WordPress 카테고리 페이지: 사용자 정의 카테고리 페이지를 만드는 방법
게시 됨: 2022-04-18사용자 정의 WordPress 카테고리 페이지를 만들 려고 하지만 어디서부터 시작해야 할지 모르십니까?
블로그를 운영하는 경우 게시물을 범주별로 정리하는 것이 중요합니다. 이 레이아웃을 사용하면 독자가 웹사이트에서 특정 주제를 더 쉽게 찾을 수 있습니다.
그러나 기본 카테고리 페이지는 매력적이지 않거나 전체 디자인과 충돌할 수 있습니다. 따라서 이 콘텐츠를 시각적으로 더 매력적으로 만들기 위해 사용자 지정 WordPress 카테고리 페이지를 만드는 것을 고려할 수 있습니다.
다행히 코드 한 줄을 건드리지 않고도 카테고리 페이지를 사용자 정의할 수 있습니다. 기본 WordPress Site Editor(일명 Gutenberg) 또는 여러 인기 있는 페이지 빌더 플러그인 중 하나를 사용하여 템플릿을 만든 다음 모든 카테고리에 디자인을 적용할 수 있습니다.
이 게시물에서는 사용자 지정 WordPress 카테고리 페이지를 만드는 두 가지 방법을 보여줍니다.
- 100% 무료인 기본 WordPress 편집기 사용. 그러나 이것은 차단 가능 테마에서만 작동합니다.
- 유료 솔루션인 Beaver Builder 및 Beaver 를 사용합니다. Elementor Pro, Divi Builder 및 기타 여러 페이지 빌더에서도 유사한 접근 방식을 사용할 수 있습니다. ️
1. WordPress 사이트 편집기 사용
WordPress 사이트 편집기는 지속적으로 개선되고 있는 새로운 기능입니다. 사용자는 블록을 사용하여 사이트의 다른 부분을 편집할 수 있습니다. 사실, 이것은 블록 편집기와 유사하게 작동합니다. 테마 템플릿(카테고리 페이지와 같은)에 적용하기만 하면 됩니다.
Editor는 Twenty Twenty-Two와 같은 블록 기반 테마에서만 작동합니다. 또한 이 기능은 아직 베타 버전이지만 (호환되는 테마를 사용하는 한) 액세스할 수 있습니다.
대부분의 WordPress 테마에는 기본 카테고리 페이지가 있습니다. 그러나 사이트의 모양과 느낌에 맞게 디자인을 조정할 수도 있습니다. 검색창이나 동영상과 같은 일부 기능을 카테고리 페이지에 추가할 수도 있습니다.
에디터를 사용하여 맞춤형 WordPress 카테고리 페이지를 만드는 방법을 살펴보겠습니다!
- 1단계: WordPress 편집기에서 아카이브 템플릿 열기
- 2단계: 템플릿 사용자 지정
1단계: WordPress 편집기에서 아카이브 템플릿 열기
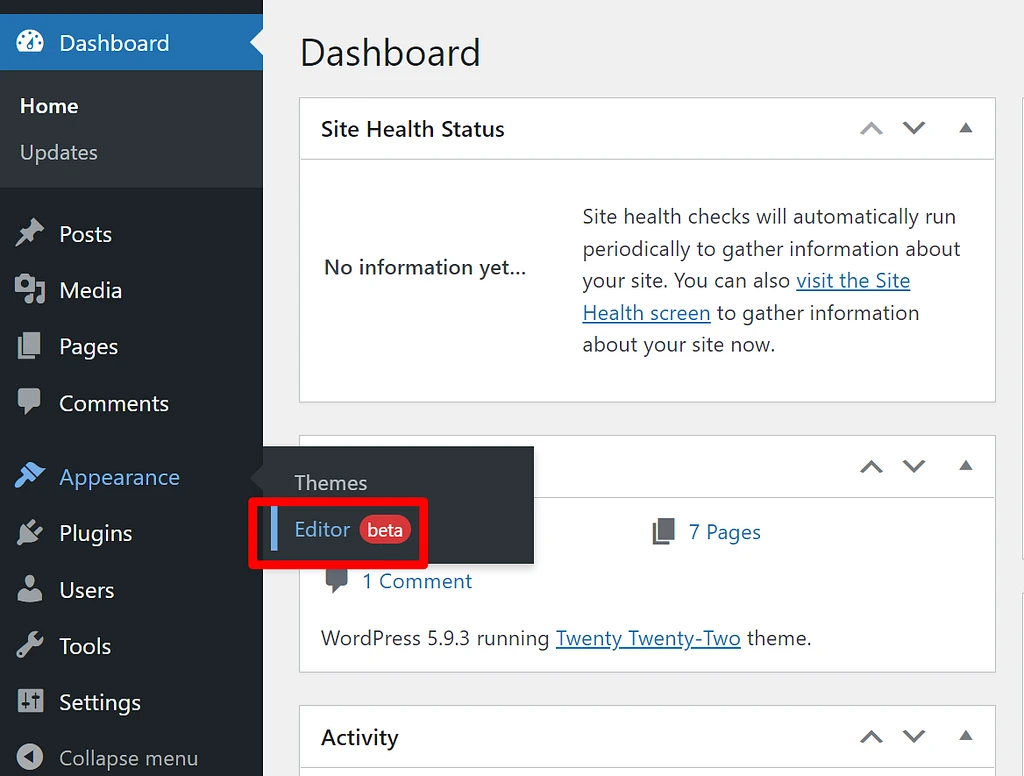
시작하려면 WordPress 대시보드에서 모양 > 편집기 로 이동합니다. 이 옵션이 표시되지 않으면 테마가 아직 차단이 활성화되지 않았음을 의미합니다. 테마를 전환하지 않으려면 다음 방법을 대신 사용하는 것이 좋습니다.

이 옵션을 선택하면 테마 편집기가 실행됩니다.

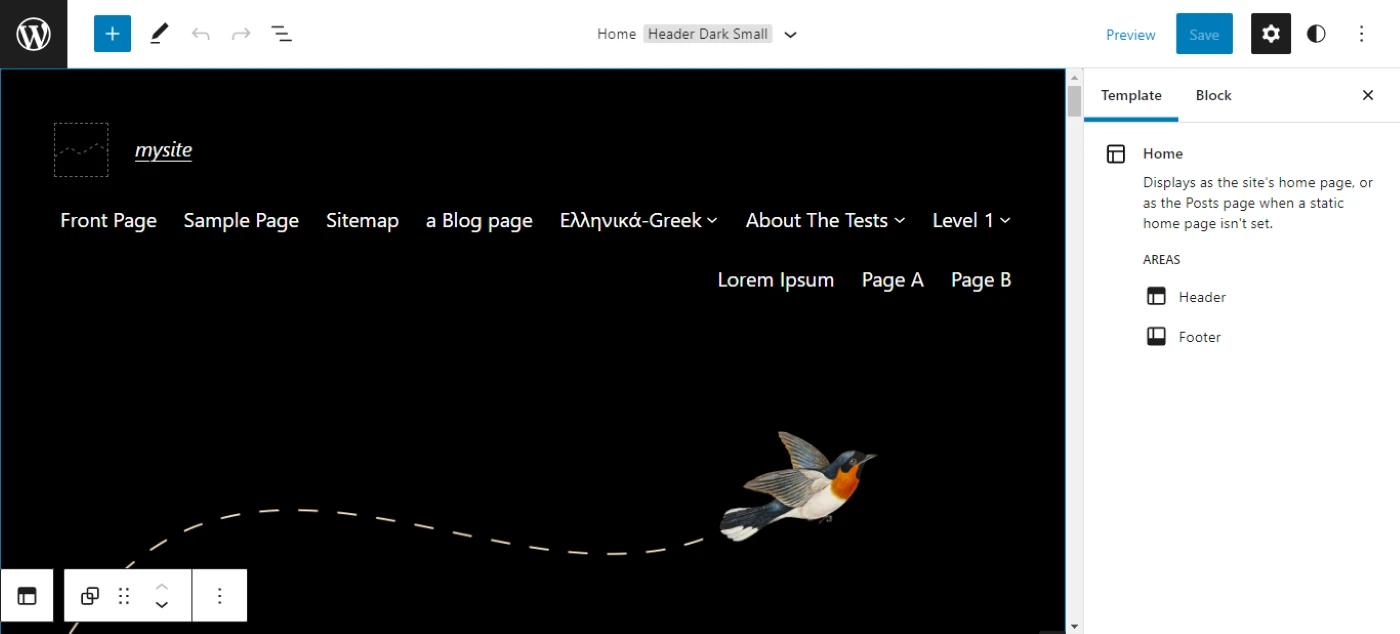
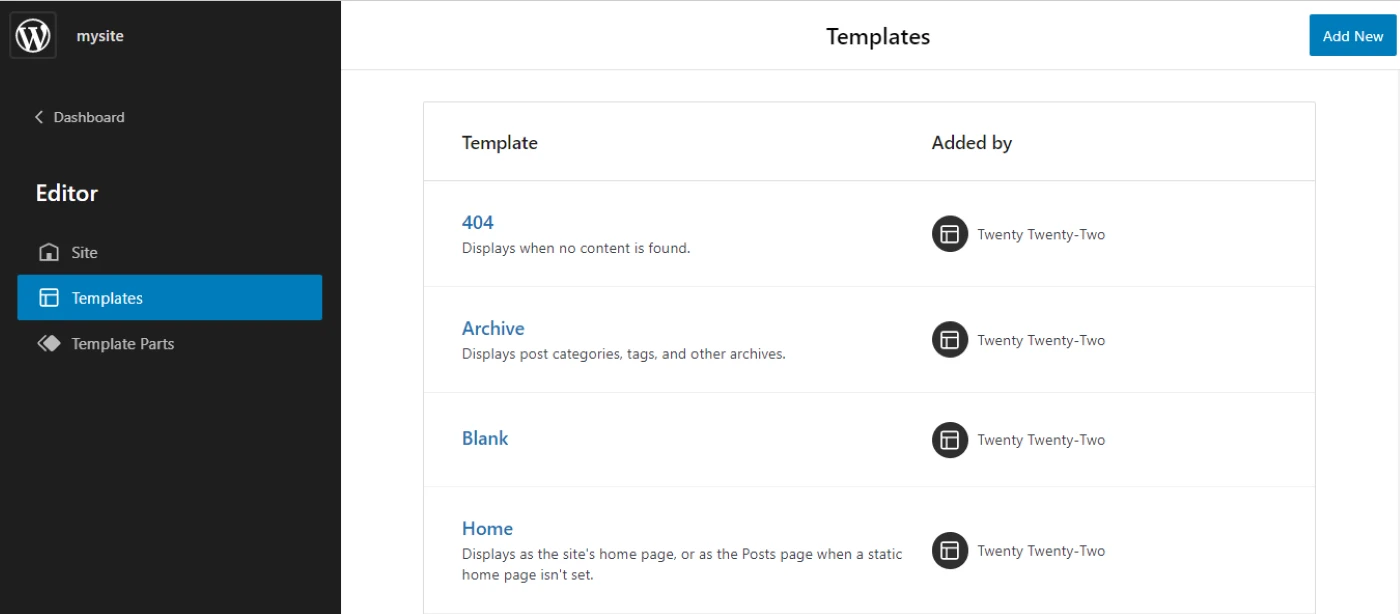
보시다시피 Editor를 사용하면 머리글 및 바닥글과 같은 다양한 템플릿을 사용자 지정할 수 있습니다. 모든 템플릿에 액세스하려면 왼쪽 상단 모서리에 있는 WordPress 로고를 클릭하고 템플릿 을 선택합니다. 그러면 테마와 함께 사용할 수 있는 템플릿 목록이 표시됩니다.

새 템플릿을 추가할 수도 있습니다. 이 자습서에서는 아카이브 페이지를 편집합니다. 이 페이지에는 게시물 카테고리, 태그 및 기타 아카이브가 표시됩니다.
Archive 를 클릭하면 페이지 사용자 정의를 시작할 수 있는 편집기로 리디렉션됩니다.

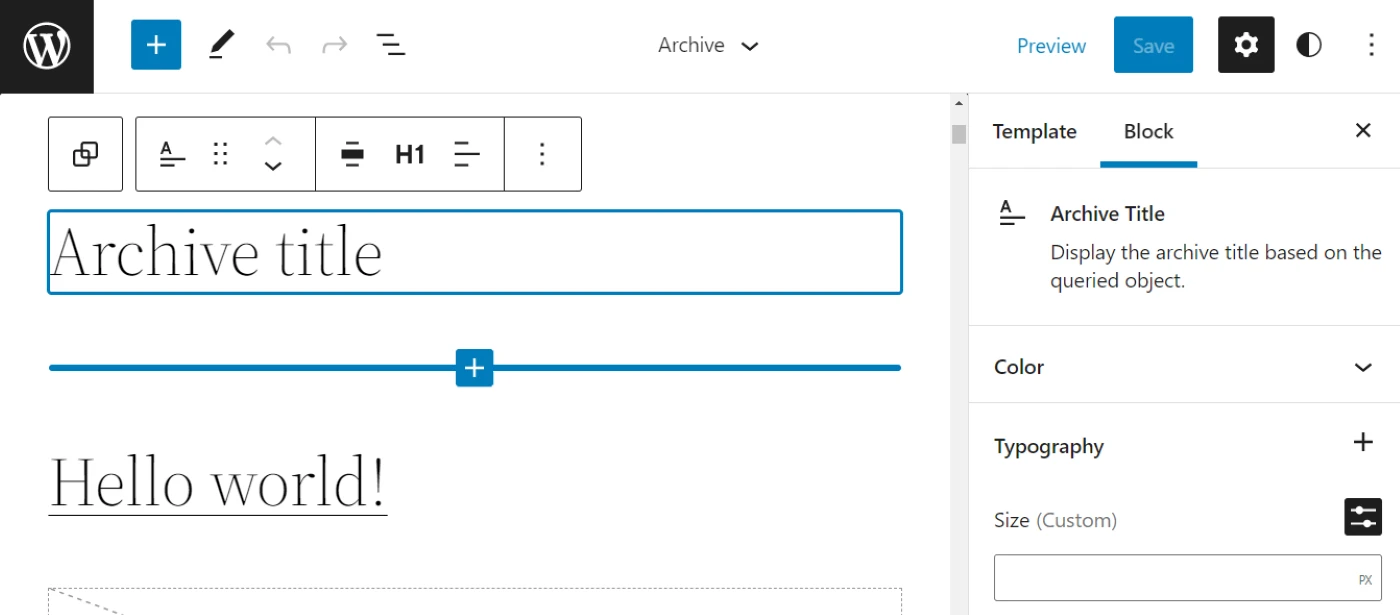
페이지에는 기본적으로 아카이브 제목과 해당 카테고리에 속한 게시물 목록이 포함됩니다. 이러한 요소를 사용자 지정하는 방법을 살펴보겠습니다.
2단계: 템플릿 사용자 지정
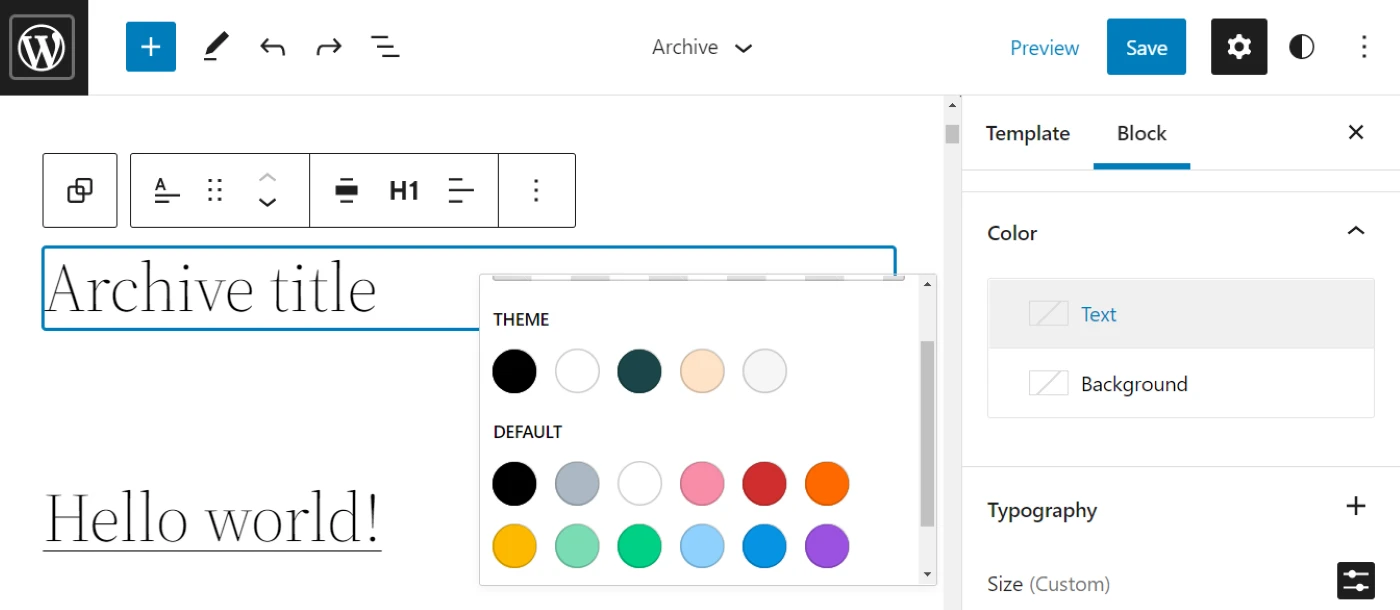
아카이브 제목 블록에는 카테고리 이름(예: 디지털 마케팅 )이 표시됩니다. 편집기를 사용하면 이 요소의 모양을 사용자 지정할 수 있습니다.

예를 들어, 텍스트 색상, 타이포그래피 및 치수를 변경할 수 있습니다. 사용자 정의 CSS 클래스를 추가하여 카테고리 제목을 추가로 개인화할 수도 있습니다.
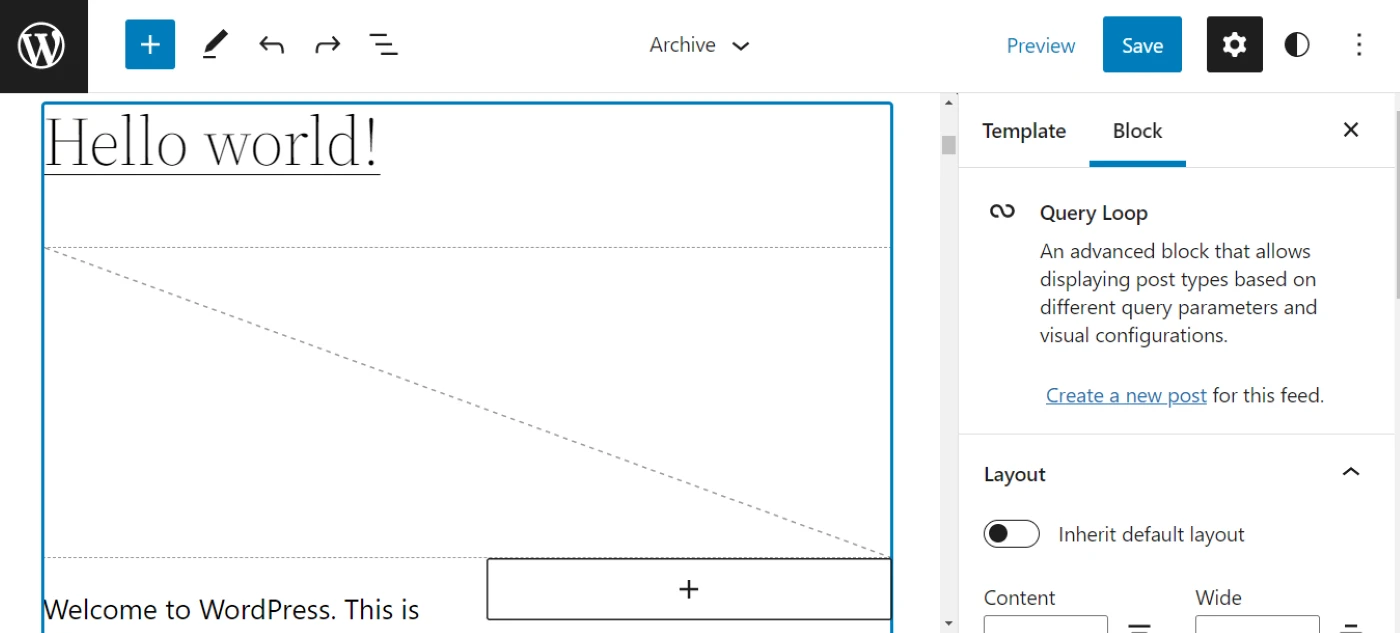
아카이브 페이지에는 선택한 카테고리에 속하는 모든 게시물 목록도 포함됩니다. Twenty Twenty-Two 테마를 사용하는 경우 쿼리 루프 블록에 목록이 표시됩니다.

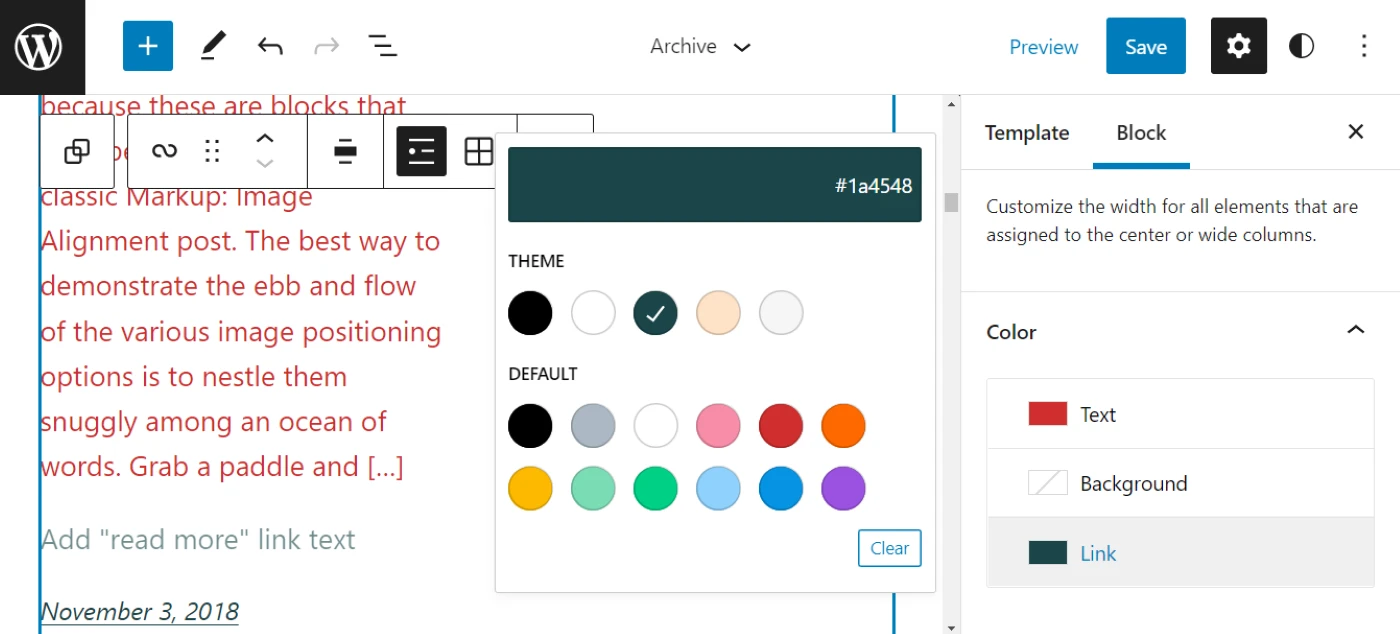
설정 패널에서 게시물의 레이아웃을 변경할 수 있습니다. 예를 들어 피드의 너비를 사용자 정의하고 텍스트, 배경 및 링크의 색상을 변경할 수 있습니다.

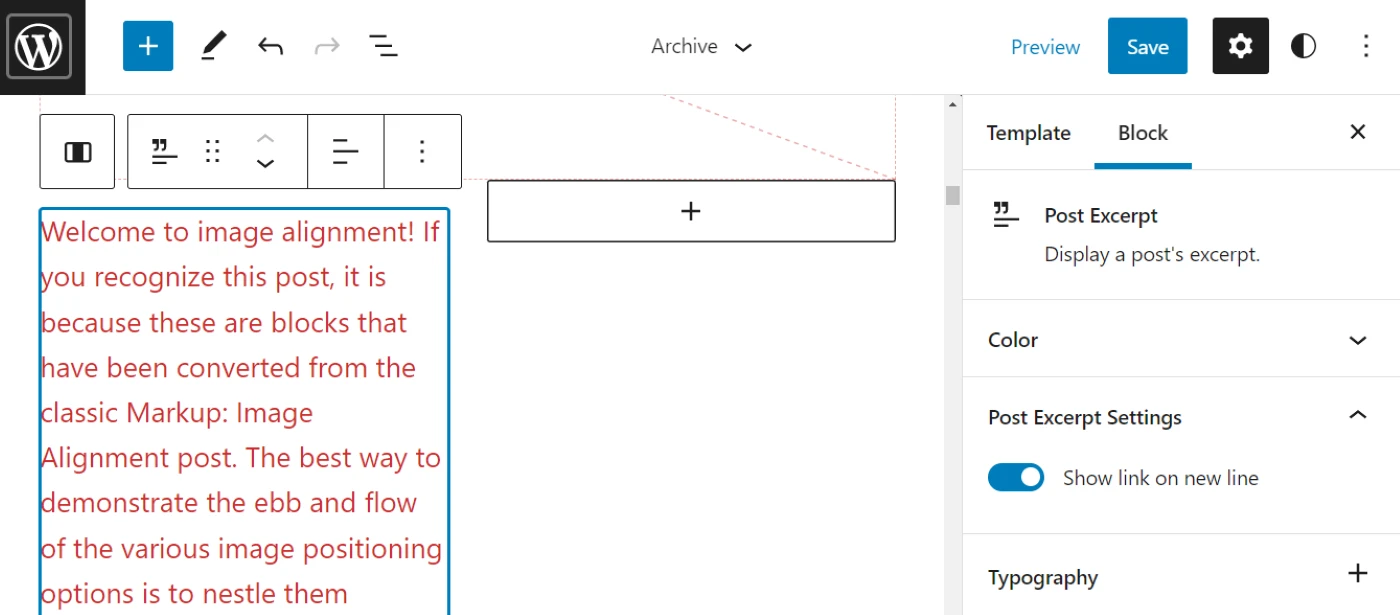
쿼리 루프 내의 개별 요소(예: 게시물 발췌 또는 날짜)를 편집하려면 해당 요소를 클릭하기만 하면 됩니다.

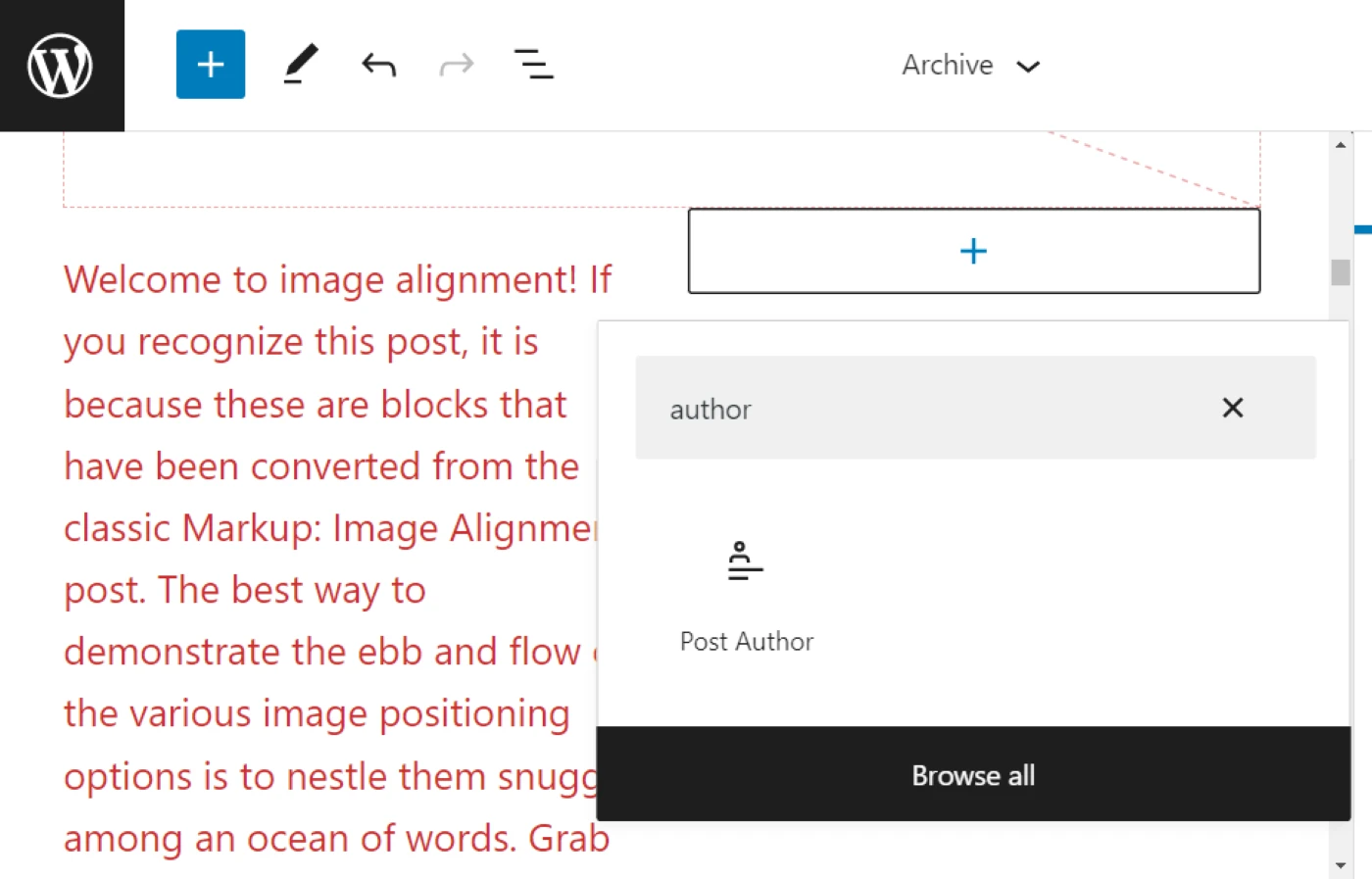
또한 카테고리 페이지에 더 많은 블록을 추가할 수 있습니다. 예를 들어 Post Author 블록을 포함할 수 있습니다.


쿼리 루프 내부의 각 게시물에 대해 이 프로세스를 따를 필요는 없습니다. 하나의 게시물을 변경하면 모든 게시물에 자동으로 적용됩니다.
준비가 되면 템플릿을 저장할 수 있습니다. 변경 사항은 개별 카테고리 페이지를 포함하여 템플릿을 사용하는 모든 페이지에 영향을 미칩니다.
2. 페이지 빌더 플러그인 사용
우리가 보았듯이 WordPress 사이트 편집기를 사용하면 아카이브 템플릿을 변경할 수 있습니다(카테고리 페이지에 영향을 미침). 그러나 차단 가능 테마를 사용하지 않거나 더 많은 사용자 지정 옵션을 찾고 있을 수 있습니다. 또는 카테고리 페이지를 처음부터 작성하는 것이 좋습니다.
다행히 사용자 정의 WordPress 카테고리 페이지를 만드는 데 도움이 되는 여러 페이지 빌더가 있습니다. 이 자습서에서는 Beaver Builder 및 Beaver Themer 추가 기능을 사용합니다.
템플릿을 만들려면 플러그인의 프리미엄 버전이 필요합니다.
Elementor Pro, Divi Builder 또는 테마 구축 기능을 제공하는 다른 페이지 빌더와 유사한 접근 방식을 사용할 수 있습니다.
Beaver Ther에서 작동하는 방법은 다음과 같습니다.
- 1단계: 새 템플릿 만들기
- 2단계: 카테고리 페이지 구축
1단계: 새 템플릿 만들기
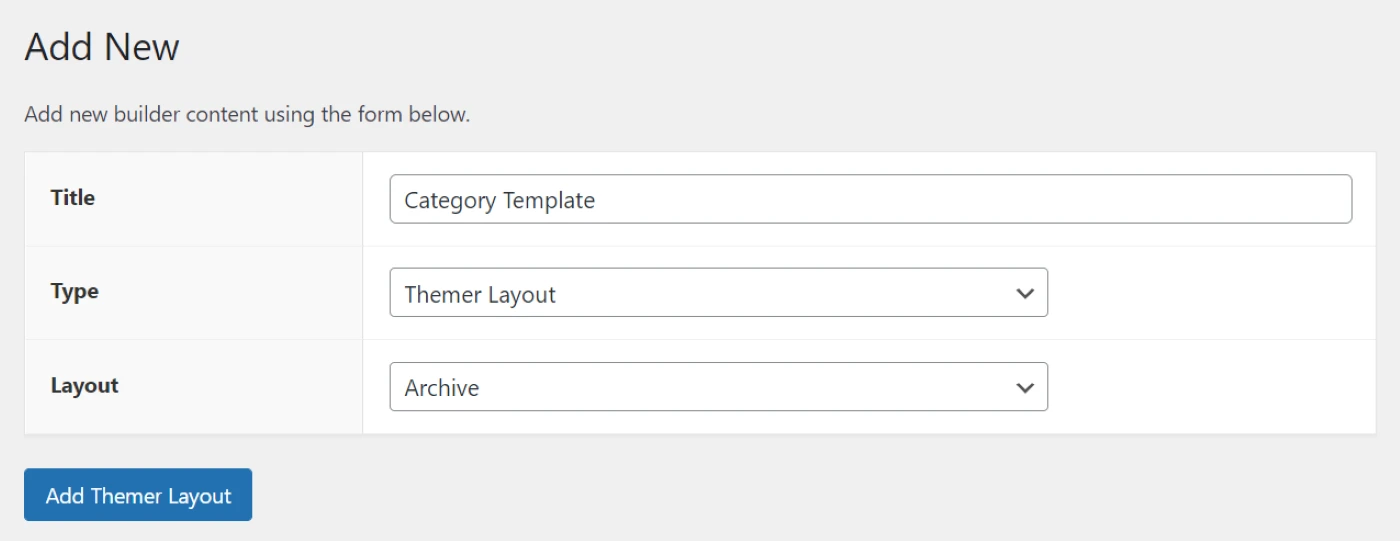
플러그인과 Themer 추가 기능을 설치하고 활성화했으면 WordPress 대시보드에서 Beaver Builder > Themer 레이아웃 으로 이동하고 새로 추가 를 클릭합니다. 그런 다음 페이지 제목의 이름을 입력합니다.

유형 이 테마 레이아웃 으로 설정되어 있는지 확인합니다. 레이아웃 의 경우 보관 을 선택합니다. 그런 다음 테마 레이아웃 추가 를 클릭합니다.
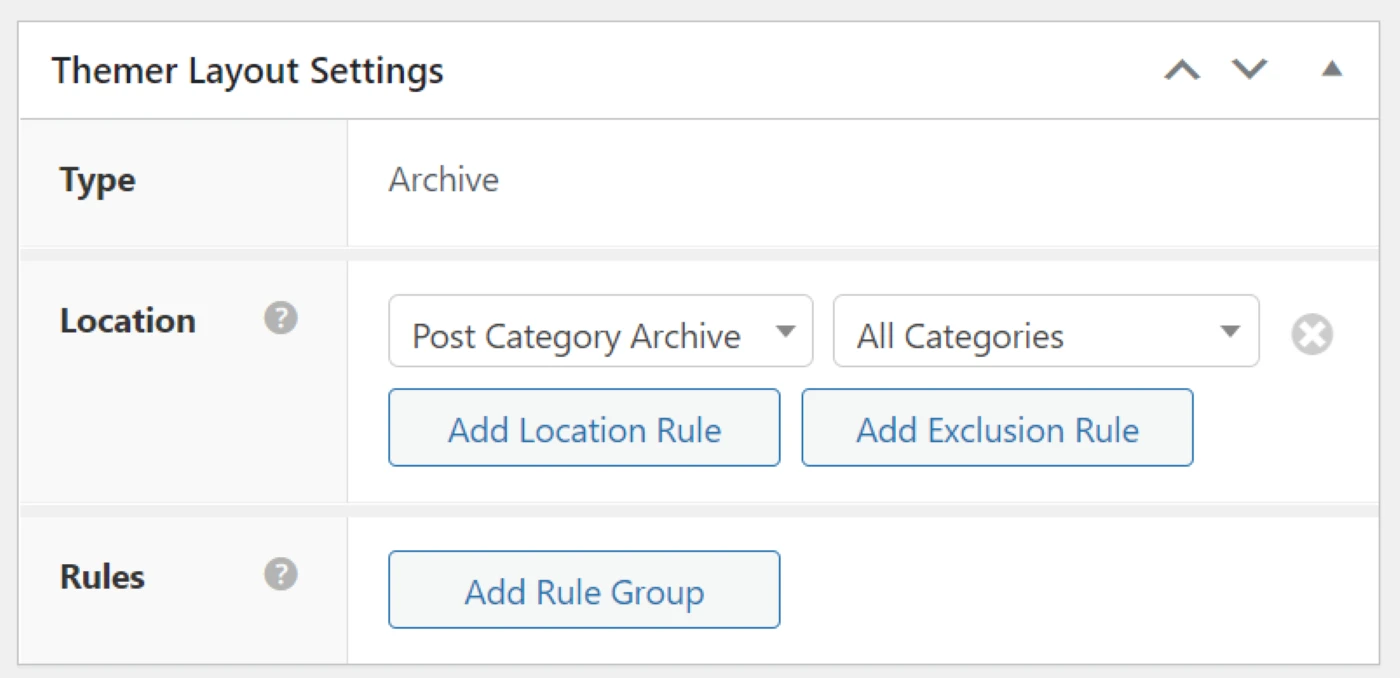
다음 페이지에서 템플릿에 대한 일부 설정을 조정할 수 있습니다. 위치 의 경우 드롭다운 메뉴에서 게시물 카테고리 아카이브 를 선택해야 합니다.

템플릿을 모든 범주에 적용하거나 드롭다운 메뉴에서 특정 범주를 선택할 수 있습니다. 준비가 되면 Launch Beaver Builder 를 클릭합니다.
2단계: 카테고리 페이지 구축
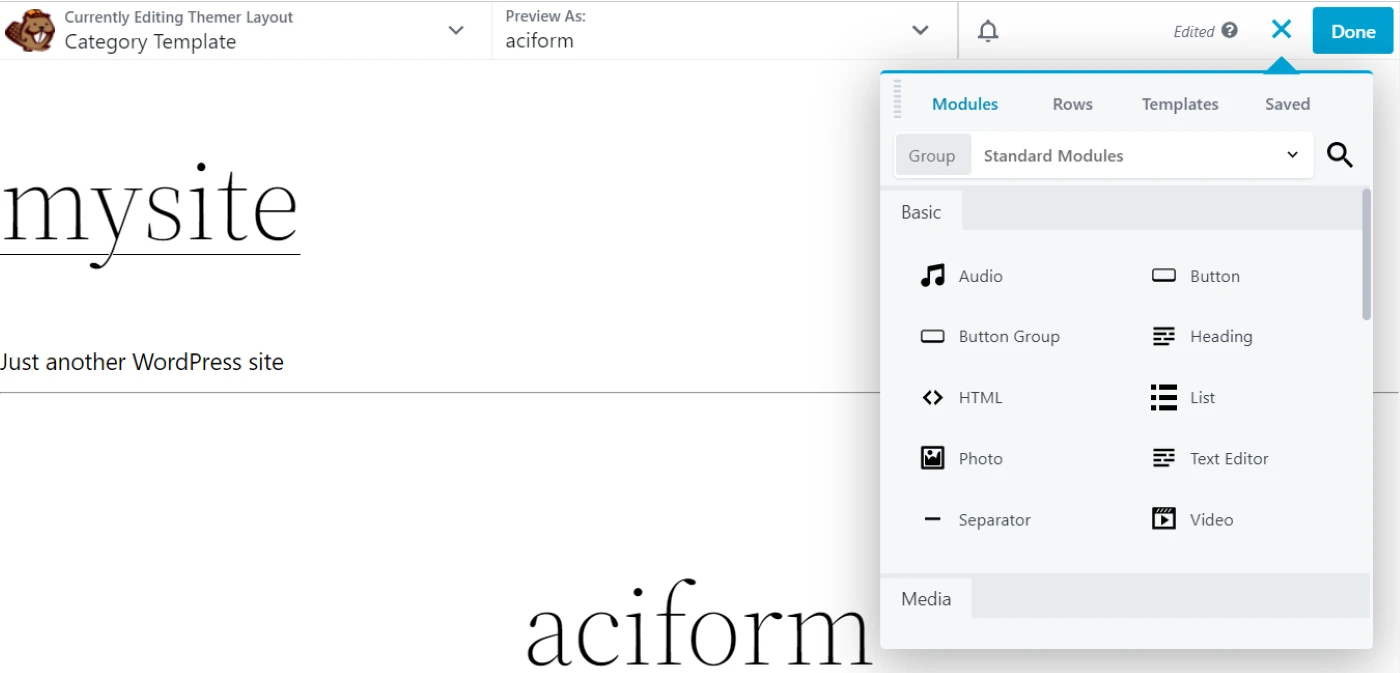
Beaver Builder에는 사용자 친화적인 끌어서 놓기 편집기가 있습니다. 모듈, 행 및 템플릿을 사용하여 페이지를 만들 수 있습니다. 이러한 기능에 액세스하려면 오른쪽 상단 모서리에 있는 + 기호를 클릭합니다.

기본적으로 카테고리 템플릿에는 카테고리 제목과 관련 게시물이 포함됩니다. 이러한 요소를 편집하려면 선택하기만 하면 됩니다.
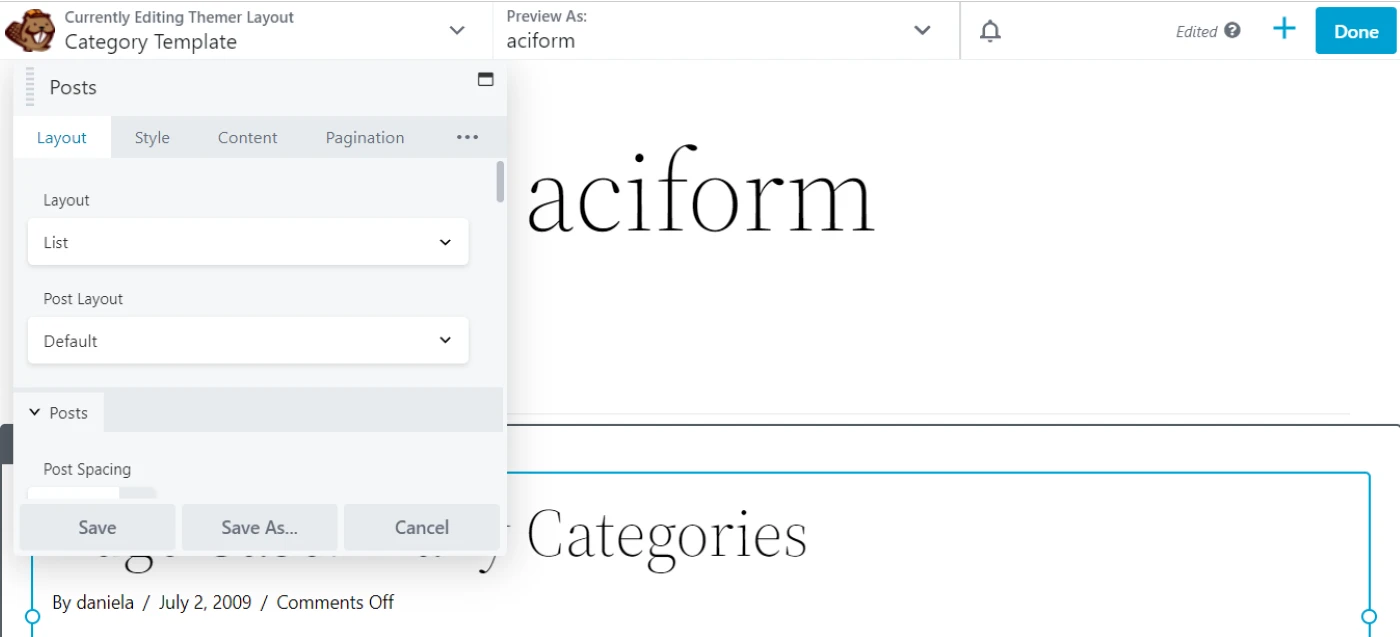
예를 들어 게시물 모듈을 클릭하면 레이아웃, 스타일, 콘텐츠 등을 사용자 지정하기 위한 옵션이 표시됩니다.

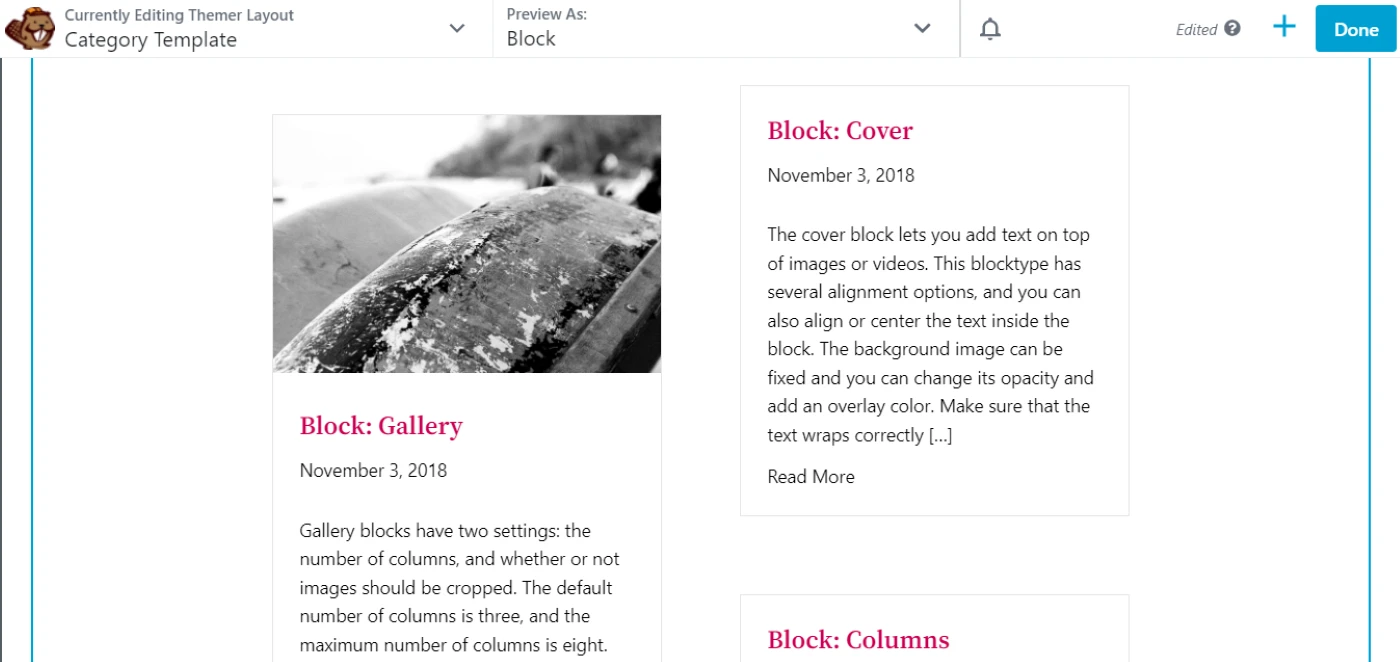
각 섹션에 대한 다양한 설정을 자유롭게 탐색하십시오. 예를 들어 레이아웃을 벽돌 로 설정하고 게시물 제목, 발췌문 및 기타 요소의 색상과 활자체를 변경할 수 있습니다.

템플릿 작업이 끝나면 완료 를 클릭한 다음 게시 를 클릭합니다. 이제 이러한 설정이 기본 템플릿을 대체하여 카테고리 페이지에 적용됩니다!
지금 맞춤형 WordPress 카테고리 페이지를 만드십시오.
카테고리 페이지를 통해 사용자는 특정 주제에 대한 게시물을 탐색할 수 있습니다. 블로그의 필수적인 부분이므로 쉽게 액세스하고 탐색할 수 있으며 시각적으로 매력적인지 확인하는 것이 중요합니다. 이러한 이유로 기본 범주 템플릿을 사용자 지정하거나 처음부터 구축하는 것을 고려할 수 있습니다.
이 게시물에서는 사용자 지정 WordPress 카테고리 페이지를 만드는 두 가지 주요 방법을 살펴보았습니다.
- WordPress 사이트 편집기 사용.
- Beaver Builder와 같은 페이지 빌더 도구 활용.
️ 카테고리 페이지를 사용자 정의하는 데 도움이 될 수 있는 특정 상위 페이지 빌더 플러그인에 대한 다른 st를 보려면 최고의 WordPress 페이지 빌더 플러그인을 확인하세요.
맞춤형 WordPress 카테고리 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
