사용자 지정 WordPress 로그인 페이지를 만드는 방법
게시 됨: 2023-02-28로그인 페이지는 모든 WordPress 사이트에서 가장 중요한 페이지라고 주장할 수 있습니다. 로그인할 수 없다면 블로그 소유자가 훌륭한 콘텐츠를 게시할 수 있는 다른 방법은 무엇입니까? 콘텐츠 생성 외에도 다양한 WordPress 구성 옵션으로 들어가는 방법이기도 합니다.
기본 로그인 페이지는 매우 간단하며 그 목적을 잘 수행합니다. 사용자가 WordPress 자격 증명을 입력하는 데 필요한 필드가 있으며 페이지는 등록된 사용자만 로그인할 수 있도록 관리 화면에 대한 액세스를 제어합니다.
디자이너로서 완벽한 웹사이트 디자인을 만드는 데 많은 시간을 보냈을 것입니다. 모든 사용자가 로그인 페이지와 상호 작용하지는 않더라도 전체 사용자 경험을 통해 해당 디자인을 전달하는 것이 중요합니다. 이는 추가 정보를 추가할 수 있는 또 다른 기회이며 정기적으로 사이트에 로그인하는 사용자에게 긍정적인 인상을 남길 것입니다.
(또한 페이지를 약간 덜 분명한 URL로 이동하는 것이 WordPress 보안 모범 사례로 간주됩니다!) 일반적으로 WordPress 테마 설정의 일부는 아니지만 WordPress 로그인 페이지를 사용자 지정하는 것은 매우 간단합니다.
WordPress 로그인 페이지에 액세스하는 방법
귀하의 사이트 책임이 무엇을 포함하든 관계없이 이 페이지에 액세스하는 데 매우 익숙할 것입니다. 그러나 오랜 시간이 지난 경우를 대비하여 일반적으로 웹 사이트의 루트 디렉토리에서 찾을 수 있습니다. 로그인 페이지는 일반적으로 www.mysite.com/wp-login.php 와 같습니다. 보시다시피, 이것은 아직 스타일이 지정되지 않았습니다.

경우에 따라 자체 하위 디렉토리에 WordPress 설치가 있을 수 있습니다. 그러면 www.mysite.com/directory-name/wp-login.php 와 같은 형식이 됩니다.
WordPress 로그인 페이지를 사용자 정의하는 방법
다음 단계에서는 스타일 지정을 위해 CSS를 사용합니다. 또한 사용자 지정 페이지를 생성하기 위해 functions.php 파일에 테마별 코드가 추가됩니다.
대부분의 자습서와 마찬가지로 먼저 테스트 환경에서 이를 시도하고 싶을 것입니다. 좋은 테스트 환경 도구를 찾고 있다면 Local에 익숙해지기를 원할 것입니다. 라이브로 전환하기 전에 사이트에서 새로운 항목을 효율적으로 테스트할 수 있습니다.
변경 사항이 어떻게 작동하는지 확인할 수 있도록 이 튜토리얼에서 functions.php 파일을 수정할 것입니다. 그러나 이러한 개념을 사용하여 플러그인을 만들고 functions.php 파일이 아닌 거기에 잠재적인 수정 사항을 추가하는 옵션도 있습니다. 이 튜토리얼에서 로그인 페이지의 디자인 변경은 매우 테마별로 다르기 때문에 플러그인을 만드는 대신 테마에 추가하기로 했습니다.
사용자 지정을 위한 새 폴더 만들기
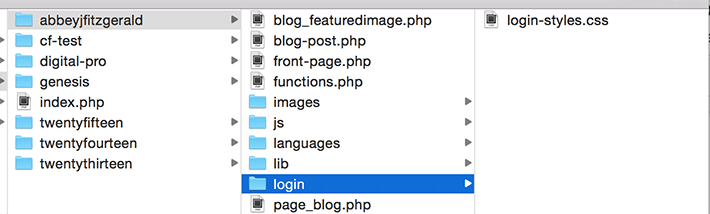
테마에 사용자 정의를 추가할 때 정리하는 것이 중요합니다. 이러한 변경 사항을 위해 특별히 새 폴더를 만들고 싶을 것입니다. 그렇게 하려면 현재 활성 테마를 찾아 "로그인"이라는 폴더를 만듭니다.

다음으로 사용자 정의 로그인 스타일을 참조하려면 CSS 파일이 필요합니다. 새 로그인 폴더에서 빈 CSS 파일을 만들고 기억하기 쉬운 이름을 지정합니다. 이 경우에는 login-styles.css 입니다.
이 스타일시트는 어떻게 연결되나요? 테마의 functions.php 파일에서 참조해야 합니다. functions.php 파일 login-styles.css 열고 다음 코드 조각을 붙여넣습니다.
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');로고 변경
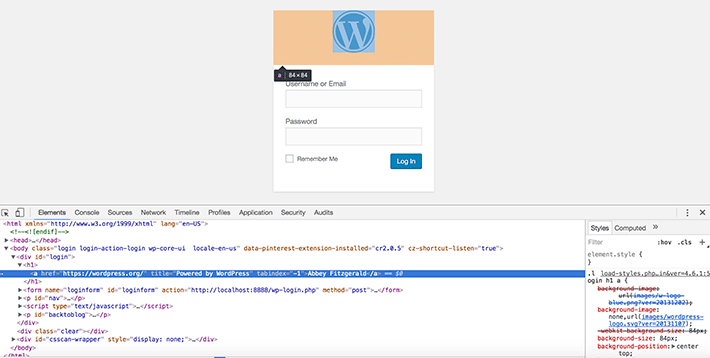
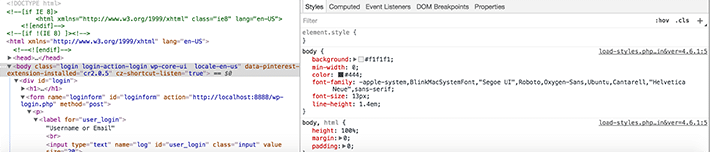
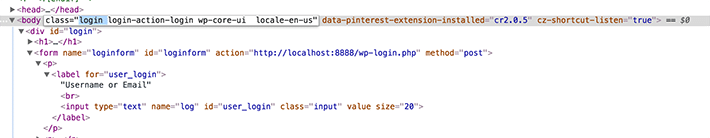
이는 상당히 쉽게 변경할 수 있으며 브랜드 개선에 많은 영향을 미칩니다. 브라우저 검사기 도구는 페이지 구조를 결정하는 데 큰 도움이 됩니다. 이 예에서는 Chrome 개발자 도구를 사용했습니다. WordPress 로고를 자신의 로고로 변경하려면 이 제목과 관련된 CSS 스타일을 변경해야 합니다.
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
.login 클래스로 div 타겟팅하면 해당 div 내에서 제목과 링크의 스타일을 지정할 수 있도록 CSS를 구체적으로 지정하려고 합니다.

정리된 상태를 유지하기 위해 별도의 이미지 폴더를 만들었습니다. 이는 선택 사항이며 원하는 경우 다른 위치에 있는 파일을 참조할 수 있습니다. 사용하려는 이미지의 파일 경로가 올바른지 확인하십시오.
.login h1 a { background-image: url('images/login-logo.png'); } 
기본 스타일에서 지정된 높이 84px를 사용하여 이 작업을 수행했습니다. 더 크거나 작게 만들고 싶다면 이 CSS 스타일시트에서 지정할 수 있습니다. 다른 마진과 패딩을 지정할 수도 있습니다.


원래 로고를 교체할 수 없는 이유는 무엇입니까? 그 이유는 WordPress가 업데이트되면 지워질 수 있기 때문입니다.
이 단순한 스타일로 이제 일반 WordPress 로고에 작별을 고할 수 있습니다. 이 로고 교체는 훨씬 더 개인적이고 브랜드화된 느낌을 줍니다.

사용자 정의 배경 스타일 지정
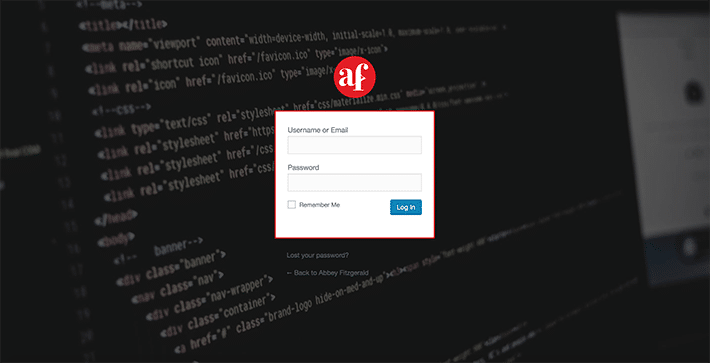
배경은 단색, 패턴 또는 이미지 기반일 수 있습니다. 이 예에서는 흑백의 추상적이고 "기술적인" 사진을 배경에 추가합니다.

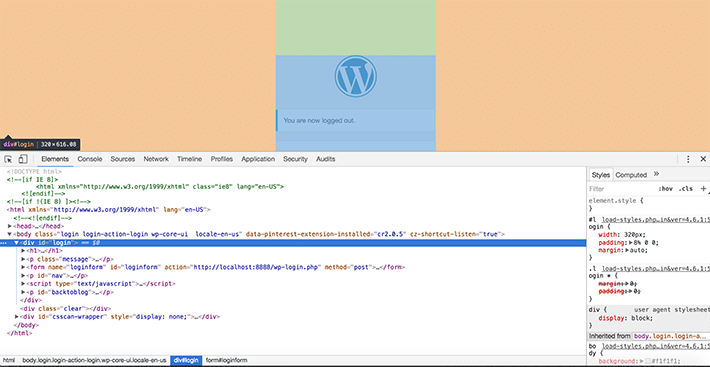
브라우저 개발 도구를 사용하여 구조를 연구할 수 있습니다. 검사할 때 본문에 대한 배경 스타일이 설정되었음을 알 수 있습니다. 상황은 매우 일반적이므로 상황을 더 구체적으로 지정하면 원하지 않는 전역 변경을 하지 않도록 할 수 있습니다. .login 이라는 본문에 적용되는 클래스가 있습니다. 이 클래스는 매우 유용할 것입니다(이것은 선택기의 일부였기 때문에 위의 예에서 로고에 사용한 것입니다).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }이미지가 표시되지 않으면 이미지 경로가 올바른지 다시 한 번 확인하세요.

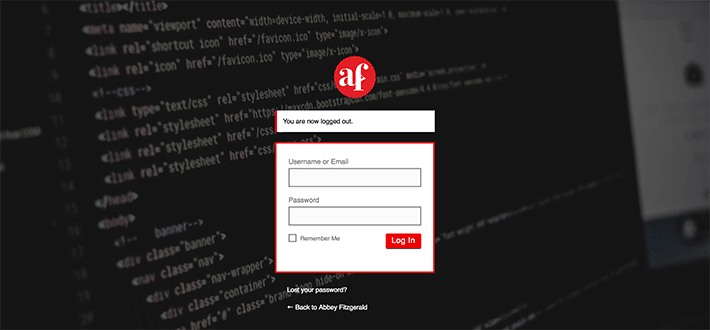
여기에서 상황이 구체화되기 시작했습니다. 이러한 사소한 변경만으로도 로그인 페이지는 기본 페이지보다 훨씬 더 브랜드화되고 흥미로워 보입니다.
로고 링크 조정
이것은 확실히 쇼스토퍼는 아니지만 이제 로그인 페이지에 자신의 로고가 있으므로 실제 웹사이트로 연결되어야 합니다. 현재는 wordpress.org 로 이동합니다. wordpress.org 인기 있고 도움이 되는 곳이기 때문에 모두 괜찮습니다. 프로젝트 사이트로 빠르게 이동할 수 있는 것이 더 유용해 보이기 때문에 로그인 페이지의 일부일 필요는 없습니다.
로고가 귀하의 WordPress 사이트에 연결되도록 링크 값을 변경하려면 이 기능을 사용하십시오(자신의 웹사이트 URL을 삽입해야 함을 기억하십시오).
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); 필터의 출처가 궁금하다면 login_headerurl 및 login_headertitle 찾기 위해 함수 참조를 살펴봐야 했습니다.
이제 링크가 올바른 위치로 이동하지만 제목 텍스트는 어떻습니까? 로고 위로 마우스를 가져가면 제목 태그로 "Powered by WordPress"가 표시됩니다. 이것은 절대적으로 괜찮지만 링크가 어디로 가는지 완전히 설명하지는 않습니다. 이것은 매우 빠르고 쉽게 고칠 수 있으므로 추가 시간을 투자할 가치가 있습니다. 보다 정확한 제목을 위해 이 간단한 기능을 추가합니다.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');더 많은 스타일링 옵션
자유롭게 CSS에 열중하고 여기서 수행한 작업을 확장하세요. CSS로 WordPress 로그인 페이지의 모든 HTML 요소의 스타일을 지정할 수 있습니다. 위의 예는 표면을 긁었을 뿐입니다. 버튼, 링크 및 양식 배경을 모두 사용자 정의할 수 있습니다. 또한 맞춤화할 수 있는 타이포그래피도 잊지 마세요.

양식 스타일을 개발한 경우 해당 스타일을 로그인 페이지로 전달하는 것은 원활한 경험이 될 것입니다. 버튼도 마찬가지입니다. 이것은 일관된 경험을 제공하고 실제 사이트에서 사용되는 것과 완전히 다른 버튼을 사용하여 사용자를 실망시키지 않을 것입니다. 웹 스타일 가이드를 만들었다면 로그인 페이지에 일관된 디자인을 적용하는 방법을 결정하는 데 매우 도움이 될 것입니다.
CSS가 마음에 들지 않는다면 맞춤형 WordPress 로그인 페이지를 만드는 데 도움이 되는 기존 WordPress 플러그인이 있습니다. 다음은 확인해 볼 가치가 있는 몇 가지 옵션입니다.
- 테마 내 로그인
- 맞춤 로그인
- 사용자 정의 로그인 페이지 사용자 정의
로그인 페이지는 종종 잊혀지지만 이 페이지의 잠재력을 알면 쉽게 디자인 프로세스의 일부가 될 수 있습니다. 몇 가지 간단한 수정으로 사이트의 모양과 느낌에 맞게 WordPress 로그인 페이지를 쉽게 개인화할 수 있습니다.
