맞춤형 WordPress 등록 및 로그인 양식을 만드는 방법
게시 됨: 2022-04-16양식은 모든 WordPress 웹 사이트의 필수 부분입니다. WordPress는 매우 간단하고 단순한 등록 및 로그인 양식을 제공합니다. 많은 사람들이 브랜드 디자인 및 색상과 일치하도록 양식을 사용자 정의하기를 원합니다. 일부 사용자는 양식에 필드를 더 추가하고 싶어합니다. 이유가 무엇이든 사용자 정의 양식을 만들려면 플러그인이 필요합니다.
여러 무료 WordPress 플러그인을 사용할 수 있지만 해당 플러그인은 일반적으로 제한된 기능을 제공합니다. 사용자 정의 WordPress 양식을 만들려면 ProfilePress 또는 WPForms와 같은 전용 플러그인이 필요합니다.
이 기사에서는 WordPress 웹 사이트에 대한 사용자 정의 등록 및 로그인 양식을 만드는 방법을 보여줍니다. 사용자 정의 필드를 추가하는 방법, WordPress 웹 사이트의 기본 양식으로 새 양식을 만드는 방법, 결제 및 내 계정 페이지에 대한 사용자 정의 양식을 만드는 방법을 보여드리겠습니다.
시작하자.
사용자 정의 WordPress 양식을 만드는 방법
WordPress 웹사이트의 등록 양식을 만드는 데 도움이 되는 여러 플러그인이 있습니다. 그러나 사용 편의성과 기능을 기반으로 우리는 ProfilePress가 최고의 형식 플러그인임을 발견했습니다.
ProfilePress는 끌어서 놓기 기능을 사용하여 필요에 따라 사용자 정의할 수 있는 아름다운 사전 제작 양식을 제공합니다. 즉, 플러그인은 양식 작성기 그 이상입니다. ProfilePress를 사용하여 다음을 만들 수 있습니다.
- 아름다운 사용자 프로필
- 검색 및 필터링 가능한 회원 디렉토리
- 게시물, 페이지 및 하위 페이지에 대한 액세스 제한
- 카테고리, 태그, 사용자 정의 게시물 유형 및 분류에 대한 액세스 제한
이 외에도 Google reCAPTCHA, Polylang, 이중 인증 등과 같은 애드온을 사용하여 플러그인의 기능을 확장할 수 있습니다. 플러그인 기능에 대한 자세한 내용은 기능 목록 페이지에서 확인할 수 있습니다.
ProfilePress는 프리미엄 플러그인이며 이를 사용하려면 단일 사이트에 대해 연간 $79의 비용이 드는 라이선스를 구입해야 합니다. 둘 이상의 웹 사이트에 사용하려면 더 높은 계획에 가입하십시오.
플러그인을 사용하여 맞춤형 WordPress 양식을 만들어 보겠습니다.
사용자 정의 등록 만들기
WordPress 웹사이트에 ProfilePress를 설치하고 활성화합니다.
1단계: 양식에서 사용자 정의 필드를 사용할 수 있도록 하려면 ProfilePress > 애드온 > 사용자 정의 필드로 이동하여 사용자 정의 필드를 활성화 하고 버튼 을 켜야 합니다.
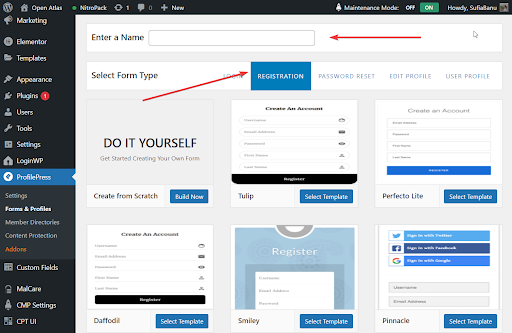
2단계: 이제 ProfilePress > 양식 및 프로필 > 새로 추가 > 등록 으로 이동합니다.
3단계: 다음으로 미리 작성된 템플릿을 편집하거나 처음부터 양식을 생성할 수 있습니다.
처음부터 양식을 작성하려면 코딩에 대한 지식이 필요하며 이 기사를 읽고 있는 많은 사람들이 코딩하는 방법을 모를 가능성이 높습니다. 이 경우 드래그 앤 드롭 빌더 를 선택하십시오.
4단계: 다음 페이지 에서 양식의 이름 을 지정 하고 템플릿을 선택 해야 합니다. 그런 다음 끌어서 놓기 빌더를 사용하여 양식 디자인을 진행합니다.

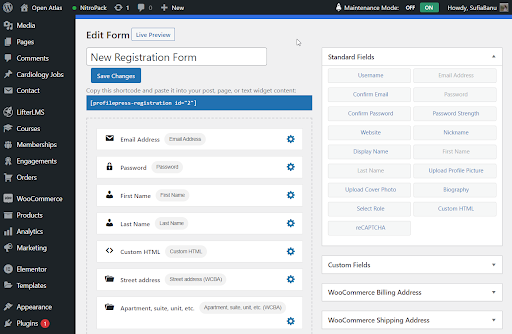
5단계: 다음 사용자 정의 필드를 사용하여 양식을 만듭니다.
- 사용자 이름
- 이메일 주소
- 이메일 확인
- 비밀번호
- 비밀번호 확인
- 비밀번호 강도
- 웹사이트
- 별명
- 이름 표시하기
- 이름
- 성
- 프로필 사진 업로드
- 표지 사진 업로드
- 전기
- 역할 선택
- 사용자 정의 HTML
- reCAPTCHA
6단계: 실시간 미리보기 버튼을 클릭하여 변경 사항을 저장하기 전에 양식을 미리 봅니다.

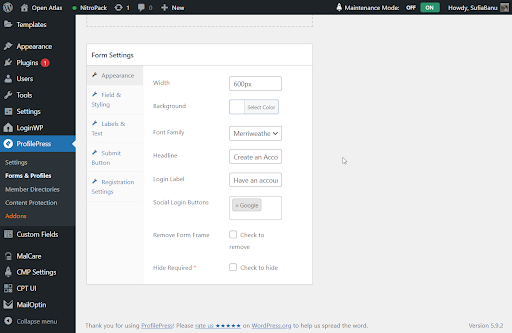
7단계: 그런 다음 양식 설정 까지 아래로 스크롤합니다. 여기에서 버튼 레이블, 색상, 헤드라인 및 등록 설정을 변경할 수 있습니다.

8단계: 준비가 되면 변경 사항 저장 버튼을 누르십시오. 그게 다야 이제 새 등록 양식이 준비되었습니다.
중요: 양식에 Google reCAPTCHA, 소셜 로그인 또는 이중 인증을 추가하고 싶으십니까? 플러그인을 사용하면 웹사이트의 기능을 확장하고 사용자 지정할 수 있습니다. 더 알아보기
다음으로 수행해야 할 두 가지 작업이 있습니다.
- 새 페이지나 게시물에 양식을 게시해야 합니다.
- 그런 다음 새 양식을 기본 WordPress 등록 양식으로 만드십시오.
아래의 두 섹션에서 두 자습서를 모두 다룹니다. 그러나 먼저 사용자 정의 WordPress 로그인 양식을 만드는 방법을 간단히 살펴보겠습니다.
사용자 정의 로그인 양식 만들기
취해야 하는 단계는 다음 두 가지를 제외하고 등록 양식의 단계와 동일합니다.
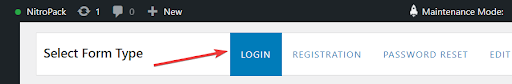
ProfilePress > 양식 및 프로필 > 새로 추가 > 끌어서 놓기 빌더로 이동합니다. 등록을 선택하는 대신 로그인 을 선택합니다.

그런 다음 양식의 이름을 지정하고 템플릿을 선택한 후 사용자 정의 필드가 등록 양식에 비해 제한되어 있음을 알 수 있습니다. 어쨌든 로그인 양식에는 그렇게 많은 사용자 정의 필드가 필요하지 않습니다.
다음은 로그인 양식에서 사용할 수 있는 사용자 정의 필드 목록입니다.
- 사용자 로그인(사용자 이름 또는 이메일)
- 비밀번호
- 로그인 기억
- 사용자 정의 HTML
- reCAPTCHA
다른 모든 것은 등록 양식과 정확히 동일합니다.
새 로그인 양식이 준비되면 다음 섹션으로 이동하여 새 양식(등록 및 로그인)을 게시하는 방법과 기본 WordPress 양식으로 설정하는 방법을 배우게 됩니다.
사이트에 새 양식을 게시하는 방법
이것은 쉬워요.
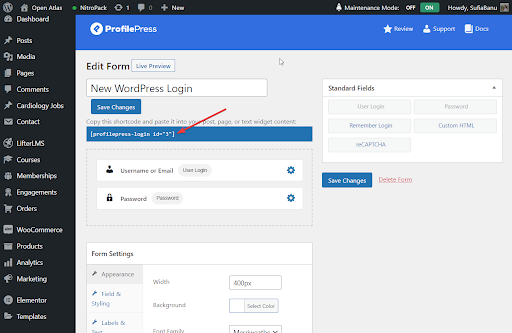
ProfilePress > Forms & Profiles 로 이동하고 로그인 또는 등록 을 선택합니다. 양식의 오른쪽에 단축 코드가 표시되어야 합니다. 방금 만든 양식 의 단축 코드를 복사합니다 .

그런 다음 페이지 > 새로 추가 로 이동하여 새 페이지를 만들고 단축 코드를 붙여넣습니다. 페이지 이름을 지정하고 게시 를 누르십시오.
귀하의 양식이 이제 귀하의 웹사이트에 게시되었습니다.
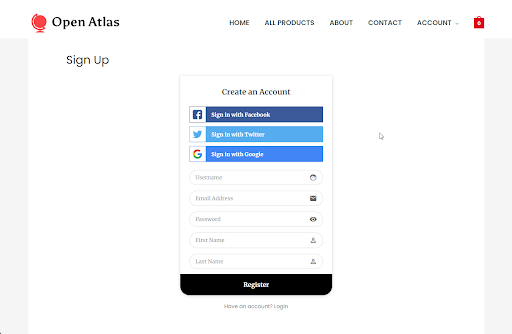
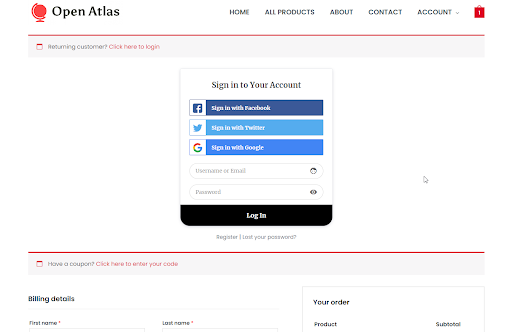
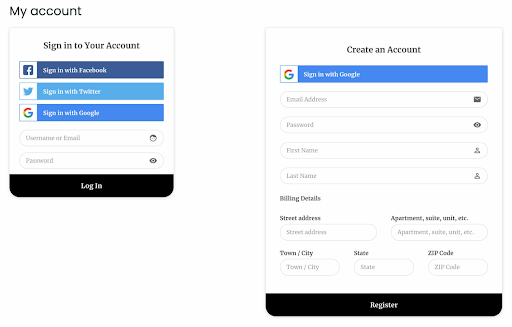
데모 사이트에서 등록 양식은 다음과 같이 표시됩니다.

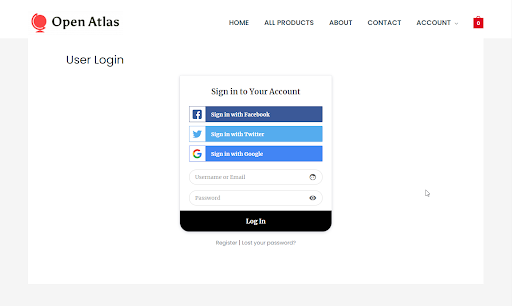
로그인 양식은 다음과 같습니다.

다음 단계는 새 양식을 기본 로그인 또는 등록 양식으로 만드는 것입니다.

새 양식을 기본 WordPress 양식으로 설정하는 방법
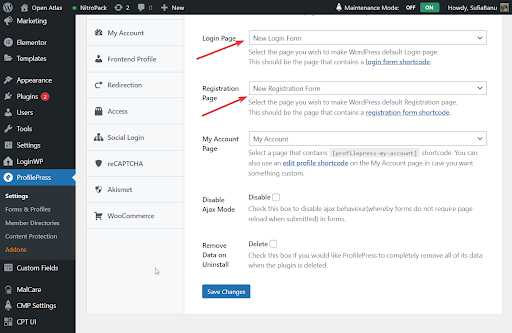
ProfilePress > 설정 > 전역 으로 이동합니다.
로그인 페이지 옵션에는 드롭다운 메뉴가 있습니다. 드롭다운에서 로그인 양식을 게시한 새 페이지를 선택합니다 .
그리고 등록 페이지 옵션에서 등록 양식을 게시한 새 페이지를 선택합니다 .

그게 다야 누군가가 귀하의 사이트에 등록하거나 로그인을 시도할 때마다 새로운 양식을 접하게 됩니다.
WooCommerce를 위한 사용자 정의 양식을 만드는 방법
이 기사를 읽고 있는 많은 사람들이 WooCommerce 웹사이트의 양식을 대체할 수 있는지 궁금해하고 있습니까? 물론 넌 할 수있어. 방법은 다음과 같습니다.
WooCommerce 웹사이트에서 ProfilePress를 활성화하고 설치합니다. 이전에 말했듯이 개인적인 경험에서 ProfilePress는 사용하기 쉽고 수많은 기능을 제공하기 때문에 양식을 만드는 데 사용할 수 있는 최고의 플러그인입니다.
다음으로 ProfilePress > Addon > WooCommerce 로 이동 하고 버튼을 켜기로 전환하여 WooCommerce 통합을 활성화해야 합니다.

WooCommerce를 위한 사용자 정의 등록 및 로그인 양식 만들기
기사 앞부분에서 등록 및 로그인 양식을 만드는 데 필요한 단계를 이미 다뤘습니다. WooCommerce 사이트에서 양식을 작성하려면 정확한 단계를 따라야 합니다.
양식이 준비되면 별도의 두 페이지에 게시하십시오. 또한 "사이트에 새 양식을 게시하는 방법" 섹션에서 이에 대해 설명했습니다.
또한 웹사이트에서 새 양식을 기본 등록 및 로그인 양식으로 설정하는 방법을 보여 주었습니다. WooCommerce 사이트에서 동일한 단계를 따라야 합니다.
WooCommerce 결제 양식에 사용자 정의 필드 추가하기
체크아웃 양식에는 등록과 로그인의 두 가지 유형이 있습니다. 이 섹션에서는 사용자 정의 체크아웃 등록 또는 로그인 양식을 만드는 방법을 배웁니다.
사용자 정의 체크 아웃 로그인 양식
기본 체크아웃 로그인 양식을 사용자 정의 체크아웃 로그인 양식으로 바꾸고 싶으십니까?
먼저 사용자 정의 체크아웃 로그인 양식을 작성해 보겠습니다. 우리는 이미 이전 섹션에서 이를 수행하는 방법을 보여주었습니다. "사용자 정의 로그인 양식 만들기" 섹션의 단계를 따르십시오.
완료? 이제 ProfilePress > 설정 > 일반 > WooCommerce 로 이동합니다.
Checkout Login Form 이라는 옵션이 표시되어야 합니다. 드롭다운 메뉴와 함께 제공됩니다. 드롭다운 메뉴에서 새 양식 을 선택하고 설정을 저장합니다.
고객은 결제 중에 새 양식을 사용하여 로그인할 수 있어야 합니다.

체크아웃 등록 양식
등록 양식의 경우 ProfilePress를 사용하면 WooCommerce 체크아웃 등록 양식에 사용자 정의 필드를 추가할 수 있습니다. 처음부터 등록 양식을 만들 필요가 없습니다. 웹사이트는 기본 등록 양식을 체크아웃 등록 양식으로 사용하지만 양식에 사용자 정의 필드를 추가할 수 있습니다.
결제 등록 양식에 사용자 정의 필드를 추가하려면 먼저 사용자 정의 필드를 생성해야 합니다.
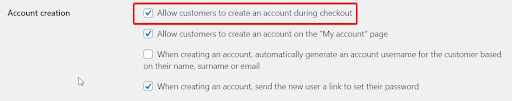
WooCommerce > 설정 > 계정 및 개인정보 보호 로 이동하여 " 고객이 결제하는 동안 계정을 만들 수 있도록 허용 " 옵션을 활성화합니다.

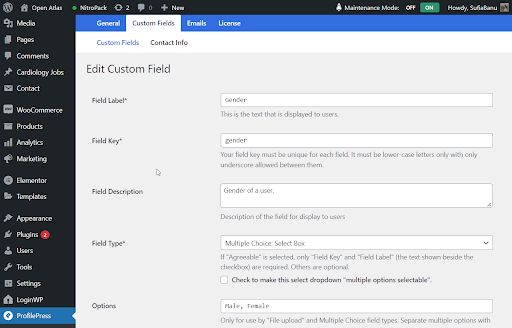
그런 다음 ProfilePress > 설정 > 사용자 정의 필드 > 새로 추가 로 이동합니다. 다음 페이지에서 레이블, 키, 설명 및 필드 유형을 입력합니다. 설정을 저장합니다.

모든 사용자 정의 필드 생성이 완료되면 체크아웃 등록 양식에 추가하십시오.
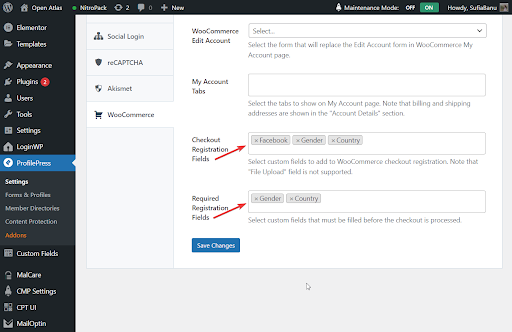
ProfilePress > 설정 > 일반 > WooCommerce > 체크아웃 등록 필드 로 이동하면 방금 생성한 필드가 드롭다운으로 나타나야 합니다. 그들을 선택하십시오 .
다음 섹션(예: 필수 등록 필드)에서 필수로 만들 사용자 정의 필드를 삽입할 수 있습니다.

사용자 정의 내 계정 등록 및 로그인 양식
ProfilePress를 사용하면 사용자 정의 등록 및 로그인 양식을 설정할 수 있습니다. 먼저 WordPress 웹 사이트에서 양식을 만들어야 합니다. "사용자 정의 WordPress 양식을 만드는 방법"에서 다룬 단계를 따르십시오.
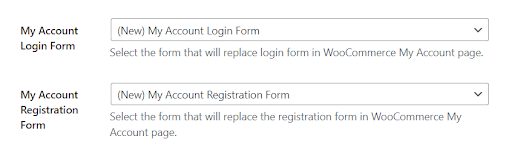
그런 다음 ProfilePress > 설정 > 일반 > WooCommerce > 내 계정 로그인 양식 으로 이동하여 방금 만든 새 로그인 양식을 선택합니다 .
그런 다음 내 계정 등록 양식 으로 이동하여 방금 만든 새 등록 양식을 선택합니다 .

다음은 WooCommerce 내 계정 페이지에서 어떻게 보일지 미리 보여줍니다.

그게 다야. 그것으로 우리는 이 튜토리얼의 끝 부분에 도달했습니다.
마지막 생각들
맞춤형 WordPress 등록 및 로그인 양식을 만드는 것은 좋은 생각입니다. 사용자 정의 필드를 추가하고 더 많은 사용자 데이터를 수집하고 브랜드에 적합하게 보이는 방식으로 양식을 디자인할 수 있습니다.
WordPress 웹사이트에서 양식을 만드는 데 도움이 되는 많은 플러그인이 있지만 ProfilePress가 최고의 사용자 등록 및 로그인 양식 플러그인이라는 것을 알았습니다. 사용하기가 매우 쉽고 WooCommerce 스토어와 통합됩니다.
- 도움이 되었나요?
- 예 아니오
