웹사이트에 맞춤형 WordPress 소셜 미디어 아이콘을 추가하는 방법(2가지 방법)
게시 됨: 2022-09-29웹사이트에 맞춤형 WordPress 소셜 미디어 아이콘을 추가하는 방법을 배우고 싶습니까?
WordPress에 소셜 미디어 아이콘을 추가하면 방문자가 소셜 미디어 계정에 대해 효과적으로 알 수 있고 팔로우를 유도할 수 있습니다. 대부분의 소셜 미디어 플러그인은 주요 소셜 미디어 플랫폼에 대한 아이콘을 제공하지만 해당 플러그인이 지원하지 않는 소셜 미디어 페이지에 연결하려는 경우 길을 잃을 수 있습니다.
이 기사에서는 사용자 지정 소셜 미디어 버튼을 WordPress에 쉽게 추가하여 사용자를 틈새 소셜 네트워크로 보내는 방법을 보여줍니다.
WordPress 사이트에 소셜 미디어 아이콘을 추가하는 이유는 무엇입니까?
WordPress 웹사이트에 소셜 미디어 아이콘을 추가하면 웹사이트 방문자가 다른 플랫폼에서 쉽게 찾을 수 있습니다. 사람들이 매일 소셜 미디어에서 평균 2시간 27분 을 보내는 것을 고려할 때 웹사이트 외부에 존재하는 것이 타겟 고객과 소통하는 현명한 방법입니다.
또한 소셜 미디어 아이콘은 작기 때문에 다음을 포함하여 웹사이트의 많은 부분에 표시할 수 있습니다.
- 워드프레스 메뉴
- 워드프레스 헤더
- 워드프레스 바닥글
- WordPress 위젯 영역
- WordPress 페이지/게시물
- 우커머스 제품
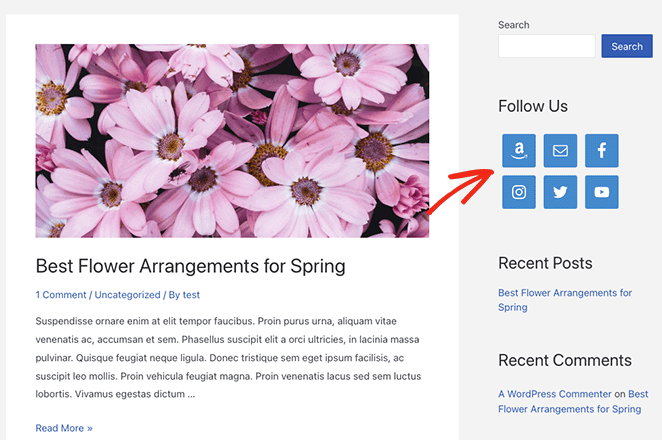
다음은 WPBeginner가 WordPress 사이드바에 소셜 미디어 링크를 표시하는 방법에 대한 스크린샷입니다.

사이트에 소셜 미디어 아이콘을 추가할 때 소셜 미디어 팔로우 버튼은 소셜 공유 버튼이나 소셜 공유 아이콘과 다르다는 점을 기억하는 것이 좋습니다. 사용자에게 콘텐츠 공유를 요청하는 대신 방문자가 소셜 미디어 프로필을 팔로우하도록 권장합니다.
즉, 사용자 정의 소셜 미디어 팔로우 아이콘을 사이트에 추가하는 방법을 살펴보겠습니다.
사용자 정의 WordPress 소셜 미디어 아이콘을 추가하는 방법: 2가지 방법
앞서 언급했듯이 많은 인기 있는 WordPress 플러그인에는 웹사이트에 맞춤형 소셜 미디어 아이콘을 추가하는 기능이 포함되어 있지 않습니다. Facebook, Twitter, Instagram, YouTube, LinkedIn 및 Pinterest와 같은 주요 소셜 플랫폼으로 제한되는 경우가 많습니다.
청중이 틈새 소셜 웹사이트에서 활발하게 활동하는 경우 필요에 맞는 플러그인을 찾는 데 어려움을 겪을 수 있습니다. 이를 염두에 두고 웹사이트에 맞춤형 소셜 미디어 아이콘을 추가하는 2가지 쉬운 방법을 아래에서 공유합니다.
- 1. SeedProd로 WordPress 소셜 미디어 아이콘 추가
- 1단계. SeedProd 설치 및 활성화
- 2단계. WordPress 테마 또는 방문 페이지 만들기
- 3단계. WordPress에 맞춤형 소셜 미디어 아이콘 추가
- 4단계. 변경 사항 게시
- 2. 간단한 소셜 아이콘 위젯 사용하기
1. SeedProd로 WordPress 소셜 미디어 아이콘 추가
첫 번째 방법의 경우 SeedProd를 사용하여 웹사이트에 맞춤형 소셜 아이콘을 추가합니다.

SeedProd는 코드를 작성하지 않고도 맞춤형 WordPress 테마와 방문 페이지를 만들 수 있는 최고의 WordPress 웹사이트 빌더입니다. 수백 개의 미리 만들어진 템플릿, 끌어서 놓기 빌더, 사용자 정의 가능한 블록 및 섹션을 사용하여 SeedProd로 WordPress 디자인을 완성하는 것은 아주 쉽습니다.
이 방법에서는 SeedProd의 소셜 프로필 블록을 사용하여 웹사이트에 맞춤형 소셜 아이콘을 추가합니다. 블록은 구성하기 쉽고 사용자 정의 CSS, HTML 또는 PHP가 필요하지 않으며 단축 코드 대신 시각적 편집을 사용합니다.
이 플러그인을 사용하여 다음을 수행할 수도 있습니다.
- 이메일 목록 늘리기
- 출시 예정 페이지 만들기
- WordPress를 유지 관리 모드로 전환
- 전환하는 랜딩 페이지 구축
- 사용자 정의 404 페이지 표시
- 맞춤형 WordPress 로그인 페이지 만들기
- 그리고 훨씬 더
SeedProd로 WordPress 소셜 미디어 아이콘을 추가하려면 아래 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
먼저 SeedProd 가격 책정 페이지를 방문하여 플랜을 선택하고 계정을 만드십시오. 이 가이드에서는 고급 기능을 위해 SeedProd Pro를 사용하고 있습니다.
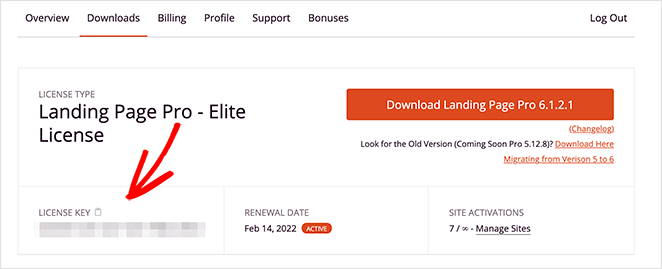
그런 다음 계정 대시보드에 로그인하고 다운로드 탭을 방문합니다. 거기에서 플러그인 zip 파일을 다운로드하고 라이센스 키를 복사할 수 있습니다.

이제 WordPress 관리 영역으로 이동하여 SeedProd 플러그인을 업로드합니다. 이 단계에서 도움이 필요하면 WordPress 플러그인 설치 및 활성화에 대한 이 가이드를 따르십시오.
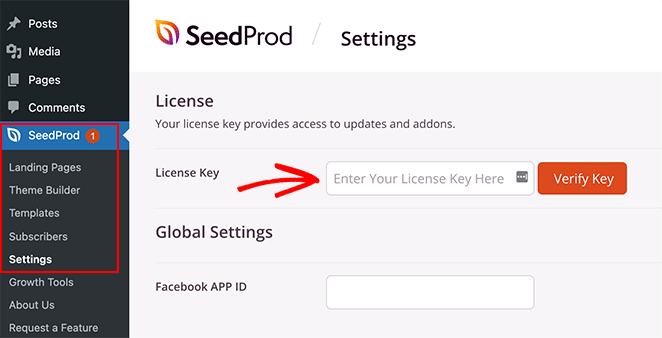
플러그인을 활성화했으면 SeedProd » 설정 으로 이동하여 이전에 복사한 라이센스 키를 붙여넣습니다. 키 확인 버튼을 클릭하여 설정을 저장하고 다음 단계로 이동합니다.

2단계. WordPress 테마 또는 방문 페이지 만들기
다음 단계는 방문 페이지 또는 WordPress 테마 디자인을 만드는 것입니다. 그러나 이는 1단계에서 선택한 SeedProd 라이선스에 따라 다릅니다.
Basic 및 Plus 사용자는 SeedProd로 랜딩 페이지를 만들 수 있고 Plus 및 Elite 사용자는 이 플러그인으로 랜딩 페이지 와 WordPress 테마를 만들 수 있습니다.
이 튜토리얼의 단계에 따라 SeedProd 디자인을 구축하십시오.
- 사용자 정의 WordPress 테마를 만드는 방법
- WordPress에서 랜딩 페이지를 만드는 방법
랜딩 페이지 또는 WordPress 테마를 만든 후 3단계로 이동하여 사용자 정의 WordPress 소셜 미디어 아이콘을 추가합니다.
3단계. WordPress에 맞춤형 소셜 미디어 아이콘 추가
SeedProd를 사용하면 쉽고 강력한 Theme Builder를 사용하여 WordPress의 모든 위치에 맞춤형 소셜 미디어 아이콘을 추가할 수 있습니다. 웹사이트 키트를 선택한 후 각 테마 부분을 열고 소셜 프로필 블록을 추가하기만 하면 됩니다.
WordPress 헤더에 소셜 미디어 아이콘 추가
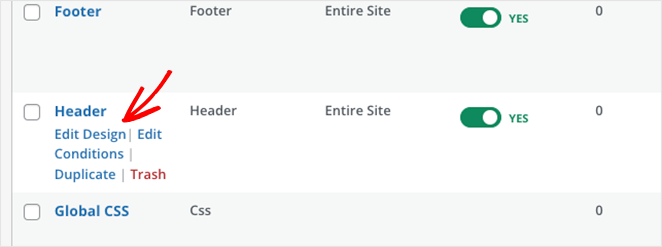
WordPress 메뉴에 소셜 프로필 아이콘을 추가하여 시작하겠습니다. 이렇게 하려면 SeedProd » 테마 빌더 로 이동하여 헤더 템플릿 위에 마우스를 놓고 디자인 편집 버튼을 클릭합니다.

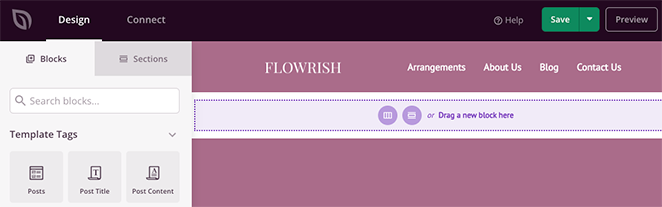
다음 화면에서 다음과 같은 2열 레이아웃을 볼 수 있습니다.

기본적으로 우리가 사용하는 템플릿에는 로고와 탐색 메뉴가 있는 2열 헤더가 있습니다. 소셜 프로필 아이콘을 추가하려면 3열 섹션으로 변경해야 합니다.
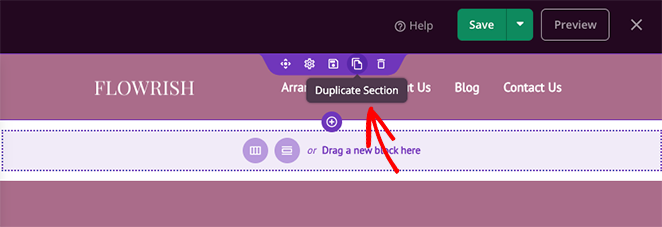
먼저 보라색 윤곽선이 나타날 때까지 헤더 섹션 위로 마우스를 가져간 다음 복제 섹션 아이콘을 클릭합니다.

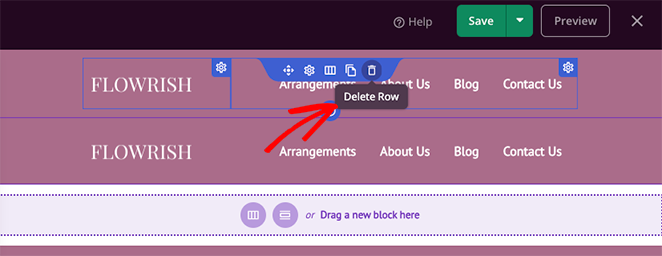
이제 새 섹션에서 파란색 테두리가 생길 때까지 내용 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭하여 제거합니다.

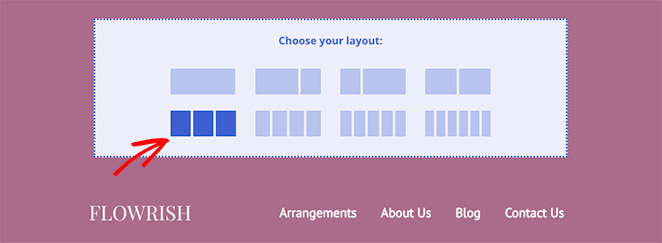
그런 다음 3열 레이아웃 옵션을 클릭하여 새 섹션에 추가합니다.

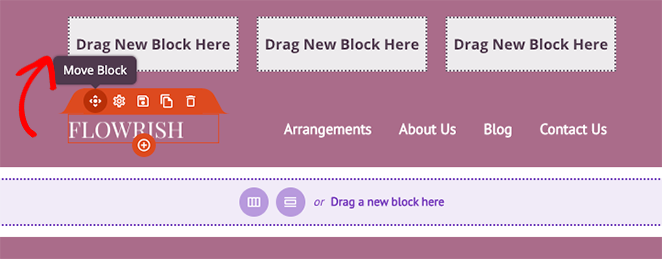
그런 다음 드래그 앤 드롭으로 이전 섹션의 요소를 새 섹션으로 이동합니다.

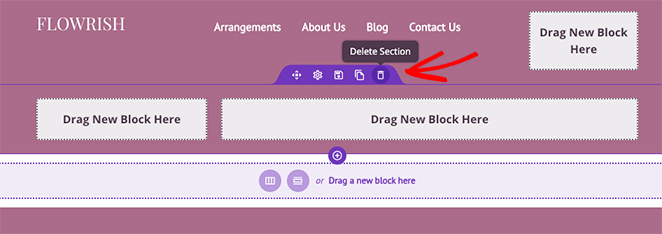
완료하면 소셜 프로필 아이콘을 추가할 수 있는 빈 열이 1개 남게 됩니다. 그렇게 하기 전에 이전 섹션 위로 한 번 더 마우스를 가져간 다음 휴지통 아이콘 을 클릭하여 삭제합니다.

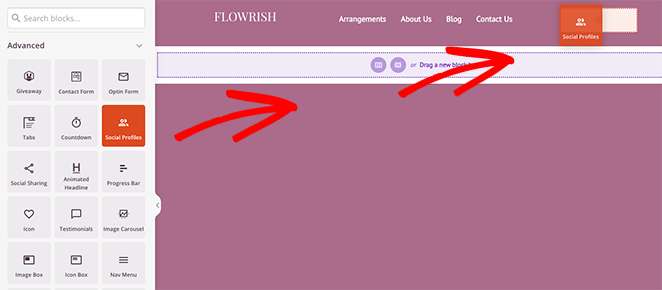
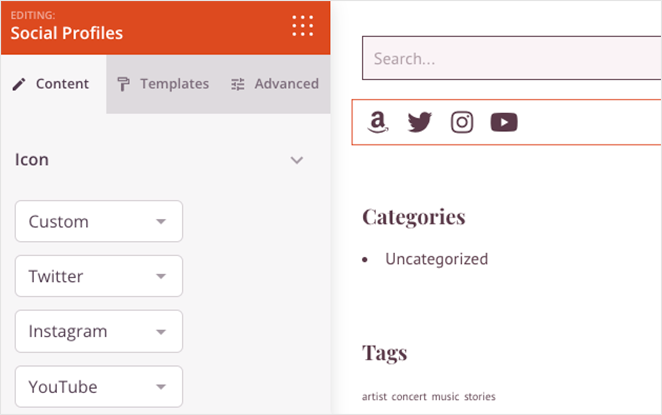
헤더에 맞춤형 소셜 프로필을 추가하려면 왼쪽 사이드바에서 소셜 프로필 블록을 찾아 빈 열로 끌어다 놓습니다. 이제 블록을 클릭하여 사용자 정의 옵션을 볼 수 있습니다.

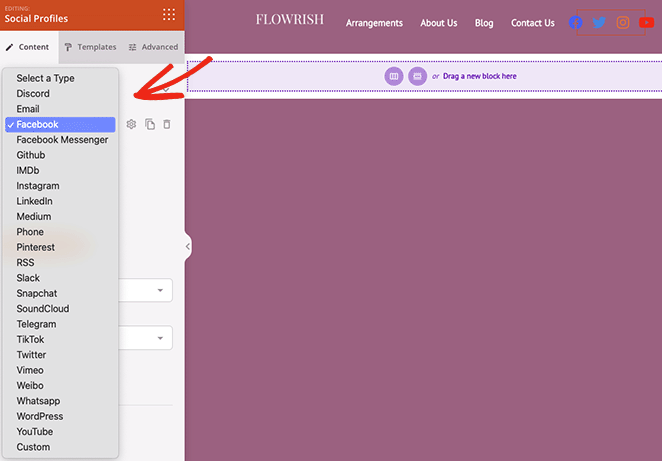
기본적으로 소셜 프로필 블록에는 Facebook, Twitter, Instagram 및 YouTube의 아이콘이 표시됩니다. 각 아이콘을 클릭하고 드롭다운 메뉴에서 소셜 미디어 네트워크를 선택하여 아이콘을 변경할 수 있습니다.

선택할 수 있는 플랫폼은 다음과 같습니다.
- 불화
- 이메일
- 페이스북
- 페이스북 메신저
- 깃허브
- IMDB
- 인스 타 그램
- 링크드인
- 중간
- 핸드폰
- 핀터레스트
- RSS
- 느슨하게
- 스냅챗
- 사운드클라우드
- 전보
- Tik의 톡
- 트위터
- 비메오
- 웨이보
- 왓츠앱
- 워드프레스
- 유튜브
- 관습
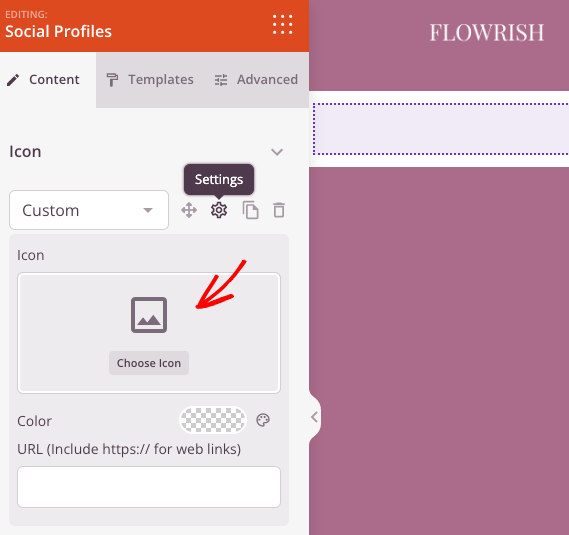
사용자 지정 소셜 미디어 프로필 버튼을 추가하려면 사용자 지정 옵션과 톱니바퀴 아이콘을 클릭하여 설정을 엽니다.

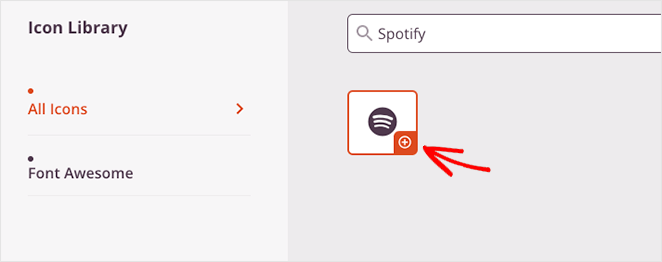
그런 다음 아이콘 선택 옵션을 클릭하고 소셜 미디어 요구 사항에 맞는 Font Awesome을 사용하여 다른 아이콘을 검색합니다. 예를 들어 Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation 등을 위한 맞춤형 소셜 아이콘을 추가할 수 있습니다.


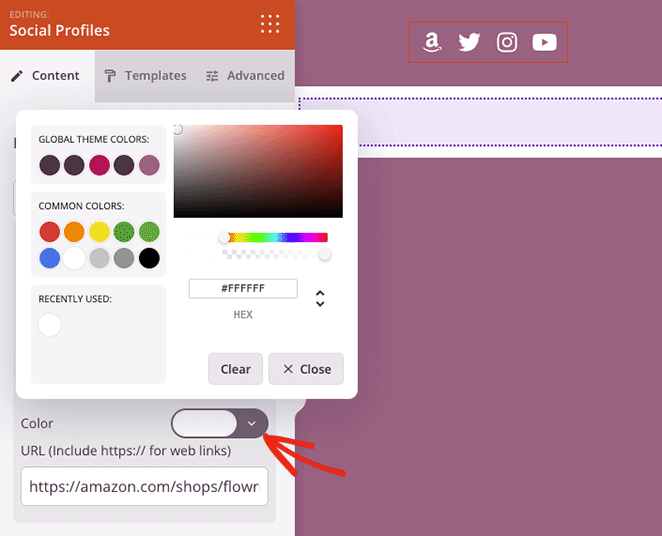
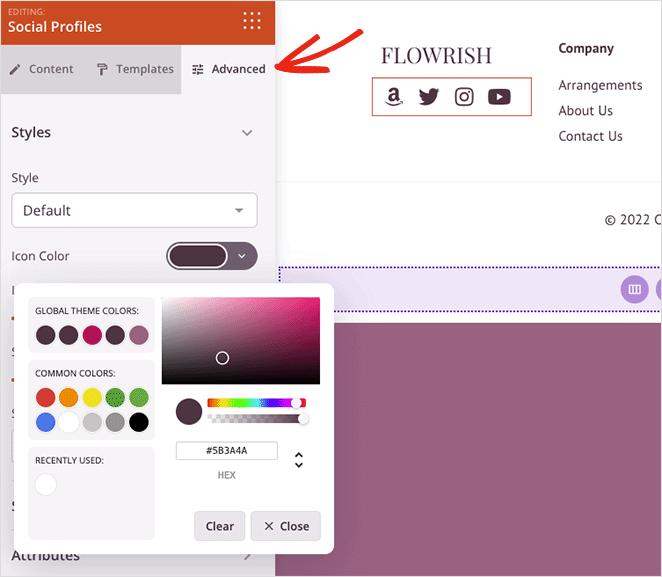
사용자 정의 소셜 프로필 아이콘을 선택한 후 아이콘 색상을 변경하고 사용자 정의 링크를 추가할 수 있습니다.

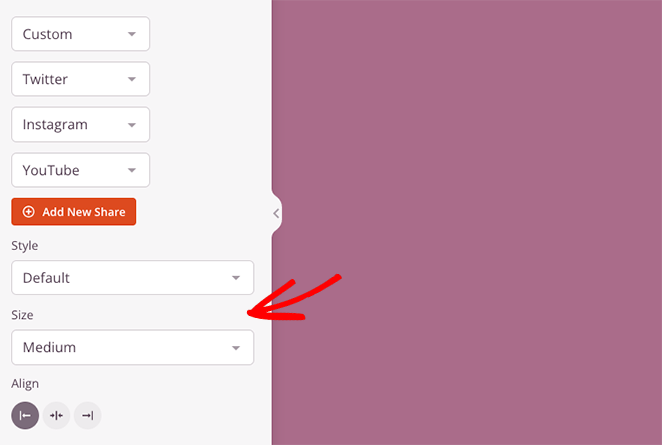
설정 패널 아래에는 아이콘 스타일, 크기 및 정렬을 변경할 수 있는 옵션이 있습니다.

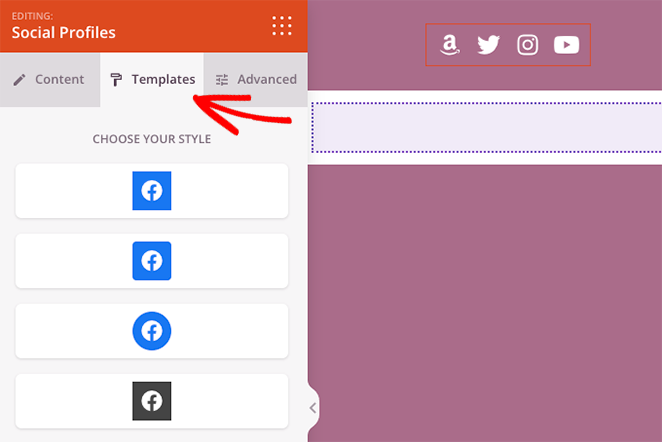
템플릿 탭에서 한 번의 클릭으로 아이콘에 사용자 정의 스타일을 추가할 수 있습니다.

고급 탭은 세분화된 수준에서 아이콘 스타일을 사용자 정의하는 설정을 제공합니다. 예를 들어 아이콘 배경색, 크기, 공간, 그림자, 여백 및 패딩을 변경할 수 있습니다.
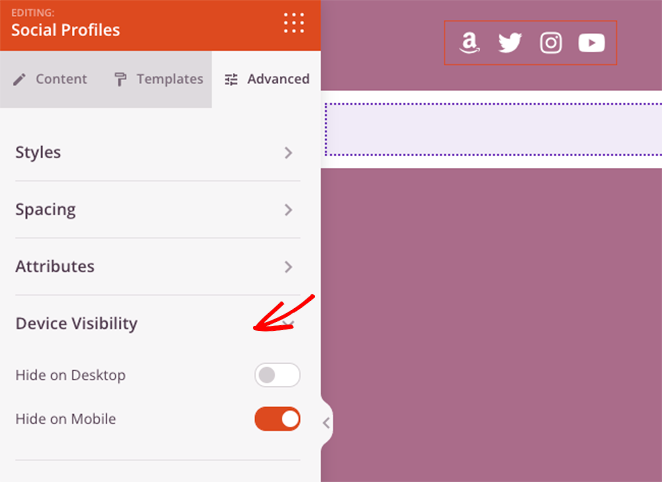
또한 모바일 또는 데스크톱 장치에서 소셜 프로필 아이콘을 표시하거나 숨길 수 있습니다. 이는 스마트폰 또는 태블릿을 사용하는 방문자의 모바일 최적화를 개선하는 훌륭한 방법입니다.

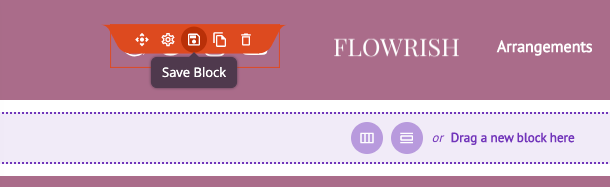
변경 사항을 저장하기 전에 소셜 프로필 블록 위로 마우스를 가져간 다음 저장 아이콘을 클릭합니다. 이렇게 하면 각 소셜 링크와 사용자 정의 아이콘을 다시 수동으로 추가하지 않고도 웹사이트의 다른 영역에서 다시 사용할 수 있습니다.

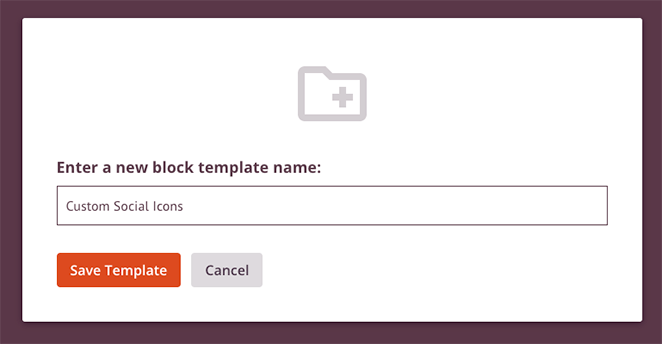
따라서 팝업 창에서 "사용자 지정 소셜 아이콘"과 같은 이름을 블록에 지정하고 저장합니다.

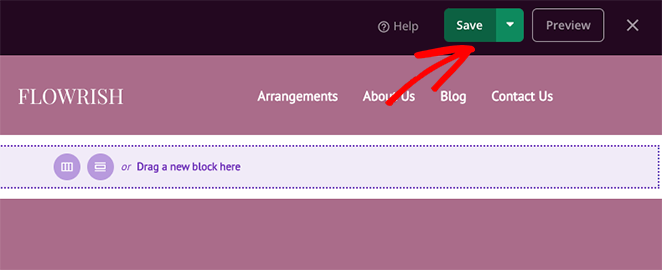
WordPress 소셜 미디어 아이콘이 마음에 들면 화면 오른쪽 상단에 있는 저장 버튼을 클릭합니다.

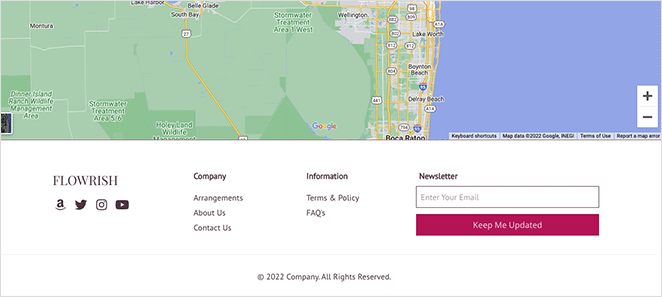
이제 소셜 미디어 아이콘을 웹사이트 바닥글에 추가해 보겠습니다.
WordPress 바닥글에 소셜 미디어 아이콘 추가
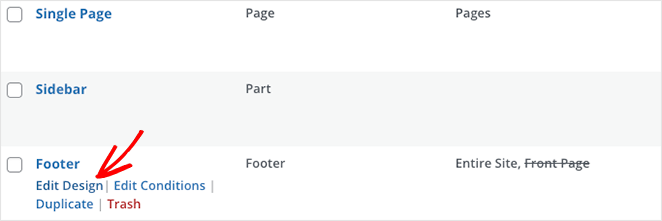
바닥글에 소셜 아이콘을 추가하려면 SeedProd 테마 빌더 대시보드로 이동하여 바닥글 템플릿 위에 마우스를 놓고 디자인 편집 링크를 클릭합니다.

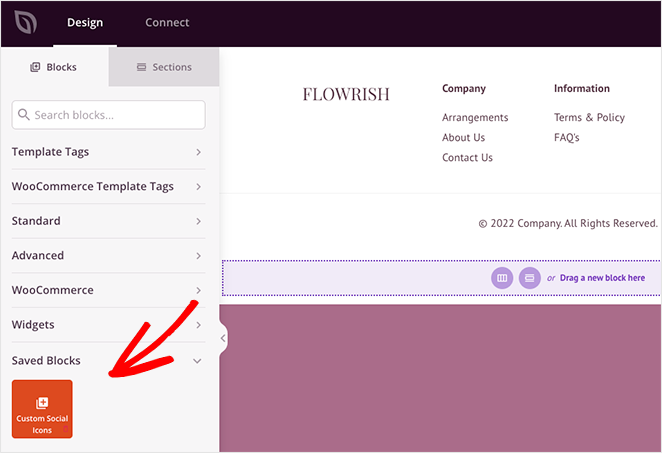
그런 다음 왼쪽 사이드바에서 저장된 블록 제목을 열고 마지막 단계에서 저장한 사용자 지정 소셜 아이콘 블록을 바닥글 영역의 열로 드래그합니다.

WordPress 바닥글의 배경색이 아이콘과 유사한 경우 고급 탭을 클릭하고 색상 선택기로 새 아이콘 색상을 선택할 수 있습니다.

모든 것이 적절해 보이면 저장 버튼을 클릭하여 변경 사항을 저장합니다.
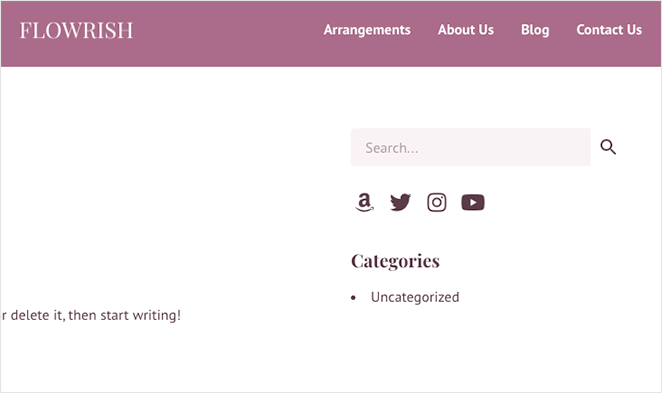
WordPress 사이드바에 소셜 미디어 아이콘 추가하기
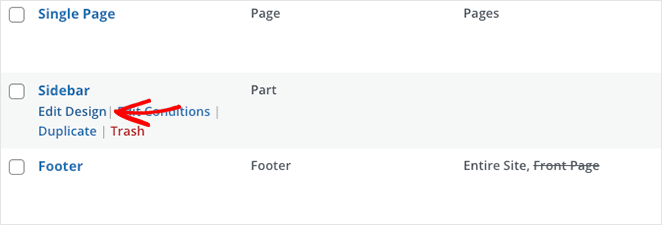
WordPress 사이드바에 사용자 정의 소셜 아이콘을 추가하려면 테마 빌더 대시보드로 돌아가서 사이드바 템플릿 위로 마우스를 가져간 다음 디자인 편집 링크를 클릭하십시오.

이제 이전 단계의 지침을 반복하고 완료되면 저장 버튼을 클릭합니다.

또한 방문 페이지 및 콘텐츠 페이지(예: 정보, 서비스 및 연락처 페이지)를 포함하여 웹사이트의 모든 페이지에 대해 이 프로세스를 반복할 수 있습니다.
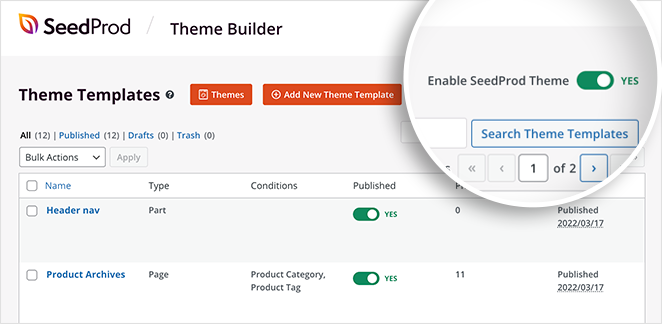
4단계. 변경 사항 게시
마지막 단계는 웹사이트 방문자가 새 소셜 미디어 프로필 아이콘을 볼 수 있도록 새 WordPress 테마를 게시하는 것입니다. 그렇게 하려면 테마 빌더 대시보드로 이동하여 SeedProd 테마 활성화 토글을 "예" 위치로 설정합니다.

이제 변경 사항을 확인할 수 있습니다. 다음은 이 자습서의 몇 가지 예입니다.
헤더

보행인

사이드바

2. 간단한 소셜 아이콘 위젯 사용하기
다음 방법은 WordPress 사이드바 또는 위젯 영역에 사용자 정의 소셜 미디어 아이콘만 추가하려는 경우에 유용합니다. 사용자 정의 아이콘이 있는 무료 플러그인을 찾고 있다면 WPZOOM의 Social Icons Widget & Block을 사용해 볼 수 있습니다.
그러나 추가 종소리와 휘파람 없이 간단하기 때문에 WordPress 플러그인 저장소에서 무료로 다운로드할 수 있는 Simple Social Icons라는 WordPress 플러그인을 사용할 것입니다.
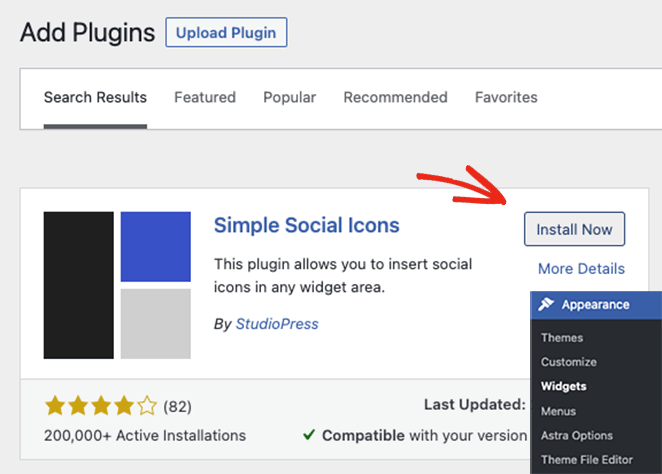
먼저 WordPress 대시보드에서 플러그인 » 새로 추가 로 이동하여 Simple Social Icons 플러그인을 검색하고 지금 설치 버튼을 클릭합니다.

그런 다음 활성화 버튼을 클릭하여 WordPress 사이트에서 플러그인을 활성화합니다.
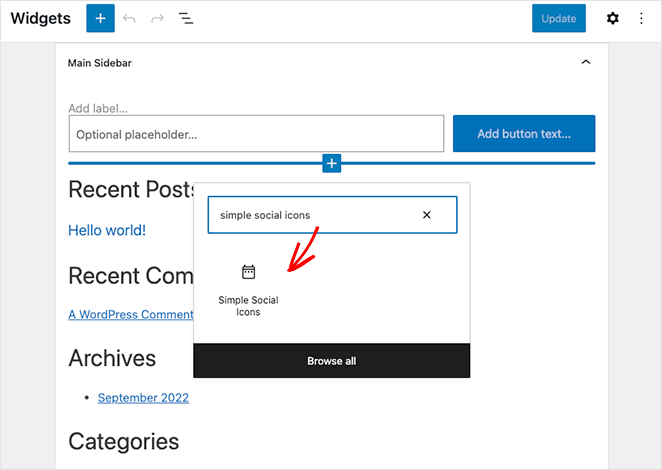
플러그인을 설치한 후 모양 » 위젯으로 이동하고 더하기(+) 아이콘을 클릭하여 사이드바에 새 블록을 추가합니다.

Simple Social Icons 블록을 검색하고 클릭하여 위젯 영역에 포함해야 합니다.
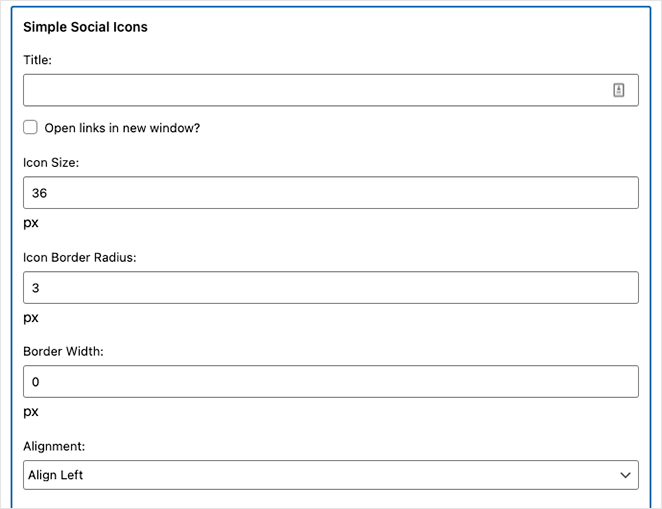
차단 설정에서 위젯에 "Follow Us"와 같은 제목을 지정한 다음 확인란을 클릭하여 새 탭에서 링크를 엽니다. 이것은 사용자를 웹사이트에 머물게 하고 이탈률을 줄이는 좋은 방법으로 SEO에 도움이 됩니다.

그런 다음 아이콘 크기, 테두리 반경, 너비 및 정렬을 조정합니다.
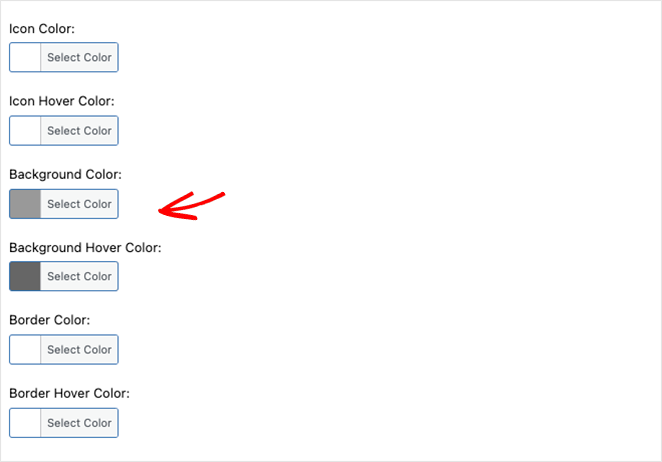
그런 다음 아래로 스크롤하여 사용자 정의 아이콘 색상, 호버 색상, 배경 색상, 배경 호버 색상, 테두리 색상 및 배경 테두리 색상을 선택합니다.

마지막으로 다음을 포함한 20개 이상의 소셜 미디어 플랫폼에 대한 프로필 링크를 입력할 수 있습니다.
- 블로그루빈
- 드리블
- 플리커
- 굿리즈
- 잠망경
- 만나다
- 그리고 주요 소셜 네트워킹 사이트.

업데이트 버튼을 클릭하여 새 기능을 저장하는 것을 잊지 마십시오. 그런 다음 WordPress 사이드바를 미리보기하여 소셜 미디어 아이콘이 어떻게 보이는지 확인할 수 있습니다.

그게 다야!
이 기사가 맞춤형 WordPress 소셜 미디어 아이콘을 비즈니스 웹사이트에 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
우리 블로그에서 다음과 같은 다른 유용한 가이드를 좋아할 수도 있습니다.
- 건설중인 현대 WordPress 페이지를 만드는 방법
- 블로그 홍보 방법(초보자 가이드)
- WordPress에 Facebook 이벤트를 포함하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.