WordPress 블록 편집기에서 양식을 사용자 정의하는 방법 [2024]
게시 됨: 2024-07-31웹사이트를 소유하고 있다면 그 목적(비즈니스, 개인, 제휴 또는 기타)에 관계없이 구독자용 양식, 연락처 페이지 등이 반드시 있어야 합니다 . 일반적인 양식 또는 특히 연락처 양식은 연결성을 높이고 웹사이트 방문자와의 상호 작용을 향상시킵니다. 리드 생성 등 구텐베르크 편집기가 WordPress 커뮤니티에서 인기를 얻고 있기 때문에 가장 자주 묻는 질문은 다음과 같습니다. 블록 편집기를 사용하여 WordPress에서 양식을 만들고 사용자 정의 할 수 있습니까? 답을 알고 싶다면 이 블로그를 읽어보는 것부터 시작해 보세요.

Gutenberg Editor에는 기본 양식 블록이 있습니까?
양식을 사용자 정의하기 위한 튜토리얼을 시작하기 전에 먼저 Gutenberg 편집기에 기본 양식 블록이 있는지 알아보십시오. 내 대답은 아니오 야.
따라서 WordPress 블록 편집기 에서 양식을 생성하고 수정하려면 타사 구텐베르그 블록 라이브러리를 사용해야 합니다. 이제 양식을 생성하고 사용자 정의하는 데 사용할 수 있는 수많은 옵션이 있습니다. 양식을 만들고 개인화한 이유를 바탕으로 선택하세요.
WordPress 블록 편집기용 양식을 사용자 정의하는 3가지 최고의 구텐베르크 플러그인
양식을 사용자 정의하는 데 도움을 주기 위해 우리는 상위 3개의 구텐베르그 플러그인을 직접 선택했습니다. 다양한 형태의 레이아웃을 갖춘 플러그인은 다음과 같습니다. 그것들을 살펴보고 가장 적합한 것을 선택하십시오.
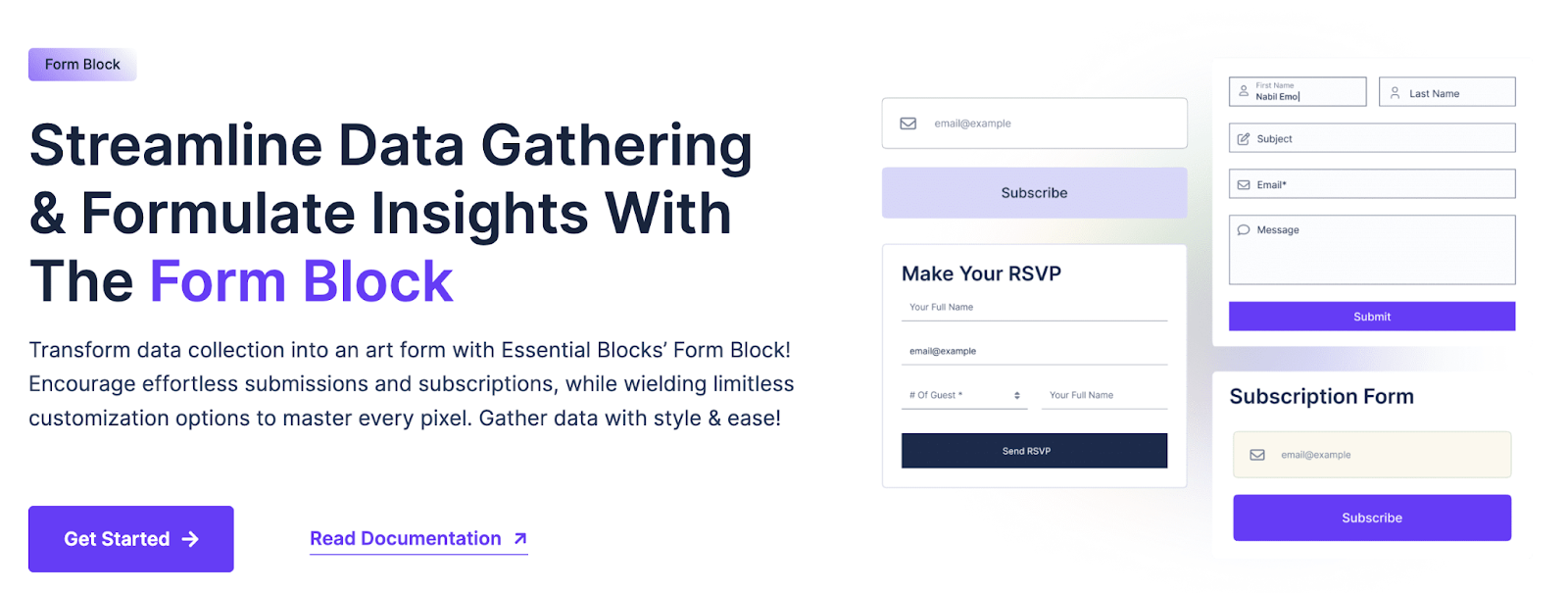
1. 필수 블록의 형태 블록
50개 이상의 창의적인 블록을 갖춘 Essential Blocks for Gutenberg 는 빠르게 가장 인기 있는 구텐베르그 블록 플러그인 중 하나로 자리잡고 있습니다. 그중에서도 Form Block은 구독, 연락처, 결제, 기부 등 다양한 목적에 맞게 양식을 만들고 완전히 사용자 정의하는 데 도움이 되는 것입니다.
필수 블록 양식 블록을 사용하면 무제한 사용자 정의 및 스타일 옵션을 사용할 수 있습니다. 양식 블록은 reCAPTCHA 및 Mailchimp 와의 통합을 제공할 뿐만 아니라 다양한 기능에 대한 액세스를 제공합니다. Form Block에는 사용자 정의 필드를 추가하고 양식을 사용자 정의하여 사용자 경험을 극대화할 수 있는 총 9개의 내부 블록이 도입되었습니다. 기타 주목할만한 내부 블록으로는 텍스트 필드, 텍스트 영역 필드, 이메일 필드, 숫자 필드, 선택 필드, 체크박스 필드, 라디오 필드, 날짜 시간 선택기 등이 있습니다.
필수 애드온 양식 블록에는 더 많은 내용이 있습니다. 대시보드에서 양식 블록 응답, 백엔드에서 응답 등을 쉽게 수집 및 분석 할 수 있습니다. 또한 양식 블록 응답을 CSV 파일로 쉽게 내보내 철저하게 분석할 수 있습니다.

2. Forminator 사용자 정의 양식 작성기
모든 유형의 웹사이트 또는 상황에 대해 Forminator는 사용자 친화적인 전용 WordPress 양식 작성 플러그인입니다. 주문, 결제, 연락처, 이메일, 피드백, 대화형 설문 조사 등을 포함한 모든 종류의 양식을 만들 수 있습니다. 보다 널리 사용되는 용도로는 실시간 결과가 포함된 퀴즈, BuzzFeed 스타일의 "오답 없음" 질문, 서비스 견적 및 결제 옵션으로 PayPal 및 Stripe를 사용한 등록 양식.
Forminator의 드래그 앤 드롭 시각적 빌더를 사용하면 WordPress 웹사이트의 양식을 설정하고 사용자 정의하는 것이 간단합니다. Forminator를 사용하여 정보를 수집하고 콘텐츠를 대화형으로 만들고 더 많은 전환을 생성하세요.

3. 수달의 형태 블록
Otter는 자체 양식 블록이 있는 또 다른 인기 있는 Gutenberg 라이브러리입니다. WordPress용 Otter Blocks Form Block을 사용하면 사용자가 웹사이트에 사용자 정의 가능한 연락처 양식을 쉽게 추가할 수 있습니다. 리드 생성을 위해 SendinBlue 및 Mailchimp와 같은 마케팅 도구와 통합되고 CAPTCHA를 통한 봇 보호가 포함되며 고급 스타일 옵션을 제공합니다. 양식은 텍스트 색상, 크기, 항목 간격 등의 측면에서 맞춤화할 수 있으므로 웹 사이트 상호 작용 및 기능을 향상시키는 다용도 도구가 됩니다.

필수 블록을 사용하여 WordPress 블록 편집기에서 양식을 사용자 정의하는 방법은 무엇입니까?
이제 우리는 Gutenberg 플러그인의 도움으로 WordPress 블록 편집기에서 양식을 사용자 정의 할 수 있다는 것을 알고 있습니다. Gutenberg에서 양식을 만들고 사용자 정의하는 단계별 지침을 살펴보겠습니다. 이번에는 튜토리얼 목적으로 Essential Blocks 플러그인을 사용하겠습니다.
1단계: Essential Blocks 플러그인 설치 및 활성화
WordPress에서 양식을 생성하고 사용자 정의하려면 WordPress 대시보드에서 플러그인을 설치하고 활성화 해야 합니다. 따라서 플러그인 → 새로 추가 로 이동하여 필수 블록을 검색한 다음 설치하세요. 그런 다음 플러그인도 활성화하십시오.
플러그인 대시보드의 '블록' 탭에서 양식 블록을 찾을 수 있습니다. 거기에서 블록을 활성화하십시오. 이제 Gutenberg에서 양식을 만들고 사용자 정의할 수 있는 모든 설정이 완료되었습니다.

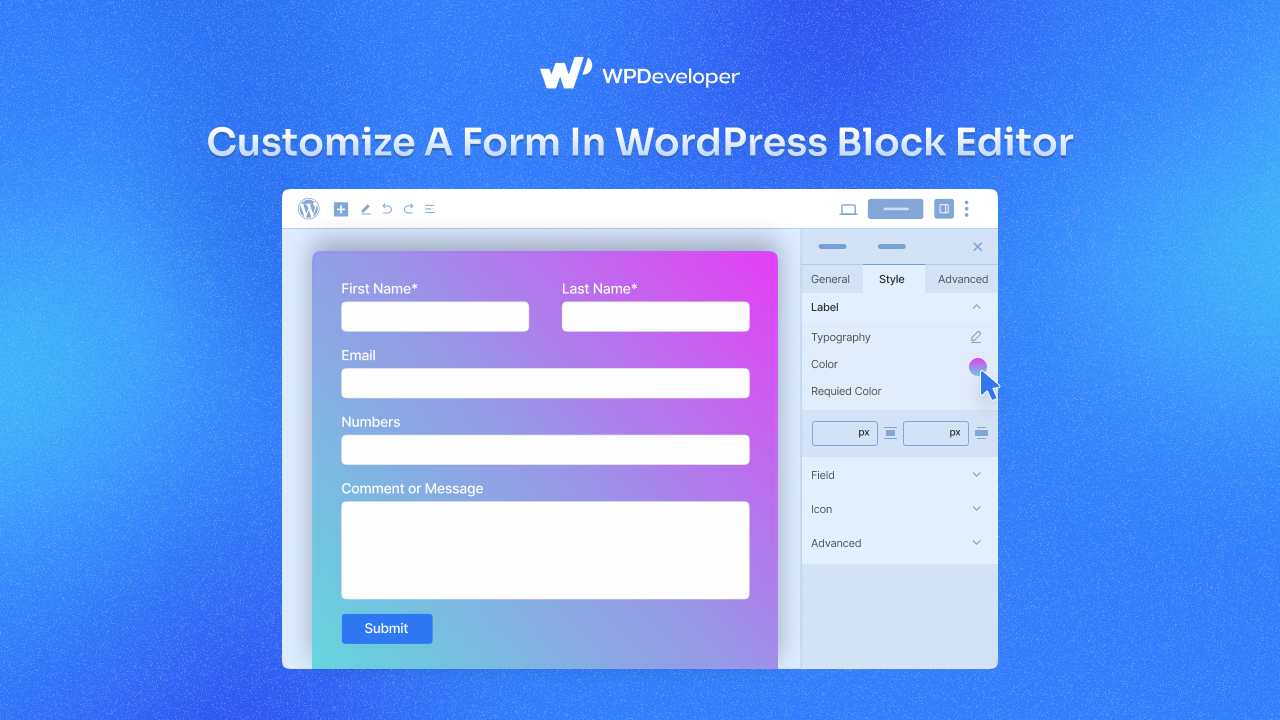
2단계: Gutenberg에서 양식 사용자 정의
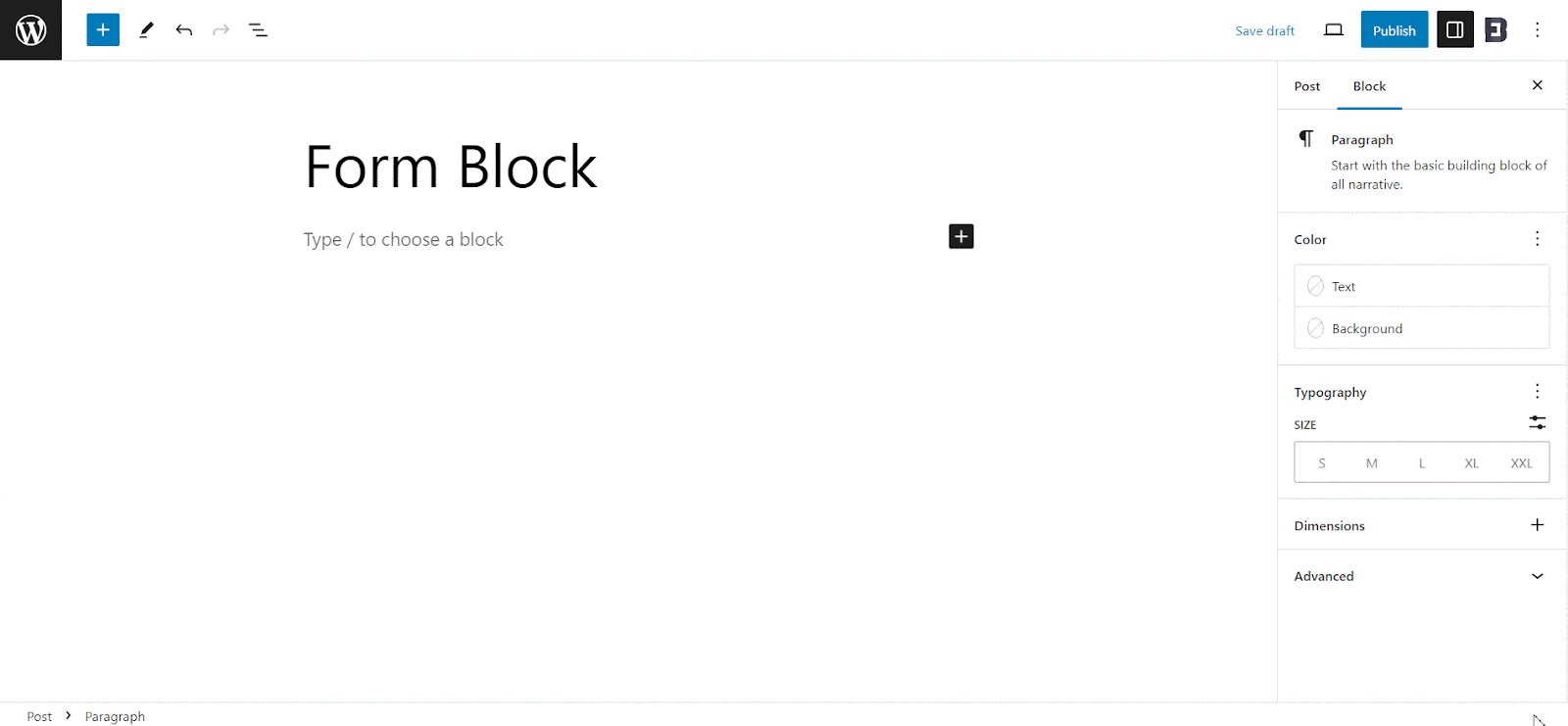
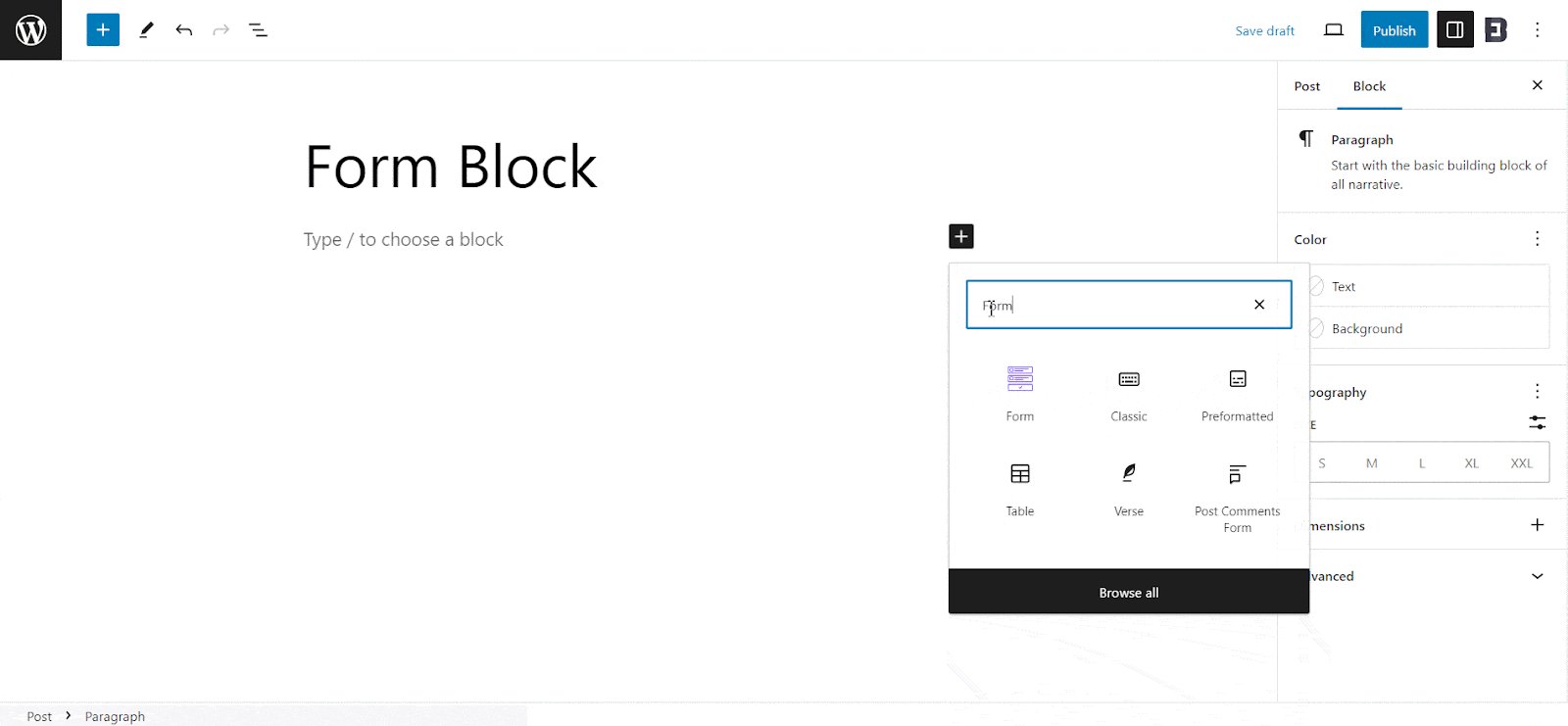
양식을 사용자 정의하려는 구텐베르그 편집기 에서 페이지를 엽니다. 다음으로 '+' 아이콘을 클릭하고 Form 블록을 검색하세요. 제안 사항에서 해당 항목을 클릭하면 페이지에 즉시 추가됩니다. 아니면 원하는 위치에 직접 끌어다 놓을 수도 있습니다.

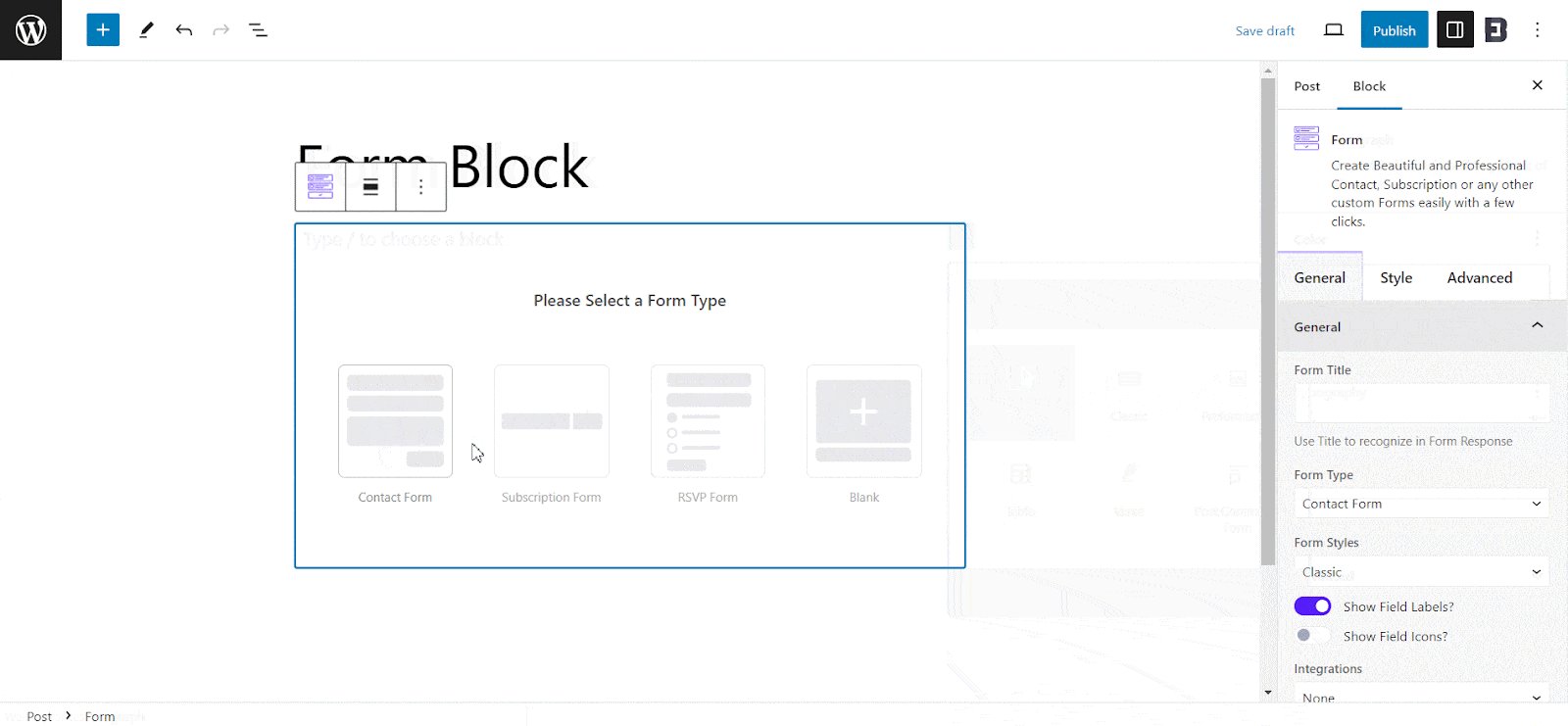
웹페이지나 게시물에 블록을 추가하면 양식 유형을 선택하라는 메시지가 표시됩니다. 양식 블록에는 문의 양식, 구독 양식, 회신 양식 등 세 가지 기본 양식 유형이 있습니다. 또한 빈 양식을 추가하고 필요에 따라 양식을 사용자 정의하는 옵션도 있습니다.
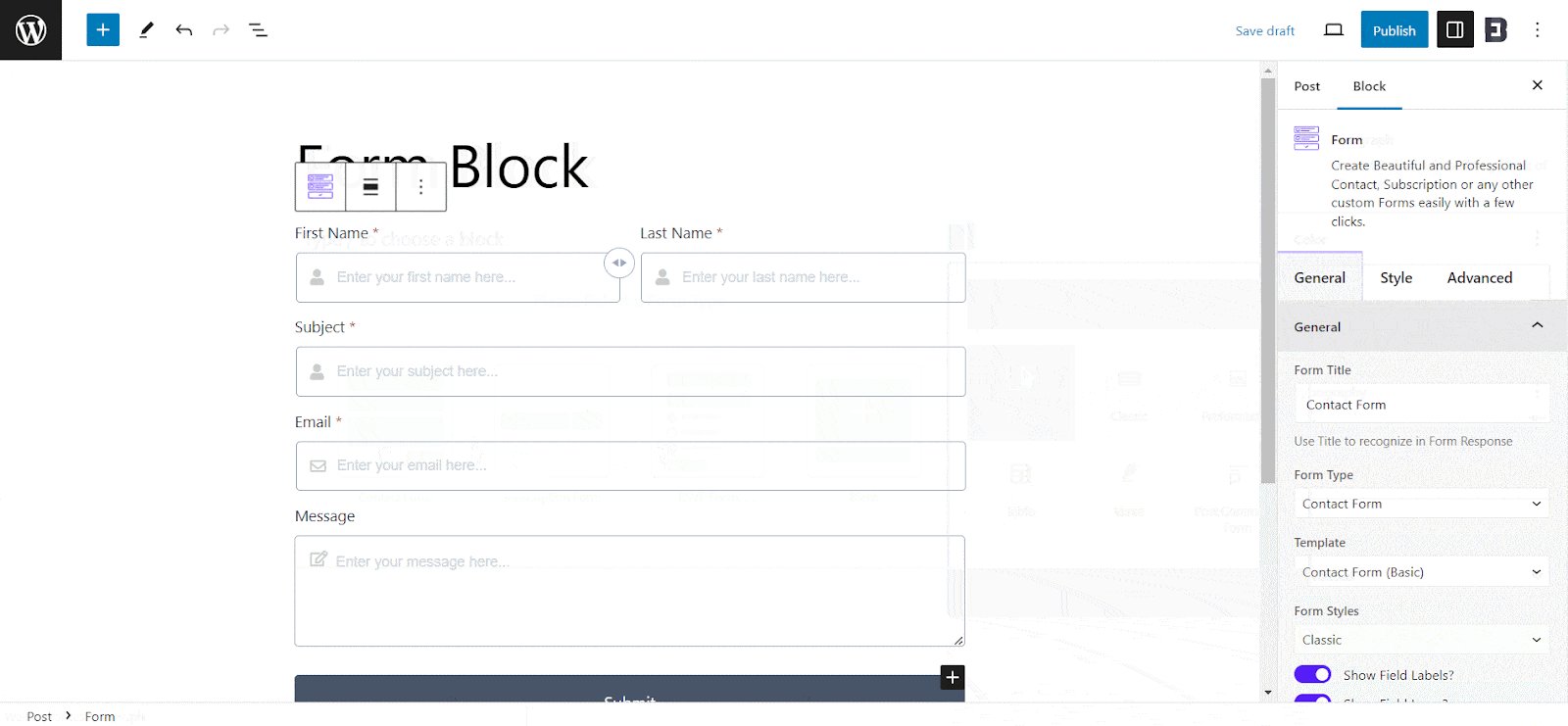
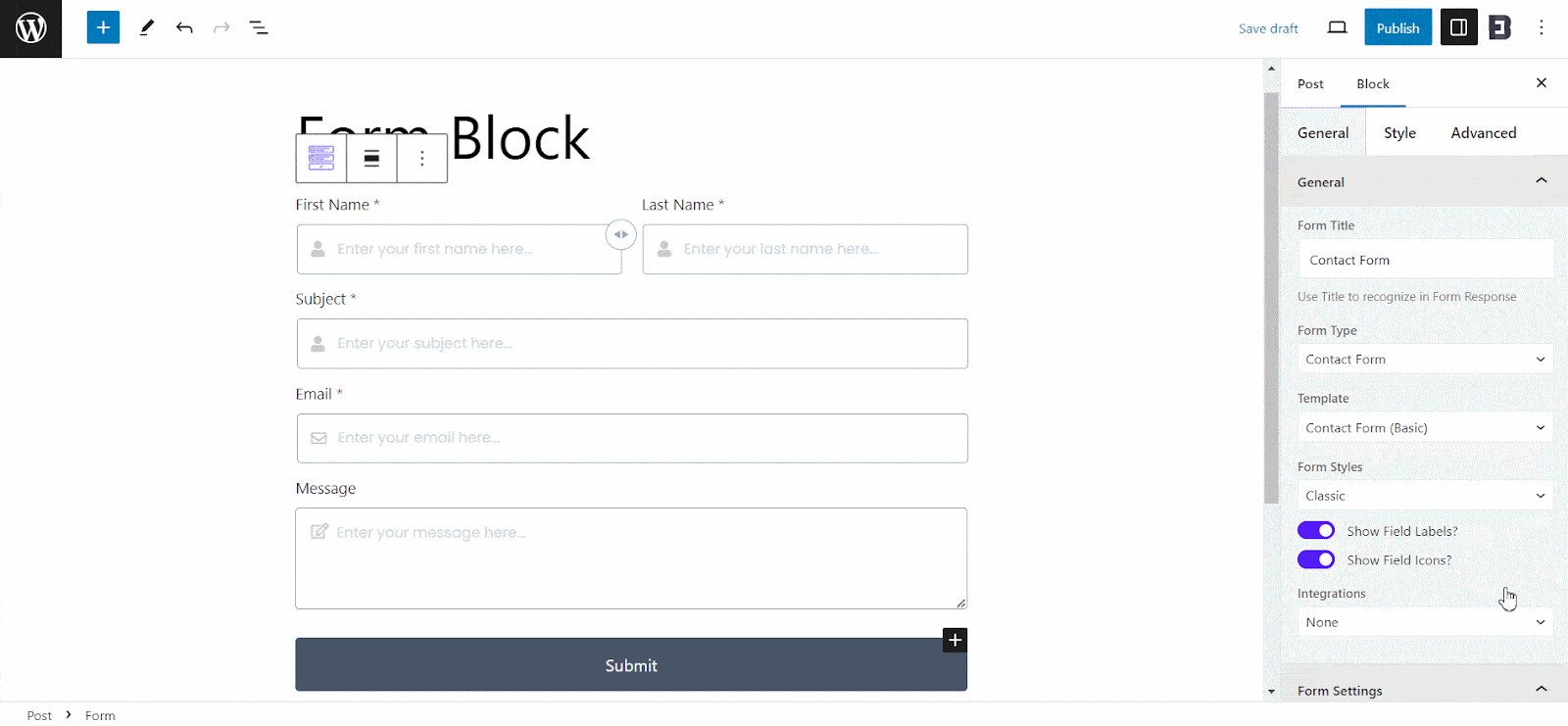
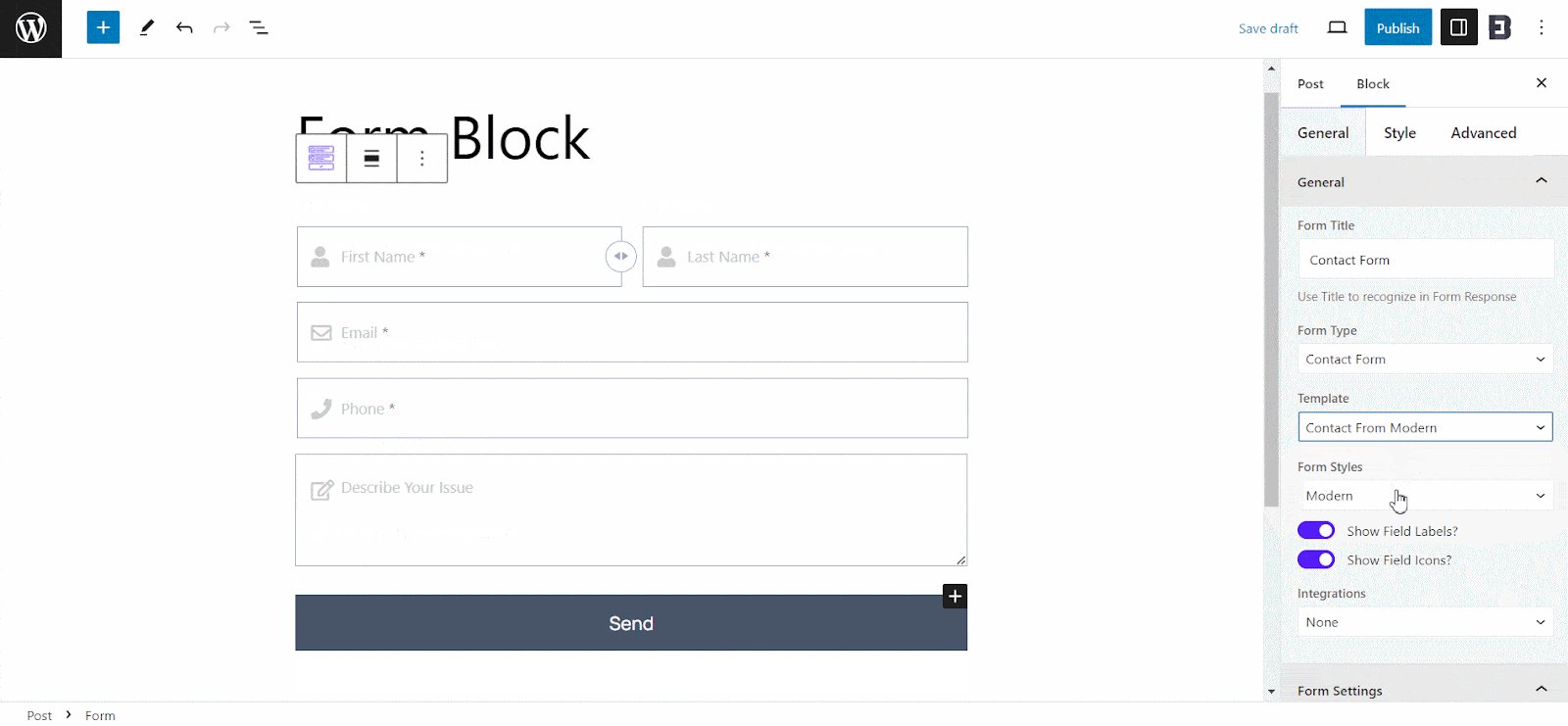
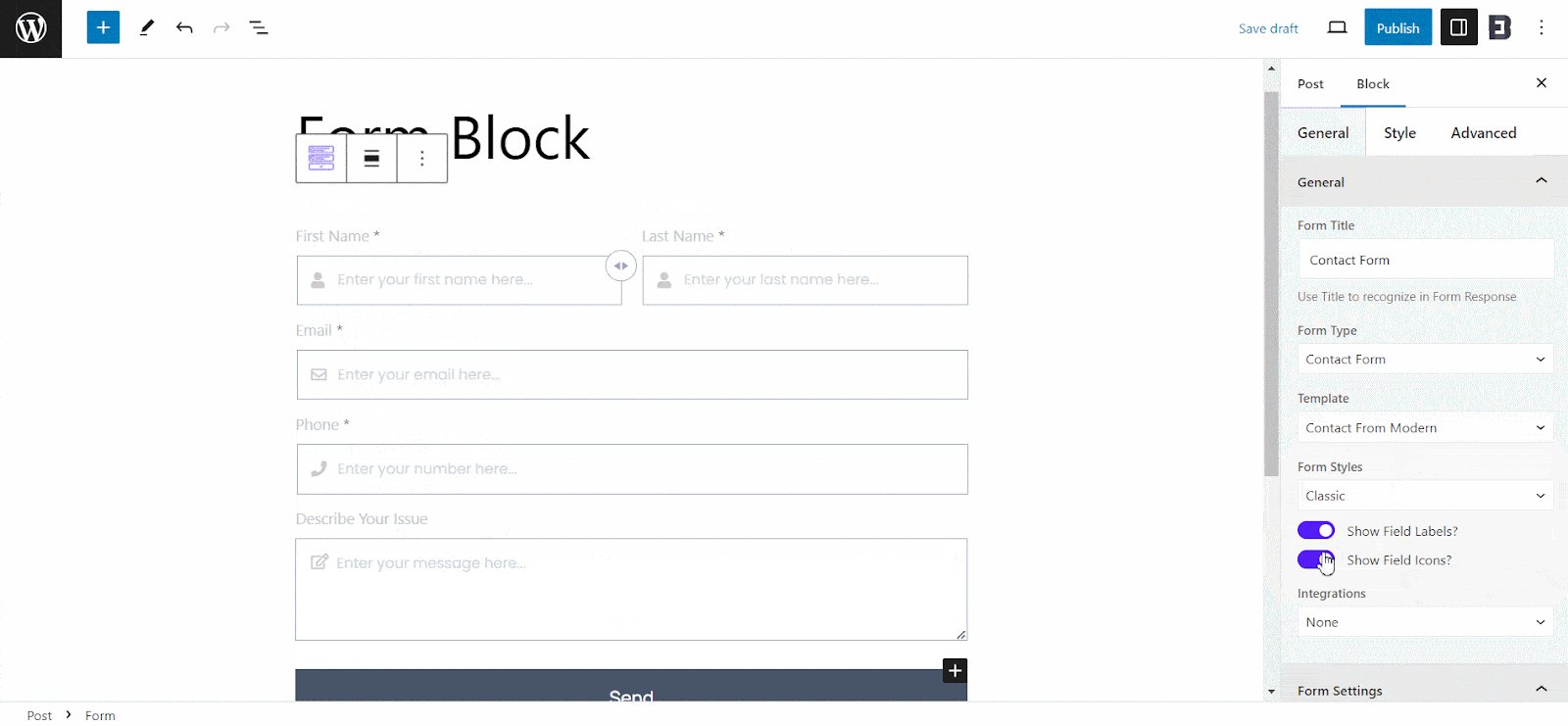
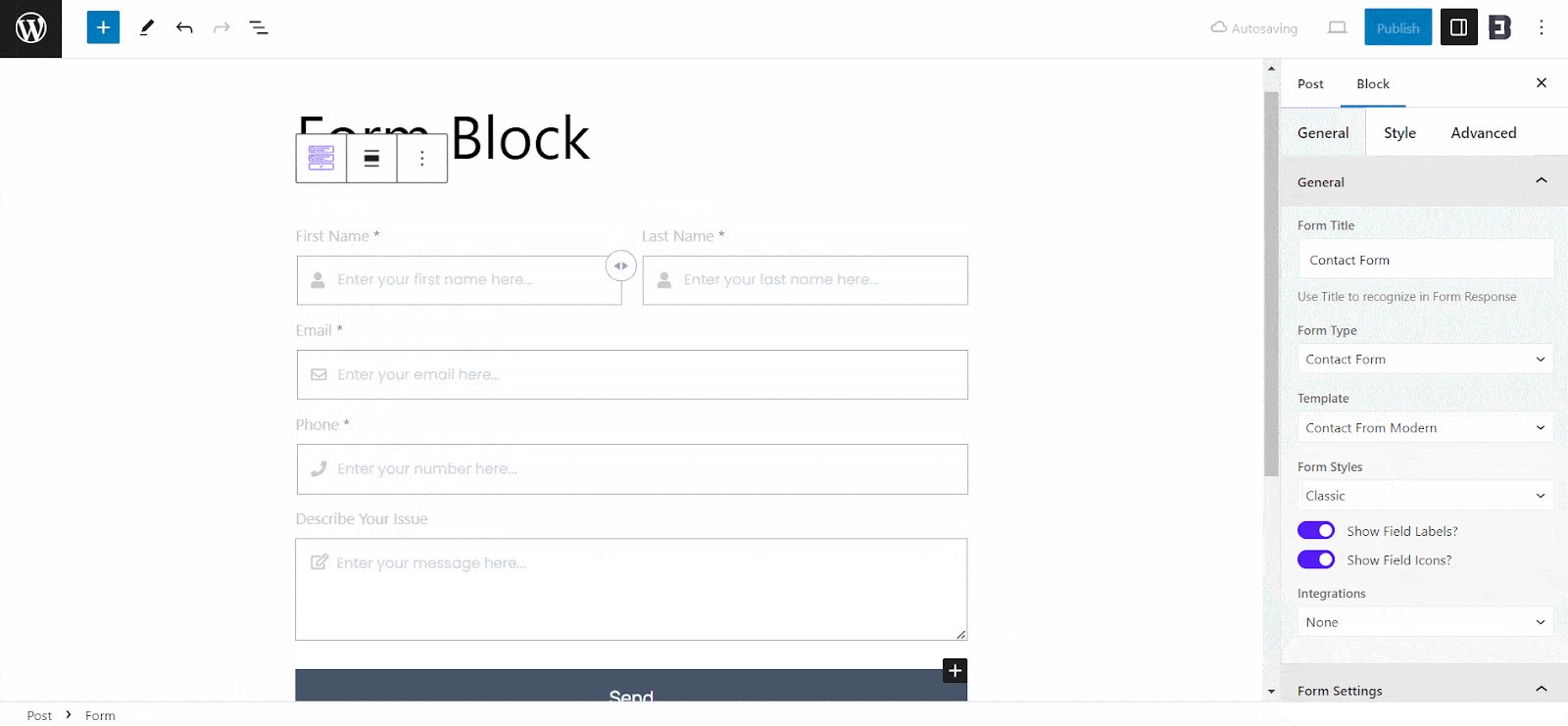
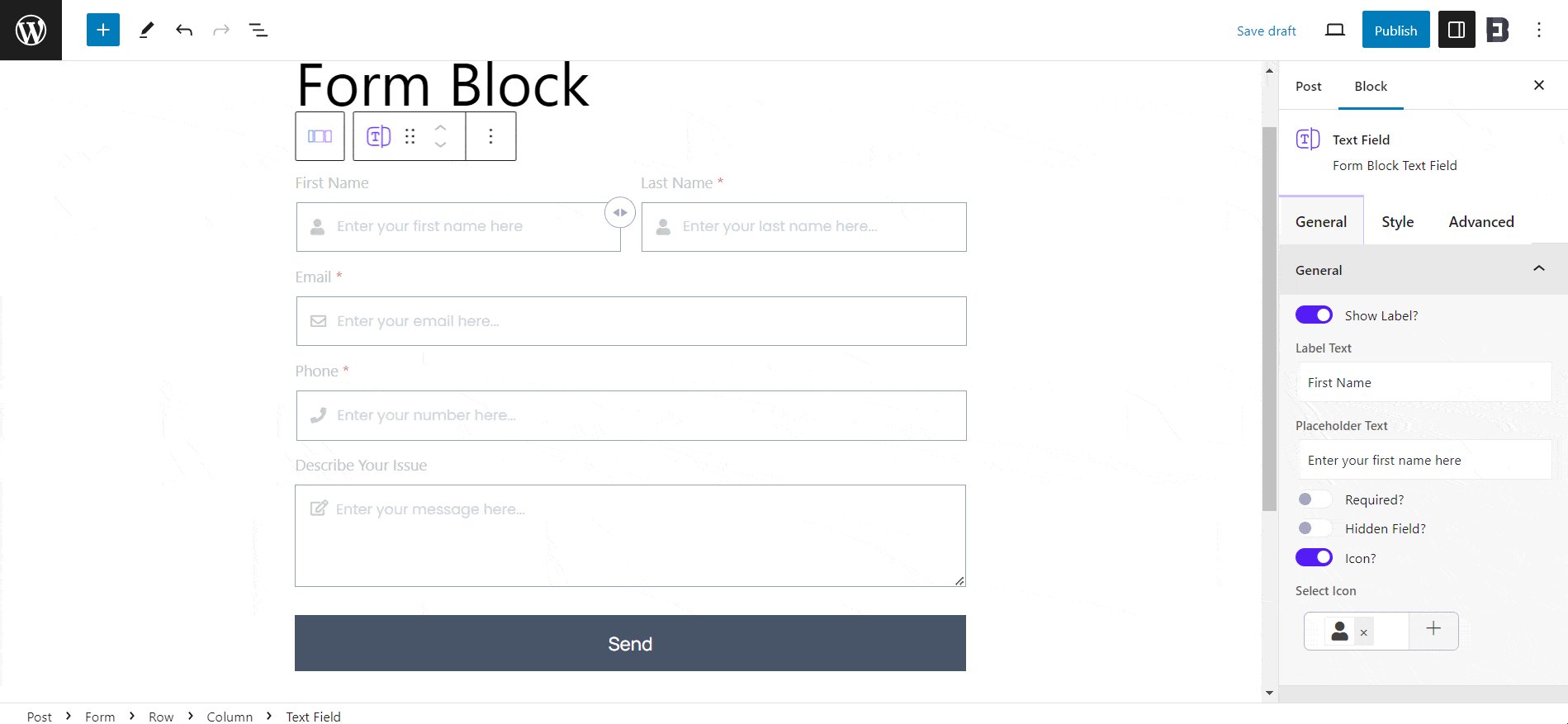
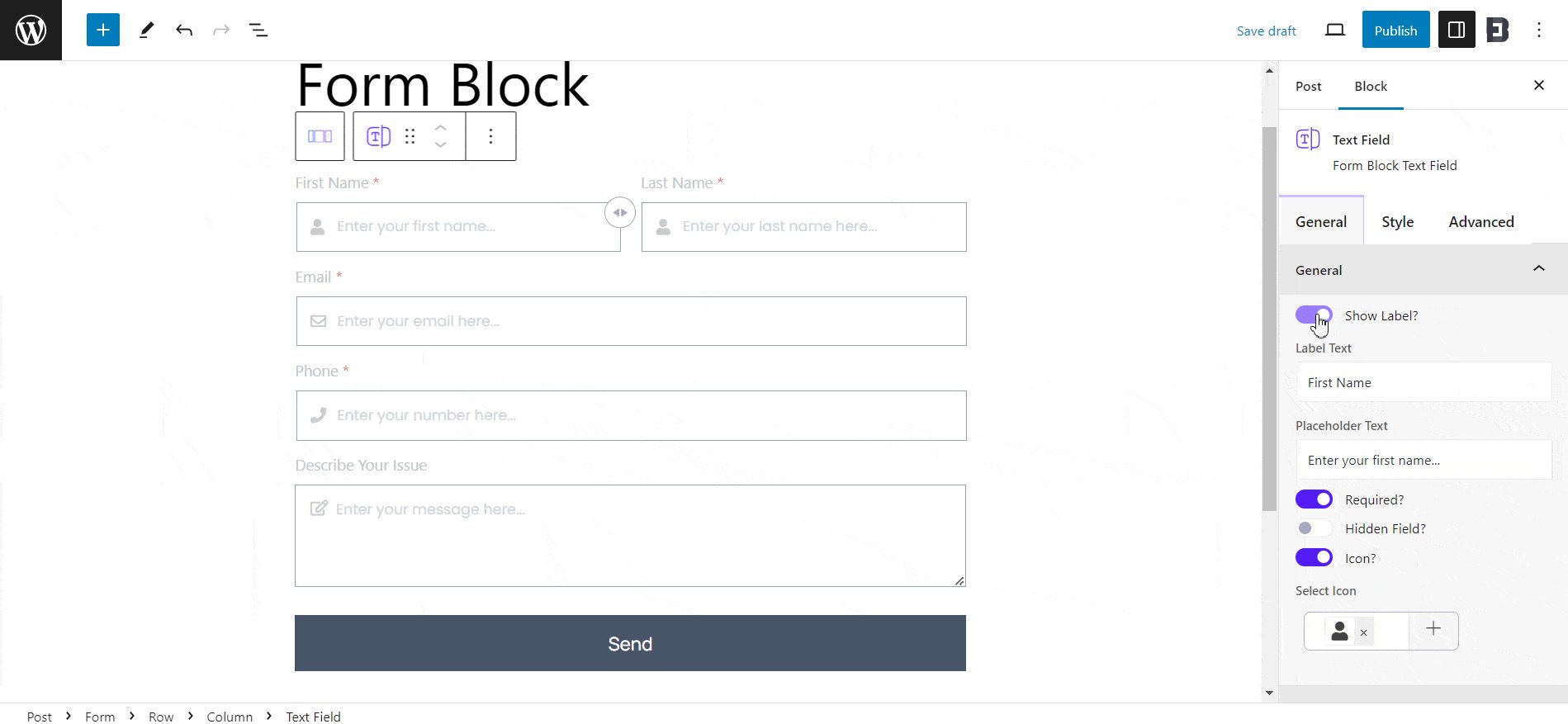
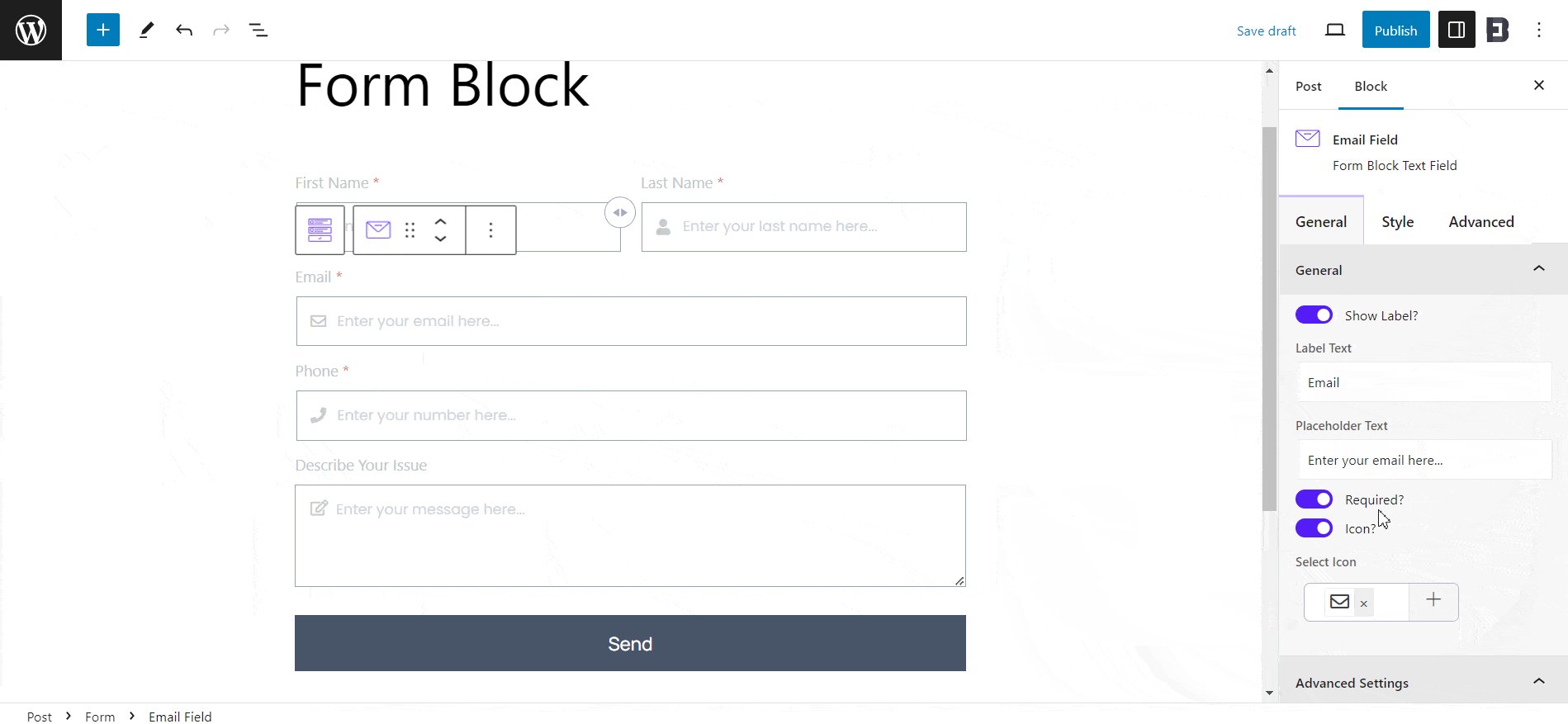
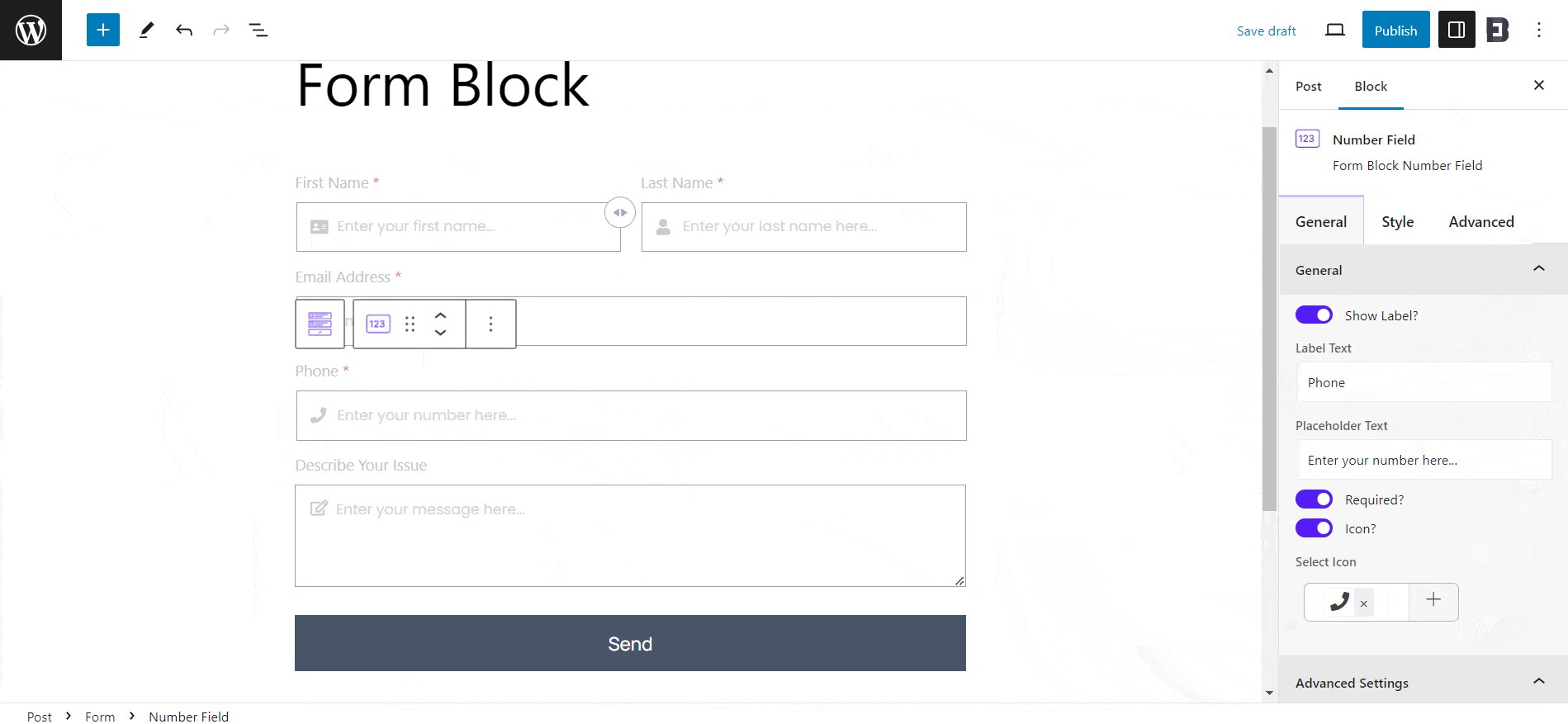
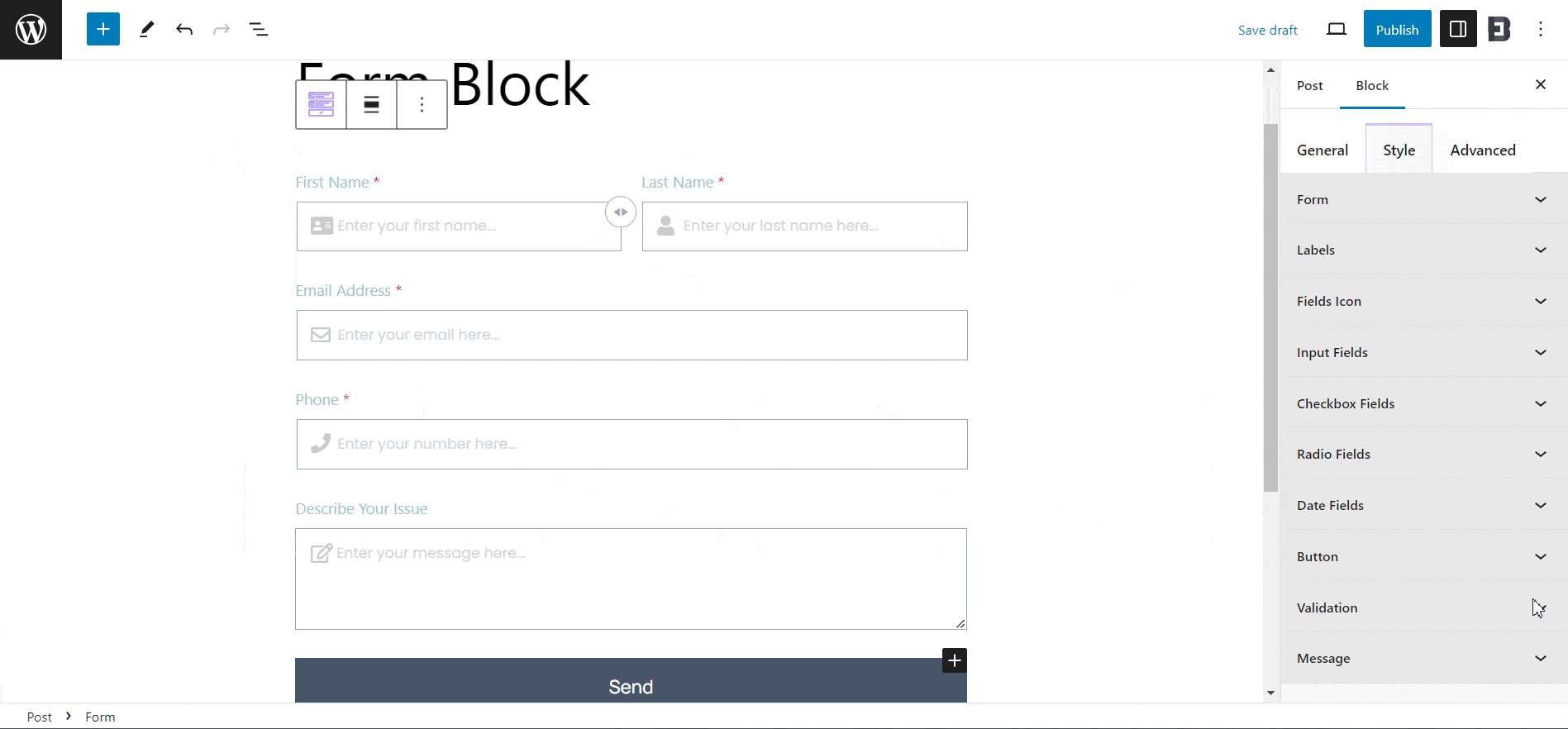
문의 양식을 만든 다음 사용자 정의하겠습니다. 문의 양식에는 두 가지 템플릿 선택 사항과 양식 스타일이 제공됩니다. 당신의 취향에 잘 맞는 것을 선택할 수 있습니다. 또한 토글 버튼을 사용하여 필드 레이블 및 필드 아이콘을 추가하도록 선택할 수 있습니다.

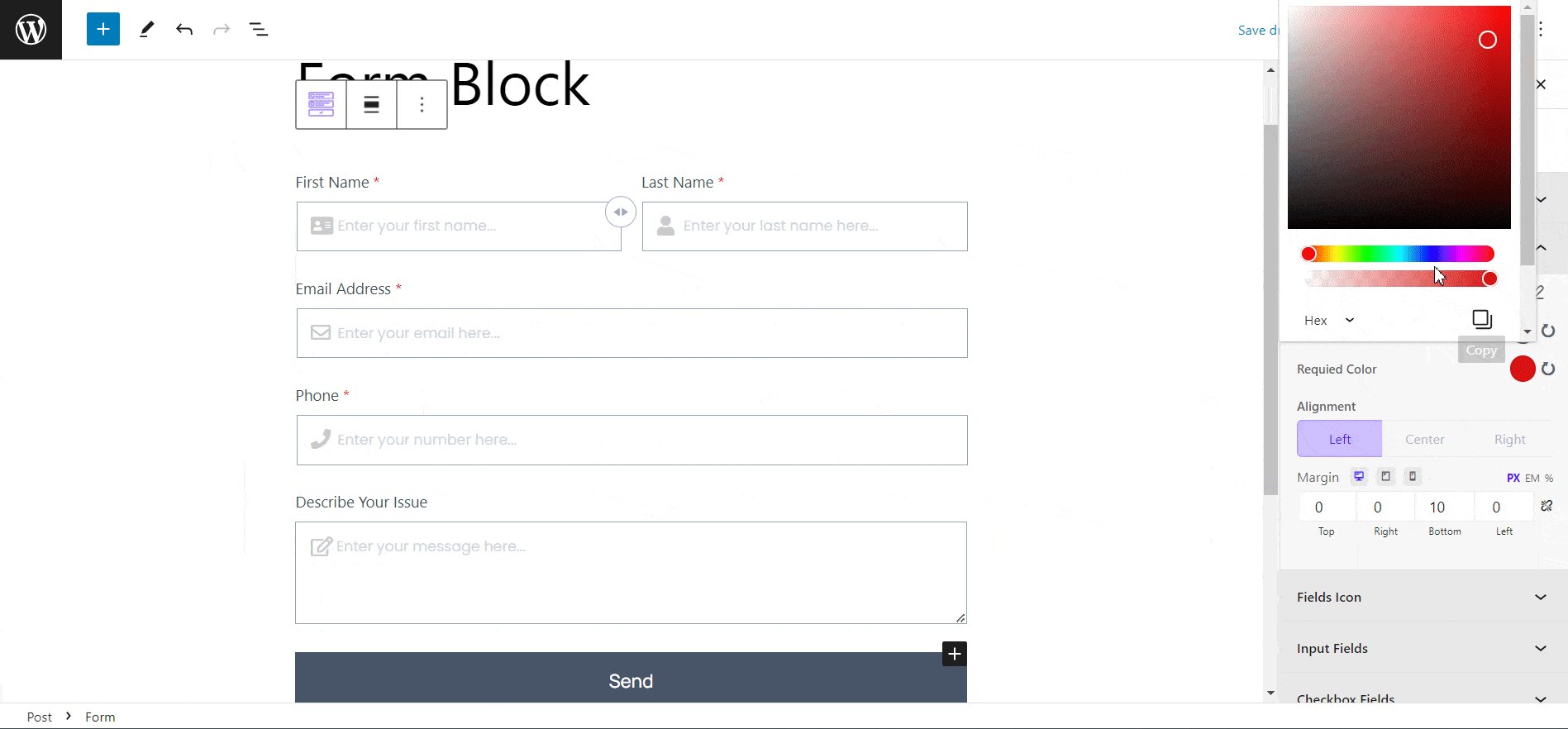
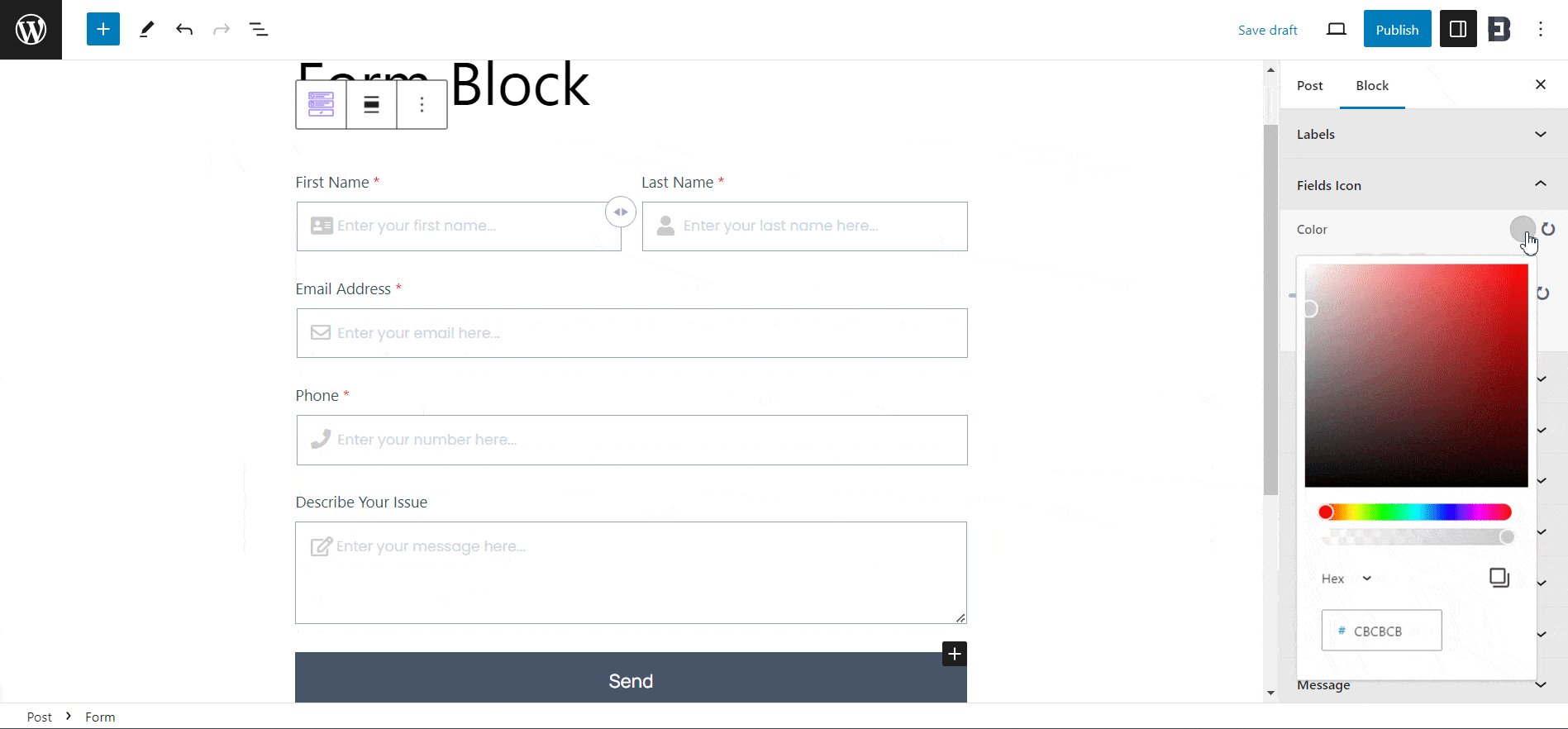
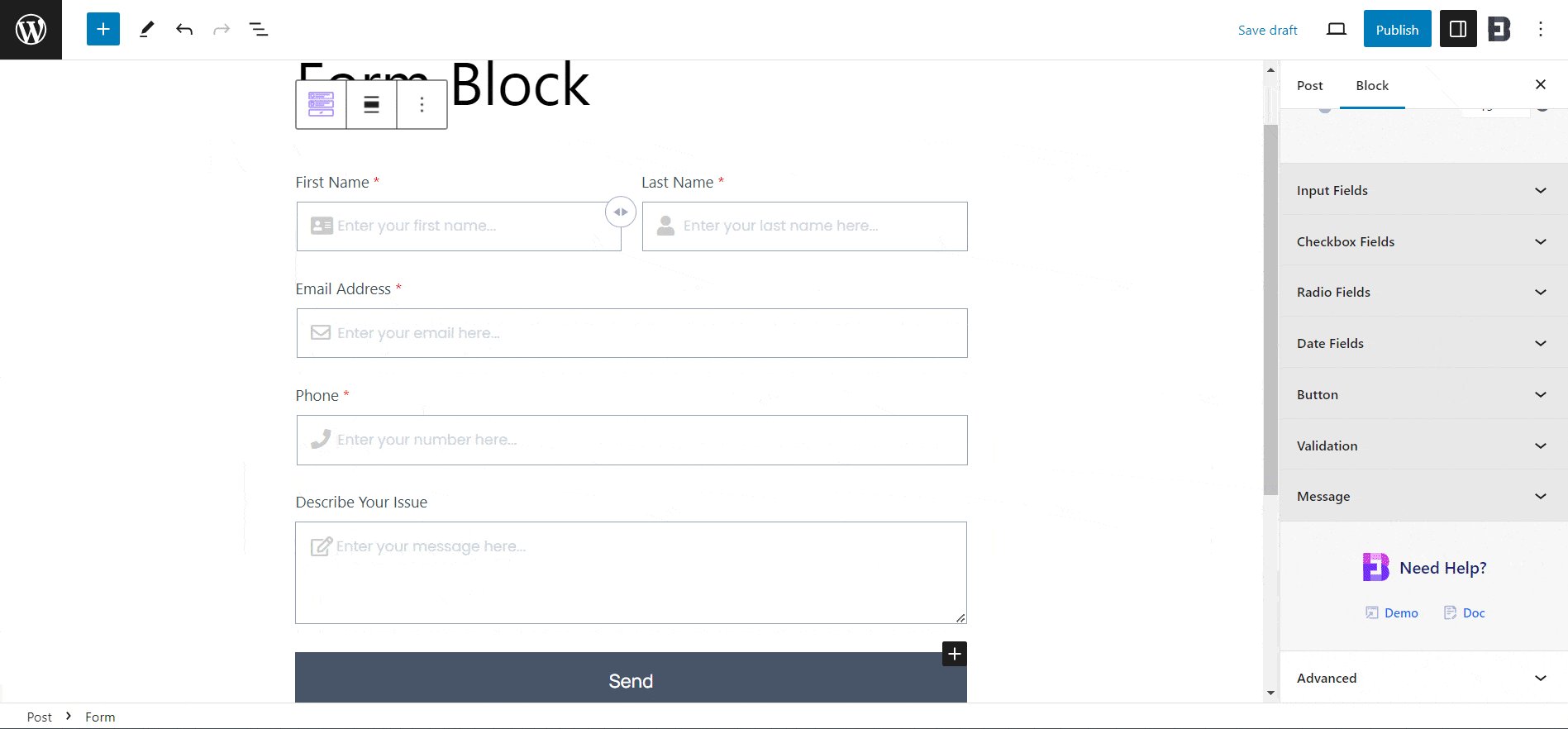
MailChimp를 통합하여 이메일 기능에 액세스할 수도 있습니다. 하지만 이 기능을 사용하려면 프리미엄으로 업그레이드해야 합니다. 각 문의 양식 필드에는 레이블 표시, 자리 표시자 텍스트 변경, 원터치 버튼으로 필수 필드 만들기, 아이콘 추가 또는 제거 등의 옵션이 있어 양식을 더욱 사용자 정의할 수 있습니다.

스타일 탭에는 연락처 양식의 모양을 변경하여 좀 더 맞춤화된 느낌을 줄 수 있는 옵션이 있습니다. 각 필드, 아이콘, 심지어 내부 블록에 대해 정렬, 간격, 색상, 타이포그래피 등을 조정할 수 있는 옵션이 있습니다.

3단계: 새로 생성된 양식 게시
필요에 따라 양식을 사용자 정의한 후 페이지/게시물을 게시하세요. 따라서 간단한 단계를 따르면 Gutenberg의 Essential Blocks Form을 사용하여 양식을 빠르게 추가하고 사용자 정의할 수 있습니다.
자세한 지침을 확인할 수 있는 비디오 튜토리얼은 다음과 같습니다.
뛰어난 양식 작성 및 리드 생성
귀하의 웹사이트에서는 양식을 갖는 것이 중요합니다. 그리고 적절한 도구를 사용하면 WordPress 블록 편집기에서 코딩하지 않고도 5분 이내에 양식을 사용자 정의할 수 있습니다. 이 블로그가 유용하다고 생각하시나요? 그런 다음 다른 사람들과 공유하고 향후 업데이트와 튜토리얼을 보려면 블로그를 구독하세요 .
