매장을 위한 아름답고 효과적인 제품 디스플레이를 만드는 방법
게시 됨: 2020-09-22훌륭한 제품과 사람들을 귀하의 사이트로 유도할 계획이 있습니다. 그러나 방문자를 고객으로 전환하려면 해당 제품을 표시하는 방법을 고려하십시오.
기능적이고 시각적으로 매력적이며 잠재 고객이 안심하고 탐색할 수 있는 것이 필요합니다. 그리고 WooCommerce를 사용하면 이를 달성할 수 있는 몇 가지 방법이 있습니다.
제품 필터 사용
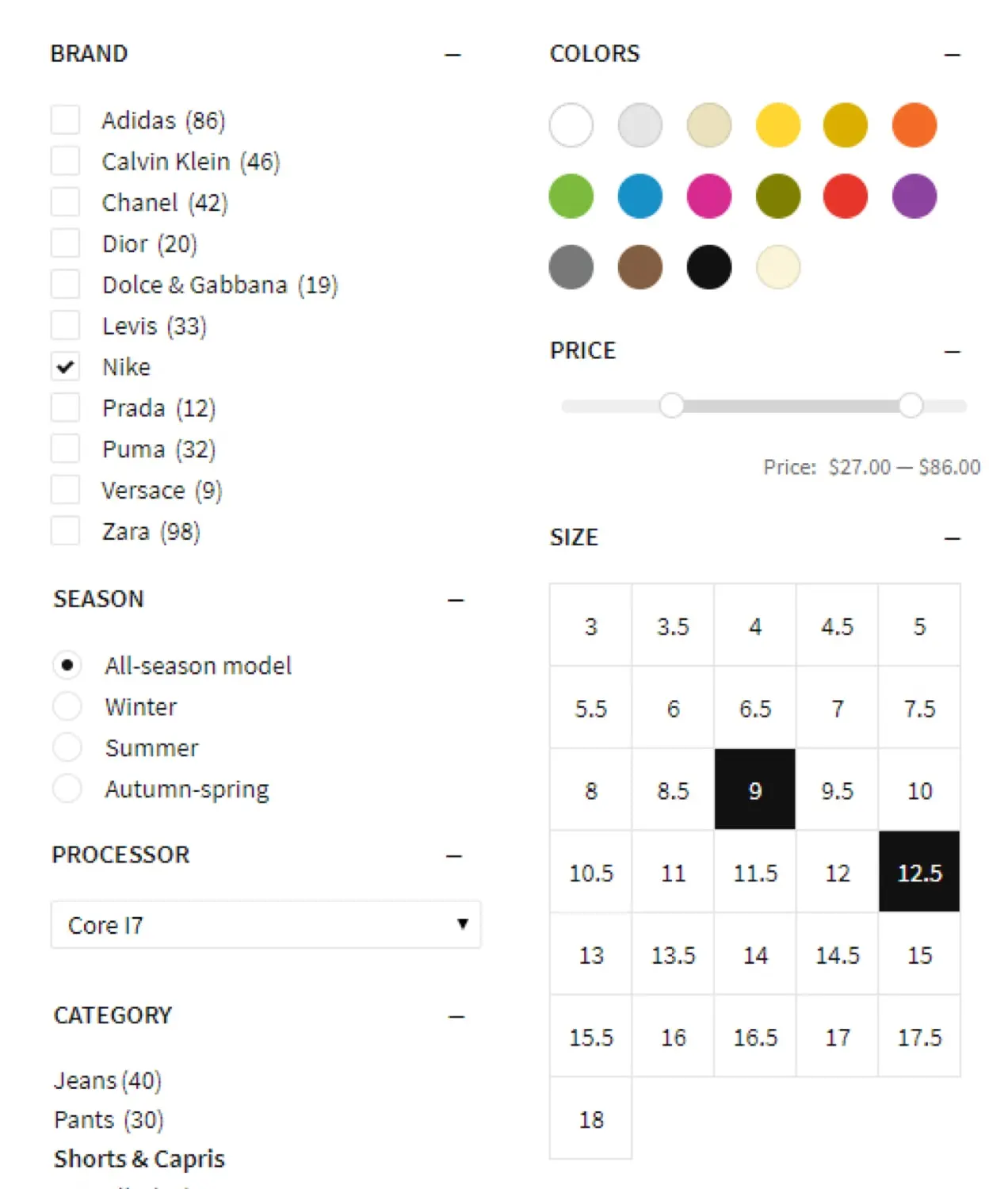
제품 필터를 사용하면 고객이 원하는 제품을 신속하게 찾을 수 있어 쇼핑 경험이 더욱 쉬워집니다. 쇼핑객은 아이템 페이지를 헤매지 않고 요구 사항을 입력하고 일치하는 제품 목록을 볼 수 있습니다.
WooCommerce 확장을 위한 제품 필터를 사용하면 카테고리, 색상, 브랜드, 크기, 분류 및 가격과 같은 항목에 대한 필터를 추가할 수 있습니다. 색상 견본, 가격 슬라이더, 확인란, 드롭다운 및 기타 구성 요소를 포함하여 시각적 경험을 개선할 수 있습니다. 또한 AJAX 기술 덕분에 전체 페이지를 다시 로드하지 않고도 제품 목록이 고객의 요구 사항에 맞게 조정됩니다.

WordPress 편집기에 간단히 붙여넣는 코드로 모든 페이지 또는 게시물에 필터를 포함하세요.
불가리아의 아동복 및 액세서리 소매업체인 Tochici는 쇼핑 페이지 상단에 다채로운 필터를 사용합니다. 고객은 브랜드, 크기, 색상, 가격 및 카테고리별로 제품을 찾을 수 있습니다.
사우스캐롤라이나 주 콜롬비아에 기반을 둔 식사 배달 서비스인 Cola Gourmet은 필터를 사용하여 사람들이 완벽한 저녁 식사를 찾도록 돕습니다. 쇼핑객은 배달 날짜, 식단 요구 사항 및 식사 시간을 기준으로 정렬할 수 있습니다.
테이블에 목록 표시
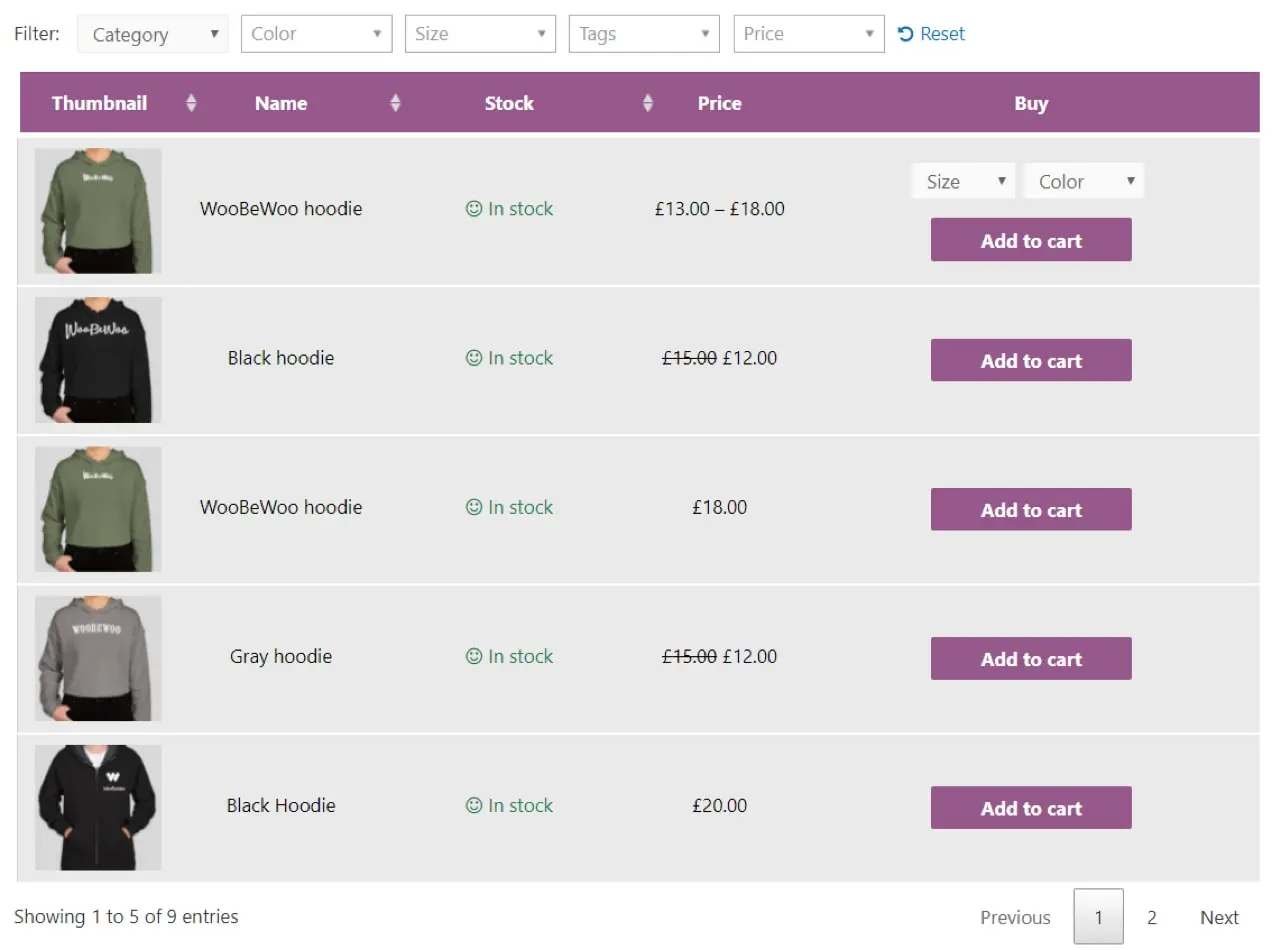
표는 특히 이미지에 크게 의존하지 않는 빠른 주문 양식, 도매 카탈로그, 서비스 목록 또는 레스토랑 주문 시스템의 경우 제품 목록을 단순화하는 좋은 방법입니다.
WooCommerce용 제품 테이블을 사용하면 반응형 테이블에 모든 제품을 자동으로 표시하고 사이트의 아무 곳에나 추가할 수 있습니다. 고객은 속성, 가격, 카테고리, 태그 또는 사용자 정의 분류를 기준으로 필터링 및 정렬하고 테이블에서 직접 주문할 수 있습니다.

또한 이미지, 가격, 리뷰, 다운로드 등을 포함하여 원하는 만큼 매력적인 테이블을 만들 수 있습니다.
표에 변형 표시
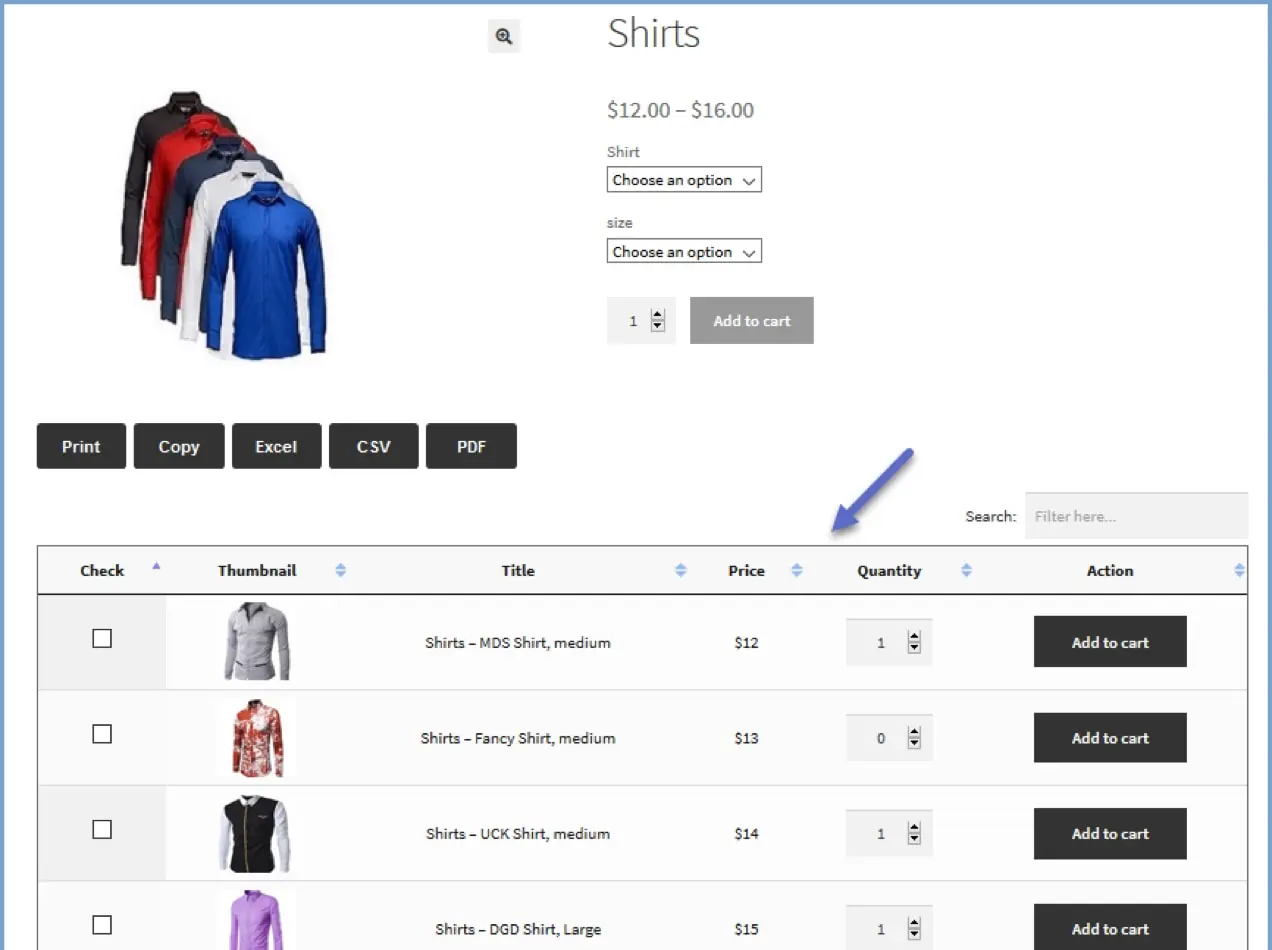
제품에 다양한 변형이 있는 경우 고객이 모든 제품을 분류하는 것이 혼란스럽고 압도적일 수 있습니다. 그러나 테이블에 변형을 표시함으로써 쇼핑객은 사용 가능한 모든 옵션을 빠르게 보고 각 옵션의 차이점을 이해할 수 있습니다.
WooCommerce 확장에 대한 제품 변형 테이블은 스타일, 색상, 크기 및 설정한 기타 속성별로 변형을 구성합니다. 여기에는 실시간 필터가 포함되어 있으므로 사이트 방문자는 기본 설정을 업데이트할 때마다 페이지가 다시 로드될 때까지 기다릴 필요가 없습니다.

또한 고객은 전체 변형 목록을 Excel 스프레드시트, CSV 또는 PDF로 내보낼 수 있으므로 모든 옵션을 오프라인에서 검토할 수 있습니다.
최고의 유연성을 위해 블록 사용
WooCommerce를 설치하면 제품의 레이아웃과 표시를 사용자 정의할 수 있는 몇 가지 새로운 블록이 블록 편집기에 추가됩니다. 몇 번의 클릭만으로 페이지와 게시물의 원하는 위치에 시각적 제품 그리드, 필터, 검색 창 및 카테고리를 추가할 수 있습니다.
블록을 사용하여 제품을 표시할 수 있는 몇 가지 방법을 살펴보겠습니다.
1. 세일 상품을 4열로 배열합니다.
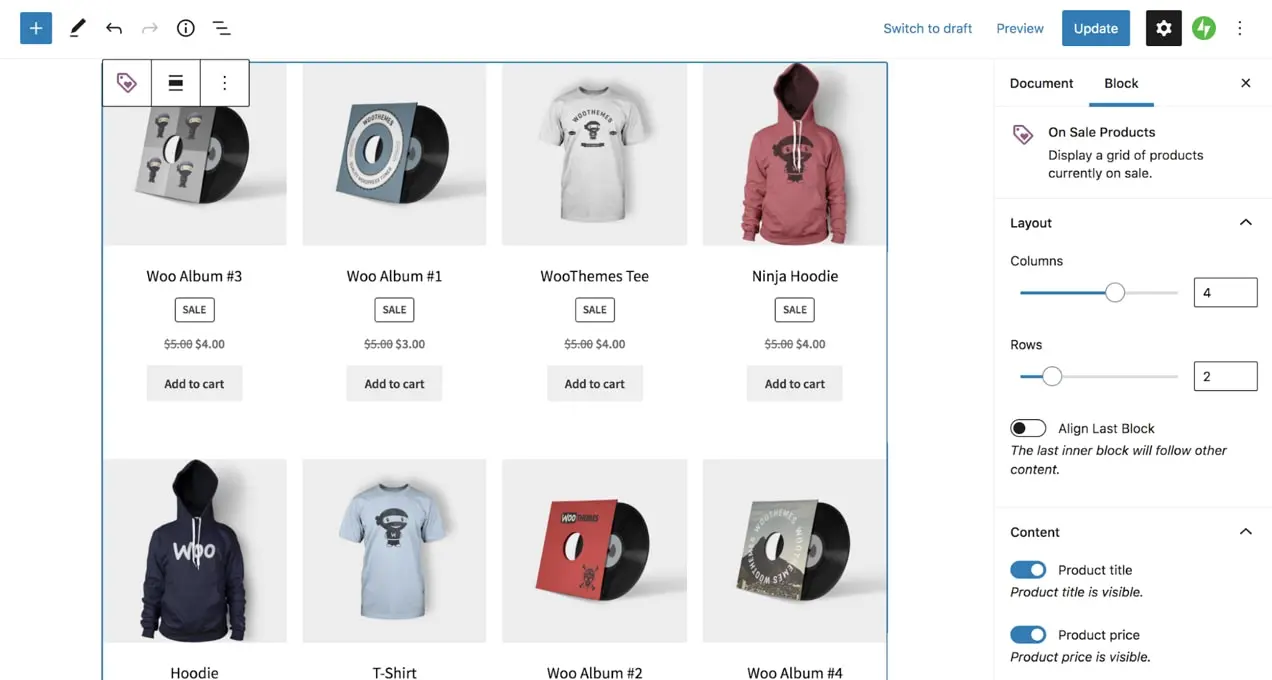
할인된 제품을 선보이는 판매 페이지를 만들고 싶다고 가정해 보겠습니다. 4개의 열이 있는 격자가 사진을 표시하는 좋은 방법이라고 결정했습니다.

블록 편집기를 열고 On Sale Products 블록을 페이지에 추가합니다. 몇 가지 새로운 옵션이 화면 오른쪽에 나타납니다. 이 경우 열 을 "4"로, 행 을 "3"으로 설정합니다. 다음은 사용자 정의할 수 있는 몇 가지 다른 요소입니다.
- 내용: 상품명, 가격, 평점을 표시할지, 장바구니에 담기 버튼을 표시할지 선택합니다.
- 주문: 신제품, 가격, 등급, 판매 등을 기준으로 제품을 정렬합니다.
- 제품 카테고리: 특정 카테고리의 항목만 표시하거나 모두 표시합니다.

2. 6개의 열에 특정 제품을 표시합니다.
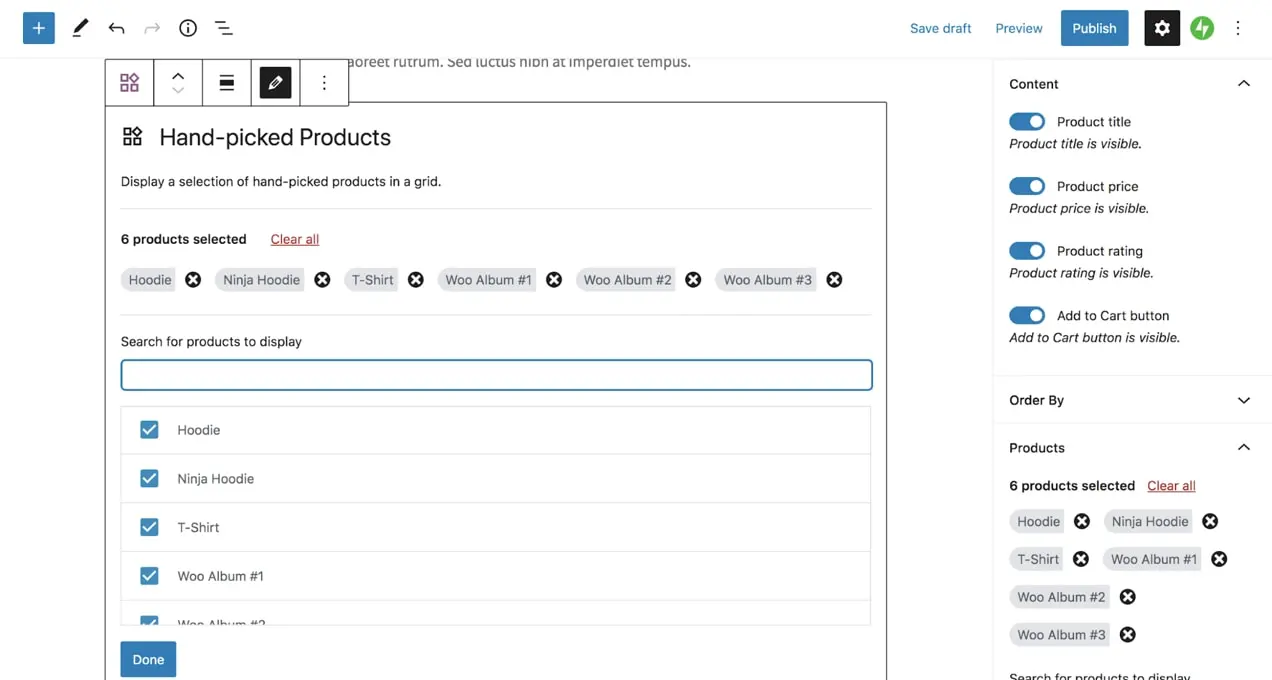
현재 홍보 중인 제품 6개를 선보이고 싶다고 가정해 보겠습니다. 블록 편집기를 열고 Hand-pick Product 블록을 추가합니다. 표시하려는 항목을 선택하고 원하는 모양에 맞게 설정을 편집하십시오. 이 경우 6개의 열을 선택했습니다.

3. 제품 목록 위에 가격 필터를 추가합니다.
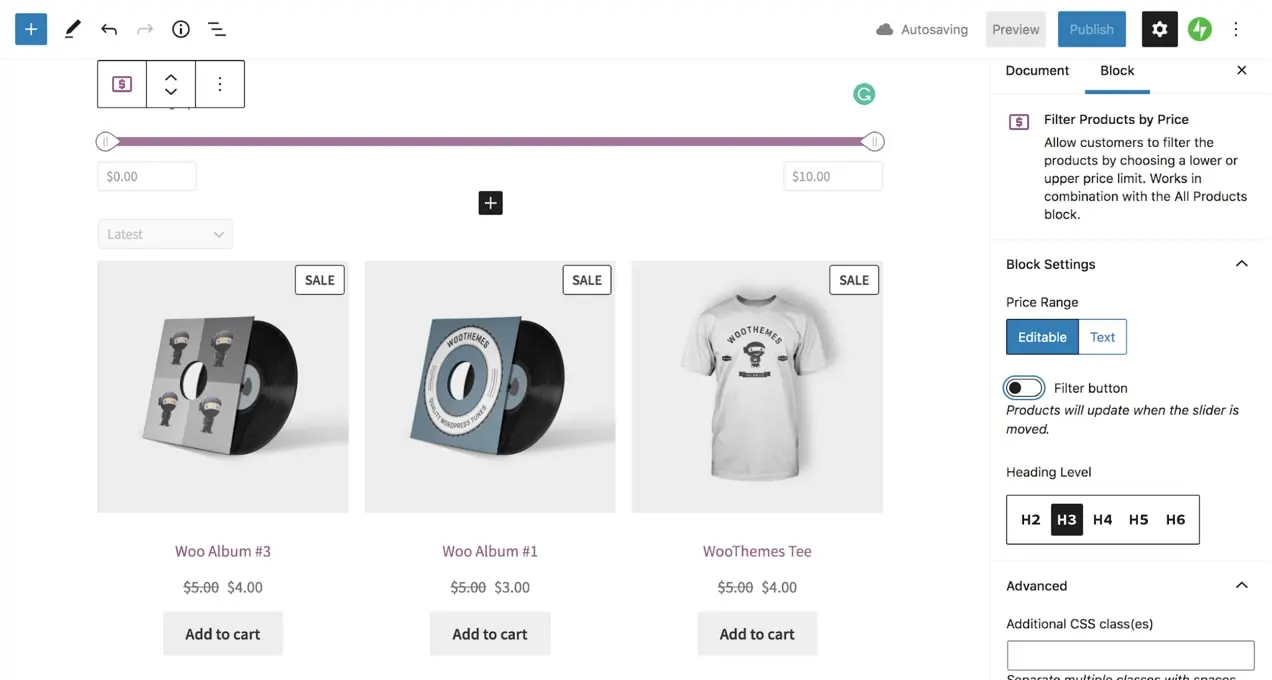
앞서 논의한 바와 같이 필터는 고객이 원하는 것을 쉽고 빠르게 찾을 수 있도록 도와줍니다. 가격 필터를 추가하는 것이 완벽한 출발점입니다! 블록 편집기를 열고 페이지에 Filter by Price 블록을 추가하십시오. 그런 다음 필요에 따라 설정을 편집하여 가격이 표시되는 방식과 제품 페이지가 업데이트되는 방식을 변경하기만 하면 됩니다.

물론 이것은 WooCommerce 블록을 사용할 수 있는 몇 가지 방법일 뿐입니다. 그것들을 결합하여 제품 사진을 보여주고 쇼핑객의 경험을 향상시키는 매력적인 레이아웃을 만드십시오.
제품을 쉽게 찾을 수 있도록
얼마나 많은 제품을 가지고 있고 어떻게 표시할지에 상관없이 좋은 검색 도구는 필수적입니다. 누군가가 특정 항목을 찾기 위해 사이트에 도착하면 검색 창에 빠르게 입력하고 필요한 항목을 즉시 찾을 수 있습니다.

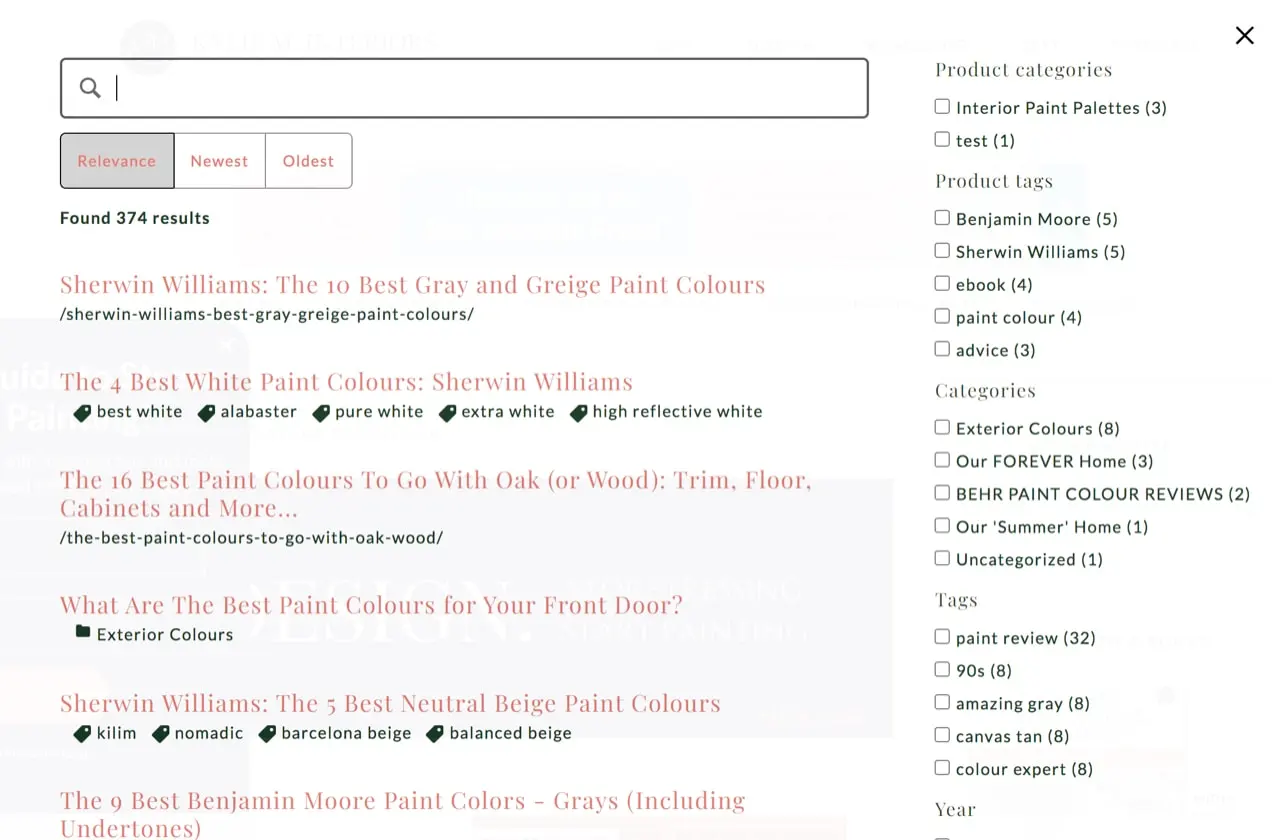
Jetpack Search는 사이트에 검색 기능을 추가할 수 있는 강력하고 사용자 정의 가능한 방법입니다. 스마트 검색 알고리즘을 사용하여 가장 관련성이 높은 결과만 표시합니다. 예를 들어 누군가 온라인 애완동물 매장에서 "고양이"를 검색하면 "카테고리"가 아닌 고양이 장난감이 표시됩니다. 또한 고객은 결과를 필터링하여 원하는 것을 정확하게 찾을 수 있습니다.
WooCommerce로 효과적인 제품 디스플레이 만들기
판매하는 제품, 귀하가 속한 산업 및 귀하가 보유한 품목 수에 관계없이 WooCommerce에는 귀하의 상점에 대한 표시 옵션이 있습니다. 그리드, 테이블, 필터 등을 사용하여 개발자 없이도 고객을 완벽한 제품으로 안내하세요.
가능성은 무궁무진합니다. 여러분이 무엇을 만들어낼지 무척 기대됩니다!
