Beaver Builder로 WooCommerce 장바구니 페이지를 사용자 정의하는 방법(5단계)
게시 됨: 2022-09-30페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


WooCommerce 매장이 있는 경우 판매 개선에 대한 연구를 충분히 했을 가능성이 있습니다. 그러나 좋은 고객 결제 경험을 제공하는 방법을 아는 것은 까다로울 수 있습니다. 이 기사에서는 처음부터 끝까지 최적의 사용자 경험(UX)을 위해 Beaver Builder 플러그인과 WooPack 애드온을 사용하여 WooCommerce 장바구니 페이지를 사용자 정의하는 방법을 배웁니다.
이 게시물에서는 원활한 결제 프로세스의 중요성에 대해 설명합니다. 그런 다음 Beaver Builder, WooCommerce 및 WooPack을 사용하여 전환을 높이는 데 도움이 될 수 있는 WooCommerce 장바구니 페이지 사용자 지정에 대한 팁을 제공합니다. 시작하자!
목차
온라인 쇼핑객은 종종 전자 상거래 상점을 탐색하고 때때로 장바구니에 제품을 추가합니다. 이상적으로는 구매자가 구매를 완료하기 위해 끝까지 따라야 합니다.

그러나 많은 사람들이 결제를 진행하지 않습니다. 사이트 방문자가 아무것도 구매하지 않고 장바구니에 항목을 남겨두는 것을 장바구니 포기라고 합니다. 불행히도 모든 산업 분야의 평균 장바구니 포기율은 약 70%입니다.

장바구니 포기는 여러 가지 이유로 발생할 수 있습니다. 예를 들어, 고객이 처음부터 끝까지 이동하기 위해 골대를 건너야 하는 경우 중간에 멈추는 경우가 많습니다.
단순성과 UX에 최적화되지 않은 결제 프로세스는 매출 손실로 이어질 수 있습니다. 장바구니 포기에 대한 몇 가지 주요 이유는 느린 배송 시간, 높은 배송 비용, 강제로 계정을 만들어야 하는 것입니다.
체크아웃 프로세스를 단순화하여 사용자가 주문을 완료하도록 권장할 수 있으며 잠재적으로 추가 구매를 위해 매장으로 돌아올 수 있습니다! 깨끗하고 최적화된 장바구니 페이지를 만드는 것으로 시작할 수 있습니다.
Beaver Builder 플러그인 및 WooPack 추가 기능을 사용하면 WooCommerce 스토어의 장바구니 페이지를 브랜드와 일치하도록 사용자 지정할 수 있습니다. 또한 디자인을 보다 사용자 친화적으로 만들어 사용자가 결제를 계속하도록 유도할 수 있습니다.
최적화된 장바구니 페이지는 고객의 구매 프로세스를 단순화하고 구매를 완료하도록 권장할 수 있습니다.
최적화된 장바구니 환경을 만들려면 다음 팁을 사용해 보세요.
또한 사용자의 장바구니에 총계를 표시할 수도 있습니다. 여기에는 세금 및 배송 비용과 같은 추가 수수료가 포함되어야 합니다. 페이지에는 사용자를 결제 페이지로 안내하는 버튼도 있어야 합니다.
WooPack은 색상, 글꼴 및 요소를 포함하여 브랜드에 맞게 사용자 지정할 수 있는 추가 WooCommerce 모듈을 제공하는 PowerPack에서 개발한 프리미엄 애드온 플러그인입니다. 또한 추가 기능은 Beaver Builder 페이지 빌더와 호환됩니다. 이 듀오는 함께 WooCommerce 스토어의 모든 측면을 맞춤화하고 반응형 레이아웃을 빠르고 쉽게 구축하는 데 도움을 줄 수 있습니다.
Beaver Builder를 사용하면 미리 만들어진 템플릿과 고유한 모듈을 사용하여 페이지를 만들고 사용자 지정할 수 있습니다.

플러그인은 프론트 엔드에서 페이지를 생성할 수 있는 기능을 제공합니다. 이 관점을 사용하면 미리 보기 사이를 건너뛰지 않고 최종 제품이 어떻게 보일지 확인할 수 있습니다.
또한 Beaver Builder를 사용하기 위해 코딩이나 개발자 경험이 필요하지 않습니다. 이는 전자 상거래 비즈니스의 다른 영역에 투자할 수 있는 시간과 비용을 절약할 수 있음을 의미합니다.
이제 장바구니 페이지를 사용자 정의하는 방법을 살펴보겠습니다. 이 튜토리얼에서는 Beaver Builder, WooCommerce 및 WooPack 애드온이 사이트에 설치 및 활성화되어 있어야 합니다.
시작하려면 WordPress 대시보드에서 페이지 로 이동합니다. WooCommerce는 설정 시 기본 장바구니 페이지를 생성합니다. 장바구니 위로 마우스를 가져간 다음 Beaver Builder 를 선택하여 편집기에서 페이지를 엽니다.

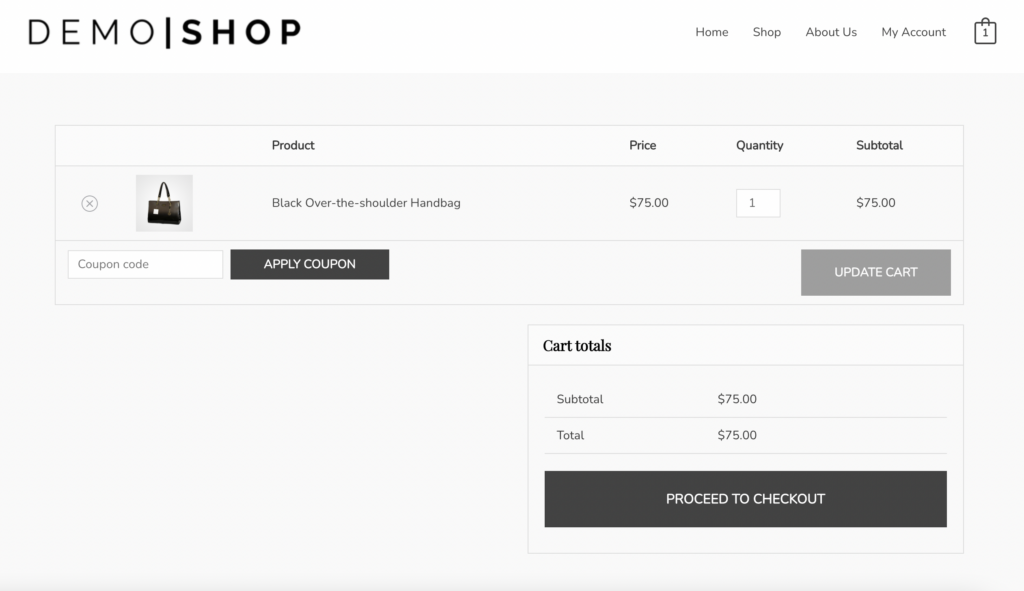
여기에 기본 WooCommerce 장바구니 페이지가 표시됩니다. 직접 만들고 싶다면 페이지에서 기존 요소를 삭제할 수 있습니다.
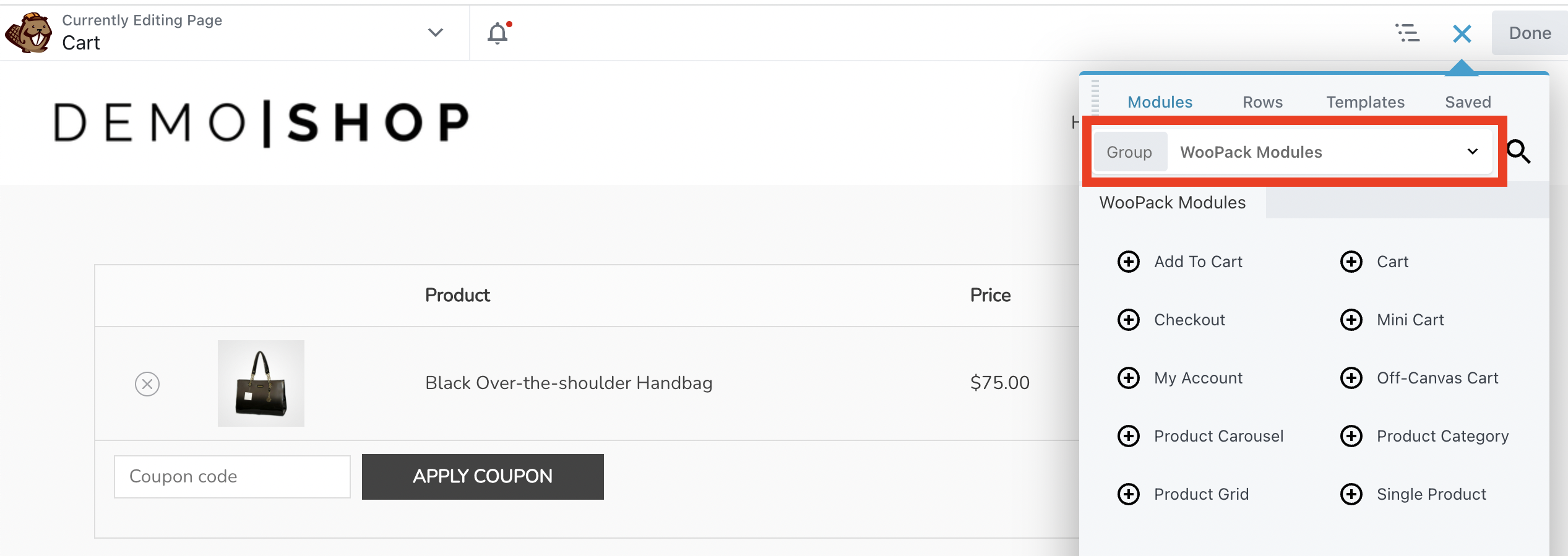
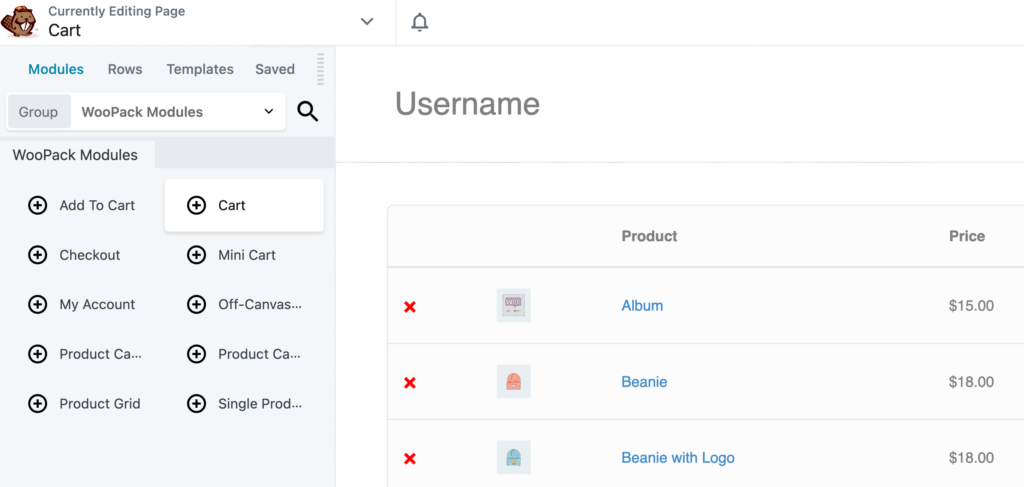
그런 다음 화면 오른쪽 상단 모서리에 있는 더하기(+) 기호를 클릭합니다. 모듈 탭에서 그룹 필드를 클릭하고 WooPack 모듈 을 선택하십시오.

그런 다음 장바구니 모듈을 찾아 페이지로 드래그합니다.

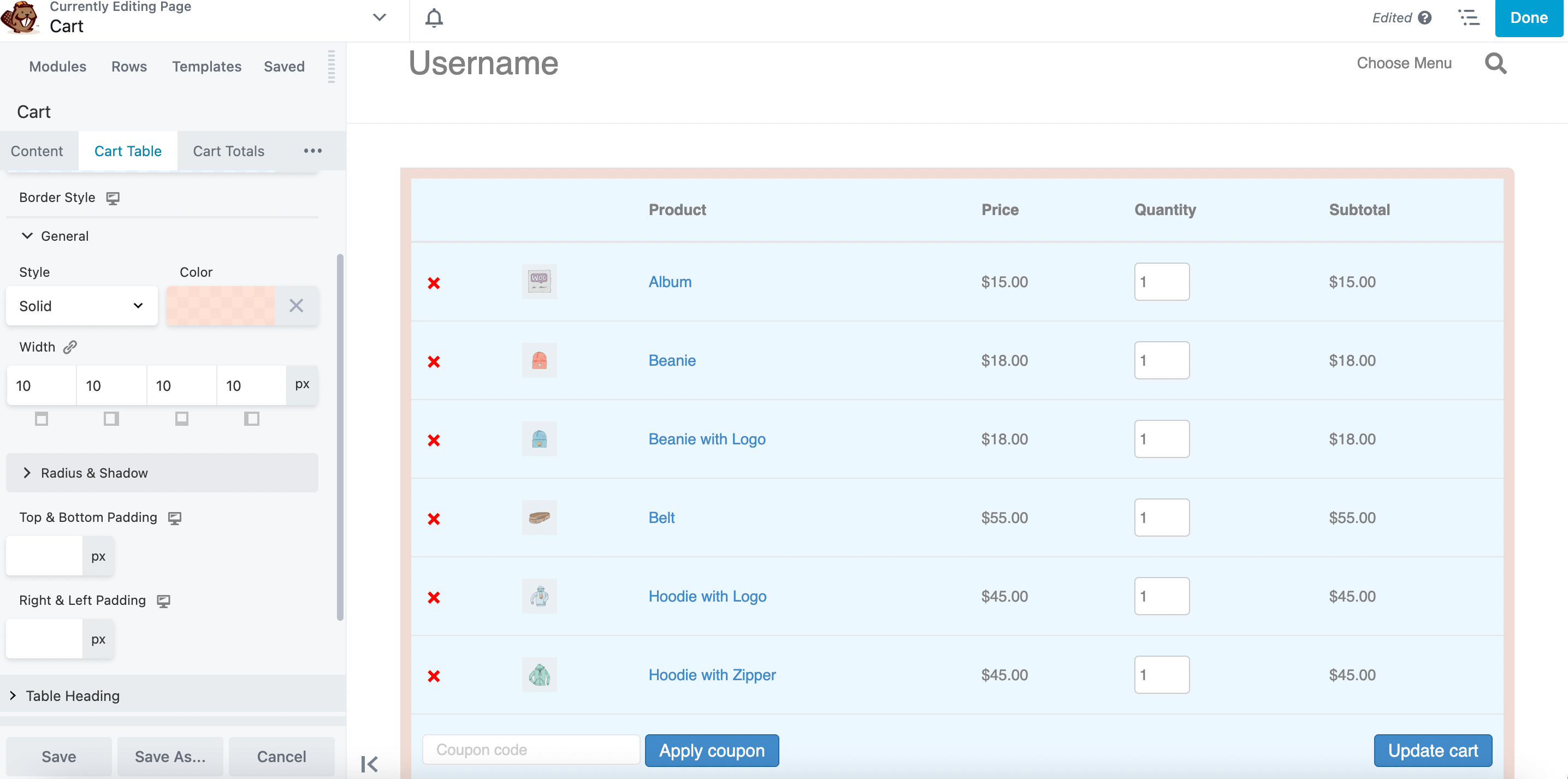
그러면 사용자의 장바구니에 있는 모든 항목이 표시됩니다. 결제를 진행하는 옵션도 표시됩니다. 페이지에서 이러한 요소를 사용자 지정하는 방법을 살펴보겠습니다.
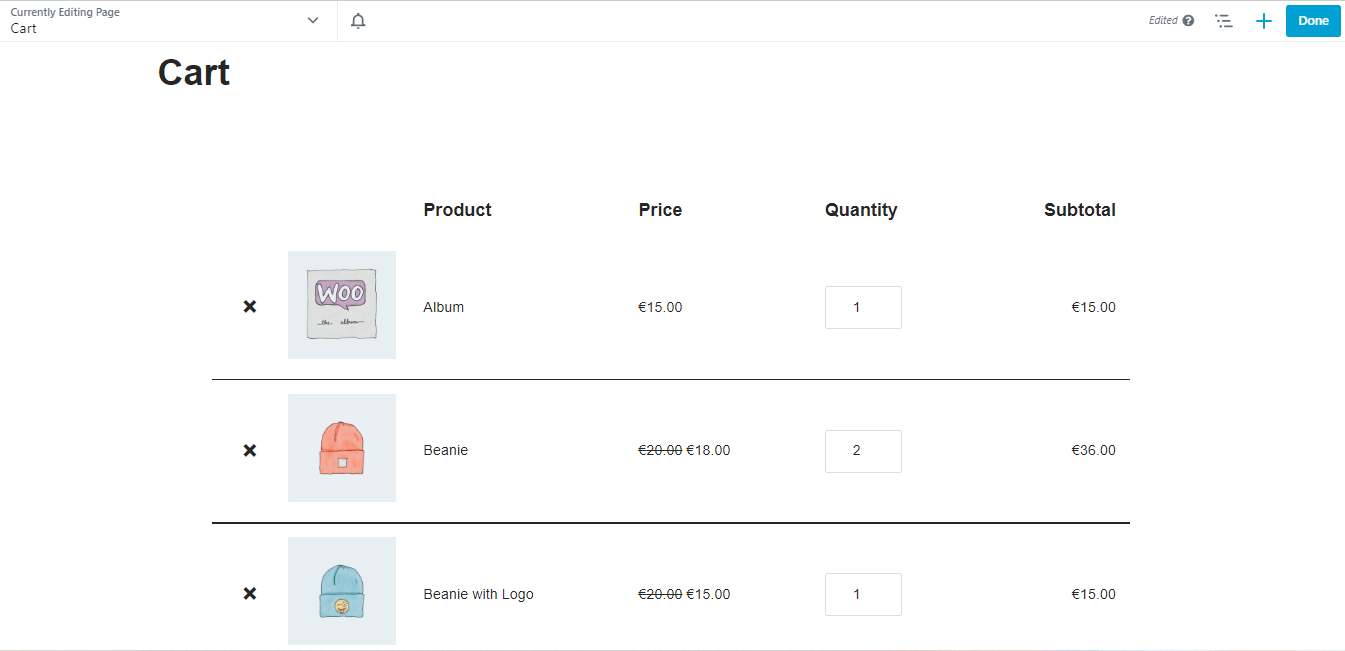
왼쪽의 설정 패널에서 카트 테이블 탭을 선택합니다. 여기에서 장바구니에 있는 제품을 표시하는 디자인 요소를 사용자 지정할 수 있습니다. 예를 들어, 배경색을 변경하고, 테두리를 추가하고, 너비를 수정하는 등의 작업을 수행할 수 있습니다.

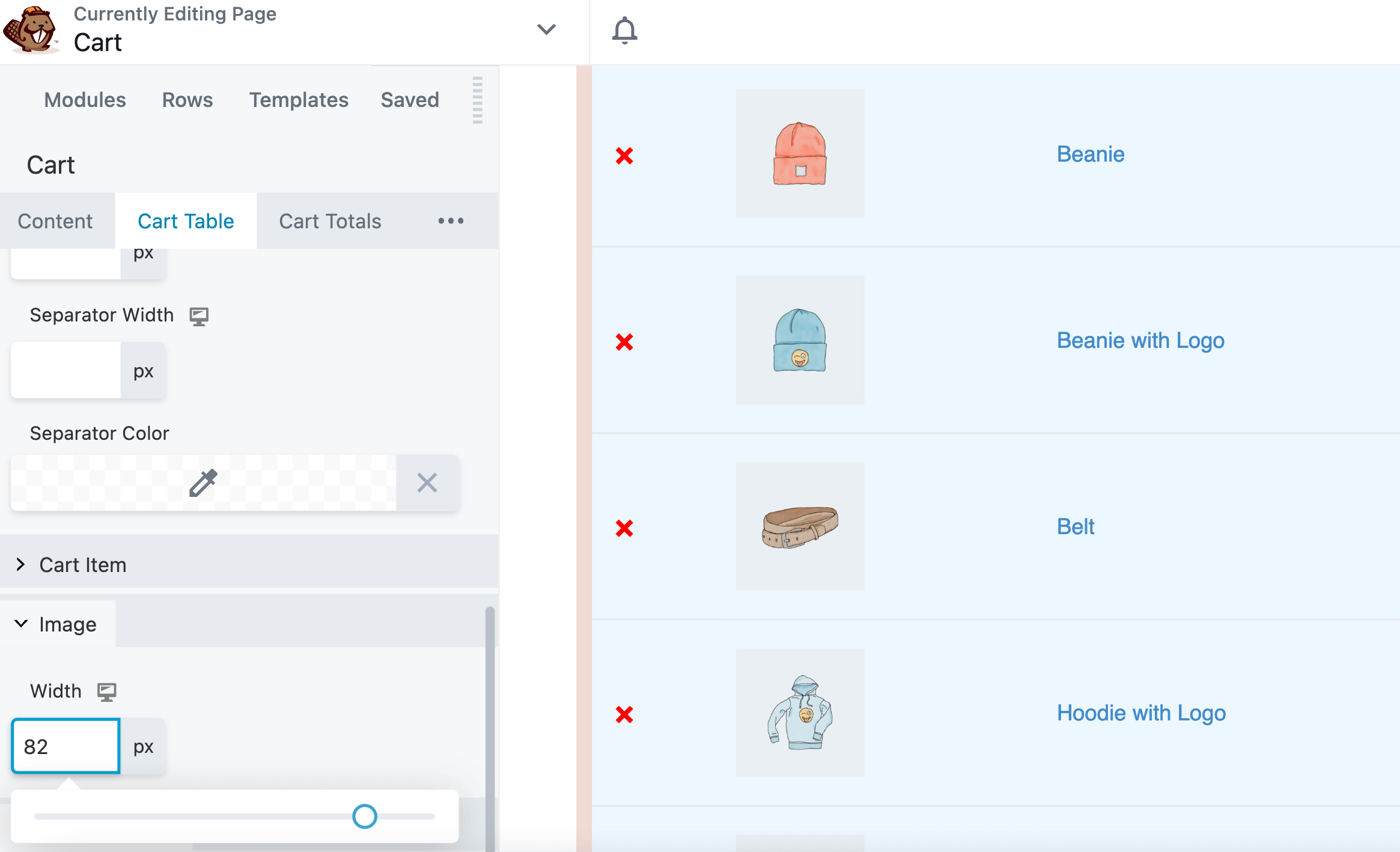
제품 이미지 크기도 변경할 수 있습니다. 이렇게 하려면 이미지 섹션으로 이동하여 이미지 너비를 조정합니다.

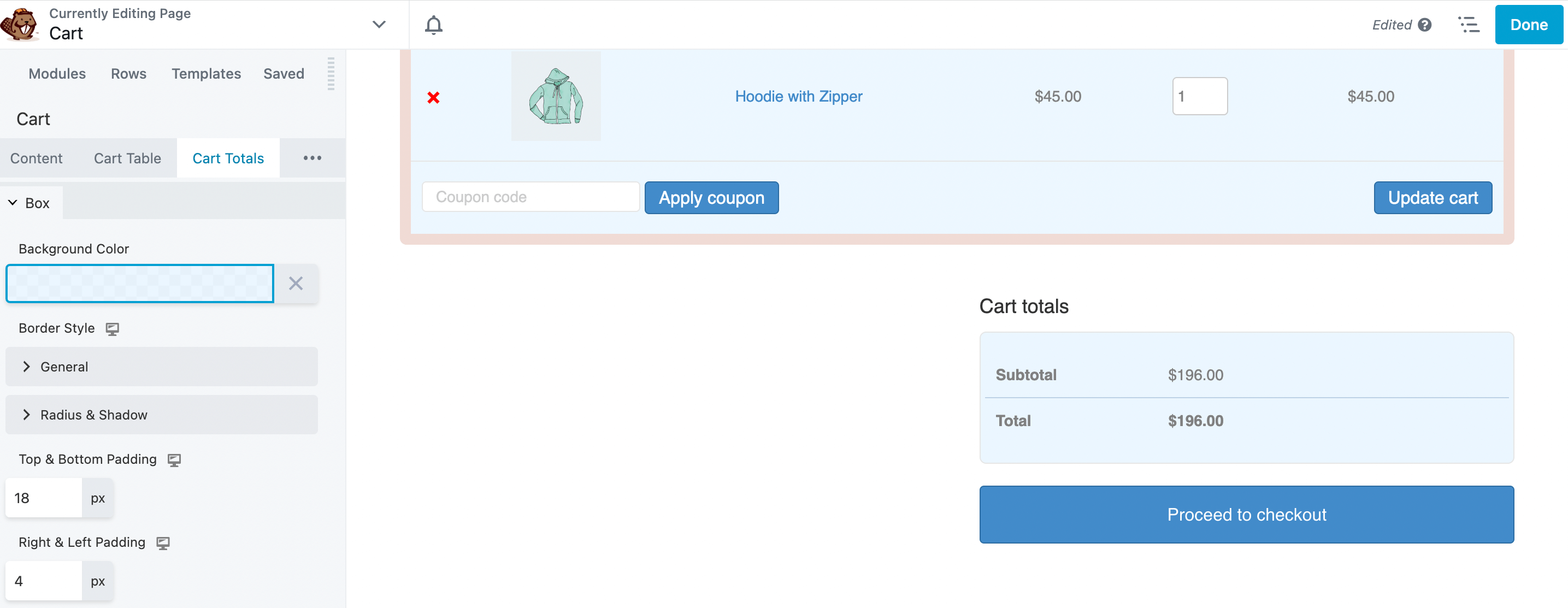
그런 다음 장바구니 합계 탭을 클릭합니다. 여기에서 색상, 테두리 및 구분자 너비와 같은 장바구니 전체 표시의 다양한 측면을 사용자 지정할 수 있습니다.

또한 상자에 패딩과 간격을 추가할 수 있습니다.
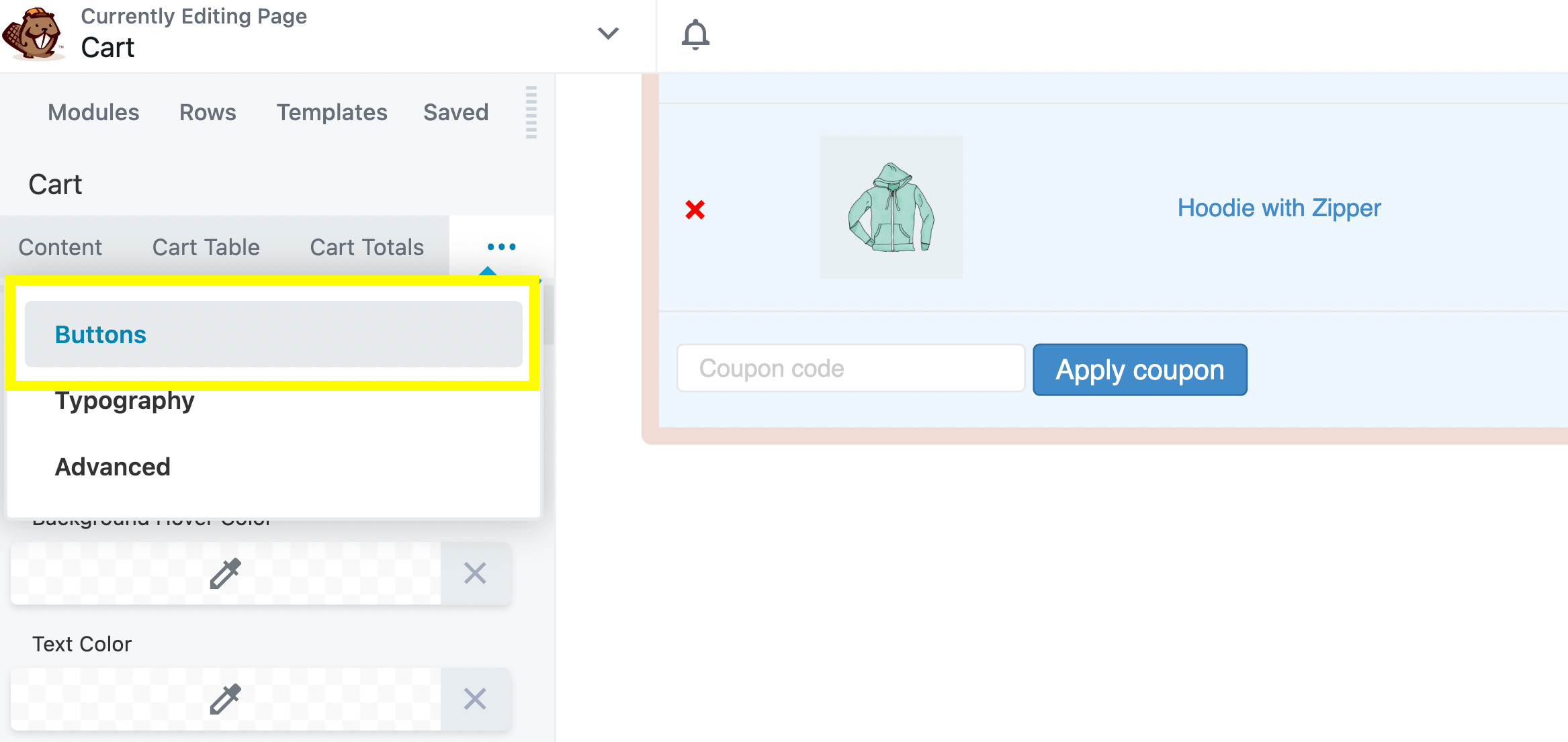
다음 단계는 장바구니 페이지에 표시되는 버튼을 사용자 정의하는 것입니다. 이렇게 하려면 장바구니 모듈 팝업에서 버튼 탭을 클릭합니다.

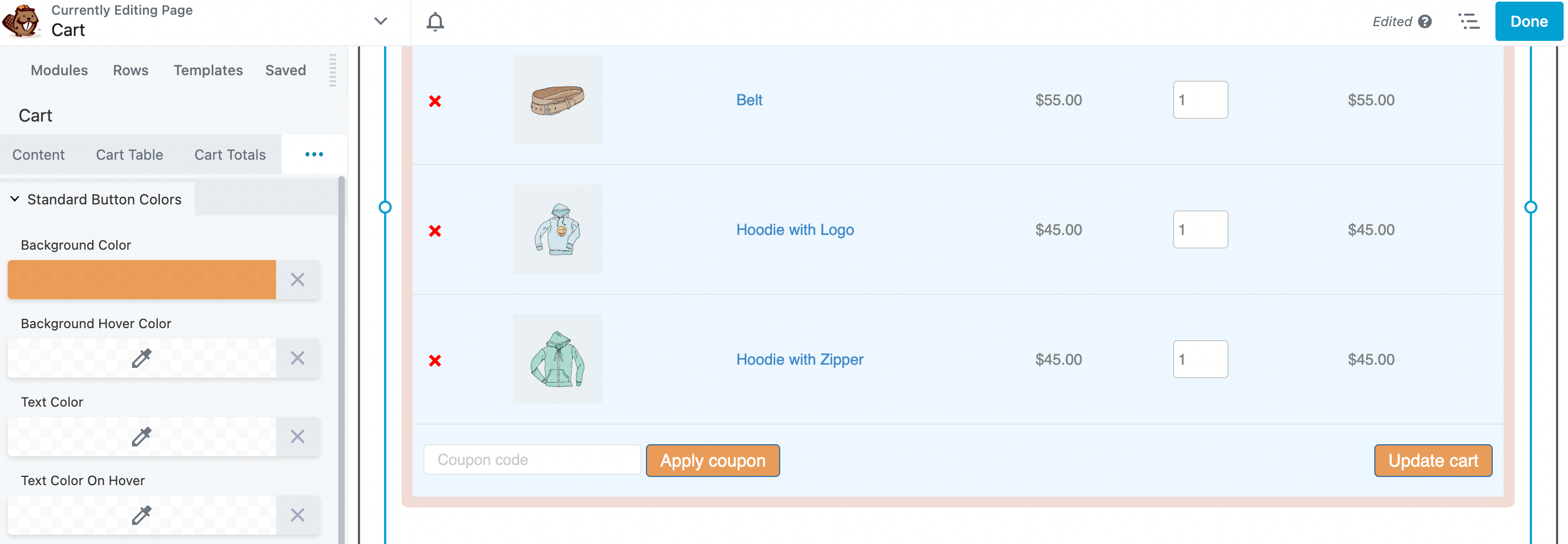
여기에서 버튼 배경과 텍스트의 색상을 변경할 수 있습니다.

버튼에 대한 다른 사용자 정의 옵션을 자유롭게 탐색하십시오. 완료되면 변경 사항을 저장하십시오.
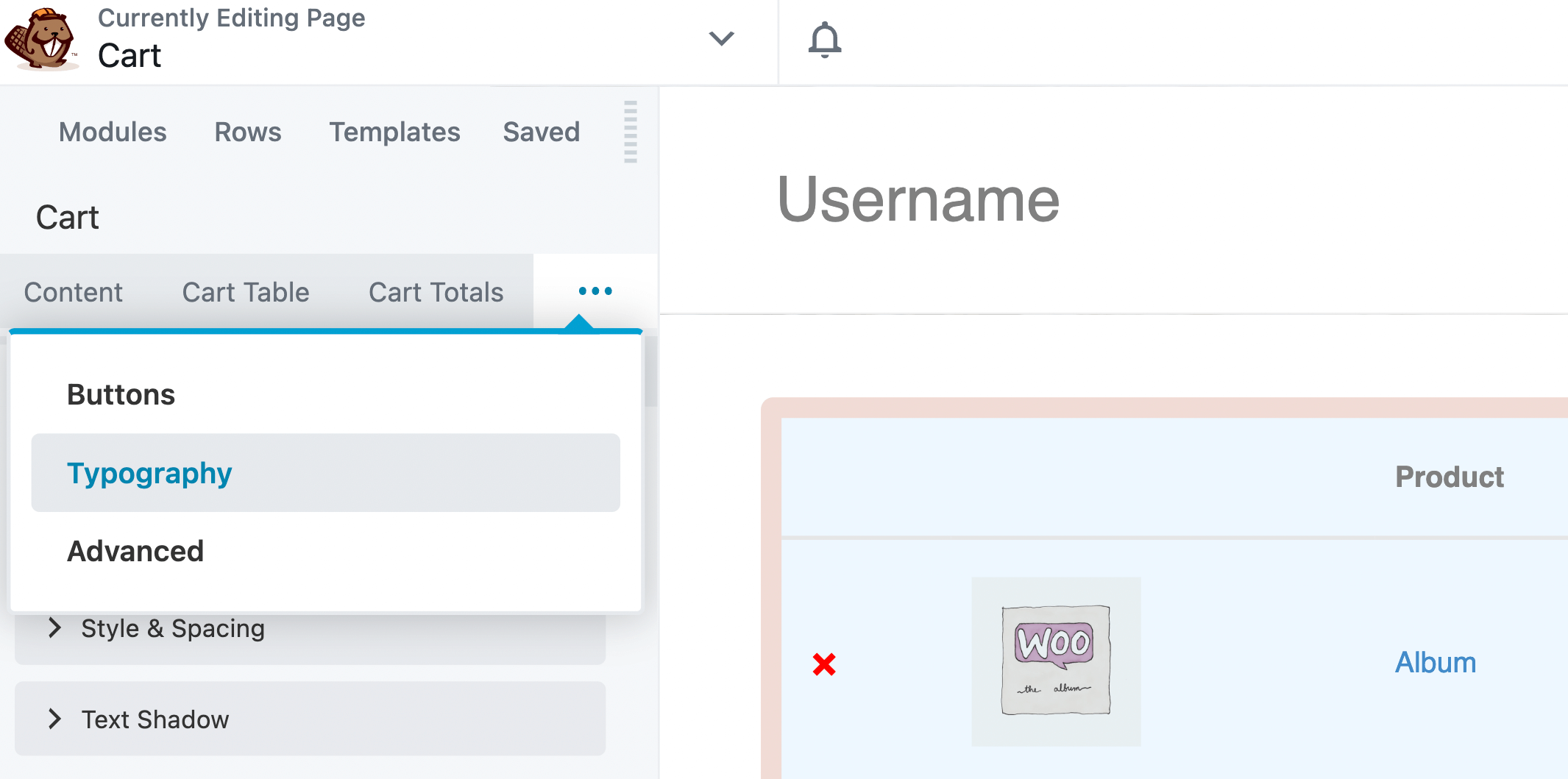
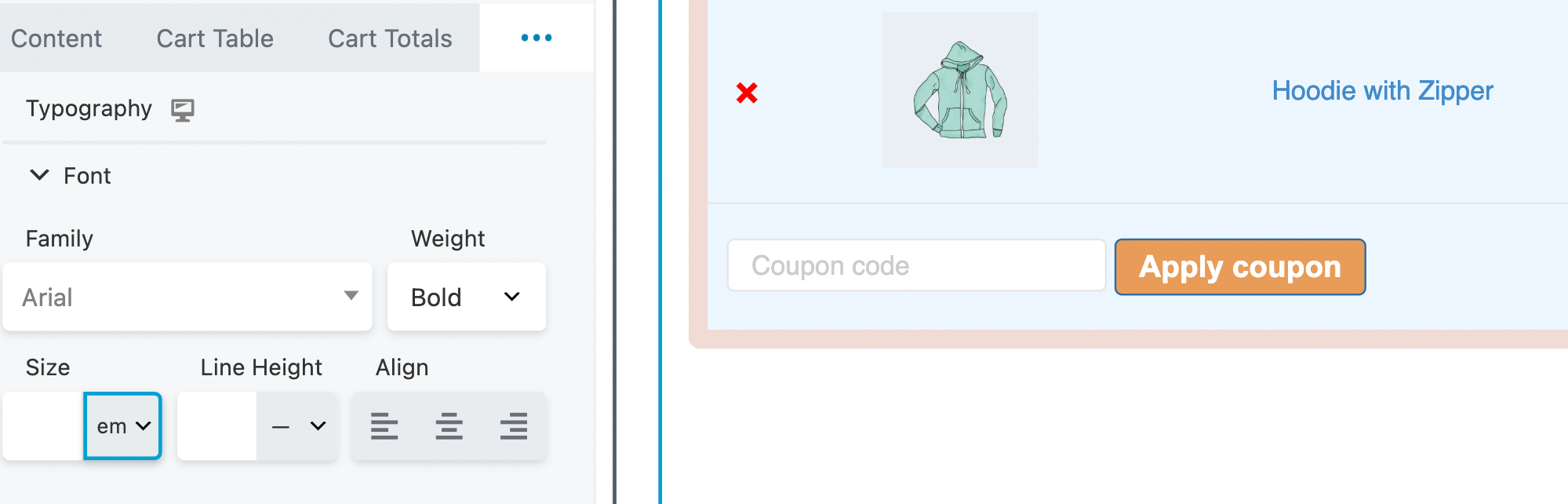
이제 장바구니 페이지의 텍스트를 수정할 차례입니다. 장바구니 모듈 팝업에서 타이포그래피 탭을 클릭합니다. 다음과 같이 탭이 숨겨져 있는 경우 세 개의 점을 클릭해야 할 수도 있습니다.

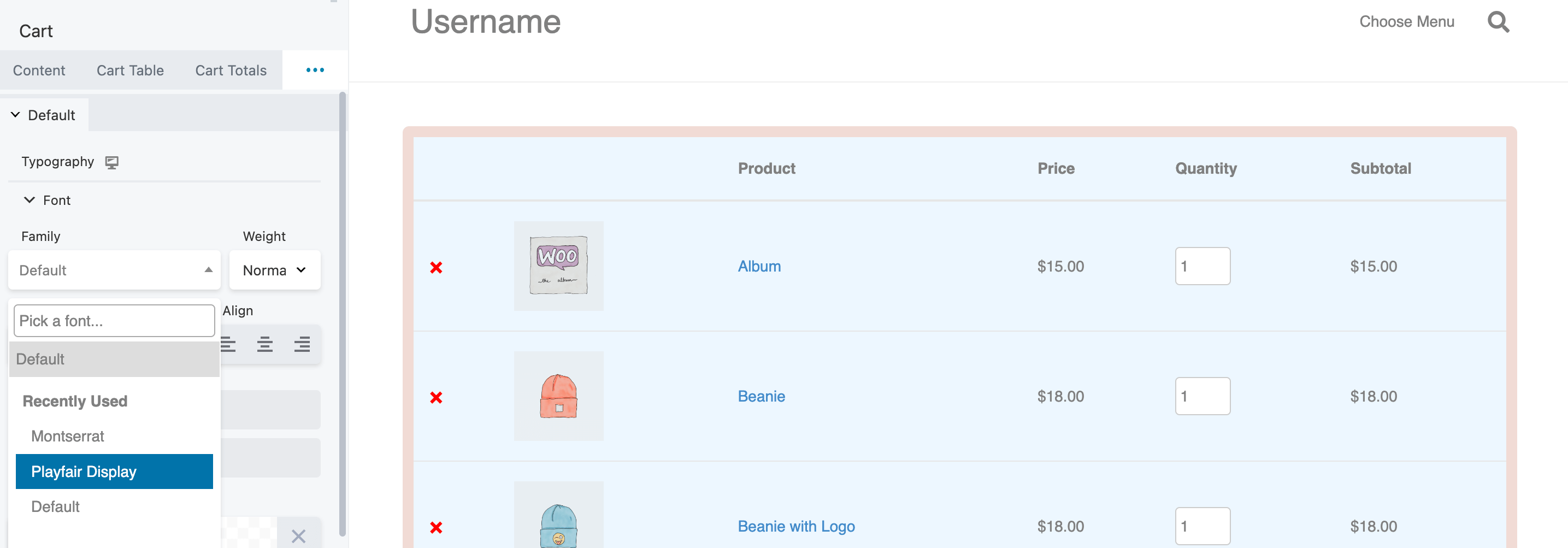
여기에서 글꼴 모음, 두께, 스타일 등을 변경할 수 있습니다.

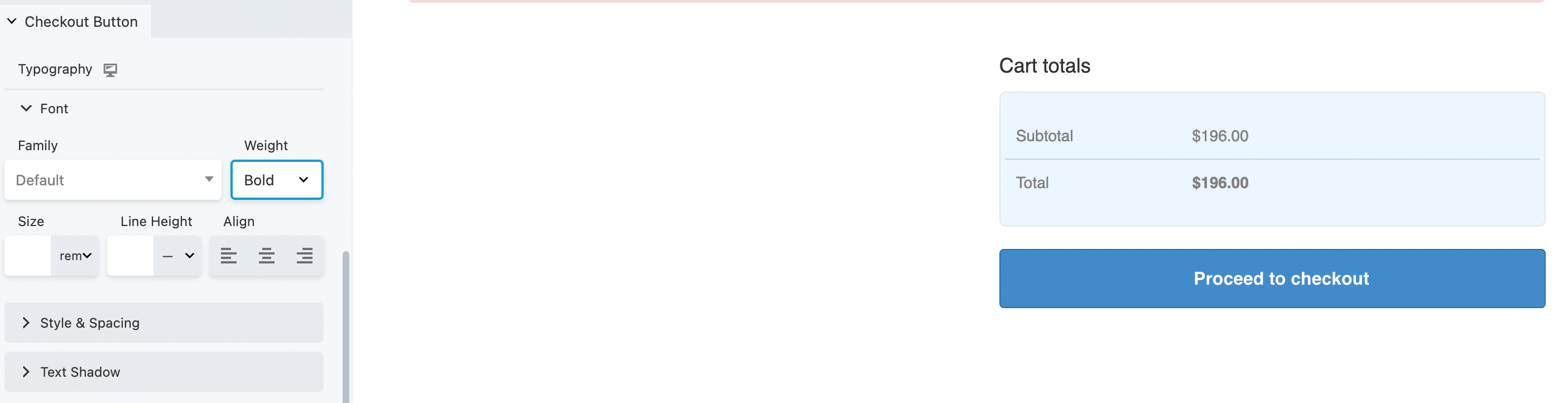
제품 텍스트의 색상과 버튼 타이포그래피도 변경할 수 있습니다. 페이지의 다른 글꼴에 영향을 주지 않고 버튼 내의 글꼴 모음을 수정할 수 있습니다.

이것은 무게, 크기 및 줄 높이에도 적용됩니다. 체크아웃 버튼을 돋보이게 하려면 텍스트를 굵게 하거나 페이지의 나머지 타이포그래피와 다른 글꼴을 사용하세요.

항상 그렇듯이 변경 사항을 저장하십시오. 모든 것이 정상적으로 보이면 마지막 단계로 넘어갈 수 있습니다.
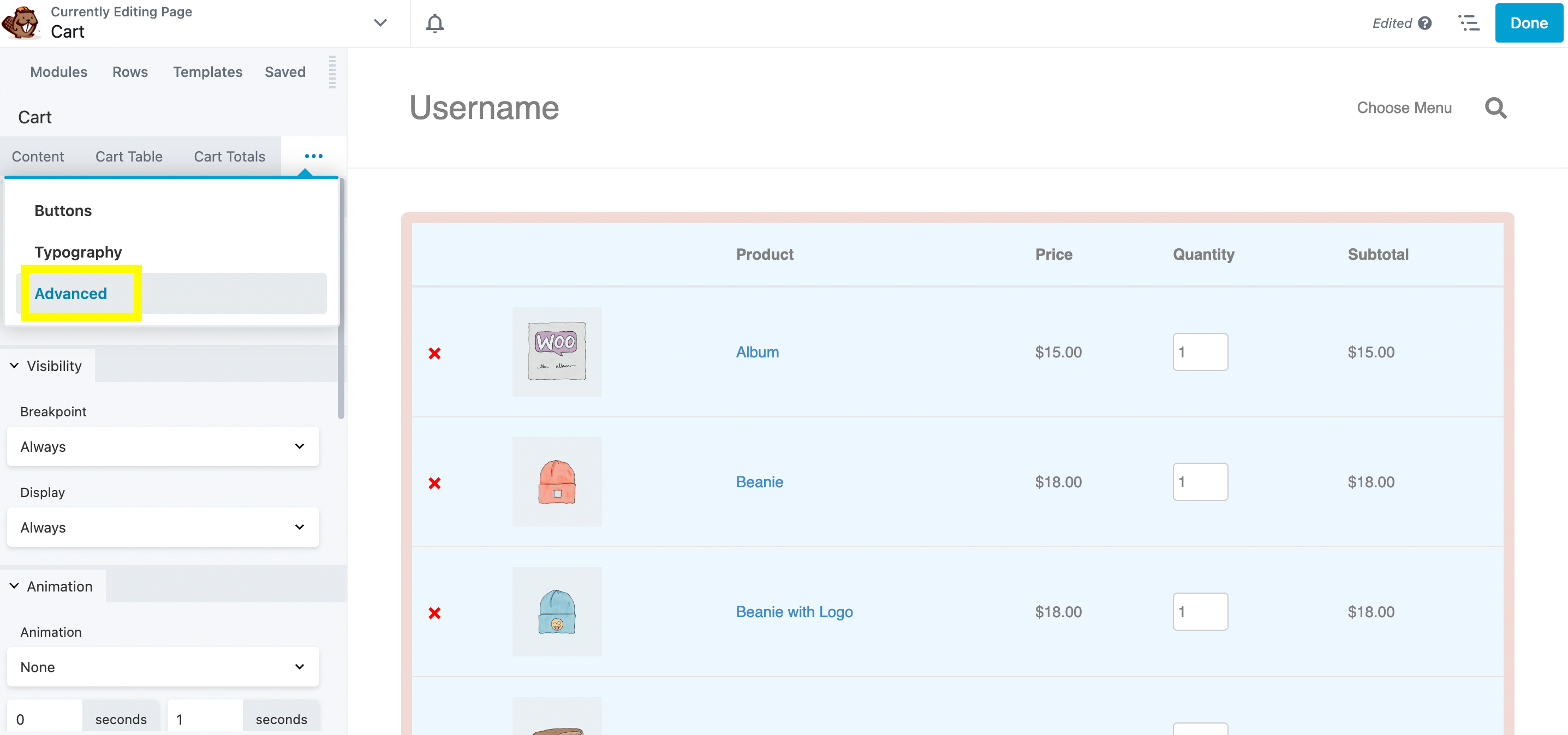
장바구니 페이지를 추가로 변경하려면 고급 옵션을 클릭하십시오.

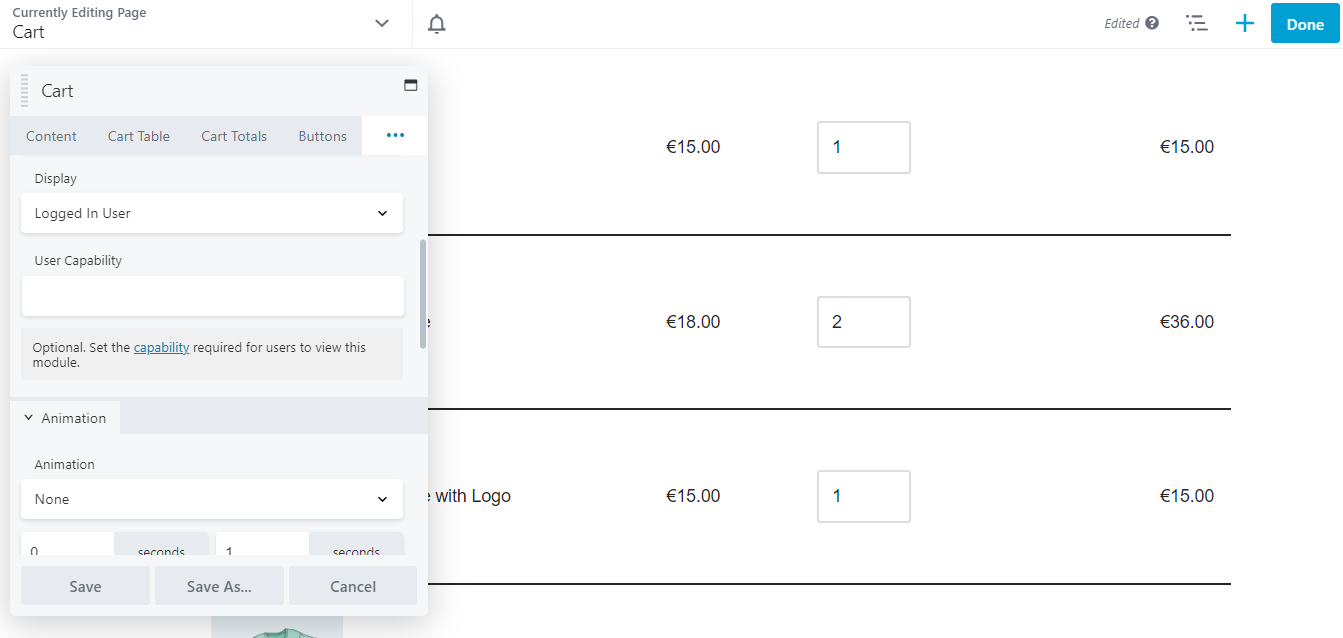
이러한 설정을 통해 장바구니 페이지를 표시할 시기를 결정할 수 있습니다. 예를 들어 조건부 논리를 설정하거나 로그인한 사용자만 액세스할 수 있도록 설정할 수 있습니다.

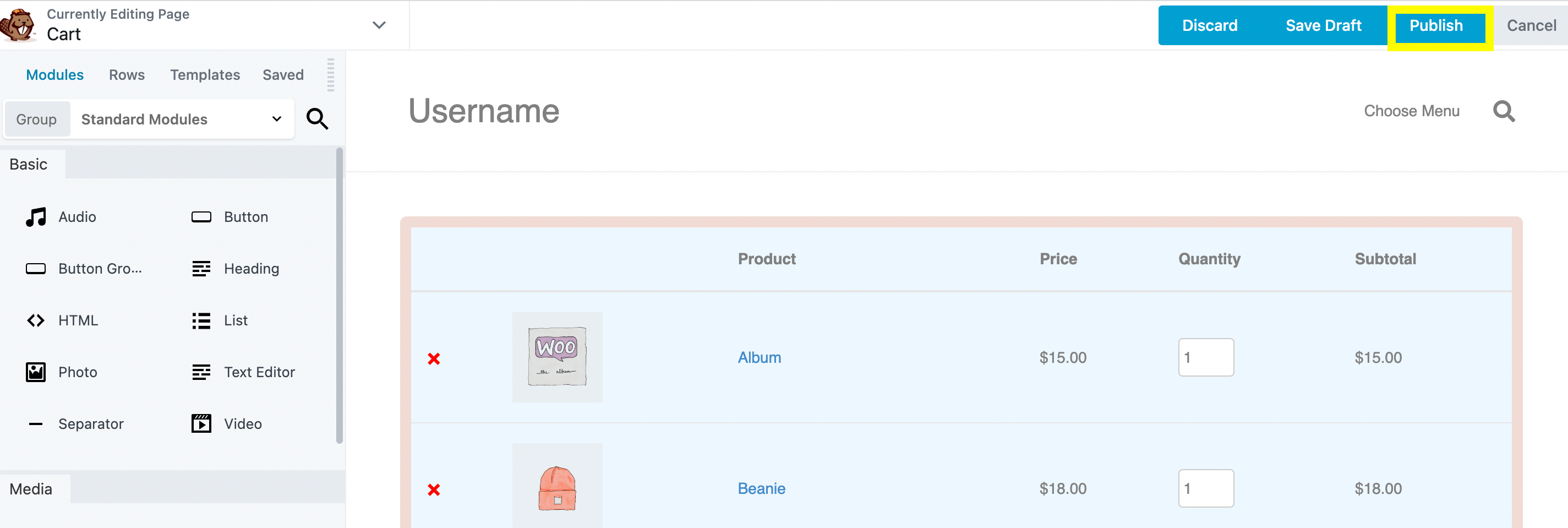
HTML 요소 및 애니메이션으로 콘텐츠를 추가로 사용자화할 수 있습니다. 모든 변경을 완료했으면 저장 을 클릭하십시오. 결과에 만족하면 완료 > 게시 를 클릭합니다.

그게 다야 – 이제 브랜드와 일치하는 완벽하게 기능하고 최적화된 장바구니 페이지가 생겼습니다!
전자 상거래 비즈니스의 매출을 늘리는 것이 항상 쉬운 것은 아닙니다. 다행히 WooCommerce 장바구니 페이지를 사용자 정의하여 보다 원활한 결제 경험을 제공하고 잠재적으로 전환을 높일 수 있습니다.
요약하자면 Beaver Builder 및 WooPack을 사용하여 맞춤형 장바구니 페이지를 만드는 방법은 다음과 같습니다.
Beaver Builder와 같은 페이지 빌더 플러그인을 사용하여 WooCommerce 장바구니 페이지를 사용자 정의할 수 있습니다. 또한 PowerPack의 WooPack 애드온 플러그인은 더 많은 사용자 지정 옵션을 위해 WooCommerce 특정 Beaver Builder 모듈을 추가합니다.
기본적으로 WooCommerce는 현재 사용자의 장바구니에 있는 제품을 표시하는 장바구니 페이지와 사용자가 주문을 완료할 수 있는 체크아웃 페이지를 생성합니다. 장바구니 페이지를 통해 사용자는 선택 사항을 변경하고(예: 제품을 제거하거나 크기를 변경할 수 있음) 결제를 진행할 수 있습니다. 한편, 결제 페이지에는 다양한 결제 및 배송 옵션이 포함되어 있으며 사용자는 개인 정보를 입력해야 할 수 있습니다. 두 페이지 모두 Beaver Builder 및 WooPack으로 쉽게 사용자 지정할 수 있습니다.