WPMU DEV로 완전한 브랜드의 맞춤형 클라이언트 포털을 만드는 방법
게시 됨: 2022-09-30고객이 계정, 사이트에 액세스하고 안전한 자체 호스팅 체크아웃을 통해 지불할 수 있는 쉽고 전문적인 화이트 라벨 포털 환경을 제공하는 방법을 알아보십시오.
고객이 로그인하고, 청구 계정에 액세스하고, 결제까지 할 수 있는 고유한 포털이 있다고 상상해 보십시오. 이 모든 것이 자체 브랜드와 함께 자체 사이트에서 호스팅됩니다.
좋은 소식입니다. WPMU DEV를 사용하면 가능하고 간단합니다! 그리고 이 기사에서는 꿈에 그리던 클라이언트 포털을 만드는 방법을 보여줍니다.
당신은 배울 것입니다:
- 클라이언트에 대한 사용자 정의 로그인 페이지를 만드는 방법,
- 브랜드 이메일을 사용하여 포털에 클라이언트를 초대하는 방법 ,
- 고객이 빠르고 쉽게 지불할 수 있는 방법 .
이 기사가 끝나면 고객이 사이트에 대한 정보에 액세스하고 서비스에 대한 안전한 지불을 할 수 있는 자체 브랜드로 세련된 포털을 설정할 수 있습니다.
섹션 분류는 다음과 같습니다.
- 포털을 만드는 데 필요한 것
- 클라이언트 포털을 만들고 브랜드화하는 방법
- 메뉴 탐색 항목 구성
- 도움말 버튼 설정
- 라이브 채팅 통합
- 맞춤형 포털에 고객 초대하기
- 고객이 포털에서 보게 되는 내용
- 클라이언트 대시보드
- 클라이언트 프로필
- 클라이언트는 클라이언트 포털을 통해 인보이스를 지불할 수 있습니다.
- 클라이언트는 청구 모달에서 직접 인보이스에 액세스할 수 있습니다.
- Hub 클라이언트를 통해 고객에게 보다 맞춤화된 경험 제공
그리고 우리는 떨어져!
포털을 만드는 데 필요한 것
시작하기 전에 따라하거나 궁극적으로 자신의 포털을 만들려면 다음이 필요합니다.
1. 포털 기반을 구축하고 청구 도구를 통합하기 위한 허브
허브는 WPMU DEV 사용자로서의 중앙 인터페이스이며, 여기에서 웹 개발자 구성원이 클라이언트 사이트의 모든 측면을 관리합니다.
허브를 최대한 활용하는 방법 문서에서 작동 방식에 대해 자세히 알아볼 수 있습니다.
이 올인원 사이트 인터페이스에는 내장된 클라이언트 관리 및 청구 대시보드도 포함되어 있습니다. 여기에서 고객에게 청구서를 제출하고, 구독을 설정하고, 월간 반복 수익(MRR)을 추적하는 등의 작업을 수행할 수 있습니다.
그리고 가장 중요하고 이 기사와 관련이 있습니다... 고객에게 청구 대시보드(및 전체 허브의 특정 영역)에 대한 사용자 지정 액세스 권한을 갖도록 초대할 수 있습니다. -스트라이프 체크아웃에서.
위의 모든 사항은 화이트 라벨 클라이언트 포털의 토대를 마련합니다. 그러나 이 시점까지는 여전히 WPMU DEV의 브랜드 아래에 있습니다.
바로 이 다음 도구가 방정식에 포함됩니다.
2. 포털을 자신의 것으로 브랜딩하기 위한 허브 클라이언트
허브 클라이언트를 사용하면 청구 도구 및 체크아웃을 포함한 허브 인터페이스를 사용할 수 있으며 자체 브랜딩, 로고 등으로 전체를 화이트 라벨링할 수 있습니다.
이 인스턴스는 귀하의 도메인에 있는 귀하의 사이트에 있으므로 고객이 로그인할 때 당사가 아닌 귀하의 브랜드가 표시됩니다.
3. 포털을 위한 호스팅 사이트
마지막으로 클라이언트 포털을 호스팅할 호스팅 사이트도 필요합니다…
이것은 타사 호스팅 사이트일 수도 있고, 허브 대시보드에서 바로 관리할 수 있는 전용 WordPress 호스팅이 항상 있을 수도 있습니다.
위의 모든 도구는 WPMU DEV Agency 계획에 포함되어 있으며 지금 무료로 평가판을 사용할 수도 있습니다 .
자, 이제 필요한 것이 무엇인지 알았으니 본격적으로 시작하겠습니다!
클라이언트 포털을 만들고 브랜드화하는 방법
좋아, 먼저 해야 할 일... 화이트 라벨 클라이언트 경험은 Hub 클라이언트를 통해 제공되므로 즉시 설치하고 구성하고 싶습니다.
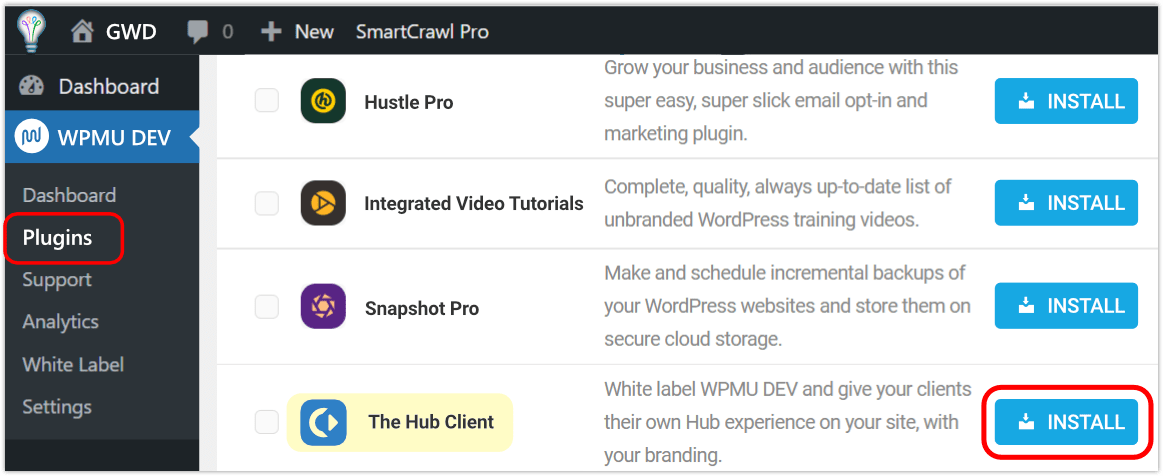
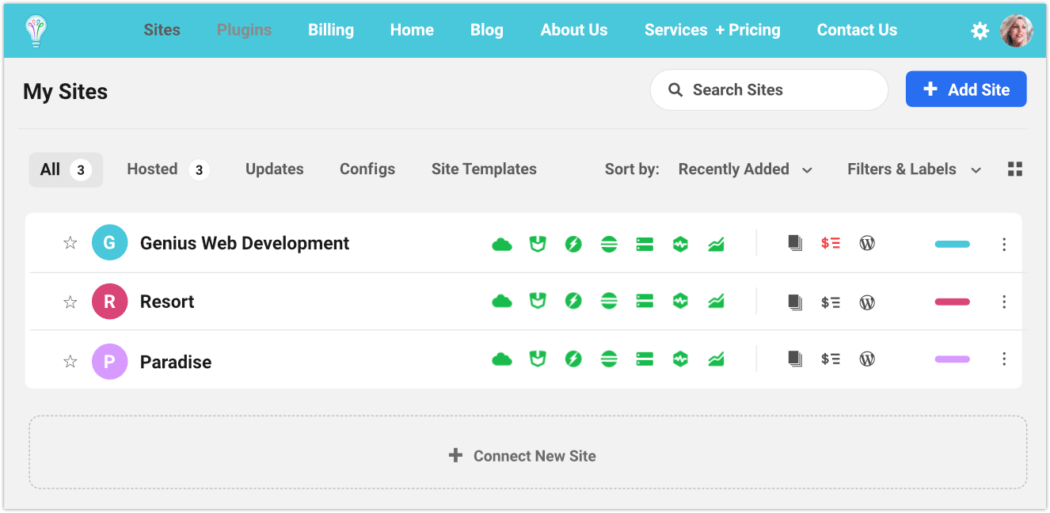
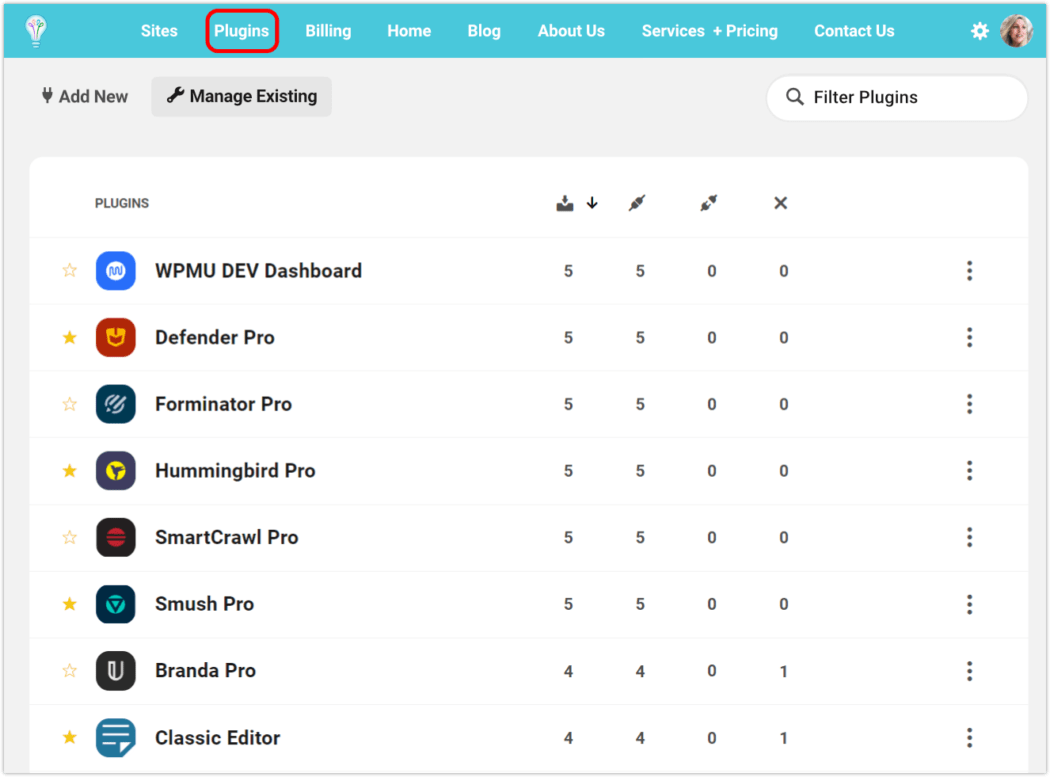
유료 WPMU DEV 멤버십에 가입하면 플러그인 랜딩 페이지, 허브 플러그인 관리자 또는 WPMU DEV 대시보드 플러그인(아래 참조)을 통해 Hub 클라이언트 플러그인을 무료로 설치할 수 있습니다.

활성화되면 클릭하여 시작 화면을 표시한 다음 시작하기 를 클릭하십시오. 이렇게 하면 설정 으로 직접 이동합니다.
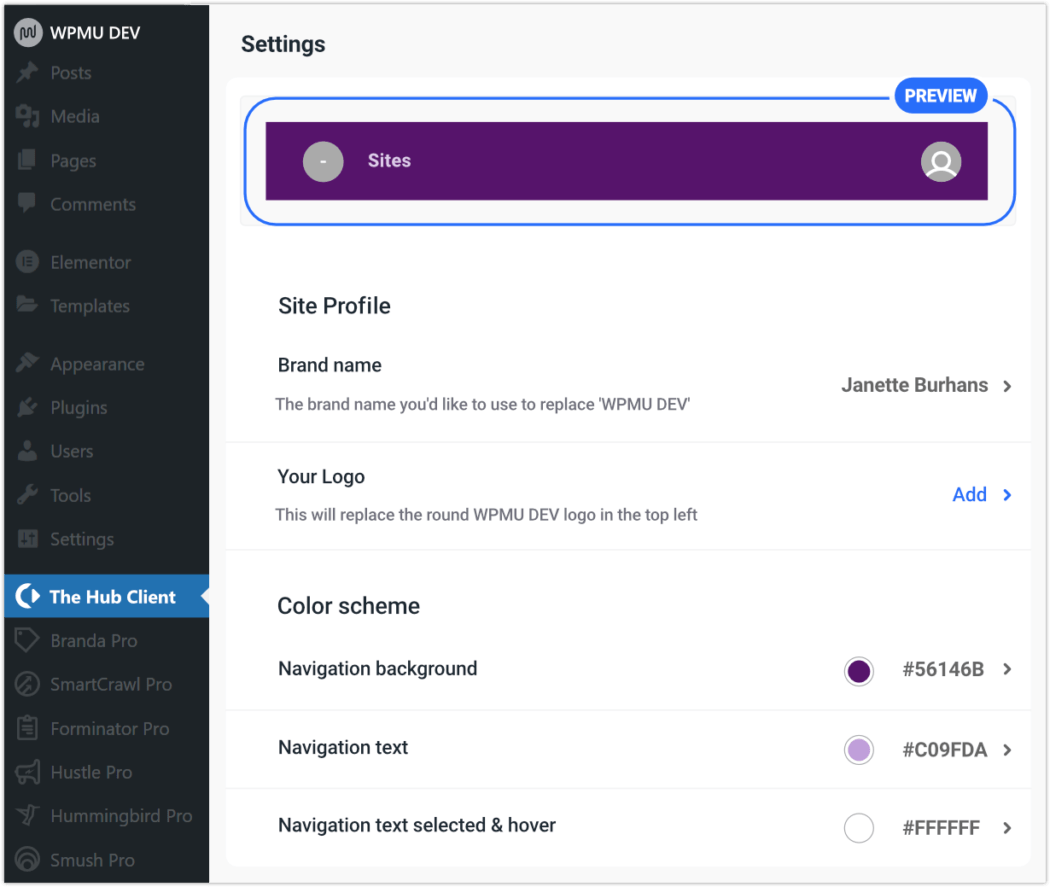
기본적으로 허브 클라이언트 는 자체 허브에 설정한 브랜드 이름과 로고를 상속하지만 원하는 대로 사용자 지정할 수 있습니다.

사이트 프로필 에서 처음 세 가지 브랜드 사용자 정의를 빠르게 설정합니다.
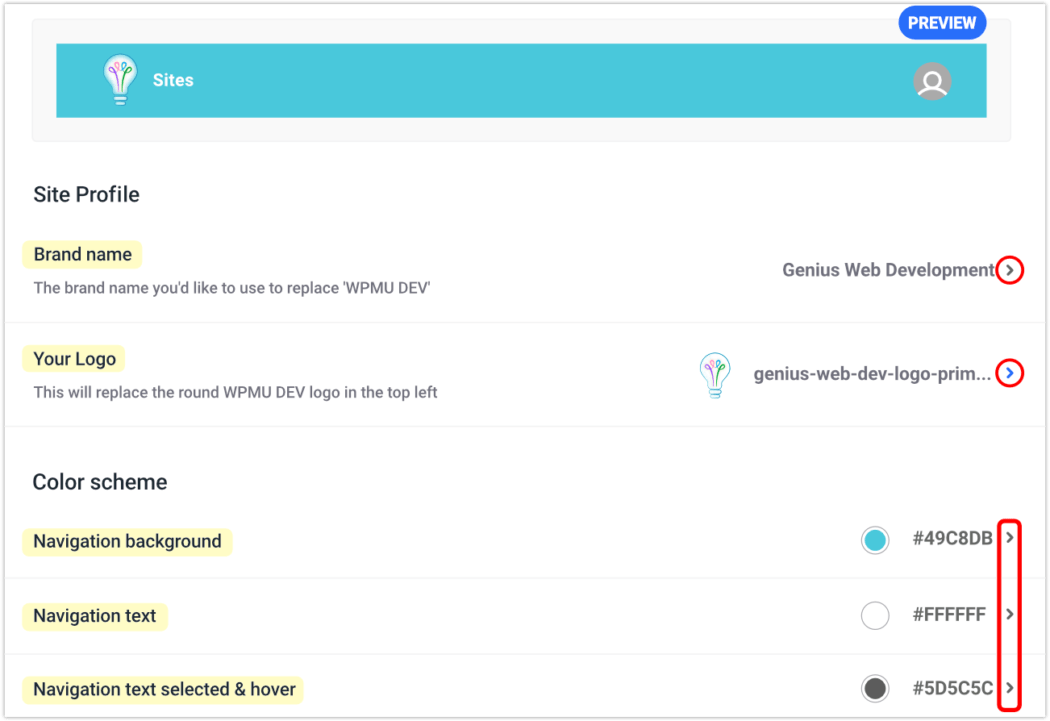
- 브랜드 이름 에 대한 화살표 아이콘을 클릭하고 이름을 입력한 다음 변경 내용 저장 을 클릭합니다.
- 그런 다음 로고 의 화살표 아이콘을 클릭하고 그래픽을 업로드한 다음 변경 사항 저장 을 클릭합니다.
- 색상 구성표 에서 탐색 배경 의 화살표 아이콘을 클릭하고 색상 선택기에서 원하는 음영을 선택한 다음 변경 사항 저장 을 선택합니다. 또한 여기에서 탐색 텍스트 및 탐색 텍스트 선택 및 호버 색상을 선택하여 완전한 브랜드 색상 구성표와 일치시킬 수 있습니다.
설정 페이지 상단의 미리보기 스트립을 통해 모든 변경 사항을 실시간으로 확인할 수 있습니다.

메뉴 탐색 항목 구성
우리는 브랜드 포털에서 고객에게 만족스럽고 합리적인 경험을 제공하고자 합니다.
Hub 클라이언트의 설정을 통해 이를 쉽게 수행할 수 있습니다.
고객을 위해 나머지 브랜드 포털을 개인화하는 방법을 살펴보겠습니다.
먼저 브랜드 포털의 기본 메뉴로 표시될 항목을 설정합니다.
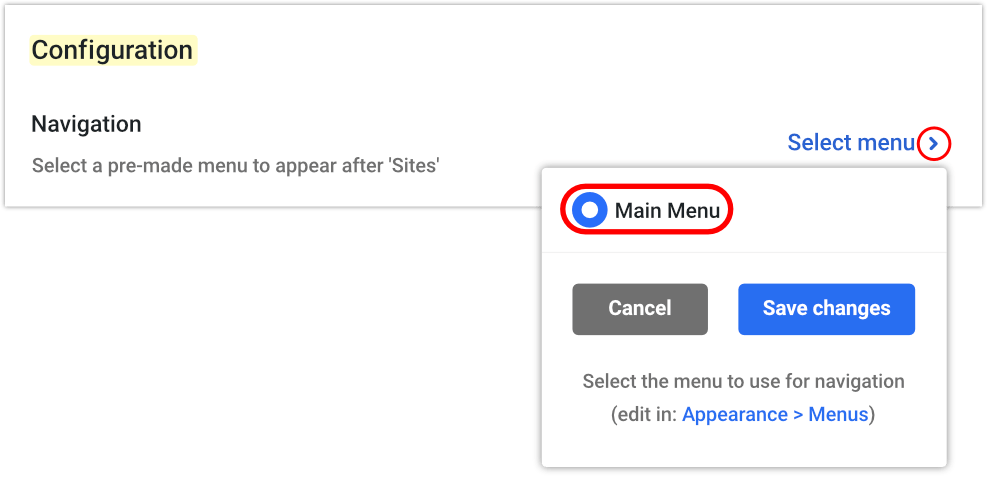
Hub 클라이언트 의 기본 화면에서 구성 까지 아래로 스크롤하고 탐색 오른쪽에 있는 갈매기 모양 화살표를 클릭합니다.
드롭다운 옵션에서 선택하거나 WordPress의 모양 > 메뉴 에서 사이트별 메뉴를 만든 다음 이 페이지로 돌아와 선택합니다.

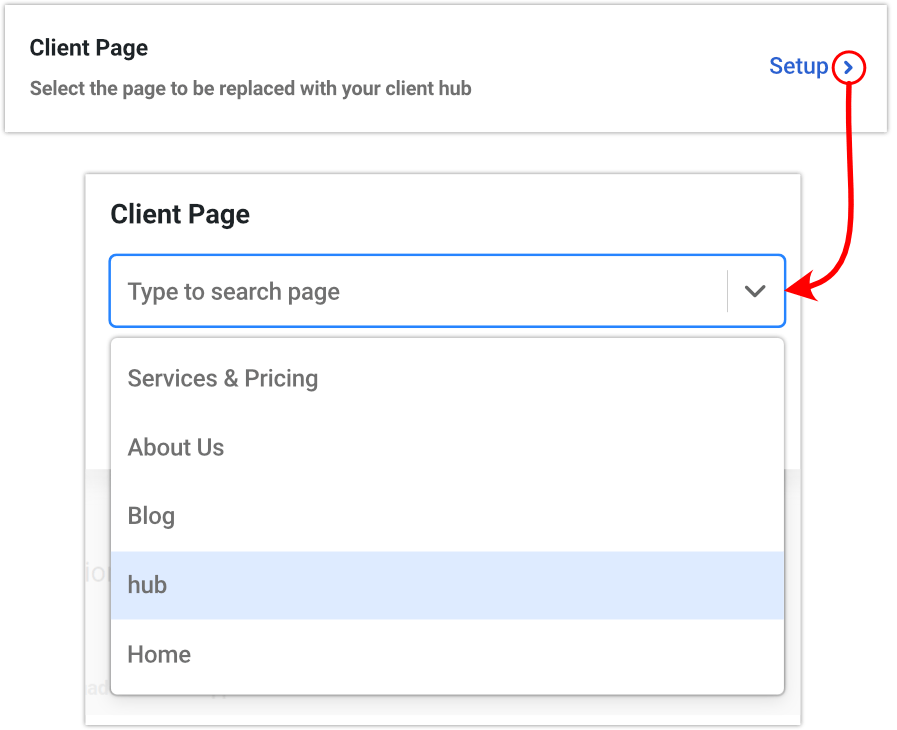
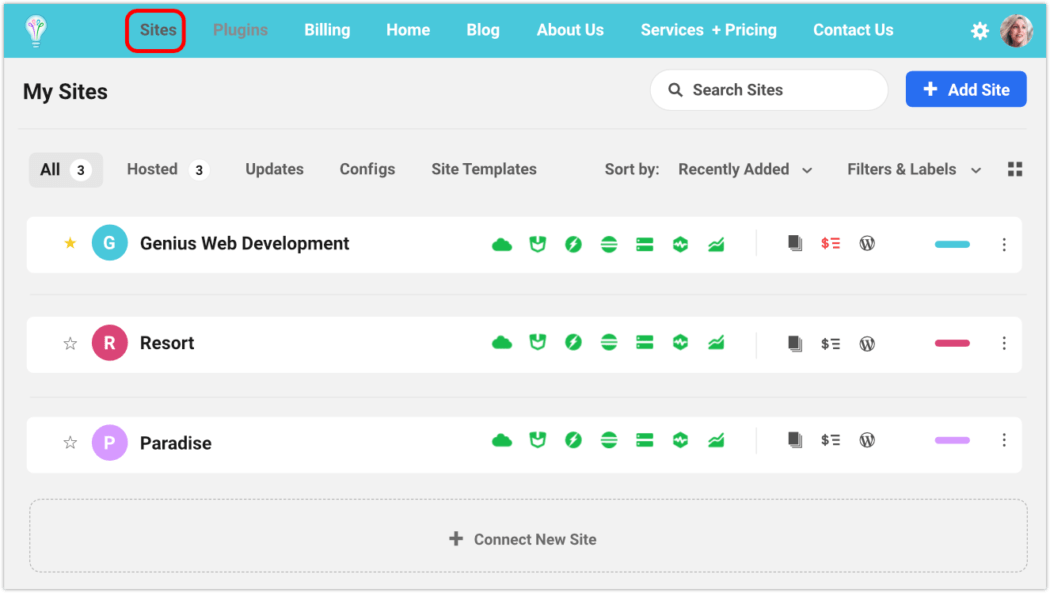
이제 클라이언트 페이지를 허브로 설정하겠습니다.
클라이언트 페이지 오른쪽에 있는 갈매기 모양 화살표를 클릭하고 결과 팝업에서 드롭다운 옵션에서 원하는 대로 선택한 다음 저장 을 클릭합니다.

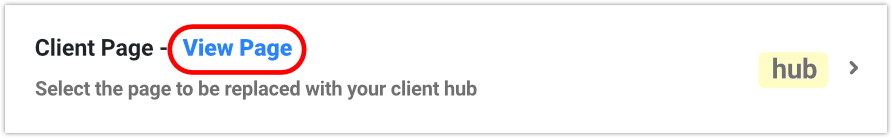
이제 오른쪽에서 선택한 페이지의 이름과 함께 클라이언트 페이지 옆에 페이지 보기 라는 추가 링크 텍스트가 표시됩니다. 이 경우 "허브".

페이지 보기 를 클릭하면 허브의 이 인스턴스가 새 웹 페이지에서 열리며 선택한 페이지가 표시되고 사이트 상단에서 선택한 메뉴가 표시됩니다.

클라이언트 로그인 페이지의 뒤로 텍스트에 사용되는 링크를 사용자 정의할 수도 있습니다. 지금 바로 해결해 드리겠습니다.
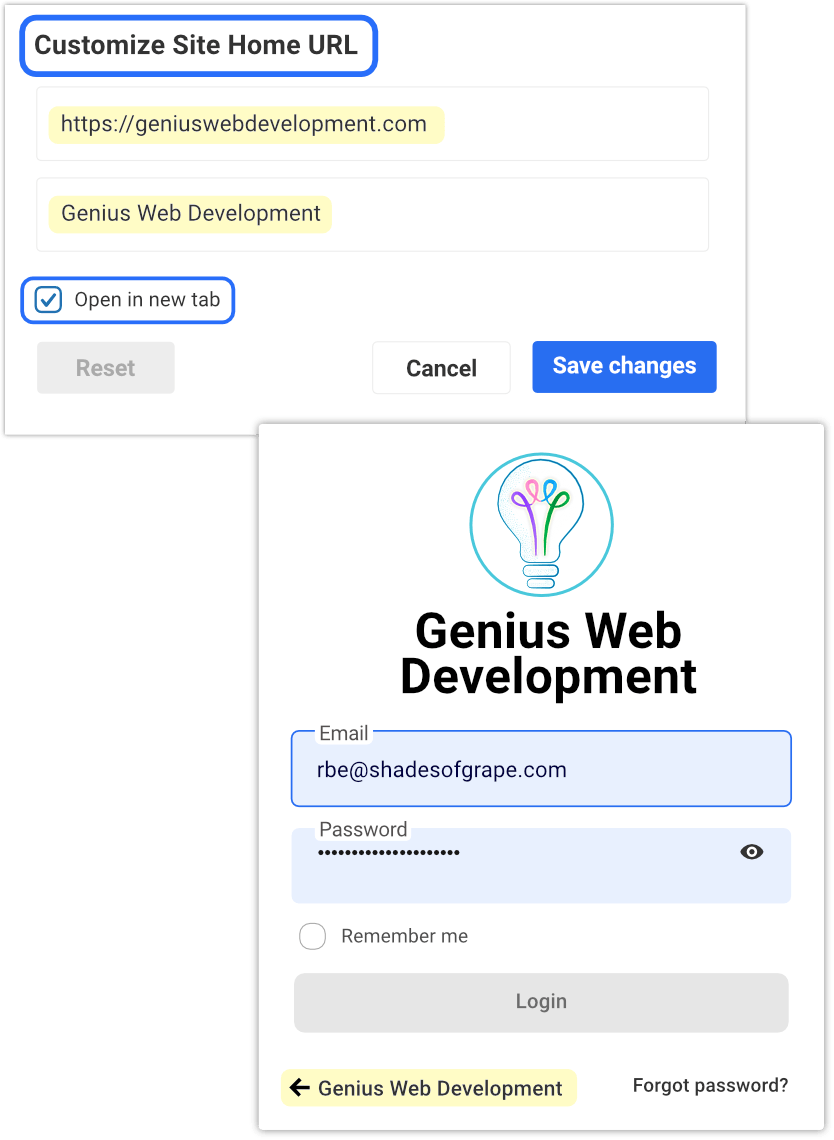
WP 대시보드 > Hub 클라이언트 > 설정 > 구성 > 홈 사이트 URL 에서 추가 를 클릭하여 구성 모듈을 엽니다.
사이트 URL과 사이트 이름(제목)을 입력하고 변경 사항을 저장합니다. (원하는 경우 저장하기 전에 새 탭에서 열기 확인란을 클릭할 수도 있습니다.)

참고: 여기에서 사용자 정의를 수행하지 않은 경우 뒤로 버튼은 해당 사이트의 기본 홈 페이지로 연결됩니다.
기본 상태로 되돌리려면 재설정 버튼을 클릭하기만 하면 됩니다.
도움말 버튼 설정
고객이 쉽게 사용할 수 있는 도움말 리소스가 있다는 것은 큰 장점입니다. 클릭 한 번으로 답을 얻을 수 있다는 사실을 알게 되면 자녀가 차분하고 차분한 느낌을 받을 수 있습니다.
“인터페이스의 모양과 느낌을 어느 정도 조정할 수 있도록 충분한 사용자 지정 옵션을 제공하십시오. 연락처 정보 및 자체 도움말 페이지/고객 지원 및 이와 유사한 항목에 대한 링크와 같은 자체 정보를 입력할 수 있는 기능도 있습니다. – Julian (WPMU DEV 회원)
Hub 클라이언트에서 도움말 버튼을 얻는 것은 간단합니다. 지금부터 방법을 안내해 드리겠습니다.
WP 대시보드 > 허브 클라이언트 > 설정 > 구성 에서 ; 도움말 버튼 오른쪽에 있는 추가 를 클릭합니다.
도움말 페이지의 URL을 입력한 다음 변경 사항 저장 을 입력합니다.
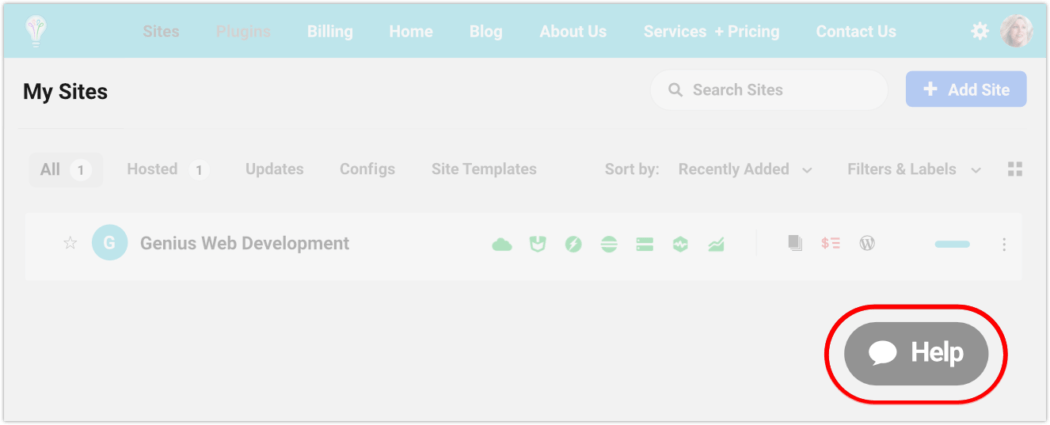
타다! 이제 허브 페이지에 떠 있는 도움말 풍선이 있으며 클릭하면 사용자를 선택한 URL로 안내합니다. 기본적으로 도움말 페이지는 새 탭에서 열립니다.
도움말 버튼을 설정하면 허브 메인 페이지의 오른쪽 하단 모서리에 표시되어 바로 실행할 수 있습니다.

라이브 채팅 통합
라이브 채팅은 고객에게 제공할 수 있는 환상적인 기능입니다. 그리고 The Hub Client는 선택할 수 있는 세 가지 높은 평가를 받은 채팅 플랫폼 통합을 제공합니다.
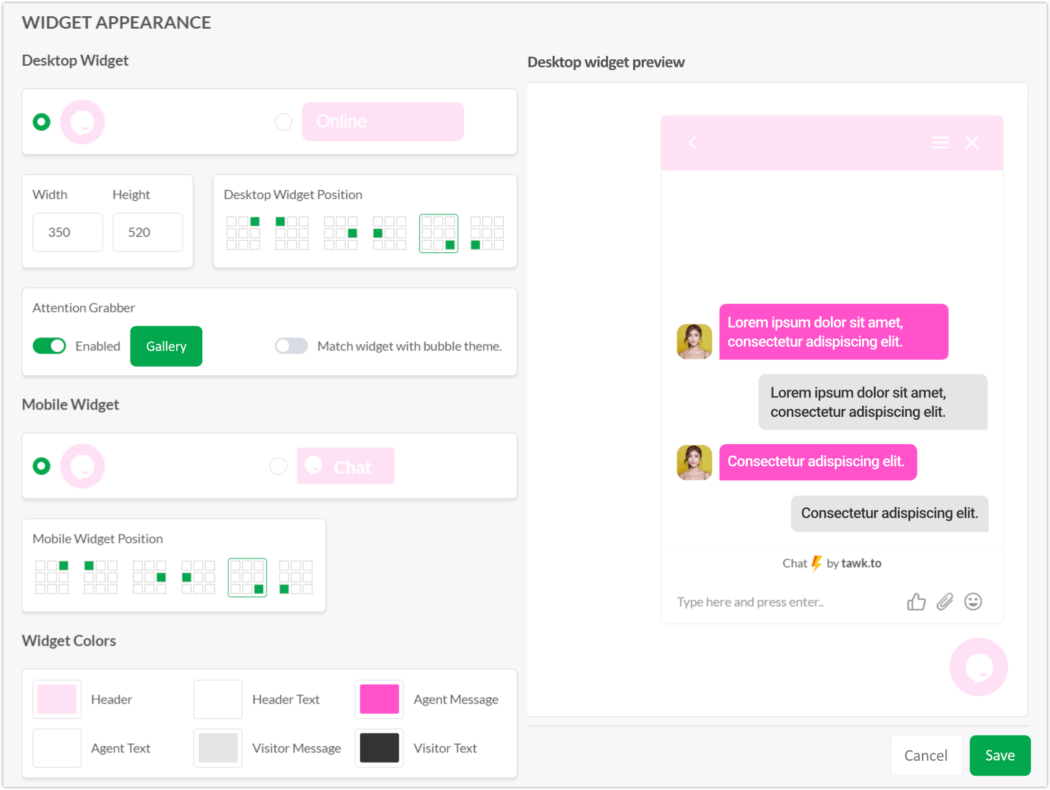
WordPress 대시보드인 Hub 클라이언트 > 설정 > 통합 으로 이동하면 허브 클라이언트에서 라이브 채팅 위젯을 구성할 수 있습니다.
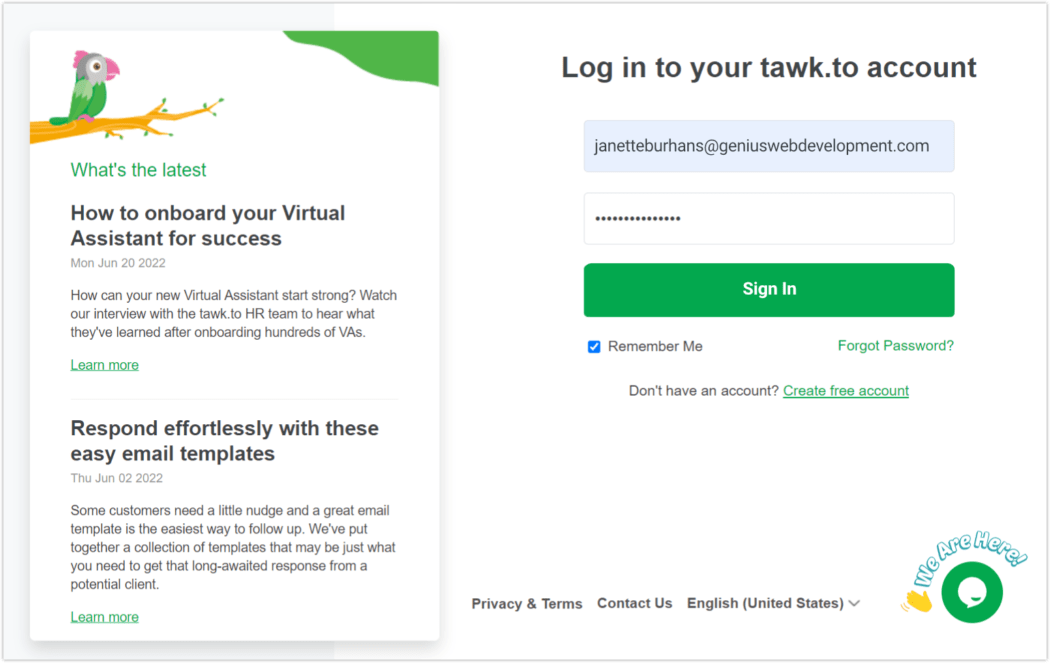
가장 인기 있는 타사 서비스 중 세 가지를 사용할 수 있습니다. LiveChat , Tawk.To 및 HubSpot .


어떤 라이브 채팅 서비스를 선택하느냐에 따라 설정이 달라집니다.
The Hub Client에서 설정하는 방법에 대한 기본적인 설명을 보려면 WordPress에서 라이브 채팅을 설정하는 방법을 읽어보세요. 또는 통합 도움말 문서에서 전체 개요를 확인하십시오.
맞춤형 포털에 고객 초대하기
레드카펫을 펼칠 시간! 맞춤 설정이 완료되면 고객을 안으로 모실 준비가 되었습니다.
새 클라이언트를 수동으로 추가하여 시작하겠습니다.
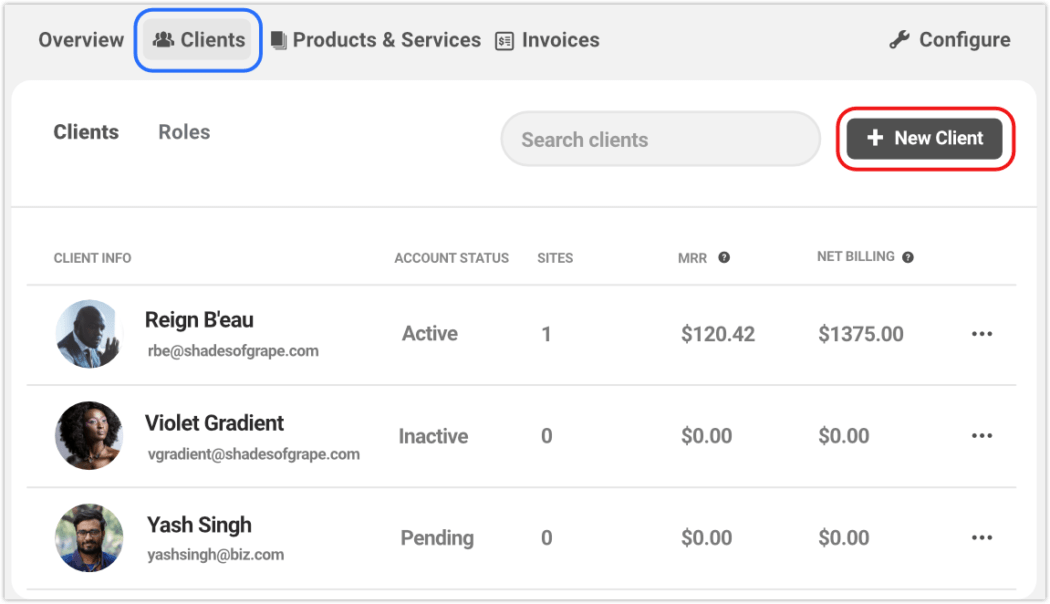
The Hub > Clients & Billing 으로 이동하고 + New Client 를 클릭합니다.

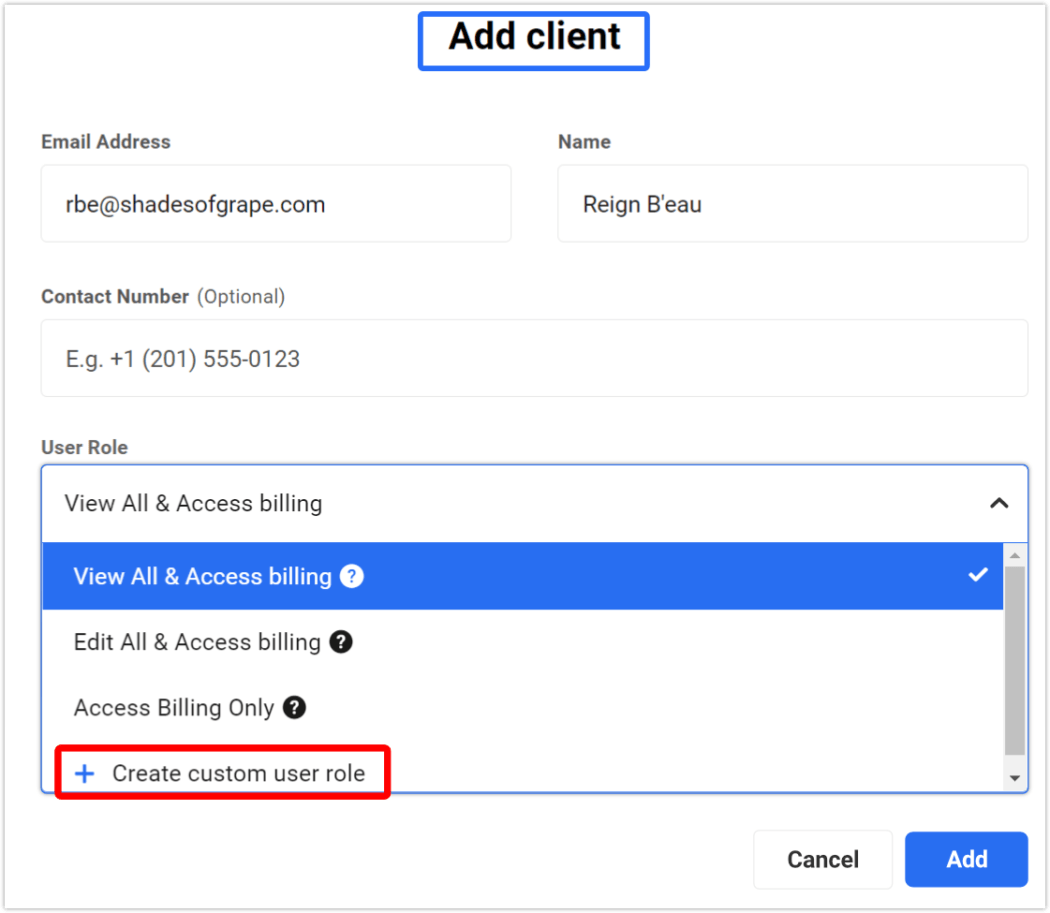
양식 필드에 모든 클라이언트의 필수(및 원하는 경우 선택) 정보를 입력하십시오.
사용자 역할 은 클라이언트 설정에서 매우 중요한 역할을 합니다. 기본적으로 이는 보기 및 조치 수행 측면에서 각 클라이언트가 허브에서 액세스할 수 있는 항목을 결정합니다. 권한을 선택하여 이에 대한 모든 권한을 갖습니다.
이 클라이언트 및 청구 문서에서 사용자 역할 에 대해 자세히 알아봅니다. 지금은 사용자 역할 아래의 드롭다운 화살표를 클릭하고 모두 보기 및 결제 액세스 를 선택합니다.

사용자 지정 역할 을 선택한 경우 + 사용자 지정 사용자 역할 만들기 를 클릭하여 즉석에서 만들 수 있습니다.
그러면 기본 및 중첩 메뉴에서 옵션을 선택할 수 있는 화면이 나타납니다. 새 역할의 이름을 지정하고 저장합니다.
이제 해당 클라이언트로 돌아가서 이 사용자 지정 역할을 할당할 수 있습니다.
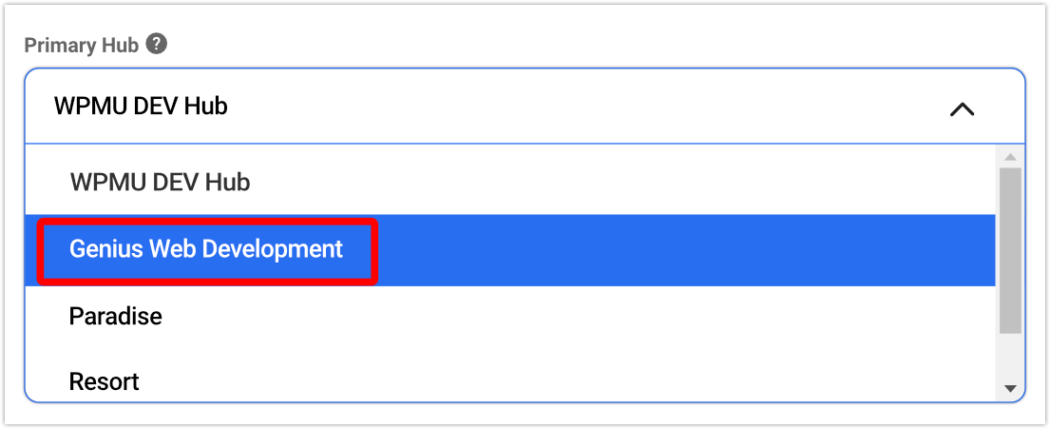
클라이언트를 추가하는 동안 클라이언트가 연결된 기본 허브 도 결정합니다.
허브가 두 개 이상 있는 경우 드롭다운에서 사용할 수 있습니다. 사이트에서 허브 클라이언트를 사용 중이고 기본 허브로 선택하는 경우 해당 클라이언트가 클라이언트 및 청구 자동화 이메일에서 초대 확인 또는 인보이스 지불 링크를 클릭하면 흰색 레이블이 지정된 허브로 이동합니다. wpmudev.com 대신 사이트 .
무료로 무제한 WP 사이트 관리

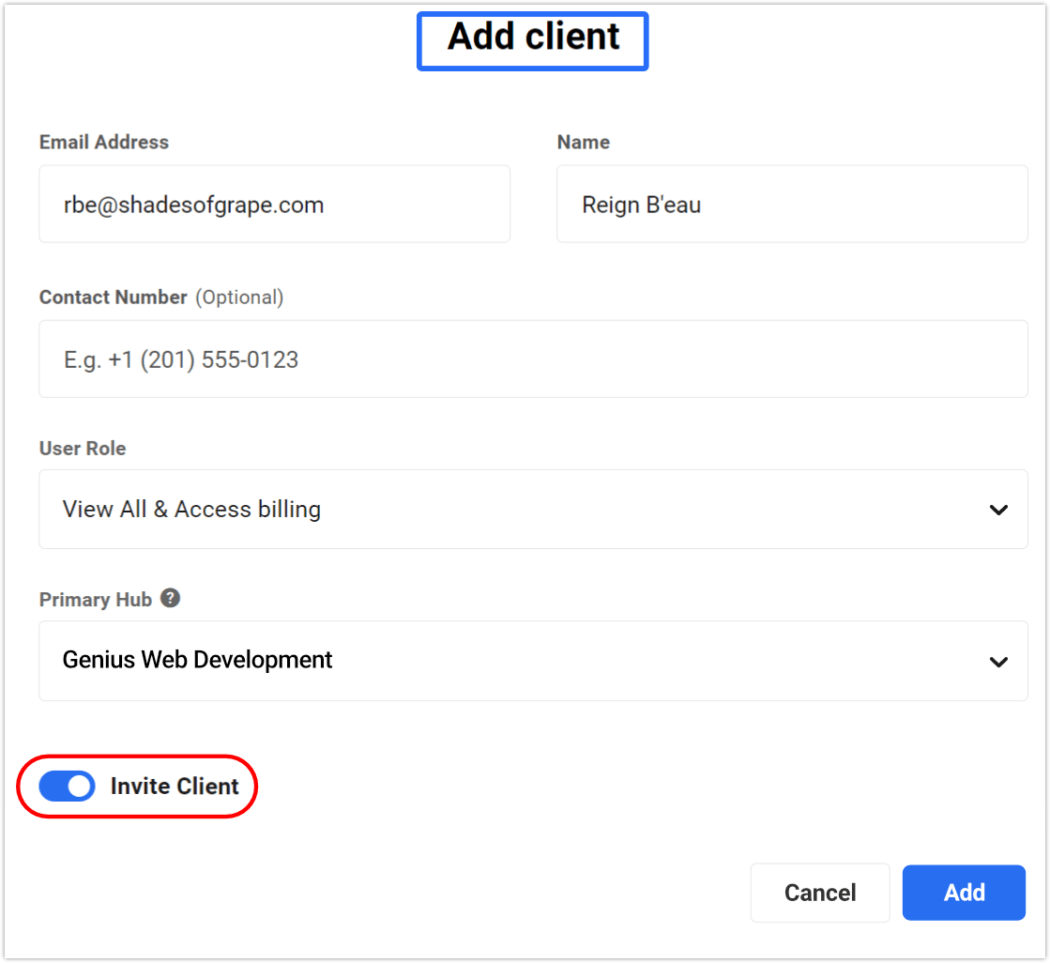
하단에서 Invite Client 토글을 켜기로 전환한 다음 추가 를 클릭합니다.


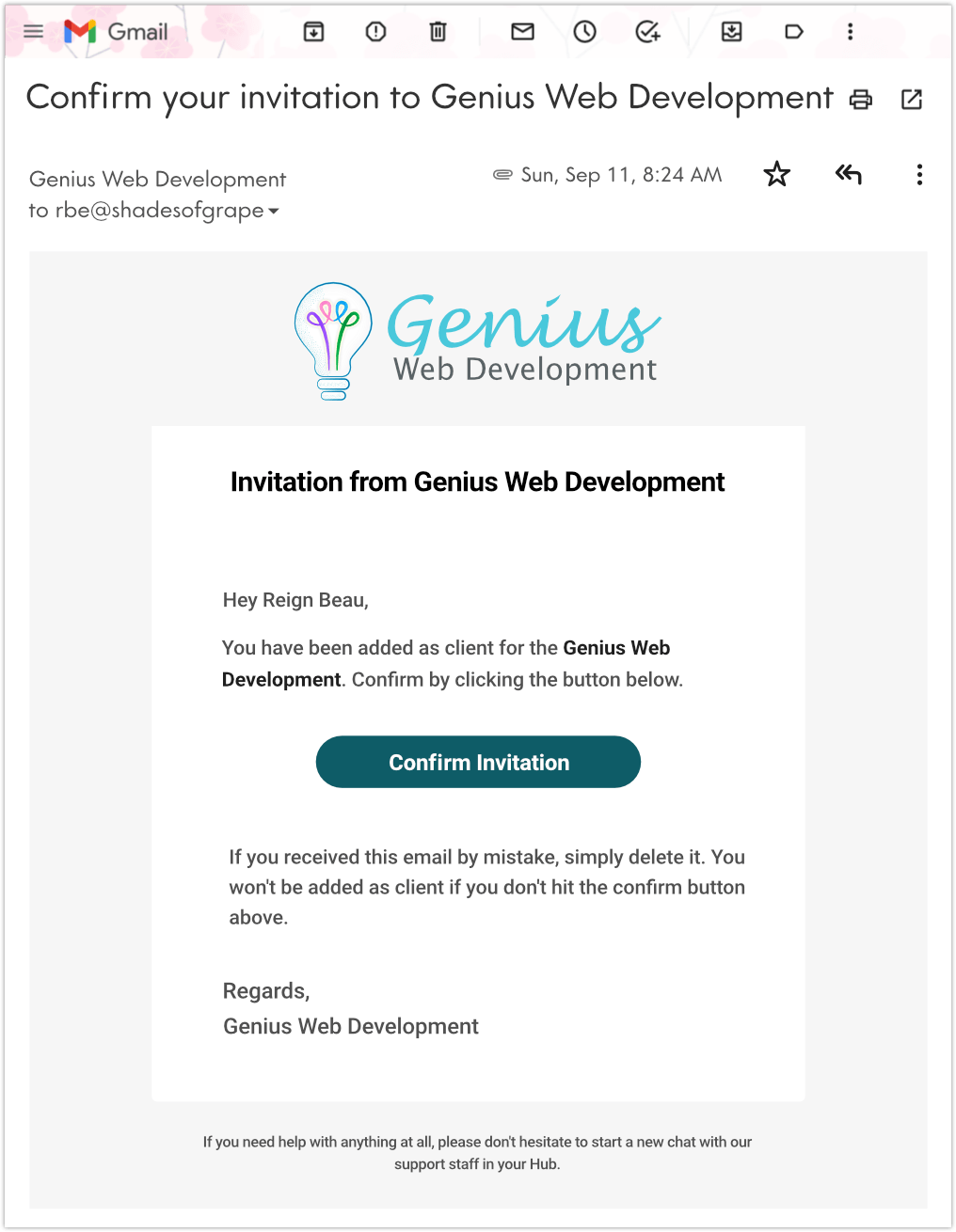
팔! 클라이언트가 추가되었으며 다음과 같은 클라이언트 포털에 흰색 레이블이 지정된 초대장을 보냈습니다.

고객이 이메일에서 초대 확인 링크를 클릭하여 확인 하면 브랜드 포털에 액세스할 수 있습니다.
이미 기존 Hub 계정이 있는 경우 초대받은 Hub의 로그인 페이지로 직접 이동합니다.
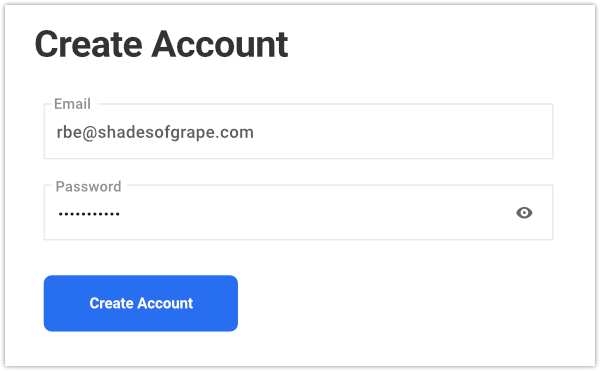
계정이 처음인 경우 해당 허브 인스턴스의 계정 생성 페이지로 이동합니다.
계정 생성 페이지에서 이메일 주소가 이미 양식 필드에 있는 팝업 모달을 받게 됩니다. 비밀번호를 생성한 다음 계정 생성 버튼을 클릭하기만 하면 됩니다.

고객이 포털에서 보게 되는 내용
포털의 모든 클라이언트 경험은 고유합니다.
귀하의 브랜드는 전체에 걸쳐 널리 퍼져 있으며 귀하의 클라이언트가 보고 액세스할 수 있는 것은 사용자 역할을 통해 부여한 권한에 따라 다릅니다.
결합된 비즈니스 관심사와 요구 사항에 완벽하게 맞는 각 고객에게 맞춤 서비스를 제공하는 환상적인 방법입니다.
클라이언트 대시보드
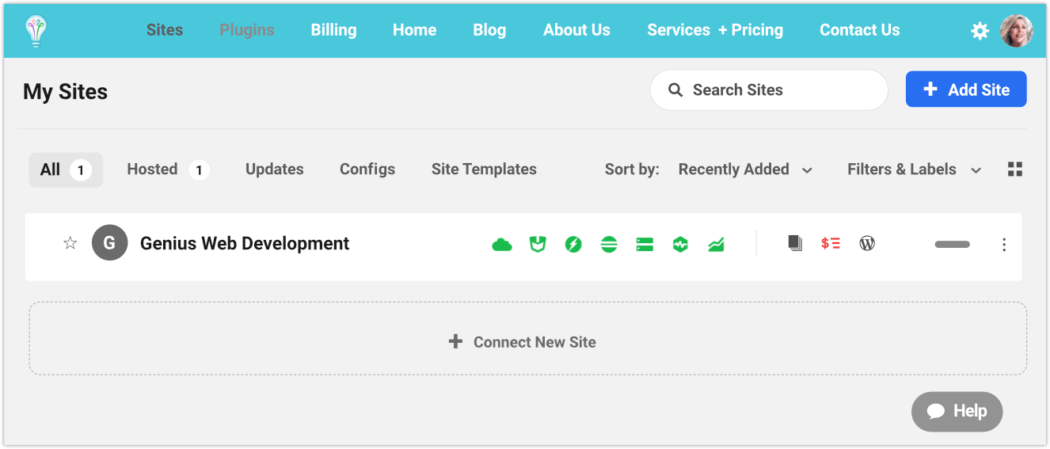
클라이언트가 클라이언트 포털에 로그인하면 권한을 부여한 모든 콘텐츠에 액세스할 수 있는 대시보드가 표시됩니다.

클라이언트는 포털에서 단일 또는 여러 사이트를 구성하고 적절하다고 판단되는 대로 대시보드 영역에서 구성할 수 있습니다.

고객에게 할당한 역할은 편집할 수 있으며 관리 및 청구 플랫폼에서 언제든지 변경할 수 있습니다.
예를 들어 고객에게 결제 권한을 할당하면 고객은 해당 섹션의 모든 항목을 보고 편집할 수 있지만 고객 결제의 다른 페이지/화면에서는 잘립니다.

사용자 역할 및 권한에 대해 자세히 알아보려면 이 게시물을 읽으십시오.
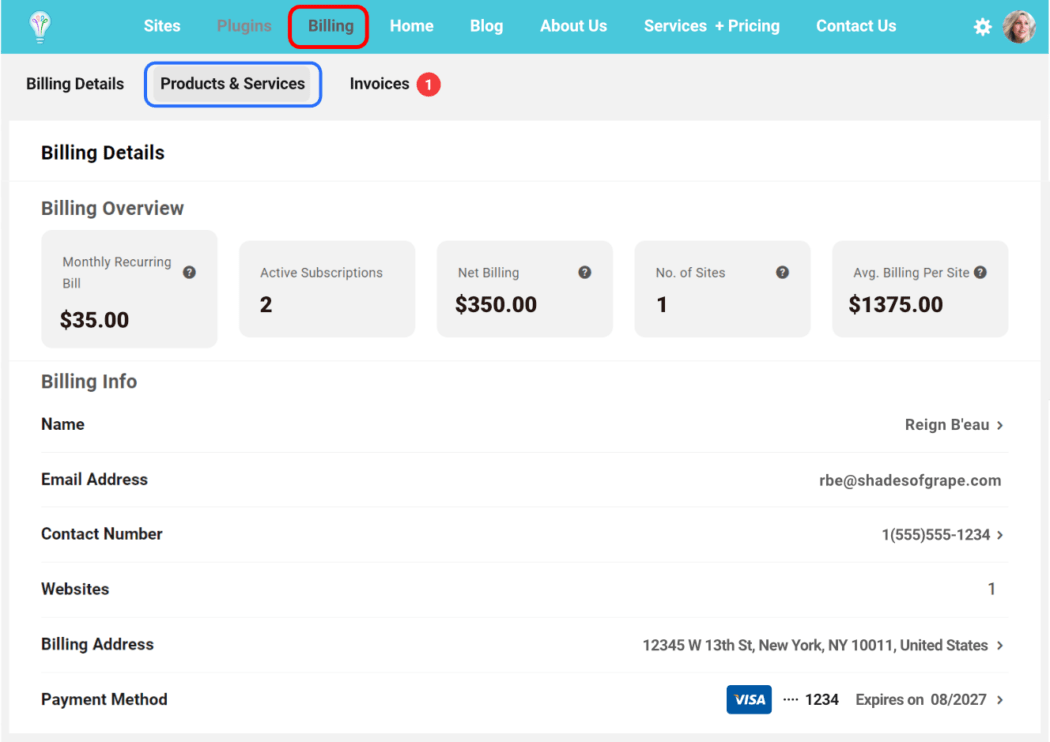
고객이 자신의 청구 세부 정보를 보고 관리할 수 있도록 하면 관리 활동에 소비하는 시간과 노력을 절약하고 고객이 자신의 계정에 연결되어 있다고 느낄 수 있습니다.
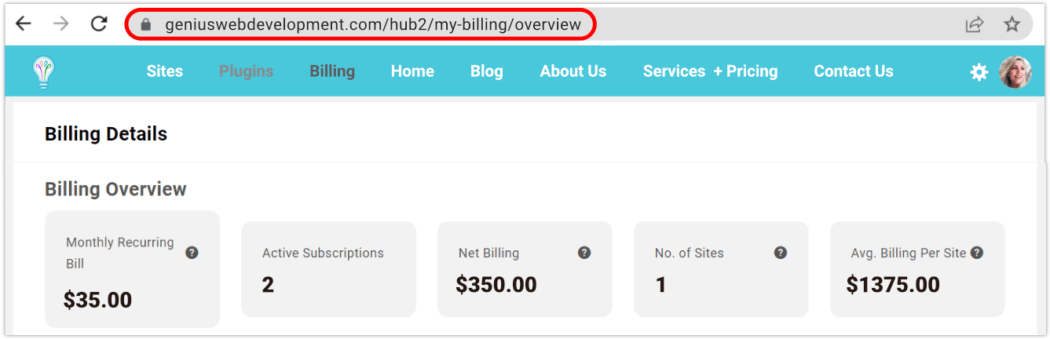
고객이 여기에서 수행할 수 있는 작업이 많이 있습니다. 예를 들어 청구 정보 및 계정 세부 정보 관리, 서비스 및 구독 보기, 지불 상태 필터링(기한 또는 지불), 평균 지출 평가 등.

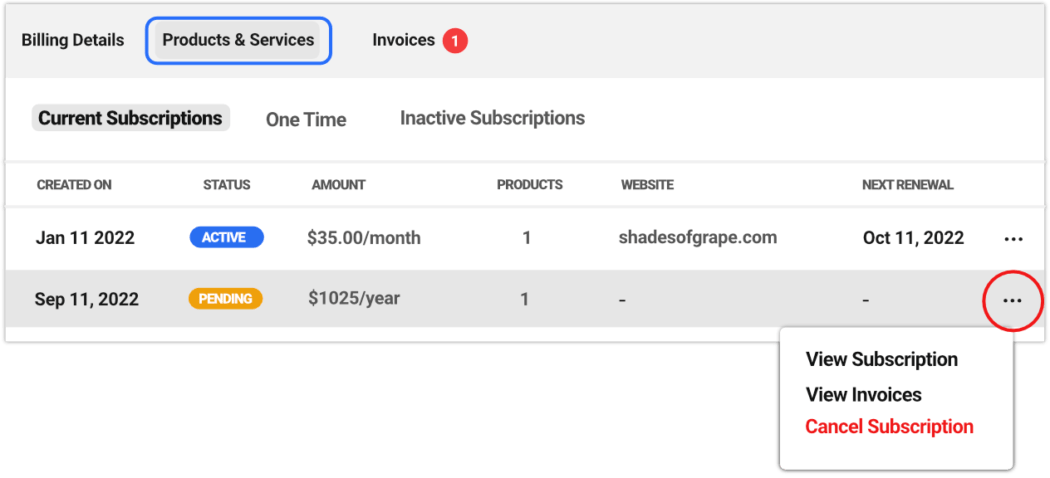
청구 섹션에서 고객은 다양한 메뉴 옵션을 드릴다운하여 모든 세부 정보를 볼 수 있습니다.

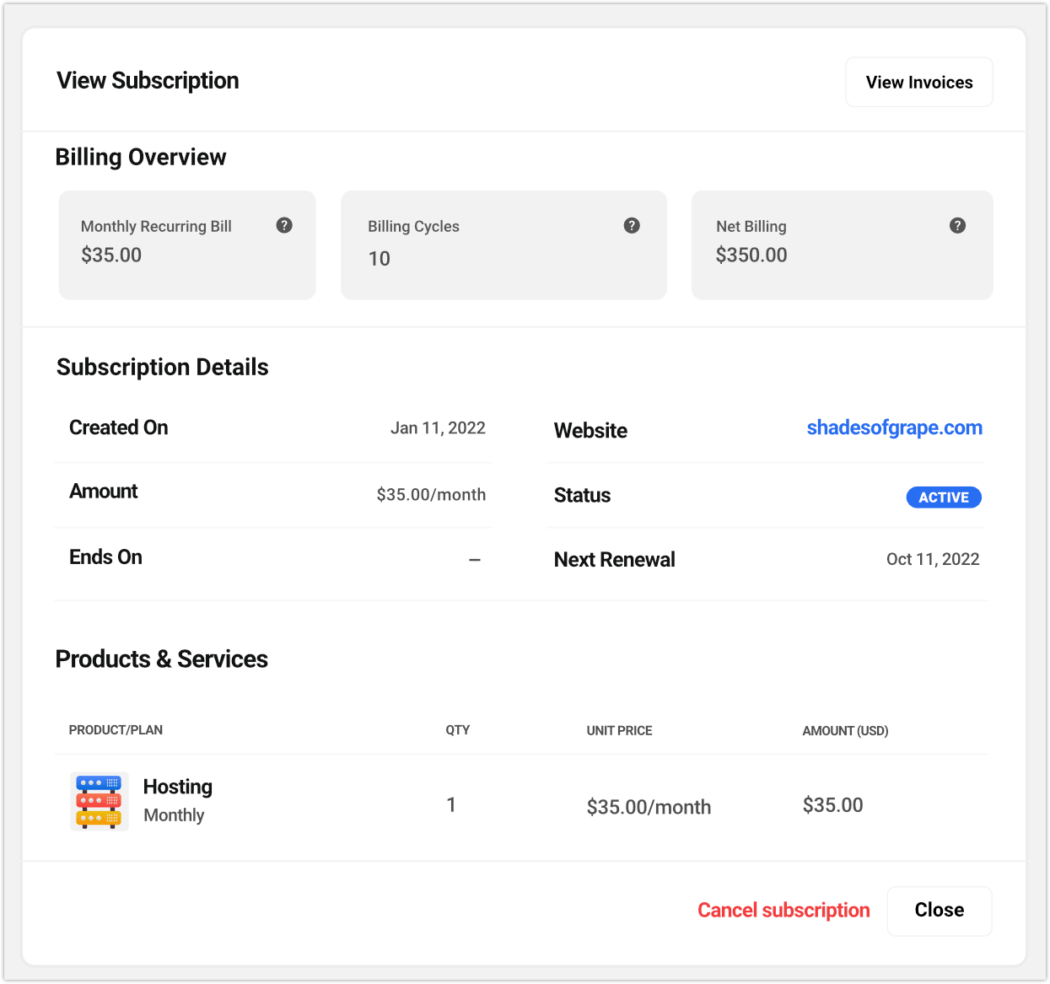
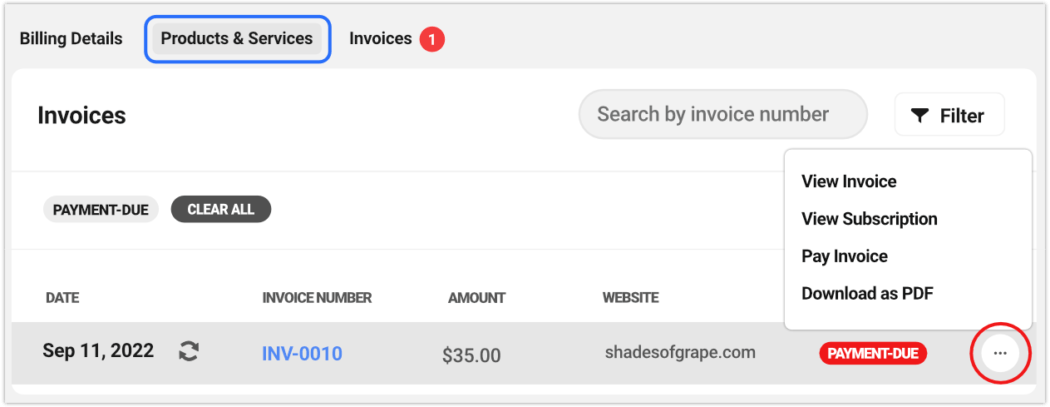
여기에 있는 모든 광고 항목을 클릭하면 자세한 내용을 확인하거나 특정 작업을 수행할 수 있습니다. 예를 들어 구독 취소.

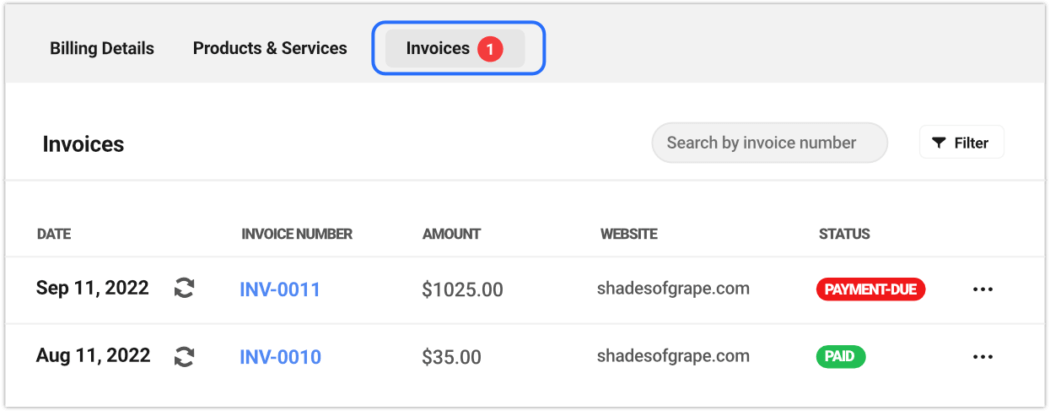
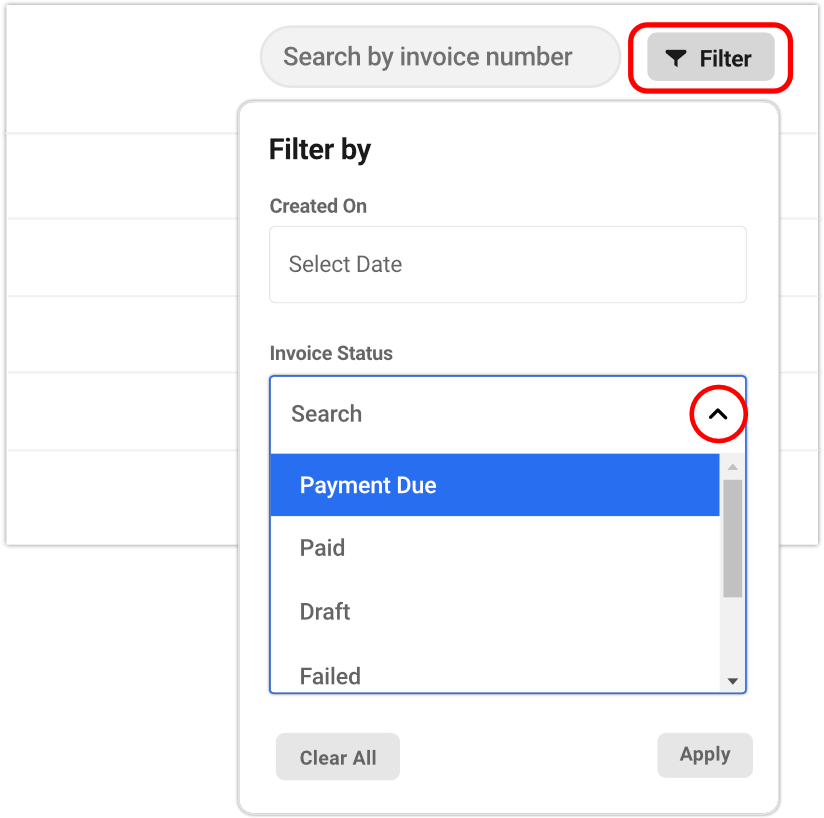
송장도 자세히 검토할 수 있습니다.

내장된 필터 기능은 훌륭하여 날짜, 지불 상태 및 웹사이트에 대한 증류 옵션을 제공합니다.

권한을 부여한 경우 고객은 세부 정보를 보고 결제 또는 PDF 버전의 송장 다운로드와 같은 서비스 및 청구서에 대한 조치를 취할 수 있습니다.

클라이언트 프로필
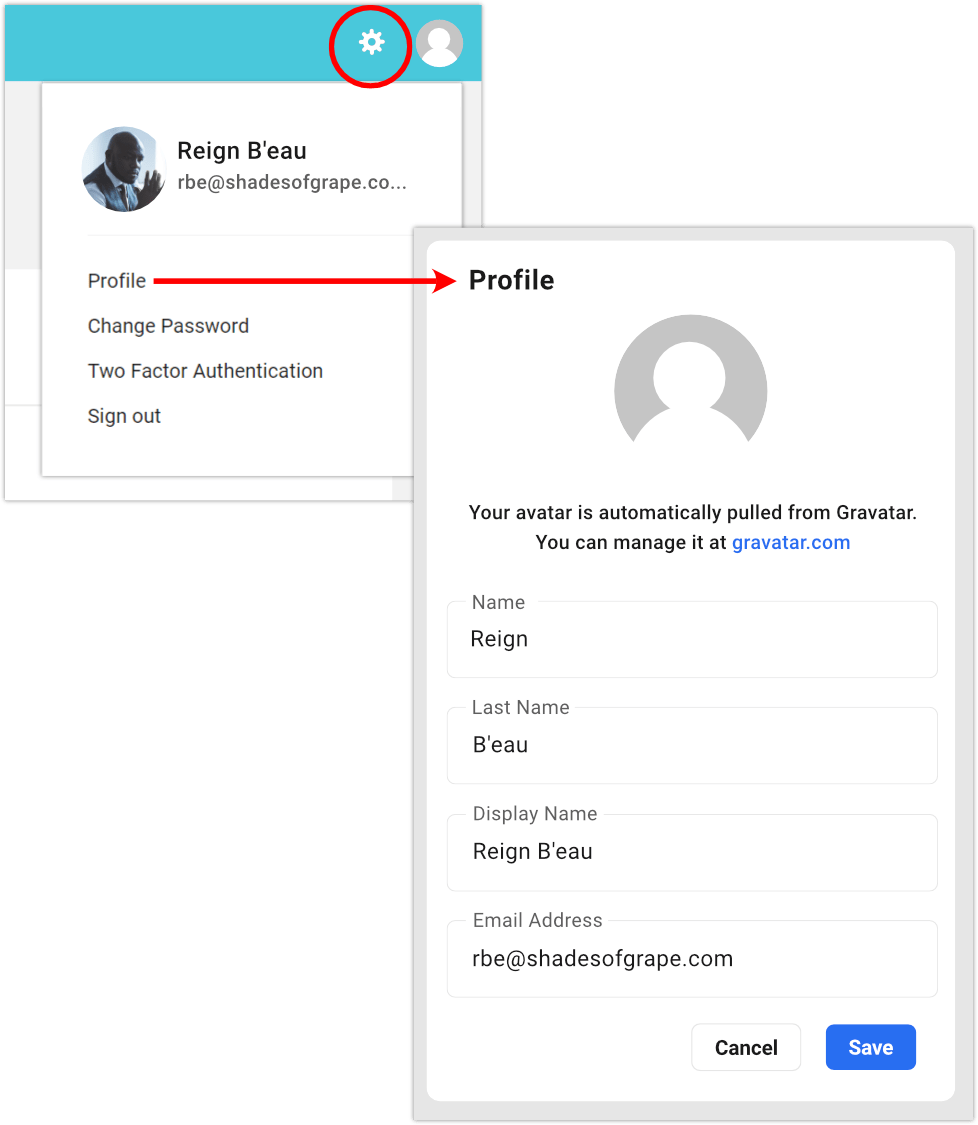
클라이언트는 프로필 정보(Gravatar에 프로필 사진이 설정되어 있는 경우 프로필 사진 포함), 비밀번호 변경, 2FA 설정(인증 앱 필요), 로그아웃 등 개인 콘텐츠를 자유롭게 편집할 수 있습니다. 오른쪽 상단 모서리.

모든 것이 실시간으로 업데이트됩니다. 예를 들어 클라이언트가 프로필에서 이메일 주소를 변경하면 허브와 클라이언트 및 청구 프로필이 동기화되기 때문에 청구 프로필에서도 업데이트됩니다. 쉬워요!
클라이언트는 클라이언트 포털을 통해 인보이스를 지불할 수 있습니다.
Clients & Billing 모달을 사용하면 클라이언트가 브랜드 클라이언트 포털을 통해 직접 비용을 지불할 수 있는 편리함을 누릴 수 있습니다(보안 Stripe 체크아웃이 완전히 통합됨)!
앞서 언급했듯이 결제를 포함한 모든 고객 관리 활동은 자신의 도메인과 완전히 맞춤화된 브랜드 화면 내에서 안전하게 이루어집니다.

고객과의 비즈니스 여정이 진행되는 동안 고객은 맞춤형 브랜드 및 회사 세부 정보를 반영하는 자동화된 이메일을 통해 지속적으로 정보를 얻을 수 있습니다.

고객은 청구서에 기재된 이메일 링크를 클릭하여 결제 포털로 이동하여 쉽게 결제할 수 있습니다.

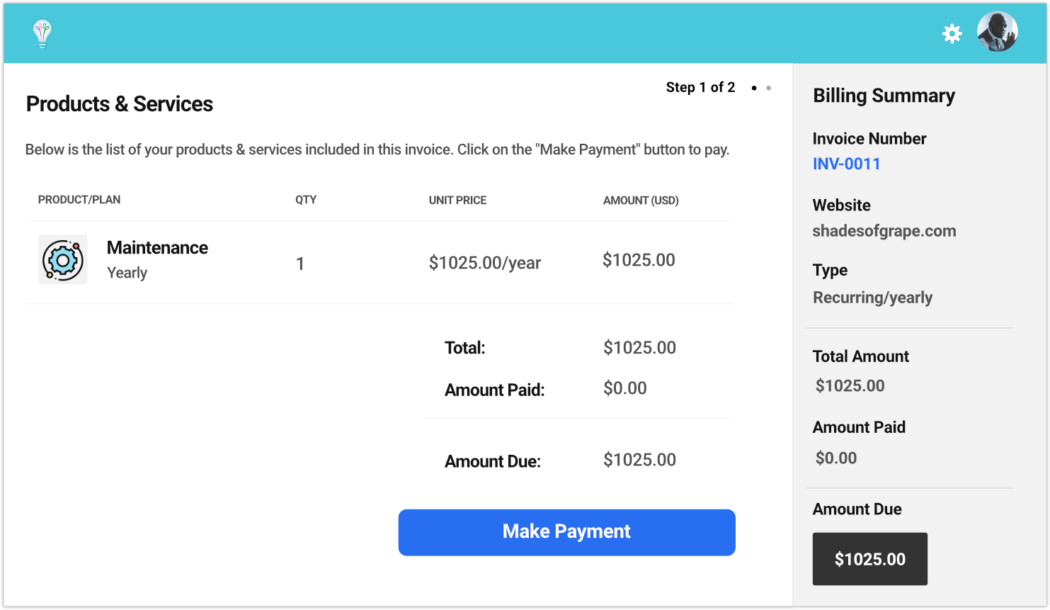
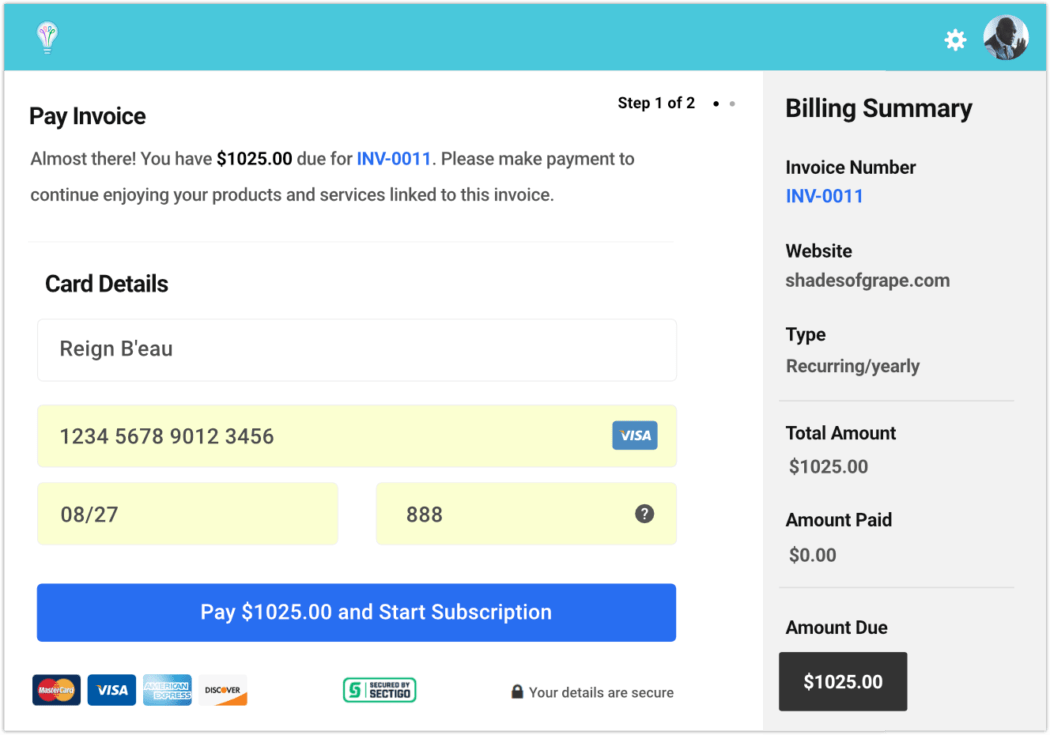
고객은 지불 정보를 입력한 다음 지불 버튼을 클릭하면 승인하는 금액 및 서비스에 대한 특정 정보가 표시됩니다.
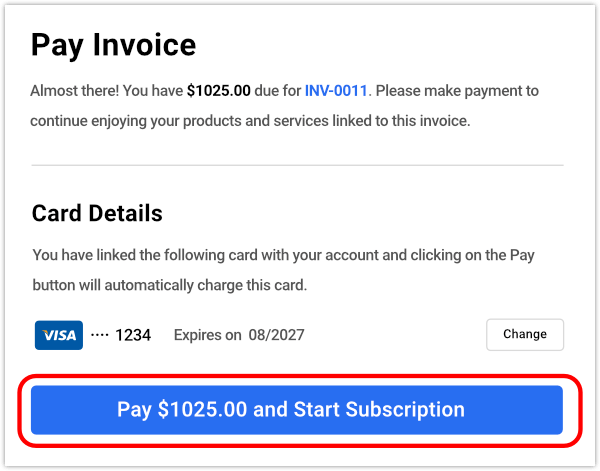
이전에 결제 수단을 추가한 경우 여기에 자동으로 채워지며 원하는 경우 변경할 수 있습니다.

고객은 다음 페이지에서 모든 정보를 확인한 다음 클릭하여 결제할 수 있습니다.

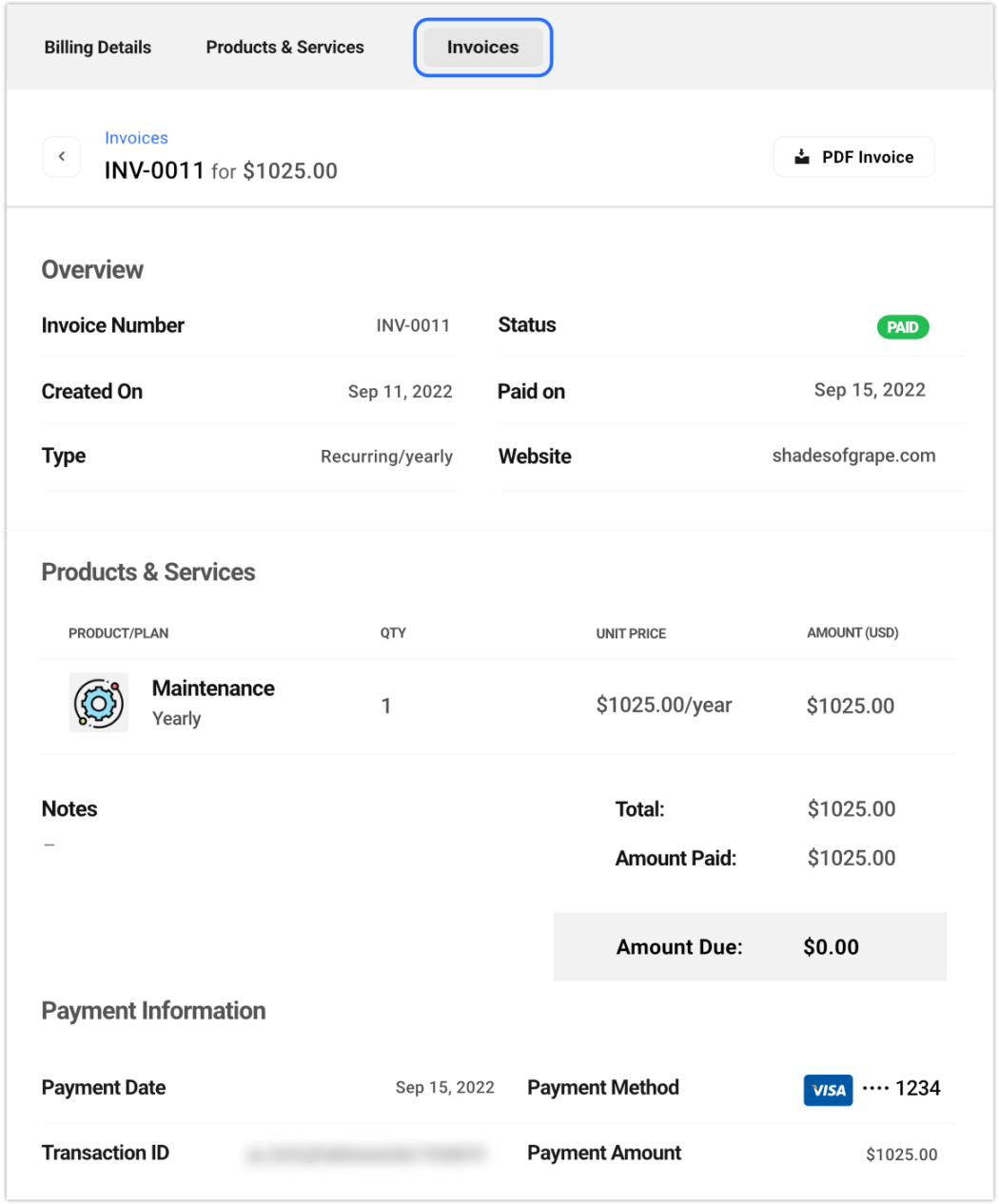
결제가 완료되면 인보이스가 로드되어 세부 정보와 결제 상태를 반영합니다.

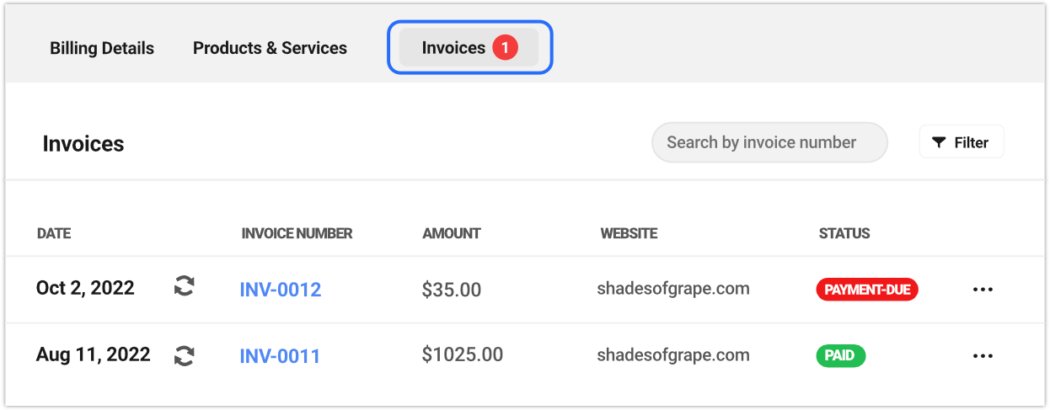
이제 인보이스 탭으로 이동하면 현재 및 미결제 인보이스가 모두 표시됩니다.

상태 열에서 빨간색은 지불 기한을 나타내고 녹색은 지불이 완료되었음을 나타냅니다.
최상위 인보이스 메뉴에는 빠른 시각적 참조를 위해 미결제 인보이스 수량을 나타내는 알림 아이콘(빨간색 원 안의 숫자)이 있습니다.
고객은 인보이스 화면의 오른쪽 상단에 있는 PDF 인보이스 버튼을 클릭하여 유료 인보이스의 사본을 다운로드할 수 있습니다.
클라이언트는 허브의 청구 모드에서 직접 송장에 액세스할 수 있습니다.
고객은 특정 청구와 관련된 허브의 모든 사이트에서 청구 활동을 쉽게 보고 관리할 수 있습니다. 허브 청구 영역에서 볼 수 있는 것과 거의 동일하며 해당 사이트에만 해당됩니다.
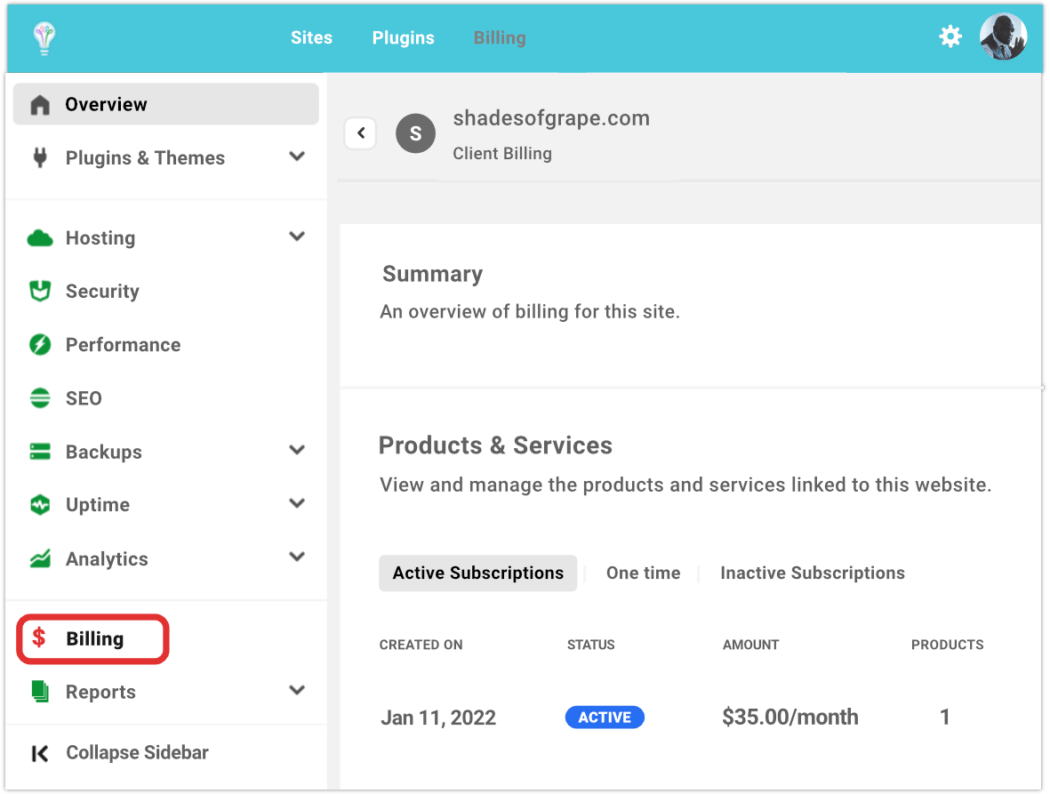
고객은 왼쪽 사이드바 메뉴를 사용하여 청구 섹션으로 이동할 수 있습니다.
고객은 시작하기 위해 보고 있는 사이트의 사이드바 메뉴에서 결제 링크를 클릭하기만 하면 됩니다. 귀하가 그들에게 보낸 모든 인보이스는 여기에서 액세스할 수 있습니다.

웹사이트를 추가했지만 아직 인보이스를 보내지 않은 클라이언트는 여전히 사이트를 볼 수 있으며 특정 청구 정보가 없습니다.
첫 번째 사이트별 송장이 지불되면 제품 및 서비스 및 송장 섹션의 상태 와 함께 데이터가 요약 섹션에 즉시 채워지며 활성 및 지불 됨 으로 반영됩니다.
전체 분석을 통해 우리와 함께 했다면 축하합니다! 이제 클라이언트 포털(예: 브랜드 허브)의 많은 훌륭한 기능에 대해 잘 알고 계십니다. 우리는 당신이 놀라운 일을 할 것이라는 데 의심의 여지가 없습니다.
도움이 필요한 경우 고도로 훈련된(최고 등급의) 지원 팀에 문의하세요. 365일 24시간 항상 켜져 있습니다.
클라이언트 포털의 모든 것에 대한 전체 가이드는 허브 클라이언트 설명서를 참조하십시오.
WPMU DEV의 허브 클라이언트로 고객에게 보다 맞춤화된 경험 제공
허브 클라이언트를 사용하면 클라이언트를 위한 100% 화이트 라벨 환경으로 자체 도메인에서 WPMU DEV를 실행할 수 있습니다.
브랜딩, 색상, 링크, 로그인, 이메일 및 사용자 액세스를 완전히 사용자 정의할 수 있습니다. 고객이 재량에 따라 특정 영역을 편집할 수도 있습니다.
"고객에게 백스테이지 액세스 권한을 제공하는 것과 같지만 VIP 경험입니다." – 조시 홀 (JoshHall.co)
유료 플랜 중 하나의 평가판을 통해 Hub 클라이언트 플러그인을 확인하거나 WordPress에 완전히 최적화된 전용 호스팅을 확인하십시오. 우리는 100% 만족 보장을 제공하며 지원 팀은 제품과 서비스뿐만 아니라 WordPress의 모든 것을 돕습니다.
내부에서 만나요!
