CSS로 Divi 메뉴를 사용자 정의하는 방법
게시 됨: 2021-04-08Divi를 사용하고 메뉴를 최대한 활용하고 싶습니까? 이 가이드에서는 CSS를 사용하여 Divi 메뉴를 사용자 지정하여 경쟁업체보다 돋보이고 사이트에서 고객 경험을 개선하는 방법을 보여줍니다.
300만 명 이상의 사용자를 보유한 Divi는 시장에서 가장 인기 있는 페이지 빌더 중 하나입니다. 그 이유 중 하나는 매우 유연하며 초보자라도 사이트에 전문적인 느낌을 줄 수 있는 수많은 사용자 정의 옵션이 제공되기 때문입니다. 그러나 웹사이트 디자인을 한 단계 더 높이려면 CSS 스크립트를 사용하여 디자인을 사용자 정의해야 합니다. 편집할 수 있는 항목은 많지만 가장 중요한 항목 중 하나는 탐색 메뉴입니다.
왜 Divi 메뉴를 편집합니까?
메뉴 탐색 모음은 모든 웹사이트에서 가장 중요한 요소 중 하나입니다. 페이지 상단에 있으므로 사용자가 페이지를 로드할 때 가장 먼저 보게 되는 요소입니다. 일반적으로 해당 메뉴는 사이트의 모든 페이지에 표시되어 사용자가 가장 많이 보는 요소입니다.
또한 메뉴의 주요 기능은 방문자에게 탐색하기 쉬운 방법을 제공하고 사용자 경험을 개선하는 것입니다. 그렇기 때문에 잘 구성되고 디자인된 탐색 메뉴는 비즈니스에 큰 영향을 미칠 수 있습니다.
Divi에는 메뉴를 편집할 수 있는 많은 도구가 포함되어 있지만 사용자 지정 코드를 추가하는 것이 가장 좋은 방법입니다. 그러나 코딩하는 방법을 모른다고 걱정하지 마십시오. 이 튜토리얼에서는 CSS를 사용하여 Divi 메뉴를 사용자 정의하는 방법을 단계별로 보여줍니다.
CSS로 Divi 메뉴를 사용자 정의하는 방법
이 섹션에서는 CSS를 사용하여 Divi 메뉴를 편집하여 최대한 활용하는 방법을 보여줍니다. 모양 > 사용자 정의 > 추가 CSS 로 이동하여 WordPress 사용자 정의 프로그램에 CSS 스크립트를 붙여넣어야 합니다. 또는 하위 테마의 style.css 파일에 붙여넣을 수 있습니다.
참고 : 시작하기 전에:
- 백업 : 사이트의 전체 백업을 만듭니다.
- 하위 테마 사용 : 이 가이드에 따라 만들거나 다음 플러그인을 사용할 수 있습니다.
이제 CSS 스크립트로 Divi 메뉴를 사용자 정의하는 다양한 옵션을 살펴보겠습니다.
1) 탐색 모음의 배경색 변경
Divi는 메뉴의 배경색을 편집하는 옵션을 제공하지만 전체 헤더에 적용합니다. 탐색 모음의 색상만 변경하려면 다음 스크립트를 사용하십시오.
.et_menu_container{background-color:red;}

2) 메뉴 글꼴 변경
Divi 메뉴를 사용자 정의하는 또 다른 방법은 메뉴 글꼴을 변경하는 것입니다. 예를 들어, 이 CSS 스크립트는 메뉴의 모든 요소의 글꼴을 Lucida Console로 변경합니다. 여기에는 메뉴 컨테이너에 표시되는 드롭다운 및 기타 콘텐츠가 포함됩니다.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
참고 : 글꼴 패밀리는 위의 예와 같이 글꼴 집합입니다. 단일 글꼴을 선택할 수도 있지만 먼저 WordPress 설치에 업로드해야 합니다. 글꼴에 대해 자세히 알아보려면 다음 링크를 참조하세요.
- WordPress에 Google 글꼴을 추가하는 방법
- WordPress에서 글꼴 변경
- 글꼴 패밀리
3) 호버 요소의 텍스트 색상 변경
요소 위로 마우스를 가져갈 때 텍스트 색상을 변경하려면 다음 코드를 사용하세요.
#top-menu li a:hover{
color:blue;
}
이렇게 하면 사용자가 해당 링크 위로 마우스를 가져갈 때 탐색 모음 링크의 색상이 파란색으로 변경되지만 코드를 조정하고 16진수 코드 또는 RGBA 형식을 사용하여 원하는 색상으로 변경할 수 있습니다.
4) 드롭다운 너비 변경
Divi 메뉴의 모든 단일 요소가 보기 좋게 보이도록 하려면 드롭다운의 너비를 조정할 수 있습니다. 예를 들어, 드롭다운 너비를 500픽셀로 지정하려면 다음 CSS 스크립트를 사용하세요.
#top-menu > li > .sub-menu{
width:500px;
}
5) Divi 메뉴 탐색 모음에 배경 이미지 추가
약간의 조정 외에도 더 근본적인 변경을 수행할 수도 있습니다. 예를 들어 이미지를 탐색 모음의 배경으로 표시하여 CSS로 Divi 메뉴를 사용자 지정하려고 한다고 가정해 보겠습니다. 그렇게 하려면 다음 코드를 복사하여 붙여넣으면 됩니다.
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

이전에 업로드한 이미지를 사용하고 있습니다. 자신의 이미지를 업로드하고 이미지 URL을 사용하려는 이미지로 바꾸면 됩니다.
또는 외부 URL의 이미지를 사용할 수도 있지만 웹사이트의 미디어 라이브러리에 이미지를 업로드하는 것이 좋습니다. 이렇게 하면 이미지를 완전히 제어할 수 있으며 이미지 소유자가 삭제하기로 결정한 경우 이미지를 잃을 위험이 없습니다.
마지막으로 이미지가 사용 가능한 전체 공간을 덮도록 속성을 사용하고 있습니다. 반복, 자동, 포함 등과 같은 다른 옵션이 있으므로 원하는 것을 선택하십시오. 사이트에서 이미지가 인쇄되는 방식에 대한 더 복잡한 옵션은 이 사이트를 확인하십시오.
단일 요소에 CSS를 적용하는 방법
위의 예는 메뉴 탐색 모음의 모든 요소를 편집하지만 CSS 코드를 사용하여 Divi 메뉴를 사용자 정의하는 유일한 방법은 아닙니다. CSS 스크립트를 단일 요소에 적용할 수도 있습니다. 그러나 그 내용으로 넘어가기 전에 CSS가 작동하는 방식과 스크립트를 생성하는 방식을 더 잘 이해합시다.
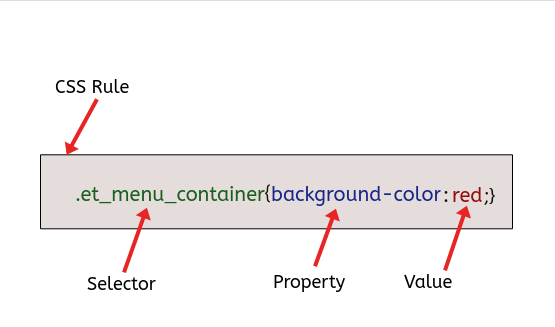
CSS 한 줄은 선택자, 속성 및 값 으로 구성된 규칙 이라고 합니다.


속성과 값에는 자체 설명이 가능한 이름이 있으므로 선택기에 중점을 둡니다.
선택자는 속성과 값에 의해 수정되는 요소를 가리키는 코드입니다. 선택자는 여러 요소 또는 단일 요소를 참조할 수 있습니다.
단일 요소를 지정하지 않으면 CSS는 해당 요소의 모든 "자식" 요소에 규칙을 적용합니다. 이것은 이 동작을 명시하는 CSS의 상속 원칙을 따릅니다.
단일 요소에 CSS 적용
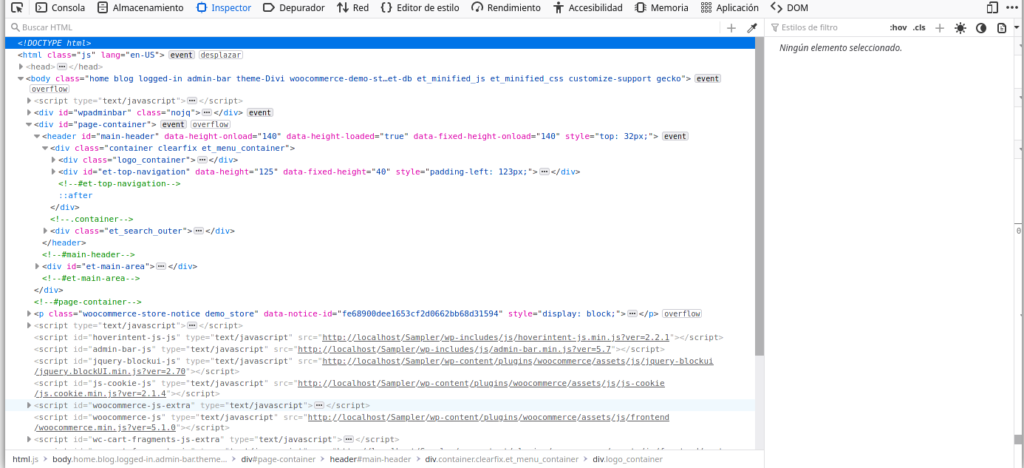
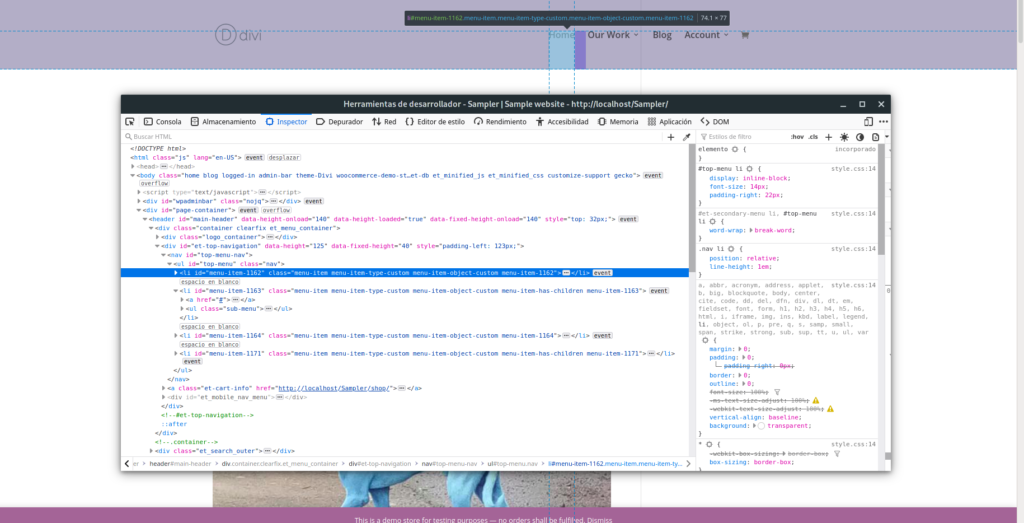
단일 요소에 CSS를 적용하려면 브라우저 콘솔을 사용하고 해당 요소에 대한 특정 선택기를 선택해야 합니다. 그렇게 하려면 편집할 페이지로 이동하여 마우스 오른쪽 버튼을 클릭하거나 F12 키를 눌러 브라우저 콘솔을 엽니다.
다음과 같은 내용이 표시됩니다.

그것은 많은 코드입니다! 걱정하지 마세요. 너무 복잡해 보일 수 있지만 익숙해지면 매우 쉽게 처리할 수 있습니다.
HTML 태그 <body> , <header> , <div> 를 열고 그 위에 마우스를 가져가면 웹페이지에서 요소가 어떻게 강조 표시되는지 확인할 수 있습니다. 이렇게 하면 가리키고 있는 요소를 확인하고 CSS 코드에서 사용해야 하는 HTML 클래스 또는 ID를 가져올 수 있습니다.
변경하려는 요소를 클릭하면 CSS 선택기가 표시됩니다.

복사하려면 마우스 오른쪽 버튼으로 클릭하고 복사 > CSS 선택기 를 선택합니다. CSS 선택기를 복사했으므로 WordPress 대시보드로 이동하여 Customizer > Additional CSS 로 이동하여 붙여넣습니다.
#top-menu > li:nth-child(1)
이 선택기는 샘플 웹사이트의 "홈" 링크를 가리키므로 이제 모든 CSS 속성을 사용하고 메뉴의 "홈" 링크에만 적용할 수 있습니다. 예를 들어 배경색을 빨간색으로 변경하려면 다음과 같이 사용합니다.
#top-menu > li:nth-child(1){background-color:red;}
:nth-child(1) 의사 클래스는 이것이 동일한 계층 수준의 첫 번째(1) 목록 요소임을 알려줍니다.
이제 브라우저 검사기를 사용하여 선택기를 복사하는 방법을 알았으므로 CSS 스타일을 웹사이트의 모든 요소에 적용할 수 있습니다.
더 많은 샘플 CSS 스크립트
CSS로 Divi 메뉴를 사용자화하기 위해 할 수 있는 일이 훨씬 더 많습니다. 몇 가지 예를 더 살펴보겠습니다.
메뉴 요소에 아이콘 추가
Font Awesome 아이콘을 사용하려면 먼저 웹사이트에 업로드해야 합니다. 그런 다음 다음 스크립트를 붙여넣어 메뉴의 첫 번째 요소 옆에 아이콘을 인쇄할 수 있습니다.
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

깨진 글꼴이 보이면 Font Awesome이 로드되지 않았음을 의미합니다.
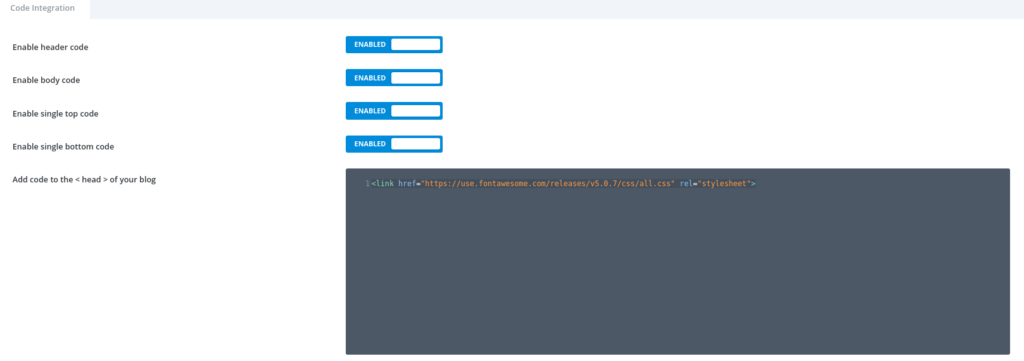
아이콘 세트를 로드하려면 Divi 옵션 > 고급 으로 이동하는 헤더 섹션에 이 줄을 삽입합니다.
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

CSS를 사용하여 메뉴의 모든 요소 숨기기
올바른 CSS 선택기가 있으면 모든 CSS 속성을 여기에 적용할 수 있습니다. 가장 일반적이고 유용한 것 중 하나는 display:none 입니다. 메뉴에서 모든 요소를 제거할 수 있습니다. 예를 들어 메뉴 탐색 모음에서 장바구니 요소를 숨기려면 다음 코드를 붙여넣습니다.
.et-cart-info{display:none;}
결론
대체로 사이트 메뉴를 편집하면 사이트 탐색을 개선하고 사이트에서 사용자 경험을 개선할 수 있습니다. Divi에는 이를 위한 몇 가지 옵션이 있지만 가장 좋은 방법은 CSS 스크립트로 Divi 메뉴를 사용자 지정하는 것입니다.
이 자습서에서는 코딩 기술이 없더라도 사이트를 다음 단계로 끌어올리는 데 도움이 되도록 메뉴를 단계별로 편집하는 여러 방법을 보았습니다. 지금쯤이면 다음을 수행하는 방법을 알아야 합니다.
- 메뉴 배경색 변경
- 글꼴 수정
- 호버 요소의 텍스트 색상 변경
- 드롭다운 너비 변경
- 메뉴에 배경 이미지 추가
또한 단일 요소에 CSS를 적용하고 메뉴에 아이콘을 추가하고 요소를 숨기는 방법을 살펴보았습니다. 이러한 스크립트를 기반으로 사용하고 사이트에 맞게 조정하여 사용하는 것이 좋습니다.
Divi를 최대한 활용하는 방법에 대한 자세한 내용은 다음 가이드를 확인하세요.
- Divi에서 제품 페이지 사용자 정의
- Divi Shop 페이지에서 장바구니에 추가 버튼을 추가하는 방법
- Divi에서 바닥글을 숨기거나 제거하는 방법
- Divi 문의 양식이 작동하지 않음 – 해결 방법
CSS로 사이트 메뉴를 편집해 보셨습니까? 무엇을 변경 했습니까? 아래 의견 섹션에서 알려주십시오!
