WordPress에서 헤더를 사용자 정의하는 방법(4가지 간단한 방법)
게시 됨: 2022-02-07WordPress 헤더를 사용자 정의하는 쉬운 방법을 찾고 있습니까?
WordPress 헤더는 웹사이트의 모든 페이지 상단에 있습니다. 따라서 사이트 브랜딩, 방문자 탐색 및 가장 중요한 페이지 표시에 중요한 역할을 합니다.
그러나 비즈니스 요구 사항에 맞게 헤더를 조정하려면 많은 WordPress 테마에서 허용하지 않는 사용자 정의 방법이 필요합니다.
이 게시물은 시각적 편집기와 사용자 정의 코드를 사용하여 WordPress에서 헤더를 사용자 정의하는 방법을 보여줍니다. 가장 쉬운 옵션은 SeedProd를 끌어서 놓기 테마 빌더와 함께 사용하는 것이지만 모든 테마에서 작동하는 몇 가지 다른 솔루션도 공유할 것입니다.
워드프레스 헤더란?
WordPress 헤더는 모든 페이지 상단에 표시되는 웹사이트의 일부입니다. 최소한 헤더에는 다음이 포함됩니다.
- 사이트 제목 또는 로고
- 탐색 메뉴
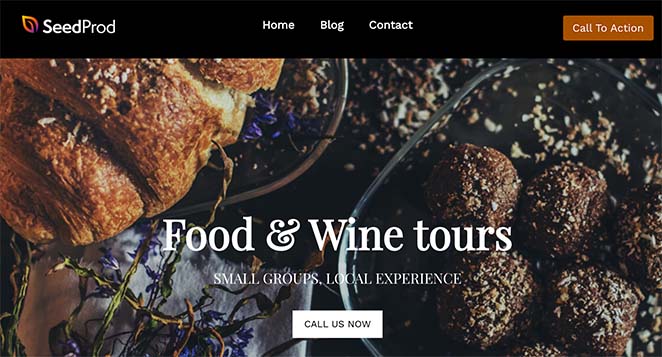
예를 들어 SeedProd 웹사이트에서 헤더가 어떻게 보이는지 보여줍니다.

보시다시피 SeedProd 로고, 탐색 메뉴 및 SeedProd를 시작하기 위한 클릭 유도문안 버튼이 있습니다.
웹사이트에 다른 요구 사항이 있는 경우 WordPress 사이트의 헤더에 추가 요소를 추가할 수 있습니다. SeedProd와 마찬가지로 클릭 유도문안 버튼을 추가하거나 검색 상자, 소셜 미디어 아이콘 및 기타 콘텐츠를 포함할 수 있습니다.
WordPress 테마의 header.php 파일에서 WordPress 헤더의 세부 정보를 찾을 수 있습니다. 그러나 고급 사용자이고 수행 중인 작업을 이해하는 경우에만 header.php 파일을 편집하는 것이 좋습니다.
- 1. SeedProd로 WordPress에서 헤더를 사용자 정의하는 방법
- 2. 테마 커스터마이저로 워드프레스 헤더 편집하기
- 3. 헤더 플러그인으로 WordPress의 헤더 사용자 정의
- 4. WordPress 헤더 코드 사용자 정의(고급)
1. SeedProd로 WordPress에서 헤더를 사용자 정의하는 방법
WordPress 헤더를 완벽하게 제어하려면 SeedProd가 최고의 솔루션입니다. 코드를 쉽게 작성하지 않고도 사용자 정의 WordPress 테마를 만들 수 있는 최고의 WordPress 테마 빌더 플러그인입니다.

SeedProd는 기업, 블로거 및 웹사이트 소유자를 위한 드래그 앤 드롭 WordPress 페이지 빌더입니다. 그러나 가리키고 클릭하여 요소를 편집할 수 있는 사용자 지정 테마 디자이너도 함께 제공됩니다.
예를 들어, WordPress 웹사이트에 대한 사용자 정의 헤더를 만드는 것은 몇 번의 클릭만으로 가능하며 드래그 앤 드롭으로 인기 있는 헤더 옵션을 추가할 수 있습니다.
SeedProd 테마 빌더의 가장 좋은 점은 테마에 구애받지 않는다는 것입니다. 즉, 스타일이나 기능에 대해 기존 WordPress 테마에 의존하지 않으므로 웹사이트 디자인에 대한 완전한 자유와 제어가 가능합니다.
즉, SeedProd를 사용하여 WordPress의 헤더를 사용자 정의하는 단계는 다음과 같습니다.
1단계. SeedProd 테마 빌더 플러그인 설치
SeedProd 테마 빌더 설정은 테마를 사용하는 모든 WordPress 웹사이트에서 작동하므로 비교적 간단합니다.
먼저 WordPress 사이트에 SeedProd를 설치하고 활성화합니다.
이에 대한 도움이 필요하면 WordPress 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 참조하세요.
참고: 테마 빌더를 잠금 해제하려면 최소한 Pro 또는 Elite 플랜이 필요합니다.
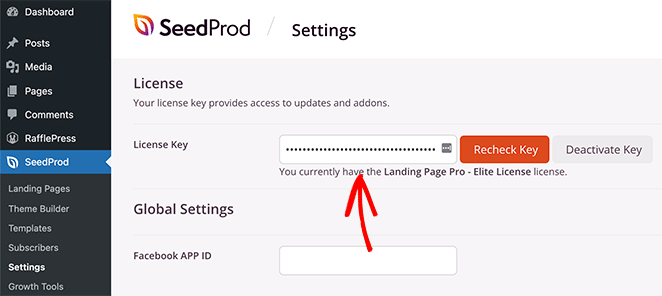
플러그인을 활성화한 후 SeedProd » 설정 페이지로 이동하여 플러그인 라이센스 키를 입력합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

라이선스 키를 입력하고 키 확인 을 클릭하면 SeedProd 테마 빌더를 사용하여 사용자 지정 WordPress 헤더를 만들 준비가 된 것입니다.
2단계. 스타터 테마 템플릿 선택
SeedProd로 사용자 정의 테마 헤더를 만들려면 먼저 사용자 정의 테마를 만들어야 합니다. 괜찮아요; SeedProd로 사용자 정의 WordPress 테마를 만드는 것은 매우 간단합니다.
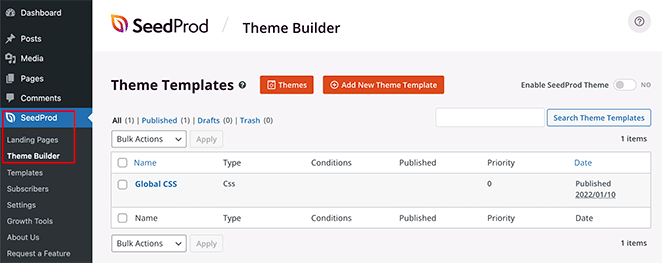
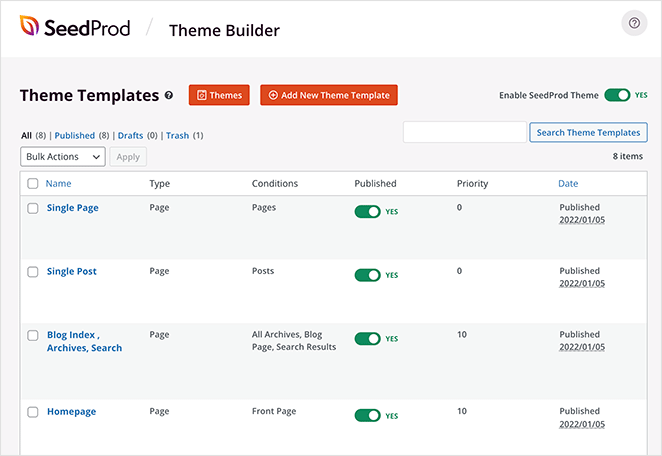
먼저 SeedProd » 테마 빌더 페이지로 이동합니다. 이 페이지에서 현재 SeedProd 사용자 정의 테마에 대한 템플릿 목록을 볼 수 있습니다.

아직 시작하지 않았기 때문에 글로벌 CSS 템플릿만 있습니다.
시작하려면 두 가지 옵션이 있습니다.
- 기성품 SeedProd 테마 중 하나를 시작점으로 사용
- 처음부터 수동으로 테마 템플릿 만들기
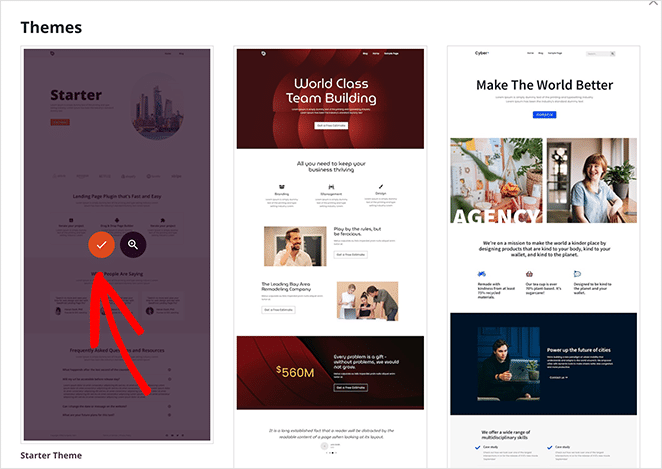
기존 테마로 시작하는 것이 좋습니다. 그렇게 하면 SeedProd가 모든 템플릿 파일을 자동으로 생성할 수 있습니다. SeedProd의 테마는 전문가 수준의 완벽한 테마로, 요구 사항에 맞게 템플릿을 편집하는 데 앞장서서 시작할 수 있습니다.
테마 버튼을 클릭하고 사용 가능한 테마 중 하나를 선택하기만 하면 됩니다. 웹사이트마다 다양한 테마가 있으므로 필요에 가장 잘 맞는 테마를 선택하세요.

테마를 선택하면 SeedProd가 자동으로 모든 테마 템플릿을 생성합니다. 여기에서 끌어서 놓기 편집기에서 각 템플릿을 개별적으로 편집할 수 있습니다.

3단계. 헤더 섹션 사용자 지정
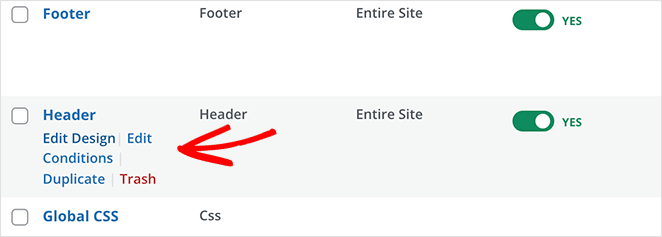
SeedProd로 헤더를 사용자 정의하려면 헤더 템플릿을 찾아 디자인 편집 링크를 클릭하십시오.

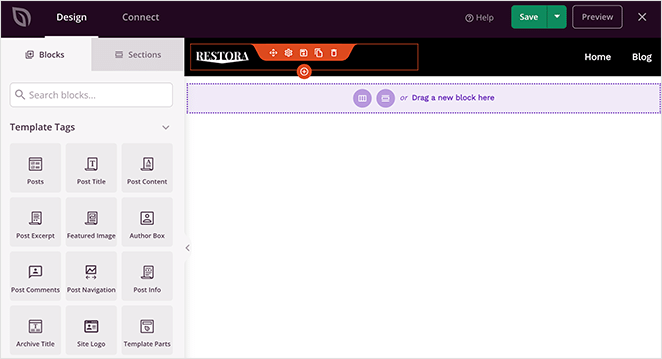
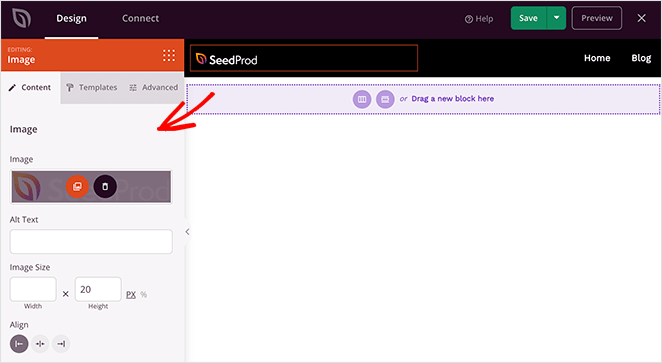
그렇게 하면 SeedProd의 테마 빌더에서 템플릿 파일이 시작됩니다. 왼쪽 열에 편집 패널이 있고 오른쪽 열에 헤더 템플릿의 실시간 미리보기가 표시됩니다.

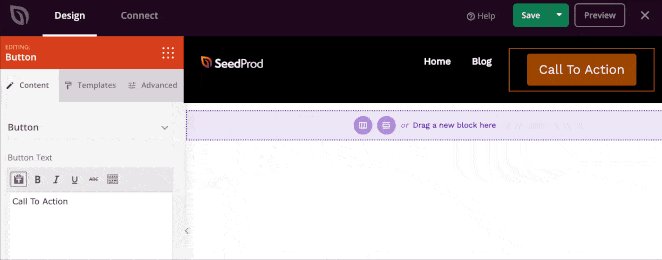
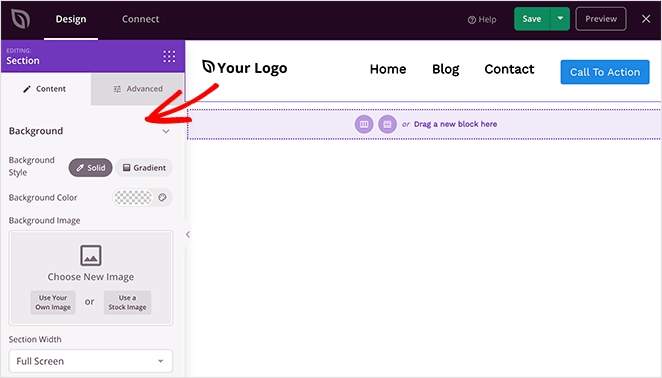
헤더 템플릿 파일의 항목을 변경하려면 간단히 가리키고 클릭하여 편집할 수 있습니다.

항목 유형에 따라 왼쪽 열에 다른 편집 옵션이 표시됩니다. 글꼴, 색상, 배경, 간격 등을 변경할 수 있습니다.

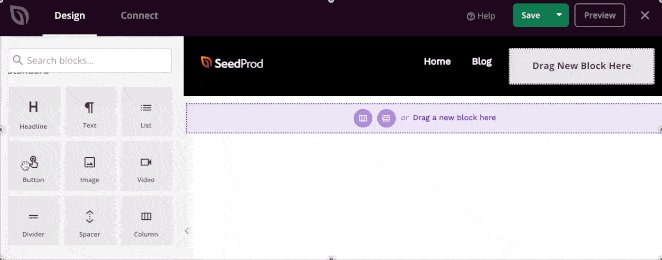
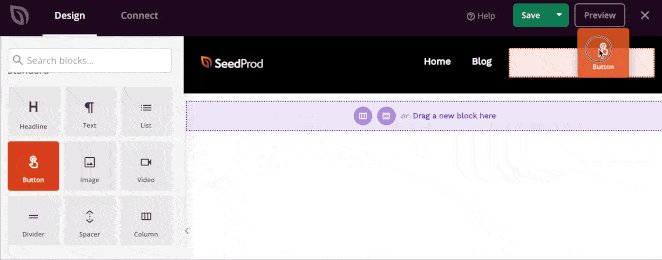
사용자 정의 헤더 항목을 추가하려면 왼쪽 열에서 SeedProd 블록을 추가할 수 있습니다. 템플릿에 추가할 수 있는 여러 블록 유형이 함께 제공됩니다.
- 템플릿 태그 – 블로그 게시물, 댓글, 추천 이미지 등과 같은 WordPress 데이터베이스에서 테마 요소를 생성할 수 있는 블록입니다.
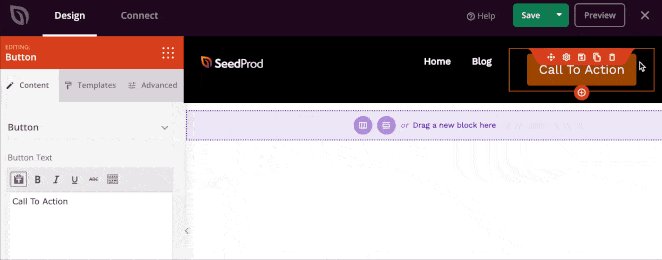
- 표준 블록 – 새 이미지, 버튼, 텍스트, 구분선 등을 추가할 수 있는 일반적인 웹 디자인 요소입니다. 더 많은 참여를 위해 비디오를 추가할 수도 있습니다.
- 고급 차단 – 기타 고급 차단을 사용하면 연락처 양식, 소셜 프로필, 공유 버튼, WordPress 단축 코드, Google 지도 등을 추가할 수 있습니다.
- WooCommerce – 온라인 상점을 운영하는 경우 테마에서 WooCommerce 블록을 사용하여 제품, 장바구니를 표시하고 맞춤 결제 페이지를 만들 수도 있습니다.
섹션을 사용하여 WordPress 헤더 사용자 정의
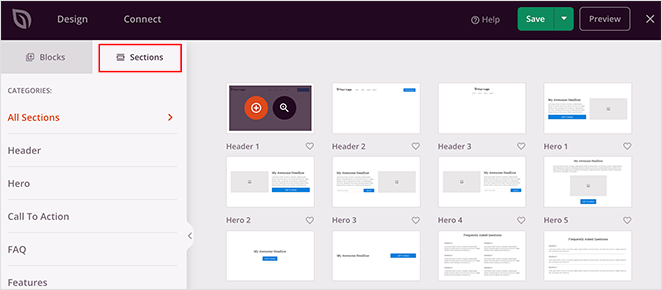
블록 외에도 테마의 헤더 템플릿에 전체 섹션을 추가할 수도 있습니다.

디자인 패널 아래의 섹션 탭으로 전환하기만 하면 됩니다.

섹션은 웹사이트 디자인의 다양한 영역에 대한 블록 그룹입니다. 예를 들어 머리글, 바닥글, 클릭 유도문안, 기능 등에 대해 바로 사용할 수 있는 섹션을 찾을 수 있습니다.
헤더 섹션을 클릭하기만 하면 테마 템플릿에 추가하고 요구 사항에 맞게 편집할 수 있습니다.

머리글 모양이 마음에 들면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.
이제 테마의 다른 템플릿에 대해 이 프로세스를 반복하여 완전히 사용자 지정 WordPress 테마를 만듭니다.
4단계. 사용자 정의 WordPress 헤더 게시
사용자 정의 WordPress 헤더에 만족하면 마지막 단계는 WordPress 사이트에서 활성화하는 것입니다.
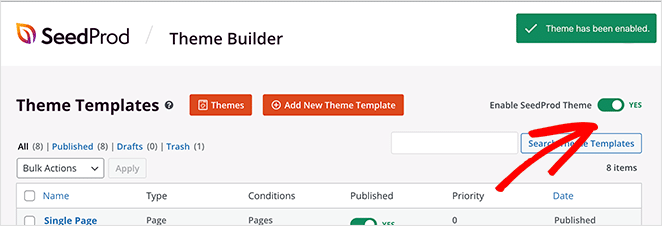
SeedProd에서는 간단한 스위치로 맞춤형 WordPress 헤더를 적용할 수 있습니다.
SeedProd » 테마 빌더 페이지로 이동하여 'SeedProd 테마 활성화' 옵션 옆에 있는 스위치를 '예'로 전환합니다.

이제 SeedProd가 기존 디자인을 새로운 WordPress 테마 및 헤더로 대체합니다.
이제 웹 사이트를 방문하여 사용자 정의 WordPress 헤더가 작동하는 것을 볼 수 있습니다.

SeedProd로 여러 사용자 정의 헤더 만들기
이제 사용자 정의 WordPress 헤더가 있으므로 여전히 조정할 수 있지만 웹 사이트의 다른 섹션에 대해 여러 헤더를 만들 수도 있습니다.
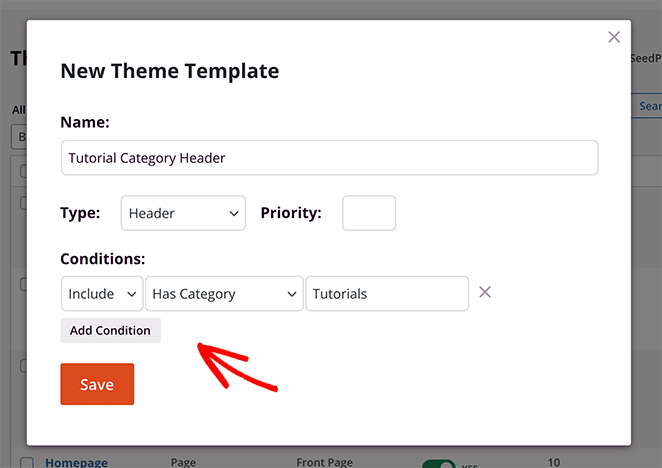
예를 들어 특정 카테고리에만 표시되는 새 헤더 템플릿을 테마에 추가할 수 있습니다.
그렇게 하려면 새 템플릿을 만들고 필요에 맞게 표시 조건을 변경하기만 하면 됩니다.

SeedProd의 초보자 친화적인 드래그 앤 드롭 테마 빌더를 사용하여 웹사이트에 필요한 모든 유형의 사용자 정의 레이아웃을 쉽게 만들 수 있습니다.
SeedProd의 비주얼 편집기는 헤더를 사용자 정의하는 가장 쉬운 방법을 제공하지만 사용할 수 있는 다른 전술도 있습니다.
가장 인기 있는 솔루션에 대해 계속 읽으십시오.
2. 테마 커스터마이저로 워드프레스 헤더 편집하기
대부분의 WordPress 테마는 기본 WordPress Customizer에서 사이트 헤더를 일부 제어할 수 있습니다. 방대한 수준의 세부 사항을 제공하지는 않지만 헤더의 모양과 기능을 제어하는 몇 가지 옵션을 얻을 수 있습니다.
사용 가능한 옵션은 테마에 따라 다르지만 일반적으로 테마 사용자 지정 프로그램에서 열어 쉽게 편집할 수 있습니다.
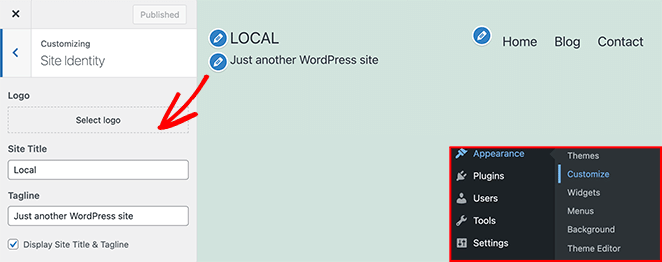
그렇게 하려면 WordPress 관리 영역에서 모양 » 사용자 지정 으로 이동합니다. 그런 다음 왼쪽 열의 목록에서 사이트 ID 제목을 클릭합니다.

예를 들어, Twenty Twenty-One 기본 테마에서 사이트 ID 옵션을 사용하면 다음을 사용자 지정할 수 있습니다.
- 심벌 마크
- 사이트 제목
- 태그라인
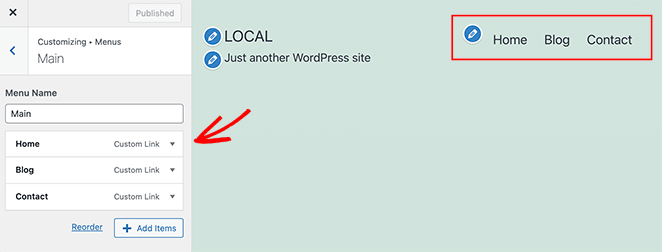
그런 다음 메뉴 제목을 클릭하고 탐색 메뉴의 레이아웃을 변경할 수 있습니다.

이 방법에 대해 더 많은 도움이 필요하면 WordPress 테마에 대한 설명서를 참조할 수 있습니다.
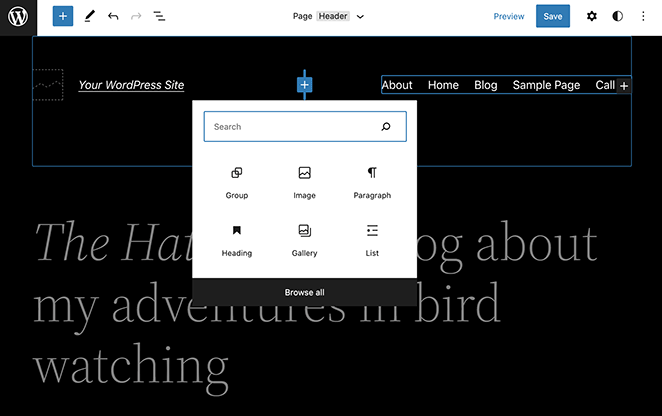
참고: 위의 예에서는 Twenty Twenty-One 기본 WordPress 테마를 사용했습니다. Twenty Twenty-Two 테마를 사용하는 경우 사용자 지정 도구는 '에디터'라고 합니다. Appearance » Editor 로 이동하여 찾을 수 있습니다.

새로운 WordPress 편집기를 사용하면 다른 게시물이나 페이지와 마찬가지로 블록 편집기로 헤더를 사용자 정의할 수 있습니다. SeedProd만큼 많은 사용자 정의 기능을 제공하지는 않지만 레이아웃을 빠르게 조정할 수 있습니다.
3. 헤더 플러그인으로 WordPress의 헤더 사용자 정의
WordPress에서 헤더를 편집하는 또 다른 쉬운 방법은 간단한 헤더 플러그인을 사용하는 것입니다. 테마 헤더 파일을 직접 편집하는 것이 불편하다면 좋은 옵션입니다.
선택할 수 있는 플러그인이 수백 가지가 있지만 무료 머리글 및 바닥글 삽입 플러그인이 가장 인기 있는 옵션입니다.
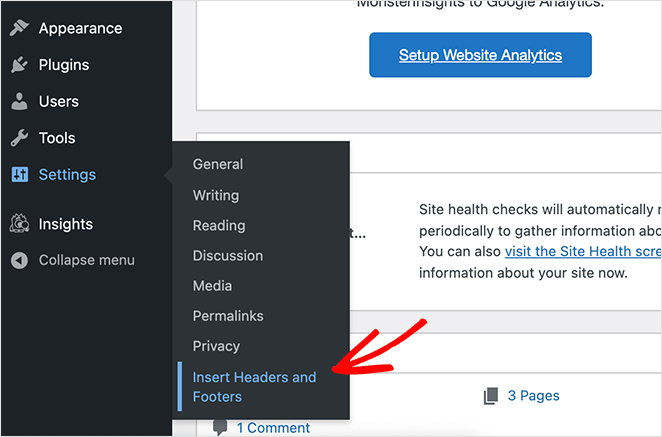
웹사이트에서 플러그인을 활성화한 후 설정 » 머리글 및 바닥글 삽입에서 찾을 수 있습니다.

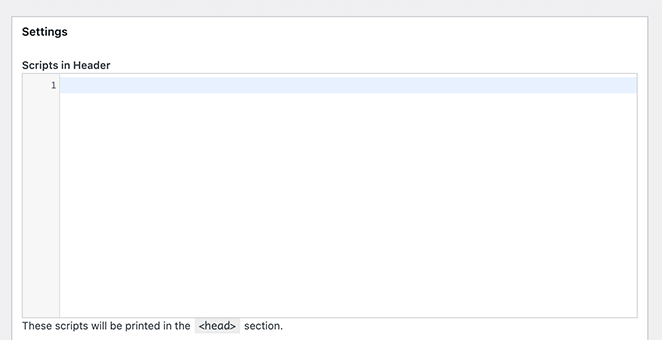
여기에서 웹사이트 헤더에서 추가하거나 제거하려는 코드를 붙여넣을 수 있습니다.

이 영역에 추가하는 모든 스크립트는 WordPress 사이트의 헤더 태그에 자동으로 추가됩니다. 변경 사항을 저장하려면 저장 버튼을 클릭하는 것을 잊지 마십시오.
4. WordPress 헤더 코드 사용자 정의(고급)
고급 사용자인 경우 고유한 사용자 지정 코드를 사용하여 WordPress의 헤더를 사용자 지정할 수 있습니다. 이 방법을 사용하려면 HTML, PHP 및 CSS에 대한 실무 지식이 필요하므로 기술이 없는 사용자에게는 적합하지 않습니다.
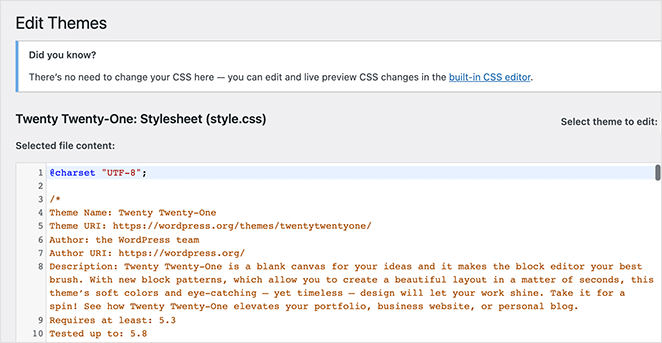
헤더의 코드를 편집하려면 모양 » 테마 편집기 로 이동하여 Style.css 파일을 엽니다.

여기에서 사이트 헤더 섹션까지 아래로 스크롤하고 코드를 추가하거나 제거하여 스타일을 사용자 지정할 수 있습니다.
header.php 파일을 변경할 수도 있습니다. 그러나 이 코드는 스타일이 아닌 기능을 다룹니다.
헤더를 사용자 정의하려는 대부분의 사람들은 뒤에서 일어나는 일보다 사이트의 모양을 업데이트하는 데 더 관심이 있습니다. 따라서 헤더의 CSS에 대부분의 관심을 집중할 수 있습니다.
지금 WordPress 헤더를 사용자 정의하십시오
이 기사가 WordPress에서 헤더를 편집하는 방법을 배우는 데 도움이 되었기를 바랍니다.
헤더를 완벽하게 제어하는 가장 쉬운 방법은 SeedProd를 사용하는 것입니다. 시각적인 드래그 앤 드롭 헤더 빌더를 제공하므로 코드나 테마 파일을 직접 편집할 필요가 없으며 WordPress 대시보드 내에서 바로 헤더를 사용자 지정할 수 있습니다.
WordPress에서 바닥글을 편집하는 방법에 대한 이 가이드도 좋습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
