WooCommerce에서 내 계정 페이지를 사용자 지정하는 방법(플러그인 및 프로그래밍 방식)
게시 됨: 2020-12-31내 계정 페이지를 쉽게 편집하고 개인화할 수 있는 방법을 찾고 계십니까? 이 가이드에서는 프로그래밍 방식과 플러그인을 사용하여 WooCommerce 내 계정 페이지를 사용자 지정하여 스토어를 한 단계 업그레이드하는 방법을 배웁니다.
내 계정 페이지 설정 은 모든 온라인 상점에서 매우 중요합니다. 이 페이지는 일반적으로 대부분의 상점 소유자가 간과하지만 경쟁업체와 차별화되고 쇼핑객에게 훨씬 더 나은 고객 경험을 제공하는 데 도움이 될 수 있습니다. 편집 방법을 시작하기 전에 WooCommerce 내 계정 페이지를 사용자 정의하는 것이 왜 중요한지 자세히 살펴보겠습니다.
내 계정 페이지는 무엇이며 사용자 정의해야 하는 이유는 무엇입니까?
WooCommerce의 내 계정 페이지 는 상점 소유자가 고객의 개인 정보, 청구서 및 배송 주소에 대한 정보를 보관하는 곳입니다. 또한 사용자가 주문을 확인할 수 있는 곳입니다. 기본 내 계정 페이지 는 WooCommerce 단축 코드가 포함된 간단한 WordPress 페이지입니다.
[ woocommerce_my_account ]이 기본 페이지에는 사용자에게 필요한 모든 기본 정보가 있지만 내 계정 페이지를 사용자 지정하지 않는 한 최대한 활용할 수 있습니다. 이 페이지를 다양한 용도로 사용할 수 있습니다. 고객에게 주문에 대한 정보를 제공하는 것 외에도 쿠폰 및 할인 코드를 설정하고 거기에 표시하거나 독점 알림, 할인 제안 및 판매 알림을 제공할 수도 있습니다.
내 계정 페이지는 고객의 쇼핑 경험을 훨씬 개선하면서 고객과의 추가 상호 작용을 위한 수많은 기회를 제공합니다. 예를 들어 쇼핑객이 결제 세부 정보, 배송 주소 및 추가 계정 세부 정보를 저장하고 이를 체크아웃 프로세스와 통합하도록 할 수 있습니다.
마찬가지로 내 계정 페이지에서 직접 가져온 다운로드 및 가상 제품 목록을 제공할 수 있으며 프리미엄 지원 티켓을 열고 내 계정 페이지에서 직접 연락할 수도 있습니다.
WooCommerce 페이지를 실행 중이고 고객에게 가능한 한 편리하게 만들고 싶다면 WooCommerce 에서 내 계정 페이지를 사용자 정의해야 합니다.
WooCommerce에서 내 계정 페이지를 사용자 정의하는 방법
내 계정 페이지를 편집하는 방법에는 두 가지가 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
이 가이드에서는 두 가지 방법을 모두 설명하므로 가장 적합한 방법을 선택할 수 있습니다.
1) 플러그인으로 내 계정 페이지 편집
내 계정 페이지를 편집할 수 있는 여러 플러그인이 있습니다. 당신의 삶을 더 쉽게 만들기 위해 우리는 최고의 도구를 선택할 것입니다. 이 플러그인에는 WooCommerce 내 계정 페이지를 독특하고 편안하며 사용자 친화적으로 만드는 데 필요한 모든 사용자 정의가 포함되어 있습니다. 코딩 기술이 없다면 플러그인을 사용하는 것이 좋습니다.
내 계정 페이지의 탭을 편집하고 새 탭을 만들고 전용 사용자 지정 도구와 수많은 사용자 지정 옵션을 사용하여 모양과 느낌을 사용자 지정할 수도 있습니다. 더 이상 고민하지 않고 이것은 WooCommerce에서 내 계정 페이지를 사용자 정의하는 데 사용할 수 있는 플러그인에 대한 개인적인 권장 사항입니다.
1) 스토어 커스터마이저
 StoreCustomizer 는 모든 WooCommerce 페이지를 사용자 정의하는 데 도움이 되는 무료 WordPress 플러그인입니다. 여기에는 메뉴에 항목을 추가하는 것은 물론 상점, 제품, 결제 페이지, 내 계정까지 관리하는 모든 것이 포함됩니다. 자유롭게 이름을 바꾸고 탭을 제거하고 다양한 옵션을 사용하여 내 계정 페이지 스타일을 2가지 방법으로 변경할 수 있습니다.
StoreCustomizer 는 모든 WooCommerce 페이지를 사용자 정의하는 데 도움이 되는 무료 WordPress 플러그인입니다. 여기에는 메뉴에 항목을 추가하는 것은 물론 상점, 제품, 결제 페이지, 내 계정까지 관리하는 모든 것이 포함됩니다. 자유롭게 이름을 바꾸고 탭을 제거하고 다양한 옵션을 사용하여 내 계정 페이지 스타일을 2가지 방법으로 변경할 수 있습니다.
StoreCustomizer의 좋은 점 중 하나는 테마 템플릿을 변경하거나 WooCommerce 후크를 설정할 필요가 없다는 것입니다. 플러그인은 매우 가볍고 사용자 친화적입니다. 또한 프리미엄 버전을 사용하면 사용자 정의 탭을 추가하고 페이지 빌더 플러그인으로 Gutenberg 편집기를 사용하여 탭 콘텐츠를 편집하는 등 내 계정 페이지를 사용자 정의하는 더 많은 옵션에 액세스할 수 있습니다.
주요 특징들
- 테마 파일을 변경하지 않고 WooCommerce 페이지를 사용자 정의하는 사용자 친화적인 플러그인입니다.
- WordPress Live Customizer와 완전히 통합되었습니다.
- 내 계정 탭의 이름 변경 및 삭제는 물론 탭 스타일 변경을 허용합니다.
- 프리미엄 버전을 사용하면 내 계정 탭을 완전히 사용자 정의하고 사용자 정의 탭을 추가할 수 있습니다.
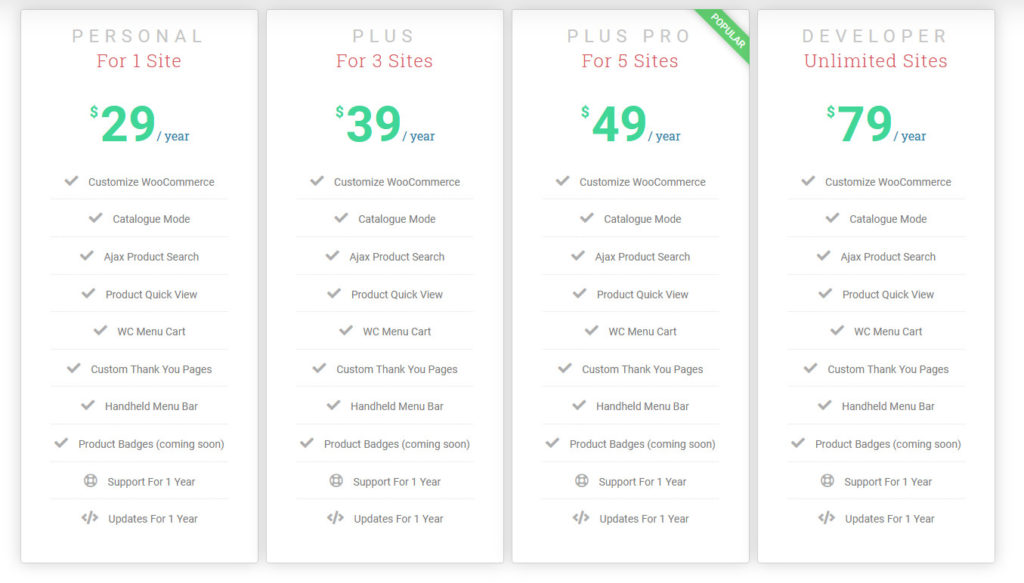
가격
이것은 프리미엄 플러그인입니다. 기본 기능이 포함된 무료 버전과 연간 29달러부터 시작하는 4가지 프리미엄 플랜이 있습니다.

2) 부스터
 Booster 는 코딩 없이 WooCommerce 페이지를 사용자 정의할 수 있는 완벽한 솔루션입니다. 이 플러그인은 다양한 WooCommerce 기능과 페이지를 편집하는 데 도움이 되는 다양한 모듈과 함께 제공됩니다. 여기에는 내 계정 페이지도 포함됩니다. 탭을 클릭하면 지정한 페이지로 이동하도록 탭 끝점을 쉽게 변경할 수 있습니다.
Booster 는 코딩 없이 WooCommerce 페이지를 사용자 정의할 수 있는 완벽한 솔루션입니다. 이 플러그인은 다양한 WooCommerce 기능과 페이지를 편집하는 데 도움이 되는 다양한 모듈과 함께 제공됩니다. 여기에는 내 계정 페이지도 포함됩니다. 탭을 클릭하면 지정한 페이지로 이동하도록 탭 끝점을 쉽게 변경할 수 있습니다.
또한 사용자 정의 페이지를 추가하고 특정 페이지와 탭을 사용자 정의할 수도 있습니다. 예를 들어 대시보드 메시지를 사용자 정의하고 고객이 주문 탭에서 수동으로 주문 상태를 변경하도록 할 수도 있습니다. 내 계정 페이지를 사용자 정의할 수 있는 완벽한 솔루션을 찾고 있다면 Booster가 확실히 훌륭한 답변입니다.
주요 특징들
- WooCommerce 페이지, 기능 및 템플릿을 사용자 정의하는 올인원 플러그인.
- 내 계정 페이지에 대한 탭 끝점 사용자 지정.
- 대시보드 탭 사용자 지정 옵션을 제공합니다.
- 사용자 정의 탭을 추가하고 내 계정 탭의 이름을 바꾸고 스타일을 지정하고 재정렬합니다.
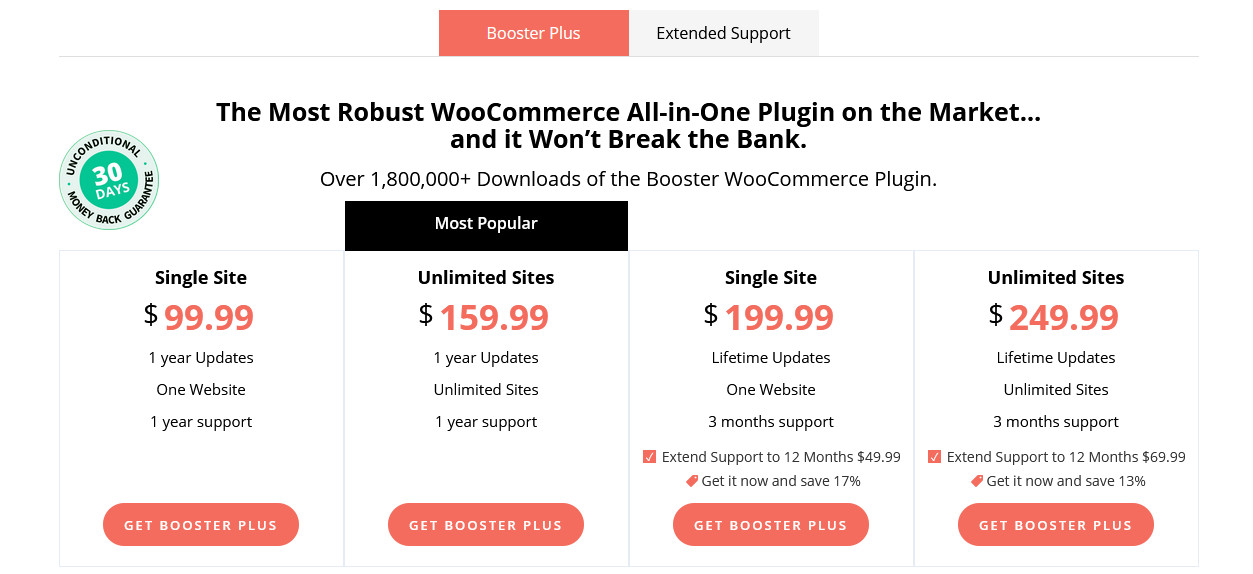
가격
Booster에는 기능이 제한된 무료 버전과 연간 99.99 USD부터 시작하는 4가지 프리미엄 플랜이 있습니다. 
3) WooCommerce용 내 계정 사용자 지정
 WooCommerce용 내 계정 사용자 정의 는 내 계정 페이지를 원하는 방식으로 사용자 정의하고 개인화할 수 있는 프리미엄 옵션입니다. 이 도구를 사용하여 원하는 만큼 끝점을 편집하고 추가할 수 있습니다. 라이브 사용자 정의 도구를 사용하여 모든 탭의 이름을 바꾸고, 재정렬하고, 사용자 정의할 수 있습니다. 게다가 탭 레이블을 자유롭게 변경하고 아이콘을 추가할 수 있으며 코딩할 필요 없이 탭에 사용자 정의 콘텐츠를 포함할 수도 있습니다.
WooCommerce용 내 계정 사용자 정의 는 내 계정 페이지를 원하는 방식으로 사용자 정의하고 개인화할 수 있는 프리미엄 옵션입니다. 이 도구를 사용하여 원하는 만큼 끝점을 편집하고 추가할 수 있습니다. 라이브 사용자 정의 도구를 사용하여 모든 탭의 이름을 바꾸고, 재정렬하고, 사용자 정의할 수 있습니다. 게다가 탭 레이블을 자유롭게 변경하고 아이콘을 추가할 수 있으며 코딩할 필요 없이 탭에 사용자 정의 콘텐츠를 포함할 수도 있습니다.
또한 이 플러그인에는 내 계정 페이지를 개인화할 수 있는 라이브 커스터마이저와 함께 강력한 편집 옵션이 포함되어 있습니다. 글꼴 크기와 색상, 배경 이미지, 색상, 패딩, 여백을 변경할 수 있습니다. 사용자 정의 CSS 코드를 추가하여 완전히 새로운 수준으로 사용자 정의할 수도 있습니다.
주요 특징들
- 사용하기 쉽고 Live 커스터마이저와 완전히 통합되었습니다.
- 내 계정 페이지 아래의 모든 탭과 끝점에 대한 전체 사용자 지정.
- 탭 레이블을 변경하고 사용자 정의 콘텐츠, 이미지 및 탭 아이콘을 추가하는 옵션입니다.
- 추가 사용자 정의를 위해 사용자 정의 CSS 코드를 지원합니다.
가격
WooCommerce용 내 계정 사용자 지정은 연간 49달러를 돌려받을 수 있는 프리미엄 플러그인입니다.
WooCommerce StoreCustomizer를 사용하여 내 계정 페이지 사용자 지정
이제 StoreCustomizer를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법을 살펴보겠습니다. 무료 버전을 사용하면 탭 이름을 편집하거나 탭 스타일을 변경할 수 있으며 새 탭을 추가하려면 전문가 계획이 필요합니다. 다른 플러그인을 선택하더라도 이 섹션은 플러그인을 사용하여 내 계정 페이지를 사용자 정의하는 방법에 대한 더 나은 아이디어를 얻는 데 도움이 됩니다.
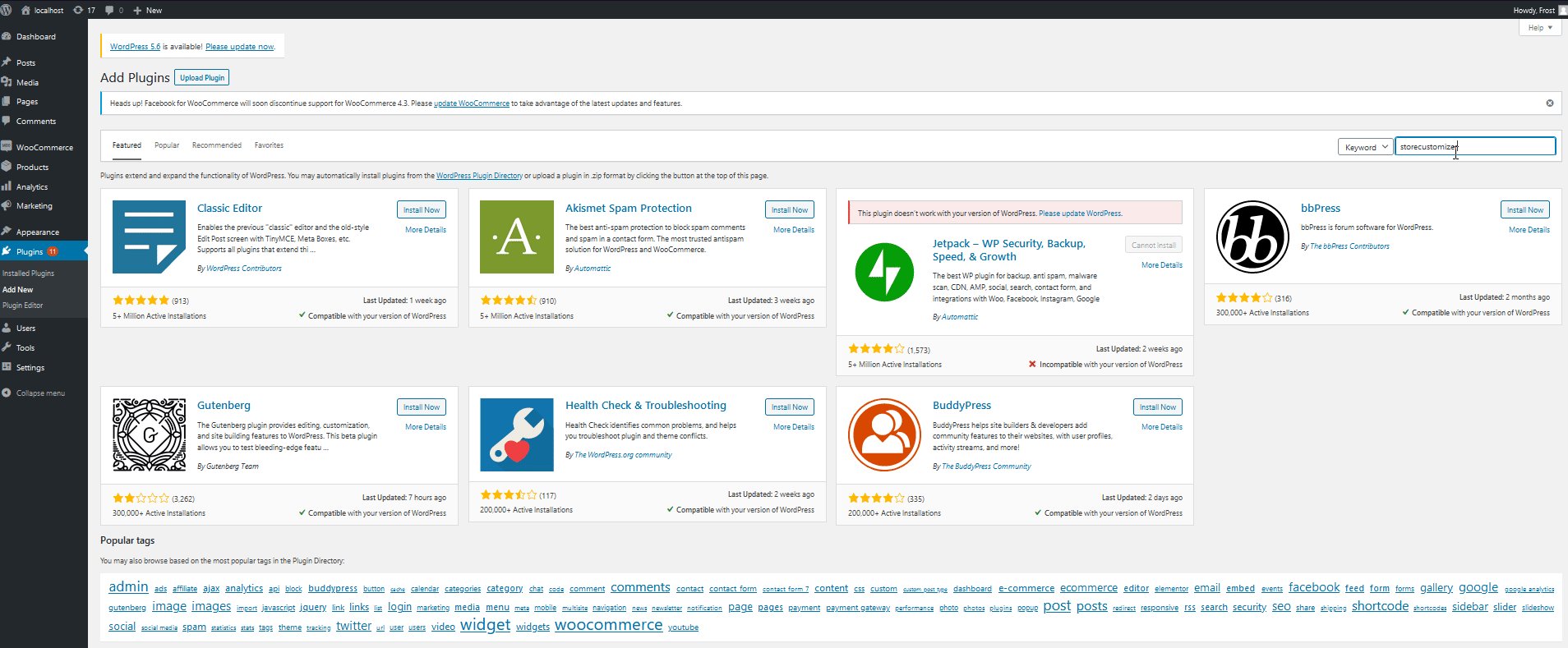
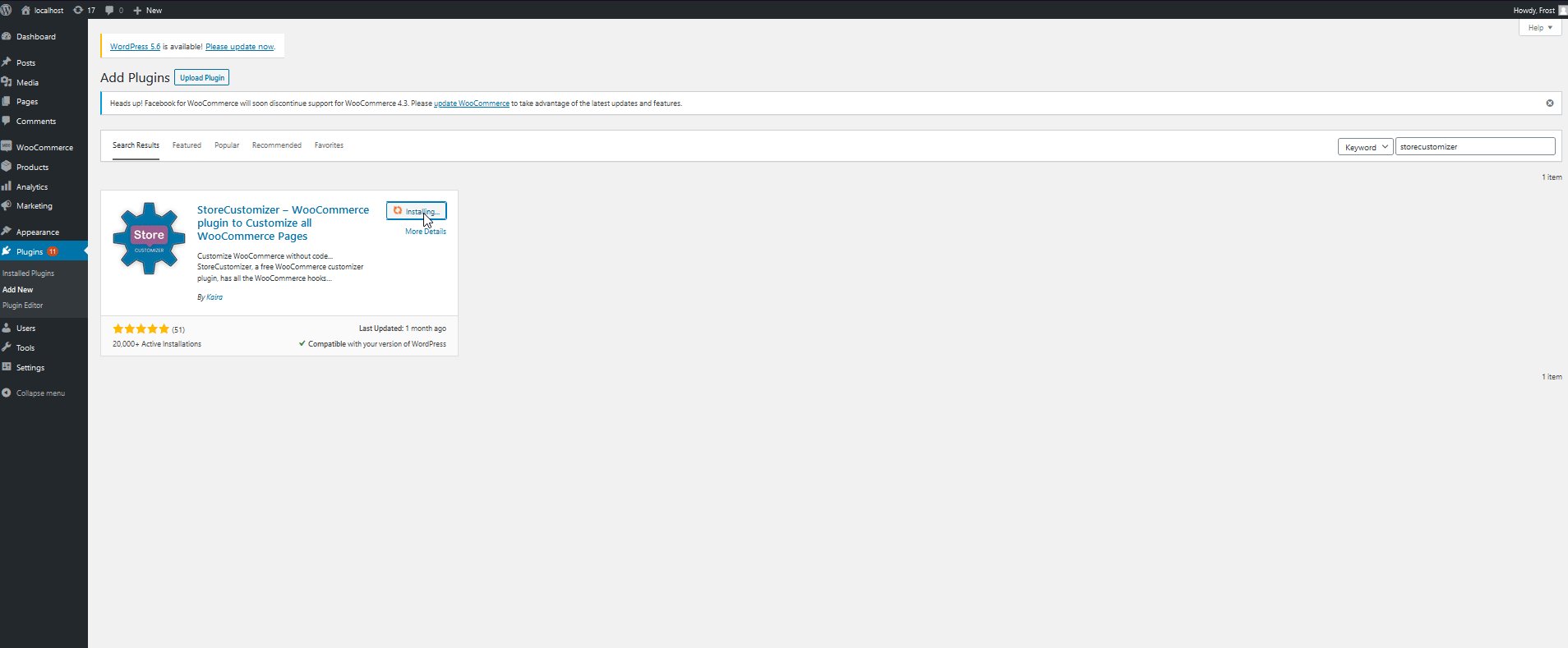
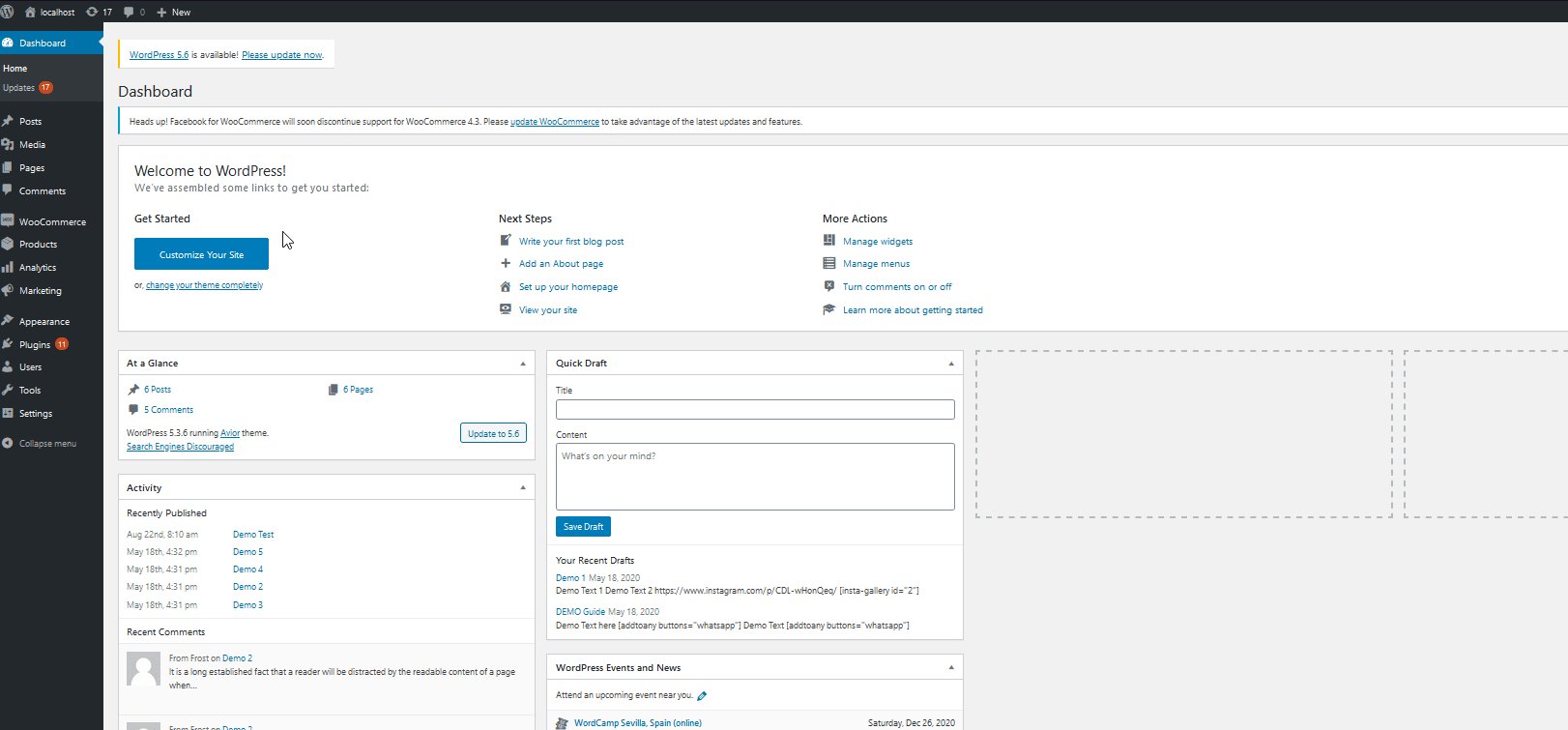
먼저 StoreCustomizer 플러그인을 설치하겠습니다. WordPress 관리 대시보드 를 열고 플러그인 > 새로 추가로 이동합니다. 그런 다음 오른쪽 상단의 검색 창을 사용하여 StoreCustomize r을 검색하십시오. 설치 를 클릭한 다음 활성화 를 클릭합니다. 이제 플러그인을 활성화하고 설치해야 합니다.

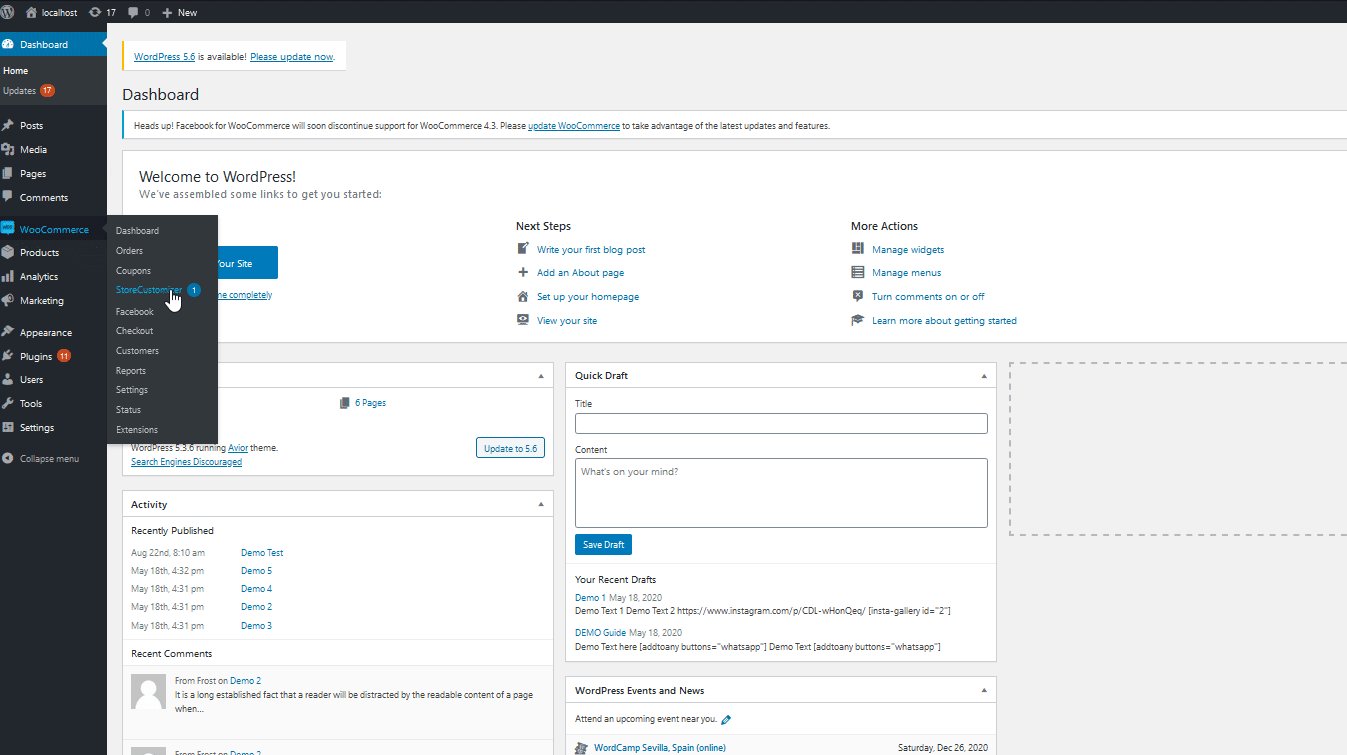
내 계정 페이지 사용자 정의를 시작하려면 WooCommerce > StoreCustomizer 로 이동하십시오.
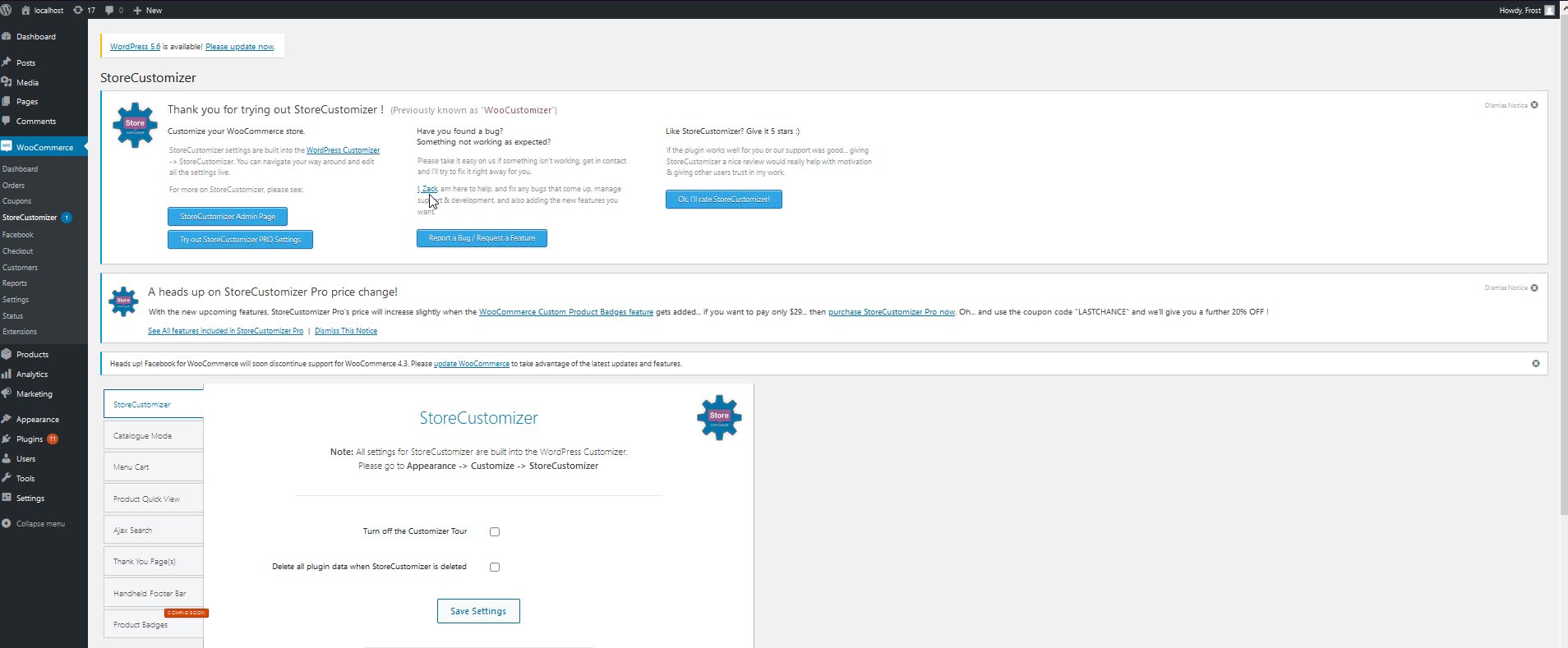
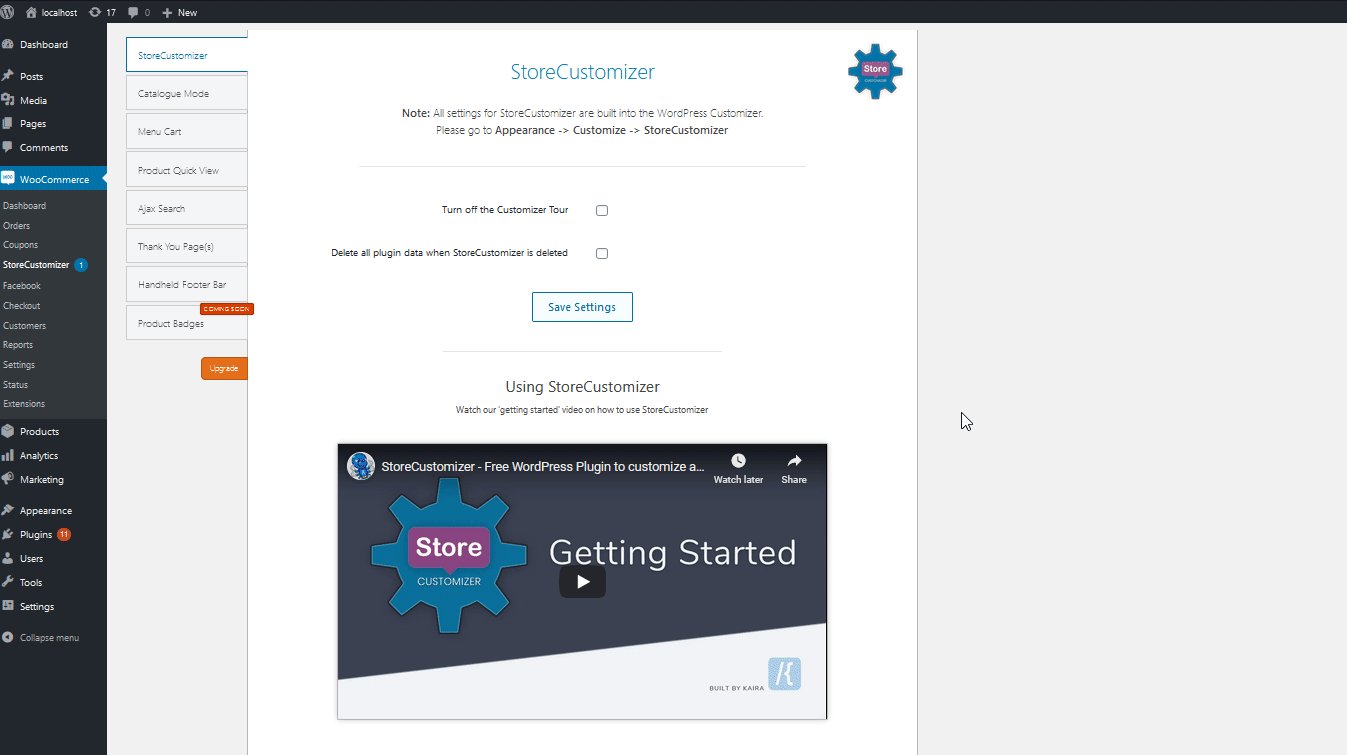
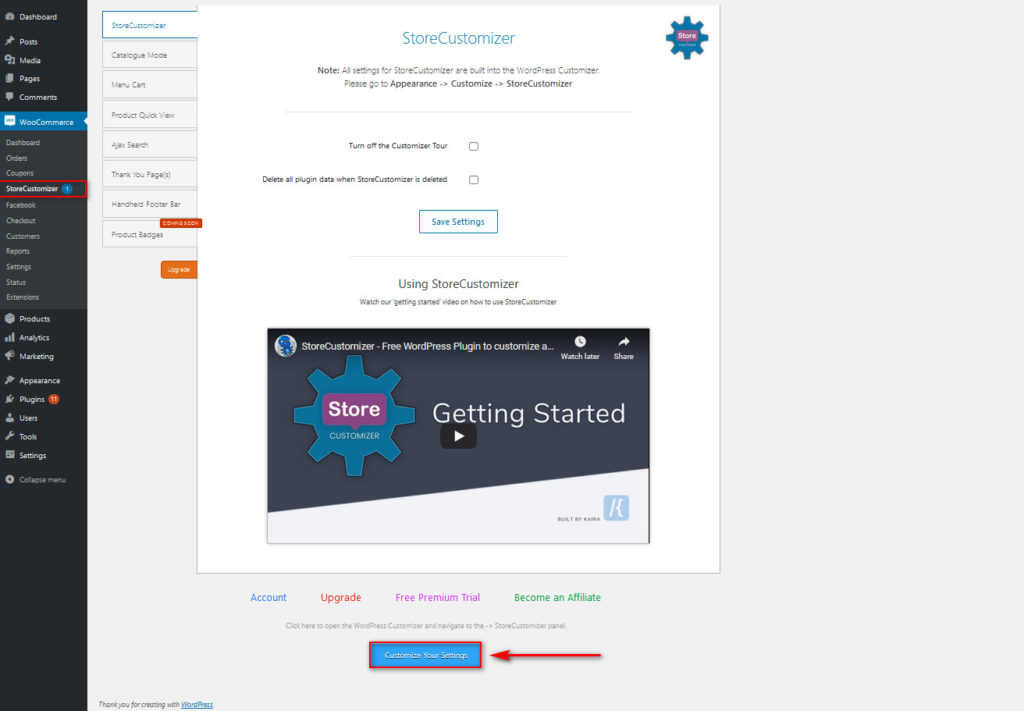
 그러면 플러그인의 인터페이스가 열리고 플러그인이 제공하는 모든 사용자 지정 옵션이 제공됩니다. 내 계정 페이지를 사용자 정의할 것이므로 페이지 하단의 설정 사용자 정의 버튼을 누르십시오 .
그러면 플러그인의 인터페이스가 열리고 플러그인이 제공하는 모든 사용자 지정 옵션이 제공됩니다. 내 계정 페이지를 사용자 정의할 것이므로 페이지 하단의 설정 사용자 정의 버튼을 누르십시오 .

StoreCustomizer 사용
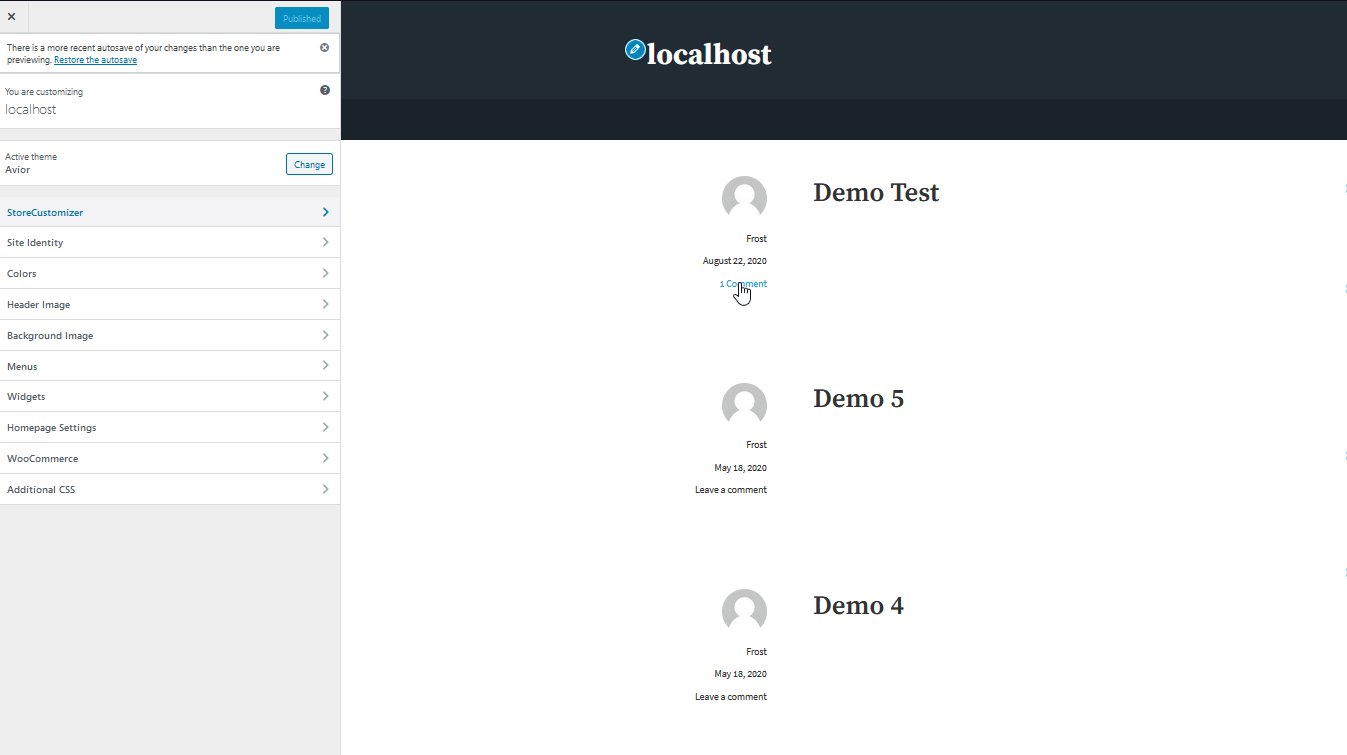
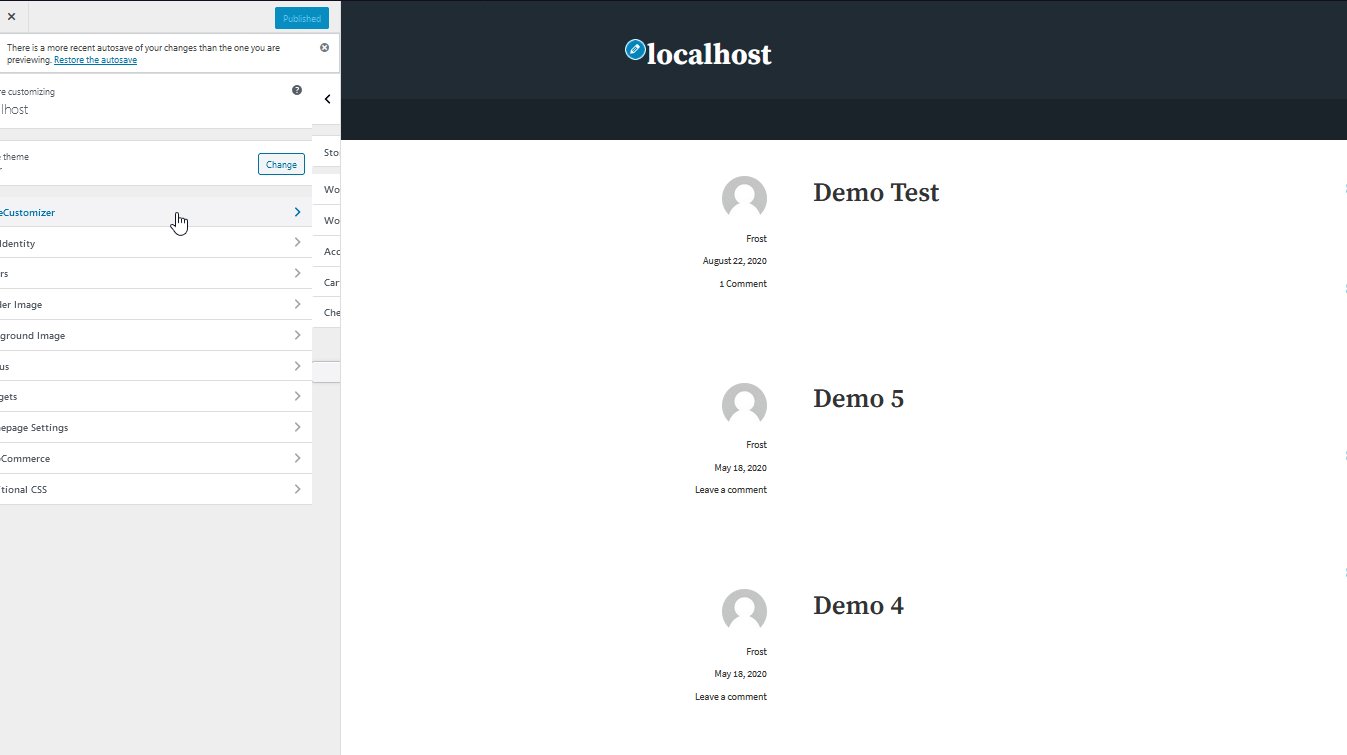
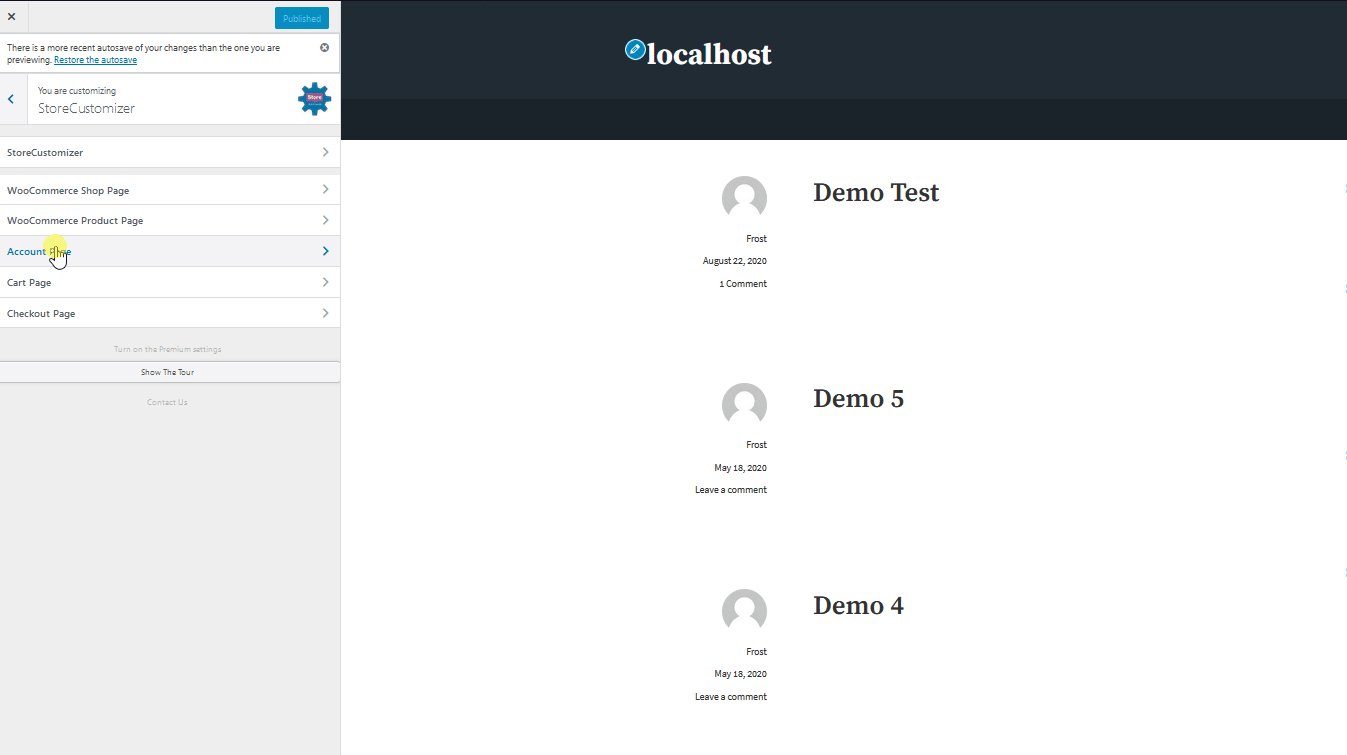
그러면 Live Customizer 창이 열리고 메뉴에서 Store Customizer 탭을 볼 수 있어야 합니다. 그것을 클릭한 다음 그 아래에 있는 계정 페이지 탭으로 이동하십시오.
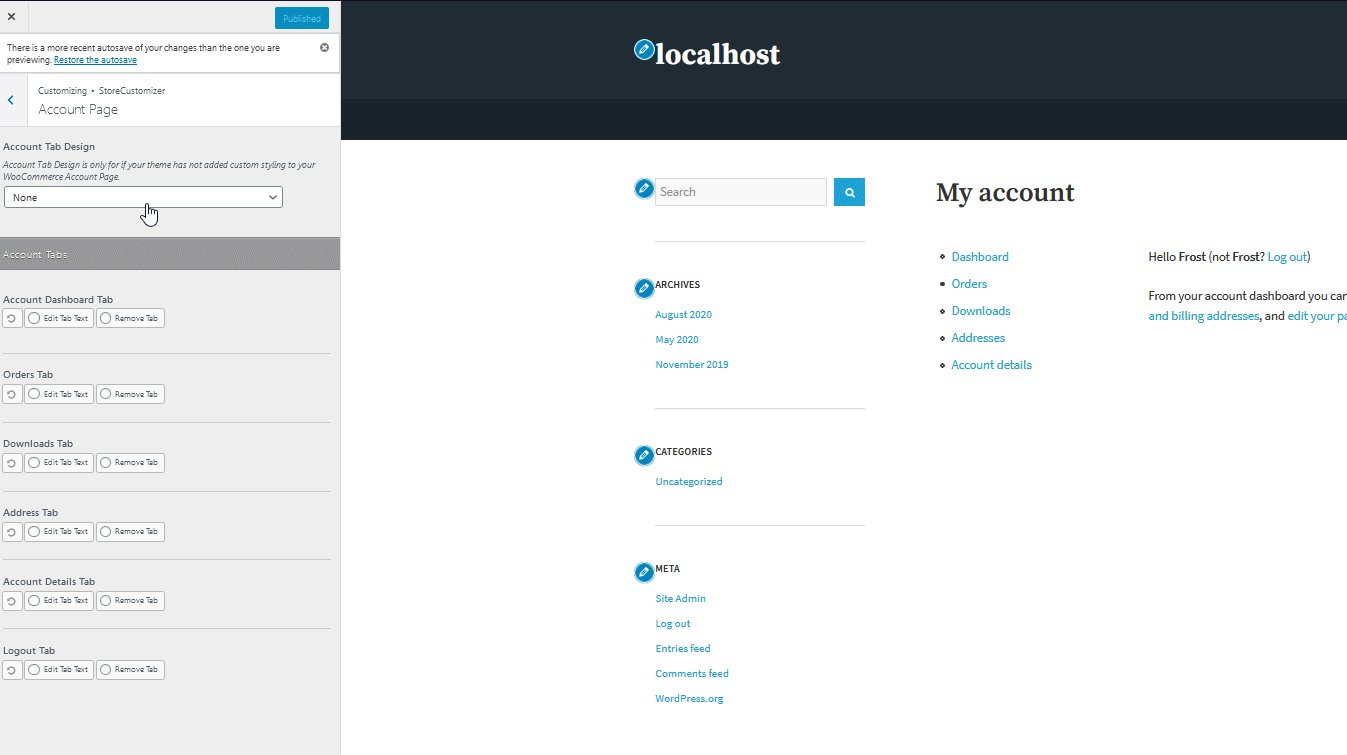
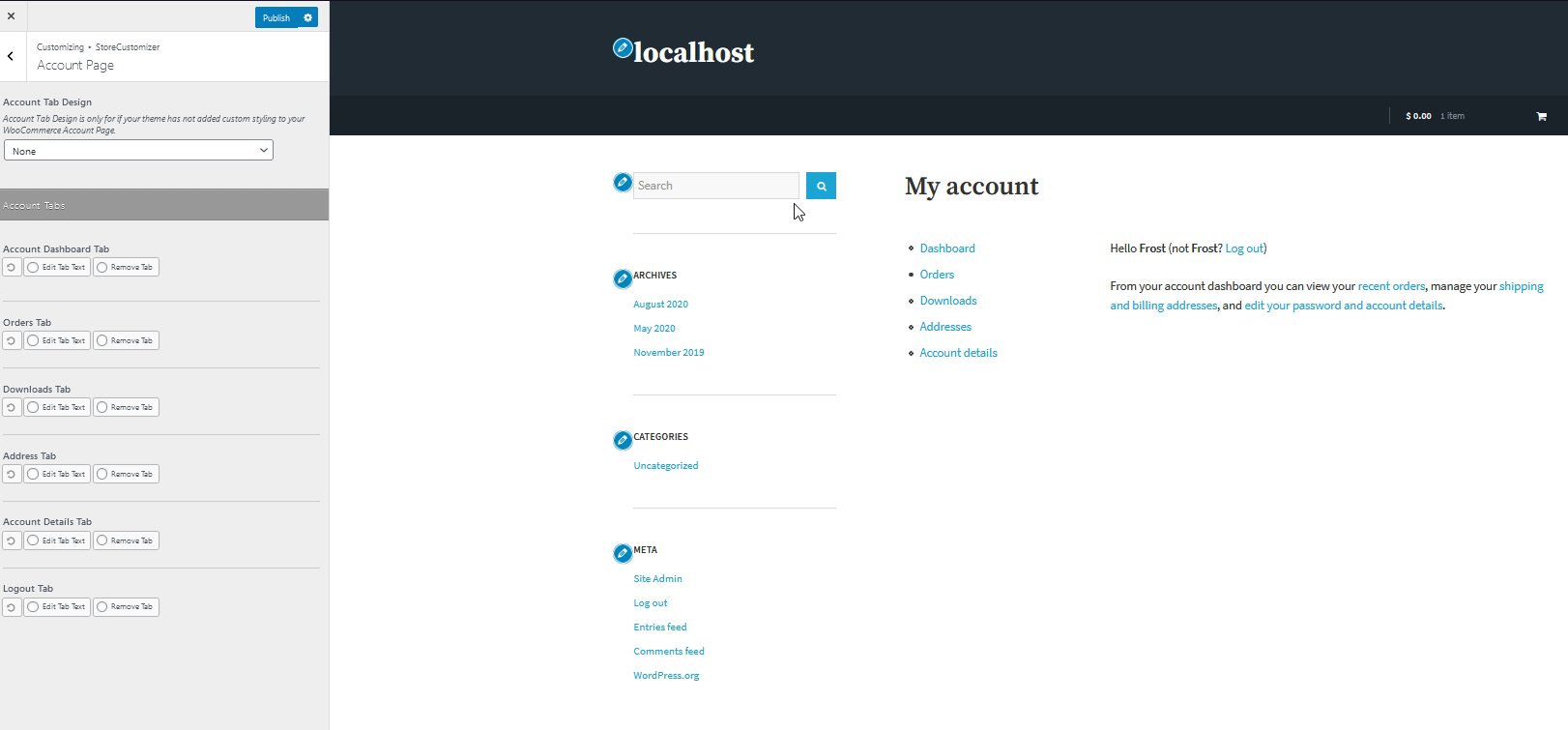
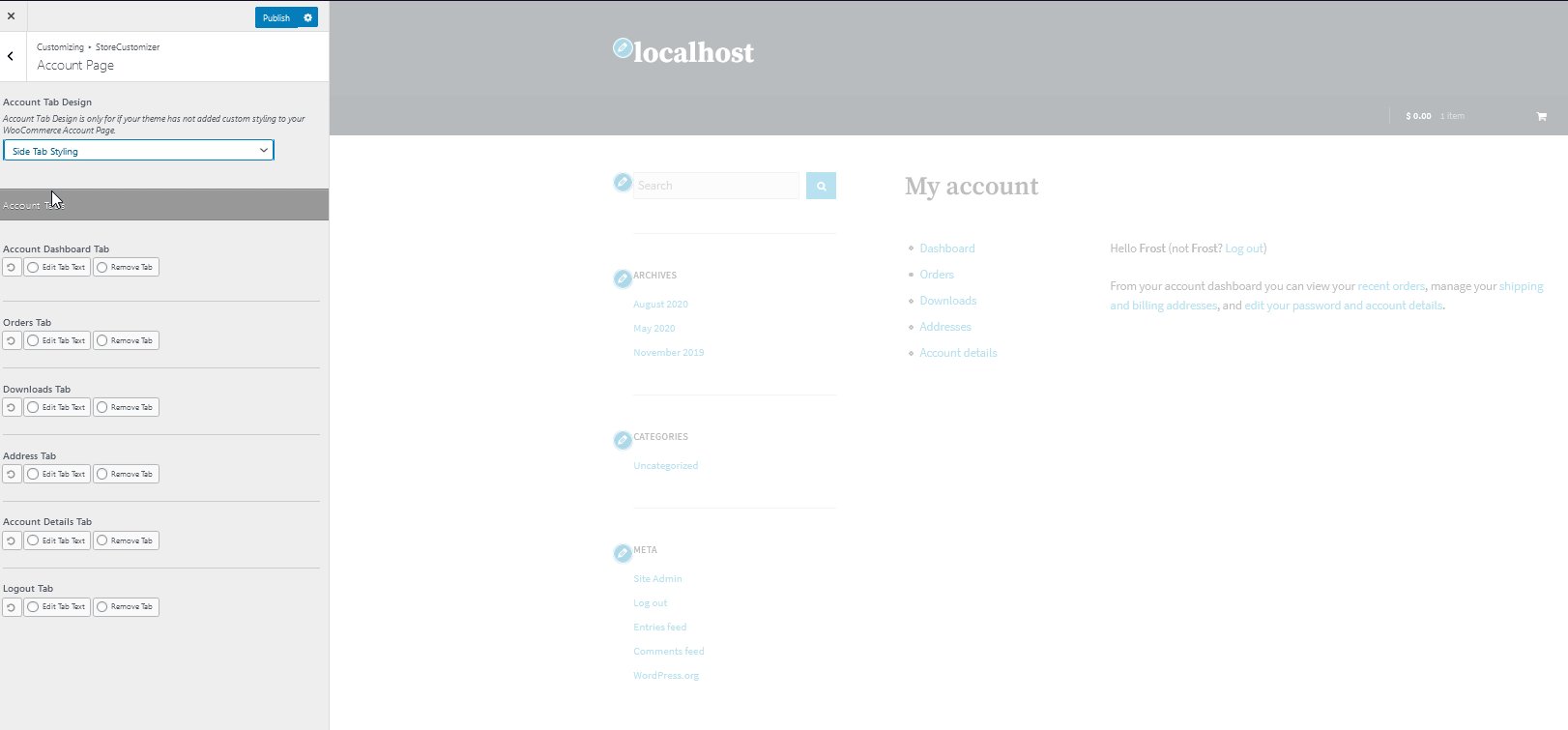
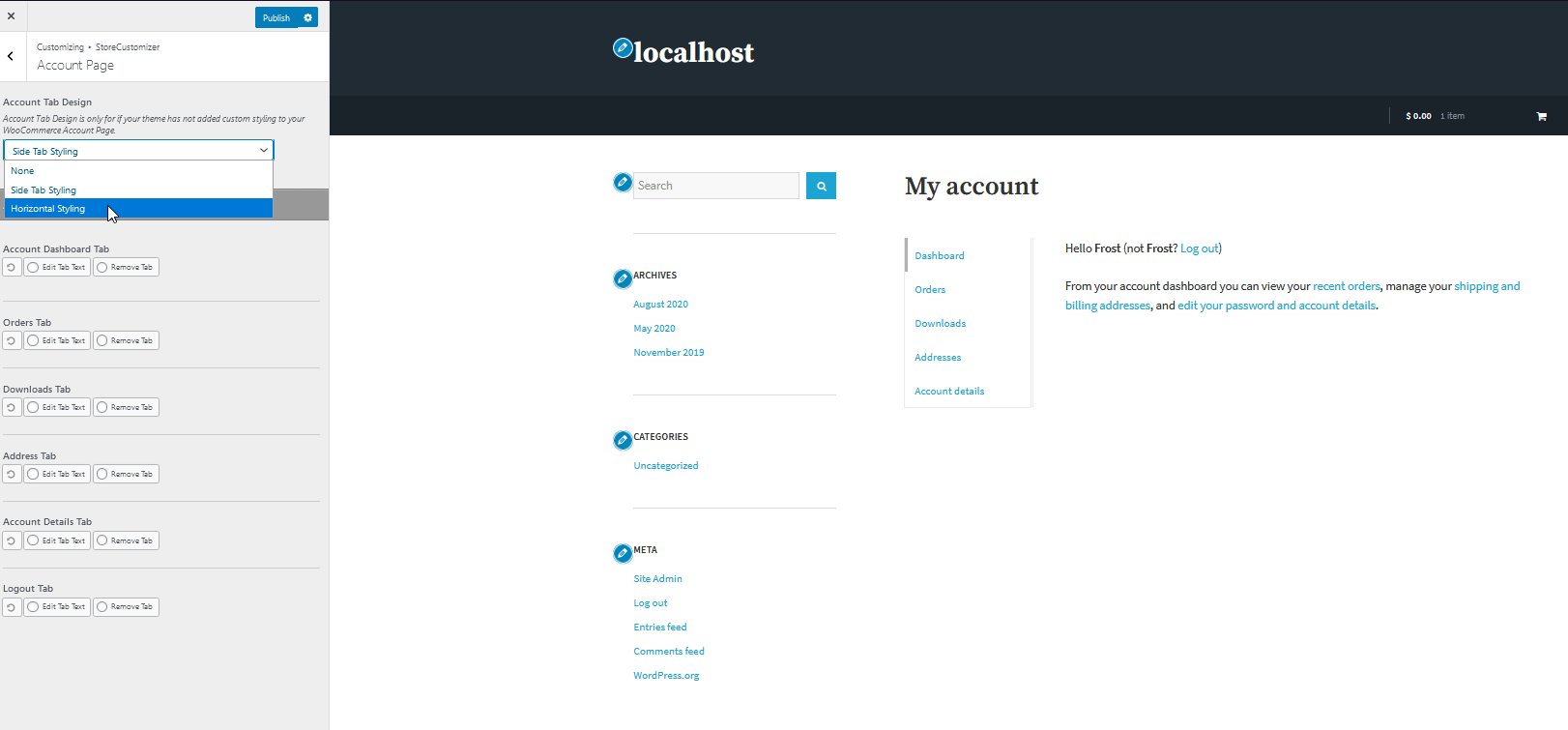
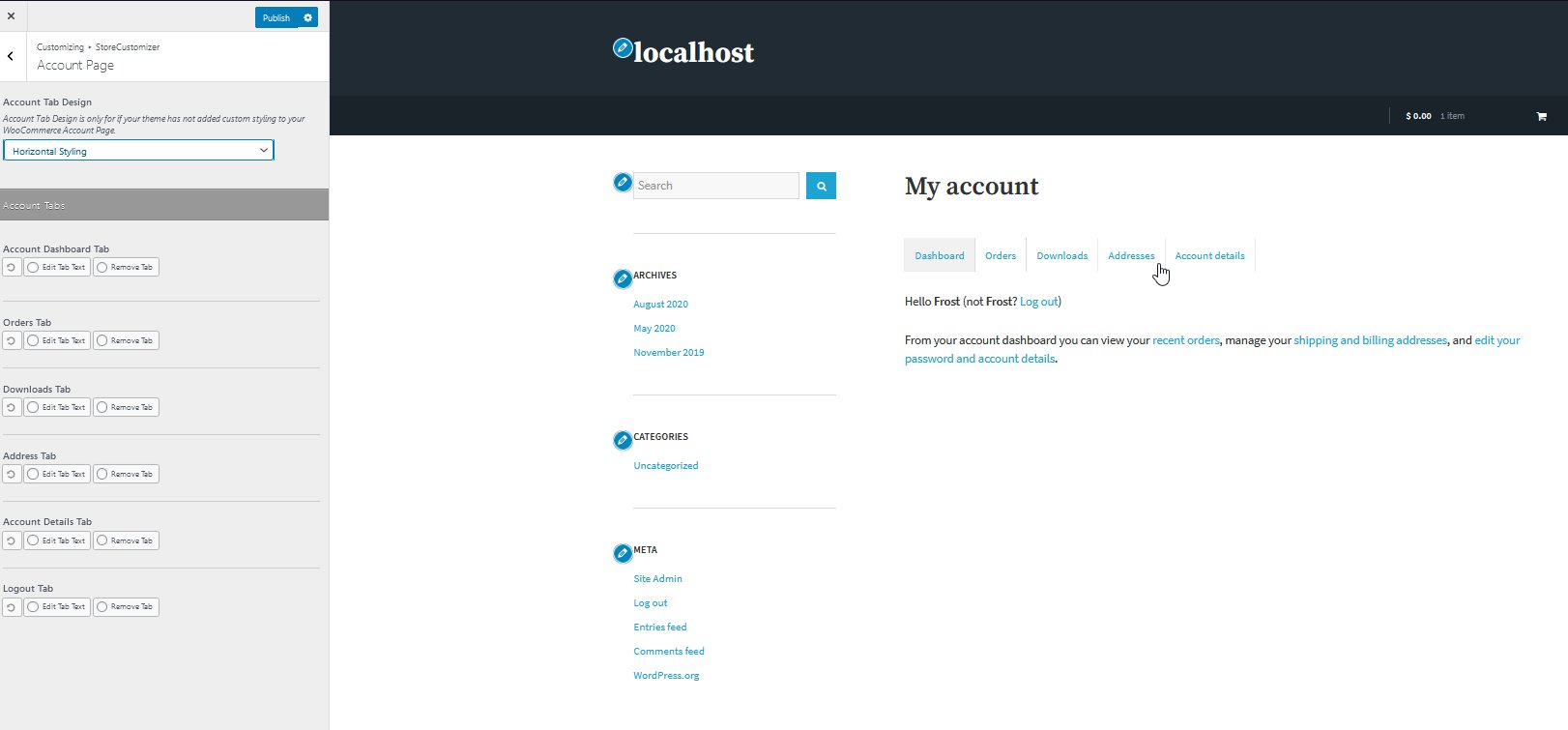
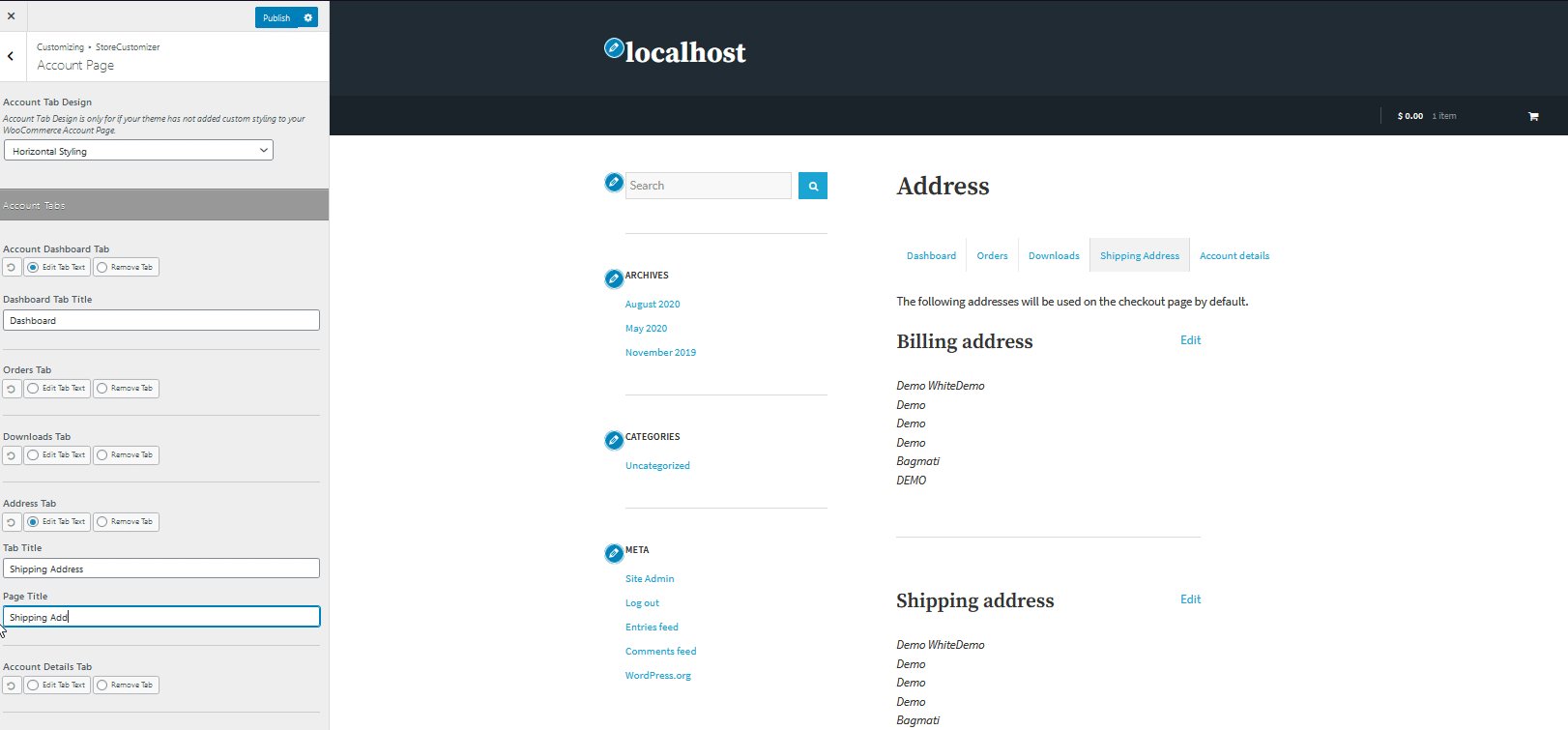
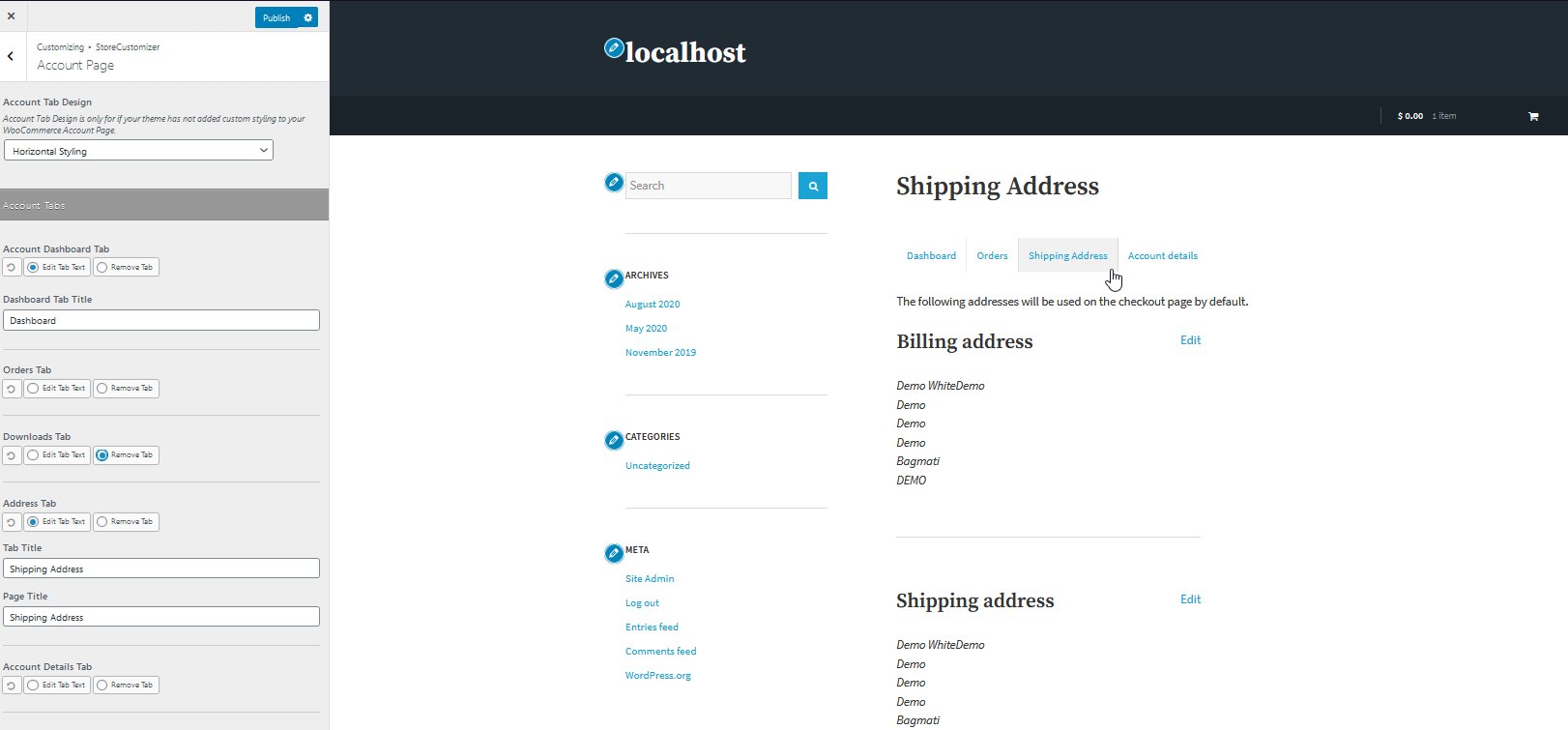
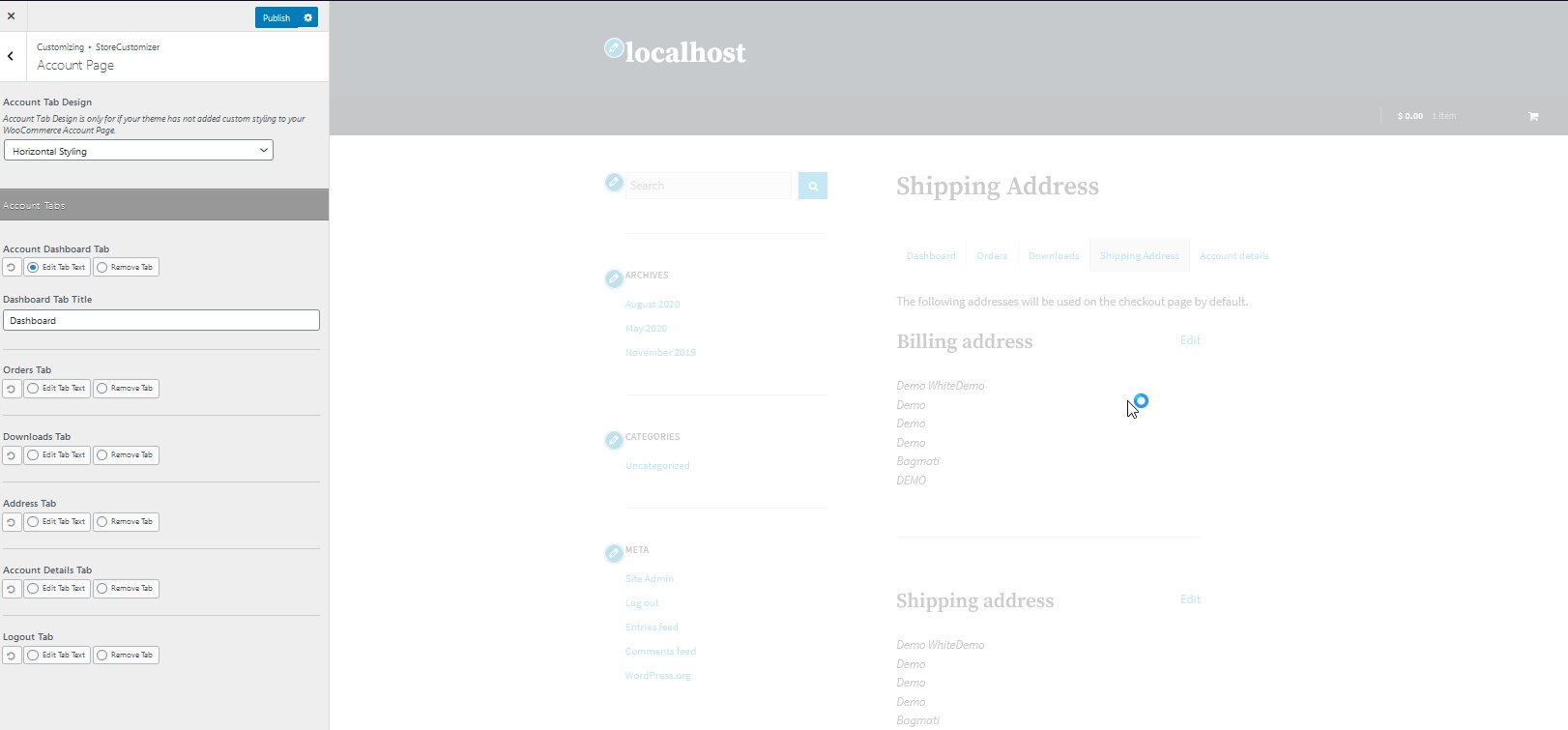
 이제 내 계정 페이지 편집을 시작하겠습니다. 먼저 탭 스타일 옵션을 변경해 보겠습니다. 계정 탭 디자인 옵션을 클릭하고 가로 스타일 또는 사이드 탭 스타일로 변경합니다.
이제 내 계정 페이지 편집을 시작하겠습니다. 먼저 탭 스타일 옵션을 변경해 보겠습니다. 계정 탭 디자인 옵션을 클릭하고 가로 스타일 또는 사이드 탭 스타일로 변경합니다.
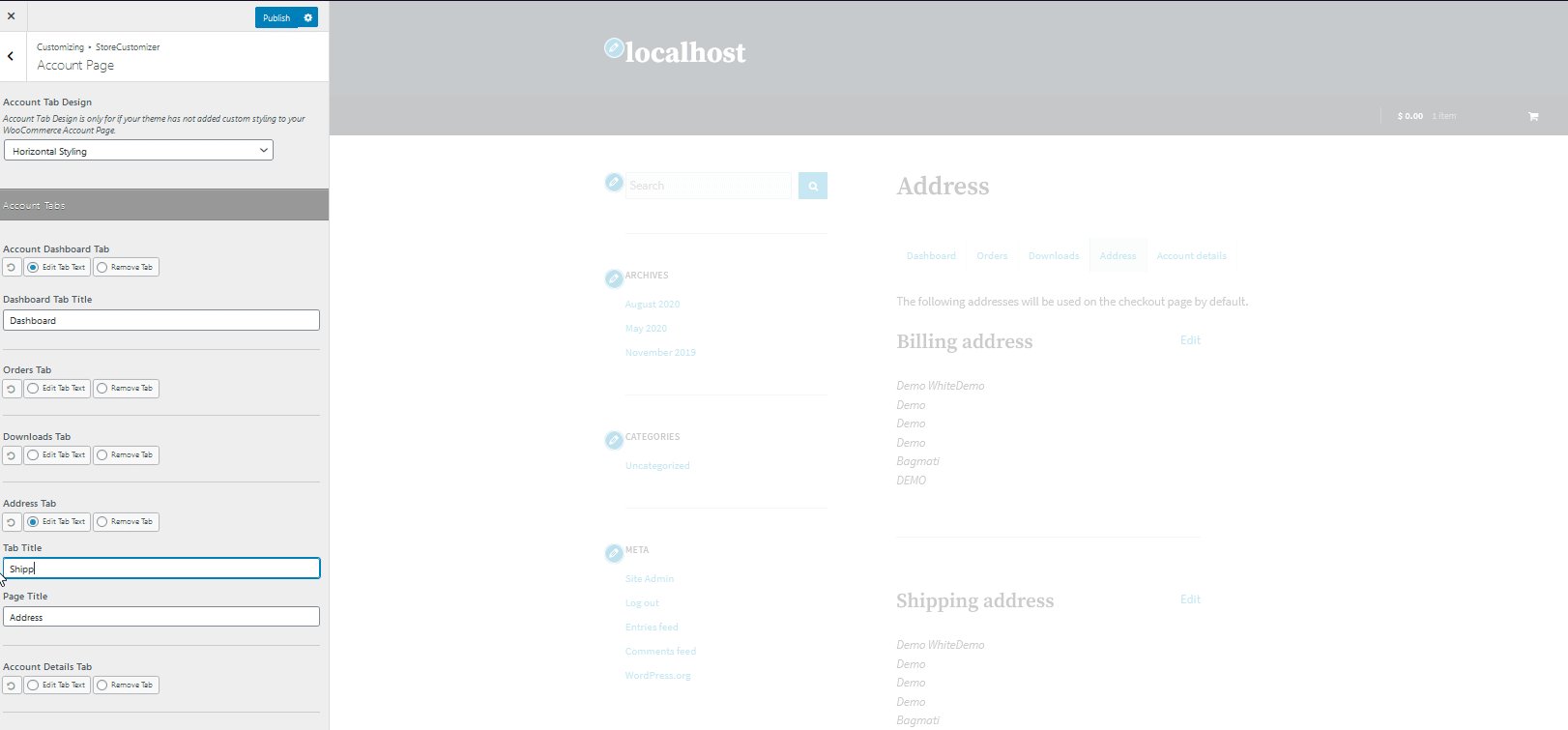
 탭을 제거 하거나 이름을 바꿀 수도 있으므로 주소 탭의 이름을 배송 주소로 바꾸고 다운로드 탭을 삭제하겠습니다.
탭을 제거 하거나 이름을 바꿀 수도 있으므로 주소 탭의 이름을 배송 주소로 바꾸고 다운로드 탭을 삭제하겠습니다.
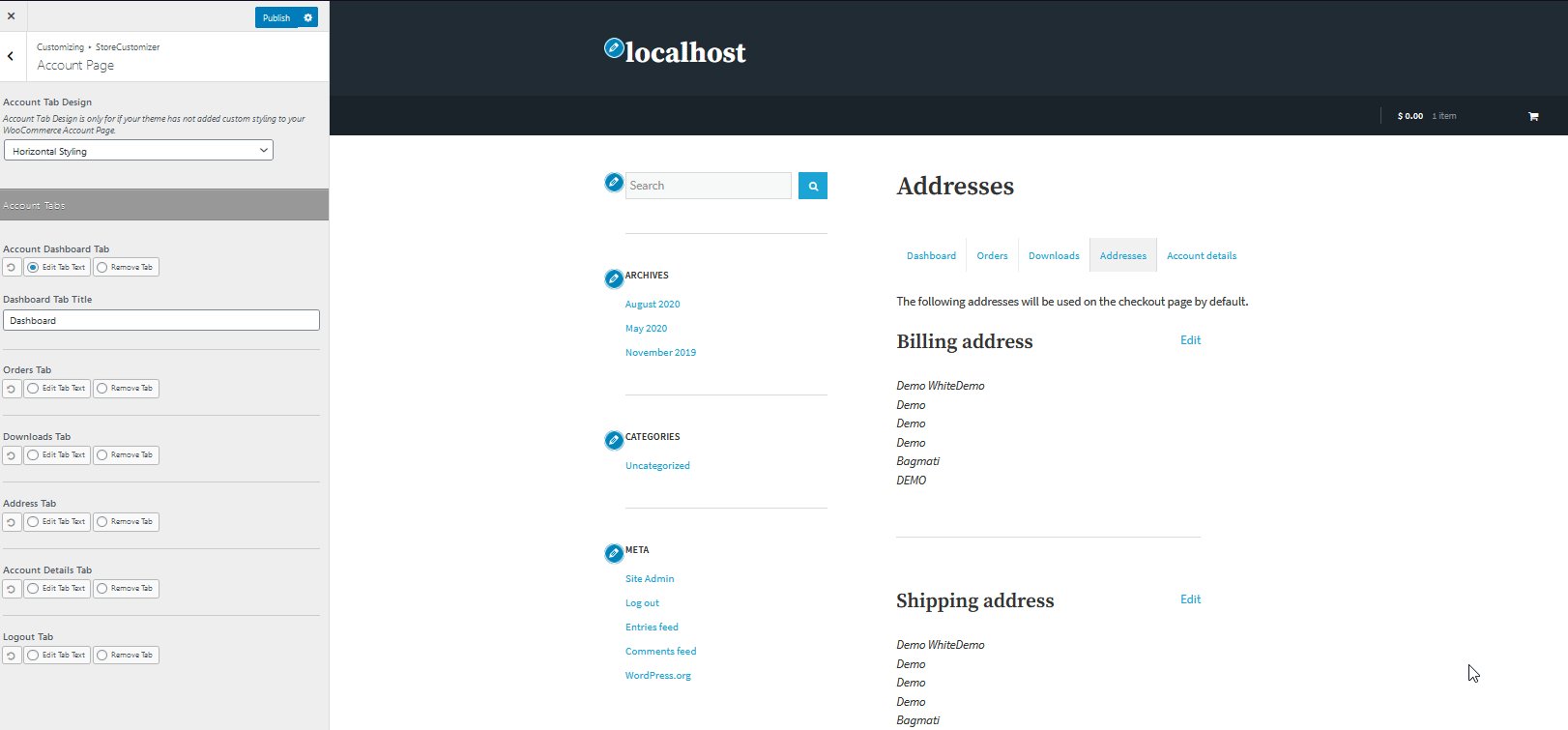
Store Customizer를 사용하여 내 계정 페이지 탭 이름 바꾸기
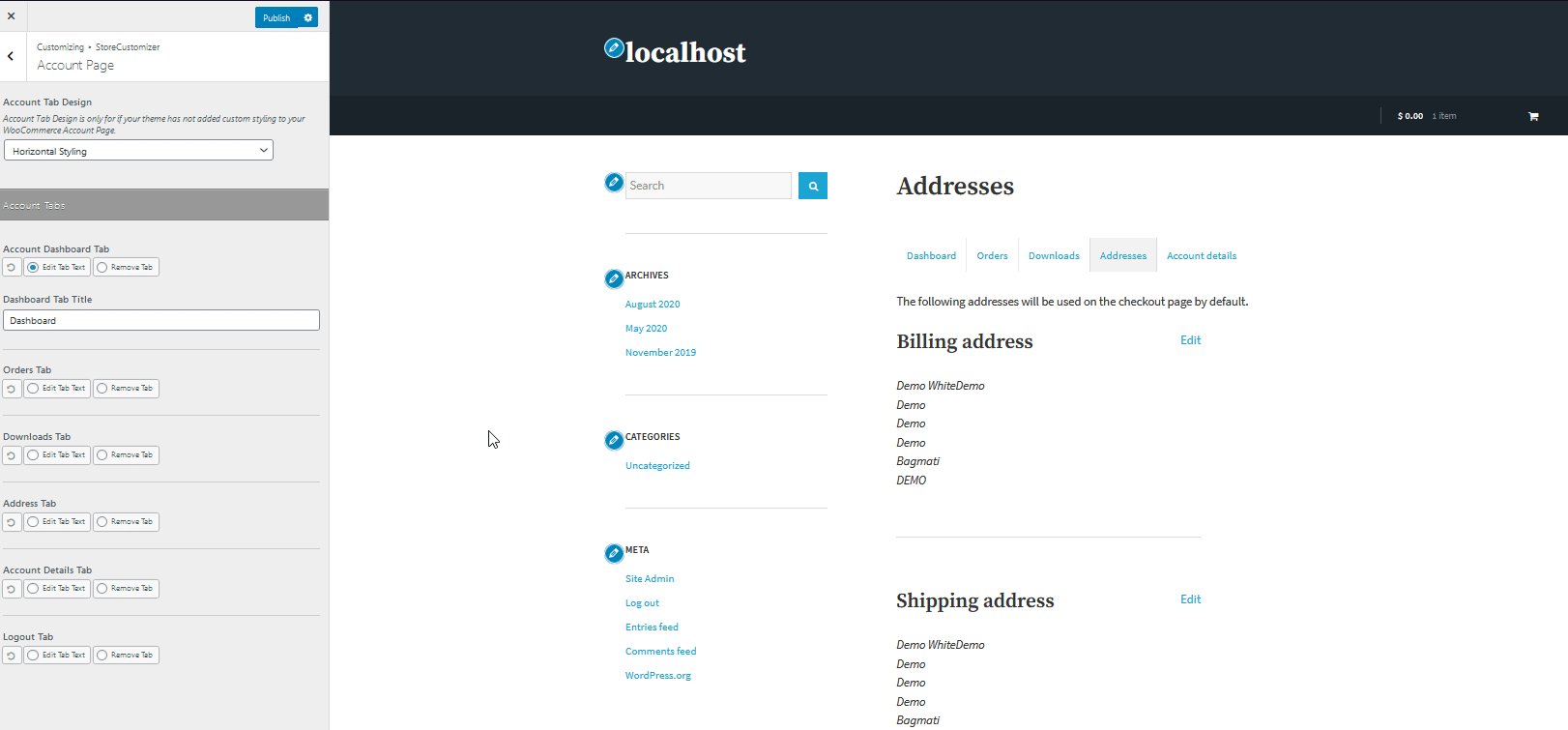
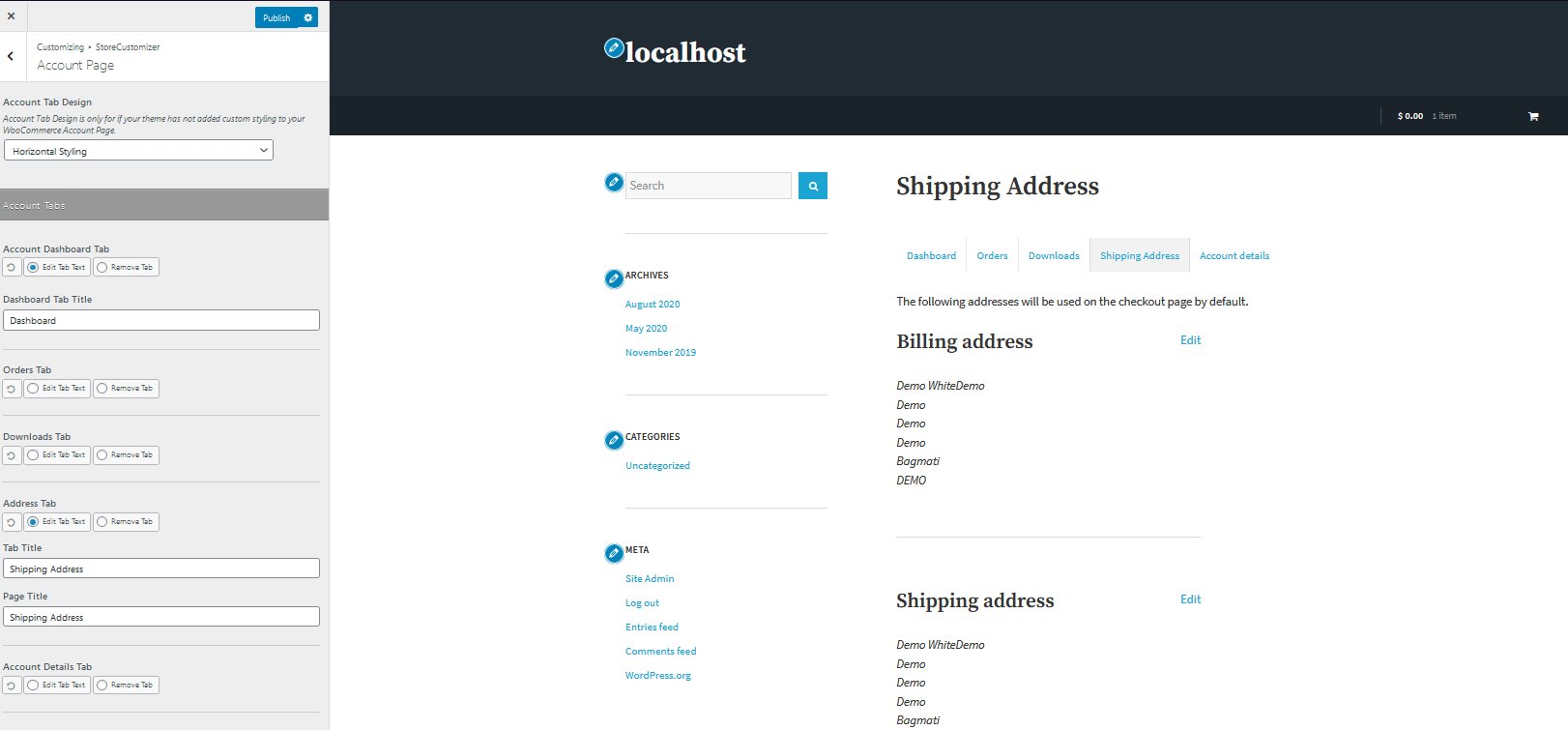
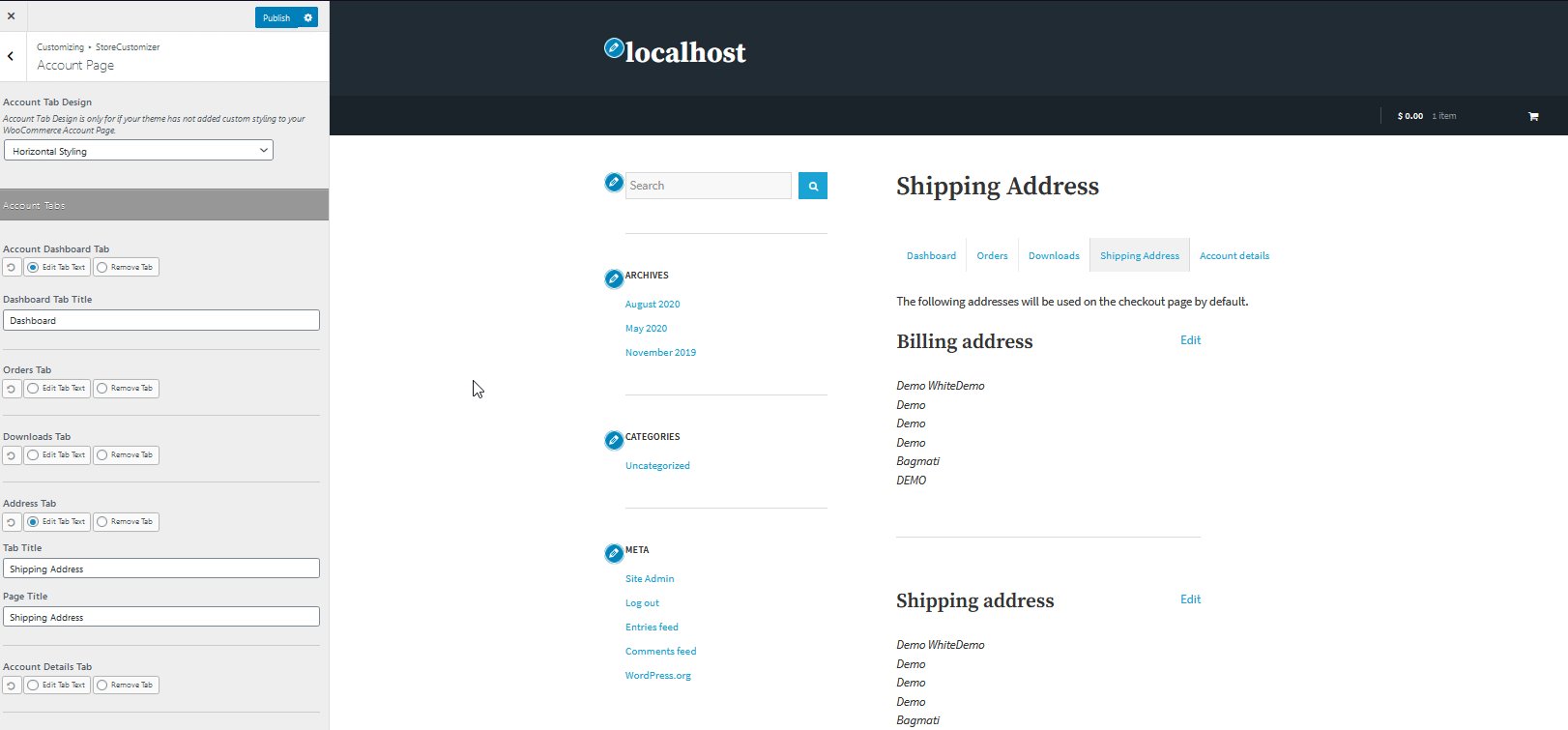
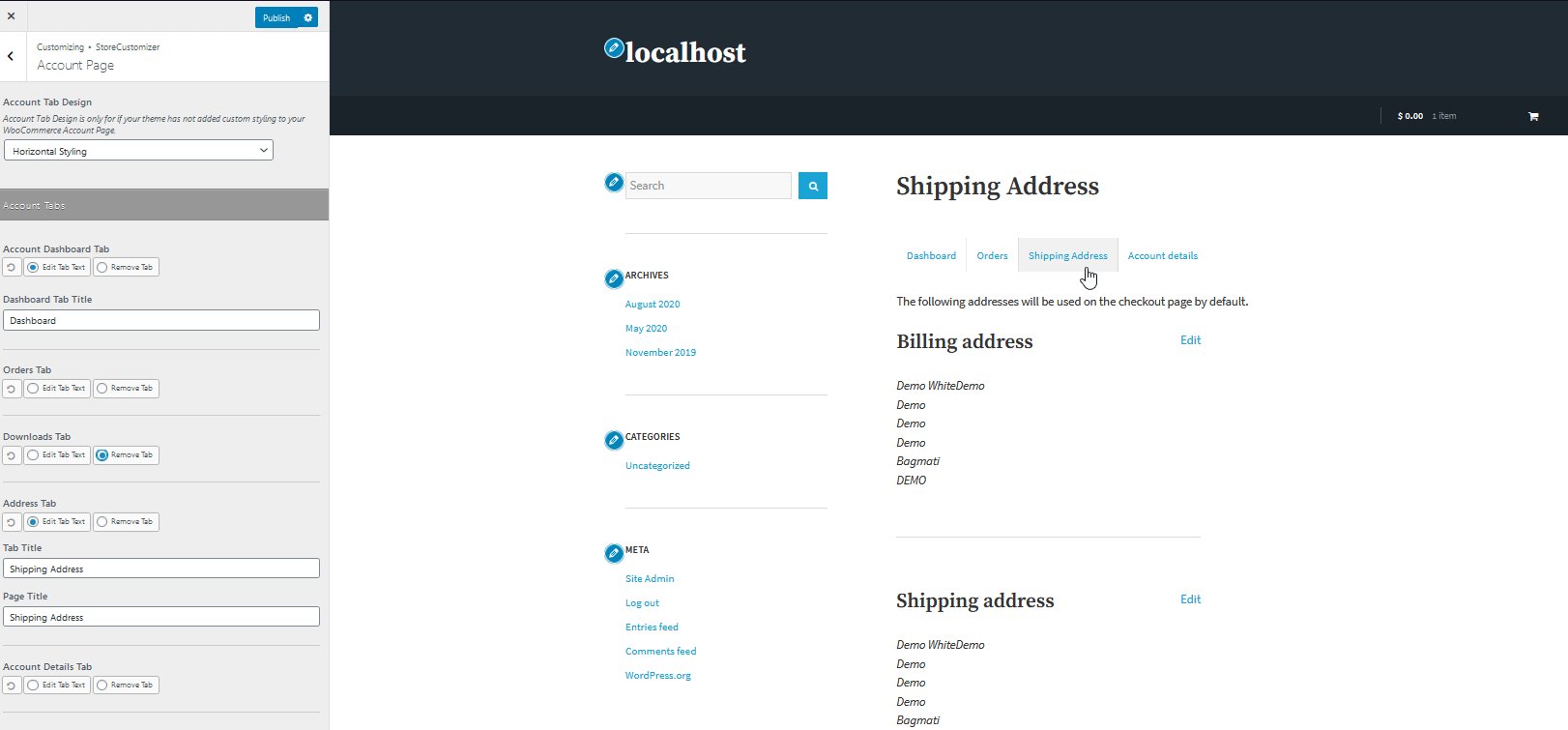
이름을 바꾸려면 이름을 바꾸려는 탭으로 이동하여 탭 텍스트 편집 을 클릭합니다. 그런 다음 탭 제목 필드에 원하는 새 탭 텍스트를 입력하기만 하면 오른쪽 라이브 사용자 정의 창에 표시됩니다. 탭을 클릭할 때 표시되는 페이지 제목을 변경하도록 선택할 수도 있습니다. 페이지 제목 아래의 텍스트를 변경하기만 하면 됩니다.

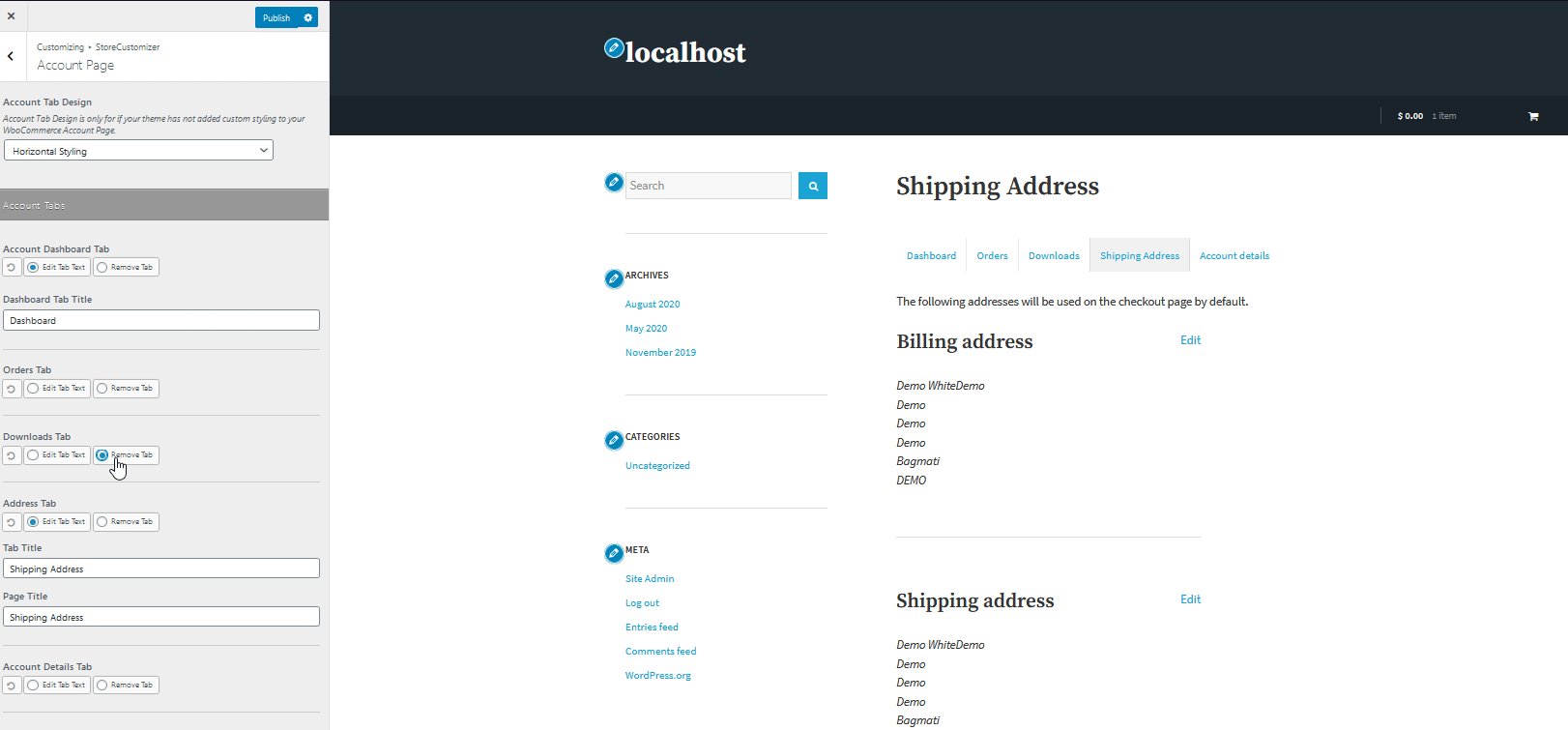
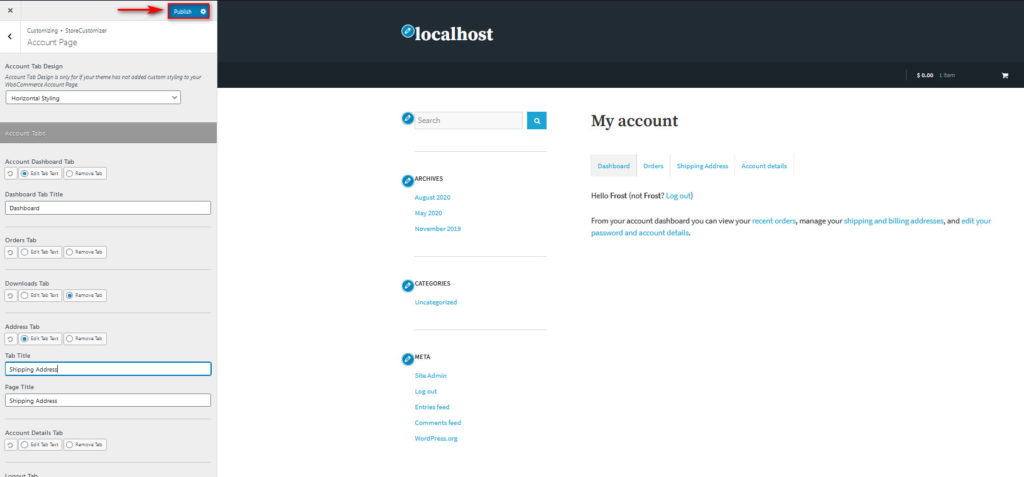
Store Customizer를 사용하여 내 계정 페이지 탭 제거
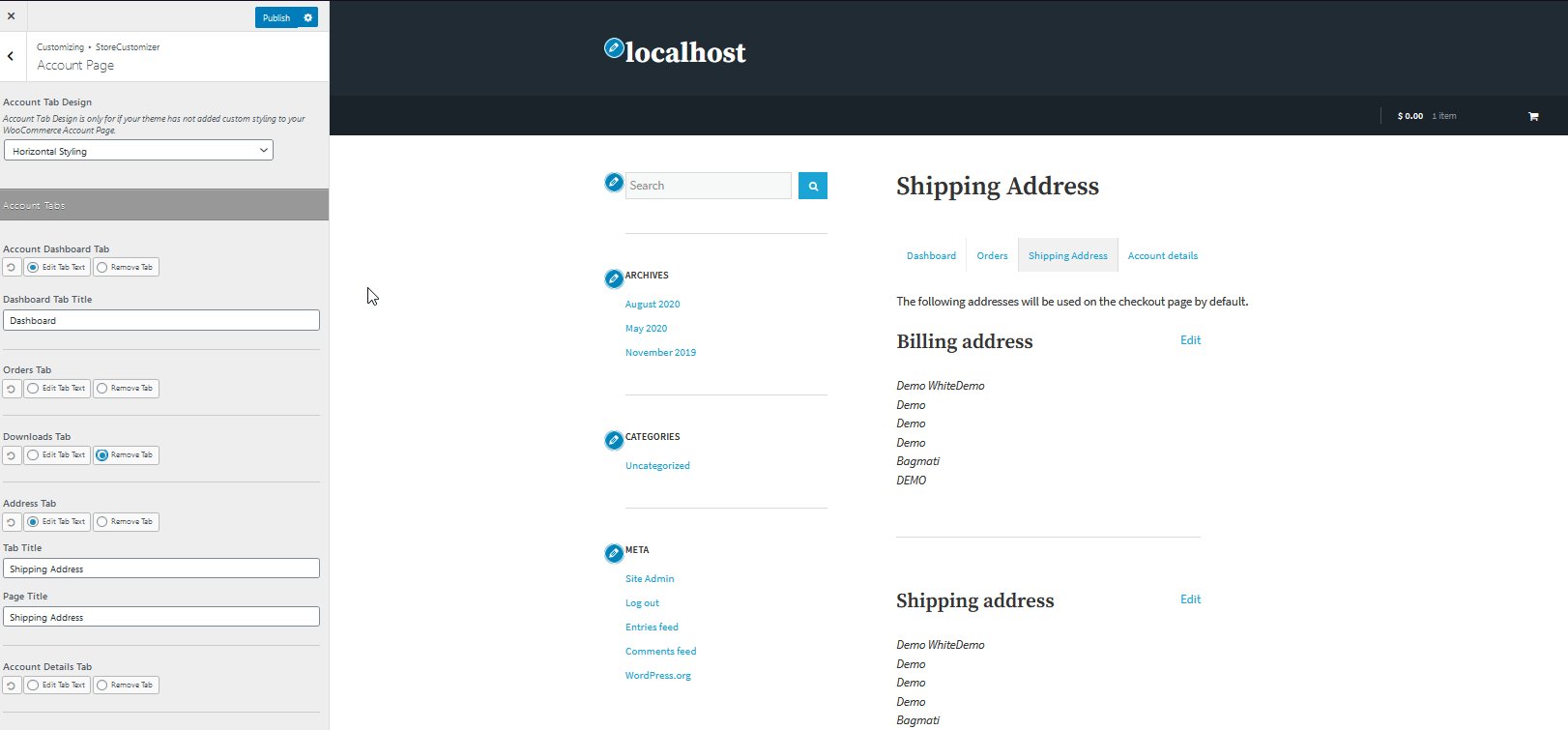
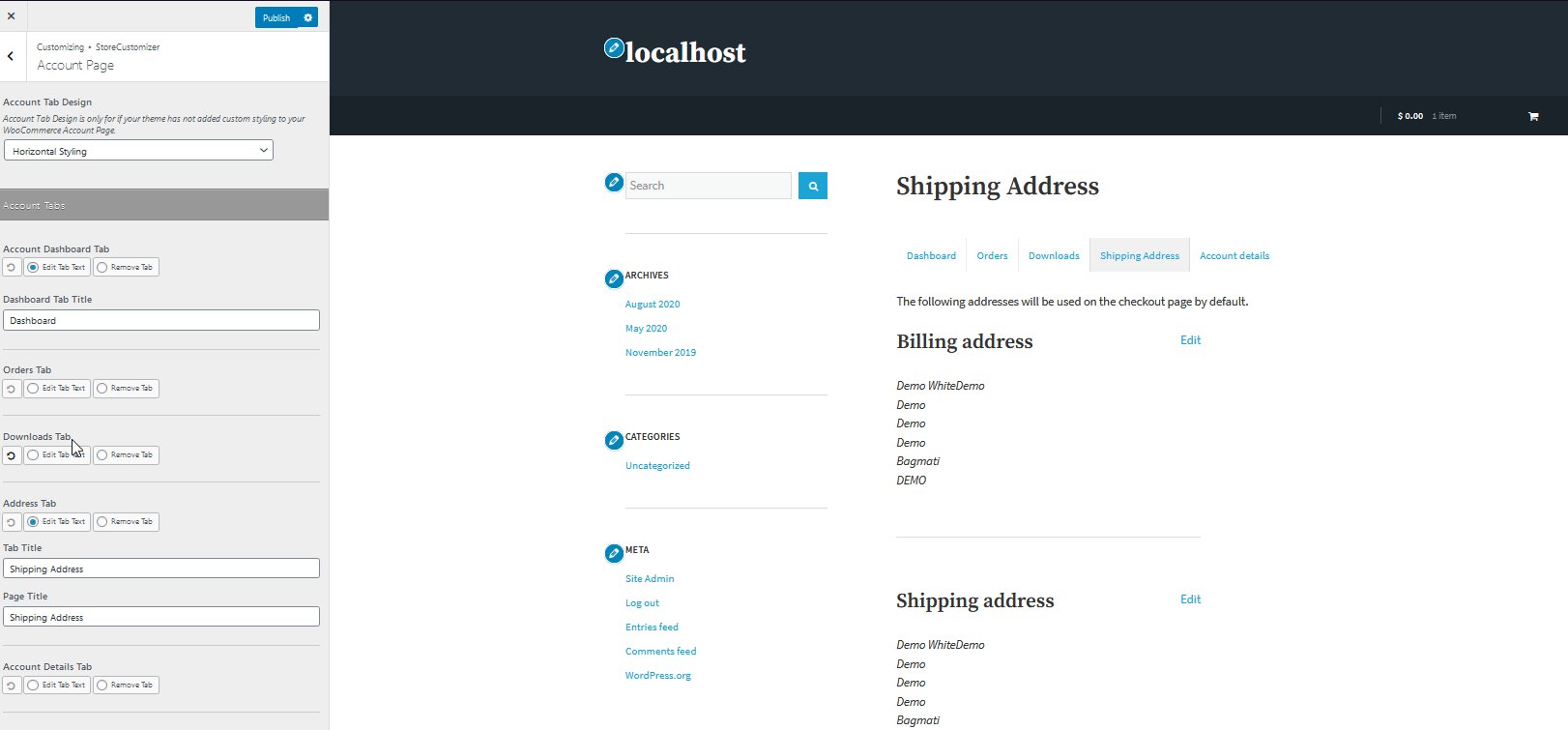
탭을 제거하려면 숨기려는 탭 아래에 있는 탭 제거 버튼 을 클릭하기만 하면 됩니다. 예를 들어 다운로드 탭을 제거하려면 그 아래에 있는 탭 제거 옵션을 선택하기만 하면 됩니다.


탭 변경 사항은 언제든지 재설정 할 수 있습니다. 탭 아래에 있는 재설정 아이콘을 클릭하면 내 계정 탭 을 기본값으로 다시 설정할 수 있습니다.
 이제 WooCommerce 내 계정 페이지 탭을 원하는 만큼 사용자 정의하고 탭을 편집하는 것이 좋습니다. 그러나 새 탭과 끝점을 추가하려면 StoreCustomizer의 프리미엄 버전 을 구입해야 합니다. 새 탭을 추가하는 프로세스는 동일하며 사용자 정의 화면을 열어서 추가할 수 있습니다.
이제 WooCommerce 내 계정 페이지 탭을 원하는 만큼 사용자 정의하고 탭을 편집하는 것이 좋습니다. 그러나 새 탭과 끝점을 추가하려면 StoreCustomizer의 프리미엄 버전 을 구입해야 합니다. 새 탭을 추가하는 프로세스는 동일하며 사용자 정의 화면을 열어서 추가할 수 있습니다.
플러그인 설명서를 참조하여 플러그인과 전체 WooCommerce 사용자 정의 범위를 최대한 활용할 수도 있습니다. 내 계정 페이지 사용자 지정을 완료했으면 사용자 지정 화면 상단에서 게시 를 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

플러그인을 사용하여 내 계정 페이지를 사용자 정의하는 옵션이 더 쉽고 간소화된 반면, 대부분의 플러그인은 다양한 기능을 제공하기 위해 상당한 비용이 듭니다. 따라서 내 계정 페이지를 최대한 활용하고 싶지만 예산이 부족한 경우 자체 솔루션을 코딩하는 것이 훌륭한 대안입니다.
프로그래밍 방식으로 WooCommerce 내 계정 페이지 를 사용자 정의하는 방법을 살펴보겠습니다.
2) 프로그래밍 방식으로 WooCommerce의 내 계정 페이지 사용자 지정
코딩 기술이 있는 경우 WooCommerce 템플릿 파일 을 편집하거나 WooCommerce 후크 를 사용하여 프로그래밍 방식으로 내 계정 페이지 를 사용자 지정할 수도 있습니다. 시작하기 전에 하위 테마를 만들거나 이러한 플러그인을 사용하고 WordPress 설치에 대한 전체 백업을 생성하는 것이 좋습니다.
데모를 위해 WooCommerce 후크를 사용하여 프로그래밍 방식으로 내 계정 페이지를 사용자 지정하는 방법을 보여줍니다. 템플릿 파일을 편집할 필요가 없으므로 문제가 발생할 가능성이 줄어듭니다.
그러나 약간의 코딩으로 내 계정 페이지를 사용자 정의하는 더 많은 옵션을 원하면 내 계정 페이지를 프로그래밍 방식으로 편집하는 방법에 대한 전체 가이드를 확인하세요. 템플릿을 사용자 지정하는 방법에 대한 자세한 내용은 이 자습서를 참조하십시오.
WooCommerce 후크를 사용하여 WooCommerce에서 내 계정 페이지 사용자 지정
WooCommerce 후크에 익숙하지 않은 경우 WooCommerce 후크에 대한 가이드를 살펴보고 작동 방식을 더 잘 이해하는 것이 좋습니다. 그 후 다음 단계에 따라 내 계정 페이지를 사용자 지정하고 변경하기만 하면 됩니다.
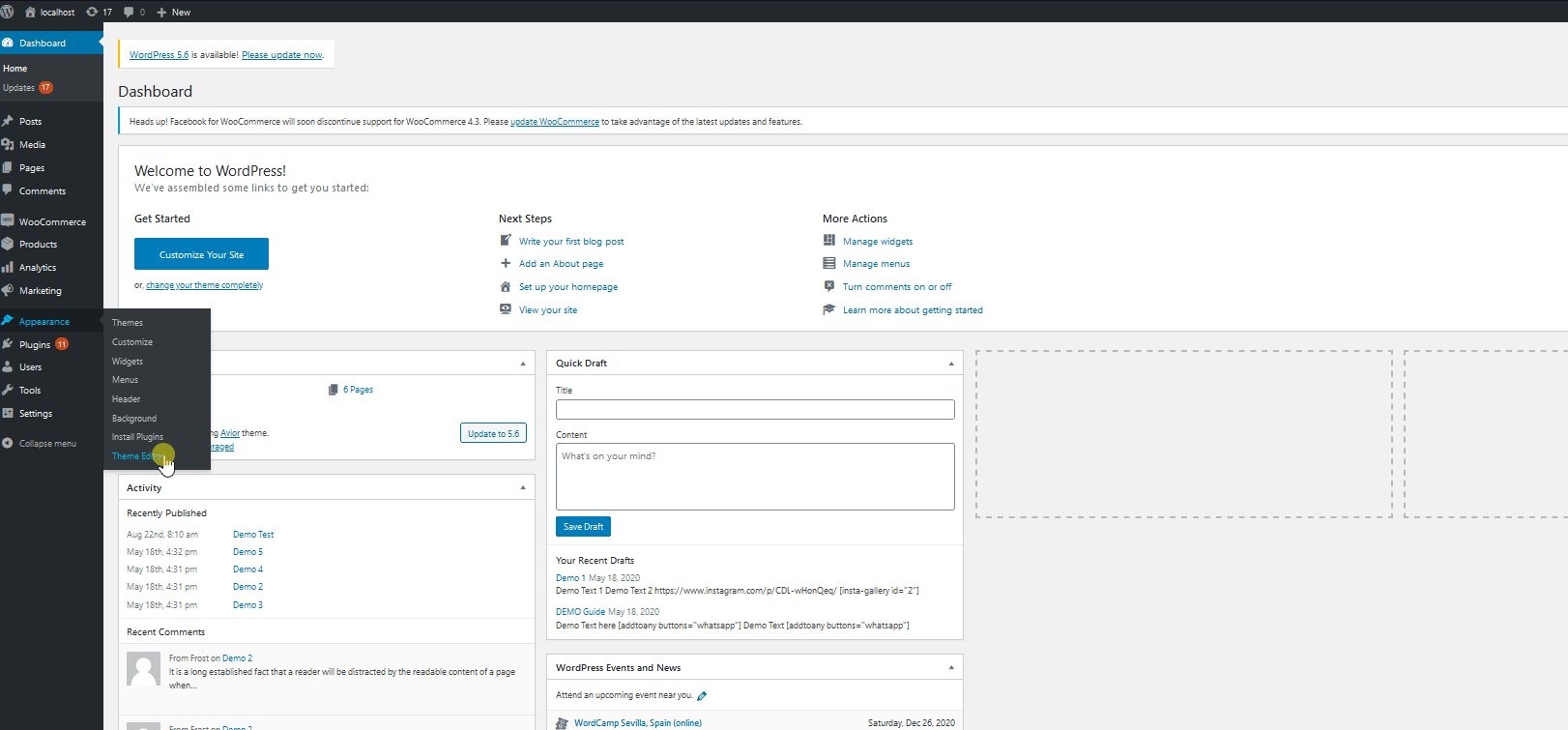
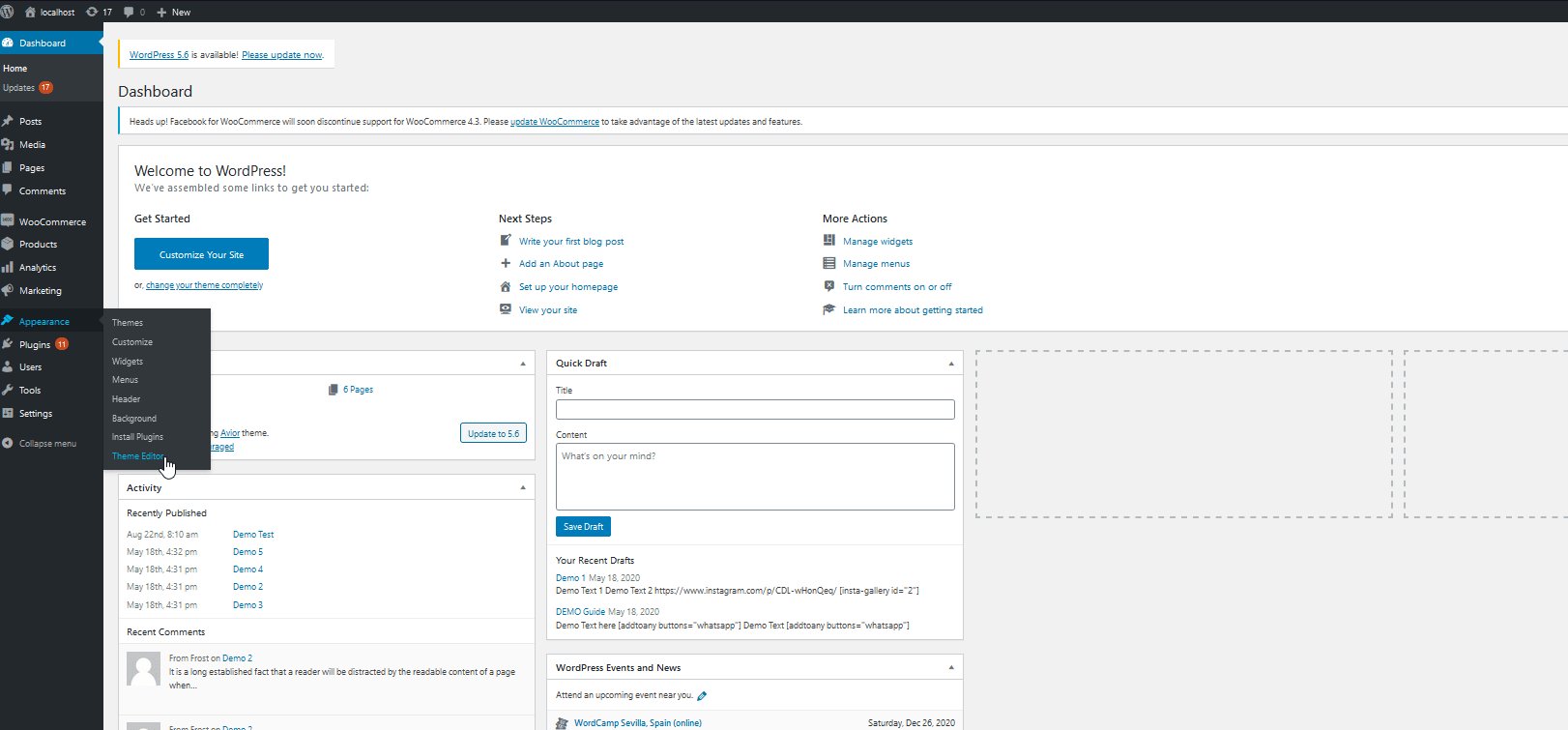
프로세스를 시작하려면 WordPress 관리 대시보드 에서 모양 > 테마 편집기 로 이동하여 테마 편집기 를 엽니다.

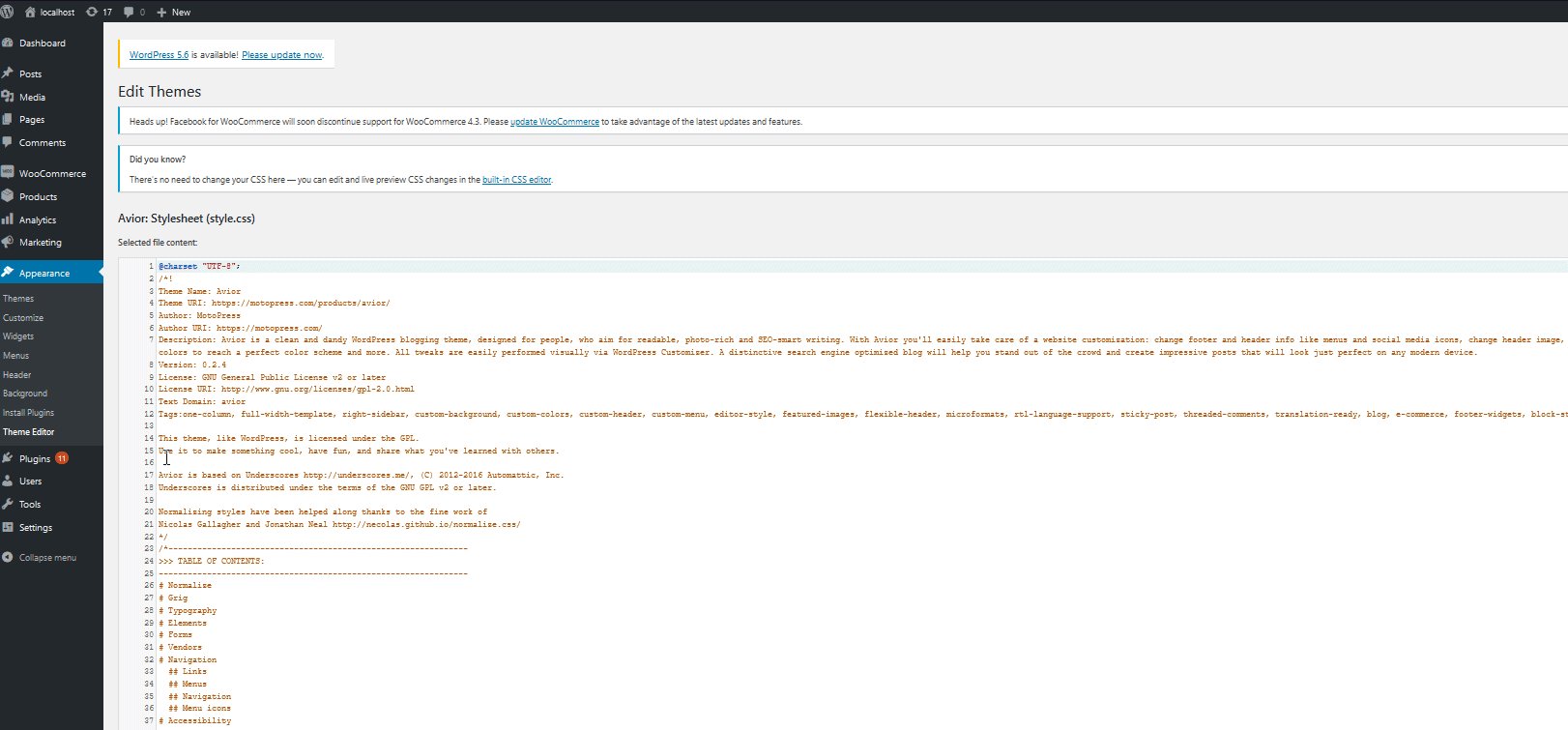
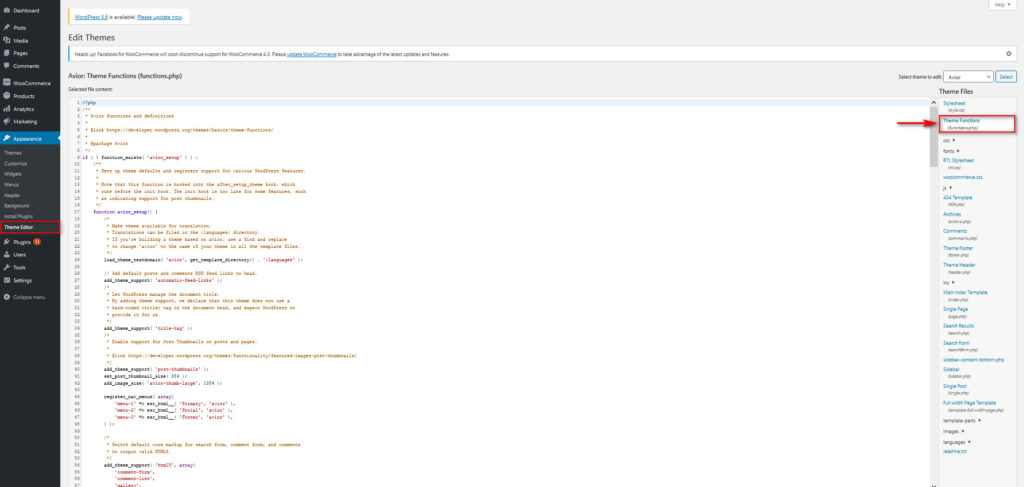
그런 다음 오른쪽 사이드바의 테마 파일 목록 에서 functions.php 파일로 이동합니다. 이제 편집기를 사용하여 사용자 정의 함수를 하위 테마의 함수 파일 에 추가할 수 있습니다.

WooCommerce Hooks를 사용하여 탭 이름 바꾸기
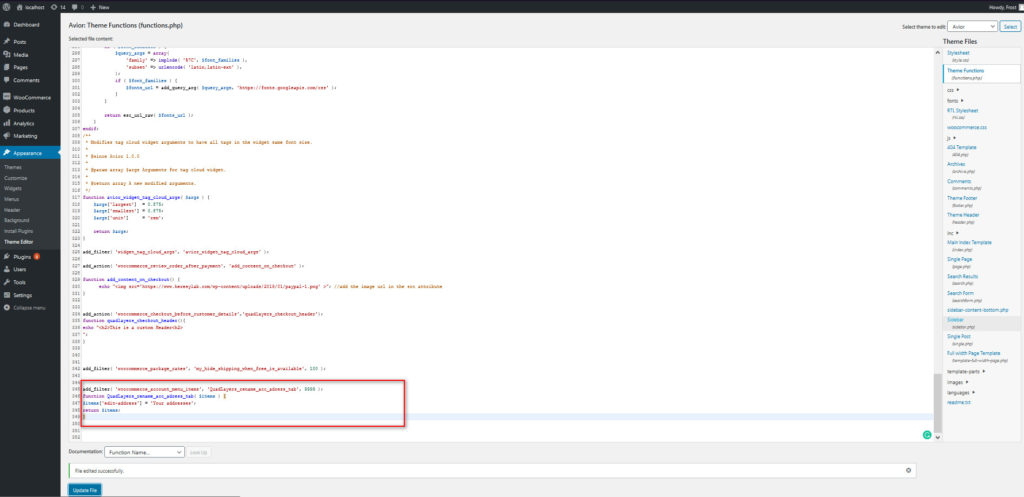
WooCommerce 후크를 사용하여 탭 이름을 바꾸 려면 다음 스크립트를 functions.php 파일에 추가하세요. 이 스크립트는 주소 탭의 이름을 귀하의 주소로 변경하지만 스크립트를 편집하고 원하는 이름을 사용할 수 있습니다.
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_rename_acc_adress_tab', 9999 );
기능 QuadLayers_rename_acc_adress_tab( $items ) {
$items['edit-address'] = '당신의 주소';
$items 반환;
} 
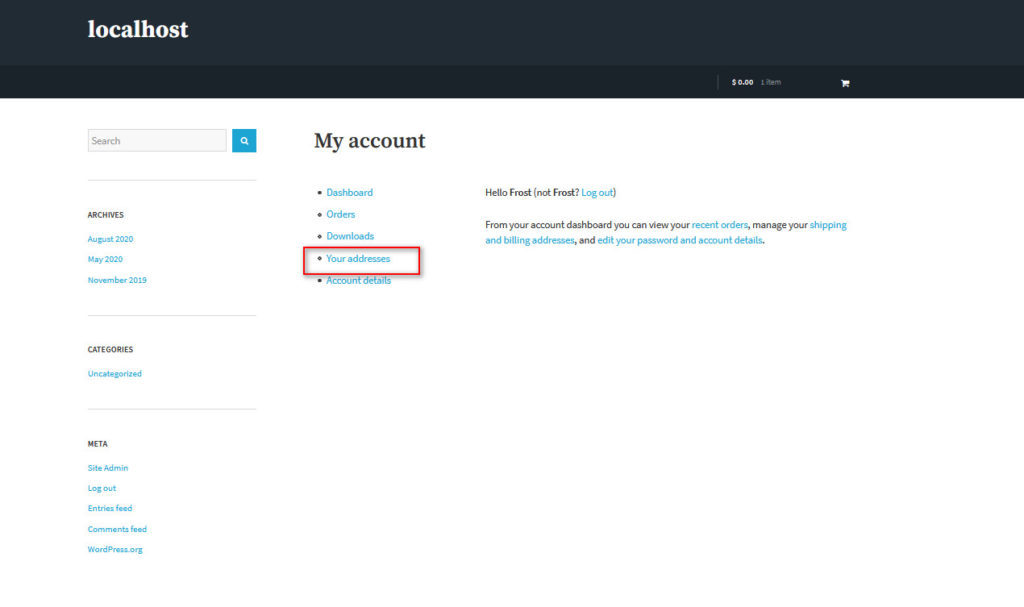
그런 다음 변경 사항을 저장하고 프런트엔드를 확인하여 변경 사항을 확인합니다.
 이 스크립트를 편집하고 탭 이름을 변경할 수도 있습니다. 이렇게 하려면 $items 배열의 이름을 변경하기만 하면 됩니다. 여기에서 $items 배열에 사용 가능한 슬러그의 전체 목록을 확인할 수 있습니다.
이 스크립트를 편집하고 탭 이름을 변경할 수도 있습니다. 이렇게 하려면 $items 배열의 이름을 변경하기만 하면 됩니다. 여기에서 $items 배열에 사용 가능한 슬러그의 전체 목록을 확인할 수 있습니다.
$items = 배열( '대시보드' => __( '대시보드', '우커머스' ), '주문' => __( '주문', '우커머스' ), '다운로드' => __( '다운로드', '우커머스' ), '편집 주소' => _n( '주소', '주소', (int) wc_shipping_enabled(), '우커머스' ), '결제 수단' => __( '결제 수단', '우커머스' ), 'edit-account' => __( '계정 정보', '우커머스' ), '고객 로그아웃' => __( '로그아웃', '우커머스' ), );
예를 들어 주문 탭 의 이름을 Your Orders 로 바꾸려면 스크립트의 세 번째 줄을 $items['orders'] = 'Your Orders'로 수정하면 됩니다. 또한 필터 이름을 QuadLayers_rename_orders_tab 으로 변경하여 새 함수가 위의 이름과 동일하지 않도록 해야 합니다. 따라서 이러한 변경으로 새 스크립트는 다음과 같습니다.
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_rename_orders_tab', 9999 );
기능 QuadLayers_rename_orders_tab( $items ) {
$items['orders'] = '당신의 주문';
$items 반환;
}이렇게 하면 functions.php 파일을 편집하고 모든 탭의 이름을 바꿀 수 있습니다. 변경 사항에 만족하면 파일 업데이트 를 클릭하면 됩니다.
WooCommerce 후크를 사용하여 탭 삭제
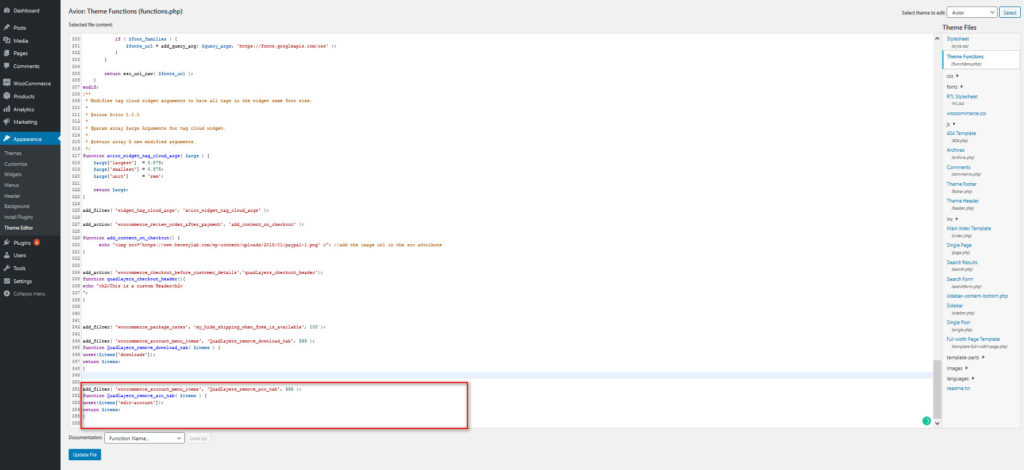
탭 이름을 바꾸는 것 외에도 $items 배열 과 함께 unset() 함수 를 사용하여 내 계정 페이지에서 탭을 삭제할 수도 있습니다. 예를 들어 계정 세부 정보 탭을 제거 하려면 다음 스크립트를 사용해야 합니다.
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_remove_acc_tab', 999 );
기능 QuadLayers_remove_acc_tab( $items ) {
unset($items['편집 계정']);
$items 반환;
} 
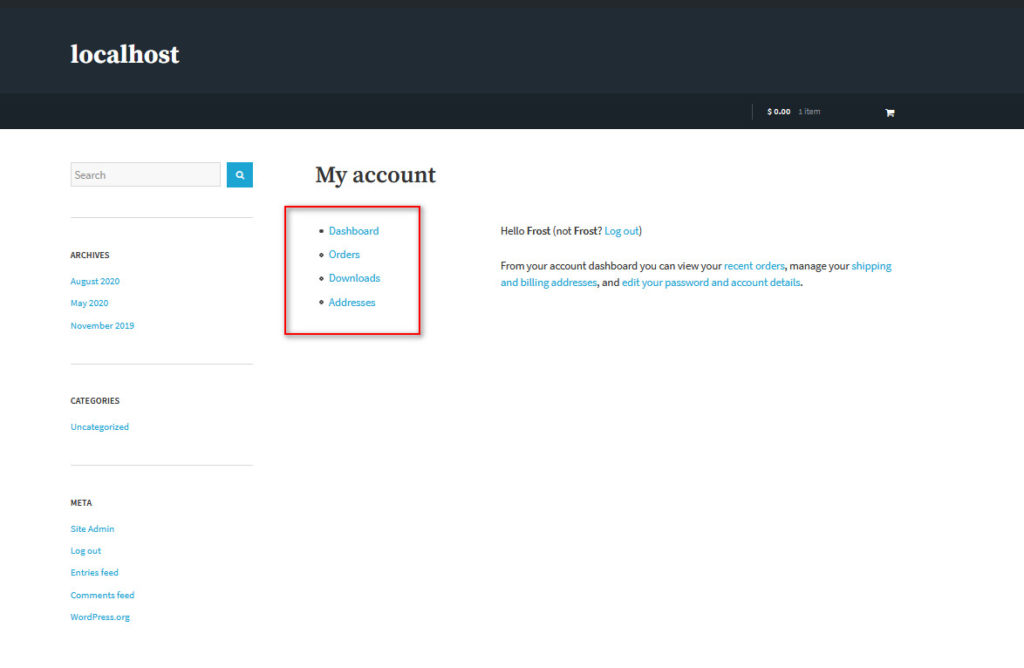
변경 사항을 저장한 다음 프런트엔드를 확인합니다. 계정 세부 정보 탭이 없는 것을 볼 수 있습니다.
 동일한 스크립트를 사용하여 조정하고 원하는 탭을 제거할 수 있습니다. 예를 들어 다운로드 탭을 숨기려면 함수 이름과 항목 배열을 $items['edit-account'] 에서 $items['downloads']로 변경해야 합니다. 이제 새 스크립트는 다음과 같을 것입니다.
동일한 스크립트를 사용하여 조정하고 원하는 탭을 제거할 수 있습니다. 예를 들어 다운로드 탭을 숨기려면 함수 이름과 항목 배열을 $items['edit-account'] 에서 $items['downloads']로 변경해야 합니다. 이제 새 스크립트는 다음과 같을 것입니다.
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_remove_download', 9999 );
기능 QuadLayers_remove_downloads( $items ) {
설정 해제( $items['다운로드'] );
$items 반환;
} 그런 다음 파일 업데이트 를 클릭하여 변경 사항을 적용합니다.  이것은 WooCommerce에서 내 계정 페이지를 사용자 정의하기 위해 할 수 있는 몇 가지 일이지만 삭제 및 이름 변경에만 국한되지 않습니다. 또한 탭을 병합하고 사용자 지정 탭을 만드는 등의 작업을 수행할 수 있습니다. 내 계정 페이지를 프로그래밍 방식으로 최대한 활용하는 방법을 배우려면 단계별 가이드를 따르는 것이 좋습니다.
이것은 WooCommerce에서 내 계정 페이지를 사용자 정의하기 위해 할 수 있는 몇 가지 일이지만 삭제 및 이름 변경에만 국한되지 않습니다. 또한 탭을 병합하고 사용자 지정 탭을 만드는 등의 작업을 수행할 수 있습니다. 내 계정 페이지를 프로그래밍 방식으로 최대한 활용하는 방법을 배우려면 단계별 가이드를 따르는 것이 좋습니다.
결론
이것으로 WooCommerce 내 계정 페이지를 사용자 정의하는 방법 에 대한 가이드를 마칩니다. 이를 통해 고객 경험을 개선하고 경쟁업체와 차별화할 수 있습니다.
내 계정 페이지를 편집하는 데 사용할 방법에 대한 권장 사항은 귀하의 필요와 기술에 따라 다릅니다. 코딩 기술이 없거나 테마의 템플릿 파일을 편집하고 싶지 않다면 플러그인이 최선의 선택입니다. 이 대안은 더 편리하고 초보자에게 친숙합니다. 또한 사용자 정의 기능과 템플릿을 사용하여 WordPress 설치에서 아무 것도 손상되지 않도록 해야 합니다.
이 게시물에서는 내 계정 페이지를 편집할 수 있는 최고의 플러그인 3가지를 보여 드렸습니다. 다른 옵션을 살펴보고 싶다면 이 게시물을 확인하세요. 반면에 코딩 방법을 알고 있고 완전한 유연성을 원하는 경우 프로그래밍 방식으로 내 계정 페이지를 사용자 지정할 수 있습니다. 이를 위해 기본 WooCommerce 템플릿 파일을 재정의하거나 WooCommerce 후크를 사용할 수 있습니다.
이 가이드에서는 후크를 사용하는 방법을 보여 주었지만 사용자 지정 스크립트로 내 계정 페이지를 사용자 지정하는 방법에 대한 자세한 내용을 보려면 이 자습서를 보는 것이 좋습니다.
- WooCommerce에서 쇼핑 페이지를 사용자 정의하는 방법
- WooCommerce에서 장바구니에 추가 버튼 사용자 지정
- WooCommerce Checkout을 편집하는 방법(코딩 및 플러그인)
- Divi에서 WooCommerce 제품 페이지를 사용자 정의하는 방법
마지막으로, 선택한 방법에 관계없이 내 계정 페이지를 설정하는 데 문제가 있으면 의견에 알려주십시오.
