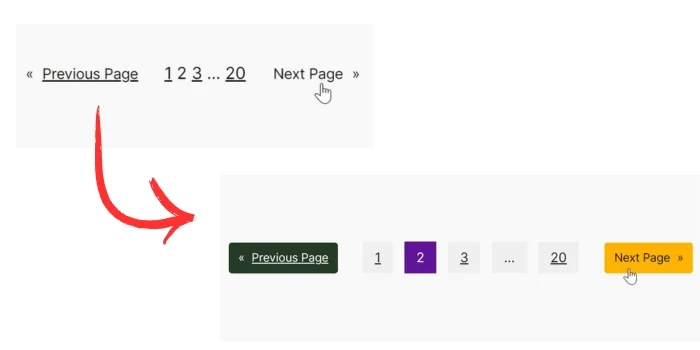
WordPress 블록 편집기에서 페이지 매김을 사용자 정의하는 방법
게시 됨: 2024-10-16페이지 매김은 웹 디자인, 특히 블로그나 제품 목록과 같은 긴 형식의 콘텐츠를 제공하는 웹 사이트의 중요한 구성 요소입니다. 효과적인 페이지 매김은 원활한 탐색 경험을 보장하여 사용자 만족도와 검색 엔진 최적화(SEO)를 모두 향상시킵니다.
일반적으로 Gutenberg라고 알려진 WordPress 블록 편집기의 페이지 매김 기능은 독립 실행형 블록이 아닌 쿼리 루프 블록의 일부입니다. 쿼리 루프 블록을 사용하면 게시물을 표시하거나 블록 테마에 사용자 정의 템플릿을 만들 수 있습니다.
Gutenberg 쿼리 루프의 페이지 매김 블록은 기본적으로 사용자 정의할 때 상당히 제한됩니다. 기본 디자인이 사이트의 미적 요구 사항과 항상 일치하는 것은 아니지만 사용자 정의 CSS를 활용하면 모양과 기능을 향상시킬 수 있습니다.
이 문서에서는 사용자 정의 CSS를 추가하여 Gutenberg 편집기 내에서 페이지 매김을 수정하고 최적화하는 단계를 안내하여 사이트 탐색 및 전반적인 사용자 경험을 향상시킬 수 있습니다.

WordPress 블록 편집기에서 페이지 매김을 사용자 정의하는 단계
1단계: 페이지 또는 템플릿 만들기 또는 편집
새 게시물 유형(페이지/게시물)을 생성하거나 기존 게시물을 선택하세요. 블록 테마를 사용하는 경우 사이트 편집기를 사용하여 새 템플릿을 추가하거나 기존 템플릿을 편집할 수도 있습니다.
이 예에서는 게시물 페이지(블로그 페이지)로 사용할 새 페이지를 만듭니다.
쿼리 루프 블록 추가
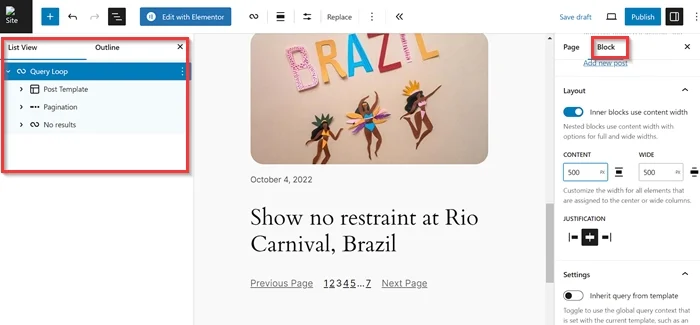
WordPress 대시보드에서 페이지 -> 새 페이지 추가 로 이동합니다. Gutenberg에서 쿼리 루프 블록을 추가합니다. 이 블록을 사용하면 게시물, 페이지 또는 사용자 정의 게시물 유형을 표시할 수 있습니다.
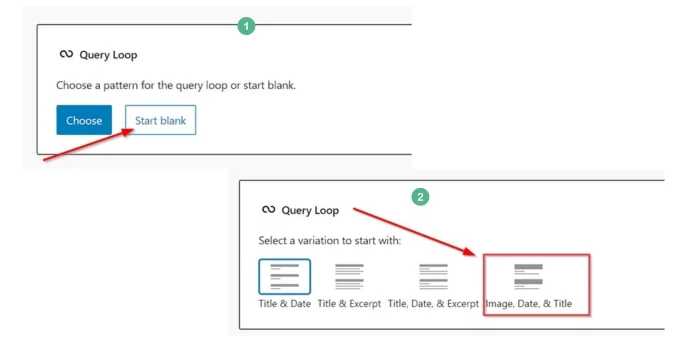
쿼리 루프의 패턴을 선택하거나 공백으로 시작할 수 있습니다. 이 예에서는 검정색 시작 옵션을 선택한 다음 쿼리 루프 변형에 대해 이미지, 날짜 및 제목을 선택합니다.

다음으로 블록 설정을 사용하여 쿼리 루프 블록에 있는 모든 요소의 모양을 편집하고 스타일을 지정할 수 있습니다.

2단계: 페이지 매김 요소 CSS 클래스 식별
페이지 매김 요소를 사용자 정의하기 전에 특정 CSS 클래스를 정확히 찾아내야 합니다. 일반적으로 클래스 이름은 WordPress 테마와 사용하는 활성 플러그인에 따라 다릅니다. 그렇다면 페이지에 있는 각 페이지 매김 요소의 CSS 클래스 이름을 어떻게 얻습니까?
새 탭에서 미리보기 버튼을 클릭하여 페이지를 미리보세요.
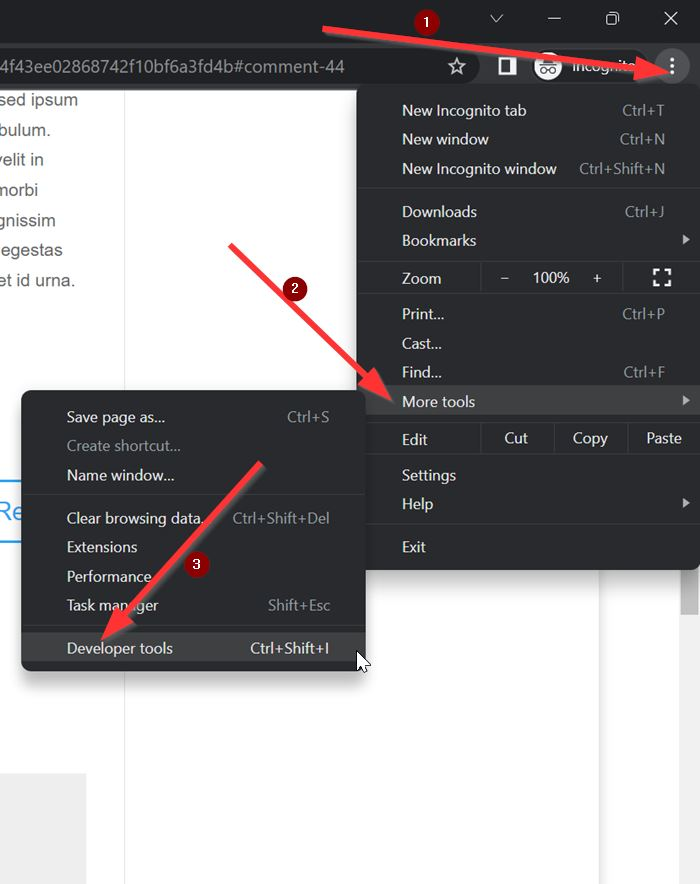
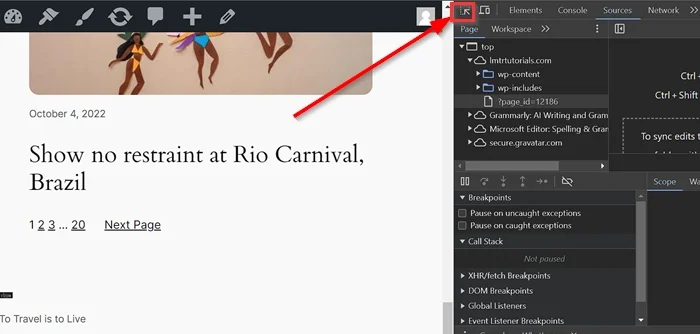
웹 브라우저에 내장된 개발자 도구를 사용할 수 있습니다(거의 모든 웹 브라우저에 이 기능이 있습니다). Google Chrome을 사용하는 경우 메뉴 아이콘(점 3개 아이콘)을 클릭하고 추가 도구 -> 개발자 도구를 선택할 수 있습니다.

개발자 도구 창에 들어가면 화살표 아이콘을 클릭하여 페이지의 요소를 검사합니다(아래 이미지 참조).

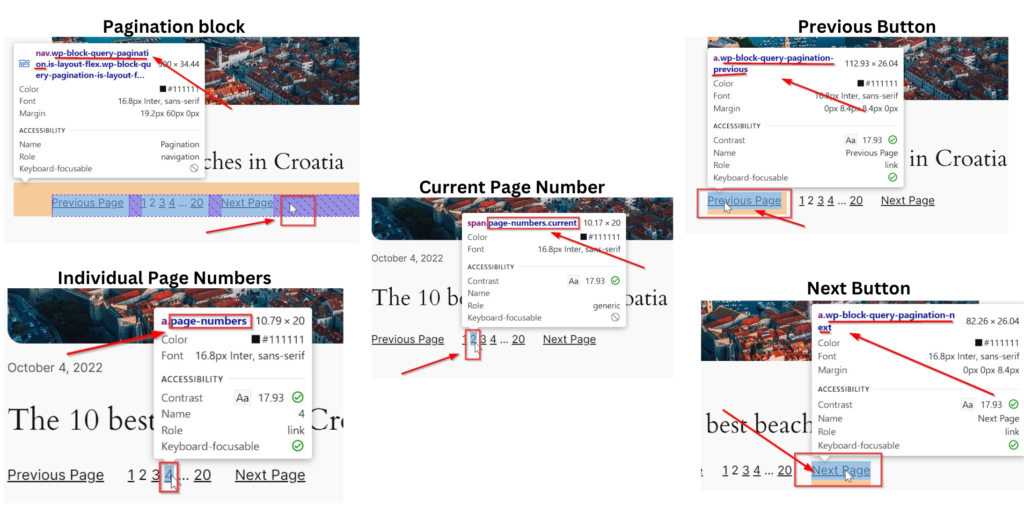
다음으로 페이지 매김 요소(기본 페이지 매김 컨테이너, 개별 페이지 번호, 현재 페이지 번호, 이전 및 다음 버튼)에 커서를 놓아 해당 클래스를 결정합니다.

위 이미지에서 볼 수 있듯이 아래에서는 페이지 매김 요소의 CSS 클래스를 식별했습니다.
| 요소의 이름 | CSS 클래스 |
|---|---|
| 기본 페이지 매김 컨테이너 | .wp-블록-쿼리-페이지 매김 |
| 개별 페이지 번호 | .페이지 번호 |
| 현재 페이지 번호 | .페이지 번호.현재 |
| 이전 버튼 | .wp-블록-쿼리-페이지 매김-이전 |
| 다음 버튼 | .wp-블록-쿼리-페이지 매김-다음 |
3단계: 페이지 매김을 위한 사용자 정의 CSS 추가
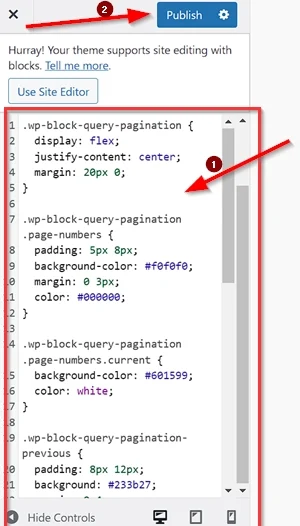
다음으로 WordPress 테마 사용자 정의 프로그램에 CSS 조각을 추가하여 쿼리 루프 블록의 페이지 매김 요소를 사용자 정의합니다. WordPress 대시보드에서 모양 -> 사용자 정의 도구 -> 추가 CSS 로 이동합니다. 그런 다음 아래 CSS 스니펫을 복사하여 사용 가능한 필드에 붙여넣으세요.

참고 : 블록 테마를 사용하는 경우 여기를 클릭하여 WordPress에서 테마 사용자 정의 기능을 활성화하는 방법을 알아보세요.
.wp-블록-쿼리-페이지 매김 {
디스플레이: 플렉스;
내용 정당화: 센터;
여백: 20px 0;
}
.wp-block-query-pagination .page-numbers {
패딩: 5px 8px;
배경색: #f0f0f0;
여백: 0 3px;
색상: #000000;
}
.wp-block-query-pagination .page-numbers.current {
배경색: #601599;
색상: 흰색;
}
.wp-블록-쿼리-페이지 매김-이전 {
패딩: 8px 12px;
배경: #233b27;
여백: 0 4px;
색상: #ffffff;
테두리 반경: 4px;
}
.wp-블록-쿼리-페이지 매김-다음 {
패딩: 8px 12px;
배경: #233b27;
여백: 0 4px;
색상: #ffffff;
테두리 반경: 4px;
}
.wp-block-query-pagination .page-numbers:hover {
배경색: #be76f5;
색상: 흰색;
}
.wp-block-query-pagination-previous:hover {
배경: #ffb300;
색상: #000000;
}
.wp-block-query-pagination-next:hover {
배경: #ffb300;
색상: #000000;
}변경 사항을 적용하려면 게시 버튼을 클릭하는 것을 잊지 마세요.

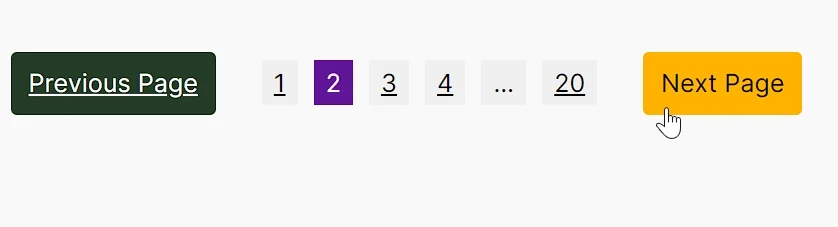
그게 다야. 결과를 보려면 페이지로 돌아가 미리보기를 해보세요. 페이지 매김 요소가 사용자 정의된 것을 볼 수 있습니다. 전체 디자인과 일치하는 모양을 얻으려면 CSS 속성 값을 자유롭게 바꾸십시오.
원할 경우 페이지를 저장하거나 게시하는 것을 잊지 마세요.

CSS 코드는 무엇을 했나요?
- 기본 페이지 매김 컨테이너:
.wp-block-query-pagination- Flexbox를 사용하여 페이지 매기기 항목을 중앙에 배치하고 세로 간격(20px)을 추가합니다.
- 개별 페이지 번호:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: 각 페이지 번호 안에 간격을 만듭니다. 5px의 수직 패딩(상단 및 하단)과 8px의 수평 패딩(왼쪽 및 오른쪽)을 추가하여 클릭 가능한 영역을 늘립니다. -
background-color: #f0f0f0;: 페이지 번호의 배경색을 밝은 회색(#f0f0f0)으로 설정합니다. -
margin: 0 3px;: 페이지 번호 요소 사이에 가로 간격(왼쪽과 오른쪽 모두 3px)을 추가합니다. 세로 여백이 없으므로 간격은 가로 정렬에만 영향을 줍니다. -
color: #000000;: 페이지 번호의 텍스트 색상을 검정색으로 변경하여 밝은 배경과 잘 대비됩니다.
-
- 현재 페이지 번호:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: 현재(활성) 페이지 번호의 배경색을 진한 보라색(#601599)으로 변경합니다. 이는 현재 선택된 페이지를 시각적으로 나타냅니다. -
color: white;: 텍스트 색상을 흰색으로 설정하여 보라색 배경과 높은 대비를 제공하여 활성 페이지 번호를 표시합니다.
-
- 이전 및 다음 버튼:
.wp-block-query-pagination-previous및 .wp-block-query-pagination-next- 진한 녹색 배경, 흰색 텍스트, 패딩 및 약간 둥근 모서리로 스타일이 지정되었습니다.
- 호버 효과:
-
.wp-block-query-pagination .page-numbers:hover- 사용자가 개별 페이지 번호 위로 마우스를 가져가면 배경색이 연한 보라색(#be76f5)으로 변경되어 미묘한 상호 작용 효과가 나타납니다.
- 텍스트 색상이 흰색으로 변경되어 마우스 오버 시 대비가 향상되고 가독성이 향상됩니다.호버 효과:
-
.wp-block-query-pagination-previous:hover및 .wp-block-query-pagination-next:hover- 사용자가 "이전" 또는 "다음" 버튼 위로 마우스를 가져가면 배경이 선명한 노란색-주황색(#ffb300)으로 바뀌어 눈에 띄게 됩니다.
- 텍스트 색상이 검은색으로 변경되어 밝은 배경에 대비하여 선명한 가독성을 제공합니다.
-
결론
이 문서에서는 플러그인의 도움 없이 WordPress Block Editor에서 페이지 매기기를 얼마나 쉽게 사용자 정의할 수 있는지 보여줍니다. 사용자 정의 CSS를 사용하여 WordPress 블록 편집기에서 페이지 매김을 사용자 정의하면 사이트 탐색의 모양과 기능을 더 효과적으로 제어할 수 있습니다.
CSS를 활용하면 브랜드 스타일에 맞게 페이지 매김을 맞춤화하고 사용자 경험을 개선하며 WordPress 사이트의 전반적인 디자인을 향상시킬 수 있습니다. 색상, 크기 또는 페이지 매김 요소의 레이아웃을 조정하는 경우 사용자 정의 CSS의 유연성을 통해 웹 사이트 전체에서 원활하고 시각적으로 매력적인 사용자 여정을 만들 수 있습니다.
그러나 사용자 정의 CSS가 필요 없는 풍부한 디자인 옵션을 원한다면 Divi 또는 Elementor와 같은 WordPress 플러그인을 사용하는 것이 좋습니다. 두 플러그인 모두 광범위한 사용자 정의 기능을 갖춘 직관적인 시각적 빌더를 제공하므로 멋진 완벽하게 반응하는 레이아웃을 만들 수 있습니다. 페이지 빌더 인터페이스 내에서 직접 고급 페이지 매김, 동적 콘텐츠 및 스타일 옵션을 사용할 수 있습니다.
