WordPress 및 WooCommerce에 대한 견적 요청 양식을 통합 및 사용자 정의하는 방법
게시 됨: 2021-12-09
최종 업데이트 - 2022년 1월 7일
고객이 전자 상거래 상점에서 견적을 요청할 수 있도록 하는 옵션은 맞춤형 서비스를 제공하는 상점뿐만 아니라 도매 및 B2B 상점의 전환 촉진제가 될 수 있습니다. 이러한 상점은 대량 구매 또는 맞춤 서비스에 중점을 둘 것이며 고객의 수량 요구 사항에 따라 가격 패턴을 즉흥적으로 조정할 수 있는 옵션을 갖게 됩니다. 상점이 WooCommerce 플랫폼을 기반으로 하는 경우 기본적으로 이 옵션이 없으며 플러그인을 설치해야 합니다. 이 기사에서는 플러그인을 사용하여 WordPress 전자 상거래 상점에 대한 견적 요청 양식을 통합하고 사용자 정의하는 방법을 설명합니다.
온라인 상점에서 요청 견적 양식을 제공할 때의 이점
상점에서 단순히 장바구니에 추가 옵션을 제공하는 대신 고객이 수량 요구 사항을 지정하고 정보에 입각한 가격 견적을 요청할 수 있는 옵션을 제공할 수 있습니다. 명백한 이점은 다음과 같습니다.
- 고객이 귀하에게 연락하고 고객 요구 사항을 기록할 수 있는 더 나은 옵션을 제공합니다.
- 고객은 요구 사항에 따라 상점에서 가격을 협상할 기회를 갖게 됩니다.
- 매장 소유자가 특히 대량 구매에 대한 가격 전략을 검토할 수 있도록 합니다.
- 전환율을 높이고 장바구니 이탈을 방지할 수 있습니다.
- 마케팅 팀에서 활용할 수 있는 검증된 리드를 쉽게 얻을 수 있습니다.
- 맞춤형 견적 요청 양식을 통해 고객으로부터 필요한 정보를 수집하여 공정한 가격을 제시할 수 있습니다.
- 견적을 준비하는 동안 정보가 누락되는 번거로움을 피하십시오.
견적 요청 양식을 통합하는 방법은 무엇입니까?
아시다시피 WooCommerce는 즉시 이 기능을 제공하지 않습니다. 따라서 ELEX WooCommerce 견적 요청 플러그인을 사용하여 매장에 견적 요청 양식을 통합하는 방법을 보여드리겠습니다. 기본적으로 플러그인은 WooCommerce 스토어에 Add to Quote 버튼을 제공하는 옵션을 제공합니다. 이것은 일반 장바구니에 추가 버튼에 추가하거나 장바구니에 추가 버튼을 숨겨 교체 옵션으로 사용할 수 있습니다.
이 기사에서 더 자세히 설명하겠습니다. 플러그인 설정의 단계별 프로세스를 이해하려면 기사를 확인하십시오 – 간단한 5단계로 WooCommerce Store에 견적 요청 버튼을 추가하는 방법
이제 고객이 제품의 견적에 추가 버튼을 클릭하면 해당 제품이 고객이 정보를 입력할 수 있는 다른 필드와 함께 제품 세부 정보가 있는 견적 목록에 추가됩니다. 양식에 사용자 정의 필드를 추가하여 이 견적 목록 페이지를 사용자 정의할 수 있습니다.
다음은 이 작업을 수행하는 방법입니다.
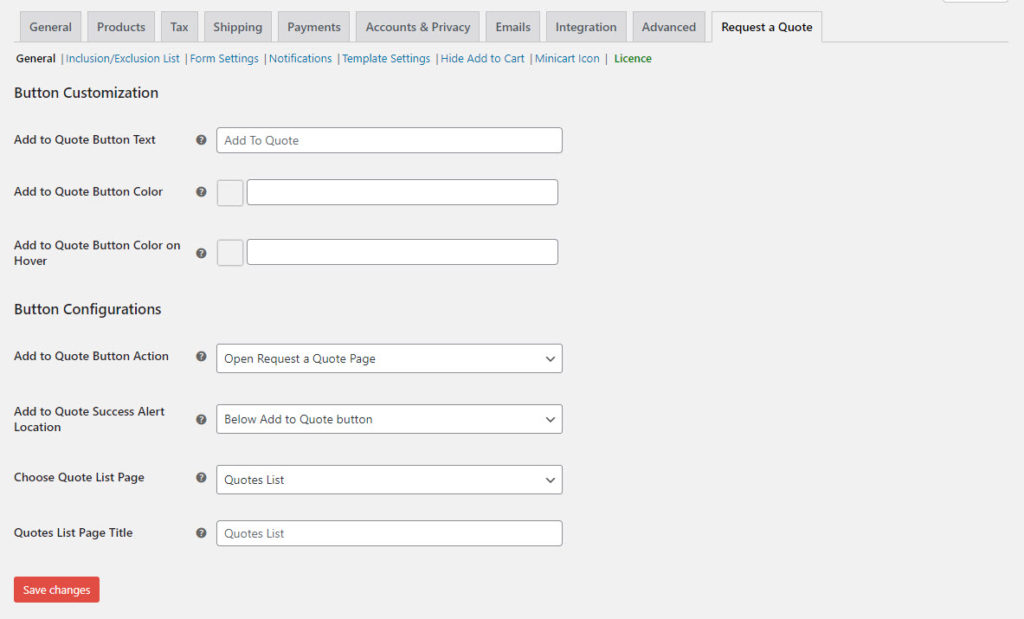
플러그인이 설치되고 활성화되면 모든 제품에 Add to Quote 버튼이 생성됩니다. 버튼의 기본 텍스트는 "견적에 추가"이며 요구 사항에 따라 사용자 지정할 수 있습니다. 그와 함께 플러그인은 버튼의 색상을 변경하는 옵션을 제공합니다. 견적 목록 페이지를 열지 라이트박스에 표시할지 여부와 같이 이 버튼을 클릭할 때 작업을 수정할 수도 있습니다.

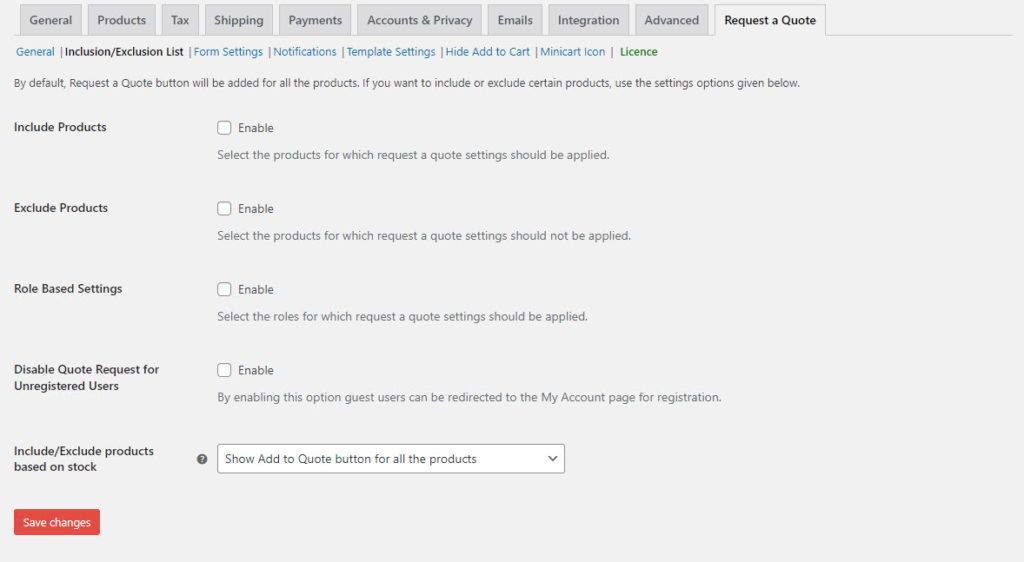
기본적으로 플러그인은 이 기능을 모든 제품에 적용하지만 상점의 요구 사항에 맞게 제한할 수 있습니다. 예를 들어, 이 기능이 있는 제품을 구체적으로 포함하거나 제외할 수 있습니다. 마찬가지로 특정 사용자 역할에 대해 활성화 또는 비활성화하거나 등록되지 않은 사용자에 대해 완전히 비활성화할 수 있습니다.
또한 제품을 포함하거나 제외하여 재고 상태에 따라 견적에 추가 버튼을 포함할 수 있습니다. 버튼은 재고가 있는 제품만 표시하거나 품절인 경우에만 표시할 수 있습니다.

견적 요청 양식을 사용자 정의하는 방법은 무엇입니까?
고객이 견적 목록에 제품을 추가하면 필요한 세부 정보와 함께 매장에 견적 요청을 제출할 수 있습니다. 이제 상점의 특정 요구사항에 따라 이 양식을 사용자 정의할 수 있습니다. 플러그인을 사용하면 필요에 따라 양식에 핵심 필드와 사용자 정의 필드를 제공할 수 있습니다.

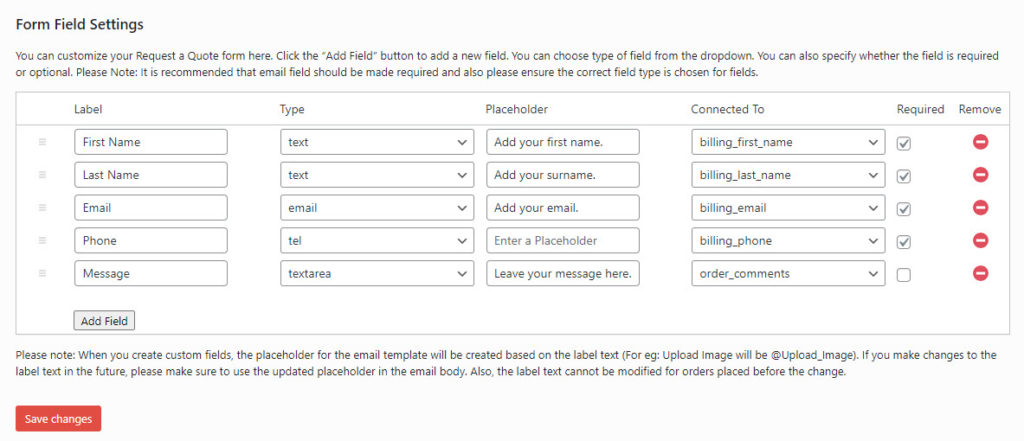
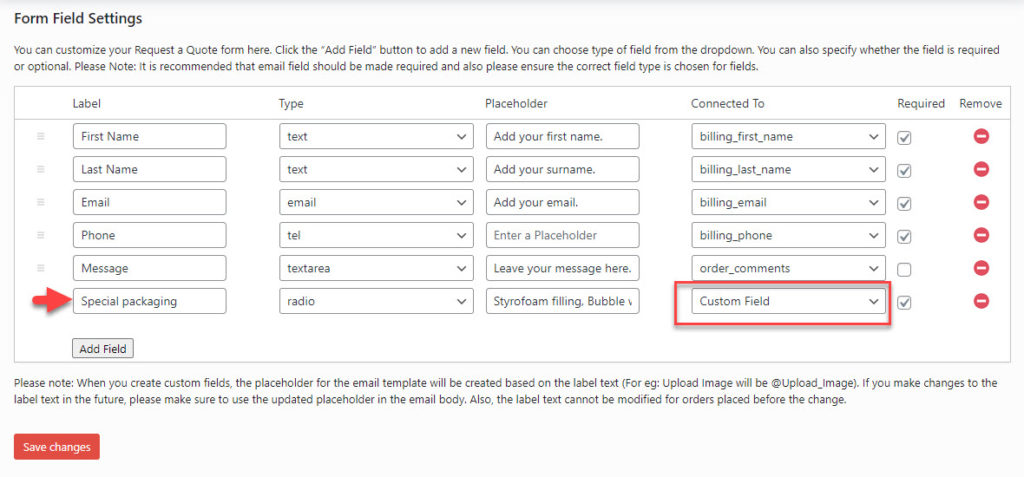
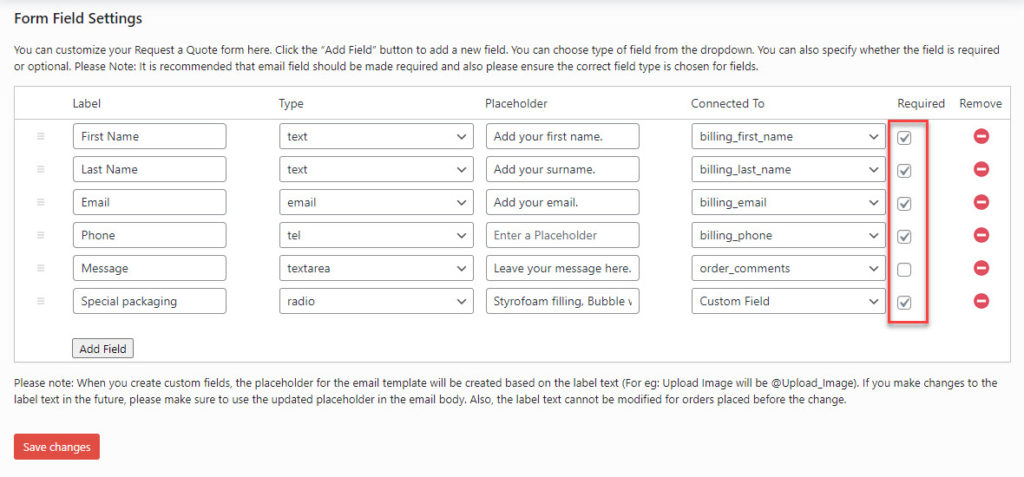
기본적으로 양식에는 이름, 성, 전화번호, 이메일 등과 같은 필드 범위가 있습니다. 플러그인 설정 페이지에서 필드를 더 추가할 수 있습니다.

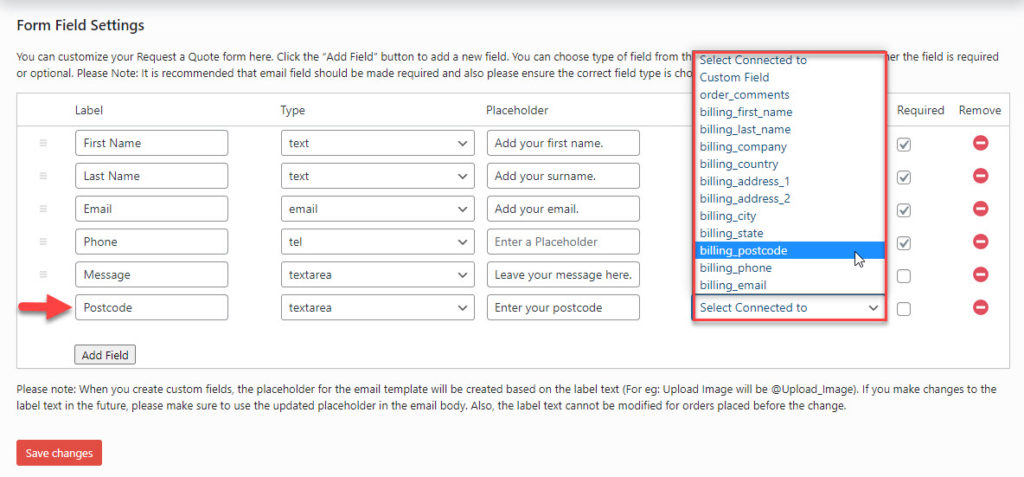
새 필드를 추가하려면 필드 레이블로 텍스트를 입력한 다음 필드 유형, 자리 표시자 텍스트를 선택한 다음 필드에 연결해야 합니다. '연결 대상' 드롭다운에는 WooCommerce의 모든 핵심 필드가 나열되어 있습니다. 예를 들어 우편번호에 '텍스트 영역'을 추가하는 경우 연결된 핵심 필드로 ' billing_postcode '를 선택할 수 있습니다.

반면에 특수 패키징을 요청하는 라디오 버튼과 같이 사용자 정의 필드를 생성하는 경우 드롭다운에서 사용자 정의 필드 옵션을 선택할 수 있습니다.

확인란을 선택하여 양식에 추가하는 각 필드를 '필수' 또는 '선택 사항'으로 만들 수도 있습니다.

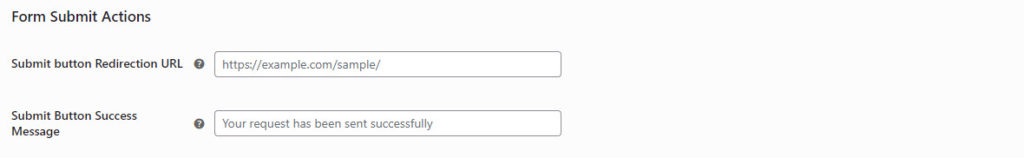
양식 설정 페이지에서 다음을 수행할 수도 있습니다.
- 이 페이지에서 추가할 수 있는 특정 URL에 견적을 제출한 후 고객을 리디렉션합니다.
- 견적이 성공적으로 제출된 후 표시할 사용자 정의 메시지를 추가하십시오.

추가 사용자 정의 옵션
이 플러그인을 사용하면 다른 기능을 추가하여 고객 경험을 원활하게 만들 수도 있습니다. 다음은 이러한 기능에 대한 간략한 설명입니다.
- 다양한 견적 요청 상태를 기반으로 고객 및 매장 소유자에 대한 자동 알림을 구성합니다. 견적 요청, 승인 또는 거부 시 고객 및 매장 관리자에 대한 이메일 알림을 설정하는 옵션이 있습니다.
- 상점 관리자의 경우 이메일 알림 외에도 SMS 및 Google 채팅 옵션을 사용할 수 있습니다.
- 견적 요청 양식의 필드에 고유한 동적 자리 표시자를 사용하여 알림 템플릿을 사용자 지정할 수 있습니다.
- 쇼핑 페이지 및/또는 개별 제품 페이지에서 장바구니에 추가 버튼을 숨깁니다.
- 제품 가격을 숨깁니다.
- 특정 사용자 역할에만 장바구니에 추가 버튼 및 제품 가격을 숨기는 설정을 적용합니다.
- 상점의 프런트엔드에 사용자 정의 가능한 미니 카트 아이콘을 표시합니다.
이 기사가 WooCommerce 스토어에서 견적 요청 양식을 쉽게 통합하고 사용자 정의하는 데 도움이 되었기를 바랍니다. 문제에 대해 질문이 있으면 의견을 남겨주세요.
추가 읽기
- WooCommerce에 견적 요청 옵션을 추가하는 단계
- 견적 요청 옵션을 설정하는 최고의 플러그인
- 최고의 WoCommerce B2B 플러그인.
