스토어프론트 WooCommerce 테마를 사용자 정의하는 80가지 이상의 트릭: 궁극적인 스토어프론트 테마 사용자 정의 가이드
게시 됨: 2022-01-04 WooCommerce 스토어프론트 테마를 사용자 정의하는 방법을 찾고 계십니까? 이 기사에는 WooCommerce Storefront 테마를 사용자 정의하는 데 사용할 수 있는 80가지 이상의 다양한 트릭이 있습니다. 이 가이드를 읽고 나면 WooCommerce Storefront 테마 사용자 정의가 쉬워질 것입니다.
WooCommerce 스토어프론트 테마를 사용자 정의하는 방법을 찾고 계십니까? 이 기사에는 WooCommerce Storefront 테마를 사용자 정의하는 데 사용할 수 있는 80가지 이상의 다양한 트릭이 있습니다. 이 가이드를 읽고 나면 WooCommerce Storefront 테마 사용자 정의가 쉬워질 것입니다.
WooCommerce Storefront는 무료로 제공되는 간단하고 강력한 테마입니다. 이 테마는 제품 프리젠테이션 및 사용자 액세스 측면에서 상점을 효과적으로 제어할 수 있도록 합니다. 무료이며 하위 테마를 통해 다양한 사용자 정의 옵션을 제공합니다.
WooCommerce Storefront 테마를 사용자 정의하는 모든 트릭을 배우기 전에 먼저 기본 사항을 알려주세요. 또한 WooCommerce Storefront 테마를 설치하고 구성하는 방법에 대한 자세한 가이드가 있습니다.
스토어프론트 WooCommerce 테마

WooCommerce 프로젝트가 있습니까? 그렇다면 Storefront는 WooCommerce와 우아하게 작동하도록 구축된 최고의 전자 상거래 테마입니다.
이 테마는 모든 종류의 사용자 정의가 가능한 깨끗하고 최소한의 디자인으로 WooCommerce Core 개발자에 의해 개발되었습니다.
이 테마는 모든 장치에서 작동하는 반응형 디자인입니다. 이 테마를 다운로드하면 얻을 수 있는 몇 가지 놀라운 기능은 다음과 같습니다.
- 우아한 디자인.
- 반응형 레이아웃.
- SEO 친화적인 마크업.
- 사용자 정의 페이지 템플릿.
- 무료.
- GPL 라이선스.
- 다른 언어에 대한 번역 준비.
WooCommerce Storefront 테마 설치 및 구성 방법
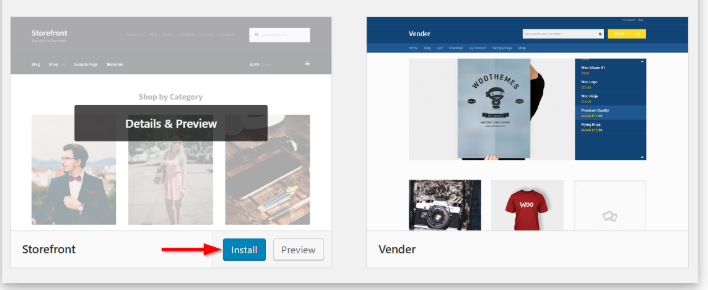
Storefront 테마를 다운로드하는 것은 WordPress 사이트에 대한 다른 플러그인을 설치하는 것과 같습니다. 먼저 Appearance , Themes , 그리고 마지막으로 Add New 로 이동해야 합니다. 검색 필드에 'storefront'를 입력한 다음 설치 버튼을 클릭합니다.
설치가 완료되면 활성화 버튼을 사용하여 테마를 활성화할 수 있습니다.

또한 wordpress.org를 방문하여 최신 버전의 Storefront를 다운로드할 수 있습니다. 그런 다음 추출된 폴더를 FTP를 통해 서버의 테마 디렉토리에 업로드할 수 있습니다. 그런 다음 Appearance로 이동한 다음 Themes 로 이동하여 테마를 활성화해야 합니다.
페이지 템플릿
Storefront는 기본 WooCommerce 페이지 외에 두 개의 추가 페이지 템플릿을 자동으로 생성합니다. 그들은 홈페이지와 전체 너비입니다.
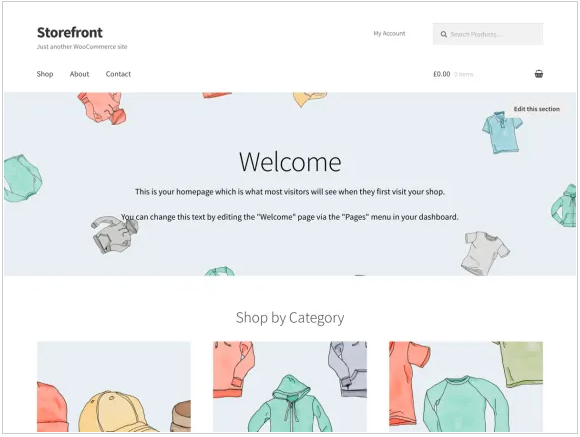
홈페이지 템플릿.
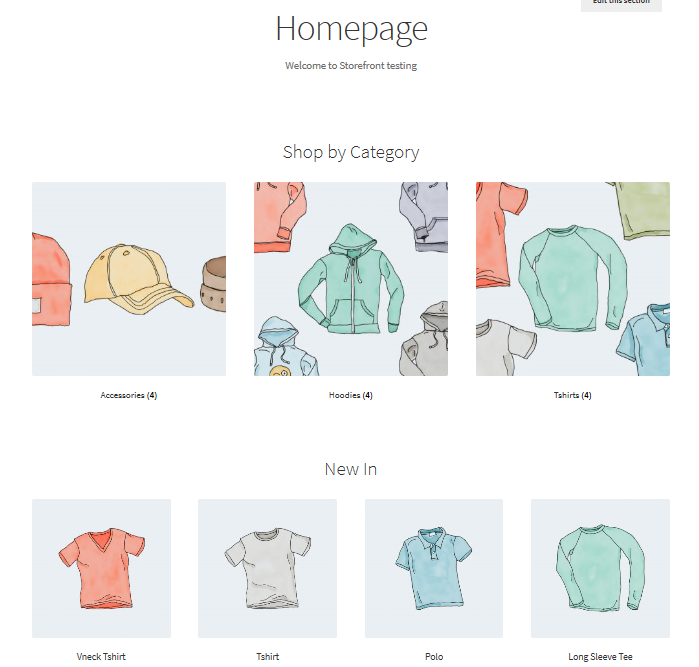
홈페이지 템플릿은 모든 제품을 표시할 수 있는 좋은 방법을 제공하여 제품 및 제품 범주에 대한 개요를 제공합니다. 매장 방문자는 매장에 입장할 때 가장 먼저 이 페이지를 방문합니다.
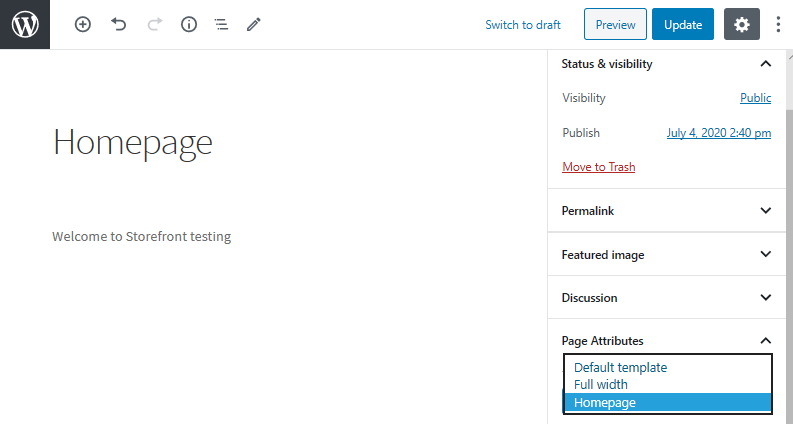
새 페이지를 만들고 표시할 콘텐츠를 추가하기만 하면 되기 때문에 설정하는 것은 아주 쉽습니다. 그런 다음 페이지 속성 메타 상자의 템플릿 드롭다운에서 '홈페이지'를 선택해야 합니다.

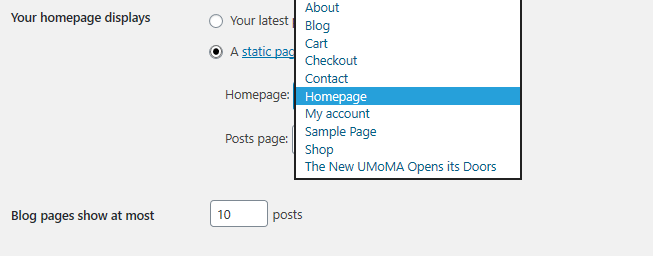
이 페이지를 게시한 후 설정 으로 이동한 다음 읽기를 통해 이를 홈페이지로 설정할 수 있습니다.
그런 다음 '정적 페이지'를 선택한 다음 '전면 페이지' 드롭다운에서 생성된 홈페이지를 선택합니다. 변경 사항을 저장하면 프런트 엔드에 자동으로 반영됩니다.

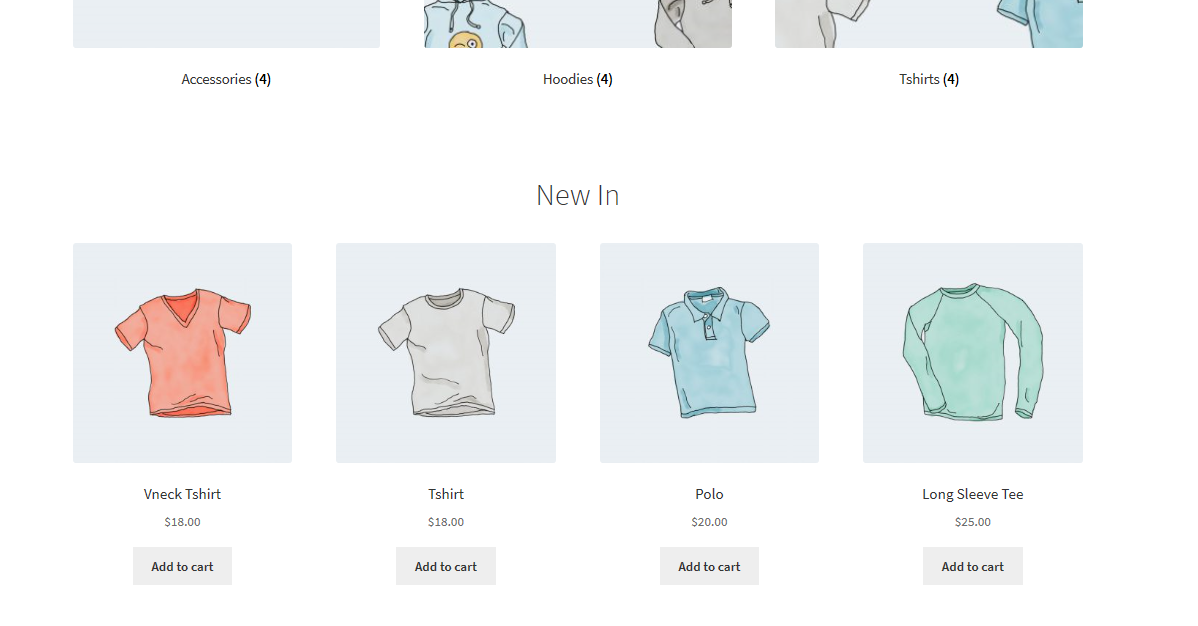
구성이 완료되면 홈페이지에 여러 섹션이 있어야 합니다.

추천 상품, 팬이 좋아하는 상품, 세일 상품, 베스트 셀러 등 다양한 클러스터가 표시됩니다. 이러한 요소가 표시되는 방식은 백엔드의 순서와 동일합니다.
또한 드래그 앤 드롭 기능을 사용하여 제품 을 클릭한 다음 카테고리 를 클릭하여 수정할 수 있습니다.
장바구니 및 결제의 전체 너비
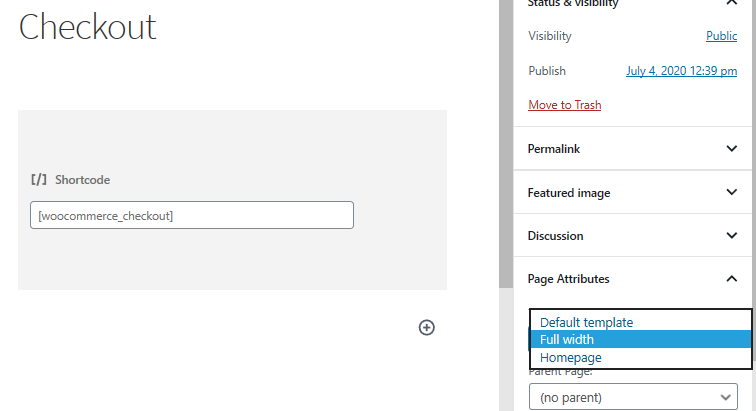
전체 너비는 사이드바 없이 전체 페이지에 걸쳐 있는 다른 템플릿으로 장바구니 및 결제 페이지에 권장되는 옵션입니다. 장바구니 및 결제 페이지로 이동하여 페이지 속성 섹션의 드롭다운에서 '전체 너비'를 선택하면 됩니다.

메뉴 구성
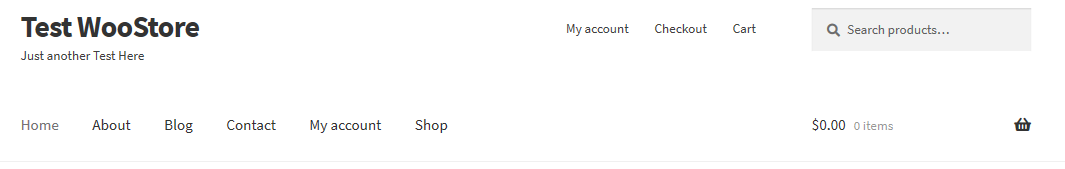
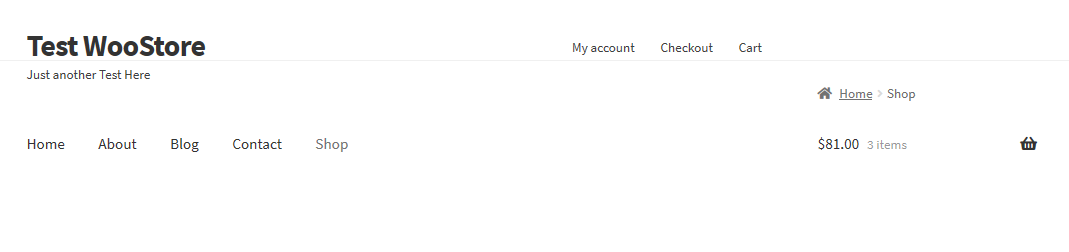
상점 첫화면에는 기본 및 보조 메뉴 위치의 기본 구성이 있습니다. 기본 메뉴는 사이트 로고 바로 아래에 표시됩니다. WooCommerce는 특정 기본 메뉴를 설정하지 않은 경우 모든 페이지를 '기본 메뉴'로 표시합니다.
보조 메뉴는 로고 바로 옆에 있으며 검색 상자에 중첩됩니다. 그러나 이 보조 메뉴는 메뉴를 할당한 경우에만 나타납니다.

새 메뉴 생성 및 페이지 추가
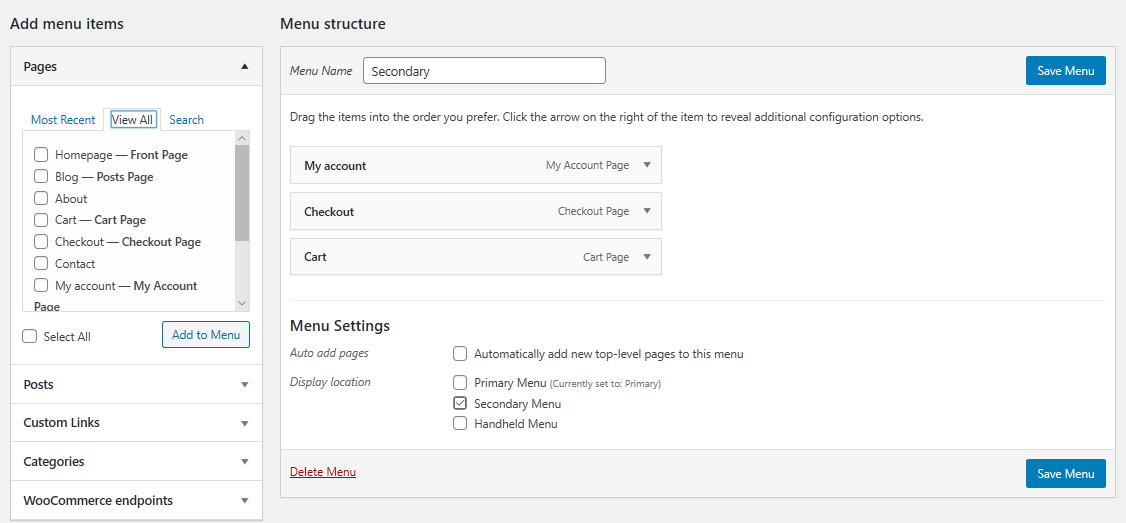
이것은 관리자 패널에서 모양 으로 이동한 다음 메뉴 로 이동하여 수행할 수 있습니다. 왼쪽에 '페이지'라는 제목이 표시됩니다. 모두 보기 버튼을 클릭하면 게시한 모든 페이지 목록이 표시됩니다.
원하는 페이지를 선택한 다음 메뉴에 추가 를 클릭합니다. 페이지를 드래그 앤 드롭하여 메뉴 순서를 사용자 정의하는 것은 매우 쉽습니다.

위젯 배치
Storefront Theme는 웹사이트에 위젯을 배치할 수 있는 세 가지 영역을 제공합니다. 헤더 위젯은 콘텐츠 위, 사이트 헤더 바로 아래에 배치할 수 있습니다. 사이드바 위젯은 선택한 레이아웃에 따라 측면에 배치됩니다. 또한 사용 가능한 4가지 위젯 중에서 선택한 항목에 따라 바닥글 위젯을 배치할 수 있습니다.
이제 WooCommerce Storefront 테마 설치 및 구성의 기본 사항에 대해 알았으므로 이 테마를 사용자 지정하기 위해 수행할 수 있는 다양한 트릭을 살펴보겠습니다.
1. 자식 테마 만들기
WooCommerce 스토어프론트 사용자 정의에 대한 복잡한 트릭을 파헤치기 전에 먼저 스토어프론트 테마에 대한 하위 테마를 생성하겠습니다. 하위 테마는 상위 테마에 종속된 작은 테마입니다. 그들은 상위 테마의 스타일 시트와 사용자 정의 기능을 재정의하여 페이지의 다른 섹션에 변경 사항을 만듭니다.
왜 자식 테마를 만들어야 합니까? 이는 Storefront의 핵심이 지속적으로 업데이트되고 모든 사용자 지정 작업에 위험이 따르기 때문입니다. 즉, 사용자 지정 작업을 잃지 않고 Storefront를 안전하게 업그레이드할 수 있습니다.
하위 테마를 만드는 가장 좋은 방법은 하위 테마 구성기 플러그인을 다운로드하여 활성화하는 것입니다. 마법사를 따라 첫 번째 하위 테마를 만드십시오.
2. 스토어에 로고 추가
이것은 테마 아래의 대시보드에 있는 테마 사용자 정의 도구를 사용하여 수행할 수 있습니다 . 사진을 업로드하여 로고를 추가하려면 '사이트 아이덴티티' 옵션을 선택하세요. 모든 Storefront 테마의 권장 크기는 470x110픽셀입니다. 그런 다음 '게시'를 클릭하여 변경 사항을 저장합니다.
3. 헤더 크기 사용자 정의
여기에서는 테마 사용자 정의 프로그램을 다시 사용하지만 '추가 CSS' 섹션에서 일부 CSS 코드를 작성합니다.
다음 코드를 추가합니다.
* 마스트헤드 */
#masthead.site-header {
높이: 155px!중요;
여백-하단:0px
}
/* 마스트헤드용 모바일 CSS */
@미디어 전용 화면 및 (최대 너비: 320px) {
#masthead.site-header {
높이: 80px!중요;
여백-바닥:0px;
}
}
/* 마스트헤드 메뉴 */
.storefront-primary-navigation a, .cart-contents a {
여백:0 0 0 0;
}
.메인 탐색 ul {
패딩:0 0 10px 4px!중요;
}
.main-내비게이션 리 {
높이:38px!중요;}
/* 마스트헤드 메뉴용 모바일 CSS */
@미디어 전용 화면 및 (최대 너비: 320px) {
.메인 탐색 ul {
배경:#D6DDE4!중요;
}
}
/* 헤더 영역 */
.사이트 헤더 {
패딩 탑:0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
여백-하단: -45px;
}결과는 다음과 같습니다.

4. 테마 헤더에서 검색창 제거
이 코드를 '추가 CSS' 섹션에 추가하세요.
.사이트 헤더 .widget_product_search 디스플레이: 없음; }
결과는 다음과 같습니다.

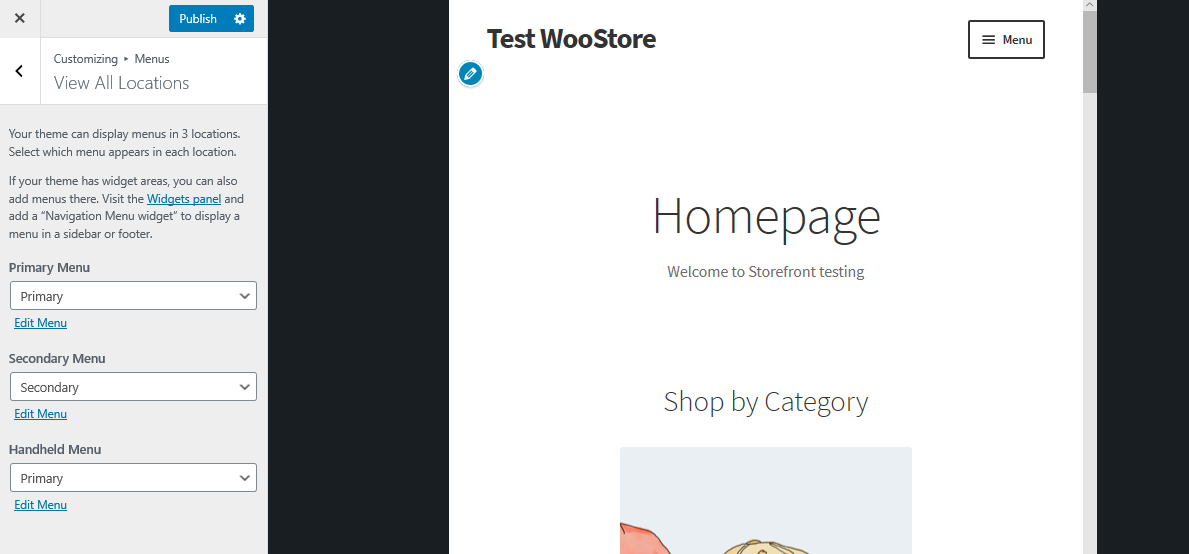
5. 모바일 기기를 위한 별도의 드롭다운 메뉴 생성
Storefront는 모든 화면 크기에 맞게 조정되어 반응성이 높도록 제작되었습니다. 메뉴가 여러 개인 경우 방문자의 주의를 웹사이트의 특정 위치로 유도하는 것이 중요합니다. WordPress 사용자 정의 프로그램을 사용하여 다음 코드 스니펫을 추가하여 이를 수행할 수 있습니다.
모양 으로 이동한 다음 사용자 정의한 다음 '메뉴' 옵션을 선택하면 작은 화면에 대해 '휴대용 메뉴'를 선택하여 사용자 정의 메뉴 디자인을 만들 수 있습니다.

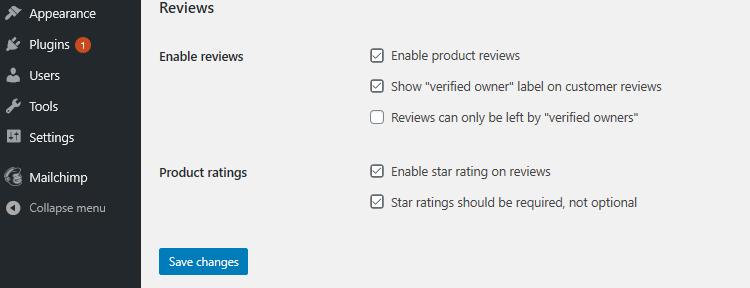
6. 고객 리뷰 끄기
기본적으로 WooCommerce 및 상점에는 리뷰를 위한 표준 기능이 있습니다. 이 매우 훌륭한 통합을 통해 방문자가 귀하의 제품에 대해 어떻게 생각하는지 알 수 있습니다.
그러나 고객 리뷰는 모든 종류의 전자 상거래 상점에 적용되지 않을 수 있습니다. 고객 리뷰를 끄려면 WooCommerce 설정으로 이동하여 '제품' 탭으로 이동하세요. 페이지 하단에서 원하는 대로 리뷰를 업데이트할 수 있는 '리뷰' 섹션을 찾을 수 있습니다.

7. 홈페이지에서 제품 카테고리 이미지 제거
WooCommerce를 사용하면 홈페이지에 제품 및 제품 카테고리를 이미지와 함께 표시할 수 있습니다. 그러나 카테고리를 텍스트 전용으로 표시하려면 이 줄을 하위 테마의 functions.php 파일에 추가해야 합니다. function.php 파일 끝에 추가하기만 하면 됩니다.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
결과는 다음과 같습니다.

8. 헤더 메뉴 색상 변경
커스터마이저를 사용하면 원하는 색상으로 헤더를 커스터마이징할 수 있습니다. 사용자 정의 로 이동한 다음 헤더 로 이동하여 원하는 색상을 선택하면 됩니다.
그러나 이 옵션은 검색 창, 로그인 섹션 및 로고를 포함한 전체 헤더 영역에 색상을 지정합니다. 추가 CSS 패널에 다음 코드 스니펫을 추가하기만 하면 헤더 메뉴의 다른 배경을 얻을 수 있습니다.
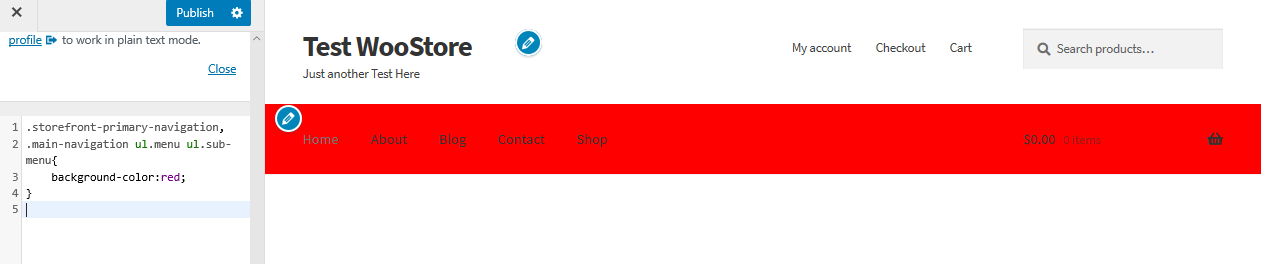
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
배경색:#f0f0f0;
}결과는 다음과 같습니다.

9. 기본 탐색 모음 숨기기
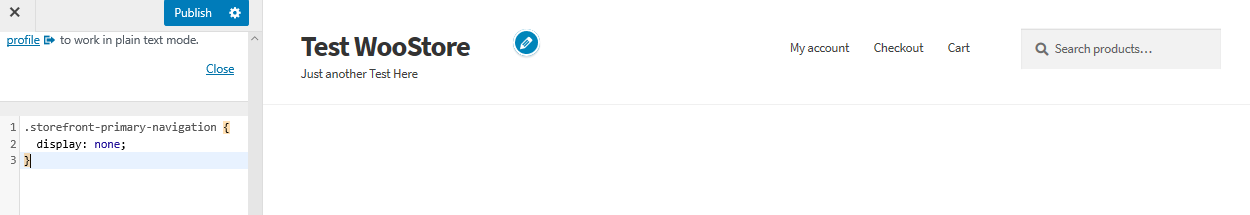
Storefront Theme는 기본적으로 모든 페이지를 메뉴로 표시합니다. 기본 탐색 모음을 숨기려면 메뉴를 삭제하는 것만으로는 충분하지 않습니다. 사용자 정의 및 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.storefront-primary-navigation {
디스플레이: 없음;
}결과는 다음과 같습니다.

10. 상점 페이지에서 제품 제목 숨기기
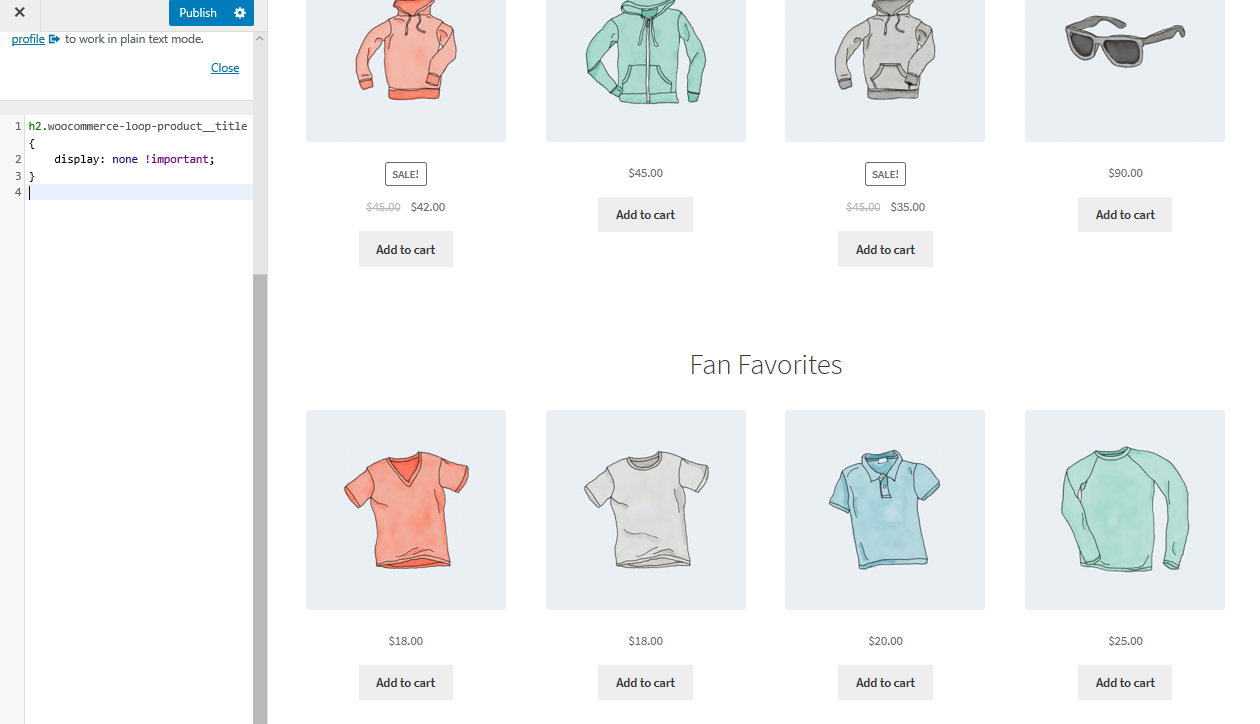
상점 페이지에서 제품 제목을 숨기려면 사용자 정의 로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
h2.woocommerce-loop-product__title {
표시: 없음 !중요;
}결과는 다음과 같습니다.

11. 헤더에서 공백 제거
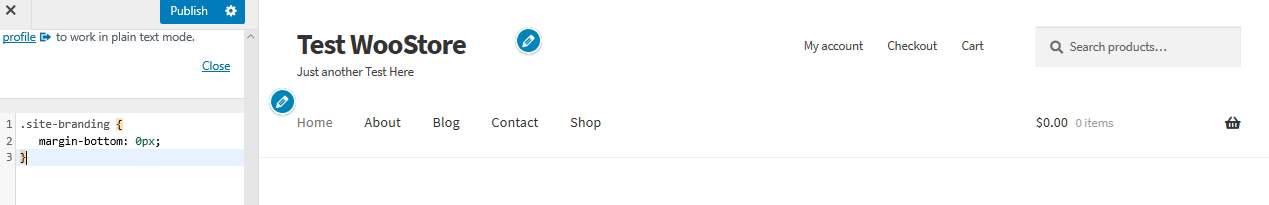
사용자 정의 및 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.사이트 브랜딩 {
여백-하단: 0px;
}결과는 다음과 같습니다.

12. 검색창 너비 늘리기
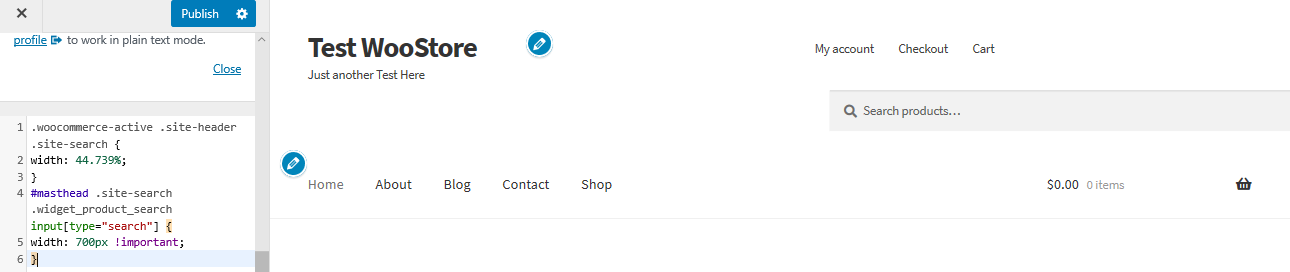
검색 창의 너비를 확장하려면 어떻게 하시겠습니까? 추가 CSS 섹션을 사용하여 다음 줄을 추가합니다.
.woocommerce-active .site-header .site-search {
너비: 44.739%;
}
#masthead .site-search .widget_product_search 입력[유형="검색"] {
너비: 700px !중요;
}결과는 다음과 같습니다.

13. 헤더와 메뉴 사이의 공백 제거
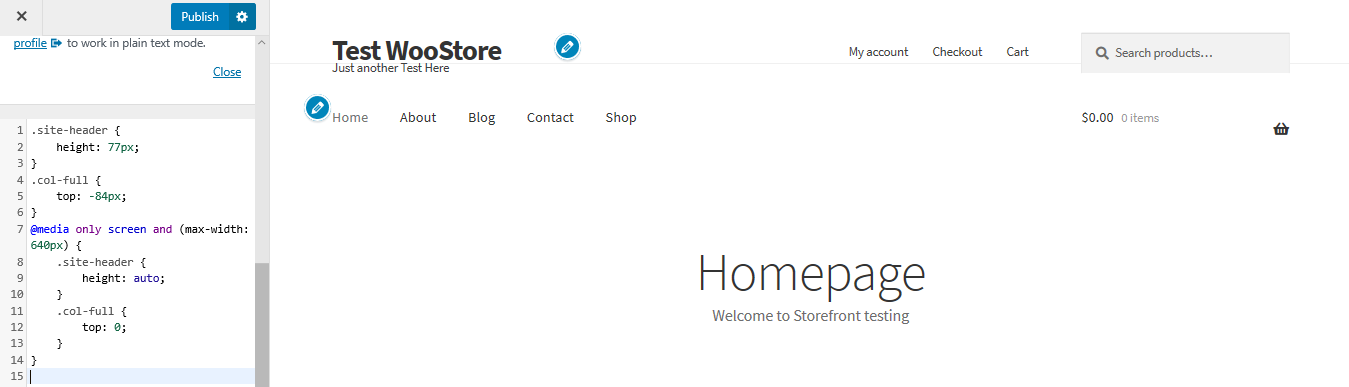
사용자 정의 및 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.사이트 헤더 {
높이: 77px;
}
.col-full {
상단: -84px;
}
@미디어 전용 화면 및 (최대 너비: 640px) {
.사이트 헤더 {
높이: 자동;
}
.col-full {
상단: 0;
}
}결과는 다음과 같습니다.

14. WooCommerce 등록 페이지에 텍스트 추가하기
감사를 추가하거나 신규 등록자에게 할인 쿠폰을 제공할 수 있으므로 등록 페이지에 메시지를 추가하는 것이 중요합니다. 이것을 보관하려면 하위 테마의 function.php 파일에 함수를 추가하기만 하면 됩니다.
add_action( 'bp_signup_profile_fields', function() {
// 아래에서 편집을 시작합니다.
?>
<p class="notice-check-inbox">
이메일을 확인하고 등록을 확인하는 것을 잊지 마십시오.
<strong>10% 할인 쿠폰</strong>!
</p>
<?php
// 편집을 종료합니다.
} );15. Storefront 테마에서 이동 경로 제거
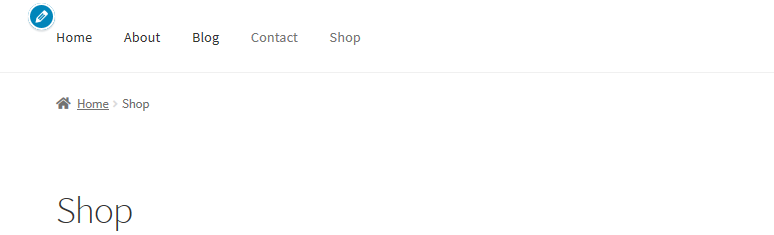
대부분의 웹사이트에서 페이지 상단에 탐색경로가 추가되어 쉽게 탐색할 수 있습니다. 각 페이지 상단에 있으며 해당 페이지 또는 제품이 속한 카테고리를 보여줍니다.

Breadcrumbs는 검색 엔진 최적화를 위한 놀라운 도구이지만, 이를 제거하려면 하위 테마의 functions.php 파일에 다음 코드를 추가하기만 하면 됩니다.
add_filter( 'woocommerce_get_breadcrumb', '__return_false' );
결과는 다음과 같습니다.

16. 로고의 URL 링크 변경
일반적으로 WordPress 테마는 로고에 사이트 홈페이지를 연결합니다. 이 기능은 대부분의 웹사이트에 표준이며 사용자는 로고를 클릭할 때마다 홈페이지로 돌아갈 수 있기를 기대합니다.
홈페이지가 다른 위치에 있으면 어떻게 합니까? 즉, 사용자 지정 링크를 원하는 경우 URL을 구성해야 합니다. 이를 변경하려면 하위 테마의 functions.php 파일에 다음 코드를 추가해야 합니다.
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
함수 custom_storefront_header() {
remove_action( '스토어프론트_헤더' , '스토어프론트_사이트_브랜딩', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
기능 custom_site_branding() {
// 여기에서 로고 또는 사이트 제목의 링크를 설정합니다.
$link = home_url( '/my-custom-link/' );
?>
<div class="사이트 브랜딩">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( '맞춤_로고' );
if ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true );
if ( 빈( $image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( '이름', '디스플레이' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image( $custom_logo_id, '전체', 거짓, $custom_logo_attr)
);
}
elseif( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url( $link ) );
}
$html = is_front_page() ? '<h1 클래스="로고">' . $로고 . '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->로고;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image( $logo_id, $size, false, array(
'클래스' => '사이트 로고 첨부-' . $크기,
'데이터 크기' => $크기,
'itemprop' => '로고'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} 또 다른 {
$태그 = is_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr( $태그 ) . ' class="베타 사이트 제목"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( '이름' ) ) . '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( '설명' ) ) {
$html .= '<p class="사이트 설명">' . esc_html( get_bloginfo( '설명', '디스플레이' ) ) . '</p>';
}
}
에코 $html;
?>
</div>
<?php
}
}사용자 정의 링크는 7행에 있습니다. ' ( '/my-custom-link/' ); ', 여기서 "my-custom-link"로 교체하여 사용자 지정 링크를 추가합니다.
17. 스토어 페이지에서 카테고리를 완전히 제거
이 기능은 카테고리를 간단하게 제거합니다. functions.php 파일에 다음 줄을 추가해야 합니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', '스토어프론트_제품_카테고리', 20 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트');결과는 다음과 같습니다.

18. 카트 및 미니 카트에서 제품 이미지 제거
이렇게 하려면 하위 테마의 functions.php 파일에 다음 코드를 추가하기만 하면 됩니다.
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
결과는 다음과 같습니다.

19. 당점 페이지의 최신 상품
새 상품을 추가하면 전면 '신규' 부분에 추가됩니다. 이것은 Storefront 테마의 기본 설정입니다. 그러나 목록에 제품을 지속적으로 추가하면 쇼핑 페이지가 복잡해질 수 있습니다. 이 섹션에 추가 정보를 표시할 수도 있습니다.
이 섹션을 제거하려면 하위 테마의 function.php 파일에 다음 코드를 추가하기만 하면 됩니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', 'storefront_recent_products', 30 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트');결과는 다음과 같습니다.

20. 스토어 페이지에서 베스트 셀러 제품 제거
누군가에게는 이것이 바람직한 기능이 아닐 수도 있습니다. 베스트 셀러 섹션을 제거하려면 하위 테마의 function.php 파일에 다음 코드를 추가하기만 하면 됩니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', '스토어프론트_베스트_판매_제품', 70 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트');결과는 다음과 같습니다.

21. 추천 제품 제거
같은 방식으로 추천 제품 섹션을 비활성화할 수 있습니다. 이것은 하위 테마의 functions.php 파일에 다음 코드 조각을 추가하여 수행할 수 있습니다.
함수 storefront_child_reorder_homepage_contant() {
remove_action('홈페이지', 'storefront_featured_products', 40 );
}
add_action('초기화', '상점_자식_재주문_홈페이지_컨텐트');결과는 다음과 같습니다.

22. 고정된 "장바구니에 추가" 버튼 통합
설명, 이미지 갤러리 및 추가 정보와 같은 제품에 대한 중요한 정보를 제공하는 것이 중요합니다. 결과적으로 페이지가 길어질 수 있습니다.
그러나 고객이 장바구니에 제품을 추가하기 위해 페이지 상단으로 다시 스크롤하지 않고 장바구니에 제품을 추가하는 프로세스를 쉽게 하려면 스티커에 "장바구니에 추가" 버튼을 추가할 수 있습니다. 화면 상단.
이것은 WooCommerce용 Sticky add to cart라는 플러그인을 사용하여 수행할 수 있습니다. 간단히 설치하고 활성화하면 모든 제품 페이지에서 고정된 "장바구니에 추가" 버튼을 사용할 수 있습니다.
결과는 다음과 같습니다.

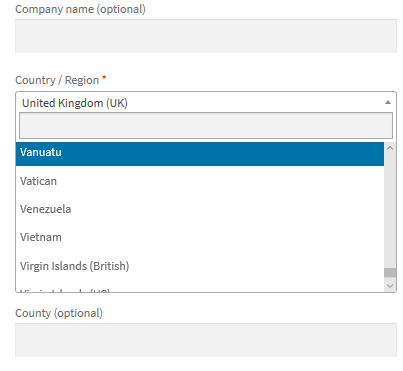
23. 체크아웃 페이지에 도시 목록 추가
체크아웃 페이지에 도시의 드롭다운 목록을 추가하면 고객이 개인 정보를 빠르게 채우는 데 도움이 됩니다. 이렇게 하면 제품을 배송할 수 있는 도시만 만들 수 있습니다.
하위 테마의 functions.php 파일에 다음 코드를 추가하기만 하면 됩니다.
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
함수 override_checkout_city_fields($fields) {
// 원하는 도시를 배열에 정의합니다(여기서는 도시의 예).
$option_city = 배열(
'' => __( '도시를 선택하세요' ),
'아' => '아',
);
$fields['도시']['유형'] = '선택';
$fields['city']['options'] = $option_cities;
$ 필드 반환;
}코드의 다섯 번째 줄을 보면 도시 목록을 정의할 수 있습니다. 코드 'a' =>의 첫 번째 부분은 공백이나 빈 문자를 포함할 수 없는 도시의 ID입니다. 도시 이름을 표시하려는 방식대로 정확하게 쓰십시오.
결과는 다음과 같습니다.

24. 제품 페이지에서 제품 수량 플러스 및 마이너스 버튼 숨기기
제품 수량을 늘리거나 줄이기 위해 더하기 및 빼기 버튼이 있는 텍스트 필드를 숨기려면 추가 CSS 섹션에 다음 CSS 코드를 추가하기만 하면 됩니다.
.수량 {
표시: 없음 !중요;
}결과는 다음과 같습니다.

25. 제품 페이지에서 "장바구니에 추가" 버튼 숨기기
이렇게 하려면 사용자 정의 로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.single_add_to_cart_button {
표시: 없음 !중요;
}결과는 다음과 같습니다.
26. 바닥글에서 Storefront 테마 크레딧 제거
기본적으로 WooCommerce Storefront 테마는 바닥글에 테마 크레딧을 추가합니다. 개인적인 터치가 포함된 바닥글을 원할 수 있습니다. 테마 크레딧을 제거하려면 하위 테마의 functions.php 파일에 다음 함수를 추가하기만 하면 됩니다.
add_action( '초기화', 'custom_remove_footer_credit', 10 );
기능 custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
함수 custom_storefront_credit() {
?>
<div class="사이트 정보">
&복사; <?php 에코 get_bloginfo( '이름') . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .사이트 정보 -->
<?php
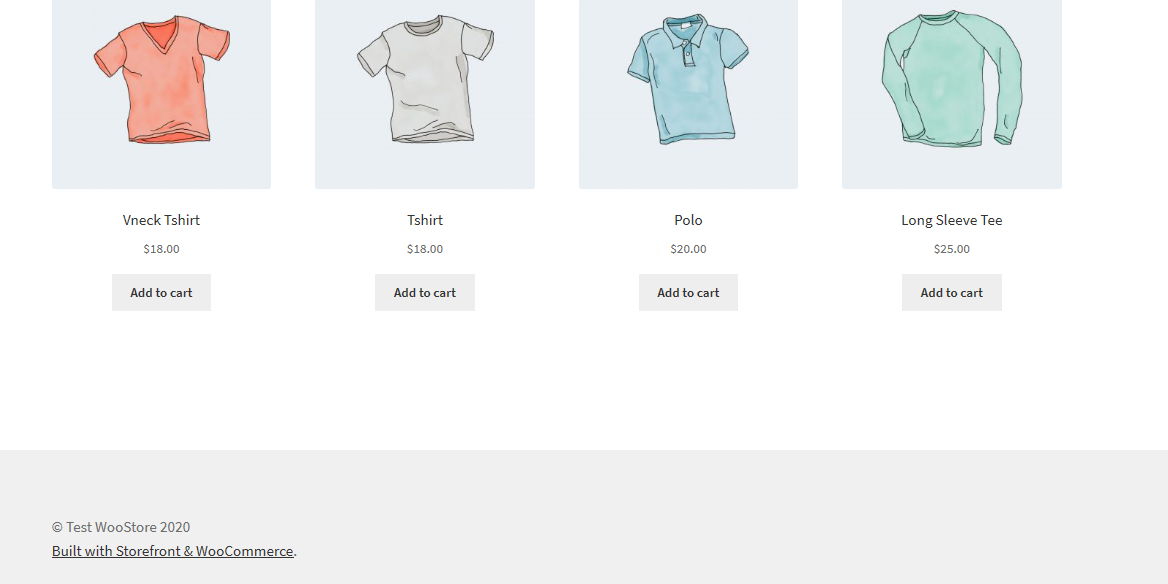
}결과는 다음과 같습니다.

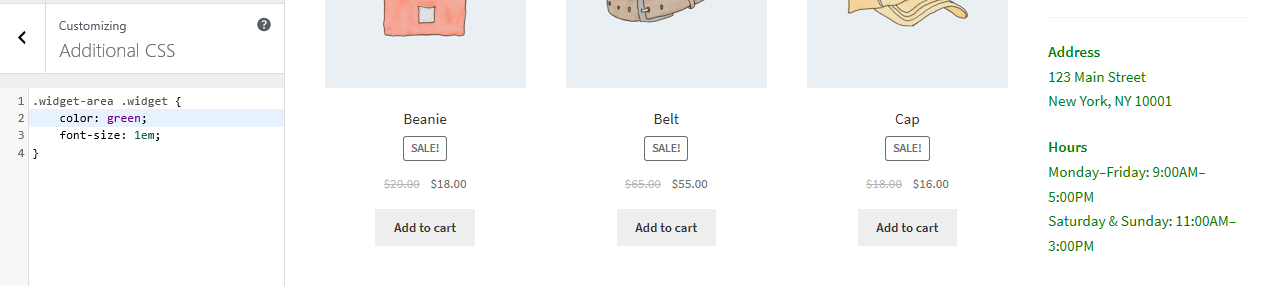
27. 상점 위젯 섹션 색상 및 글꼴 크기 변경
사용자 정의 도구를 사용하여 페이지 위젯의 글꼴 색상이나 크기를 직접 변경할 수 있는 방법은 없습니다. 다음 CSS 코드 행을 추가하여 이를 쉽게 변경할 수 있습니다. 이렇게 하려면 사용자 정의 로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.widget 영역 .widget {
색상: 녹색;
글꼴 크기: 1em;
}결과는 다음과 같습니다.

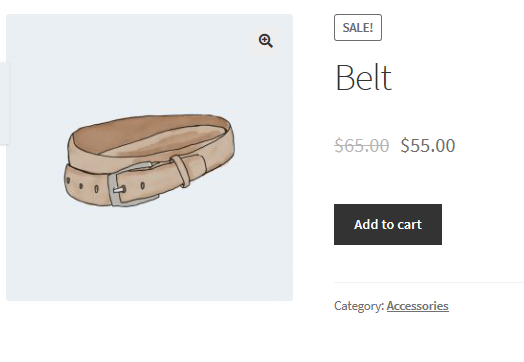
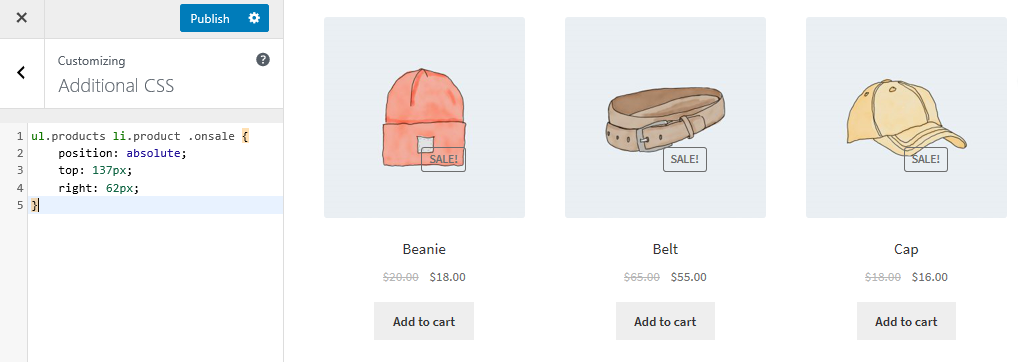
28. 제품 이미지에 스토어프론트 "세일" 배지 표시
WooCommerce Storefront 테마의 기본 버전을 사용하면 특정 제품에 대한 할인 또는 할인 가격을 정의할 수 있습니다. 그러나 제품 이미지에 판매 배지를 추가하려면 사용자 정의 로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
ul.products li.product .onsale {
위치: 절대;
상단: 137px;
오른쪽: 62px;
}
결과는 다음과 같습니다.

29. "세일" 배지 색상 변경
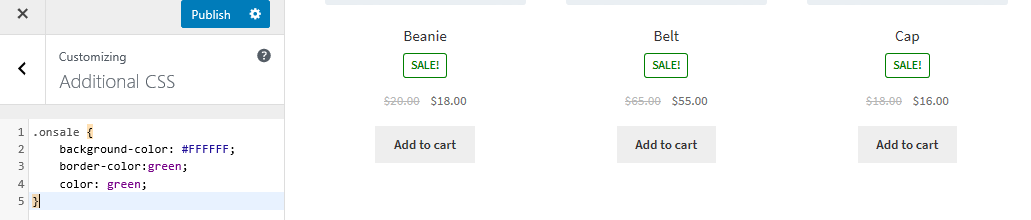
판매 배지의 색상을 변경하려면 사용자 정의 로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.온세일 {
배경색: #FFFFFF;
테두리 색상: 녹색;
색상: 녹색;
}결과는 다음과 같습니다.

30. 수량 "플러스 마이너스" 상자 색상 변경
이것은 수량 플러스 및 마이너스 버튼의 배경색을 변경하여 수행할 수 있습니다. 이렇게 하려면 사용자 정의 로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.수량 .수량 {
색상: #000;
배경색: #f5df72;
}결과는 다음과 같습니다.

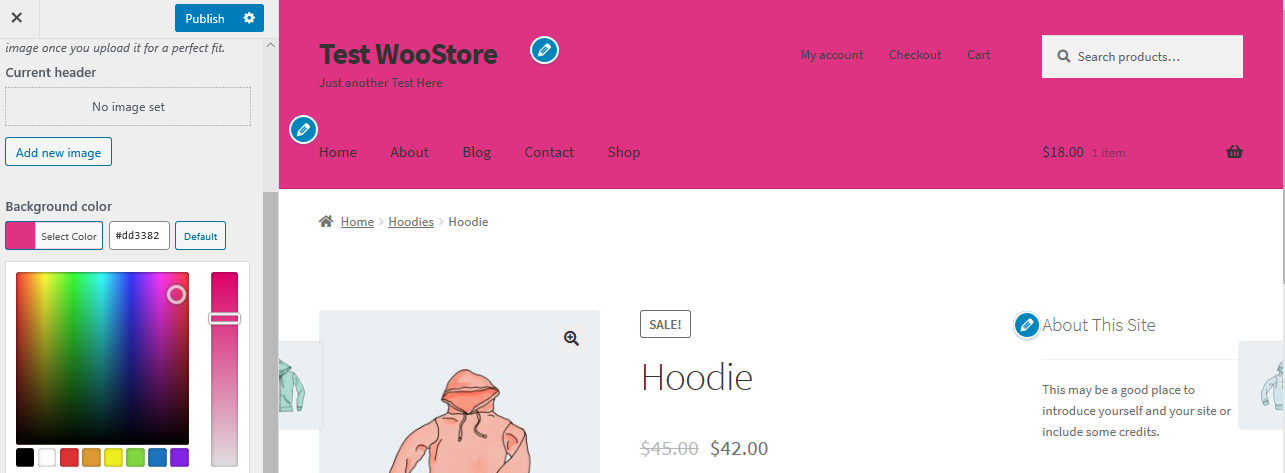
31. Storefront 헤더의 배경색을 변경하는 방법
WordPress Customizer를 사용하면 Storefront 테마 헤더의 배경색을 변경할 수 있습니다. 이렇게 하려면 사용자 정의한 다음 헤더 섹션으로 이동하십시오.

32. 헤더의 미니카트 배경색 변경
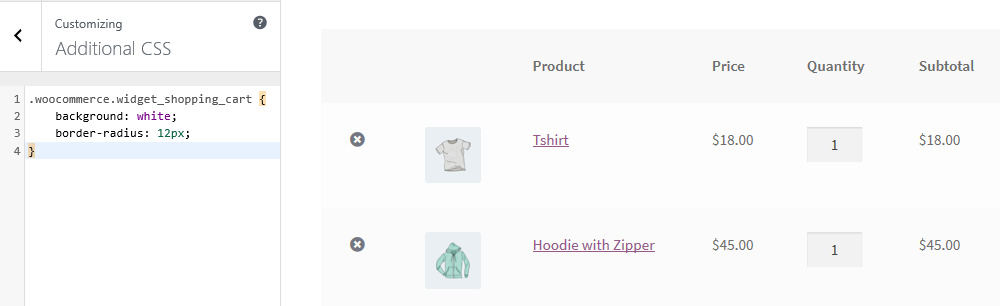
헤더의 색상을 변경할 때 미니 카트 드롭다운은 이 색상을 상속합니다. 그러나 가시성을 높이기 위해 다음 CSS 규칙을 사용하여 이를 변경할 수 있습니다. 사용자 정의 및 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.
woocommerce.widget_shopping_cart {
배경: 흰색;
테두리 반경: 12px;
}결과는 다음과 같습니다.

33. 아래 CSS를 사용하여 Storefront Footer에 이미지 추가 Copyright
저작권 텍스트 아래에 자신의 로고, 허용되는 지불 또는 파트너 배지를 추가하려면 레이어 , 사용자 정의 로 이동한 다음 바닥글 을 클릭하면 됩니다.
사용자 정의 를 클릭하여 패널을 확장하고 배경에서 이미지 선택 을 클릭하십시오.
원하는 이미지를 선택하고 추가합니다 .
반복 없음 및 하단 을 선택하거나 원하는 대로 수동으로 배치합니다.
사용자 정의 프로그램으로 돌아가 CSS 를 클릭하여 패널을 확장합니다. 그러나 백분율이 사양에 맞는지 확인해야 합니다. 그런 다음 다음 줄을 추가합니다.
.site-info:{
콘텐츠: '';
background-image: url(자신의 URL 추가);
디스플레이: 블록;
너비: 100px;
높이: 100px;
여백: 0 자동;
}34. 바닥글 공백 없애는 방법
사용자 정의 및 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
.footer-widgets { 패딩 상단: 0; }결과는 다음과 같습니다.

35. 헤더를 제거하고 메뉴를 유지하는 방법
사용자 정의 및 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
#마스트헤드 > .col-full,
#masthead .site-header-cart {
디스플레이: 없음;
}36. 하이퍼링크에서 밑줄을 제거하는 방법
기본적으로 Storefront 테마는 링크에 밑줄을 긋고 링크를 제거하려면 사용자 정의 로 이동한 다음 추가 CSS 섹션으로 이동하여 다음 행을 추가하기만 하면 됩니다.
ㅏ {
텍스트 장식: 없음 !중요;
}결과는 다음과 같습니다.


37. WooCommerce Storefront 테마의 게시물에서 추천 이미지를 제거하는 방법
하위 테마의 function.php 파일에 다음 줄을 추가하기만 하면 됩니다.
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. 스토어프론트 홈페이지 가로줄 색상 변경 방법
하위 테마의 custom.css 파일에 다음 코드를 추가하기만 하면 됩니다.
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
테두리 색상: 빨간색;
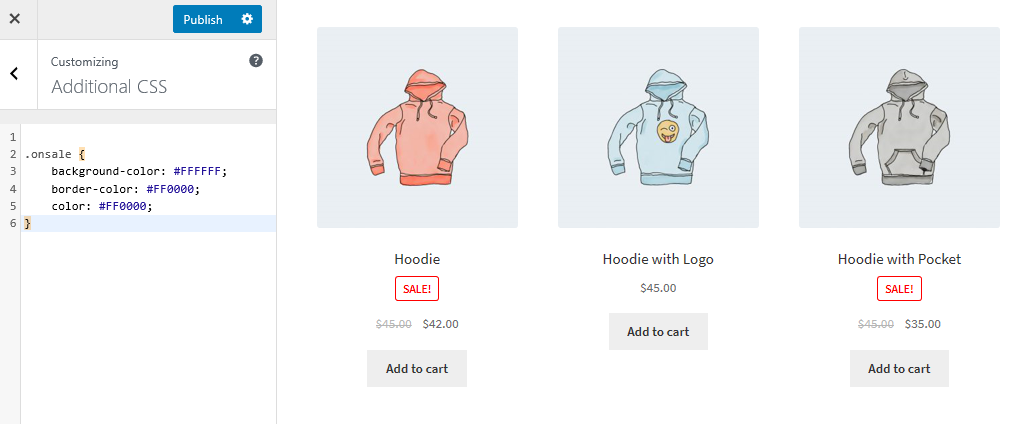
}39. Storefront WooCommerce 판매 배지를 사용자 정의하는 방법
추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
.온세일 {
배경색: #FFFFFF;
테두리 색상: #FF0000;
색상: #FF0000;
}결과는 다음과 같습니다.

40. 로고, 보조 탐색 및 검색 창의 크기를 변경하는 방법
한 번에 모두 변경하려면 추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
@미디어 화면 및 (최소 너비: 768px) {
/* 로고 */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { 너비: 30% !중요; /* 원하는 경우 px 값을 사용하십시오. 350픽셀 */ }
/* 2차 탐색 */
.site-header .secondary-navigation { 너비: 40% !중요; /* 원하는 경우 px 값을 사용하십시오. 350픽셀 */ }
/* 검색 창 */
.site-header .site-search { 너비: 30% !중요; /* 원하는 경우 px 값을 사용하십시오. 350픽셀 */ }41. WooCommerce 제품 페이지에서 사이드바를 제거하여 전체 너비로 이동하는 방법
하위 테마의 functions.php 파일에 다음 코드를 추가하기만 하면 됩니다.
add_action( 'get_header', 'remove_storefront_sidebar' );
if ( is_product() ) {
remove_action( '스토어프론트_사이드바', '스토어프론트_get_sidebar', 10 );
}
}
추가 CSS 섹션에 다음 줄을 추가합니다.
body.woocommerce #primary { 너비: 100%; }결과는 다음과 같습니다.

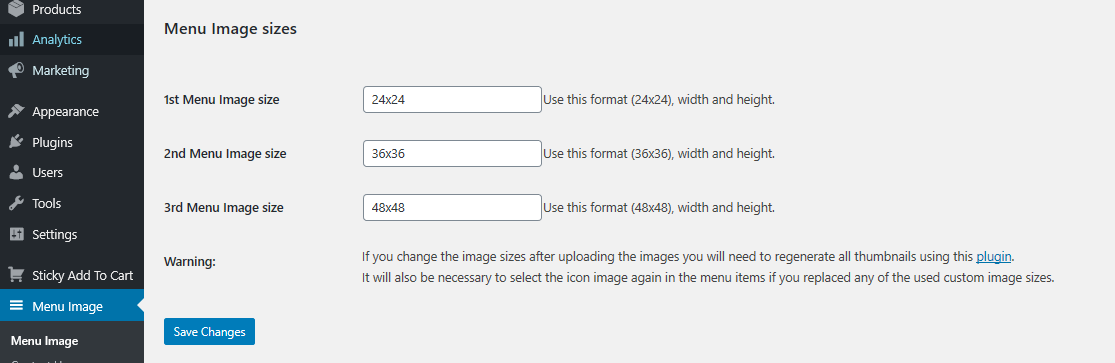
42. 메뉴 항목에 이미지 또는 아이콘을 추가하는 방법.
이렇게 하려면 메뉴 이미지를 설치하고 활성화하기만 하면 됩니다. 아이콘은 플러그인을 쉽게 만들고 원하는 대로 아이콘을 추가합니다. 원하는 치수를 다른 메뉴 필드에 추가하기만 하면 됩니다.
다음은 시각적 설명입니다.

43. 스토어프론트에 상단 바를 추가하는 방법
이것은 소셜 아이콘이나 환영 메시지와 같은 멋진 것들을 추가하기 위해 수행할 수 있습니다. 이것을 추가하려면 다음 코드 줄을 자식 테마의 function.php 파일에 추가하기만 하면 됩니다.
/**
* 머리글 앞에 Storefront에 상단 표시줄을 추가합니다.
*/
함수 storefront_add_topbar() {
?>
<div id="톱바">
<div class="col-full">
<p>WooStore 테스트에 오신 것을 환영합니다</p>
</div>
</div>
<?php
}
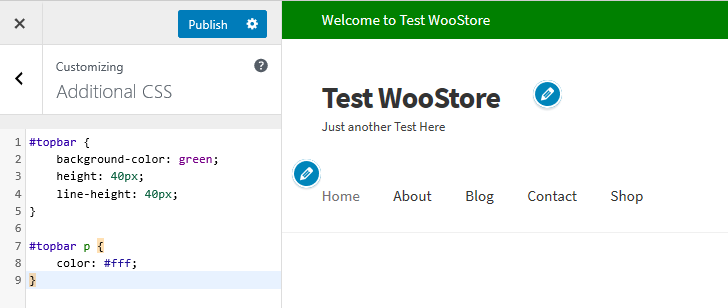
add_action( 'storefront_before_header', 'storefront_add_topbar' );그런 다음 사용자 지정 도구의 추가 CSS 섹션에 이 CSS를 추가합니다.
#톱바 {
배경색: #1F1F20;
높이: 40px;
줄 높이: 40px;
}
#톱바 피 {
색상: #fff;
}결과는 다음과 같습니다.

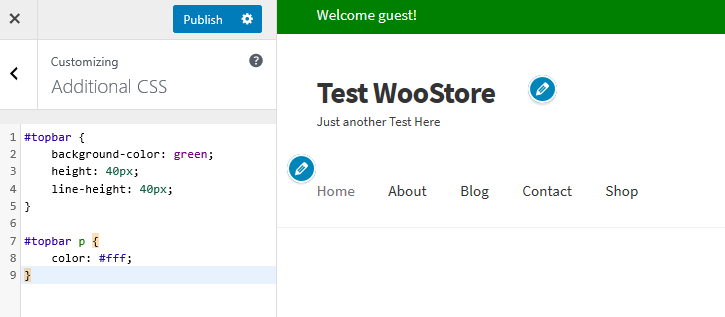
44. 상단 표시줄에 맞춤 메시지를 추가하는 방법
이것은 상단 표시줄에 사용자 정의 메시지를 추가하는 또 다른 방법입니다. 하위 테마의 function.php 파일에 다음 코드 줄을 추가하기만 하면 됩니다.
/**
* 머리글 앞에 Storefront에 상단 표시줄을 추가합니다.
*/
함수 storefront_add_topbar() {
전역 $current_user;
get_currentuserinfo();
if ( ! 빈( $current_user->user_firstname ) ) {
$user = $current_user->user_firstname;
} 또 다른 {
$user = __( '게스트', '스토어프론트-자식' );
}
?>
<div id="톱바">
<div class="col-full">
<p>환영합니다 <?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. Storefront로 Meta Slider를 전체 너비로 만드는 방법
Meta Sliders는 많은 WordPress 사이트에서 매우 인기가 있습니다. 슬라이더를 전체 너비로 늘리려면 이 코드를 추가하십시오. 전체 너비가 되도록 자식 테마의 스트레치 슬라이더에 추가합니다.
add_action( '초기화', '자식_테마_초기화' );
기능 child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
함수 woa_add_full_slider() { ?>
<div id="슬라이더">
<?php echo do_shortcode("[메타슬라이더 ID=388 퍼센트너비=100]"); ?>
</div>
<?php
}그러나 플러그인을 사용하여 이를 수행할 수 있으며 좋은 예는 WooSlider 플러그인입니다.
46. 스토어프론트에 Google 글꼴을 추가하는 방법
이것은 매우 쉽고 Easy Google Fonts 플러그인을 다운로드하고 활성화하기만 하면 됩니다. WordPress 커뮤니티의 300,000명 이상의 사용자가 이 좋은 글꼴 플러그인을 신뢰합니다.

47. 헤더에서 검색창을 제거하는 방법
이것은 하위 테마의 function.php 파일에 다음 코드를 붙여넣어 헤더에서 검색 표시줄을 제거하는 다른 방법입니다.
add_action( '초기화', 'jk_remove_storefront_header_search' );
함수 jk_remove_storefront_header_search() {
remove_action( '스토어 프론트_헤더', '스토어 프론트_제품_검색', 40 );
}결과는 다음과 같습니다.

48. Storefront에서 페이지 제목을 숨기는 방법
페이지 제목을 숨기려면 wordpress.org 커뮤니티에서 사용할 수 있는 Storefront 테마용 Title Toggle 플러그인을 설치하고 활성화해야 합니다. 10,000명 이상의 사용자가 이 플러그인을 신뢰합니다.

49. Storefront 바닥글에서 'Designed by WooThemes'를 제거하는 방법
이것은 앞에서 논의한 바와 같이 이 문제에 대한 대안 솔루션입니다. 이 코드를 자식 테마의 function.php 파일에 추가해야 합니다.
add_action( '초기화', 'custom_remove_footer_credit', 10 );
기능 custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
함수 custom_storefront_credit() {
?>
<div class="사이트 정보">
&복사; <?php 에코 get_bloginfo( '이름') . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .사이트 정보 -->
<?php
}결과는 다음과 같습니다.

50. 스토어프론트 메뉴에 Font Awesome 아이콘을 추가하는 방법
이것은 wordpress.org 커뮤니티에서 사용할 수 있는 Font Awesome 4 Menus 플러그인을 사용하여 수행할 수 있습니다. 50,000명 이상의 사용자가 이 플러그인을 신뢰합니다.

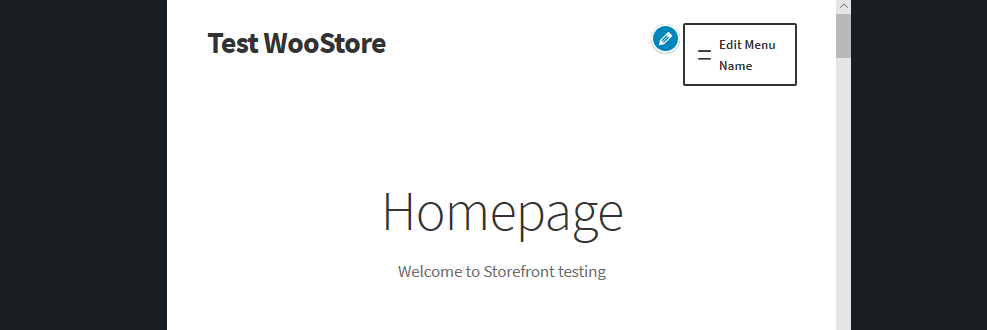
51. Storefront의 모바일 보기에서 '내비게이션' 이름을 바꾸는 방법
이렇게 하려면 이 코드를 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
함수 storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" 역할="내비게이션">
<button class="menu-toggle"><?php _e( '메뉴 이름 수정', '상점' ); ?></버튼>
<?php wp_nav_menu( array( 'theme_location' => '기본' ) ); ?>
</nav><!-- #사이트 탐색 -->
<?php
}결과는 다음과 같습니다.

52. 스토어프론트 '내 계정 페이지'에서 고객 아바타를 추가하는 방법
이것은 단순히 자식 테마의 function.php 파일에 다음 코드 줄을 추가하여 수행할 수 있습니다.
/**
* 환영 메시지 후 내 계정 페이지에서 고객 아바타 인쇄
*/
함수 storefront_myaccount_customer_avatar() {
$current_user = wp_get_current_user();
echo '<div class="myaccount_avatar">' . get_avatar( $current_user->user_email, 72, '', $current_user->display_name ) . '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
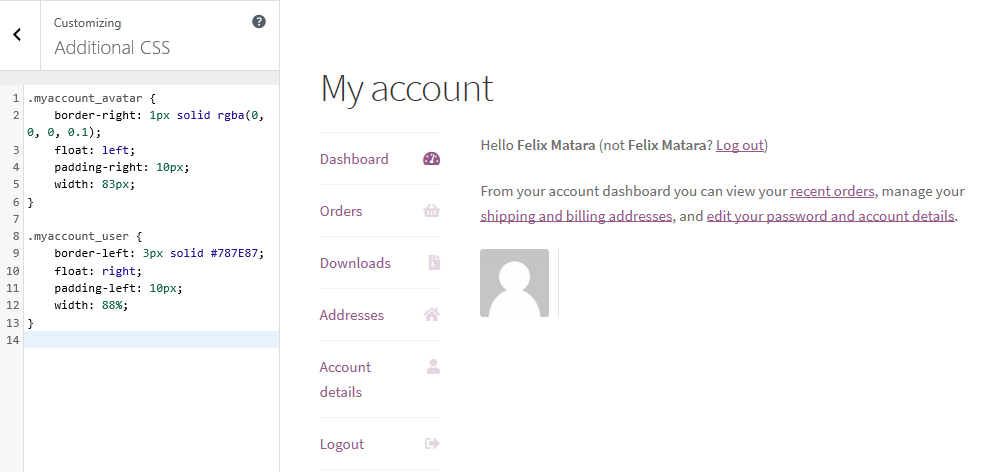
그런 다음 추가 CSS 섹션에 다음 CSS 명령 규칙을 추가합니다.
.myaccount_avatar {
테두리 오른쪽: 1px solid rgba(0, 0, 0, 0.1);
왼쪽으로 뜨다;
패딩 오른쪽: 10px;
너비: 83px;
}
.myaccount_user {
border-left: 3px solid #787E87;
플로트: 오른쪽;
패딩 왼쪽: 10px;
너비: 88%;
}결과는 다음과 같습니다.

53. WooCommerce Storefront 바닥글 높이를 변경하는 방법
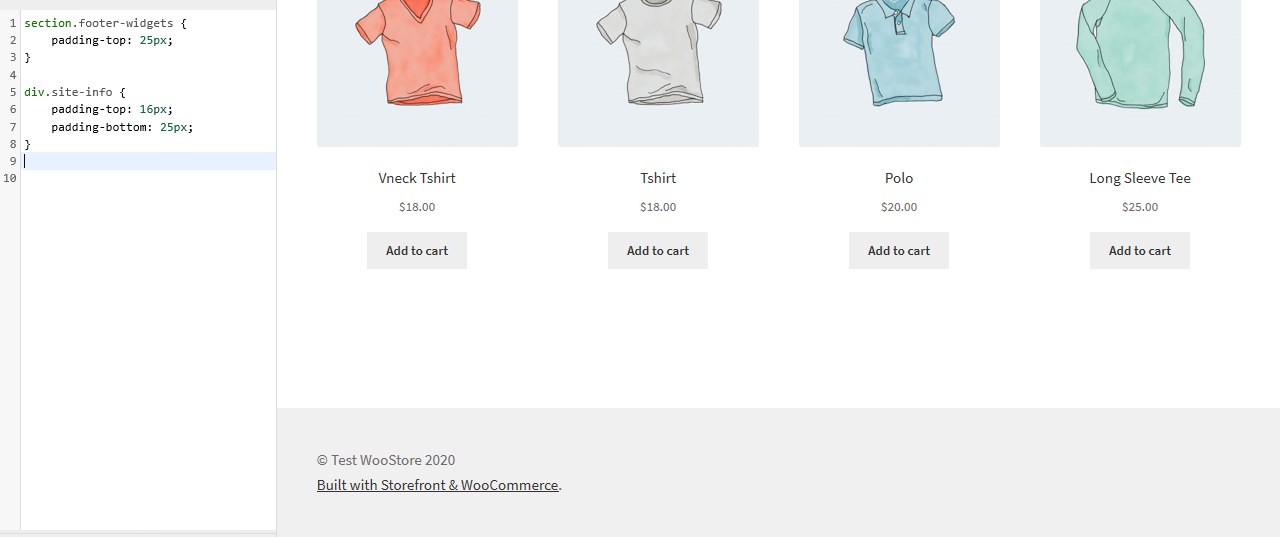
추가 CSS 섹션에 다음 CSS 코드를 추가하여 WooCommerce Storefront 바닥글 높이를 변경하는 것은 매우 쉽습니다.
섹션.바닥글 위젯 {
패딩 상단: 25px;
}
div.site-info {
패딩 상단: 16px;
패딩 하단: 25px;
}결과는 다음과 같습니다.

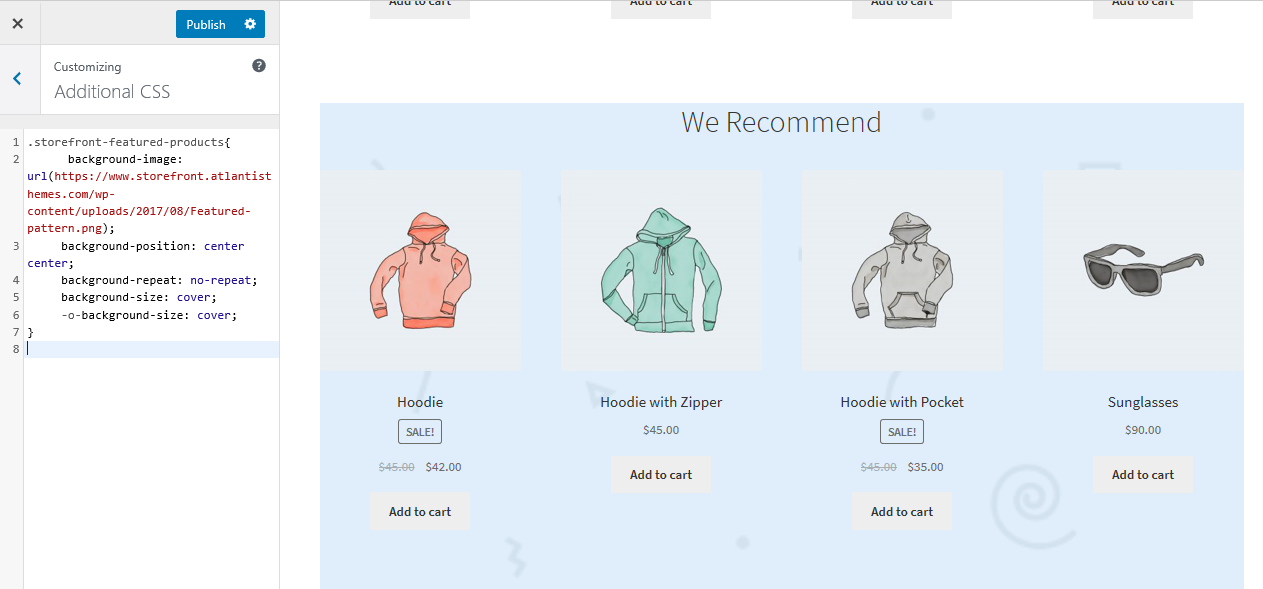
54. 특정 홈페이지 섹션 스토어프론트에 배경 이미지 추가하기
기본 스토어프론트 테마에는 제품 카테고리, 최근 제품, 추천 제품, 인기 제품, 세일 제품 및 베스트 셀러의 6개 섹션이 있습니다. 추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
.storefront-feature-products{
background-image: url(여기에 URL을 추가하세요);
배경 위치: 중앙 중앙;
background-repeat: 반복 없음;
배경 크기: 표지;
-o-background-size: 커버;
}결과는 다음과 같습니다.

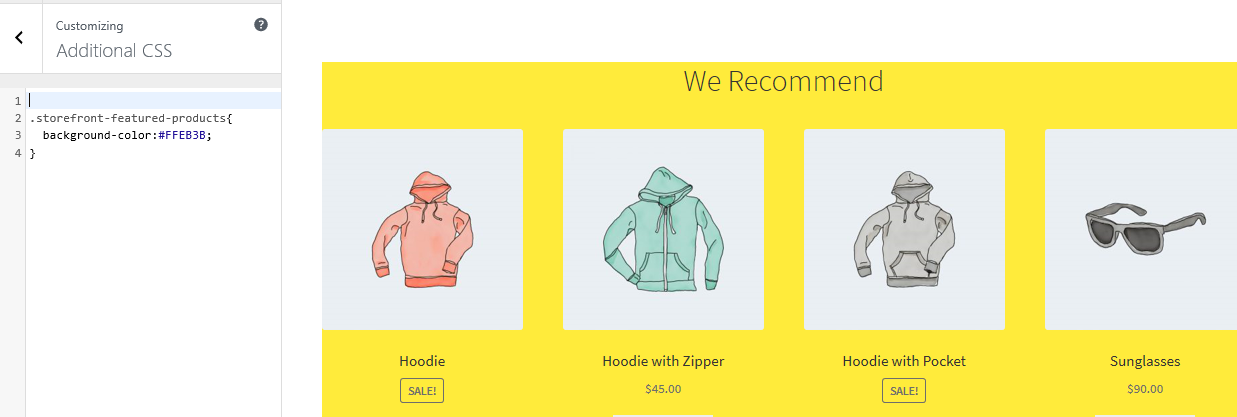
55. 상점 첫 페이지 섹션에 배경색 추가하기
이렇게 하려면 먼저 색상을 추가할 섹션을 식별해야 합니다. 추가 CSS 섹션에 다음 코드를 추가하면 쉽게 수행할 수 있습니다.
.storefront-feature-products{
배경색:#FFEB3B;
}결과는 다음과 같습니다.

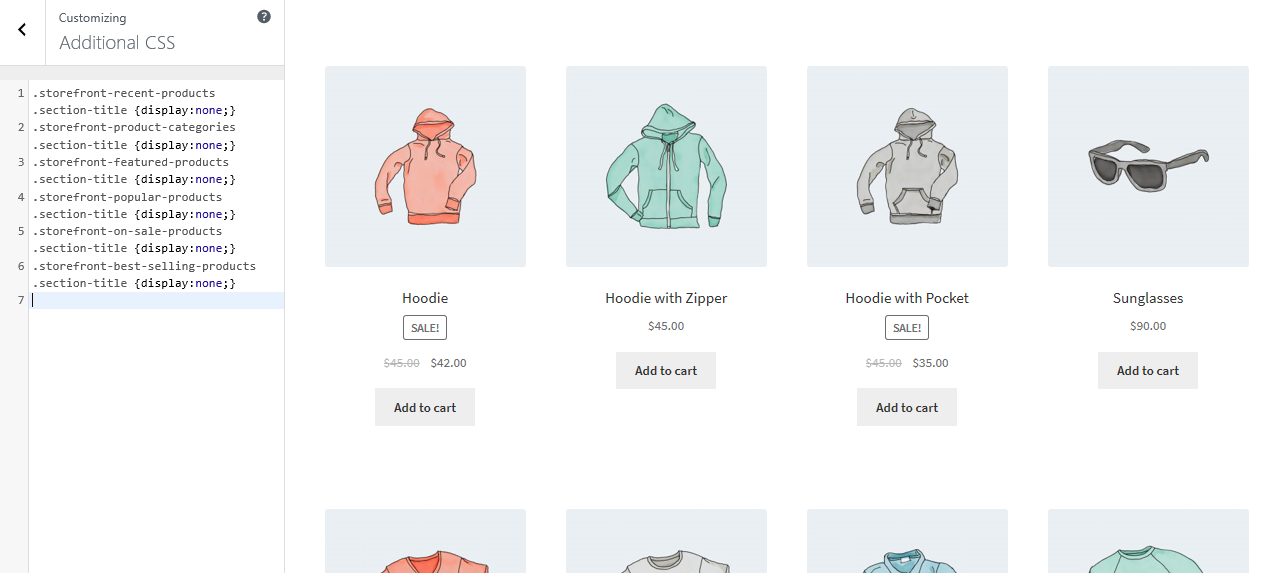
56. 홈페이지 섹션 제목을 제거하거나 숨기는 방법
이렇게 하려면 먼저 제거하거나 숨길 섹션을 식별해야 합니다. 추가 CSS 섹션에 다음 코드를 추가하면 됩니다.
.storefront-recent-products .section-title {디스플레이:없음;}
.storefront-product-categories .section-title {디스플레이:없음;}
.storefront-featured-products .section-title {디스플레이:없음;}
.storefront-popular-products .section-title {디스플레이:없음;}
.storefront-on-sale-products .section-title {디스플레이:없음;}
.storefront-best-selling-products .section-title {디스플레이:없음;}결과는 다음과 같습니다.

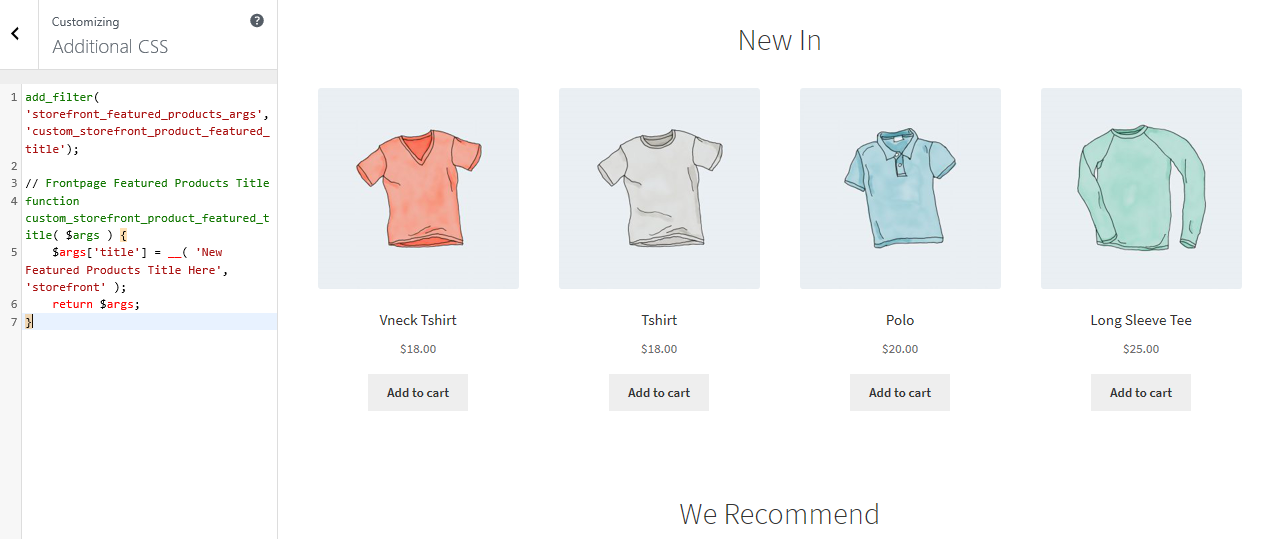
57. 홈페이지 섹션 제목 변경 방법
이렇게 하려면 먼저 제목을 제거하려는 섹션을 식별해야 합니다. 이 목록은 홈페이지 홈페이지 섹션 필터를 식별하는 데 도움이 됩니다.
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_sale_products_args
하위 테마의 function.php 파일에 다음 코드를 추가합니다.
add_filter( '스토어 프론트_기능_제품_인수', '맞춤_스토어 프론트_제품_기능_제목');
// 프론트 페이지 주요 제품 제목
기능 custom_storefront_product_featured_title( $args ) {
$args['title'] = __( '여기에 새로운 주요 제품 제목', 'storefront' );
$args 반환;
}결과는 다음과 같습니다.

58. 페이지당 홈페이지 섹션 제품을 늘리는 방법
하위 테마의 function.php 파일에 다음 코드 줄을 추가하기만 하면 됩니다.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// 페이지당 추천 제품
기능 custom_storefront_featured_product_per_page( $args ) {
$args['당 페이지'] = 10;
$args 반환;
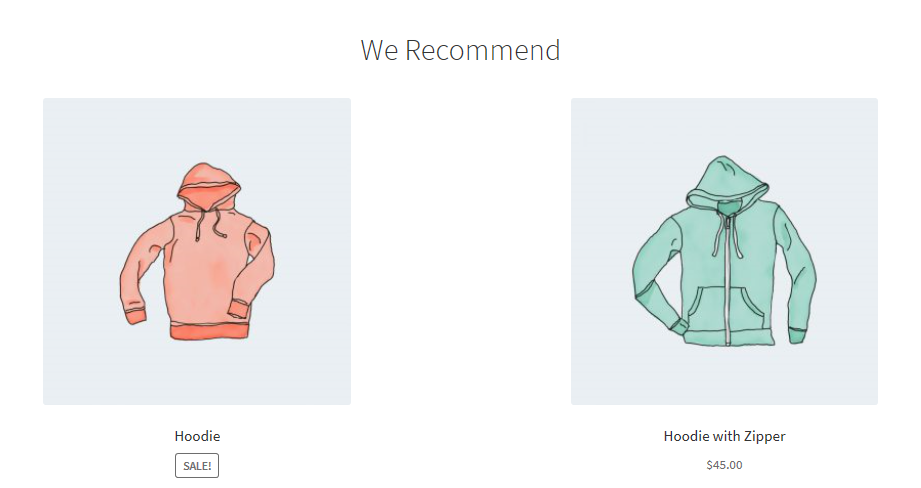
}59. 홈페이지 섹션 제품 열 그리드 또는 열을 늘리는 방법
하위 테마의 function.php 파일에 다음 코드 줄을 추가하기만 하면 됩니다.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// 추천 제품 열
기능 custom_storefront_featured_product_per_row( $args ) {
$args['열'] = 2;
$args 반환;
}결과는 다음과 같습니다.

60. 홈페이지에 더 많은 카테고리를 표시하는 방법
하위 테마의 function.php 파일에 다음 코드 줄을 추가하기만 하면 됩니다.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// 카테고리 제품
기능 custom_storefront_category_per_page( $args ) {
$args['숫자'] = 10;
$args 반환;
}61. 홈페이지 섹션 제목 아래에 설명을 추가하는 방법
이 코드를 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
기능 custom_storefront_product_featured_description(){ ?>
<p class="요소 제목--sub">
<?php echo "여기에 섹션 설명";?>
</p>
<?php }62. Storefront 홈페이지에서 최고 평점 제품 섹션을 제거하는 방법
이것을 하기 위해서 두 가지가 있었다. 하나는 이 섹션을 제거하는 데 도움이 되는 플러그인을 설치하는 것입니다. Homepage Control 플러그인을 볼 수 있습니다.
그러나 후크를 사용하여 섹션을 간단히 제거할 수 있습니다. 이것은 자식 테마의 function.php 파일에 다음 줄을 추가하기만 하면 됩니다:
remove_action( '홈페이지', 'storefront_popular_products', 50 );
또한 추가 CSS 섹션에 다음 코드를 추가하여 제거할 수 있습니다.
.storefront-popular-products .section-title {디스플레이:없음;}63. 최고 평점 제품 섹션 제목 변경 방법
이 코드를 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_filter( '상점전면_인기_제품_인수', '맞춤_상점_제품_인기_제목');
// 프론트 페이지 주요 제품 제목
기능 커스텀_스토어프론트_제품_인기_제목( $args ) {
$args['title'] = __( '인기 제품', '상점' );
$args 반환;
}64. 최고 평점 섹션에 더 많은 제품을 표시하는 방법
Storefront의 기본값은 최고 평점 섹션에 4개의 제품을 표시합니다. 이 예에서는 제품을 15개로 늘립니다. 이 코드를 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// 페이지당 추천 제품
기능 custom_storefront_top_product_per_page( $args ) {
$args['당 페이지'] = 12;
$args 반환;
}65. 상점 홈페이지에서 판매 중인 제품 섹션을 제거하는 방법
이것을 하기 위해서 두 가지가 있었다. 하나는 이 섹션을 제거하는 데 도움이 되는 플러그인을 설치하는 것입니다. Homepage Control 플러그인을 볼 수 있습니다.
그러나 후크를 사용하여 섹션을 간단히 제거할 수 있습니다. 이것은 자식 테마의 function.php 파일에 다음 줄을 추가하기만 하면 됩니다:
remove_action( '홈페이지', 'storefront_on_sale_products', 60 );
66. 세일 상품의 배경색을 변경하는 방법
추가 CSS 섹션에 다음 코드를 추가하면 됩니다.
.storefront-on-sale-products{
배경색:#FFEB3B;
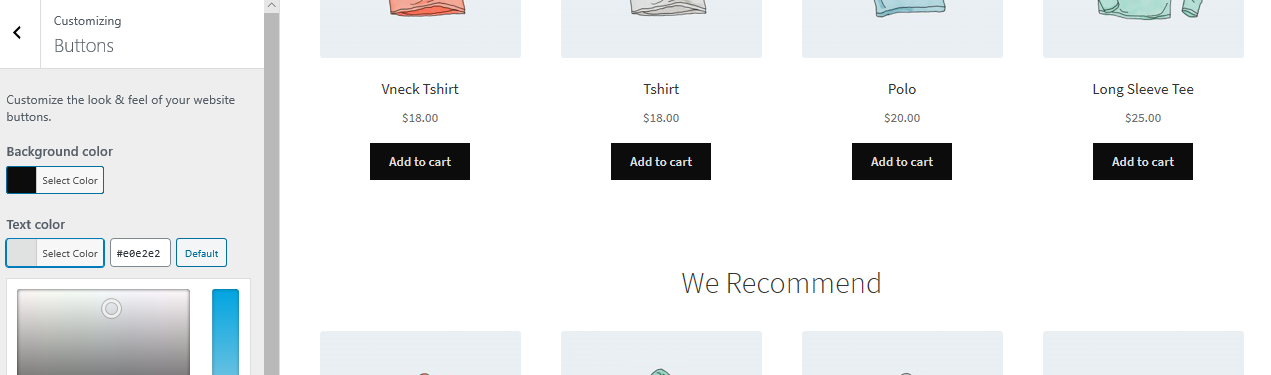
}67. 버튼을 사용자 정의하는 방법
버튼은 커스터 마이저 를 사용하여 수정할 수 있습니다. 모양으로 이동한 다음 사용자 정의로 이동하십시오. 버튼을 클릭한 다음 사양에 맞게 스타일을 지정합니다.
다음은 예입니다.

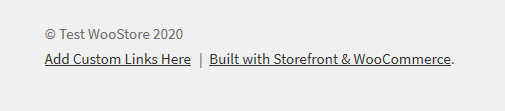
68. Storefront 사용자 정의 바닥글 링크를 추가하는 방법
이 코드를 사용하여 사용자 정의 바닥글 링크를 추가하고 원하는 대로 스타일을 지정할 수 있습니다. 다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_filter( 'storefront_credit_links_output', 기능( $default_links ) {
$출력 = [
sprintf(
'<a href="%s">%s</a>', get_home_url(), '여기에 사용자 정의 링크 추가'
),
$default_links
];
반환 내파(
' <span role="separator" aria-hidden="true"></span> ', $출력
);
} );결과는 다음과 같습니다.

69. 아카이브에 대한 스토어프론트 쇼 블로그 발췌문
WooCommerce Storefront 테마로 블로그를 운영하는 경우 이 코드는 블로그 게시물 아카이브에 전체 콘텐츠 대신 블로그 발췌문을 표시할 수 있습니다. 다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_action( '초기화', function() {
remove_action( '스토어프론트_루프_포스트', '스토어프론트_포스트_콘텐츠', 30 );
add_action( '스토어프론트_루프_포스트', function() {
echo '<div class="entry-content" itemprop="articleBody">';
if( has_post_thumbnail() ) {
the_post_thumbnail( '대형', [ 'itemprop' => '이미지' ] );
}
the_excerpt();
에코 '</div>';
}, 30);
} );70. 커스텀 메타뷰포트 태그를 추가하는 방법
다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_filter( 'wpex_meta_viewport', function() {
return '<메타 이름="viewport" 콘텐츠="너비=장치 너비, 초기 크기=1, 최대 크기=1" />';
} );71. 추천 플러그인 제거 방법 공지
플러그인 알림은 누군가에게는 귀찮을 수 있으며 제거하는 것은 매우 쉽습니다. 다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
// 특정 플러그인 제거
기능 my_recommended_plugins( $plugins ) {
// WooCommerce 설치 알림 제거
unset( $plugins['우커머스'] );
// 플러그인 반환
$플러그인 반환;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins' );
// 모든 플러그인 제거
// 알림은 업데이트를 알리는 데에도 사용되므로 일부 플러그인을 사용하는 경우 권장하지 않습니다.
add_filter( 'wpex_recommended_plugins', '__return_empty_array' );72. 바닥글 콜아웃을 조건부로 표시하거나 숨기는 방법
다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
함수 my_callout_visibility( $bool ) {
// 첫 페이지에서 숨기기
if ( is_front_page() ) {
$bool = 거짓;
}
// 부울 반환
반환 $bool;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. 테마 메타 생성기를 제거하는 방법
사용 중인 테마의 버전에 대한 알림을 받을 수 있도록 지원하는 데 사용됩니다. 거기에 있는 것은 문제가 없지만 제거하려는 경우 방법은 다음과 같습니다.
다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
add_action( '초기화', function() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, 10 )74. 제목이 없는 페이지의 헤더 아래에 공백을 자동으로 추가하는 방법
페이지의 기본 페이지 제목을 비활성화할 때마다 헤더 아래에 공간이 남지 않습니다. 이 코드 조각은 슬라이더, 이미지 또는 기타 콘텐츠를 상단과 같은 높이로 삽입할 수 있도록 간격을 추가하는 데 도움이 됩니다. 추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
body.page-header-disabled #main {
패딩 상단: 30px;
}75. 모바일에서 맨 위로 스크롤 버튼을 숨기는 방법
추가 CSS 섹션에 다음 코드를 추가하기만 하면 됩니다.
@미디어 전용 화면 및 (최대 너비: 959px) {
#site-scroll-top { 표시: 없음 !중요; }
}76. "boxed" 레이아웃 외부로 머리글 및 바닥글을 이동하는 방법
다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
함수 myprefix_move_header_footer_out_of_boxed_layout() {
// 머리글/바닥글 제거
remove_action( 'wpex_hook_wrap_top', 'wpex_header' );
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// 머리글/바닥글 다시 추가
add_action( 'wpex_outer_wrap_before', 'wpex_header', 9999 );
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( '초기화', 'myprefix_move_header_footer_out_of_boxed_layout' );77. 그리드 모듈에 더 많은 열 선택을 추가하는 방법
다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
// 이 함수는 열 선택을 추가한 다음 사용자 정의 CSS를 추가해야 합니다.
// 실제 열의 경우. 예 '.span_1_of_8{ 너비: 12.5%; }'
함수 myprefix_grid_columns( $columns ) {
$columns['8'] = '8';
$columns['9'] = '9';
$columns['10'] = '10'; // 원하는 만큼 추가
$ 열 반환;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns' );78. 헤더 아래에 보조 사용자 정의 메뉴를 추가하는 방법
다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
기능 add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center the navbar content -->
<?php
// 솔루션 1 navbar 단축 코드 추가
echo do_shortcode( '[vcex_navbar 메뉴="60"]' ); // 메뉴 아이디 변경
// WP 메뉴를 사용하는 솔루션 2 참조
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu for args
$args = 배열();
wp_nav_menu( $args );
// 솔루션 3은 uberMenu와 같은 메뉴 플러그인을 사용합니다.
do_shortcode( '[메뉴_단기코드_여기]' ); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content' );79. 페이지 헤더에서 제목을 제거하고 이동 경로만 남기는 방법
다음 코드 줄을 하위 테마의 function.php 파일에 추가하기만 하면 됩니다.
// 페이지 헤더 영역에서 제목 제거
add_action( '초기화', function() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title' );
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title' ); // 총 v5+
} );80. 액션 참조
다음은 Storefront 테마에서 사용되는 사용 가능한 모든 add_action() 함수입니다. do_action에 의해 정의된 후크에 함수를 첨부합니다.
일반적인
다음은 일반적인 작업 기능 중 일부입니다.
storefront_before_site – Executed after opening <body> tag
storefront_before_content – <div id="content"> 태그를 열기 전에 실행됨 storefront_content_top – <div id="content"> 태그를 연 후 실행
헤더
storefront_before_header – <div id="page"> 태그 뒤에 실행됨 storefront_header – <header id="masthead"> 태그의 <div class="col-full"> 내부에서 실행 홈페이지 storefront_homepage – 홈페이지 콘텐츠 섹션의 <div class="col-full"> 내부에서 실행
제품 카테고리
storefront_homepage_before_product_categories – <section class="storefront-product-categories"> 홈페이지 섹션 storefront_homepage_after_product_categories_title` 이전에 실행 – <h2 class="section-title"> 제품 카테고리 섹션 제목 storefront_homepage_after_product_categories 이후에 실행 – <section class="storefront -product-categories"> 홈페이지 섹션
최근 제품
storefront_homepage_before_recent_products – <section class="storefront-recent-products"> 홈페이지 섹션 이전에 실행 storefront_homepage_after_recent_products_title – <h2 class="section-title"> 최근 제품 섹션 제목 이후에 실행 storefront_homepage_after_recent_products – <section class="storefront- 최근 제품"> 홈페이지 섹션
주요 제품
storefront_homepage_before_featured_products – <section class="storefront-featured-products"> 전에 실행됨 홈페이지 섹션 storefront_homepage_after_featured_products_title – <h2 class="section-title"> 이후에 실행 추천 제품 섹션 제목 storefront_homepage_after_featured_products – <section class="storefront-featured-products"> 홈페이지 섹션 다음에 실행
인기상품
storefront_homepage_before_popular_products – <section class="storefront-popular-products"> 홈페이지 섹션 전에 실행 storefront_homepage_after_popular_products_title – <h2 class="section-title"> 인기 제품 섹션 제목 storefront_homepage_after_popular_products 이후에 실행 – <section class="storefront- Popular-products"> 홈페이지 섹션
판매중인 제품
storefront_homepage_before_on_sale_products – <section class="storefront-on-sale-products"> 홈페이지 섹션 전에 실행 storefront_homepage_after_on_sale_products_title – <h2 class="section-title"> 온세일 제품 섹션 제목 이후에 실행 storefront_homepage_after_on_sale_products – <section 클래스 이후에 실행 ="storefront-on-sale-products"> 홈페이지 섹션
베스트셀러 제품
storefront_homepage_before_best_sellers_products – <section class="storefront-best-sellers-products"> 홈페이지 섹션 이전에 실행 storefront_homepage_after_best_sellers_products_title – <h2 class="section-title"> 베스트셀러 제품 섹션 제목 뒤에 실행 storefront_homepage_after_best_sellers_products – <section class="storefront-best-sellers-products"> 홈페이지 섹션 이후에 실행
블로그 아카이브 페이지
storefront_loop_before – 블로그 아카이브의 모든 게시물보다 먼저 실행됩니다. storefront_loop_post – 블로그 아카이브의 각 게시물 전에 실행 storefront_post_content_before – 블로그 아카이브의 각 게시물 내용 이전에 실행 storefront_post_content_after – 블로그 아카이브의 각 게시물 내용 이후에 실행
일반 페이지
storefront_page_before – 단일 페이지에서 `<main id=”main”>` 태그 뒤에 실행됨 storefront_page – 단일 페이지에서 여는 `<div id=”post-…”>` 태그 이후에 실행됩니다. storefront_page_after – 단일 페이지의 `<div id=”post-…”>` 태그 끝에서 실행
단일 게시물
storefront_single_post_before – 단일 블로그 게시물에서 여는 <main id="main"> 태그 이후에 실행됩니다. storefront_single_post_top – 단일 게시물에서 여는 <div id="post-..."> 태그 이후에 실행됩니다. storefront_single_post – 게시물 콘텐츠를 표시하기 위해 storefront_single_post_top 후크 직후에 실행됩니다. storefront_single_post_bottom – 단일 게시물에서 닫는 <div id="post-..."> 태그 전에 실행됨 storefront_single_post_after – 단일 블로그 게시물에서 닫는 <main id="main"> 태그 전에 실행됨
사이드바
storefront_sidebar – 위젯이 있는 경우 사이드바가 포함된 모든 페이지에서 실행
보행인
storefront_before_footer – <footer id="colophon"> 태그 이전에 실행됨 storefront_footer – <footer id="colophon"> 태그를 닫기 전에 실행됨 storefront_after_footer – <footer id="colophon"> 태그를 닫은 후 실행
필터 참조 가이드
이 섹션에는 상점 첫화면 테마 내에서 사용할 수 있는 가장 일반적으로 사용되는 필터가 나열되어 있습니다.
코멘트
파일: comment.php
storefront_comment_form_args - 댓글 회신 제목 HTML 전후를 필터링합니다.
점포 템플릿 기능
파일: /inc/storefront-template-functions.php
탐색 메뉴
storefront_menu_toggle_text – 반응형 메뉴 토글 텍스트 필터링
홈페이지
제품 카테고리
storefront_product_categories_args – 홈페이지 제품 카테고리 인수 필터링 storefront_product_categories_shortcode_args – 홈페이지 제품 카테고리 단축 코드 인수 필터링
최근 제품
storefront_recent_products_args – 홈페이지 최근 제품 인수 필터링 storefront_recent_products_shortcode_args – 홈페이지 최근 제품 단축 코드 인수 필터링
주요 제품
storefront_featured_products_args – 홈페이지 추천 제품 인수를 필터링합니다. storefront_featured_products_shortcode_args – 홈페이지 추천 제품 단축 코드 인수를 필터링합니다.
인기상품
storefront_popular_products_args – 홈페이지 인기 제품 인수를 필터링합니다. storefront_popular_products_shortcode_args – 홈페이지 인기 제품 단축 코드 인수를 필터링합니다.
판매중인 제품
storefront_on_sale_products_args – 세일 제품 인수에 대한 홈페이지를 필터링합니다. storefront_on_sale_products_shortcode_args – 할인 제품 단축 코드 인수에 대한 홈페이지 필터링
베스트셀러 제품
storefront_best_sellers_products_args – 홈페이지 베스트 셀러 제품 인수 필터링 storefront_best_sellers_products_shortcode_args – 홈페이지 베스트 셀러 제품 단축 코드 인수 필터링
단일 게시물
storefront_single_post_posted_on_html – 게시된 단일 세부정보 필터링
보행인
storefront_footer_widget_rows – 바닥글 위젯 행의 필터 수(기본값: 1) storefront_footer_widget_columns – 바닥글 위젯 열의 필터 수(기본값: 4) storefront_copyright_text – 바닥글 저작권 텍스트 필터링 storefront_credit_link – 바닥글 크레딧 링크 필터링
점포 기능
파일: /inc/storefront-functions.php
storefront_header_styles – 헤더 스타일 필터링 storefront_homepage_content_styles – 홈페이지 콘텐츠 스타일 필터링
매장 수업
파일: /inc/class-storefront.php
storefront_custom_background_args – 기본 배경 인수 필터링 storefront_default_background_color – 기본 사이트 배경색 필터링 storefront_sidebar_args – 기본 사이드바 인수 필터링 storefront_google_font_families – 기본 Google 글꼴 모음 필터링 storefront_navigation_markup_template – 탐색의 출력 마크업을 필터링합니다.
WooCommerce 템플릿 기능
파일: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – 상향 판매 열 필터링(기본값: 3) storefront_loop_columns – 기본 제품 루프 표시 필터링(기본값: 3) storefront_handheld_footer_bar_links – 휴대용 바닥글 막대 링크 필터링
WooCommerce 수업
파일: /woocommerce/class-storefront-woocommerce.php
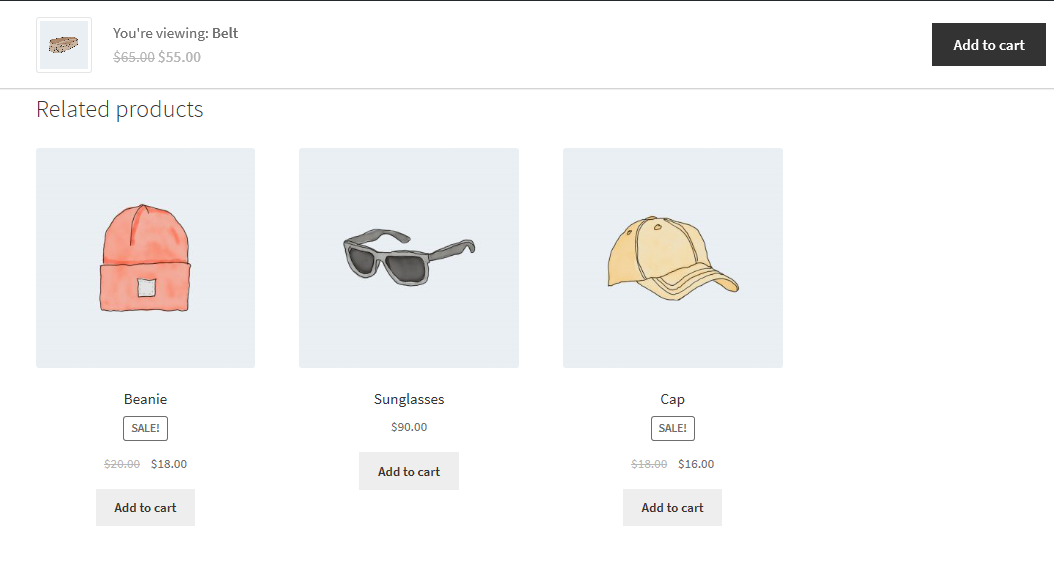
storefront_related_products_args – 관련 제품 인수 필터링 storefront_product_thumbnail_columns – 제품 축소판 열 필터링(기본값: 4) storefront_products_per_page – 제품 카테고리의 페이지당 제품을 필터링합니다.
결론
상점 첫화면 테마를 사용자 정의하려면 이 종합적인 상점 첫화면 사용자 정의 가이드에서 공유하는 이러한 팁을 시작하는 것이 가장 좋습니다. 또한 Storefront 하위 테마를 빠르게 추가하고 결과를 즉시 얻을 수 있는 코드 조각을 제공합니다. 이 Storefront 사용자 지정 가이드가 유용하기를 바랍니다.
유사한 기사
- 4가지 간단한 옵션으로 Storefront 및 Woocommerce 바닥글 링크로 빌드를 제거하는 방법
- 플러그인을 사용하여 상점 전면 바닥글 텍스트 및 링크를 제거하는 방법
- WordPress 메뉴 항목을 별도로 스타일링하기 WordPress 메뉴 CSS 클래스
- Divi 모바일 메뉴를 스크롤 가능한 빠른 수정 솔루션으로 만드는 방법
- 플러그인을 사용하지 않고 WordPress에서 번호 매기기를 만드는 방법
