CSS에서 웹사이트 텍스트를 사용자 정의하는 17가지 방법(예제 포함)
게시 됨: 2022-05-25"CSS에서 텍스트를 어떻게 변경합니까?"라는 질문을 스스로에게 한 적이 있다면 이것이 당신에게 적합한 게시물입니다. 다음에서는 CSS 마크업을 사용하여 웹사이트에서 텍스트를 사용자 정의할 수 있는 여러 가지 방법을 살펴보겠습니다.
이것이 왜 중요합니까?
타이포그래피는 웹 디자인의 중요한 부분이기 때문입니다. 사용자 정의 글꼴을 사용하는 것과 마찬가지로 웹사이트의 텍스트 스타일을 지정하여 나머지 브랜딩에 맞도록 하는 기능이 가장 중요합니다.
고맙게도 CSS는 이를 돕기 위해 많은 스타일 옵션을 제공합니다. 이 포스트에서 우리는 가장 중요한 것들과 덜 알려진 것들에 대해 다룰 것입니다.
CSS를 통해 텍스트 스타일을 지정하는 17가지 방법
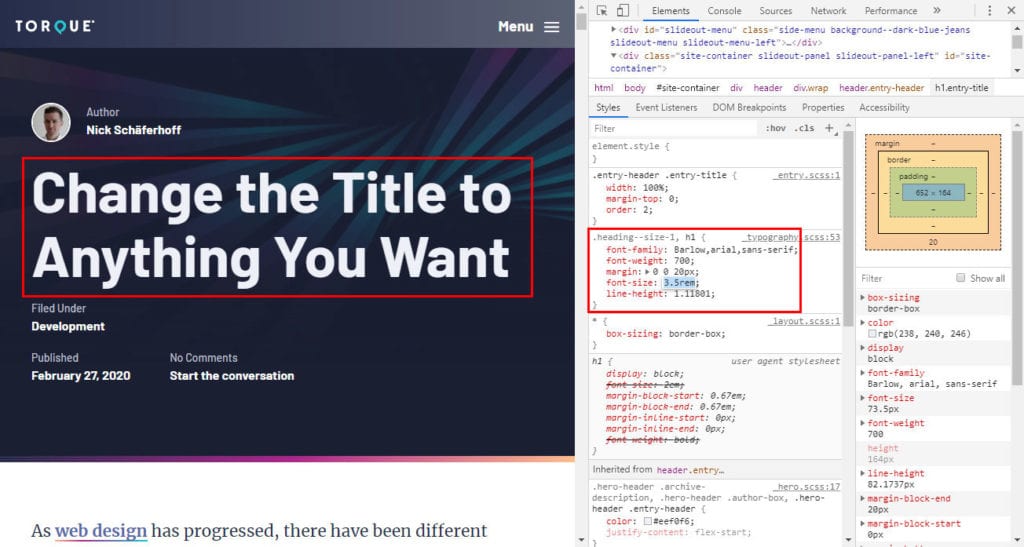
다음은 CSS 속성을 통해 웹 페이지의 텍스트를 사용자 정의하는 다양한 방법입니다. 브라우저 개발자 도구를 사용하여 이 모든 것을 쉽게 시도해 볼 수 있습니다. 맞습니다. 자신의 웹사이트가 없어도 됩니다. 텍스트가 있는 모든 웹 페이지에서 사용해 볼 수 있습니다.

1. 글꼴군
가장 먼저 이야기하고 싶은 것은 font-family 속성입니다. 이것은 텍스트가 사용할 글꼴을 결정합니다.

사용하기가 매우 쉽습니다. 아래는 위의 예제에 대한 첨부 코드입니다.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } CSS 선택기로 글꼴을 변경하려는 요소를 결정하고 font-family 속성을 추가하고 글꼴 이름을 값으로 포함하기만 하면 됩니다.
값은 Arial 및 "Open Sans" 와 같은 글꼴 패밀리 이름이거나 serif 또는 monospace 와 같은 일반 글꼴 선언일 수 있습니다. 후자를 사용하는 경우 브라우저는 가장 가까운 근사값을 사용합니다.
값에 " Times New Roman" 과 같이 공백이 포함되어 있으면 큰따옴표를 사용해야 하며, 그렇지 않은 경우 Tahoma 또는 sans-serif 와 같이 생략할 수 있습니다.
글꼴 스택 만들기
웹 디자인에서는 일반적으로 쉼표로 구분된 글꼴 목록(소위 글꼴 스택)을 제공하여 대체 글꼴을 포함합니다.
#div { font-family: "Open Sans", Arial, sans-serif; }이것은 브라우저에 사용 가능한 원본 글꼴이 없는 경우입니다(예: 사용자 컴퓨터에 설치되지 않았거나 웹사이트에 없기 때문에). 그런 다음 목록에서 두 번째로 이동하는 식으로 작업할 수 있는 항목을 찾을 때까지 계속 진행합니다.
이렇게 하면 방문자가 의도한 글꼴을 사용할 수 없는 경우에도 웹사이트가 원래 염두에 두었던 것과 가장 유사하게 보이도록 할 수 있습니다.
이를 위해 마지막 두 가지 대체는 일반적으로 모든 컴퓨터에서 사용할 수 있는 웹 안전 글꼴과 serif 또는 sans-serif 와 같은 일반 선언입니다. 여기에서 웹 안전 글꼴과 호환성을 찾을 수 있습니다.
또 다른 일반적인 방법은 스타일 시트의 시작 부분에서 기본 글꼴을 body 선택기와 모든 제목에 할당하여 정의한 다음 아래의 특정 요소에 대해 다른 글꼴 패밀리를 사용하는 것입니다.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. 글꼴 크기
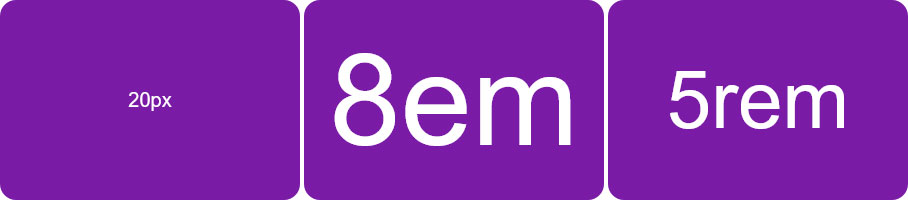
이 CSS 속성을 사용하면 텍스트 크기를 사용자 지정할 수 있습니다.

절대 크기(예: px ) 또는 상대적( em , rem 또는 이와 유사한 것)의 두 가지 선택이 있습니다.
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }후자는 반응형 디자인과 접근성에 더 유용하기 때문에 요즘 더 일반적입니다.
em 을 사용할 때 1em 은 16px (브라우저 기본 글꼴 크기)와 같습니다. 거기에서 다른 글꼴 크기를 계산할 수 있습니다. 원하는 픽셀 값을 16으로 나누어 em 값에 도달하면 됩니다. 예를 들어, 다음 두 글꼴 크기 선언은 같은 크기로 나옵니다.
#div-one { font-size: 32px; } #div-two { font-size: 2em; } 때때로 em 과 rem 을 사용하는 것과 관련된 더 많은 수학이 있으며 여기에 대해 더 읽을 수 있습니다.
3. 글꼴 두께
font-weight 를 사용하여 글꼴의 두께를 제어합니다.

이를 수행하는 방법에는 여러 가지가 있습니다. 기존 글꼴 두께 지정( thin , light , normal , bold , extra-bold 등) 중 하나를 사용하거나 굵은 값 번호(가변 글꼴의 경우 1 에서 1000 사이, 100 에서 백 단위로 가변 글꼴이 아닌 경우 900 ).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } 또한 부모 요소와 비교하여 가중치를 한 단계 늘리거나 줄이려는 것을 표시하기 위해 lighter bolder 사용할 수 있습니다. 그러나 이것은 매우 드뭅니다.
특정 글꼴 두께를 사용하려면 사이트 또는 사용자 컴퓨터에 해당 글꼴이 있어야 합니다(처음에 선택한 글꼴로 사용 가능). 그렇기 때문에 사용자 정의 글꼴을 설치할 때 포함할 글꼴 두께를 선택할 수 있습니다.

가중치가 로드되지 않으면 브라우저에서 사용할 수 없습니다.
4. 글꼴 스타일
거의 모든 경우에 이 CSS 속성은 글꼴을 기울임꼴로 만드는 데 사용됩니다. normal (기본값), italic 및 oblique 의 세 가지 값만 사용합니다.

oblique 는 italic 과 거의 동일하지만 원래 글꼴을 기울여 기울임꼴 글꼴을 시뮬레이트합니다. 또한 브라우저 지원이 더 나쁩니다. font-style 을 사용하는 방법은 다음과 같습니다.
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. 글꼴 변형
font-variant 는 한 가지 용도로 사용할 수 있습니다. 글꼴을 작은 대문자로 표시하는 것입니다. 즉, 소문자가 더 작은 대문자로 변환됨을 의미합니다. 불분명하게 들리나요? 내가 의미하는 바는 다음과 같습니다.

나에게 이것에 대한 사용 사례를 묻지 마십시오. 그것은 아마도 고대 인터넷 시대의 것입니다. 시도해 보고 싶다면 다음과 같이 하십시오.
#div { font-variant: small-caps; }6. 글꼴

이것은 하나의 선언에서 font-style , font-variant , font-weight , font-size , line-height 및 font-family 를 모두 선언하는 데 사용할 수 있는 약식 속성입니다.
#div { font: italic small-caps 300 40px/200px Impact; } 사용 방법에 대한 구문은 다음과 같습니다( font-size 와 line-height 사이의 슬래시, 둘 다 선언하려면 필수 사항입니다).
font: font-style font-variant font-weight font-size/line-height font-family; font-size 와 font-family 만 필요하고 나머지는 선언하지 않으면 기본값으로 대체됩니다.
caption , icon 및 small-caption 캡션과 같이 사용할 수 있는 다른 값도 있습니다. 이에 대한 자세한 내용은 여기를 참조하세요.
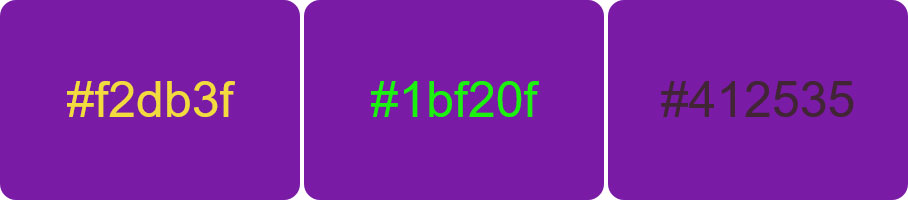
7. 색상
color 속성은 글꼴 색상과 글꼴 색상( text-decoration 요소 포함)만 결정합니다. 많은 초보자(저 포함)는 전체 요소의 색상도 결정해야 한다고 생각할 수 있지만 이를 위해서는 background-color 를 살펴봐야 합니다(기술적으로 color 은 전경에 색상을 지정하기 때문입니다).

color 을 사용하는 것은 충분히 간단합니다.
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }다음과 같은 여러 가지 방법으로 텍스트 색상을 정의할 수 있습니다.
-
red,pink,blue뿐만 아니라papayawhip또는navajowhite와 같은 색상 이름 사용(선택할 수 있는 미리 정의된 HTML 색상의 광범위한 목록이 있습니다). - 16진수 값으로, 예:
#ff0000. -
rgb(255, 0, 0);.
자세한 내용은 CSS에서 색상을 정의하는 방법에 대한 광범위한 자습서를 확인하십시오.
8. 배경색
더 나아가고 싶다면 background-color 를 사용할 수도 있습니다. 위에서 이미 언급했듯이 이것은 텍스트 배경의 색상을 제어하는 속성입니다. 텍스트가 가독성을 유지하기에 충분한 대비를 갖도록 하기 위해 color 과 함께 사용하면 종종 유용합니다. 이 도구를 사용하여 그것이 사실인지 확인할 수 있습니다.


이 역시 접근성에 있어 중요한 요소입니다. CSS에서 위의 작업을 수행하는 방법은 다음과 같습니다.
#div { color: #f2db3f; } #div p { background-color: #000; }9. 텍스트 변환
CSS를 통해 웹사이트의 텍스트를 사용자 정의하는 또 다른 방법은 text-transform 을 사용하는 것입니다. 텍스트를 모두 대문자로 만들거나, 모두 소문자로 만들거나, 모든 단어의 첫 글자를 대문자로 표시하는 세 가지 사용 사례만 있습니다.

사용 방법도 매우 간단합니다.
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } text-transform 에는 full-width 라는 또 다른 값이 있습니다. 고정 너비 정사각형 안에 배치되도록 모든 문자를 변환합니다. 이것은 일반적으로 특히 라틴 알파벳과 함께 일본어 또는 한국어와 같은 아시아 언어의 글리프를 사용할 때만 관련이 있습니다.
10. 텍스트 장식
이것은 실제로 text-decoration-line , text-decoration-color , text-decoration-style 및 text-decoration-thickness 네 가지 속성에 대한 약칭입니다.

그러나 대부분의 경우 단순히 text-decoration 을 단독으로 사용합니다. 다른 속성은 어떤 종류의 값을 취하고 어떤 역할을 합니까?
-
text-decoration-line—overline,line-through,underline및none을 사용하여 텍스트 위, 아래 또는 통과하는 선을 만들 수 있습니다.none은 링크의 표준 밑줄을 제거하는 데 가장 자주 사용됩니다. 둘 이상의 값을 조합하여 사용할 수도 있습니다. -
text-decoration-color— 선의 색상을 제어합니다. 일반적인 CSS 색상 선언이 필요합니다. -
text-decoration-style— 장식 스타일을 변경합니다.solid,double,dotted,dashed,wavy,none등이 될 수 있습니다 . -
text-decoration-thickness—px,%및em과 같은 일반적인 값을 통해 선이 표시되는 두께를 설정합니다. 또한 선택한 글꼴에 포함될 수 있는 모든 값을 사용하는auto및from-font를 사용합니다.
텍스트 장식을 사용하는 방법
이것들을 단독으로 사용할 수도 있지만, 언급한 바와 같이 속기를 대신 사용하는 것이 더 일반적입니다. 이에 대한 구문은 다음과 같습니다.
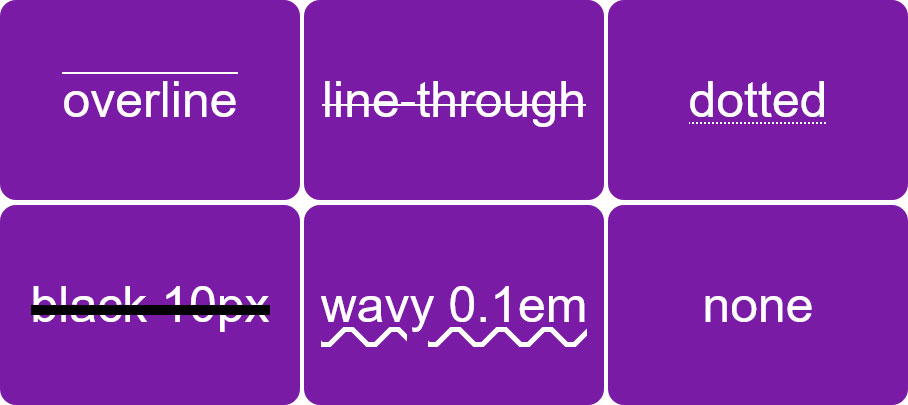
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; text-decoration-line 값만 필요하고 나머지는 선택 사항입니다. 위의 예제 이미지에서 볼 수 있는 효과를 얻으려면 아래 코드를 사용할 수 있습니다.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } 빠른 팁: 링크와 같은 텍스트에 밑줄을 긋기 위해 텍스트 text-decoration 을 사용하는 일반적인 대안은 border 속성을 대신 사용하는 것입니다. 선과 텍스트 사이의 거리를 제어할 수 있고 선을 텍스트 너머로 확장할 수도 있다는 이점을 제공합니다. 둘 다 text-decoration 으로는 불가능합니다.
11. 텍스트 그림자

CSS 상자 그림자에 대한 자습서를 읽었다면 text-shadow 가 큰 문제가 되지 않을 것입니다. 기본적으로 방향, 색상 및 흐림에 대한 제어를 포함하여 텍스트에 그림자를 제공하는 데 사용할 수 있습니다.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow 는 수평 오프셋, 수직 오프셋, blur 및 color 의 최대 4가지 값을 취합니다.
text-shadow: offset-x offset-y blur-radius color; 처음 두 개는 text-shadow 를 사용할 때 필수 사항이고 나머지는 선택 사항입니다. 오프셋은 그림자를 왼쪽 및 위로 이동하는 데 음수 값을 사용하고 오른쪽 및 아래에 양수 값을 사용합니다.
CSS에서 치수와 색상을 결정하는 일반적인 방법으로 오프셋, blur 및 color 을 모두 정의할 수 있습니다. color 를 제외하고는 가장 일반적으로 px 를 사용합니다.
또한 box-shadow 와 마찬가지로 하나의 선언에서 동일한 요소에 여러 그림자를 설정할 수도 있습니다. 쉼표로 구분하면 됩니다.
12. 텍스트 정렬
CSS 속성 text-align 을 사용하여 웹사이트에서 텍스트의 수평 정렬을 사용자 정의할 수 있습니다. left , right , center , justify 가 될 수 있습니다(텍스트가 사용 가능한 공간에 맞도록 단어 사이의 공간이 늘어남을 의미).

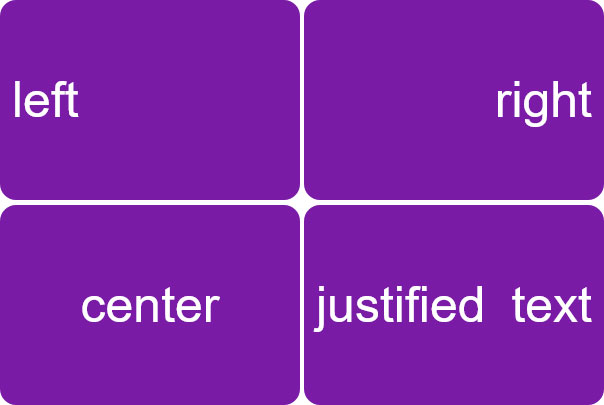
위 이미지에 첨부된 코드는 다음과 같습니다.
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }텍스트 방향(왼쪽에서 오른쪽 또는 오른쪽에서 왼쪽)에 따라 기본 정렬은 왼쪽 또는 오른쪽이며 자동으로 발생하므로 CSS를 통해 특별히 정의할 필요가 없습니다.
text-align 과 관련된 속성은 다음과 같습니다.
-
text-align-last— text-align과 동일하게 작동하지만 요소의 마지막 텍스트 줄에만 영향을 줍니다. -
direction/unicode-bidi— 텍스트 방향을 변경할 수 있습니다(예: 오른쪽에서 왼쪽).
13. – 16. 텍스트 간격
웹사이트 텍스트의 간격을 변경하는 데 사용할 수 있는 CSS 속성이 많이 있습니다.
줄 높이

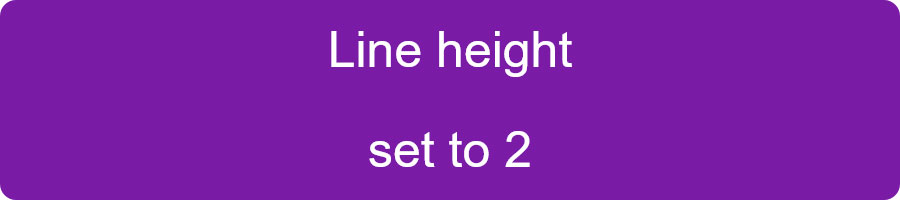
이것은 텍스트 줄 사이의 간격에 차이를 만들 수 있습니다. 일반적인 CSS 크기와 길이 단위를 사용하지만 가장 일반적으로 단위가 없는 승수로 정의됩니다.
div { line-height: 2; } 그렇게 하면 줄 높이는 단순히 글꼴 크기와 line-height 값의 곱이 됩니다.
단어 간격
이 속성을 사용하면 개별 단어 사이의 거리를 제어할 수 있습니다.

위의 이미지에서 볼 수 있듯이 거리를 더 작게 만들기 위해 음수 값도 필요합니다. 그 외에도 CSS에서 사용할 수 있는 대부분의 길이 및 크기 단위 선언과 함께 사용할 수 있습니다.
div { word-spacing: 10px; }문자 간격
이름은 이미 그것을 제공합니다. 이것을 사용하여 문자 사이의 간격을 늘리거나 줄일 수 있습니다.

물론 후자는 음수 값과 letter-spacing 을 통해 발생하며 크기를 선언하는 데 일반적인 단위를 사용합니다.
div { letter-spacing: 12px; }텍스트 들여쓰기
이 CSS 속성을 사용하면 적용할 요소의 텍스트 첫 줄을 들여쓸 수 있습니다.

마크업에서는 다음과 같이 표시됩니다.
div p { text-indent: 25%; }일반적인 너비 및 길이 단위와 백분율을 사용할 수 있습니다. 음수 값을 사용하면 텍스트를 왼쪽으로 이동할 수도 있습니다.
17. CSS를 통해 텍스트를 사용자 정의하는 다른 방법
우리가 이미 다룬 것 외에도 CSS에서 텍스트를 대상으로 하는 추가 방법이 있습니다. 그렇게 하려면 HTML 클래스와 ID, 사용자 정의 속성, 그리고 ::first-letter 또는 ::first-word 와 같은 의사 요소에 대해 배우는 것이 좋습니다. 이것은 이 기사의 범위를 약간 벗어나지만 링크된 자습서를 확인하십시오.
또한 텍스트 작업을 하고 핵심 내용에 들어갈 수 있도록 하는 CSS 속성이 더 있습니다. 정말 괴상하게 되고 싶다면 word-break , hyphen 또는 font-kerning 과 같은 것을 살펴보고 싶을 수 있습니다.
간단히 말해서 CSS의 텍스트 사용자 정의
CSS는 웹사이트의 텍스트를 사용자 정의하는 다양한 방법을 제공합니다. 사용자 정의 글꼴과 함께 페이지 사본을 원하는 대로 정확하게 만들 수 있습니다.
위에서 가장 중요한 CSS 속성을 살펴보고 전면적인 변경을 수행할 수 있도록 했습니다. 더 많은 것들이 있지만 이것들이 당신이 필요로 하는 핵심입니다.
웹 사이트에서 텍스트를 사용자 정의하는 데 사용할 수 있는 다른 유용한 CSS 속성을 알고 있습니까? 그렇다면 의견에 알려주십시오!
