WordPress Gutenberg Editor에서 텍스트를 사용자 정의하는 방법(백엔드 영역)
게시 됨: 2024-12-09WordPress Gutenberg 편집기는 콘텐츠 생성을 위한 강력한 도구이지만 기본 백엔드 인터페이스가 항상 모든 사용자의 특정 요구 사항을 충족하는 것은 아닙니다.
많은 WordPress 사용자가 프런트엔드 디자인에 중점을 두는 반면, 백엔드 영역(편집기 자체)은 작업 흐름을 간소화하고 편집 경험을 향상시키기 위한 사용자 정의 기회도 제공합니다.
이 기사에서는 사용 중인 모든 WordPress 테마에 적용할 수 있는 사용자 정의 PHP 스니펫 및 CSS 수정 사항을 추가하여 구텐베르그 편집기의 백엔드에서 텍스트를 사용자 정의하는 방법을 살펴봅니다.
귀하가 개발자이든 WordPress 애호가이든 이 가이드는 귀하에게 적합한 맞춤형 편집 환경을 만드는 데 도움이 될 것입니다.


WordPress 구텐베르그 편집기 백엔드 영역의 텍스트를 사용자 정의하는 단계
1단계: function.php 파일에 사용자 정의 코드 추가
먼저, 편집기(백엔드)와 웹 사이트 프런트 엔드 간의 시각적 정렬을 개선하기 위해 WordPress 블록 편집기(Gutenberg)를 수정하는 사용자 지정 코드를 추가해야 합니다.
WordPress 대시보드에서 모양 > 테마 파일 편집기 로 이동합니다. 블록 테마를 사용하는 경우 도구 메뉴에서 테마 파일 편집기를 찾을 수 있습니다.
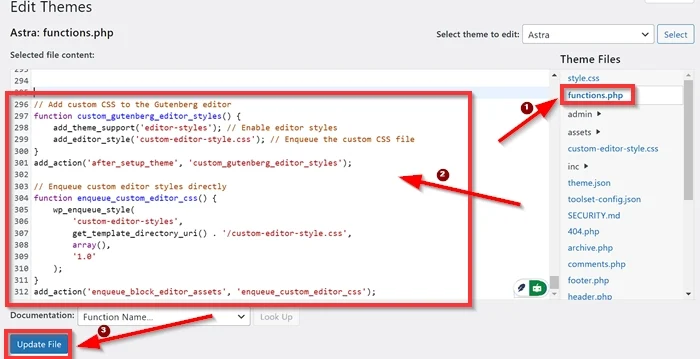
테마 파일 편집기 페이지에 들어가면 function.php 파일입니다. 그런 다음 function.php 파일 내용 끝에 아래 PHP 스니펫을 붙여넣습니다. 그런 다음 파일 업데이트 버튼을 클릭하여 테마 파일을 업데이트합니다.
// 구텐베르그 편집기에 사용자 정의 CSS를 추가합니다.
함수 custom_gutenberg_editor_styles() {
add_theme_support('editor-styles'); // 편집기 스타일 활성화
add_editor_style('custom-editor-style.css'); // 사용자 정의 CSS 파일을 대기열에 넣습니다.
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');
// 사용자 정의 편집기 스타일을 직접 대기열에 넣습니다.
함수 enqueue_custom_editor_css() {
wp_enqueue_style(
'사용자 정의 편집기 스타일',
get_template_directory_uri() . '/사용자 정의-편집기-스타일.css',
정렬(),
'1.0'
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css'); 
2단계: 테마 디렉터리에 CSS 파일 추가( custom-editor-style.css )
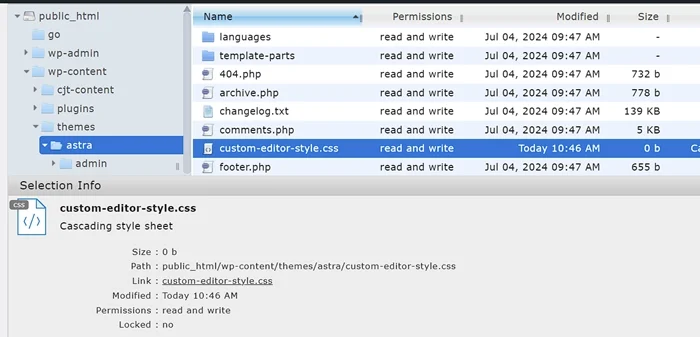
다음으로 테마 디렉터리(예: wp-content/themes/your-theme/)에 custom-editor-style.css 라는 CSS 파일을 만들어야 합니다.
1: WordPress용 파일 관리자 설치
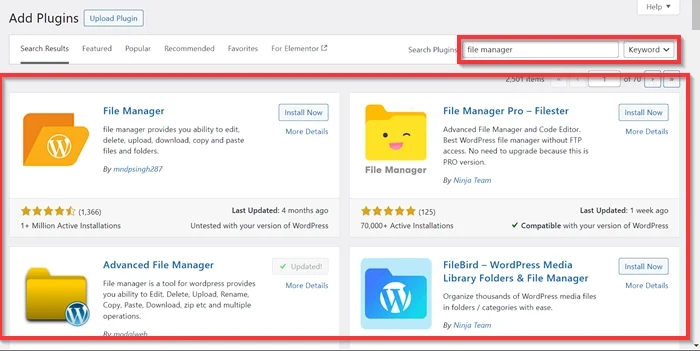
테마 디렉토리에 CSS 파일 이름을 생성하려면 WordPress 플러그인 디렉토리에 있는 WordPress용 파일 관리자를 사용하면 됩니다.

설치하고 활성화한 다음 테마 디렉터리에 custom-editor-style.css 라는 새 CSS 파일 만들기를 시작하세요. 이 예에서는 Advanced File Manager 플러그인을 사용하고 현재 WordPress 테마는 Astra이므로 경로는 다음과 같습니다: wp-content/themes/astra/custom-editor-style.css

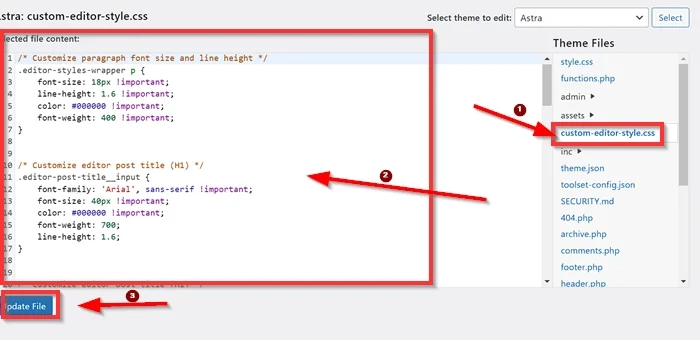
2: custom-editor-style.css 파일에 CSS 조각을 추가합니다.
다음으로 이 파일에 사용자 정의 스타일을 추가하여 구텐베르그 백엔드 영역의 텍스트를 수정합니다. 아래 CSS 스니펫을 복사하여 입력 필드에 붙여넣으세요.
사용할 수 있는 CSS 스니펫은 다음과 같습니다.
/* 단락 글꼴 크기 및 줄 높이 사용자 정의 */
.editor-styles-wrapper p {
글꼴 크기: 18px !중요;
줄 높이: 1.6 !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
}
/* 편집자 게시물 제목 사용자 정의(H1) */
.editor-post-title__input {
글꼴 계열: 'Arial', 산세리프 !중요;
글꼴 크기: 40px !중요;
색상: #000000 !중요;
글꼴 두께: 700 !중요;
줄 높이: 1.6 !중요;
}
/* 제목 블록 사용자 정의(H2, H3, H4, H5) */
.editor-styles-wrapper h2{
글꼴 계열: 'Arial', 산세리프 !중요;
글꼴 크기: 36px !중요;
색상: #000000 !중요;
글꼴 두께: 700 !중요;
줄 높이: 1.6 !중요;
}
.editor-styles-wrapper h3{
글꼴 계열: 'Arial', 산세리프 !중요;
글꼴 크기: 32px !중요;
색상: #000000 !중요;
글꼴 두께: 700 !중요;
줄 높이: 1.6 !중요;
}
.editor-styles-wrapper h4{
글꼴 계열: 'Arial', 산세리프 !중요;
글꼴 크기: 30px !중요;
색상: #000000 !중요;
글꼴 두께: 700 !중요;
줄 높이: 1.6 !중요;
}
.editor-styles-wrapper h5{
글꼴 계열: 'Arial', 산세리프 !중요;
글꼴 크기: 28px !중요;
색상: #000000 !중요;
글꼴 두께: 700 !중요;
줄 높이: 1.6 !중요;
}
/* 순서가 지정되지 않은 목록의 스타일 */
.editor-styles-wrapper ul {
왼쪽 여백: 20px;
왼쪽 패딩: 20px;
목록 스타일 유형: 디스크;
글꼴 크기: 18px !중요;
줄 높이: 1.6 !중요;
글꼴 계열: 'Arial', 산세리프 !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
}
/* 목록 항목의 스타일 */
.editor-styles-wrapper ul li {
여백 하단: 10px;
글꼴 크기: 18px !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
}
/* 중첩 목록 스타일 */
.editor-styles-wrapper ul ul {
왼쪽 여백: 20px;
목록 스타일 유형: 원;
}
/* 필요한 경우 순서가 지정된 목록에 대한 추가 스타일 */
.editor-styles-wrapper ol {
왼쪽 여백: 20px;
왼쪽 패딩: 20px;
목록 스타일 유형: 십진수;
글꼴 크기: 18px !중요;
줄 높이: 1.6 !중요;
글꼴 계열: 'Arial', 산세리프 !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
} 
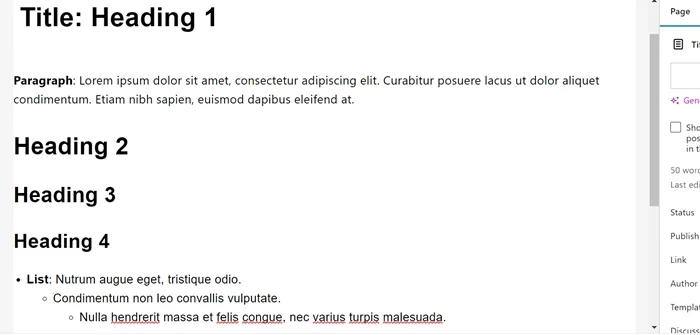
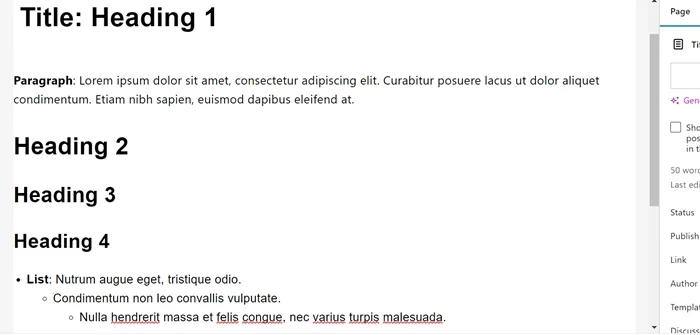
custom-editor-style.css 파일에 CSS 조각을 추가하면 Gutenberg 편집기 백엔드 영역의 사용자 정의가 성공적으로 적용되었는지 확인할 수 있습니다.

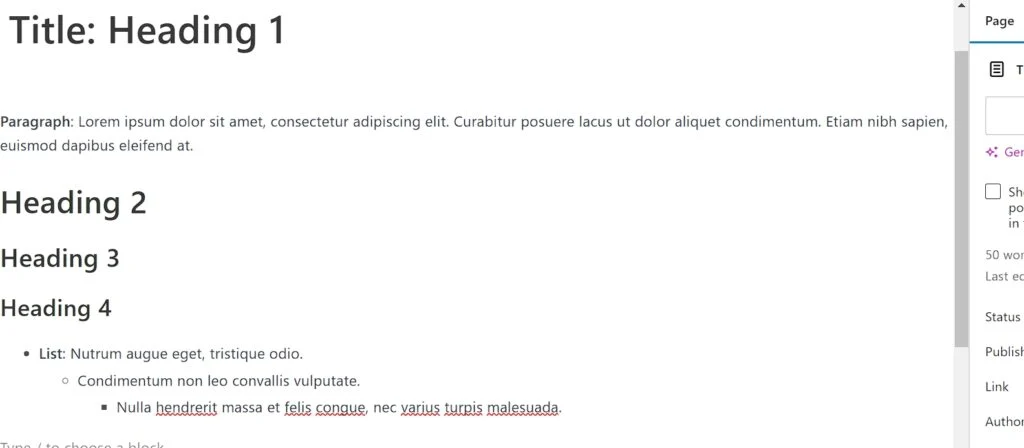
새 게시물 유형(페이지 또는 게시물)을 생성하거나 기존 게시물을 선택하여 WordPress Gutenberg 편집기로 이동하세요.

코드는 무엇을 했나요?
1: function.php 파일의 사용자 정의 코드
첫 번째 기능
함수 custom_gutenberg_editor_styles() {
add_theme_support('editor-styles'); // 편집기 스타일 활성화
add_editor_style('custom-editor-style.css'); // 사용자 정의 CSS 파일을 대기열에 넣습니다.
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');이 기능은 WordPress에 Gutenberg 편집기에서 사용자 정의 CSS 파일( custom-editor-style.css )을 사용하도록 지시합니다.
두 번째 기능
함수 enqueue_custom_editor_css() {
wp_enqueue_style(
'custom-editor-styles', // 스타일시트의 고유 이름입니다.
get_template_directory_uri() . '/custom-editor-style.css', // CSS 파일 경로입니다.
array(), // 종속성이 없습니다.
'1.0' // CSS 파일 버전.
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css');이 함수는 custom-editor-style.css 파일을 편집기에 직접 로드합니다.
왜 두 가지 기능이 있습니까?
- 첫 번째 기능은 WordPress Gutenberg 편집기 스타일을 위한 기본 테마 지원을 추가합니다.
- 두 번째 함수는 CSS 파일이 로드되는 방법과 시기를 제어합니다.
2: custom-editor-style.css 파일의 CSS 스니펫
단락 텍스트 사용자 정의(p)
.editor-styles-wrapper p {
글꼴 크기: 18px !중요;
줄 높이: 1.6 !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
}기능:
- 단락의 글꼴 크기를 18px로 변경합니다.
- 가독성을 높이기 위해 줄 높이를 1.6으로 설정합니다.
- 검정색 텍스트 색상 #000000을 적용합니다.
- 일반 글꼴 두께(400)를 사용합니다.
-
!important: 이러한 스타일이 충돌하는 스타일을 재정의하는지 확인합니다.
게시물 제목 맞춤설정(H1)
.editor-post-title__input {
글꼴 계열: 'Arial', 산세리프 !중요;
글꼴 크기: 40px !중요;
색상: #000000 !중요;
글꼴 두께: 700;
줄 높이: 1.6;
}기능:
- 산세리프 대체를 사용하여 게시물 제목 글꼴을 Arial로 변경합니다.
- 40px의 큰 글꼴 크기를 설정합니다.
- 텍스트가 굵게 표시되고(글꼴 두께: 700) 검정색을 사용하는지 확인합니다.
- 일정한 라인 높이를 유지합니다.
제목 블록 사용자 정의(H2, H3, H4, H5)
.editor-styles-wrapper h2 {
글꼴 계열: 'Arial', 산세리프 !중요;
글꼴 크기: 36px !중요;
색상: #000000 !중요;
글꼴 두께: 700;
줄 높이: 1.6;
}
H3, H4, H5에도 유사한 스타일이 적용되며 글꼴 크기는 줄어듭니다.
- H2: 36px
- H3: 32px
- H4: 30px
- H5: 28px
그것이 하는 일:
- 모든 제목 수준에서 글꼴 모음, 색상, 두께 및 줄 높이를 표준화합니다.
- 글꼴 크기를 조정하여 명확한 계층 구조를 보장합니다.
순서가 지정되지 않은 목록의 스타일(ul)
.editor-styles-wrapper ul {
왼쪽 여백: 20px;
왼쪽 패딩: 20px;
목록 스타일 유형: 디스크;
글꼴 크기: 18px !중요;
줄 높이: 1.6 !중요;
글꼴 계열: 'Arial', 산세리프 !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
}기능:
- 순서가 지정되지 않은 목록(들여쓰기) 왼쪽에 간격을 추가합니다.
- 목록 항목이 디스크 글머리 기호 스타일을 사용하도록 합니다.
- 단락 텍스트와 일치하도록 일관된 글꼴 크기, 색상 및 줄 높이를 적용합니다.
목록 항목 스타일(ul li)
.editor-styles-wrapper ul li {
여백 하단: 10px;
글꼴 크기: 18px !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
}기능:
- 가독성을 위해 목록 항목 사이에 간격을 추가합니다(여백-하단: 10px).
- 텍스트 스타일이 전체 디자인과 일치하는지 확인합니다.
중첩 목록 스타일
.editor-styles-wrapper ul ul {
왼쪽 여백: 20px;
목록 스타일 유형: 원;
}기능:
- 중첩되고 정렬되지 않은 목록의 들여쓰기를 조정합니다.
- 중첩된 목록의 글머리 기호 스타일을 원으로 변경합니다.
순서가 지정된 목록의 스타일(ol)
.editor-styles-wrapper ol {
왼쪽 여백: 20px;
왼쪽 패딩: 20px;
목록 스타일 유형: 십진수;
글꼴 크기: 18px !중요;
줄 높이: 1.6 !중요;
글꼴 계열: 'Arial', 산세리프 !중요;
색상: #000000 !중요;
글꼴 두께: 400 !중요;
}기능:
- 순서가 지정된 목록에 간격을 추가하고 소수점 번호 매기기를 사용합니다.
- 순서가 있는 목록이 단락 및 순서가 없는 목록과 동일한 타이포그래피를 따르도록 합니다.
결론
이 문서에서는 WordPress Gutenberg 편집기의 백엔드 영역에서 텍스트를 얼마나 쉽게 사용자 정의할 수 있는지 보여줍니다. 이 기사의 시작 부분에서 언급했듯이 Gutenberg의 백엔드 영역에서 텍스트를 사용자 정의하면 편집 경험이 향상됩니다. WordPress의 편집 경험을 향상시키는 것은 콘텐츠 제작자로서 효율성, 창의성 및 만족도에 직접적인 영향을 미치기 때문에 매우 중요합니다.
이 문서의 방법을 구현하면(functions.php 파일에 사용자 정의 코드를 추가하고 테마 디렉토리에 CSS 파일을 추가) 사용하는 WordPress 테마에 관계없이 Gutenberg의 백엔드 영역에서 텍스트를 사용자 정의할 수 있습니다. 이 접근 방식을 사용하면 다양한 테마와 업데이트에서 변경 사항이 일관되게 유지됩니다.
Gutenberg의 백엔드 영역에서 최상의 텍스트 모양을 얻으려면 CSS 스니펫의 값을 자유롭게 조정하세요. 글꼴 크기, 줄 높이, 색상, 여백과 같은 속성 값을 수정하여 콘텐츠를 읽기 쉽고 시각적으로 매력적으로 만들 수 있습니다. 예를 들어 글꼴 모음을 더 읽기 쉬운 서체로 변경하거나 가독성을 높이는 줄 높이를 설정하면 편집 환경이 향상될 수 있습니다. 또한 패딩 및 여백 속성을 조정하면 요소의 간격을 보다 효과적으로 배치하여 레이아웃이 너무 혼잡한 느낌을 받는 것을 방지할 수 있습니다.
