Divi에서 WooCommerce 제품 페이지를 사용자 정의하는 방법
게시 됨: 2020-12-17Divi를 사용하고 제품 페이지를 수정하여 전환율을 높이고 싶습니까? 당신은 바로 이곳에 왔습니다! 이 가이드에서는 Divi에서 WooCommerce 제품 페이지를 사용자 지정하는 다양한 방법을 보여줍니다.
WooCommerce는 최고의 전자 상거래 도구입니다. 올바른 플러그인과 최적화된 WordPress 테마는 성공적인 WooCommerce 상점을 위한 첫 번째 단계입니다. 그러나 성공적인 사업을 하기에는 충분하지 않습니다. 상점을 한 단계 업그레이드하려면 가장 중요한 섹션을 사용자 정의해야 합니다. 우리는 이미 상점 페이지와 결제 페이지를 편집하는 방법을 보았으므로 오늘 은 Divi에서 WooCommerce 제품 페이지를 사용자 정의하는 방법을 보여 드리겠습니다.
WooCommerce 제품 페이지를 사용자 정의하는 이유는 무엇입니까?
상품 페이지는 귀하가 상점에서 판매하는 품목을 표시하는 곳입니다. 비즈니스를 성사시키거나 망칠 수 있으므로 전환율을 높이려면 시간을 들여 최적화해야 합니다.
기본적으로 WooCommerce 플러그인은 사용자 정의 제품 페이지 템플릿과 함께 제공됩니다. 따라서 GeneratePress와 같은 간단한 테마를 사용하든 Avada와 같은 복잡한 테마를 사용하든 제품 페이지의 요소와 디자인은 동일합니다. 그렇기 때문에 고객에게 깊은 인상을 남기 려면 기본 WooCommerce 제품 페이지를 사용자 정의 해야 합니다.
제품 페이지의 색상과 요소를 변경하는 것은 좋은 시작이지만 더 많은 작업을 수행할 수 있습니다. 한 가지 옵션은 사용자 지정 디자인으로 새 제품 페이지 템플릿을 만드는 것입니다. 약간의 PHP, HTML 및 CSS를 사용하면 제품 페이지를 완전히 다시 디자인할 수 있습니다. 그러나 Divi를 사용하는 경우 훨씬 더 나은 옵션이 있습니다.
Divi 테마는 Divi Builder 라는 자체 사용자 정의 페이지 빌더와 함께 제공됩니다. 코드를 한 줄도 작성하지 않고도 WooCommerce 제품 페이지와 사이트의 모든 부분을 쉽게 사용자 지정할 수 있습니다. 하는 방법을 자세히 살펴보겠습니다.
Divi에서 WooCommerce 제품 페이지를 사용자 정의하는 방법
이 데모에서는 Divi Builder 플러그인을 사용하여 제품 페이지를 모두 변경할 것입니다. 시작하기 전에 사이트에 Divi Builder와 함께 Divi가 설치되어 있는지 확인하십시오.

비주얼 편집기 활성화
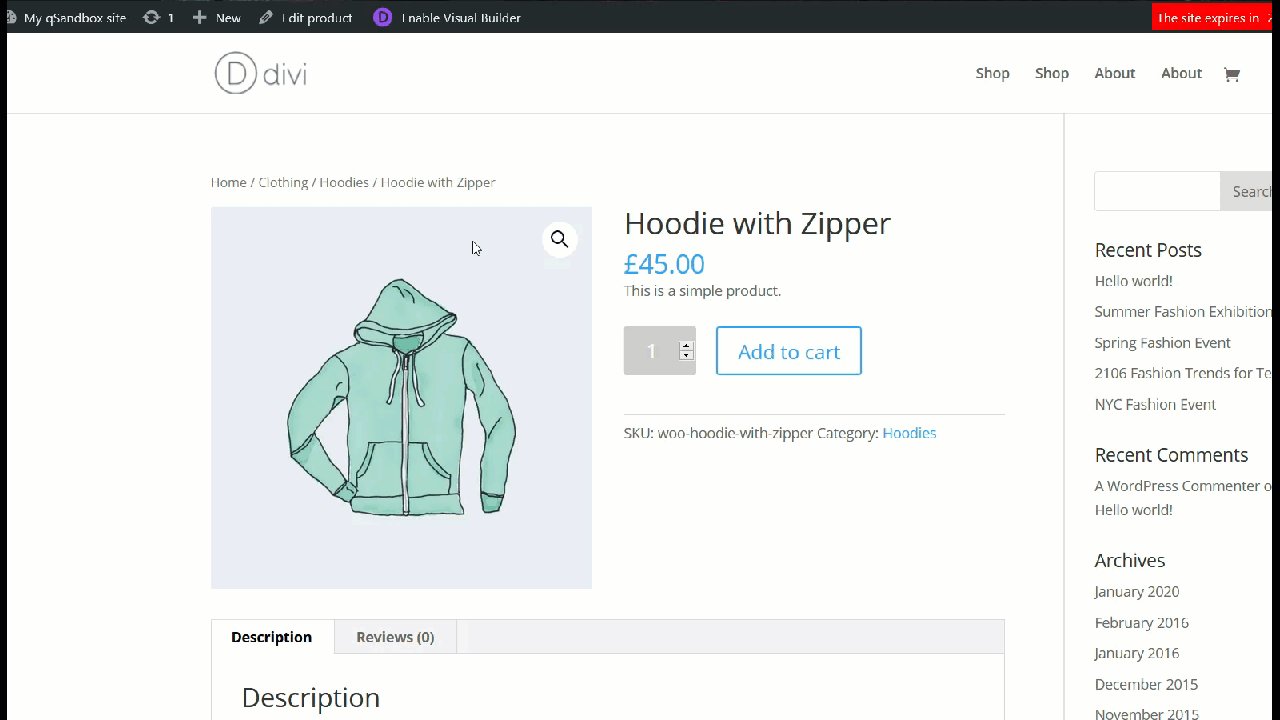
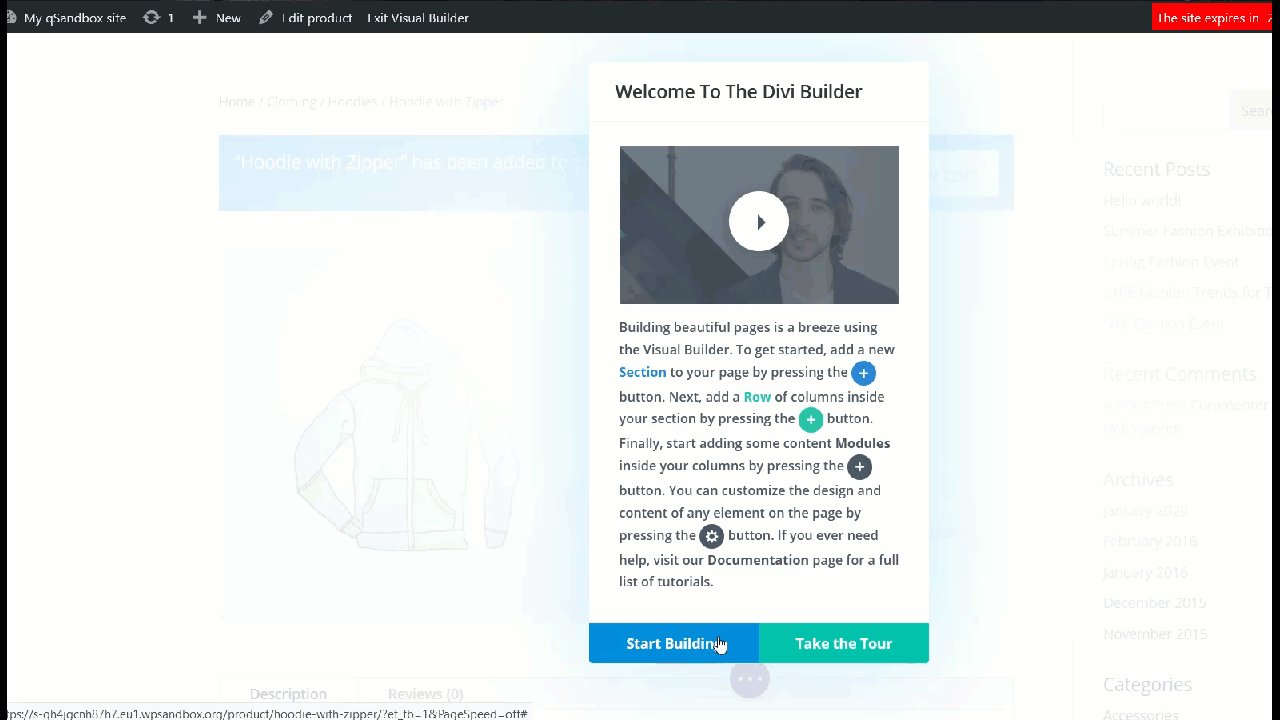
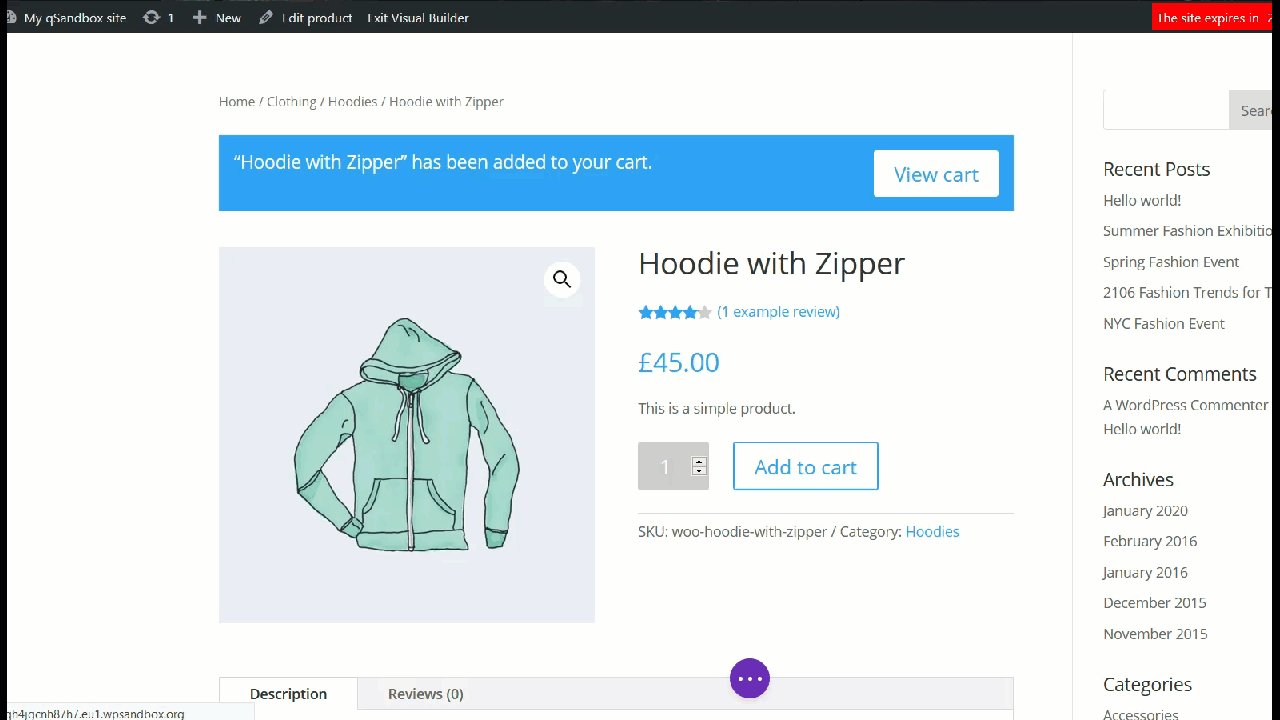
Divi Builder를 사용하여 Divi에서 WooCommerce 제품 페이지 사용자 정의를 시작하려면 편집하려는 제품 페이지를 여십시오. 페이지가 열리면 관리자 표시줄에 Visual Editor 활성화 라는 버튼이 표시됩니다. Divi Builder 를 켜려면 클릭하십시오.

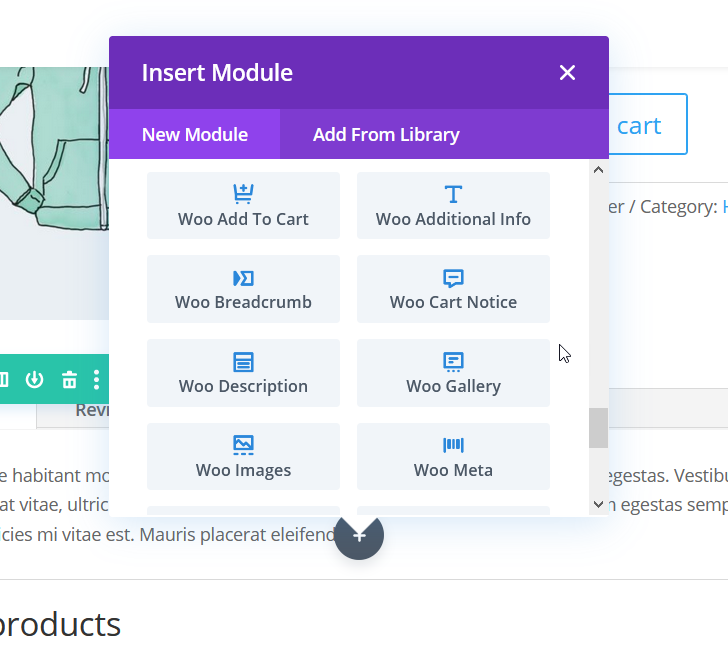
이제 Divi의 비주얼 편집기를 활성화했으므로 해당 페이지에서 모듈을 선택하고 편집할 수 있습니다. 현재 템플릿을 사용자 지정하려면 기존 모듈을 편집하거나 새 모듈을 추가하기만 하면 됩니다. 모듈 섹션에서 다음과 같은 WooCommerce 기반 모듈을 볼 수 있습니다.
- 장바구니에 추가
- 추가 정보
- 빵 부스러기
- 장바구니 공지
- 설명
- 갤러리
- 이미지
- 메타
- 가격
- 평가
- 관련 제품
- 리뷰
- 재고
- 탭
- 제목
- 상향 판매

이러한 모듈을 페이지에 추가하고 클릭하기만 하면 사용자 친화적으로 만들 수 있습니다. 또한 최신 버전의 Divi 빌더는 WooCommerce와 매우 잘 작동하므로 모든 모듈을 쉽게 사용자 지정할 수 있습니다. 수정할 수 있는 몇 가지 사항을 살펴보겠습니다.
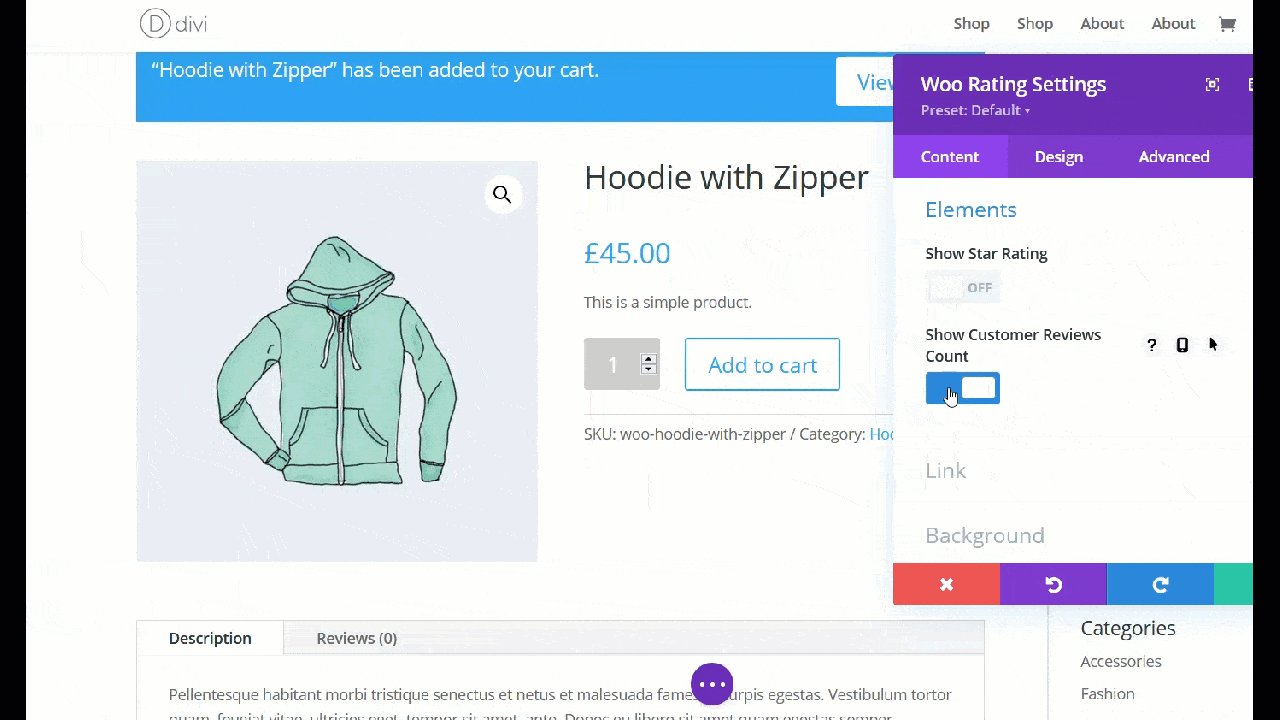
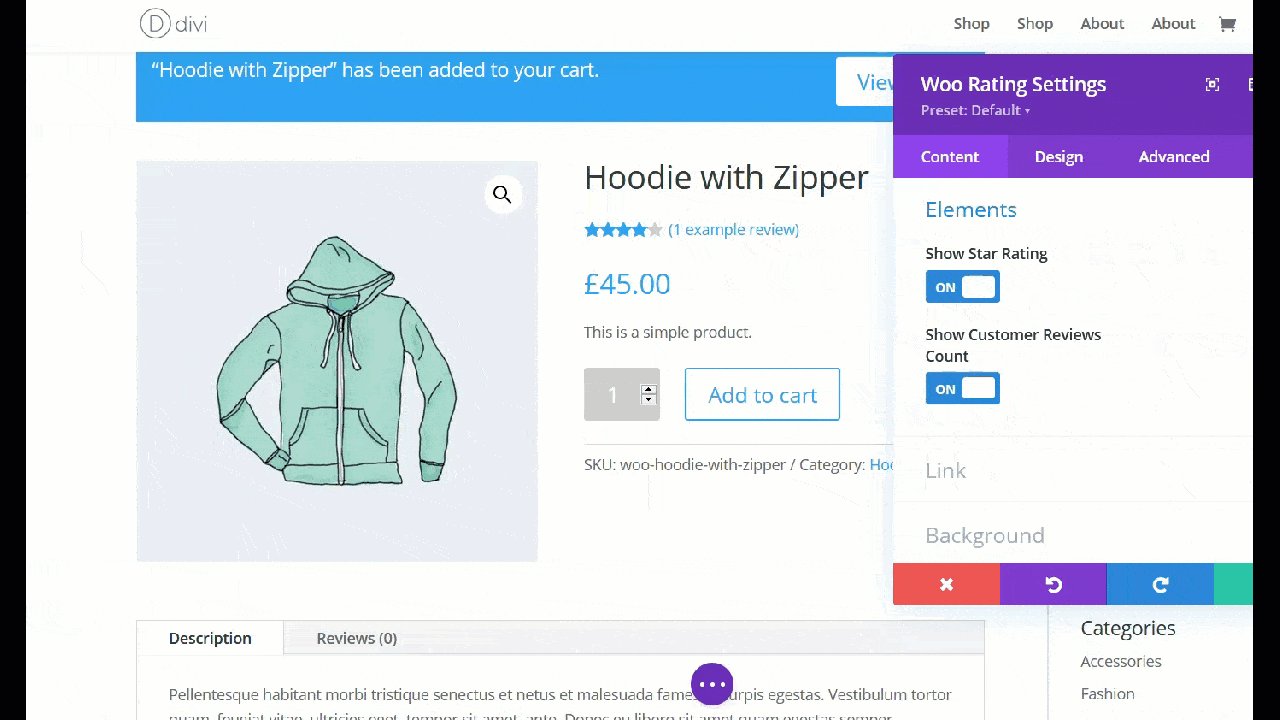
1. 리뷰 표시 또는 숨기기

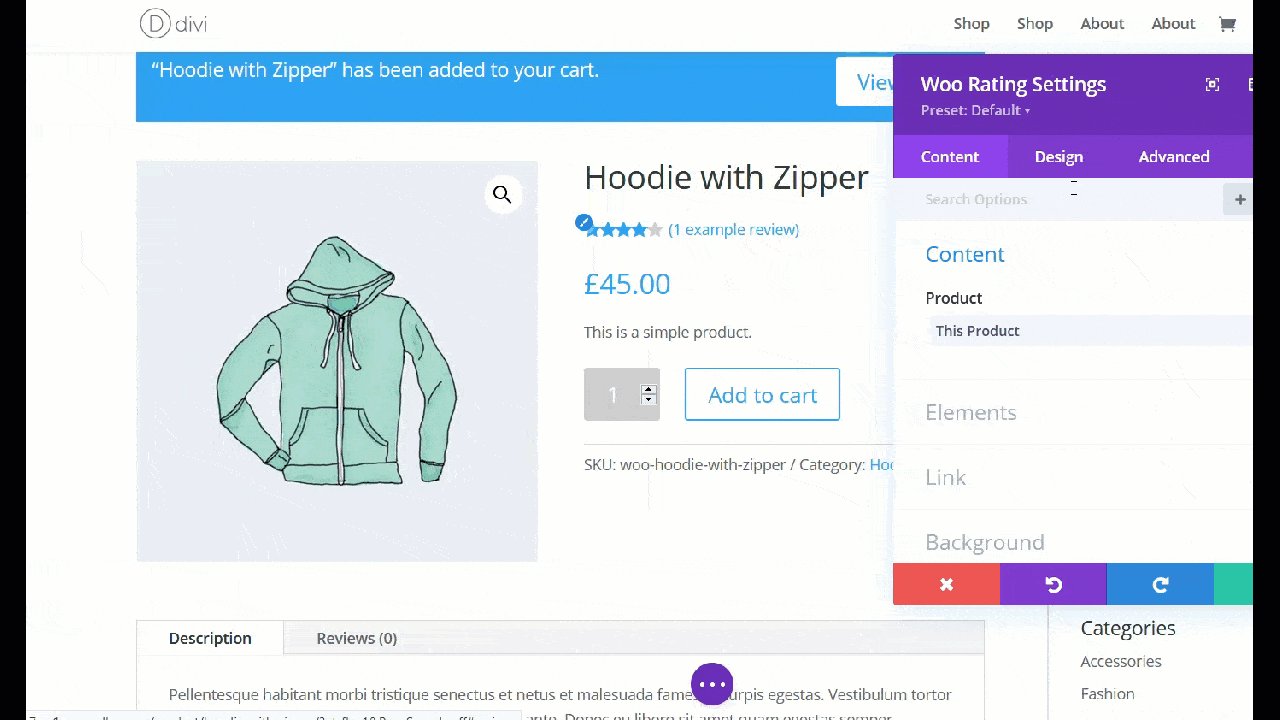
간단한 것부터 시작하겠습니다. 위에서 볼 수 있듯이 별점 기능을 쉽게 표시하거나 숨길 수 있으며 고객 리뷰 수를 끌 수 있습니다. 검토 요소를 클릭한 다음 설정 아이콘 을 누르기만 하면 됩니다. 그런 다음 요소 섹션으로 이동하면 별표 평점과 고객 리뷰 수를 표시하거나 숨길 수 있습니다.
온라인 고객 간의 신뢰를 구축하려면 제품 페이지에 별점과 리뷰를 모두 표시하는 것이 좋습니다.
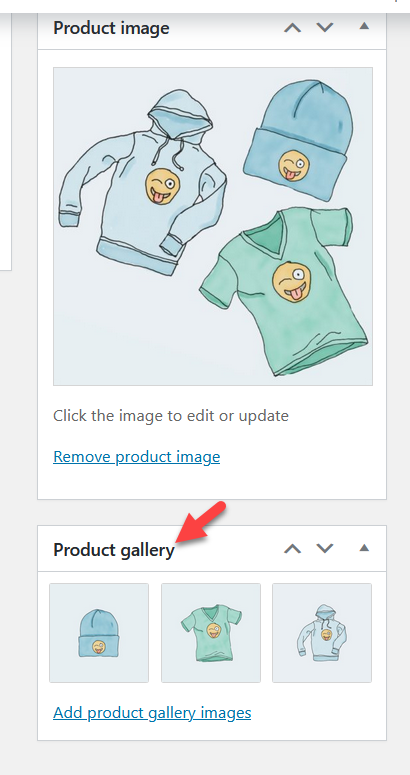
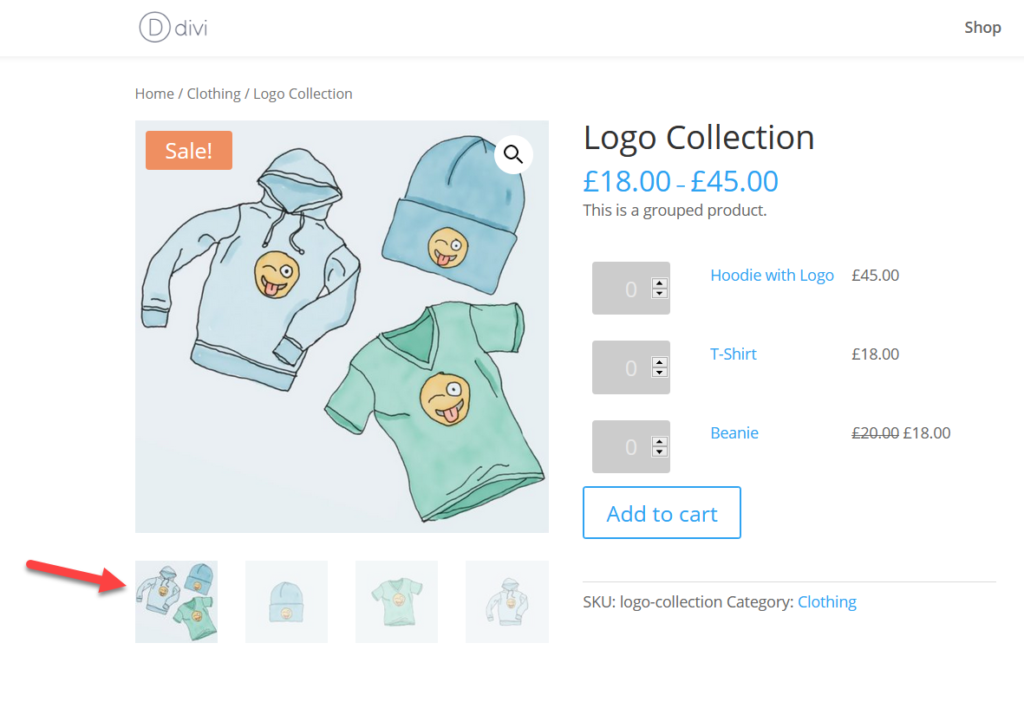
2. 갤러리 수정
한 장의 사진이 천 마디 말의 가치가 있다는 것은 비밀이 아닙니다. 그렇기 때문에 전환율을 높이려면 제품 페이지에 제품 갤러리를 추가하는 것이 좋습니다. WooCommerce에는 이 기능이 기본적으로 포함되어 있으므로 제품 페이지에 이미지를 업로드하거나 미디어 페이지에서 이미지를 선택하기만 하면 됩니다.

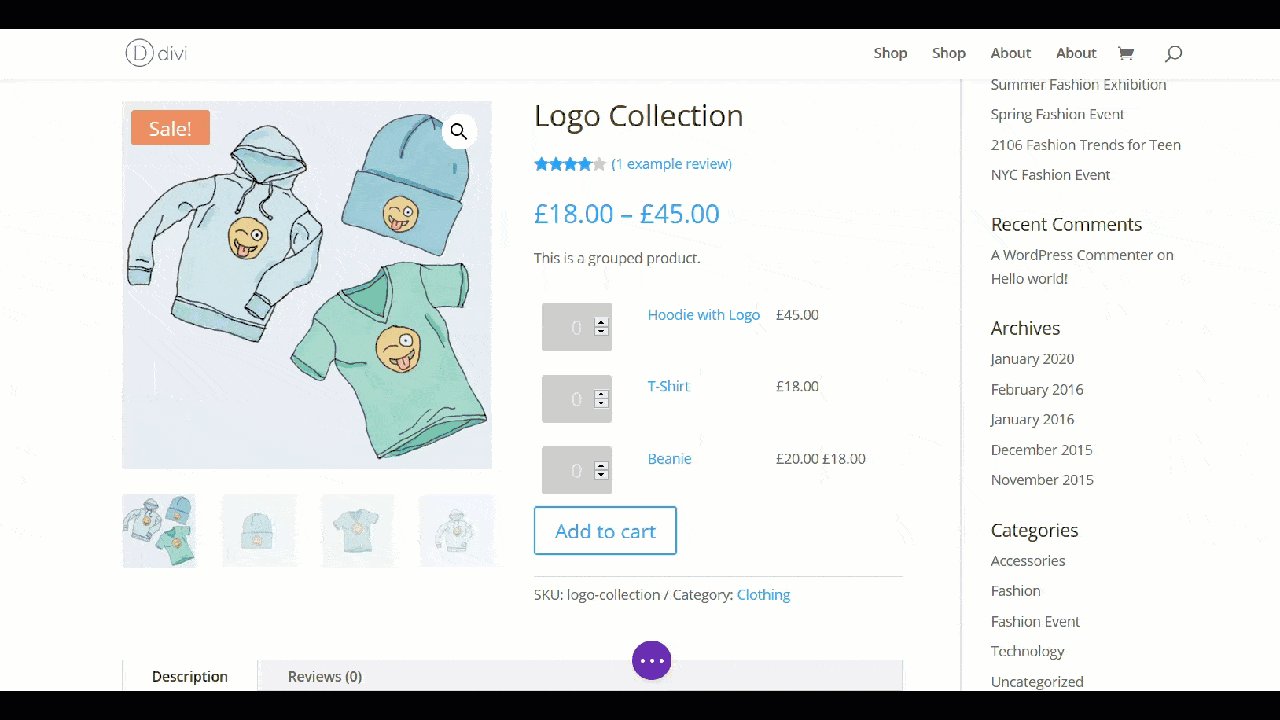
제품 페이지를 이미지로 업데이트하면 다음과 같이 표시됩니다.

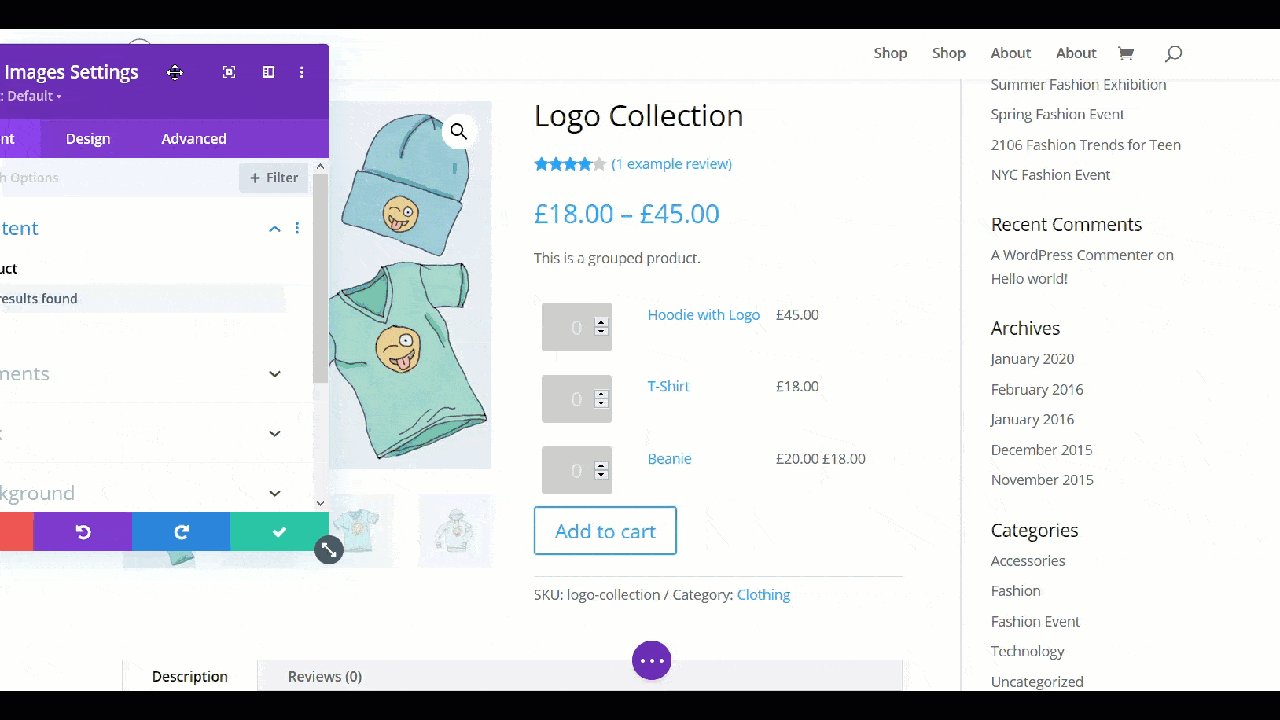
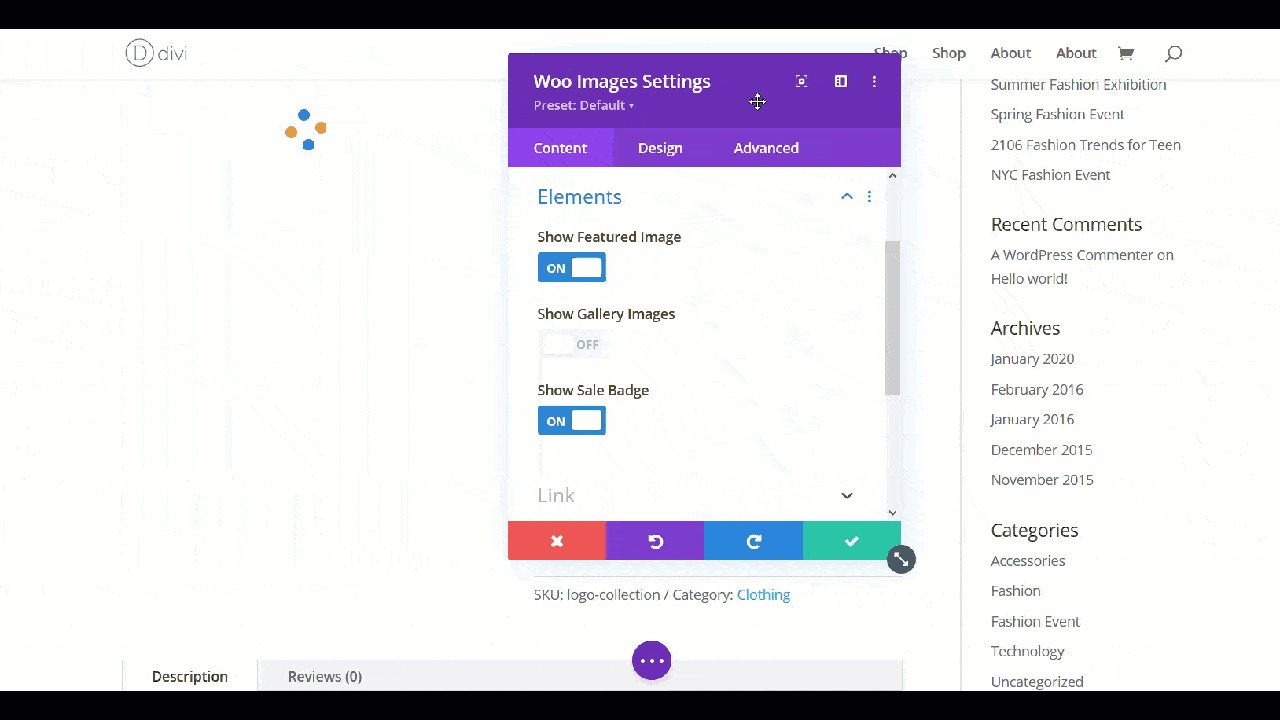
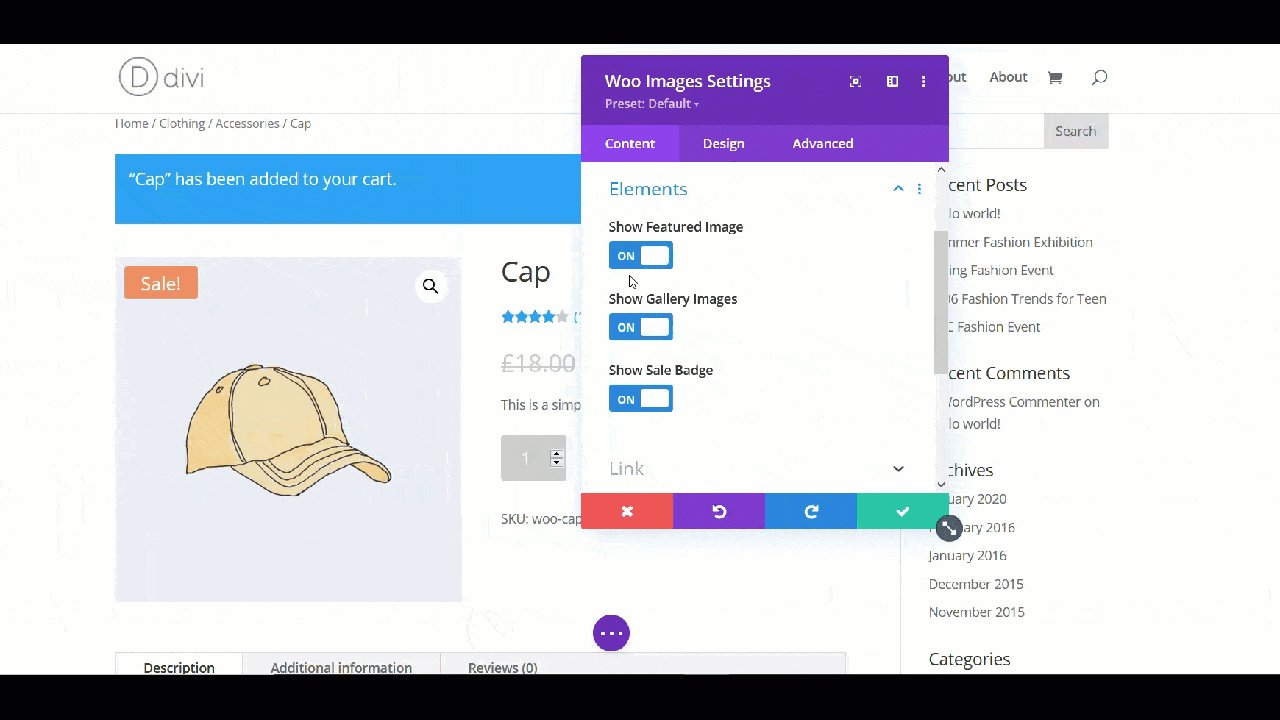
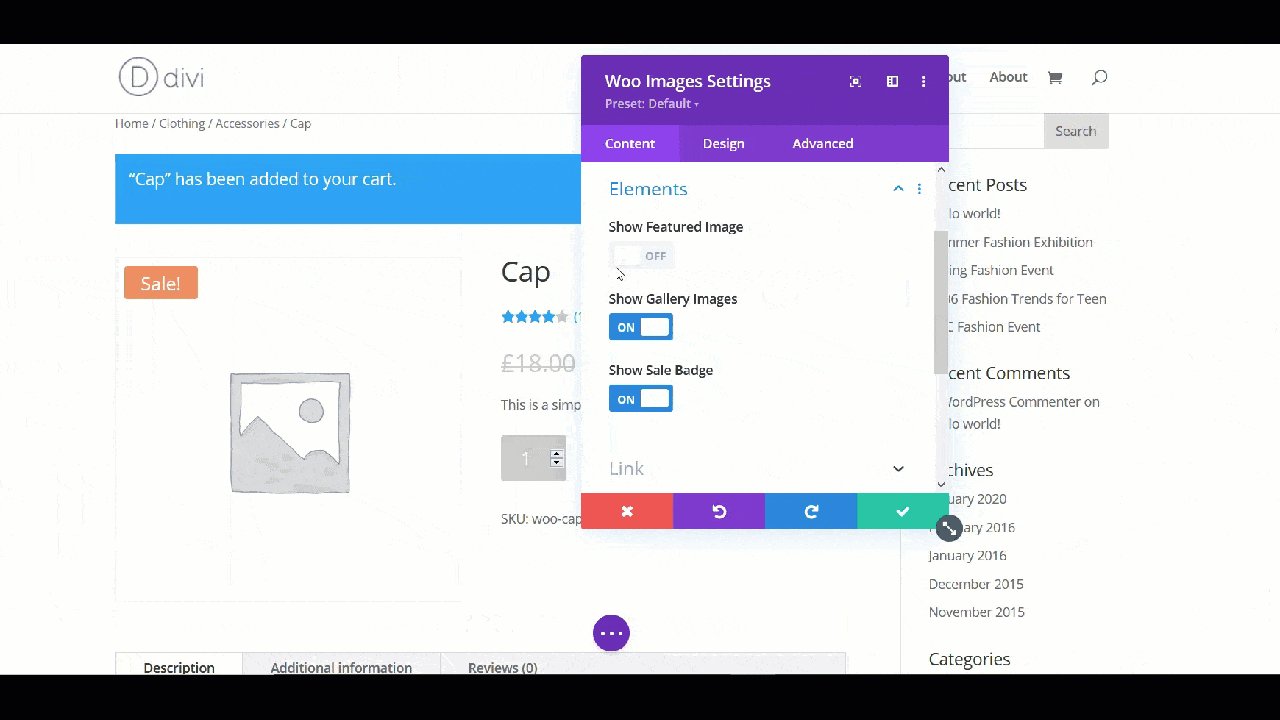
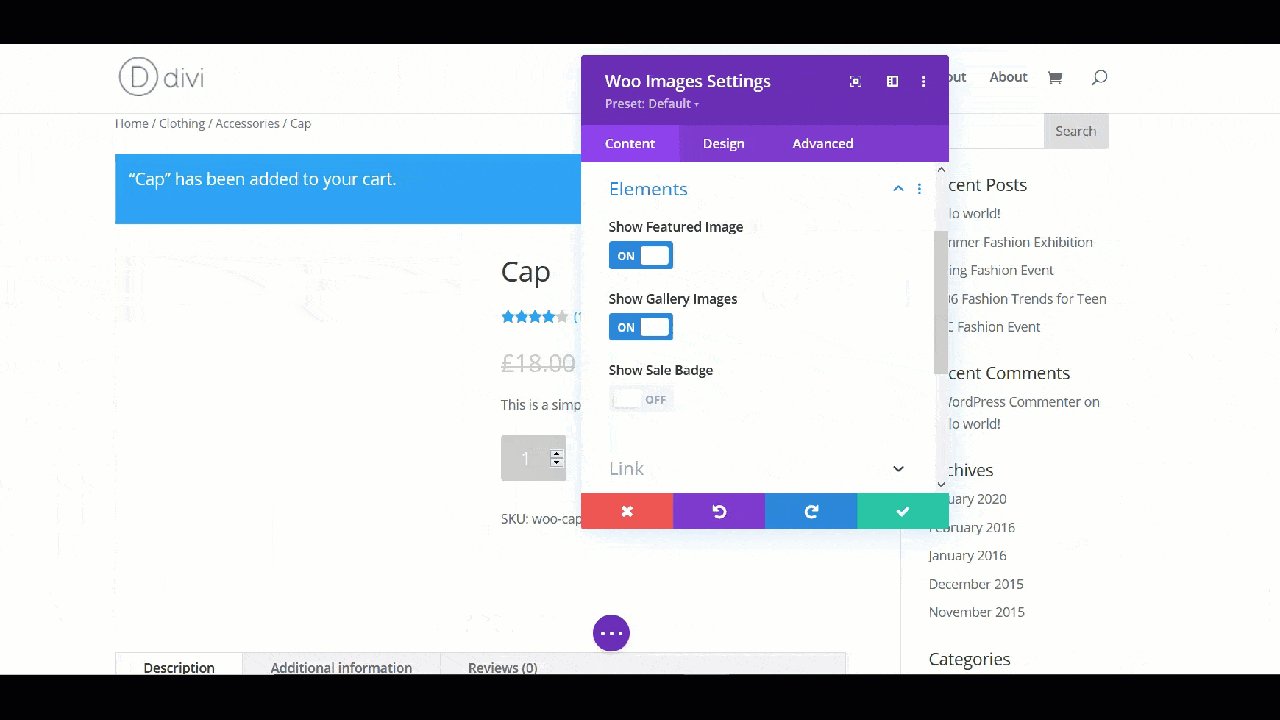
어떤 이유로 각 제품의 하나의 이미지만 표시하려는 경우 Divi Builder를 사용하여 모든 제품의 갤러리를 숨길 수 있습니다. 갤러리를 클릭하고 설정 아이콘 을 누르고 요소 로 이동하면 갤러리를 비활성화할 수 있는 옵션이 표시됩니다.

또한 추천 이미지와 판매 배지를 숨길 수 있습니다. 판매 시 이미지가 얼마나 중요한지 고려하여 각 제품에 대한 최소 3~4장의 사진을 추가하는 것이 좋습니다.
3. 추천 이미지 수정
Divi에서 WooCommerce 제품 페이지를 사용자 정의하는 또 다른 흥미로운 방법은 추천 이미지를 편집하는 것 입니다. 첫인상이 중요하므로 제품에 대한 매력적인 기능 이미지를 선택해야 합니다. 이 이미지는 상점 아카이브 페이지에서도 볼 수 있습니다.
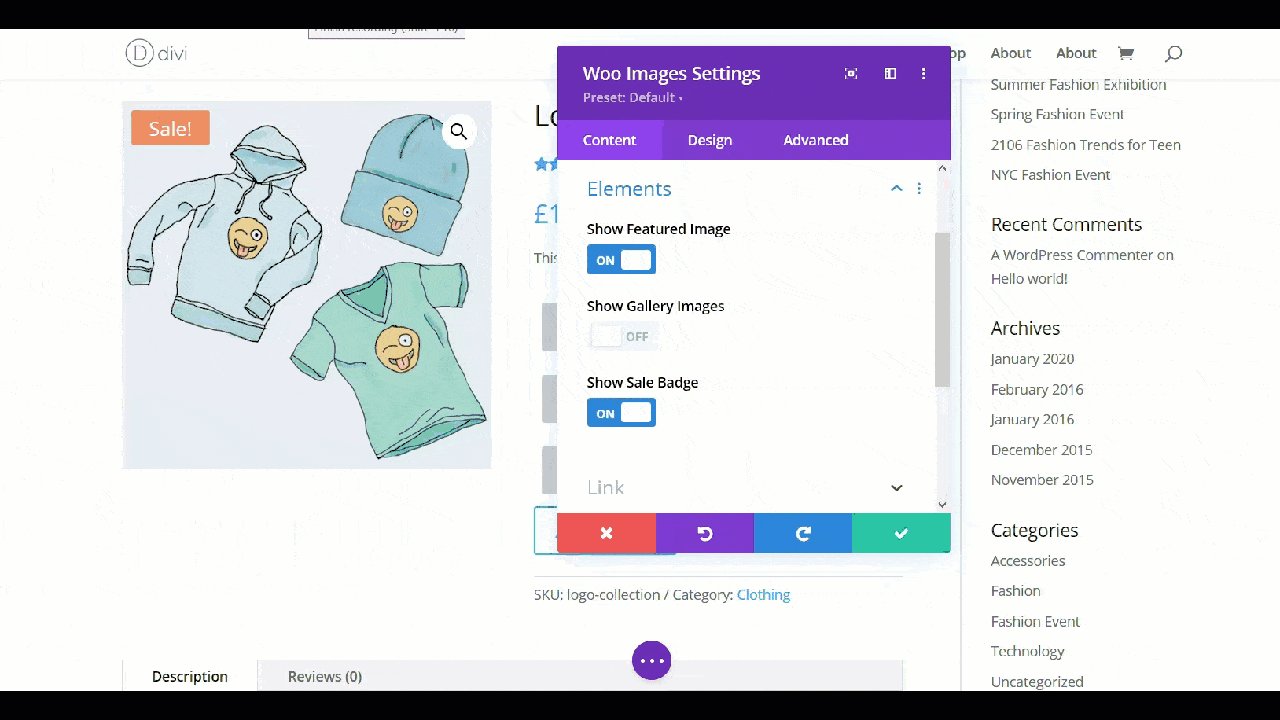
Divi 빌더를 사용하여 추천 이미지 옵션을 열면 추천 이미지와 세일 배지를 변경할 수 있습니다.


이전에 언급했듯이 전환율에 큰 영향을 줄 수 있는 매력적인 추천 이미지를 표시하는 것이 좋습니다.
4. 장바구니에 담기 버튼 수정
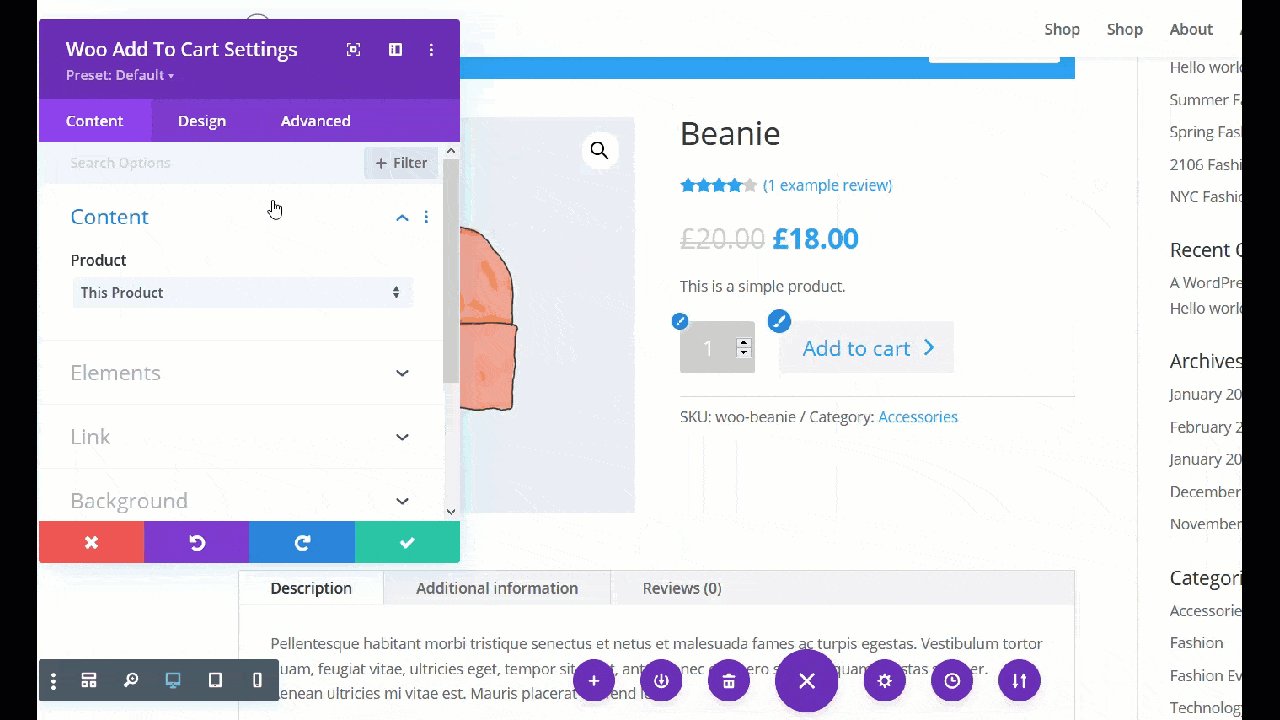
장바구니에 제품을 추가하려면 사용자가 장바구니에 추가 버튼을 클릭해야 합니다. WooCommerce는 기본적으로 장바구니에 추가 버튼이 있는 수량 필드와 함께 제공되므로 수동으로 버튼을 만들 필요가 없습니다. 이 섹션에서는 Divi 빌더로 장바구니에 추가 버튼을 수정하는 방법을 보여 드리겠습니다.
요소 섹션에서 두 가지 주요 옵션을 볼 수 있습니다.
- 수량 필드
- 재고
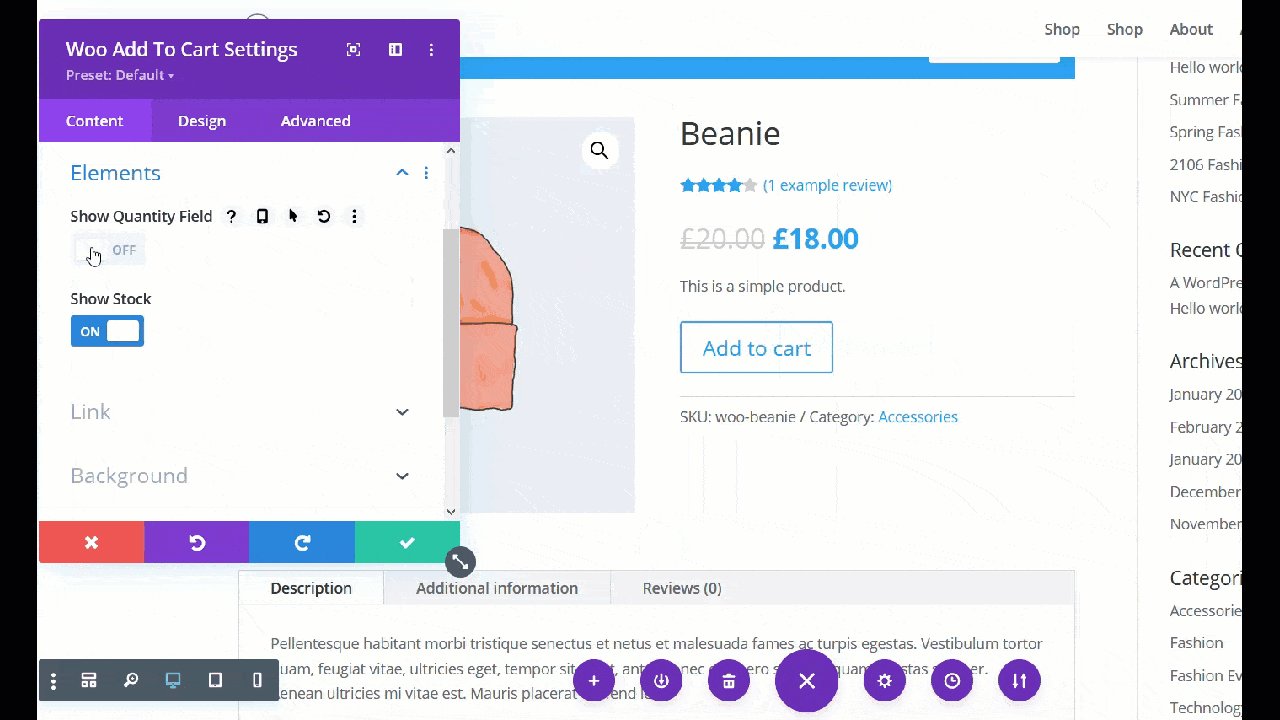
사용자가 제품 수량을 선택할 수 있도록 하려면 수량 필드를 그대로 두십시오. 그러나 예를 들어 온라인 코스를 판매하는 경우 수량 옵션을 비활성화하여 제품 페이지에서 노이즈를 제거할 수 있습니다.

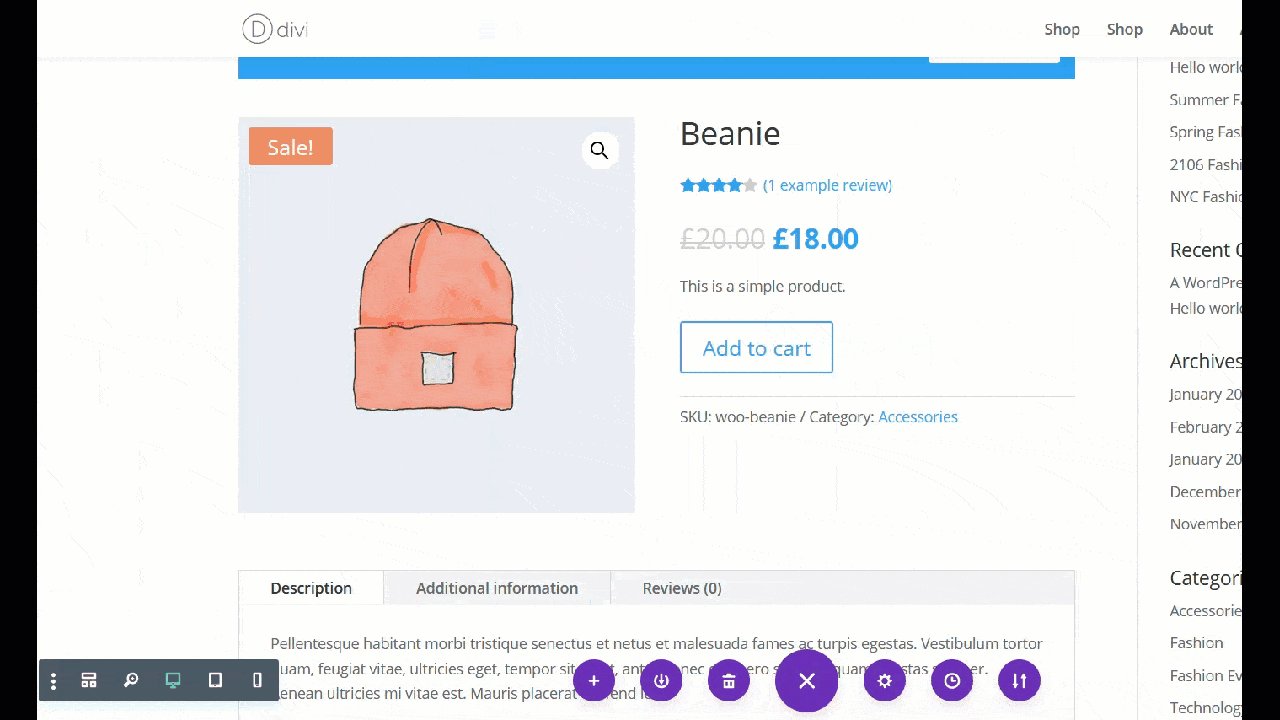
보시다시피 수량 필드를 끄면 필드가 사라집니다. 이 제품 페이지에는 스톡 옵션을 볼 수 있는 옵션이 없지만 사이트에 스톡을 표시하는 경우 동일한 방식으로 옵션을 활성화하거나 비활성화할 수 있습니다.
5. 관련 제품에 변경 사항 적용
쇼핑객과 관련된 제품을 보여주는 것은 매출을 높이는 좋은 방법입니다. 일반적으로 WooCommerce는 기본적으로 항목의 기본 범주를 기반으로 관련 제품을 표시합니다. 그러나 테마 또는 템플릿에 관련 제품이 표시되지 않는 경우 솔루션이 있습니다. Divi를 사용하여 제품 페이지를 사용자 정의하고 관련 요소가 있는 새 행을 추가하는 방법을 살펴보겠습니다.
먼저 페이지에 새 행을 추가합니다. 이 자습서에서는 단일 행을 추가하지만 매장에 더 잘 맞는 스타일을 선택할 수 있습니다.

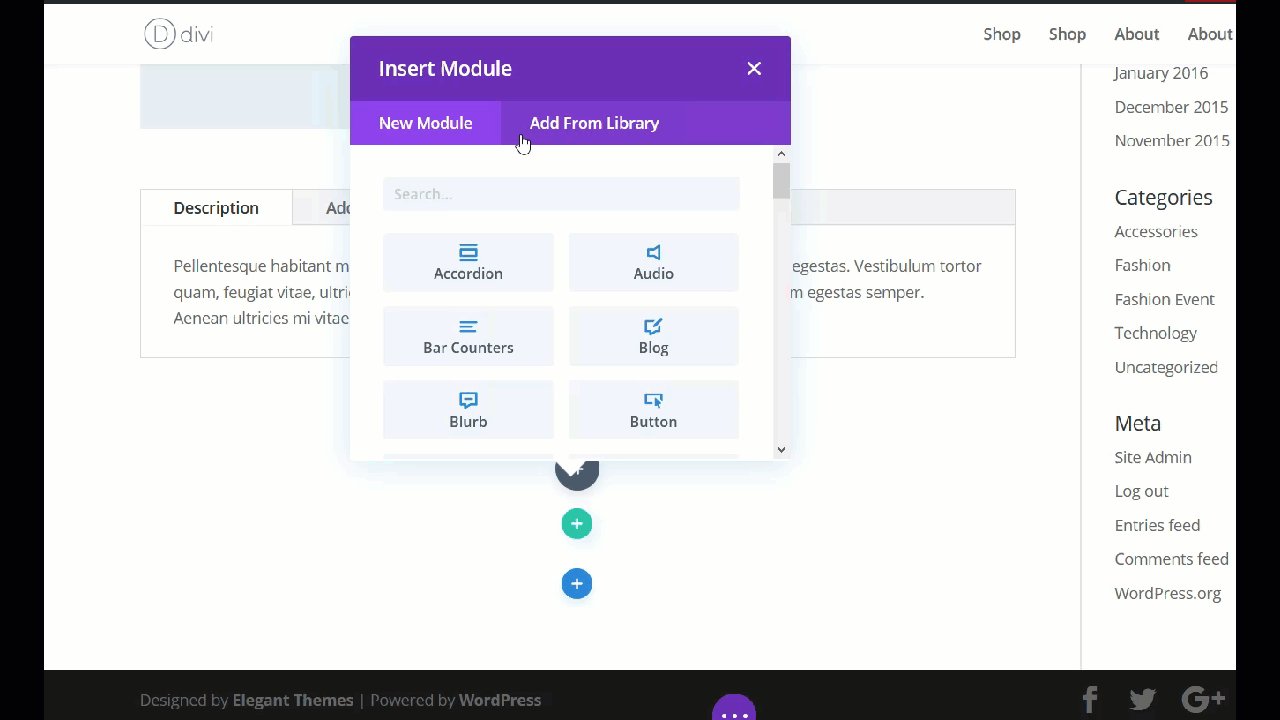
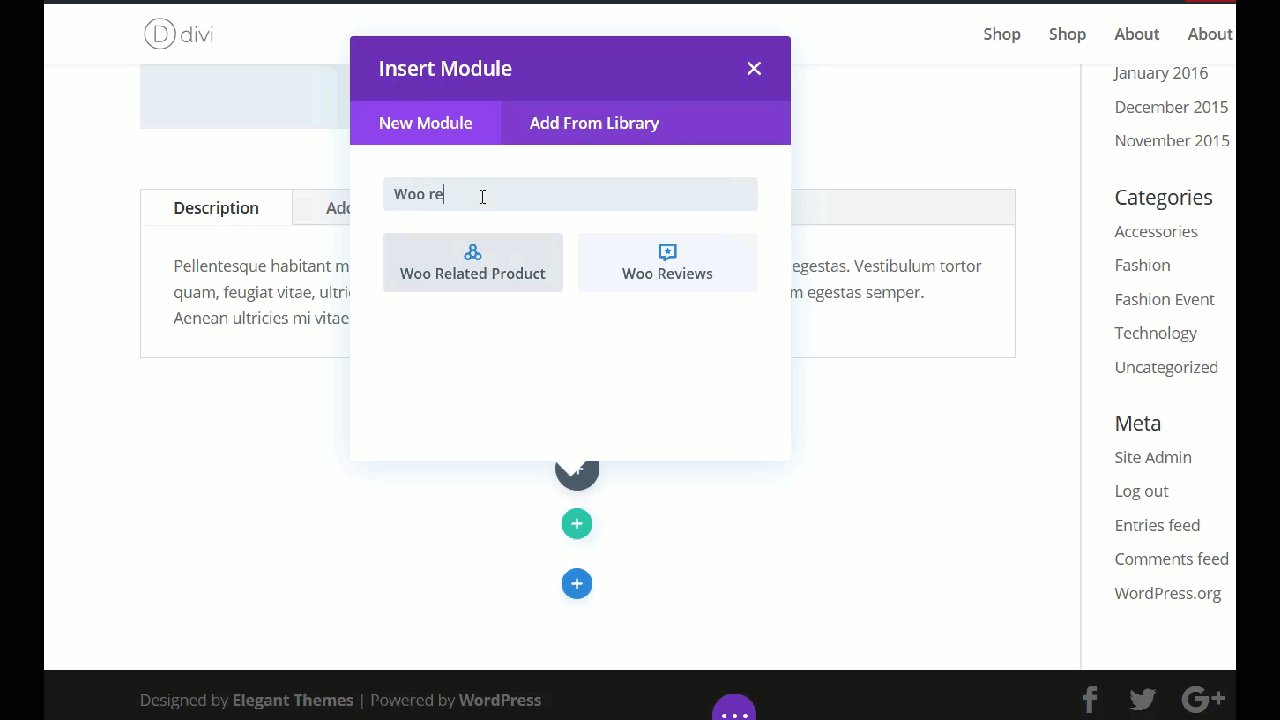
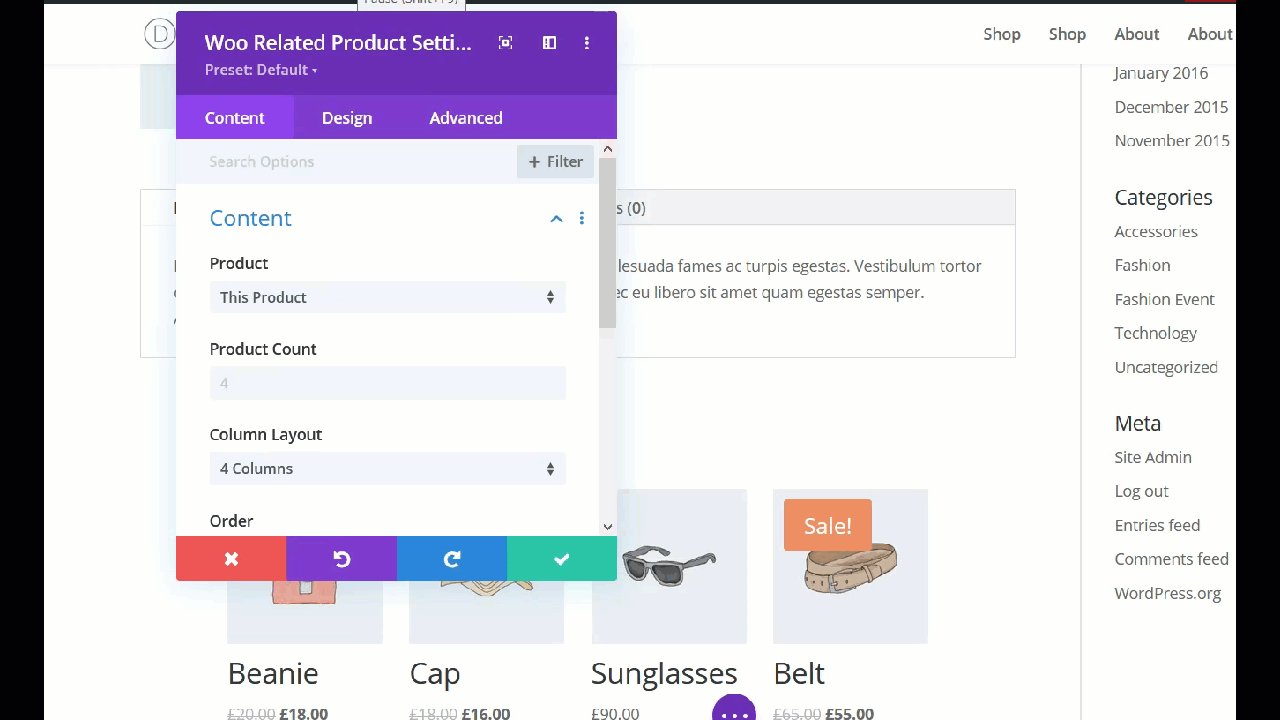
그런 다음 아래와 같이 WooCommerce 관련 제품 모듈을 행에 추가합니다.

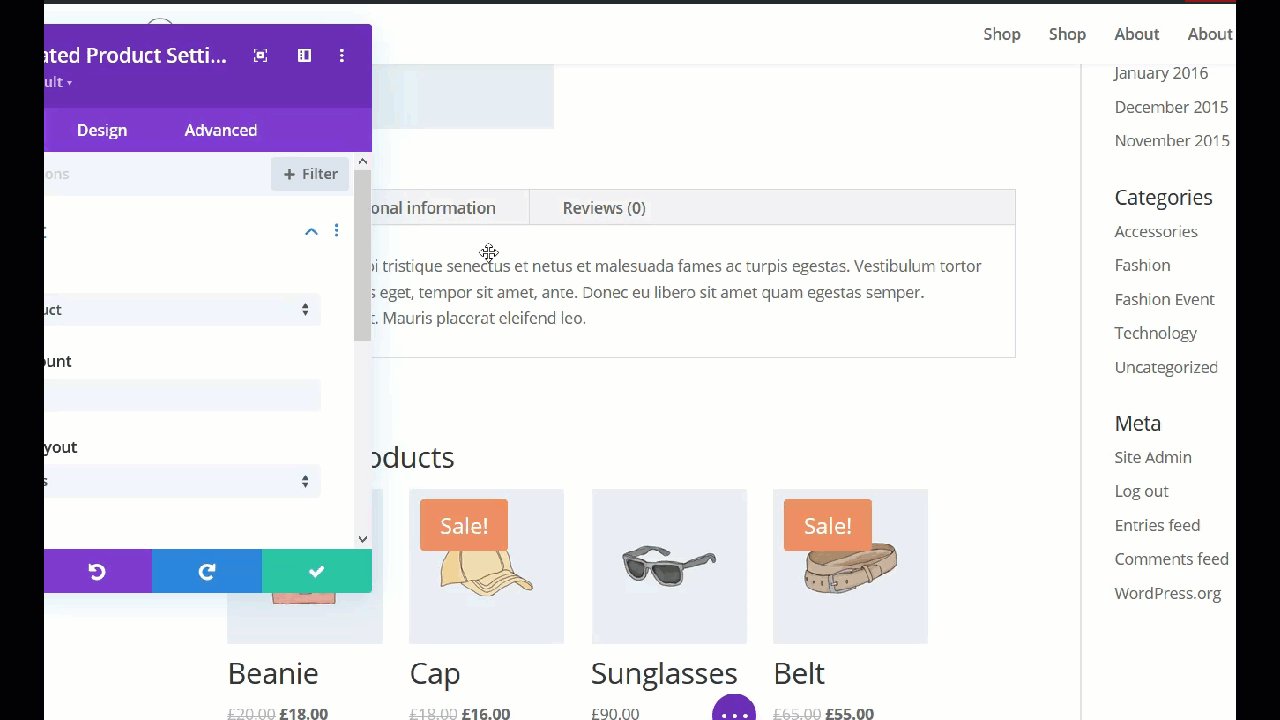
관련 제품 섹션이 페이지에 추가되는 것을 볼 수 있습니다. 그런 다음 레이아웃과 색상을 사용자 지정할 수 있습니다.
관련 제품이 표시되지 않는 경우 사용해 보는 것이 좋습니다. 설정하기 쉽고 매출을 높이는 데 도움이 될 수 있습니다.
6. 토글 추가
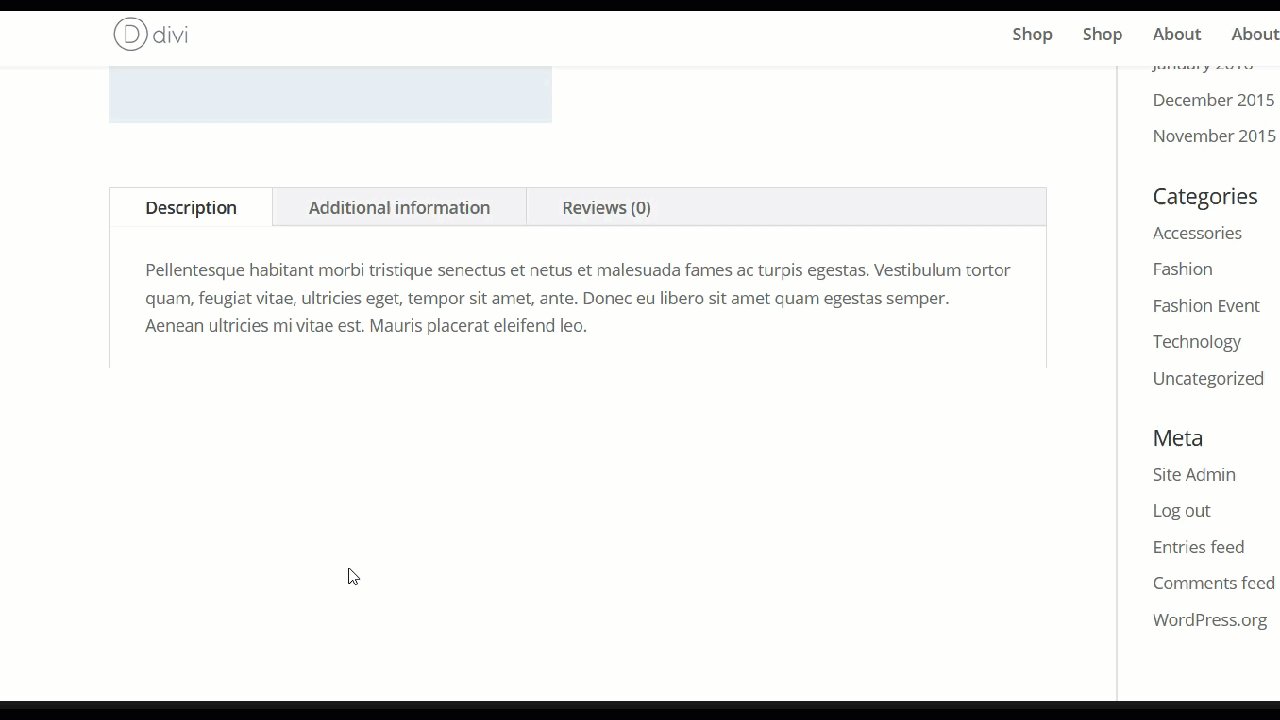
토글은 제품 페이지를 깨끗하게 유지하면서 정보를 표시하는 훌륭한 방법입니다. Divi에서는 Toggle 모듈을 사용하여 토글을 추가할 수 있습니다. 이 섹션에서는 제품 설명 아래에 토글 모듈을 추가하는 방법을 보여줍니다.
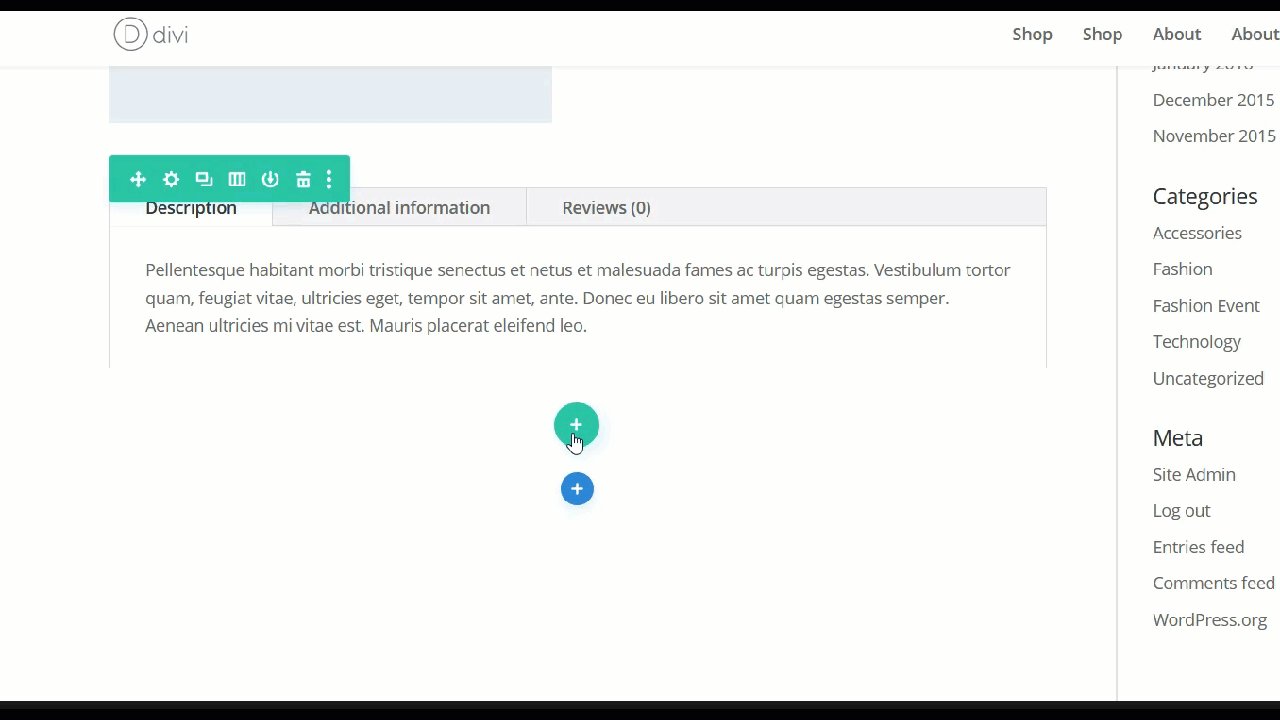
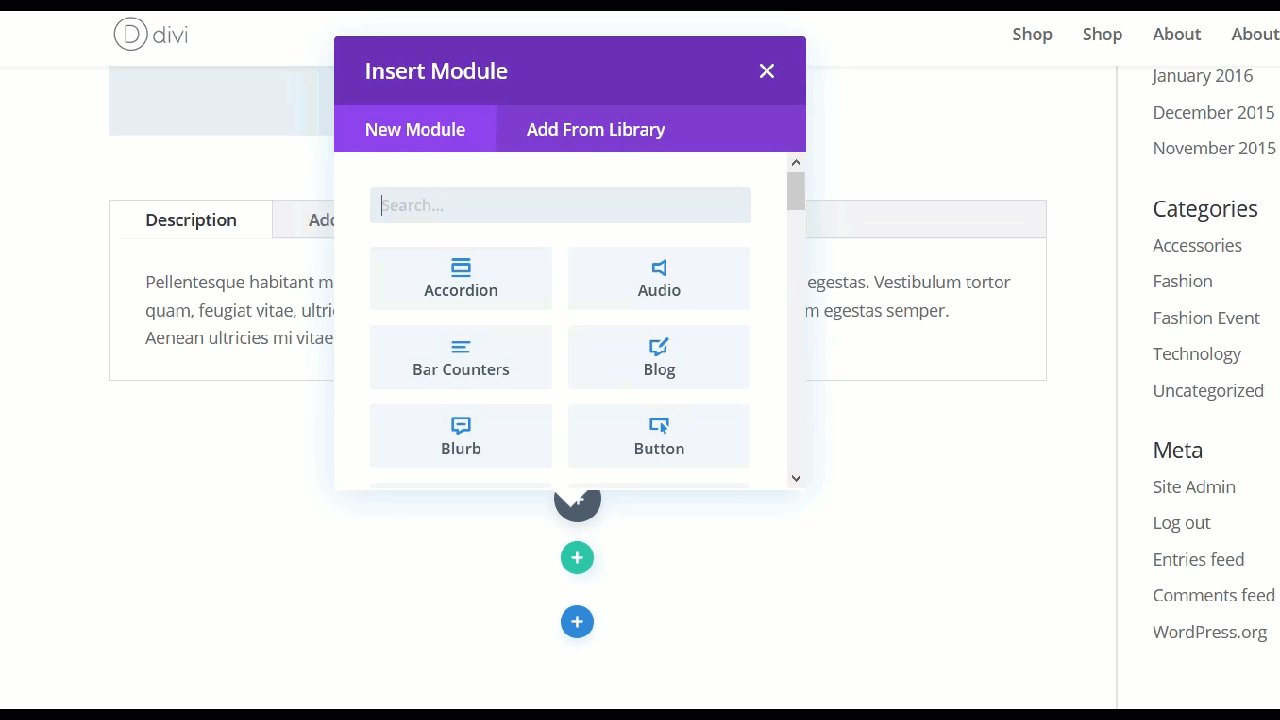
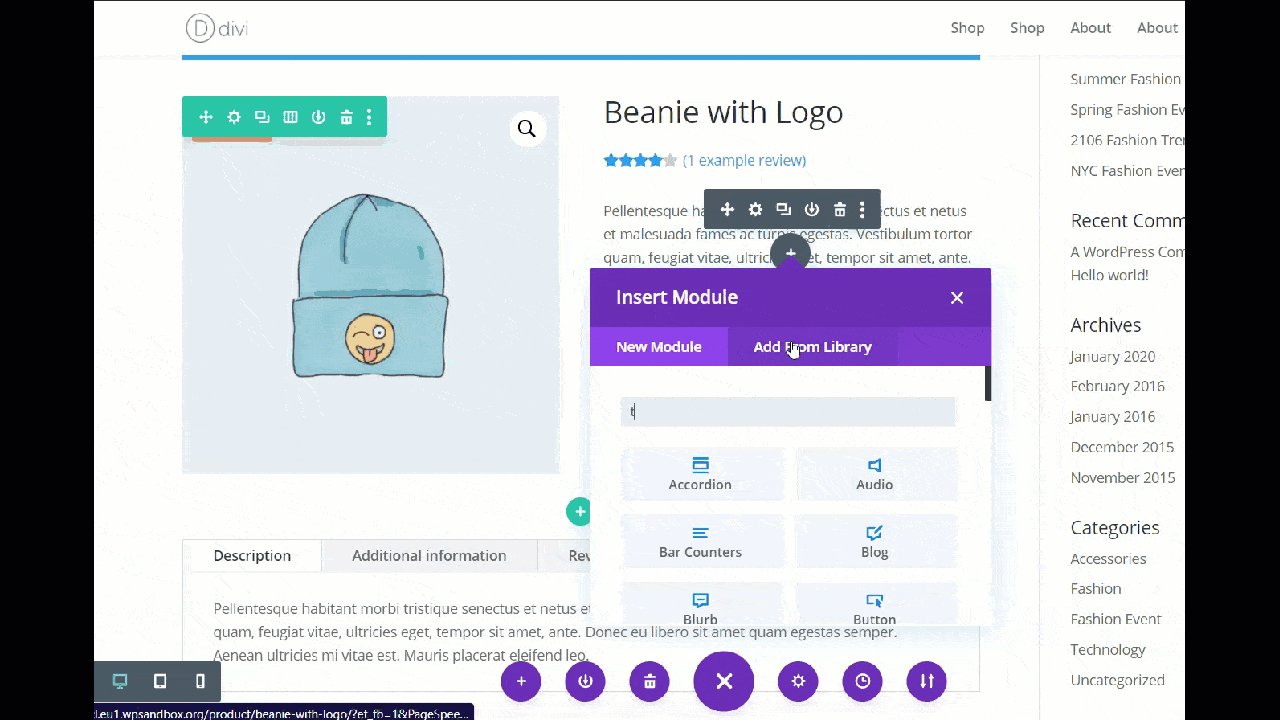
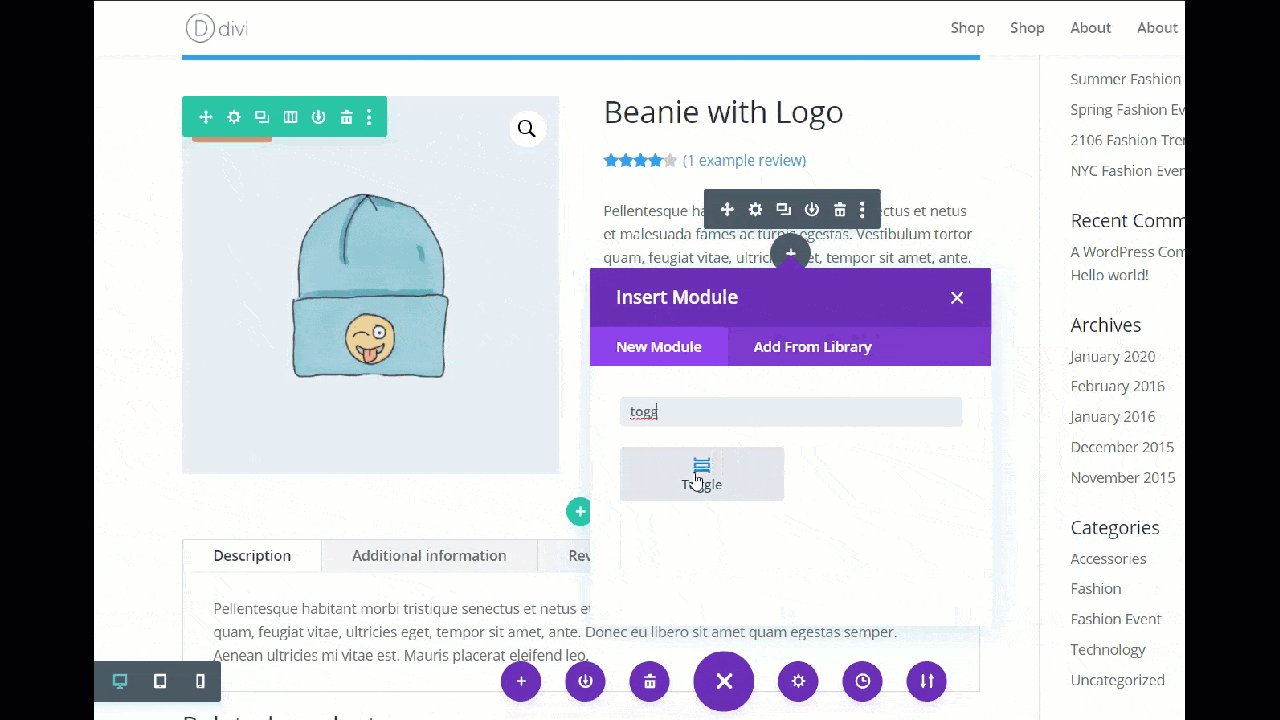
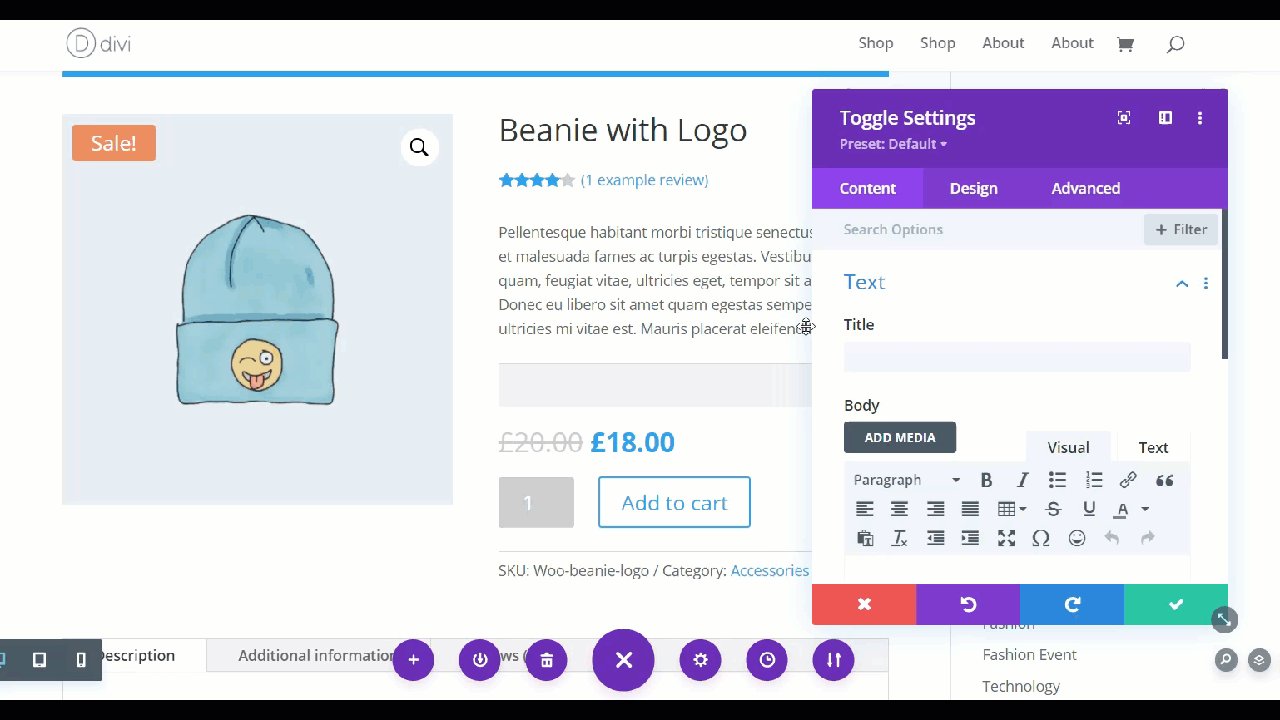
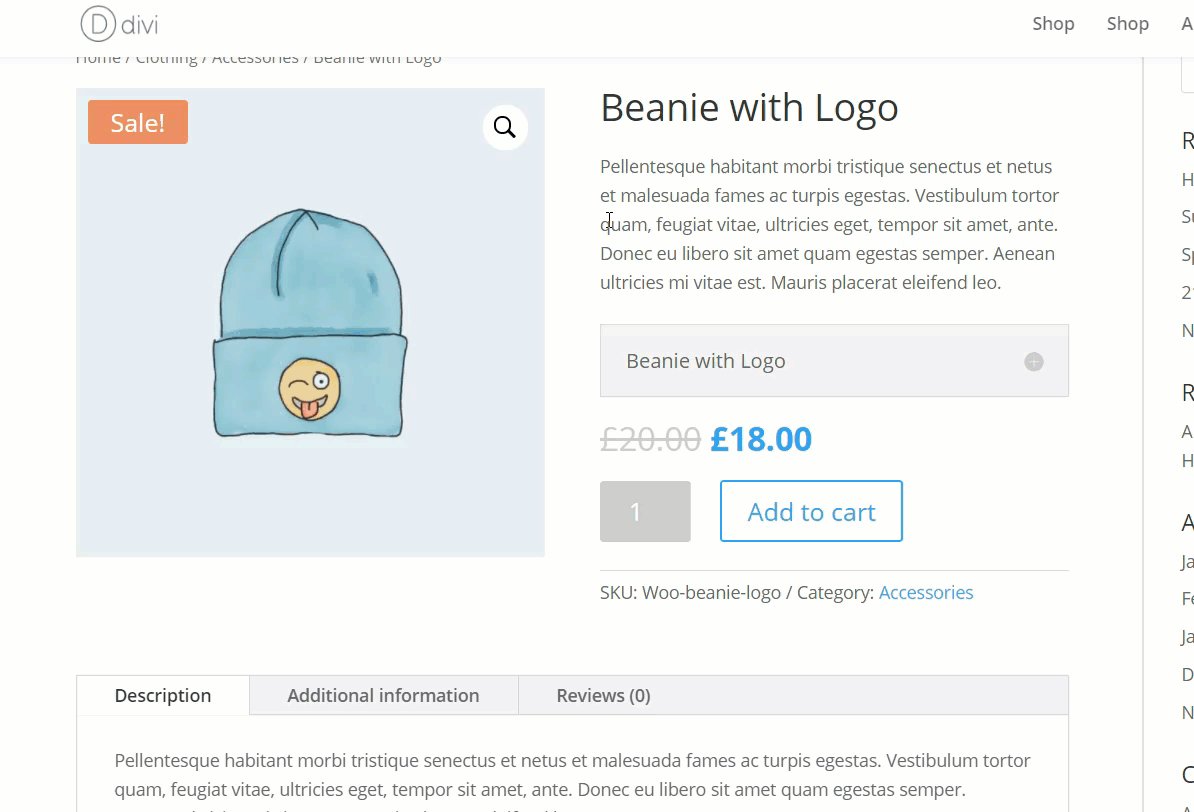
제품 설명 위로 마우스를 가져간 다음 + 버튼을 클릭하여 시작하겠습니다. 그런 다음 검색 창에서 Toggle을 찾아 토글 모듈을 엽니다.

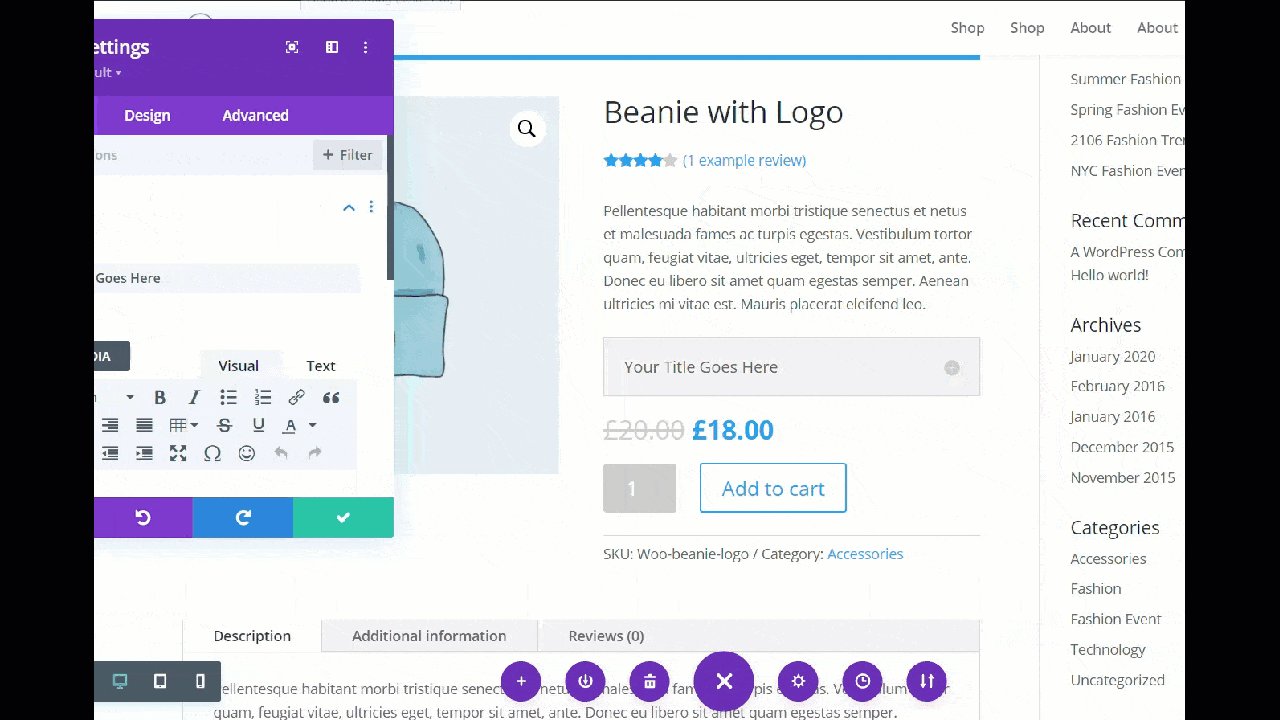
토글을 추가하려면 두 가지 주요 사항이 필요합니다.
- 제목
- 몸
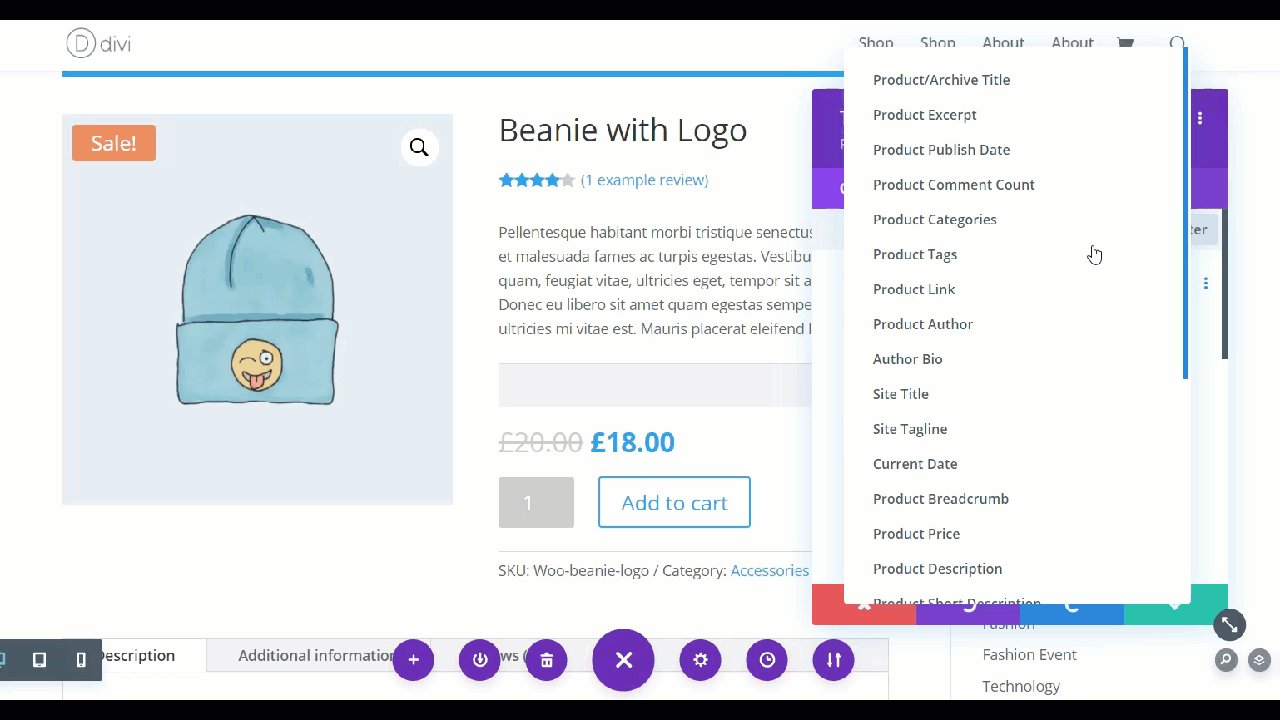
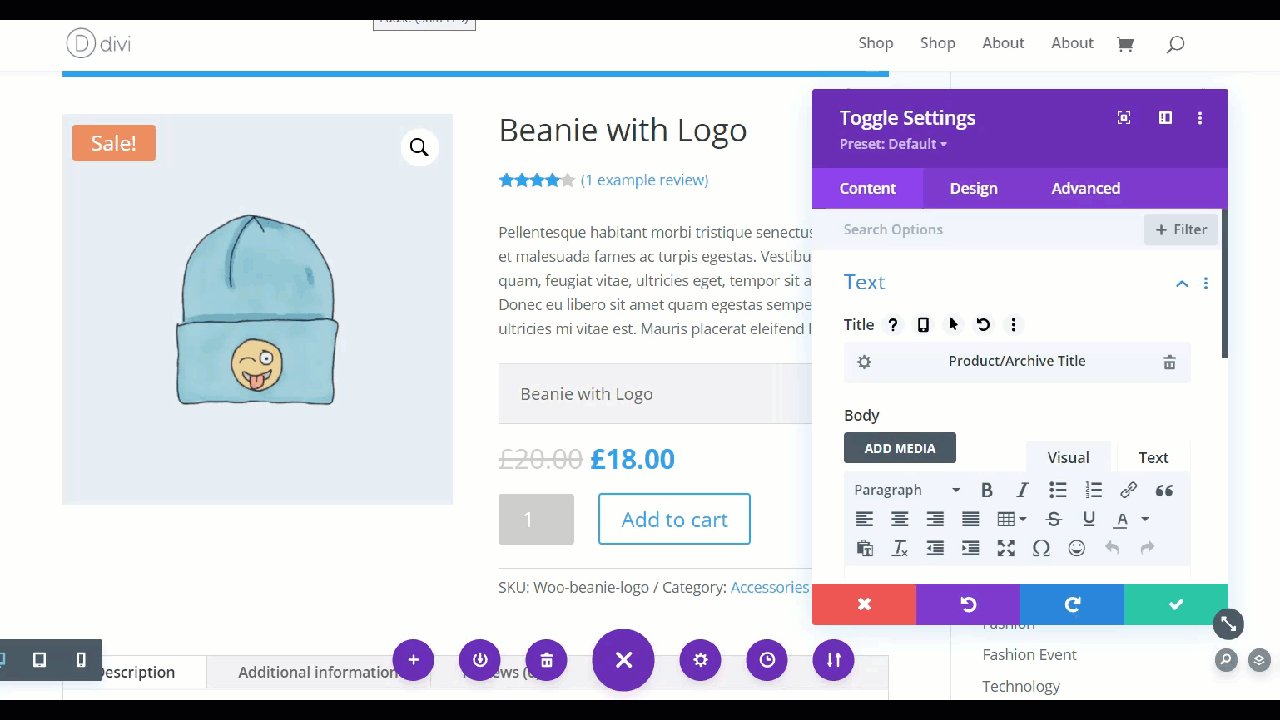
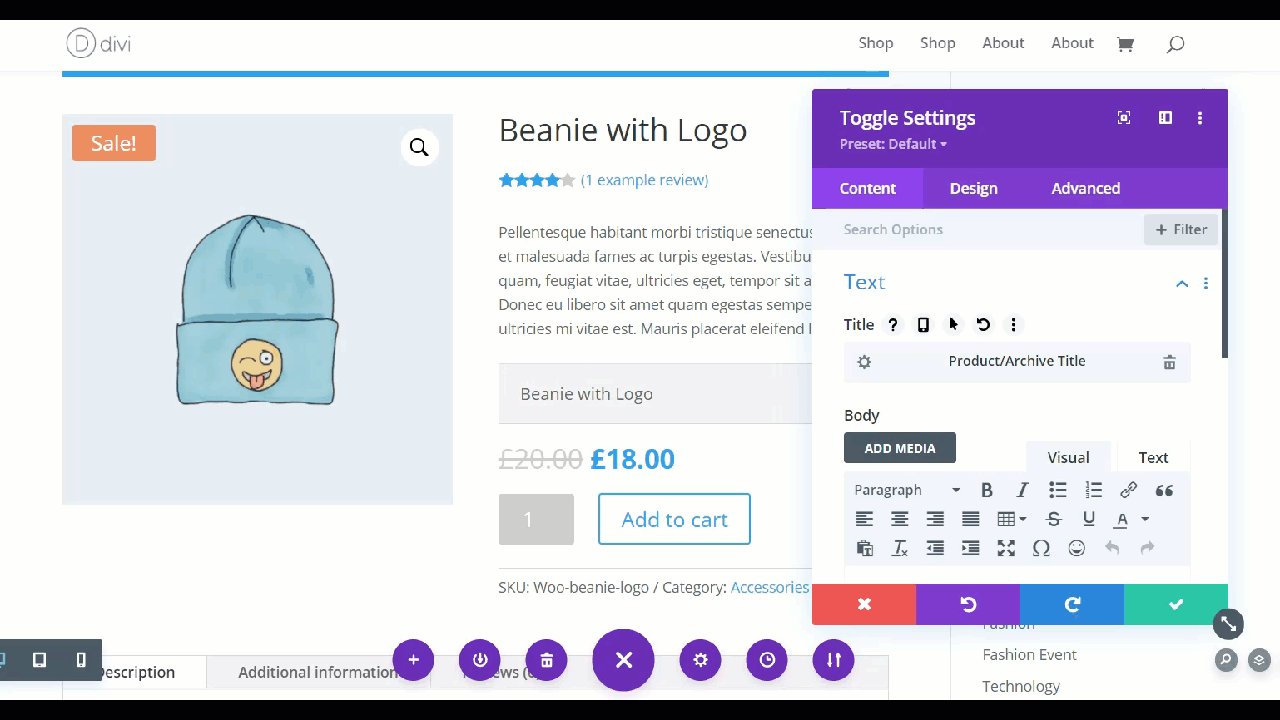
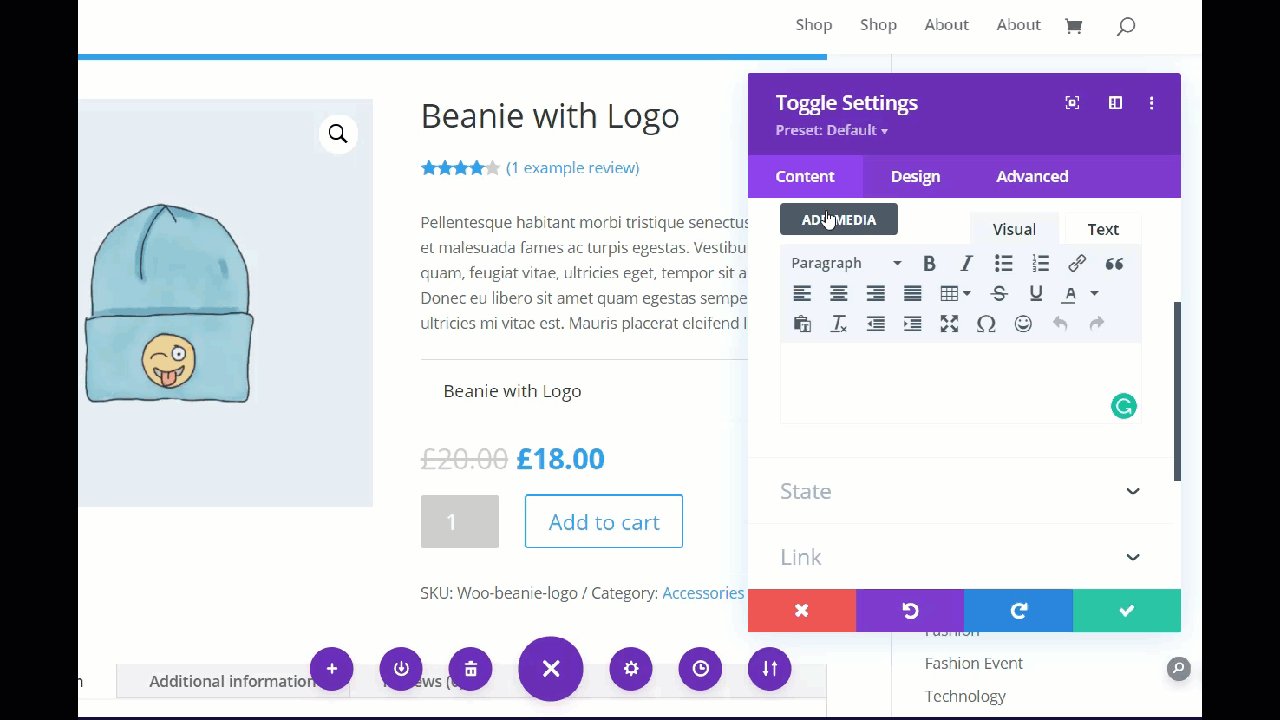
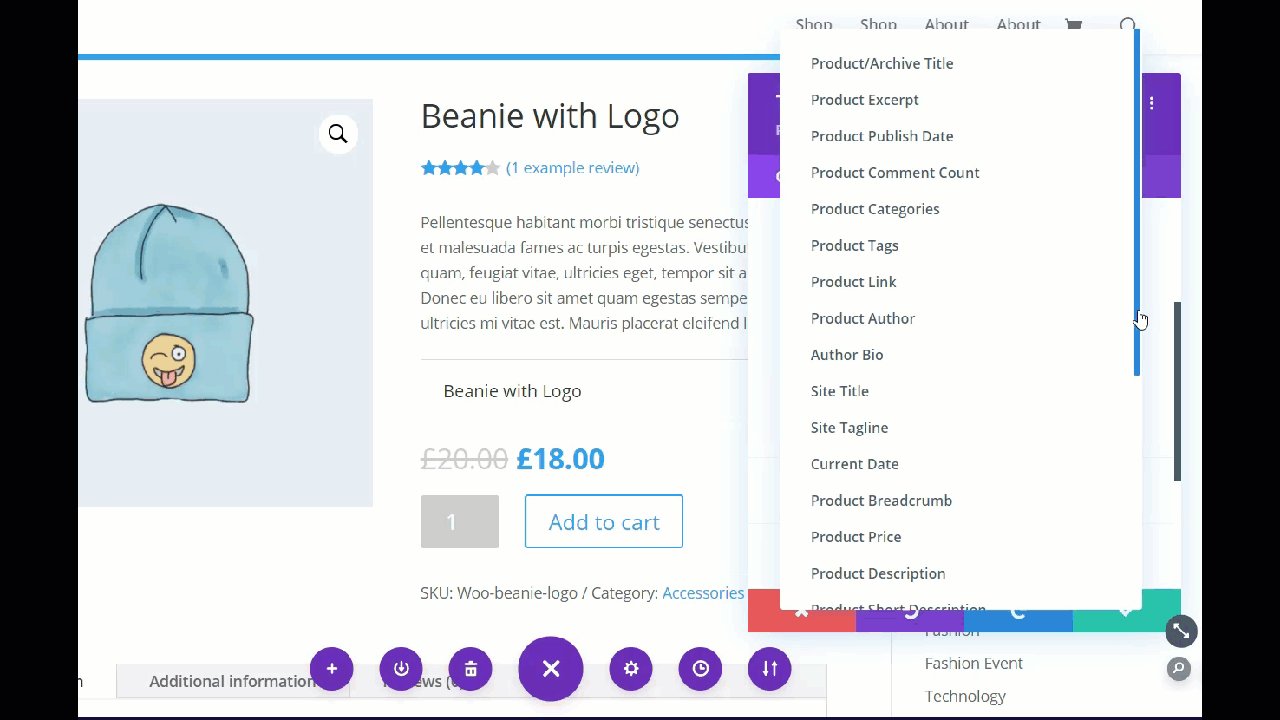
이 데모에서는 제품 이름을 토글 제목으로 사용하고 제품 설명을 토글 본문으로 사용합니다. 이렇게 하려면 오른쪽에 있는 데이터베이스 아이콘을 클릭하기만 하면 데이터베이스에 다양한 유형의 콘텐츠가 표시됩니다. 제목의 경우 제품/아카이브 제목 을 제목으로 선택하지만 필요에 가장 잘 맞는 콘텐츠 유형을 선택할 수 있습니다.

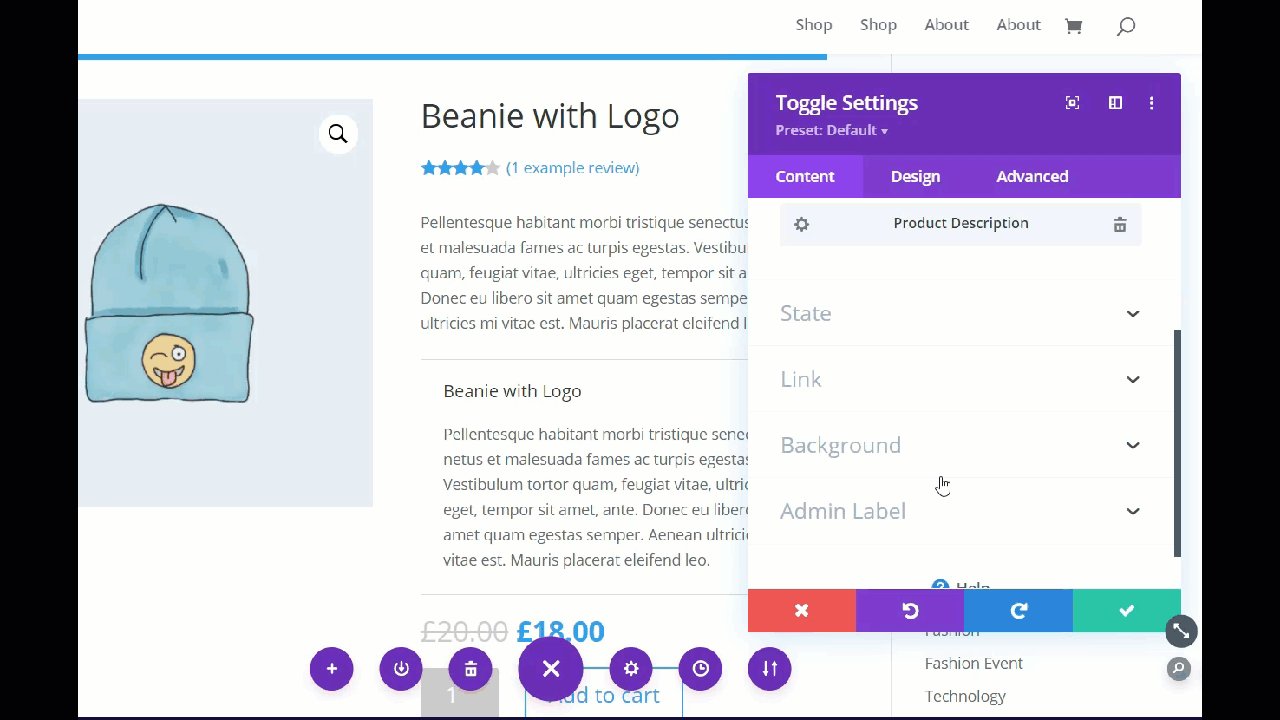
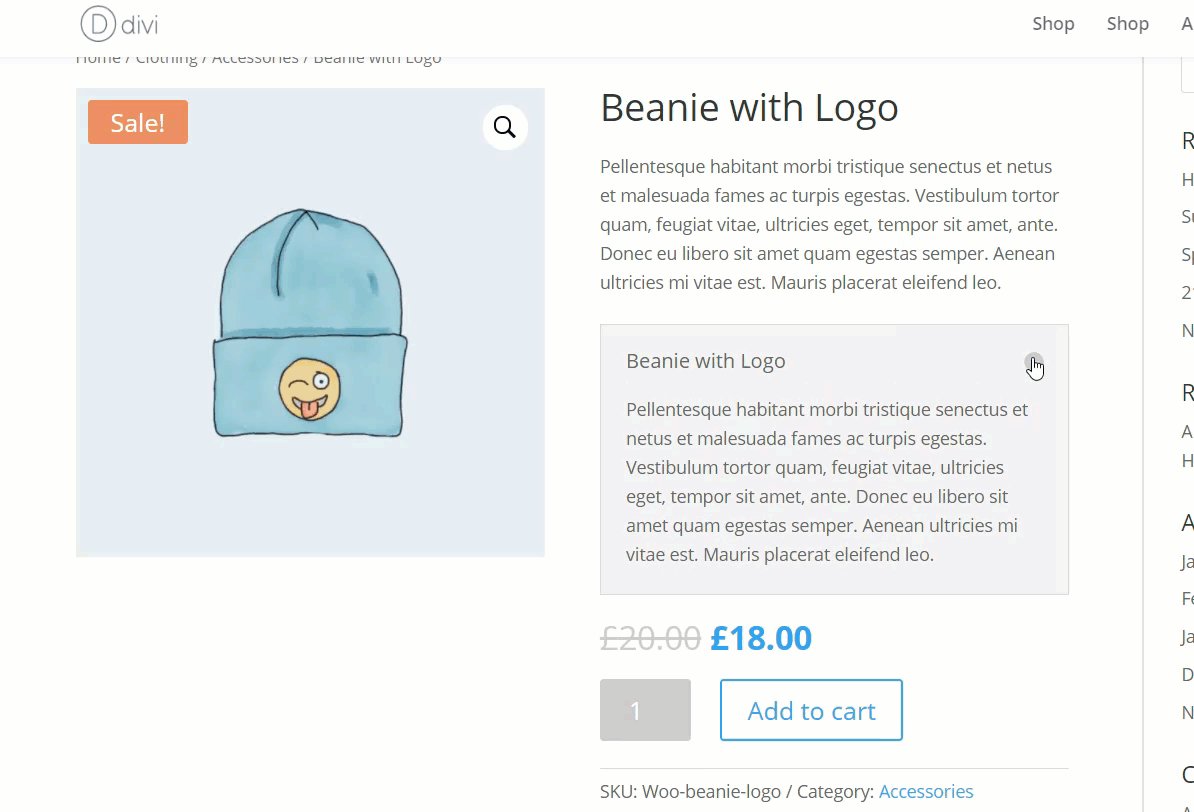
이제 몸도 똑같이 해봅시다. 데이터베이스 아이콘을 누르고 메뉴에서 제품 설명 옵션을 선택하십시오.

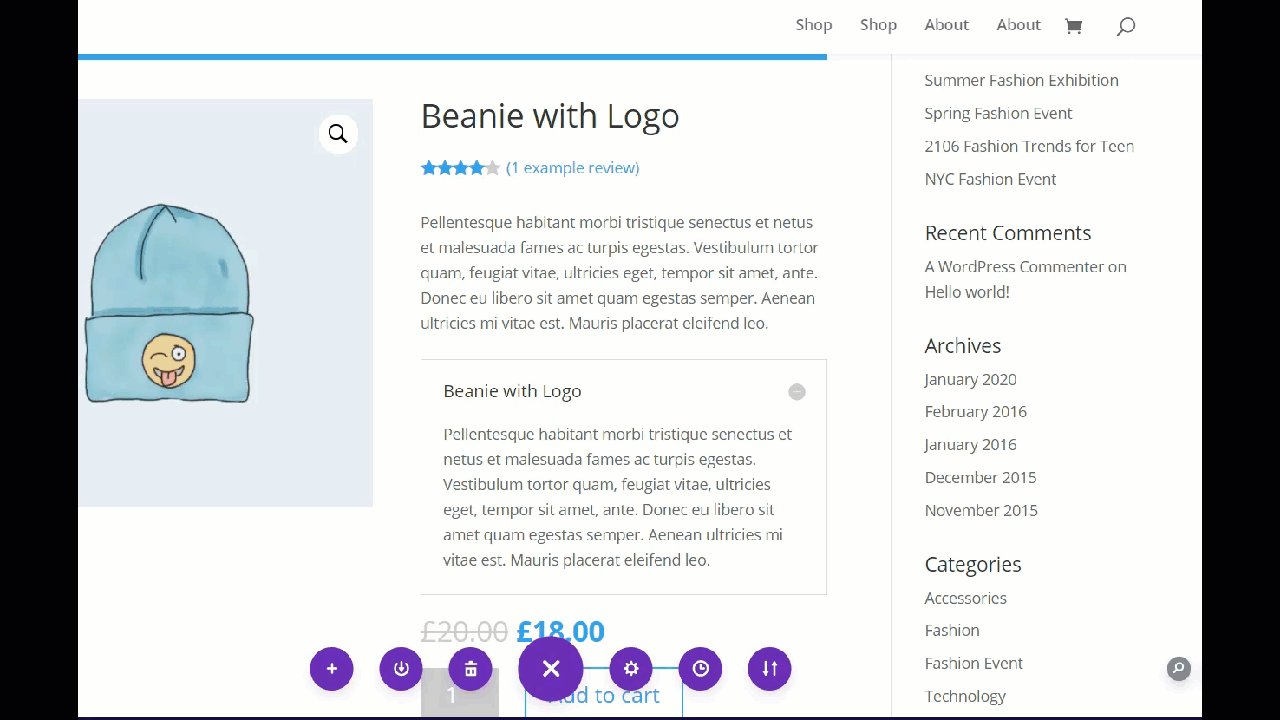
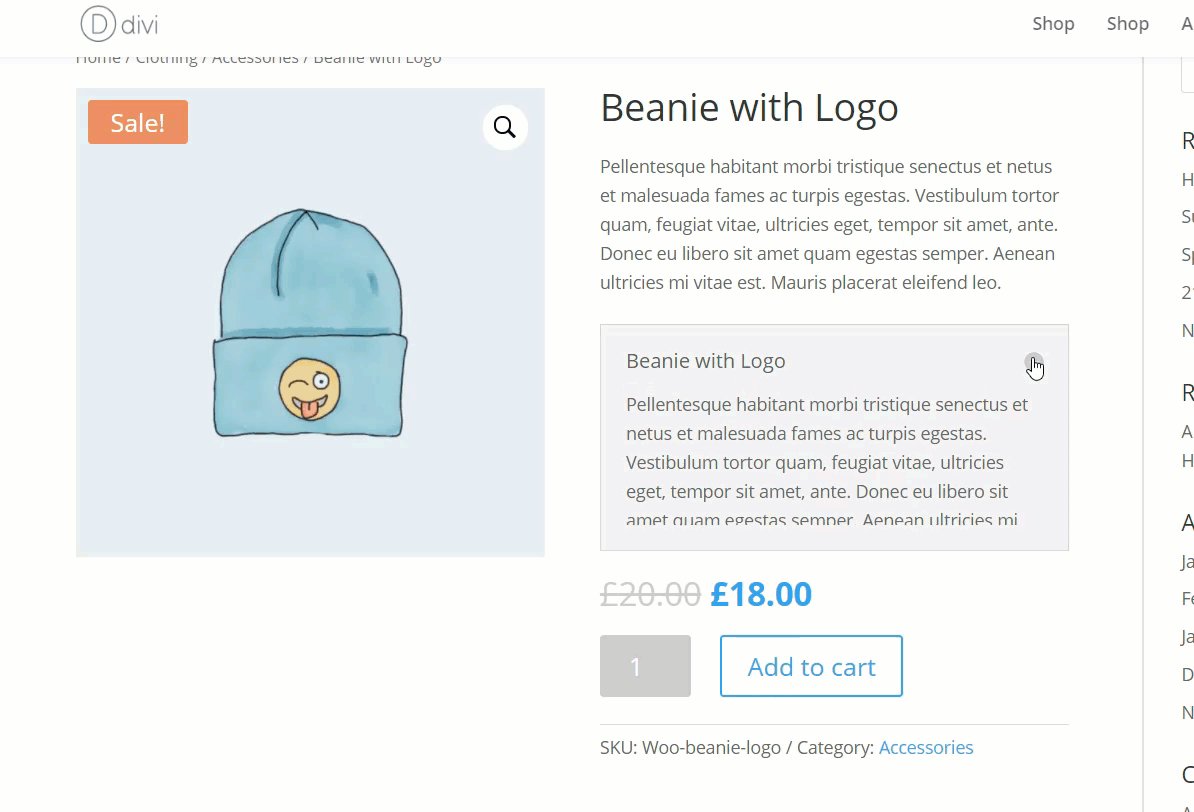
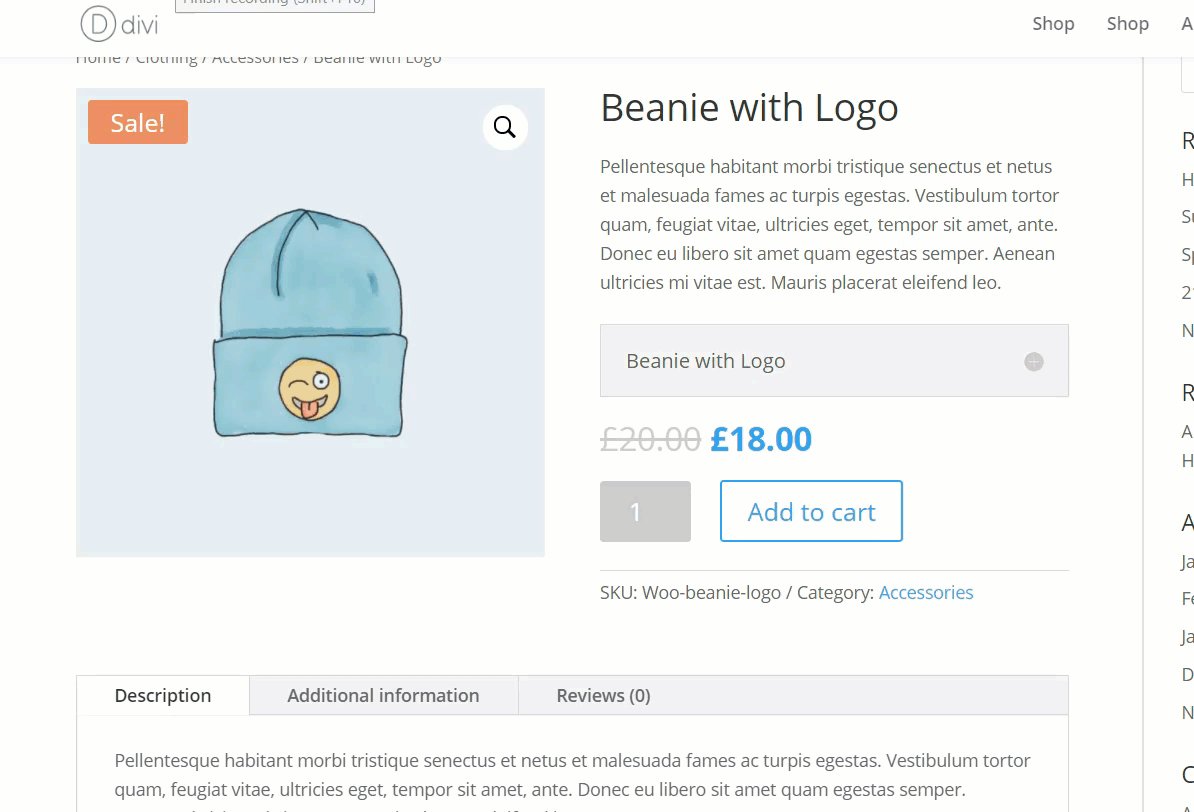
이것을 저장하면 사용자가 제품에 대한 추가 정보를 보기 위해 누를 수 있는 간단한 토글 모듈이 제품 페이지에 표시됩니다.

Divi를 사용하면 제목 및 설명은 물론 글꼴, 색상 등과 같은 다른 사용자 정의 요소를 추가할 수도 있습니다. 토글을 사용하여 제품 페이지를 조정하고 사용자 정의하는 것이 좋습니다.
WooCommerce 제품 페이지 프로 팁
이 가이드를 마치기 전에 간단한 팁이 있습니다.
정기적으로 테마 및 플러그인 업데이트
Divi가 제공하는 최신 기능에 항상 액세스할 수 있도록 Divi 테마, Divi 빌더 플러그인 및 WordPress 코어를 사용 가능한 최신 안정 버전으로 업데이트하는 것이 좋습니다.
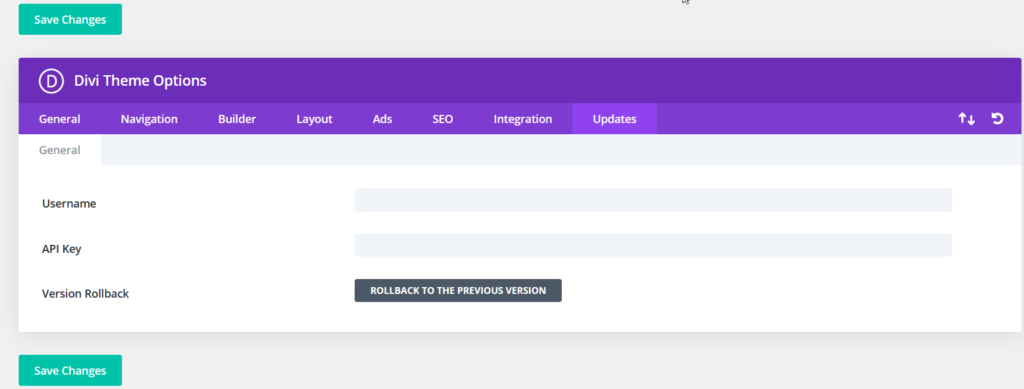
가장 쉬운 방법은 Divi 테마 패널에서 자동 업데이트를 켜는 것입니다.

우아한 테마 계정의 대시보드에서 찾을 수 있는 우아한 테마 사용자 이름과 API 키만 입력하면 됩니다. 입력한 후 변경 사항을 저장하면 자동 업데이트를 받게 됩니다.
사이트 전체 사용
새로운 Divi Builder 모듈을 사용하면 섹션을 추가하고 페이지 또는 게시물을 사용자 지정할 수 있습니다. 비주얼 편집기를 활성화하고, 원하는 요소를 추가하고, 사용할 모듈을 선택하기만 하면 됩니다. 예를 들어, 제품에 대한 사용자 정의 리뷰를 작성하는 경우 사용자가 바로 액세스할 수 있도록 리뷰 게시물에 장바구니에 추가 버튼을 추가하는 것을 고려하십시오.
보너스: WooCommerce 제품 페이지를 편집하는 다른 방법
제품 페이지를 사용자 정의하는 다른 방법을 찾고 있다면 플러그인, 페이지 빌더 및 코드 스니펫을 사용하여 제품 페이지를 편집하는 방법을 배울 수 있는 이 가이드를 살펴보십시오.
결론
요약하면, Divi로 WooCommerce 제품 페이지를 사용자 정의하면 매출을 높이고 전환율을 높이는 데 도움이 될 수 있습니다. 좋은 소식은 코드를 한 줄도 작성하지 않고도 이 작업을 수행할 수 있다는 것입니다.
Divi Builder를 사용하면 추가 페이지 빌더 플러그인 없이 상점의 제품 페이지를 쉽게 편집할 수 있습니다. 이 가이드에서는 리뷰, 추천 이미지 및 이미지 갤러리를 표시하거나 숨기는 방법과 장바구니에 추가 버튼 및 관련 제품 섹션을 사용자 지정하는 방법을 보여주었습니다. 이것들은 당신이 할 수 있는 일들 중 일부일 뿐이므로 Divi Builder를 가지고 놀고 다른 수정을 가하는 것이 좋습니다.
드래그 앤 드롭 페이지 구축 경험을 통해 코딩 기술이 없더라도 매장의 모든 부분을 쉽게 사용자 지정할 수 있습니다.
Divi를 사용하여 매장에 어떤 변화를 주었습니까? 튜토리얼 이후에 문제가 있었나요? 아래 의견 섹션에서 알려주십시오!
