WooCommerce 장바구니 페이지를 사용자 정의하는 방법
게시 됨: 2021-12-28장바구니 페이지를 편집하여 보다 사용자 친화적으로 만들고 최대한 활용하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 기사에서는 WooCommerce 장바구니 페이지를 사용자 정의하는 다양한 방법을 보여줍니다.
이를 수행하는 방법을 보기 전에 먼저 기본 장바구니 페이지를 살펴보고 처음부터 사용자 정의해야 하는 이유를 이해하겠습니다. 사용자 정의할 수 있는 항목과 상점에 어떤 이점이 있는지 더 잘 이해해 보겠습니다.
장바구니 페이지를 수정하는 이유는 무엇입니까?
상점 소유자는 비즈니스의 모든 측면을 최적화하기 위해 노력해야 합니다. 이전에 쇼핑 페이지, 제품 페이지 및 결제 페이지를 사용자 정의하는 방법을 살펴보았습니다. 이 게시물에서는 장바구니 페이지에 중점을 둘 것입니다.
장바구니 페이지는 고객의 구매 결정에 있어 핵심입니다. 구매자가 구매를 완료하기 전에 주문을 검토하는 곳입니다. 따라서 장바구니 페이지는 전환 가능성을 높이기 위해 고객에게 부가 가치를 제공해야 합니다.
장바구니 포기는 사용자의 약 80%가 장바구니를 포기하므로 온라인 상점의 주요 고통 중 하나입니다. 그렇기 때문에 장바구니 페이지에 특별한 주의를 기울여야 합니다. 장바구니 포기가 조금만 개선되어도 매출에 큰 영향을 미칠 수 있습니다.
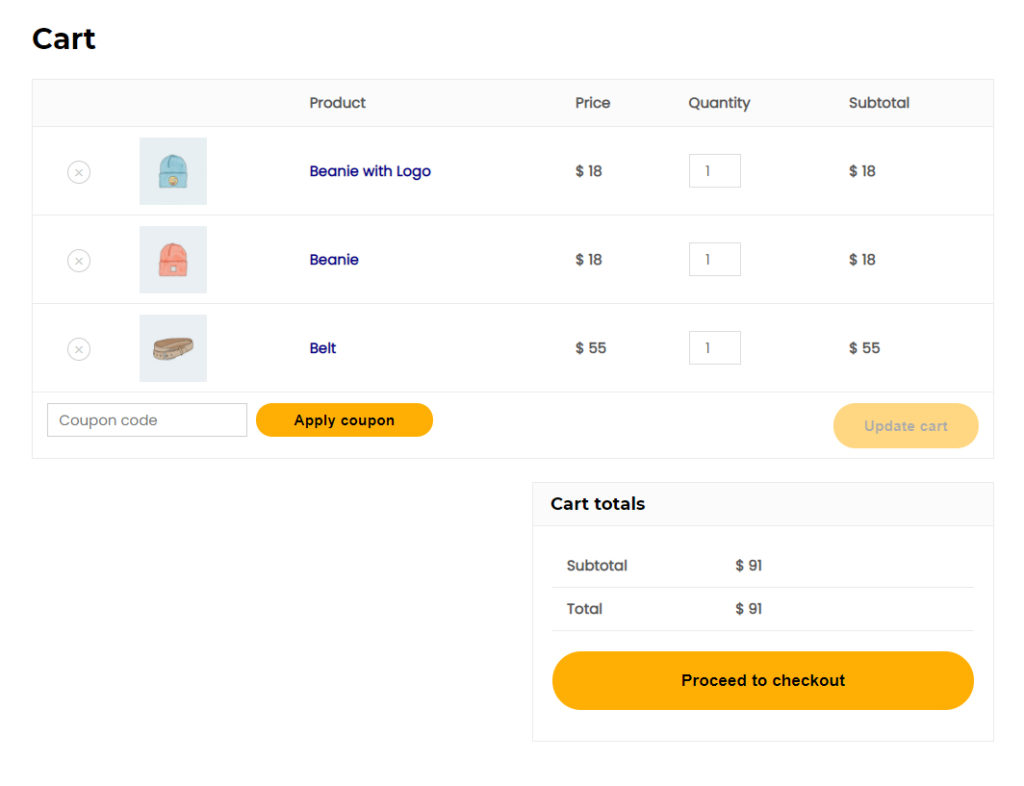
기본적으로 장바구니 페이지의 모양과 작동 방식은 활성 테마에 따라 다릅니다. 예를 들어, 다음은 Astra 테마로 장바구니 페이지가 어떻게 보이는지 보여줍니다.

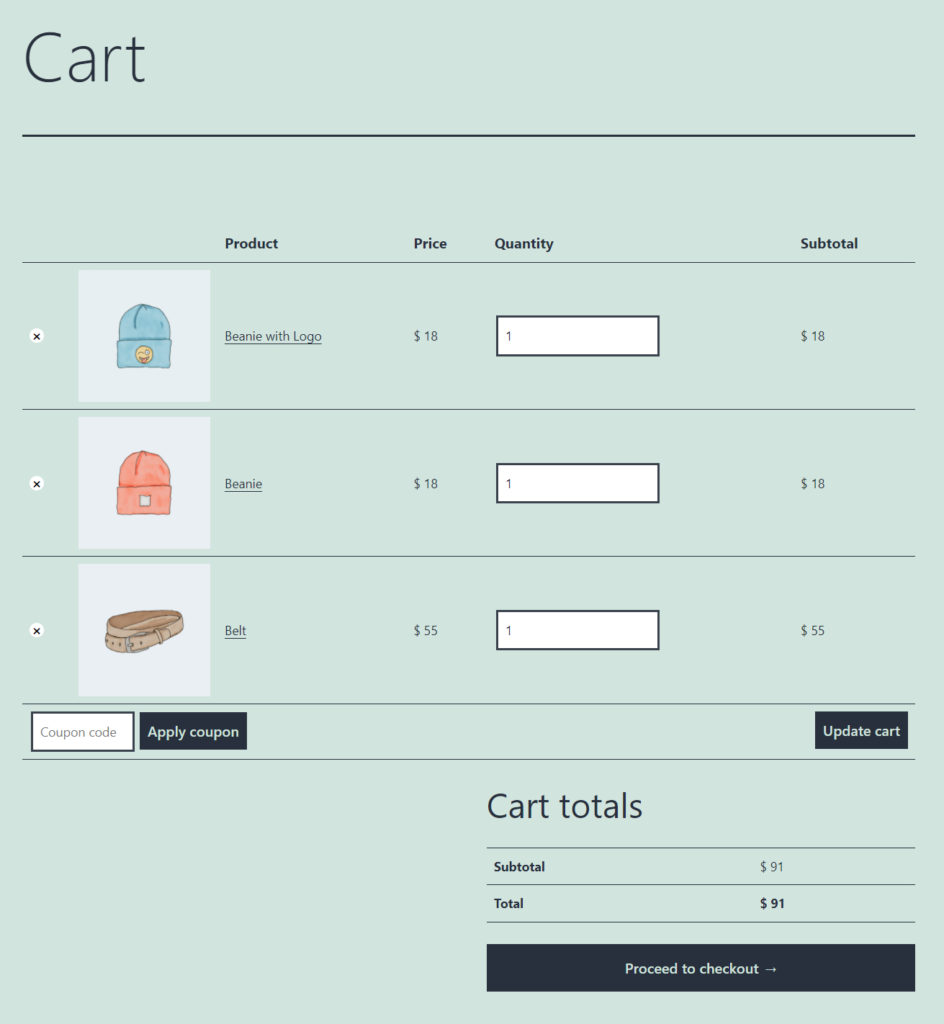
다음은 기본 Twenty-Twenty One 테마로 표시되는 방식입니다.

보시다시피 장바구니 페이지의 모양과 느낌은 각 테마에 따라 크게 다릅니다. 또한 기본 장바구니 페이지는 매우 기본적입니다. 작업을 완료하더라도 교차 판매, 특별 제안 등의 기회를 놓치는 추가 기능을 제공하지 않습니다.
장바구니 페이지를 사용자 정의하여 고객의 사용자 경험을 개선할 수 있습니다. 중요한 업데이트에 대한 사용자 정의 메시지를 추가하고, 관련 제품을 표시하고, 장바구니로 돌아가기 버튼을 추가하고, 장바구니에 추가 메시지를 변경하는 등의 작업을 수행할 수 있습니다. 이러한 것들은 사용자 경험을 개선하는 데 기여하여 고객을 만족시킵니다.
요약하면, 장바구니 페이지를 개선하는 것은 온라인 벤처에 매우 유익할 수 있으며 노력할 가치가 있는 것입니다. 이제 한 단계 더 나아가 WooCommerce에서 장바구니 페이지를 사용자 정의하는 다양한 방법을 살펴보겠습니다.
WooCommerce 장바구니 페이지를 사용자 정의하는 방법
WooCommerce 스토어에서 장바구니 페이지를 사용자 정의하는 다양한 방법이 있습니다.
- 기본 WooCommerce 차단 사용
- 플러그인 사용
- 페이지 빌더와 함께
- 프로그래밍 방식으로
가장 적합한 방법을 선택할 수 있도록 각 방법을 자세히 살펴보겠습니다.
1. 기본 WooCommerce 블록
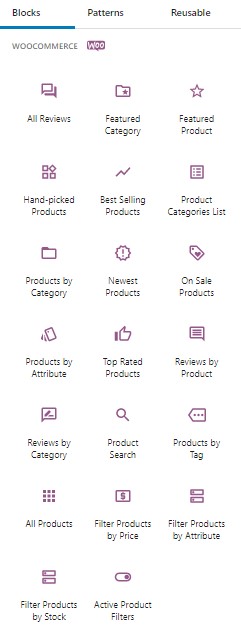
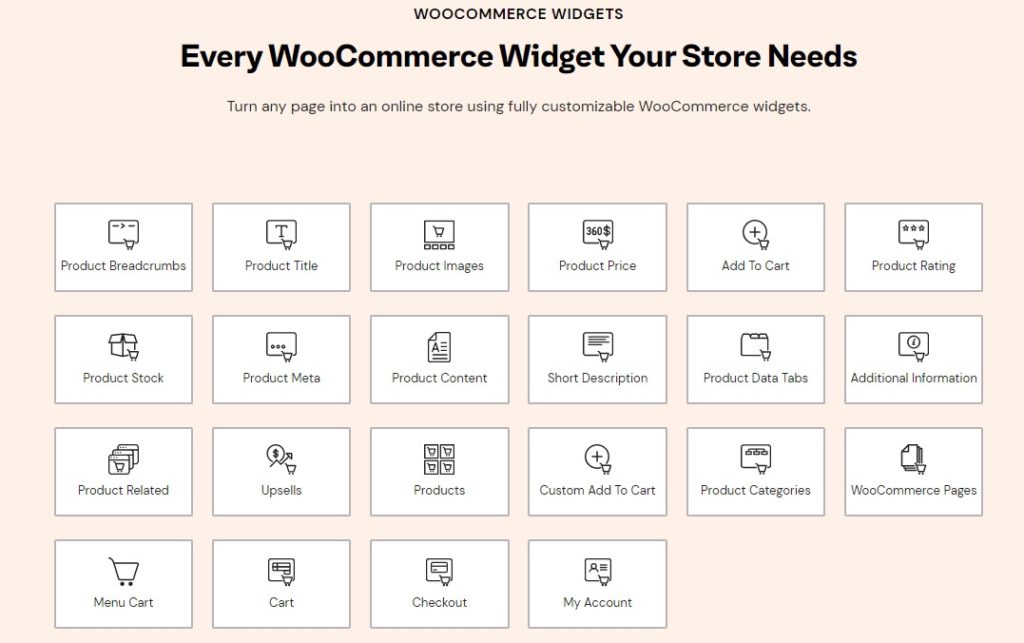
WordPress 블록 편집기인 Gutenberg에는 WooCommerce 전용 기본 블록 세트가 함께 제공됩니다. 여기에는 모든 제품, 추천 제품, 제품 필터링, 모든 리뷰 등이 포함됩니다. 일반 Gutenberg 블록과 마찬가지로 사이트의 모든 페이지에 추가할 수 있는 총 20개의 WooCommerce 블록이 있습니다.

1.1) 모든 제품 블록 추가
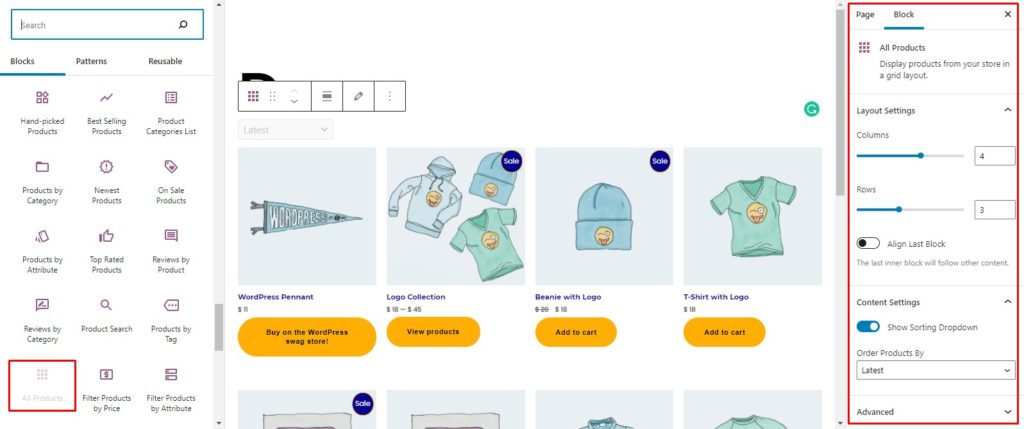
장바구니 페이지 로 이동하거나 WordPress에서 새 페이지를 만듭니다. 왼쪽 상단의 + 아이콘을 클릭하여 구텐베르크 편집기에서 사용할 수 있는 전체 블록 세트를 공개합니다. 그런 다음 WooCommerce 블록 섹션으로 스크롤하여 모든 제품 블록을 찾습니다. 클릭하여 페이지 영역으로 드래그하면 페이지에 블록이 추가됩니다.
페이지에 블록을 추가하면 인벤토리의 모든 제품이 여기에 표시됩니다. 가장 오른쪽 섹션의 설정 메뉴에서 표시되는 제품의 설정을 추가로 조정하고 열, 행, 정렬 등의 수를 변경할 수 있습니다.

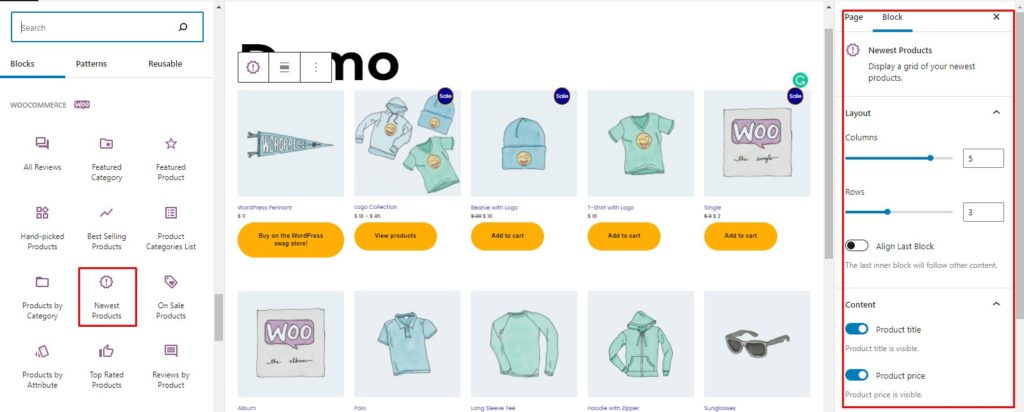
1.2) 최신 제품 블록 추가
최신 제품 블록에는 인벤토리에 새로 추가된 모든 항목이 표시됩니다. Newest Products 블록을 클릭하여 페이지로 끌어다 놓기만 하면 최신 제품이 표시됩니다. 또한 설정 메뉴에서 블록의 설정을 사용자 지정할 수 있습니다.

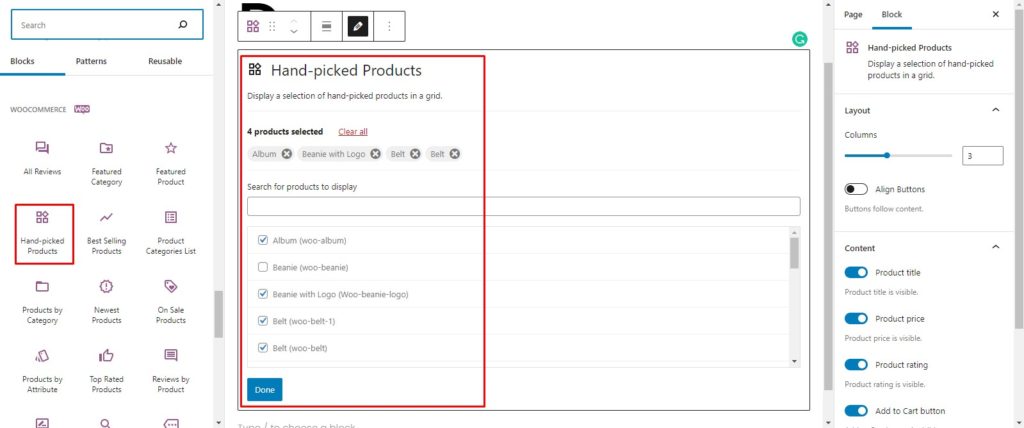
1.3) 직접 고른 제품 추가
Hand-Picked Products 블록을 사용하면 페이지에 표시할 제품을 수동으로 선택할 수 있습니다. 이것은 페이지에서 특정 제품을 보여주거나 다른 페이지에서 특정 제품을 강조하는 훌륭한 도구가 될 수 있습니다.
사이트에 블록을 추가하려면 Hand-Picked Products 블록을 페이지로 끌어다 놓기만 하면 됩니다. 강조 표시하려는 제품을 찾을 수 있는 검색 표시줄이 표시됩니다. 원하는 제품을 찾아 클릭하면 목록에 추가됩니다. 마찬가지로 프로세스를 반복하고 여러 제품을 목록에 추가할 수 있습니다.

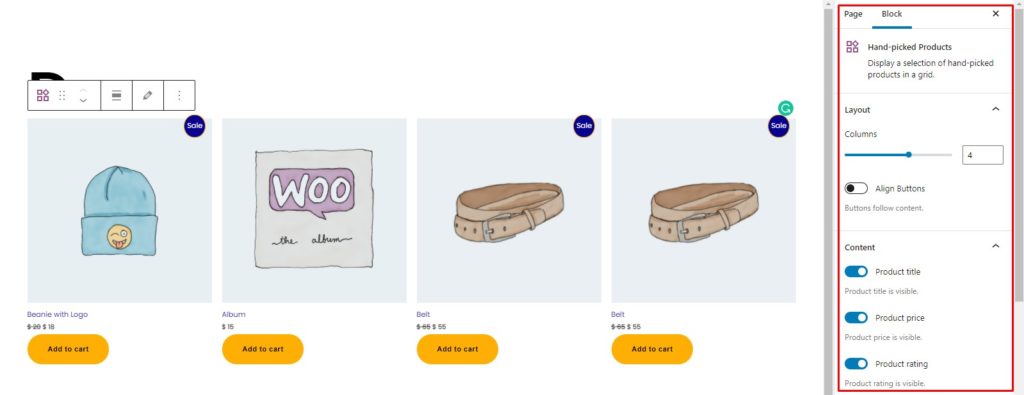
목록에 원하는 모든 제품을 추가했으면 완료 버튼을 누르고 짜잔! 손으로 고른 제품이 이제 페이지에 표시됩니다. 이전에 본 것처럼 설정 메뉴에서 설정을 편집합니다.

마찬가지로 원하는 다른 WooCommerce 블록을 추가할 수 있습니다. 전체 페이지에서 단일 블록으로 이동하거나 같은 페이지에서 여러 블록으로 이동할 수 있습니다. 가능성은 무한합니다.
기본 WooCommerce 블록이 자동차 페이지를 사용자 정의하는 데 어떻게 도움이 되는지 살펴보았습니다. 이제 다음 섹션으로 이동하여 타사 플러그인을 사용하여 장바구니 페이지를 사용자 정의하는 방법을 살펴보겠습니다.
2. 장바구니 페이지를 사용자 정의하는 플러그인
장바구니 페이지를 편집하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 이 섹션에서 우리는 최고의 것들 중 일부를 살펴볼 것입니다.
2.1) 우커머스 블록

WooCommerce 블록은 실험적인 WooCommerce 블록에 대한 조기 액세스 플러그인입니다. 기본 블록 편집기로 출시되기 전에 새로운 WooCommerce 블록을 시험해 볼 수 있습니다.
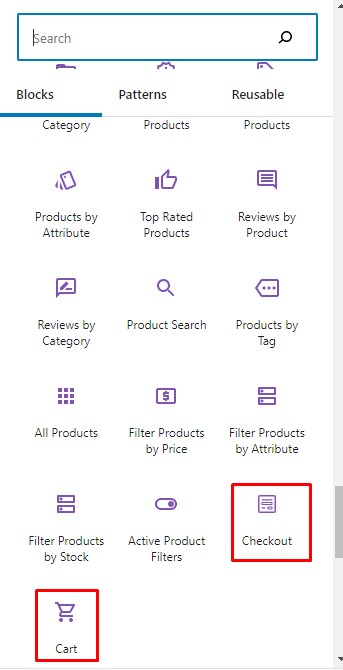
이 게시물을 작성하는 시점에서 플러그인은 장바구니 및 체크아웃이라는 두 가지 추가 블록을 추가합니다. WooCommerce 블록을 활성화하면 장바구니 및 결제 블록이 블록 편집기에 자동으로 추가되며 다른 블록과 동일한 방식으로 사용할 수 있습니다.

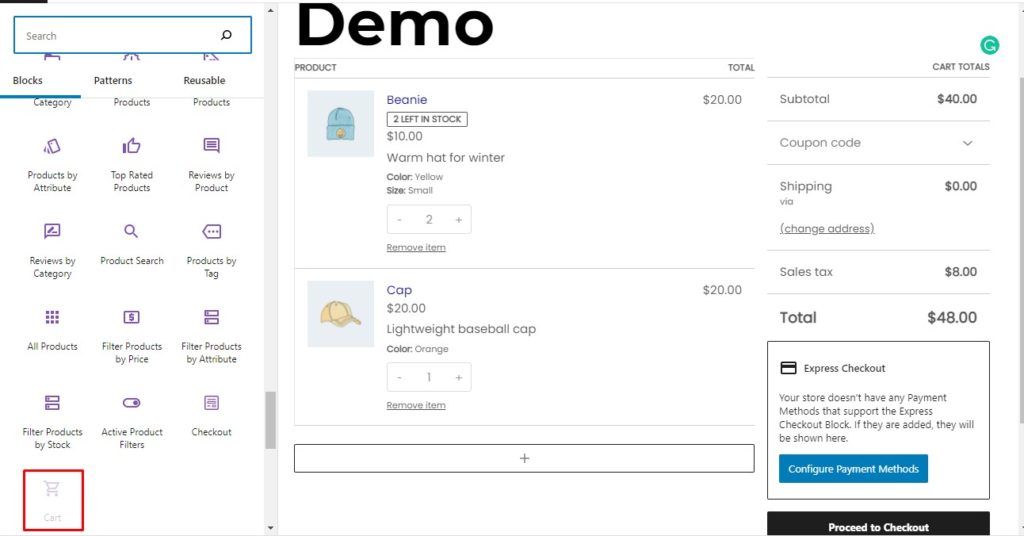
페이지에 장바구니를 표시하려면 장바구니 블록을 드래그하기만 하면 장바구니가 표시됩니다. 그런 다음 각 장바구니 섹션을 개별적으로 사용자 정의하고 장바구니 블록을 전체적으로 사용자 정의할 수 있습니다. 또한 채워진 카트와 비어 있는 카트 모두에 대해 편집할 수도 있습니다.

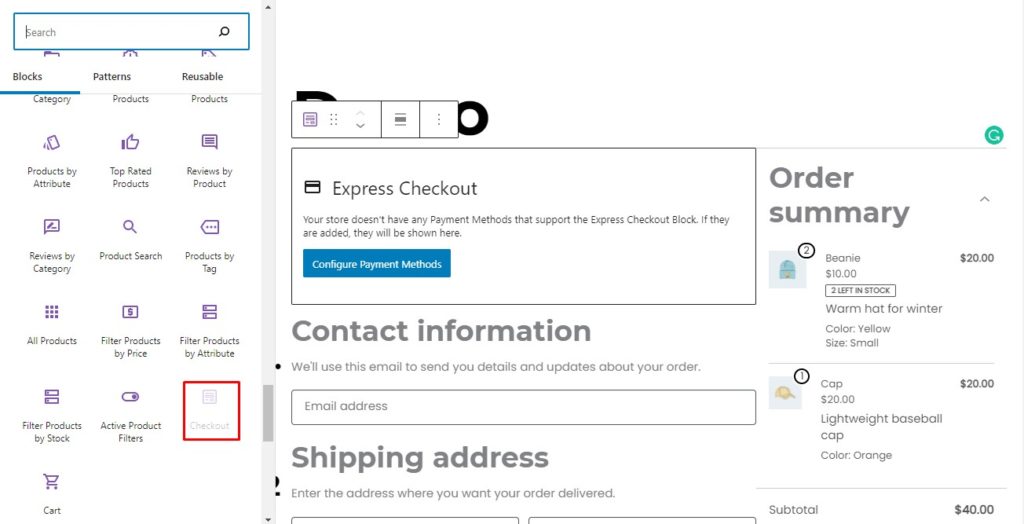
마찬가지로 페이지에 결제 양식을 표시하고 원하는 대로 사용자 지정할 수 있습니다. 설정과 전체 체크아웃 블록에서 각 블록의 매개변수를 개인화할 수도 있습니다.

또한 이전에는 불가능했던 장바구니 또는 결제 페이지와 함께 한 페이지에 수많은 블록을 배치할 수 있습니다. 이것은 당신에게 많은 유연성을 제공하고 당신이 원하는 대로 정확하게 장바구니 페이지를 디자인할 수 있게 합니다.
이러한 블록을 추가하는 동안 플러그인에 다른 플러그인 또는 확장과의 호환성 문제가 있을 수 있음을 나타내는 호환성 경고가 표시될 수 있습니다. 특정 블록이 실험적이며 개발 중이기 때문입니다. 따라서 프로덕션 단계가 아니라 새로운 기능을 시험해 볼 때만 사용해야 합니다. 안정화되면 기본 WooCommerce 블록으로 롤아웃됩니다.
특징
- 테스트 목적으로 새로운 블록 실험
- 장바구니 및 결제 블록 사용해보기
- 발견된 버그 및 오류 보고
가격
이것은 무료 플러그인입니다.
장바구니 페이지를 편집하기 위해 더 많은 플러그인을 사용하려면 다음 두 가지를 살펴보세요.
2.2) 스토어 커스터마이저

StoreCustomizer 는 WooCommerce 스토어를 완전히 사용자화할 수 있는 올인원 패키지입니다. 제품 페이지에서 쇼핑 페이지, 계정 페이지, 장바구니 페이지 및 결제 페이지에 이르기까지 무엇이든 개인화할 수 있습니다.
먼저 스토어 전체에서 사용되는 글로벌 글꼴과 색상을 사용자 정의할 수 있습니다. 또한 각 페이지를 개별적으로 개인화하고, 모양을 변경하고, 새로운 기능을 추가하는 등의 작업을 수행할 수 있습니다.
플러그인을 사용하면 WooCommerce 스토어의 일부를 사용자 정의하기 위해 사용자 정의 스니펫을 작성할 필요가 없습니다. 필요한 코드 자체를 추가하므로 하위 테마를 만들거나 사용자 정의 코드 스니펫을 추가할 필요가 없습니다. 모두 플러그인에서 처리하기 때문입니다.
마지막으로 모든 옵션이 테마 커스터마이저에 편리하게 통합되었습니다. 결과적으로 WooCommerce 스토어를 원활하고 쉽게 커스터마이징할 수 있습니다.
특징
- WooCommerce Store를 사용자 정의하는 올인원 플러그인
- 제품 페이지, 쇼핑 페이지, 계정 페이지, 장바구니 페이지 및 결제 개인화
- 매장 디자인을 원하는 대로 변경
- 코딩 없이 상점에 추가 기능 추가
- 쉽게 사용자 정의할 수 있는 테마 사용자 정의 프로그램을 통한 손쉬운 액세스
- 매우 가볍고 필요한 코드만 추가
가격
이것은 무료 및 프리미엄 버전이 모두 있다는 것을 의미하는 프리미엄 플러그인입니다. 무료 버전은 적절한 사용자 지정 옵션을 제공하지만 프리미엄 플랜은 단일 사이트에 대해 연간 49달러부터 시작하며 고급 사용자 지정 경험을 제공합니다. 여기에는 1년의 업데이트 및 지원이 포함됩니다.
2.3) WooCommerce 빠른 장바구니 플러그인

WooCommerce Fast Cart는 소비자의 구매 프로세스를 가속화하도록 설계되었습니다. 별도의 장바구니 및 결제 페이지 대신 플러그인을 사용하여 팝업 장바구니 및 결제 페이지를 만들 수 있습니다. 또한 장바구니 페이지를 완전히 건너뛰고 바로 결제를 진행할 수 있습니다.
장바구니 및 결제 팝업 페이지 모두 완전히 사용자 정의할 수 있습니다. 웹사이트의 테마에 맞게 타이포그래피와 색상을 수정할 수 있습니다. 버튼의 위치를 조정하고 카트 레이아웃을 사용자 지정할 수도 있습니다.
또한 장바구니 페이지에서 쿠폰을 적용하고 팝업 장바구니를 사용하여 교차 판매를 활성화하여 관련 제품을 추천할 수 있습니다. 마지막으로 플러그인은 매우 가볍고 최적화가 잘 되어 있으며 PayPal, Stripe 및 Amazon과 같이 널리 사용되는 모든 결제 채널을 지원합니다.
특징
- 즉각적인 전환을 위한 팝업 카트 및 체크아웃 페이지 추가
- 팝업에서 장바구니 또는 결제만 설정하거나 두 페이지 모두 설정
- 고도로 사용자 정의 가능
- 가볍고 최적화된
- PayPal, Stripe, amazon과 같은 모든 인기 있는 결제 게이트웨이에서 작동
가격
이것은 단일 사이트에 대해 연간 79 USD의 비용이 드는 프리미엄 플러그인입니다. 또한 30일 환불 보장도 받을 수 있습니다.
이 섹션에서는 WooCommerce 장바구니 페이지를 사용자 정의할 수 있는 최고의 플러그인을 살펴보았습니다. 수행할 수 있는 몇 가지 사용자 지정을 살펴보겠습니다. 데모를 위해 StoreCustomizer 플러그인을 사용합니다. 시작하자.
StoreCustomizer를 사용하여 장바구니 페이지 사용자 정의
StoreCustomizer는 WooCommerce 스토어의 거의 모든 측면을 사용자 지정할 수 있는 기능이 풍부한 플러그인입니다. 이전 섹션에서 플러그인의 특징과 기능을 살펴보았습니다. 이제 StoreCustomizer를 사용하여 장바구니 페이지를 사용자 정의하는 방법을 살펴보겠습니다.
플러그인 설치 및 활성화
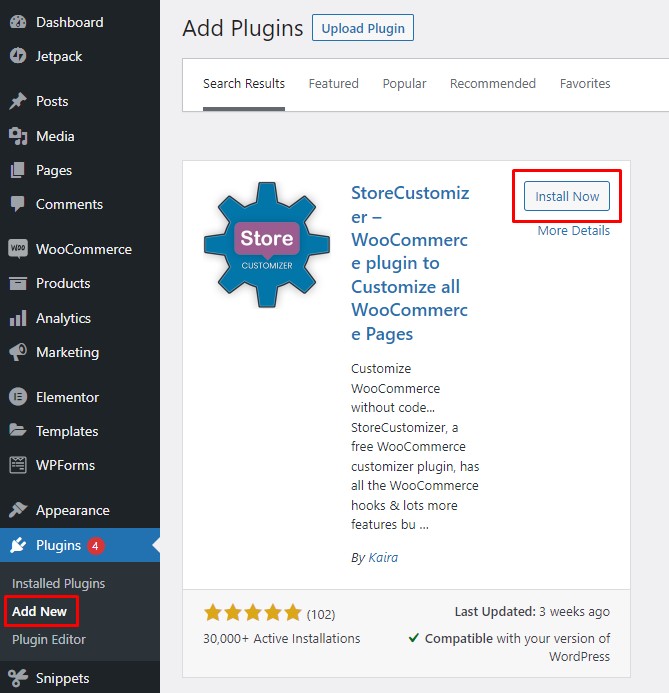
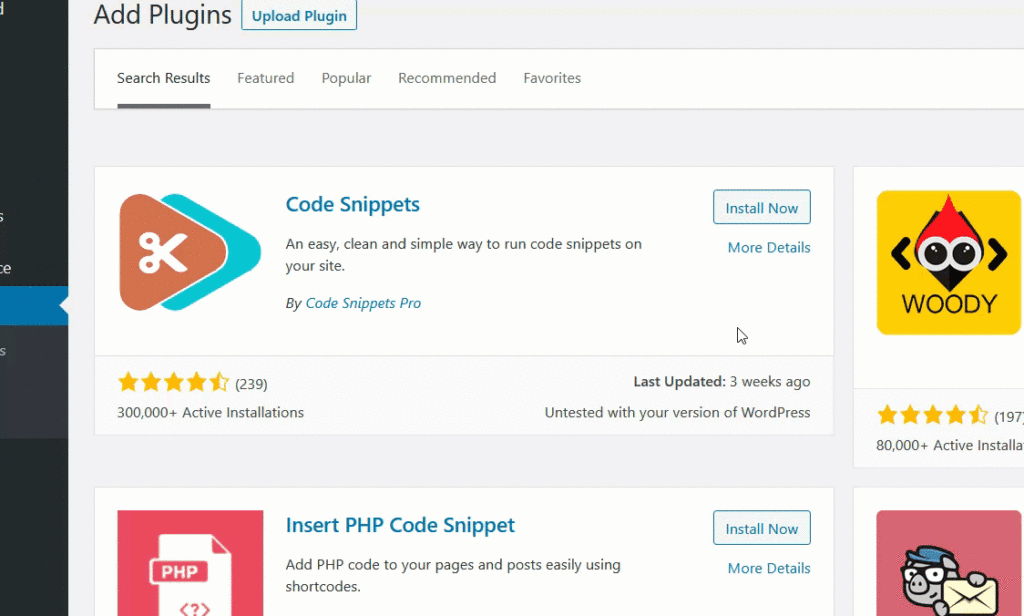
먼저 WordPress 관리 대시보드 로 이동하여 플러그인 > 새로 추가로 이동합니다. StoreCustomizer 플러그인을 검색하고 지금 설치 버튼을 클릭한 다음 활성화합니다.

장바구니 페이지 사용자 정의
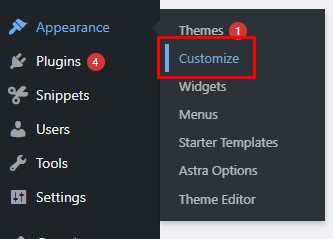
플러그인을 활성화했으면 모양 > 사용자 지정 으로 이동하여 테마 사용자 지정 프로그램으로 이동합니다.

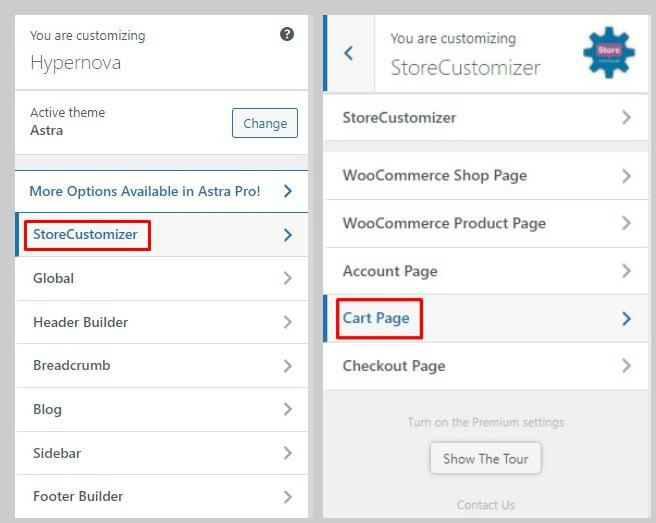
StoreCustomizer는 테마 사용자 정의 도구에 사용자 정의 도구 및 기능을 포함합니다. 테마 사용자 정의 메뉴에서 StoreCustomizer > 장바구니 페이지 로 이동하면 장바구니 페이지를 편집하는 모든 옵션을 찾을 수 있습니다.

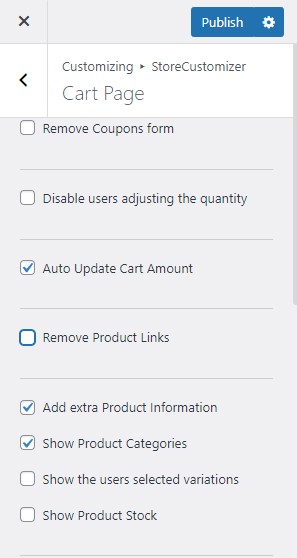
기본 사용자 정의
기본 사용자 지정부터 시작하여 몇 가지 가능성이 있습니다. 장바구니 페이지에서 쿠폰을 비활성화하거나, 사용자가 장바구니 수량을 변경하지 못하도록 하거나, 사용자가 항목 수량을 업데이트할 때 장바구니가 자동 업데이트되도록 할 수 있습니다. 또한 제품 페이지에 대한 링크를 삭제하고, 제품 메타데이터를 표시하고, 재고 제품을 나열하는 등의 작업을 수행할 수 있습니다.

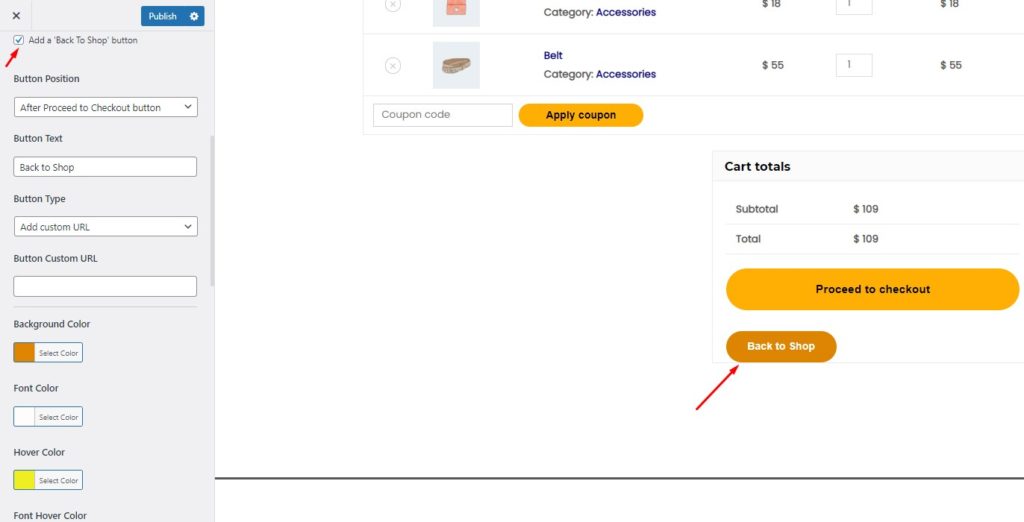
쇼핑 버튼에 다시 추가
쇼핑백으로 돌아가기 버튼을 사용하면 장바구니에 추가해야 할 항목이 있는 경우 상점 페이지로 돌아갈 수 있습니다. 고객에게 더 나은 쇼핑 경험을 제공하므로 해당 버튼을 추가하는 것이 좋습니다.
StoreCutomizer를 사용하면 장바구니 페이지에 다시 쇼핑 버튼을 추가하고 디자인과 느낌을 완전히 변경할 수 있습니다. 또한 버튼 텍스트를 변경하고 모든 페이지에 연결할 수 있습니다. 마지막으로 필요에 맞게 버튼의 위치를 변경할 수도 있습니다.

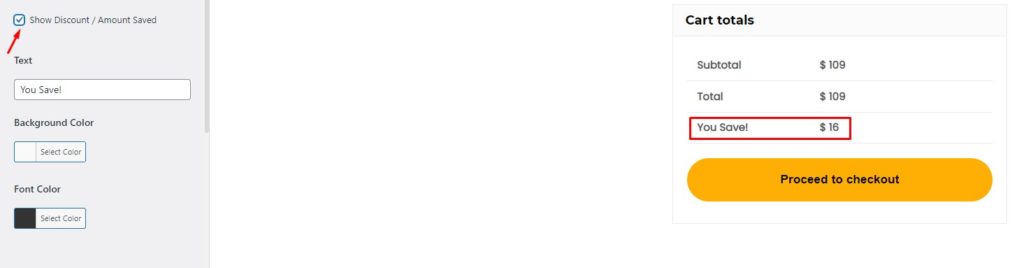
할인/저장된 금액 표시
할인/저장된 금액 표시를 사용하면 사용자가 쿠폰을 사용하거나 매장 전체에서 판매하는 동안 구매에 대해 받는 할인을 표시하는 블록을 총 가격 섹션에 포함할 수 있습니다. 원하는 이름을 지정하고 배경과 글꼴 색상을 변경할 수 있습니다.


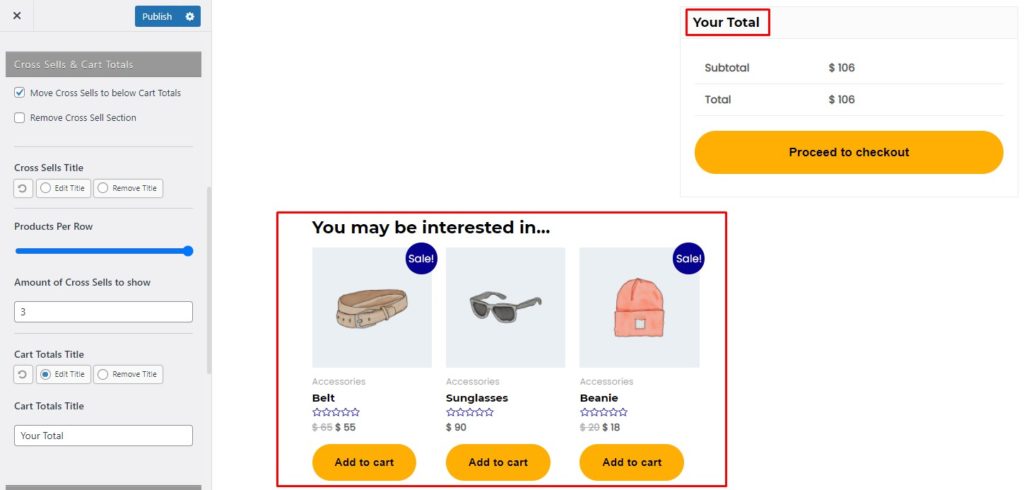
교차 판매 및 장바구니 합계
장바구니 페이지에 관련 제품이나 추천 제품을 표시할 수도 있습니다. 일반적으로 이러한 항목은 장바구니에 있는 제품과 밀접하게 연결되어 있으므로 사용자가 장바구니에 추가할 가능성이 높기 때문에 판매 촉진에 도움이 됩니다.
StoreCustomizer 플러그인을 사용하여 표시할 총 교차 판매 수와 행당 표시할 제품을 선택할 수 있습니다. 교차 판매 섹션을 장바구니 합계 아래로 이동하거나 기본값으로 두는 옵션이 있습니다. 마지막으로, 교차 판매의 제목을 수정하거나 원하는 경우 전체 교차 판매 섹션을 제거할 수도 있습니다.
교차 판매 외에도 장바구니 합계 섹션의 제목을 변경할 수 있습니다.

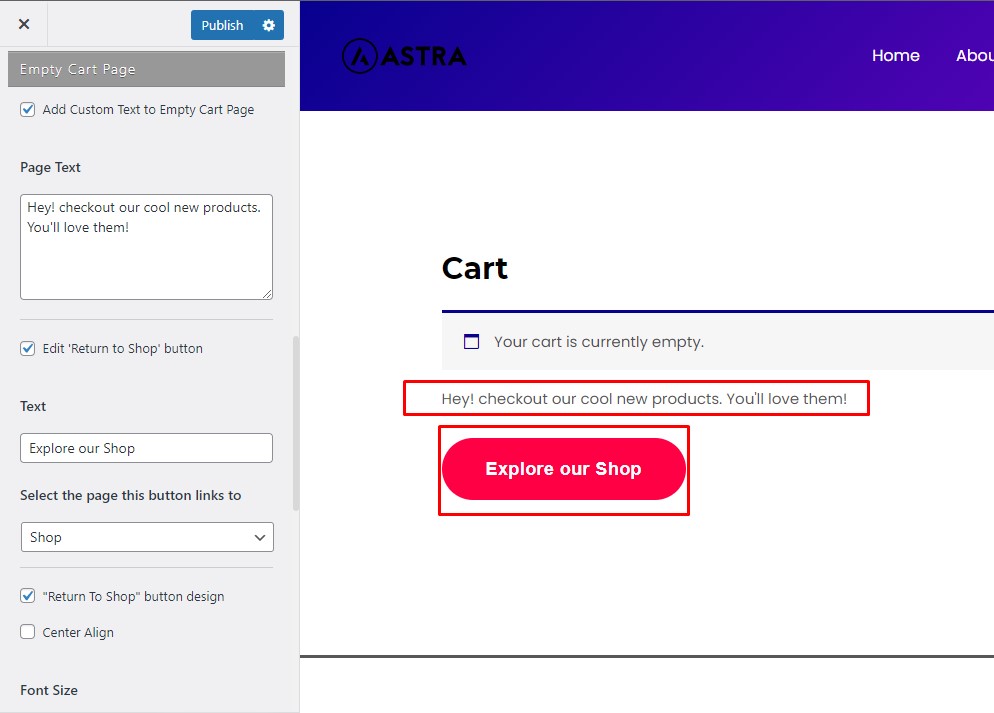
빈 장바구니 페이지 편집
기본 장바구니 비우기 페이지에는 장바구니가 비어 있음을 알리는 메시지가 표시됩니다. StoreCustomizer를 사용하면 사용자가 상점을 탐색하도록 초대하는 사용자 정의 메시지를 작성할 수 있습니다.
쇼핑으로 돌아가기 버튼을 포함하여 고객을 상점으로 리디렉션할 수도 있습니다. 버튼의 색상, 글꼴 및 텍스트를 포함하여 버튼의 디자인과 느낌을 완전히 사용자 지정할 수 있습니다.

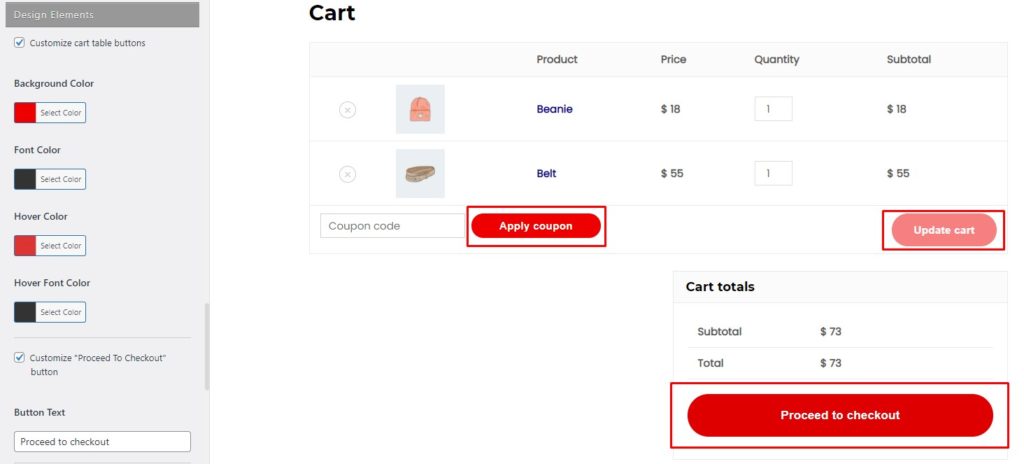
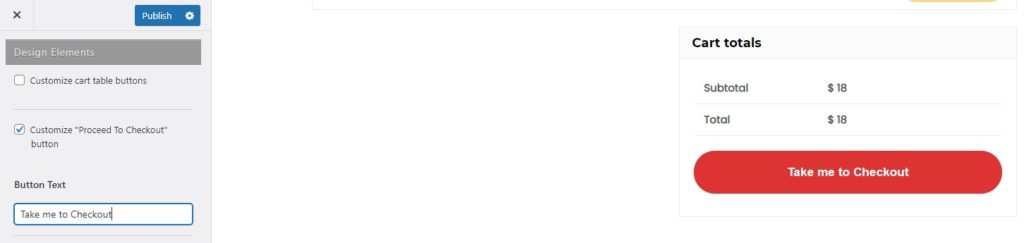
장바구니 테이블 사용자 지정 및 결제 버튼 진행
StoreCustomizer 장바구니 페이지의 디자인 구성 요소 영역에서 장바구니 테이블과 결제 진행 버튼을 사용자 지정할 수 있습니다. 버튼 크기, 색상, 글꼴 등을 조정할 수 있습니다.

보시다시피 플러그인은 WooCommerce 장바구니 페이지의 많은 부분을 사용자 정의하는 데 도움이 될 수 있습니다. 그러나 다른 옵션도 있습니다. 다음 섹션에서는 페이지 빌더를 사용하여 장바구니 페이지를 편집하는 방법을 살펴보겠습니다.
3. 페이지 빌더 사용
페이지 빌더는 사이트의 모든 수정 요구 사항을 충족하는 만능 솔루션입니다. 가장 인기 있는 페이지 빌더에는 전체 상점을 완전히 사용자 정의할 수 있는 전용 WooCommerce 섹션이 있습니다.
페이지 빌더를 사용하여 장바구니 페이지 및 기타 WooCommerce 페이지를 변경할 수 있습니다. 페이지 빌더는 일반적으로 블록 또는 위젯의 개념을 기반으로 합니다. 다양한 기능과 다양한 기능을 위한 위젯이 있으며 원하는 페이지에 추가하고 편집할 수 있습니다.
페이지 빌더로 작업할 때 개인화 측면에서 많은 자율성이 있습니다. 또한 페이지 빌더는 완벽하게 사전 구성되고 사용자가 사용할 수 있도록 창의적으로 설계된 다양한 사전 제작 템플릿과 함께 제공됩니다.
페이지 빌더를 사용하려는 경우 가장 인기 있고 선호하는 두 가지 옵션은 Elementor와 Divi입니다. 이 두 페이지 빌더에는 WooCommerce 전용 블록 세트가 있습니다.
예를 들어 Elementor에는 사용할 수 있는 WooCommerce용 22개의 개별 블록이 포함되어 있습니다. 그러나 Elementor의 WooCommerce 블록은 Pro 버전에서만 사용할 수 있습니다.

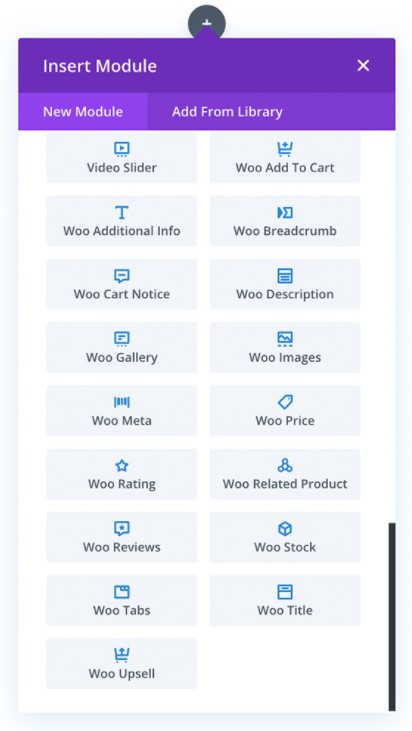
Divi의 경우 17개의 WooCommerce 블록에 액세스할 수 있습니다. Divi는 프리미엄 페이지 빌더이므로 이러한 기능에 액세스하려면 비용을 지불해야 합니다.

플러그인과 페이지 빌더가 WooCommerce 장바구니 페이지를 사용자 정의하는 유일한 방법은 아닙니다. 사용자 정의 코드 스니펫을 추가하여 장바구니 페이지의 기능을 개인화하고 향상시킬 수도 있습니다. 코딩 기술이 있다면 다음 섹션이 적합합니다. 프로그래밍 방식으로 장바구니 페이지를 변경하는 방법을 살펴보겠습니다.
4. 프로그래밍 방식으로
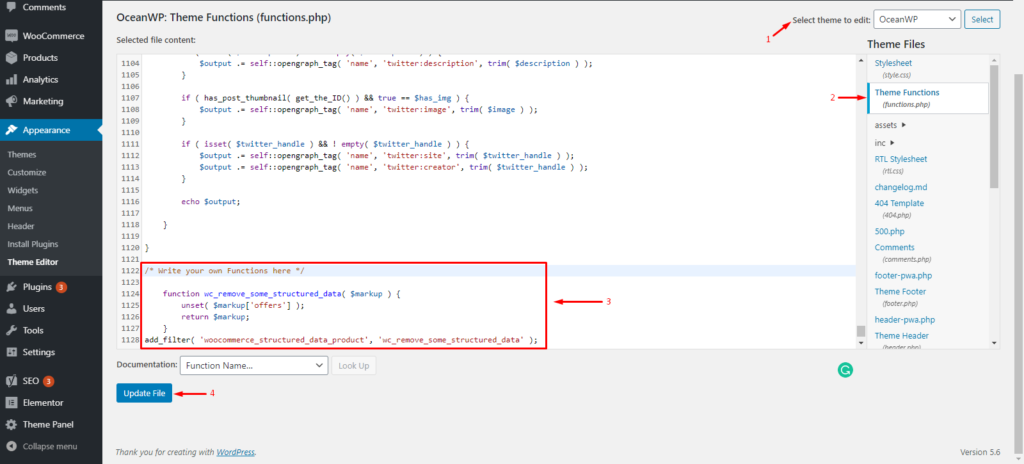
더 진행하기 전에 사이트의 전체 백업을 만들고 하위 테마를 사용하여 functions.php 파일을 편집하는 것이 좋습니다. 방법을 모르는 경우 하위 테마를 만드는 방법 또는 이러한 하위 테마 플러그인을 사용하는 방법에 대한 가이드를 확인하세요.
하위 테마를 구성한 후 WP 관리 대시보드 > 모양 > 테마 편집기로 이동합니다. 여기에서 하위 테마의 functions.php 파일 끝에 사용자 정의 코드 조각을 추가할 수 있습니다.

코드 조각 플러그인은 사이트에 코드 조각을 추가하기 위한 또 다른 옵션입니다. WordPress 저장소에서 플러그인을 설치하여 사이트에 스니펫을 추가할 수 있습니다. 코드 조각을 사용하면 자식 테마가 필요하지 않지만 항상 가지고 있는 것이 좋습니다.

이제 WooCommerce 장바구니 페이지를 사용자 정의하는 데 사용할 수 있는 몇 가지 코드 스니펫을 살펴보겠습니다.
4.1) 장바구니 페이지의 맞춤 메시지
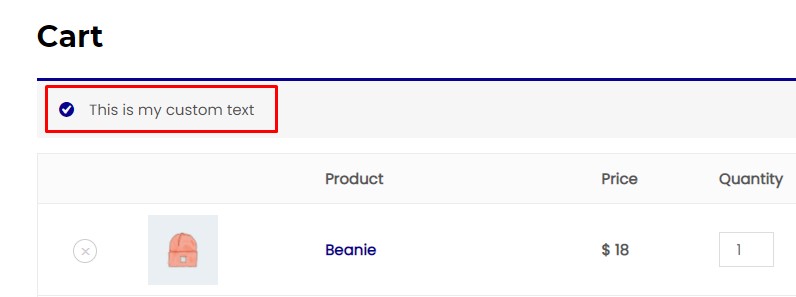
먼저 장바구니 페이지에서 메시지를 사용자 정의하는 방법을 알아보겠습니다. 이는 사용자에게 필수 정보를 제공하는 데 유용할 수 있습니다. 예를 들어 "COVID로 인해 배송에 시간이 더 걸릴 수 있습니다"와 같은 알림을 제공하고 프로모션에 대해 알릴 수 있습니다. 스니펫의 " This is my custom text "를 자신의 것으로 바꾸고 웹사이트에 게시하기만 하면 됩니다.
// WooCommerce 장바구니 페이지에 맞춤 메시지 추가
add_action( 'woocommerce_before_cart_table', 'shop_message', 20 );
함수 shop_message() {
echo '<p class="woocommerce-message">내 맞춤 텍스트입니다</p>'; // 이 텍스트를 변경
}완료! 장바구니 페이지에 맞춤 메시지가 표시됩니다.

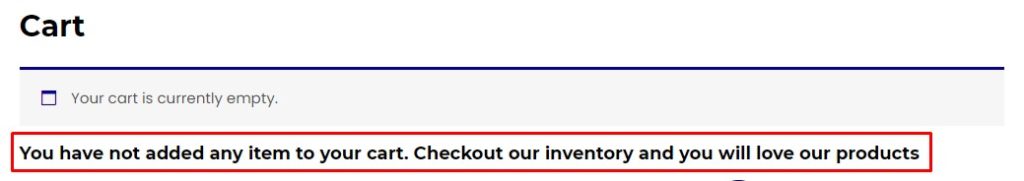
4.2) 장바구니 페이지를 비우기 위한 맞춤형 콘텐츠
빈 장바구니 페이지를 사용자 정의하는 것은 매우 중요합니다. 기본 장바구니 비우기 페이지에는 장바구니가 비어 있다는 메시지만 표시됩니다. 그러나 다음 스니펫을 사용하면 사용자에게 인벤토리를 탐색하고 제품에 대한 정보를 제공하는 등의 작업을 지시하는 보다 친숙하고 대화형 메시지로 사용자 지정할 수 있습니다.
" 장바구니에 항목을 추가하지 않았습니다. 우리의 재고를 확인하고 당신이 표시하고 싶은 메시지와 함께 우리 제품을 좋아할 것입니다 .
// WooCommerce 빈 장바구니 페이지에 맞춤 콘텐츠를 추가합니다.
add_action( 'woocommerce_cart_is_empty', 'empty_cart_custom_content' );
함수 empty_cart_custom_content() {
echo '<h4>장바구니에 항목을 추가하지 않았습니다. 재고를 확인하시면 저희 제품이 마음에 드실 겁니다</h4>'; //메시지를 자신의 메시지로 교체
에코 do_shortcode(' ');
} 
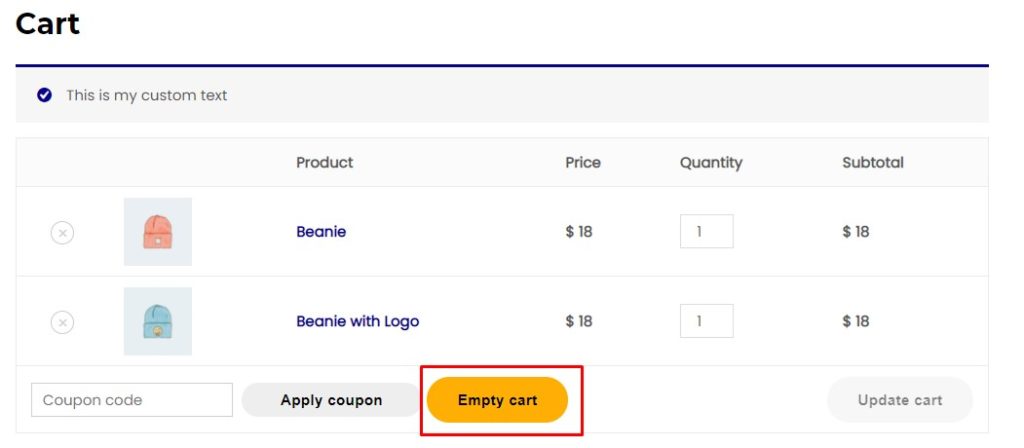
4.3) 장바구니 페이지의 장바구니 비우기 버튼
쇼핑객에게 장바구니를 비울 수 있는 옵션을 제공하는 것이 비생산적으로 보일 수 있지만 실제로는 훨씬 더 나은 경험을 제공합니다. 이러한 상황에서 사용자가 장바구니에서 모든 항목을 제거할 수 있도록 하는 장바구니 비우기 버튼을 포함할 수 있습니다.
빈 장바구니 버튼을 추가하려면 다음 코드 스니펫을 사용하기만 하면 됩니다.
// 우커머스 장바구니 페이지의 "장바구니 비우기" 버튼
add_action( 'woocommerce_cart_coupon', 'woocommerce_empty_cart_button' );
기능 woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) . '" class="장바구니 버튼"
title="' . esc_attr( '비어 있는 장바구니', '우커머스' ) . '">' . esc_html( '비어 있는 장바구니', '우커머스' ) . '</a>';
}
add_action( 'wp_loaded', 'woocommerce_empty_cart_action', 20 );
기능 woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart'] ) ) {
WC()->장바구니->empty_cart();
$referer = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ) : wc_get_cart_url();
wp_safe_redirect( $참조자 );
}
}버튼이 다른 장바구니 테이블 버튼과 분리되어 있지 않으면 이를 사용자 정의 > 추가 CSS에 추가해야 할 수 있습니다.
a.button.cart {
여백-왼쪽: 10px;
} 
장바구니 페이지를 수정하기 위한 몇 가지 코드 스니펫을 확인했습니다. 이 스니펫을 기본으로 사용하여 조정하면 장바구니 페이지를 완전히 개인화하고 매출을 높일 수 있습니다.
지금까지 WooCommere 장바구니 페이지를 사용자 정의하는 다양한 방법을 보았습니다. 기본 옵션, 플러그인, 페이지 빌더 및 프로그래밍 방식.
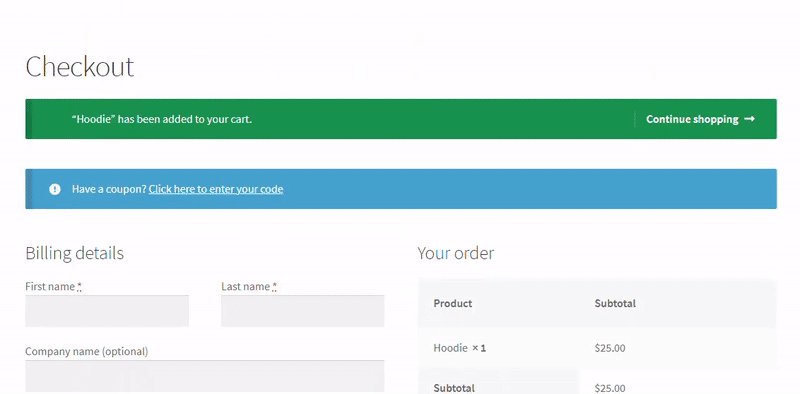
이제 한 단계 더 나아가 장바구니 페이지를 우회하여 고객의 구매 경험을 더 빠르게 만드는 방법을 살펴보겠습니다. 장바구니 페이지를 건너뛸 수 있는 방법을 살펴보겠습니다.
장바구니 페이지를 건너뛰는 방법
일부 상점은 장바구니 페이지를 건너뛰고 고객이 체크아웃 페이지에서 주문을 검토하고 결제하도록 하는 것을 선호합니다. 이를 통해 고객이 결제해야 하는 단계가 단축되어 쇼핑 경험이 더 빨라집니다.
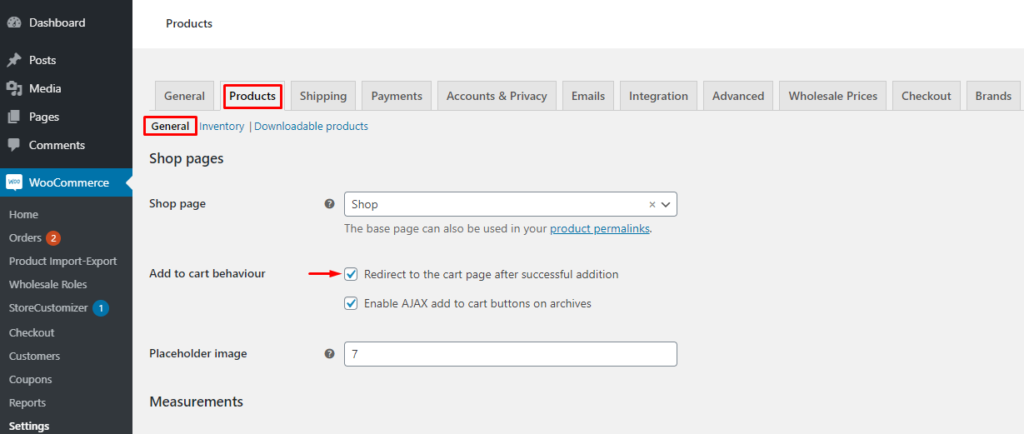
장바구니 페이지를 건너뛰려면 WP 관리 대시보드 로 이동하여 WooCommerce > 설정으로 이동합니다. 제품 탭 아래 하위 메뉴에서 일반 설정을 선택하고 "성공적인 추가 후 장바구니 페이지로 리디렉션" 옵션을 선택합니다. 그런 다음 변경 사항을 저장하는 것을 잊지 마십시오.

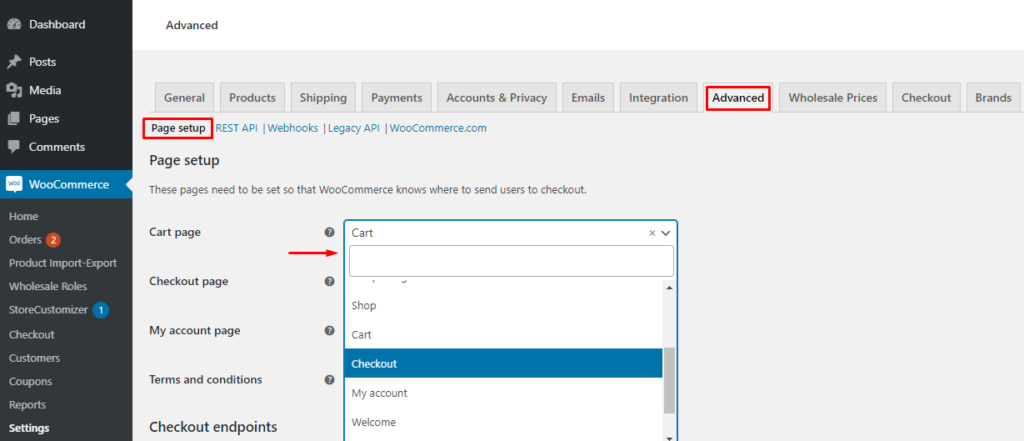
그런 다음 고급 탭으로 이동하여 페이지 설정 을 선택합니다. 기본 장바구니 페이지를 체크아웃 으로 변경하고 변경 사항을 저장합니다.

완료! 이제 웹 사이트의 프런트 엔드로 이동하여 직접 확인할 수 있습니다.

흥미롭게도 WooCommerce 기본 설정을 통해 장바구니 페이지를 건너뛰는 것이 유일한 방법은 아닙니다. 전용 플러그인 또는 사용자 정의 코드 조각을 사용하여 동일한 결과를 얻을 수 있습니다. 이에 대한 자세한 내용은 WooCommerce에서 장바구니 페이지를 건너뛰는 방법에 대한 가이드를 확인하세요.
보너스: 결제 진행 텍스트 변경 방법
장바구니 페이지를 편집하는 또 다른 좋은 방법은 " 결제 진행" 텍스트 를 변경하는 것입니다. 이것은 텍스트가 상점에 더 의미가 있기 때문에 흥미로운 옵션입니다. 예를 들어 구독 플랜으로 제공되는 디지털 제품을 판매하는 경우 "지금 구독하기"가 "결제 진행하기"보다 더 나은 옵션입니다.
이 기사에서는 StoreCustomizer 플러그인을 사용하여 " 결제 진행 " 버튼과 텍스트를 편집하는 방법에 대해 이미 설명했습니다. 이 섹션에서는 사용자 정의 코드 스니펫을 사용하여 "체크아웃 진행" 텍스트를 변경하는 또 다른 방법을 볼 것입니다.
예를 들어 Proceed to Checkout 버튼을 "Take me to checkout"으로 바꾸는 다음 스니펫을 살펴보겠습니다. " 결제하러 가자 " 텍스트를 원하는 대로 변경하기만 하면 됩니다.
//결제 진행 텍스트 변경
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action( 'woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
기능 custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="checkout-button 버튼 alt wc-forward">' .
__("결제창으로 이동", "우커머스") . '</a>'; // "Take me to Checkout"을 텍스트로 바꿉니다. 
그게 다야! 이제 위의 코드 스니펫을 사용하여 장바구니 페이지의 " 체크아웃 진행 " 텍스트를 변경할 수 있습니다. 그러나 더 많은 것이 있습니다. 이에 대한 자세한 내용은 "결제 진행" 텍스트를 변경하는 방법에 대한 게시물을 확인하세요.
결론
대체로 장바구니 페이지는 온라인 상점에서 가장 중요한 페이지 중 하나이므로 주의를 기울여야 합니다. 고객이 거래를 완료하기 전에 주문을 검토하는 페이지이므로 특별한 고려가 필요합니다.
기본적으로 장바구니 페이지는 활성 테마로 정의되며 제한된 기능을 제공합니다. 그러나 맞춤형 메시지를 추가하거나 판매를 늘리기 위한 교차 판매와 같이 장바구니 페이지에서 더 많은 작업을 수행할 수 있습니다. 고객에게 더 나은 구매 경험을 제공하기 위해 WooCommerce 장바구니 페이지를 사용자 정의할 수도 있습니다.
이 기사에서는 WooCommerce 장바구니 페이지를 사용자 정의하는 방법을 자세히 살펴보았습니다. 블록 편집기와 함께 제공되는 기본 WooCommerce 블록으로 시작했습니다. 그런 다음 WooCommerce Blocks 플러그인을 따라 두 개의 추가 실험 블록을 도입했습니다. 그런 다음 장바구니 페이지를 사용자 정의하기 위한 최고의 플러그인과 StoreCustomizer 플러그인을 사용하는 데모를 보았습니다. 또한 장바구니 페이지를 개인화하기 위해 수행할 수 있는 몇 가지 페이지 빌더를 살펴보았습니다. 마지막으로 사용자 정의 기본 설정에 대해 더 많은 제어와 유연성을 제공하고 장바구니 페이지를 최대한 활용할 수 있는 몇 가지 코드 스니펫을 살펴보았습니다.
장바구니 페이지를 사용자 지정하는 것 외에도 플러그인을 사용하거나 프로그래밍 방식으로 장바구니 페이지를 건너뛰는 방법과 "체크아웃 진행" 메시지를 변경하는 방법을 살펴보았습니다.
WooCommerce 장바구니 페이지를 사용자 정의하는 것에 대해 생각해 본 적이 있습니까? 어떤 사용자 정의를 만들고 싶습니까? 아래 의견에 알려주십시오.
