Elementor로 WooCommerce 장바구니 페이지를 사용자 정의하는 방법
게시 됨: 2022-01-29WooCommerce 장바구니 페이지를 사용자 정의하는 다양한 방법을 찾고 계십니까? Elementor는 WooCommerce를 사용자 정의할 때 최고의 도구 중 하나입니다. Elementor의 장바구니 페이지에 대한 맞춤형 디자인을 즉시 쉽게 구성하고 생성할 수 있습니다. 이것이 Elementor로 WooCommerce 장바구니 페이지를 사용자 정의하는 방법에 대한 가이드를 가져온 이유입니다.
하지만 먼저 Elementor를 사용하여 장바구니 페이지를 사용자 지정해야 하는 이유를 살펴보겠습니다.
Elementor로 장바구니 페이지를 사용자 정의하는 이유는 무엇입니까?
WooCommerce 장바구니 페이지 를 사용자 정의하는 것은 전환율을 개선하는 데 중요한 부분입니다. 장바구니 페이지 인터페이스는 고객이 결제를 진행할지 여부를 크게 결정할 수 있습니다. 여기에는 장바구니 세부 정보를 표시하는 옵션 추가, 금액 증가/감소, 장바구니 항목에 대한 자세한 축소판 추가 등이 포함됩니다.
장바구니 플러그인을 사용하거나 프로그래밍 방식으로 장바구니 페이지를 사용자 정의하는 방법에는 여러 가지가 있지만 페이지 빌더를 사용하는 것이 가장 좋은 방법 중 하나일 수 있습니다.
Elementor 는 WooCommerce와 완벽하게 통합되어 사용할 수 있는 가장 인기 있는 WordPress 페이지 빌더 중 하나입니다. 수많은 예쁜 디자인, 깊이 맞춤화된 위젯, 모듈 등을 사용하여 WooCommerce 페이지를 순식간에 쉽게 사용자 지정할 수 있습니다.

또한 Elementor를 사용하여 WooCommerce 페이지를 쉽게 구성하고 전용 템플릿과 모듈을 사용하여 즉시 설정할 수 있습니다. 각 모듈과 요소는 웹사이트의 필요에 따라 구성할 수 있습니다. WooCommerce 장바구니 페이지에 추가하려는 모든 것을 손수 제작할 수 있습니다.
시작하기 전에:
자습서를 시작하기 전에 자습서를 따르려면 Elementor 와 Elementor Pro 가 모두 필요하다는 점을 알려드립니다.
Elementor의 무료 버전을 사용하여 WooCommerce 페이지를 관리하고 설정할 수 있지만 기능이 제한되어 있어 절차가 훨씬 더 어렵습니다. 무료 버전에서 장바구니 페이지를 사용자 정의할 때 매우 유용한 전용 템플릿 및 디자인을 사용하는 옵션을 사용할 수 없습니다. 따라서 Elementor Pro에서 얻을 수 있는 모든 WordPress 사용자 지정을 고려하여 Elementor Pro 구매를 고려하는 것이 좋습니다.
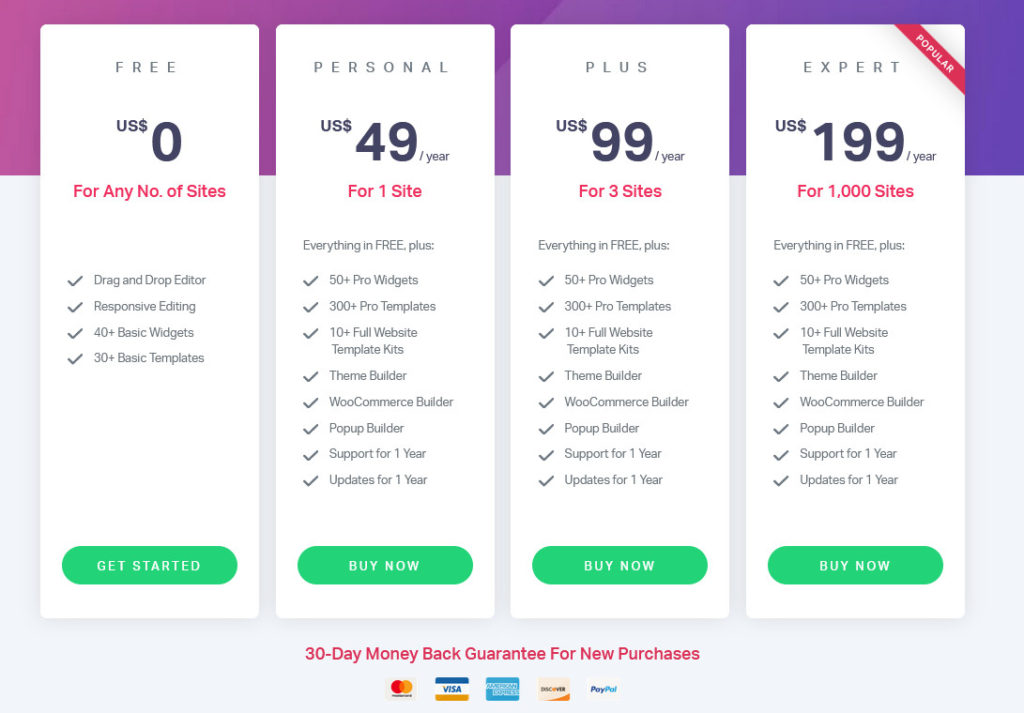
연간 49달러 로 다음과 같은 기능을 즐길 수 있습니다.
- 처음부터 또는 템플릿을 사용하여 처음부터 완전히 사용자 정의할 수 있는 옵션.
- Shop 페이지, 제품 페이지, 상점 아카이브, 장바구니 페이지 등과 같은 모든 WooCommerce 페이지를 만들고 사용자 정의할 수 있는 완전한 통합 및 옵션.
- 특정 WooCommerce 위젯에 대한 옵션이 있는 50개 이상의 Pro 위젯.
- 이동 중에 구성 및 설정할 수 있는 300개 이상의 템플릿이 포함된 10개 이상의 상세한 웹 사이트 키트.
- 웹사이트의 모든 요소에 대한 놀라운 사용자 정의 옵션을 제공하는 초보자 친화적인 드래그 앤 드롭 빌더.
- 애드온 및 확장 기능에 대한 놀라운 지원.
필요에 따라 여러 요금제 중에서 선택할 수도 있습니다. 각 계획에는 플러그인 사용에 만족하지 못하는 경우를 대비하여 완벽한 30일 환불 보증 기간도 제공됩니다.

마찬가지로 WooCommerce를 올바르게 설정하고 호환되는 WooCommerce 테마 중 하나를 사용했는지 확인하십시오. 이렇게 하면 장바구니 페이지를 사용자 지정하는 동안 충돌 문제가 발생하지 않습니다.
Element를 사용하여 WooCommerce 장바구니 페이지를 사용자 정의해야 하는 이유를 설명했으므로 이제 어떻게 할 수 있는지 살펴보겠습니다.
Elementor로 WooCommerce 장바구니 페이지를 사용자 정의하는 방법은 무엇입니까?
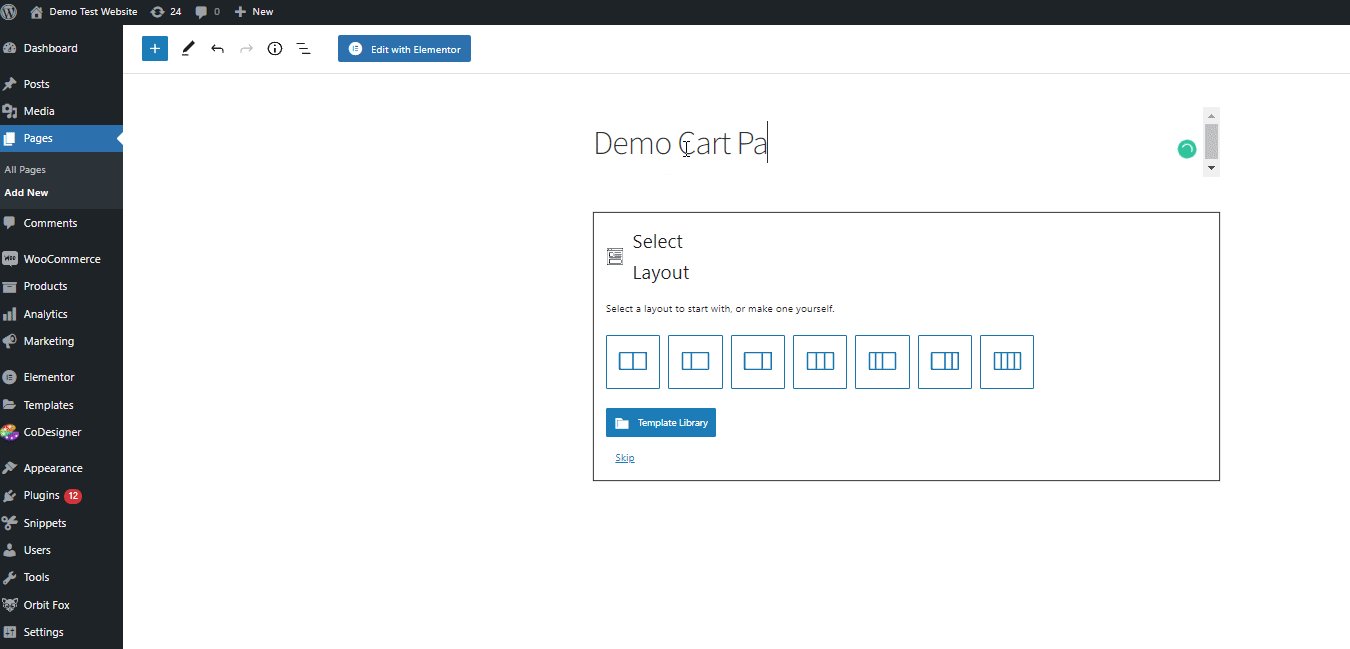
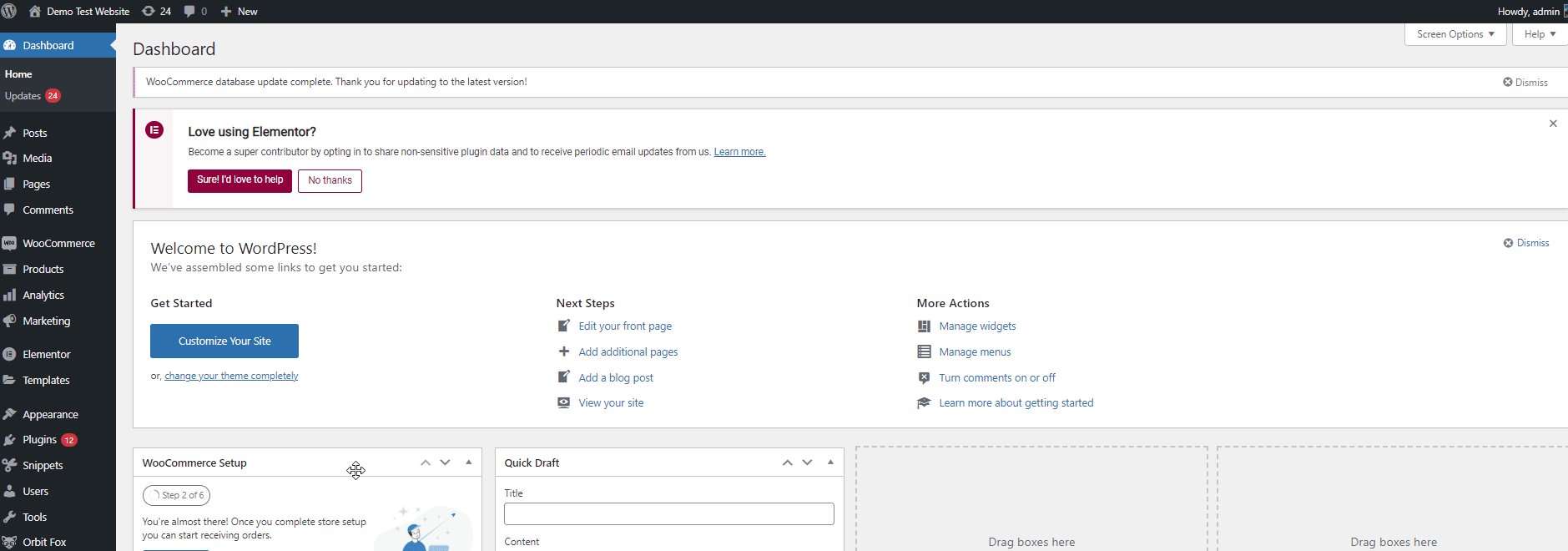
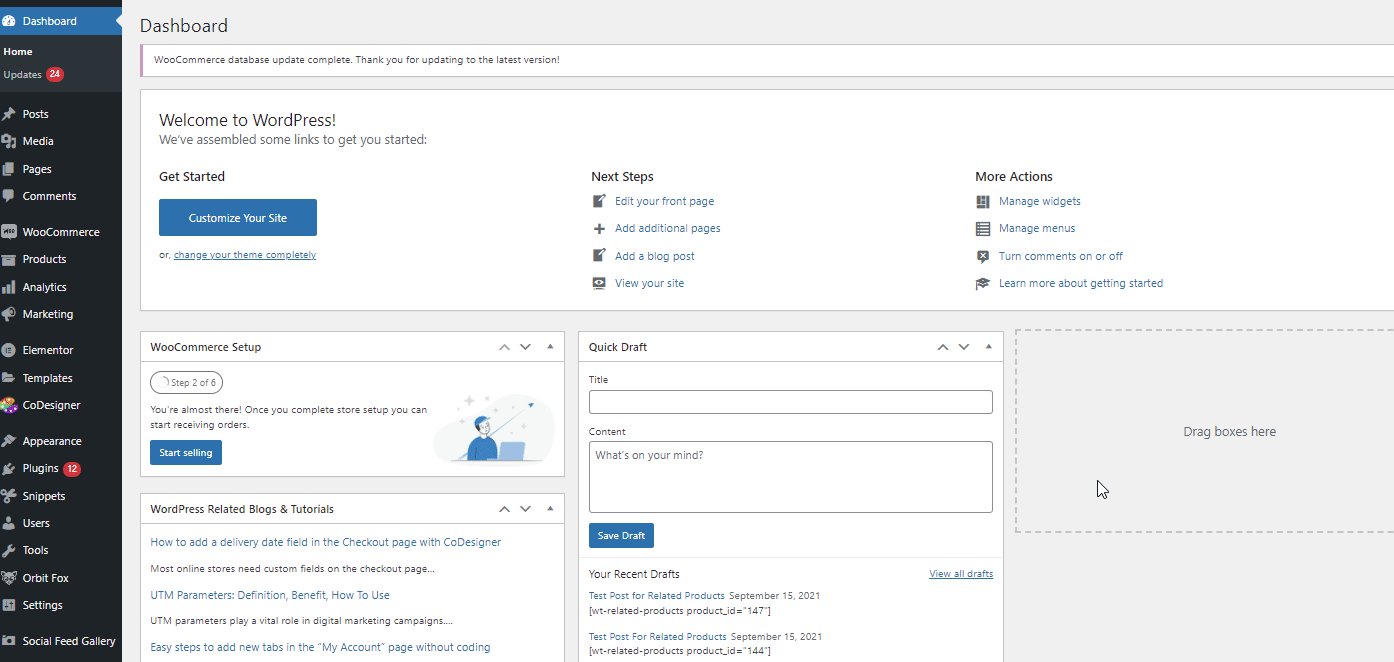
웹사이트에 Elementor Pro를 설치하고 활성화한 후 페이지 > 새로 추가 를 클릭하여 WordPress 대시보드에 새 페이지를 만듭니다. 새 사용자 정의 페이지에 이름을 지정하고 Elementor로 편집 버튼을 클릭하십시오.

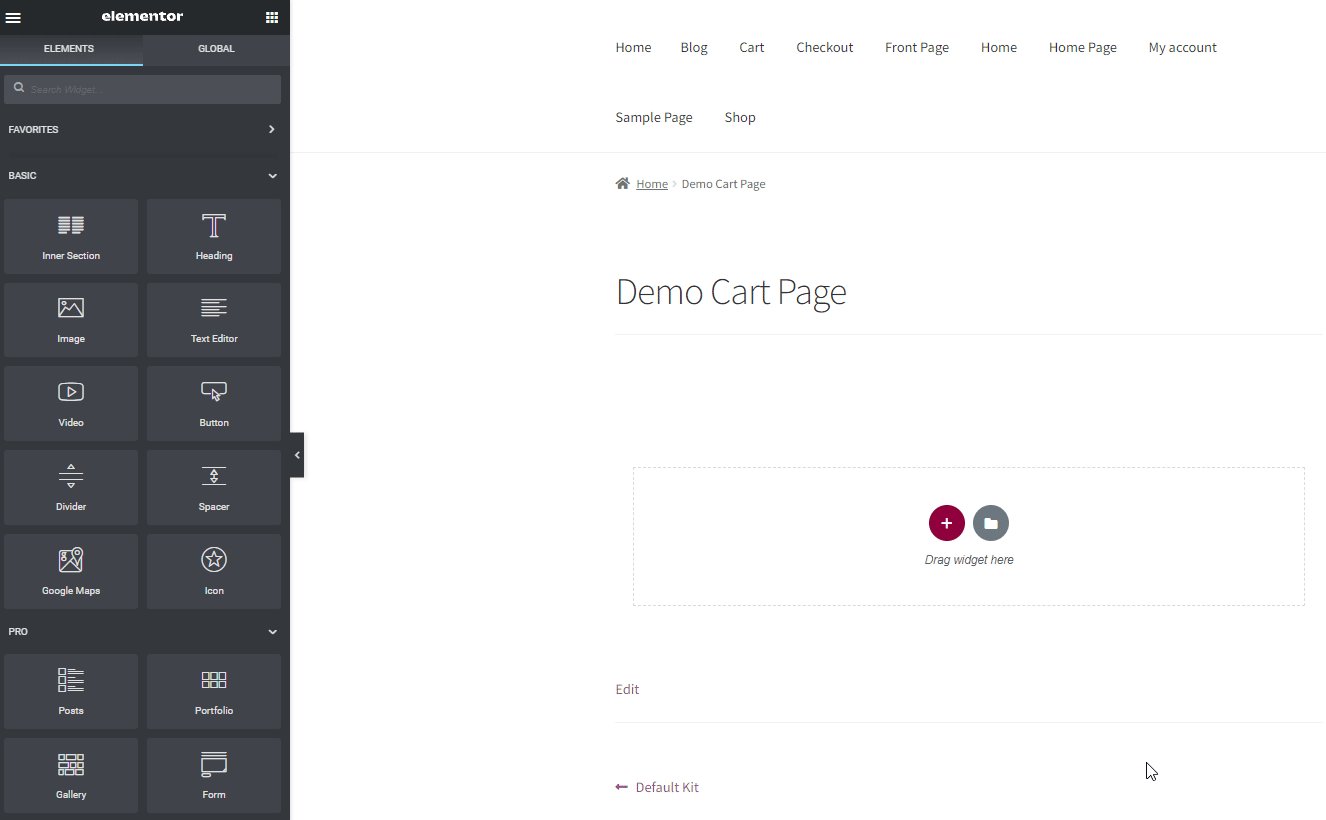
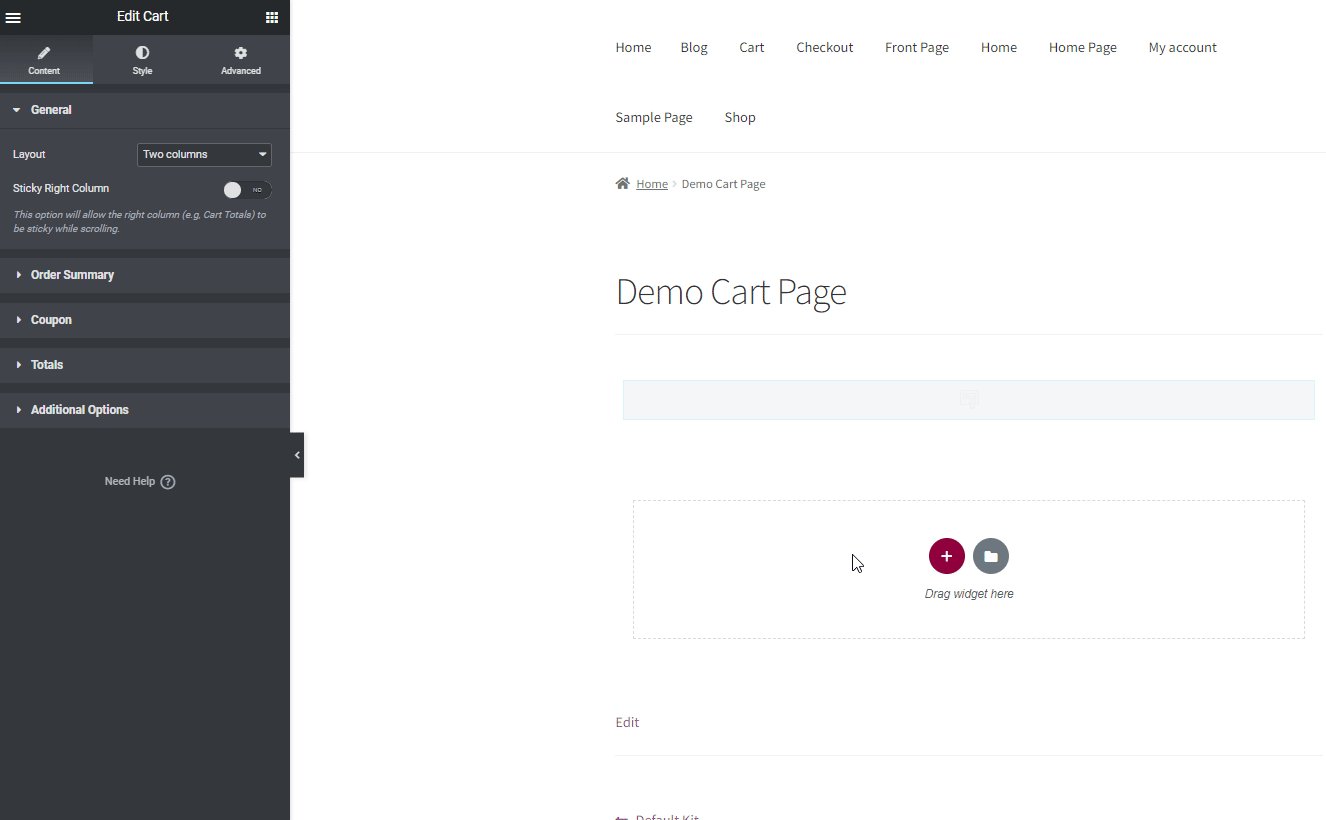
이제 사용자 정의 장바구니 페이지에 콘텐츠를 추가할 수 있는 Elementor 페이지 빌더로 이동합니다. 장바구니를 채울 몇 가지 기본 WooCommerce 요소를 추가해 보겠습니다.
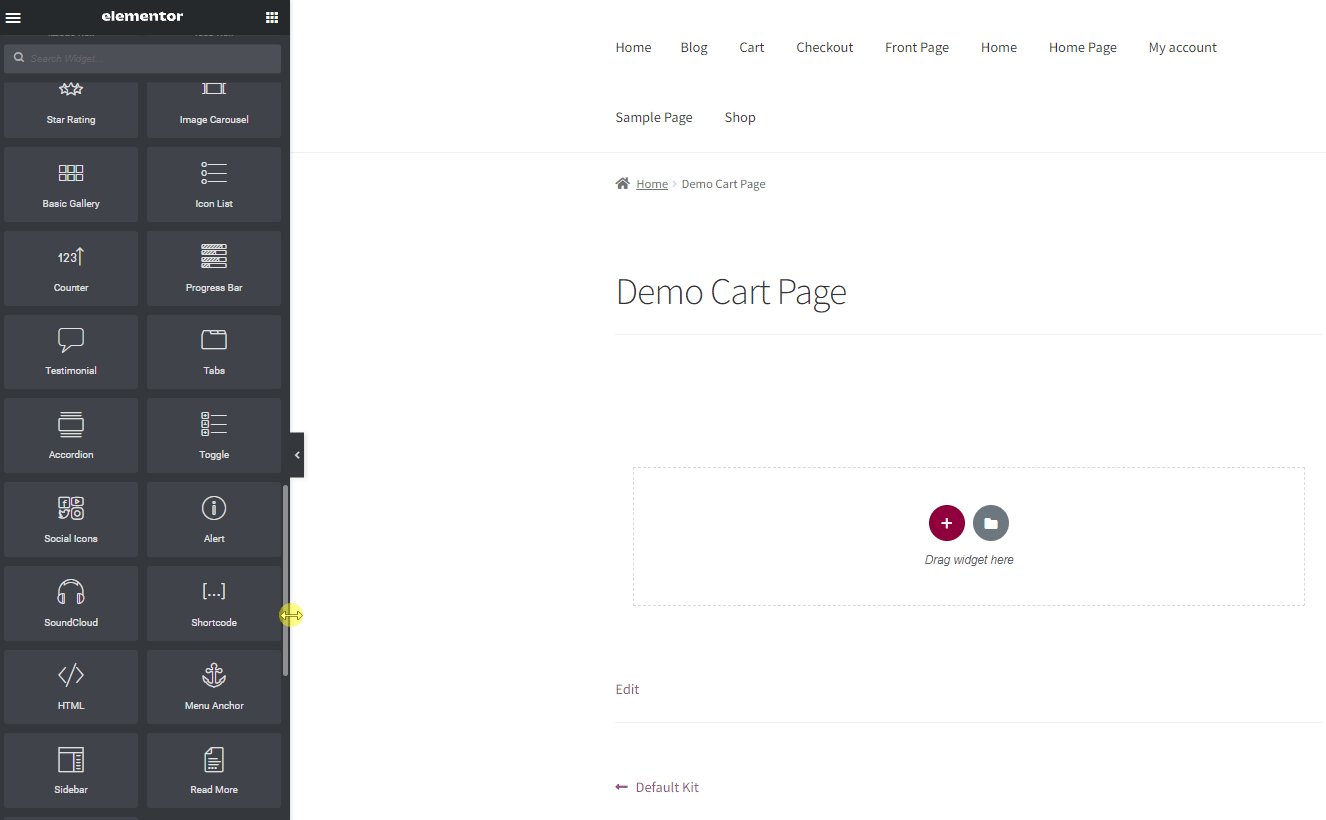
왼쪽의 위젯 메뉴 에서 아래로 스크롤하고 WooCommerce 드롭다운 옵션 을 클릭하여 시작합니다. 장바구니 위젯 을 클릭하고 빌더의 여기에 위젯 추가 섹션으로 드래그하십시오.

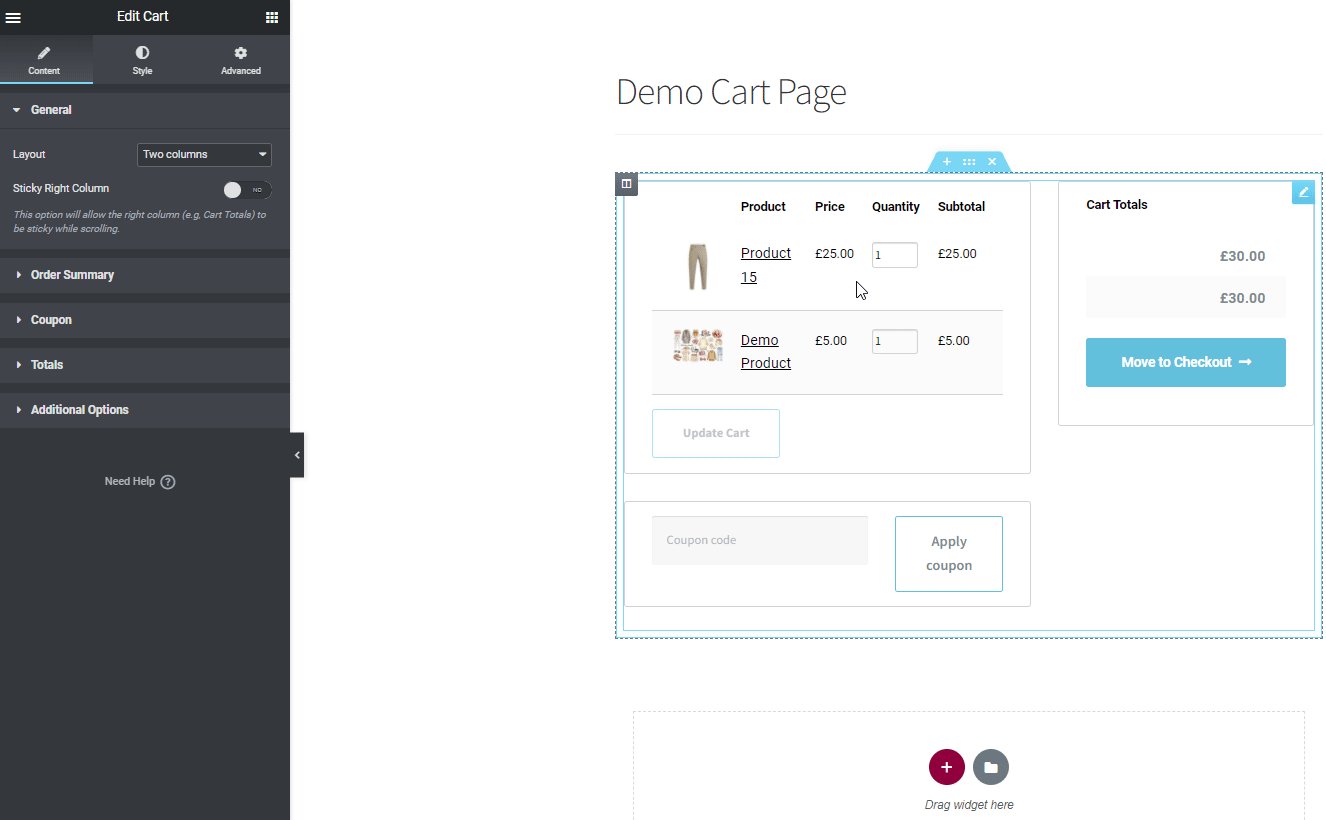
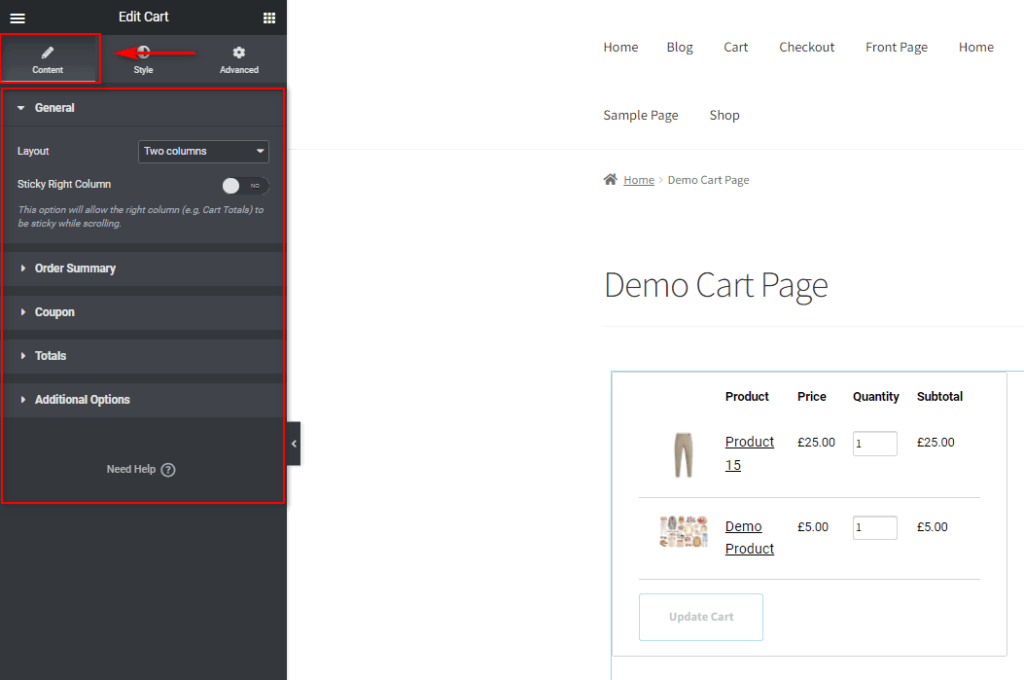
그런 다음 왼쪽의 위젯 편집 옵션을 사용하여 장바구니 위젯을 구성합니다. 콘텐츠 탭을 사용하여 다음과 같은 다양한 요소를 구성할 수 있습니다.
- 열 레이아웃(1열/2열 체크아웃)
- 카트 텍스트를 업데이트합니다.
- 쿠폰 텍스트를 적용합니다.
- 장바구니 총 사용자 정의.
- 장바구니 자동 업데이트 옵션.

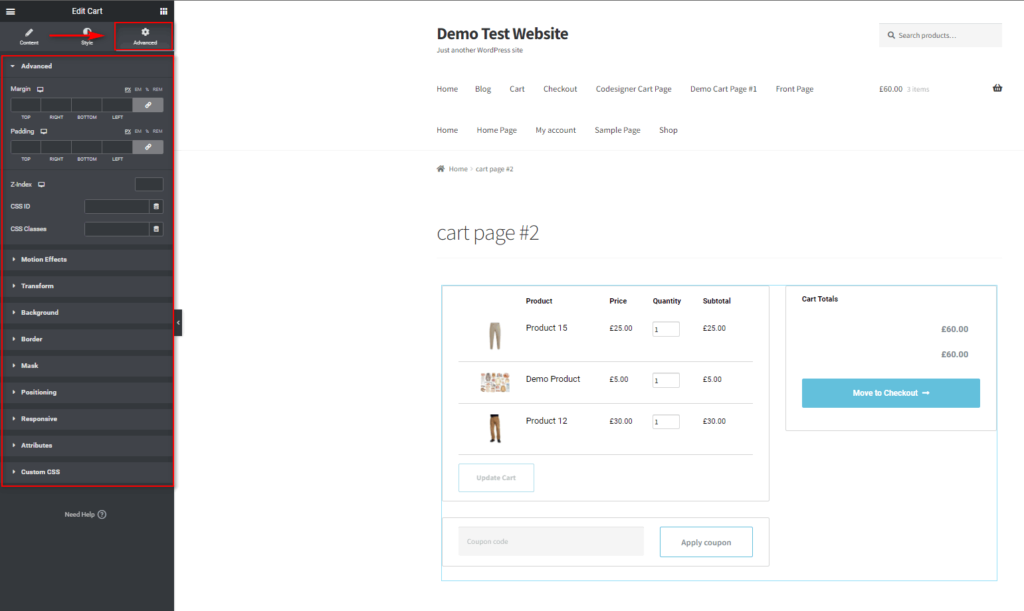
물론 스타일 탭을 사용하여 이러한 모든 필드와 요소에 대한 스타일, 글꼴, 색상 등을 구성할 수도 있습니다.

마찬가지로 고급 탭을 사용하면 모든 사용자 정의 애니메이션, 배경, 모션 효과 등을 구성할 수 있습니다.

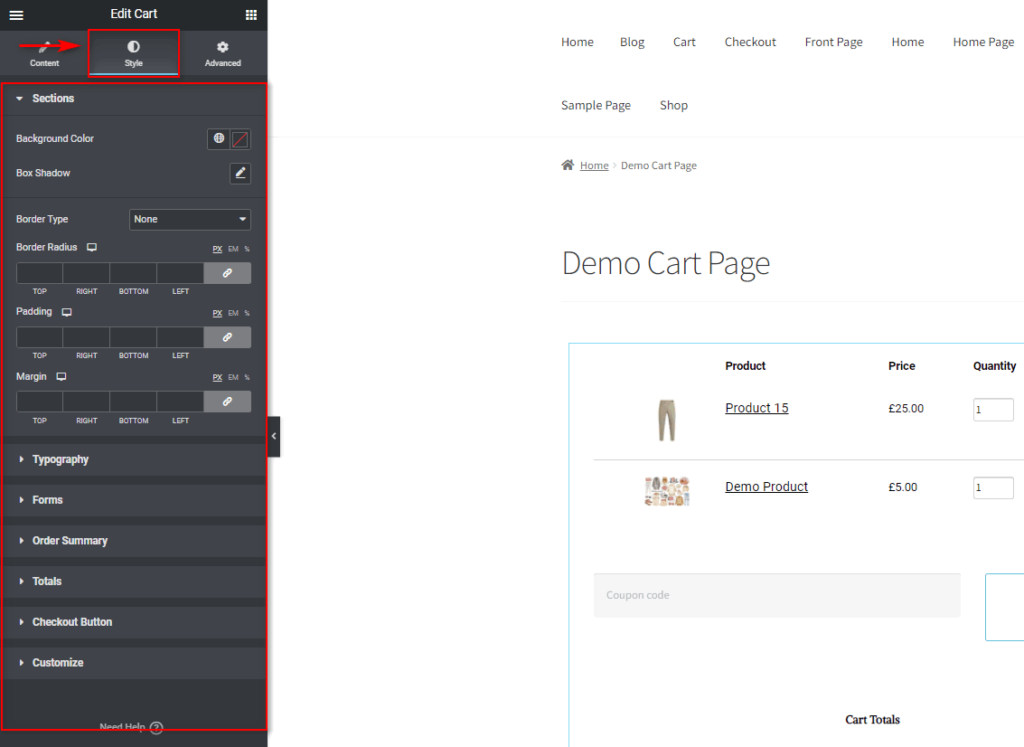
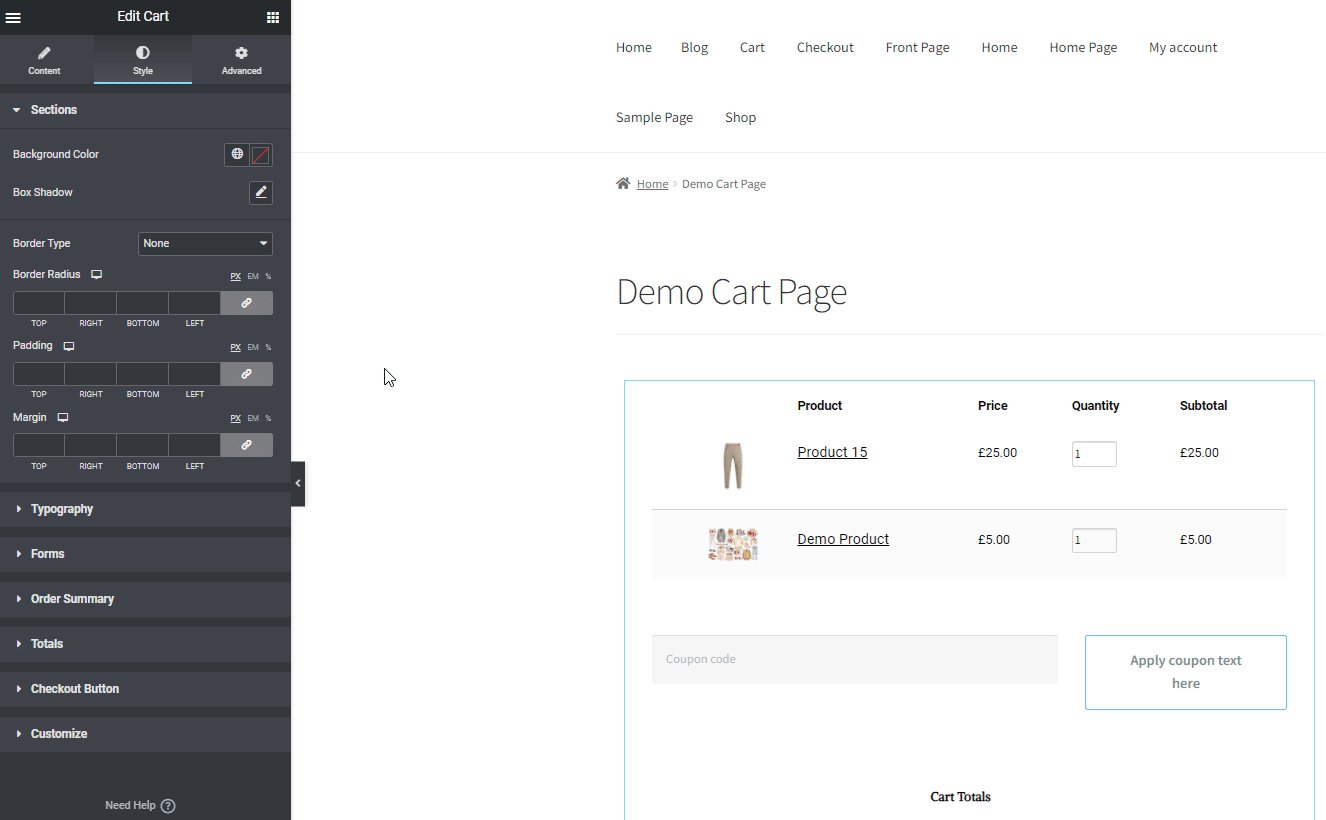
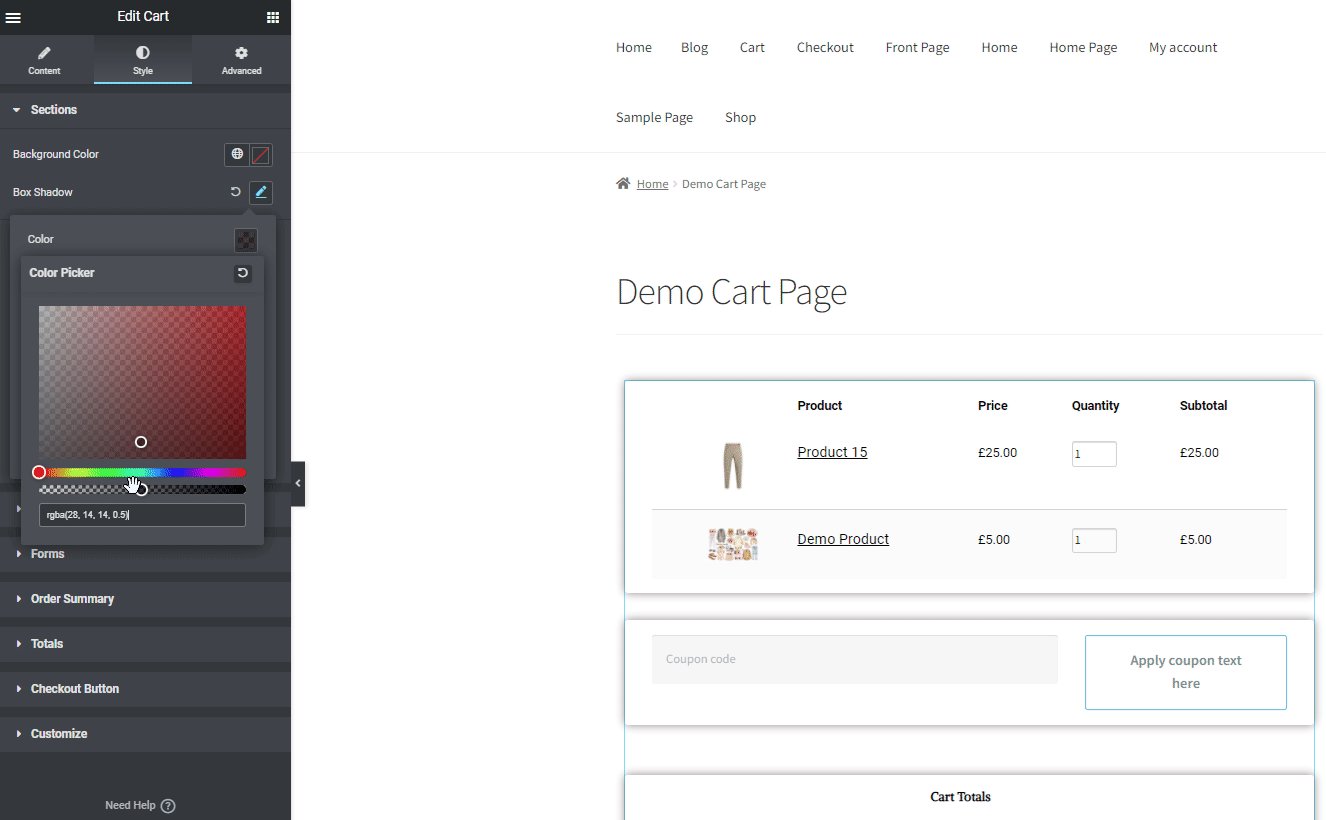
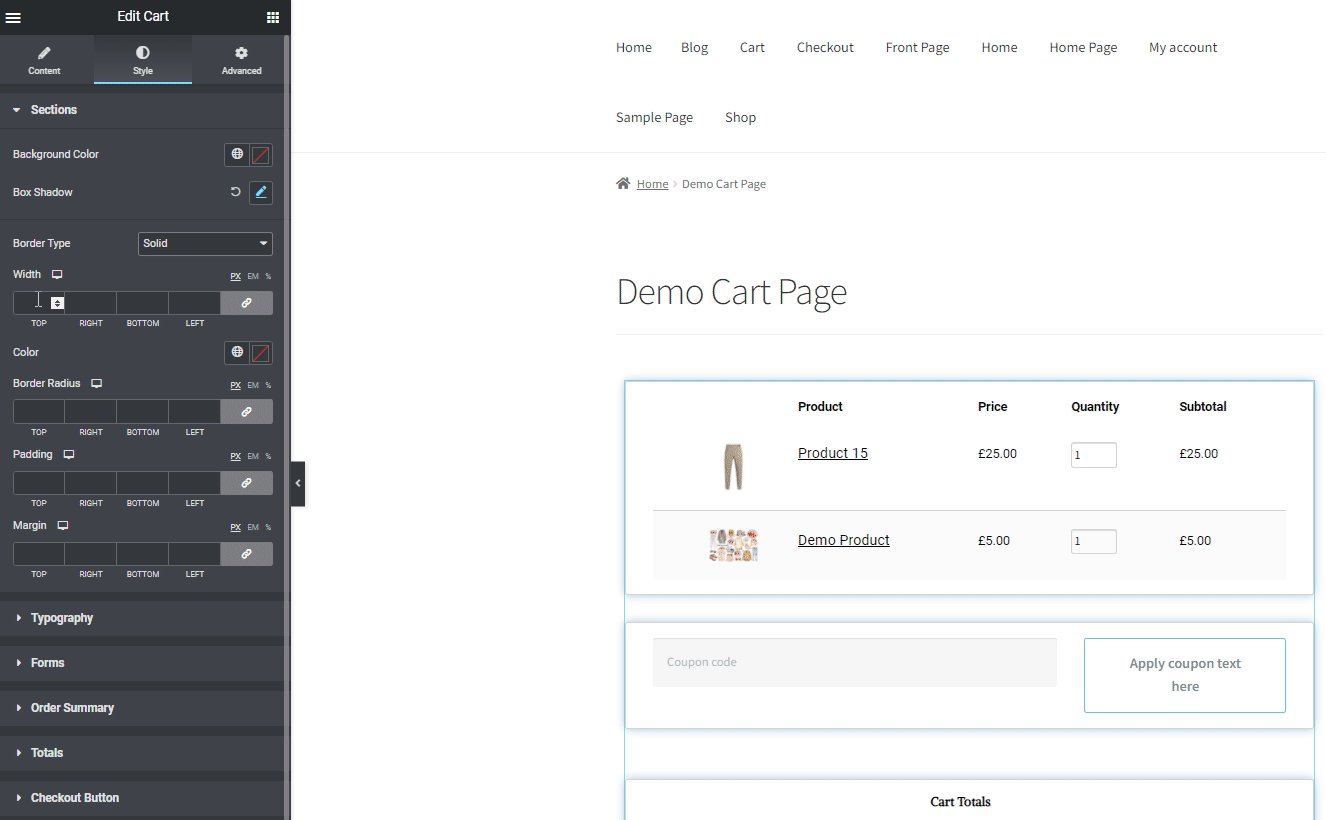
스타일에 대한 몇 가지 옵션을 구성하려면 스타일 탭을 클릭합니다. 이 자습서에서는 섹션 상자에 그림자를 제공했습니다. 섹션 을 클릭한 다음 Box Shadow 의 편집 버튼을 클릭합니다 . 그런 다음 색상 옵션 을 클릭하여 상자 그림자에 사용자 정의 색상을 지정합니다.

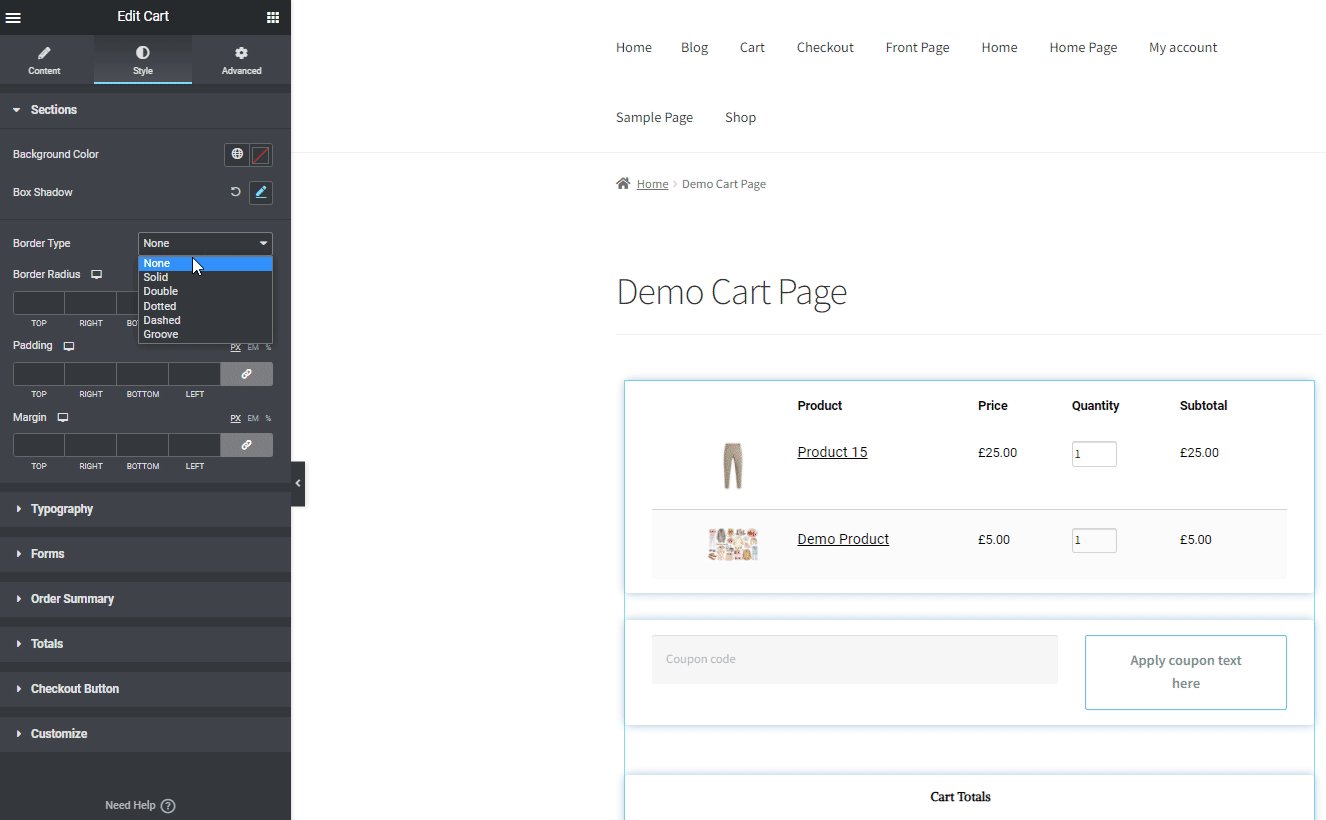
이제 테두리 유형 옵션을 사용하여 장바구니에 테두리를 지정하십시오. 데모에서는 이것을 Solid로 설정했습니다. 물론 추가 옵션을 사용하여 테두리와 상자 그림자를 모두 사용자 지정할 수 있습니다.
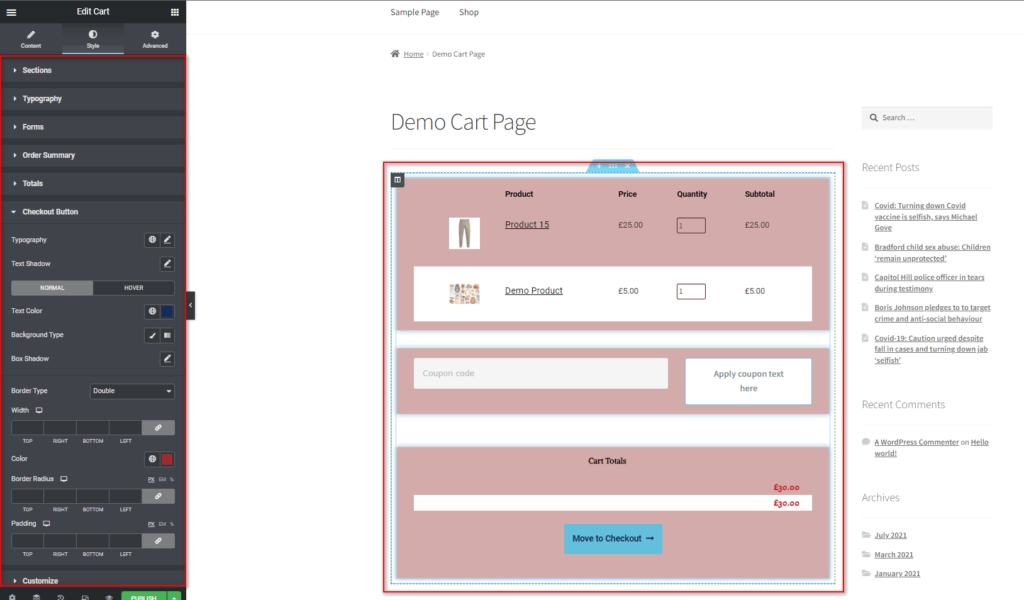
마찬가지로 주문 요약, 결제 버튼 및 총계와 같은 추가 요소를 사용자 정의하면 다음과 같은 장바구니가 표시됩니다.

지금은 이 카트를 보관하겠습니다. 그러나 필요한 경우 언제든지 돌아가서 장바구니 페이지를 훨씬 더 사용자 정의할 수 있습니다.
다음으로 장바구니 페이지에 몇 가지 요소를 더 추가할 수 있습니다. 위와 같은 방법으로 왼쪽 위젯바를 이용하여 추가할 수 있습니다.
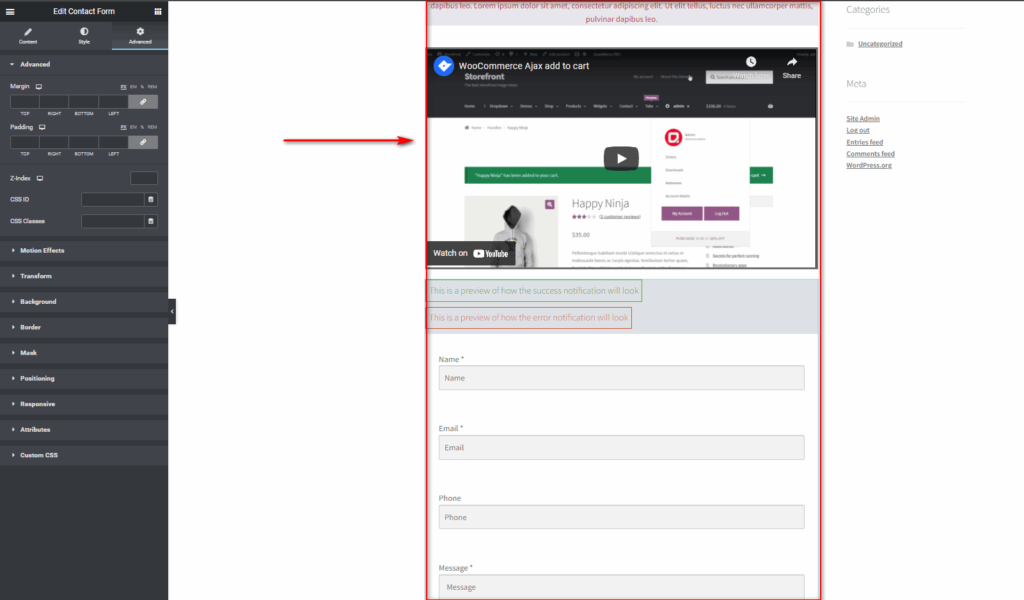
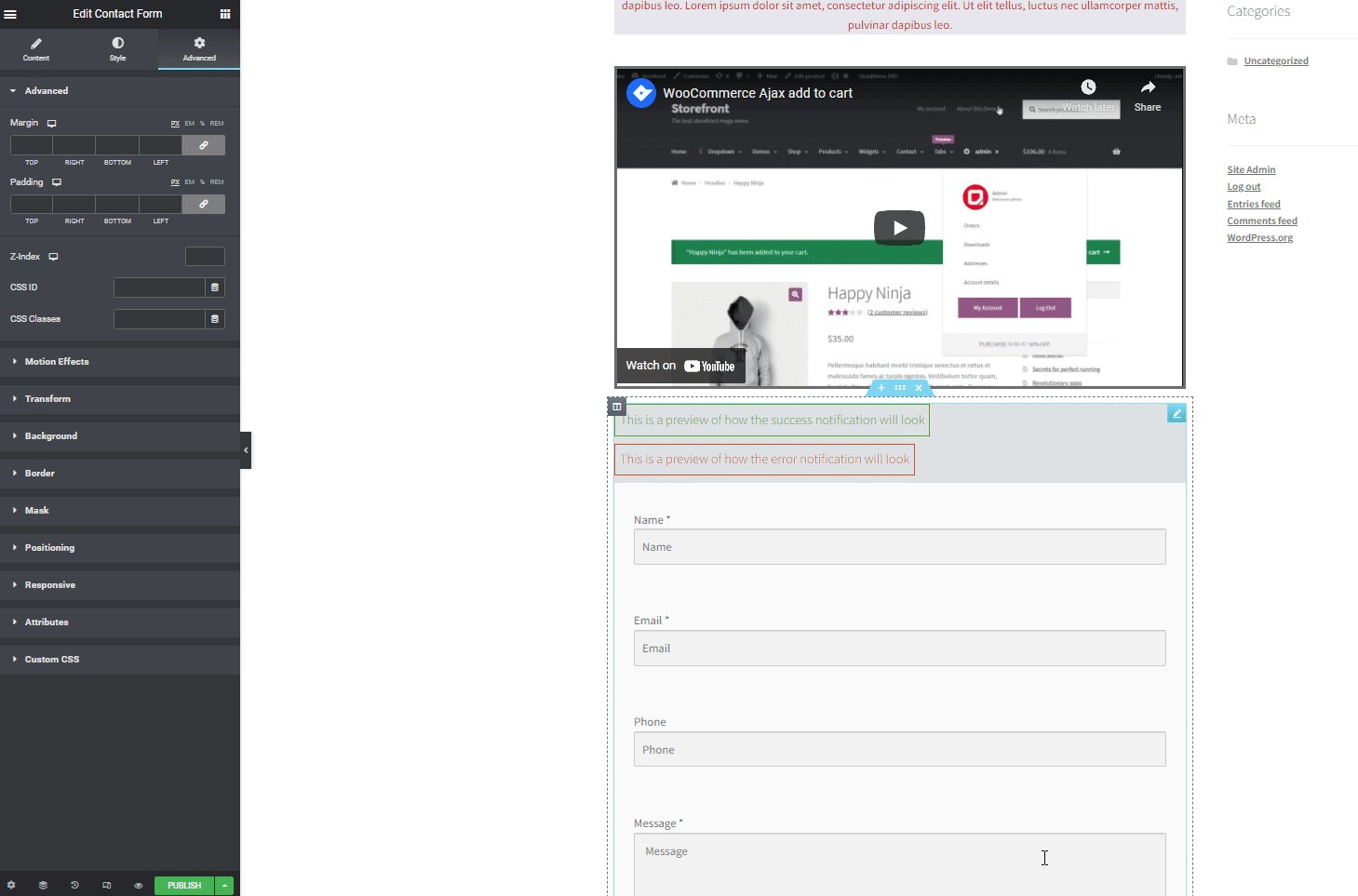
면책 조항 텍스트, 비디오 및 문의 양식을 추가해 보겠습니다. 이들은 모두 주문 메모, 배송 등에 관한 문의 및 정보를 제공하는 고객을 돕기 위해 추가할 수 있는 훌륭한 요소입니다.

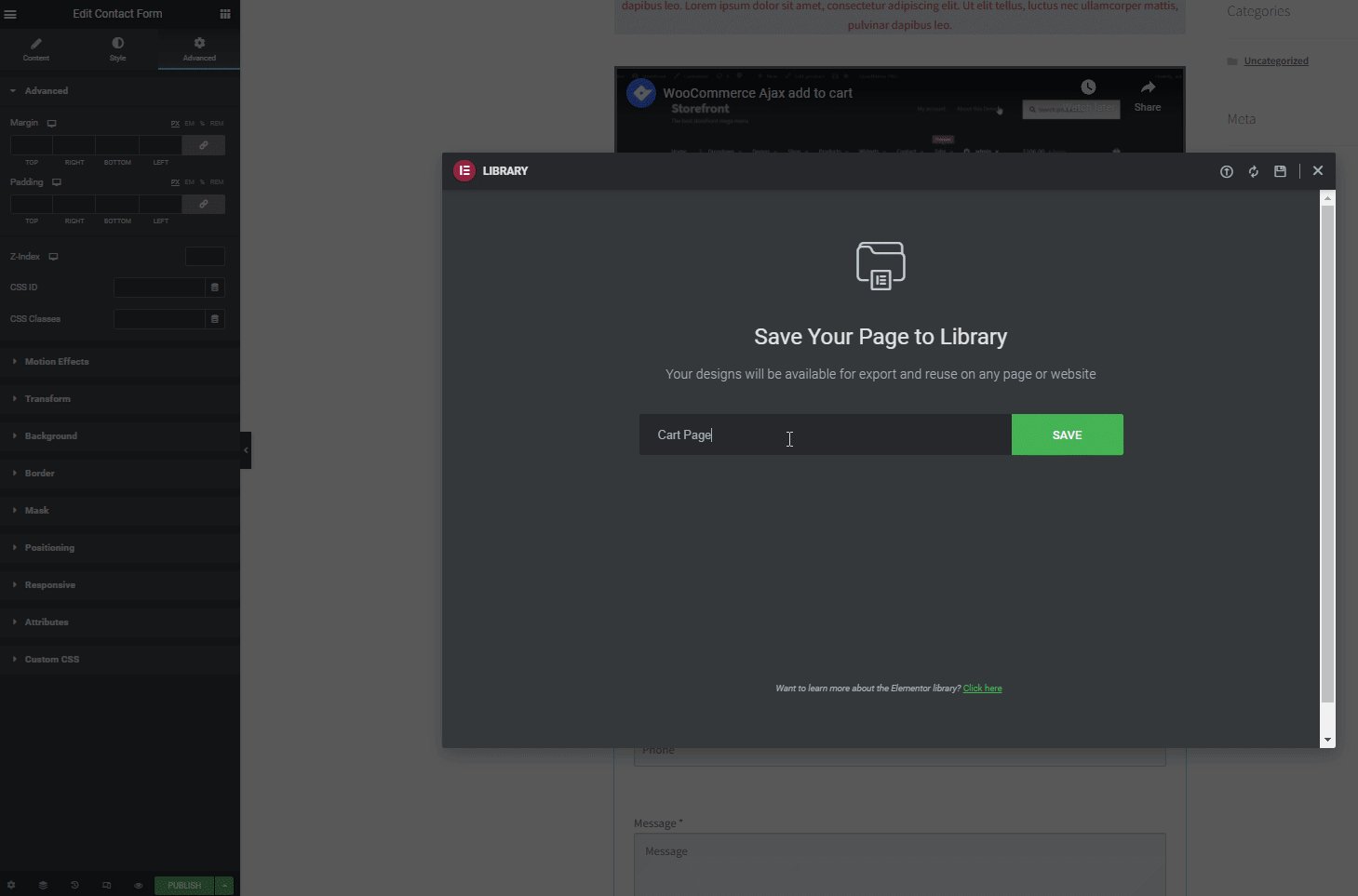
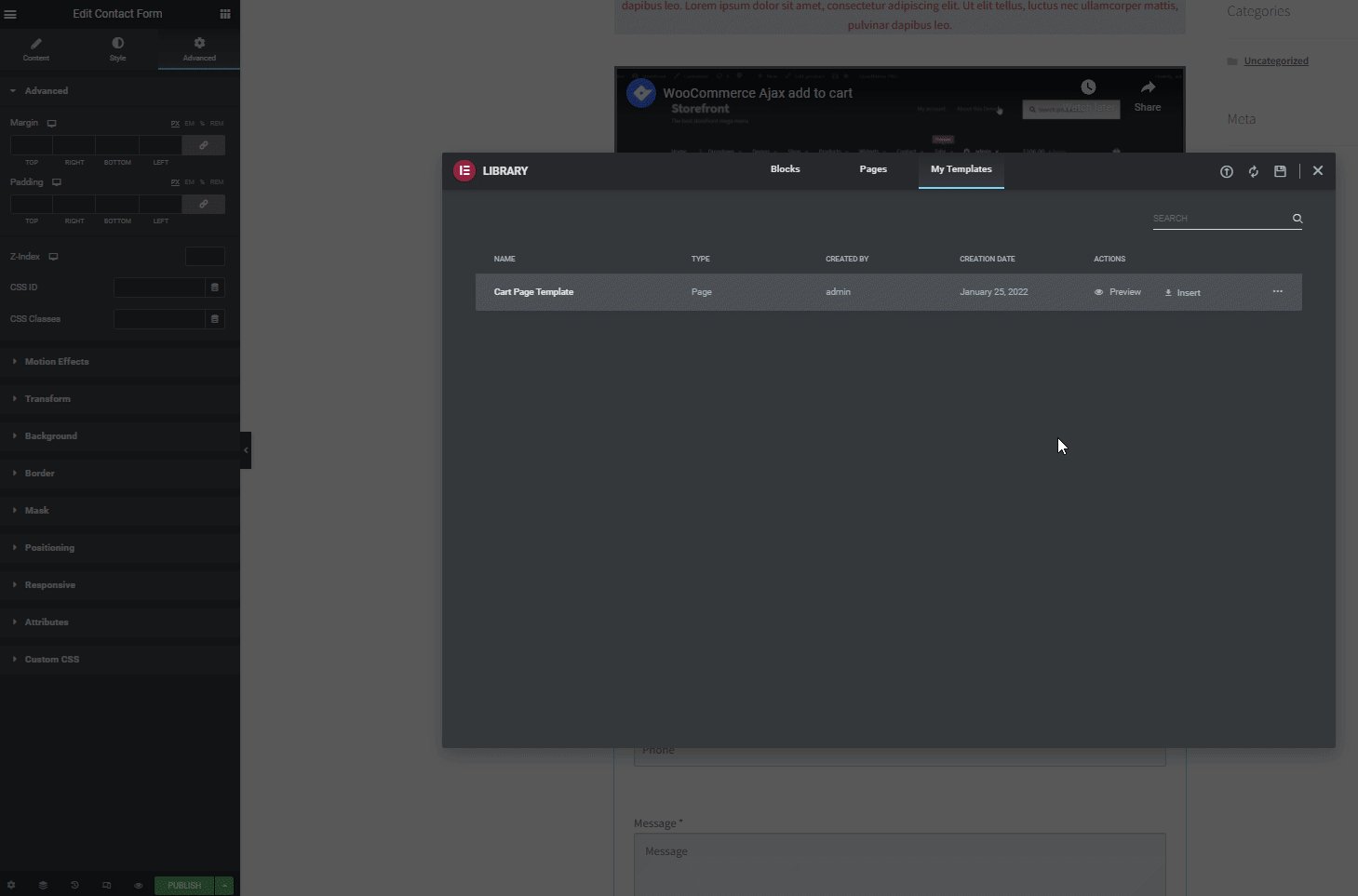
완료되면 이 사용자 정의 페이지를 게시하고 편집을 마칠 수 있습니다. 그러나 원하는 경우 향후 사용자 지정을 위해 이를 사용자 지정 템플릿으로 추가하는 것이 좋습니다. 하단의 게시 버튼 옆에 있는 화살표 버튼을 클릭 하고 템플릿으로 저장을 클릭하기만 하면 됩니다. 그런 다음 사용자 정의 장바구니 템플릿의 이름을 지정하고 저장을 클릭합니다.

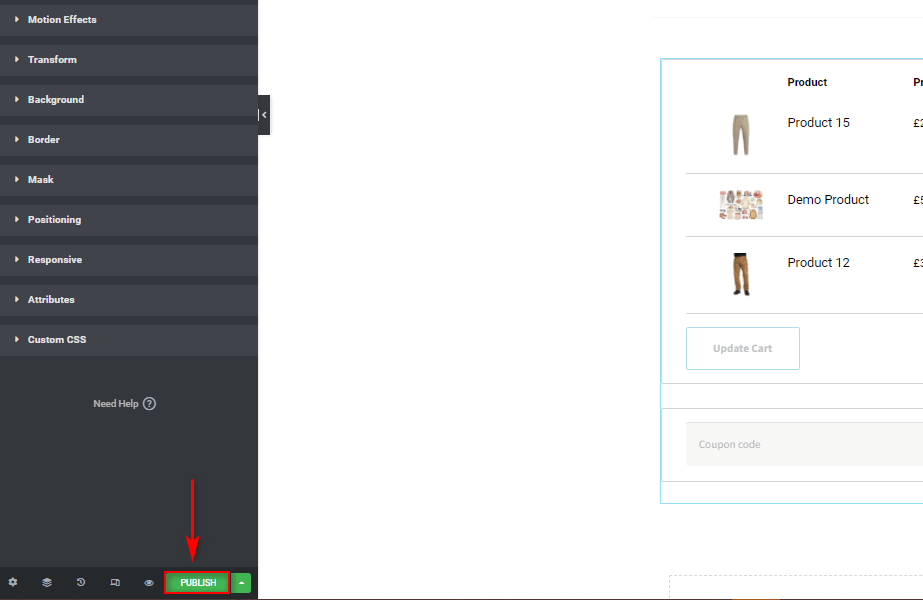
마지막으로 게시를 클릭하여 사용자 정의 장바구니 페이지 사용자 정의를 마칠 수 있습니다.

맞춤형 장바구니 페이지를 WooCommerce 장바구니 페이지로 설정
위의 프로세스는 단순히 맞춤형 WooCommerce 장바구니 페이지를 구축합니다.
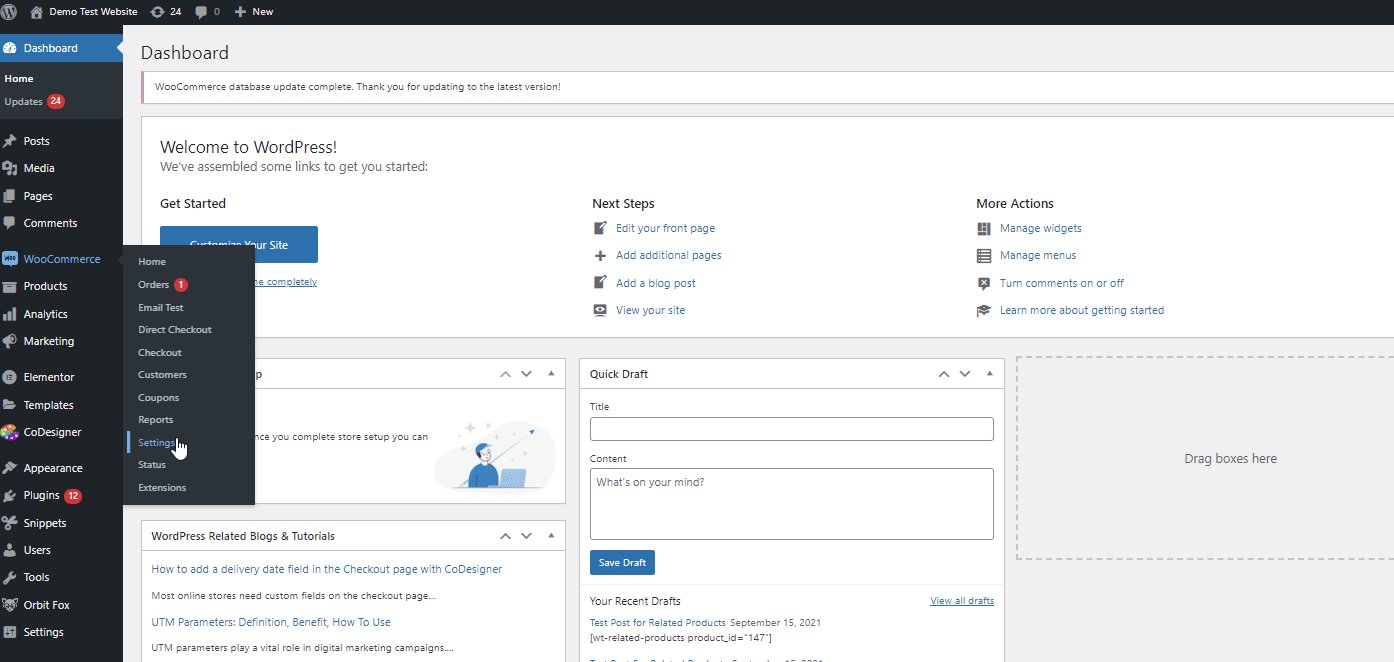
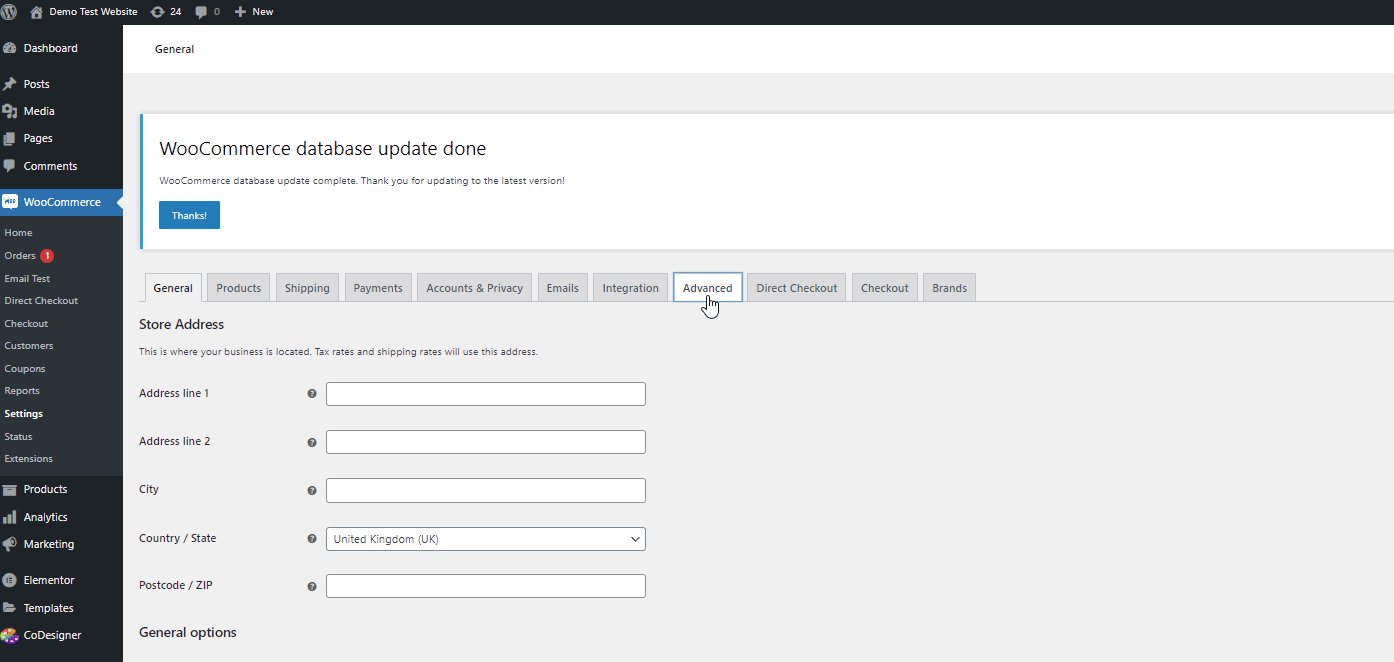
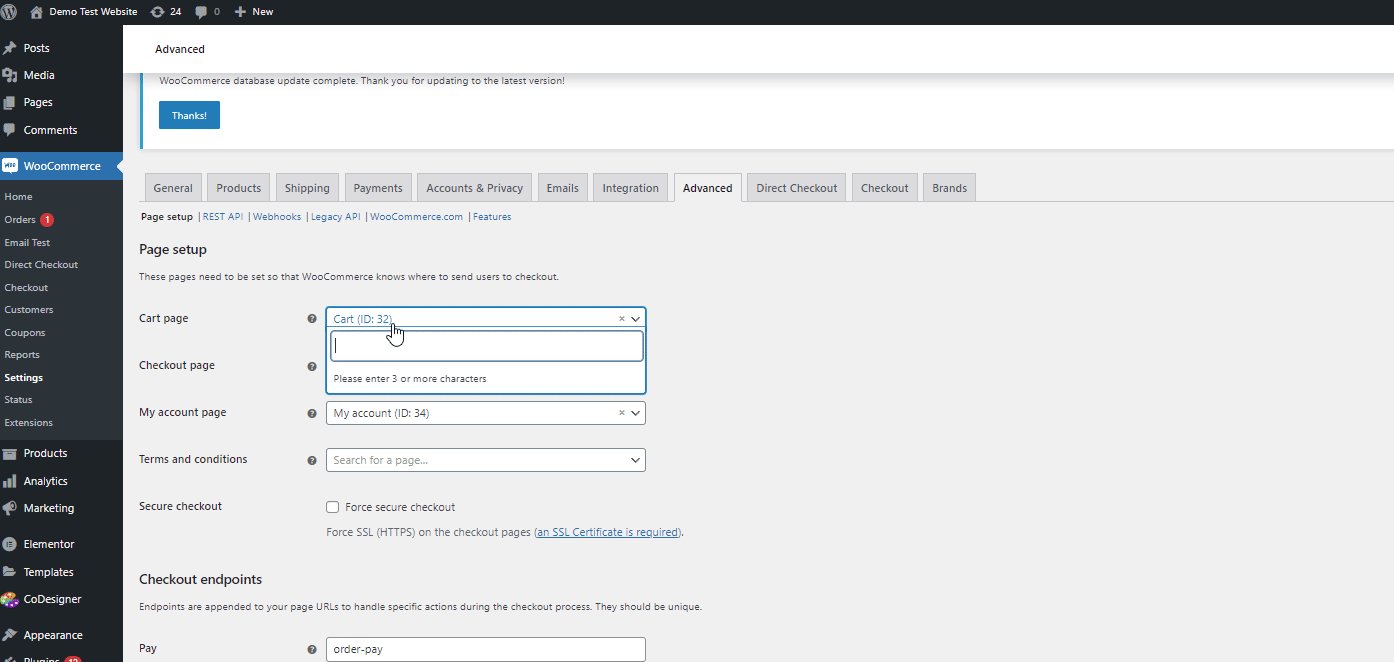
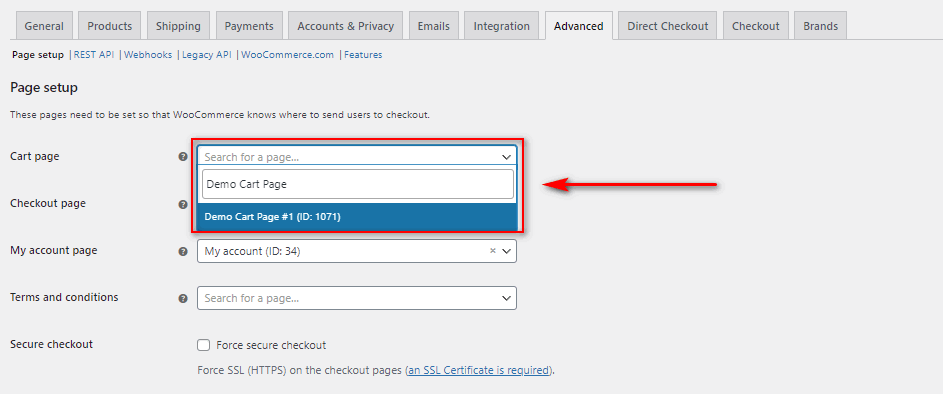
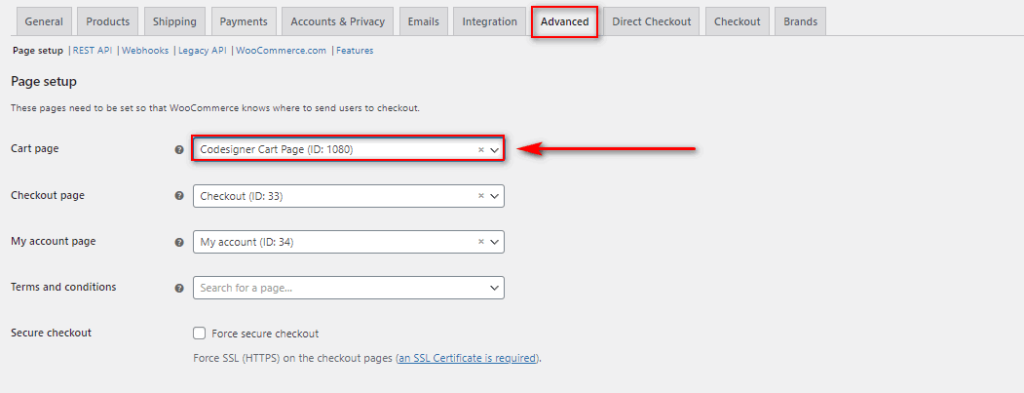
Elementor에서 맞춤형 WooCommerce 장바구니 페이지를 만든 후에는 이 새 페이지를 WooCommerce에서 사용해야 하는 장바구니 페이지로 정의해야 합니다. WordPress 대시보드에서 WooCommerce > 설정 을 클릭하여 WooCommerce 설정을 열면 됩니다. 그런 다음 고급 탭을 클릭하여 페이지 설정 옵션에 액세스합니다.


장바구니 페이지 옵션에서 방금 만든 페이지의 이름을 검색하십시오. 우리에게는 데모 카트 페이지가 될 것입니다. 맞춤형 장바구니 페이지를 클릭하고 아래로 스크롤하여 변경 사항 저장을 클릭합니다.

이렇게 하면 새로 사용자 정의된 페이지가 기본 WooCommerce 장바구니 페이지로 저장됩니다.

WooCommerce 템플릿을 사용하여 Elementor에서 WooCommerce 장바구니 페이지 사용자 지정:
위의 단계는 맞춤형 WooCommerce 장바구니 페이지를 만들기 위한 기본 사항일 뿐입니다. 물론 Elementor를 사용하여 WooCommerce 장바구니 페이지를 사용자 정의하려면 많은 작업이 필요합니다. 그러나 더 많은 스타일과 사용자 정의가 포함된 간단한 장바구니 페이지 디자인을 완전히 자유롭게 사용할 수 있지만 최대의 이점을 얻을 수 있습니다.
이 접근 방식이 요구 사항에 더 적합하다면 Elementor 템플릿 을 사용하는 것이 좋습니다. 이들은 Elementor에서 사용할 수 있는 수많은 템플릿 옵션과 템플릿 플러그인으로 만들어졌습니다.
WooCommerce 장바구니 페이지를 설정하기 위해 데모용 전용 장바구니 페이지 템플릿과 함께 제공 되는 무료 Elementor Addon 도 사용할 것입니다. 수많은 Elementor 애드온과 템플릿 플러그인을 사용할 수 있지만 이 데모에서는 CoDesigner 를 사용할 것입니다. 이것은 완벽하게 제작된 장바구니 페이지를 웹사이트에 맞게 준비하는 가장 쉽고 번거롭지 않은 방법 중 하나입니다.

그럼 플러그인 설치부터 시작하겠습니다.
CoDesigner 플러그인 설치:
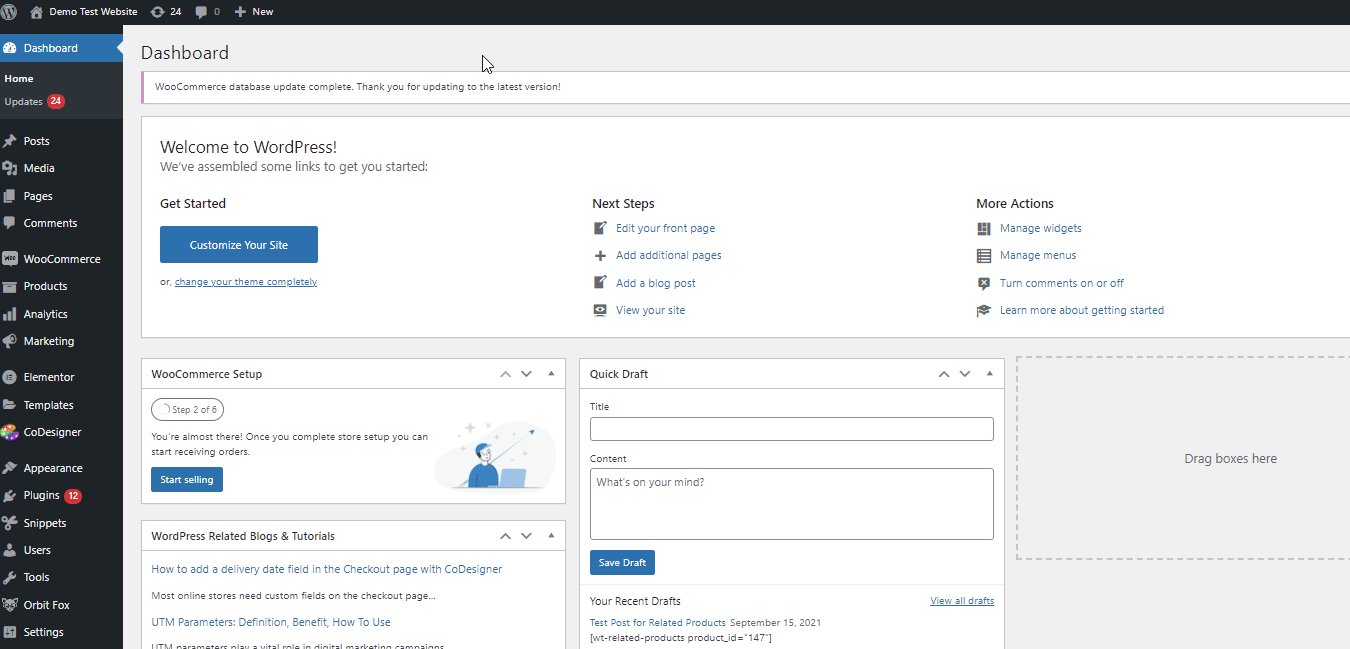
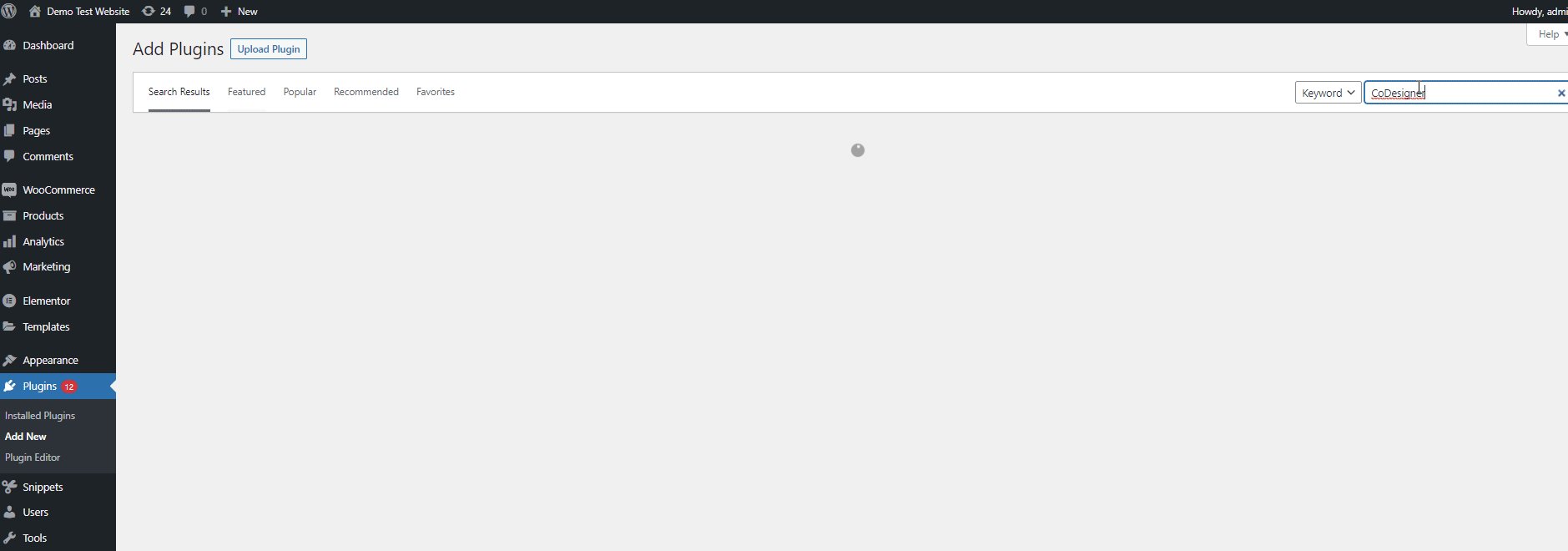
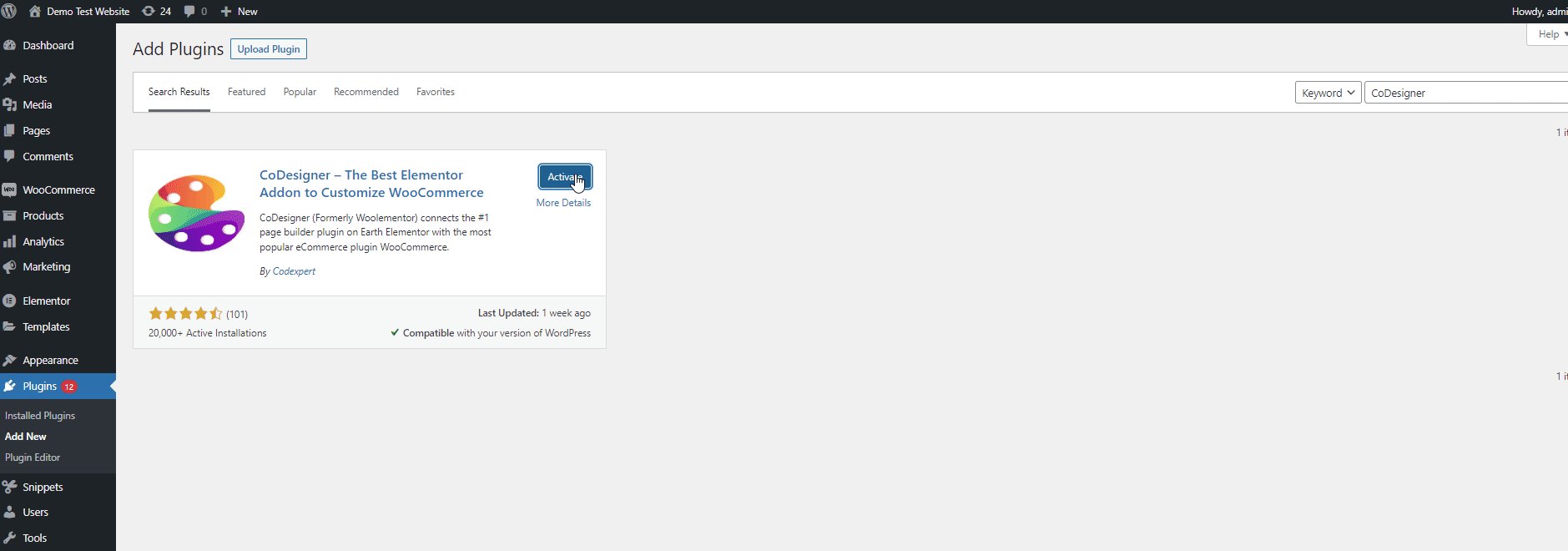
WordPress 관리 대시보드를 열고 플러그인 > 새로 추가로 이동합니다. 그런 다음 오른쪽 상단의 검색창을 이용하여 ' CoDesigner '를 검색하고 지금 설치 버튼을 클릭하여 설치합니다.
설치가 완료되면 활성화 를 클릭하여 설치 및 활성화 프로세스를 완료합니다.

CoDesigner 장바구니 위젯 활성화:
CoDesigner 위젯을 장바구니 페이지에 추가하기 전에 CoDesigner 대시보드 에서 위젯을 활성화 해야 합니다.
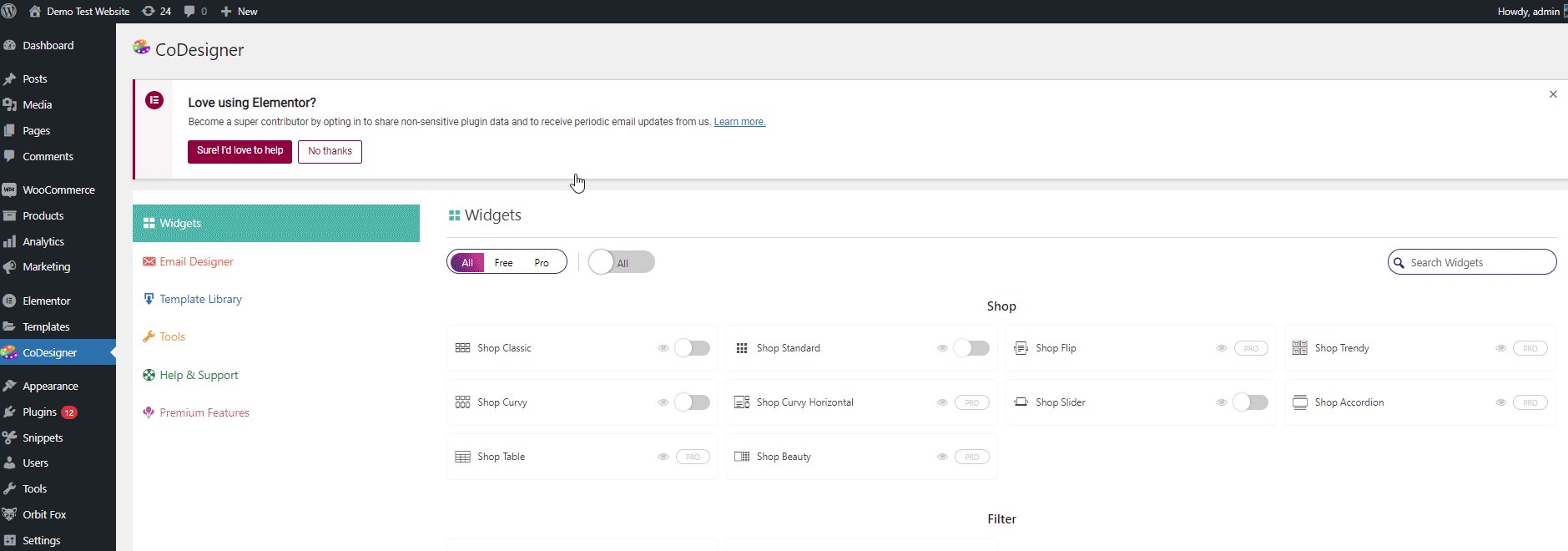
따라서 WP 관리자 대시보드 에서 CoDesigner 를 엽니다. CodDesigner 대시보드가 열립니다. 그런 다음 위젯을 클릭합니다.

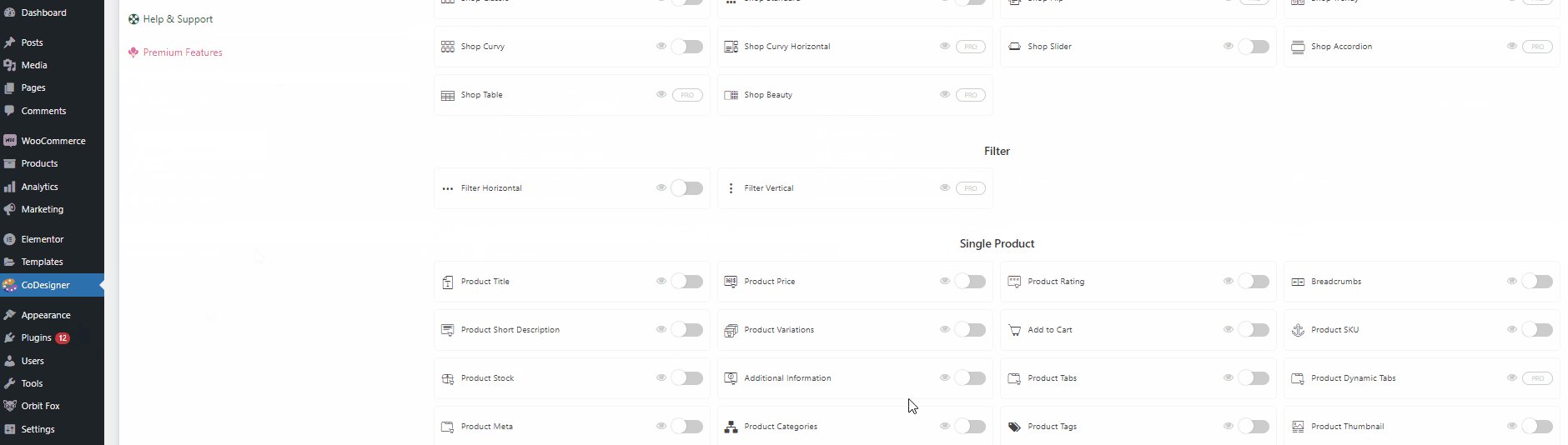
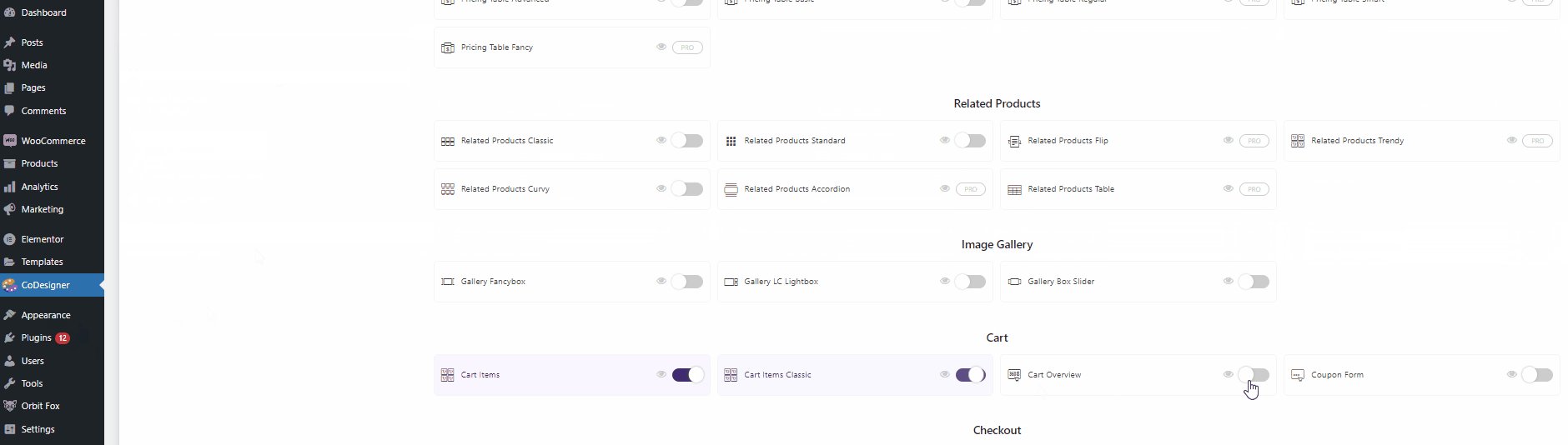
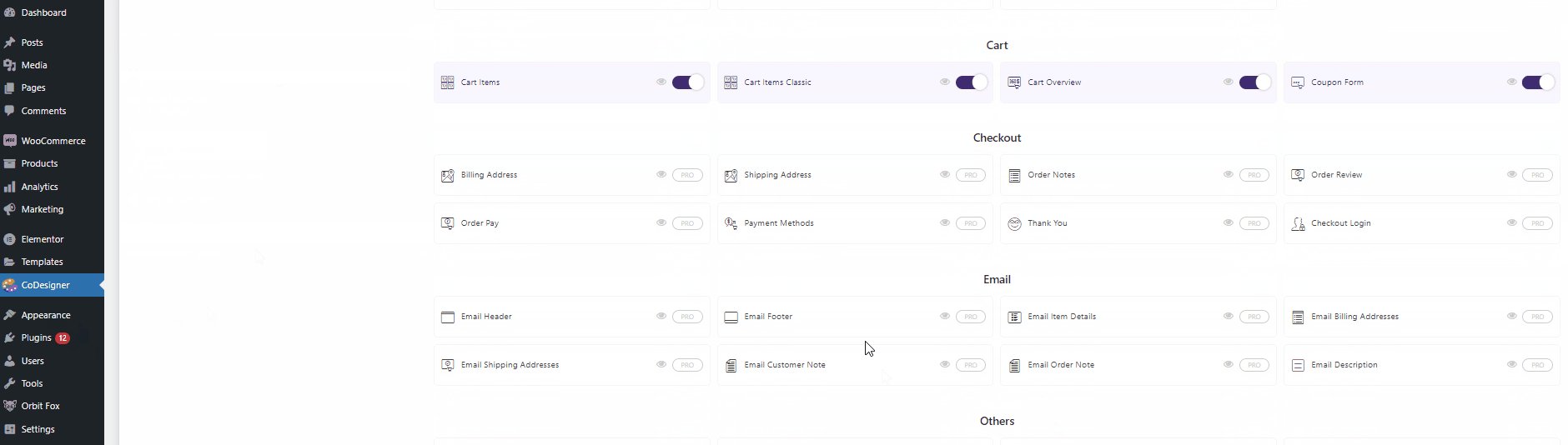
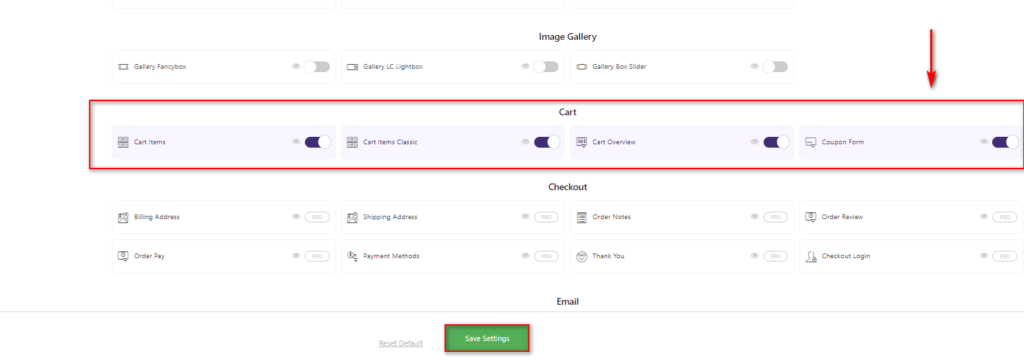
그런 다음 카트 섹션 을 아래로 스크롤하고 그 아래에 있는 모든 위젯을 활성화합니다. 이는 Elementor 위젯 메뉴에 직접 추가됩니다. 이제 CoDesigner 사용자 정의 위젯을 장바구니 페이지에 직접 추가할 수 있습니다.

마지막으로 설정 저장 을 클릭하여 위젯을 활성화합니다.
CoDesigner 장바구니 위젯 및 템플릿 사용:
Codesigner를 사용하여 Elementor에서 WooCommerce 장바구니 페이지를 만들고 사용자 지정하는 프로세스는 Elementor를 사용하여 위의 프로세스와 동일합니다.
페이지 > 새로 추가 를 클릭하고 이름을 지정하여 새 페이지를 생성하기만 하면 됩니다. 그런 다음 위와 같이 Elementor로 편집을 클릭합니다.

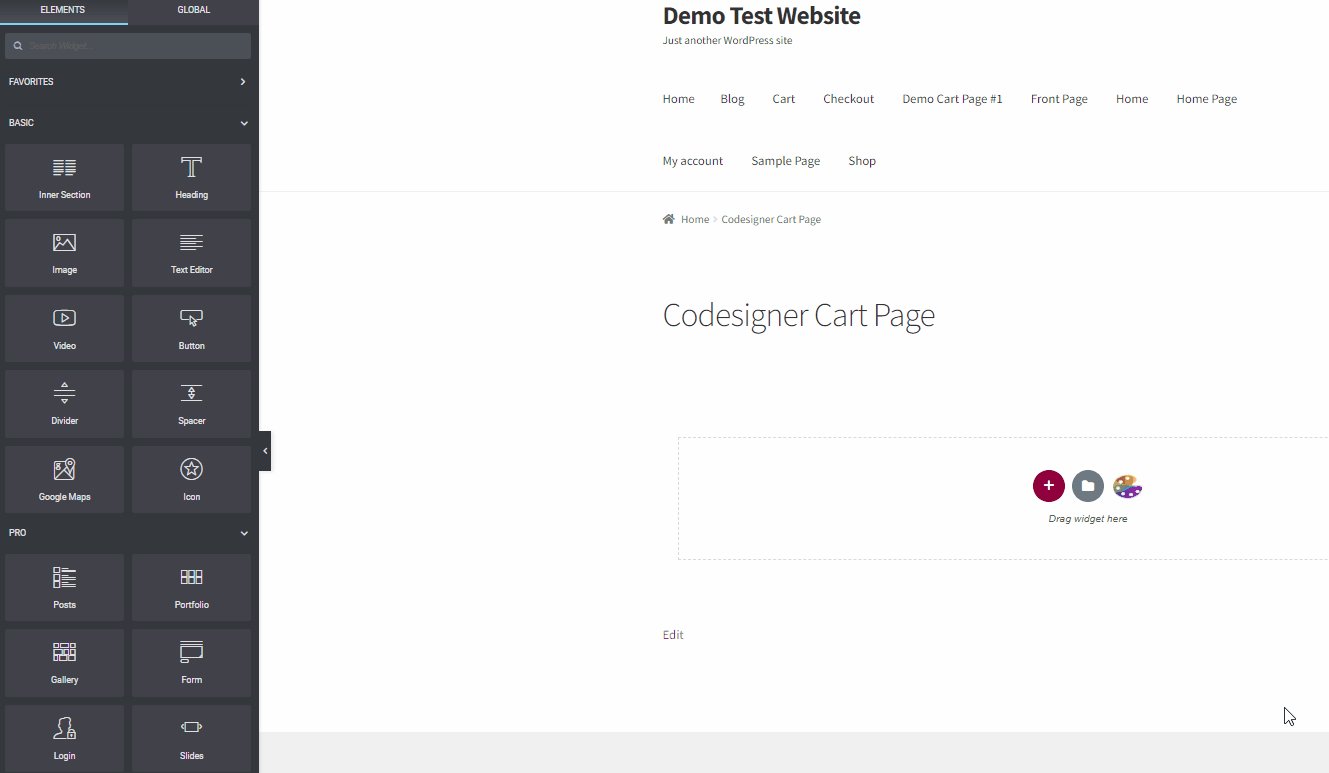
Elementor 페이지 빌더에서 새 페이지를 열면 CoDesigner 템플릿을 추가할 준비가 된 것입니다. 여기로 위젯 드래그 섹션에서 CoDesigner 아이콘 을 클릭하기만 하면 됩니다.
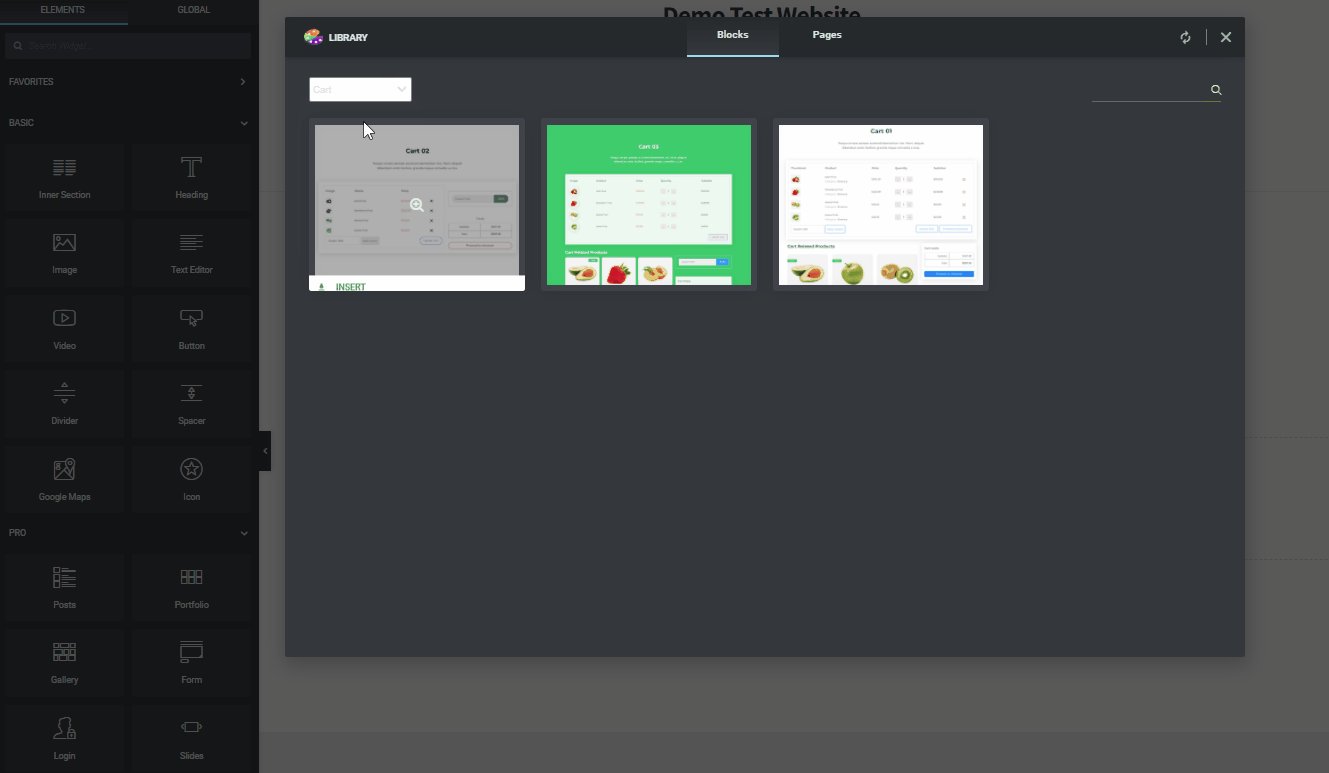
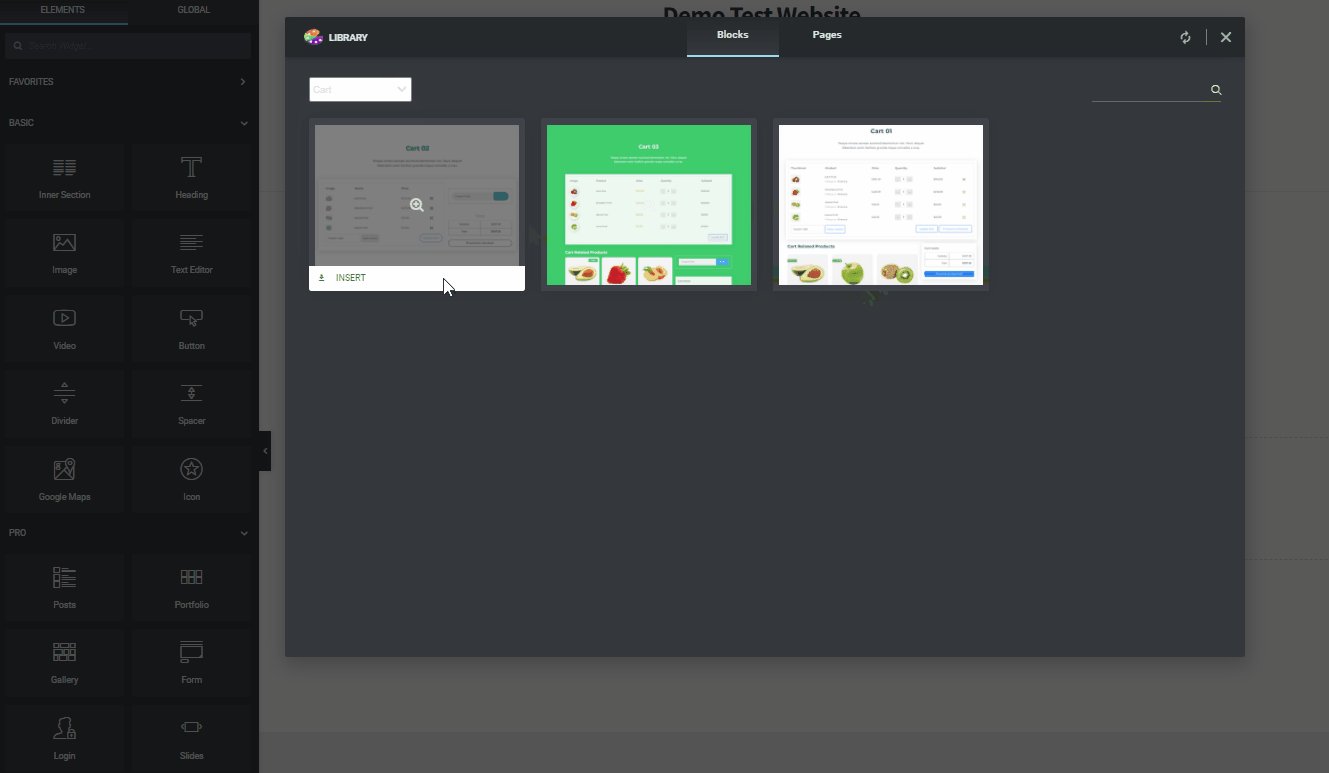
그런 다음 블록 탭에서 카테고리 드롭다운 메뉴 를 사용하고 장바구니 를 선택합니다. 귀하의 웹사이트에 딱 맞는 적절한 디자인을 사용하고 삽입을 클릭하십시오.

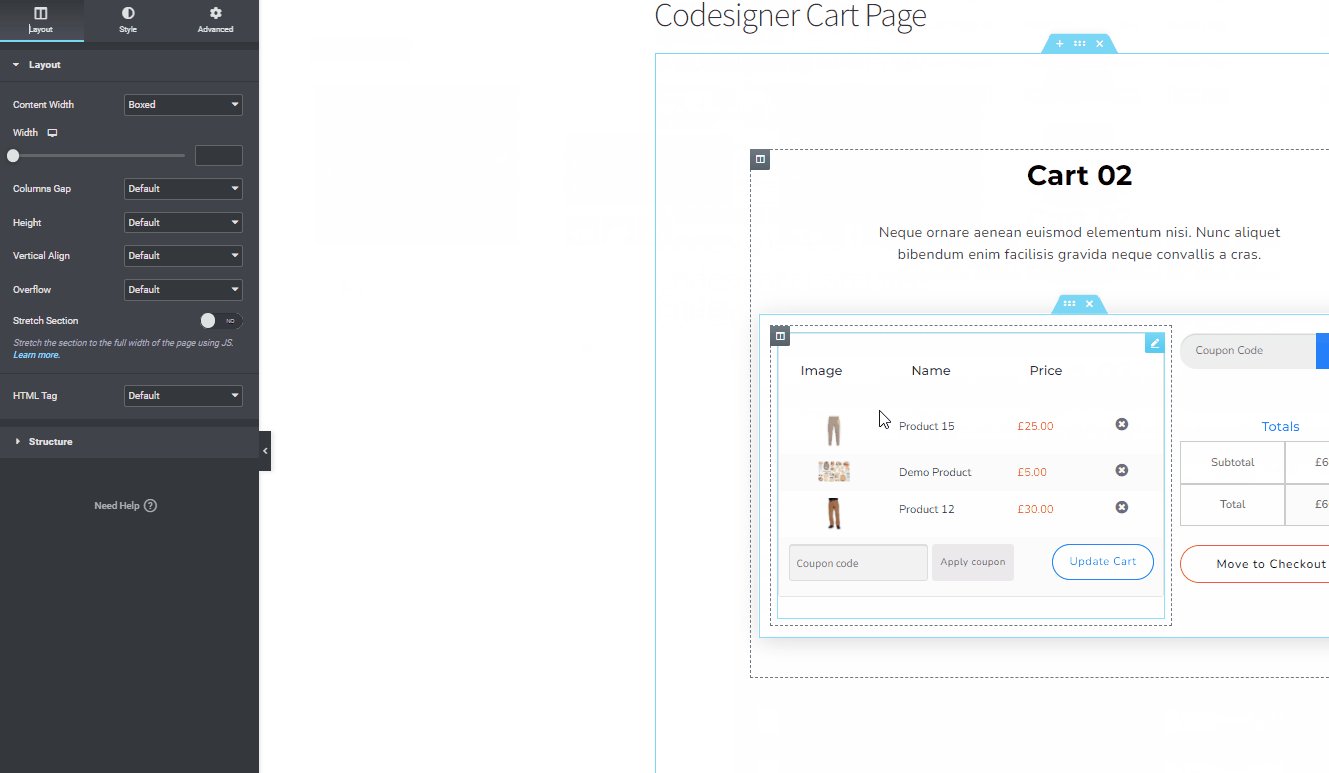
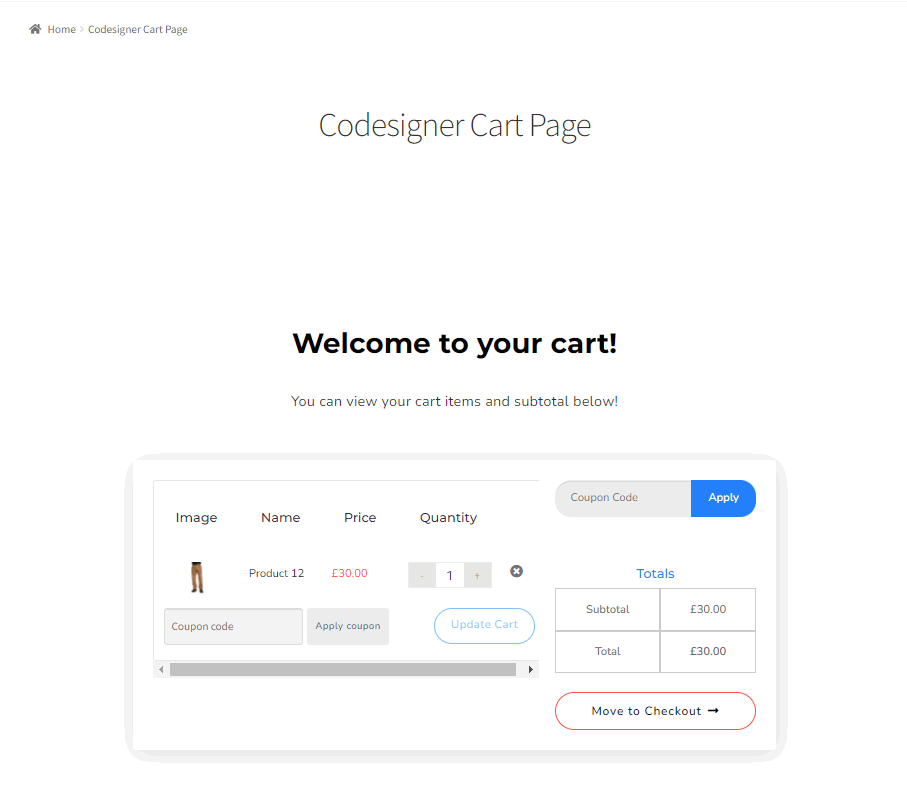
CoDesigner 위젯이 활성화된 경우 장바구니 페이지 템플릿이 완벽하게 표시되어야 합니다. 물론 이것은 여전히 템플릿일 뿐이므로 텍스트 및 기타 요소를 수동으로 사용자 정의해야 합니다.
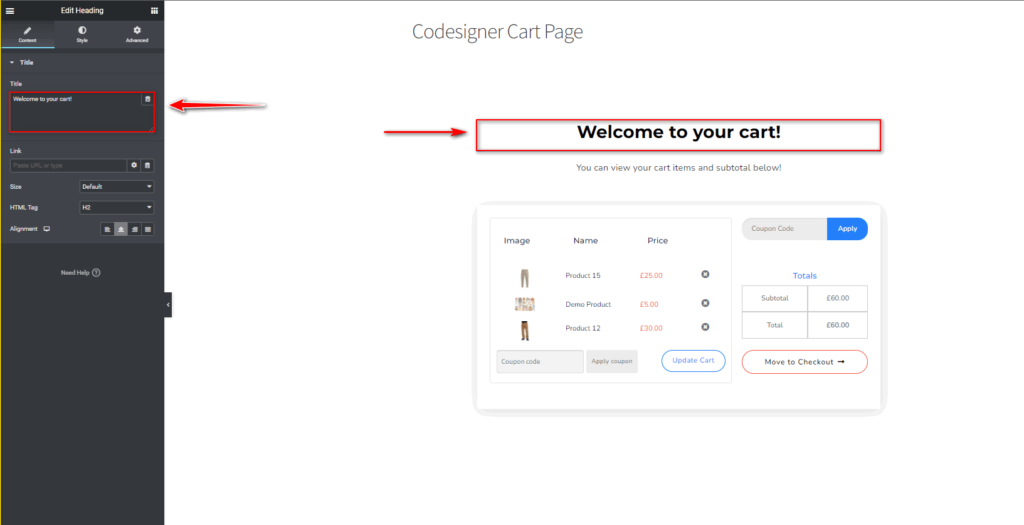
Heading text 를 교체하는 것부터 시작하겠습니다. 제목 위젯 t을 클릭하고 왼쪽의 사용자 정의 메뉴를 사용하여 사용자 정의 텍스트를 추가하십시오.

마찬가지로 그 아래에 있는 텍스트 필드에 대해서도 동일한 작업을 수행합니다.
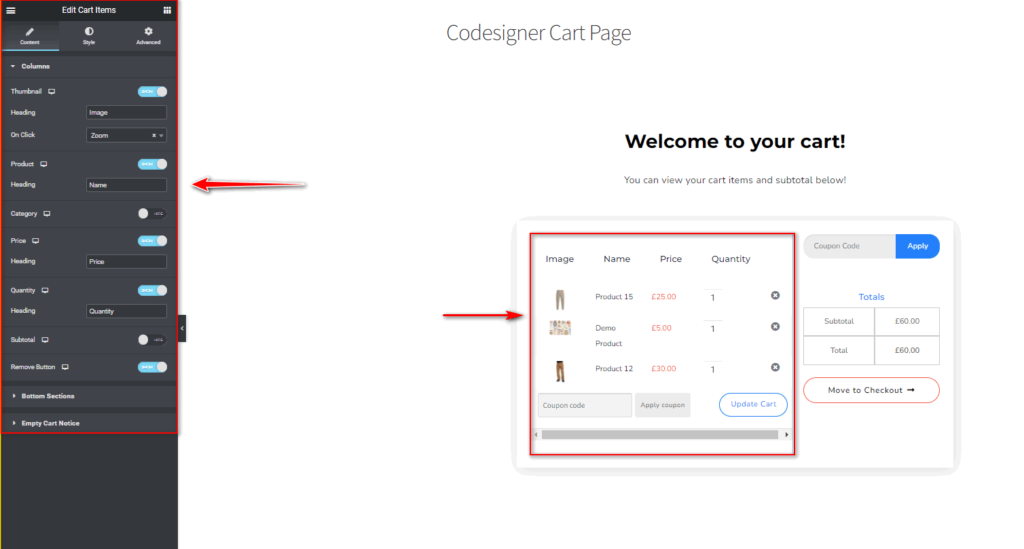
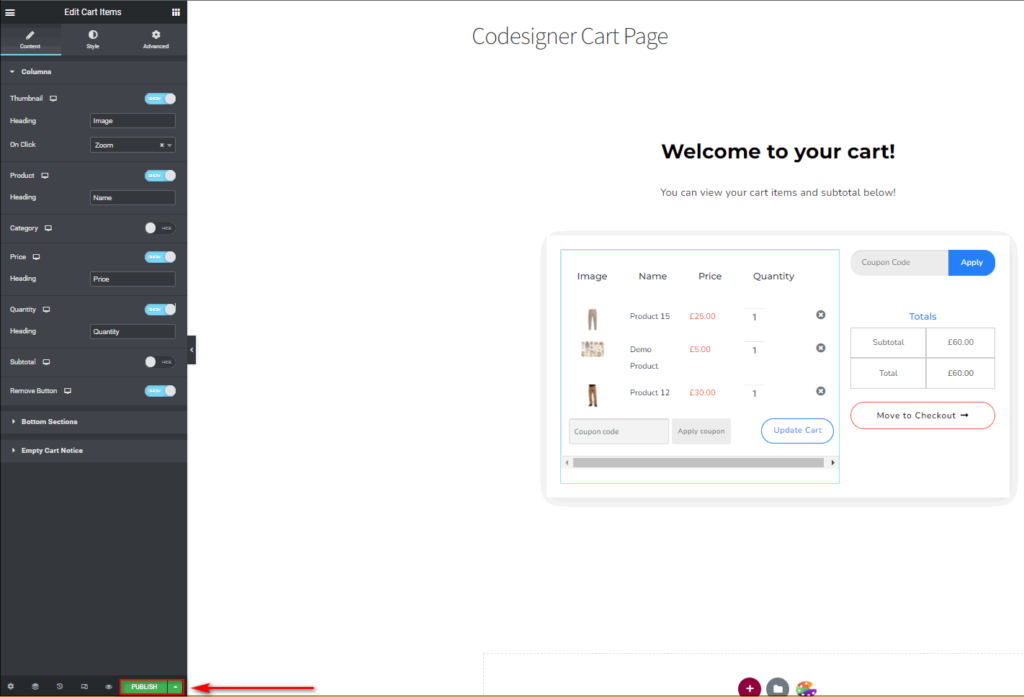
각 장바구니 위젯을 클릭하고 썸네일, 항목 소계 옵션 및 수량 필드와 같은 추가 옵션을 사용자 정의 할 수도 있습니다.

앞에서 언급한 단계와 마찬가지로 모든 필드와 위젯의 스타일을 지정하고 편집하고 색상, 타이포그래피, 패딩 등을 사용자 지정할 수도 있습니다. 위젯을 클릭하고 스타일 지정 및 고급 탭을 사용하기만 하면 됩니다. 정말 쉽습니다!
완료되면 게시 버튼을 클릭하여 사용자 정의 장바구니 페이지를 저장하거나 앞서 언급한 것과 같은 방식으로 템플릿으로 저장합니다 .

다시 한 번 WooCommerce > 설정 > 고급 으로 이동하여 장바구니 페이지 필드에서 새 장바구니 페이지를 선택합니다. 그런 다음 변경 사항 저장 을 클릭하여 완료합니다.

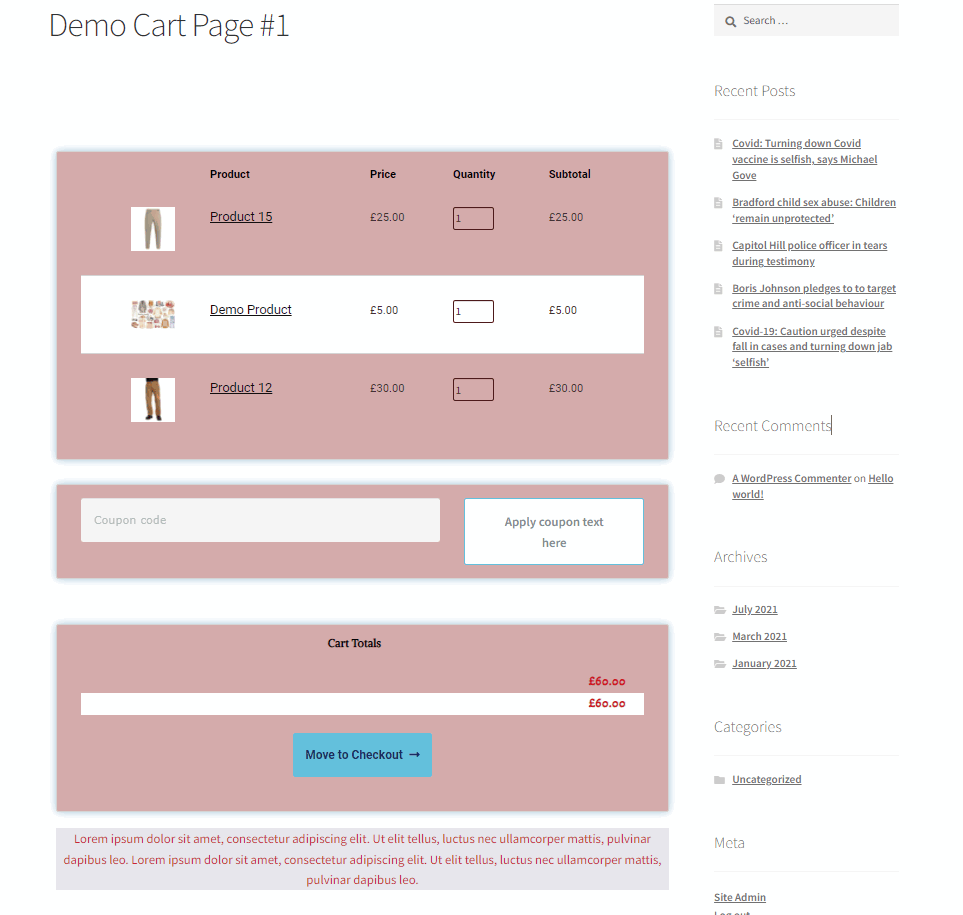
이제 프런트엔드에 새 장바구니 페이지가 표시되어야 합니다.

결론:
이것으로 Elemento r로 WooCommerce 장바구니 페이지를 사용자 정의하는 방법에 대한 가이드가 끝납니다. Elementor는 WooCommerce 및 WordPress 사이트를 사용자 정의하는 데 사용할 수 있는 가장 강력한 웹 사이트 구축 중 하나입니다. 애드온 위젯과 템플릿을 사용하든 웹사이트 구석구석을 사용자 정의할 수 있는 무수히 많은 도구가 있습니다.
다음은 Elementor에서 WooCommerce 장바구니 페이지 를 사용자 지정할 때 유용한 몇 가지 팁입니다.
- 반응형 옵션을 사용하여 맞춤형 장바구니 페이지를 모바일과 데스크톱 모두에서 완전히 사용할 수 있는지 확인하세요.
- Elementor의 색상 스타일 및 타이포그래피 옵션을 사용하여 장바구니 페이지가 나머지 테마 디자인과 일치하는지 확인하십시오.
- 장바구니 페이지와 결제 페이지가 서로 일치하도록 사용자 정의하는 것이 좋습니다.
- 관련 제품 , 추천 제품 , 신뢰 배지 등과 같은 추가 요소를 장바구니 페이지에 추가하세요.
장바구니 페이지를 사용자 정의하는 방법을 알 수 있었습니까? 애드온이나 템플릿을 설정하는 데 문제가 있습니까? 장바구니 페이지를 사용자 정의할 수 있었던 방법 또는 사용자 정의할 수 없었던 방법에 대해 의견을 보내주십시오. 우리는 독자들의 문제를 돕고 WordPress 및 WooCommerce 사용자 정의에 대한 의견을 듣고 싶습니다.
Elementor를 사용하여 다양한 다른 WooCommerce 페이지를 사용자 정의하는 다른 가이드를 찾고 있다면 여기에서 다른 기사를 확인하십시오.
- Elementor로 WooCommerce 제품 페이지를 사용자 정의하는 방법
- Nav 메뉴 플러그인을 사용하여 Elementor로 메가 메뉴 만들기
- Elementor에서 WooCommerce Shop 페이지를 사용자 정의하는 방법
