WooCommerce 결제 페이지를 사용자 정의하는 방법
게시 됨: 2022-10-26결제 페이지는 전자 상거래 웹사이트의 필수 부분 중 하나입니다. 결국 고객이 구매를 완료하기 전에 마지막으로 들르는 곳입니다. 또한 많은 쇼핑객이 여기에 장바구니를 버립니다. 따라서 전환을 최대화하기 위해 결제 페이지를 사용자 정의하는 방법이 궁금할 수 있습니다.
다행스럽게도 WooCommerce 결제 페이지를 쉽게 사용자 정의하고 쇼핑객에게 더 사용자 친화적으로 만들 수 있습니다. 체크아웃 필드 편집기 플러그인을 사용하여 필요에 따라 체크아웃 필드를 추가, 편집 및 재정렬할 수 있습니다.
이 게시물은 결제 페이지가 왜 그렇게 중요한지 그리고 WooCommerce 결제 페이지를 사용자 정의할 때 고려해야 할 사항에 대해 설명합니다. 그런 다음 시작하는 데 도움이 되는 단계별 가이드를 제공합니다. 뛰어들자!
체크아웃 페이지가 판매에 중요한 이유
결제 페이지는 판매 프로세스의 마지막 단계이며 쇼핑객이 끝까지 참여할 수 있도록 사용자 친화적이어야 합니다. 결국, 최대 17%의 고객이 복잡한 결제 프로세스로 인해 장바구니를 포기합니다.
결제 페이지의 사용자 경험을 개선하고 장바구니 포기를 줄이는 방법에는 여러 가지가 있습니다. 예를 들어, 페이지를 시각적으로 보기 좋게 만들고, 양식 필드를 쉽게 채우고, 지불 프로세스를 간소화하고 간단하게 만드는 것을 고려하십시오.
또한 사용자가 빠르게 체크아웃하지 못하게 하는 '마찰'을 제거하는 데 집중할 수도 있습니다. 이 마찰은 여러 페이지의 체크아웃 프로세스가 있고 방문자가 게스트로 체크아웃하지 못하도록 하는 것처럼 보일 수 있습니다.
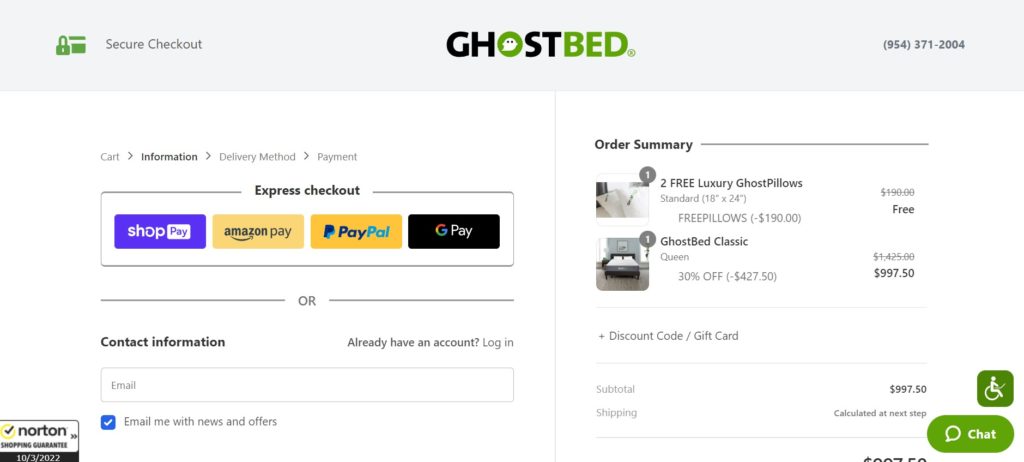
이 체크아웃 페이지는 간단한 양식 필드, 다양한 지불 방법(빠른 체크아웃 포함) 및 눈에 띄는 브랜딩과 함께 디자인 모범 사례를 보여줍니다.

결제 페이지가 다른 소매업체와 똑같이 보일 필요는 없습니다. 그러나 고객이 구매를 완료하도록 권장하는 데 사용할 수 있는 몇 가지 팁이 있습니다.
WooCommerce 결제 페이지를 디자인할 때 고려해야 할 사항
결제 페이지 디자인이 얼마나 중요한지 이미 확인했습니다. 이제 자신을 만들 때 고려해야 할 사항에 대해 논의해 보겠습니다.
이상적으로는 체크아웃 페이지가 보기 좋고 브랜드를 반영해야 합니다. 나중에 생각하는 것처럼 보이면 고객이 소매업체로서의 신뢰성에 의문을 제기할 수 있습니다.
브랜드 색상, 글꼴 및 로고를 사용하여 결제 페이지를 응집력 있게 만들 수 있습니다. 또한 여백이 많은 미니멀한 디자인을 활용하는 것도 고려해 보세요. 이러한 기능은 고객이 구매 완료에 집중할 수 있도록 방해 요소를 최소화할 수 있습니다.

사용자 친화성 또한 필수 고려 사항입니다. 예를 들어, 입력 필드는 읽기 쉽고 작성하기 쉬워야 합니다. 고객이 정보를 작성하는 데 많은 시간을 할애할 필요가 없도록 필드 수를 제한하는 것도 좋습니다. 열을 사용하여 양식 필드를 나눌 수도 있습니다.
또한 클릭 유도문안(CTA)은 명확하고 눈에 잘 띄며 페이지의 나머지 부분에서 눈에 띄는 브랜드 색상이어야 합니다. 이 버튼은 "구매 완료" 또는 "주문하기"와 같이 말할 수 있습니다.
고객은 또한 자신의 개인 및 금융 정보가 안전하다고 확신해야 합니다. SSL 인증서가 최신 상태이고 지불 프로세서가 PCI를 준수하는지 확인하여 이를 수행할 수 있습니다. 그런 다음 체크아웃 페이지에 보안 로고나 기호를 추가하여 보안에 대한 매장의 약속을 보여줄 수 있습니다.
마지막으로 고객에게 여러 지불 옵션을 제공하는 것을 고려해야 합니다. 여기에는 신용 카드, PayPal 및 온라인 지갑과 같은 인기 있는 선택 항목이 포함될 수 있습니다. 예를 들어 WooCommerce Payments는 선택할 수 있는 여러 지불 게이트웨이 옵션을 제공합니다.
WooCommerce 결제 페이지를 사용자 정의하는 방법(3단계)
이제 WooCommerce 결제 페이지를 사용자 정의하는 방법에 대해 알아보겠습니다. 이 튜토리얼에서는 Checkout Field Editor 플러그인으로 작업할 것입니다.
체크아웃 필드 편집기를 사용하면 체크아웃 양식에서 필드를 쉽게 추가, 편집 및 제거할 수 있습니다. 또한 필드를 재정렬하고 사용자 정의 섹션을 추가할 수 있습니다. 전반적으로 다양한 유형의 전자 상거래 상점에 유용한 편리한 도구입니다.
시작하기 전에 Checkout Field Editor 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
1단계: 기본 설정 사용자 지정
Checkout Field Editor를 설치하고 활성화한 후 WooCommerce > Checkout Form 으로 이동합니다. 플러그인의 기본 설정 페이지로 이동합니다.

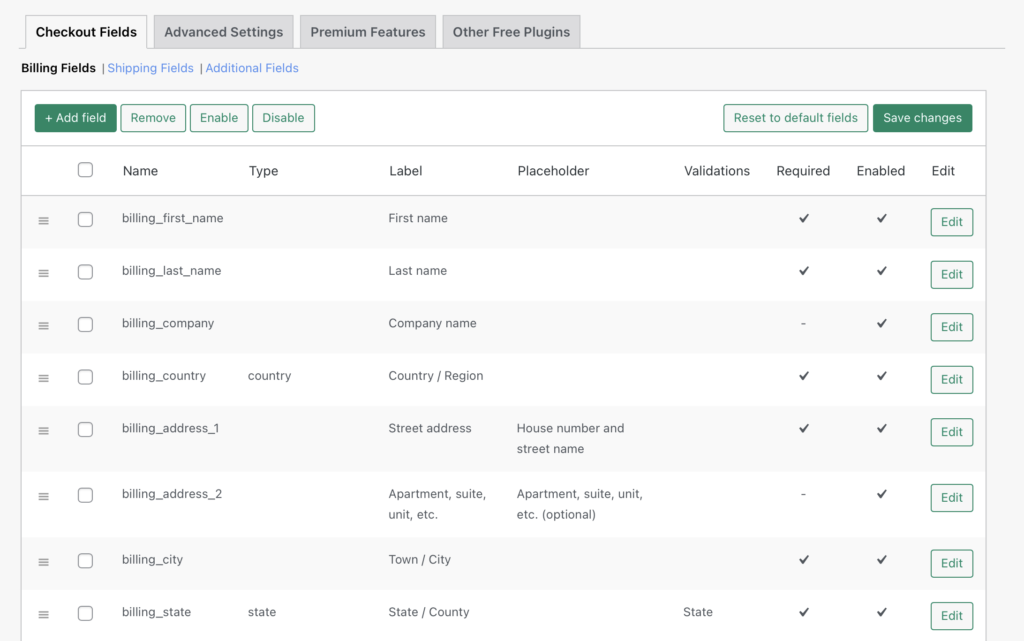
두 개의 설정 탭이 표시되어야 합니다. 체크아웃 필드 및 고급 설정 . 우리는 잠시 동안 첫 번째 탭을 다룰 것입니다.

또한 Billing Fields , Shipping Fields 및 Additional Fields 에 대한 세 가지 하위 옵션이 표시되어야 합니다. 왼쪽에 있는 아이콘을 사용하여 필드를 끌어다 놓아 이 필드를 이동할 수 있습니다. 또한 체크박스를 체크하면 위의 버튼을 통해 일괄 활성화 또는 비활성화할 수 있습니다.
해당 섹션의 모든 필드가 나열되며 어떤 세부 정보가 입력되었는지 쉽게 확인할 수 있습니다. 편집 을 클릭하면 다음을 변경할 수 있습니다.

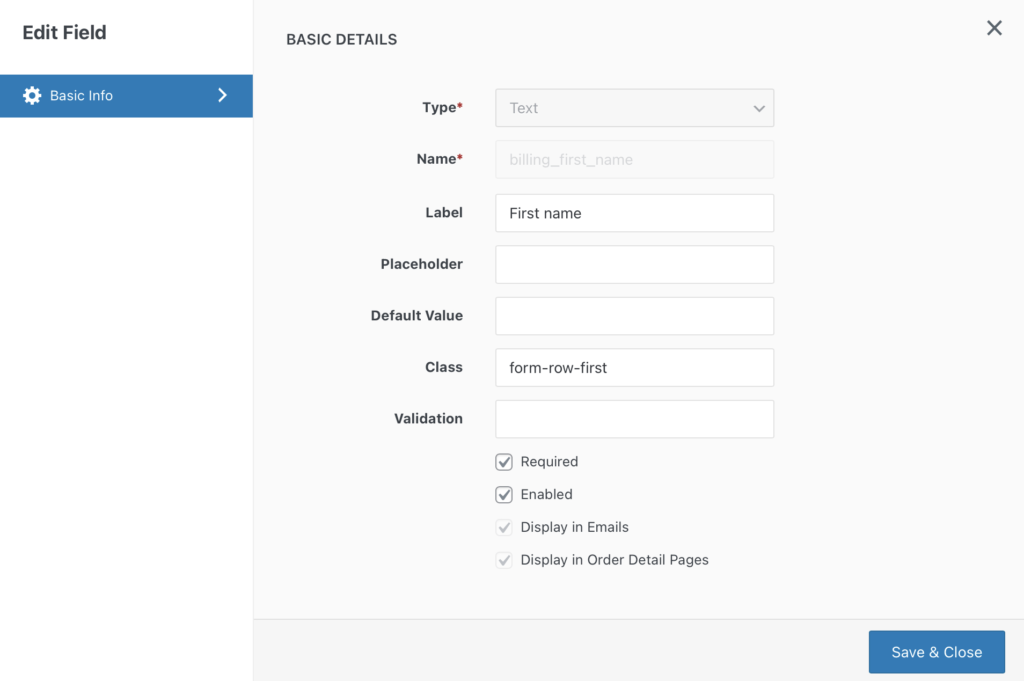
여기에서 입력 필드의 유형, 레이블, 자리 표시자 텍스트, 기본값 및 클래스를 변경할 수 있습니다. 고객이 정보를 입력하지 않고 진행할 수 없도록 필드를 필수로 지정할 수도 있습니다.
여기에서 결제 페이지를 간소화하기 위해 구현할 수 있는 다양한 개선 사항이 있습니다. 예를 들어, 일반적으로 고객 이메일 주소로 충분하므로 전화번호 필드를 제거할 수 있습니다.
또한 온라인 상점이 B2B를 전문으로 하는 경우 고객이 회사 이름을 입력하도록 의무화할 수 있습니다. 반대로 eBook 또는 오디오 파일과 같은 디지털 다운로드를 판매하는 경우 주소 필드를 삭제할 수 있습니다.
2단계: 결제 양식에 새 필드 추가
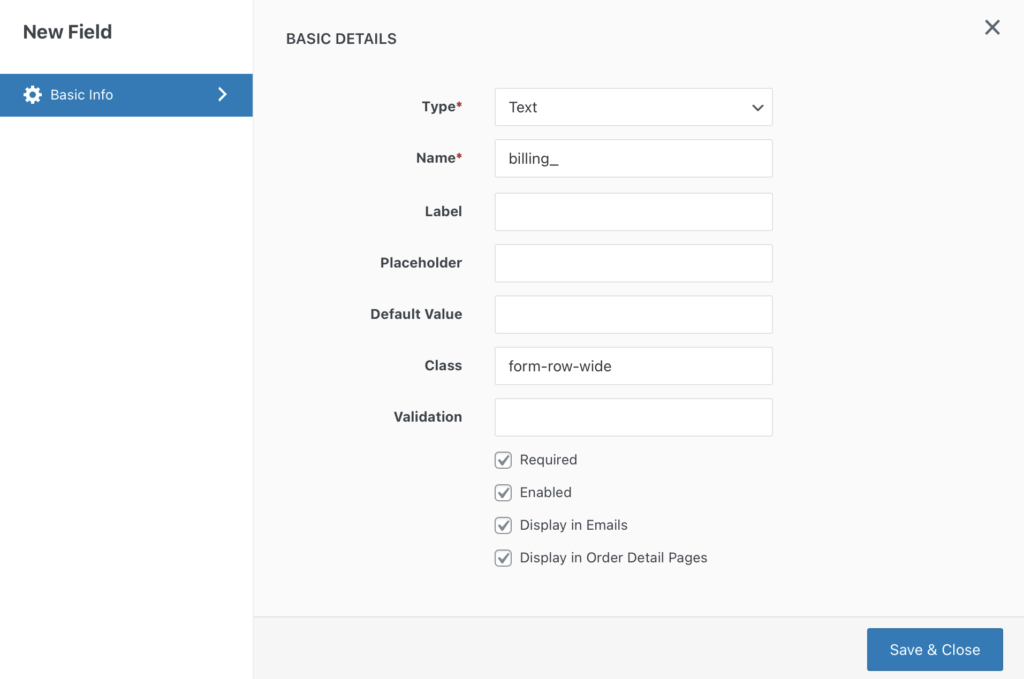
기본 체크아웃 필드 화면으로 돌아가서 +필드 추가 를 클릭하여 새 필드를 추가할 수 있습니다. 여기에서 입력 필드의 유형, 레이블, 자리 표시자 텍스트, 기본값, CSS 클래스 및 필드가 필수인지 여부를 선택할 수 있습니다.

저장 및 닫기를 클릭한 후 새 필드가 목록에 추가되어야 하며 체크아웃 페이지의 제자리에 끌어다 놓을 수 있습니다.
결제 양식에 새 필드를 추가하는 몇 가지 옵션이 있습니다. 예를 들어 배송 예정일에 고객에게 연락할 수 있는 빠른 방법이 필요한 경우 전화번호를 포함할 수 있습니다. 그러나 너무 많은 추가 필드를 추가하지 마십시오. 그렇지 않으면 빨리 체크아웃하려는 고객을 짜증나게 할 수 있습니다.
3단계: 고급 설정 탐색
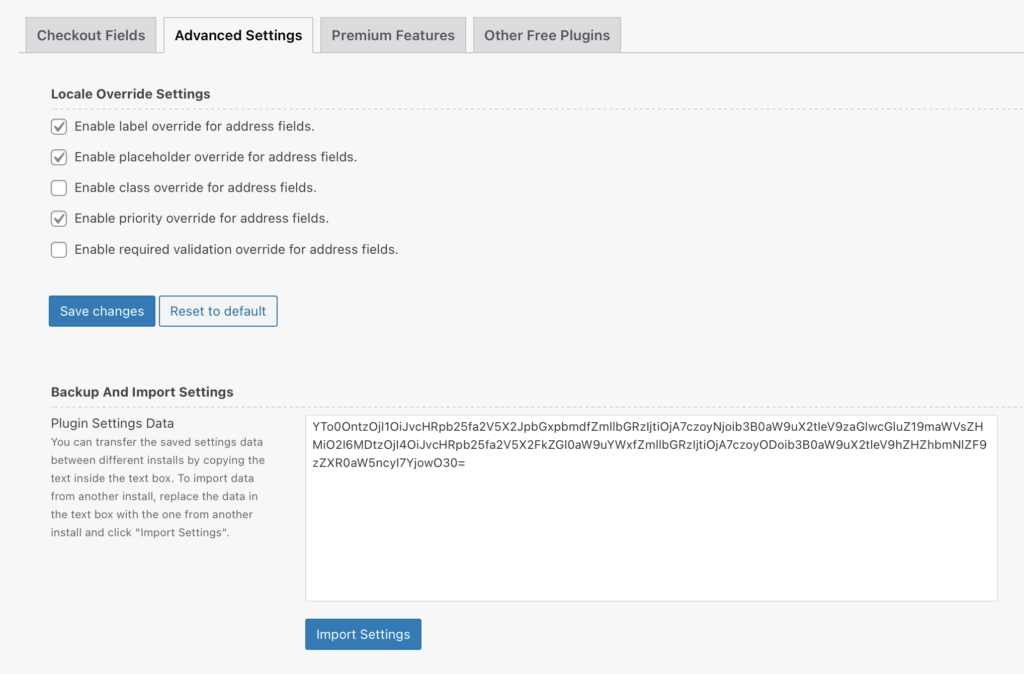
마지막으로 고급 설정 탭에는 결제 페이지를 더욱 맞춤화할 수 있는 다양한 옵션이 포함되어 있습니다. 다음을 활성화할 수 있습니다.
- 주소 필드에 대한 레이블 재정의
- 주소 필드에 대한 자리 표시자 재정의
- 주소 필드에 대한 클래스 재정의
- 주소 필드에 대한 우선 순위 무시
- 주소 필드에 대한 필수 유효성 검사 재정의
이 기본 데이터는 데이터베이스에서 자동으로 가져옵니다. 그러나 고급 설정을 사용하면 기본 데이터를 사용자 지정 입력으로 재정의할 수 있습니다.

일반적으로 WooCommerce는 국가에 따라 고객의 주소 필드 형식을 변경합니다. 그러나 이러한 설정을 재정의하면 모든 고객에게 동일한 주소 형식이 표시됩니다. 그러나 특정 지역의 쇼핑객에게 배송하는 데 알려진 문제가 없는 한 이러한 설정을 가지고 놀 필요가 없습니다.
모든 편집 후에 변경 사항을 저장하십시오 . 그게 전부입니다! 이제 WooCommerce 결제 페이지를 성공적으로 사용자 정의했습니다. 원하는 것과 정확히 일치하는지 확인하려면 프런트 엔드에서 미리 보는 것이 좋습니다.
또한 변경 사항이 전환율에 긍정적인 영향을 미칠 수 있도록 온라인 상점의 분석을 주시하는 것이 좋습니다. 그렇지 않은 경우 언제든지 원래 결제 페이지로 되돌리거나 다른 접근 방식을 시도할 수 있습니다.
결론
잘 디자인된 체크아웃 페이지는 고객이 구매를 완료하는 것과 장바구니를 포기하는 것을 구분할 수 있습니다. 이 기사의 팁을 따르고 Checkout Field Editor 플러그인을 사용하면 WooCommerce 결제 페이지를 사용자 정의하고 더 나은 사용자 경험을 만들 수 있습니다.
이 기사에서는 Checkout Field Editor 플러그인을 사용하여 WooCommerce 체크아웃 페이지를 사용자 정의하는 방법을 보여주었습니다.
- 체크아웃 필드 탭을 클릭하여 기본 체크아웃 페이지 옵션을 사용자 정의합니다.
- +필드 추가 버튼을 클릭하여 체크아웃 양식에 필드를 추가합니다.
- 고급 설정 탭을 탐색하여 체크아웃 페이지를 더욱 맞춤화하십시오.
WooCommerce 결제 페이지 사용자 지정에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
