WooCommerce 결제 필드를 사용자 정의하는 효과적인 아이디어 - 2024
게시 됨: 2024-09-21장바구니 이탈률이 매우 낮아지거나 귀하의 사이트에서 고객이 장바구니를 이탈하지 않기를 바랐던 적이 있습니까?
그렇다면 결제 페이지를 단순화하여 고객의 시간을 절약하고 불만을 줄이는 것이 답입니다.
간단히 말해서 간단하고 명확하며 매력적인 체크아웃을 제공해야 합니다.
WooCommerce의 기본 체크아웃 페이지가 매우 복잡하기 때문에 이를 위해서는 WooCommerce 체크아웃 필드를 사용자 정의하기 위한 몇 가지 실행 가능한 아이디어를 수집해야 합니다.
음, 가장 좋은 점은 다음과 같습니다.
이 목록은 적용하기 쉽고 장바구니 포기율을 95% 줄일 수 있는 WooCommerce 체크아웃 필드를 사용자 정의할 수 있는 입증된(그리고 잘 알려지지 않은) 7가지 방법으로 채워져 있습니다.
또한 마지막에는 이러한 전략을 쉽게 적용할 수 있는 방법에 대한 몇 가지 아이디어도 제공했습니다.
시작해 봅시다.
WooCommerce 체크아웃 필드를 사용자 정의하기 위한 7가지 실행 가능한 팁
적용하고 장바구니 포기율을 줄일 수 있는 결제 필드 사용자 정의 아이디어 7가지를 선택했습니다.
1. 불필요한 결제 필드 제거
결제 페이지의 불필요한 필드로 인해 많은 고객이 사이트를 떠날 수 있습니다.
가장 좋은 방법은 결제 페이지에서 불필요한 필드를 삭제하는 것입니다.
선물을 사러 온라인 매장을 방문하여 해당 매장을 선택한 다음 결제 페이지로 이동한다고 가정해 보겠습니다.
이제 계산대에서는 불필요한 칸을 채우다가 짜증이 나서 장바구니를 버리게 됩니다.
고객에게도 마찬가지입니다. 이를 방지하려면 고객이 항목을 결제하는 데 필요하지 않은 필드를 제거해야 합니다.
이제 이것이 WooCommerce의 기본 결제 양식입니다.

보시다시피 다양한 유형의 비즈니스에 대해 모든 종류의 옵션이 이 양식에 제공됩니다. 요구 사항에 따라서만 조정하면 됩니다.
이 양식에 제공된 모든 옵션이 귀하의 비즈니스에 필요한 것은 아닙니다. 꼭 필요한 것만 남기고 나머지는 잘라내세요.
필요하지 않은 불필요한 필드를 잘라내는 방법에 대한 가이드는 다음과 같습니다.
2. WooCommerce 결제 필드 라벨 편집 - 라벨 추가, 자리 표시자 텍스트 삽입
WooCommerce 고객은 동일한 결제 필드를 계속해서 보는 데 매우 익숙합니다.
차이를 만들고 필드를 실행 가능하게 만들려면 WooCommerce 결제 필드를 수정하면 됩니다.
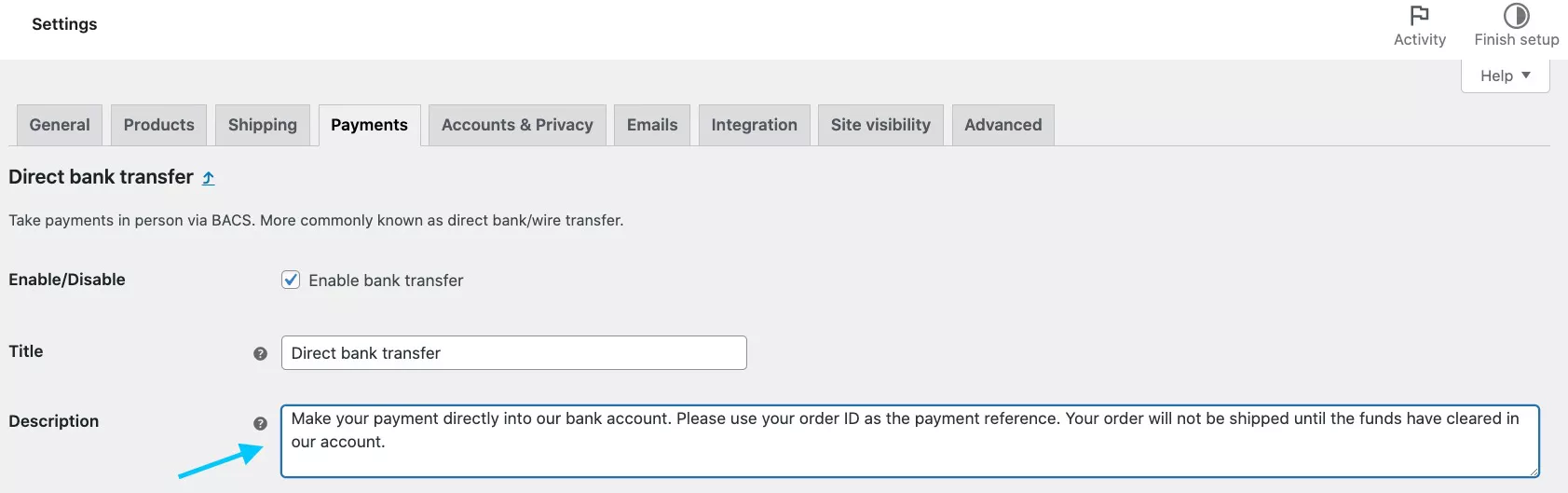
라벨 추가 또는 변경
라벨 이름을 변경하거나 비즈니스 브랜드 가치에 어울리는 좀 더 관련성이 높은 라벨을 추가할 수 있습니다.
고객에게 다음에 대한 옵션을 제공한다고 가정해 보겠습니다.
- 비접촉 배송
- 추가 수하물
- 배달원에게 좀 더 구체적인 내용과 지시사항을 알려주세요.
그런 다음 라벨을 추가해야 합니다.
기본 WooCommerce 설정에서는 이러한 옵션을 제공하지 않으므로 이 아이디어를 적용하려면 플러그인을 사용해야 합니다.
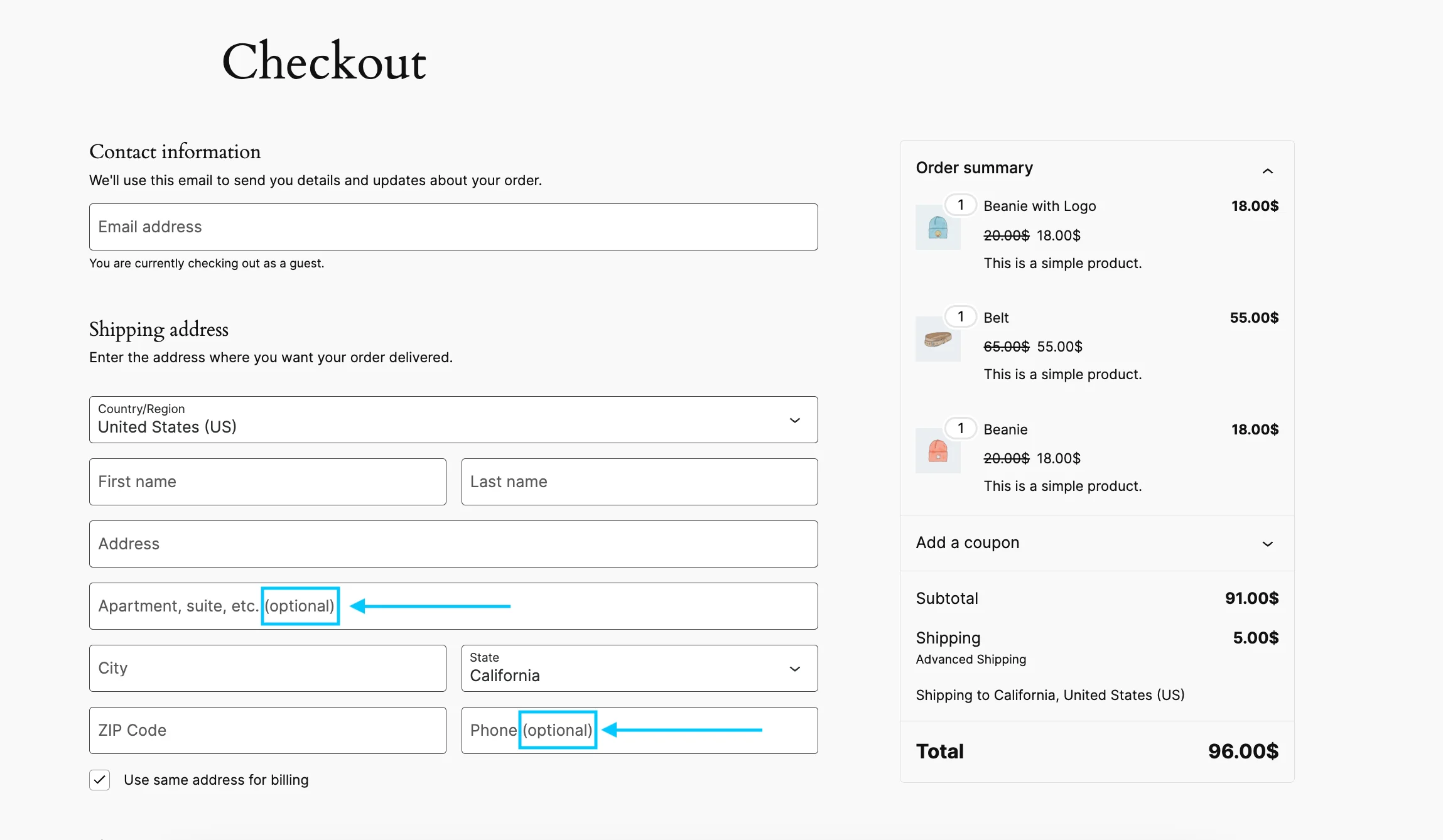
자리 표시자 텍스트 추가 또는 변경
레이블을 추가하는 것 외에도 자리 표시자 텍스트를 변경할 수도 있습니다.
아래를 참조하세요. 어떤 옵션에서든 자리 표시자에 메모를 작성하고 싶다면 이렇게 하면 고객에게 더 명확한 지침을 추가할 수 있습니다.

자리 표시자 텍스트를 단계별로 변경하는 방법을 알고 싶다면,
- 이 가이드를 살펴보세요: 자리 표시자 텍스트를 사용자 정의하는 방법
3. 한 필드에서 다단계 사용자 정의 체크아웃 양식 사용
사용하는 레벨이나 작성한 자리 표시자 텍스트가 아무리 매력적이더라도 결제 페이지가 정리되지 않은 것처럼 보이면 구매자는 떠날 것입니다.
온라인 상점에서 쇼핑을 하고 정리되지 않은 결제 페이지를 채우고 있다고 가정해 보겠습니다. 결제 프로세스가 완료되지 않을 수도 있습니다. 고객도 마찬가지입니다.
그렇기 때문에 다단계 접근 방식을 취해야 합니다. 이는 양식을 다음과 같은 여러 섹션으로 나누는 것을 의미합니다.
- 첫 번째 섹션은 개인 정보입니다.
- 두 번째 섹션은 청구 세부정보입니다.
- 세 번째는 주문 요약 등입니다.
다단계 결제를 사용하면 결제 페이지를 여러 단계로 나누어 소비자가 부담감을 느끼지 않고 거래를 완료할 수 있습니다.
다단계 접근 방식에서는 모든 필드가 분리되어 구매자의 혼란이 줄어듭니다.
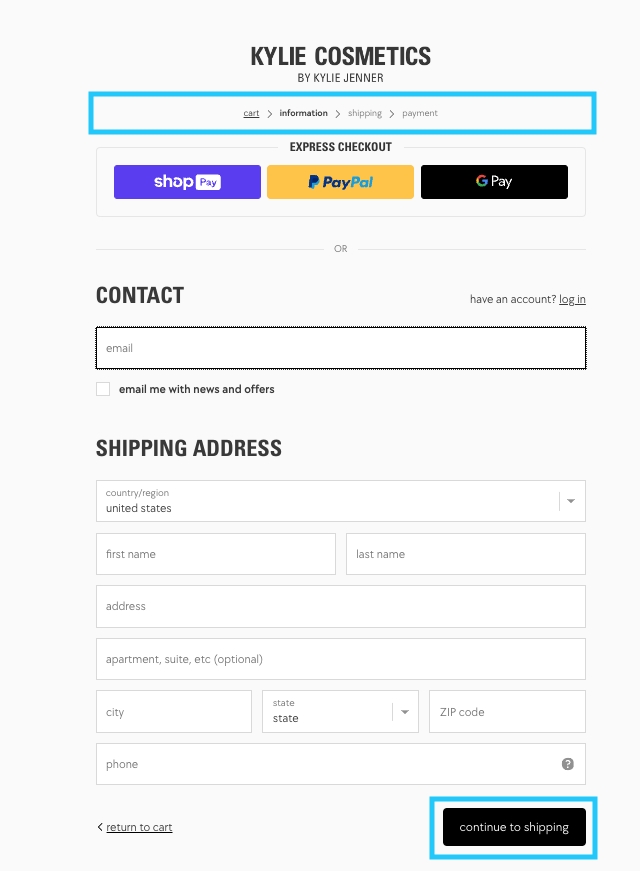
아래 예는 다음과 같습니다.

이 접근 방식을 사용하면 결제 필드 페이지가 더욱 깔끔하고 깔끔하게 보입니다. 그리고 사용자는 전체 프로세스를 완료하는 동안 주의가 산만해지지 않습니다.
4. 결제 페이지에 제품 이미지 추가
단일 단계 또는 다단계 접근 방식을 사용하든 결제 페이지에 창의성을 추가할 수 있습니다.
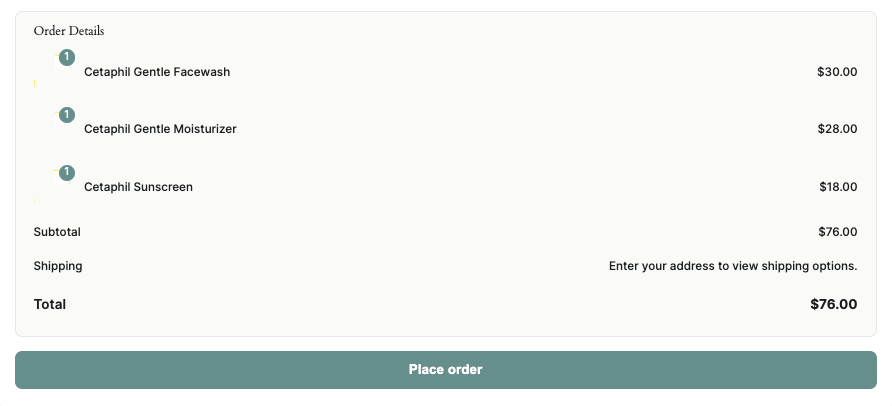
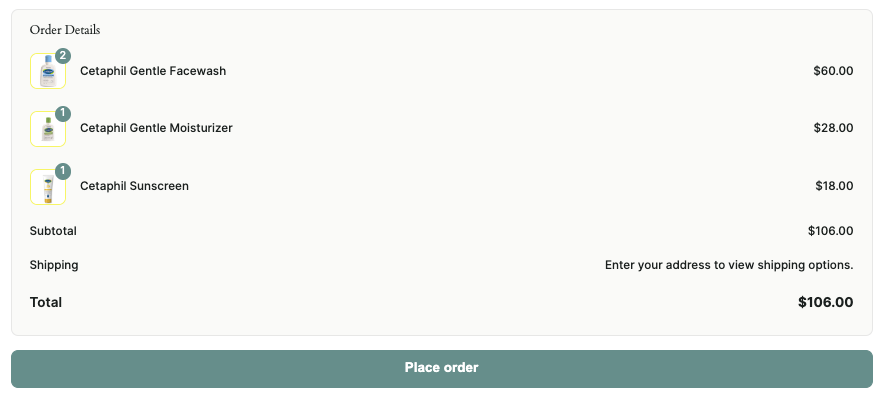
결제 페이지의 주문 세부정보 기본 설정은 다음과 같습니다.

보시다시피 제품 상세정보 외에 제품 이미지가 없습니다.
이제 아래를 참조하세요.

더욱 눈길을 끌지 않았나요?

결제 페이지에 이와 같은 제품 이미지를 추가하고 결제 페이지를 다른 WooCommerce 매장의 결제 페이지와 다르게 만들 수도 있습니다.
5. 판매량을 두 배로 늘릴 수 있는 수량 필드 옵션을 추가하세요.
제품 이미지를 추가하는 것은 훌륭한 맞춤화 아이디어입니다. 하지만 고객이 결제 페이지에서 구매하는 제품 수를 늘리고 싶다면 어떻게 해야 할까요?
기본 WooCommerce 설정으로는 결제 페이지에서 고객에게 제품 수를 늘리도록 제안할 수 없습니다.
스스로 생각해보세요. 거래가 정말 좋고 하나 대신 2개를 구입해야 한다는 사실을 깨닫는 경우가 종종 있지 않습니까?
하지만 선택과 결제의 전체 과정을 반복하고 결국 하나만 구매하고 싶지는 않으실 겁니다!
고객에게도 이런 일이 일어날 수 있습니다!
따라서 바로 제품 수를 늘리는 옵션을 추가하여 WooCommerce 결제 필드를 편집할 수 있습니다.
6. 결제 페이지에 자동 등록 추가
잠재 고객은 결제 페이지에서 시간을 낭비할 시간이 없기 때문에 빠른 결제 프로세스를 좋아합니다.
잠재 구매자에게 시간이 많이 걸리는 결제 페이지를 만들고 싶지는 않을 것입니다.
그렇기 때문에 결제 페이지에서 자동 등록을 추가해야 합니다. 또 다른 방법은 게스트 체크아웃 프로세스를 활성화하는 것입니다.
잠재 고객에게 원활한 결제 경험을 제공하기는 하지만 이 아이디어에는 단점이 있습니다.
단점: 수동이 아닌 자동 등록 프로세스를 추가하면 고객이 이전에 구매한 제품, 좋아하는 제품 등 고객에 대한 중요한 정보를 볼 수 없습니다. 이로 인해 특정 제안을 보내거나 무엇을 사고 싶은지 파악하기가 어렵습니다.
7. 브랜딩 색상 및 로고 추가
결제 필드 사용자 정의를 수행하는 동안 적용할 수 있는 또 다른 독특한 아이디어는 필드 레이블이나 자리 표시자 텍스트에 브랜드 색상과 로고를 추가하는 것입니다. 이렇게 하면 결제 과정에서 브랜딩이 추가됩니다.
이렇게 하면 결제 프로세스가 귀하의 브랜딩과 일치하고 브랜드 인지도를 높이는 데 큰 도움이 됩니다.
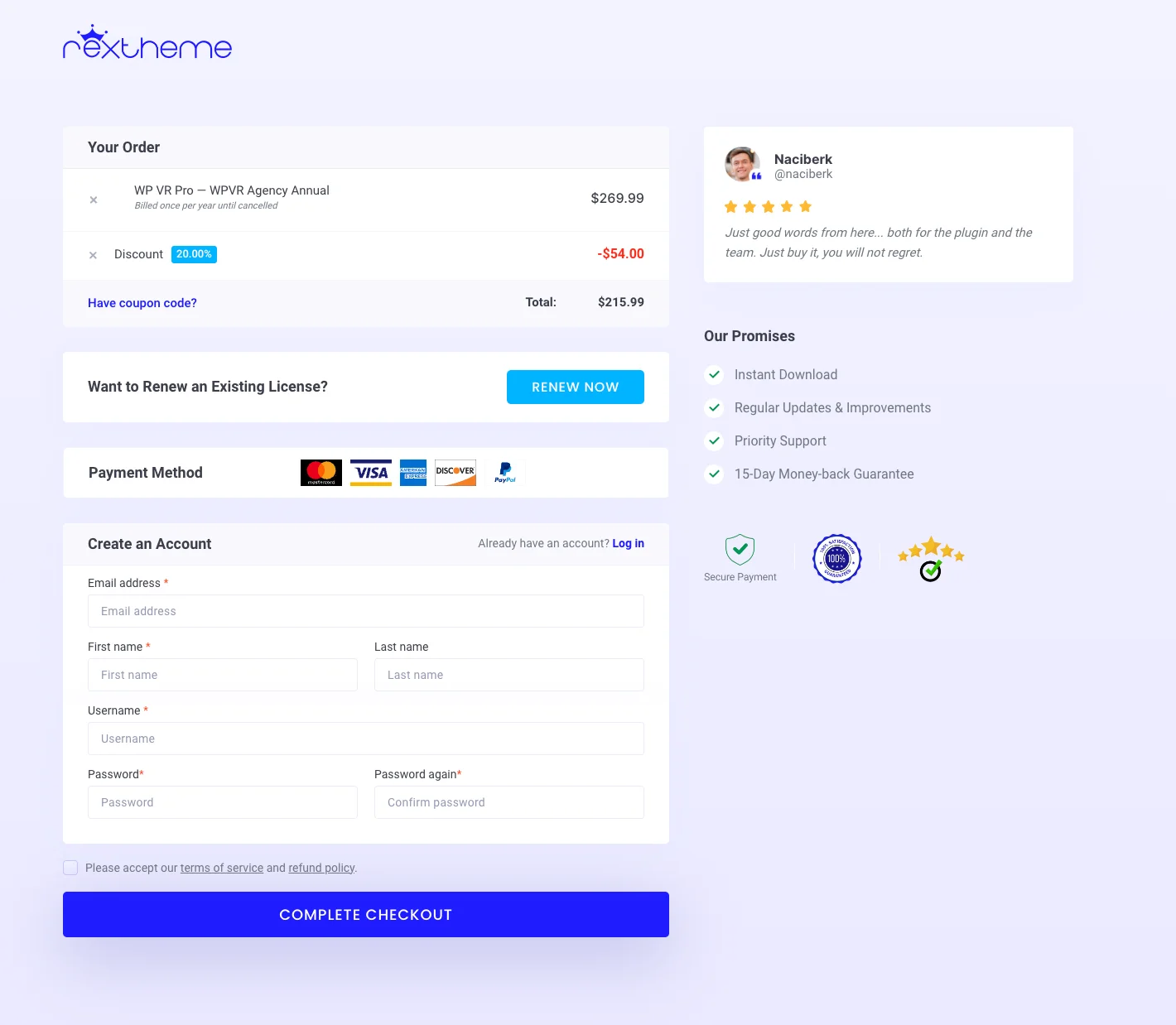
아래에서 RexTheme 이 결제 페이지에 로고와 브랜드 색상을 배치하는 방법을 살펴보세요.

보시다시피 그들은 결제 페이지의 모든 단일 요소에서 브랜딩에 중점을 두었습니다. 그들은 로고를 유지하고 브랜드 색상으로 버튼과 연결 가능한 텍스트를 강조했습니다.
그리고 이전 팁 중 하나에서 언급했듯이 결제 시 불필요한 단계를 모두 생략하여 방해가 되지 않도록 했습니다.
WooCommerce 결제 필드를 사용자 정의하는 데 사용할 수 있는 최고의 플러그인
이 기사에서 설명한 7가지 아이디어는 결제 필드를 사용자 정의하고 고객에게 원활하고 번거롭지 않은 결제 경험을 제공하는 데 유용합니다.
이러한 아이디어를 추가하면 장바구니 포기율을 줄이고 매출을 높일 수 있습니다. 사용자 정의 코딩이나 플러그인을 사용하는 두 가지 방법으로 이러한 전략을 적용할 수 있습니다.
기술 전문가가 아닌 경우 사용자 정의 코딩이 정말 어려울 것입니다.
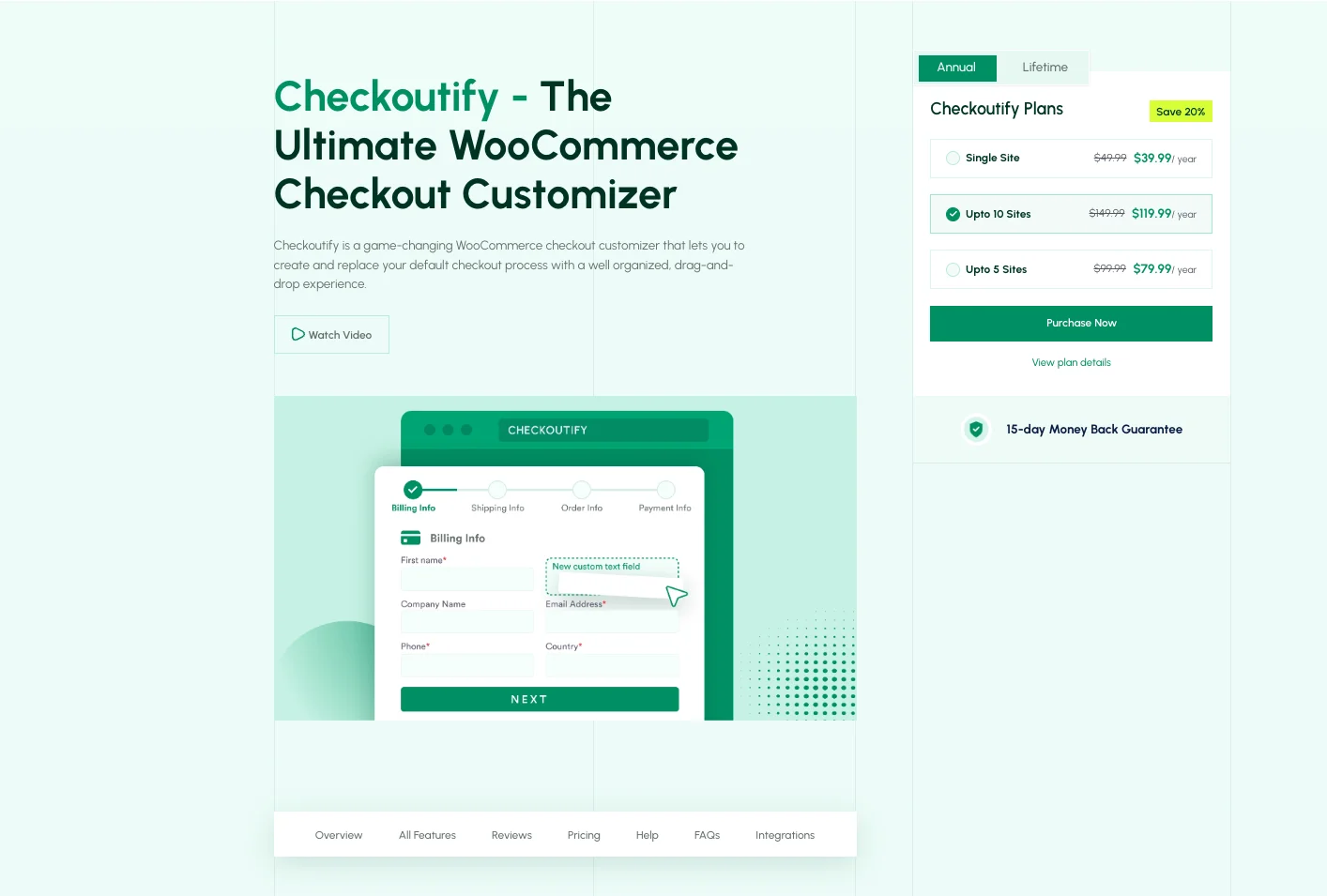
간단히 Checkoutify와 같은 플러그인을 사용할 수 있습니다.

이 작지만 파워팩 플러그인은 체크아웃용 드래그 앤 드롭 편집기를 제공하여 맞춤형 체크아웃 페이지를 쉽게 생성할 수 있습니다!
또한 다단계 결제 옵션을 제공하므로 위에서 언급한 다단계 접근 방식의 아이디어를 쉽게 적용할 수 있습니다.
이 플러그인의 추가 기능은 다음과 같습니다.
- 잘 정리된 결제 필드
- 단계 재정렬, 섹션 이동
- 사용자 정의 결제 필드(필드 추가 또는 제거)
- 게스트 체크아웃 친화적
- 브랜딩 및 로고 추가
이 노코드 플러그인을 사용하면 이러한 아이디어를 쉽게 적용하고 장바구니 포기율을 줄일 수 있습니다!
최종 생각
빠르게 변화하는 비즈니스 세계에 발맞추기 위해서는 고객에게 더 나은 결제 경험을 제공하기 위해 고유한 WooCommerce 결제 필드 사용자 정의 아이디어를 추가하고 추가해야 합니다.
전통적인 스타일은 금이지만 오늘날 고객은 비즈니스로서 수많은 옵션을 갖고 있으며 전자상거래 스타트업은 높은 성장률로 성장하고 있습니다.
시간이 많이 걸리거나, 어수선하거나, 매력적이지 않으면 관심을 끌기가 정말 어려워집니다.
따라서 이러한 아이디어를 적용하여 장바구니 포기율을 줄일 수 있는 다른 결제 경험을 제공하세요.
맞춤 코딩을 사용하지 않으려면 Checkoutify 플러그인을 사용하세요.
문의사항이 있으시면 아래 댓글로 남겨주세요!
