WooCommerce 로그인 페이지를 사용자 지정하는 3가지 방법
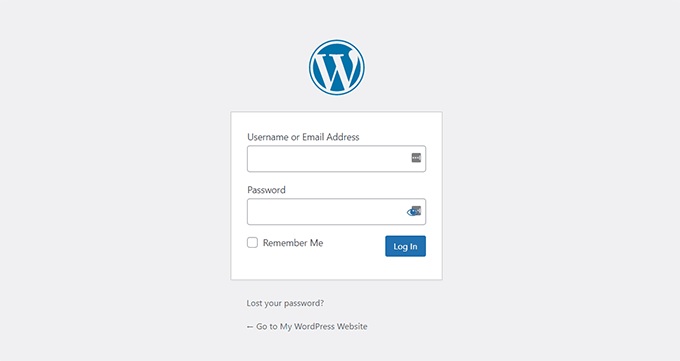
게시 됨: 2023-03-01우리 모두는 WooCommerce가 오픈 소스 전자 상거래 플랫폼인 WordPress 플러그인이라는 것을 알고 있습니다. WooCommerce 웹사이트는 기본 WordPress 플러그인 및 구성으로 실행됩니다. 워드프레스 로그인 화면이 매번 똑같이 보이는 이유는 정확히 판매 포인트가 아닙니다.
기본 WordPress 로그인 페이지는 웹 사이트가 다르게 보이기를 원하는 새로운 사용자와 클라이언트에게 깊은 인상을 주기 위해 지루하고 매력적이지 않을 수 있습니다.
따라서 웹 개발자는 더 많은 사용자가 등록할 수 있도록 WooCommerce 가입 페이지를 조정해야 합니다. 이 문서는 WooCommerce 로그인 페이지를 사용자 지정하는 이유와 방법에 대해 설명합니다.

WooCommerce 로그인 페이지를 사용자 지정해야 하는 이유
로그인 페이지는 신규 고객을 유인하려면 매력적이어야 하는 많은 전자 상거래 웹 사이트의 방문 페이지입니다. 기본 WordPress 로그인 페이지는 간단하고 평범하며 사용자 이름/이메일 ID 및 비밀번호와 같은 기본 정보를 포함합니다.

전화번호, OTP 등과 같은 기타 정보를 추가하면 로그인 페이지를 매력적으로 만들고 사용자의 안전을 보장할 수 있습니다. WooCommerce 로그인 페이지를 사용자 지정하면 얻을 수 있는 몇 가지 이점을 살펴보겠습니다.
브랜드 아이덴티티: 브랜드 아이콘, 로고 및 글꼴을 추가하면 사용자 사이에서 브랜드 이미지를 확립하는 데 도움이 될 수 있습니다. 워드프레스 로고를 브랜드 로고로 교체하면 브랜드를 홍보하고 마케팅할 수 있습니다. WordPress의 기본 로그인 페이지에는 WordPress의 콘텐츠, 로고 및 브랜드가 있습니다.
향상된 사용자 경험: 자동 로그인 시 홈페이지로 리디렉션하는 등의 기능이 있습니다. 탐색 경험을 개선하고 가장 주의가 필요한 페이지로 사용자를 안내합니다.
사용자 친화적인 인터페이스: 사용자가 유용하다고 생각하는 기능을 포함하여 로그인 페이지의 사용성을 향상시킵니다. 일련의 탐색 링크, 소셜 미디어 로고 또는 피드 또는 귀하의 요구를 충족하는 기타 항목.
향상된 안전성: WordPress에 고유한 로그인 페이지를 생성하여 사이트의 보안을 강화할 수 있습니다. 페이지의 URL을 변경하면 로봇과 해커에게 덜 명확해집니다.
이것이 로그인 페이지 사용자 정의의 이점 중 일부이지만 이제 웹 사이트의 전체 테마를 코딩하거나 변경하지 않고 WooCommerce 로그인 페이지를 사용자 정의하는 방법을 배우고 싶습니다. 다음은 WooCommerce 로그인 페이지를 사용자 지정하는 세 가지 방법입니다.
WooCommerce 로그인 페이지를 사용자 지정하는 세 가지 방법:
WordPress 로그인 페이지를 디자인할 때 스타일에 관한 것이 아닙니다. 회사 로고, 고유 언어 및 매력적인 정보를 포함하여 사용자 경험을 향상시킬 수 있습니다. 이러한 옵션을 사용하면 신규 및 기존 고객이 웹사이트를 더 쉽게 탐색하고 액세스할 수 있습니다. 그러나 로그인 페이지는 어떻습니까?
로그인 페이지는 클라이언트의 필요에 따라 사용자 지정 및 개인화할 수 있습니다. WordPress 웹사이트의 고유한 로그인 페이지를 디자인하는 데 사용할 수 있는 편리한 플러그인과 도구가 있습니다. 다음은 테스트하고 시도할 수 있는 가장 신뢰할 수 있는 플러그인 및 도구 중 일부입니다.
SeedProd – 궁극의 랜딩 페이지 빌더:
SeedProd는 맞춤형 WooCommerce 클라이언트 로그인 페이지를 만드는 가장 효과적인 방법입니다. SeedProd를 사용하면 코딩 없이 웹사이트 또는 페이지의 레이아웃과 디자인을 변경할 수 있습니다.
그러나 WooCommerce 로그인 페이지를 사용자 지정하려면 SeedProd Pro 라이선스를 구입해야 합니다. 하지만 구매하고 싶지 않다면 무료 Lite 버전의 SeedProd를 사용할 수 있습니다. SeedProd 라이트,
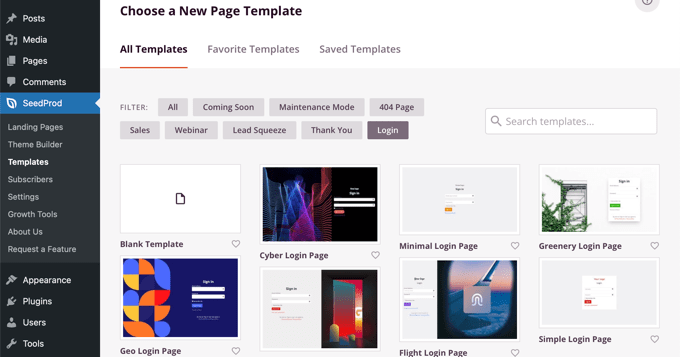
SeedProd로 로그인 페이지를 사용자 지정하려면 WordPress 대시보드를 통해 랜딩 페이지로 이동하고 '로그인 페이지 설정' 버튼을 누르십시오. 다음으로 선택할 수 있는 다양한 템플릿이 표시됩니다. 작업 중인 웹사이트 또는 브랜드에 가장 적합한 것을 선택하십시오. 로그인 페이지를 디자인하려면 빈 템플릿을 선택하십시오.

템플릿을 선택하면 팝업 창이 나타납니다. 페이지 이름을 입력하고 '페이지 저장 및 편집' 버튼을 누르십시오. 다음에 로그인 페이지 빌더가 나타납니다.
이제 왼쪽 메뉴를 사용하여 디자인에 새로운 기능을 도입하여 사용자 이름과 암호를 수정할 수 있습니다. SeedProd는 연락처 양식, 경품, 소셜 네트워크 버튼 등과 같이 추가할 수 있는 다양한 기능을 제공합니다.
로그인 페이지 템플릿에 인기 제품, 신상품, 할인과 같은 WooCommerce 블록을 추가할 수도 있습니다. 또한 SeedProd를 사용하면 로그인 페이지 영역을 추가로 수정할 수 있습니다. 섹션을 클릭하면 글꼴, 레이블, 색상 등과 같은 추가 편집 선택 사항이 표시됩니다.

모든 변경을 완료한 후 저장 버튼을 누르고 페이지 설정 메뉴에서 페이지 상태를 확인하십시오. 게시 버튼을 클릭하고 페이지 빌더를 종료합니다.
이제 WordPress 대시보드에서 '랜딩 페이지' 옵션으로 이동하여 WooCommerce 로그인 페이지에 대한 모든 변경 사항을 확인하십시오. '로그인 페이지'를 활성화하면 사용자 지정 로그인 페이지가 웹사이트에 표시됩니다.
WPForms – 끌어서 놓기 양식 작성기
WPForms는 전화번호, 이름, 이메일 주소와 같은 고객 세부 정보를 추가하는 고유한 양식을 만드는 가장 인기 있는 플러그인입니다. WPForms를 사용하면 사이드바 및 제품 페이지와 같이 웹 사이트의 아무 곳에나 WooCommerce 로그인 영역을 배치할 수 있습니다.
WPForms를 사용하려면 먼저 플러그인을 다운로드해야 합니다. 플러그인이 설치되면 WordPress 대시보드로 이동하여 제공된 공간에 라이선스 키를 입력합니다. WPForms 계정 영역에서 라이센스 키를 찾을 수 있습니다.
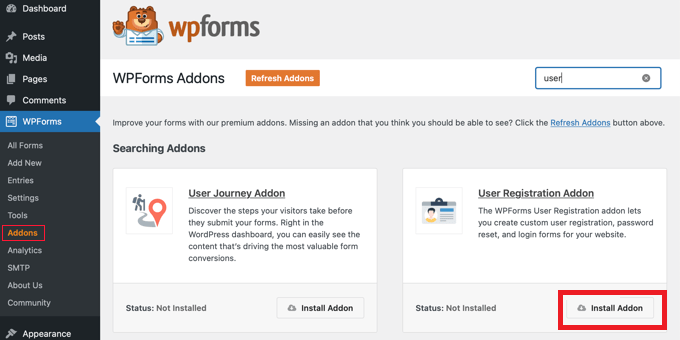
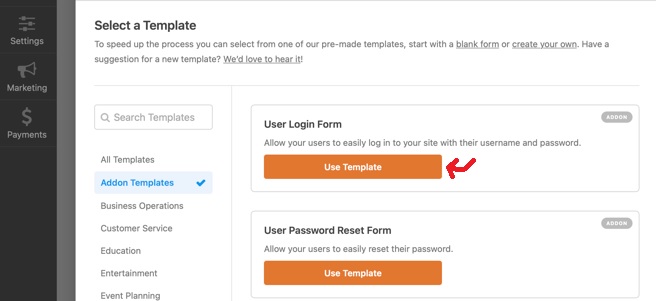
이제 WordPress 대시보드에서 WPForms에 액세스하고 '추가 기능' 버튼을 클릭합니다.
사용자 로그인 양식에 대한 템플릿이 있는 화면이 나타납니다. 요구 사항에 가장 잘 맞는 템플릿을 선택하십시오. WPForms의 기존 템플릿에 성별 및 국적과 같은 새 필드를 쉽게 추가할 수 있습니다. 변경을 완료했으면 확인하고 저장합니다.

다음으로 웹사이트 페이지 중 하나에 WooCommerce 클라이언트 로그인 양식을 추가해야 합니다.

WordPress 관리자 패널로 이동하여 로그인 페이지의 위치를 선택합니다. 빌더 헤더에서 "삽입" 버튼을 클릭합니다. 그런 다음 고객 로그인 양식을 기존 웹 페이지에 배치하거나 새 웹 페이지를 만들 수 있습니다.
고객이 제품을 검색하면서 주문을 예약할 수 있도록 사이드바에 표시되도록 할 수 있습니다. 또는 방문 페이지에 로그인 페이지가 기본적으로 표시되도록 할 수 있습니다.
로그인 누르기:
LoginPress는 WordPress용 로그인 페이지 사용자 지정 플러그인입니다. LoginPress는 무료 버전과 유료 버전이 모두 포함된 플러그인으로, 유료 버전에는 보다 광범위한 기능 모음이 있습니다.

미리 만들어진 템플릿을 받게 되므로 처음부터 만들 필요가 없습니다. 또한 로그인 페이지의 사용자 지정 배경 이미지, Google reCAPTCHA와의 호환성 등이 제공됩니다.
웹 페이지 디자인의 핵심을 파헤치고 싶다면 LoginPress를 사용하여 페이지 배경, 로고, 양식 및 텍스트 필드를 사용자 정의할 수 있습니다. 인사말과 오류 메시지를 추가할 수도 있습니다.
LoginPress는 의심할 여지 없이 사용 가능한 최고의 사용자 친화적인 WordPress 사용자 지정 로그인 플러그인입니다. 간단하면서도 강력합니다.
WordPress 대시보드에서 무료 플러그인을 설치하고 설정합니다. 그런 다음 LoginPress Customizer로 이동하여 WordPress Customizer에 액세스합니다.
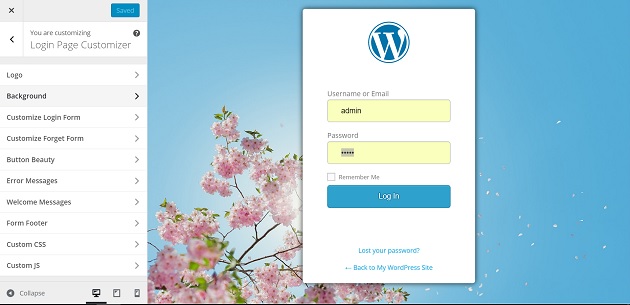
기본 WordPress Customizer 옵션에서 LoginPress 기능을 선택합니다.
이제 다양한 사용자 정의 옵션을 사용하여 로그인 양식을 수정할 수 있습니다. 수정하면 로그인 양식의 실시간 미리보기에 해당 변경 사항이 즉시 표시됩니다.
로그인 페이지의 모양에 만족하면 수정 사항을 저장하십시오. 이후 기본 로그인 페이지를 방문하면 변경 사항이 즉시 반영됩니다.
로그인 페이지의 모양에 만족하면 설정을 저장하십시오. 이후 수정사항은 표준 로그인 페이지 접속 시 즉시 반영되어야 합니다.
최종 평결:
도구와 플러그인을 사용하여 WooCommerce 로그인 페이지를 쉽게 사용자 지정할 수 있습니다. 로그인 페이지를 개인화하는 데 사용할 수 있는 무료 WordPress 플러그인이 많이 있습니다. WooCommerce 웹사이트 소유자는 브랜딩과 보안이라는 두 가지 주요 이유로 사용자 지정 로그인 페이지를 선호하는 경우가 많습니다.
브랜드 로고, 색상 및 글꼴이 있는 로그인 페이지는 사용자와 공급자를 연결합니다. 사용하기 쉽도록 로그인 양식을 사이드바 또는 상단 메뉴에 둘 수도 있습니다. 일부 WordPress 플러그인에는 무료 버전과 유료 버전이 모두 있습니다.
가장 적합한 것을 선택할 수 있습니다. 그러나 유료 버전에는 추가 보안 및 안전 기능이 있습니다. 고객의 안전을 위해 유료 버전 사용을 적극 권장합니다. 유료 버전에는 사용자 경험을 향상시킬 수 있는 매력적이고 독점적인 로그인 템플릿도 있습니다.
