WooCommerce 제품 갤러리를 사용자 정의하는 방법
게시 됨: 2022-01-25온라인 상점에서 제품 갤러리를 사용자 정의하면 방문자 경험, 제품 가시성 및 전환율을 향상시킬 수 있습니다. 이를 돕기 위해 WooCommerce에서 제품 갤러리를 사용자 정의하는 방법 에 대한 가이드를 가져왔습니다.
하지만 그 과정을 진행하기 전에 WooCommerce에서 제품 갤러리를 사용자 정의해야 하는 이유를 간단히 살펴보겠습니다.
WooCommerce에서 제품 갤러리를 사용자 정의하는 이유는 무엇입니까?
온라인 비즈니스의 주요 판매 포인트 중 하나는 제품 이미지입니다. 또한 제품 갤러리를 추가하고 사용자 지정하면 온라인 상점의 모양이 향상 됩니다. 시각적 외관을 업그레이드하면 더 많은 잠재 구매자를 끌어들 입니다.
마찬가지로 고객은 제품을 여러 각도에서 평가하기를 원할 수도 있습니다. 그들은 제품 갤러리가 유용할 수 있는 제품을 구매하기 전에 더 명확한 관점을 갖고 싶어할 수 있습니다. 따라서 제품 갤러리를 사용자 지정하면 더 나은 고객 경험을 유지하는 데 도움이 될 수도 있습니다.
따라서 수익을 늘리려면 WooCommerce 제품 갤러리를 사용자 지정하는 것이 좋습니다. 이제 중요성에 대한 아이디어를 얻었으므로 WooCommerce 웹 사이트에 맞게 사용자 정의하는 방법을 살펴보겠습니다.
WooCommerce 제품 갤러리를 사용자 정의하는 방법은 무엇입니까?
두 가지 방법 을 사용하여 WooCommerce에서 제품 갤러리를 사용자 정의할 수 있습니다.
- WooCommerce 대시보드에서
- 플러그인 사용
아래의 두 가지 방법 모두에서 각 단계를 자세히 살펴보고 선호하는 방법을 선택할 수 있습니다. 그 전에 WooCommerce를 올바르게 설정하고 WooCommerce 호환 테마 중 하나를 설치하십시오.
1. WooCommerce 대시보드에서 제품 갤러리 사용자 지정
WooCommerce는 온라인 상점을 만드는 가장 인기 있는 플랫폼입니다. WooCommerce가 인기 있는 이유 중 하나는 끝없는 사용자 정의 , 가상 상점의 디자인 및 관리에 대한 제어 때문입니다.
WooCommerce 대시보드 자체에서 제품 갤러리를 쉽게 사용자 정의할 수 있습니다. 그러나 먼저 제품 갤러리를 사용자 정의하려는 제품의 제품 편집 페이지를 열어야 합니다.
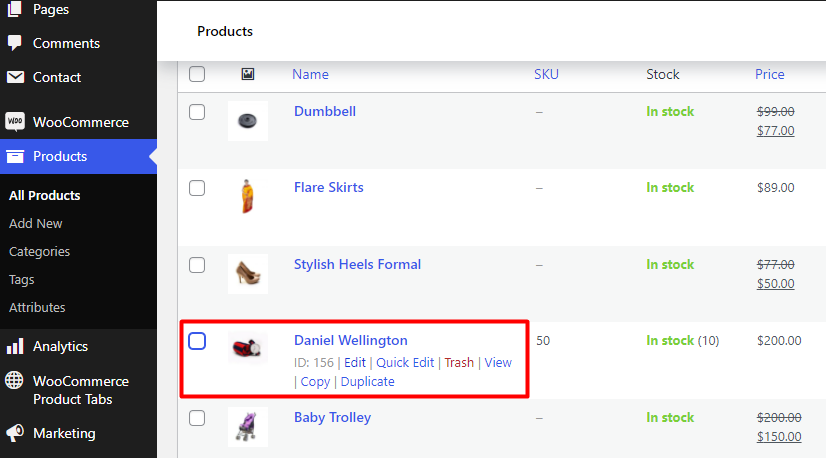
따라서 WordPress 관리자 대시보드에서 제품 > 모든 제품 으로 이동합니다. 웹사이트에서 모든 제품 목록을 볼 수 있습니다. 여기에서 새 제품을 추가하거나 기존 제품을 제거하고 제품을 가져오거나 내보낼 수 있으며 한 번에 하나 또는 여러 제품을 개별적으로 사용자 지정할 수 있습니다.
그런 다음 제품 갤러리를 사용자 지정하려는 제품에 대해 편집 을 클릭합니다.

특정 제품의 제품 편집 페이지로 리디렉션됩니다. 이제 WooComemrce 제품 갤러리를 사용자 정의할 수 있습니다. 여기에서 이 편집기에서 제품 갤러리를 추가, 재정렬 또는 제거할 수 있습니다.
1.1. WooCommerce에 제품 갤러리 추가
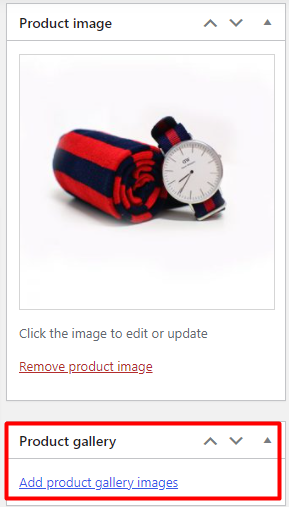
제품 편집 페이지를 연 후 더 스크롤하면 오른쪽 사이드바에 제품 갤러리 섹션을 볼 수 있습니다. 제품 갤러리 이미지 추가 링크를 클릭하여 제품 갤러리를 추가합니다.

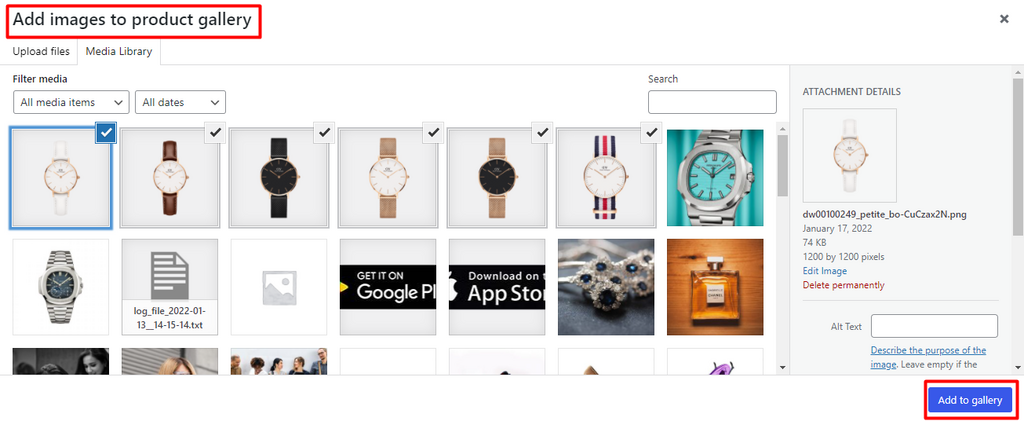
그것을 클릭하면 새 이미지를 업로드하거나 미디어 라이브러리에서 기존 이미지를 선택할 수 있는 모달로 리디렉션됩니다.
제품 갤러리에 추가할 단일 또는 여러 제품을 선택할 수 있습니다. 갤러리에 추가할 이미지를 선택하고 갤러리에 추가를 클릭하기만 하면 됩니다.

제품 갤러리 추가를 완료했으면 제품 페이지를 업데이트 하세요.
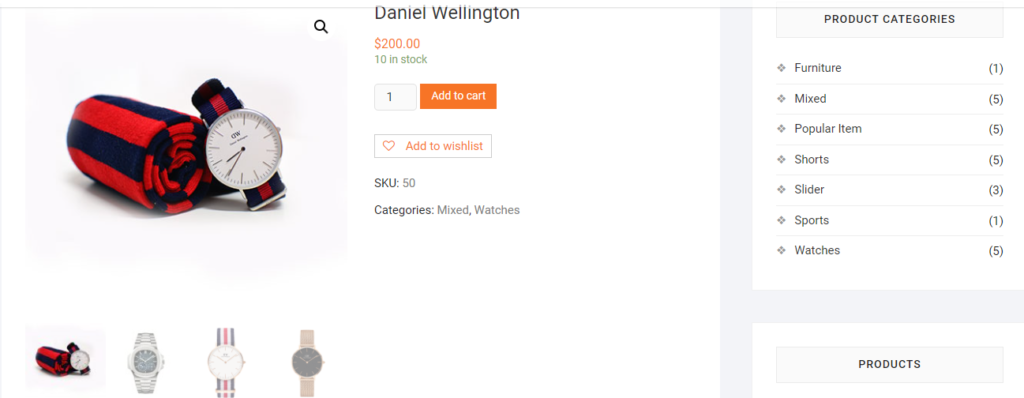
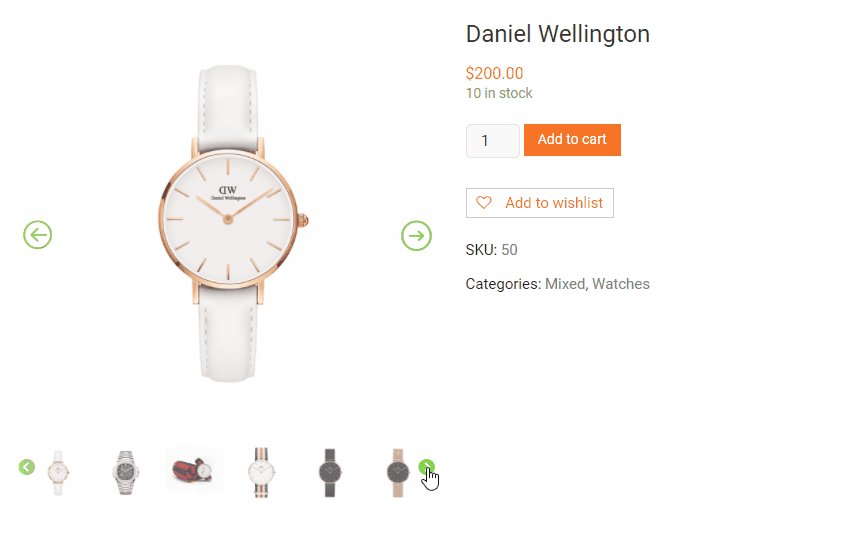
제품 페이지를 새로고침하면 새 제품 갤러리를 볼 수 있습니다.

1.2. 갤러리에서 제품 재정렬
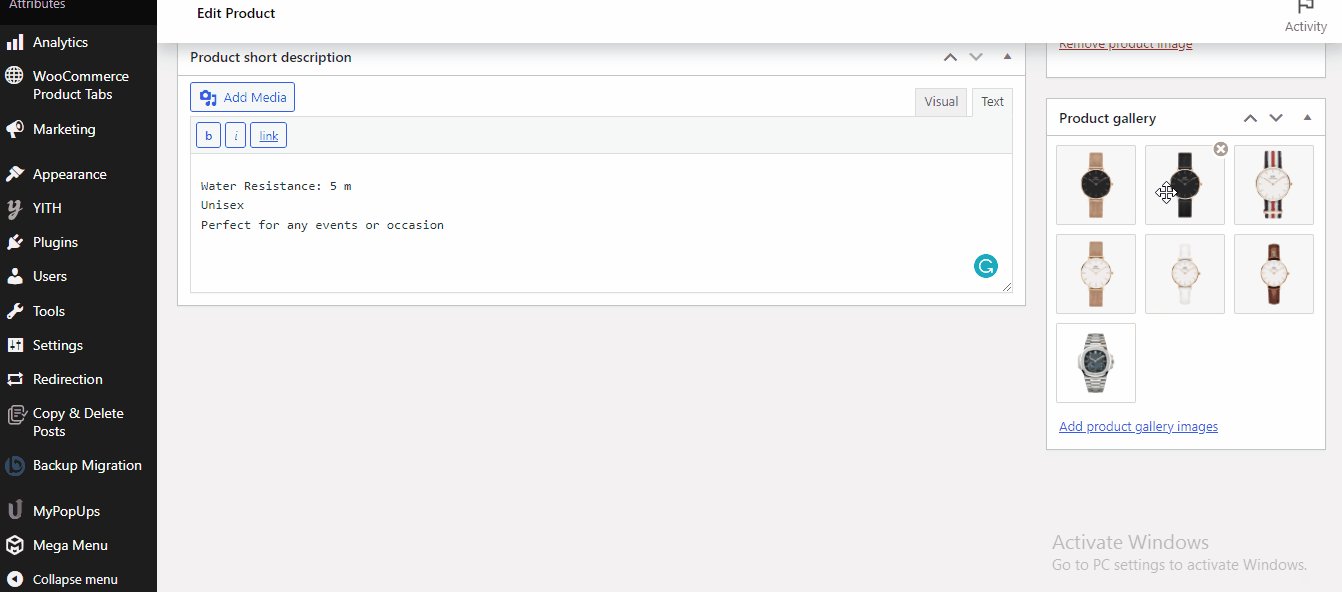
경우에 따라 제품의 순서를 변경할 수 있습니다. 그렇게 하려면 WordPress 대시보드에서 제품의 제품 편집 페이지를 다시 한 번 엽니다. 그런 다음 제품을 표시하려는 위치에 제품 을 끌어다 놓기 만 하면 됩니다.

마지막으로 제품을 다시 주문한 후 업데이트 버튼을 클릭합니다.
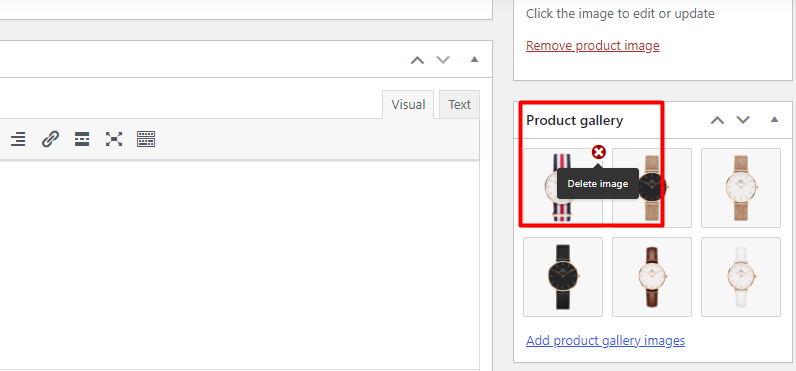
1.3. 갤러리에서 제품 제거
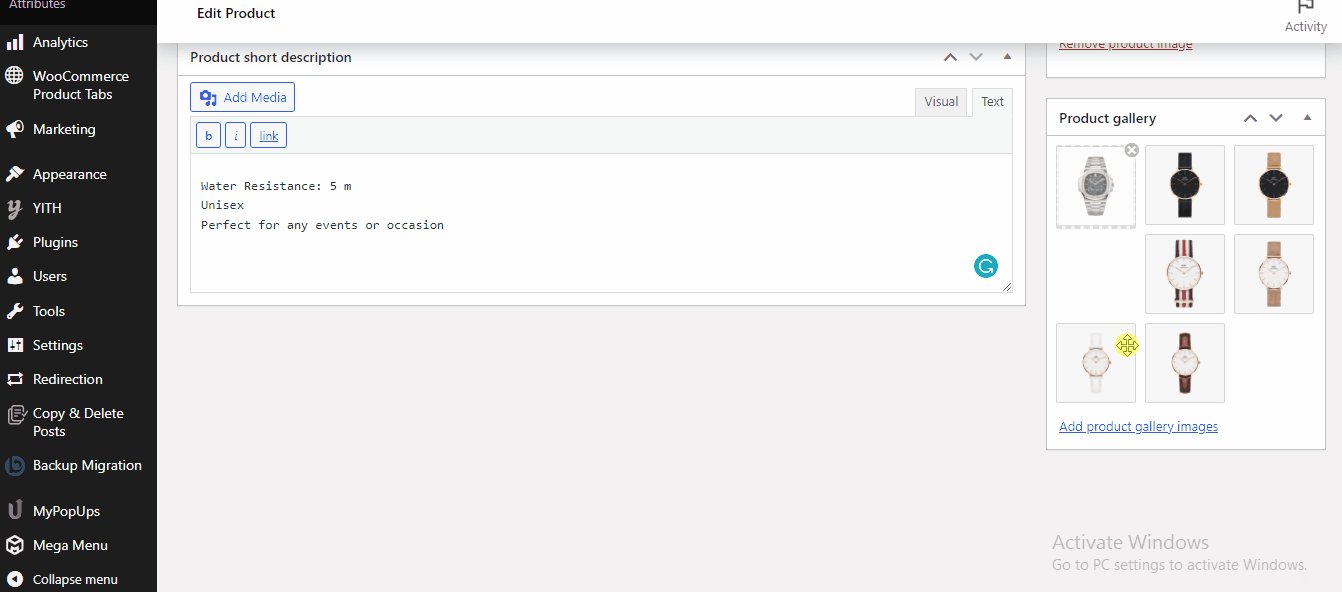
또한 한 번의 마우스 클릭으로 갤러리에서 제품을 제거할 수도 있습니다. 대시보드에서 제품 편집 페이지의 이미지 축소판으로 다시 한 번만 이동하면 됩니다.
썸네일로 이동하자마자 썸네일 위에 십자 아이콘이 표시됩니다. 제품 갤러리에서 제품을 제거 하려면 이미지 삭제 아이콘을 클릭하십시오.

그러나 전체 제품 갤러리를 제거하려면 갤러리에서 모든 제품을 하나씩 제거해야 합니다.
그게 다야! 기본 WooCommerce 대시보드를 사용하여 웹사이트에 구현할 수 있는 모든 기본 사용자 정의입니다.
2. 플러그인을 사용하여 WooCommerce 제품 갤러리 사용자 정의
이제 우리는 제품 갤러리에서 제품을 추가, 제거 및 재정렬하는 것이 정말 쉽다는 것을 알고 있습니다. 그러나 이것들은 WooCommerce에서 제공하는 몇 가지 기본적인 사용자 정의일 뿐입니다. 그들은 매우 제한된 사용자 정의 옵션을 가지고 있으며 귀하의 웹 사이트에 항상 충분하지 않을 수 있습니다.
그러나 제품 갤러리에 대한 추가 사용자 지정이 필요한 경우 몇 가지 멋진 제품 필터 플러그인을 사용할 수 있습니다.
여기에 WooCommerce의 제품 갤러리를 사용자 정의하는 몇 가지 플러그인이 나열되어 있습니다. 그들 각각은 독특한 특징과 기능을 가지고 있습니다.
WooCommerce용 제품 갤러리 슬라이더

WooCommerce용 제품 갤러리 슬라이더 는 최고의 프리미엄 플러그인입니다. 이름에서 알 수 있듯이 이 플러그인을 사용하면 WooCommerce 갤러리 섹션 에 회전 목마를 추가 할 수 있습니다. 10개 이상의 사용자 정의 옵션을 제공하며 이 플러그인은 대부분의 WordPress 테마에서 작동합니다.
또한 이 플러그인은 WooCommerce 사이트 디자인을 완전히 제어할 수 있는 Elementor 및 Visual Composer 페이지 빌더를 지원합니다. 또한 슬라이드 효과를 추가하고 이미지를 확대/축소하고 축소판을 표시하여 고객을 유치할 수 있는 라이트박스 모듈을 얻을 수 있습니다.
주요 특징들
- 3가지 다른 갤러리 레이아웃을 사용할 수 있습니다.
- 제품 갤러리에서 비디오 지원
- RTL 언어 지원
- 단축 코드 준비
가격
WooCommerce용 제품 갤러리 슬라이더는 연간 39달러의 비용이 드는 프리미엄 플러그인입니다.
WooCommerce 제품 비디오 갤러리

WooCommerce 제품 비디오 갤러리 의 도움으로 제품 갤러리에 이미지와 함께 비디오를 포함 할 수 있습니다. Youtube 및 Vimeo 비디오는 물론 MP4, WebM 및 Ogg 형식의 비디오를 모두 지원합니다. 그것은 WooCommerce 사이트에 비디오를 포함하기 위한 훌륭한 사용자 친화적인 인터페이스를 가지고 있습니다.
그러나 문제는 제품 갤러리당 하나의 비디오만 사용할 수 있다는 것입니다. 또한 비디오 루프를 생성하는 반복 모드에서 비디오를 재생하도록 할 수도 있습니다.
주요 특징들
- 수직 및 수평 슬라이더 레이아웃
- 이미지를 기반으로 높이 조정
- 단축 코드 준비
- Elementor 및 Divi 빌더와 호환 가능
가격
WooCommerce 제품 비디오 갤러리는 프리미엄 도구입니다. 기본 기능이 포함된 무료 버전과 연간 25달러부터 시작하는 3가지 프리미엄 플랜이 있습니다.

이제 몇 가지 선택 항목을 나열했으므로 그 중 하나를 설치하여 WooCommerce의 제품 갤러리를 사용자 지정해 보겠습니다.
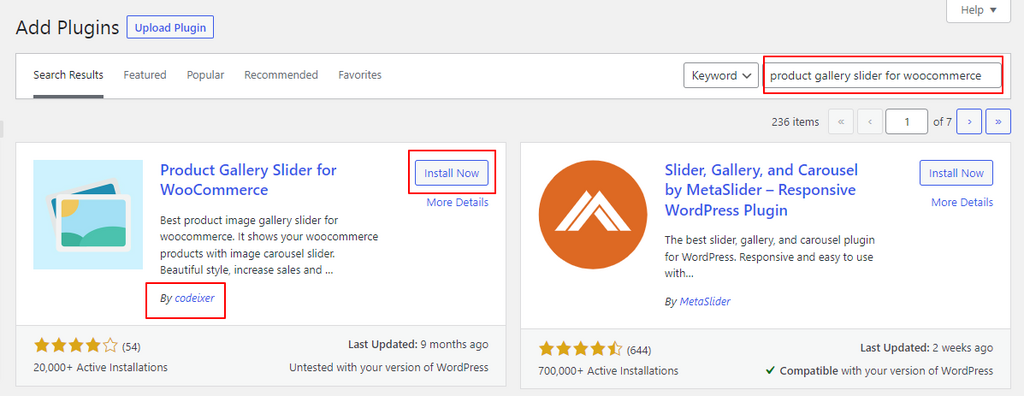
이 데모에서는 Codeixer에서 개발한 WooCommerce용 제품 갤러리 슬라이더를 사용합니다. 이것은 아름다운 스타일로 제품을 선보일 수 있는 프리미엄 플러그인입니다.
2.1. 플러그인 설치
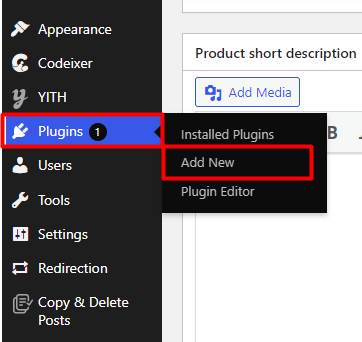
플러그인을 설치하려면 WP 관리 대시보드로 이동하여 플러그인 > 새로 추가로 이동합니다.

WooCommerce 플러그인용 제품 슬라이더 의 키워드를 검색합니다 그런 다음 지금 설치 버튼을 클릭하여 플러그인을 설치합니다. 마지막으로 설치가 완료된 후 활성화 합니다.

프리미엄 플러그인을 사용하려면 zip 파일을 업로드하여 웹사이트에 설치해야 합니다. WordPress 플러그인을 수동으로 설치하기 위한 가이드에서 이에 대한 자세한 정보를 찾을 수 있습니다.
2.2. 제품 갤러리 사용자 정의
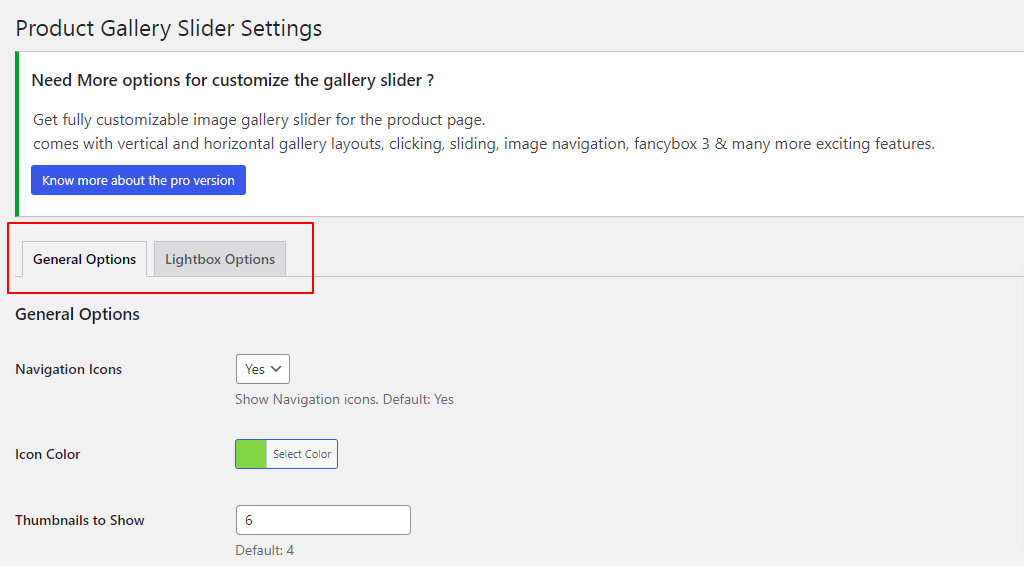
플러그인이 활성화되면 이를 사용하여 제품 갤러리를 사용자 정의할 수 있습니다. WordPress 대시보드에서 Codeixer > 갤러리 옵션 으로 이동하십시오.
여기에서 일반 옵션 과 라이트박스 옵션 의 두 가지 설정을 볼 수 있습니다.

플러그인의 무료 버전에서는 모든 옵션을 사용할 수 없지만 필요에 따라 모든 것을 사용자 지정할 수 있습니다.
2.2.1. 일반 옵션
일반 옵션에는 제품 갤러리에 대해 수행할 수 있는 모든 기본 사용자 지정이 포함됩니다.
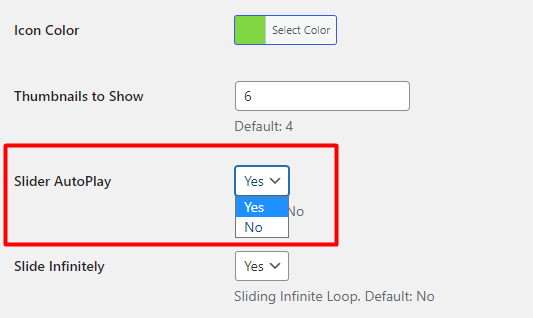
캐러셀 슬라이더 추가
일반 옵션에서 슬라이더 자동 재생 을 볼 수 있습니다. 드롭다운 메뉴에서 예 를 선택하면 추가 조정 없이 캐러셀 슬라이더가 자동으로 추가됩니다.

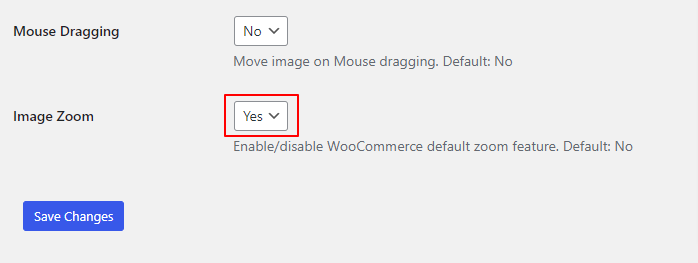
제품 사진 줌
제품에 확대/축소 기능을 사용하면 고객이 제품을 자세히 볼 수 있고 더 나은 시각적 프레젠테이션 을 제공할 수 있습니다.
제품 갤러리에서 제품에 대한 확대/축소 기능을 활성화하려면 이미지 확대/축소 옵션의 드롭다운 메뉴에서 예 를 선택하기만 하면 됩니다.

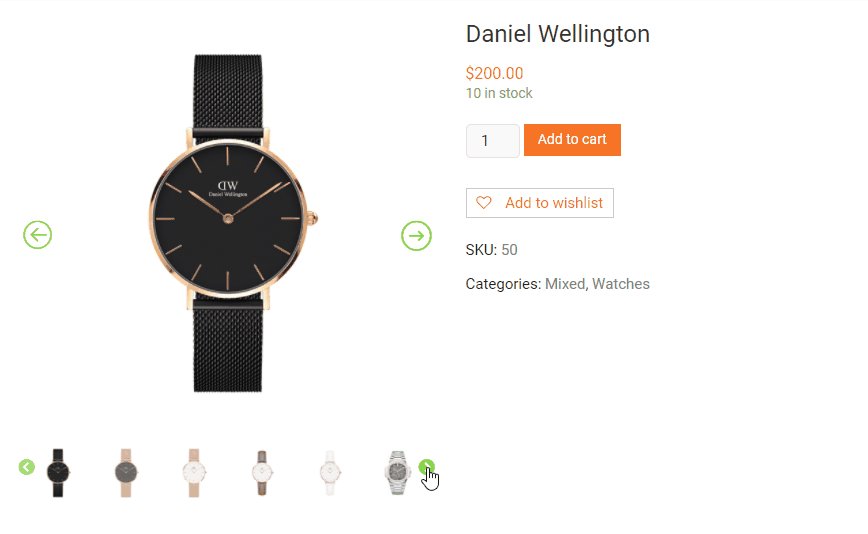
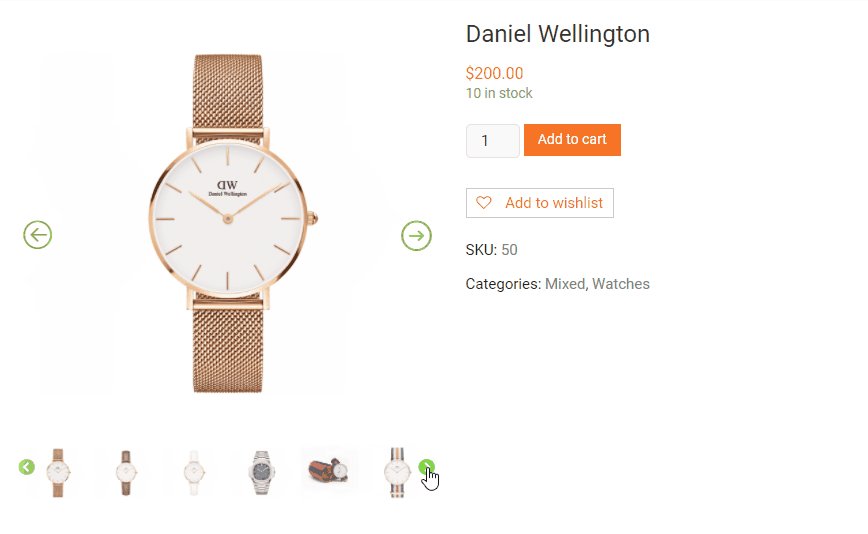
슬라이더 화살표 및 버튼
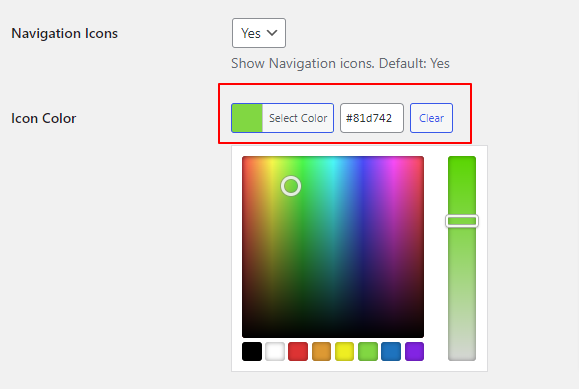
WooCommerce 웹 사이트와 일치하도록 색상을 변경하여 슬라이더 화살표와 버튼을 사용자 정의할 수도 있습니다.
이렇게 하려면 일반 옵션에서 아이콘 색상 을 찾을 수 있습니다. 색상 선택기에서 원하는 색상을 선택합니다.

색상을 선택했으면 변경 사항을 저장 해야 합니다.
이 외에도 일반 설정에서 다음을 설정할 수 있습니다.
- 탐색 아이콘 활성화/비활성화
- 표시할 썸네일 수
- 제품을 무한 슬라이드
- 마우스 드래그로 이미지 이동
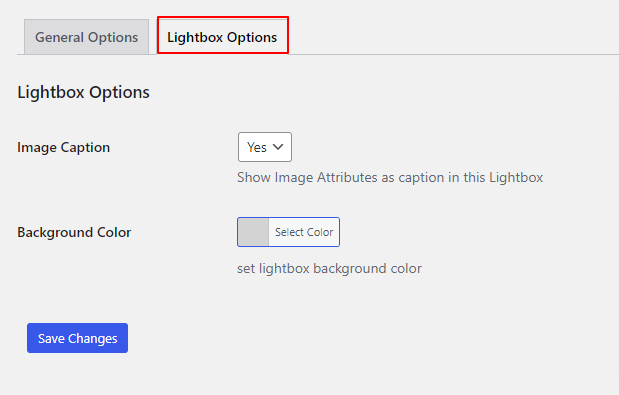
2.2.2. 라이트박스 옵션
라이트박스 탭에는 무료 버전의 두 가지 설정이 있습니다.
라이트박스 설정에서 이미지 속성을 캡션으로 표시하거나 숨기도록 선택할 수 있습니다. 마찬가지로 라이트박스 배경색을 설정하여 제품에 전문적인 느낌을 줄 수도 있습니다.

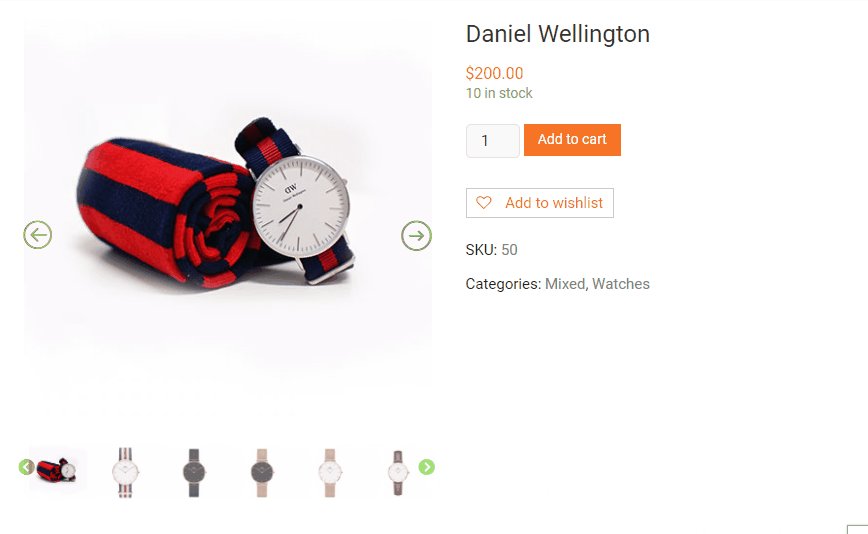
제품 페이지를 미리 본 후 제품 갤러리에서 이러한 모든 변경 사항을 볼 수 있습니다.

잘 했어! 이것이 WooCommerce에서 제품 갤러리를 사용자 정의하는 방법입니다.
보너스: WordPress에 사용자 정의 이미지 크기 추가
WordPress를 사용하면 블로그 게시물과 페이지에 이미지를 쉽게 추가할 수 있습니다. 그러나 웹 사이트의 전체 레이아웃이 보기 좋게 보이려면 올바른 이미지 크기를 선택 해야 합니다.
이미지 크기가 WordPress 웹사이트에서 작동하는 방식과 사이트에 사용자 정의 이미지 크기를 추가하는 방법을 이해하는 것은 매우 중요합니다. 잘못된 크기를 선택하면 이미지가 흐릿하게 보일 수 있고 이미지가 너무 크면 웹사이트 속도가 느려질 수 있습니다. 이미지 크기가 잘못되면 페이지나 블로그 게시물 레이아웃이 엉망이 되어 불필요한 횡스크롤이 발생할 수 있습니다.
그러나 WordPress에는 다양한 이미지 크기에 대한 기본 제공 설정이 있습니다. 그들은:
썸네일 크기: 150 x 150픽셀
중간 크기: 300 x 300픽셀
최대 크기: 1024 x 1024픽셀
전체 크기: 기본적으로 업로드된 이미지의 원본 크기입니다.
WordPress에 이미지를 업로드하면 기본적으로 다음 네 가지 이미지 크기가 생성됩니다.
WordPress가 이러한 이미지 크기를 생성하는 이유는 두 가지입니다. 첫째, 이미지의 크기를 수동으로 조정할 필요가 없습니다. 둘째, 사이트의 여러 위치에 대해 올바른 이미지 크기가 선택되었는지 확인합니다.
WordPress에서 이미지 크기를 조정하고 편집하는 방법
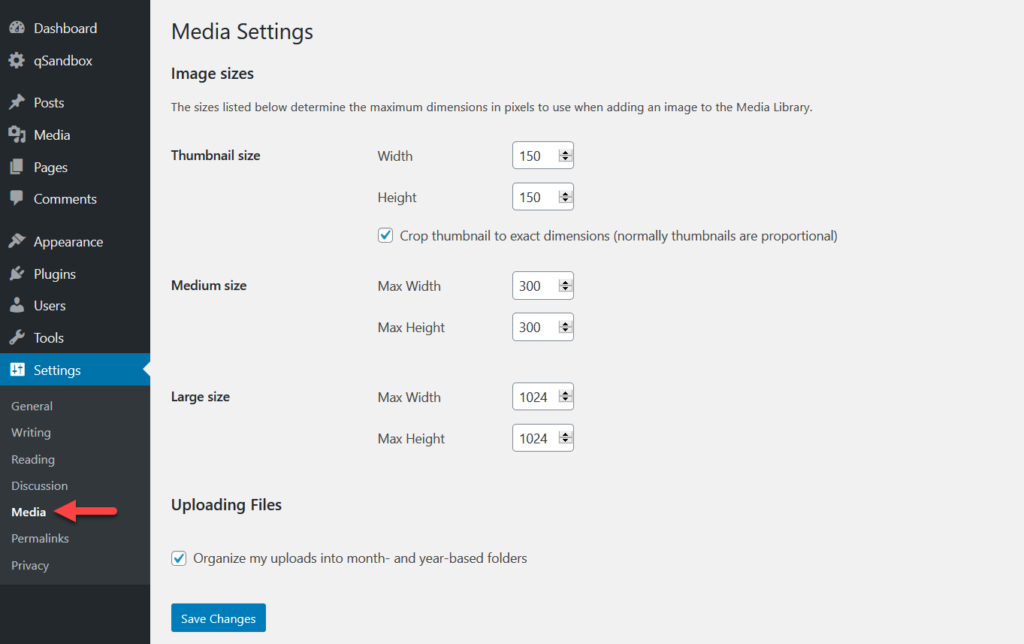
고맙게도 WordPress에서는 기본 이미지의 크기도 조정할 수 있습니다. 그렇게 하려면 설정 > 미디어 로 이동합니다.

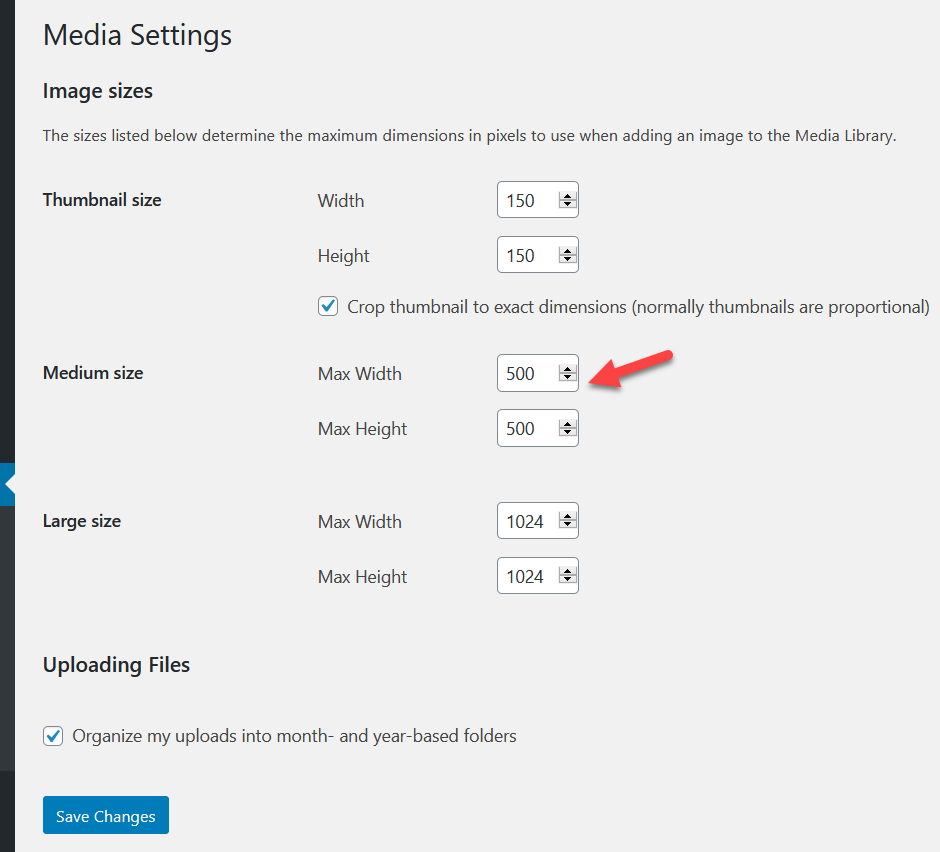
스크린샷에서 볼 수 있듯이 모든 표준 이미지 크기가 나열됩니다. 원하는 측정값을 입력하여 쉽게 사용자 정의할 수 있습니다.

기본 WordPress 이미지 크기를 원하는 크기로 조정했으면 변경 사항 저장 을 클릭합니다. 앞으로 웹사이트에 업로드하는 모든 이미지는 새 크기로 조정됩니다.
그게 다야! 이제 WordPress 웹사이트에서 이미지 크기를 변경할 수 있습니다. 그러나 이에 대한 자세한 정보가 필요하면 WordPress에서 사용자 정의 이미지 크기를 추가하는 방법에 대한 포괄적인 게시물을 확인하십시오.
결론
WooCommerce 제품 갤러리를 사용자 정의하는 것은 고객의 관심을 끌고 잠재 구매자로 전환하는 가장 좋은 방법 중 하나입니다. 따라서 제품 갤러리를 사용자 정의해야 하는 경우 즉시 수행 하여 전환율을 높여야 합니다 .
요약하자면, 두 가지 주요 방법을 사용하여 WooCommerce에서 제품 갤러리를 사용자 정의할 수 있습니다.
- WooCommerce 대시보드에서
- 플러그인 사용
WooCommerce는 매우 기본적인 사용자 정의 옵션을 제공하지 않기 때문에 제품 갤러리에 대한 고급 사용자 정의가 필요한 경우 플러그인을 사용할 수 있습니다. 어떤 사람들에게는 제품 갤러리에서 제품을 추가하거나 제거하려는 경우 이러한 기능으로 충분할 수 있습니다.
그럼에도 불구하고 이 두 가지 방법 모두 제품 갤러리를 사용자 정의하는 데 사용할 수 있기 때문에 모든 것은 사용자의 선호도와 필요에 달려 있습니다. 그러나 우리에게 WooCommerce용 Product Slider 는 무료 버전에서도 유용한 기능이 많기 때문에 플러그인을 사용하여 제품 갤러리를 사용자 정의할 때 가장 좋습니다.
WooCommerce 제품 갤러리를 쉽게 사용자 지정할 수 있기를 바랍니다. 이 가이드가 도움이 되었다면 다음과 같은 흥미로운 기사가 있습니다.
- WooCommerce 제품 페이지를 사용자 정의하는 방법
- WooCommerce 제품 페이지를 사용자 정의하는 최고의 플러그인
- WooCommerce 제품 페이지 템플릿을 사용자 정의하는 방법
그것이 이 기사의 전부입니다! WooCommerce의 제품 갤러리를 사용자 정의하는 데 도움이 되었기를 바랍니다. 문제가 있으면 의견 섹션에 알려주십시오. 기꺼이 도와드리겠습니다.
