WooCommerce 제품 페이지를 사용자 정의하는 방법
게시 됨: 2021-02-11매장을 맞춤화하고 고객 경험을 개선할 방법을 찾고 계십니까? 당신에게 딱 맞는 기사가 있습니다! 이 가이드에서는 전환율을 높이고 매출을 높이는 데 도움이 되도록 WooCommerce 제품 페이지를 사용자 지정 하는 방법을 보여줍니다.
WooCommerce 제품 페이지를 사용자 정의하는 이유는 무엇입니까?
제품 페이지 디자인은 온라인 상점에서 고객의 쇼핑 경험 에서 없어서는 안될 부분입니다. 귀하의 제품은 WooCommerce 스토어에서 가장 독특하고 눈에 띄는 부분입니다. 따라서 제품 페이지를 사용자 정의하고 제품 및 서비스를 강조 표시해야 합니다. 여기에는 추가 세부 정보 섹션, 크기 차트, 제품 변형에 대한 다양한 이미지 미리보기, 추가 주문 옵션 등과 같은 편리한 제품 페이지 섹션 이 포함됩니다. 그리고 그것은 단지 더 많은 콘텐츠를 추가하는 것입니다. 또한 이러한 섹션을 재정렬하고 기본 섹션을 제거하고 다시 디자인하는 등의 작업을 수행할 수 있습니다.
무엇을 하든, 주요 목표는 WooCommerce 스토어에서 고객 경험을 개선하는 것이어야 합니다. 이것은 자연스럽게 매출 증대에 도움이 될 것입니다. 귀하의 사이트가 탐색하기 쉽고 사용자가 원하는 것을 쉽게 찾을 수 있다면 구매하고, 재방문하고, 귀하의 상점을 추천할 가능성이 더 높아집니다. 예를 들어, 직접 결제 버튼을 추가하여 고객이 빠르게 구매할 수 있도록 하고, 비교 차트를 포함하여 올바른 제품을 선택하도록 돕거나, 고유한 변형 캐러셀을 추가하여 단일 제품의 변형에 대한 모든 옵션을 표시할 수 있습니다.
제품 페이지를 사용자 정의하여 제품 판매를 개선하기 위해 추가할 수 있는 멋진 리드 생성 요소도 있습니다. 여기에는 추가 판매를 위한 관련 제품 추가, 업셀/다운셀 항목 등이 포함됩니다.
이제 WooCommerce에서 제품 페이지를 편집하는 데 필요한 다양한 옵션을 살펴보겠습니다.
WooCommerce 제품 페이지를 사용자 정의하는 방법
WooCommerce 제품 페이지를 사용자 정의하는 3가지 주요 방법이 있습니다 .
- 플러그인 사용
- 프로그래밍 방식으로
- 페이지 빌더와 함께
이러한 모든 방법에는 장단점이 있습니다. 이 가이드에서는 귀하에게 가장 적합한 것을 선택할 수 있도록 이들 모두를 보여드릴 것입니다.
1. 플러그인을 사용하여 WooCommerce 제품 페이지를 사용자 정의하는 방법
WooCommerce에는 제품 페이지를 편집할 수 있는 여러 플러그인이 있습니다. 최고의 몇 가지를 살펴보겠습니다.
1) WooCommerce 직접 결제

Direct Checkout 은 구매 프로세스를 단순화하고 고객의 쇼핑 경험을 쉽게 만들어주는 완벽한 플러그인입니다. 빠른 구매 버튼과 멋진 장바구니에 담기 리디렉션을 추가하여 제품 페이지를 사용자 정의할 수 있는 다양한 옵션이 제공됩니다.
이렇게 하면 쇼핑객이 상품을 빠르게 구매하고 대화율을 높일 수 있습니다. 또한 이 도구를 사용하면 제품 카테고리 및 아카이브 페이지에 빠른 보기 옵션을 추가하여 제품 및 체크아웃 페이지를 사용자 정의할 수 있으므로 고객이 보다 편리하게 항목을 보고 구매하는 프로세스가 가능합니다.
또한 Direct Checkout 에는 구매 프로세스의 속도를 높이고 사용자가 장바구니에 항목을 추가할 때 페이지를 다시 로드할 필요가 없도록 하는 멋진 AJAX 장바구니에 추가 버튼 사용자 지정 기능이 포함되어 있습니다. 또한 한 번의 클릭으로 장바구니 페이지를 건너뛰고 고객을 제품 페이지에서 결제로 리디렉션할 수 있습니다.
주요 특징들
- 구매 프로세스를 단순화하고 전환율을 높이는 훌륭한 도구입니다.
- 제품과 결제 페이지를 모두 사용자화할 수 있는 다양한 옵션이 제공됩니다.
- 제품 페이지에 추가할 수 있는 편리한 원 클릭 빠른 구매 버튼
- AJAX 지원 장바구니에 추가 버튼 및 장바구니에 추가 리디렉션
- 체크아웃 필드를 사용자 정의하고 제품 아카이브 및 카테고리에 빠른 보기 옵션을 추가하는 옵션
가격
이것은 프리미엄 플러그인입니다. 무료 버전과 19 USD(일회성 결제)의 프로모션 가격에서 시작하는 세 가지 프리미엄 플랜이 있습니다. 그러나 다음 코드를 사용하면 10% 할인 을 받을 수 있습니다.
direct_ck10
2) 우썸

WooThumbs 는 WooCommerce 제품을 가장 흥미로운 방식으로 표시할 수 있는 또 다른 훌륭한 도구입니다. 플러그인은 제품 갤러리 및 이미지를 설정하는 다른 방법을 제공하고 제품 페이지에 대한 완전히 다른 영역의 사용자 정의를 가능하게 합니다.
또한 편리한 옵션을 추가하여 제품 이미지를 더 쉽게 탐색하고 매장 매출을 향상시킬 수 있습니다. 여기에는 슬라이딩 축소판 추가, 테마에 맞게 사용자 지정할 수 있는 고유한 갤러리 디자인, 이미지에 대한 통합 확대/축소 옵션 및 수많은 추가 이미지 갤러리 옵션이 포함됩니다. 마지막으로 제품 변형에 대한 고유한 이미지 갤러리를 포함하고 더 많은 판매 전환을 위해 제품 갤러리에 비디오를 포함할 수도 있습니다.
주요 특징들
- 제품 이미지 갤러리를 사용자 정의하기 위한 수많은 확장 옵션
- 제품 이미지의 확대/축소 옵션 및 축소판 슬라이드 옵션
- 제품 변형에 대한 유연한 이미지 갤러리를 통해 각 제품 변형에 고유한 이미지 갤러리를 추가할 수 있습니다.
가격
WooThumbs는 연간 79달러부터 시작하는 프리미엄 플러그인으로 14일 무료 평가판을 제공합니다.
3) 제품 추가 기능

제품 추가 기능 은 제품 페이지를 통해 고객의 쇼핑 경험을 선별하는 방법을 찾고 있다면 필수 플러그인입니다. 이 도구는 고객에게 더 많은 옵션을 제공하면서 판매 전환을 개선하는 데 도움이 되도록 설계되었습니다. 이를 통해 제품에 대한 이미지 기반 선택, 추가 제품 확인란 및 더 많은 제품 개인화를 위한 사용자 정의 텍스트와 같은 고유한 제품 페이지 옵션을 추가할 수 있습니다.
또한 고유한 사용자 지정 가격 옵션을 포함하여 제품 페이지를 보다 다양하게 만들 수 있습니다. 마지막으로 WooCommerce 스토어에 대한 더 많은 서비스 옵션에 대해 정액 요금 또는 백분율 요금을 청구하는 옵션을 추가할 수도 있습니다. 상점에 수수료를 추가하는 방법에 대한 자세한 내용은 이 가이드를 확인하세요.
주요 특징들
- 이미지 기반 선택, 사용자 정의 텍스트, 샘플 이미지 등과 같은 추가 제품 페이지 추가.
- 사용자 정의 체크박스 및 텍스트 입력과 같은 추가 제품 확장 옵션.
- 정액 요금, 백분율 요금을 추가하거나 기부, 팁 등과 같은 추가 옵션에 대한 사용자 지정 가격을 추가하는 옵션
가격
제품 추가 기능은 연간 미화 49달러를 돌려주는 프리미엄 플러그인입니다.
4) WISDM 고객별 가격

매장과 가격 옵션을 더 스마트하고 수용적으로 만드는 방법을 찾고 있다면 이 플러그인은 확실히 확인해야 하는 플러그인입니다. WisdmLABS 는 다양한 고객, 사용자 및 그룹에 대해 개인화된 가격을 설정할 수 있는 고유한 가격 플러그인을 제공합니다. 즉, 역할이 다른 사용자, 특정 고객 또는 구독자에 대해 개인화된 가격을 설정할 수 있습니다.
하지만 그게 다가 아닙니다. WISDM Customer Specific Pricing에는 제품 범주 또는 수량에 대한 할인 코드 및 제안을 제공하고 여러 구매에 대해 특정 계층에 대한 대량 할인을 추가하는 것과 같은 다른 스마트 가격 책정 옵션이 있습니다.
또한 특정 금액에 대해 장바구니 할인 규칙을 설정할 수도 있습니다. 이러한 방식으로 웹사이트의 멤버십을 통합하고 사용자에게 개인화된 제안을 제공하여 상점에서 더 많은 지출을 하도록 유도할 수 있습니다.
주요 특징들
- 개별 고객, 가입자 및 사용자 역할에 대한 특정 가격을 설정하는 옵션입니다.
- 대량 구매자 및 구매자에게 할인 및 판매 제안 제공
- 제품 범주에 대한 가격 책정 규칙 설정 및 매장 전체 할인 및 거래 설정
가격
연간 80달러부터 시작하는 프리미엄 도구입니다.
5) Elex WooCommerce 견적 요청

제품을 대량으로 판매하는 WooCommerce 매장을 운영하거나 고객이 원하는 것에 따라 다른 가격을 제공하려는 경우 이 플러그인을 사용하면 많은 시간을 절약할 수 있습니다. WooCommerce 견적 요청에는 고객이 견적 요청을 제출하는 데 사용할 수 있는 멋진 '견적 요청' 버튼이 추가되었습니다.
그런 다음 견적 요청에 대한 적절한 견적으로 응답하고 번거로움 없이 고객을 만족시킬 수 있습니다. 이렇게 하면 견적을 요청하고 수락하는 프로세스가 더 쉽고 유연해집니다.
마지막으로, 문제 없이 재고가 없는 제품에 대한 주문을 수락하고 다른 대량 크기로 제품을 구매할 수 있는 사용자를 위해 가격 조정을 추가할 수도 있습니다.
주요 특징들
- 주문에 사용할 견적 요청 버튼
- 결제 확인 및 관리자 알림
- 고객 견적 응답, 수락 또는 거부를 위한 손쉬운 옵션
- 특정 역할의 견적 요청 활성화 옵션
가격
WooCommerce 견적 요청은 59 USD(일회성 결제)부터 시작하는 프리미엄 플러그인입니다.
제품 페이지를 편집할 수 있는 더 많은 플러그인을 찾고 있다면 이 게시물을 살펴보세요.
Direct Checkout으로 제품 페이지 사용자 지정
이제 Direct Checkout을 사용하여 WooCommerce에서 제품 페이지를 편집하는 방법을 살펴보겠습니다. 이 프리미엄 도구는 WordPress 리포지토리에 60,000개 이상의 다운로드가 있으며 전환율을 높이는 데 도움이 됩니다. 무료 버전에는 기본 기능이 있으므로 제품 페이지를 한 단계 업그레이드하려면 단 19 USD(일회성 결제)에서 시작하는 프리미엄 플랜 중 하나를 권장합니다.
제품 페이지를 사용자 정의하기 위해 Direct Checkout으로 할 수 있는 몇 가지 작업을 살펴보겠습니다.
1. 빠른 구매 버튼 추가
이 도구가 제공하는 가장 흥미로운 옵션 중 하나는 빠른 구매 버튼을 추가할 수 있다는 것입니다. 이렇게 하면 결제 프로세스가 훨씬 빨라집니다.
장바구니에 제품을 추가하는 대신 장바구니 페이지로 이동한 다음 결제 페이지로 이동하면 고객이 몇 번의 클릭만으로 구매할 수 있습니다. 그리고 가장 좋은 점은 설정이 매우 쉽다는 것입니다.
플러그인을 설치하고 활성화한 후 WooCommerce > Direct Checkout > 일반 으로 이동하여 리디렉션을 켜고 다음 옵션을 설정합니다.

- 장바구니에 추가됨 리디렉션 : 예
- 장바구니에 추가됨 : 체크아웃
변경 사항을 저장하면 됩니다! 이제 사용자가 빠른 구매 버튼을 누르면 장바구니 페이지를 건너뛰고 바로 결제 페이지로 이동합니다.

빠른 구매에 대한 자세한 내용은 스토어에 빠른 구매 버튼을 추가하는 방법에 대한 가이드를 참조하세요.
2. AJAX 장바구니에 담기
AJAX 장바구니 담기는 WooCommerce Direct Checkout의 또 다른 뛰어난 기능입니다. AJAX 장바구니에 추가 기능을 사용하면 고객이 전체 사이트를 다시 로드하지 않고도 장바구니에 제품을 포함할 수 있습니다. 이는 사용자 경험을 개선하고 매출을 높이는 데 도움이 됩니다. 게다가 페이지를 여러 번 다시 로드할 필요가 없기 때문에 대역폭과 서버 부하가 줄어듭니다.
AJAX 장바구니에 추가 기능을 활성화하려면 WooCommerce > 직접 결제 > 제품 으로 이동하여 AJAX 장바구니에 추가 옵션을 활성화합니다.
사이트에 타사 플러그인을 설치하고 싶지 않고 코딩 기술이 있는 경우 프로그래밍 방식으로 WooCommerce 제품 페이지를 사용자 지정할 수도 있습니다. 어떻게 하는지 봅시다.
2. 프로그래밍 방식으로 WooCommerce 제품 페이지를 사용자 정의하는 방법
또 다른 대안은 프로그래밍 방식으로 WooCommerce의 제품 페이지를 편집하는 것입니다. 초보자에게는 이 방법을 권장하지 않지만, 현재 하고 있는 작업을 알고 있고 추가 도구 없이 제품 페이지에 사용자 지정 기능을 추가하려는 경우 탁월한 옵션입니다.
이를 위해 WooCommerce Hooks 를 중심으로 구축된 멋진 코드를 사용할 것입니다. 익숙하지 않다면 WooCommerce 후크를 사용하는 방법에 대한 전체 가이드를 확인하세요. 이 가이드는 WooCommerce 템플릿 파일 을 사용자 정의하는 방법에 대한 정보도 제공합니다. 이는 상점을 편집하려는 경우에 좋은 옵션입니다.
코딩을 할 줄 안다면 할 수 있는 일이 많습니다. 이 데모에서는 WooCommerce 제품 페이지에서 요소를 제거하거나 재정렬하는 방법에 중점을 둘 것입니다. 할 수 있는 일에 대한 더 많은 예를 보려면 프로그래밍 방식으로 WooCommerce 제품 페이지를 편집하는 방법에 대한 전용 가이드를 확인하세요.
참고 : 시작하기 전에 일부 핵심 파일을 편집하므로 사이트의 전체 백업을 생성해야 합니다. 또한 하위 테마를 사용하는 것이 좋습니다. 그렇게 하려면 생성하거나 이러한 플러그인을 사용할 수 있습니다.
WooCommerce 제품 페이지에서 요소 제거
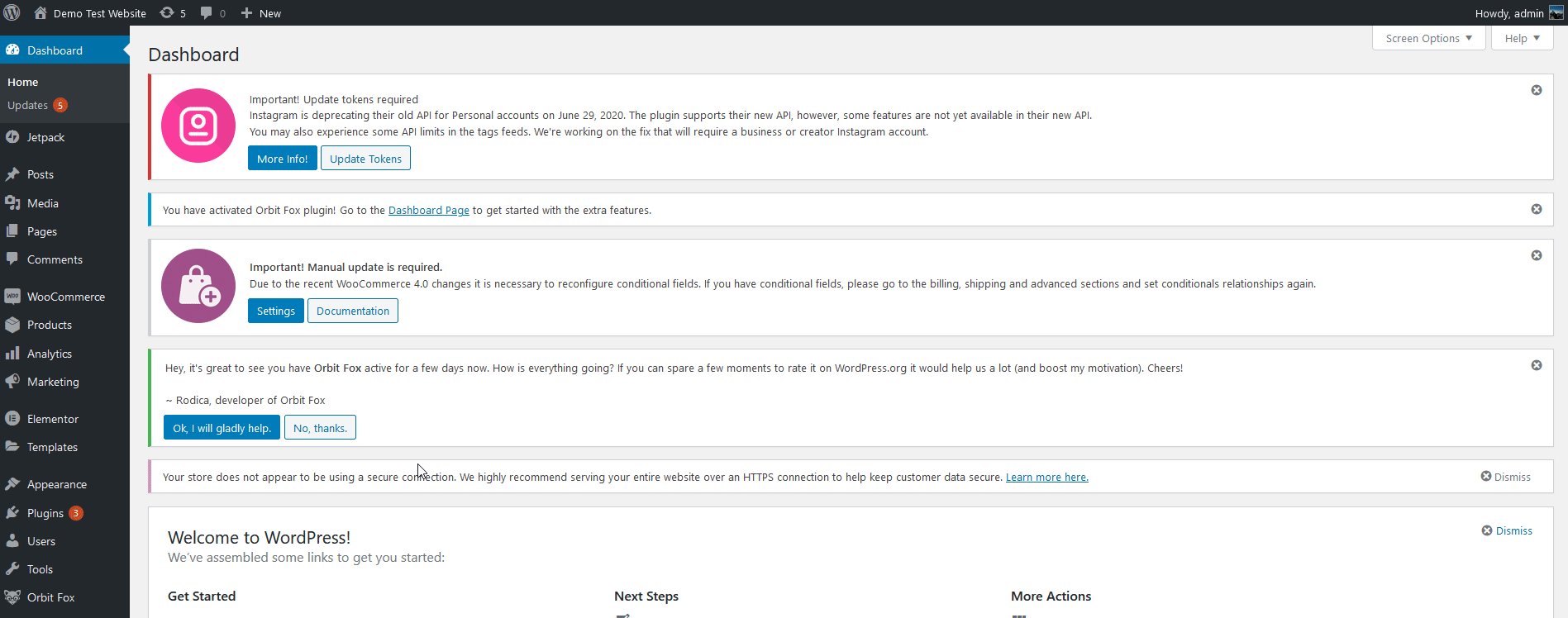
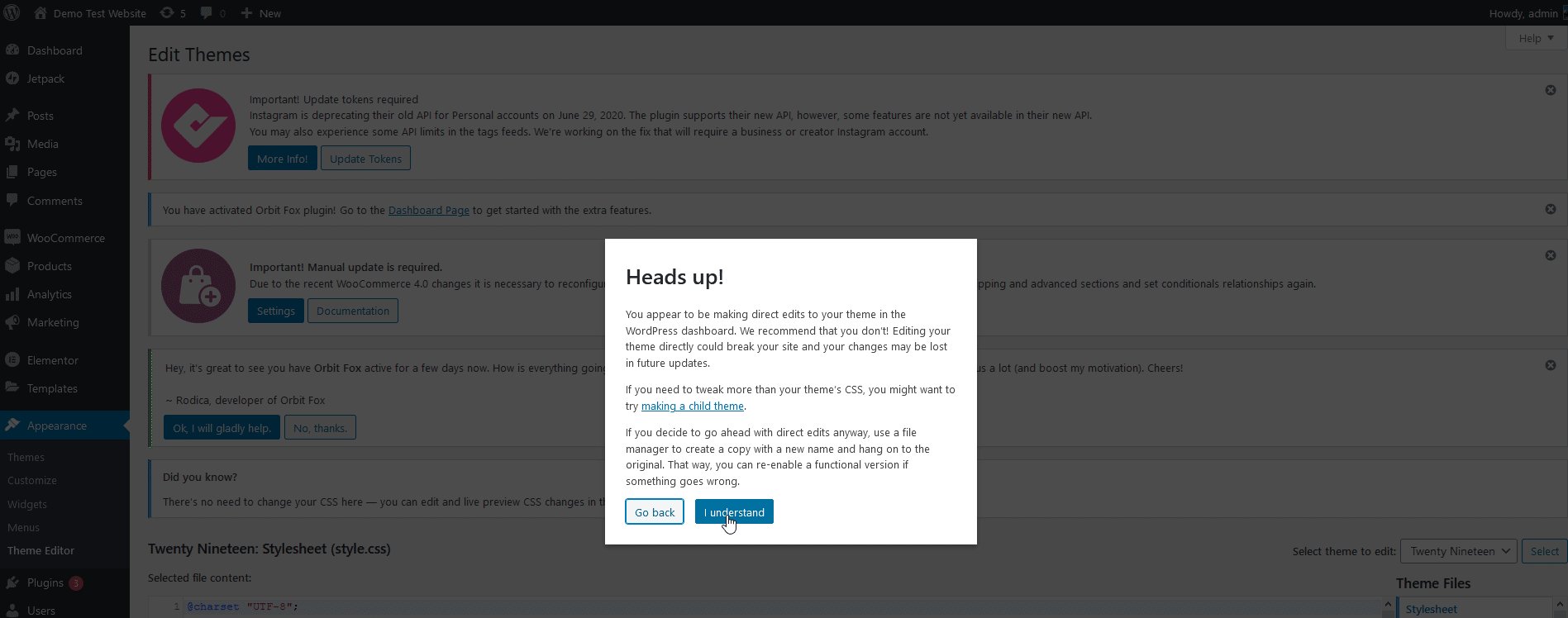
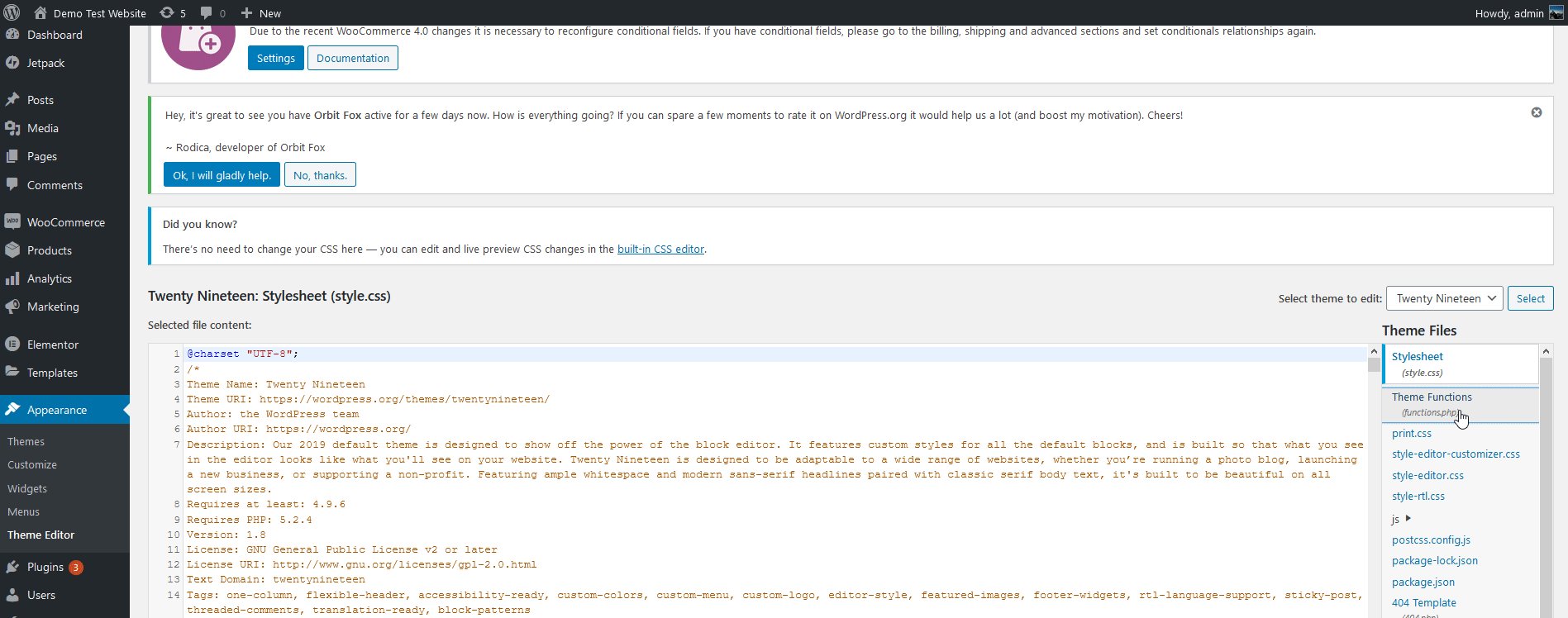
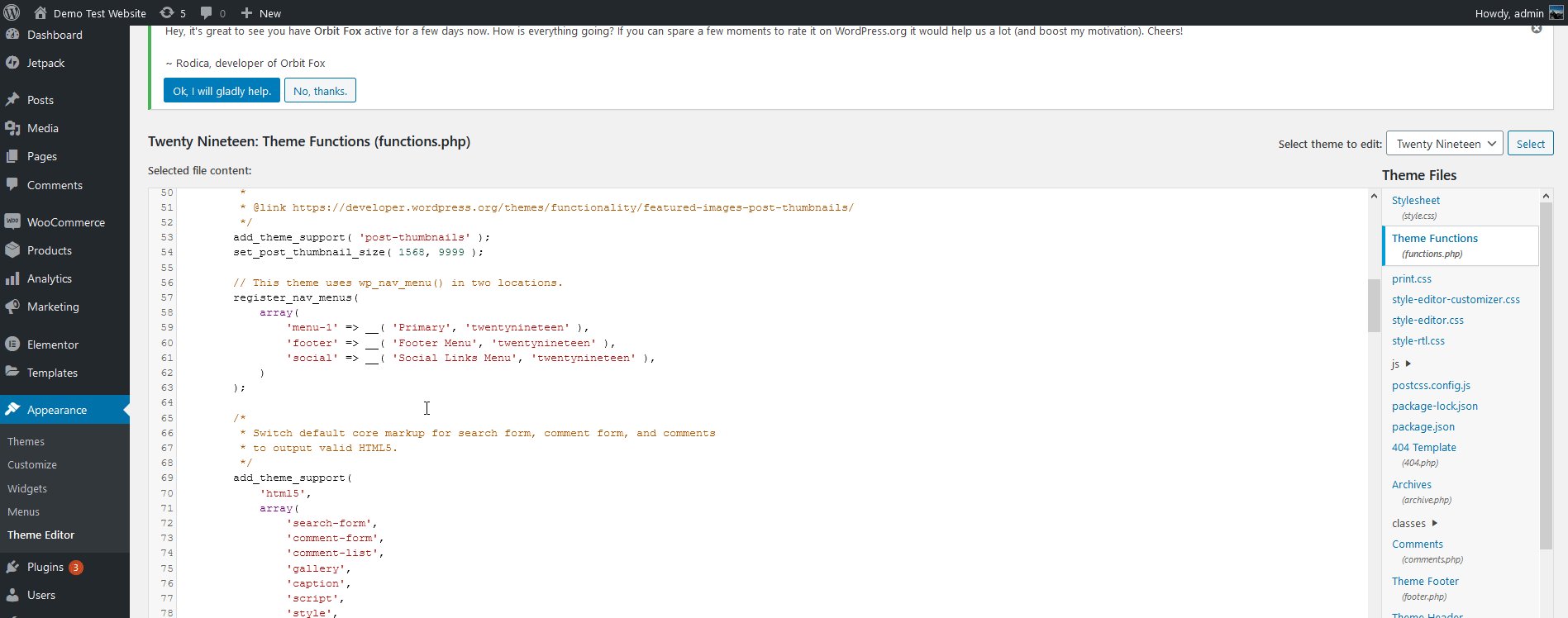
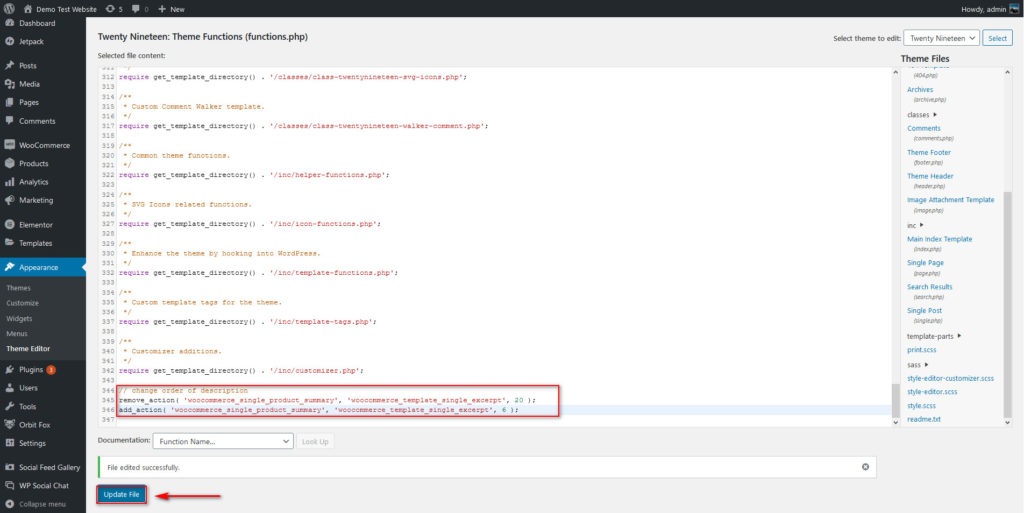
이 코드를 추가하려면 테마 > 테마 편집기 로 이동하여 WordPress 대시보드 에서 WordPress 테마 편집기 를 엽니다. 그런 다음 맨 오른쪽 열의 파일 목록에서 Functions.php 파일을 클릭합니다. 여기에서 나만의 WooCommerce 스크립트를 추가하여 스토어 사용자 정의를 시작할 수 있습니다.

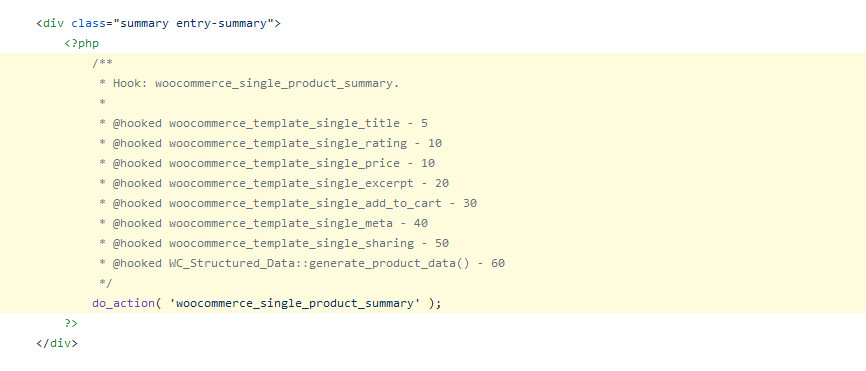
WooCommerce는 상점의 모든 요소를 사용자 정의할 수 있는 몇 가지 후크를 제공합니다. 이러한 후크는 특정 요소와 함께 작동하므로 이러한 요소를 제거하거나 재정렬하려면 올바른 기능과 올바른 우선순위 값과 함께 오른쪽 후크를 사용해야 합니다. 이 페이지 또는 WooCommerce 플러그인의 content-single-product.php 파일 에서 모든 후크 및 관련 매개변수를 볼 수 있습니다.
이제 WooCommerce 제품 페이지에서 제품 메타, 설명 및 별점을 제거 하는 스크립트를 추가하는 방법을 살펴보겠습니다.
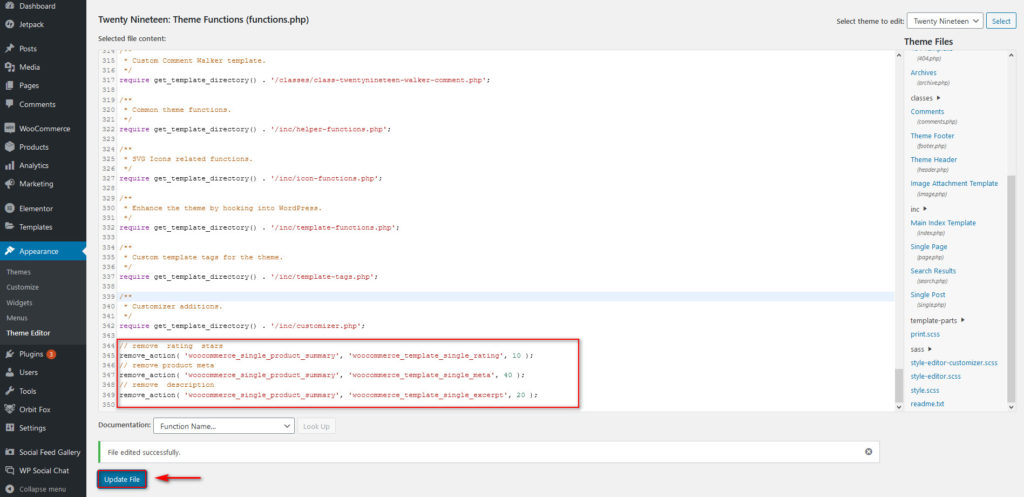
이를 위해 functions.php 파일에 다음 코드를 붙여넣기만 하면 됩니다.
// 평점 별 제거 remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // 제품 메타 제거 remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // 설명 제거 remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
그런 다음 업데이트 파일 을 클릭하면 WooCommerce 제품 페이지에서 이러한 요소가 제거되어야 합니다.

WooCommerce 제품 페이지 요소 재정렬
후크를 사용하여 WooCommerce 제품 페이지 요소를 다시 주문할 수도 있습니다. 기본적으로 WooCommerce 요소에는 고유한 우선 순위가 있습니다. 익숙하지 않은 경우 이 페이지를 확인할 수 있습니다.

이제 요소를 재정렬하려면 요소를 제거하고 add_action 후크를 사용하여 다시 추가하면 됩니다. 그런 다음 후크에 고유한 우선 순위를 추가하여 요소가 원하는 순서로 표시되도록 할 수 있습니다.
예를 들어 설명 섹션이 제목 바로 뒤에 나타나도록 하려면 사용자 지정 우선 순위 6을 지정할 수 있습니다. 제목의 순서가 5이므로 제목 바로 아래에 설명이 추가됩니다.
이렇게 하려면 이 스크립트를 functions.php 파일에 추가하고 파일 업데이트 를 클릭합니다.
// 설명 순서 변경 remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );

다음은 프로그래밍 방식으로 WooCommerce 제품 페이지를 사용자 정의하기 위해 수행할 수 있는 작업의 몇 가지 예일 뿐입니다. 하지만 당신이 할 수 있는 다른 많은 것들이 있습니다. 영감을 찾고 있다면 코드를 사용하여 제품 페이지를 편집하는 방법에 대한 전용 가이드를 확인하십시오.
3. 페이지 빌더를 사용하여 WooCommerce 제품 페이지 편집
페이지 빌더는 WooCommerce 페이지를 사용자 정의하기 위한 보편적인 답변입니다. 여기에는 제품 페이지뿐만 아니라 사이트의 다른 페이지도 포함됩니다. WordPress 페이지 빌더 에는 WooCommerce 페이지 템플릿을 설정하고 사용하는 기능이 추가되었습니다. 이렇게 하면 다양한 사용자 정의 요소를 사용하여 제품 페이지를 사용자 정의할 수 있을 뿐만 아니라 미리 디자인된 템플릿과 페이지를 사용하여 삶을 더 쉽게 만들 수 있습니다.
WooCommerce와 호환되는 다양한 페이지 빌더를 사용할 수 있습니다. 유사하게 작동하더라도 약간의 차이점이 있으므로 제품 페이지를 사용자 정의하는 데 도움이 되는 전용 가이드를 확인하는 것이 좋습니다.
- Divi에서 WooCommerce 제품 페이지를 사용자 정의하는 방법
- Elementor에서 WooCommerce 제품 페이지를 사용자 정의하는 방법
보너스: CSS를 사용하여 WooCommerce 요소 사용자 정의
WordPress 테마에 CSS 스니펫 을 추가하여 WooCommerce 요소를 사용자 정의하는 옵션을 탐색할 수도 있습니다. 이를 통해 제목의 글꼴 크기 사용자 지정, 지금 구매 버튼 색상 등과 같은 아이디어를 탐색할 수 있습니다.
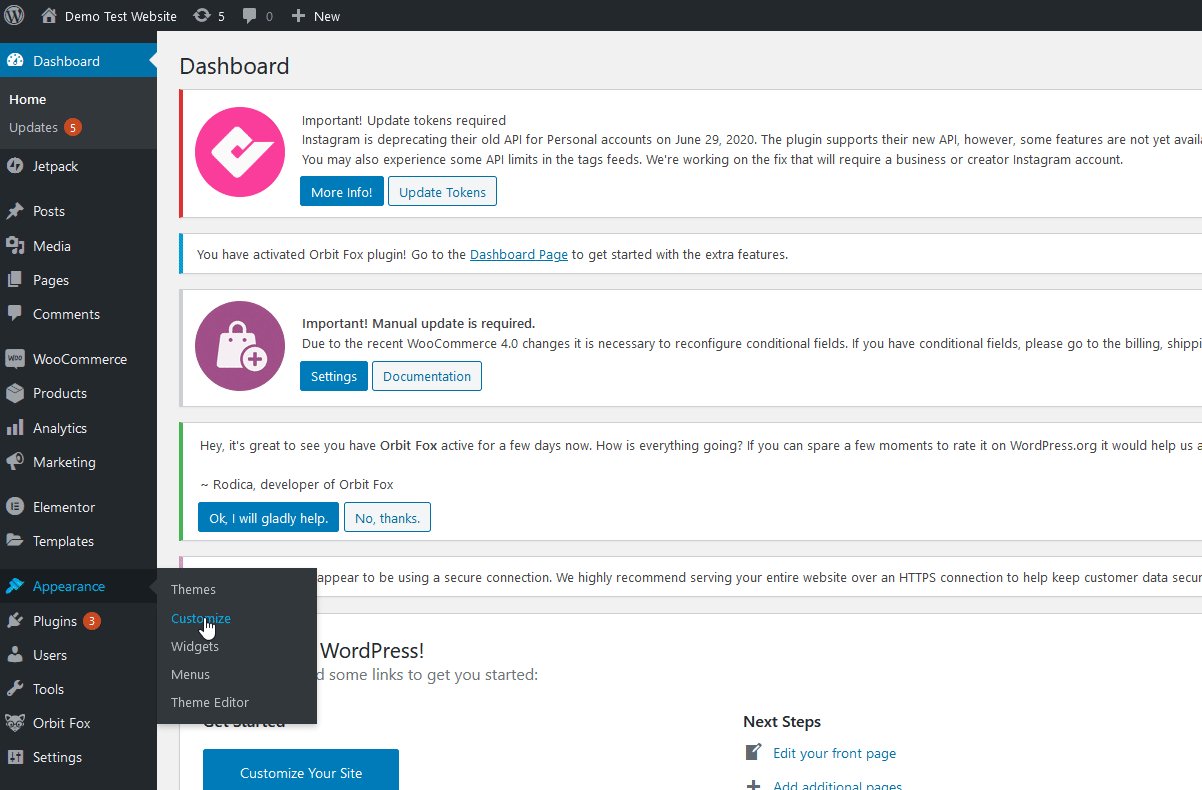
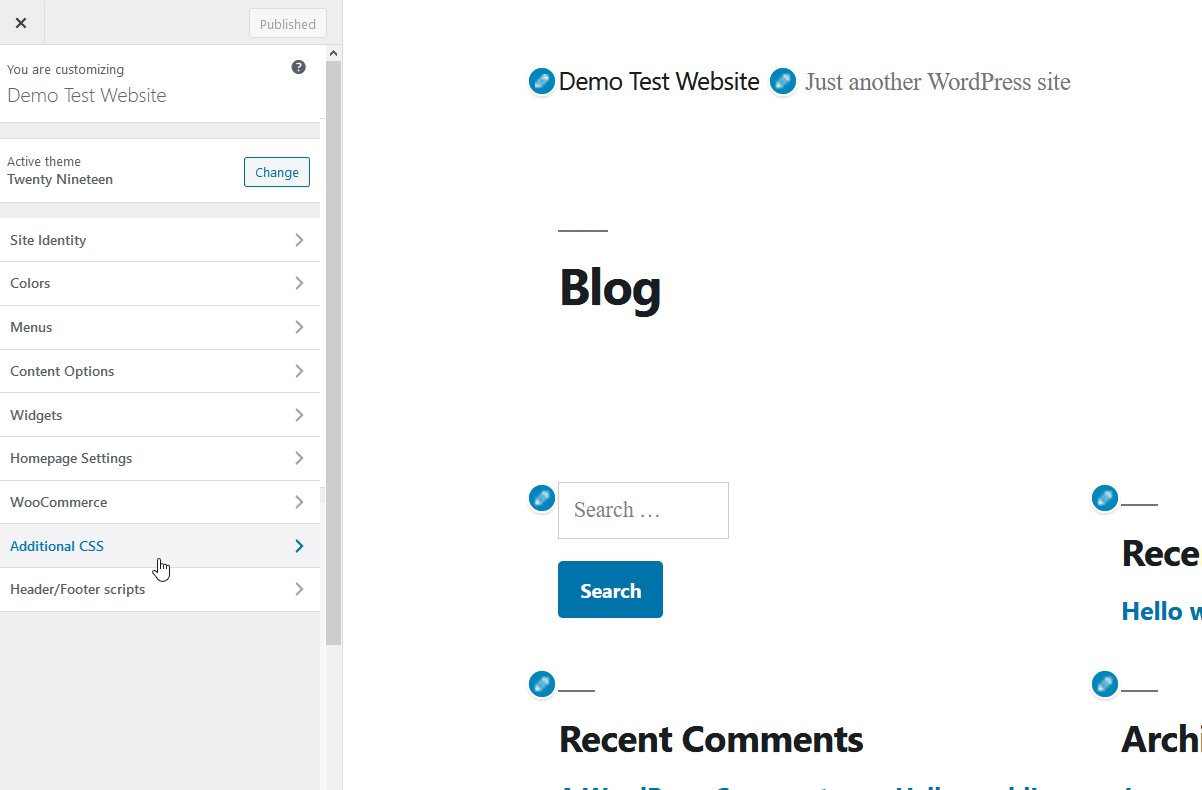
WordPress 테마에 CSS 스니펫을 추가하려면 모양 > 사용자 정의 로 이동하여 추가 CSS를 클릭하십시오.

여기에서 CSS 스니펫을 추가하고 원하는 요소를 사용자 정의할 수 있습니다. 편집할 수 있는 항목이 많이 있지만 몇 가지 아이디어를 제공하기 위해 아래에 몇 가지 스니펫을 남겨 둡니다. 또한 이 HTML 색상 선택기를 사용하여 색상 CSS 코드에 추가할 올바른 16진수 코드를 찾을 수 있습니다.
제품 제목 글꼴 크기 변경
.woocommerce div.product .product_title {
글꼴 크기: 42px;
} 제품 제목 색상 변경
.woocommerce div.product .product_title {
색상: #AAb733;
}
지금 구매 버튼 색상 변경
.woocommerce div.product .버튼 {
배경: #000000;
}스니펫을 추가한 후 게시 를 클릭하여 변경 사항을 완료하는 것을 잊지 마십시오.
결론
대체로 제품 페이지를 편집하는 것은 고객의 쇼핑 경험을 개선하고 판매를 늘리는 데 중요합니다. 이 가이드에서는 WooCommerce에서 제품 페이지를 사용자 정의하는 다양한 방법을 보았습니다.
- 전용 플러그인 사용
- 프로그래밍 방식으로 WooCommerce 후크 및 템플릿 사용
- Divi 및 Elementor와 같은 페이지 빌더 사용
이러한 각 방법에는 장단점이 있으므로 자신의 기술과 필요에 가장 적합한 방법을 선택하십시오. 코딩 기술이 없다면 플러그인을 사용하는 것이 최선의 선택입니다. 여러 도구가 있지만 사용하기 쉽고 효율적이며 예산 친화적인 것을 원한다면 Direct Checkout이 적합합니다.
반면에 코딩을 좋아하고 사용자 정의 솔루션을 만들고 싶다면 일부 스크립트를 사용하여 프로그래밍 방식으로 상점을 사용자 정의할 수 있습니다. 옵션은 무한하며 사실상 무엇이든 할 수 있으므로 스크립트에서 영감을 얻고 자신만의 솔루션을 만드십시오.
상점을 사용자 정의하는 더 많은 가이드를 찾고 있다면 다음 게시물을 확인하십시오.
- WooCommerce Shop 페이지를 사용자 정의하는 방법
- 내 계정 페이지 편집 방법
- WooCommerce에서 장바구니에 추가 버튼을 사용자 정의하는 전체 가이드
- 결제에 수수료를 추가하는 방법
- WooCommerce에서 관련 제품을 숨기는 방법
제품 페이지를 편집할 때 어떤 방법을 사용하셨습니까? 이 가이드를 따를 때 문제가 발생했습니까? 아래 댓글로 알려주시면 최선을 다해 도와드리겠습니다.
