WooCommerce 제품 페이지를 사용자 정의하는 2가지 효과적인 방법(CSS 및 플러그인 사용)
게시 됨: 2022-05-16우커머스 온라인 상점을 손쉽게 만들 수 있는 훌륭한 WordPress 플러그인 입니다. 이것이 대부분의 소규모 온라인 상점 소유자가 플러그인을 사용하여 전자 상거래 사이트 를 만드는 이유입니다. 하지만 문제가 있습니다. 대부분의 스타트업 사이트가 동일한 디자인을 가지고 있다는 것입니다.
따라서 상점 소유자는 기본 단일 제품 페이지 를 사용자 정의하여 귀하의 사이트를 경쟁 사이트와 다르게 만들 수 있습니다. 그러나 문제는 WooCommerce 제품 페이지를 사용자 정의하는 방법입니다.
WooCommerce 제품 페이지를 사용자 정의하는 데 권장되는 두 가지 방법이 있습니다. 추가 CSS를 사용하여 기본 변경을 수행하거나 사용자 정의 제품 페이지 템플릿을 처음부터 만들 수 있습니다.
WooCommerce 제품 페이지를 사용자 정의하는 2가지 방법
WooCommerce의 기본 제품 페이지는 전자 상거래 업계의 새로운 플레이어 대부분이 사용합니다. 대부분이 초보자이고 WooCommerce 제품 페이지를 사용자 정의 하는 방법을 모르기 때문입니다.
당신도 그것을 모른다면 괜찮습니다. 개발자이거나 기본 지식이 있는 경우 추가 CSS를 사용하여 일부 기본 변경을 쉽게 수행할 수 있습니다. 그러나 코드를 작성하고 싶지 않은 경우에 대비하여 ProductX Gutenberg WooCommerce 차단과 같은 플러그인을 사용할 수도 있습니다.
두 가지 방법을 모두 살펴보고 가장 적합한 방법을 따를 수 있습니다.
추가 CSS를 사용하여 WooCommerce 제품 페이지 사용자 정의
WooCommerce 공식 사이트에 게시된 블로그 게시물에 따르면 제품 애드온이라는 프로 확장을 사용하거나 추가 CSS를 사용하여 제품 페이지를 사용자 정의할 수 있습니다.
그래서 이번 블로그 포스트에서는 WooCommerce 공식 사이트에서 추천하는 추가 CSS 목록과 우리 사이트에서 사용하는 방법을 알려드리고자 합니다. 그러나 WordPress에는 테마 사용자 지정 프로그램을 사용하여 탐색할 수 있는 몇 가지 사용자 지정 옵션도 있습니다.
WooCommerce 사이트에 CSS를 추가하는 방법은 다음과 같습니다.
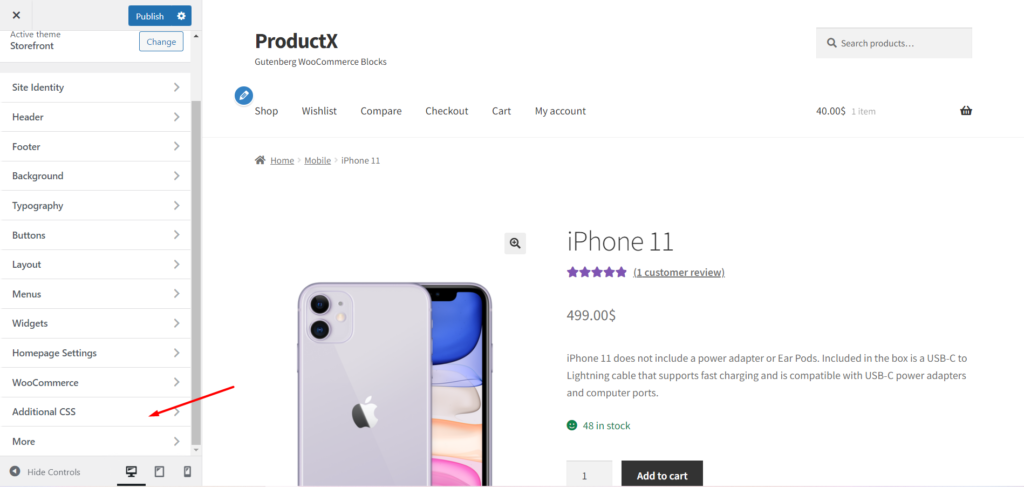
- 로그인한 상태에서 사이트의 프런트 엔드로 이동합니다.
- 사용자 지정을 클릭합니다.
- 추가 CSS 옵션으로 이동합니다.

여기에서 CSS를 추가하여 단일 제품 페이지에 필요한 변경을 수행할 수 있습니다. WooCommerce에서 가장 많이 사용되는 CSS 목록을 확인하세요.
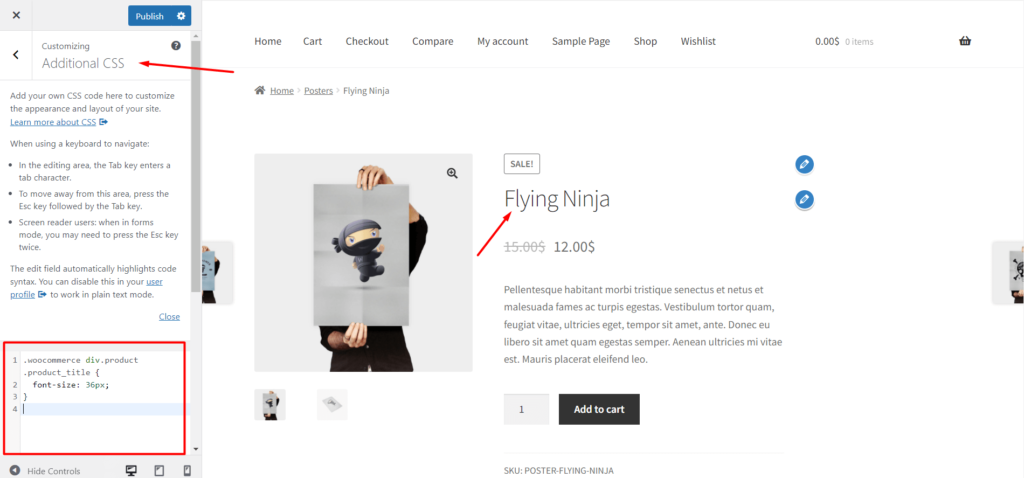
1. 제품 제목의 글꼴 크기 변경
아래 코드를 사용하여 제품 제목의 크기를 변경할 수 있습니다. 예를 들어 36px를 50px 또는 원하는 대로 변경합니다. 그런 다음 추가 CSS 상자에 코드를 추가하고 게시 버튼을 클릭합니다.

| .woocommerce div.product .product_title { 글꼴 크기: 36px;} |
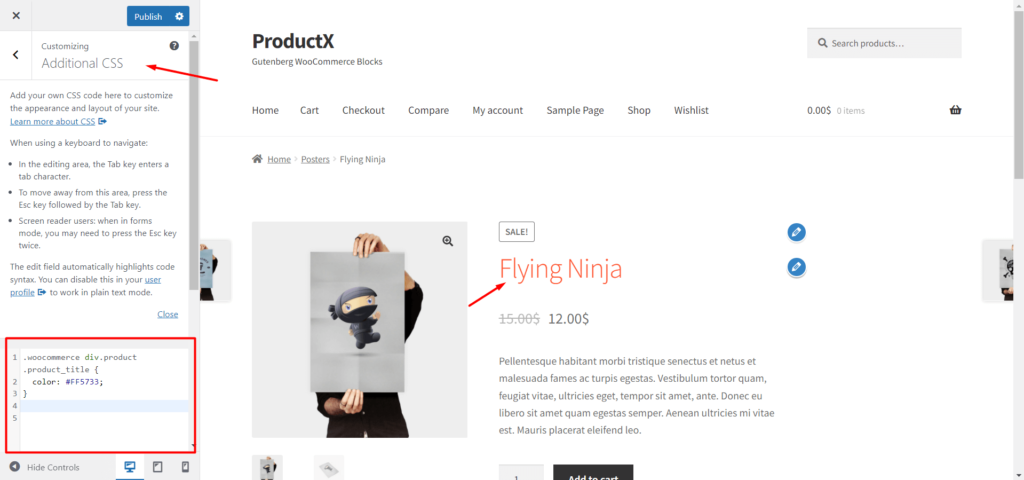
2. 상품명 색상 변경
제품 제목의 색상을 변경하려면 원하는 색상 코드와 함께 아래 코드를 사용할 수 있습니다. 따라서 제품 제목의 색상이 원하는 색상으로 대체됩니다.

| .woocommerce div.product .product_title { 색상: #FF5733;} |
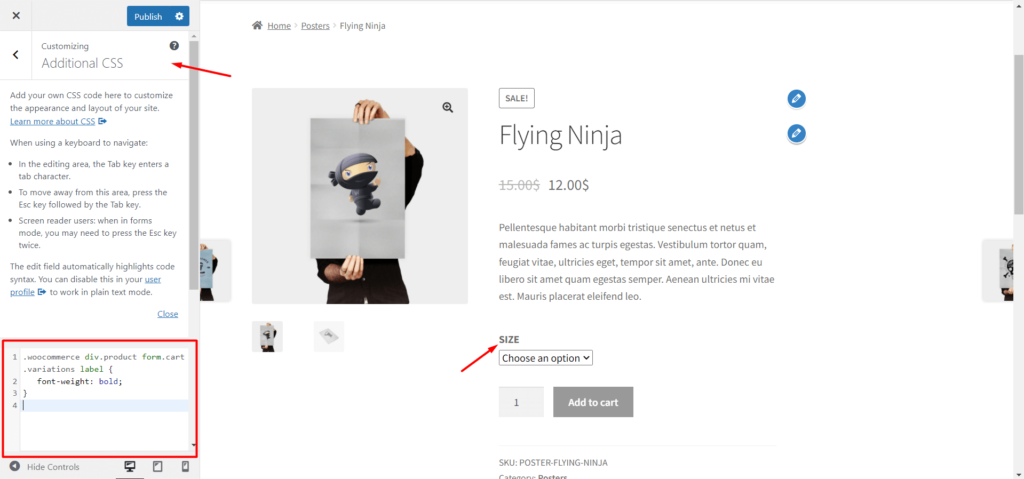
3. 변형 레이블을 굵게 표시
WooCommerce 스토어에 가변 제품이 있는 경우 아래 코드를 사용하여 변형 라벨 텍스트를 굵게 만들 수 있습니다.

| .woocommerce div.product form.cart .variations label { 글꼴 두께: 굵게;} |
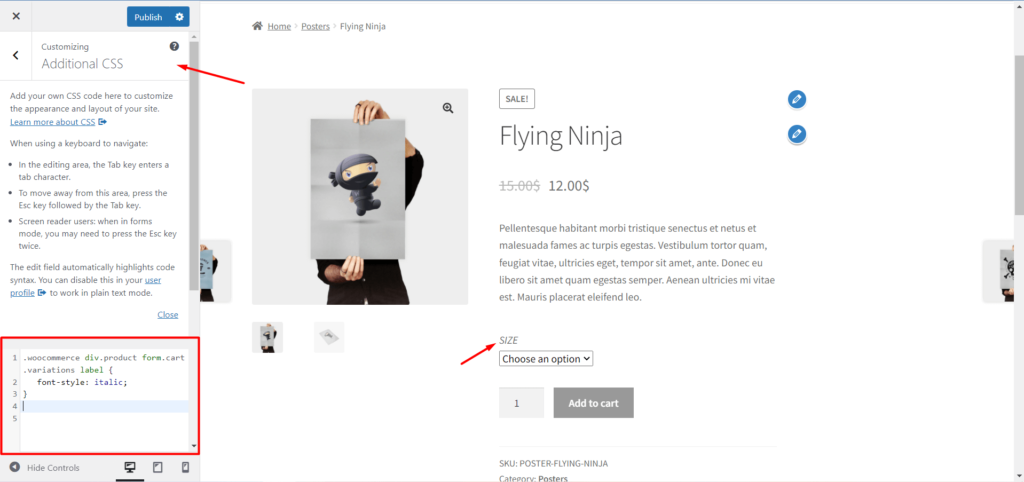
4. 변형 레이블을 기울임꼴로 표시
스타일 지정을 위해 아래 코드를 사용하여 변형 레이블 텍스트에 기울임꼴 스타일을 추가합니다.

| .woocommerce div.product form.cart .variations label { 글꼴 스타일: 기울임꼴;} |
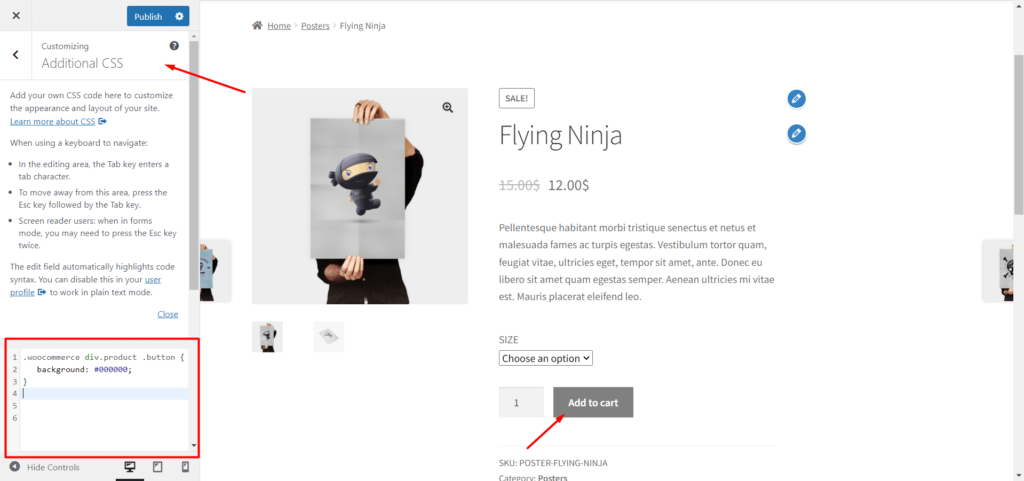
5. 지금 구매 버튼 배경색 변경:
"장바구니에 추가" 버튼을 변경할 수도 있습니다. 아래 코드를 사용하여 버튼의 배경색을 변경합니다.

| .woocommerce div.product .button { 배경: #000000;} |
ProductX를 사용하여 WooCommerce 제품 페이지 사용자 정의
WooCommerce 제품 페이지를 사용자 정의 하는 코드를 작성하고 싶지 않다면 ProductX가 완벽한 솔루션입니다. 독점적인 WooCommerce Builder Addon을 제공하여 Shop, Archive 및 단일 제품 페이지용 사용자 정의 템플릿을 생성합니다.
특정 또는 모든 단일 제품 페이지에 대한 템플릿을 만들 수 있습니다. 따라서 사용자 정의 템플릿이 기본 WooCommerce 템플릿으로 대체됩니다. 사용자 지정 템플릿을 만들려면 아래 단계를 따르세요.
1단계: ProductX 플러그인 설치
먼저 ProductX 플러그인의 무료 버전과 프로 버전을 모두 설치해야 합니다. WooCommerce Builder 애드온은 프로 기능이기 때문에 프로 버전을 사용하려면 무료 버전도 설치해야 합니다.
무료 버전 설치: ProductX의 무료 버전은 WordPress 디렉토리에서 사용할 수 있습니다. 이 플러그인을 설치하려면:-
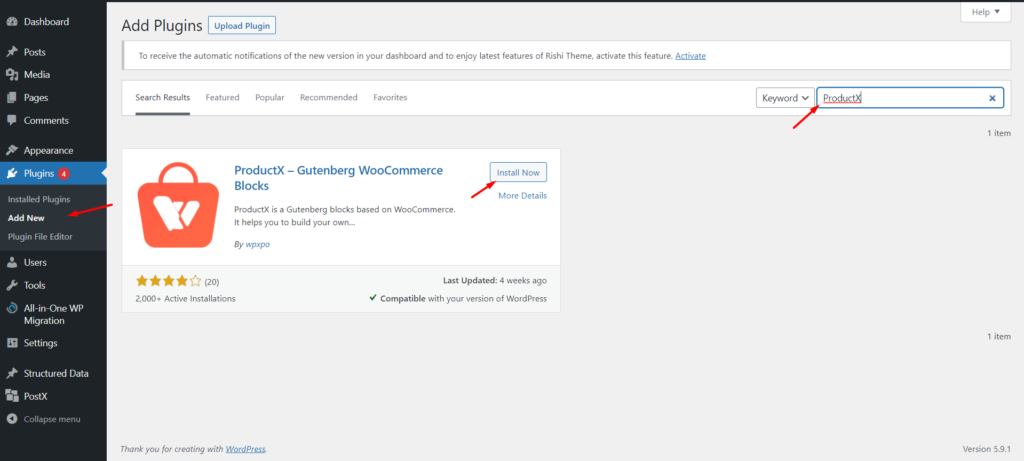
- 플러그인 섹션에서 "새로 추가" 버튼을 클릭합니다.
- ProductX를 검색합니다.
- "설치" 버튼을 클릭합니다.
- 설치 후 "활성화" 버튼을 클릭합니다.

성공적으로 활성화되면 사용할 준비가 된 것입니다. 무료 버전을 사용하면 스타터 팩, 제품 필터, 페이지 매김 및 더 많은 기능을 사용하여 사용자 정의 홈 페이지를 만들 수 있습니다.
Pro 버전 설치: ProductX 플러그인을 최대한 활용하려면 무료 버전과 함께 Pro 버전을 설치하는 것이 좋습니다.
Pro 버전은 여러 Premade 스타터 팩, WooCommerce 위시리스트, 제품 비교, WooCommerce Builder 등을 제공합니다.
먼저 플러그인을 구매하고 플러그인 파일을 다운로드해야 합니다. 설치하려면 다음 단계를 따르십시오.
- 플러그인 섹션에서 "새로 추가" 버튼을 클릭합니다.
- 플러그인 업로드를 클릭합니다.
- 다운로드한 플러그인 파일을 업로드합니다.
- 플러그인을 설치하고 활성화합니다.
2단계: WooCommerce Builder 켜기
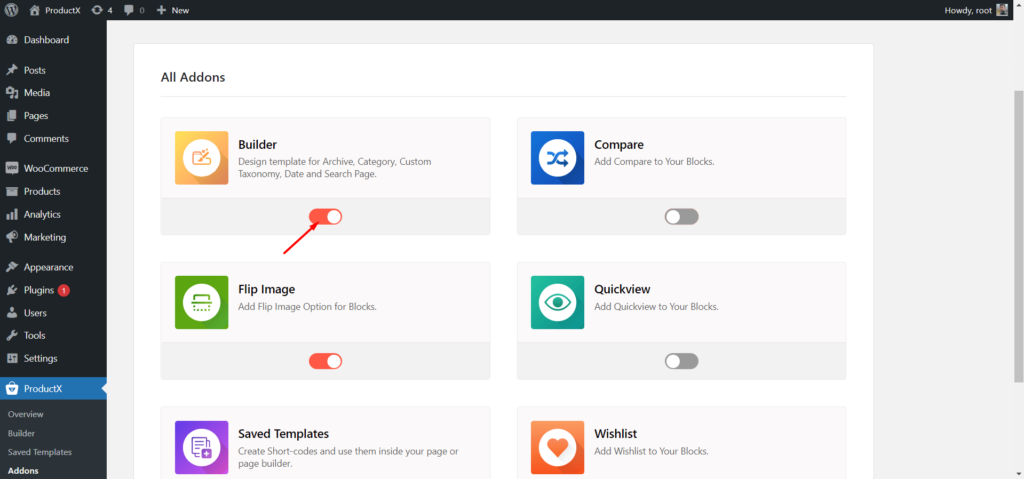
맞춤형 WooCommerce 제품 페이지를 생성하기 위해 ProductX의 WooCommerce 빌더 애드온을 사용할 수 있습니다. 따라서 사용을 시작하려면 애드온을 켜야 합니다.

- 모든 애드온 섹션으로 이동합니다.
- 빌더 애드온을 클릭합니다.
Addon을 켜면 ProductX의 다른 옵션과 함께 Builder 섹션이 표시됩니다.
3단계: 새 템플릿 만들기
이제 WooCommerce 제품 페이지 템플릿을 처음부터 만들고 사용자 지정 해야 합니다. 그에 대한:

- 빌더 섹션으로 이동합니다.
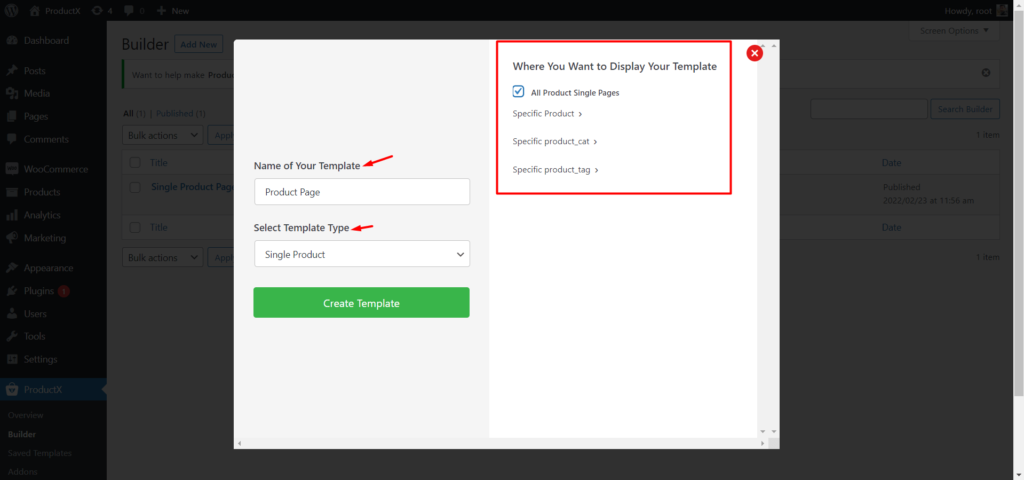
- "새로 추가" 버튼을 클릭합니다.
- 템플릿에 이름을 지정합니다.
- 템플릿 조건(특정 또는 모든 제품 페이지)을 선택합니다.
- 저장을 클릭하고 템플릿 사용자 지정을 시작합니다.
이제 단일 제품 페이지용으로 정교하게 제작된 13개의 새로운 제품 블록을 사용하여 WooCommerce 제품 페이지 템플릿을 사용자 정의하십시오.
4단계: 이동 경로 블록 추가 및 사용자 지정
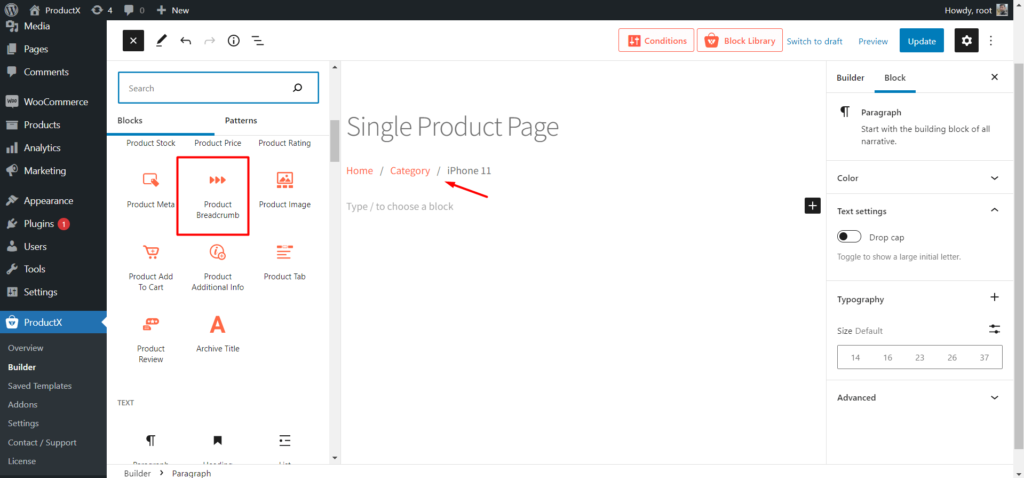
먼저 방문자에게 현재 페이지 위치를 나타내는 Breadcrumb 블록을 추가할 수 있습니다. 이 블록을 추가하려면 더하기 아이콘을 클릭한 다음 제품 이동 경로 블록을 선택해야 합니다.

블록을 추가한 후 사용 가능한 옵션을 사용하여 일부 변경할 수도 있습니다.
- 텍스트, 링크 및 링크 호버에 대해 원하는 색상을 선택합니다.
- Typography Control에서 사용자 정의 글꼴을 선택하십시오.
- 크기를 조정하고 Separator의 색상을 선택합니다.
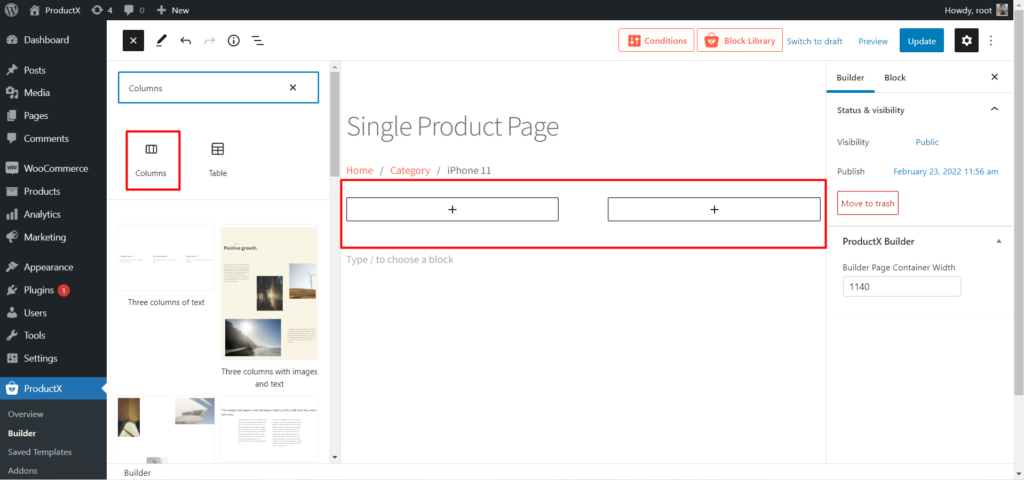
5단계: Gutenberg 기둥 블록 추가 및 사용자 지정
제품 이미지와 디테일을 나란히 보여주고 싶다면 컬럼 블록을 사용해야 합니다. 원하는 대로 더하기 아이콘을 클릭하고 50/50 배급 열 블록을 추가합니다.


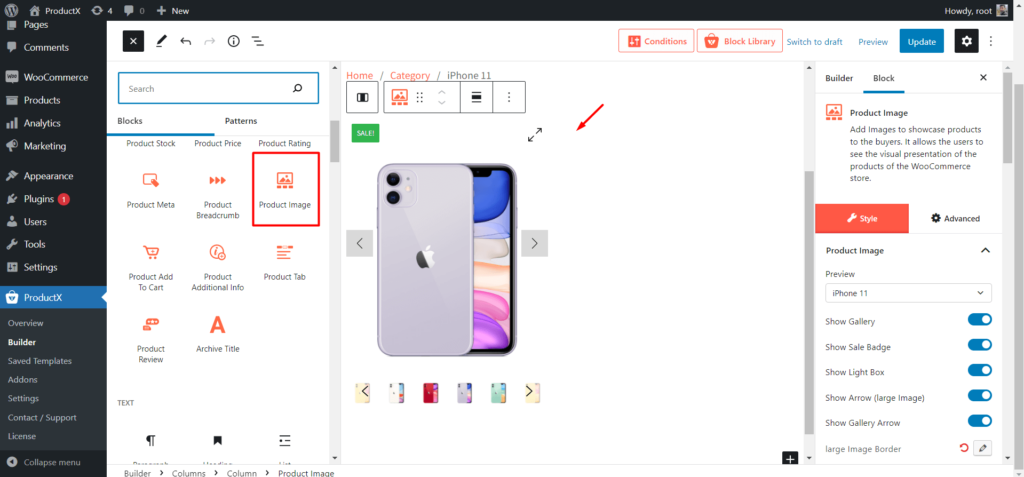
6단계: 이미지 블록 추가 및 사용자 지정
이제 열 왼쪽에 Image 블록을 추가할 수 있습니다. 따라서 추천 이미지와 갤러리 이미지가 동적으로 표시됩니다.

이미지 블록을 추가한 후 다음 옵션을 사용할 수 있습니다.
- 갤러리의 이미지를 표시하거나 숨깁니다.
- 화살표를 표시하거나 숨깁니다.
- 아이콘을 사용자 정의합니다.
- 갤러리 위치를 사용자 정의합니다.
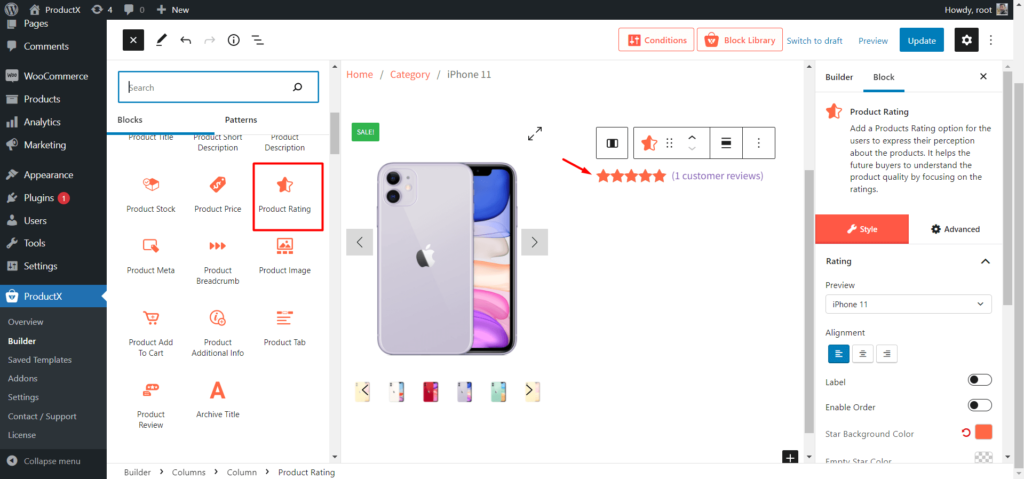
7단계: 제품 평가 블록 추가 및 사용자 지정
방문자가 제품에 대한 평가를 보고 제공할 수 있도록 하려면 제품 평가 블록을 사용할 수 있습니다. 이 블록을 추가하려면 위치를 결정하고 블록을 추가하려는 더하기 아이콘을 클릭하십시오.

제품 등급 블록에는 다음과 같은 옵션이 있습니다.
- 원하는 사이즈를 선택하세요.
- 원하는 정렬을 선택합니다.
- 별색을 선택합니다.
- 별 배경색을 선택합니다.
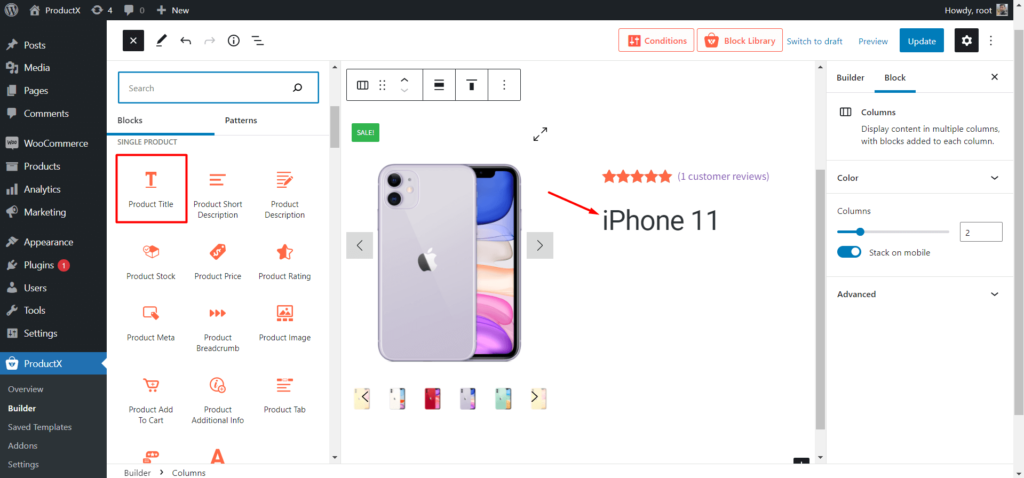
8단계: 제품 제목 블록 추가 및 사용자 지정
제품 평가 후에는 제품 제목 블록을 추가해야 합니다. 위치를 결정하고 더하기 아이콘을 클릭하여 제품 제목 블록을 추가합니다. 따라서 제품 제목은 제목 블록에 동적으로 표시됩니다.

다음은 사용자 정의 옵션입니다.
- 원하는 사이즈를 선택하세요.
- 원하는 정렬을 선택합니다.
- 특정 색상을 선택합니다.
- 타이포그래피를 사용하여 글꼴 스타일을 변경합니다.
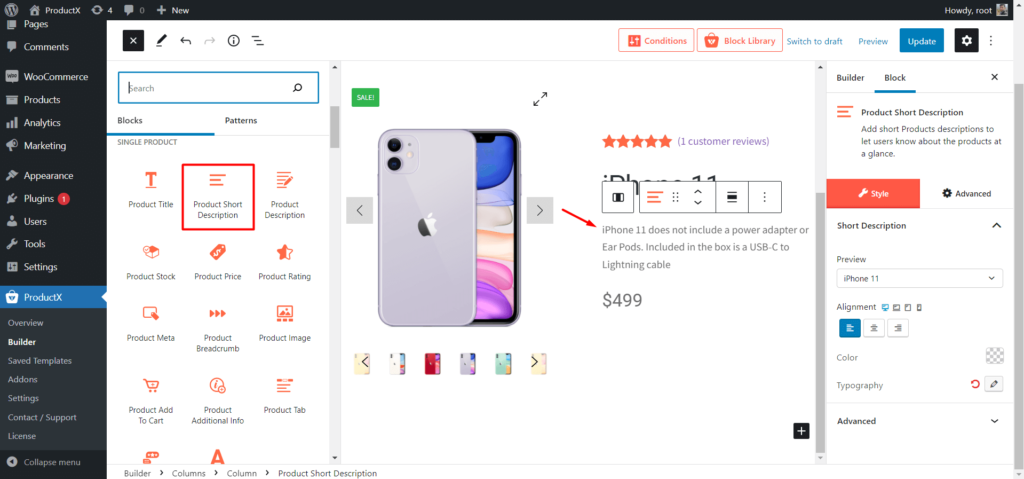
9단계: 간단한 설명 블록 추가 및 사용자 지정
제품 페이지에 대한 샷 설명을 작성한 경우 이 블록을 제품 페이지 템플릿에 추가해야 합니다. 따라서 모든 제품 페이지는 사용자 정의 짧은 설명을 나타냅니다.

블록을 사용자 정의하려면 아래 옵션을 사용하십시오.
- 정렬을 선택합니다.
- 원하는 색상을 선택하세요.
- 타이포그래피를 사용자 정의하십시오.
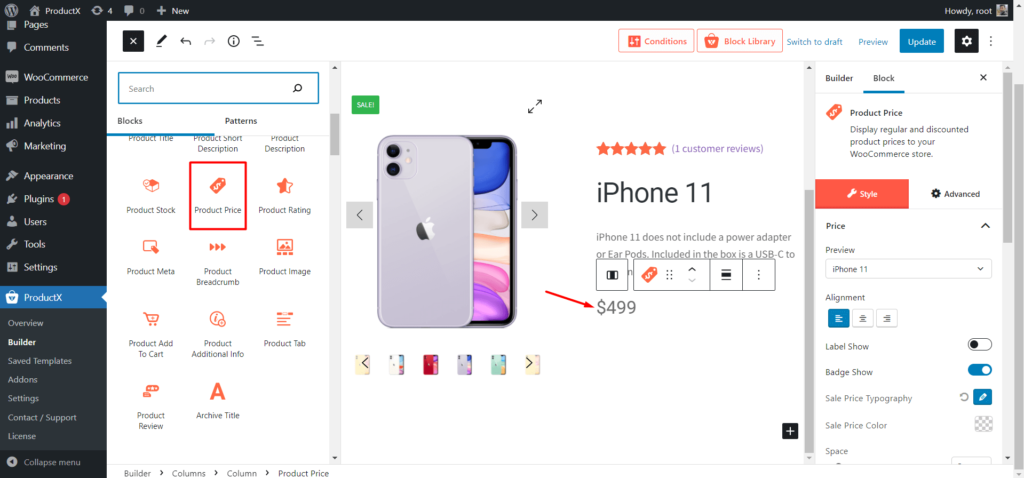
10단계: 제품 가격 블록 추가 및 사용자 지정
가장 중요한 블록 중 하나입니다. 이 블록을 단일 제품 페이지 템플릿에 추가하여 잠재 구매자에 대한 제품 가격을 표시할 수 있습니다. 따라서 위치를 결정하고 블록을 추가하려는 더하기 아이콘을 클릭합니다.

제품 가격 블록에는 다음과 같은 사용자 정의 옵션이 있습니다.
- 블록에 대해 원하는 정렬을 선택합니다.
- 할인 배지를 표시하거나 숨깁니다.
- 판매 가격 타이포그래피를 사용자 정의합니다.
- 원하는 사이즈를 선택하세요.
- 원하는 색상을 선택하세요.
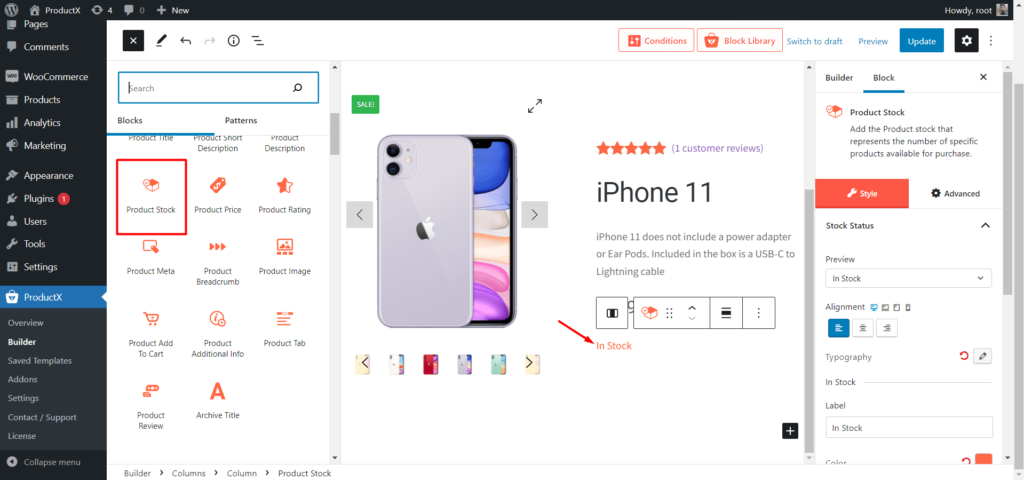
11단계: 제품 재고 블록 추가 및 사용자 지정
구매할 수 있는 제품의 수량을 표시하려면 이 블록을 추가하십시오. 이 블록은 어디에나 추가할 수 있지만 표준 관행은 장바구니에 추가 버튼 전에 추가하는 것입니다.

다음은 제품 재고 블록에 대한 사용자 정의 옵션입니다.
- 정렬 선택.
- 색상 선택.
- 타이포그래피 컨트롤.
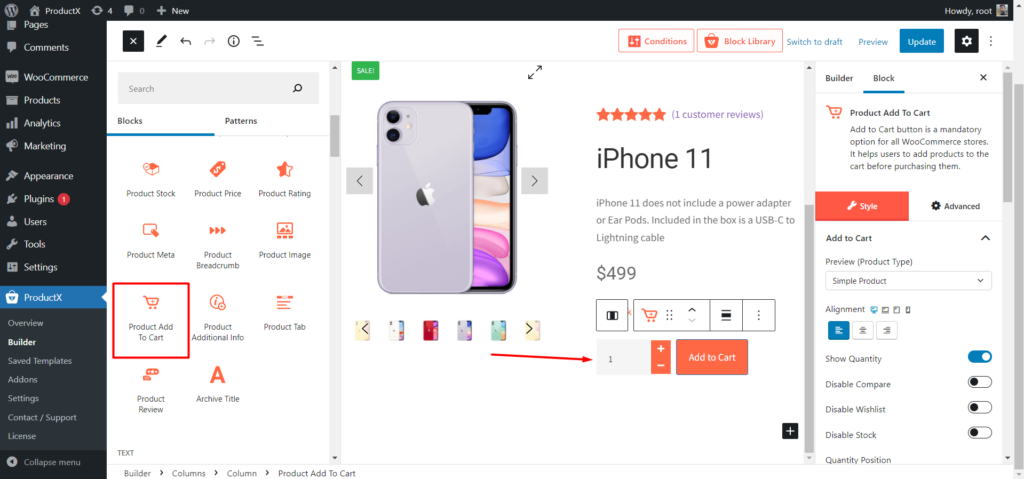
12단계: 장바구니 블록에 제품 추가 및 사용자 지정
장바구니에 담기는 방문자가 원하는 제품을 장바구니에 추가하여 구매할 수 있도록 도와줍니다. 이것을 다른 블록처럼 원하는 위치에 추가하고 사용자 정의할 수 있습니다.

사용자 정의 옵션은 다음과 같습니다.
- 제품 수량을 표시하거나 숨깁니다.
- 제품 비교 및 위시리스트를 표시하거나 숨깁니다.
- 장바구니에 추가 색상을 선택합니다.
- 수량 색상을 선택합니다.
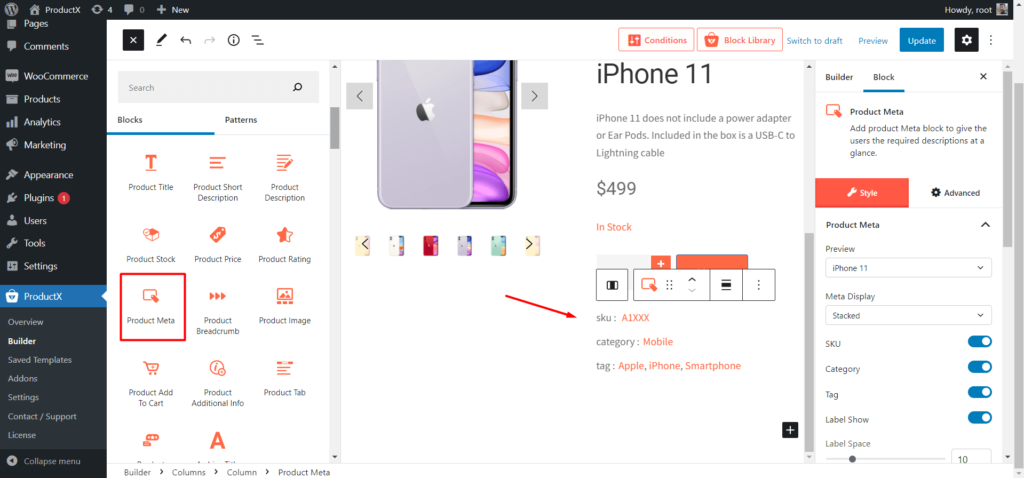
13단계: 제품 메타 블록 추가 및 사용자 지정
이 블록을 단일 제품 템플릿에 추가하면 제품 SKU, 카테고리 및 태그가 제품 페이지에 자동으로 추가됩니다.

이 블록의 사용자 정의 옵션은 다음과 같습니다.
- SKU, 카테고리 및 태그를 표시하거나 숨깁니다.
- 메타 제목 색상을 선택합니다.
- 타이포그래피 컨트롤.
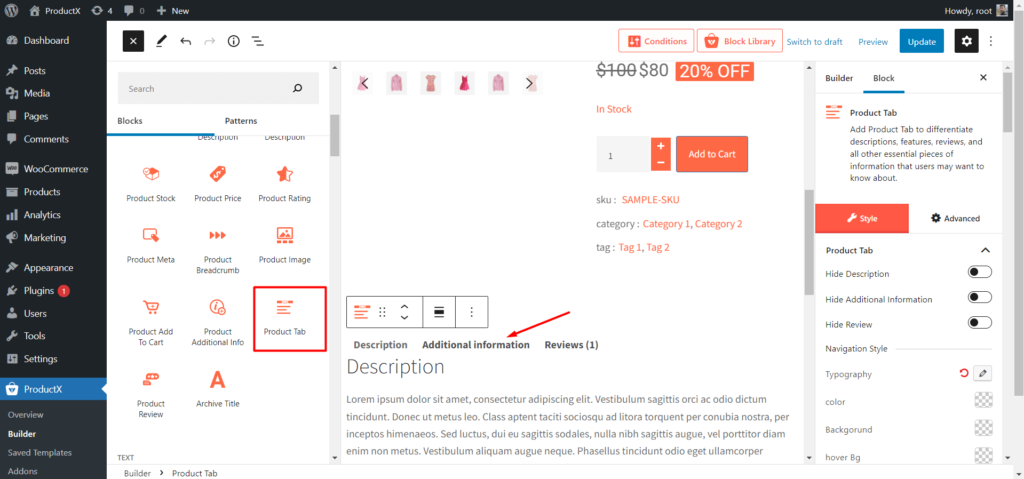
14단계: 제품 탭 블록 추가 및 사용자 지정
제품 탭은 WooCommerce 제품에 대한 다양한 정보를 포함하는 세 개의 블록(제품 설명, 추가 정보 및 리뷰)의 조합입니다.

다음은 사용자 정의 옵션입니다.
- 탭을 표시하거나 숨깁니다.
- 타이포그래피 컨트롤.
- 텍스트, 배경 및 호버 배경의 색상을 선택합니다.
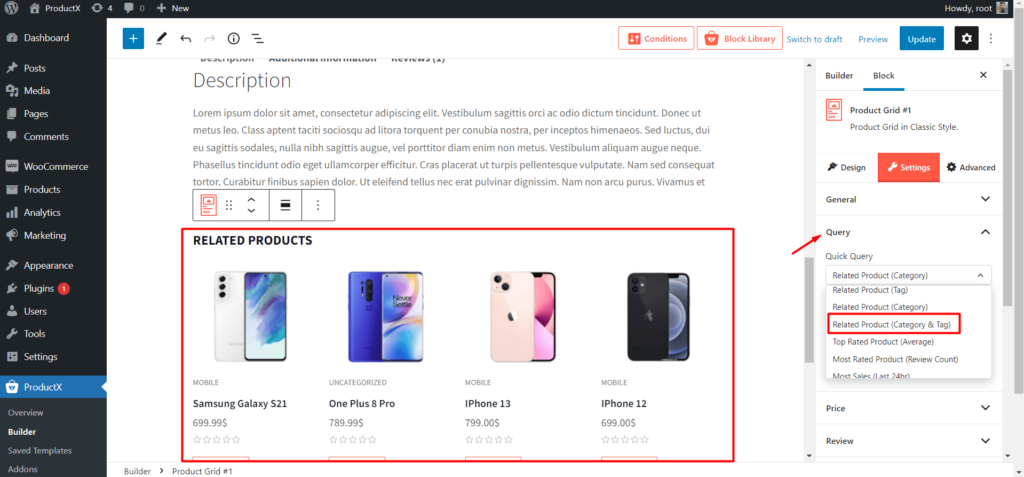
15단계: 관련 제품 및 상향 판매 제품 추가 및 사용자 지정
단일 제품 페이지용 템플릿을 생성할 때 관련 제품 및 상향 판매 제품을 추가할 수도 있습니다. 잠재 구매자가 탐색할 수 있는 더 많은 옵션을 제공하고 상점 소유자로서 평균 주문 가치를 높일 수 있습니다.
관련 제품을 추가하려면:
- 제품 그리드 블록을 추가합니다.
- 블록 제목을 관련 제품으로 변경합니다.
- 빠른 쿼리 기능을 사용하여 관련 제품을 정렬합니다.

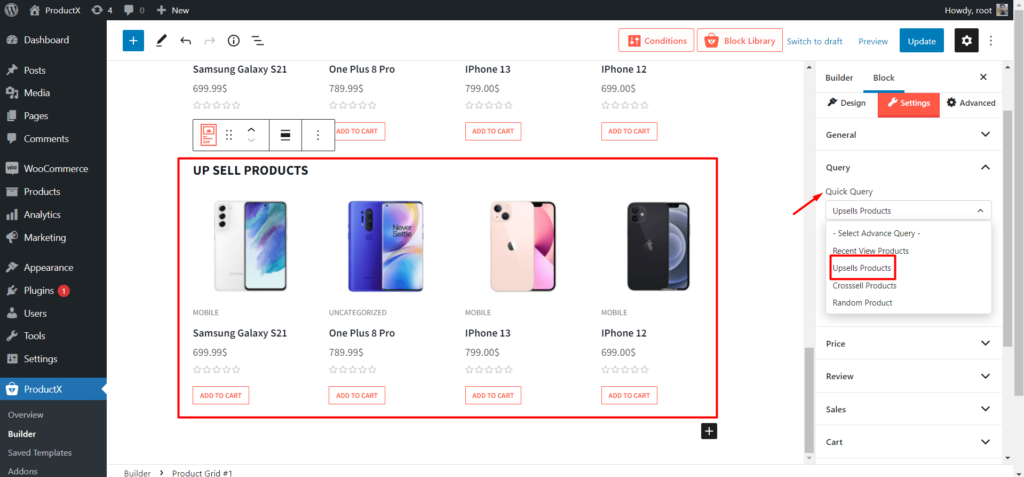
상향 판매 제품 추가:
- 제품 그리드 블록을 추가합니다.
- 블록 제목을 상향 판매 제품으로 변경합니다.
- 퀵 쿼리 기능을 사용하여 제품을 상향 판매 제품으로 정렬합니다.

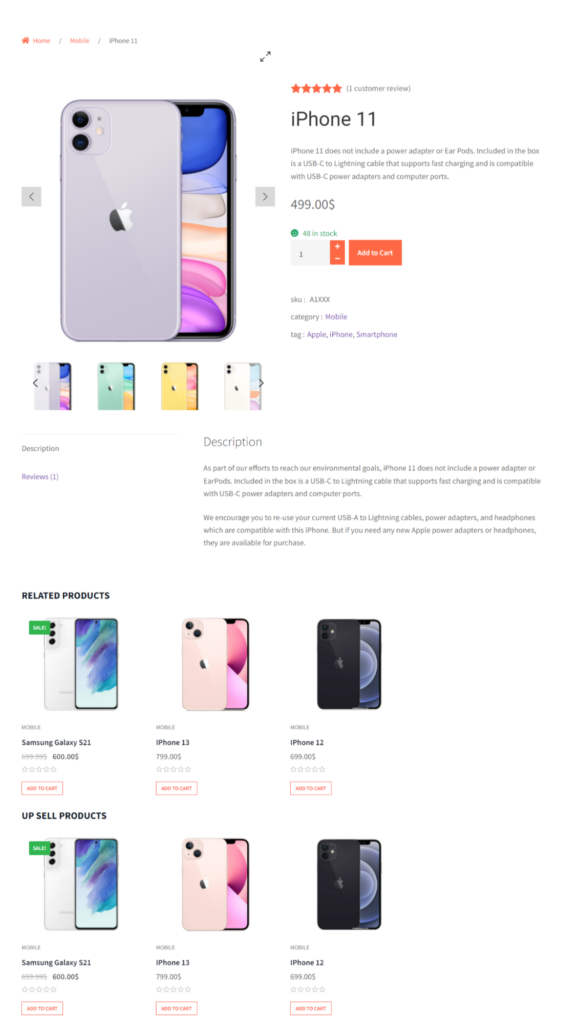
템플릿을 사용자 정의한 후 템플릿을 저장/업데이트하고 프런트 엔드에서 어떻게 보이는지 확인해야 합니다.

단일 제품 페이지를 사용자 정의하는 동안 페이지 최적화
WooCommerce 제품 페이지를 사용자 정의하려면 페이지 내 SEO 최적화에도 집중해야 합니다. 결국 모든 온라인 상점 소유자는 제품 판매를 늘리기를 원합니다. 이것이 WooCommerce 제품 페이지를 사용자 정의해야 하는 이유입니다. 하지만 같은 이유로 온라인 상점의 유기적 트래픽을 늘려야 합니다.
다음은 유기적 트래픽을 증가시키기 위한 몇 가지 주요 페이지 최적화 팁입니다.
키워드 연구: 키워드 연구는 모든 온라인 비즈니스에서 가장 중요한 것입니다. 제품 페이지에 대한 경쟁력이 낮은 키워드를 찾을 수 있다면 유기적 트래픽을 쉽게 늘릴 수 있습니다.
따라서 적절한 키워드 조사를 수행하고 사이트의 현재 도메인 기관으로 순위를 매길 수 있는 최고의 키워드를 선택하십시오.
제품 제목 및 메타 설명 최적화: 최고의 키워드를 선택한 후 메타 설명의 제품 제목에 적절하게 배치해야 합니다. 상점의 제품 페이지가 SERP에서 더 높은 순위를 차지할 수 있도록.
또한 제목과 메타 설명을 최적화하여 클릭률을 높이는 데 집중하세요.
제품 리뷰 배치: 사용자가 귀하의 제품을 리뷰하게 하고 제품 페이지에 표시하면 스토어를 새로 방문하는 방문자의 신뢰를 높일 수 있습니다. 온라인 상점의 모든 방문자는 잠재적인 구매자임을 기억하십시오. 따라서 제품 페이지에서 리뷰를 보고 추가할 수 있다면 구매에 대한 자신감이 높아질 것입니다.
방문자를 귀하의 사이트에 더 많이 머물게 하십시오: 저희는 방문자를 가능한 오랫동안 저희 사이트에 유지해야 합니다. 이탈률을 줄이고 체류 시간을 늘릴 수 있습니다. 이것은 가장 중요한 순위 요소 중 일부이기 때문입니다.
맞춤형 제품 페이지를 만드는 동안 관련 제품 및 상향 판매 제품을 추가할 수 있으므로 방문자가 더 많은 제품을 탐색하기 위해 사이트에 더 오래 머물게 됩니다.
결론
이것이 WooCommerce 제품 페이지를 사용자 정의 하는 방법에 관한 것입니다. ProductX Gutenberg WooCommerce Blocks를 사용하여 온라인 상점의 제품 페이지 사용자 정의를 시작하십시오. WooCommerce 제품 페이지 사용자 정의에 대해 다른 질문이 있는 경우 아래에 의견을 보내주십시오.
- 도움이 되었나요?
- 예 아니오
