WooCommerce 제품 페이지를 사용자 정의하는 방법
게시 됨: 2021-04-15 제품 페이지를 맞춤화할 수 있는 방법을 찾고 계십니까? 제품 페이지의 디자인과 사용자 경험은 판매에 긍정적인 영향을 미칠 수 있습니다. 이 페이지는 제품을 가장 밝게 표시하여 쇼핑객이 "장바구니에 추가" 버튼을 누르도록 동기를 부여합니다.
제품 페이지를 맞춤화할 수 있는 방법을 찾고 계십니까? 제품 페이지의 디자인과 사용자 경험은 판매에 긍정적인 영향을 미칠 수 있습니다. 이 페이지는 제품을 가장 밝게 표시하여 쇼핑객이 "장바구니에 추가" 버튼을 누르도록 동기를 부여합니다.
좋은 제품 페이지는 정보를 제공해야 하며 군더더기 없는 디자인이어야 합니다. 이 페이지는 또한 귀하의 고유한 브랜드를 표현해야 합니다.
상점 페이지를 사용자 정의하는 방법은 매우 다양합니다. 기본 제공 옵션, 사용자 지정 코드 조각 및 플러그인을 사용할 수 있습니다.
WooCommerce 제품 페이지 사용자 정의
WooCommerce에서 대부분의 사용자 정의가 발생하는 두 가지 기본 페이지는 쇼핑 페이지와 제품 페이지입니다. 판매를 늘리고 구매 프로세스의 시작을 최적화하려면 이를 사용자 정의해야 합니다.
전환율을 향상시키기 위해 최고의 고객 경험을 제공하는 데 초점을 맞춘 깔끔한 디자인을 권장합니다.
이 게시물에서는 프로그래밍 방식으로 제품 페이지를 편집하는 몇 가지 솔루션을 공유합니다.
먼저 기본 제품 페이지 레이아웃을 살펴보겠습니다.
WooCommerce 제품 페이지 레이아웃
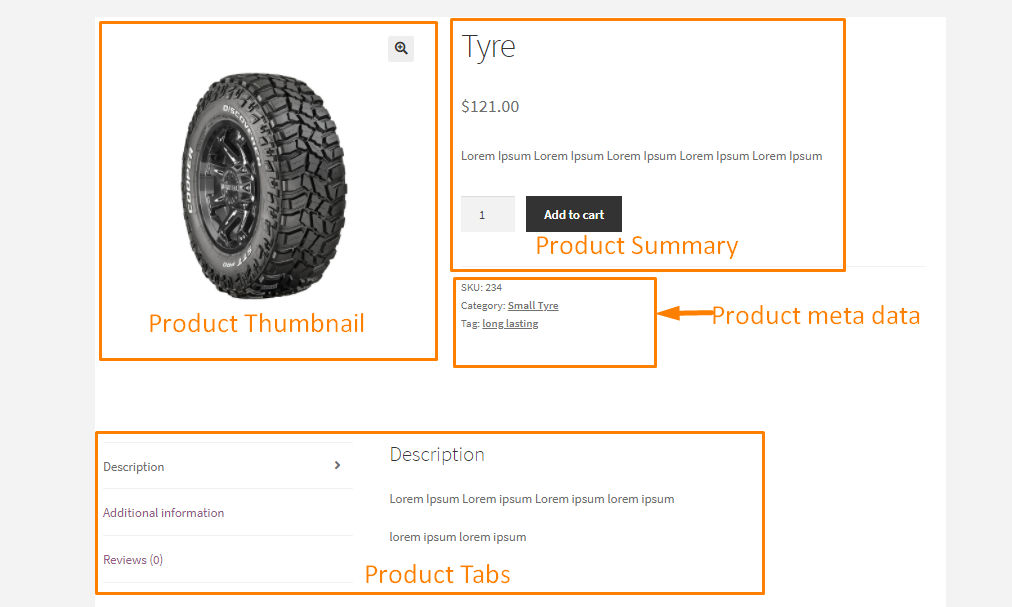
제품 페이지가 표시되는 방식은 다음과 같습니다. 
제품 페이지의 출력을 담당하는 2개의 기본 WooCommerce 파일이 있습니다.
- single-product.php: 현재 레이아웃에 필요한 템플릿을 빌드합니다.
- content-single-product.php: 이 파일은 템플릿의 내용을 인쇄합니다.
하위 테마를 사용하여 템플릿 파일을 덮어쓸 수 있습니다. 가능한 경우 템플릿 파일을 덮어쓰는 대신 WooCommerce 후크를 사용할 수도 있습니다. 이것은 WordPress에서 권장하는 모범 사례 중 하나입니다.
제품 페이지를 사용자 정의하는 방법에 대한 몇 가지 실용적인 예를 살펴보겠습니다.
후크를 사용하여 WooCommerce 제품 페이지 편집
이 섹션에서는 후크를 사용하여 제품 페이지를 사용자 정의합니다.
1. 요소 제거
제품 페이지에는 다양한 요소를 제거하기 위한 여러 후크가 있습니다. 후크는 특정 요소와 함께 작동합니다.
즉, right hook, 함수, 우선순위 값을 사용해야 합니다.
다음은 다른 요소를 제거하고 제품 페이지를 사용자 정의하는 몇 가지 스크립트입니다. 복사하여 functions.php 파일에 붙여넣습니다.
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
2.새 요소 추가
고유한 기능을 만들어 제품 페이지에 새 콘텐츠를 추가할 수 있습니다. 복사하여 functions.php 파일에 붙여넣어야 합니다.
add_action('woocommerce_after_single_product_summary','njengah_callback_function');
function njengah_callback_function(){
printf('
<h1> Hey there !</h1>
<div><h5>Welcome to my custom product page</h5>
</div>');
}
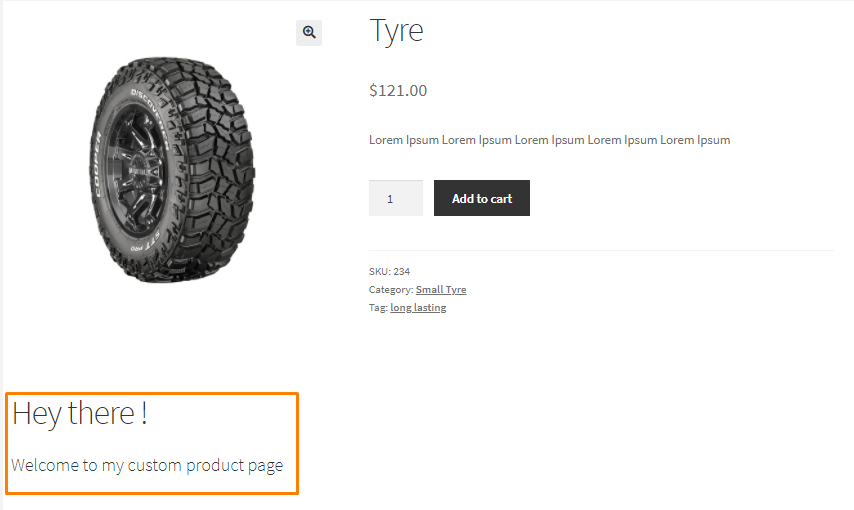
결과는 다음과 같습니다. 
3. 제품 탭 편집
woocommerce_product_tabs 필터 후크를 사용하여 추가 정보 섹션에서 새 탭을 제거, 추가, 재정렬 또는 추가할 수 있습니다.
다음은 설명 탭과 해당 콘텐츠를 제거하고 리뷰 탭의 이름을 바꾸고 추가 정보의 우선 순위를 처음으로 변경하는 스크립트의 예입니다. 복사하여 functions.php 파일에 붙여넣어야 합니다.
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
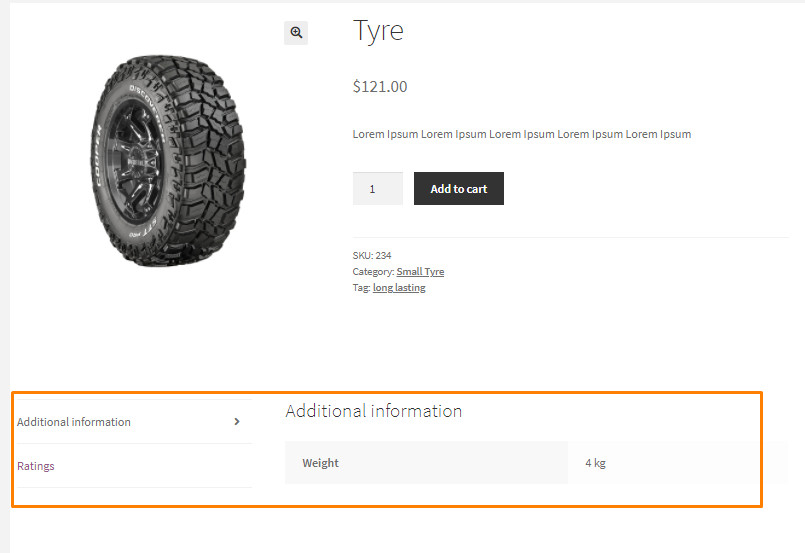
결과는 다음과 같습니다. 
다음 코드를 사용하여 새 탭을 만들 수 있습니다. 복사하여 functions.php 파일에 붙여넣어야 합니다.
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'New Tab Here!', 'woocommerce' ),
'priority' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
function njengah_new_product_tab_content() {
echo '<h2>New Tab Here!</h2><p>Here\'s your new product tab content</p>.';
}
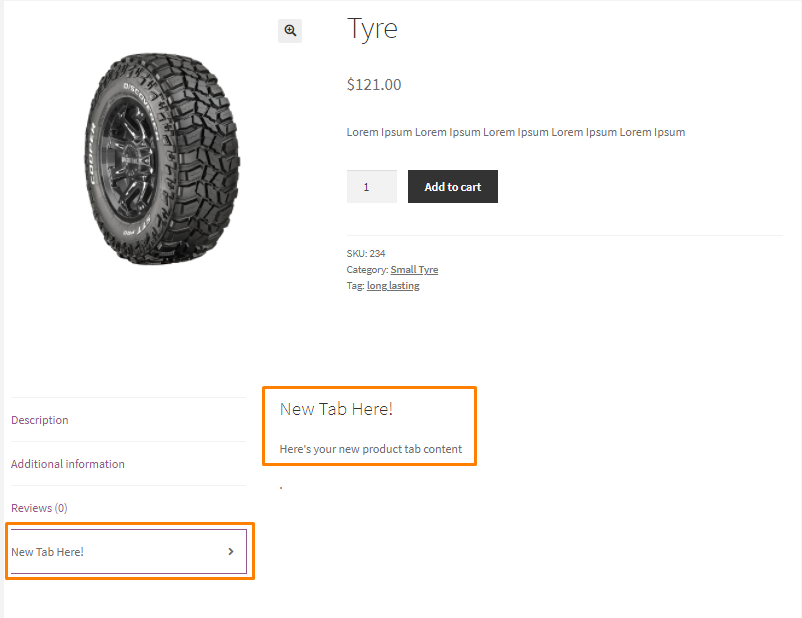
결과는 다음과 같습니다. 

WooCommerce 템플릿 파일을 재정의하는 제품 페이지 사용자 정의
템플릿 파일을 재정의하여 프로그래밍 방식으로 WooCommerce 제품 페이지를 편집할 수도 있습니다.
그러나 이 방법은 이전 방법보다 위험하다는 점에 유의해야 합니다. 따라서 계속하기 전에 사이트의 전체 백업을 만드는 것이 좋습니다.
이 프로세스는 하위 테마의 다른 파일을 재정의하는 것과 유사합니다.
변경하려면 하위 테마 또는 플러그인을 만드는 것이 좋습니다.
1. 메타 정보 수정
이 섹션에서는 메타 정보를 편집합니다. 이는 해당 데이터를 인쇄할 책임이 있는 템플릿 파일이 있어야 함을 의미합니다. meta.php 파일입니다.
이 파일은 WooCommerce 플러그인에 있으며 다음 경로를 따릅니다. woocommerce/templates/single-product/meta.php.
다음 단계는 하위 테마 파일 디렉토리를 편집하고 WooCommerce 폴더를 만드는 것입니다.
그 안에 single-product라는 다른 폴더를 만들고 meta.php 파일을 붙여넣습니다. Child_theme/woocommerce/single-product/meta.php
이렇게 하면 meta.php 파일을 편집하고 프런트엔드에서 변경 사항을 볼 수 있습니다.
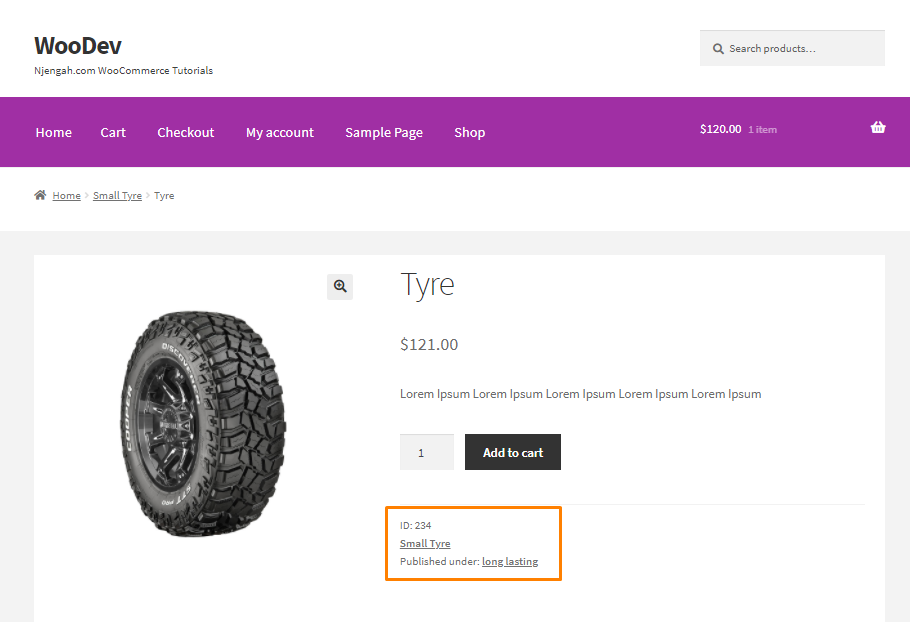
다음 meta.php 샘플 파일은 다음을 수행합니다.
- SKU 레이블을 ID로 변경
- 태그를 Published로 변경합니다.
- 카테고리 라벨 제거
global $product;
?>
<div class="product_meta">
<?php do_action( 'woocommerce_product_meta_start' ); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'ID:', 'woocommerce' ); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action( 'woocommerce_product_meta_end' ); ?>
</div>
결과는 다음과 같습니다. 
2. CSS 스크립트로 제품 페이지 사용자 정의
CSS 코드를 사용하여 프로그래밍 방식으로 WooCommerce 제품 페이지를 쉽게 편집할 수 있습니다.
제품 페이지의 스타일을 지정하고 비즈니스의 모양과 느낌을 주는 데 도움이 됩니다.
가장 먼저 해야 할 일은 CSS 스크립트를 추가할 수 있도록 확장자가 .css인 자식 테마에 새 파일을 만드는 것입니다. 이름을 single-product.css로 지정할 수 있습니다.
functions.php 및 style.css 파일과 같은 수준의 하위 테마 메인 폴더에 파일을 배치합니다.
하위 테마의 functions.php 파일에 다음 스크립트를 붙여넣고 필요한 경우 CSS 파일의 이름을 바꿉니다.
add_action( 'wp_enqueue_scripts', 'njengah_custom_product_style' );
function njengah_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
if(is_product()) 조건부는 현재 페이지가 제품 페이지인지 확인합니다. 이렇게 하면 제품 페이지가 아닐 때 CSS 파일을 불필요하게 로드하는 것을 방지할 수 있습니다.
이제 사용자 정의 CSS 규칙을 사용하여 제품 페이지의 스타일을 편집할 수 있습니다.
결론
이 게시물에서는 제품 페이지를 사용자 정의할 수 있는 몇 가지 방법을 공유했습니다. 그러나 변경하기 전에 방문자가 페이지와 상호 작용하는 방식에 대한 데이터를 제공하는 Hotjar와 같은 도구를 사용하는 것이 좋습니다.
또한 Amazon 및 Walmart와 같은 온라인 소매업체가 무엇을 하고 있는지 확인할 수 있습니다. 공통 기능을 포함하여 모양과 느낌을 모방할 수 있습니다.
이 페이지를 사용자 정의하는 데 도움이 필요하면 자격을 갖춘 WordPress 개발자에게 문의하십시오.
유사한 기사
- 100개 이상의 팁, 트릭 및 스니펫 Ultimate WooCommerce Hide Guide
- WooCommerce 후크 목록 » 글로벌, 장바구니, 체크아웃, 제품
- 프로그래밍 방식으로 제품을 만드는 방법 WooCommerce
- 행당 제품의 상점 첫 화면 수를 변경하는 방법
- kg당 WooCommerce 제품 가격을 설정하는 방법
- WooCommerce에서 결제 후 주문 세부 정보를 얻는 방법
- 더 나은 WordPress 페이지 빌더인 Gutenberg 대 Elementor
- WooCommerce에서 사용자 정의 카테고리 페이지를 만드는 방법
- WooCommerce 결제 페이지 스타일 지정 방법
- WooCommerce에서 로그아웃 시 장바구니를 지우는 방법
- 장바구니에 추가 버튼을 변경하여 자세히 알아보는 방법 WooCommerce
- WooCommerce에서 제품 이미지 자리 표시자를 제거하는 방법
- WooCommerce에 통화를 추가하는 방법 [커스텀 통화]
- WooCommerce 설명 탭을 기본적으로 열어 두는 방법
- WooCommerce 제목을 숨기는 방법
- WooCommerce에서 가격 앞에 텍스트를 추가하는 방법 » 가격 앞에 텍스트 추가
- WooCommerce Storefront 테마 제품 페이지 전체 너비를 설정하는 방법
- 페이지 WooCommerce Storefront 테마별로 제품을 변경하는 방법
- WooCommerce 제품 제목을 얻는 방법
- WooCommerce 스토어 프론트 썸네일 크기를 설정하는 방법
