WooCommerce 제품 검색을 사용자 정의하는 방법
게시 됨: 2022-07-12WooCommerce 제품 검색을 사용자 정의하고 향상 하시겠습니까? WooCommerce 상점을 운영할 때 상점이 판매 및 성능에 매우 최적화되어 있는지 확인해야 합니다. 제품 검색을 추가하고 사용자 정의하면 많은 도움이 될 수 있습니다.
그러나 프로세스를 진행하기 전에 먼저 WooCommerce 스토어에서 제품 검색을 사용자 정의해야 하는 이유를 살펴보겠습니다.
WooCommerce에서 제품 검색을 사용자 정의하는 이유는 무엇입니까?
WooComemrce는 온라인 과정을 시작하기 위한 사용하기 쉬운 도구입니다. 코드를 한 줄도 작성하지 않고도 몇 분 안에 온라인 상점을 만들 수 있습니다. 일반적인 온라인 상점에 필요한 모든 기능이 함께 제공됩니다. 그러나 일부 기능이 제한됩니다.
예를 들어 기본 WooCommerce 제품 검색 기능은 최소입니다. 매장에 1000개 이상의 제품이 있는 경우 고객은 기본 제품 검색을 통해 필요한 올바른 제품을 찾는 데 어려움을 겪을 것입니다. 이것은 귀하의 비즈니스에 매우 나쁜 영향을 줄 수 있습니다. 정확한 검색 결과를 제공하여 상점의 장바구니 이탈률과 이탈률을 줄일 수 있습니다.
WordPress를 CMS로 사용하면 원하는 것을 쉽게 수정할 수 있습니다. 이 경우 WooCommerce 제품 검색 기능을 사용자 지정하여 프런트 엔드에서 원활한 제품 검색 경험을 제공할 수 있습니다. 따라서 상점 방문자/고객은 필요한 올바른 제품을 쉽게 찾을 수 있으므로 전체 수익이 증가합니다.
또한 WooCommerce 설치의 사용자 경험을 향상시킬 수 있습니다.
WooCommerce 제품 검색을 사용자 정의하는 방법
WooCommerce 제품 검색을 사용자 정의하기 위해 3가지 주요 방법 이 있습니다.
- 기본 검색 위젯
- 플러그인 사용
- 프로그래밍 방식으로
아래에서 세 가지 방법을 모두 보여 드리겠습니다. 따라서 거기에서 원하는 것을 선택할 수 있습니다.
1. 기본 검색 위젯 추가
WordPress에는 웹 사이트에 제공할 수 있는 많은 사용자 지정 옵션이 있다는 것은 잘 알려져 있습니다. 따라서 기본 검색 위젯을 사용하여 웹사이트에 추가할 수 있습니다.
사용 가능한 위젯 영역에 추가해야 하는 경우 다음 단계를 따르기만 하면 됩니다. 그러나 WooCommerce에서 제품 검색 위젯을 추가하고 사용자 정의할 수 있는 두 가지 다른 방법이 있습니다.
1.1. 위젯 메뉴에서 상품 검색 추가
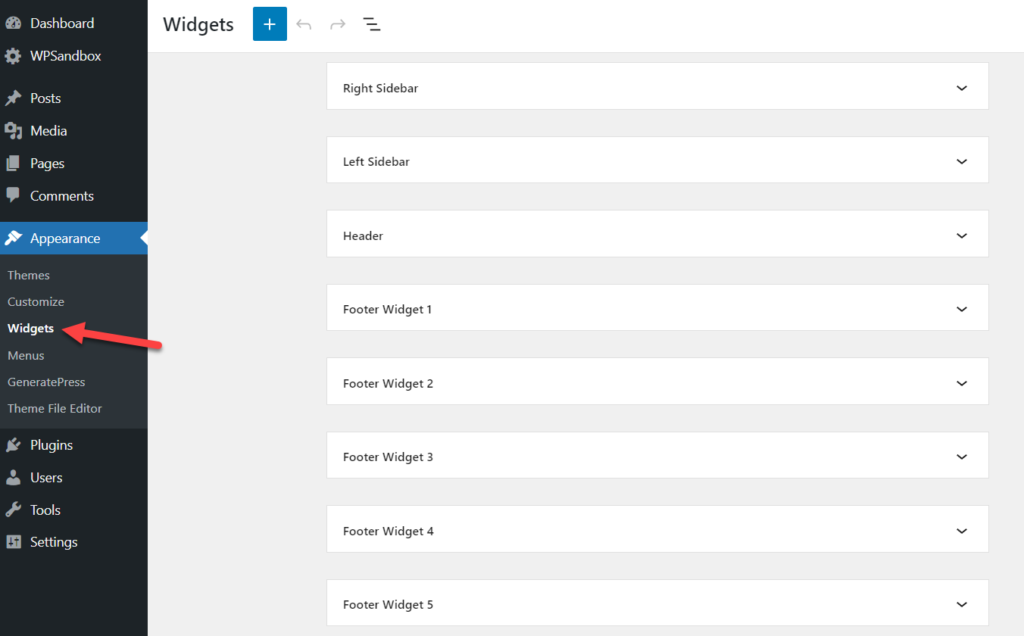
WordPress 대시보드에서 모양 > 위젯 을 선택하면 사용 가능한 모든 위젯 영역이 표시됩니다.

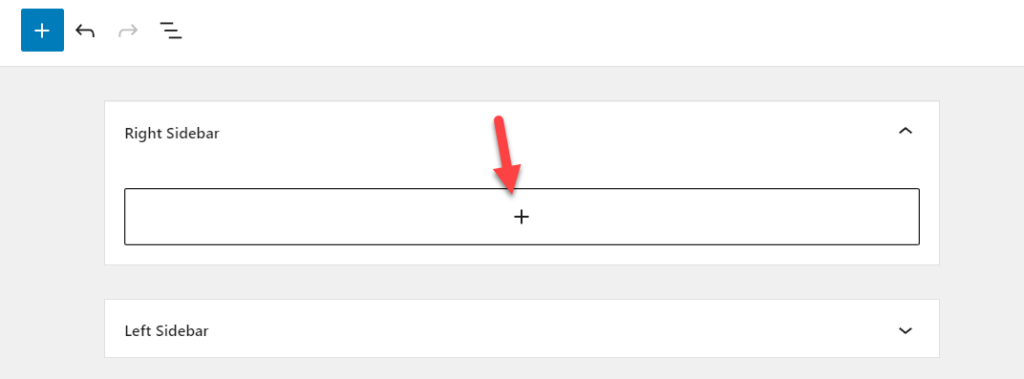
사용 중인 WordPress 테마에 따라 다릅니다. 일부 WordPress 테마에는 많은 위젯 영역이 포함되어 있지만 다른 테마에는 위젯 영역이 제한되어 있습니다. 단, 검색 위젯을 추가하기 위해서는 사용해야 하는 위젯 영역을 확장해야 합니다. 이 경우 오른쪽 사이드바 위젯 영역을 사용합니다. 따라서 해당 영역에 더 많은 위젯을 추가하려면 + 버튼을 클릭해야 합니다.

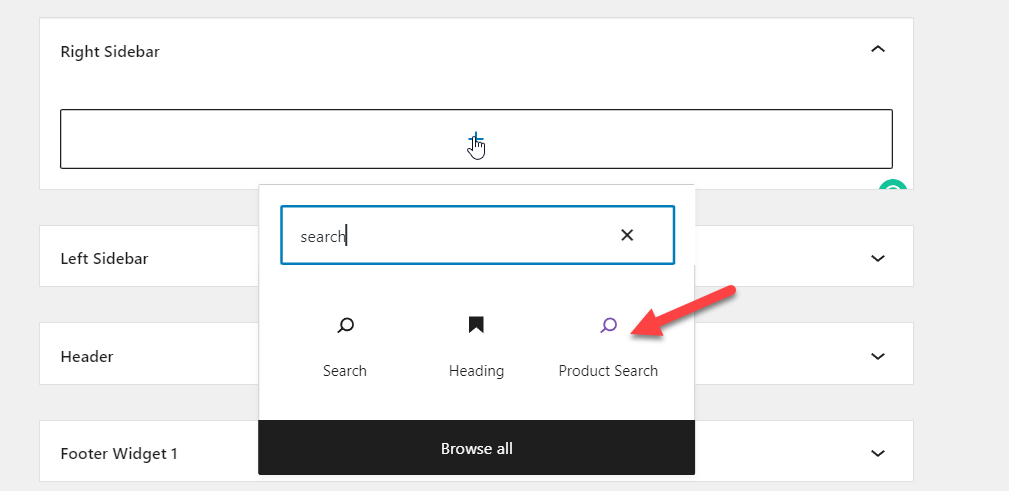
그런 다음 제품 검색 위젯을 해당 영역에 추가합니다.

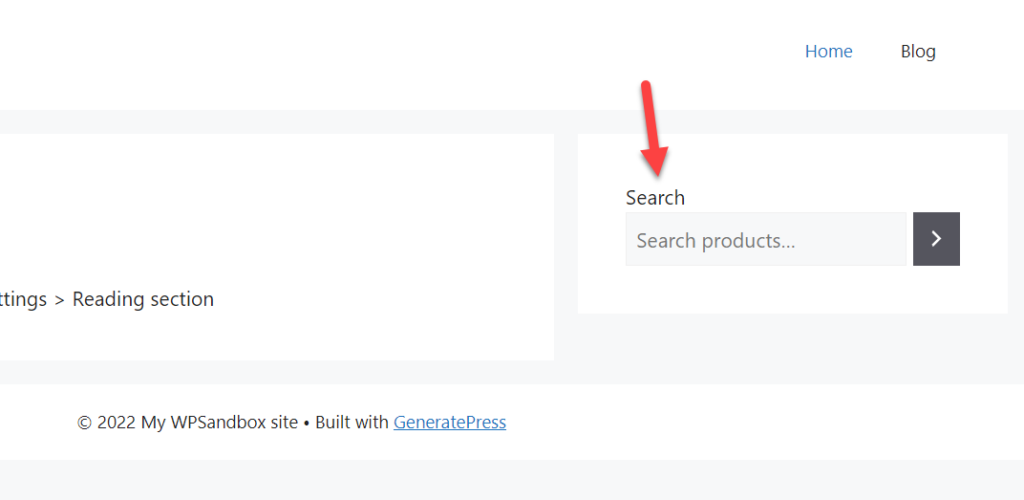
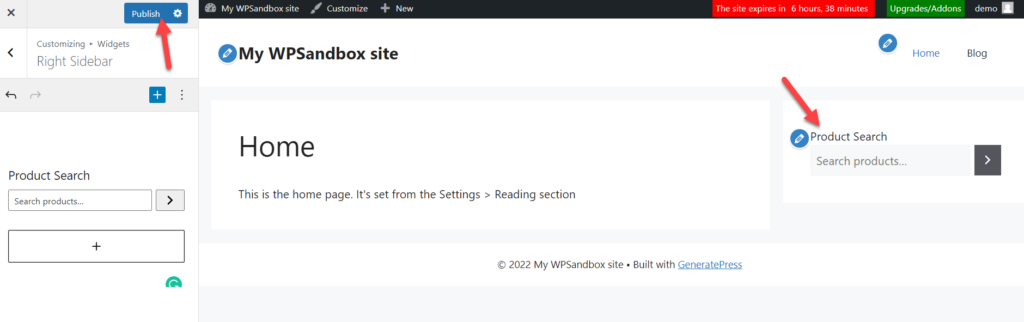
페이지를 수정한 후에는 페이지를 업데이트해야 합니다. 그리고 프론트 엔드에서 웹사이트를 확인하면 WordPress 설치의 오른쪽에 제품 검색 위젯이 표시됩니다.

1.2. 커스터마이저에서 제품 검색 위젯 추가
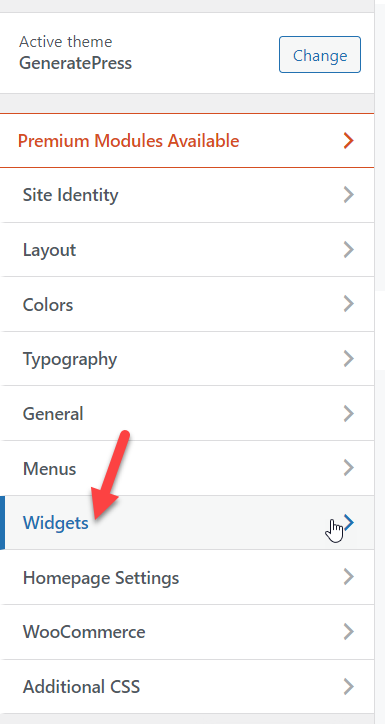
WordPress 사용자 정의 도구를 통해 검색 위젯을 추가할 수도 있습니다. 먼저 WordPress 대시보드의 모양 > 사용자 지정 에서 사용자 지정 프로그램을 열고 위젯 옵션을 선택합니다.

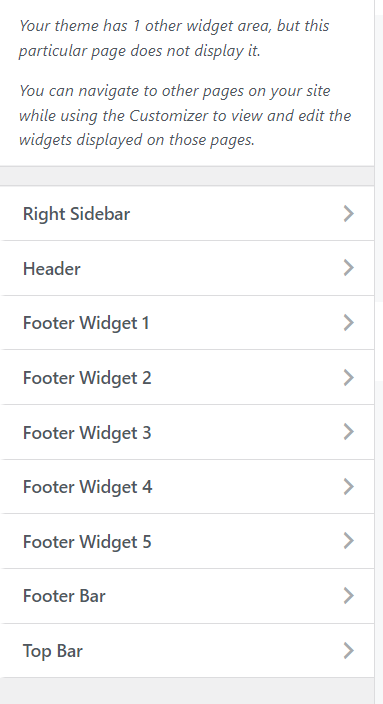
다음 화면에서 사용 가능한 모든 위젯 영역을 볼 수 있습니다.

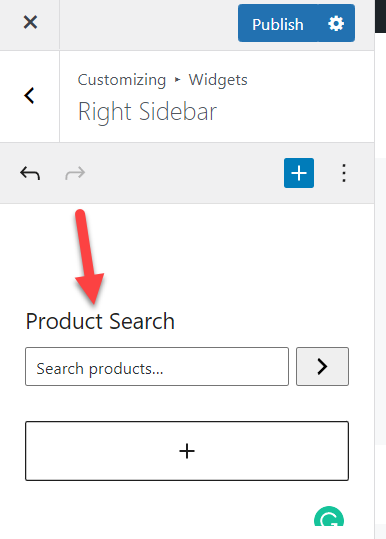
위젯 영역을 열고 거기에 상품 검색 위젯을 추가하십시오.

라이브 미리보기 탭에서 어떻게 보이는지 볼 수 있습니다. 사용자 정의에 문제가 없으면 페이지를 업데이트하십시오.

이런 식으로 WooCommerce 설치에 기본 제품 검색 위젯을 추가할 수 있습니다.
2. 플러그인을 사용하여 WooCommerce 제품 검색 사용자 정의
WordPress 플러그인을 사용할 계획이라면 Advanced Woo Search 및 Advanced Product Search for WooCommerce가 훌륭한 플러그인입니다. 둘 다 필요한 결과를 제공합니다. 이 튜토리얼에서는 Advanced Woo Search 를 사용할 것입니다.
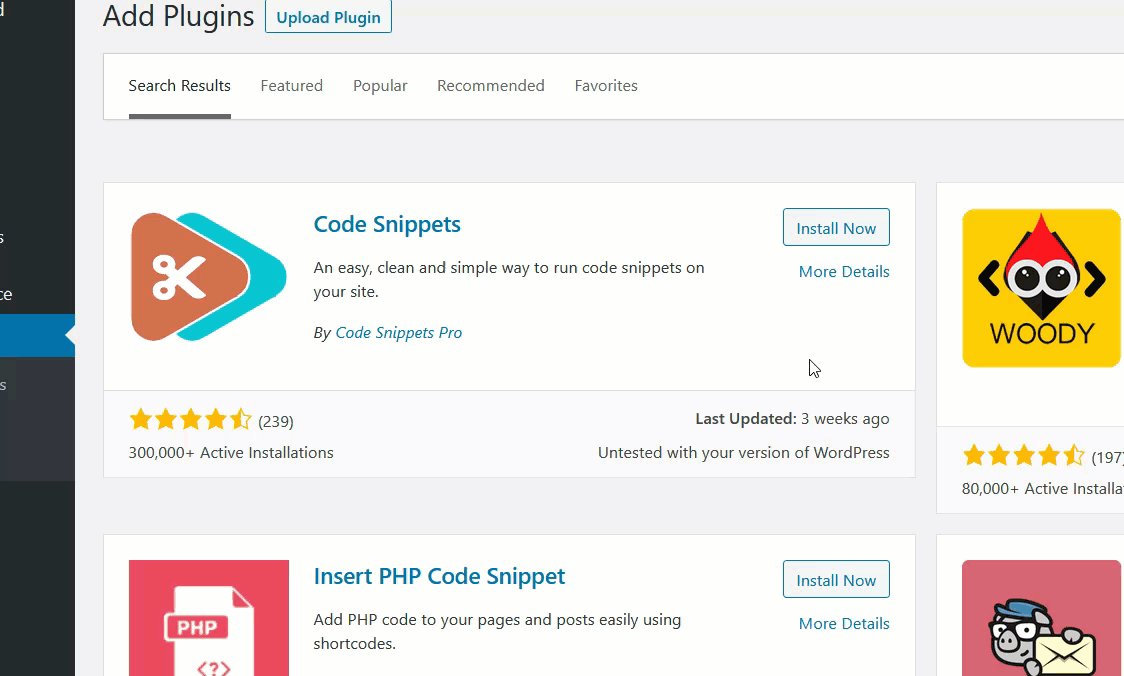
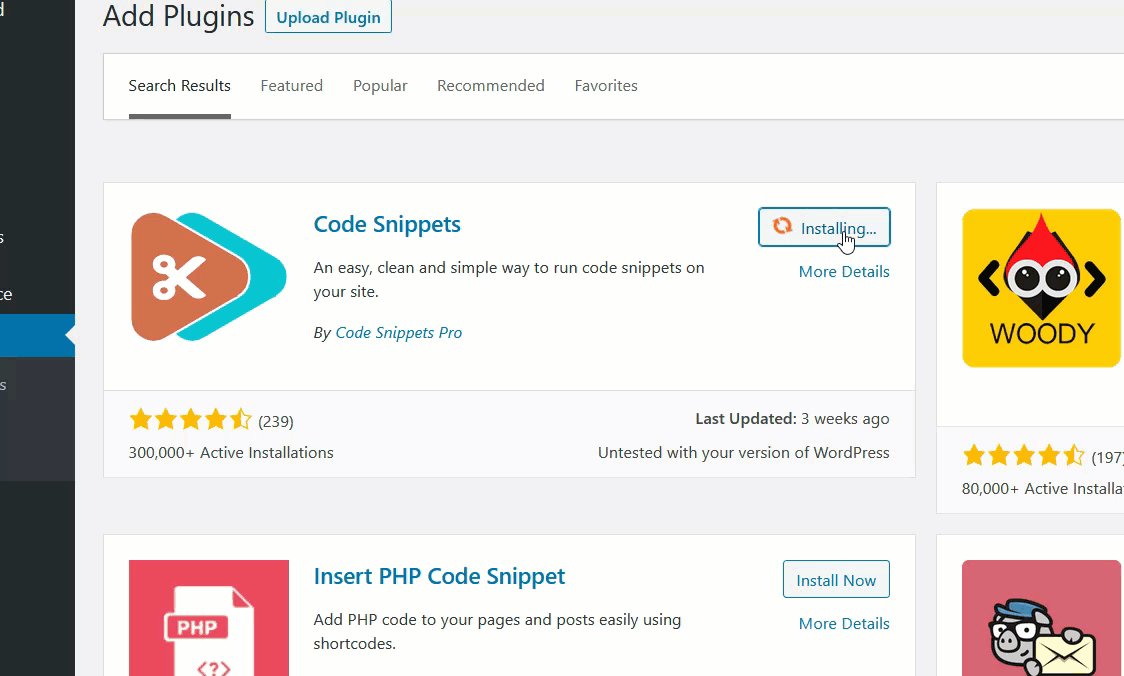
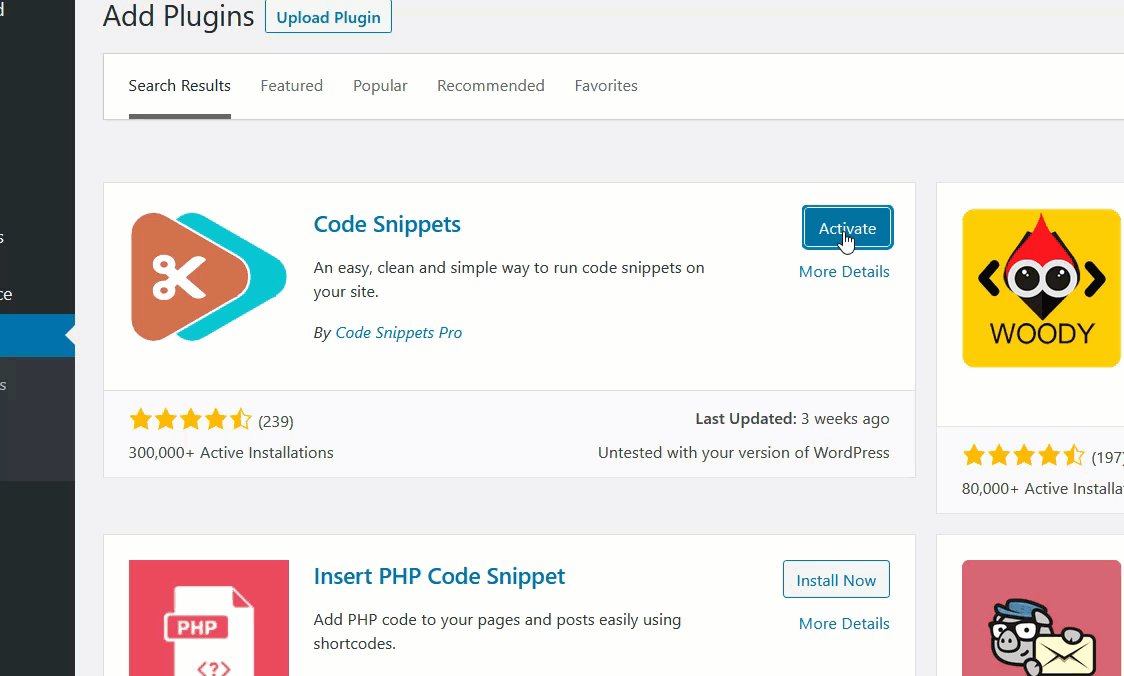
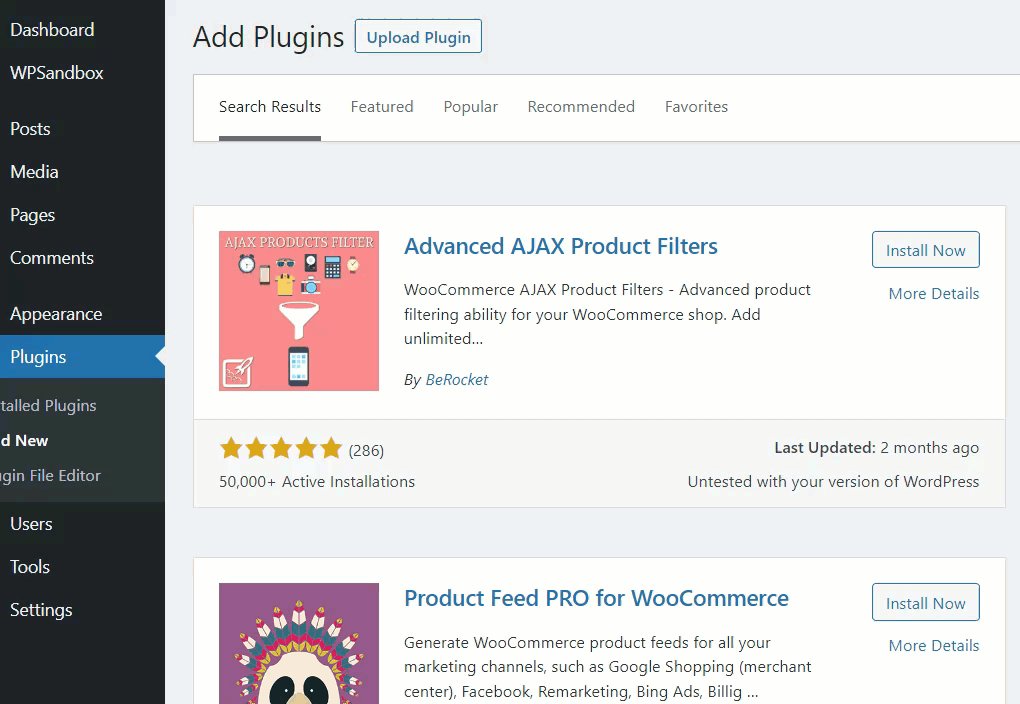
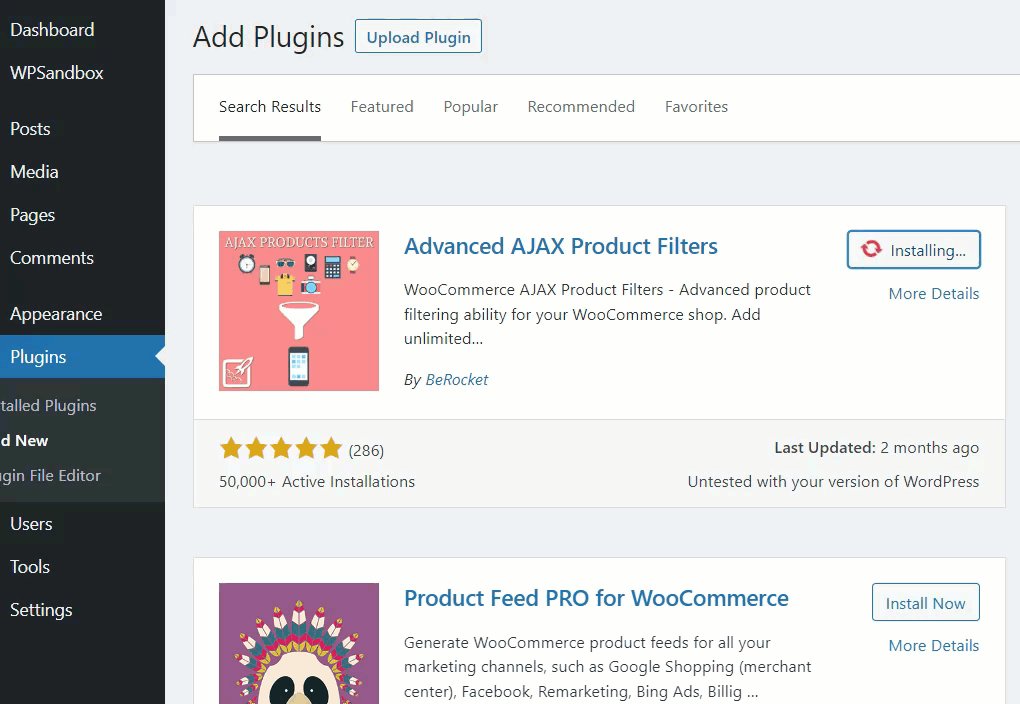
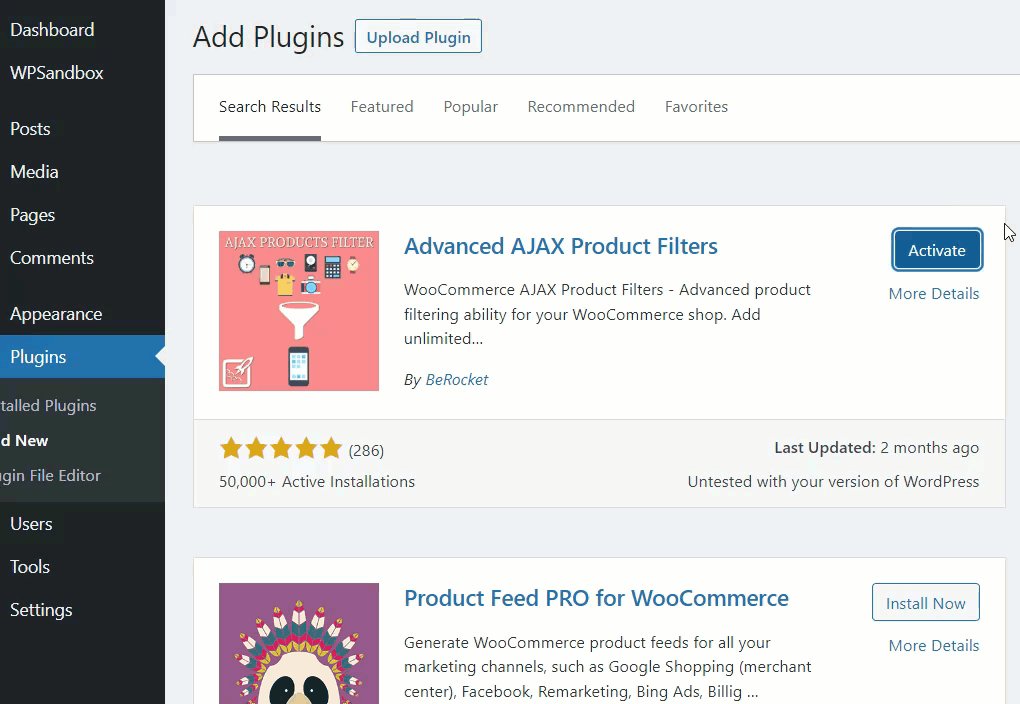
가장 먼저 해야 할 일은 WordPress 설치 내부에 Advanced Woo Search를 설치하고 활성화하는 것입니다.

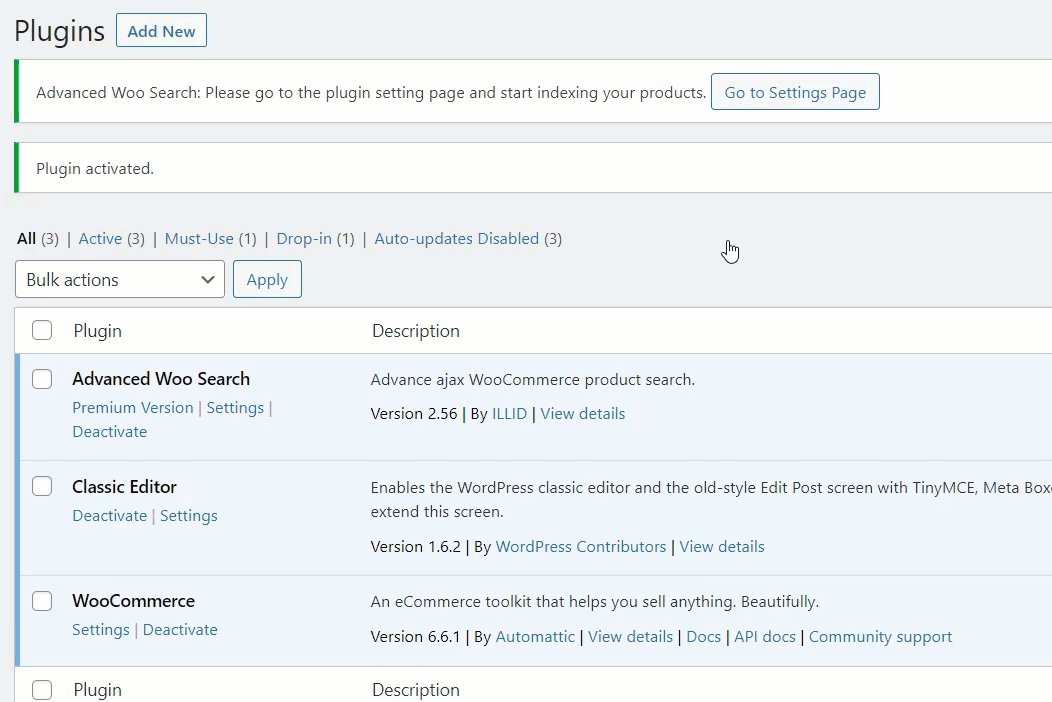
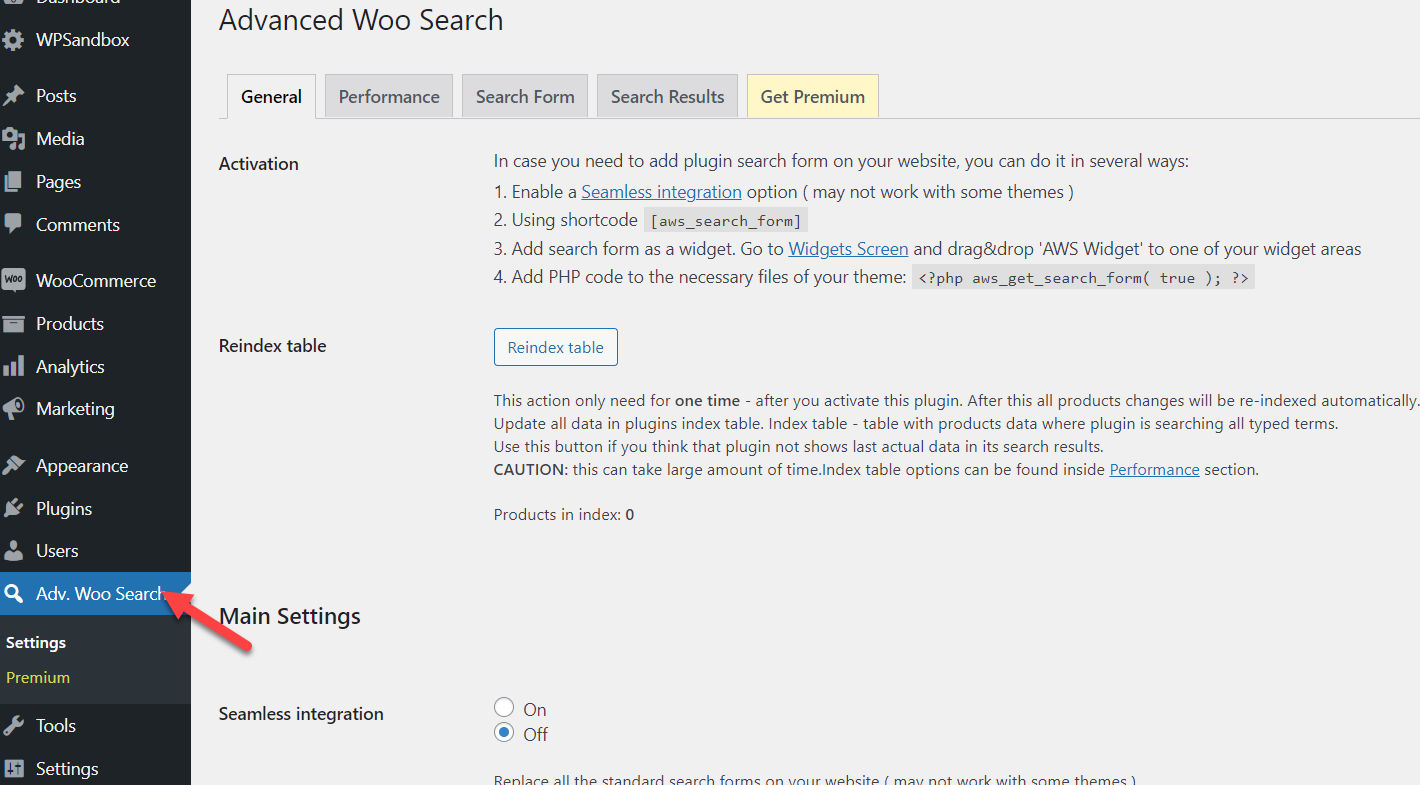
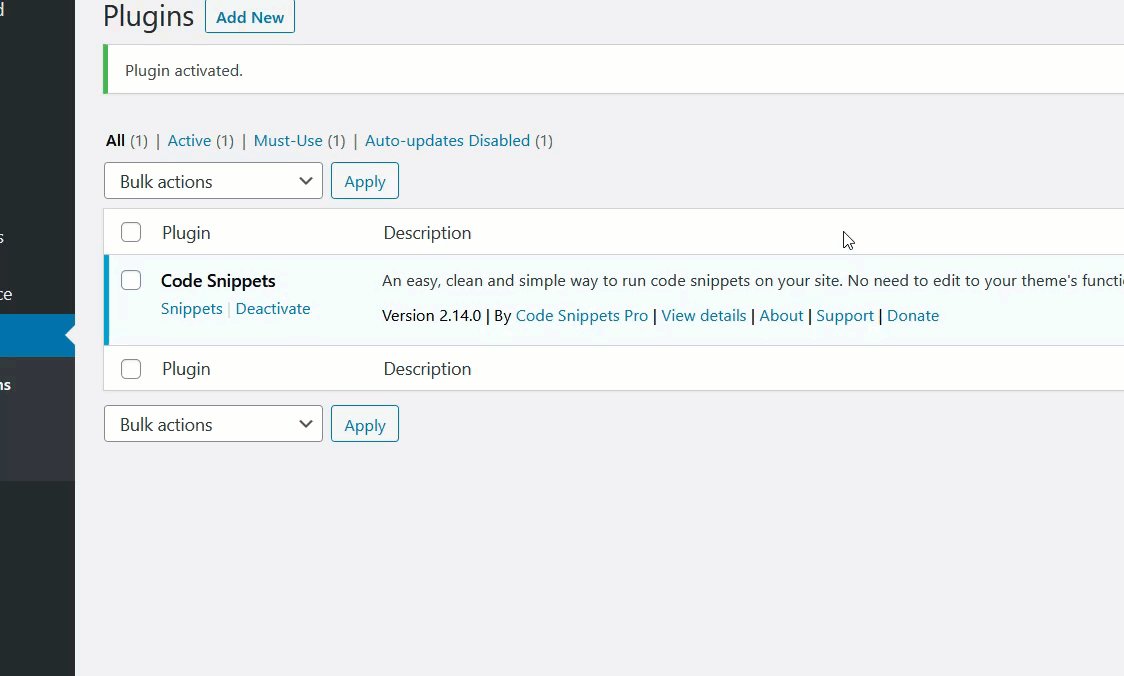
플러그인을 활성화하면 WordPress 대시보드의 왼쪽에 설정이 표시됩니다.

거기에서 플러그인의 성능, 검색 형식 및 검색 결과에 대한 설정과 함께 일반 옵션을 구성할 수 있습니다.
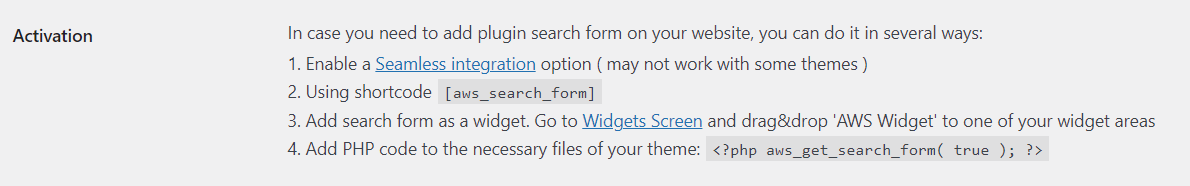
WooCommerce 설치에 검색 옵션을 포함하는 방법에는 여러 가지가 있습니다. 예를 들어, 초보자에게 친숙한 방법인 단축 코드 또는 위젯을 찾고 있다고 가정합니다. 반면에 더 고급 기술이 필요한 경우 페이지에 언급된 PHP 스니펫을 자유롭게 사용하십시오.

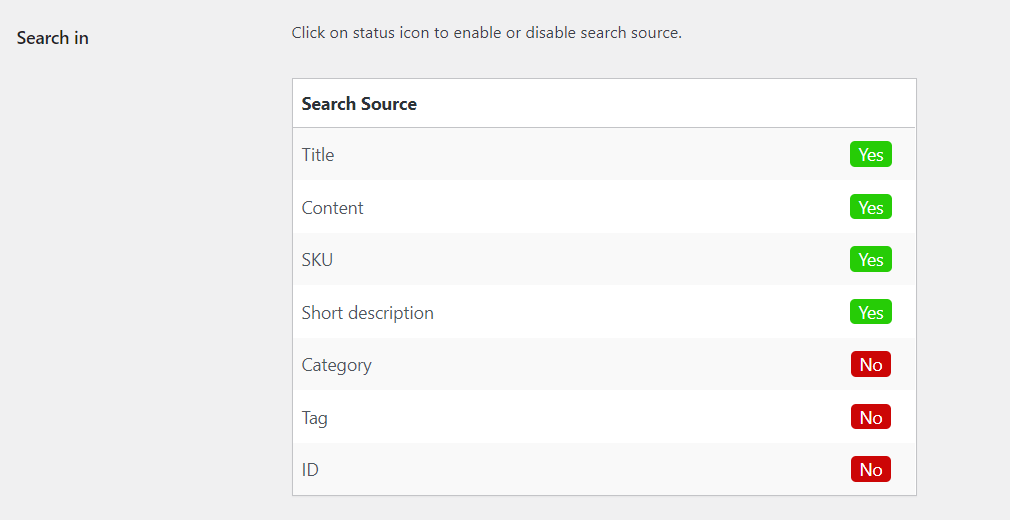
같은 페이지에서 검색 아이콘과 출력을 사용자 정의할 수 있습니다. 예를 들어 고객이 검색 키워드를 입력할 때 선호하는 소스를 지정할 수 있습니다.

마찬가지로 동일한 페이지에서 검색 양식과 검색 결과를 사용자 지정할 수 있습니다. 옵션 수정을 완료했으면 업데이트를 저장합니다. 다음으로 해야 할 일은 사이트에 검색 위젯을 추가하는 것입니다. 위에서 언급했듯이 단축 코드/WordPress 위젯 또는 코딩 방법을 선택하여 이 작업을 완료할 수 있습니다.
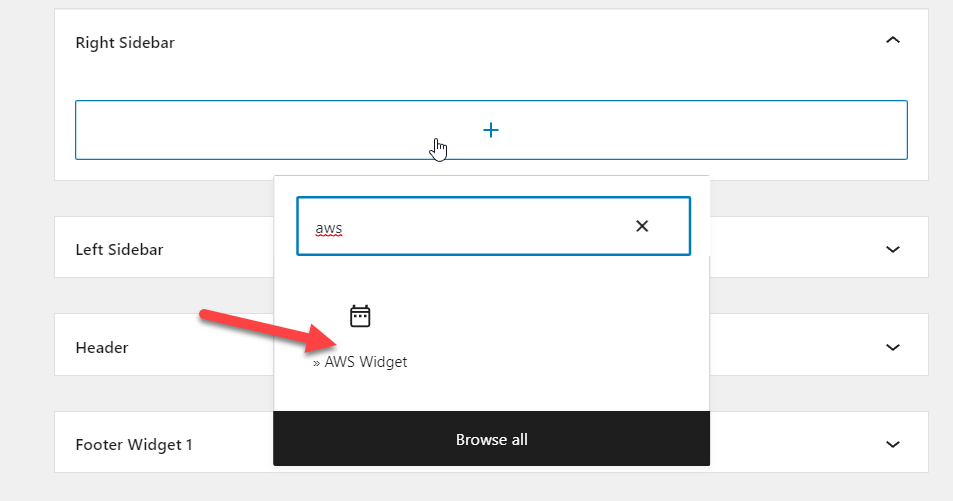
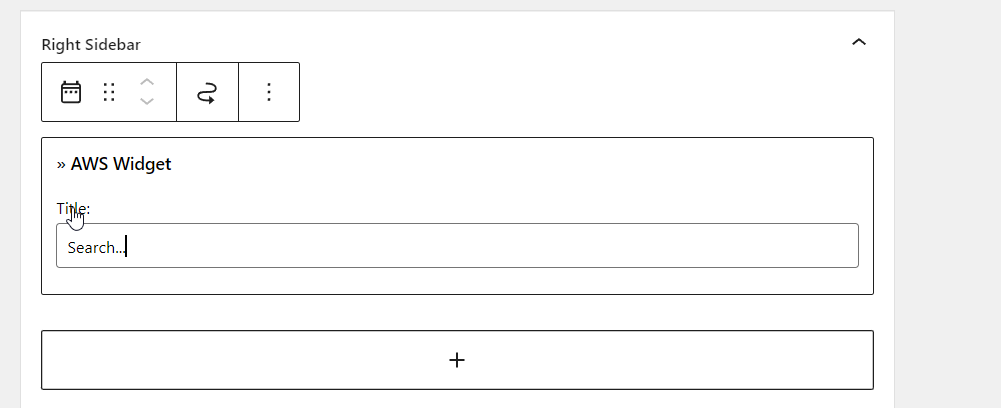
이 경우 위젯을 사용하여 검색 옵션을 추가합니다. AWS Widget 을 검색해야 합니다.

같은 화면에서 검색 레이블을 구성할 수도 있습니다.

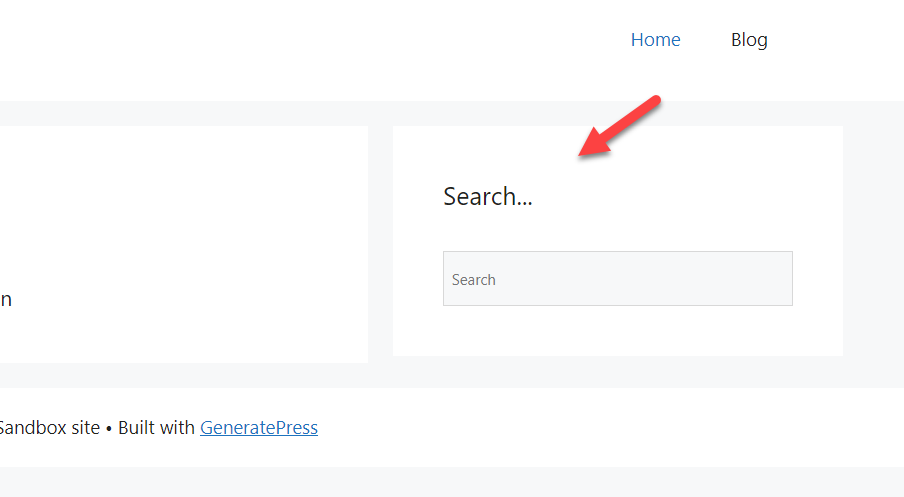
위젯을 추가한 후 페이지를 업데이트합니다. 일단 그렇게 했다면, 프런트 엔드에서 그것을 확인해야 합니다. 거기에 검색 양식이 표시됩니다.

최고의 WooCommerce 제품 검색 플러그인에 대해 자세히 알아보려면 이 문서를 참조하세요.

3. 프로그래밍 방식으로 WooCommerce에서 상품 검색 편집
코드 편집 및 핵심 파일 수정이 괜찮다면 일부 스니펫으로 WooCommerce 제품 검색을 사용자 정의할 수 있습니다. 그런 다음 작업을 단계별로 수행하는 방법을 보여 드리겠습니다.
라이브 WooCommerce 스토어를 변경하기 전에 전체 사이트 백업을 생성했는지 확인하십시오. 이렇게 하면 플러그인/코드 충돌이 발생하는 경우 아무 문제가 발생하지 않도록 할 수 있습니다. 또한 스니펫을 상위 테마의 functions.php 파일에 직접 붙여넣지 않습니다. 대신 하위 테마를 만들거나 사이트별 플러그인을 사용해야 합니다. 물론, 당신은 항상 그것을 만들기 위해 자식 테마 플러그인을 사용할 수 있습니다.
이 자습서에서는 코드 조각을 사용합니다. Code Snippets는 사용자가 WordPress 설치에 사용자 정의 코드와 CSS를 추가하는 데 도움이 되는 사용하기 쉬운 무료 WordPress 사이트별 플러그인입니다. 동일한 것을 사용하려는 경우 설치에 코드 조각을 설치하고 활성화하십시오.

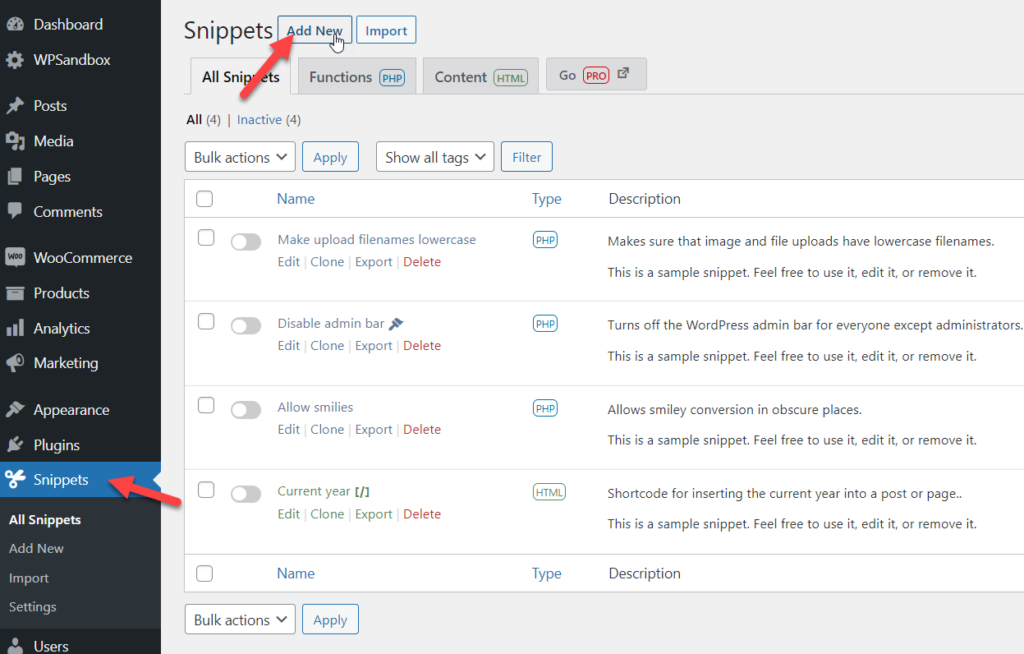
플러그인을 설치하면 왼쪽에 구성이 표시됩니다. 다음으로 WordPress 설치에 새 스니펫을 추가해야 합니다.

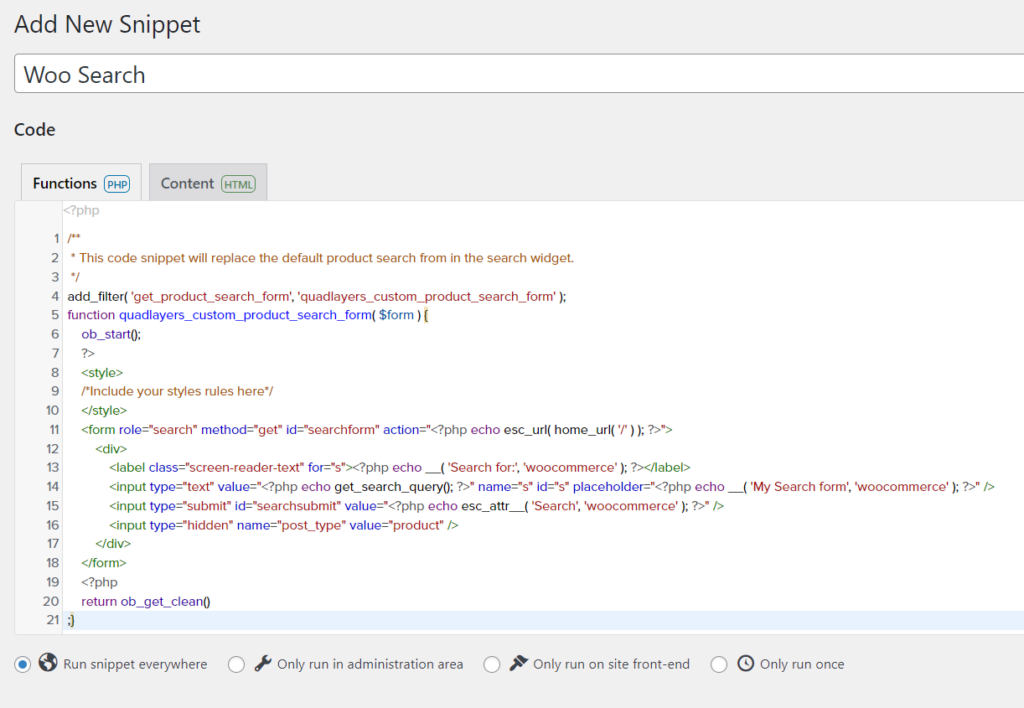
다음으로 이 코드를 복사해야 합니다.
/**
* 이 코드 조각은 검색 위젯의 기본 제품 검색을 대체합니다.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form' );function quadlayers_custom_product_search_form( $form ) {
ob_start();
?>
<스타일>
/*여기에 스타일 규칙 포함*/
</스타일>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( '검색 대상:', '우커머스' ); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( '내 검색 양식', '우커머스' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( '검색', '우커머스' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
<?php
ob_get_clean() 반환
;}
그리고 그것을 스 니펫 안에 붙여 넣으십시오.

저장하기 전에 코드를 자세히 살펴보겠습니다. 여기에서는 함수로 quadlayers_custom_product_search_form 을 사용하고 있습니다. 따라서 PHP 코드를 통해 바로 사용자 정의 CSS를 추가하려는 경우 이 필드를 사용하십시오.
<스타일>
/*여기에 스타일 규칙 포함*/
</스타일>
기본 설정에 따라 CSS 섹션을 수정한 후(필요한 경우) 스니펫을 저장합니다.

그게 다야
이것이 프로그래밍 방식으로 WooCommerce 제품 검색을 수정하는 방법입니다.
보너스: WooCommerec AJAX 제품 필터 추가
WooCommerce 설치에 AJAX를 추가하는 것은 좋은 생각입니다. 매장 고객이 번거로움 없이 필요한 정확한 제품을 찾을 수 있도록 도와줍니다. 이 섹션에서는 온라인 상점의 AJAX 제품 필터링 시스템을 활성화하는 방법을 보여줍니다.
기본적으로 WooCommerce의 기본 필터링 시스템은 최소입니다. AJAX 필터링 시스템의 잠재력을 최대한 활용하려면 타사 WordPress 플러그인을 사용해야 합니다. 그리고 이 튜토리얼에서는 고급 AJAX 제품 필터를 사용할 것입니다.
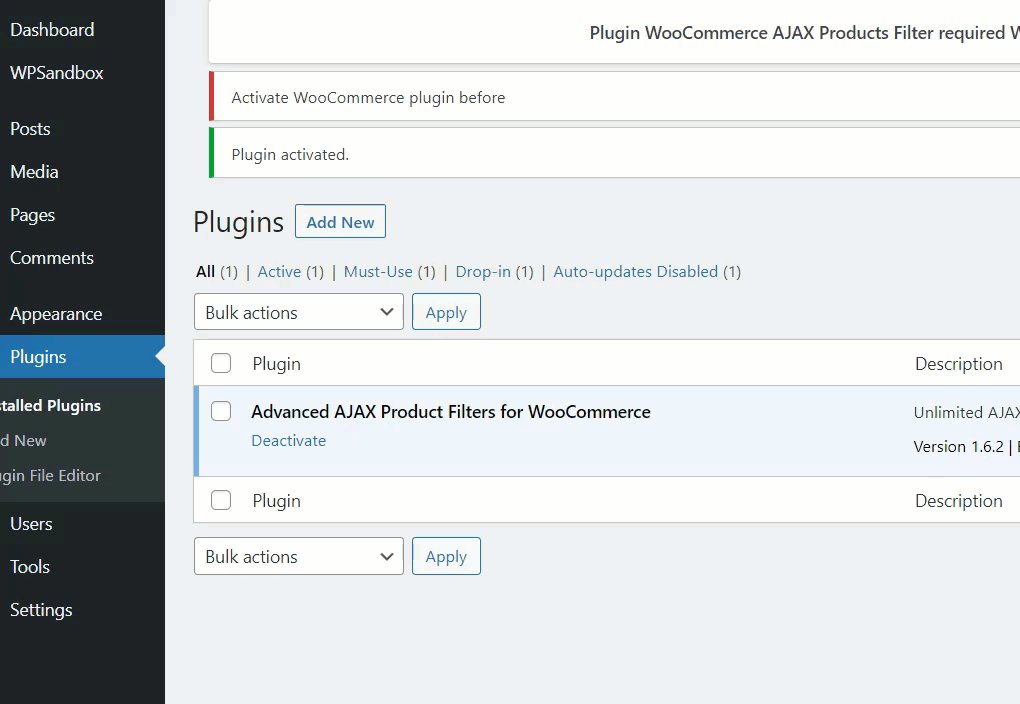
따라서 WordPress 설치에 설치하고 활성화해야 합니다.

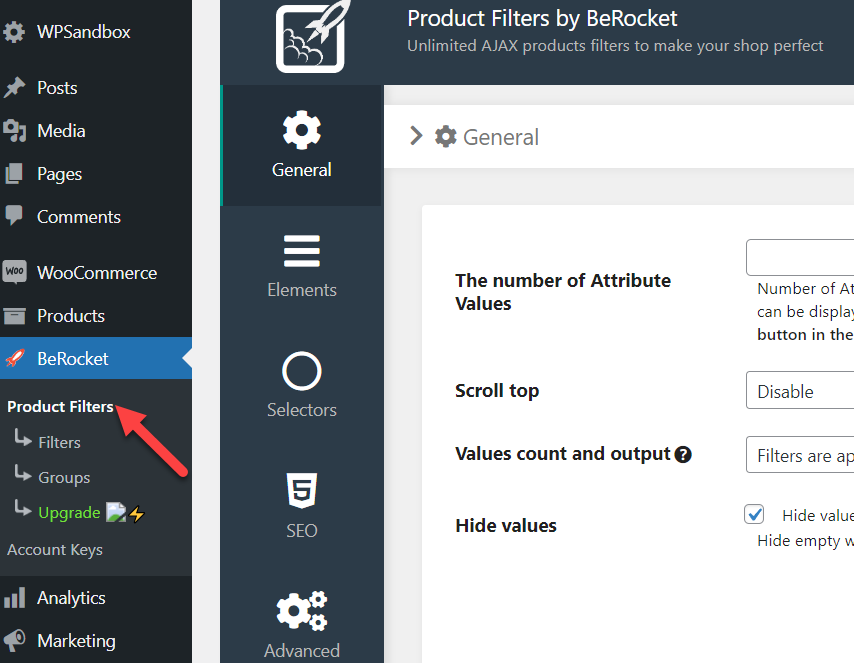
플러그인을 활성화하면 왼쪽에 설정이 표시됩니다. 거기에서 제품 필터 옵션으로 이동하십시오.

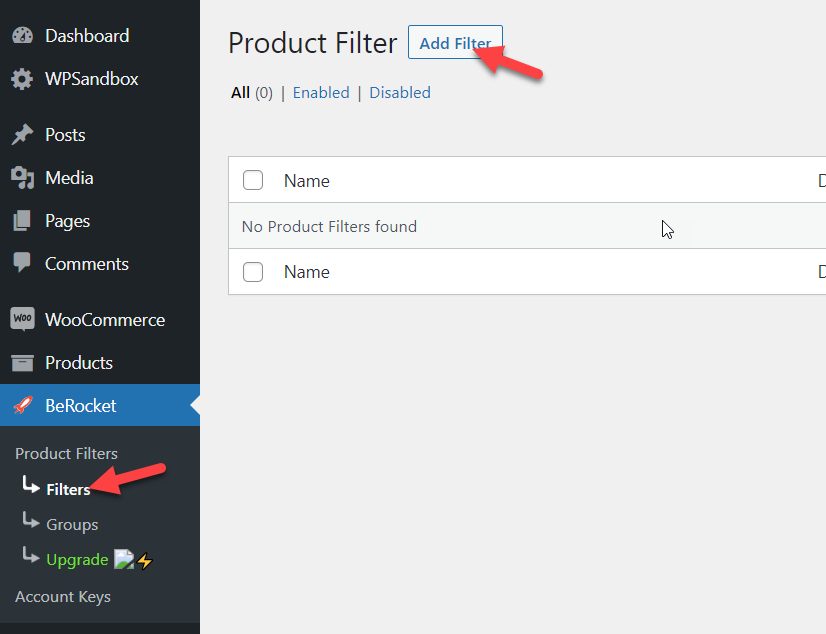
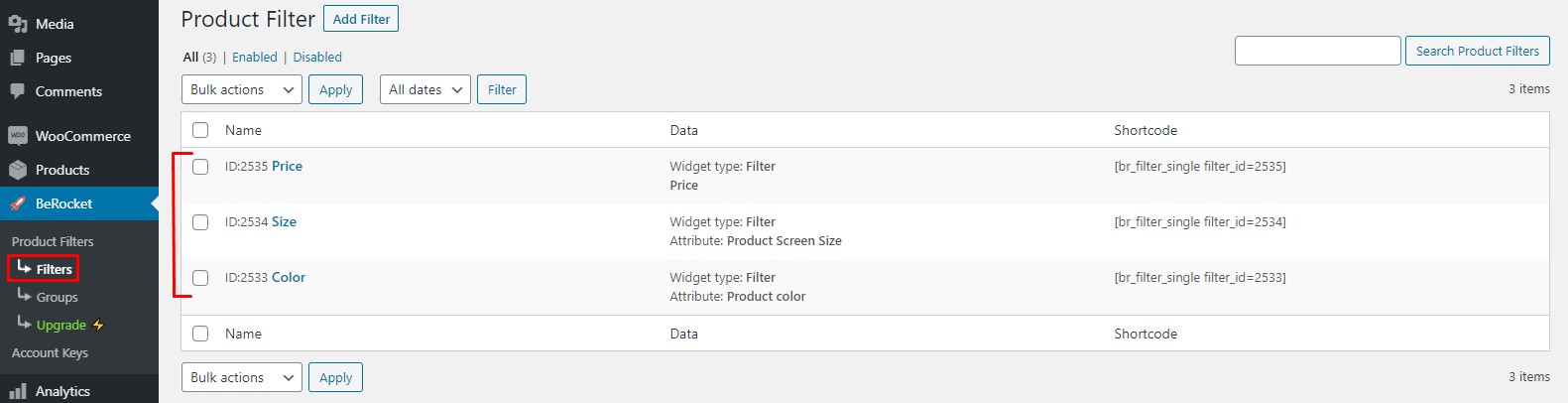
이는 전역 구성 옵션이며 기본 설정에 따라 수정할 수 있습니다. 앞으로 나아갈 준비가 되면 필터 옵션을 클릭하십시오. 여기에서 사용자 지정 제품 필터를 만들 수 있습니다. 마지막으로 필터 추가 버튼을 클릭하여 새 필터링 옵션을 추가합니다.

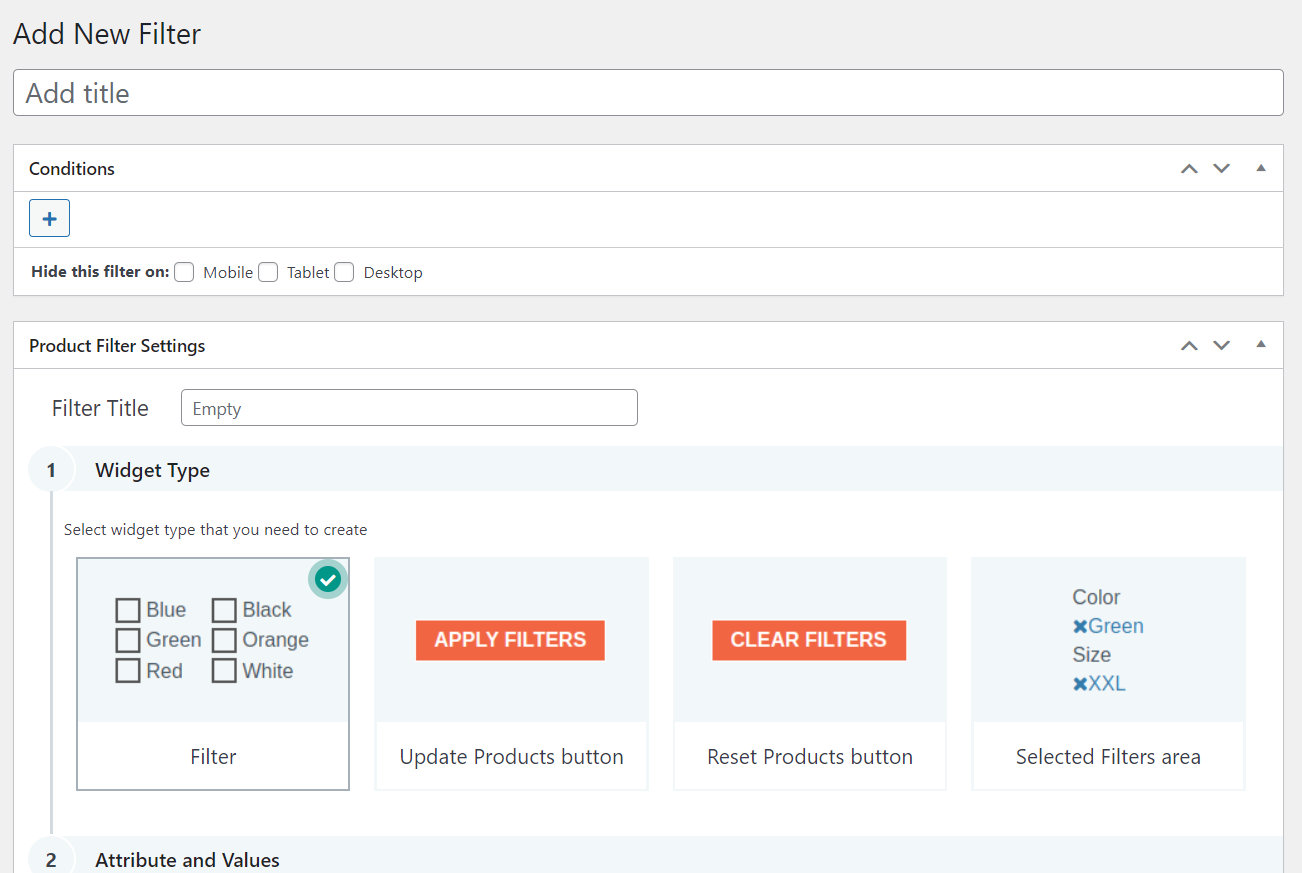
다음 페이지에는 필터를 사용자 정의할 수 있는 전용 페이지가 표시됩니다.

원하는 만큼 필터를 추가할 수 있습니다. 필터를 게시한 후에는 모두 플러그인의 설정 페이지 아래에 표시됩니다. 거기에서 관리할 수 있습니다.

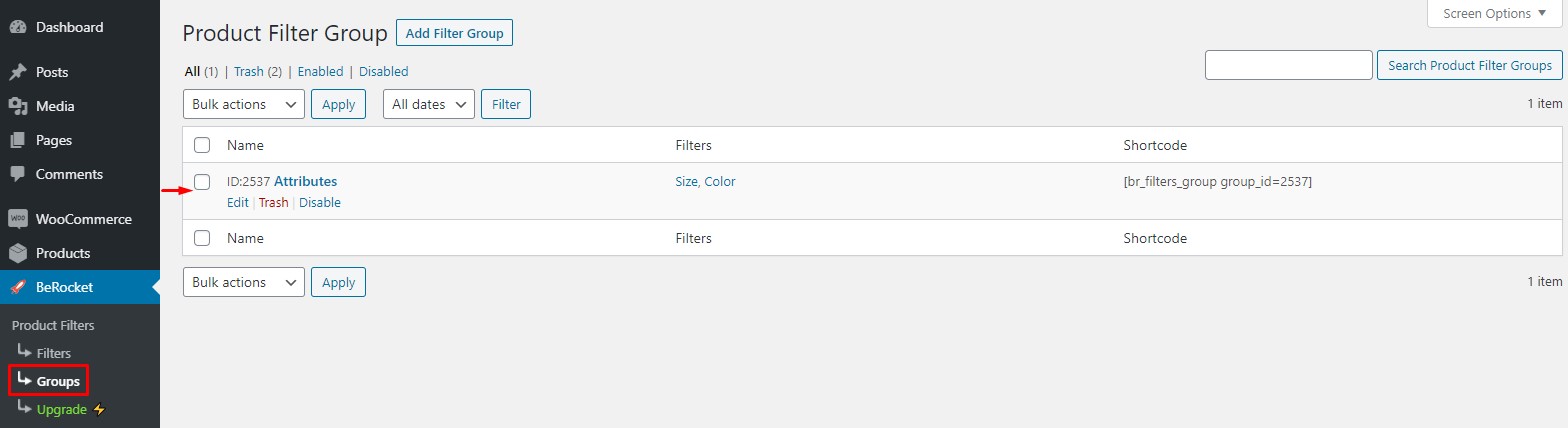
그룹 섹션에서 필터 그룹을 생성할 수도 있습니다.

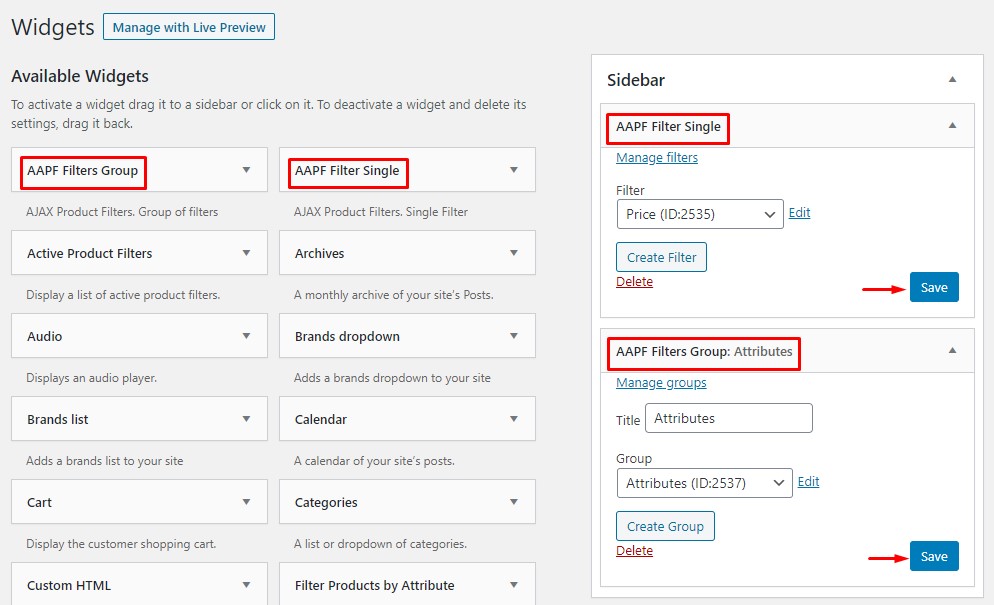
요구 사항에 따라 필터를 수정했으면 AAPF 필터 위젯을 WooCommerce 스토어에 추가할 수 있습니다.

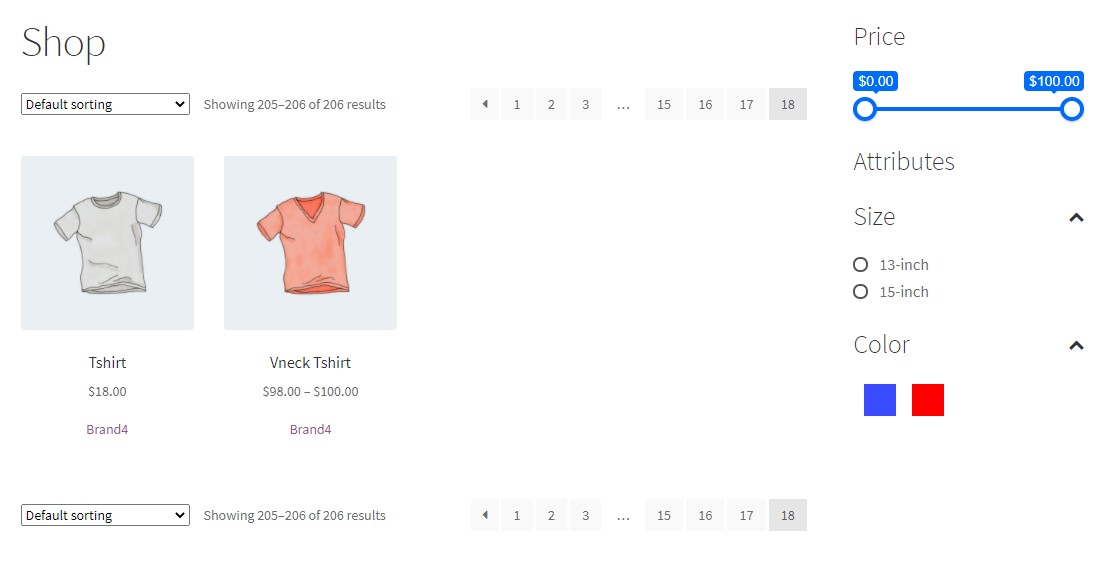
프론트 엔드에서 웹 사이트를 확인하면 라이브 액션을 볼 수 있습니다.

이런 식으로 아무 문제 없이 WooCommerce AJAX 제품 필터를 추가할 수 있습니다. 자세한 기사는 이 링크를 확인해주세요.
결론
이것이 WooCommerce 제품 검색 결과를 사용자 정의하는 방법입니다. 권장하는 세 가지 방법은 다음과 같습니다.
- WooCommerce 검색 위젯
- 플러그인
- 코딩
사용 가능한 위젯 영역에 검색 옵션을 추가하여 더 쉽게 액세스할 수 있도록 해야 하는 경우 위에서 언급한 첫 번째 방법을 사용할 수 있습니다. 반면에 검색 기능을 향상시킬 또 다른 사용하기 쉬운 솔루션이 필요한 경우 플러그인 사용을 고려해야 합니다. 마지막으로 더 고급 방법이 필요하고 코드를 처리할 수 있는 경우 세 번째 옵션을 선택해야 합니다.
이 모든 방법은 초보자에게 친숙하며 원하는 결과를 제공합니다.
이 기사가 도움이 되었고 즐겁게 읽으셨기를 바랍니다. 이 게시물을 소셜 미디어에서 친구 및 동료 블로거와 공유하는 것을 고려하십시오. 또한 관련 기사를 더 보려면 블로그 아카이브를 확인해야 합니다. 그러나 다음과 같은 흥미로운 기사가 있습니다.
- WooCommerce 제품 리뷰를 추가하는 방법
- 최고의 WooCommerce 제품 이미지 확대/축소 플러그인
- WooCommerce에 블로그를 추가하는 방법
