WooCommerce 등록 양식을 사용자 정의하는 방법
게시 됨: 2021-07-20등록 양식을 수정하고 더 많은 리드를 얻으시겠습니까? 이 가이드에서는 플러그인이 있거나 없는 WooCommerce 등록 양식을 사용자 정의하는 다양한 방법을 보여줍니다.
온라인 등록은 온라인 상점에서 가장 중요한 부분 중 하나입니다. 고객이 상점에서 구매할 새 계정을 만들 수 있도록 하는 표준 절차입니다. 탈락을 방지하려면 등록 양식이 상점에 맞게 조정되고 필요한 필드만 있는지 확인해야 합니다.
기본 WooCommerce 등록 양식을 사용자 정의하는 이유는 무엇입니까?
고객이 온라인 상점에 새 계정을 등록하면 이메일, 이름, 청구서 수신 주소 등과 같은 일부 정보를 받게 됩니다. 그러나 기본 WooCommerce 등록 양식은 새 계정을 등록하기 위해 이메일 주소만 요구 합니다. 이렇게 하면 고객의 프로세스가 빨라질 수 있지만 쇼핑객을 더 잘 알 수 있는 기회도 낭비됩니다.

고객이 추가 정보를 제공해야 하는 경우 결제 시 또는 "내 계정" 페이지에서 추가해야 합니다. 이것은 쇼핑객에게 매우 반복적이고 긴 절차가 될 수 있으며 온라인 상점에 대한 관심을 잃게 만들 수도 있습니다.
좋은 소식은 원하는 정보가 있는 등록 양식에 필요한 모든 필드를 추가하면 이를 피할 수 있다는 것입니다. 이렇게 하면 정보를 직접 얻을 수 있고 고객이 나중에 세부 정보를 업데이트할 필요가 없으므로 귀하와 귀하의 사용자 모두에게 더 편리합니다.
이제 WooCommerce 등록 양식을 편집하는 다양한 방법을 살펴보겠습니다.
WooCommerce 등록 양식을 사용자 정의하는 방법
WooCommerce 등록 양식을 사용자 정의하는 3가지 주요 방법이 있습니다.
- WooCommerce 대시보드에서
- 플러그인 사용
- 프로그래밍 방식으로
각각의 방법을 살펴보자. 시작하기 전에 스토어에서 WooCommerce를 올바르게 설정했는지 확인하십시오.
1. WooCommerce 대시보드에서 WooCommerce 등록 양식 사용자 지정
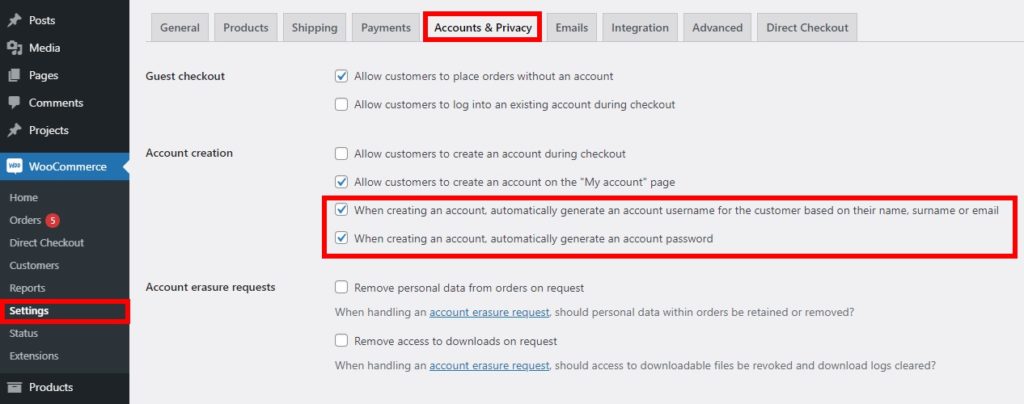
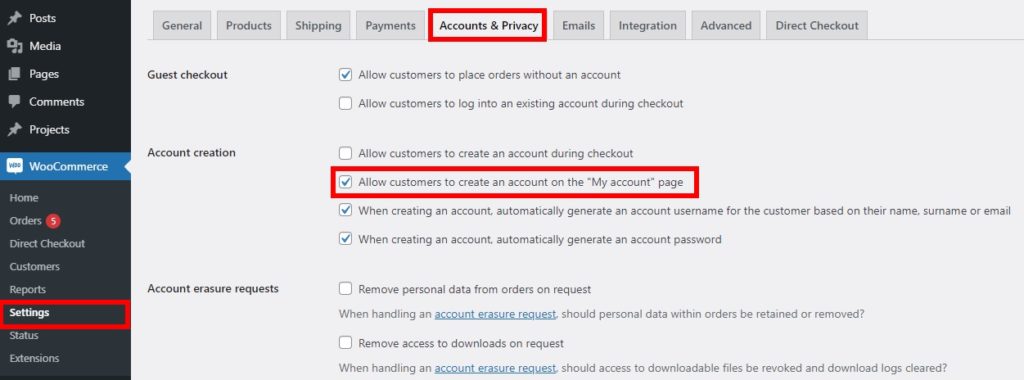
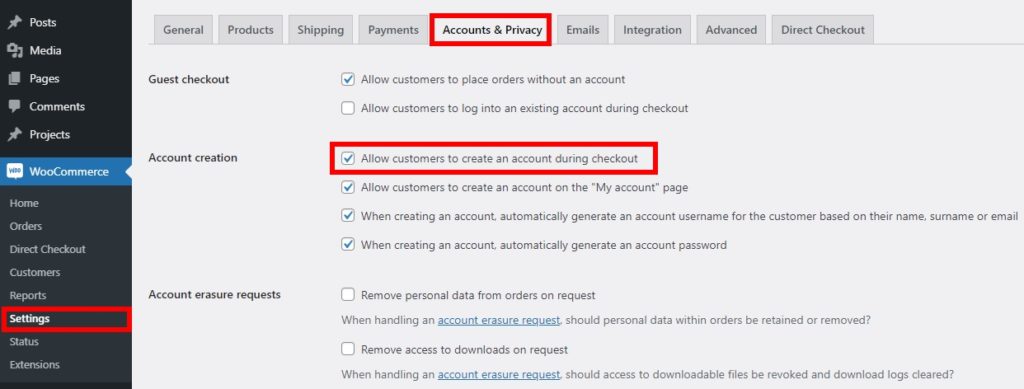
기본적으로 WooCommerce 대시보드에서 등록 양식을 편집할 수 있습니다. WooCommerce > 설정 으로 이동하여 계정 및 개인 정보 탭을 엽니다. 여기에서 고객이 상점에서 새 계정을 만들 때 몇 가지 옵션을 변경할 수 있습니다.
예를 들어, 계정 생성 중에 사용자 이름과 암호를 자동으로 생성하는 옵션을 활성화할 수 있습니다. 이러한 옵션은 기본적으로 활성화되어 있지만 비활성화할 수 있습니다.

또한 고객이 결제 또는 내 계정 페이지에서 계정을 만들 수 있도록 하고 쇼핑객이 계정 없이 주문할 수 있도록 하는 몇 가지 다른 옵션이 있습니다. 활성화하려는 옵션을 선택한 다음 변경 사항을 저장하기만 하면 됩니다 .
보시다시피, 이러한 기본 옵션은 WooCommerce 등록 양식을 편집하는 데 매우 제한적입니다. 더 많은 필드를 추가하거나 더 크게 변경하려면 다른 방법을 사용해야 합니다.
2. 플러그인을 사용하여 WooCommerce 등록 양식 사용자 정의
WooCommerce 등록 양식을 쉽게 사용자 정의하는 가장 좋은 방법 중 하나는 전용 플러그인을 사용하는 것입니다. 몇 가지 도구가 있습니다. 이 자습서에서는 사용자 등록 플러그인을 사용하여 등록 양식을 편집하는 방법을 보여줍니다.

사용자 등록은 사용자 정의 등록 양식을 생성할 수 있는 프리미엄 플러그인이며 100% 반응합니다. 프리미엄 플랜에서 사용할 수 있는 WooCommerce 애드온 을 받아야 합니다.
2.1. 플러그인 및 WooCommerce 애드온 설치 및 활성화
플러그인 사용을 시작하려면 플러그인을 설치하고 활성화해야 하므로 WooCommerce와 통합된 프리미엄 플랜에 가입해야 합니다.
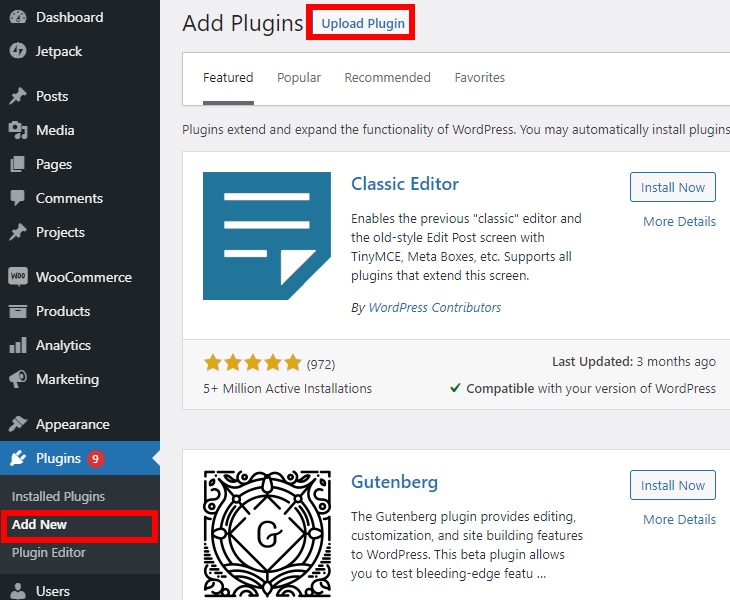
그런 다음 WooCommerce 대시보드에서 플러그인 > 새로 추가 로 이동하고 플러그인 업로드를 클릭합니다.

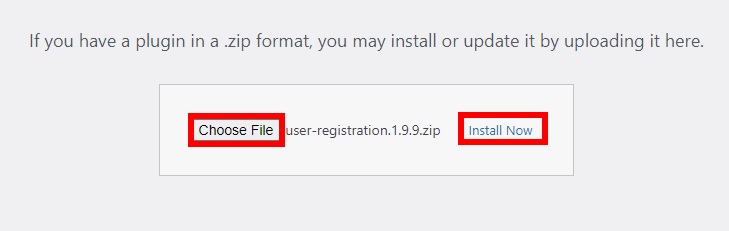
파일 선택을 누르고 구매 후 다운로드한 플러그인의 zip 파일을 선택한 다음 지금 설치 를 클릭하여 플러그인을 설치합니다.

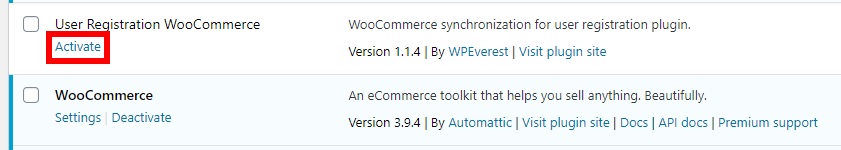
설치 후 플러그인을 활성화 합니다. 플러그인 > 설치된 플러그인 으로 이동하고 사용자 등록 WooCommerce 확장 옆에 있는 활성화 를 클릭합니다.

이 방법으로 설치하는 과정이 익숙하지 않다면 플러그인을 수동으로 설치하는 방법에 대한 가이드를 확인하세요.
2.2. WooCommerce 등록 양식 만들기
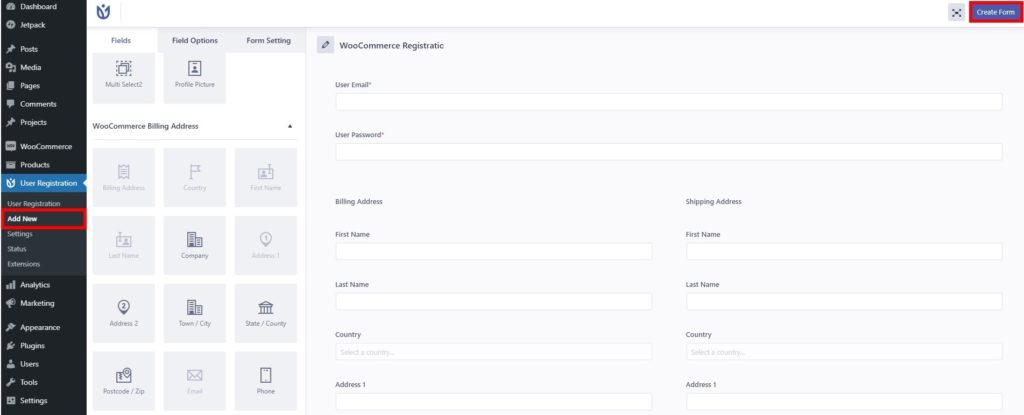
사용자 정의 WooCommerce 등록 양식을 만들기 시작하려면 사용자 등록 > 새로 추가 로 이동하십시오.

새 등록 양식을 “ WooCommerce Registration ”이라고 부르지만 원하는 이름을 지정할 수 있습니다.
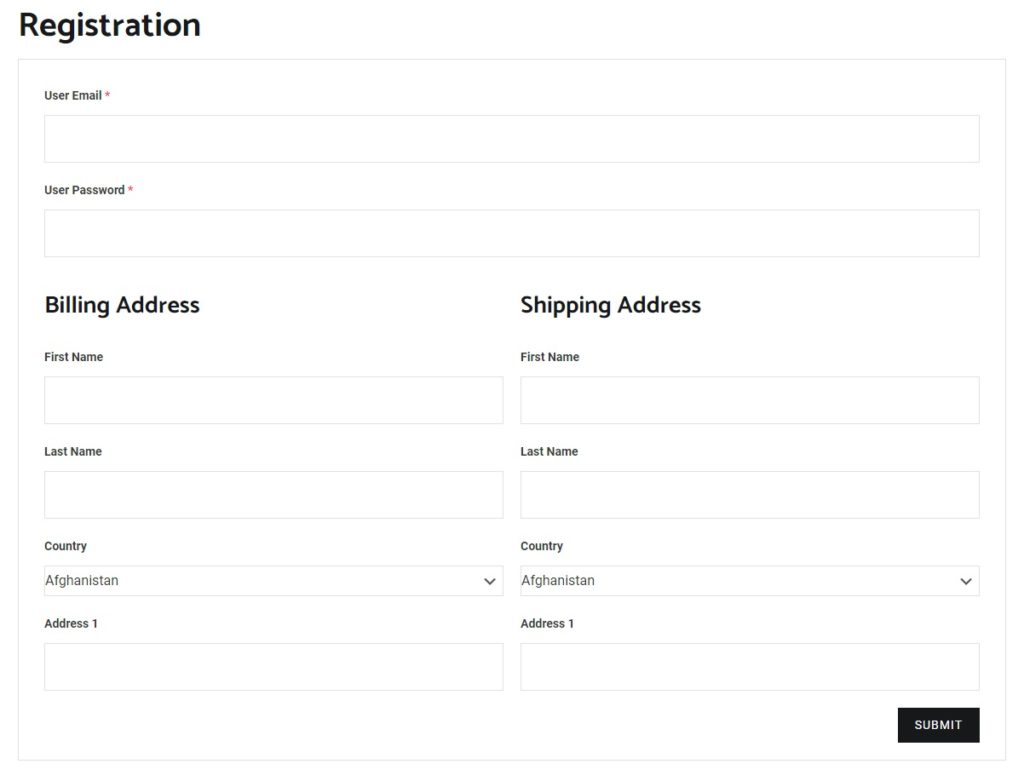
기본적으로 양식은 사용자의 이메일과 비밀번호만 묻지만 청구지 및 배송지 주소, 국가, 우편번호, 전화번호 등과 같은 다른 필드를 추가할 수 있습니다. 양식에 끌어다 놓기만 하면 새 WooCommerce 등록 양식이 마음에 들면 양식 만들기 를 클릭하여 저장합니다.
2.3. 기본 WooCommerce 등록 페이지 교체
등록 양식을 만든 후에는 등록 페이지에서 기본 등록 양식을 바꿔야 합니다. 이렇게 하려면 WooCommerce > 설정 으로 이동하여 계정 및 개인 정보 탭을 엽니다.
고객이 "내 계정" 페이지에서 계정을 생성하도록 허용 하는 옵션을 선택합니다.

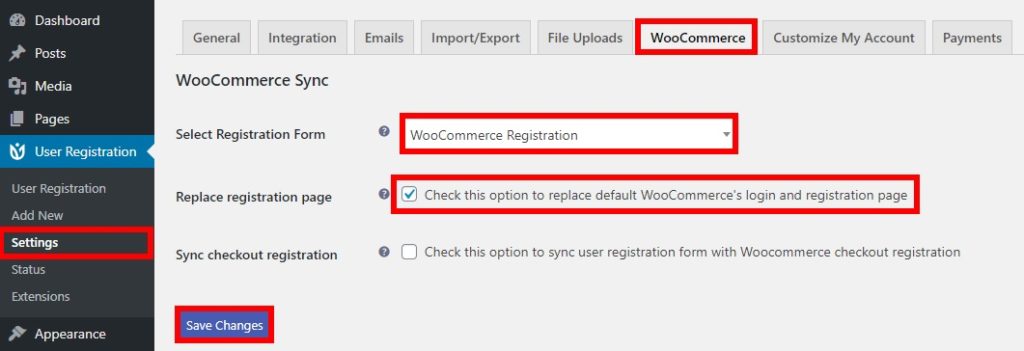
그런 다음 사용자 등록 > 설정으로 이동하여 WooCommerce 탭을 열고 등록 양식 선택 옵션에서 방금 생성한 등록 양식 을 선택합니다.
그 후 몇 개의 필드가 나타나고 기본 WooCommerce의 로그인 및 등록 페이지를 대체 하는 옵션을 선택해야 합니다. 프로세스를 완료하려면 변경 사항을 저장하십시오 .

이제 프런트 엔드에서 새 등록 양식을 볼 차례입니다. 등록 페이지로 이동하여 새로 사용자 정의된 WooCommerce 등록 양식 을 미리 봅니다.

3. 프로그래밍 방식으로 WooCommerce 등록 양식 사용자 지정
프리미엄 플러그인을 사용하고 싶지 않고 프로그래밍 기술이 있는 경우 이 방법이 적합합니다. 코드 조각을 사용하여 거의 모든 방법으로 WooCommerce 등록 양식을 편집할 수 있습니다.
더 이동하기 전에 WordPress 웹 사이트를 백업하고 하위 테마를 만드는 것이 좋습니다. 이 스니펫으로 테마 파일을 변경하고 문제가 발생하면 사이트가 손상될 수 있으므로 항상 준비하는 것이 좋습니다.
사이트를 백업하고 하위 테마를 설치한 후 등록 양식 편집을 시작할 수 있습니다. 이 섹션에서는 수행할 수 있는 작업의 다양한 예를 보여줍니다. 하위 테마의 functions.php 파일에 스니펫을 배치해야 합니다. 그렇게 하려면 WordPress 대시보드에서 모양 > 테마 편집기 로 이동하고 functions.php 파일을 엽니다.
시작하기 전에 "내 계정" 페이지에서 고객이 계정을 만들 수 있도록 허용하는 옵션을 선택 했는지 확인하십시오. 이렇게 하려면 아직 해당 옵션을 선택하지 않은 경우 2.3단계 에 설명된 지침을 따르십시오.
이제 프로그래밍 방식으로 WooCommerce 등록 양식을 사용자 정의하는 몇 가지 예를 살펴보겠습니다.
등록 양식에 청구 계정 번호 표시
WooCommerce 등록 양식에 청구 계정 번호를 필수 필드로 추가하려면 다음 코드 스니펫을 사용할 수 있습니다.
// 등록에 필드 표시 / 계정 편집
add_action( 'woocommerce_register_form_start', 'ql_display_account_registration_field' );
add_action( 'woocommerce_edit_account_form_start', 'ql_display_account_registration_field' );
기능 ql_display_account_registration_field() {
$user = wp_get_current_user();
$value = isset($_POST['billing_account_number']) ? esc_attr($_POST['billing_account_number']) : $user->billing_account_number;
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_billing_account_number"><?php _e( '배송/계좌번호', '우커머스' ); ?> <span class="required">*</span></label>
<input type="text" maxlength="6" class="input-text" name="billing_account_number" value="<?php echo $value ?>" />
</p>
<div class="clear"></div>
<?php
}
// 등록 필드 유효성 검사
add_filter( 'woocommerce_registration_errors', 'ql_account_registration_field_validation', 10, 3 );
기능 ql_account_registration_field_validation( $errors, $username, $email ) {
if ( isset( $_POST['billing_account_number'] ) && 비어 있음( $_POST['billing_account_number'] ) ) {
$errors->add( 'billing_account_number_error', __( '<strong>오류</strong>: 계좌 번호가 필요합니다!', 'woocommerce' ) ); }
$ 오류를 반환합니다.
}
// 등록 필드 값 저장
add_action( 'woocommerce_created_customer', 'ql_save_account_registration_field' );
기능 ql_save_account_registration_field( $customer_id ) {
if ( isset( $_POST['billing_account_number'] ) ) {
update_user_meta( $customer_id, 'billing_account_number', Sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// 계정 편집에 필드 값 저장
add_action( 'woocommerce_save_account_details', 'ql_save_my_account_billing_account_number', 10, 1 );
기능 ql_save_my_account_billing_account_number( $user_id ) {
if( isset( $_POST['billing_account_number'] ) ){
update_user_meta( $user_id, 'billing_account_number', Sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// 관리자 결제 필드 섹션의 필드 표시
add_filter( 'woocommerce_customer_meta_fields', 'ql_admin_user_custom_billing_field', 10, 1 );
기능 ql_admin_user_custom_billing_field(
$args ) { $args['billing']['fields']['billing_account_number'] = 배열(
'label' => __( '배송/계좌번호', '우커머스' ),
'설명' => '',
'custom_attributes' => 배열('최대 길이' => 6),
);
$args 반환;
}그러면 내 계정 페이지의 계정 편집 섹션에 청구 계정 번호가 표시되고 청구 필드 섹션의 관리자 사용자 편집 페이지 에 청구 계정 번호가 표시됩니다.

이 스니펫을 기본으로 사용하여 상점에 맞게 조정할 수 있습니다. 다음과 같은 다른 WooCommerce 등록 양식 필드를 청구 섹션에 추가할 수도 있습니다.
- Billing_first_name
- Billing_last_name
- Billing_company
- Billing_address_1
- Billing_address_2
- Billing_city
- Billing_postcode
- Billing_country
- Billing_state
- Billing_email
- Billing_phone
결제하는 동안 사용자 정의 WooCommerce 등록 양식 표시
WooCommerce 등록 양식을 체크아웃 페이지에 추가할 수도 있습니다. 이것은 손님으로 쉽게 상점을 탐색하고 무언가를 구매하려는 경우에만 계정을 만들 수 있으므로 고객에게 매우 편리할 수 있습니다.
사용자 등록 플러그인을 사용하면 쉽게 할 수 있습니다. 프리미엄 플랜 중 하나가 필요하므로 아직 하지 않았다면 2.1단계를 살펴보십시오. 또한 WooCommerce 등록 양식을 만들고 기본 양식으로 바꿔야 합니다 .
그런 다음 WooCommerce > 설정 으로 이동하여 계정 및 개인 정보 탭을 엽니다. 그런 다음 고객이 결제 중에 계정을 만들고 변경 사항을 저장할 수 있도록 옵션을 선택합니다.

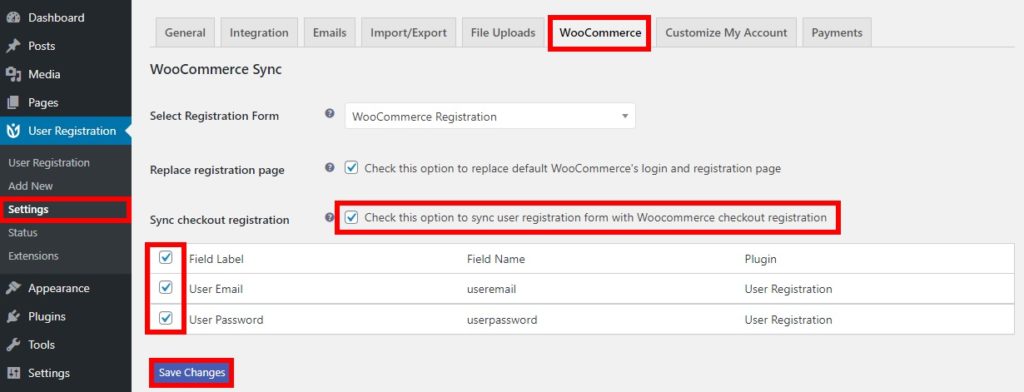
그런 다음 사용자 등록 > 설정 으로 이동하여 WooCommerce 탭을 엽니다. 체크아웃 등록을 동기화 하고 변경 사항을 저장하는 옵션을 선택합니다.
이렇게 하면 고객이 사용자 등록을 WooCommerce 체크아웃 등록과 동기화 할 수 있습니다. 그런 다음 테이블의 모든 필드 레이블을 확인 하고 변경 사항을 저장합니다 .

그게 다야! 이제 고객은 웹사이트에서 결제하는 동안 새 계정을 등록할 수 있습니다.
보너스: WooCommerce 등록 이메일 주소 수정
이메일 주소는 등록을 위한 기본입니다. 전자 상거래 상점은 고객의 이메일 주소를 통해 주문에 대한 정보를 제공하고, 제안, 독점 거래 등을 보낼 수 있기를 원합니다.
그렇기 때문에 WooCommerce 등록 이메일을 편집하는 방법을 배우는 것은 매우 유용합니다. 이를 수행하는 가장 좋은 방법은 이메일 템플릿을 사용자 지정하는 것입니다. 그리고 가장 좋은 점은 WooCommerce 대시보드에서 이 작업을 수행할 수 있다는 것입니다.
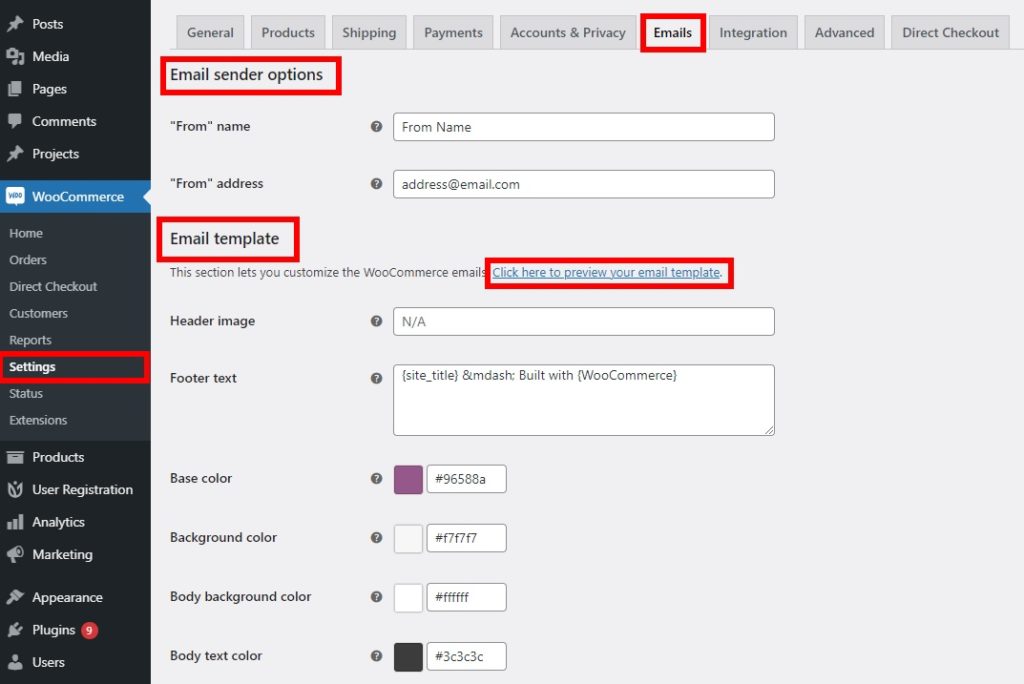
WooCommerce > 설정 으로 이동하여 이메일 탭을 열기만 하면 됩니다. 여기에서 이메일 발신자 및 이메일 템플릿 옵션을 사용하여 이메일 템플릿을 변경할 수 있습니다.

이메일 발신자 옵션을 사용하면 "보낸사람" 이름과 주소를 편집할 수 있습니다. 즉, 보낸 사람 이름과 이메일 주소가 WooCommerce 이메일에 표시되는 방식을 사용자 지정할 수 있습니다.
마찬가지로 이메일 템플릿의 머리글 이미지, 바닥글 텍스트, 기본 색상, 배경 색상, 본문 배경 및 텍스트 색상을 편집할 수 있습니다.
WooCommerce 이메일에 대해 원하는 모든 변경 사항을 적용하고 " 이메일 템플릿을 미리 보려면 여기를 클릭하십시오 " 링크를 클릭하여 실시간으로 변경 사항을 확인하십시오.

새 템플릿이 마음에 들면 변경 사항을 저장해야 합니다 .
이메일 템플릿을 편집하는 다른 방법이 있어 다른 많은 항목을 사용자 지정할 수 있습니다. 자세한 내용은 WooCommerce 이메일 템플릿을 편집하는 방법에 대한 가이드를 확인하세요.
결론
대체로 등록 양식은 고객에 대한 관련 정보를 수집할 수 있도록 하므로 매우 중요합니다. 기본 등록 양식이 항상 원하는 모든 정보를 제공하는 것은 아니므로 사용자 정의하는 것이 필요한 모든 세부 정보를 수집하는 매우 효과적인 방법이 될 수 있습니다.
이 가이드에서는 WooCommerce 등록 양식을 사용자 지정하는 3가지 방법을 살펴보았습니다.
- 화장실 대시보드에서
- 전용 플러그인 사용
- 프로그래밍 방식으로
여기저기서 몇 가지를 변경하려는 경우 WooCommerce 대시보드의 기본 옵션이 유용할 수 있습니다. 그러나 제공하는 옵션이 상당히 제한되어 있으므로 더 많은 것을 사용자 정의하려면 플러그인을 사용하는 것이 좋습니다. 반면에 타사 도구를 설치하고 싶지 않고 코딩 기술이 있는 경우 코드 조각을 사용하여 프로그래밍 방식으로 등록 양식을 편집할 수 있습니다.
상점을 사용자 정의하는 방법에 대한 자세한 내용은 다음 가이드를 참조하십시오.
- WooCommerce 내 계정 페이지를 사용자 정의하는 방법
- WooCommerce 제품 페이지 편집
- WooCommerce에서 카테고리 페이지를 사용자 정의하는 방법
- WooCommerce Shop 페이지를 편집하는 방법
