WooCommerce 관련 제품을 사용자 정의하는 방법
게시 됨: 2021-09-21더 나은 전환율을 위해 웹사이트를 사용자 정의하는 것은 온라인 상점의 성공에 매우 중요하며 제품에 상향 판매 및 교차 판매를 추가하면 이를 달성하는 데 도움이 될 수 있습니다. 이 가이드에서는 WooCommerce 관련 제품을 사용자 지정하는 방법을 보여줍니다.
이를 위한 다양한 옵션을 살펴보기 전에 관련 제품 을 추가 및 수정해야 하는 이유를 더 잘 이해하겠습니다.
WooCommerce에서 관련 제품을 사용자 정의하는 이유는 무엇입니까?
WooCommerce 관련 제품 섹션을 추가하고 사용자 지정하면 전환율을 높이고 매출을 높일 수 있습니다. 고객이 관심을 가질 수 있는 다른 항목을 보여주고 더 많은 제품을 판매할 기회를 높일 수 있습니다.
수익 증대 외에도 관련 제품은 쇼핑객의 제품 참여도를 높이고 원하는 제품을 찾는 데 도움이 됩니다. 이것은 그들의 쇼핑 경험을 향상시켜 그들이 미래에 당신에게서 구매할 가능성을 높입니다. 또한 교차 판매 및 상향 판매를 현명하게 사용하여 고객과 귀하 모두에게 이익이 되는 비용 효율적인 거래를 생성할 수 있습니다.
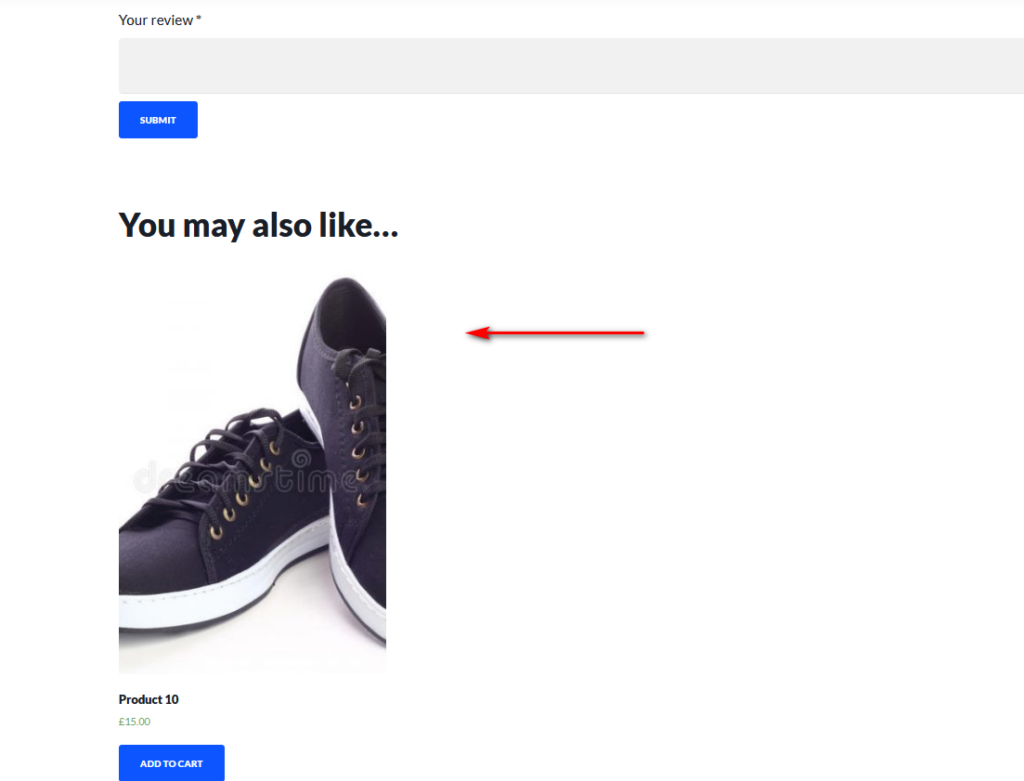
기본적으로 관련 제품 섹션이 활성화된 경우 WooCommerce는 태그 및 카테고리를 기반으로 항목을 무작위로 추천합니다. 즉, 고객이 제품을 보고 있는 경우 관련 제품 섹션에서 동일한 분류를 가진 다른 항목이 무작위로 추천됩니다.
이 섹션을 최대한 활용하려면 WooCommerce 관련 제품을 사용자 정의하고 더 맞춤화된 경험을 제공해야 합니다. 이 가이드에서는 관련 제품을 편집하는 다양한 방법을 보여줍니다.
WooCommerce 관련 제품을 사용자 정의하는 방법
관련 제품 섹션을 편집하는 방법에는 여러 가지가 있습니다.
- WooCommerce 대시보드에서
- 플러그인 사용
- 프로그래밍 방식으로
각 방법에 대해 자세히 살펴보겠습니다.
1) WooCommerce 대시보드에서 관련 제품 추가 및 사용자 지정
WooCommerce를 사용하면 대시보드에서 관련 제품 섹션을 추가하고 사용자 지정할 수 있습니다. 어떤 종류의 제품이 서로 연결되어 있는지 선택하고 상향 판매 및 교차 판매에 대해 다른 옵션을 선택할 수 있습니다.
상향 판매 및 교차 판매
기본적으로 태그와 카테고리가 동일한 제품은 관련 제품으로 표시됩니다. 그러나 링크된 제품 옵션을 사용하여 이를 변경하고 특정 제품을 표시할 수 있습니다.
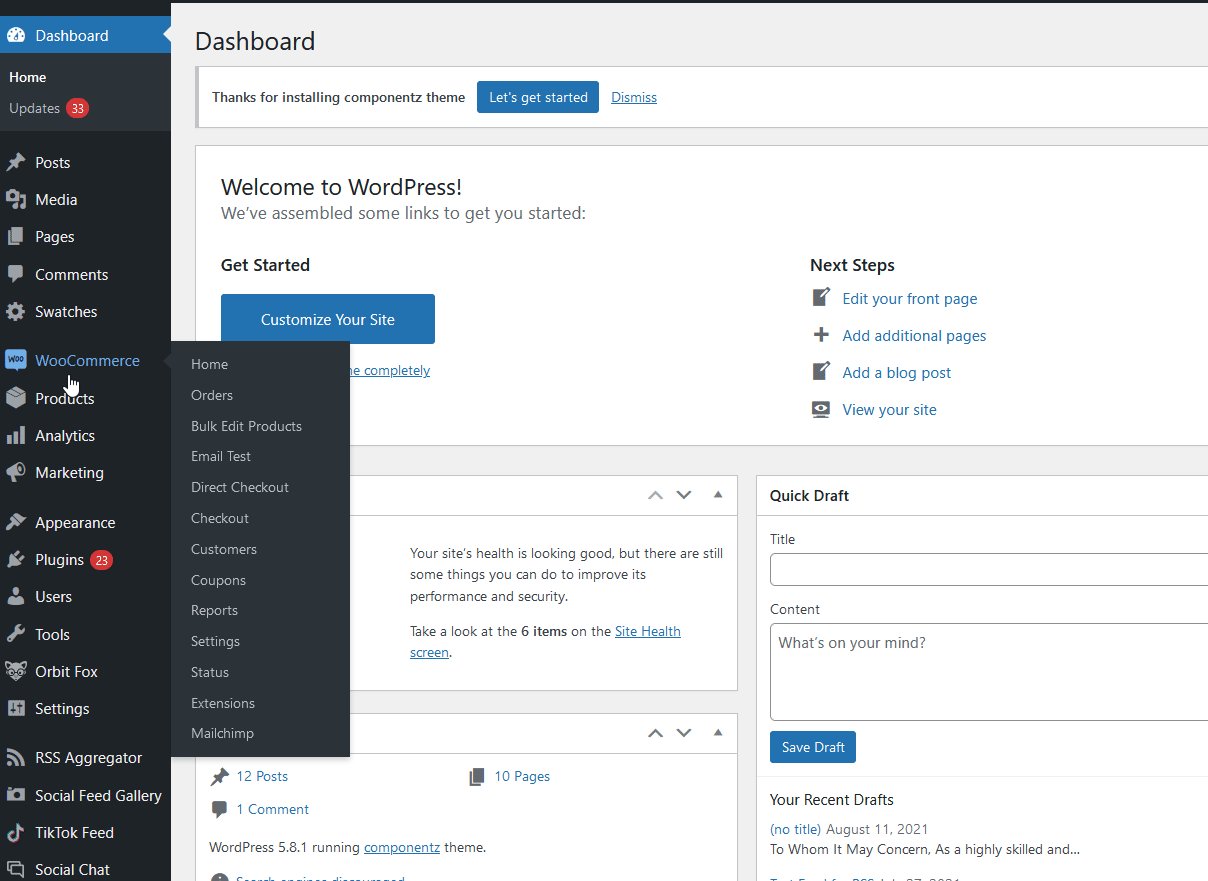
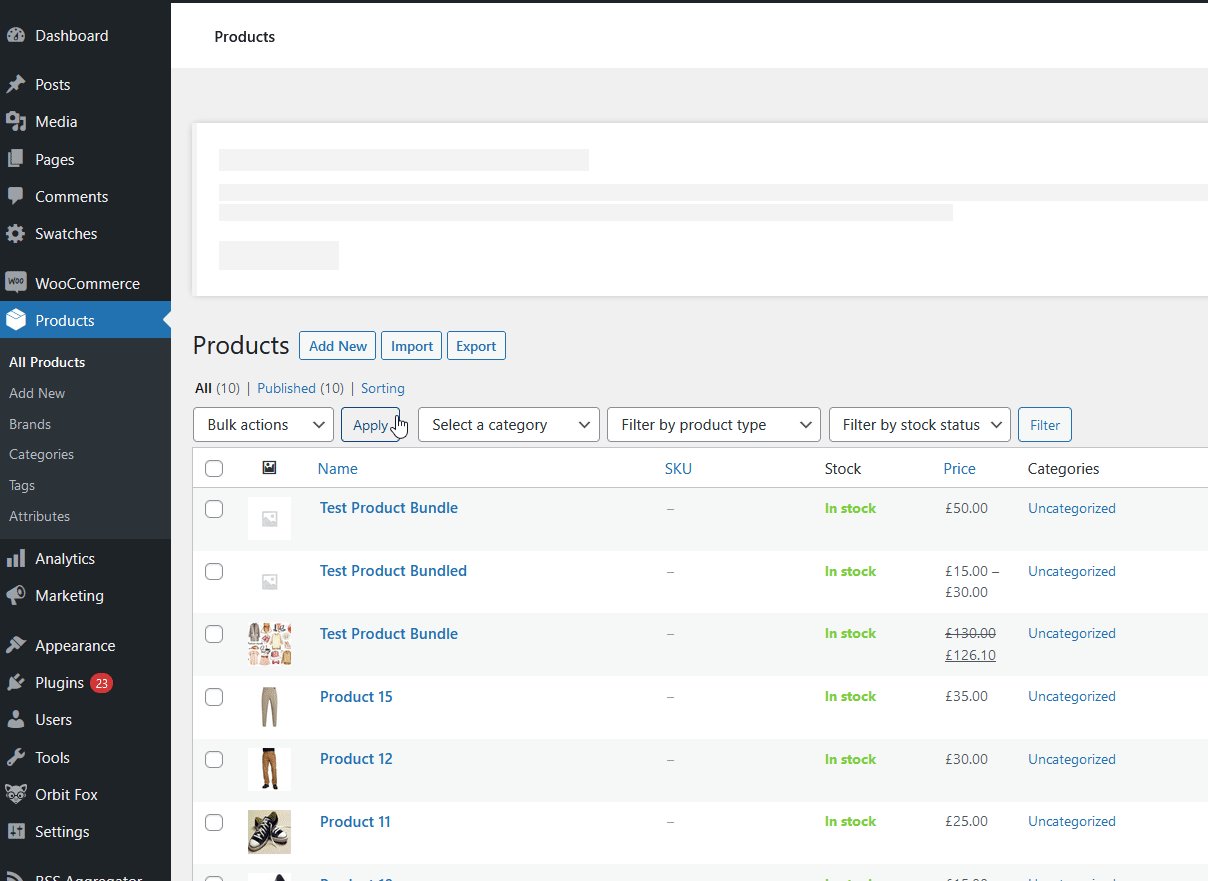
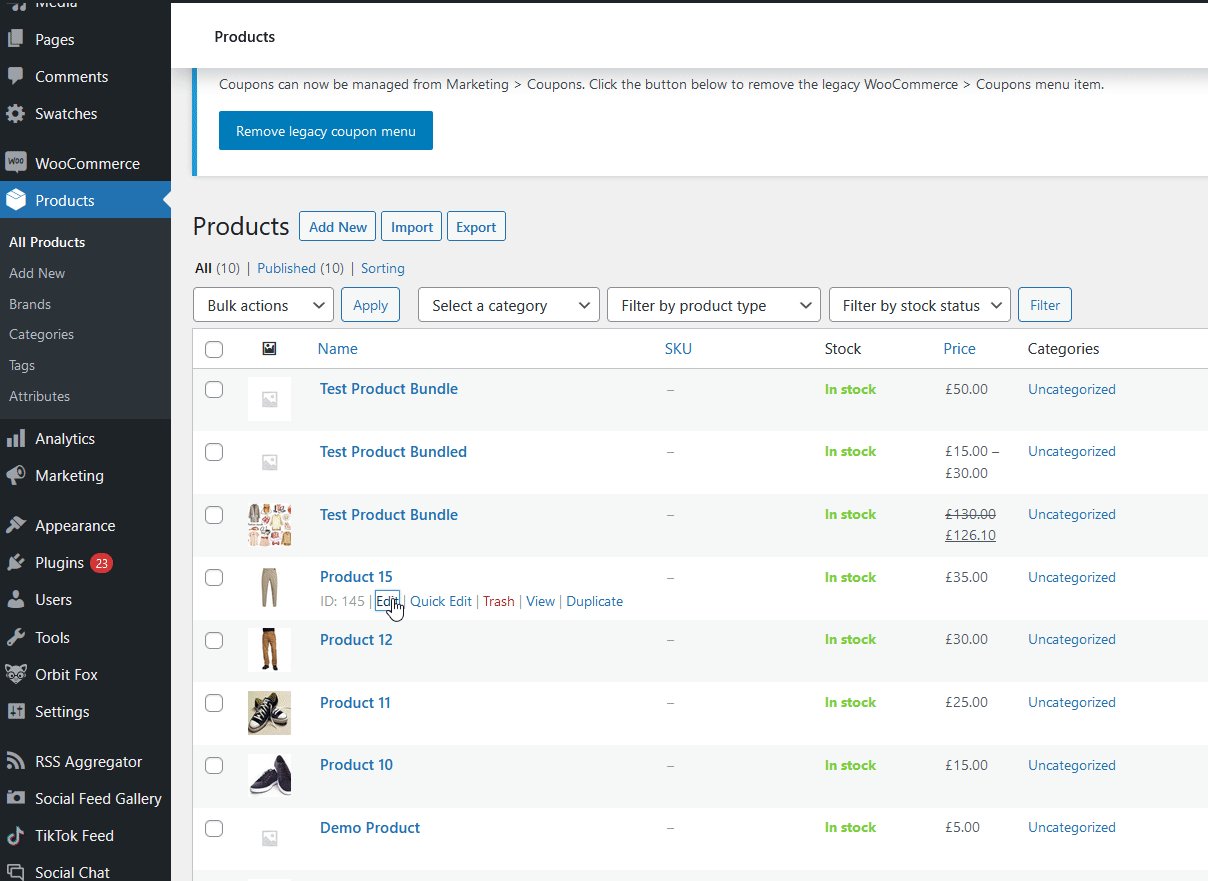
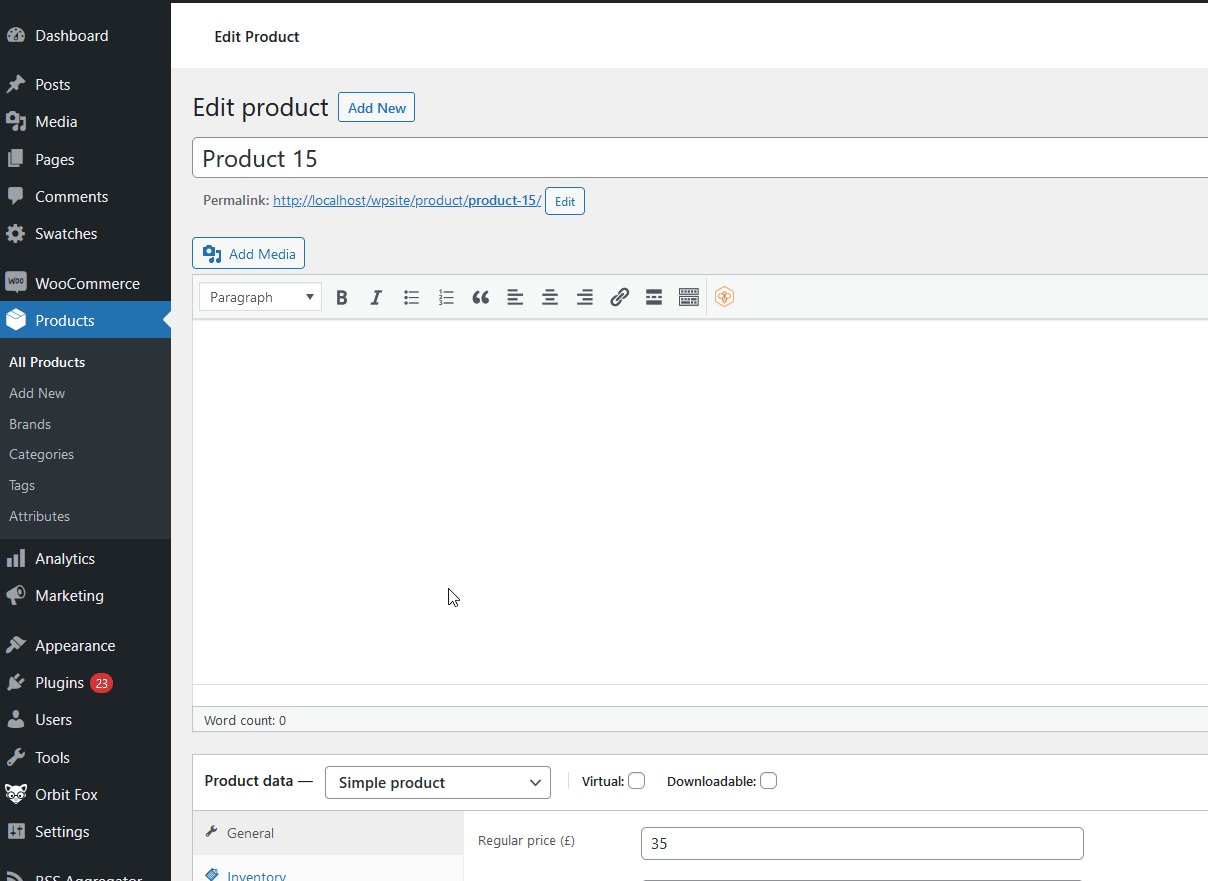
이 옵션을 사용하면 각 항목에 대해 WooCommerce 관련 제품을 개별적으로 사용자 지정할 수 있습니다. 제품 으로 이동하여 관련 제품을 사용자 지정하려는 제품 아래에 있는 편집 을 누르기만 하면 됩니다.

그런 다음 제품 데이터 섹션까지 아래로 스크롤하고 연결된 제품 탭을 클릭합니다. 여기에서 교차 판매 또는 상향 판매하려는 제품을 입력할 수 있습니다. 이 필드 중 하나에 제품 이름을 입력하기만 하면 관련 제품 섹션에 표시됩니다. 이러한 각 필드에 여러 제품을 추가할 수 있습니다.

2) 플러그인을 사용하여 관련 제품 사용자 정의
WooCommerce 옵션을 사용하여 관련 제품을 설정하는 프로세스는 소규모 상점에 적합하지만 더 큰 상점에는 적합하지 않습니다. 많은 상품을 판매하는 경우, 많은 태그와 카테고리를 관리하고, 상품별로 관련 상품을 개별적으로 추가하는 것은 시간이 많이 걸리고 비효율적일 수 있습니다. 그렇기 때문에 플러그인 을 대신 사용하는 것이 좋습니다.
전용 도구를 사용하여 관련 제품 섹션을 쉽게 설정할 수 있습니다. 또한 웹사이트의 다른 부분에 관련 항목을 추가하고 단축 코드를 사용하여 프로세스를 간단하게 만들 수 있습니다.
WooCommerce에서 관련 제품을 추가하고 사용자 정의하는 데 사용할 수 있는 가장 인기 있는 플러그인을 확인해 보겠습니다.
1) WebToffee의 WooCommerce 관련 상품

WebToffee의 Related Products는 WooCommerce 관련 제품 을 쉽게 사용자 정의할 수 있는 완벽한 플러그인입니다. 기본 관련 제품 섹션을 비활성화할 수 있을 뿐만 아니라 대신 추천할 제품을 정의할 수도 있습니다. 또한 특정 태그 및 카테고리를 사용하여 관련 제품으로 표시하려는 제품을 선택할 수 있습니다.
개별 제품을 관련 제품 섹션에 추가하거나 제외할 수도 있습니다. 또한 전체 태그 및 카테고리를 제외할 수 있습니다. 대체로 WebToffee의 관련 제품은 WooCommerce 사용자가 어려움 없이 관련 제품 섹션을 빠르게 구성할 수 있는 쉬운 방법을 제공합니다.
주요 특징들
- 기본 WooCommerce 관련 제품을 비활성화하는 옵션을 제공합니다.
- 특정 상품을 개별적으로 관련 상품에 추가하고, 품절 상품을 제거하고, 태그/카테고리별로 관련 상품을 표시하는 옵션 포함
- 전용 관련 제품 슬라이더 및 관련 제품 섹션에서 분류를 제외하는 옵션
2) WooCommerce 관련 상품

WooCommerce용 관련 제품을 사용하면 웹사이트의 어느 부분에나 맞춤형 관련 제품 위젯을 추가할 수 있습니다. 현재 보고 있는 또는 특정 제품을 기반으로 관련 제품을 포함할 수 있는 전용 단축 코드를 사용합니다. 이렇게 하면 매장의 여러 부분에 특정 제품을 광고하여 판매를 늘릴 수 있습니다.
또한 플러그인의 위젯에서 권장되는 제품을 사용자 지정할 수 있습니다. 플렉스 슬라이더를 사용하여 관련 상품의 수부터 표시할 항목까지 모두 설정합니다. 관련 상품의 숏코드 아래에 표시할 태그나 카테고리를 설정할 수도 있습니다.
주요 특징들
- 페이지/게시물/위젯 영역에 맞춤형 관련 제품을 추가하기 위한 전용 단축 코드
- 플렉스 슬라이더를 사용하여 관련 제품을 표시하는 옵션
- 표시되는 제품 수와 같은 다양한 옵션을 사용자 지정하고 관련 제품 텍스트를 번역하는 등
3) WooCommerce용 WPB 관련 상품 슬라이더

WPB 관련 제품 슬라이더 는 관련 제품 섹션을 매력적인 제품 슬라이더로 전환하도록 설계된 전용 플러그인입니다. 스마트폰, 태블릿, 데스크탑 등 모든 장치에서 관련 제품 판매를 높이는 데 도움이 되는 최적화된 제품 슬라이더를 사용하십시오. 두 가지 고유한 테마 중에서 선택하고 플러그인의 평면 디자인을 원하는 만큼 사용자 정의하십시오.
슬라이더를 최적화하고 다이나믹한 디자인으로 관련 상품 판매 시 효과적입니다. 고객은 슬라이더에서 직접 제품을 보고 장바구니에 추가할 수도 있습니다. 또한 플러그인의 프로 버전에는 제품별 관련 제품 선택, 더 많은 스타일링 옵션, 상대적 제품 주문 등과 같은 더 많은 옵션이 제공됩니다.
주요 특징들
- 간편한 사용 및 설정
- 동적, 평면 디자인 관련 제품 슬라이더
- 사용자 정의할 수 있는 2개의 고유한 테마 중에서 선택할 수 있는 평면 디자인 제품 슬라이더
이러한 플러그인은 모두 잘 작동하지만 다음 섹션에서는 WooCommerce용 WebToffee의 관련 제품을 사용하여 관련 제품을 사용자 지정하는 방법을 보여줍니다.
WooCommerce 관련 제품 설치 및 설정
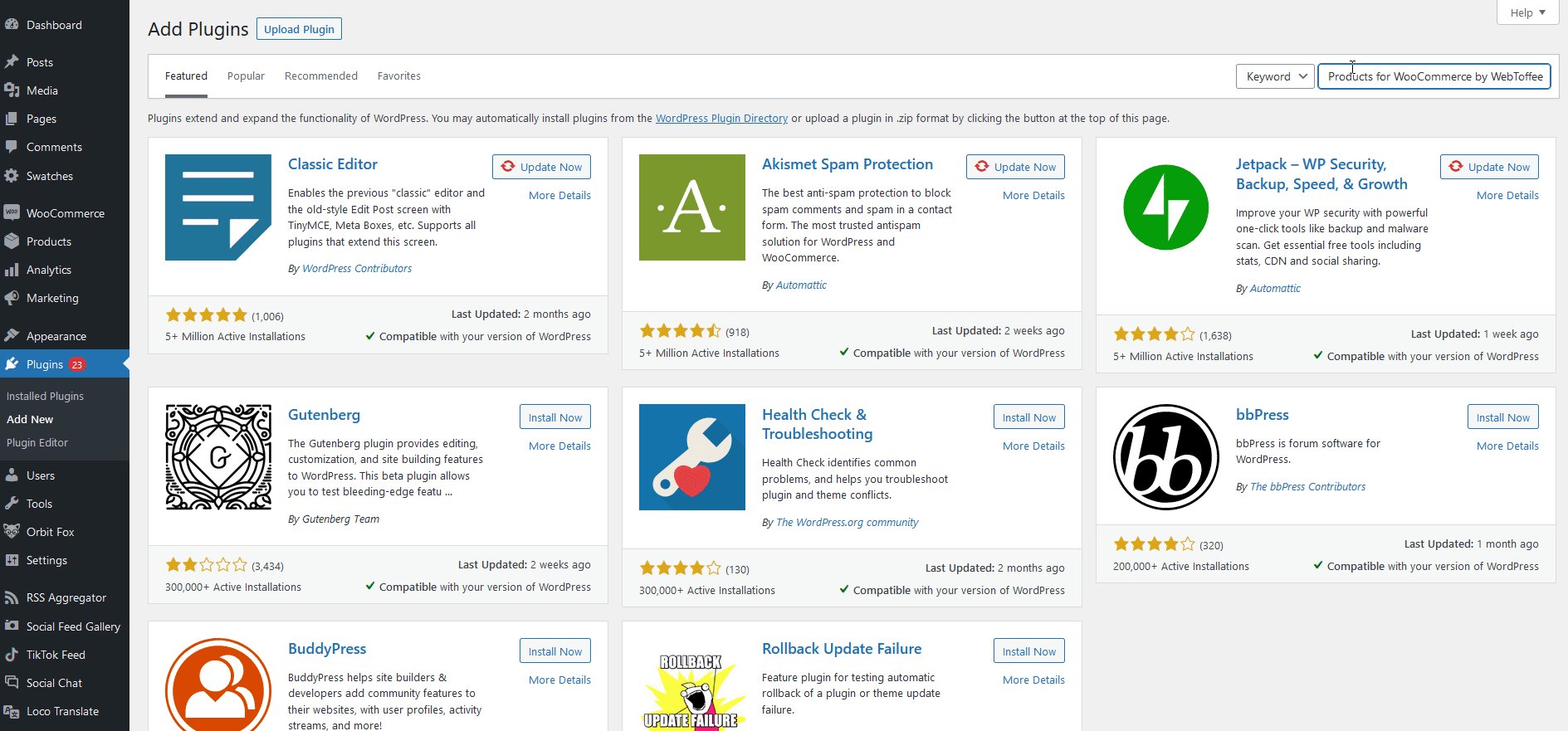
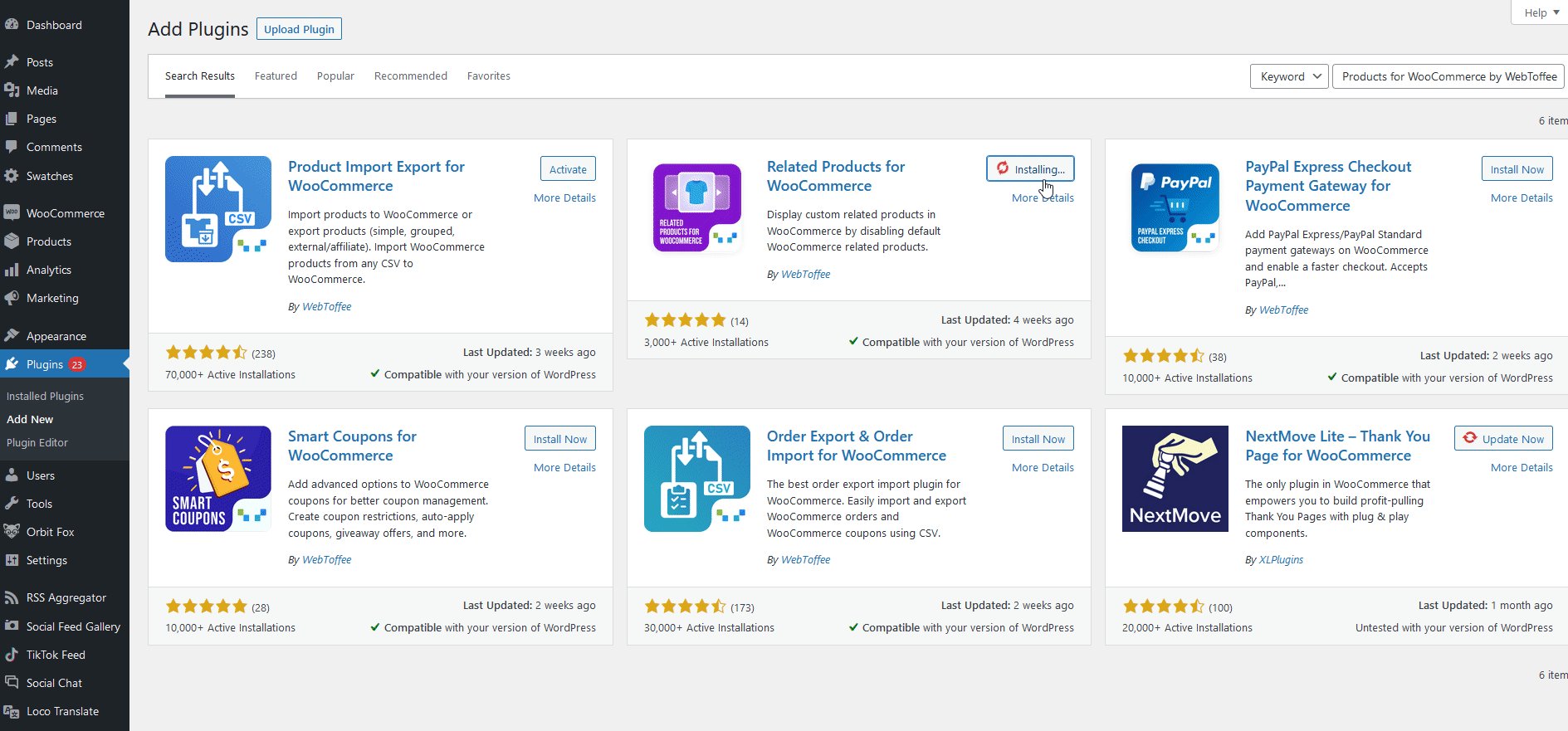
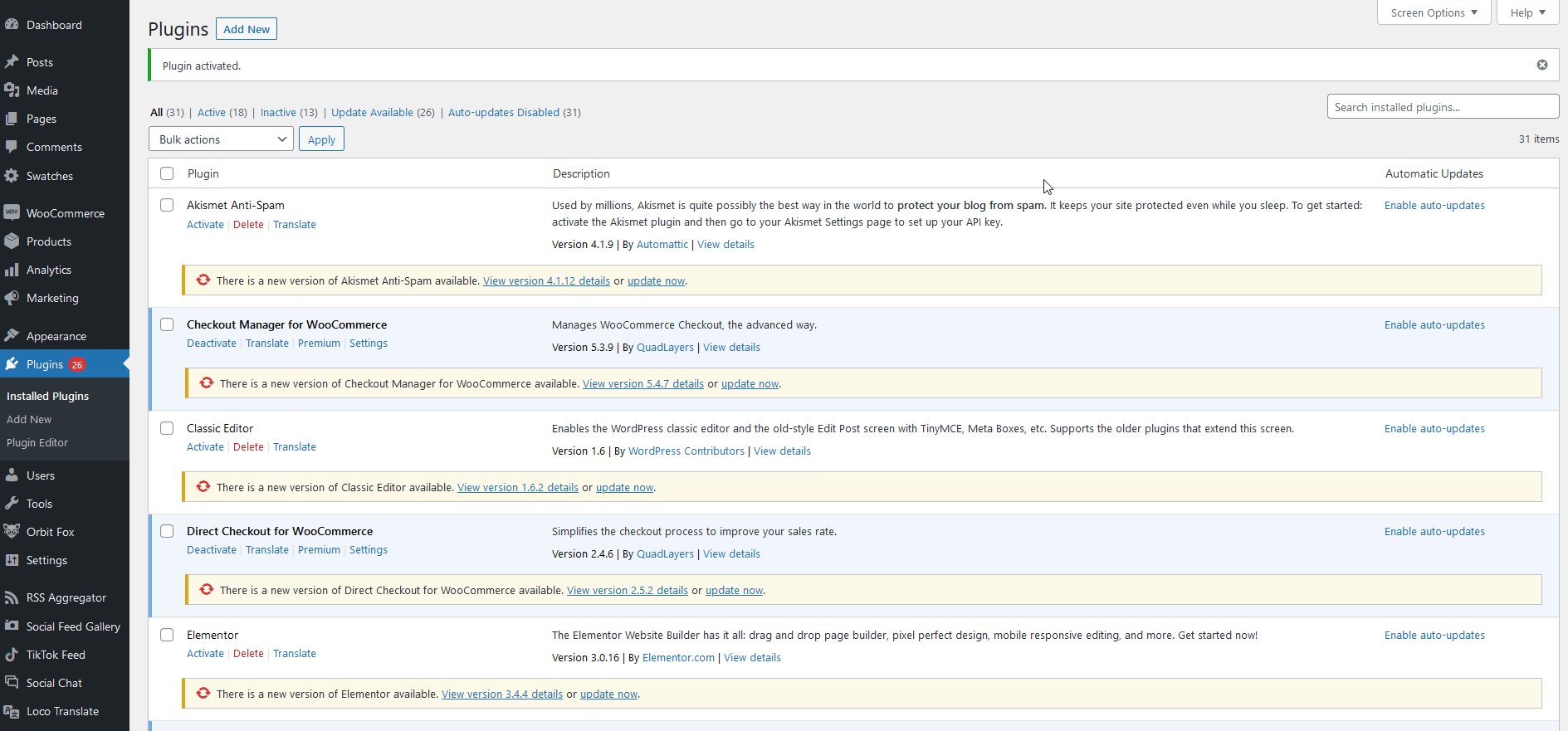
웹 사이트에 플러그인을 설치하여 시작하겠습니다. 대시보드에서 플러그인 > 새로 추가 로 이동하고 오른쪽 상단의 검색 창을 사용하여 WebToffee의 WooCommerce 관련 제품 을 검색합니다. 플러그인 탭에서 설치 를 클릭한 다음 활성화합니다.

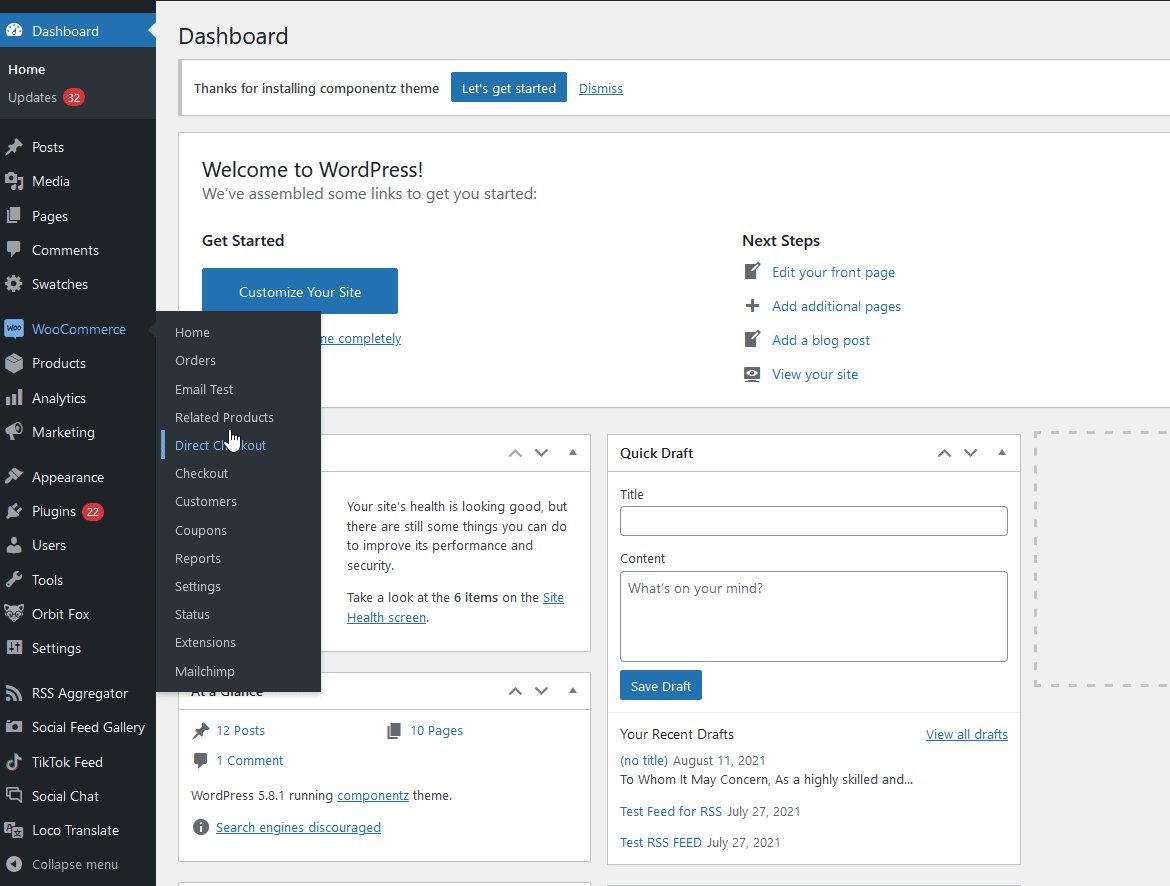
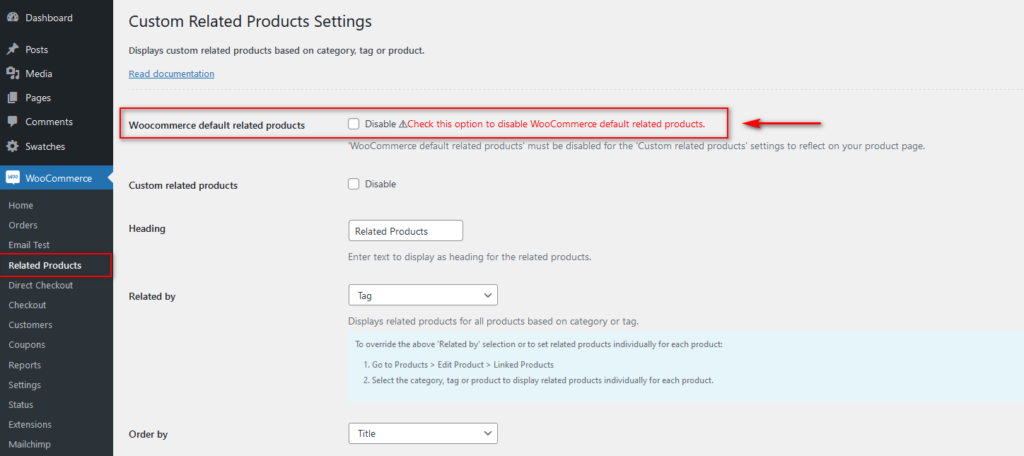
그런 다음 WooCommerce > 관련 제품으로 이동하여 플러그인 인터페이스를 엽니다.

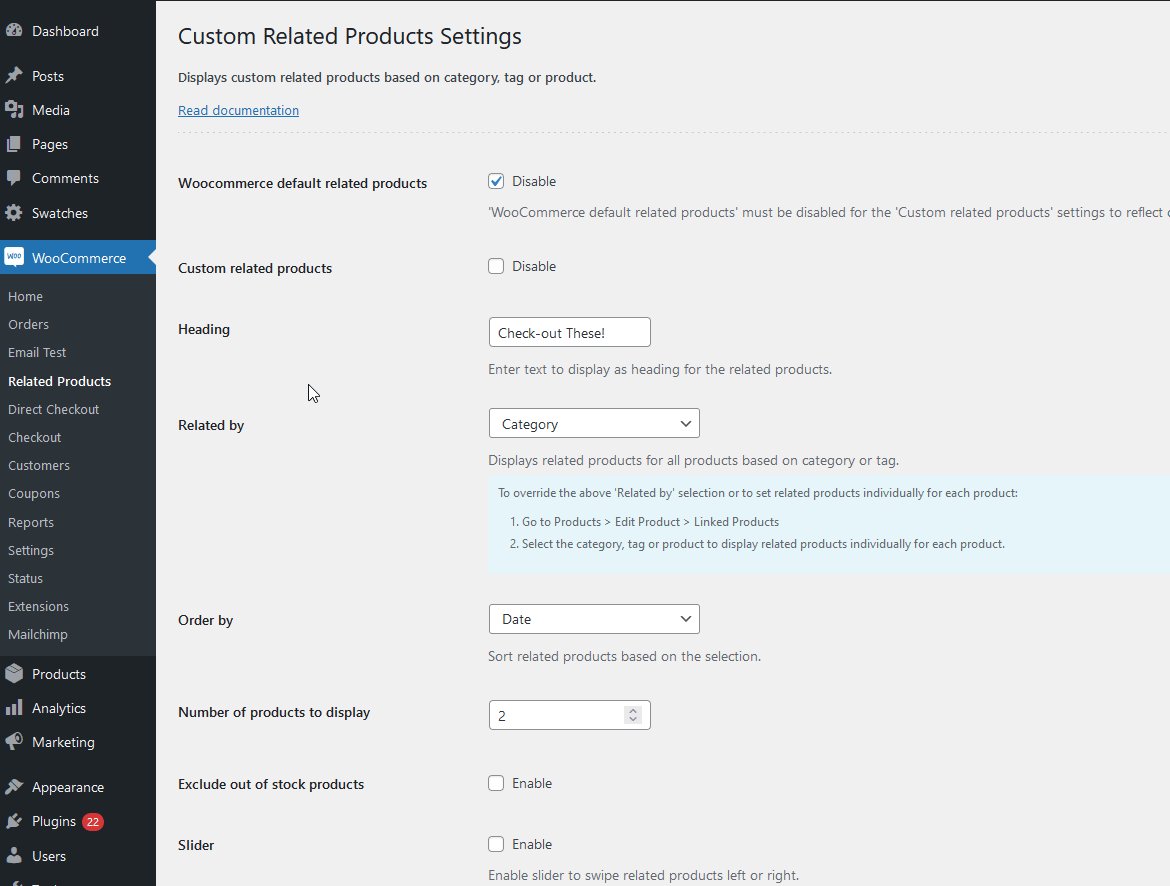
여기 에서 WooCommerce 기본 관련 제품 섹션을 비활성화하고 대신 플러그인 자체 관련 제품을 사용자 지정할 수 있습니다.

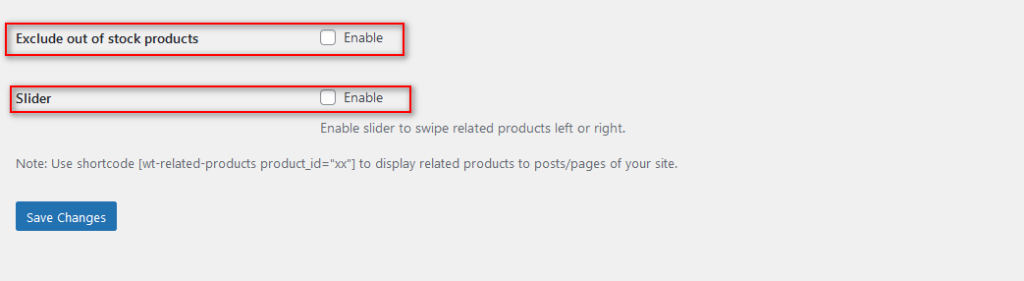
관련 제품 섹션 에서 품절 제품 숨기기 및 관련 제품 슬라이더 활성화와 같은 추가 옵션을 활성화할 수도 있습니다.

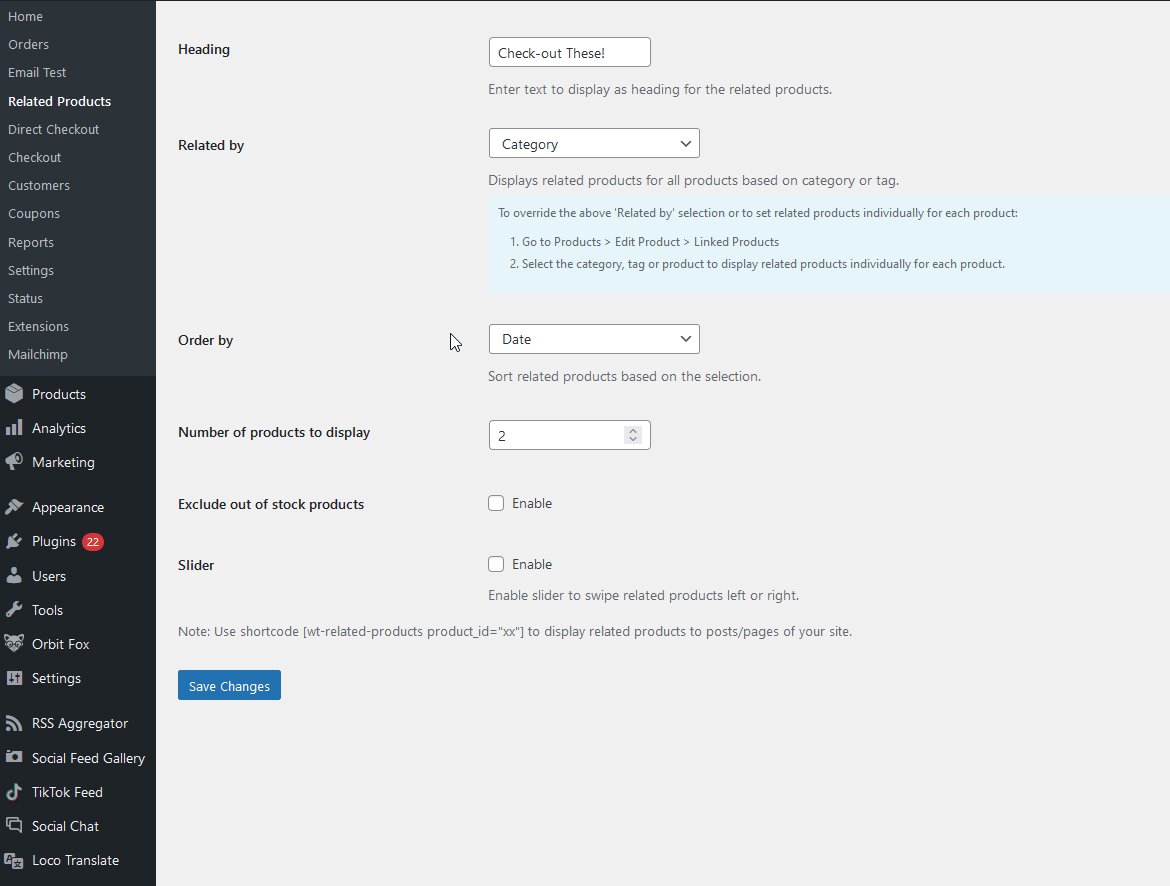
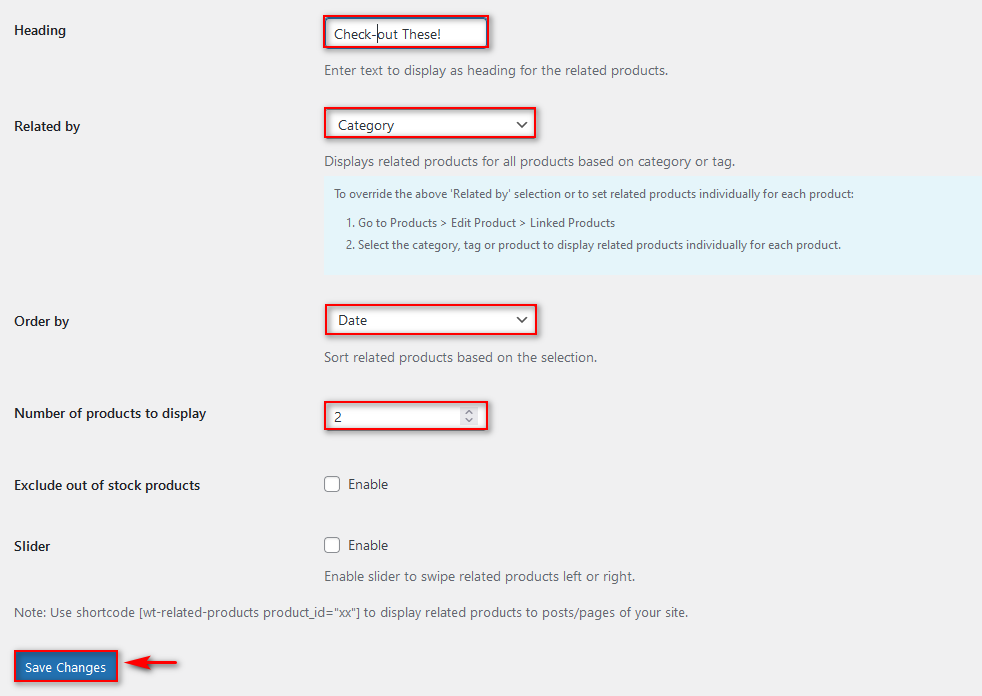
계속해서 제목 필드에 관련 제품에 대한 사용자 정의 제목을 추가한 다음 관련 기준 필드를 설정하여 제품이 태그 또는 카테고리를 사용하여 표시되도록 합니다.
정렬 기준 옵션 을 사용하여 관련 필드를 정렬/정렬하는 방법을 선택할 수도 있습니다. 마찬가지로 표시할 제품 수를 통해 관련 제품 섹션에서 고객에게 표시 할 항목 수를 선택할 수 있습니다.
완료되면 변경 사항 저장 을 클릭하면 이제 WooCommerce 관련 제품을 사용자 정의하고 사용할 수 있습니다.


맞춤 관련 제품 추가
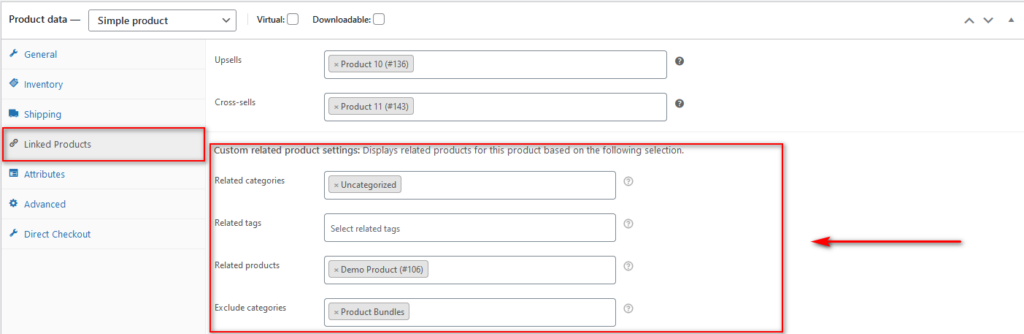
관련 제품에 사용자 지정 항목을 개별적으로 추가할 수도 있습니다. 제품 섹션에서 제품을 열고 제품 데이터 아래의 연결된 제품 탭을 엽니다.
플러그인은 카테고리 및 태그를 기반으로 제품을 추가하고 특정 카테고리를 제외하는 것과 같은 추가 옵션을 추가합니다. 이 옵션을 사용하여 관련 제품 섹션을 사용자 정의하고 상향 판매 및 교차 판매를 최적화하십시오.


단축 코드를 사용하여 WooCommerce 관련 제품 추가
또한 플러그인은 게시물/페이지에 추가하여 사용자 지정 관련 제품을 표시할 수 있는 사용자 지정 단축 코드 도 제공합니다.
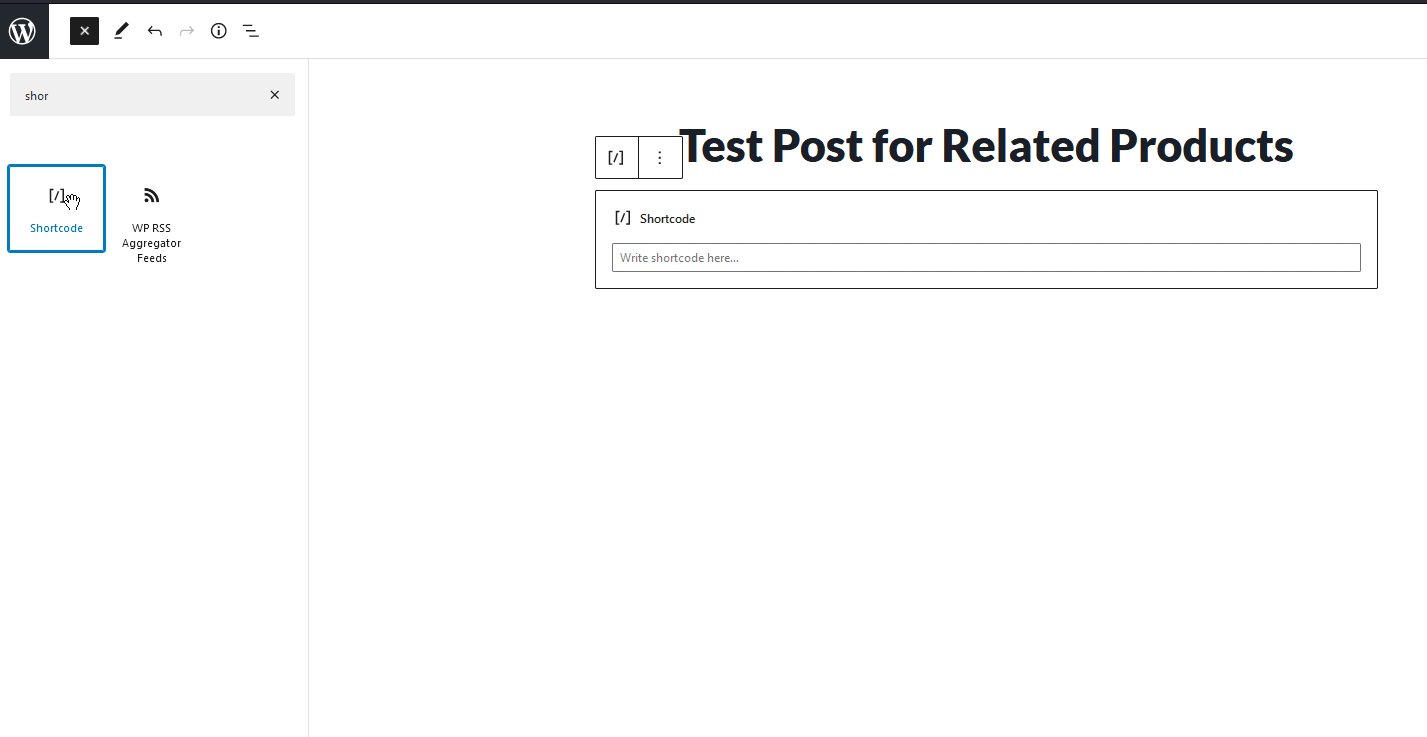
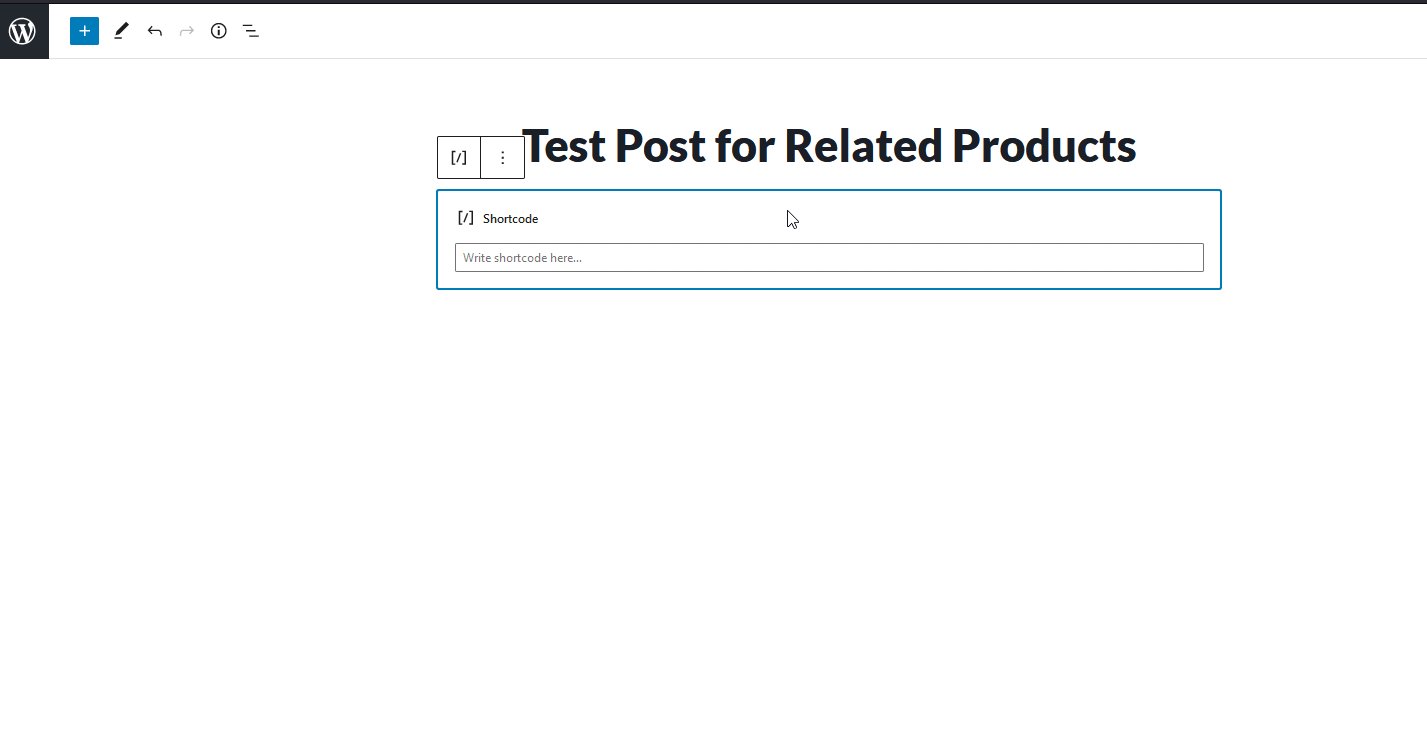
이 단축 코드를 사용하려면 페이지/게시물을 열고 단축 코드 추가 옵션 을 사용하여 편집기에 단축 코드 블록 을 추가하십시오.

그런 다음 블록에 다음 단축 코드를 추가합니다.
[wt 관련 상품 상품_]
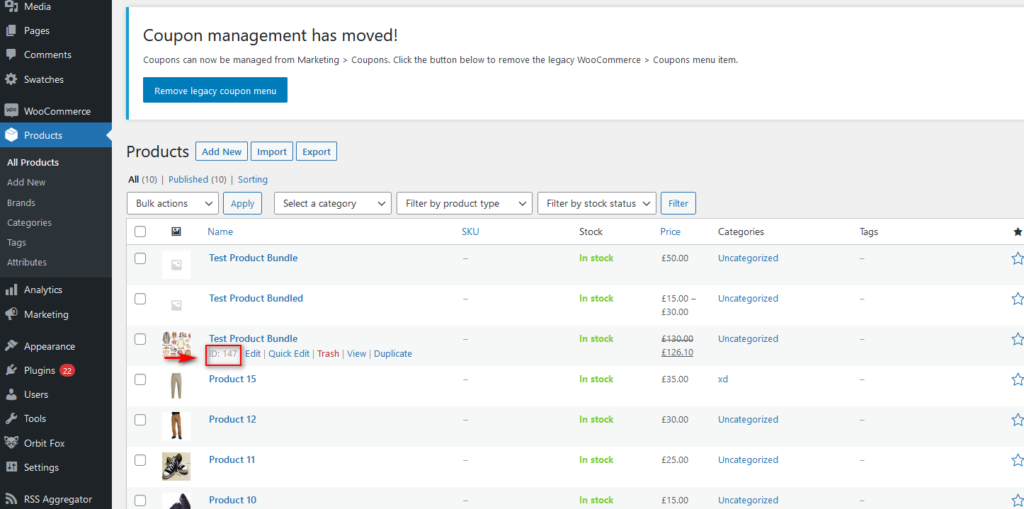
단축 코드의 XX를 관련 제품에 사용할 제품 ID로 바꿔야 합니다. 제품 목록에서 제품 ID를 찾을 수 있습니다.

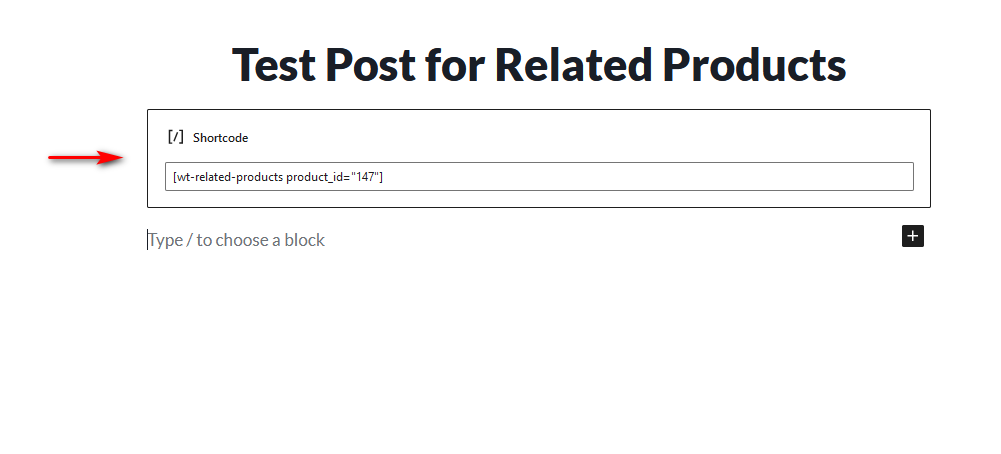
예를 들어 제품 ID가 147인 경우 단축 코드는 다음과 같습니다.
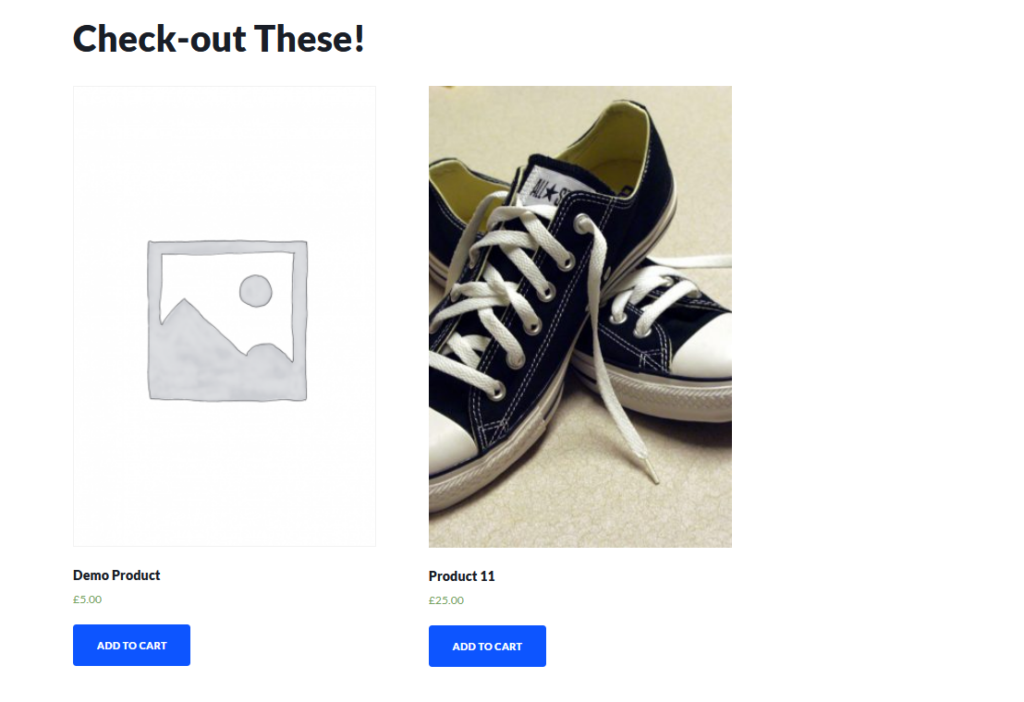
[ wt-related-products product_ ]그런 다음 게시물을 저장하고 미리 보고 올바르게 작동하는지 확인합니다.

3) 프로그래밍 방식으로 관련 제품 사용자 지정
플러그인을 사용하지 않고 약간의 프로그래밍 기술이 있는 경우 약간의 코드로 관련 제품을 사용자 정의할 수 있습니다. 이것은 고급 방법이므로 초보자이고 WordPress 파일을 편집하는 데 익숙하지 않은 경우 다른 방법 중 하나를 사용하는 것이 좋습니다.
시작하기 전에 하위 테마 를 만들고 사이트의 전체 백업을 만들어 프로세스 중에 문제가 발생할 경우 사이트를 복구할 수 있는지 확인하세요.
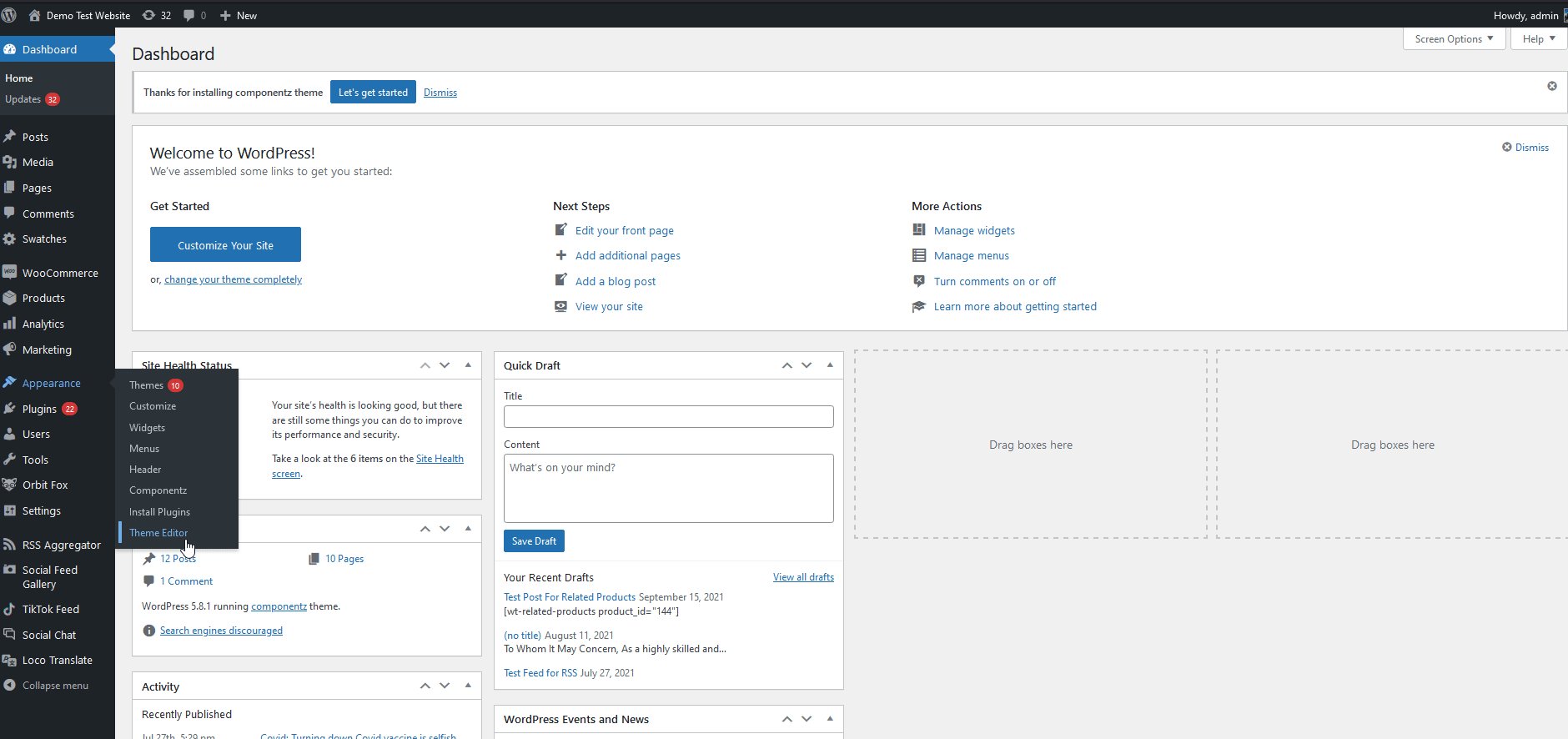
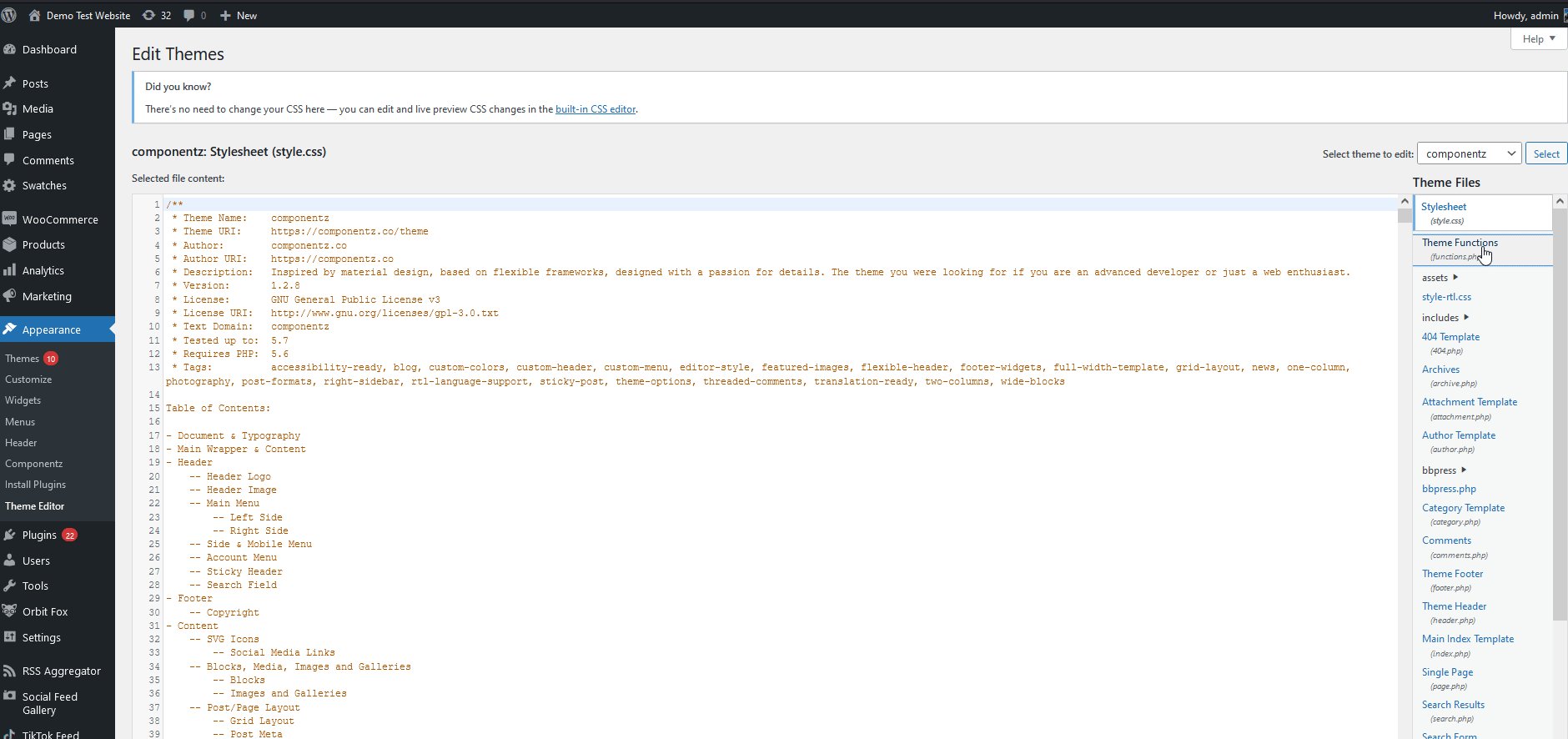
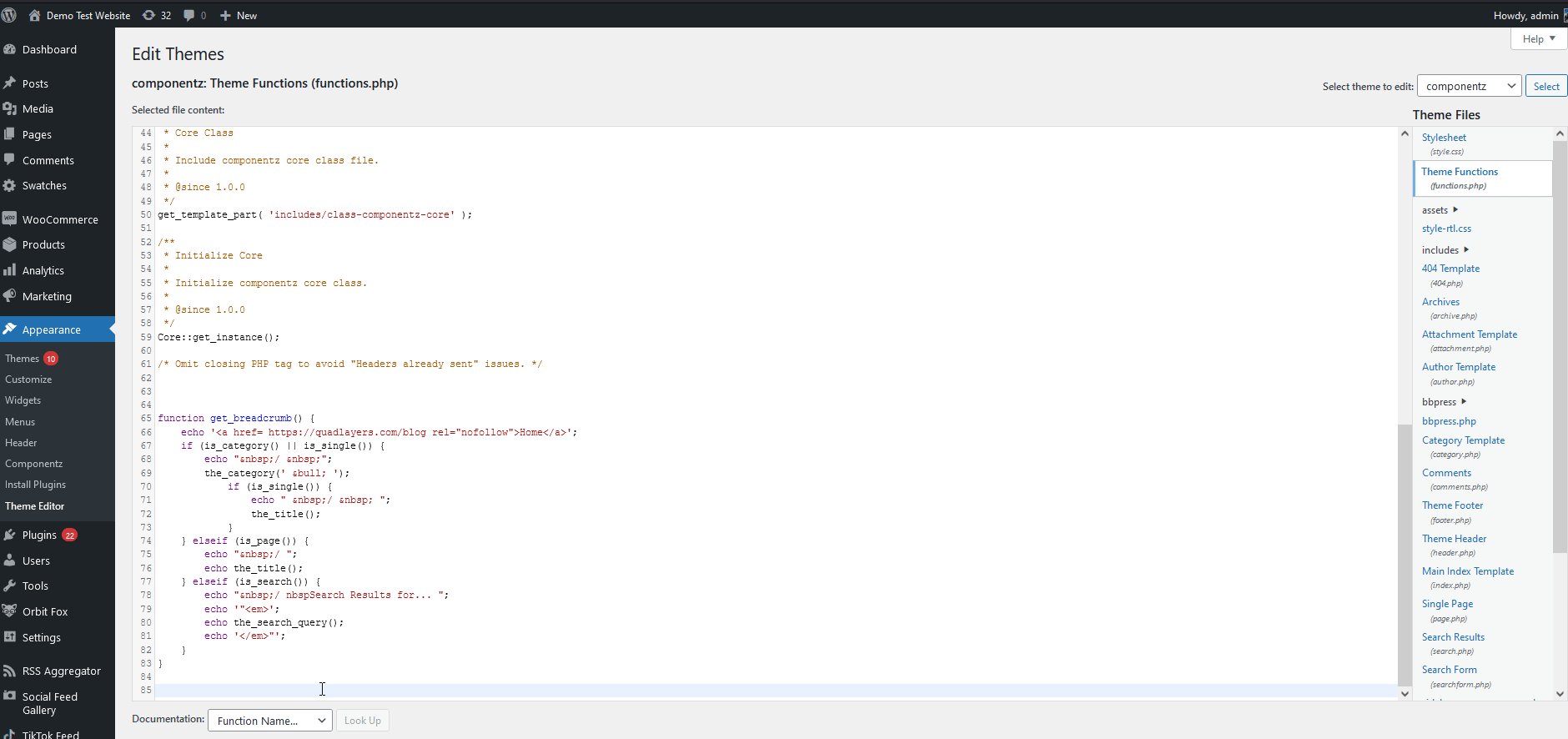
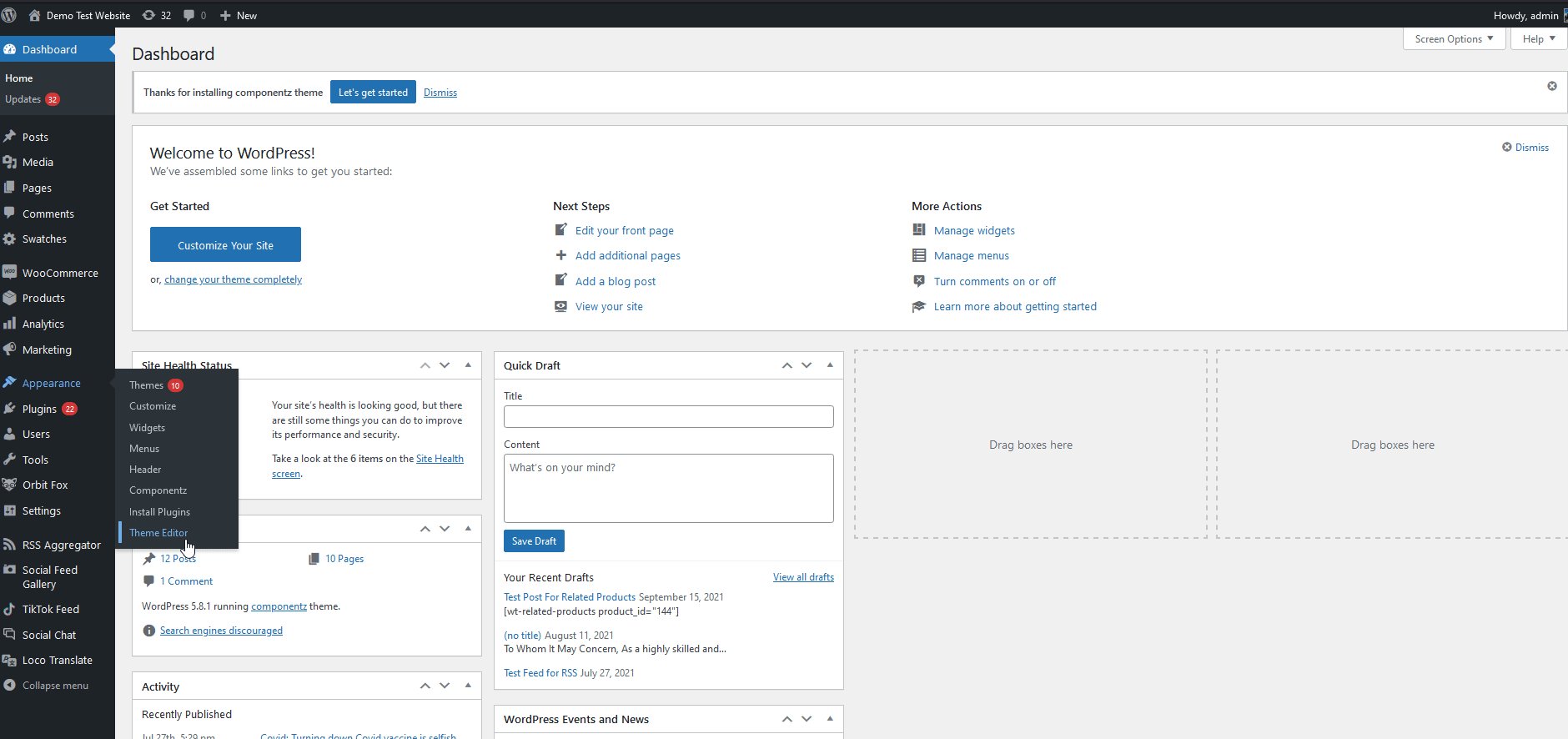
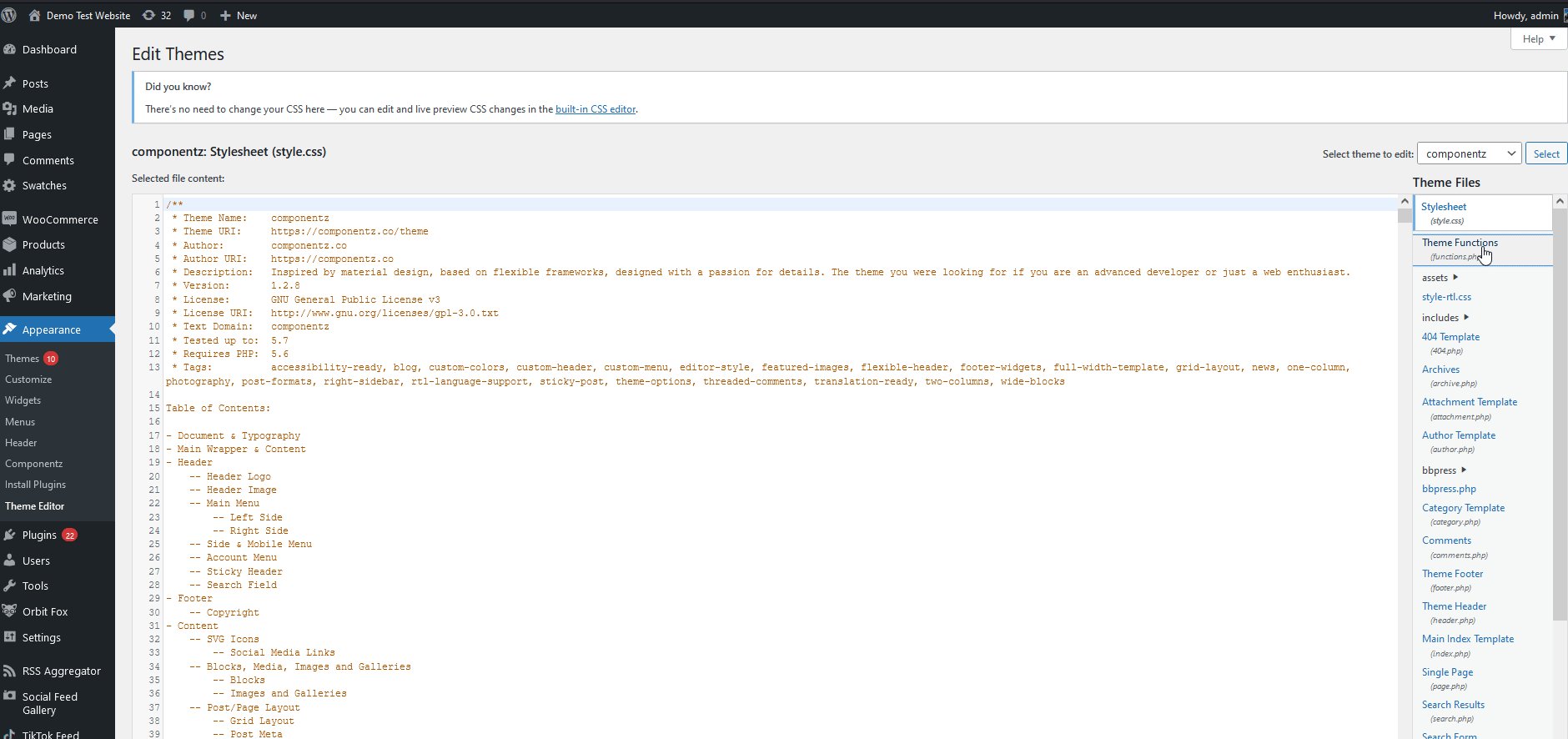
완료되면 모양 > 테마 편집기 로 이동하여 테마 파일을 엽니다. 그런 다음 오른쪽의 파일 사이드바에서 functions.php 를 클릭하십시오.

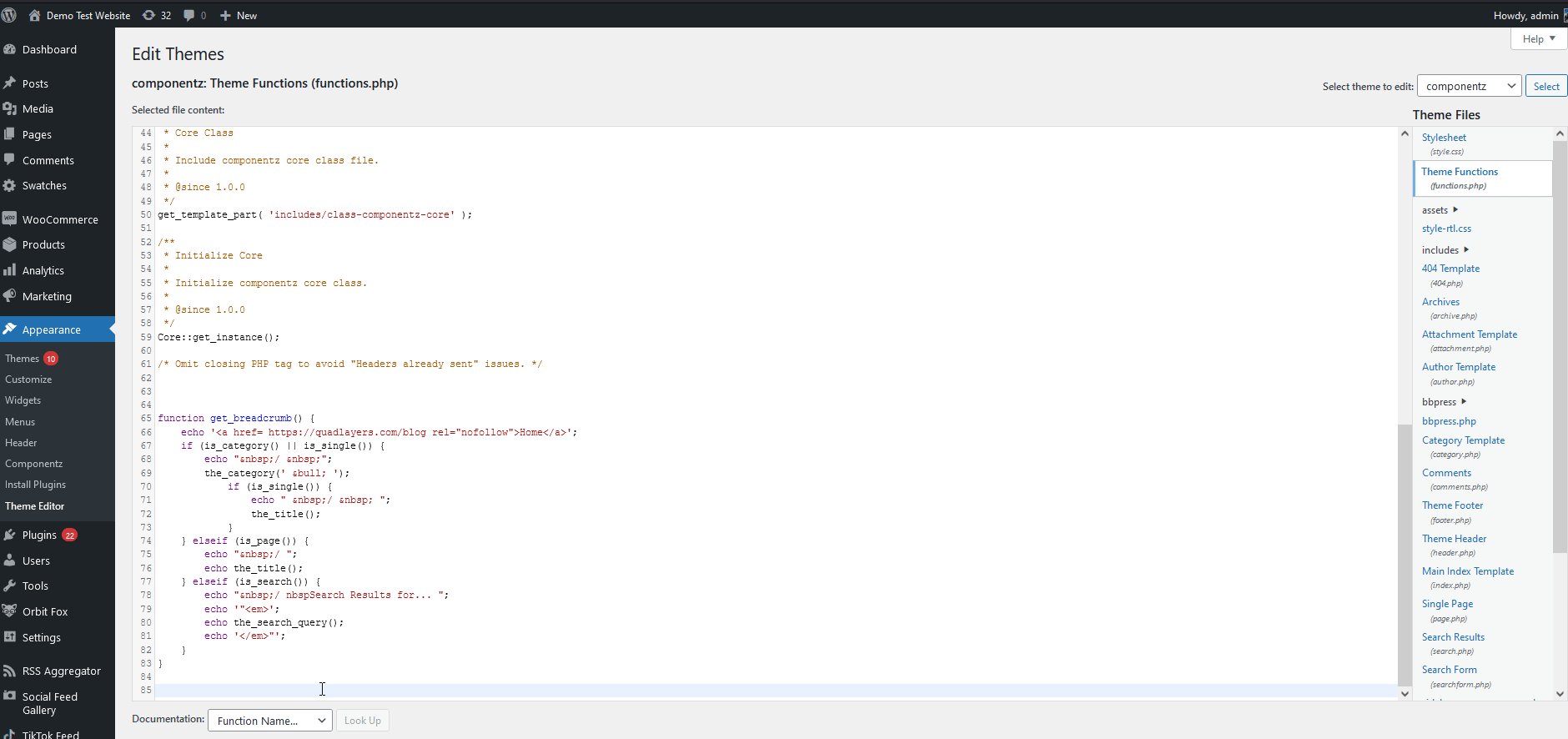
여기에서 이 편집기에 사용자 정의 코드 스니펫을 추가하여 WooCommerce 관련 제품을 사용자 정의할 수 있습니다. 관련 제품 섹션의 경우 ' woocommerce_output_related_products_args' 후크를 사용합니다. 이 후크에는 $related_posts , $product_id 및 $args 등 3가지 매개변수를 사용할 수 있습니다.
후크에 익숙하지 않고 사용 방법에 대해 자세히 알아보려면 WooCommerce 후크에 대한 가이드를 살펴보세요.
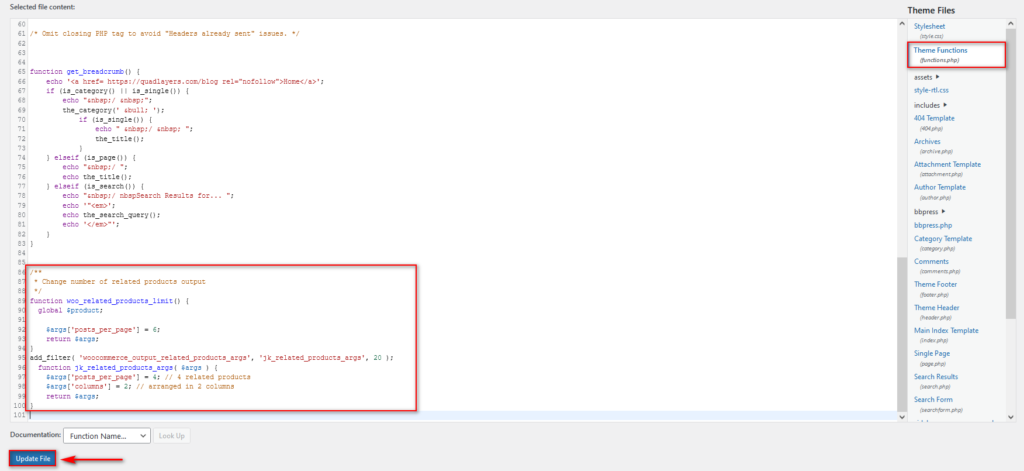
' woocommerce_output_related_products_args' 후크를 사용하여 사용할 수 있는 다양한 기능을 만들 수 있습니다. 예를 들어 관련 제품의 수를 페이지당 4개로 제한하는 이 코드를 사용할 수 있으며 2열로 정렬됩니다.
/**
* 관련 상품 수 변경
*/
기능 woo_related_products_limit() {
글로벌 $product;
$args['posts_per_page'] = 6;
$args 반환;
}
add_filter( 'woocommerce_output_related_products_args', 'jk_related_products_args', 20 );
함수 jk_related_products_args( $args ) {
$args['posts_per_page'] = 4; // 관련 상품 4개
$args['열'] = 2; // 2열로 배열
$args 반환;
}이 스크립트를 테마 파일 편집기 에 붙여넣고 업데이트 를 클릭합니다.

또한 이 다른 스크립트를 사용 하여 특정 제품 ID의 관련 제품 만 표시할 수 있습니다.
add_filter('woocommerce_related_products', 'add_related_products');
기능 add_related_products($related_product_ids)
{
// WC 소스 코드는 ID를 이 배열에 문자열로 저장하므로 저도 그렇게 했습니다.
$related_product_ids[] = 'xx';
$related_product_id 반환;
}" XX "를 해당 제품 ID로 바꾸는 것을 잊지 마십시오.
WooCommerce 관련 제품을 사용하여 전환율을 높이는 팁
관련 제품 섹션이 완전히 설정되면 이를 최대한 활용하여 전환율을 극대화할 수 있습니다. 좋은 관련 제품 섹션을 사용하면 제품 권장 사항을 사용자 지정할 수 있을 뿐만 아니라 더 나은 결과를 위해 주변 콘텐츠를 구성할 수도 있습니다.
예를 들어 다음을 수행할 수 있습니다.
- 관련 제품 섹션과 슬라이더를 만들어 베스트 셀러를 구체적으로 광고하십시오. 고객이 구매하기를 원하는 추천 제품 또는 항목 추가
- 추천 제품을 마케팅하기 위한 게시물 및 페이지 만들기: 더 많은 리드를 생성할 수 있는 좋은 방법으로 관련 제품을 추가하세요.
- 특정 품목의 관련 제품에 일반적으로 함께 구매하는 제품 번들 또는 품목을 추가하는 것도 수익을 높이는 좋은 방법일 수 있습니다.
- 상향 판매를 위해 할인된 제품을 추가하는 것을 고려하십시오. 상향 판매를 사용하면 관련 제품이 장바구니에 표시되고 대신 할인된 제품을 표시하도록 사용자 정의할 수 있습니다. 이는 고객을 위해 더 많은 품목을 구매할 수 있는 더 많은 인센티브를 제공합니다. 결제를 사용자 지정하는 방법에 대한 자세한 내용은 이 가이드를 참조하세요.
보너스: WooCommerce에서 관련 제품을 숨기거나 제거하는 방법
지금까지 WooCommerce에서 관련 제품을 추가하고 사용자 정의하는 방법을 알고 있어야 합니다. 그러나 대신 관련 제품을 숨길 수 있는 빠른 방법을 찾고 있다면 어떻게 하시겠습니까? 우리는 당신을 덮었습니다. 일부 기업은 관련 제품 섹션을 통해 많은 이점을 얻을 수 있지만 일부 기업은 매장에 하나 갖고 싶지 않을 수 있습니다.
가장 쉬운 방법은 전용 플러그인을 사용하거나 약간의 코드를 사용하여 프로그래밍 방식으로 수행하는 것입니다. 이 섹션에서는 프로그래밍 방식으로 관련 제품을 숨기는 방법을 보여주지만 더 많은 옵션이 필요한 경우 WooCommerce에서 관련 제품을 숨기거나 제거하는 방법에 대한 가이드를 확인하세요.
관련 제품을 프로그래밍 방식으로 숨기려면 아직 자식 테마 를 생성하지 않은 경우 먼저 생성하는 것이 좋습니다. 이렇게 하면 기본 테마 파일이 엉망이 되지 않고 원할 때마다 변경 사항을 되돌릴 수 있습니다. 또한 테마를 업데이트한 후 모든 파일 변경 사항이 무시되지 않습니다.
자식 테마를 활성화했으면 모양 > 테마 편집기 로 이동하고 오른쪽 테마 파일 사이드바에서 functions.php 를 선택합니다. 그런 다음 가운데에 있는 편집기 를 누릅니다.

그런 다음 편집기에 다음 스크립트를 추가하고 파일 업데이트를 클릭하기만 하면 됩니다.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
다시 한 번, 프로그래밍 방식으로 관련 제품을 제거하는 대신 플러그인이나 다른 방법을 사용하려는 경우 WooCommerce 관련 제품을 숨기는 방법에 대한 가이드를 살펴보는 것이 좋습니다.
결론
요약하면 관련 제품 섹션을 편집하면 고객 경험을 개선하고 매출을 높일 수 있습니다.
이 가이드에서는 WooCommerce 관련 제품을 최대한 활용할 수 있도록 사용자 지정하는 다양한 방법을 보여주었습니다. 이제 다음을 수행할 수 있습니다.
- 기본 WooCommerce 옵션을 사용하여 쇼핑객을 교차 판매 및 상향 판매하도록 관련 제품을 설정 및 추가합니다.
- 플러그인을 사용하여 고유한 관련 제품 섹션 추가 및 구축
- 창의적인 콘텐츠 마케팅을 위해 게시물/페이지에 관련 제품 추가
- 코드를 사용하여 관련 제품 사용자 지정
이 모든 옵션에는 장단점이 있으며 더 좋고 더 나쁜 옵션은 없습니다. 귀하의 기술과 필요에 따라 가장 적합한 것을 선택하기만 하면 됩니다.
마지막으로, 온라인 상점을 개선할 더 많은 방법을 찾고 있다면 다음 자습서를 확인할 수 있습니다.
- WooCommerce에서 제품 페이지를 사용자 정의하는 방법
- WooCommerce에서 주문을 반복하는 방법
- WooCommerce 상점 페이지 편집
