WooCommerce Shop 페이지를 쉽게 사용자 정의하는 방법
게시 됨: 2022-03-28WooCommerce 쇼핑 페이지를 사용자 정의하는 쉬운 방법을 찾고 계십니까?
WooCommerce는 모든 온라인 상점의 29.35% 이상을 차지하므로 WordPress 웹 사이트 소유자에게 인기 있는 전자 상거래 플랫폼입니다. 그러나 개발 기술이 부족하면 WooCommerce 스토어를 고유하게 만드는 것이 간단하지 않습니다.
당신처럼 들리나요? 괜찮아요.
이 기사에서는 코드를 한 줄도 작성하지 않고 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법을 보여줍니다.
WooCommerce Shop 페이지는 무엇입니까?
WooCommerce 쇼핑 페이지는 잠재 고객에게 제품을 표시하는 아카이브 페이지입니다. WooCommerce는 다음을 포함하여 제품에 대한 세부 정보를 가져옵니다.
- 제품 이미지
- 제품 제목
- 제품 카테고리
그런 다음 해당 정보를 상점 페이지의 그리드 또는 목록에 표시합니다.

WooCommerce Shop 페이지를 사용자 정의해야 하는 이유는 무엇입니까?
상점에 들어서면 정리되지 않은 상품들이 줄지어 늘어서 있는 것을 볼 수 있다고 상상해 보십시오. 당신이 찾고 있는 것을 찾기가 어렵기 때문에 당신은 떠날 것입니다.
온라인 매장도 마찬가지입니다. 쇼핑 페이지에 조직이 없는 제품 벽이 표시되면 쇼핑객은 이탈하여 다음 웹사이트로 이동합니다.
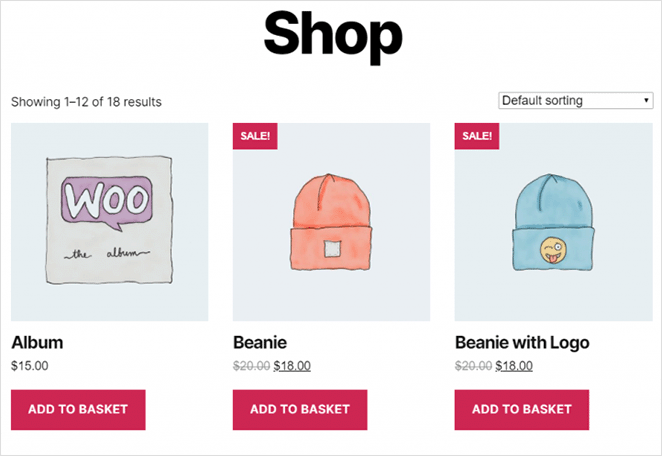
이것이 기본 WooCommerce 쇼핑 페이지 레이아웃의 문제입니다. 단순한 상품 목록만 표시되어 방문자가 원하는 상품을 찾기가 어렵습니다.
운 좋게도 WooCommerce 상점 페이지를 편집하는 방법이 있어 상점에 다음과 같은 이점을 제공할 수 있습니다.
- 독특한 디자인으로 경쟁자들과 차별화
- 카테고리별로 제품을 구성하여 고객 경험 향상
- 추천 상품, 판매 상품, 베스트 셀러 상품을 표시하여 판매 촉진
- 검색 빈도가 높은 키워드를 대상으로 하는 콘텐츠를 추가하여 SEO 개선
- 사용 후기, 별점, 사용자 제작 콘텐츠(UGC)를 표시하여 신뢰를 높입니다.
전환율이 높은 WooCommerce 쇼핑 페이지를 디자인하는 핵심은 제품을 더 쉽게 구매할 수 있도록 사용자 친화적인 디자인을 만드는 것입니다.
WordPress에서 WooCommerce Shop 페이지를 사용자 정의하는 방법
WordPress에서 상점 페이지를 사용자 정의하는 방법에는 여러 가지가 있습니다. WooCommerce 플러그인, 페이지 빌더를 사용하거나 처음부터 사용자 정의를 코딩할 수 있습니다.
이 튜토리얼을 최대한 간단하게 유지하고 싶기 때문에 WooCommerce 페이지를 사용자 정의하는 가장 쉬운 두 가지 방법에 중점을 둘 것입니다.
첫 번째 방법은 사용하기 쉽고 사용자 정의 옵션으로 가득 찬 강력한 WordPress 웹 사이트 빌더 플러그인을 사용합니다. 그런 다음 WooCommerce 커스터마이저를 사용하여 쇼핑 페이지의 레이아웃을 변경하는 방법을 보여드리겠습니다.
- WooCommerce Shop 페이지는 무엇입니까?
- WooCommerce Shop 페이지를 사용자 정의해야 하는 이유는 무엇입니까?
- WordPress에서 WooCommerce Shop 페이지를 사용자 정의하는 방법
- 방법 1: SeedProd로 맞춤형 쇼핑 페이지 만들기
- 방법 2: WooCommerce 사용자 지정 프로그램으로 쇼핑 페이지 사용자 지정
방법 1: SeedProd로 맞춤형 쇼핑 페이지 만들기
첫 번째 방법으로 SeedProd를 사용하여 온라인 상점에 사용자 정의를 추가합니다.

SeedProd는 100만 명이 넘는 사용자 를 보유한 WordPress용 최고의 웹사이트 빌더입니다. 코드 없이 사용자 정의 WordPress 테마, 전환율이 높은 방문 페이지 및 반응형 웹사이트 레이아웃을 만들 수 있습니다.
이 강력한 플러그인을 사용하면 WooCommerce 통합으로 전체 온라인 상점을 만들 수도 있습니다. 따라서 몇 번의 클릭만으로 WooCommerce 쇼핑 페이지, 제품 페이지, 장바구니, 결제 등을 만들고 사용자 지정할 수 있습니다.
SeedProd에는 150개 이상의 전문 테마와 템플릿이 제공되어 웹사이트를 만들 수 있습니다. 여기에서 사용하기 쉬운 콘텐츠 블록과 섹션으로 디자인을 사용자 지정할 수 있습니다.
SeedProd로 WooCommerce 쇼핑 페이지를 사용자 정의하려면 다음 단계를 따르십시오.
1단계. SeedProd 웹사이트 빌더 설치
첫 번째 단계는 SeedProd 웹사이트 빌더 플러그인의 사본을 다운로드하는 것입니다.
참고: SeedProd는 간단한 방문 페이지를 구축할 수 있는 무료 버전을 제공합니다. 그러나 우리는 필요한 WooCommerce 기능을 위해 SeedProd Pro를 사용할 것입니다.
다음에는 WordPress 웹사이트에 SeedProd를 설치해야 합니다. 도움이 필요한 경우 다음 지침에 따라 WordPress 플러그인을 설치할 수 있습니다.
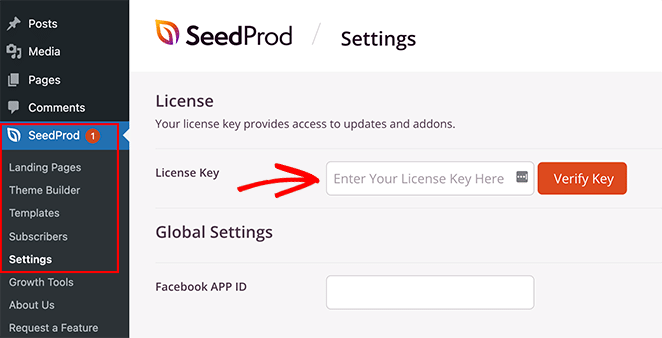
SeedProd를 설치하고 활성화한 후 SeedProd » 설정 으로 이동하여 플러그인 라이선스 키를 입력합니다.

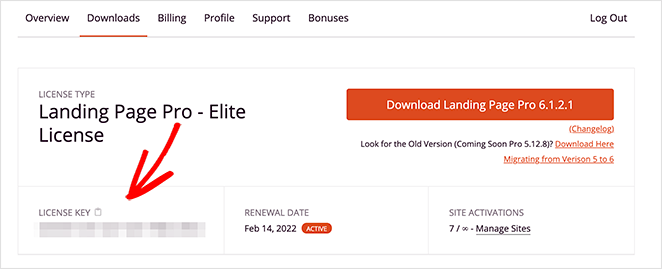
SeedProd 웹사이트에 로그인하고 '다운로드' 섹션에서 복사하여 라이선스 키를 찾을 수 있습니다.

라이센스 키를 입력하고 다음 단계로 이동하기 전에 키 확인 버튼을 클릭하십시오.
2단계. 맞춤형 WooCommerce 테마 만들기
SeedProd의 테마 빌더 기능을 사용하여 WooCommerce 쇼핑 페이지를 사용자 정의합니다. 기존 WordPress 테마를 무시하고 사용자 정의로 대체합니다.
WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하여 찾을 수 있습니다.

SeedProd로 테마를 만드는 방법에는 두 가지가 있습니다.
- 테마의 각 부분(템플릿)을 개별적으로 생성
- 미리 만들어진 WordPress 테마 템플릿으로 모든 테마 템플릿 만들기
WooCommerce 웹사이트의 모든 부분을 자동으로 만들기 때문에 이 튜토리얼에서는 두 번째 옵션을 사용합니다.
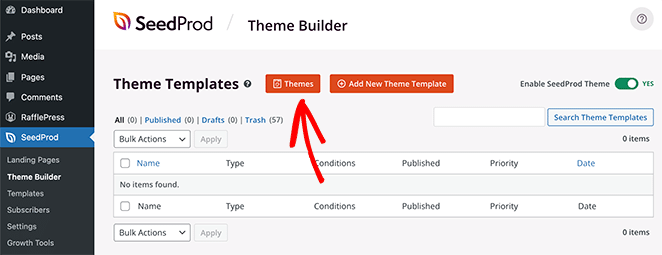
화면 상단의 테마 버튼을 클릭하여 SeedProd의 테마 템플릿 갤러리를 시작합니다. 온라인 상점을 위한 디자인을 포함하여 다양한 테마 중에서 선택할 수 있습니다.

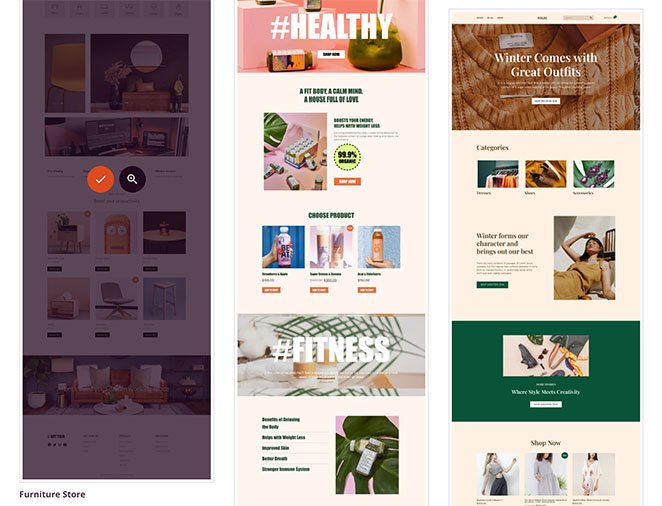
이 튜토리얼에서는 'Furniture Store' 테마를 사용하겠습니다.
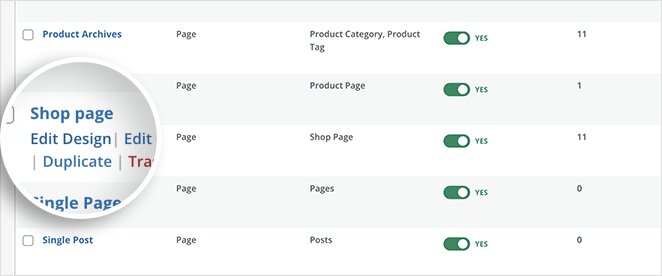
테마를 가져오려면 축소판 위에 마우스를 놓고 확인 표시 아이콘을 클릭합니다.

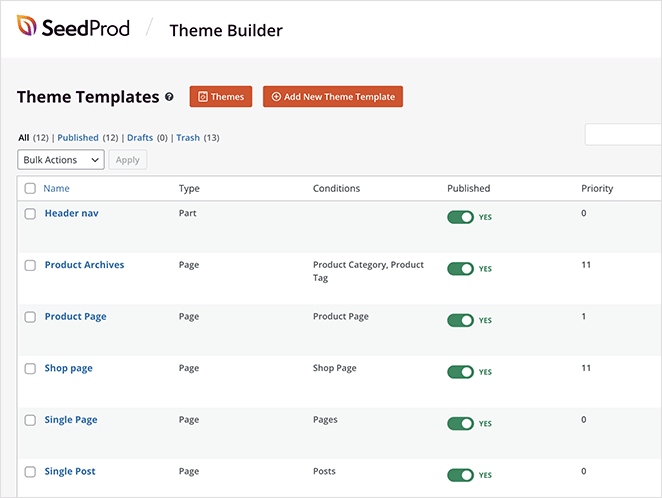
아래 스크린샷에서 볼 수 있듯이 SeedProd는 다음을 포함하여 테마에 대한 모든 템플릿을 자동으로 생성합니다.
- 헤더 탐색
- 제품 아카이브
- 제품 페이지
- 쇼핑 페이지
- 단일 페이지
- 단일 포스트
- 블로그 색인, 아카이브, 검색
- 홈페이지
- 사이드바
- 보행인

SeedProd의 끌어서 놓기 빌더를 사용하여 각 템플릿을 사용자 정의할 수 있습니다. 3단계에서 쇼핑 페이지 템플릿을 사용자 지정하는 방법을 보여 드리겠습니다.
3단계. WooCommerce Shop 페이지 사용자 지정
SeedProd로 WooCommerce 쇼핑 페이지를 사용자 정의하려면 '쇼핑 페이지' 템플릿 위에 마우스를 놓고 디자인 편집 링크를 클릭하십시오.

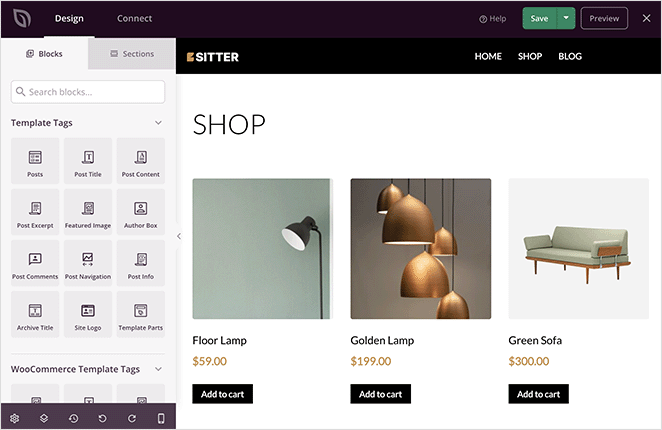
링크를 클릭하면 SeedProd의 시각적 끌어서 놓기 페이지 빌더에서 쇼핑 페이지 템플릿이 열립니다.

왼쪽에는 페이지에 추가할 수 있는 블록과 섹션이 있습니다. 오른쪽에서 실시간으로 페이지가 어떻게 보이는지 미리 볼 수 있습니다.

상점 페이지에는 기본적으로 모든 제품 목록이 표시됩니다. 그러나 새 레이아웃, 콘텐츠 블록 및 섹션을 추가하여 쉽게 변경할 수 있습니다.
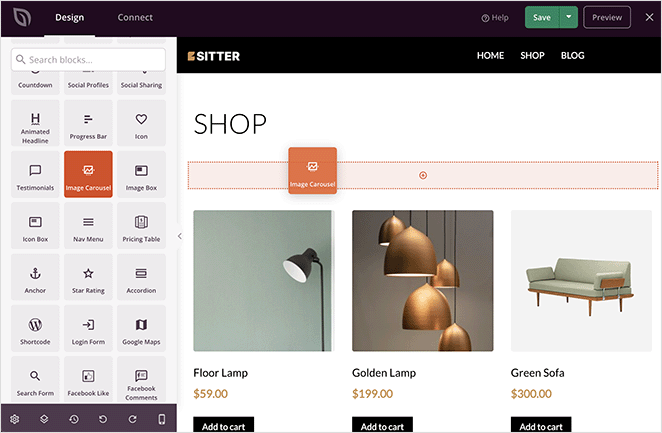
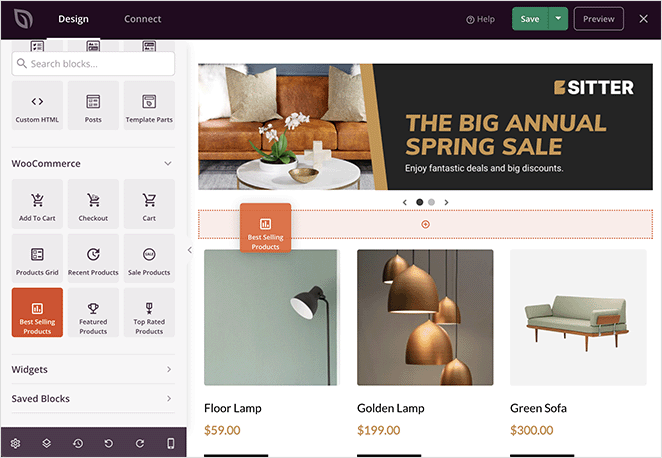
판매 또는 판촉을 보여주는 스크롤 배너를 추가한다고 가정해 보겠습니다. 이 경우 Image Carousel 블록 위로 드래그하여 사용자 정의 배너 이미지를 업로드할 수 있습니다.

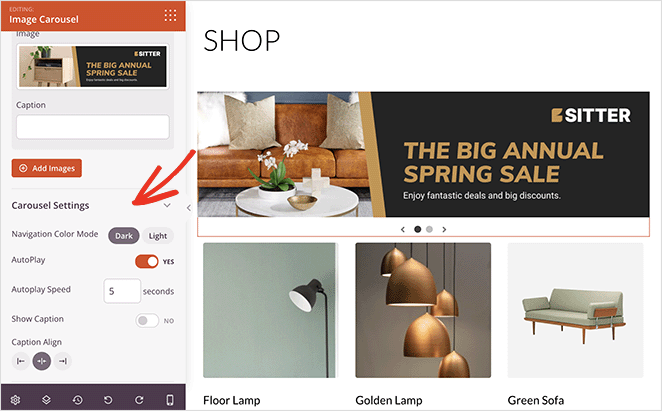
그런 다음 블록 설정에서 회전 목마를 어둡거나 밝은 테마로 변경하고 슬라이더를 자동 재생하고 이미지 캡션을 표시하여 회전 목마를 사용자 정의할 수 있습니다.

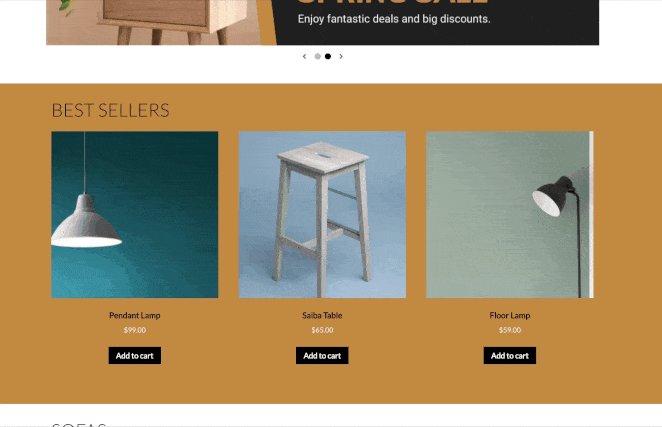
추천 제품이나 베스트 셀러 제품을 강조하고 싶다면? 그렇게 하려면 페이지에 새 섹션을 추가한 다음 WooCommerce 블록 패널까지 아래로 스크롤하고 베스트 셀러 제품 블록을 페이지로 끌어다 놓습니다.

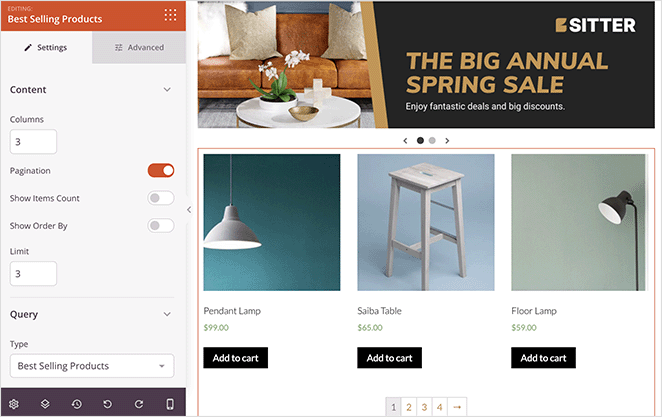
이 블록은 가장 많이 팔리는 제품을 균일한 그리드에 표시합니다.

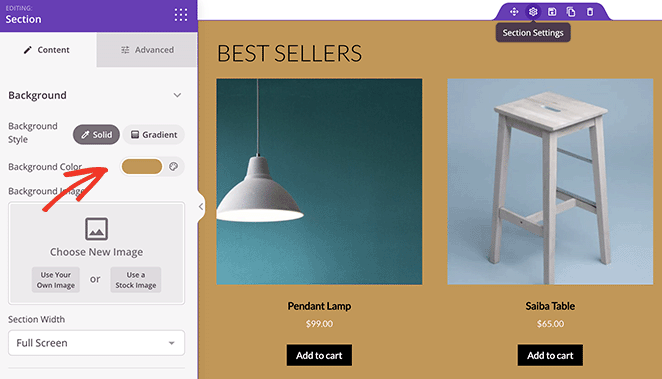
이 새 페이지 섹션에 사용자 정의 배경색을 지정하여 더 눈에 띄게 만들 수 있습니다.

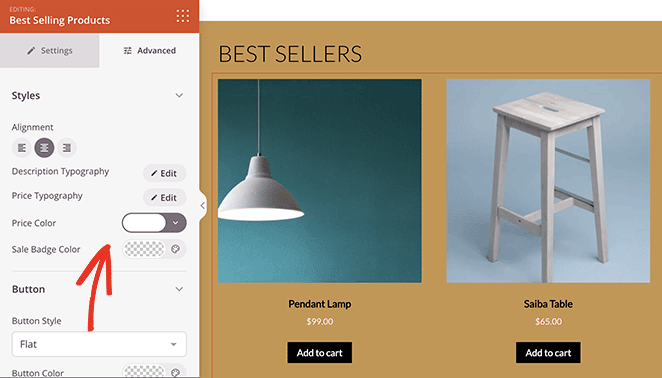
그런 다음 베스트 셀러 제품 블록 고급 설정에서 색상, 타이포그래피를 변경하고 장바구니 버튼에 추가할 수 있습니다.

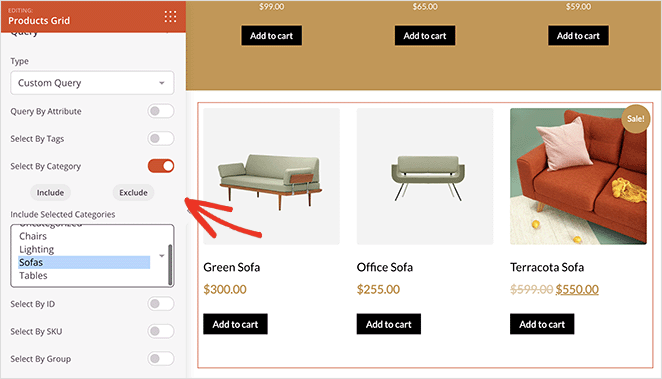
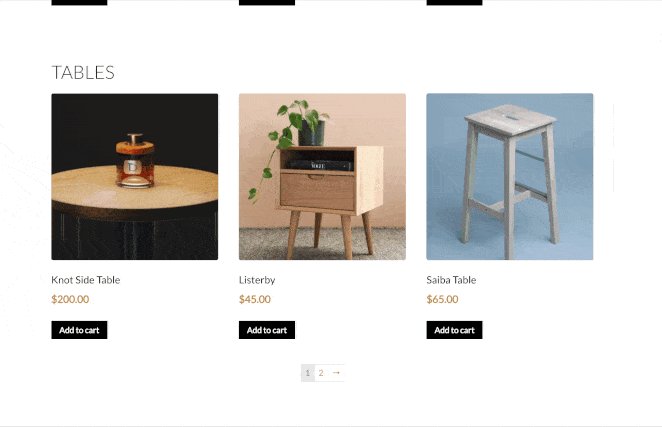
SeedProd의 WooCommerce 블록을 사용하여 카테고리별로 제품을 표시할 수도 있습니다. 그렇게 하려면 제품 그리드 블록 위로 끌어서 '쿼리 유형'을 사용자 지정 쿼리 로 변경하고 범주별 선택 옵션을 클릭합니다.

여기에서 제품 그리드에 포함할 범주를 선택할 수 있습니다.
쇼핑 페이지에 추가할 수 있는 다른 블록은 다음과 같습니다.
- 신뢰와 신뢰성을 높이는 증언
- 긴급 판매를 위한 카운트다운 타이머
- 자주 묻는 질문을 표시하는 아코디언
- 사용자 생성 콘텐츠를 표시하기 위한 Facebook 또는 Twitter 삽입
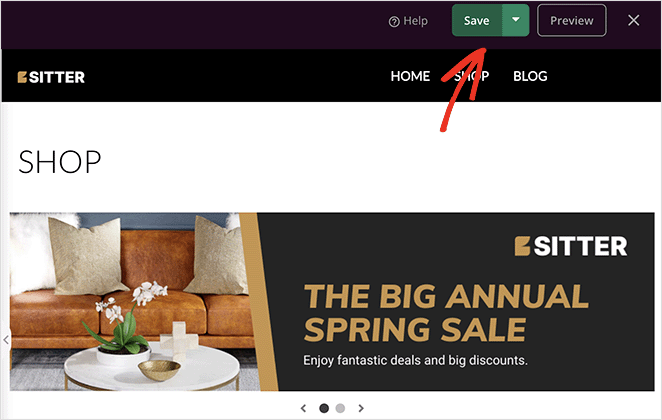
쇼핑 페이지가 마음에 들면 화면 오른쪽 상단에 있는 녹색 저장 버튼을 클릭합니다.

이제 동일한 프로세스를 따라 WooCommerce 스토어의 다른 부분을 사용자 지정할 수 있습니다. 테마 템플릿에서 '디자인 편집'을 클릭하고 브랜드에 맞게 레이아웃과 스타일을 사용자 지정하기만 하면 됩니다.
4단계. 맞춤 상점 페이지 게시
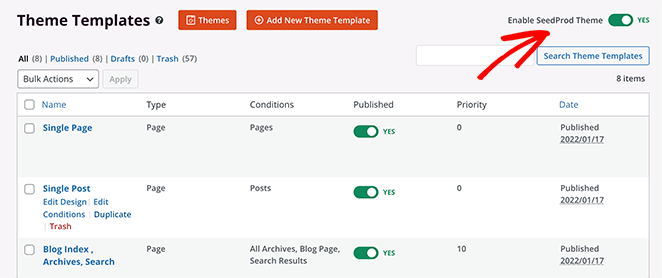
WooCommerce 사이트가 원하는 대로 표시되면 이제 활성화할 때입니다. 그렇게 하려면 SeedProd » 테마 빌더 로 이동하고 오른쪽 상단 모서리에서 'SeedProd 테마 활성화' 토글을 '예' 위치로 돌립니다.

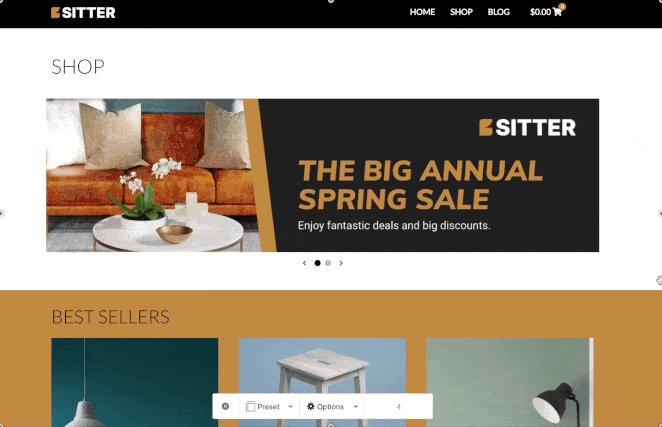
이제 웹사이트에서 WooCommerce 쇼핑 페이지를 라이브로 미리 볼 수 있습니다.

방법 2: WooCommerce 사용자 지정 프로그램으로 쇼핑 페이지 사용자 지정
WooCommerce 쇼핑 페이지를 사용자 정의하는 더 간단한 방법이 필요한 경우 내장된 WooCommerce 사용자 정의 도구를 사용하면 됩니다. 커스터마이저는 WordPress 라이브 테마 커스터마이저를 사용하여 라이브 미리보기와 함께 실시간으로 쇼핑 페이지를 편집합니다.
표시되는 사용자 지정 옵션은 웹사이트에서 사용하는 WordPress 테마에 따라 다릅니다. 이 가이드에서는 기본 Twenty Twenty-Two 테마를 사용하고 있습니다.
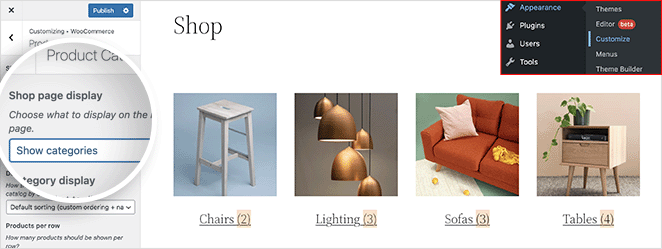
사용자 정의 도구로 상점 페이지를 사용자 정의하려면 WordPress 대시보드에서 모양 » 사용자 정의 를 클릭하십시오. 거기에서 WooCommerce » 제품 카탈로그 를 클릭하여 사용자 정의 옵션을 확인하십시오.
그런 다음 '쇼핑 페이지 표시' 드롭다운 메뉴를 클릭하고 레이아웃을 선택합니다.
예를 들어 '카테고리 표시'를 선택하여 쇼핑 페이지에 제품 카테고리만 표시할 수 있습니다.

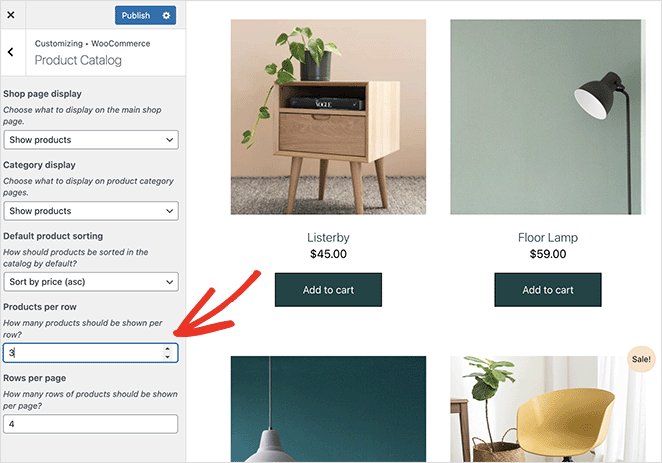
또는 '제품 표시'를 선택하여 제품만 표시할 수 있습니다.
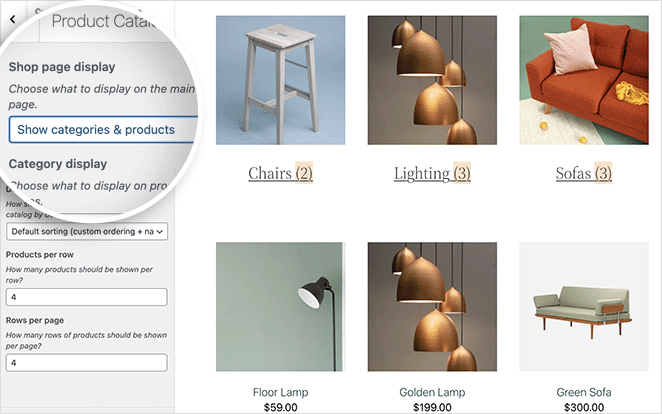
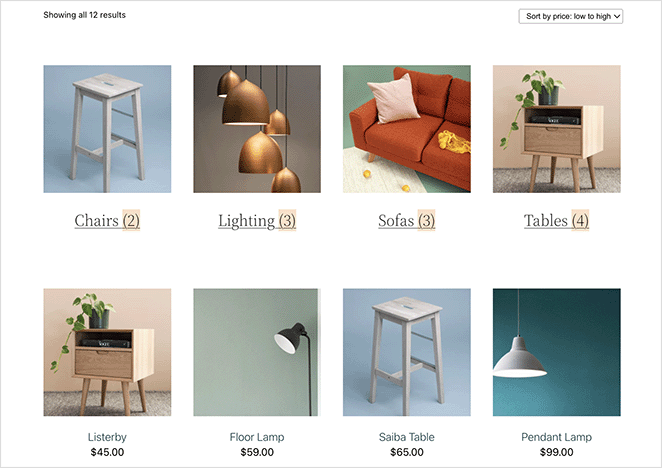
또는 먼저 제품 카테고리를 표시한 다음 '카테고리 및 제품 표시' 옵션을 사용하여 제품 그리드를 표시할 수 있습니다.

또한 다음을 통해 제품을 표시할 수 있습니다.
- 인기
- 평균 평점
- 가장 최근
- 가격
또한 각 페이지에 표시할 행 및 행당 제품 수를 선택할 수도 있습니다.

디자인에 만족하면 변경 사항을 게시하는 것을 잊지 마십시오. 다음은 WooCommerce 커스터마이저를 사용하여 스타일을 지정한 상점 페이지의 미리보기입니다.

그게 다야!
이 기사가 WooCommerce Shop 페이지를 사용자 정의하는 방법을 배우는 데 도움이 되었기를 바랍니다.
보시다시피 SeedProd를 사용하면 사전 디자인 경험이나 코드 없이도 독특하고 사용자 친화적인 WooCommerce 사이트를 매우 쉽게 만들 수 있습니다. 가리키고 클릭하는 것처럼 간단하며 잠재 고객이 좋아할 놀라운 결과를 얻을 수 있습니다.
WooCommerce 판매를 늘릴 준비가 되셨습니까?
여기에 있는 동안 WooCommerce 전환추적을 설정하는 방법에 대한 이 가이드가 마음에 드실 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
