WooCommerce 상점 페이지를 사용자 정의하는 방법
게시 됨: 2022-12-02WooCommerce 상점 페이지를 사용자 정의하고 싶습니까? 좋은 생각 이군요! WooCommerce 상점 페이지는 상점에서 가장 중요한 페이지입니다. 고객이 귀하의 웹사이트를 방문할 때 방문하는 곳이므로 보기 좋고 탐색하기 쉬워야 합니다. 더 나은 쇼핑 경험을 만들면 더 행복한 고객과 더 많은 매출이 발생할 것입니다!
이 게시물에서는 기본 기본 WooCommerce 상점 페이지에서 벗어나 고객에게 더 나은 사용자 경험을 제공하는 사용자 정의되고 관심을 끄는 상점 페이지로 이동할 수 있는 방법을 살펴보겠습니다. 상점을 맞춤화할 수 있는 다양한 방법과 Codeable 사용을 고려해야 하는 이유를 살펴보겠습니다.
WooCommerce 상점 페이지를 사용자 정의해야 하는 이유는 무엇입니까?
상점 페이지는 WooCommerce를 설정할 때 기본적으로 생성되는 페이지 중 하나이며 고객이 상점을 방문할 때 가장 먼저 보게 되는 페이지입니다. 짐작할 수 있듯이 좋은 첫인상을 남기는 것이 중요합니다. 고객이 보는 것이 마음에 들지 않으면 아무것도 구매하지 않고 사이트를 떠날 것입니다! 상점 페이지의 모양과 느낌을 통해 고객에게 비즈니스에 대해 더 많이 알릴 수 있습니다.

잘 맞춤화된 페이지는 쇼핑객에게 훌륭한 사용자 경험을 제공합니다. 고객이 매장에 와서 제품 분류가 어려워 원하는 것을 찾을 수 없다면 실망하고 사이트를 떠날 가능성이 큽니다.
사용자 지정을 통해 탐색하기 쉬운 상점 페이지를 구축할 수 있습니다. 고객의 쇼핑 경험을 개선할 수 있는 요소를 추가하고 편집할 수 있습니다.
상점을 사용자 정의할 때 고객의 요구에 맞게 상점을 개인화할 수 있습니다. 예를 들어 개인화된 제품 비디오, 개인화된 가이드, 다중 통화 및 다국어 기능과 같은 요소를 추가할 수 있습니다.
기본 WooCommerce 상점 페이지는 기본입니다. 페이지 제목으로 '상점'이 있고 그리드 레이아웃으로 모든 제품을 표시합니다. 상점 페이지를 사용자 지정하는 방법은 여러 가지가 있습니다. 예를 들어 다음과 같이 할 수 있습니다.
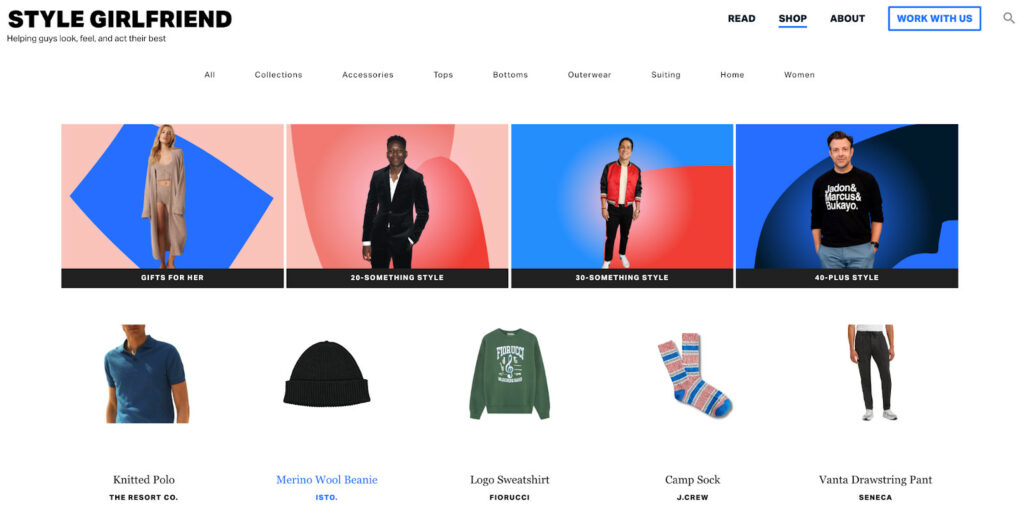
- 브랜드 또는 제품을 홍보하는 상점 페이지 상단에 배너 이미지를 추가하십시오.
- 매력적인 방식으로 제품 사진이나 제품 제안을 표시하는 이미지 슬라이더를 추가합니다.
- 고객이 소셜 미디어에서 구매를 공유할 수 있도록 소셜 미디어 아이콘을 추가합니다.
- 고객이 장바구니에 항목을 추가하거나 스토어의 이메일 알림에 가입하는 등의 작업을 신속하게 수행할 수 있도록 위젯을 추가하십시오.
- 속성을 기반으로 제품을 필터링할 수 있는 기능을 고객에게 제공하십시오.
- 주요 제품 또는 베스트 셀러 제품 섹션을 추가하여 최고의 제품을 홍보하세요.
익숙한 기술 수준에 따라 WooCommerce 상점 페이지를 사용자 지정하는 다양한 방법이 있습니다. 세 가지 다른 방법을 자세히 살펴보겠습니다.
WooCommerce 블록 또는 페이지 빌더 사용
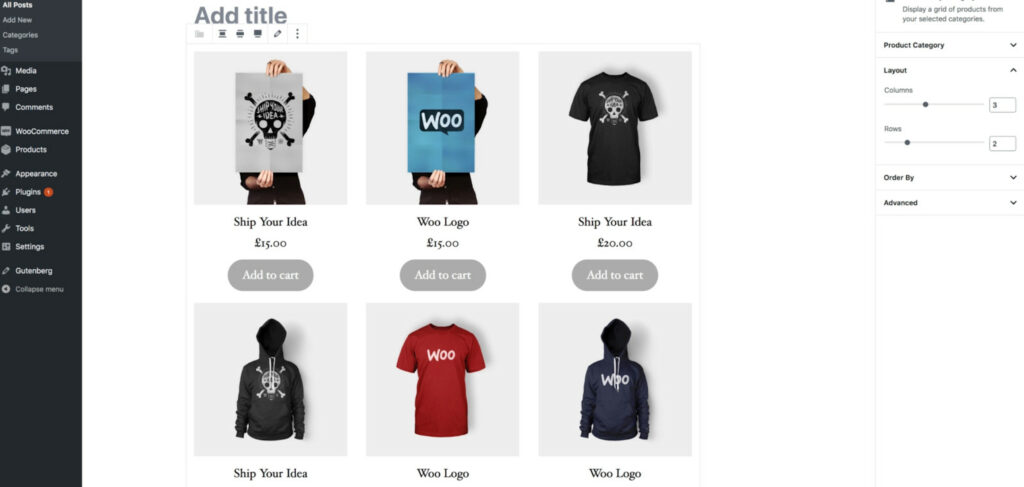
WooCommerce Blocks 및 Gutenberg 블록 편집기를 사용하여 상점 페이지에 보다 맞춤화된 모양을 만들 수 있습니다. 이 방법은 상점에 정말 기본적인 사용자 정의를 구현하려는 경우에 가장 적합하며 혼자서도 쉽게 수행할 수 있습니다.
다음은 WooCommerce 블록을 사용하여 상점 페이지를 사용자 지정할 수 있는 몇 가지 방법입니다.
- 베스트셀러, 최고 평점, 최신 제품, 판매 중인 제품, 엄선된 제품을 표시합니다.
- 범주 블록별 제품, 태그 블록별 제품, 속성 블록별 제품 등을 사용하여 분류법에 따라 제품을 표시합니다.
- 제품 또는 범주별로 분류할 수 있는 상점에 리뷰를 표시합니다.
- 활성 제품 필터를 추가하거나 가격 또는 속성별로 제품을 필터링합니다.
- 고객의 장바구니 내용과 결제 페이지를 상점 페이지에 직접 표시하십시오.

WordPress가 호환되는 경우 Elementor 또는 Divi와 같은 페이지 빌더를 추가로 사용할 수 있습니다. 페이지 빌더는 위젯을 사용하여 사이트 페이지의 기능을 확장할 수 있다는 점에서 구텐베르크와 다소 유사하지만 페이지 빌더는 단순히 요소를 추가하고 페이지 구조 변경. 모바일 사이트의 요소를 숨기고, 패딩 및 여백을 설정하고, 전역 요소를 생성하려는 경우 페이지 빌더를 고려할 수 있습니다.
페이지 빌더가 귀하에게 적합한 이유의 예로 Elementor를 사용하여 모바일 반응형 사이트를 만드는 방법에 대한 가이드를 확인할 수 있습니다.
맞춤 CSS 사용
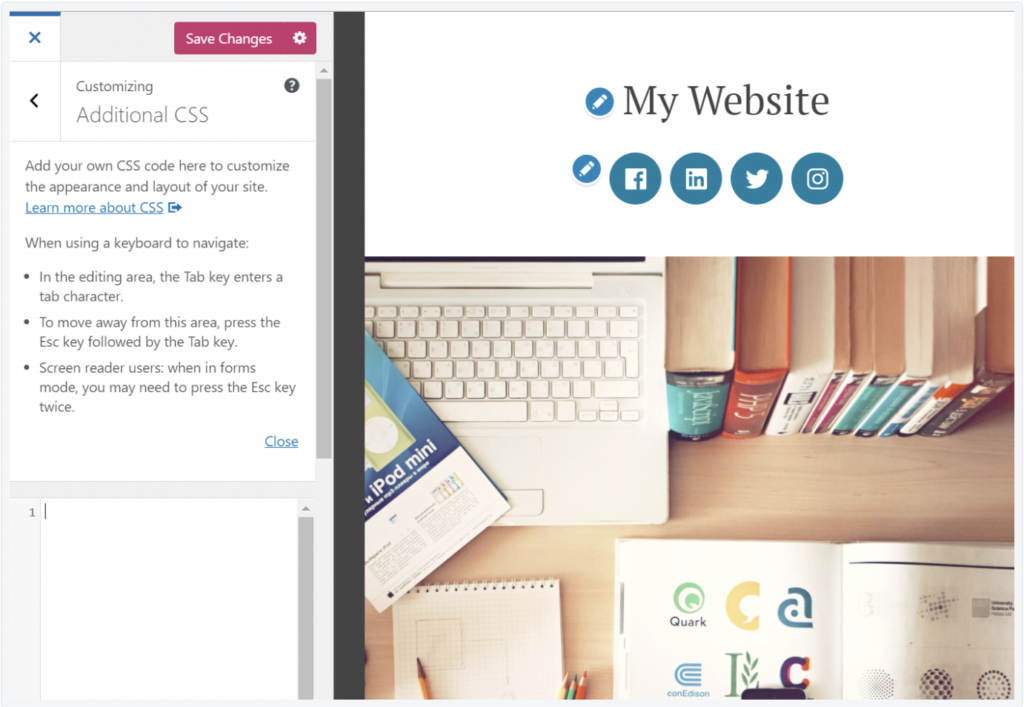
또는 자신만의 CSS를 추가하면 WordPress 테마의 기본 스타일을 재정의하여 상점의 모양을 사용자 지정할 수 있습니다. 사용자 지정 CSS를 사용하면 상점 페이지 또는 전체 웹사이트에 "규칙"을 만들 수 있습니다.
섹션 순서, 테두리 두께, 텍스트 색상, 콘텐츠 또는 위젯의 너비, 글꼴 크기 등 CSS를 사용하여 모든 종류의 변경을 수행할 수 있습니다. 사용자 지정 CSS를 추가하려면 Appearance > Customize > Additional CSS 로 이동합니다.

물론 이것은 WooCommerce 상점 페이지 사용자 지정에 대한 보다 기술적인 접근 방식이며 WordPress 개발 경험이 있는 경우에만 권장됩니다.
WooCommerce 플러그인 사용
어떤 식으로든 기능을 확장하거나 WooCommerce 스토어의 모양을 변경하려는 경우 필요한 기능을 수행하는 플러그인을 찾지 못하는 경우가 더 많습니다. WooCommerce 플러그인으로 상점 페이지를 사용자 지정하는 것은 정말 쉽지만 다음과 같은 이유로 완전히 의존해서는 안 됩니다.
- 플러그인이 너무 많으면 사이트 속도가 느려질 수 있습니다. 이상적인 상점 페이지를 달성하기 위해 많은 플러그인이 필요한 경우 이상적이지 않습니다.
- 플러그인의 가격은 천차만별이지만 너무 많으면 매년 또는 매월 비용을 지불하는 데 비용이 많이 들 수 있습니다.
- 사용 가능한 많은 플러그인이 있으며 기준에 맞는 플러그인을 찾는 데 시간이 걸릴 수 있습니다.
몇 가지 WooCommerce 플러그인을 사용하는 것은 전적으로 괜찮지만 모든 사소한 일에 의존하지는 마십시오. 상점 페이지를 크게 사용자 정의하려는 경우 사이트에 로드가 적은 솔루션을 고려할 수 있습니다.
WooCommerce 상점을 위한 사용자 정의 플러그인을 고려하고 있다면 모두 다른 작업을 수행하는 이 세 가지를 살펴보십시오. 우리는 그들 중 어느 것과도 관련이 없지만 그들이 시작하기에 좋은 곳이라고 생각합니다.
스토어 커스터마이저

StoreCustomizer는 제품 페이지, 카트 및 체크아웃 페이지를 포함하여 상점의 많은 영역을 사용자 지정하는 데 사용할 수 있는 WooCommerce 플러그인입니다.
CSS 추가와 달리 이 플러그인은 테마 디자인을 재정의하지 않습니다. 대신 StoreCustomizer는 WooCommerce 페이지에 더 많은 디자인 옵션과 기능을 추가하기 위해 사용 중인 테마와 함께 작동합니다.
플러그인에는 요소를 편집 또는 제거하고, 텍스트 글꼴 크기 및 색상을 편집하고, 카트 및 결제 버튼을 포함한 모든 매장 버튼의 디자인을 사용자 정의할 수 있는 무료 플랜이 있습니다.
프로 버전을 사용하면 어디에서나 Ajax 제품 검색 추가, 멋진 제품 배지 추가 등과 같은 고급 사용자 지정 옵션에 액세스할 수 있습니다.
StoreCustomizer는 WooCommerce 템플릿을 재정의하지 않습니다. 대신 플러그인은 기존 페이지에 디자인 옵션과 고급 상점 기능을 추가합니다.
플러그인을 설정하려면 다음 단계를 따르십시오.
- WordPress 대시보드로 이동
- "플러그인"을 클릭한 다음 "새로 추가"를 클릭합니다.
- 플러그인 검색 표시줄로 이동하여 "StoreCustomizer"를 검색합니다.
- 플러그인을 설치하고 활성화하십시오.
또는 WordPress.org로 이동하여 플러그인을 다운로드합니다. 그런 다음 WordPress 대시보드로 이동하여 플러그인 > 새로 추가 > 업로드를 통해 ZIP 파일을 업로드합니다. 마지막으로 WordPress 메뉴로 이동하여 플러그인을 활성화합니다.

앱을 구성하려면 WordPress 대시보드에서 WooCommerce > StoreCustomizer로 이동합니다.
무료 버전을 구성하는 방법에 대한 참고 사항을 찾을 수 있습니다. 프리미엄 버전의 경우 사용하려는 각 특정 프로 기능에 대한 설정을 켜야 합니다. 사용자 지정 > StoreCustomizer로 이동합니다.
WooCommerce 제품 표 궁극

WooCommerce Product Table Ultimate는 테이블에 제품을 표시하여 잘 맞춤화된 상점 제품 페이지를 만드는 데 사용할 수 있는 또 다른 플러그인입니다.
이 플러그인을 사용하면 단일 페이지에 더 많은 제품을 추가하여 고객이 한 번의 클릭으로 더 많은 항목을 주문할 수 있는 기회를 제공할 수 있습니다. 이 기능을 사용하면 제품을 더 빠르게 필터링하고 정렬할 수 있어 대량 주문을 원하는 고객에게 적합합니다.
플러그인을 사용하면 카테고리 및 태그에 따라 제품을 나열할 수 있으므로 분류할 수 있는 제품을 판매하는 경우 이 기능을 사용하고 싶을 것입니다.
WooCommerce Product Table 플러그인에는 번역 준비 기능도 함께 제공됩니다. 또한 WPML, LocoTranslate 및 기타 다국어 플러그인과 완벽하게 호환됩니다.
플러그인을 구매한 후 플러그인>새로 추가>업로드를 통해 워드프레스 웹사이트에 업로드할 수 있습니다. 그런 다음 사용을 시작하려면 활성화해야 합니다. 모든 설정이 완료되면 플러그인을 열고 테이블에 포함할 열을 선택합니다. 여기에는 제품 제목, SKU, 설명, 카테고리, 태그, 재고 수준 속성, 썸네일 및 카트에 추가 버튼이 포함될 수 있습니다.
동시에 여러 제품을 추가하도록 결정할 수도 있습니다. 즉, 각 제품 행 옆에 확인란을 표시해야 합니다. 이 기능을 사용하면 쇼핑객이 각 제품 행을 빠르게 스캔하고 카트에 추가할 제품을 선택한 다음 버튼을 한 번 클릭하여 선택한 모든 제품을 추가할 수 있습니다.
우커머스 퀵뷰

WooCommerce Quick View는 상점의 모양과 느낌을 사용자 정의하는 데 사용할 수 있는 플러그인입니다. 플러그인을 사용하면 전체 또는 일부 제품 정보를 표시하고 이미지 및 갤러리를 표시하거나 숨길지 여부를 선택할 수 있습니다. 또한 빠른 보기 버튼 텍스트를 사용자 지정하여 판매를 극대화할 수 있습니다. 특정 제품 범주 또는 하위 범주를 표시하기 위해 전역적으로 빠른 보기를 활성화하거나 비활성화할 수도 있습니다.
플러그인을 사용하면 다음을 포함하여 제품의 다양한 측면을 추가하고 편집할 수 있습니다.
- 별점 매기기
- 가격
- 간단한 설명
- 전체 설명
- 장바구니에 담기 버튼
- 카테고리 및 태그
- 쓰러지 다
- 속성
WooCommerce Quick View를 사용하면 고객이 상점에서 제품을 쉽게 구매할 수 있습니다. 또한 빠른 주문, 세분화된 제어 및 이미지 갤러리 라이트박스와 같은 기능 덕분에 시간을 절약할 수 있습니다.
가장 좋은 방법: 코딩 가능 사용

WooCommerce 상점 페이지를 사용자 정의하는 것은 스스로 할 수 있지만 전문가의 도움을 받을 수 있습니다. 이 작업을 수행하려는 몇 가지 이유가 있습니다.
- WooCommerce 백엔드에 익숙하지 않고 깊이 있는 방법을 배울 시간이 없습니다.
- 사용자 지정에 필요한 정확한 플러그인을 찾고 사용하는 방법을 모릅니다.
- 구현하려는 사용자 지정은 기술적이며 사이트 중단이 걱정됩니다.
- 사용자 지정 프로세스 중에 발생할 수 있는 오류를 해결하고 찾고 수정할 수 있는 사람이 필요합니다.
전자 상거래 상점 페이지를 사용자 지정하는 가장 스트레스 없는 방법은 Codeable과 같은 서비스를 사용하는 것입니다. 일회성 작업, 장기 맞춤형 개발 등 모든 종류의 프로젝트를 위해 경험이 풍부한 전문 개발자와 연결하는 가장 쉬운 방법입니다.
Codeable은 다른 개발자 채용 플랫폼과 다릅니다. 이 때문입니다:
- Codeable은 WordPress를 전문으로 하며 테스트 및 교육을 받은 전문 전문 코더만 추천합니다.
- 프로젝트 요구 사항을 공유하면 경험과 시간당 요금이 다른 3-5명의 전문가와 연결됩니다. 예산과 선호도에 따라 선택할 수 있습니다.
- 개발자는 저렴하며 작업이 완료되고 만족스러운 경우에만 비용을 지불하면 됩니다.
- Codeable에서 당일 응답을 받아 시간을 줄일 수 있습니다.
온라인 상점 소유자가 Codeable에 대해 말하는 내용을 확인하십시오.
“우리는 경험에 대해 더 이상 행복할 수 없습니다. 많은 개발자들이 "가능한 한 훌륭하다"고 말했던 버그가 많고 문제가 많고 느린 WooCommerce 사이트에서 4년을 보낸 후, 코딩 가능한 천재가 개입하여 그 날을 구했습니다. 전문적이고 빠르고 정중하며 저렴합니다. 우리가 그들을 발견해서 정말 기쁩니다!”
나가 샤크티
“Codeable은 품질에 대한 초점, 품질 보증 보증, 프리랜서 자체의 품질 및 전체 플랫폼과 같은 여러 측면에서 놀랍습니다. 또한 집 근처에서 좋은 개발자를 찾거나 프로젝트 또는 작업 스타일에 가장 적합한 개발자를 찾을 수 있다는 점도 감사합니다. 감사합니다!"
앤드류 키브니
코딩 가능으로 WooCommerce 상점 페이지 사용자 지정
WooCommerce 상점 페이지를 사용자 지정하는 것은 온라인 판매를 시작하면 가장 먼저 해야 할 일 중 하나입니다. 이를 통해 고객에게 비즈니스에 대한 좋은 첫인상과 훌륭한 사용자 경험을 제공할 수 있습니다.

WooCommerce 블록 또는 페이지 빌더를 사용하여 WooCommerce 상점 페이지를 직접 사용자 지정할 수 있습니다. WooCommerce 상점을 사용자 지정하기 위해 설계된 플러그인을 설치하도록 결정할 수도 있습니다. 기술적 경험이 있는 경우 상점 페이지에 사용자 지정 CSS를 추가해 볼 수 있습니다. 그러나 한 단계 더 나아가고 싶다면 Codeable의 전문가가 모든 사용자 정의를 처리하도록 하십시오.
WooCommerce 상점 페이지의 모양과 디자인을 완전히 변경하고 싶거나 플러그인으로 쉽게 달성할 수 없는 기능을 추가하려는 경우 Codeable이 확실히 갈 길입니다. 그러나 플러그인에 의존하고 싶지 않거나 상점 페이지를 직접 사용자 지정하는 방법을 배울 시간이 없는 경우 코딩 가능을 고려할 수도 있습니다. 필요한 것이 무엇이든, 브리핑을 제출하고 원하는 것을 정확하게 설명하면 전체 프로젝트를 살펴보고 완료할 전문가와 연결될 수 있습니다.
Codeable에서 프로젝트를 공유하고 전문가가 WooCommerce Shop 사용자 지정의 모든 측면을 처리하도록 합니다.
