프로그래밍 방식으로 WooCommerce 템플릿을 사용자 정의하는 방법
게시 됨: 2021-05-04사이트에서 템플릿을 편집하시겠습니까? 이 가이드 에서는 후크를 사용하여 프로그래밍 방식으로 WooCommerce 템플릿을 사용자 지정하고 덮어쓰는 방법을 보여줍니다.
WooCommerce 템플릿을 편집하는 이유는 무엇입니까?
온라인 쇼핑은 오프라인 매장에 가는 것보다 더 편안하고 빠르기 때문에 전자 상거래는 지난 몇 년 동안 매우 인기를 얻었습니다. 경쟁이 너무 치열하기 때문에 WooCommerce 상점을 설정하고 제품을 온라인에 올리는 것만으로는 충분하지 않습니다. 군중과 차별화하고 눈에 띄는 방법을 찾아야 합니다.
이를 수행하는 가장 좋은 방법 중 하나는 상점을 사용자 정의하는 것입니다. 헤더를 변경하고 결제 또는 쇼핑 페이지와 같은 주요 페이지를 편집하는 것 외에도 사용하는 템플릿을 사용자 정의할 수도 있습니다. 템플릿을 수정하는 사이트는 많지 않으므로 그렇게 하면 경쟁자보다 우위를 점할 수 있습니다 .
코딩 실력이 있으신 분이라면 샵을 편집할 때 자식 테마를 사용하는 것을 권장한다는 사실을 아실 것입니다. 마찬가지로 WordPress 및 WooCommerce 내장 후크는 웹 사이트에 새로운 기능을 추가하고 편집할 수 있는 많은 가능성을 제공합니다.
프로그래밍 방식으로 WooCommerce 템플릿을 사용자 정의하는 방법
프로그래밍 방식으로 WooCommerce 템플릿을 사용자 지정하는 두 가지 주요 방법이 있습니다.
- 후크 포함
- 템플릿 덮어쓰기
이러한 각 방법은 서로 다른 용도로 사용됩니다. 그들의 주요 차이점을 자세히 살펴 보겠습니다.
템플릿 파일을 덮어쓰거나 후크를 사용하시겠습니까?
후크로 상점을 사용자 정의하는 것이 권장되는 방법입니다. 그러나 후크로 WooCommerce를 사용자 정의할 때 비호환성 문제에 직면할 수 있습니다. 더 복잡한 사용자 정의의 경우 WooCommerce 템플릿 파일을 덮어쓰는 것이 더 나은 옵션이 될 수 있습니다.
템플릿 파일을 덮어쓸 때 해당 파일에서 작동하는 후크가 작동을 멈춘다는 점에 유의하는 것이 중요합니다. 각 후크는 특정 파일을 가리키므로 후크를 트리거하는 동일한 파일을 편집하면 사용할 수 없습니다.
예를 들어 후크가 어떻게 생성되는지 확인하기 위해 single-product.php 파일을 가져와 보겠습니다. 또한 후크가 루프 전후에 있는 위치에 유의하십시오.
if ( ! 정의된( 'ABSPATH' ) ) {
출구; // 직접 접근하면 종료
}
get_header( '상점' ); ?>
<?php
/**
* woocommerce_before_main_content 후크.
*
* @hooked woocommerce_output_content_wrapper - 10(콘텐츠에 대한 여는 div 출력)
* @hooked woocommerce_breadcrumb - 20
*/
do_action( 'woocommerce_before_main_content' );
?>
<?php 동안 ( have_posts() ) : ?>
<?php the_post(); ?>
<?php wc_get_template_part( '콘텐츠', '단일 제품'); ?>
<?php 그 동안; // 루프의 끝. ?>
<?php
/**
* woocommerce_after_main_content 후크.
*
* @hooked woocommerce_output_content_wrapper_end - 10(콘텐츠에 대한 닫기 div 출력)
*/
do_action( 'woocommerce_after_main_content' );
?>
<?php
/**
* woocommerce_sidebar 후크.
*
* @hooked woocommerce_get_sidebar - 10
*/
do_action( '우커머스_사이드바' );
?>
<?php
get_footer( '상점' );
스크립트를 보면 do_action('name-of-the-hook'); 윤곽.
하위 테마의 functions.php 파일에 다음 후크가 있다고 가정해 보겠습니다.
add_action('woocommerce_after_main_content',function(){echo "단일 제품 템플릿 파일 이후의 사용자 정의 콘텐츠";});다음과 같이 템플릿 파일에 동일한 콘텐츠를 바로 표시할 수 있습니다.
<?php 그 동안; // 루프의 끝. ?>
<?php
echo "단일 제품 템플릿 파일 이후의 사용자 정의 콘텐츠";
/**
* woocommerce_after_main_content 후크.
do_action( 'woocommerce_after_main_content' );
그러나 이렇게 하면 do_action('woocommerce_after_main_content'); 훅으로 코드를 당기는 대신 코드를 추가했기 때문에 함수는 쓸모가 없게 됩니다. 따라서 do_action('name-of-the-hook'); 섹션.
웹사이트의 다른 곳에서 woocommerce_after_main_content() 후크를 사용하고 있고 do_action( 'name_of_your_hook' ); 이 파일에서 후크는 더 이상 작동하지 않습니다.
후크와 불필요한 PHP 태그를 제거한 후 파일은 다음과 같아야 합니다.
if ( ! 정의된( 'ABSPATH' ) ) {
출구; // 직접 접근하면 종료
}
get_header( '상점' );
동안 ( have_posts() ) :
the_post();
wc_get_template_part( '콘텐츠', '단일 제품' );
그 동안; // 루프의 끝.
do_action( '우커머스_사이드바' );
get_footer( '상점' );
참고 : 이 방법으로 후크를 제거하면 플러그인 및 테마와 같은 타사 코드에 영향을 주어 웹사이트가 실패하거나 중단될 수 있습니다. 당신이하고있는 일을 알고 있다고 가정합니다.
WooCommerce 템플릿 파일 사용자 지정 및 덮어쓰기
WooCommerce 템플릿 파일을 덮어쓰면 상점을 사용자 정의할 수 있는 많은 유연성을 얻을 수 있습니다. 그러나 앞서 언급했듯이 템플릿 파일의 내용을 덮어쓸 때 해당 파일에서 작동하는 후크가 작동을 멈춘다는 점을 이해해야 합니다. 또한 WooCommerce는 템플릿 파일을 수시로 변경할 수 있으므로 업데이트가 있고 파일을 변경하는 경우 편집한 파일이 최신 버전이 아님을 알 수 있습니다.
템플릿을 덮어쓸 때 염두에 두어야 할 사항
여기 있다면 코딩 기술이 어느 정도 있고 하위 테마를 사용하고 설치하는 방법을 알고 있을 것입니다. 그렇지 않은 경우 가이드를 확인하여 하위 테마를 만들거나 이러한 플러그인 중 하나를 사용하세요.
WooCommerce 템플릿 덮어쓰기는 functions.php 파일 덮어쓰기와 유사합니다. 가장 큰 차이점은 테마 파일 대신 WooCommerce의 템플릿 파일을 편집한다는 것입니다.
그러려면 WooCommerce 플러그인 템플릿 폴더에서 원하는 템플릿 파일을 복사하여 WooCommerce 폴더 아래의 하위 테마에 붙여넣어야 합니다. WooCommerce 템플릿 폴더, 파일 이름 및 하위 폴더의 동일한 구조를 따르는 경우; 하위 폴더에 있는 템플릿 파일을 덮어쓸 수도 있습니다.
많은 WooCommerce 템플릿 파일이 있으며 각각은 단일 작업을 담당합니다. 이 링크에서 편집할 수 있는 템플릿 파일의 전체 목록과 하위 디렉터리 및 폴더 구조를 확인할 수 있습니다.
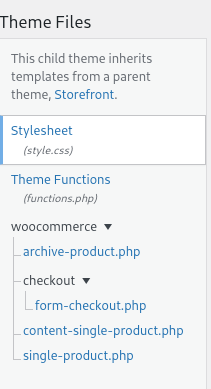
보시다시피 루트 템플릿 폴더와 여러 하위 디렉터리에 파일이 있습니다. archive-product.php , single-product.php 또는 content-single-product.php 와 같은 기본 파일을 편집하는 것과 동일한 방식으로 하위 디렉토리 내의 파일을 사용자 정의할 수 있습니다. 마찬가지로, 하위 테마에서와 같은 폴더 이름과 구조를 따르는 경우 장바구니, 내 계정, 이메일 또는 결제 폴더의 파일을 사용자 정의할 수도 있습니다.

따라서 이러한 파일 중 일부를 사용자 지정하려는 경우 하위 테마는 다음과 같이 표시됩니다. 
그런 다음 WooCommerce 템플릿을 사용자 정의하기 위해 수행할 수 있는 몇 가지 예를 살펴보겠습니다.
1. WooCommerce 템플릿에 단축 코드 추가
한 가지 흥미로운 대안은 코드에 단축 코드를 사용하는 것입니다. 대부분의 기존 단축 코드가 여기에서 작동해야 하지만 공식 WooCommerce 및 WordPress 외부에서 지원되지 않는 단축 코드를 찾는 것도 일반적입니다.
예를 들어 다음 스크립트는 모든 단일 제품 페이지에 계정 대시보드를 포함합니다. 자식 테마에서 만든 single-product.php 파일에 붙여넣는 것을 잊지 마십시오.
<?php
if ( ! 정의된( 'ABSPATH' ) ) {
출구; // 직접 접근하면 종료
}
get_header( '상점' );
동안 ( have_posts() ) :
the_post();
wc_get_template_part( '콘텐츠', '단일 제품' );
그 동안; // 루프의 끝.
do_action( '우커머스_사이드바' );
$t= '<div><h4>내 계정</h4>';
$t.= do_shortcode("[woocommerce_my_account]");
$t.="</div>";
에코 $t;
get_footer( '상점' );
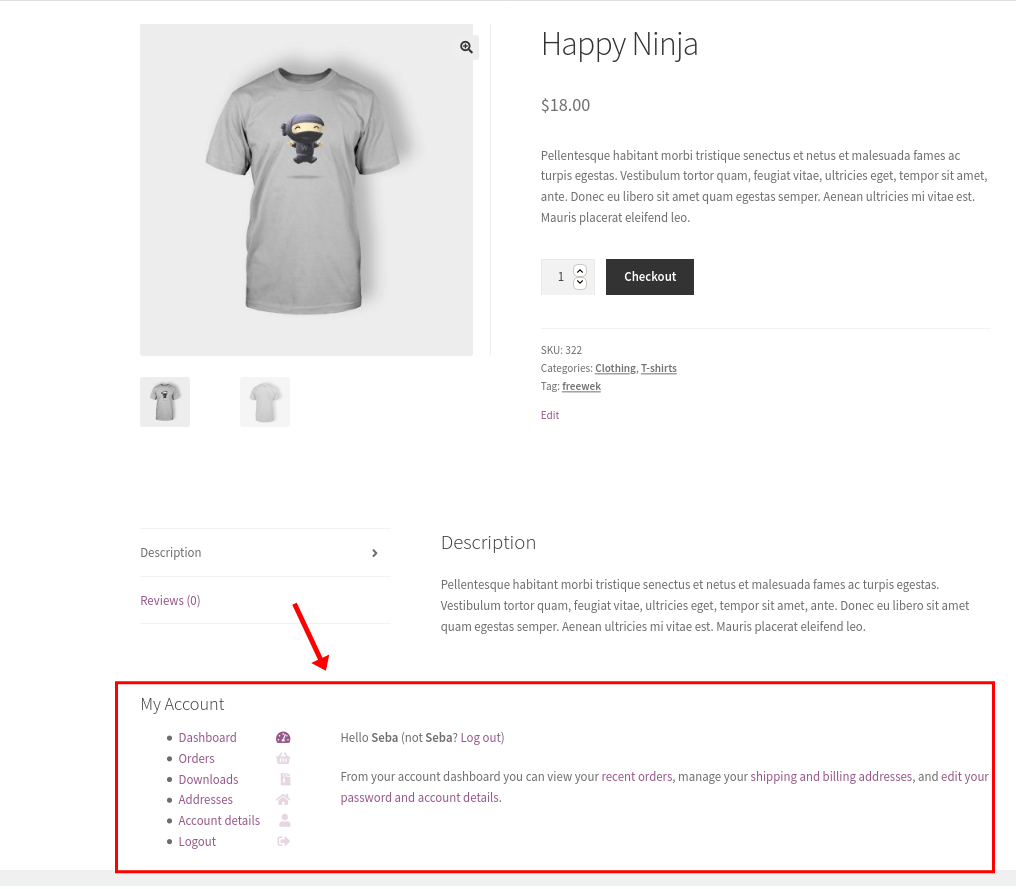
그리고 이것은 라이브 제품 페이지의 결과입니다.

2. 이전에 해당 제품을 구매한 고객에게 콘텐츠 표시
이미 제품을 구매한 고객이 있고 동일한 제품을 다시 구매하기 위해 다시 방문하는 경우 경험을 개선하고 계속해서 매장을 다시 방문하도록 하는 방법으로 할인 코드를 제공할 수 있습니다.
다음 스크립트는 과거에 동일한 제품을 구매한 재방문 고객을 위해 제품 페이지에 콘텐츠를 표시합니다. 다시 single-product.php 파일을 편집합니다.
get_header( '상점' );
동안 ( have_posts() ) :
the_post();
wc_get_template_part( '콘텐츠', '단일 제품' );
그 동안; // 루프의 끝.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
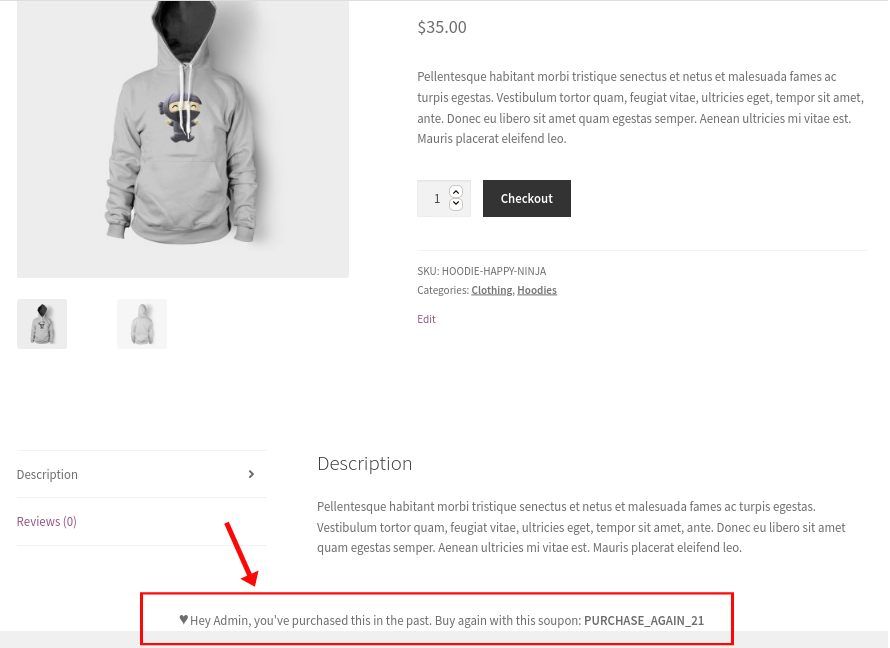
echo '<div class="user-bought">♥ 야 ' . $current_user->first_name . ', 이전에 구매한 적이 있습니다. 이 쿠폰을 사용하여 다시 구매하세요: <b>PURCHASE_AGAIN_21</b></div>';
엔디프;
get_footer( '상점' );

3. 제품 수량 및 장바구니의 총 가격에 따라 장바구니에 추가 버튼 제거
프로그래밍 방식으로 WooCommerce 템플릿을 사용자 지정하려는 경우 또 다른 흥미로운 예는 고객이 구매하는 항목 수와 장바구니의 총 가격에 따라 장바구니 버튼을 추가하는 것입니다.
이 경우 템플릿 디렉토리의 루프 폴더 안에 있는 파일을 사용하여 WooCommerce 루프로 들어갈 것입니다. 자식 테마의 woocommerce 폴더 아래에 loop 라는 폴더 아래에 새로운 add-to-cart.php 파일을 만들고 다음 스크립트를 붙여넣기만 하면 됩니다.
if ( ! 정의된( 'ABSPATH' ) ) {
출구;
}
글로벌 $product;
$count= WC()->장바구니->get_cart_contents_count();
$total_price= WC()->장바구니->get_cart_total();
preg_match_all('!\d+!', $total_price, $matches);
$to_int = intval($matches[0][1]);
if($to_int>500){
echo "장바구니 한도 초과";
}
elseif($count<10){
에코 적용 필터(
'woocommerce_loop_add_to_cart_link', // WPCS: XSS ok.
sprintf(
'<a href="%s" 데이터 수량="%s" class="%s" %s>%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $args['quantity'] ) ? $args['quantity'] : 1 ),
esc_attr( isset( $args['class'] ) ? $args['class'] : '버튼' ),
isset( $args['속성'] ) ? wc_implode_html_attributes( $args['속성'] ) : '',
esc_html( $product->add_to_cart_text() )
),$제품,$인수);
}
또 다른{
echo "수량 제한을 초과했습니다";
} 이 경우 장바구니에 추가된 항목이 10개 이상이고 장바구니의 총 가격이 $500를 넘지 않는지 확인하기 위해 조건부 논리 if() 문을 추가합니다.
보시다시피 WC()->cart 와 같은 방식으로 WooCommerce 개체를 호출하는 WooCommerce 클래스 범위에 들어갑니다. 이런 식으로 조건에 따라 쇼핑 페이지에 장바구니 버튼을 추가할지 여부에 대한 정보를 검색할 수 있습니다.
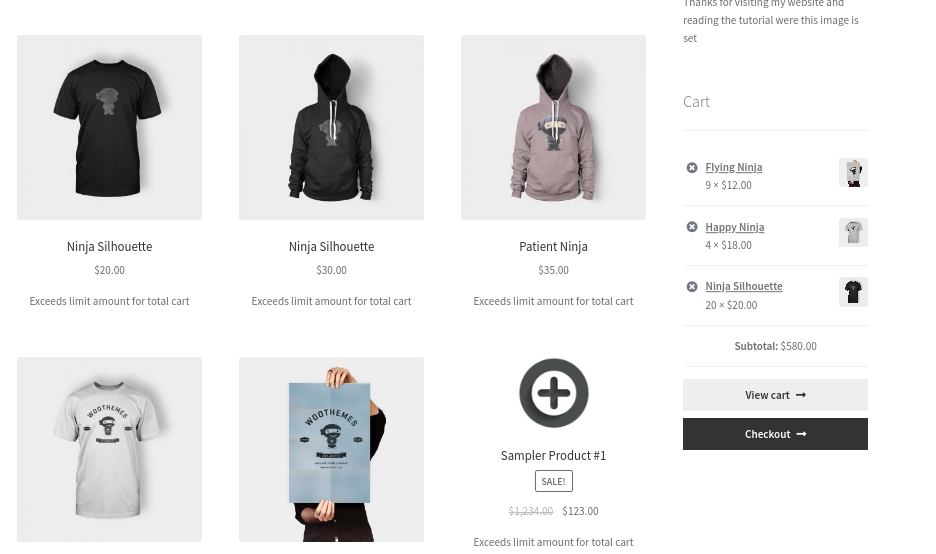
다음은 두 조건부 제한을 모두 적용한 결과입니다.

이 기능은 기본 상점 페이지에서만 작동합니다. 다른 페이지에서도 동일한 작업을 수행하려면 코드를 더 추가해야 합니다.
4. WooCommerce 이메일 템플릿 파일 편집
이메일 템플릿에는 웹사이트에 대한 유용한 링크가 이미 포함되어 있지만 일부 사용자는 이를 인식하지 못할 수 있습니다. 따라서 사용자가 수신한 이메일에서 바로 웹사이트에 로그인할 수 있는 이메일 템플릿에 대한 링크를 추가해 보겠습니다.
이메일 레이아웃의 헤더에 링크를 추가할 것이므로 WooCommerce의 템플릿 하위 디렉토리에 있는 이메일 폴더에 있는 email-header.php 파일의 복사본이 필요합니다.
하위 테마에 새 폴더를 만들고 같은 이름으로 파일을 붙여넣습니다. 시작 플래그 <!–header–> 및 <!–end header–> 가 표시되며 여기에 링크를 추가할 것입니다.
<!-- 헤더 -->
<테이블 테두리="0" cellpadding="0" cellspacing="0" 너비="100%">
<tr>
<td>
<h1><?php 에코 $email_heading; ?></h1>
<h3>
<?php echo '<span class="my-link"><a href="#login-URL">계정에 로그인</a></span>';?>
</h3>
</td>
</tr>
</표>
<!-- 헤더 끝 →
그게 다야! WooCommerce 이메일 템플릿 헤더 파일을 수정했습니다. 같은 방법으로 이 디렉토리에 있는 모든 이메일 템플릿 파일을 편집할 수 있습니다. 이메일 템플릿을 테스트하는 방법에 대한 자세한 내용은 이 전체 가이드를 참조하세요.
템플릿을 미리 보려면 이메일 미리보기 플러그인을 사용하는 것이 좋습니다. 여기에서 사용할 수 있는 몇 가지 이메일 플러그인을 찾을 수 있습니다.

5. WooCommerce 이메일 템플릿에 CSS 스타일을 적용하는 방법
또 다른 흥미로운 대안은 프로그래밍 방식으로 WooCommerce 템플릿의 스타일을 사용자 지정하는 것입니다. HTML 마크업을 편집하고 나면 이메일 템플릿에 일부 CSS 스타일을 추가할 수 있습니다. 인라인 CSS가 권장되지 않는다는 점을 고려하면 email-styles.php 파일을 사용해야 합니다. 이메일 템플릿의 CSS를 처리하는 파일입니다.
이메일에 사용자 정의 CSS 코드를 적용하려면 WooCommerce 플러그인 폴더에서 이 파일을 복사하여 테마 WooCommerce 폴더에 붙여넣습니다. 이것은 PHP 파일이므로 변수, 함수를 사용하고 고유한 논리 명령문을 빌드하고 스타일에 적용할 수 있습니다.
ㅏ {
색상: <?php echo esc_attr( $link_color ); ?>;
글꼴 두께: 보통;
텍스트 장식: 밑줄;
}다음은 사용자 지정 링크 선택기입니다.
.my-link > a:nth-child(1){
색상: 흰색;
글꼴 크기: 14px;
}결론
요약하면 템플릿 파일 편집은 경쟁업체와 차별화되고 고객에게 더 나은 쇼핑 경험을 제공하는 훌륭한 방법입니다.
프로그래밍 방식으로 WooCommerce 템플릿을 사용자 지정하는 두 가지 주요 방법이 있습니다.
- 후크 포함
- 템플릿 덮어쓰기
우리는 두 가지 방법을 비교하고 몇 가지 예를 보여주었습니다. 스크립트를 기반으로 사용하고 놀면서 사용자 정의하고 상점에 적용할 수 있습니다.
가이드를 따르는 데 문제가 있는 경우 아래 의견에 알려주시면 최선을 다해 도와드리겠습니다.
