WooCommerce 템플릿을 사용자 정의하는 방법
게시 됨: 2021-08-28템플릿을 편집하는 방법을 찾고 계십니까? 이 가이드에서는 플러그인이 있거나 없는 웹사이트용 WooCommerce 템플릿을 사용자 정의 하는 두 가지 방법을 보여줍니다.
WooCommerce는 전자 상거래 상점을 만들 수 있는 훌륭한 플랫폼입니다. 사용하기 매우 쉽고 많은 기능이 있으며 기능을 추가하고 웹 사이트 디자인을 변경할 수 있는 많은 사용자 지정 옵션이 있습니다. 쇼핑 페이지 또는 제품 페이지를 변경하는 것 외에도 WooCommerce에 기본적으로 포함된 템플릿을 편집할 수도 있습니다.
WooCommerce 템플릿을 사용자 정의하는 이유는 무엇입니까?
WooCommerce에는 많은 사용자 정의 기능이 있습니다. 결제에서 쇼핑 페이지, 카테고리 페이지, 감사 페이지 등 거의 모든 페이지를 개인화할 수 있습니다. 상점에 고객이 알아볼 수 있는 독특한 스타일을 부여하는 데 도움이 되는 모든 것이 있지만, 군중에서 눈에 띄려면 WooCommerce 템플릿을 사용자 정의해야 할 수도 있습니다.
사이트의 기본 페이지를 편집하여 경쟁 제품과 다르게 보이고 매장의 모양과 느낌에 맞는 스타일을 갖도록 합니다. 그러나 상당한 경쟁 우위 를 확보하기 위해 맞춤설정하려는 경우 기본 템플릿도 편집하는 것이 좋습니다.
템플릿을 사용자 지정하여 더 많은 세부 정보와 기능을 추가하여 온라인 상점을 한 차원 높일 수 있습니다. 이러한 기능은 쇼핑객이 좋아할 더 나은 고객 경험 을 제공하는 데 도움이 될 수 있습니다. 그렇기 때문에 WooCommerce 템플릿을 편집하고 전자상거래 스토어 게임을 업그레이드하는 방법을 배워야 합니다.
템플릿을 편집하기 전에 염두에 두어야 할 사항
템플릿 사용자 지정을 시작하기 전에 염두에 두어야 할 몇 가지 사항이 있습니다.
1. 우커머스 테마
템플릿을 통해 WooCommerce와 관련된 웹사이트의 많은 요소를 변경하게 됩니다. 사용 중인 테마가 WooCommerce와 완전히 호환되는지 확인하세요. 아직 가지고 있지 않거나 변경할 생각이 있다면 최고의 WooCommerce 테마 목록을 확인하십시오.
2. WooCommerce를 올바르게 설치하십시오
WooCommerce 템플릿을 변경하기 전에 웹사이트에서 WooCommerce를 올바르게 설정해야 합니다. 설정 과정에서 어떤 단계도 놓치지 않거나 건너뛰는 것이 좋습니다. 확실하지 않은 경우 WooCommerce 설정 방법에 대한 가이드를 통해 모든 것이 올바른지 확인할 수 있습니다.
3. 하위 테마 사용 및 웹사이트 백업
WooCommerce 템플릿을 편집하려면 템플릿 파일에서 민감한 데이터를 변경해야 합니다. 즉, 실수로 실수를 하면 웹사이트에 심각한 문제가 발생할 수 있습니다. 좋은 소식은 부모 테마 파일을 직접 편집하는 대신 자식 테마를 사용하고 변경하면 이를 방지할 수 있다는 것입니다.
또한 이 프로세스를 시작하기 전에 웹사이트를 백업하는 것이 좋습니다. 도움이 필요하면 WordPress 웹 사이트를 백업하는 방법에 대한 전체 가이드를 확인하세요. 마찬가지로 WordPress에서 하위 테마를 만드는 방법과 하위 테마 플러그인에 대한 자세한 정보도 찾을 수 있습니다.
4. 프로그래밍 지식
WooCommerce 템플릿을 사용자 정의하기 위해 코드 스니펫을 사용합니다. 프로그래밍 방식으로 수행하든 플러그인을 사용하여 수행하든 기본 프로그래밍 지식이 있는 것이 좋습니다. 일부 사용자 정의의 경우 후크를 사용합니다. 후크에 익숙하지 않다면 이 WooCommerce 후크 가이드를 살펴보세요.
코딩 기술이 없고 핵심 파일을 편집하는 것이 불편하다면 개발자에게 도움을 요청하는 것이 좋습니다.
5. 테마 및 템플릿 파일
테마 및 템플릿 파일은 WooCommerce 스토어에 사용하는 테마에 따라 다릅니다. 이 데모에서는 Divi 테마를 사용하므로 다른 테마를 사용하는 경우 사이트에서 일부 테마 및 템플릿 파일이 다를 수 있습니다. 그러나 사용 중인 테마에 관계없이 문제 없이 튜토리얼을 따를 수 있어야 합니다.
WooCommerce 템플릿을 편집하는 방법
WooCommerce 템플릿을 사용자 정의하는 두 가지 주요 방법이 있습니다.
- 프로그래밍 방식으로
- 플러그인 사용
다음 섹션에서는 가장 편안하다고 느끼는 방법을 사용할 수 있도록 각 방법을 살펴보겠습니다.
1. 프로그래밍 방식으로 WooCommerce 템플릿 사용자 지정
워드프레스는 프로그래밍 지식이 없어도 사용하기 쉬우면서도 개발자 친화적입니다. 실제로 플러그인과 코드 스니펫을 사용하여 웹사이트에서 거의 모든 것을 편집할 수 있습니다. 이 섹션에서는 WooCommerce에서 프로그래밍 방식으로 템플릿을 편집하는 방법을 보여줍니다.
프로그래밍 방식으로 템플릿을 사용자 지정하는 방법에는 두 가지가 있습니다.
- 템플릿 덮어쓰기
- 후크 포함
이 두 가지 접근 방식 모두 작업을 완료하므로 더 편리한 방법을 선택하십시오. 이 두 가지 방법의 차이점을 간단히 살펴보고 각각의 기능과 사용 시기에 대한 기본적인 이해를 하도록 하겠습니다.
후크 대 템플릿 덮어쓰기
후크 는 일반적으로 작업 및 필터를 사용한 간단한 수정에 사용됩니다. 반면에 실제 템플릿 파일을 변경하여 보다 복잡한 사용자 지정을 위해 템플릿을 덮어쓸 수 있습니다.
특정 템플릿 파일에 대해 후크를 사용하는 경우 템플릿 파일을 덮어쓰면 안 된다는 점도 염두에 두어야 합니다. 템플릿을 덮어쓸 때 해당 파일에 사용된 후크가 교체되어 더 이상 작동하지 않기 때문입니다.
계속하기 전에 요구 사항이 무엇인지 확인하고 요구 사항에 맞는 방법을 선택하십시오. 여전히 확실하지 않은 경우 WordPress 개발자의 도움을 받는 것이 좋습니다.
1.1. WooCommerce 템플릿 편집을 위한 템플릿 덮어쓰기
후크보다 더 많은 유연성을 제공하므로 복잡한 사용자 정의 를 수행하려는 경우 템플릿을 덮어써야 합니다.
이 과정은 functions.php 파일을 편집하는 과정과 매우 유사합니다. 이 경우 테마 파일을 사용자 지정하는 대신 기본 WooCommerce 템플릿 파일을 편집합니다.
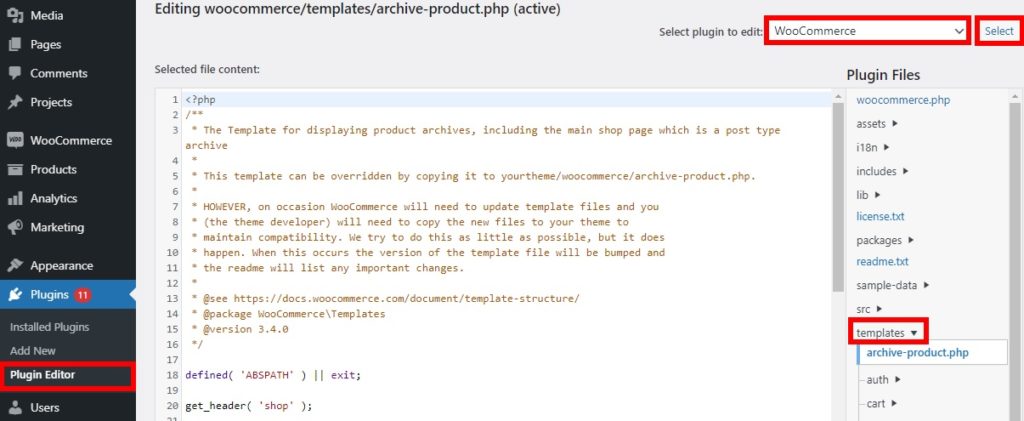
템플릿 파일에 액세스하려면 대시보드에서 플러그인 > 플러그인 편집기 로 이동하고 드롭 다운에서 WooCommerce를 선택한 다음 템플릿 탭에서 템플릿 파일로 이동합니다.

archive-product.php , content-product-cat.php , content-product.php 등과 같이 편집하려는 모든 주요 파일을 여기에서 찾을 수 있습니다. 마찬가지로 장바구니, 결제, 이메일 등에서 템플릿 파일을 편집할 수도 있습니다.
상상할 수 있듯이 편집할 수 있는 WooCommerce 템플릿 파일이 많이 있습니다. 이러한 파일의 폴더와 하위 디렉토리를 사용자 정의할 수 있습니다. 개인화할 수 있는 파일에 대한 자세한 내용은 여기에서 편집할 수 있는 템플릿 파일의 전체 목록을 확인하십시오.
이제 WooCommerce 템플릿을 사용자 정의하는 방법에 대한 몇 가지 예를 살펴보겠습니다.
1.1.1. WooCommerce 템플릿에 단축 코드 추가
WooCommerce에서 코드를 사용자 정의할 때 가장 일반적인 방법 중 하나는 단축 코드를 사용하는 것입니다. 템플릿을 편집하는 데 사용할 수 있는 WooCommerce 및 WordPress에서 제공하는 많은 공식 단축 코드가 있습니다.
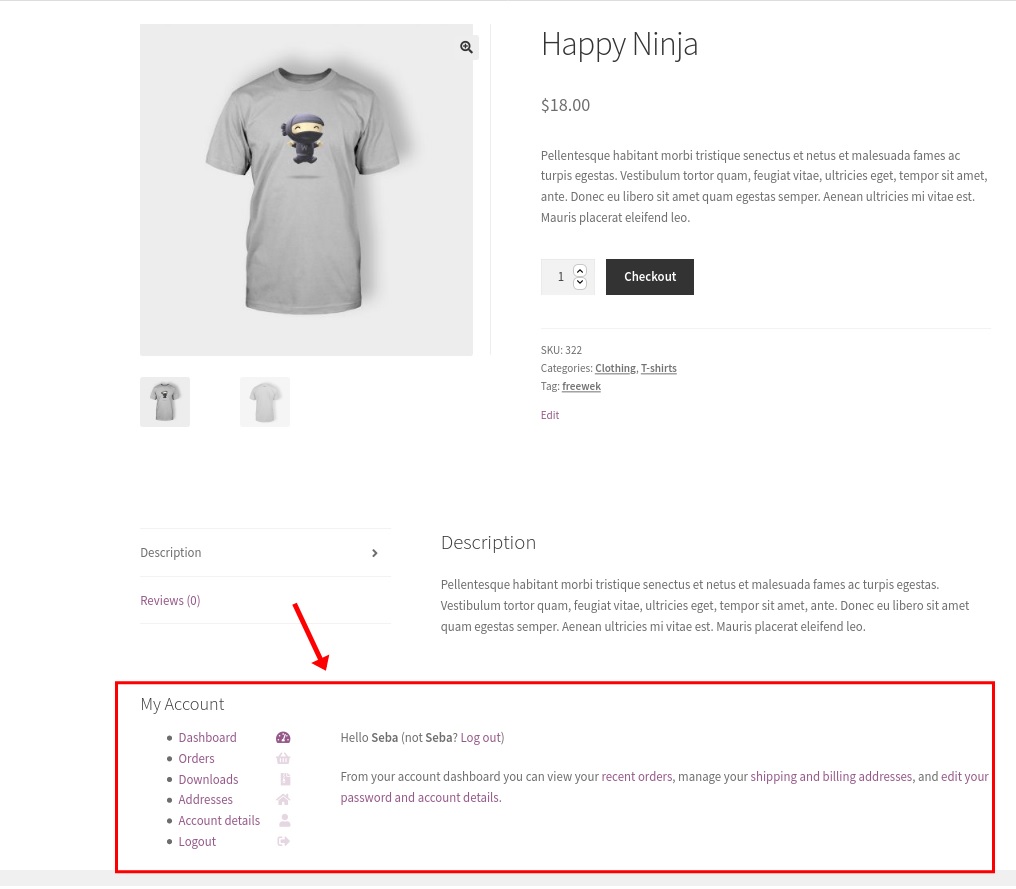
다음 스크립트는 모든 단일 제품 페이지에 WooCommerce 내 계정 대시보드를 표시합니다. single-product.php 파일에 붙여넣고 업데이트하기만 하면 됩니다.
<?php
if ( ! 정의된( 'ABSPATH' ) ) {
출구; // 직접 접근하면 종료
}
get_header( '상점' );
동안 ( have_posts() ) :
the_post();
wc_get_template_part( '콘텐츠', '단일 제품' );
그 동안; // 루프의 끝.
do_action( '우커머스_사이드바' );
$t= '<div><h4>내 계정</h4>';
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; 에코 $t; get_footer( '상점' );그런 다음 제품 페이지를 미리 보면 계정 대시보드를 볼 수 있습니다.

프로그래밍 방식으로 제품 페이지를 편집하는 방법에 대한 자세한 내용은 이 단계별 가이드를 참조하세요.
1.1.2. 고객에게 이전에 제품을 구매했음을 상기시킵니다.
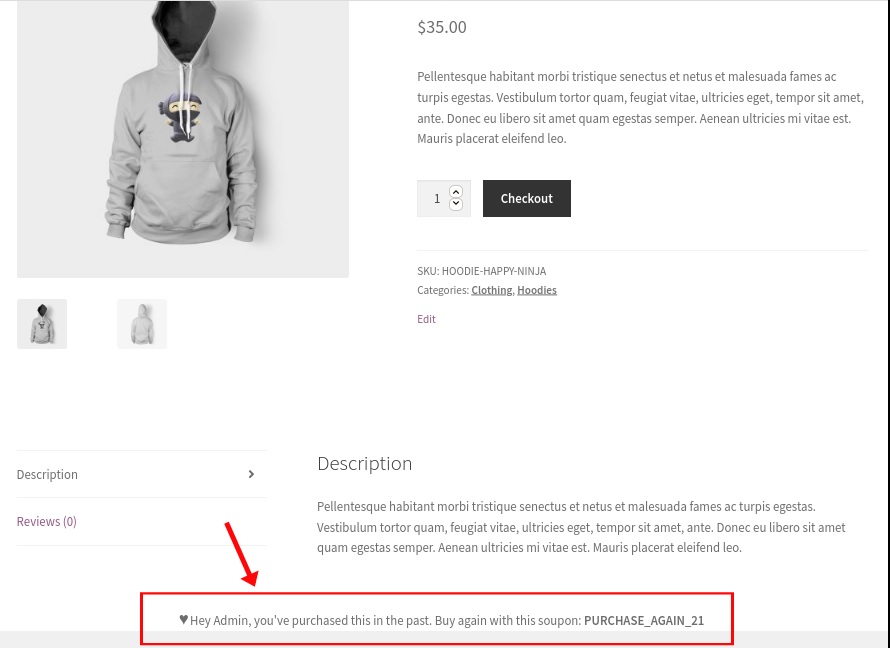
또한 우커머스 템플릿을 사용자 정의하여 충성도가 높은 쇼핑객이 이전에 제품을 구매한 적이 있는 경우 할인 코드를 제공할 수 있습니다. 다시 한 번, 다음 코드를 single-product.php 파일에 붙여넣고 업데이트해야 합니다.
get_header( '상점' );
동안 ( have_posts() ) :
the_post();
wc_get_template_part( '콘텐츠', '단일 제품' );
그 동안; // 루프의 끝.
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ 야 ' . $current_user->first_name . ', 이전에 구매한 적이 있습니다. 이 쿠폰을 사용하여 다시 구매하세요: <b>PURCHASE_AGAIN_21</b></div>';
엔디프;
get_footer( '상점' );이제 고객이 이미 구매한 제품을 보는 즉시 다음 메시지가 나타납니다.

다음은 템플릿을 덮어써서 WooCommerce 템플릿을 편집할 수 있는 몇 가지 방법입니다. 더 많은 참조와 예제가 필요하면 프로그래밍 방식으로 WooCommerce 템플릿을 사용자 지정하는 방법에 대한 자세한 가이드를 확인하세요.
1.2. 후크를 사용하여 WooCommerce 템플릿 편집
템플릿 파일을 덮어쓰는 데 완전히 익숙하지 않은 경우 후크 를 사용하여 WooCommerce 템플릿을 사용자 정의할 수도 있습니다. 후크는 작업이나 필터로 추가할 수 있는 기능으로 웹사이트의 기능을 빠르게 향상시키고 간단한 수정 을 할 수 있습니다.

마찬가지로 WooCommerce 후크를 사용하여 스토어 템플릿을 편집할 수도 있습니다. 간단한 사용자 지정을 수행하려는 경우에만 이 접근 방식을 권장합니다. 복잡한 수정의 경우 템플릿을 덮어쓰는 것이 더 적절한 방법입니다.
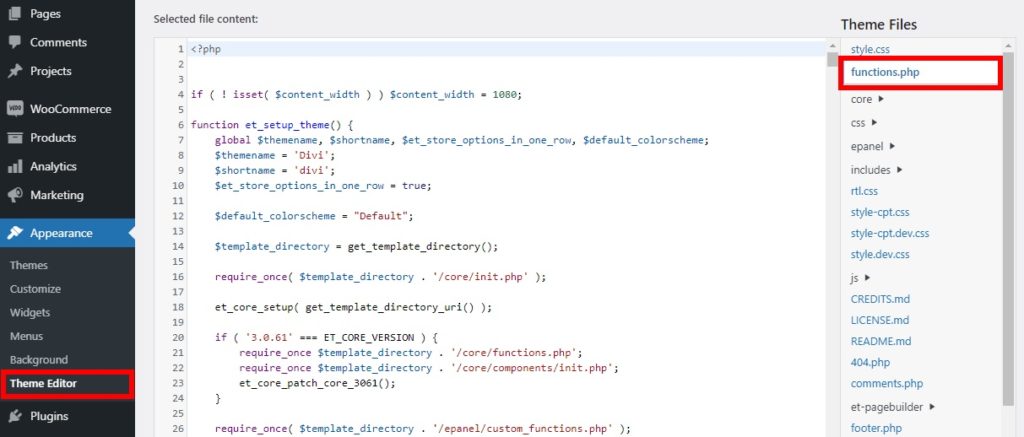
온라인 상점에 후크를 추가하려면 모양 > 테마 편집기 로 이동하여 functions.php 파일을 열고 작업 또는 필터 후크가 있는 코드 조각을 추가하기만 하면 됩니다.

다음은 후크를 사용하여 WooCommerce 템플릿을 편집하는 데 사용할 수 있는 몇 가지 예시 스니펫입니다.
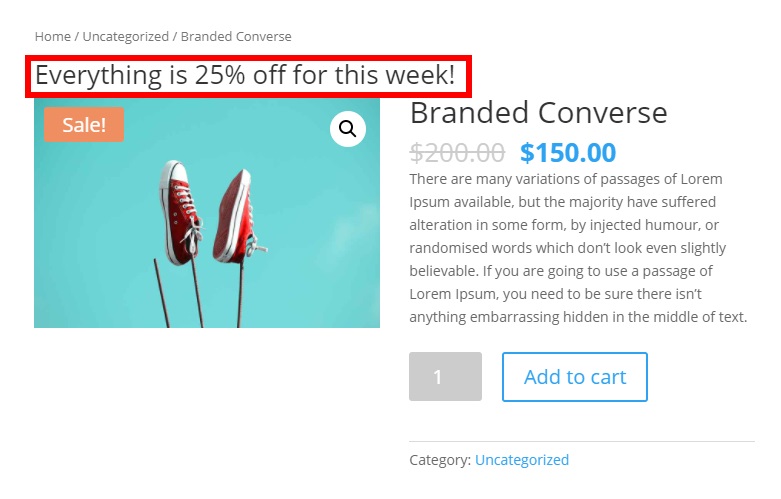
1.2.1. 단일 제품의 이미지 위에 정보 추가
제품 이미지 위에 제품에 대한 추가 정보를 포함하려면 functions.php 파일에 다음 스크립트를 추가하기만 하면 됩니다.
// 커스텀 함수 추가
기능 quadlayers_before_single_product() {
echo '<h2>이번 주에는 모든 것이 25% 할인됩니다!</h2>';
}
// 액션 추가
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );이렇게 하면 단일 제품 페이지의 제품 이미지 위에 메시지가 표시됩니다.

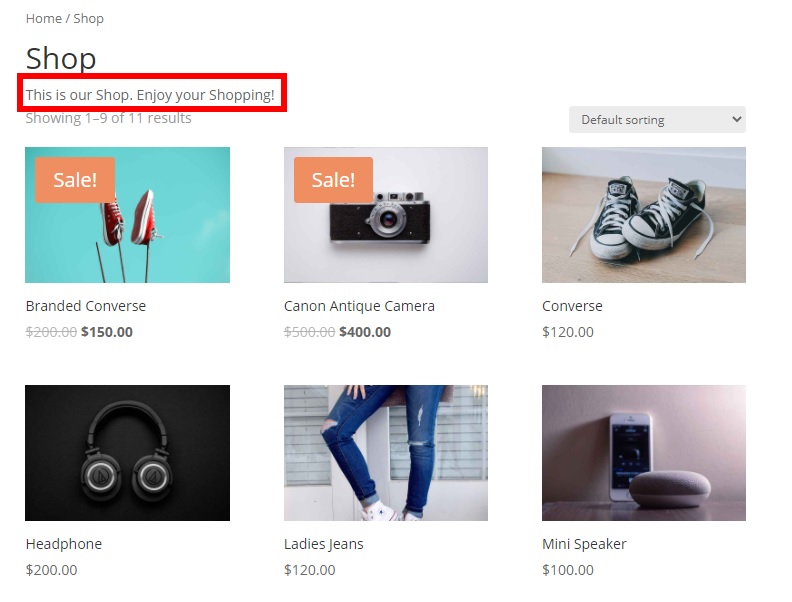
1.2.2. 상점 페이지의 상점 제목 아래에 상점 설명 추가
다음 코드 조각을 사용하여 Shop 페이지에 상점 설명을 표시할 수 있습니다. 설명은 상점 제목 바로 아래에 표시됩니다.
// 커스텀 함수 추가
기능 quadlayers_custom_archive_description() {
$new_description = '<p>저희 가게입니다. 쇼핑을 즐기세요!</p>';
$new_description 반환;
}
// 액션 추가
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');변경 사항을 저장하면 WooCommerce Shop 페이지에서 상점 설명을 볼 수 있습니다.

후크를 사용하여 템플릿을 편집하는 방법에 대한 자세한 내용은 프로그래밍 방식으로 WooCommerce 템플릿을 사용자 지정하는 방법에 대한 자습서를 확인하세요.
2. 플러그인을 사용하여 WooCommerce 템플릿 사용자 정의
코딩 기술이 없다면 다른 솔루션이 있습니다. 플러그인을 사용하여 WooCommerce 템플릿을 편집할 수 있습니다.
템플릿을 사용자 정의할 수 있는 여러 플러그인이 있습니다. 이 튜토리얼에서는 WooCommerce 템플릿 편집 을 사용합니다. 테마 템플릿을 개인화할 수 있는 간단한 무료 플러그인입니다. 템플릿을 변경할 수 있으며 클릭 몇 번으로 원할 때마다 기본값으로 재설정할 수도 있습니다.

프로그래밍 방식과 달리 이 플러그인을 사용하면 테마 및 WooCommerce 파일에서 검색하는 대신 편집하려는 템플릿을 직접 선택할 수 있습니다. 원하는 템플릿을 찾으면 코드 조각을 추가하여 템플릿을 덮어쓰고 변경 사항을 저장하기만 하면 됩니다. 이렇게 하면 편집하려는 모든 템플릿 파일을 찾아서 열 필요가 없기 때문에 많은 시간을 절약할 수 있습니다.
몇 가지 예를 들어 더 잘 설명하겠습니다.
2.1. 플러그인 설치 및 활성화
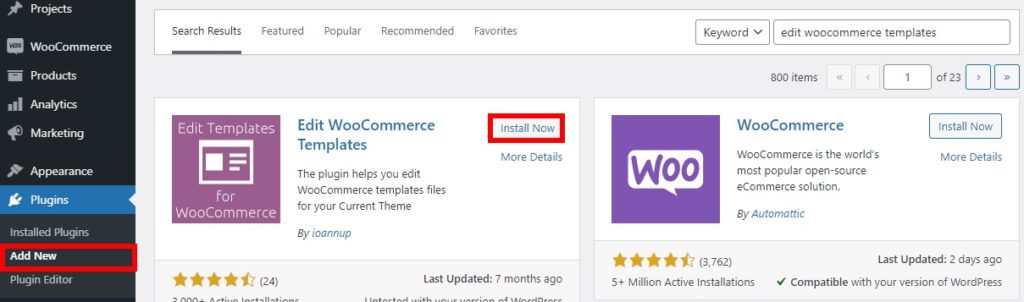
플러그인 사용을 시작하려면 먼저 플러그인을 설치하고 활성화해야 합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 WooCommerce 템플릿 편집 을 검색합니다. 지금 설치 를 클릭한 다음 활성화합니다.

또는 플러그인을 다운로드하여 수동으로 설치할 수 있습니다. 이 프로세스에 대한 자세한 내용을 보려면 WordPress 플러그인을 수동으로 설치하는 방법에 대한 가이드를 확인하세요.
2.2. 템플릿 편집
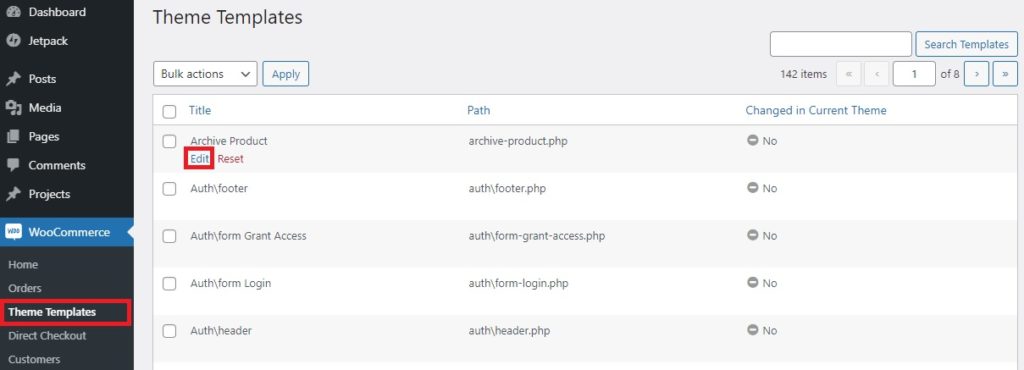
플러그인을 활성화한 후 WooCommerce 템플릿 사용자 지정을 시작할 수 있습니다. 대시보드에서 WooCommerce > 테마 템플릿 으로 이동하면 현재 테마에서 변경할 수 있는 모든 템플릿을 볼 수 있습니다. 모든 템플릿에 대해 제목, 경로 및 현재 테마에서 변경되었는지 여부를 확인할 수 있습니다.
템플릿 파일을 편집하려면 원하는 템플릿에서 편집 을 누르기만 하면 됩니다. 편집하려는 템플릿이 보이지 않으면 검색창을 사용하여 검색할 수도 있습니다.

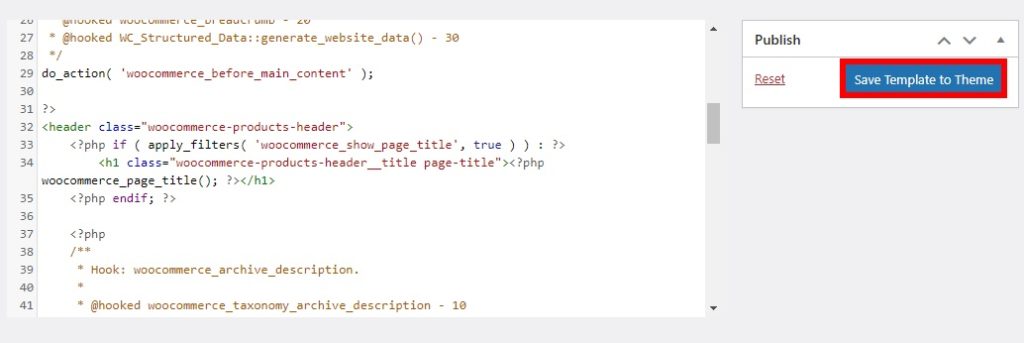
그런 다음 코드 조각을 추가해야 하는 템플릿 편집기로 리디렉션됩니다. 이를 위해 프로그래밍 방식 섹션에서 위에서 언급한 스니펫 중 하나를 사용할 수 있습니다. 물론 기본으로 사용하고 사용자 지정하여 자신만의 사용자 지정 솔루션을 만들 수도 있습니다.
편집기에 코드 스니펫을 추가한 후 테마에 템플릿 저장 을 클릭합니다.

나중에 마음이 바뀌어 템플릿에 대한 변경 사항을 재설정하려는 경우 재설정 을 클릭하여 변경 사항을 취소하기만 하면 됩니다.
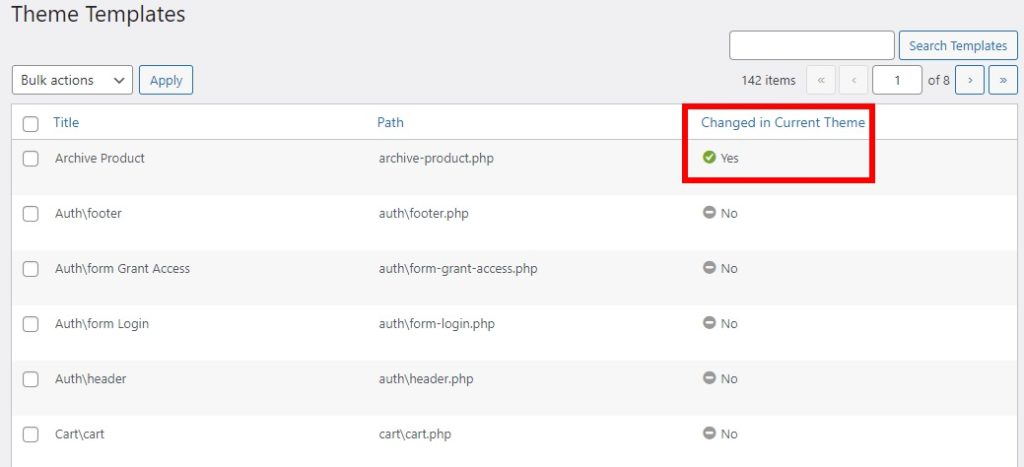
사용자 정의를 저장하면 변경 사항이 현재 테마의 템플릿에 적용됩니다. 변경 사항이 올바르게 저장되었는지 확인하려면 WooCommerce > 테마 템플릿 으로 이동하고 "현재 테마에서 변경됨" 열 아래의 상태가 예 로 변경되어야 합니다.

그게 다야! 이런 식으로 WooCommerce 템플릿을 사용자 정의하고 경쟁업체와 차별화할 수 있습니다.
보너스: WooCommerce 이메일 템플릿을 편집하는 방법
WooCommerce 템플릿을 사용자 정의하는 다양한 방법을 이미 보여 드렸습니다. 변경을 권장하는 첫 번째 템플릿 중 하나는 이메일 템플릿입니다. 주문과 관련하여 고객에게 여러 자동 이메일을 보낼 수 있으므로 이메일 템플릿을 시작하는 것이 좋습니다.
온라인 상점 은 구매자의 정확한 연락처 정보를 원할 것입니다. 그러나 기본 WooCommerce 이메일 템플릿은 모든 시나리오에서 필요한 모든 것을 제공하지 않을 수 있습니다.
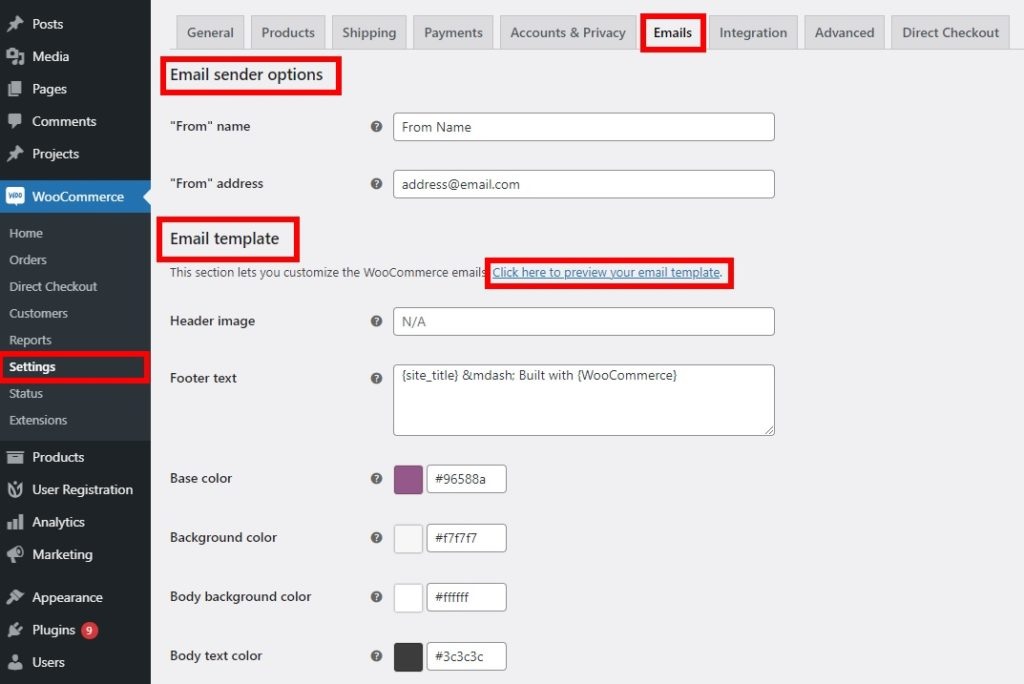
좋은 소식은 WooCommerce 이메일 템플릿 편집이 매우 쉽고 플러그인이나 코드 조각 없이 WordPress 대시보드에서 대부분의 변경을 수행할 수 있다는 것입니다. WooCommerce > 설정 으로 이동하여 이메일 탭을 엽니다. 거기에서 이메일 발신자와 이메일 템플릿에 대한 모든 사용자 정의 가능한 옵션을 볼 수 있습니다.

이메일 발신자 옵션 에서 "보낸 사람" 이름과 주소를 편집할 수 있습니다. 이렇게 하면 고객에게 보내는 이메일에 보낸 사람의 이름과 주소가 표시되는 방식이 변경됩니다.
마찬가지로 머리글 이미지, 바닥글 텍스트 및 본문은 물론 이메일 템플릿의 텍스트와 배경색도 변경할 수 있습니다.
원하는 모든 변경 사항을 적용한 후 " 이메일 템플릿을 미리 보려면 여기를 클릭하십시오 " 링크를 클릭하여 이메일 템플릿을 미리 볼 수 있습니다 .

미리보기가 만족스러우면 변경 사항을 저장하면 됩니다. 이것은 상점을 사용자 정의하고 쇼핑객에게 인상을 남길 수 있는 훌륭하고 빠른 방법입니다.
이것은 예시일 뿐이지만 WooCommerce 이메일 템플릿을 변경할 수 있는 더 많은 방법이 있습니다. 이에 대한 자세한 내용은 WooCommerce 이메일 템플릿을 편집하는 방법에 대한 가이드를 참조하십시오.
결론
요약하면 템플릿을 편집하는 것은 고객에게 더 나은 경험을 제공하고 경쟁업체와 차별화되는 훌륭한 방법입니다.
이 가이드에서는 WooCommerce 템플릿을 사용자 지정하는 두 가지 주요 방법을 보았습니다.
- 프로그래밍 방식으로
- 플러그인 사용
코딩 방법을 알고 있다면 첫 번째 방법이 적합합니다. 후크를 사용하거나 템플릿을 덮어써서 템플릿을 편집할 수 있습니다. 후크를 사용하는 것은 간단하고 작은 변경 사항을 적용하려는 경우 권장되는 방법이지만, 더 복잡한 사용자 지정을 원하는 경우 템플릿을 덮어써야 합니다.
또는 플러그인을 사용하여 템플릿을 사용자 지정하여 시간을 절약할 수 있습니다. 플러그인을 사용하면 웹사이트에서 특정 템플릿 파일을 찾을 필요가 없습니다. 플러그인에서 제공하는 템플릿 파일을 사용자 정의하기 시작하고 웹사이트에서 직접 편집할 수 있습니다.
마지막으로 이메일 템플릿을 편집하는 방법도 보여 주었습니다. 그러면 고객이 제품을 구매하는 순간부터 고객에게 깊은 인상을 남길 수 있습니다.
이제 아무 문제 없이 WooCommerce 템플릿을 변경할 수 있기를 바랍니다. 어떤 방법을 사용하셨습니까? 아래 의견에 알려주십시오!
이 가이드가 도움이 되었다면 관심을 가질 만한 기사가 더 있습니다.
- WooCommerce 이메일 템플릿을 테스트하는 방법: 3가지 쉬운 방법!
- 내 계정 페이지를 사용자 정의하는 최고의 WooCommerce 플러그인
- WooCommerce 등록 양식을 사용자 정의하는 방법
