WooCommerce 감사 페이지를 사용자 정의하는 방법
게시 됨: 2022-05-04구매 확인 페이지라고도 하는 감사 페이지는 많은 전자 상거래 웹사이트에서 자주 간과되는 부분입니다. 주요 기능은 고객에게 구매가 성공적으로 완료되었음을 알리는 것이므로 상점 소유자는 일종의 성공 메시지가 표시되는 한 거의 주의를 기울이지 않는 경우가 있습니다.
그러나 감사 페이지를 최적화하는 데 시간을 할애하면 귀하와 귀하의 고객에게 훨씬 더 많은 가치를 제공할 수 있습니다.
WooCommerce 감사 페이지를 사용자 정의하는 이유는 무엇입니까?
감사 페이지가 사이트의 작은 부분처럼 보일 수 있지만 고객 여정의 모든 지점은 쇼핑객에게 더 많은 가치를 제공하고 매장의 수익을 높일 수 있는 기회입니다. 연구에 따르면 새로운 고객을 찾는 것보다 기존 고객을 유지하는 것이 훨씬 저렴합니다. 누군가가 감사 페이지에 도착하면 이미 구매를 했다는 의미입니다. 그리고 그들은 이미 또 다른 것을 만들 가능성이 더 높기 때문에, 이것은 그들을 그 방향으로 안내할 좋은 기회입니다. 비용은 사전에 약간의 노력을 기울이는 것뿐이며 상점에 대한 이 새로운 개선 사항은 매일 당신을 위해 일할 것입니다.
또한 감사 페이지는 프로모션 콘텐츠의 양을 제한할 수 있는 거래 이메일로 고객에게 제안을 보내는 대신 고객에게 제안을 표시할 수 있는 안전한 장소입니다.
다음은 맞춤 감사 페이지를 사용하여 상점을 개선하는 몇 가지 방법입니다.
- 주문과 관련된 중요한 정보를 포함하십시오 . 고객이 주문을 언제 받을지 알 수 있도록 예상 배송 시간을 추가하세요. 또는 제품 가이드, 온보딩 비디오, FAQ 또는 기타 지원 문서에 대한 링크를 포함합니다. 이는 기대치를 관리하고 필요한 정보를 제공하며 지원 티켓을 줄이는 데 도움이 됩니다.
- 특별 제안을 공유합니다. 고객이 다음 주문에 사용할 수 있는 쿠폰을 포함하고 관련 상품이나 제휴 상품을 제안합니다.
- 고객에게 로열티 포인트, 보상 또는 구독 상태를 상기시킵니다. WooCommerce 포인트 및 리워드를 통해 고객은 구매, 계정 가입 및 리뷰에 대해 포인트를 적립할 수 있습니다. 감사 페이지는 적립한 포인트, 사용이 얼마 남지 않았는지, 더 많이 적립할 수 있는 방법을 알려줄 수 있는 좋은 장소입니다. 구독 또는 멤버십을 판매하는 경우 감사 페이지는 계획 업그레이드를 제안하거나 고객에게 반복 결제 방법이 곧 만료될 경우 이를 상기시킬 수 있는 좋은 기회를 제공합니다.
감사 페이지를 사용자 정의할 수 있는 몇 가지 다른 방법이 있습니다. 수동 방법에는 사용자 정의 페이지 템플릿 코딩, 테마의 functions.php 파일을 통한 WooCommerce 후크 사용, 하위 테마의 스타일시트에 사용자 정의 스타일 추가가 포함됩니다. 코딩이 익숙하지 않다면 감사 페이지를 사용자 정의할 수 있는 플러그인을 사용할 수 있습니다.
기본 WooCommerce 감사 페이지
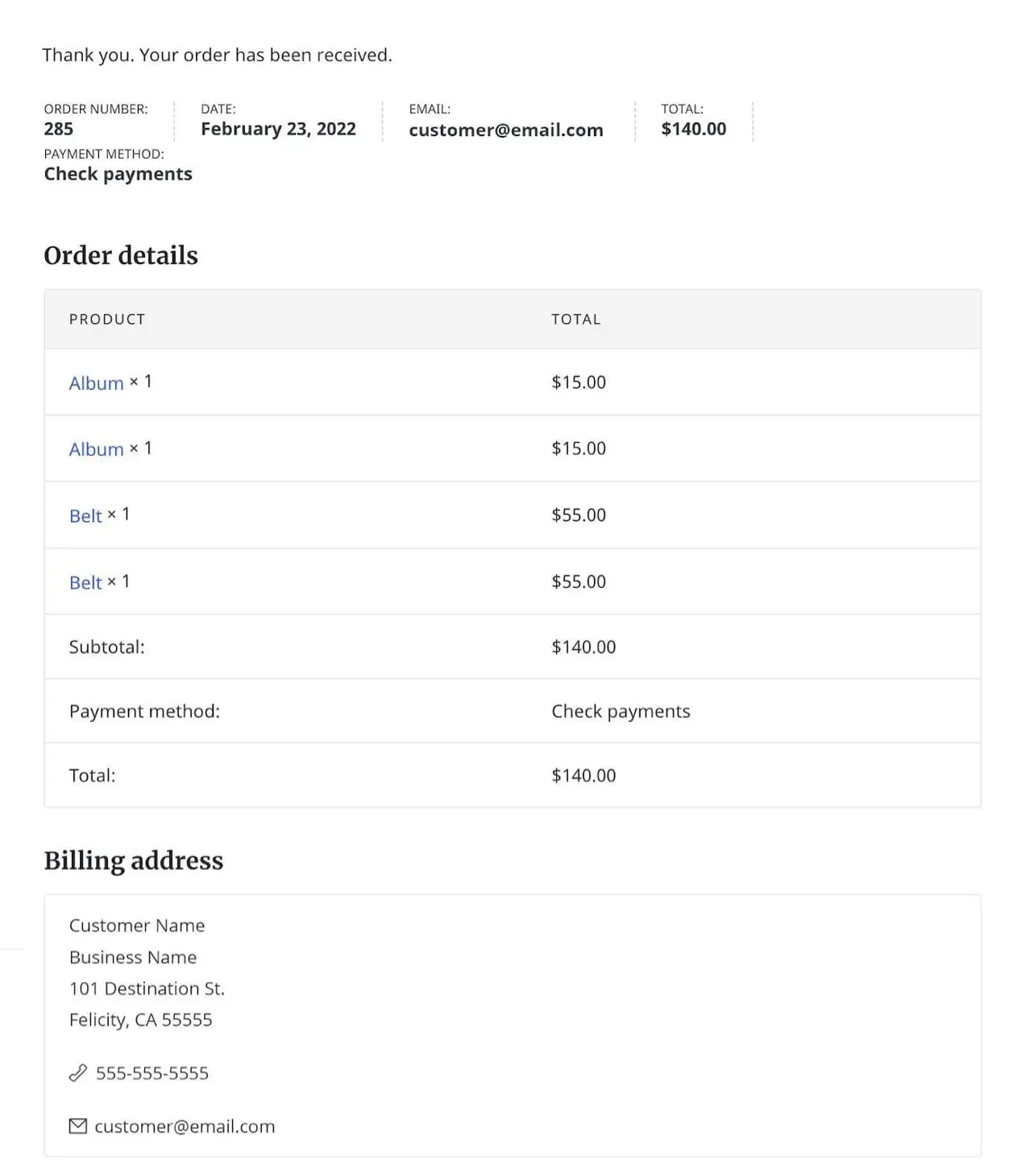
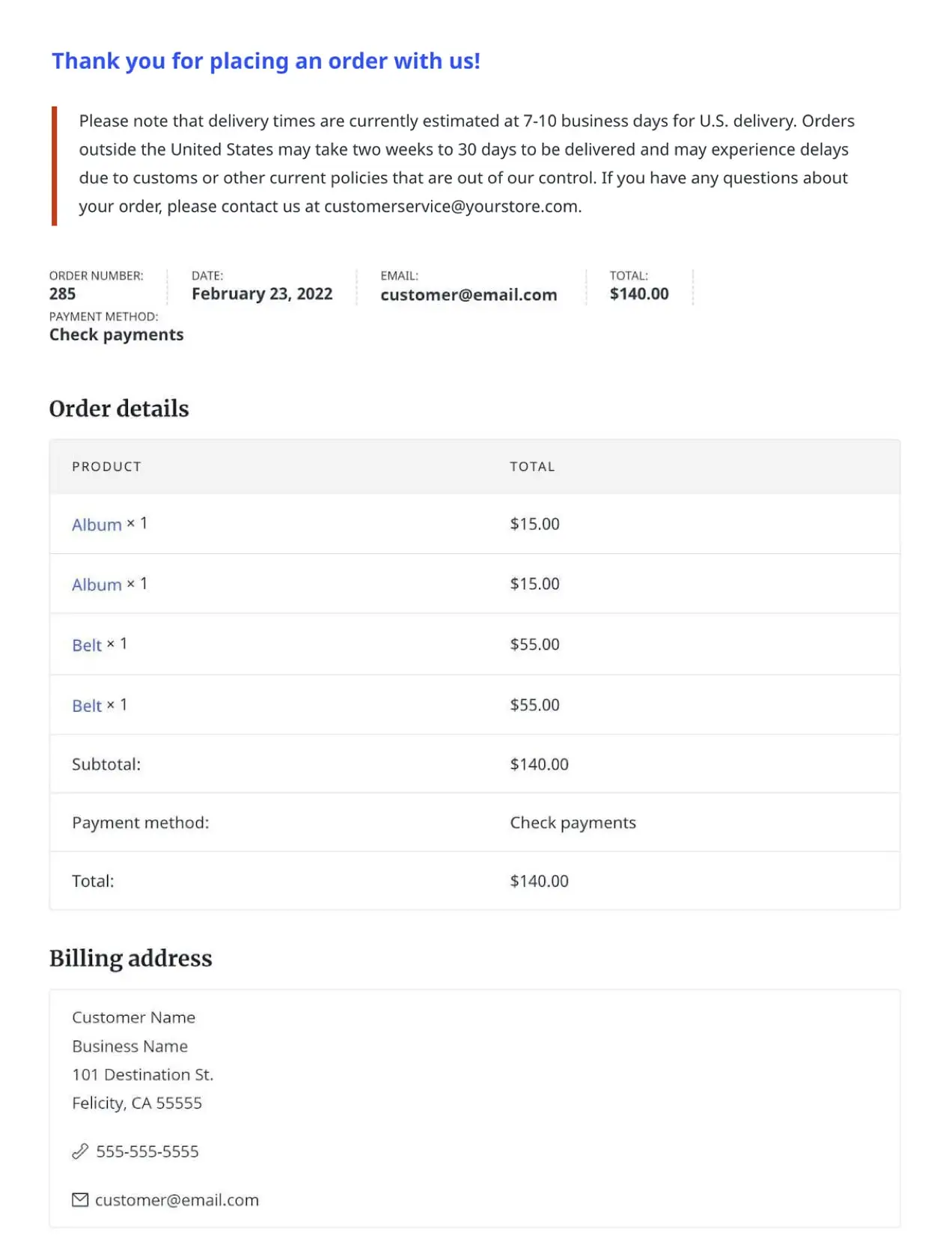
감사 페이지의 스타일은 설치한 테마에 따라 다를 수 있습니다. 이미 사용자 정의 감사 페이지를 사용할 수도 있습니다. 그러나 아래에 표시되는 내용은 Sinatra 테마에서 적용된 스타일에 포함된 기본 콘텐츠입니다.

보시다시피 내용은 비교적 기본적입니다. 기본적으로 주문번호, 날짜, 고객이메일, 합계, 결제수단, 구매한 상품, 과금정보가 포함되어 있습니다. 감사 페이지를 개선하기 위해 몇 가지 기본 사용자 지정을 추가할 수 있는 몇 가지 방법을 살펴보겠습니다.
확장 프로그램을 사용하여 WooCommerce 감사 페이지 사용자 지정하기
감사 페이지를 수동으로 사용자 지정하는 프로세스가 지루하거나 코드를 파고드는 것이 불편하다면 사용자 지정 감사 페이지를 만드는 힘든 작업을 수행할 수 있는 확장 프로그램이 있습니다.
사용자 정의 감사 페이지 확장을 사용하면 구매한 제품을 기반으로 조건부로 표시되는 여러 감사 페이지를 작성할 수 있습니다. 이러한 사용자 정의 감사 페이지에는 고유한 제목과 설명, 청구 및 배송 정보, 교차 판매, 상향 판매 및 추가할 수 있는 모든 항목이 표시될 수 있습니다. 이들은 실제 페이지이며 동적으로 생성되지 않으므로 WooCommerce 또는 테마 단축 코드를 추가하고, 비디오를 포함하고, 사용자 정의 텍스트를 추가할 수 있습니다.
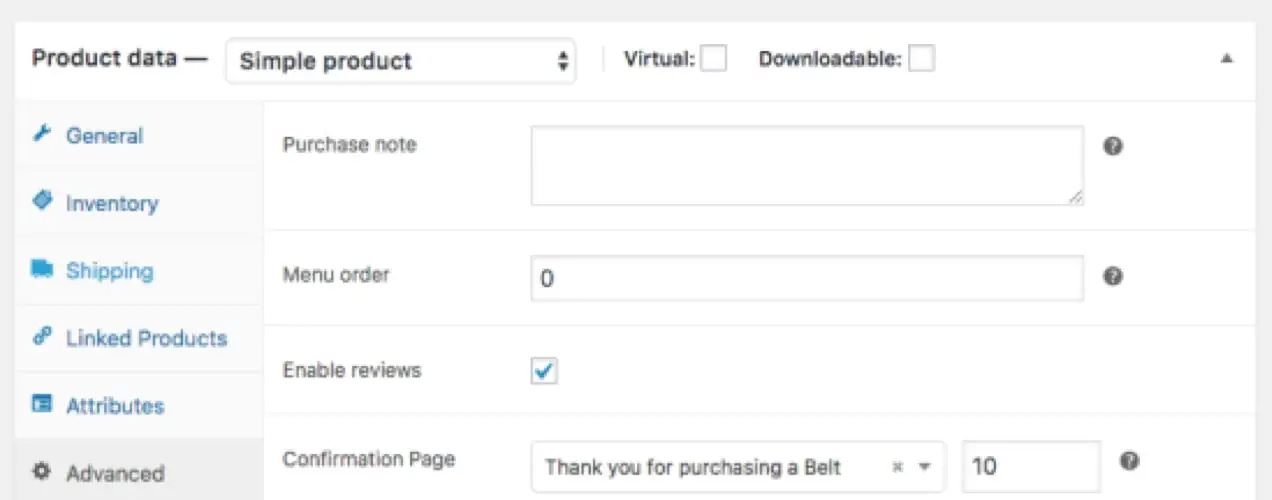
감사 페이지를 만들고 형식을 지정하고 각 제품의 제품 데이터 섹션에 표시할 페이지를 선택하기만 하면 됩니다.

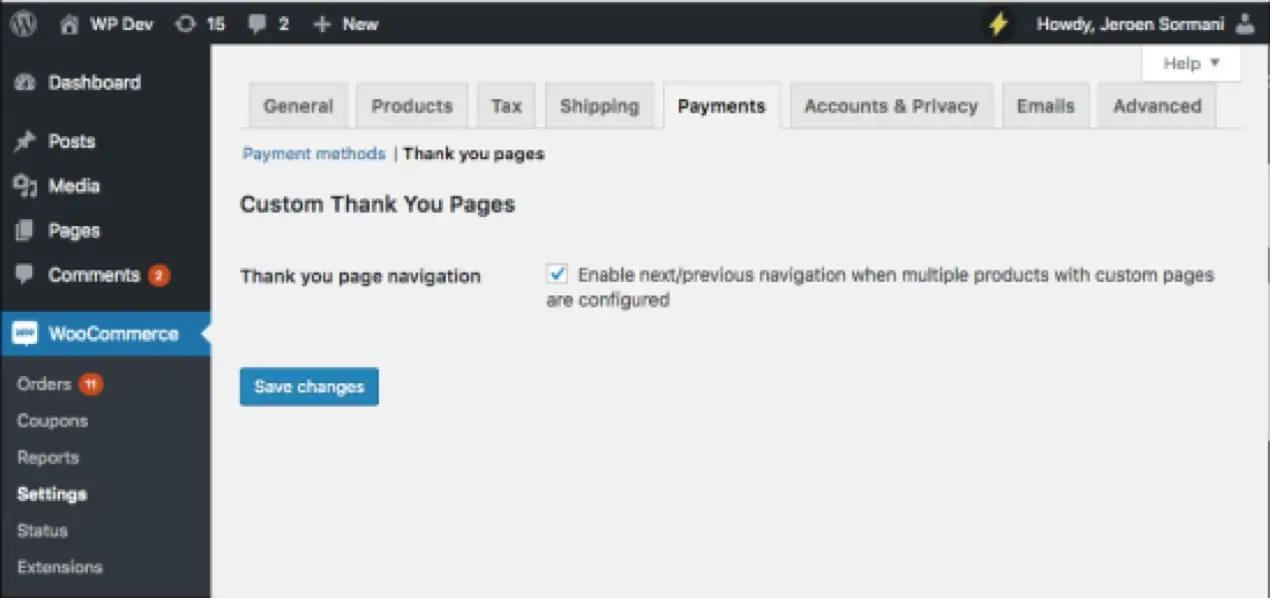
단일 제품에 대해 여러 감사 페이지를 표시하거나 우선 순위에 따라 표시되는 단일 감사 페이지를 선택할 수도 있습니다. 고객이 각각 고유한 감사 페이지가 할당된 주문으로 여러 제품을 구매하는 경우 우선 순위 번호가 가장 낮은 페이지가 표시되는 페이지가 됩니다.

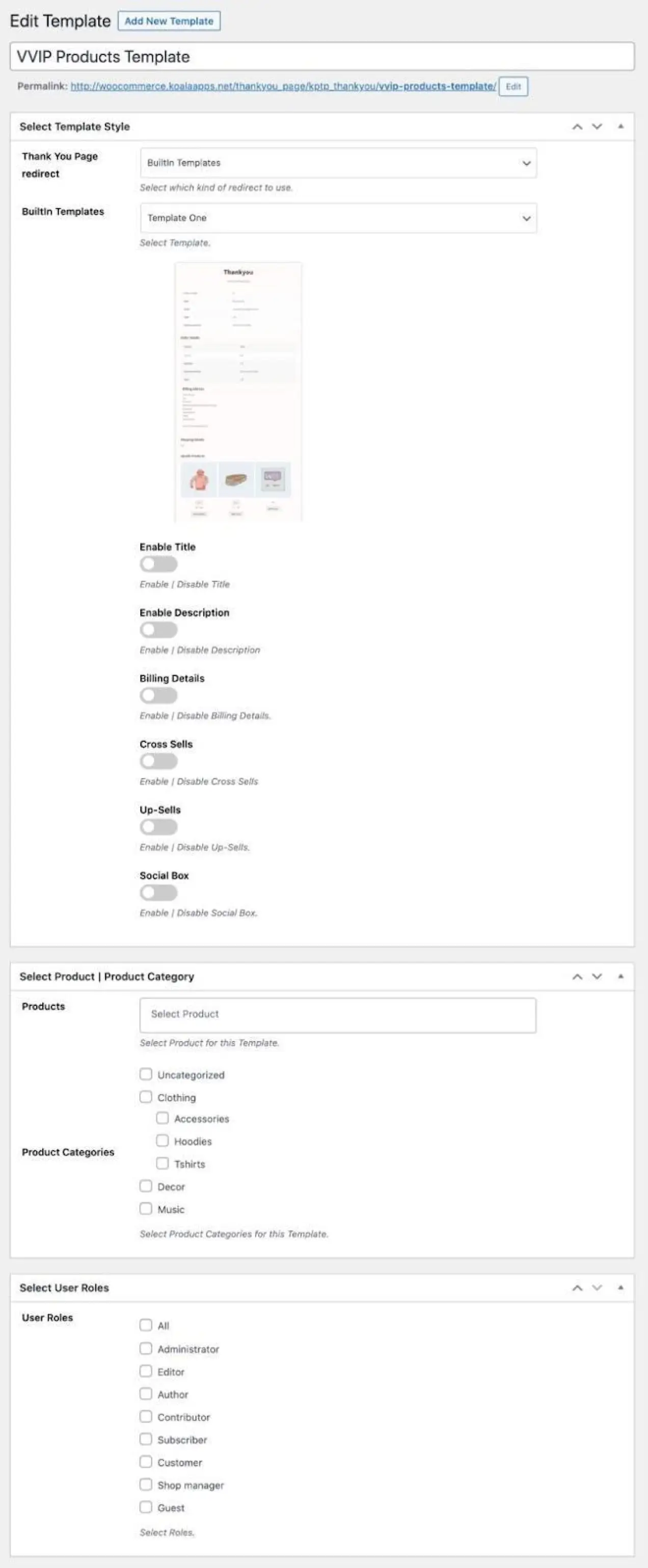
사용자 지정 감사 페이지를 만드는 또 다른 옵션은 사용자 지정 감사 및 성공 페이지 확장입니다. 사용자 정의 감사 페이지 확장과 유사한 기능을 가지고 있지만 사용자 역할 또는 범주를 기반으로 감사 페이지를 표시하고 기본 제공 소셜 공유 버튼을 표시하는 기능도 있습니다.

사용자 정의 WooCommerce 감사 페이지 수동으로 생성
이 섹션에서는 WooCommerce 감사 페이지를 수동으로 사용자 지정하는 세 가지 방법에 대해 설명합니다.
시작하기 전에 상위 테마 대신 하위 테마를 사용하고 있는지 확인하세요. WooCommerce 또는 상위 테마의 파일을 직접 덮어쓰지 마십시오. 이러한 파일은 향후 업데이트에서 덮어쓰여집니다.
참고: 코드에 익숙하지 않고 잠재적인 충돌을 해결하는 경우 WooExpert 또는 개발자를 선택하여 도움을 받으세요. 지원 정책에 따라 사용자 지정에 대한 지원을 제공할 수 없습니다.
WooCommerce 감사 페이지 템플릿을 코딩하는 방법
1단계: Thankyou.php 페이지 템플릿 파일 다운로드
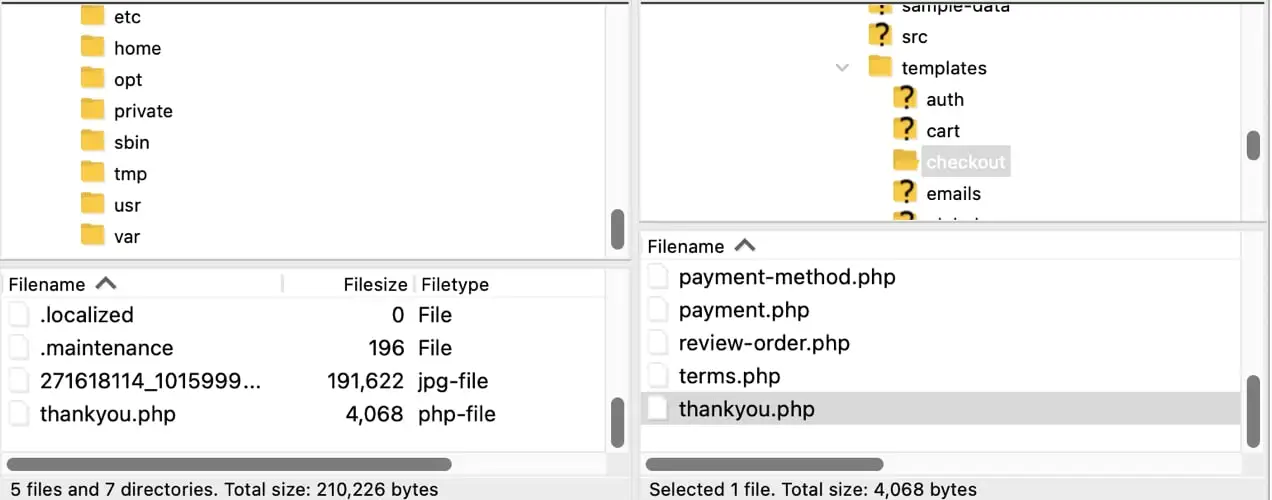
SFTP 클라이언트 또는 호스트의 cPanel을 사용하여 사이트 파일에 액세스하고 wp-content/plugins/woocommerce/templates/checkout 으로 이동합니다. Thankyou.php 파일을 로컬 컴퓨터에 다운로드합니다.

2단계: 사용자 정의 코드로 Thankyou.php 파일 편집
선택한 텍스트 편집 소프트웨어에서 Thankyou.php 를 엽니다. 메모장(Windows) 또는 TextEdit(Mac)를 사용할 수 있지만 일반 텍스트 모드에서 편집하고 있는지 확인하십시오. 더 나은 방법은 Atom.io와 같은 코딩용으로 특별히 설계된 무료 텍스트 편집 소프트웨어를 사용하는 것입니다. Atom.io는 Windows, Mac OS 및 Linux 운영 체제에서 작동하는 크로스 플랫폼 텍스트 편집기입니다.
이 예에서는 "감사합니다. 주문이 접수되었습니다." "주문해주셔서 감사합니다!" 또한 배송에 대한 몇 가지 정보를 추가하고 이 중요한 정보에 시각적으로 주의를 환기시키기 위해 몇 가지 스타일을 변경할 것입니다.
원본 코드:
이것은 우리가 자식 테마 템플릿에서 편집할 기본 코드입니다.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>교체 코드:

이것은 새로운 사용자 정의 감사 페이지에서 사용할 코드입니다.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>이러한 변경을 수행한 후 파일을 동일한 이름 Thankyou.php 로 저장하십시오. SFTP 애플리케이션 또는 cPanel에서 wp-content/themes/your-child-theme로 이동합니다. 하위 테마 폴더에 두 개의 새 폴더를 만듭니다. 먼저 woocommerce 라는 폴더를 만듭니다. woocommerce 폴더에 checkout 이라는 폴더를 만듭니다.
이제 수정된 Thankyou.php 파일을 하위 테마의 woocommerce /checkout 에 업로드하십시오. 폴더.
CSS 사용자 정의
.thankyou-note 라는 새로운 p 클래스를 추가했습니다. 우리 아이 테마에서 style.css 파일에서 우리는 이미 존재하는 p.woocommerce-notice 클래스에 몇 가지 사용자 정의를 추가하고 다음과 같이 새 p.thankyou-note 클래스에 스타일을 추가할 것입니다.
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }스타일 시트를 저장하고 이러한 사용자 정의를 사용하여 하위 테마 폴더에 다시 업로드하십시오.
이제 다음과 같은 감사 페이지가 표시됩니다.

후크로 WooCommerce 감사 페이지 템플릿 사용자 정의
또한 자식 테마의 functions.php 파일에서 WooCommerce 후크를 사용하여 감사 페이지에서 콘텐츠를 추가하거나 제거할 수 있습니다. WooCommerce 후크에 익숙하지 않은 경우 WooCommerce 문서를 검토하세요. 전체 목록은 WooCommerce Action 및 Filter Hook Reference 페이지를 확인하세요.
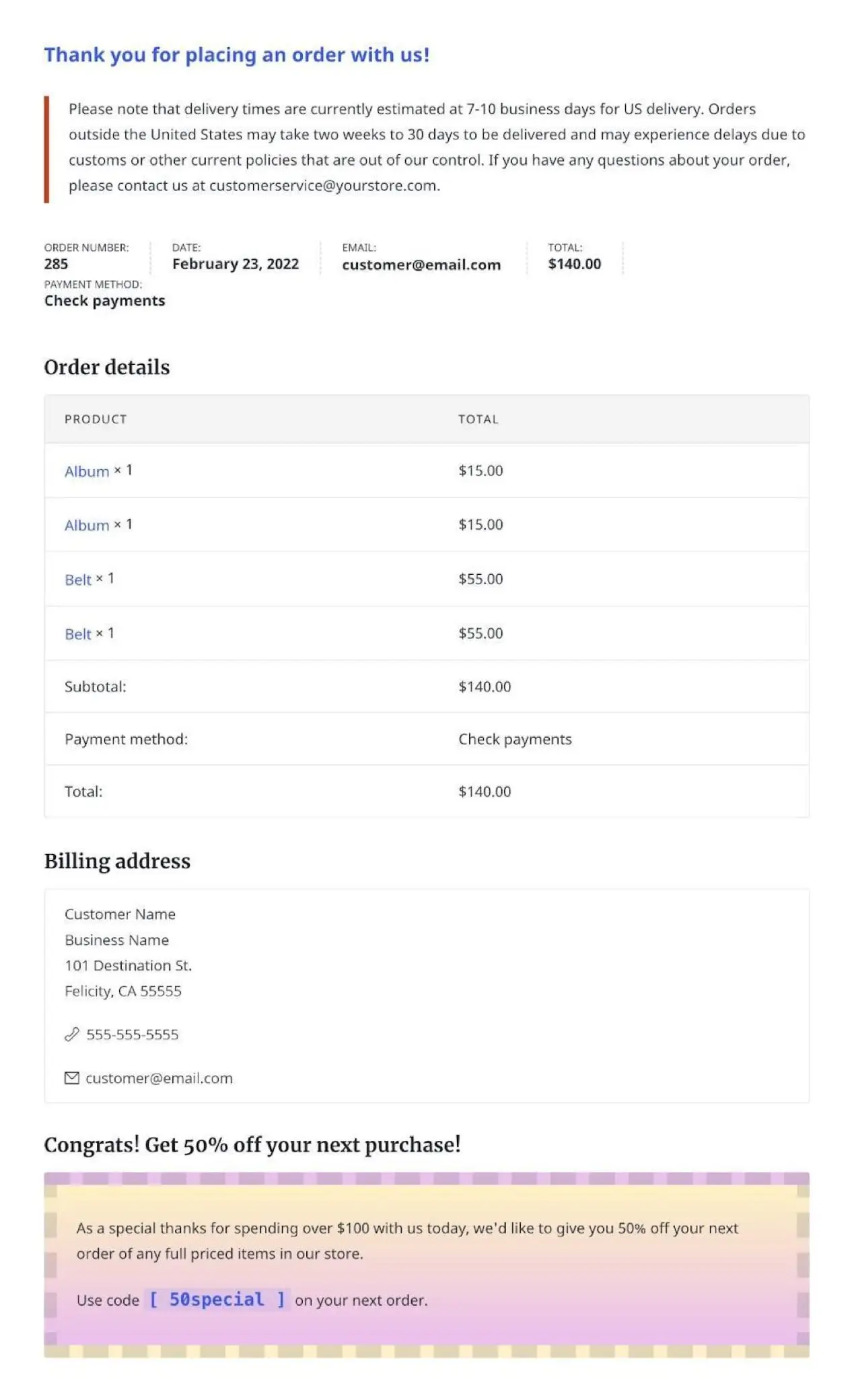
이 예에서는 후크를 사용하여 청구 주소 섹션 아래에 표시되는 $100 이상의 주문에 대한 특별 쿠폰을 추가합니다.
자식 테마의 functions.php 파일에 다음 코드를 추가합니다.
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }변경 사항을 저장하고 수정된 파일을 하위 테마 폴더에 업로드합니다.
CSS 사용자 정의
위의 작업에 섹션 클래스 .woocommerce-thankyou-coupon , .tybox 라는 div 클래스 및 .tycoupon 이라는 코드 클래스와 같은 몇 가지 새로운 CSS 클래스를 추가 했습니다 . 이것은 특별 쿠폰이므로 주의를 환기시키고 감사 페이지의 나머지 부분에서 눈에 띄는 데 도움이 되는 고유한 스타일을 추가하고자 합니다. 다음과 같이 자식 테마 style.css 파일의 새 사용자 정의 클래스에 이러한 스타일을 추가합니다.
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }이러한 사용자 정의가 포함된 하위 테마 스타일 시트를 하위 테마 폴더에 다시 업로드하십시오. 결과는 이제 다음과 같아야 합니다.

WooCommerce 감사 페이지를 사용자 정의하기 위해 어떤 방법을 사용하기로 결정하든 시간을 내어 노력에 대한 최고의 수익을 제공하는 전략을 개발해야 합니다. 운영하는 비즈니스 유형에 따라 보상이나 로열티 포인트, 쿠폰 또는 자세한 온보딩 정보에 집중할 수 있습니다.
사용자 정의 감사 페이지는 비즈니스 성장을 위한 더 큰 퍼즐의 한 부분일 뿐이지만 비용을 절감하고 수익을 창출하는 유용한 정보와 타겟 마케팅 메시지를 제공할 수 있는 독특한 기회입니다.
WooCommerce 스토어를 사용자 정의하는 더 많은 방법을 알아보세요.
