WooCommerce 감사 페이지를 사용자 정의하는 방법: 플러그인 및 코딩
게시 됨: 2021-07-15더 나은 리드 생성을 위해 구매 후 감사 페이지 를 최대한 활용할 수 있는 방법을 찾고 계십니까? 그렇다면 이 기사는 당신에게 완벽합니다. 이 가이드에서는 플러그인을 사용하거나 프로그래밍 방식으로 WooCommerce 감사 페이지를 사용자 지정하는 다양한 방법을 볼 수 있습니다.
WooCommerce의 감사 페이지란 무엇입니까?
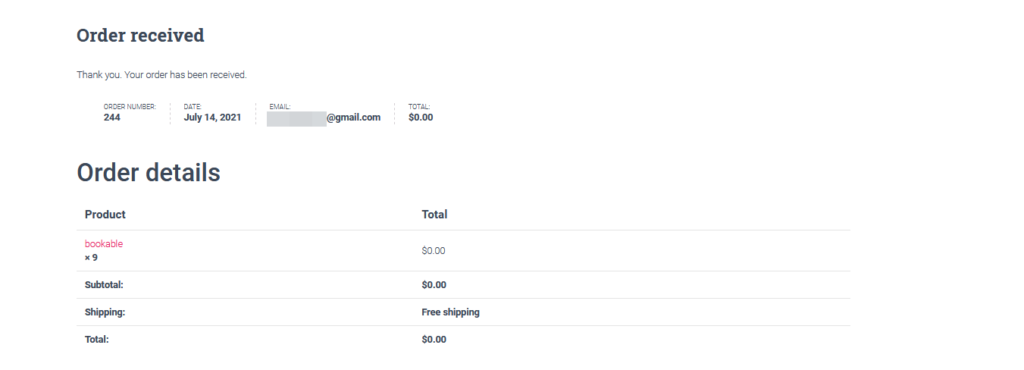
일반적으로 고객이 제품을 구매하면 감사 페이지 로 이동합니다. 이 페이지는 일반적으로 고객에게 주문 번호, 구매한 제품, 지불 방법 등과 같은 주문에 대한 정보를 제공합니다.
WooCommerce와 함께 기본적으로 제공되는 기본 감사 페이지는 괜찮지만 판매를 개선하거나 고객의 관심을 끌 때 가장 최적의 페이지는 아닙니다.
감사 페이지를 편집하는 이유는 무엇입니까?
감사 페이지는 쇼핑객이 제품을 구매한 후 보게 되는 첫 번째 페이지입니다. 즉, 모든 고객이 볼 수 있는 유일한 페이지이므로 매출을 높일 수 있는 추가 수단입니다. 예를 들어 쇼핑객을 관련 제품으로 리디렉션하고, 독점 거래를 제공하고, 신제품을 홍보하는 등의 작업을 수행할 수 있습니다.
또는 전자 상거래 사이트의 99%에서 눈에 띄는 데 도움이 되는 맞춤형 감사 메시지를 표시할 수 있습니다. 맞춤형 감사 페이지를 통해 판매를 늘릴 뿐만 아니라 고객에게 더 나은 판매 후 경험을 제공할 수 있는 새로운 길을 열 수 있습니다.

문제는 기본적으로 WooCommerce가 감사 페이지에 대해 많은 사용자 정의 옵션을 제공하지 않는다는 것입니다. 그렇기 때문에 이 가이드에서는 감사 페이지를 편집하는 데 사용할 수 있는 다양한 방법을 보여드리겠습니다.
WooCommerce 감사 페이지를 사용자 정의하는 방법
WooCommerce에서 감사 페이지를 사용자 정의하는 다양한 방법이 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
가장 적합한 방법을 선택할 수 있도록 각 방법을 살펴보겠습니다.
1) 플러그인으로 WooCommerce 감사 페이지 편집
WooCommerce에는 감사 페이지를 편집하는 많은 도구가 있습니다. 이것들은 최고의 것들 중 일부입니다.
1.1) NextMove 감사 페이지 커스터마이저

NextMove 감사 페이지 사용자 정의 도구 를 사용하면 고객이 상점에 계속 관심을 갖도록 할 수 있는 새로운 방법을 만들 수 있습니다. 다양한 방법으로 감사 페이지와 통합할 수 있는 흥미로운 구성 요소로 가득 차 있습니다. 예를 들어 소셜 공유 버튼을 추가하고 제품, HTML 콘텐츠, 동영상, 동적 쿠폰을 추천할 수 있습니다. 또한 위치 지도와 주문 및 고객에 대한 세부 정보를 추가하여 충성도를 높이고 고객에게 더 나은 서비스를 제공할 수 있는 방법을 찾을 수 있습니다.
또한 NextMove는 대부분의 페이지 빌더와 호환되므로 편리한 단축 코드를 사용하여 사용자 정의 감사 페이지를 간단히 추가할 수 있습니다. 또한 플러그인에는 리드 생성을 위해 설계된 추가 구성 요소가 포함된 프로 버전도 있습니다. 여기에는 개인화된 동적 쿠폰, 스마트 뇌물 옵션, 관련 제품 등이 포함됩니다.
주요 특징들
- 감사 페이지에 추가할 다양한 구성 요소
- 페이지 빌드와 호환되며 각 구성 요소에는 자체 전용 단축 코드가 함께 제공됩니다.
- 주문 세부 정보 및 고객 세부 정보와 함께 감사 페이지에 HTML 콘텐츠를 추가하는 옵션
가격
NextMove 감사 페이지 사용자 정의 프로그램은 프리미엄 플러그인입니다. 기본 기능이 포함된 무료 버전과 연간 29달러부터 시작하는 Pro 플랜이 있습니다.
1.2) WooCommerce에 대한 감사 리디렉션

Thank you Redirect for WooCommerce 는 제품에 대한 리디렉션 페이지를 설정할 수 있는 간단하고 사용하기 쉬운 플러그인입니다. 고객이 제품을 성공적으로 구매했는지 여부에 따라 감사 페이지를 정의할 수 있습니다.
주문 세부 정보 및 언어 번역 호환성과 같은 추가 콘텐츠와 함께 특정 감사 메시지가 포함된 맞춤형 감사 페이지를 만드십시오. 플러그인을 사용하면 글로벌 감사 페이지를 추가하거나 제품별 리디렉션 URL을 설정하여 유연성을 높일 수도 있습니다.
또한 프로 버전에는 다중 사이트 호환성, WooCommerce 구독 및 기부와의 호환성과 같은 확장된 기능이 함께 제공됩니다.
주요 특징들
- WooCommerce 감사 페이지를 위한 사용하기 쉬운 리디렉션 플러그인
- 특정 메시지, 번역 및 주문 세부 정보가 포함된 맞춤 감사 페이지
- 필요한 경우 제품 기반 리디렉션별로 생성 및 설정
가격
WooCommerce에 대한 감사 리디렉션은 프리미엄 도구입니다. 무료 버전에는 표준 기능이 있는 반면 Pro 계획은 단일 웹사이트에 대해 15달러부터 시작하며 고급 기능을 포함합니다.
1.3) WooCommerce 감사 페이지 커스터마이저
WooCommerce용 Thank You Page Customizer로 판매 및 고객 반응을 개선하십시오. 이 우수한 플러그인은 감사 페이지를 쉽게 편집할 수 있는 사용하기 쉬운 도구를 제공합니다. 라이브 커스터마이저와 선택할 수 있는 다양한 구성 요소를 즐기십시오. 감사 메시지, 쿠폰, 주문 세부 정보, 확인 세부 정보, 소셜 미디어 공유 버튼 등을 추가합니다. 또한 요소, 색상, 디자인 등의 위치도 쉽게 변경할 수 있습니다.
감사 페이지 커스터마이저를 사용하면 소셜 미디어 아이콘을 추가할 수 있을 뿐만 아니라 사용자 정의 미디어와 텍스트도 포함할 수 있습니다. 마찬가지로 감사 페이지에 Google 지도를 쉽게 추가하여 고객을 매장으로 안내할 수 있습니다.
주요 특징들
- 실시간 미리보기가 포함된 사용자 친화적인 감사 페이지 사용자 지정 도구
- 각 감사 페이지 구성 요소의 위치를 디자인, 사용자 지정 및 선택하는 옵션
- Pro 버전은 슬라이드쇼 및 규칙 적용 가능한 쿠폰뿐만 아니라 주요 제품, 교차 판매 및 상향 판매에 대한 더 많은 기능을 추가합니다.
가격
Thank You Page Customizer는 프리미엄 플러그인입니다. 무료 버전은 기본 기능과 함께 제공되며 Pro 플랜은 단일 라이선스에 대해 26달러부터 시작합니다.
NextMove Lite를 사용하여 WooCommerce 감사 페이지를 사용자 정의하는 방법
이 데모에서는 NextMove WooCommerce 감사 페이지 의 무료 버전을 사용합니다. 초보자에게 친숙한 도구이며 단축 코드 준비가 된 디자인으로 감사 페이지를 매우 쉽게 배포할 수 있습니다.
NextMove Lite 플러그인 설치
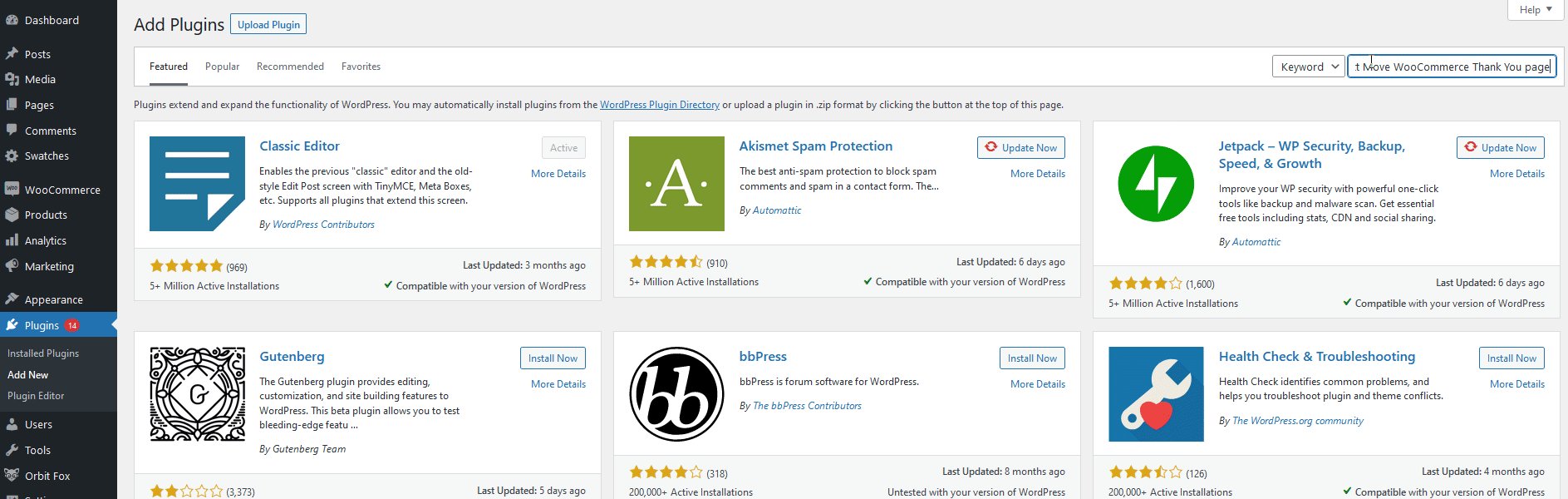
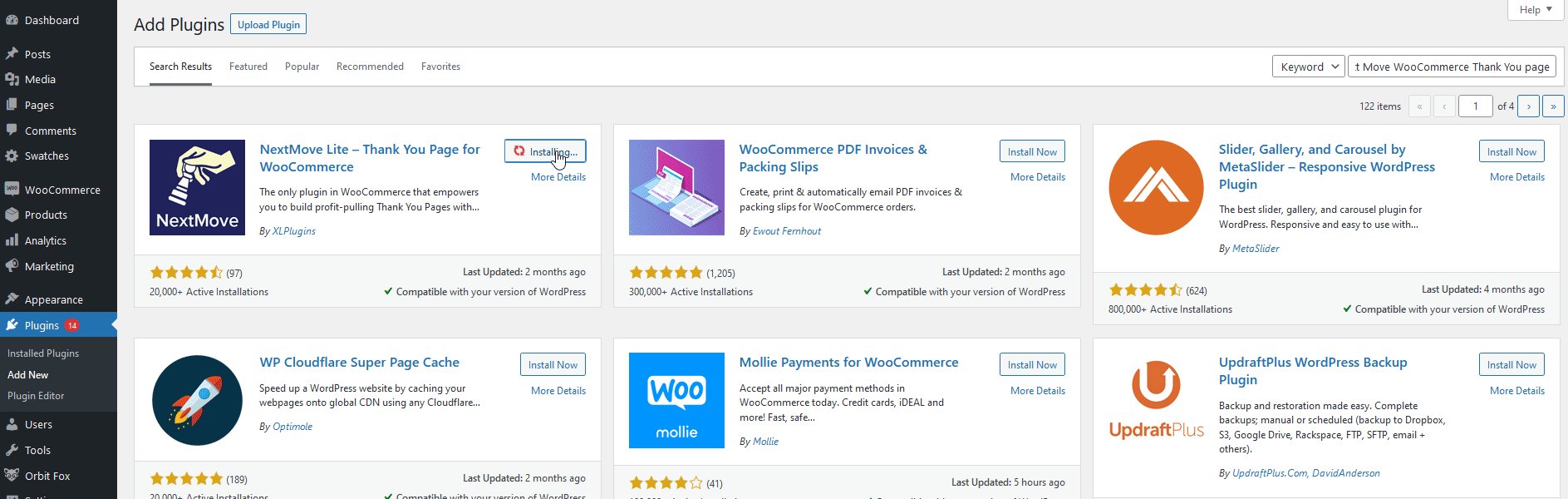
먼저 WP 관리 대시보드 를 열고 플러그인 > 새로 추가 로 이동하여 플러그인을 설치합니다. 그런 다음 오른쪽 상단의 검색 창을 사용하여 Next Move WooCommerce 감사 페이지 를 검색한 다음 플러그인 탭에서 설치 를 누르십시오. 버튼이 업데이트되면 활성화 를 클릭합니다.

그런 다음 건너뛰기 또는 허용 및 계속 을 사용하여 쉽게 거부하거나 수락할 수 있는 진단 추적 요청이 표시됩니다.
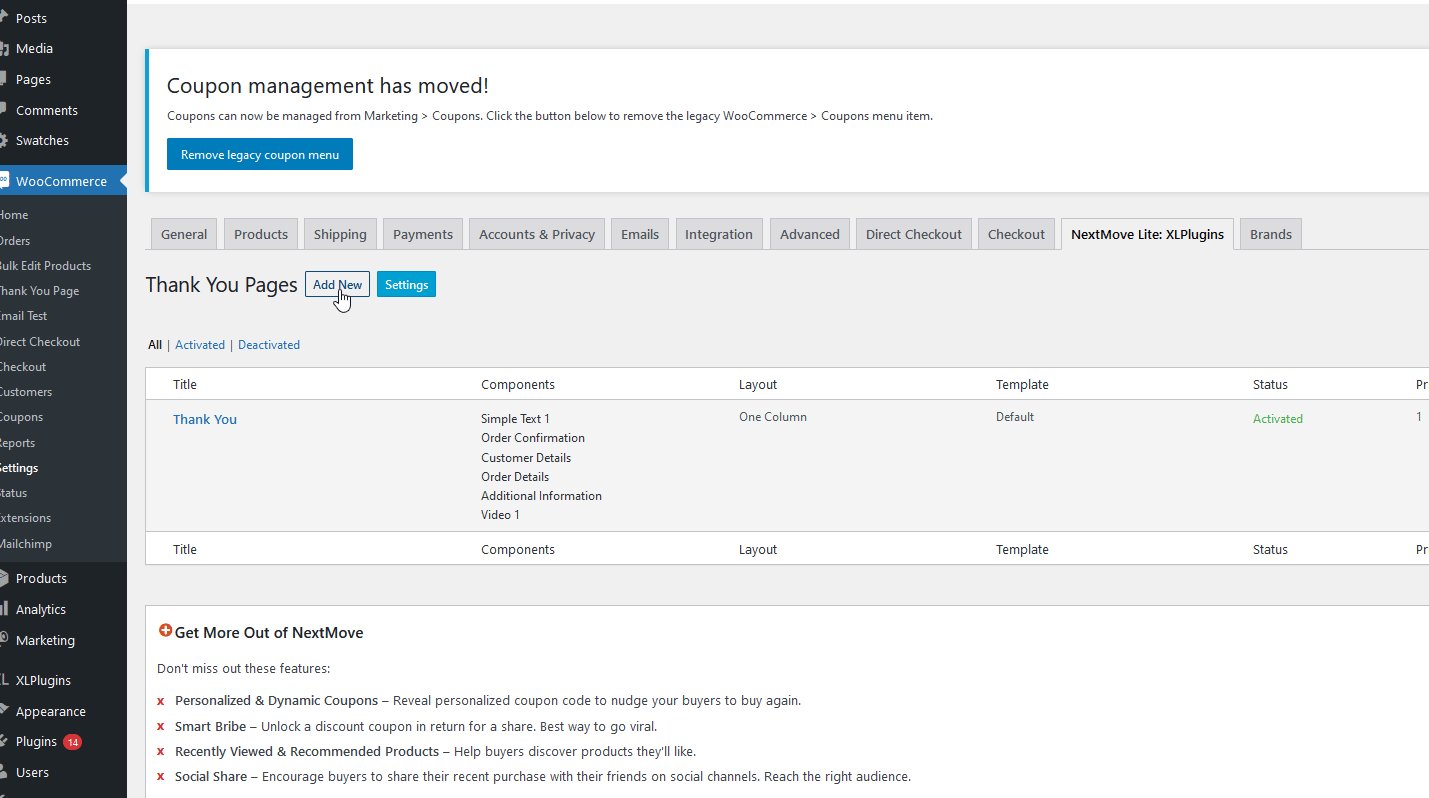
다음으로 기존 감사 페이지를 사용자 정의하거나 새 페이지를 생성하도록 선택할 수 있는 감사 페이지 화면으로 이동합니다.
기존 페이지를 편집하여 시작하겠습니다.
NextMove Lite로 감사 페이지 편집 및 사용자 정의
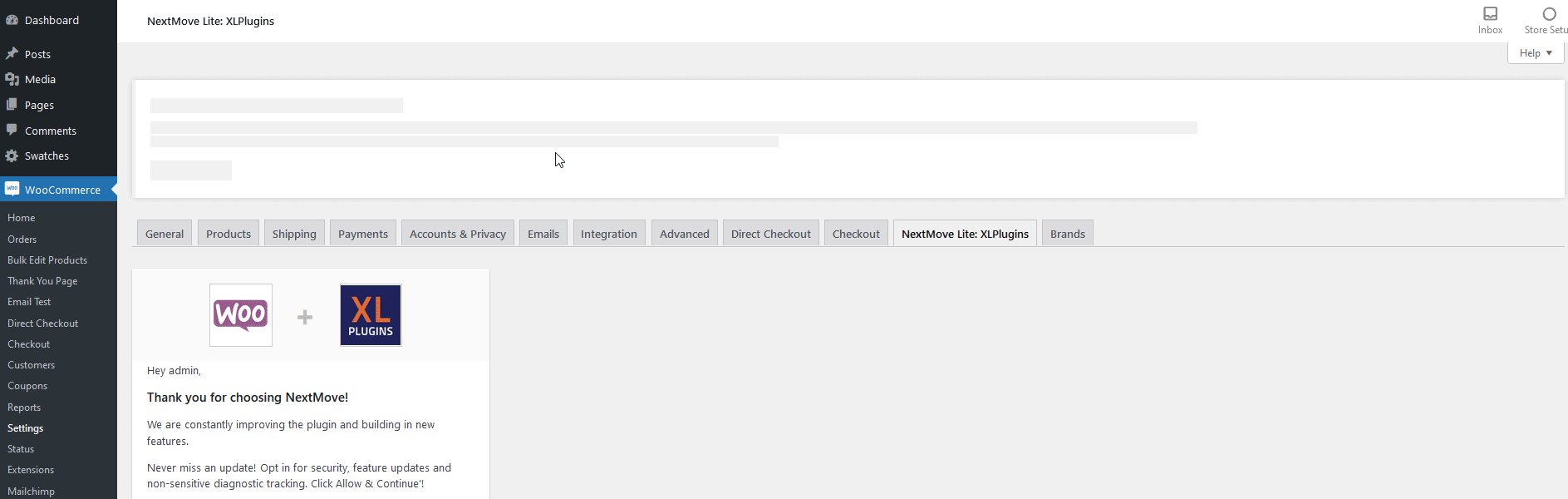
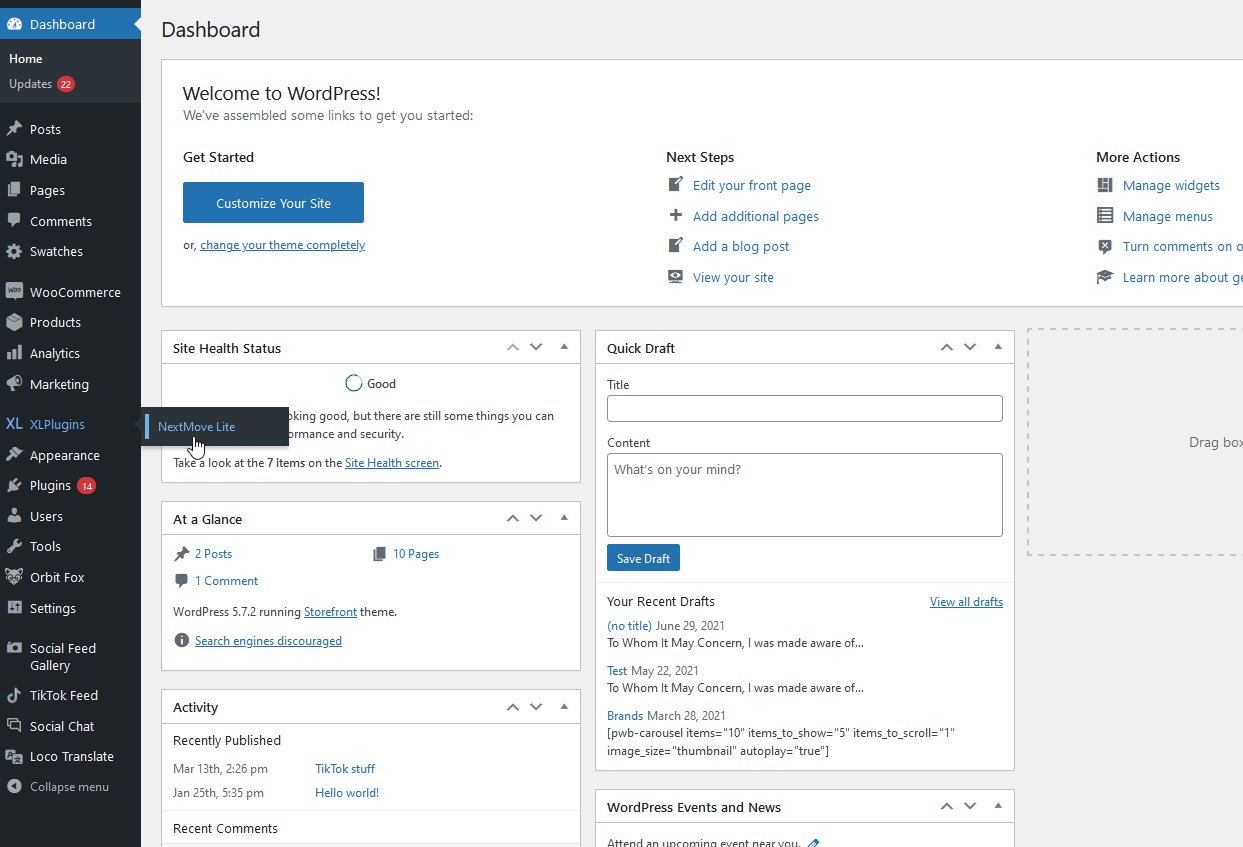
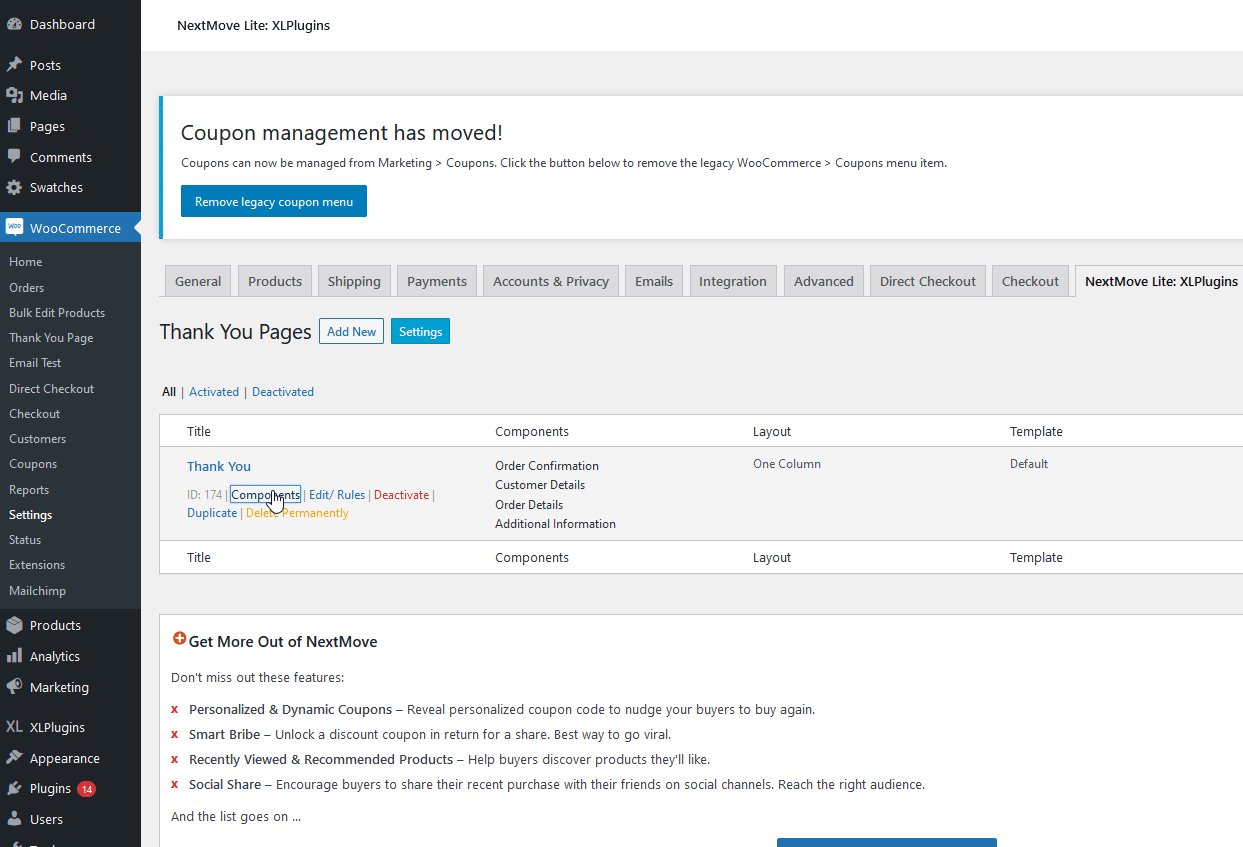
XLPlugins > NextMove Lite 로 이동하고 감사 페이지 아래에서 구성 요소를 클릭합니다.

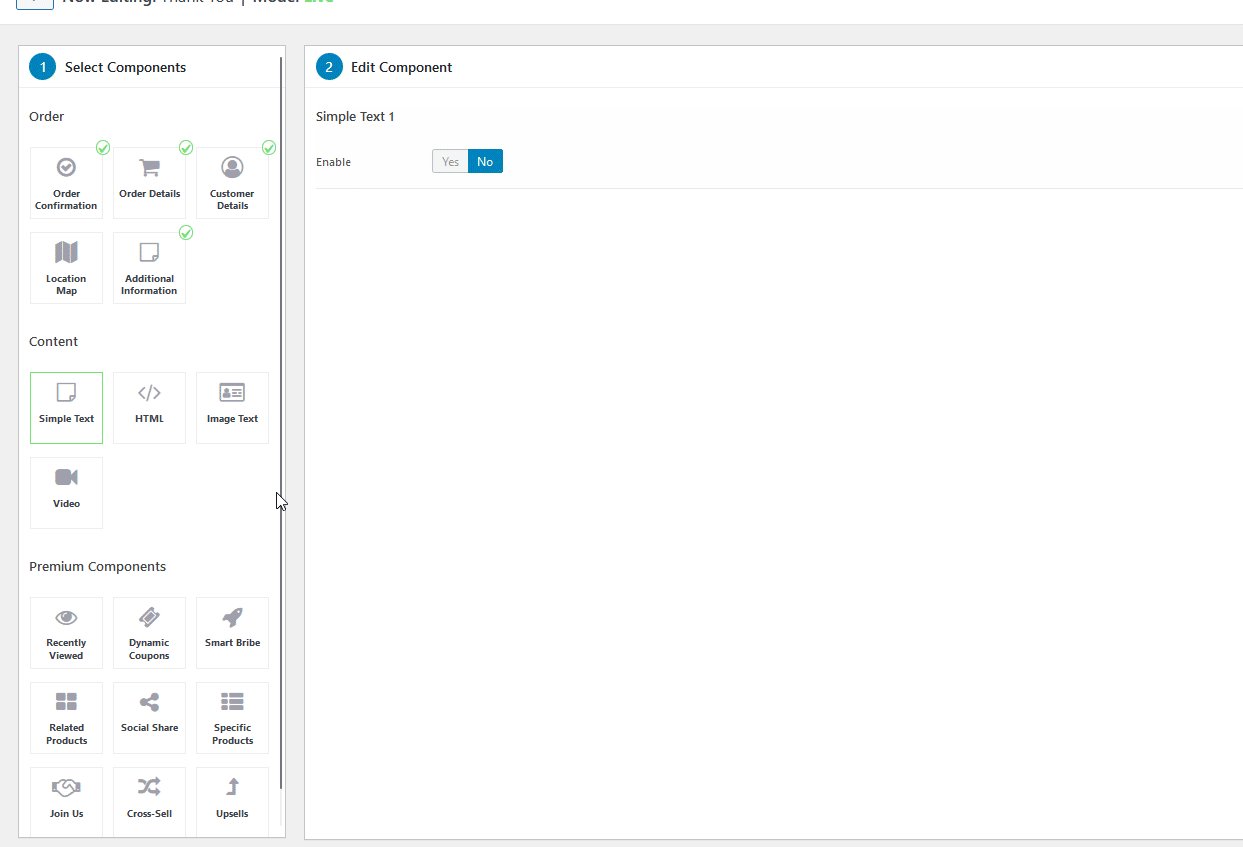
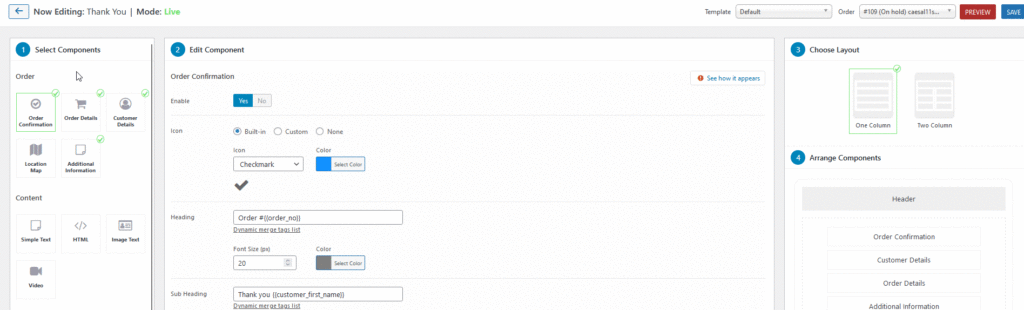
이제 구성 요소를 자유롭게 추가하거나 편집할 수 있는 감사 페이지 사용자 정의 화면으로 이동합니다.
감사 페이지에 간단한 텍스트와 비디오를 추가하는 것으로 시작해 보겠습니다.
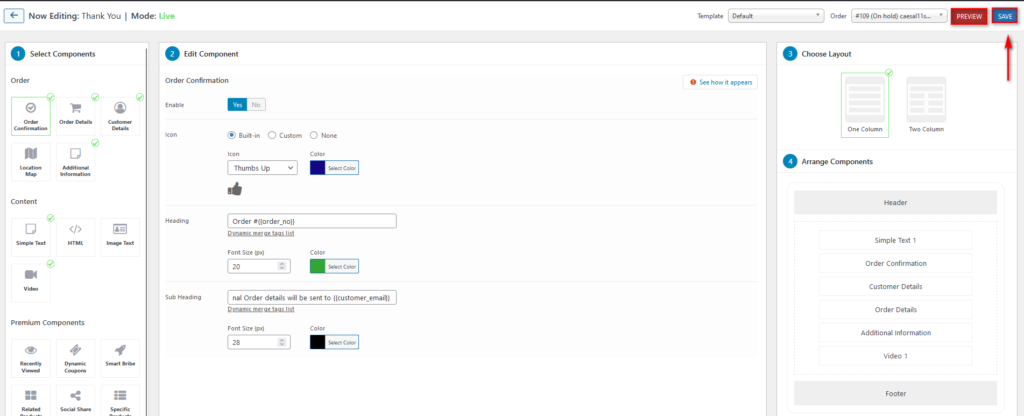
왼쪽 구성 요소 선택 열에서 구성 요소를 클릭하고 중간 구성 요소 편집 화면에서 활성화 를 누르기만 하면 됩니다.

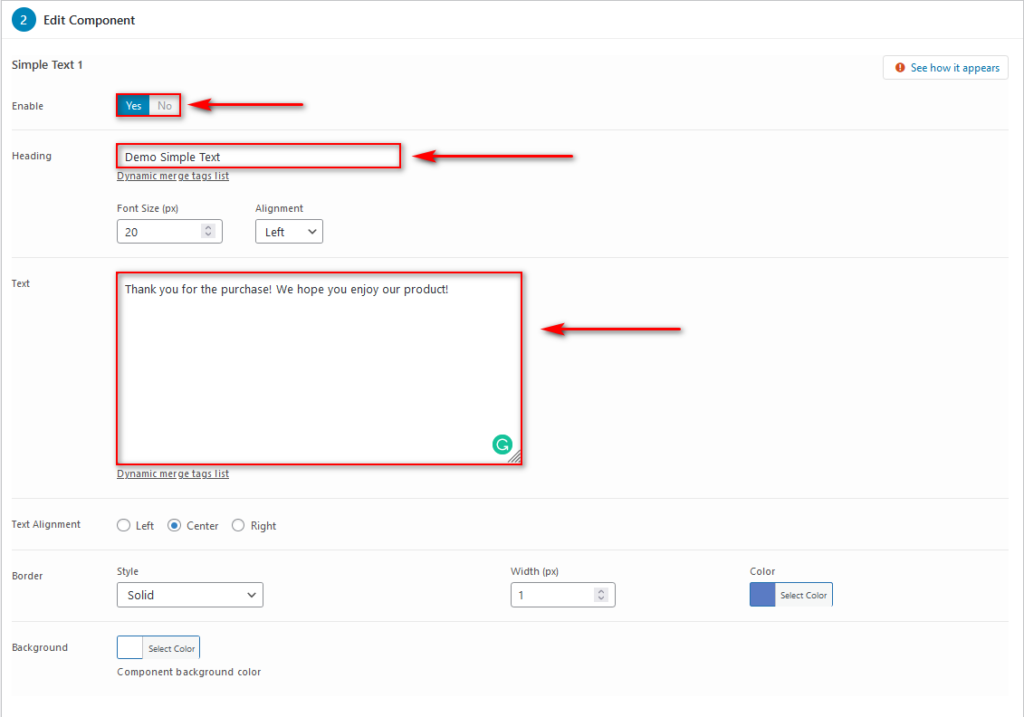
감사 페이지에 텍스트 구성 요소 추가
이제 작은 제목 섹션, 텍스트를 추가한 다음 그에 따라 텍스트를 개인화하여 텍스트를 사용자 정의할 수 있습니다. 머리글, 필요한 텍스트를 추가하고 약간의 글꼴 색상을 추가하여 텍스트 구성 요소 를 사용자 지정해 보겠습니다.


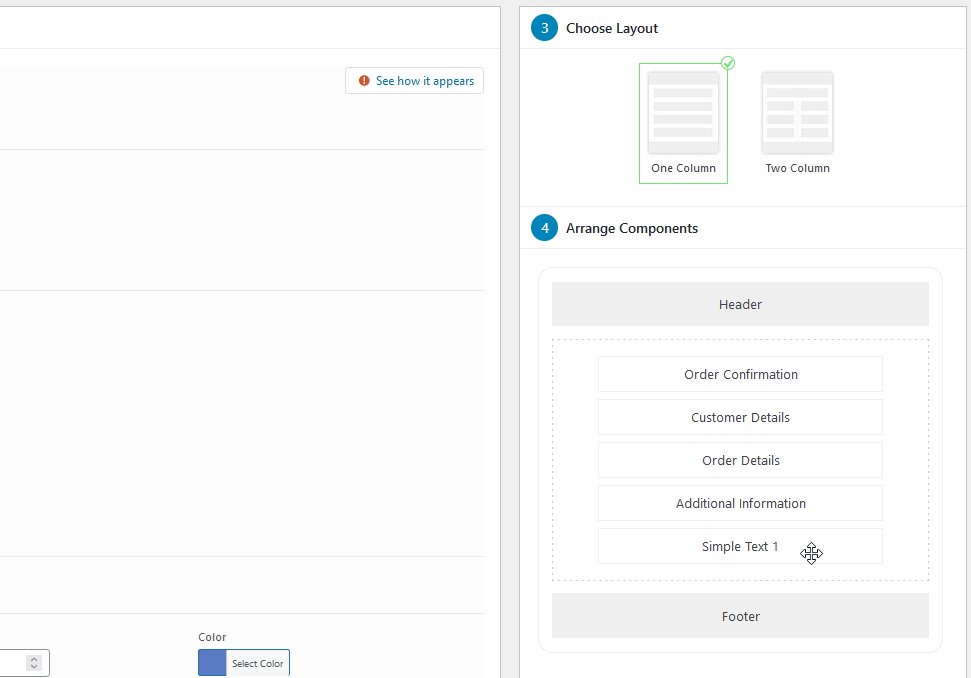
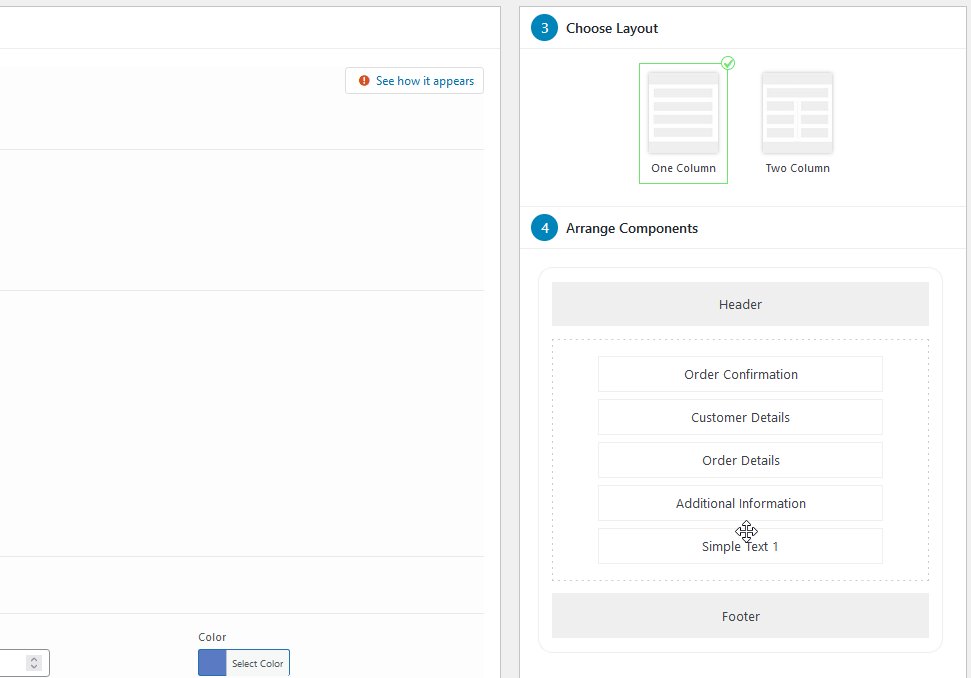
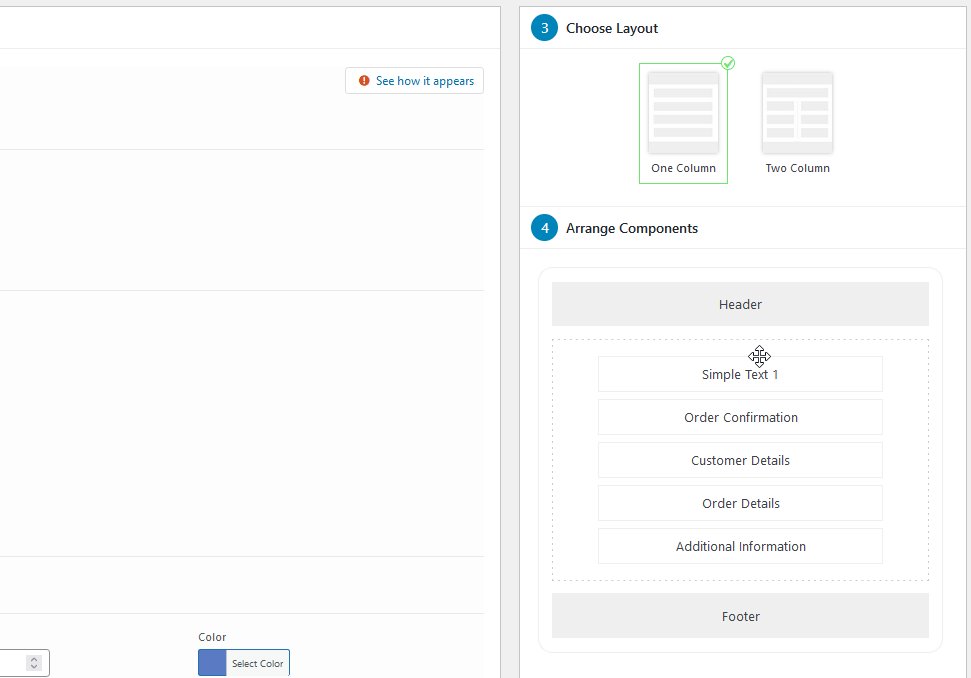
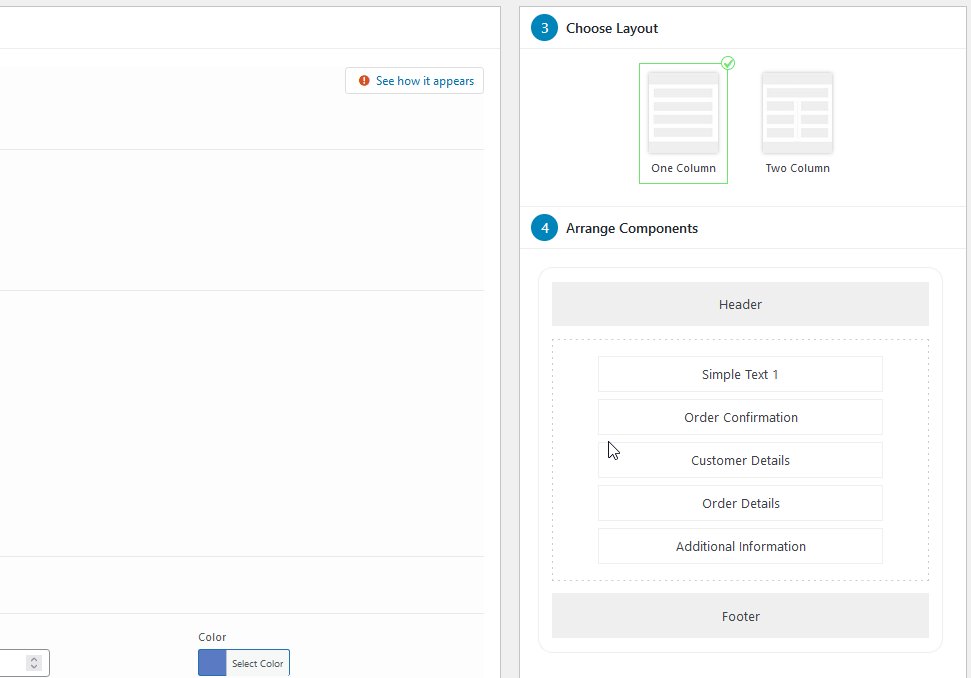
그런 다음 오른쪽 열을 사용하여 단일 열 또는 이중 열 레이아웃 중에서 감사 페이지의 레이아웃을 선택할 수 있습니다. 그런 다음 목록에서 구성 요소를 끌어다 놓아 구성 요소를 재정렬할 수 있습니다.
감사 페이지의 경우 간단한 텍스트가 상단에 표시되기를 원하므로 아래와 같이 단순 텍스트 구성요소를 상단으로 드래그합니다.

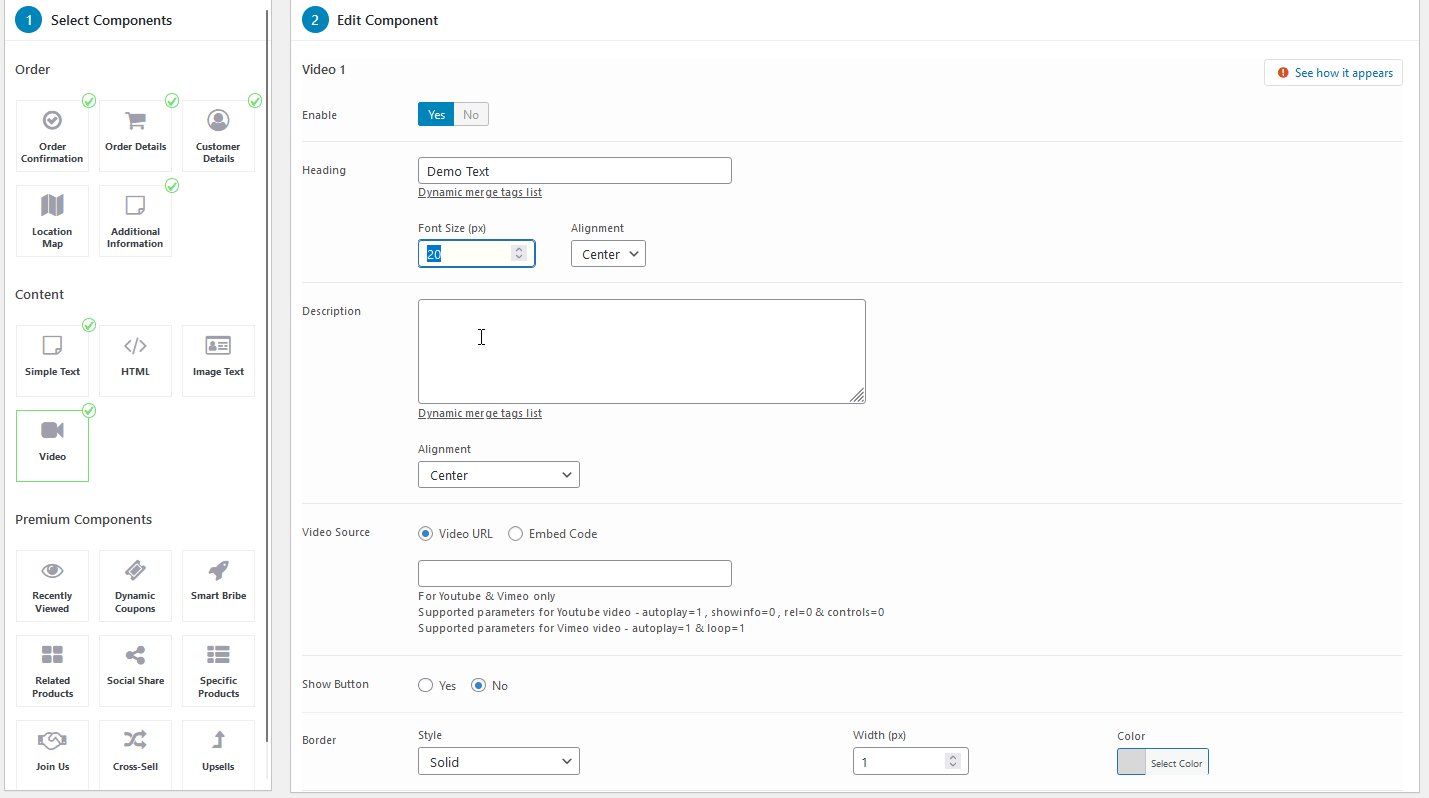
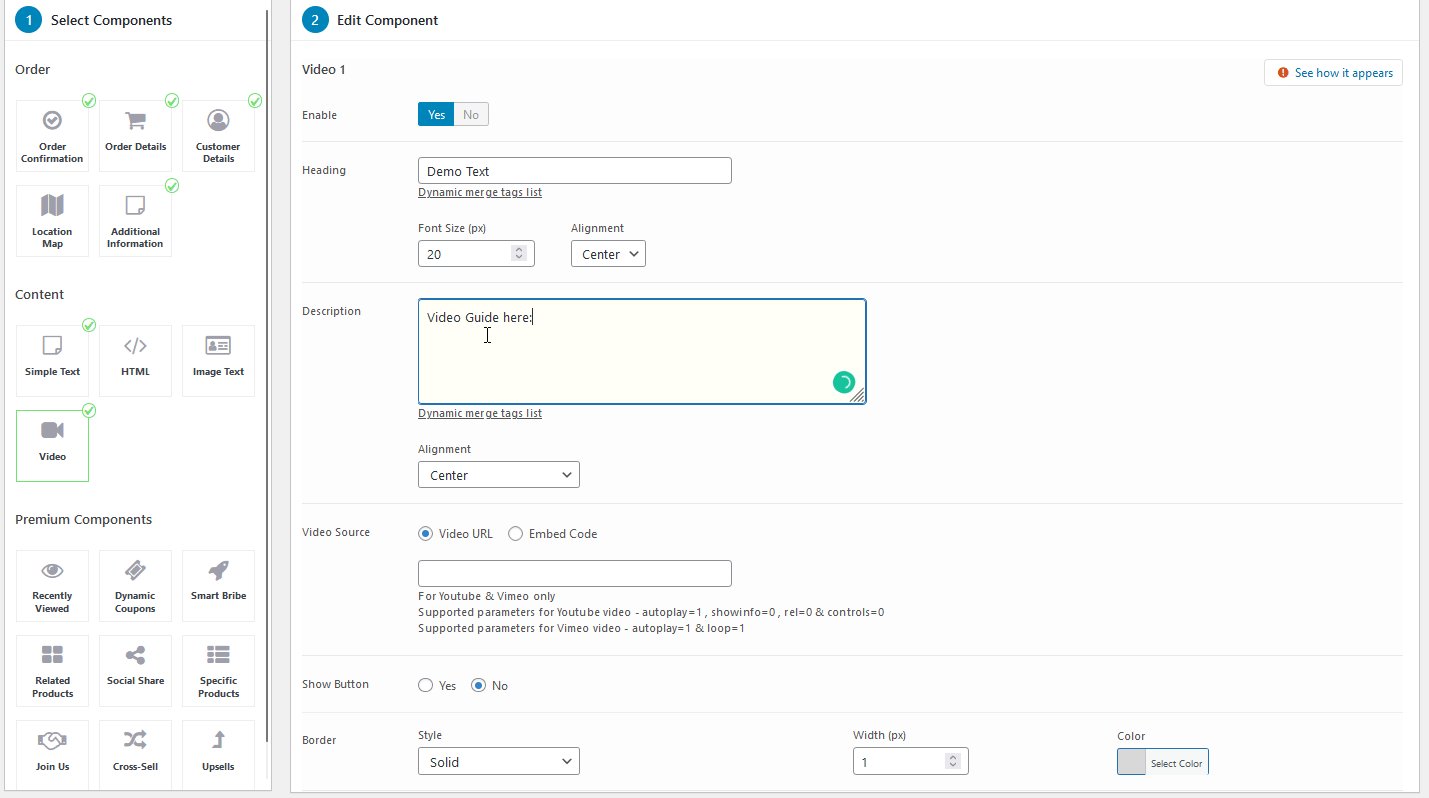
감사 페이지에 비디오 구성요소 추가하기
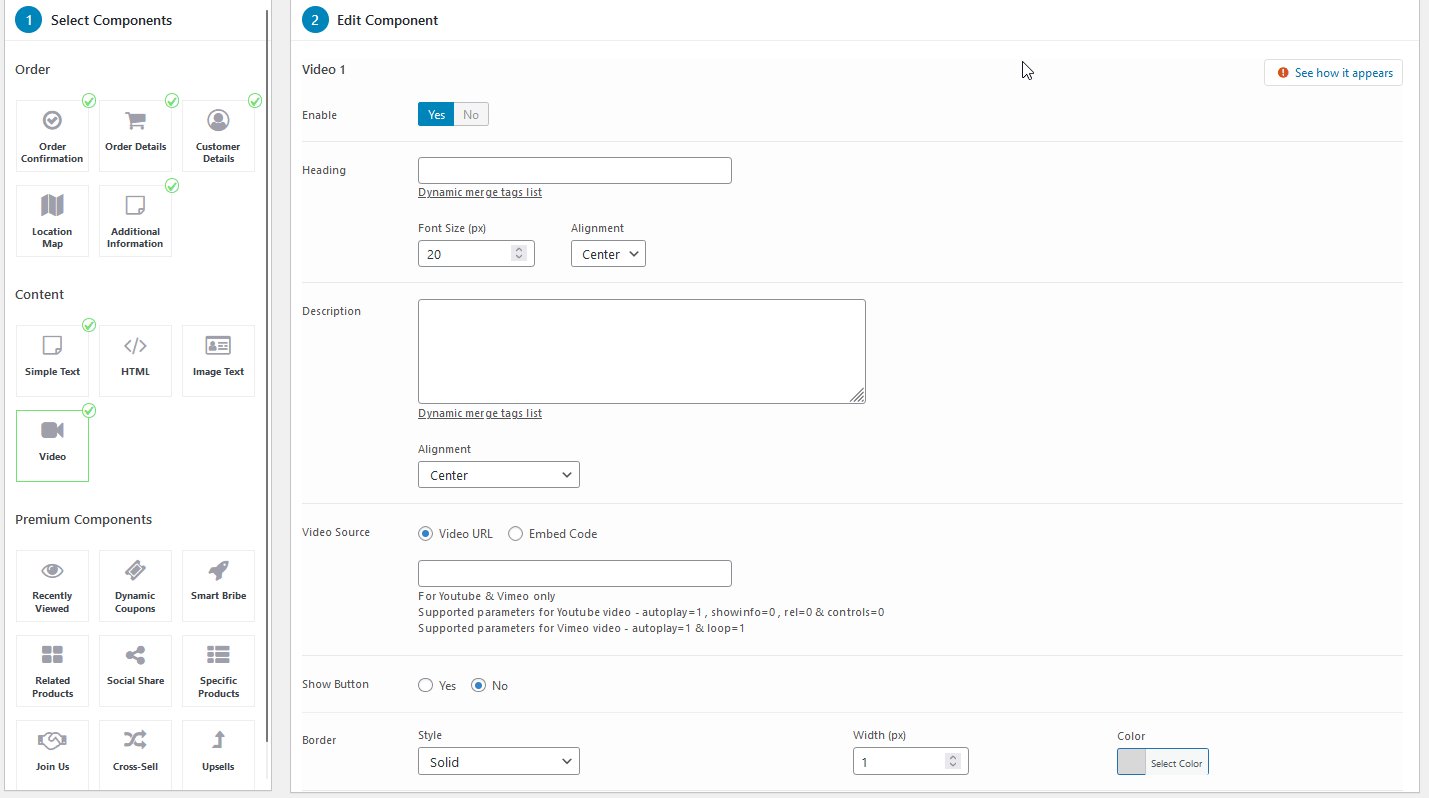
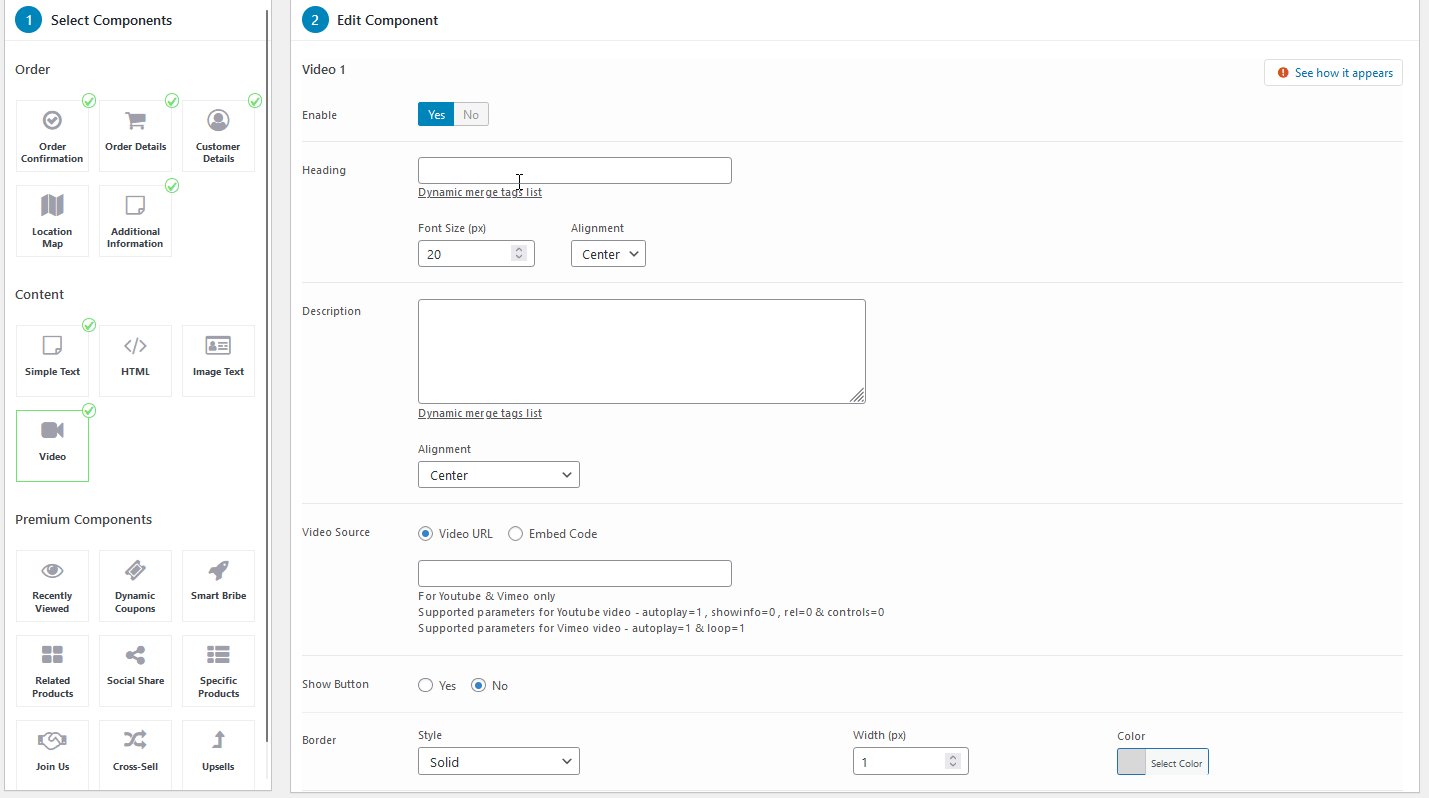
그것은 단지 첫 번째 단계입니다. 감사 페이지를 더 매력적으로 만들기 위해 비디오 를 추가해 보겠습니다. 동일한 프로세스에 따라 비디오 를 선택하고 구성요소를 활성화합니다 .

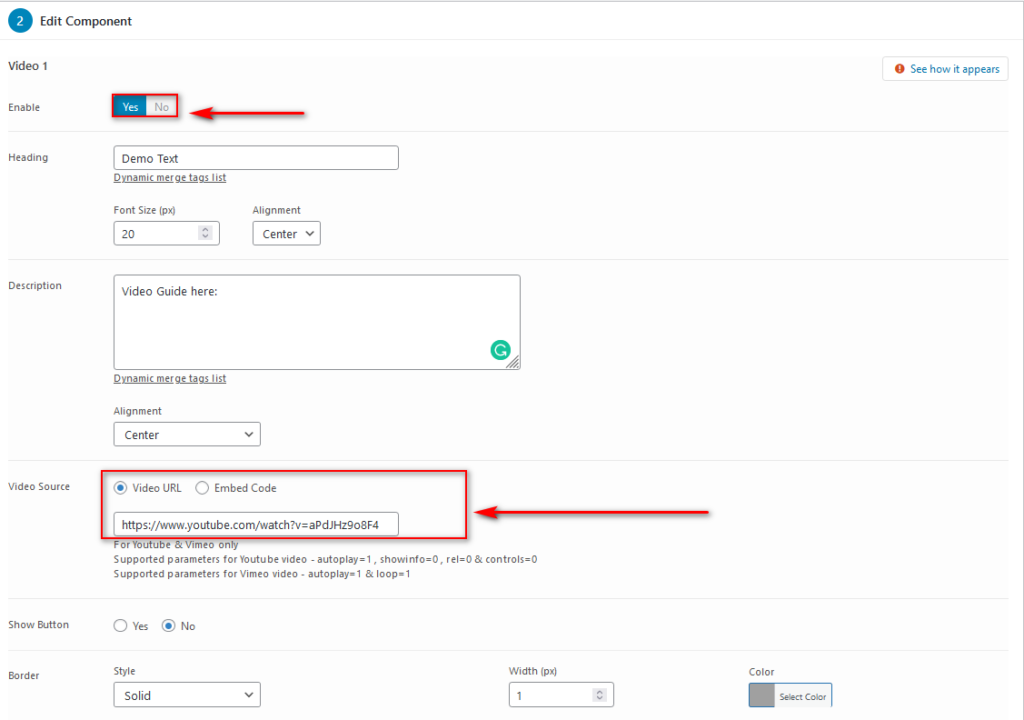
그런 다음 URL이나 Embed Code를 통해 제목과 설명 텍스트와 비디오 소스를 추가할 수 있습니다. 지금은 간단한 YouTube 동영상을 소스로 추가하여 당사 제품 중 하나를 홍보해 보겠습니다.

또한 구성 요소에 대한 추가 옵션을 활성화하고 이전에 본 것처럼 레이아웃을 설정하고 구성 요소를 재정렬할 수 있습니다.
또한, 왼쪽 컬럼의 컴포넌트 를 누르고 그에 따라 편집하면 주문 정보, 주문 내역 등 기존 컴포넌트를 자유롭게 편집할 수 있습니다.
예제를 살펴보겠습니다.
감사 페이지의 구성 요소 편집 및 사용자 지정
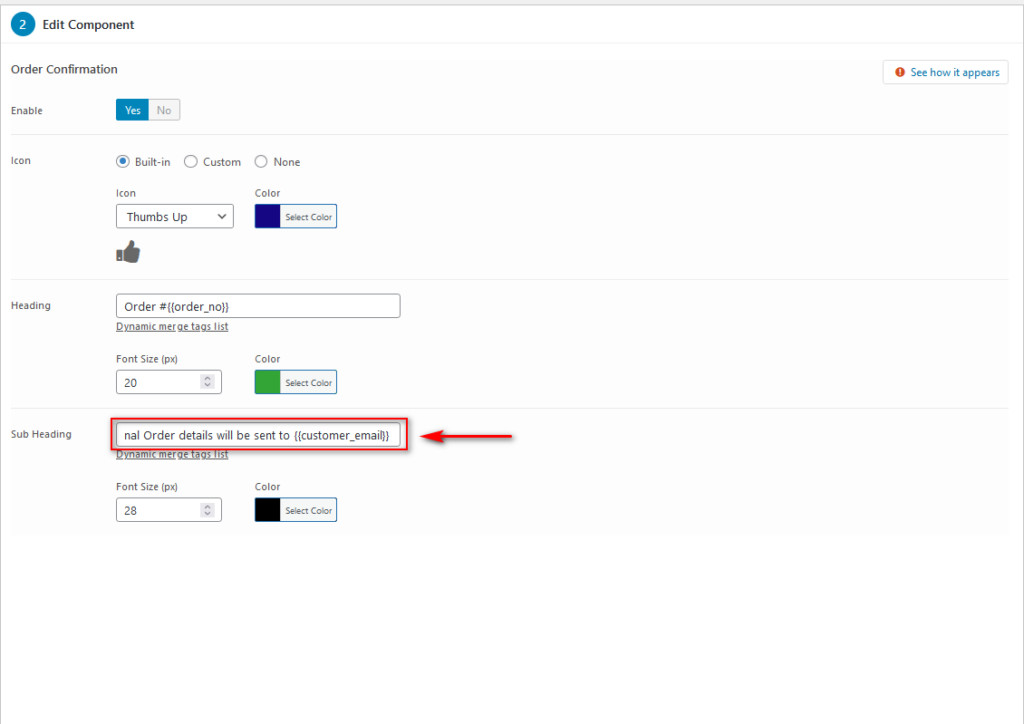
주문 정보 를 클릭하면 아이콘, 주문 제목 및 부제목을 선택할 수 있는 구성 요소 편집 화면이 표시됩니다. 플러그인을 사용하면 고객의 주문 세부 정보 및 정보를 기반으로 변경할 수 있는 특정 동적 태그 를 추가할 수도 있습니다.
부제목에 "추가 주문 세부정보가 {{customer_email}}로 전송됩니다"라는 줄을 추가해 보겠습니다.

감사 페이지 사용자 정의가 완료되면 오른쪽 상단의 저장 버튼을 눌러 사용자 정의 감사 페이지를 저장하십시오. 감사 페이지가 프런트 엔드에서 어떻게 보이는지 보려면 미리보기 를 클릭하십시오.

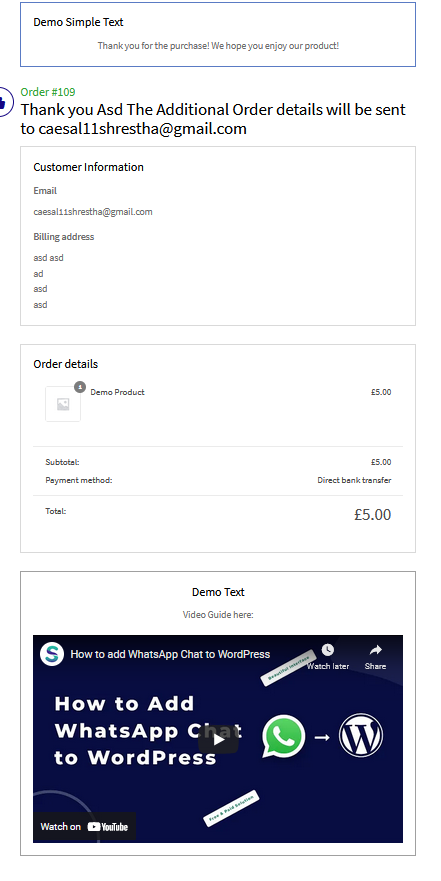
모든 변경 사항을 적용한 후 맞춤 감사 페이지는 다음과 같습니다.

보시다시피 우리는 텍스트를 개인화하고 우리 제품 중 하나를 홍보하는 비디오를 추가했습니다. 더 많은 기능을 사용하고 사용자 정의하여 개선할 수 있습니다.
고려해야 할 중요한 점은 플러그인을 사용하여 여러 감사 페이지를 추가 하고 각 페이지에 대해 다른 규칙을 설정할 수 있다는 것입니다. 이런 식으로 서로 다른 감사 페이지를 만들고 설정하여 다양한 제품, 범주, 역할 등에 대해 표시할 수 있습니다.
어떻게 하는지 봅시다.
여러 감사 페이지에 대한 규칙 설정
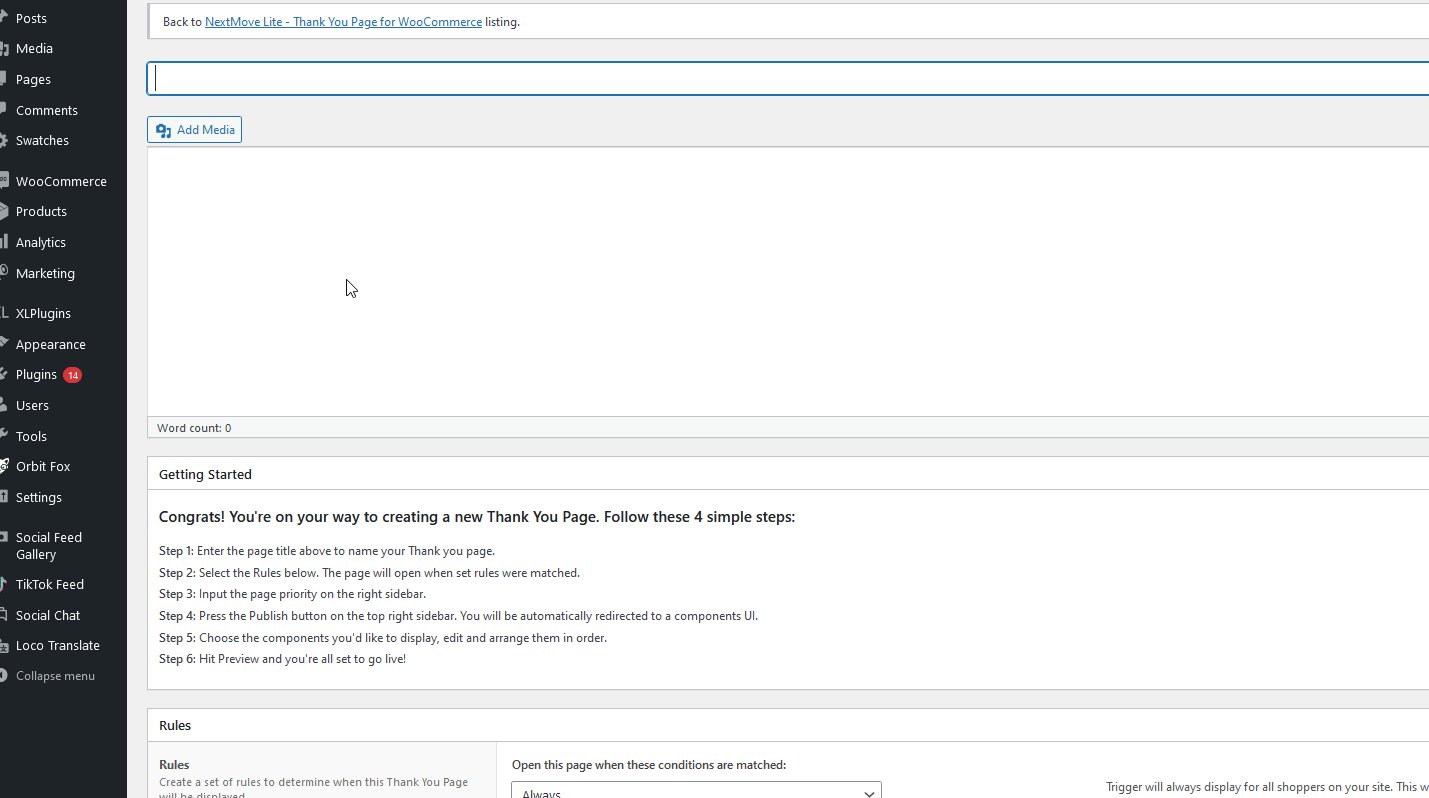
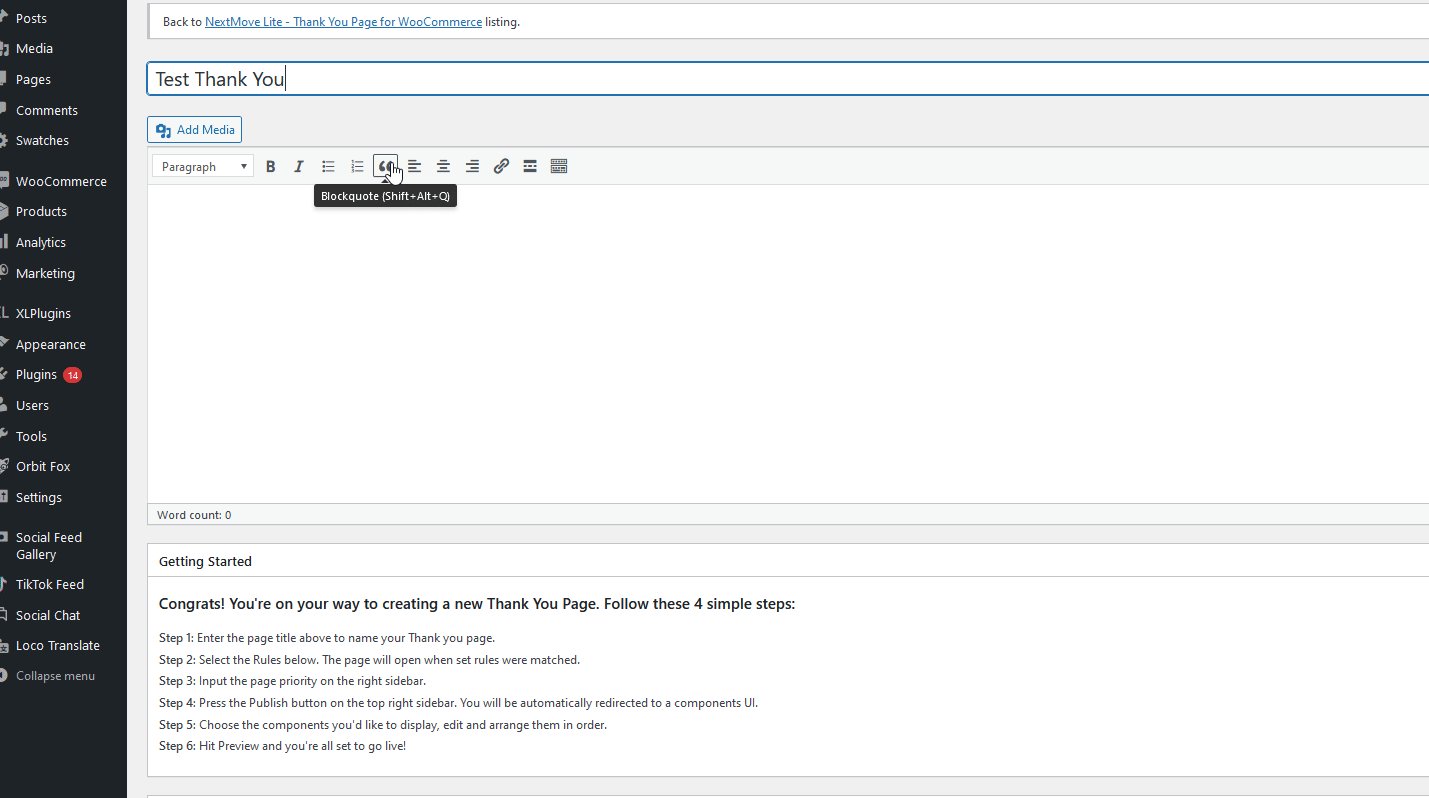
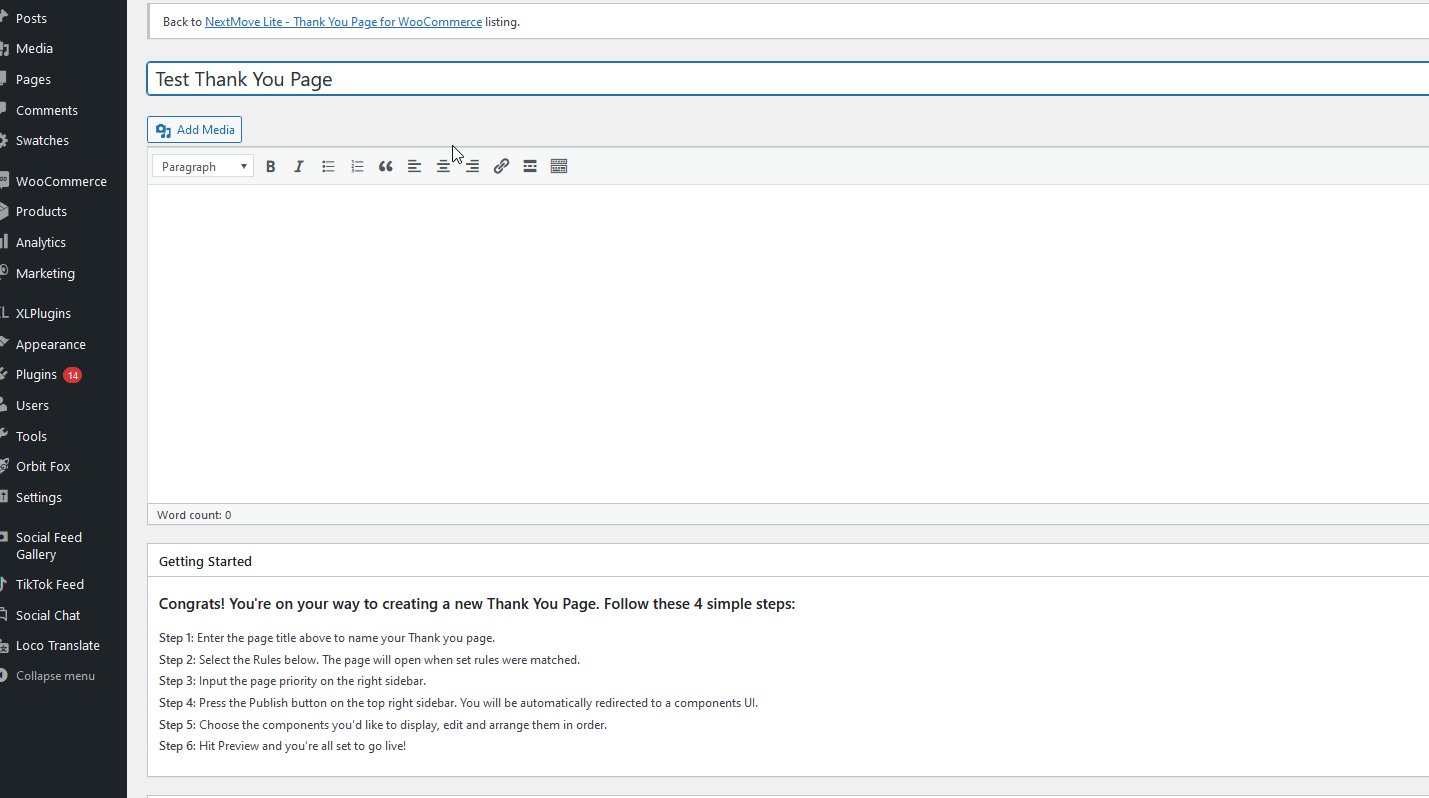
플러그인의 인터페이스 에서 새로 추가 를 클릭하여 새 페이지를 만드는 것으로 시작하겠습니다. 감사 페이지에 제목을 지정한 다음 규칙 섹션까지 아래로 스크롤합니다.

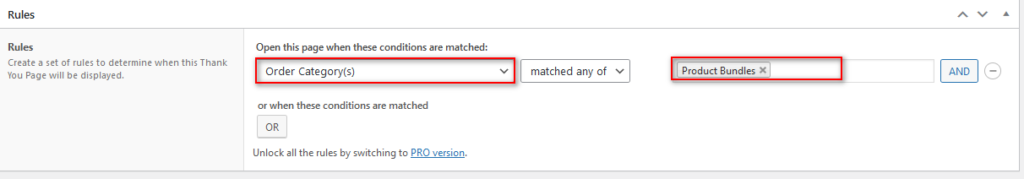
여기에서 고객이 규칙에 따라 제품을 구매하는 경우에만 이 특정 감사 페이지가 표시되도록 제품 규칙 을 정의할 수 있습니다. 데모에서는 규칙을 Order Category 로 설정하고 오른쪽 필드에서 규칙에 적용할 범주를 선택합니다. 예를 들어 고객이 번들 제품 범주에서 물건을 구매할 때만 이 감사 페이지를 표시해 보겠습니다.

AND 또는 OR 버튼을 클릭하여 더 많은 규칙 을 추가하여 여러 조건을 기반으로 규칙을 확인할 수도 있습니다.
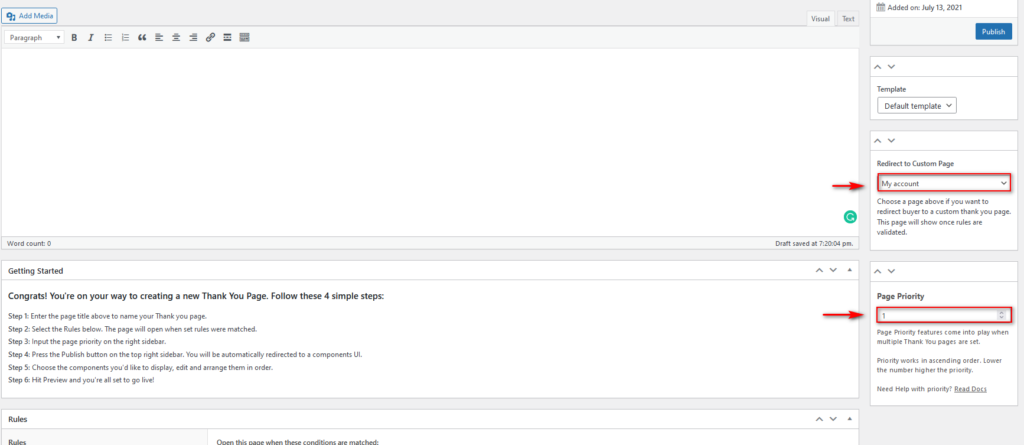
감사 페이지에 우선 순위 및 리디렉션 추가
오른쪽 사이드바에서 감사 페이지가 사용자를 리디렉션할 페이지 를 선택할 수 있습니다. 내 계정 페이지 를 선택한 다음 그 아래에서 페이지 우선 순위 를 선택하겠습니다. 이를 통해 우선 순위가 여러 개인 경우 페이지의 우선 순위를 정의할 수 있습니다. 이 현재 페이지는 모든 번들 제품에 먼저 적용되어야 하므로 가장 높은 우선순위(1)를 설정해 보겠습니다.

그런 다음 게시 를 클릭하면 새 감사 페이지가 생성됩니다.
이제 돌아가서 위에서 설명한 단계에 따라 새로 생성된 감사 페이지를 편집하여 개인화할 수 있습니다.
감사 페이지를 미리 보고 그에 따라 편집하고 제공된 태그를 사용하여 감사 페이지에 동적 요소를 추가하는 것을 잊지 마십시오.
2) 프로그래밍 방식으로 WooCommerce 감사 페이지를 사용자 정의하는 방법
플러그인을 설치하고 싶지 않다면 프로그래밍 방식으로 WooCommerce 감사 페이지를 사용자 정의 할 수 있습니다. 이것은 경험이 많은 WordPress/WooCommerce 사용자에게 매우 흥미로운 옵션이며 약간의 코딩 지식이 필요합니다.
참고 : 이 방법을 시작하기 전에 사이트의 전체 백업을 만들고 하위 테마를 설치해야 합니다.
가장 간단한 방법은 하위 테마의 functions.php 파일에 간단한 WooCommerce 후크 를 추가하는 것입니다. 이렇게 하면 쇼핑객이 감사 페이지에 도달했을 때 맞춤 문자나 메시지를 보낼 수 있습니다.
예를 들어 텍스트를 사용자 정의하기 위해 추가할 수 있는 간단한 코드는 다음과 같습니다.
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
함수 QuadLayers_before_thankyou(){
echo "QuadLayers에서 구매해주셔서 감사합니다";
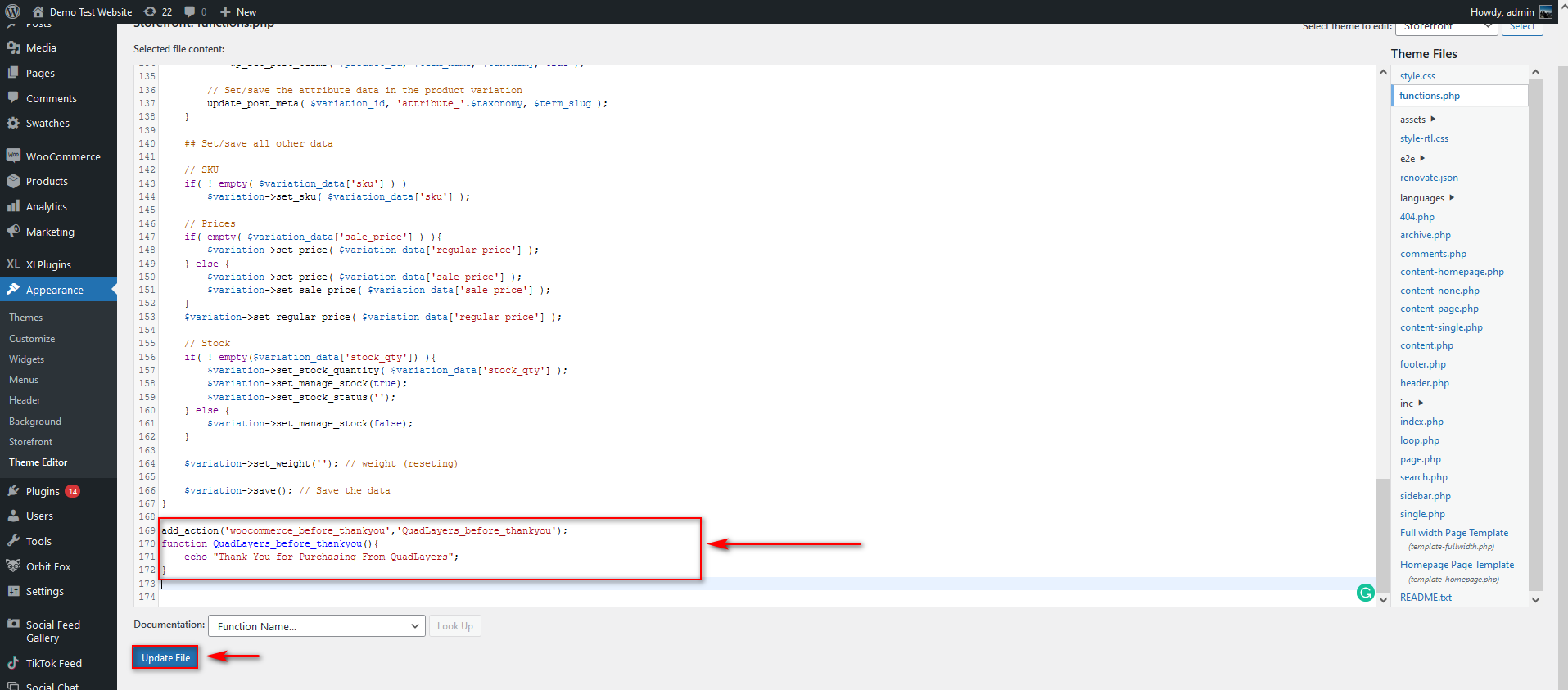
}이 코드를 자식 테마의 functions.php 파일에 넣기만 하면 됩니다. 그렇게 하려면 모양 > 테마 편집기 로 이동하여 테마 편집기 를 엽니다. 그런 다음 오른쪽 사이드바를 사용하여 functions.php 파일을 찾아 아래와 같이 코드를 붙여넣습니다.

파일 업데이트 를 클릭하면 끝입니다!
상상할 수 있듯이 할 수 있는 일이 훨씬 더 많습니다. 프로그래밍 방식으로 WooCommerce 감사 페이지를 올바르게 편집하려면 템플릿 파일을 사용자 정의해야 합니다. 이 프로세스와 수행할 수 있는 작업의 더 많은 예에 대해 자세히 알아보려면 프로그래밍 방식으로 WooCommerce 감사 페이지를 사용자 지정하는 방법에 대한 가이드를 살펴보세요.
결론
대체로 감사 페이지는 모든 고객이 보게 되는 몇 안 되는 페이지 중 하나입니다. 이 페이지는 종종 간과되지만 현명하게 사용하면 매출을 높이는 데 도움이 됩니다. 예를 들어 쇼핑객을 관련 제품으로 리디렉션하고 독점 거래를 제공하는 등의 작업을 수행할 수 있습니다. 이렇게 하면 기본 감사 페이지를 사용하는 전자 상거래 사이트의 99%와 이미 다를 뿐만 아니라 고객에게 더 나은 판매 후 경험을 제공할 수 있는 방법을 만들 수도 있습니다.
이 가이드에서는 WooCommerce 감사 페이지를 사용자 지정하는 다양한 방법을 보여주었습니다. 어느 것을 선택해야 합니까? 빠르고 쉬운 것을 원한다면 원하는 플러그인을 선택하면 몇 분 안에 감사 페이지를 편집할 수 있습니다. 반면에 코딩 기술이 있다면 감사 페이지를 프로그래밍 방식으로 개인화할 수 있습니다. 이것은 조금 더 많은 작업이 필요하지만 많은 유연성을 제공합니다.
상점을 최대한 활용하는 방법에 대한 자세한 내용은 다음 자습서를 참조하십시오.
- WooCommerce 내 계정 페이지를 사용자 정의하는 방법
- WooCommerce에서 제품 페이지 편집
- WordPress에서 404 페이지를 사용자 정의하는 방법
WooCommerce 감사 페이지를 수정하셨습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에서 알려주십시오!