WordPress 로그인 페이지를 사용자 정의하는 방법
게시 됨: 2021-07-29로그인 페이지를 편집하는 간단한 방법을 찾고 계십니까? 우리는 당신을 덮었습니다. 이 기사에서는 WordPress 로그인 페이지를 사용자 정의하고 더 우아하게 만드는 다양한 방법을 보여줍니다.
WordPress 로그인 페이지는 무엇입니까?
이름에서 알 수 있듯이 WordPress 로그인 페이지는 로그인하고 WordPress 대시보드에 액세스하기 위해 사용자 이름과 비밀번호를 입력해야 하는 페이지입니다. 사용자 유형과 권한에 따라 대시보드의 다른 부분에 액세스할 수 있습니다.
대부분의 사이트는 기본 로그인 페이지를 떠나는데, 이는 방문자가 일반적으로 볼 수 없는 페이지이기 때문입니다. 그러나 사이트를 완전히 제어하고 보안을 강화하려면 로그인 페이지를 사용자 정의해야 합니다.
로그인 페이지를 변경해야 하는 이유는 무엇입니까?
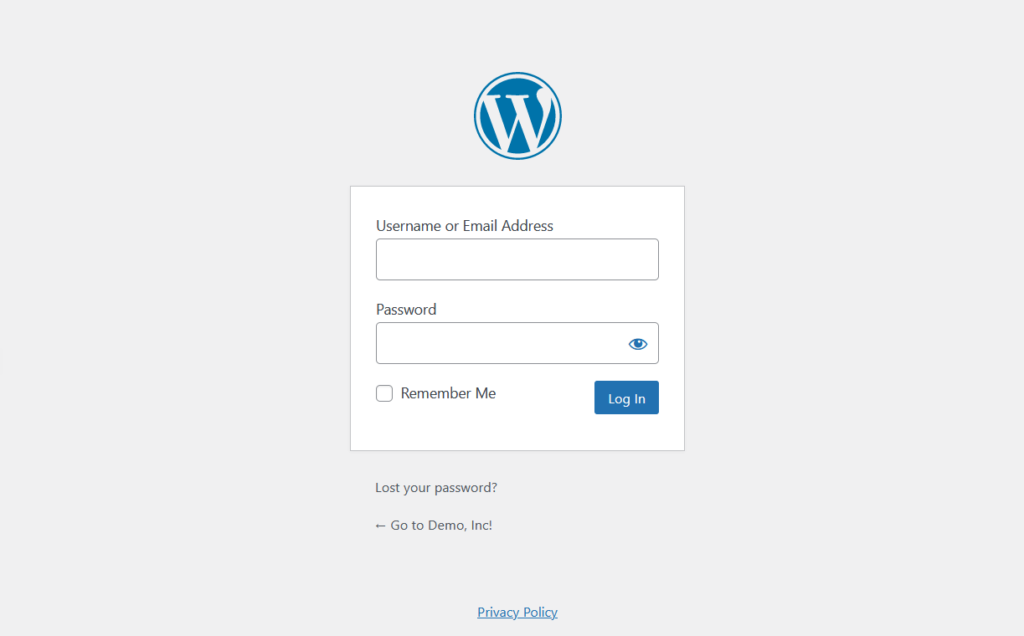
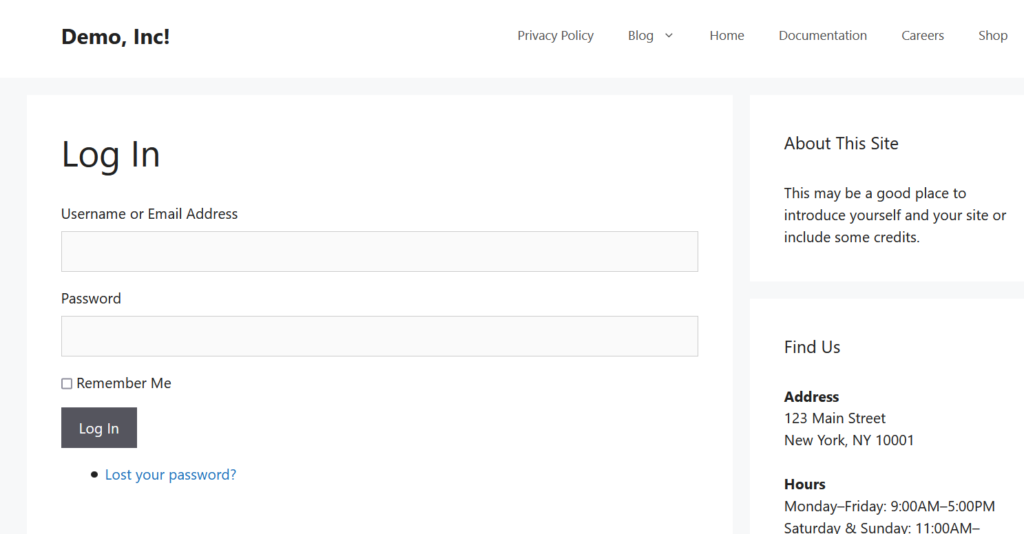
기본 WordPress 로그인 페이지는 매우 간단하고 기본적입니다. 또한 모든 사이트의 로그인 페이지가 될 수 있습니다. 개인화가 전혀 없습니다.

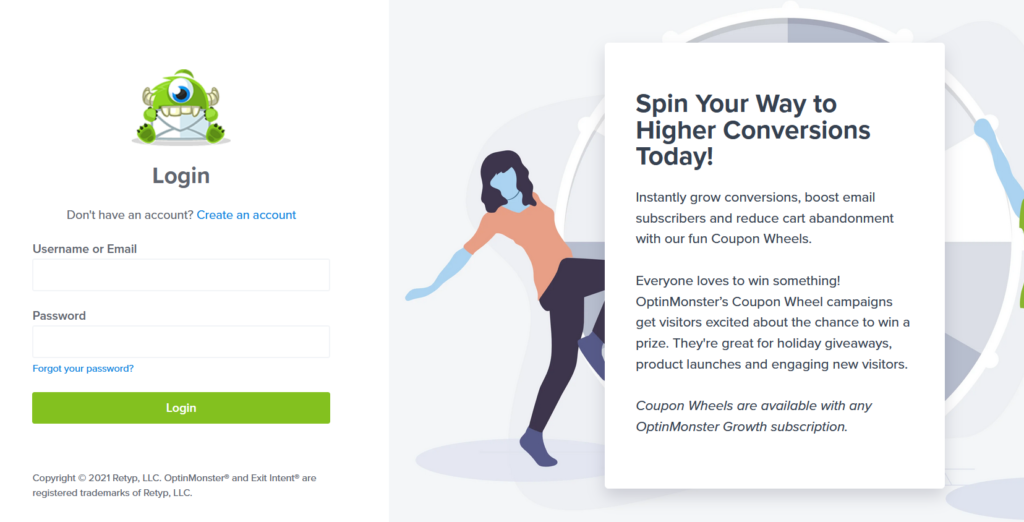
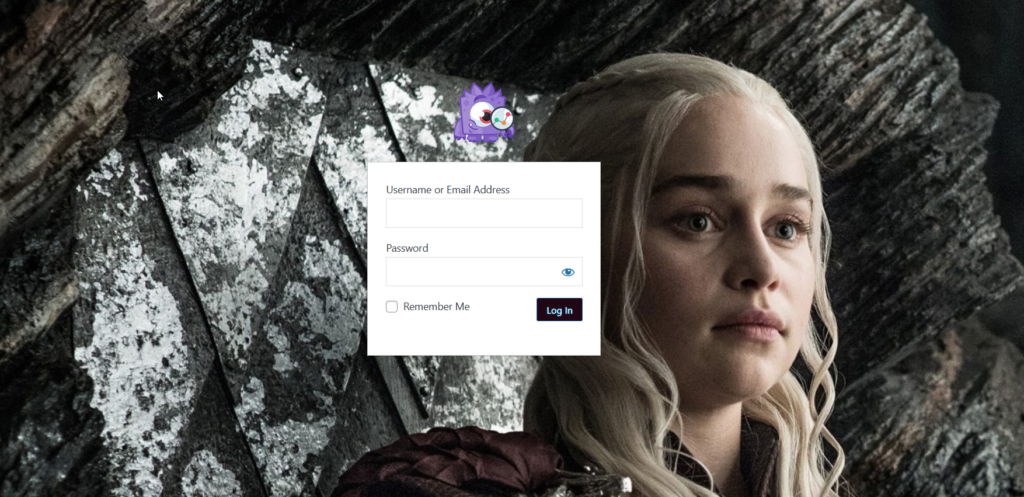
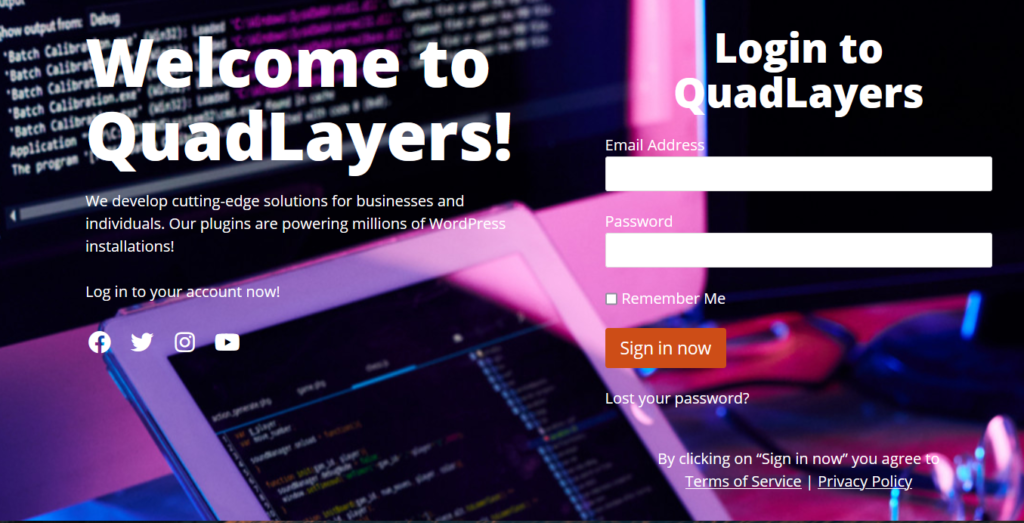
그러나 OptinMonster와 같은 유명 브랜드의 로그인 페이지를 확인하면 다음과 같이 표시됩니다.

로그인 페이지는 완전히 사용자 정의되었으며 OptinMonster에 속해 있음을 바로 알 수 있습니다.
WordPress 로그인 페이지를 사용자 정의해야 하는 몇 가지 이유가 있습니다. 예를 들어, 전자 상거래 상점이나 회원 웹사이트를 운영하는 경우 로그인 페이지를 사용자 지정하는 것이 좋습니다. 쇼핑객은 거래를 완료하거나 멤버십 혜택에 액세스하려면 계정에 로그인해야 하므로 기본 로그인 페이지를 표시하는 것이 전문적으로 보이지 않을 수 있습니다. 마찬가지로, 제휴 프로그램이 있는 경우 로그인 페이지를 편집하고 사용자 지정하는 것이 좋습니다.
또한 로그인 페이지를 사용자 지정하여 해커로부터 사이트를 보다 안전하게 만들 수 있습니다.
WordPress 로그인 페이지를 사용자 정의하는 방법에는 여러 가지가 있습니다. 로고, 브랜드 이름, 브랜드 색상 및 일부 텍스트를 추가하여 사용자에게 깊은 인상을 줄 수 있습니다. 대부분의 사이트에서는 그렇게 하지 않으므로 조금만 노력하면 대부분의 사이트에서 눈에 띄게 됩니다.
이제 로그인 페이지를 편집하는 다양한 방법을 살펴보겠습니다.
WordPress 로그인 페이지를 사용자 정의하는 방법
로그인 페이지를 사용자 정의하는 세 가지 주요 방법이 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
- 페이지 빌더와 함께
가장 적합한 방법을 선택할 수 있도록 아래에서 각 방법을 살펴보겠습니다.
1) 플러그인으로 로그인 페이지 편집
WordPress 로그인 페이지를 사용자 정의하는 많은 플러그인이 있습니다. 가장 좋은 것은 다음과 같습니다.
- 테마 내 로그인(제한된 사용자 정의)
- 사용자 정의 로그인 페이지 사용자 정의 도구(높은 사용자 정의 가능)
- CSS Hero(전용 사용자 정의 플러그인)
- WPForms(고급 기능이 있는 양식 플러그인)
- SeedProd(랜딩 페이지를 위한 완벽한 솔루션)
이 튜토리얼에서는 Theme My Login 및 Custom Login Page Customizer를 사용합니다. 단계별 프로세스를 살펴보겠습니다.
1.1) 내 로그인 테마
Theme My Login은 WordPress에서 사용자 정의 로그인 페이지를 만드는 데 사용되는 무료 플러그인입니다. 추가 CSS 스니펫을 사용하지 않고 사이트의 스타일을 로그인 페이지와 일치시킬 수 있습니다.
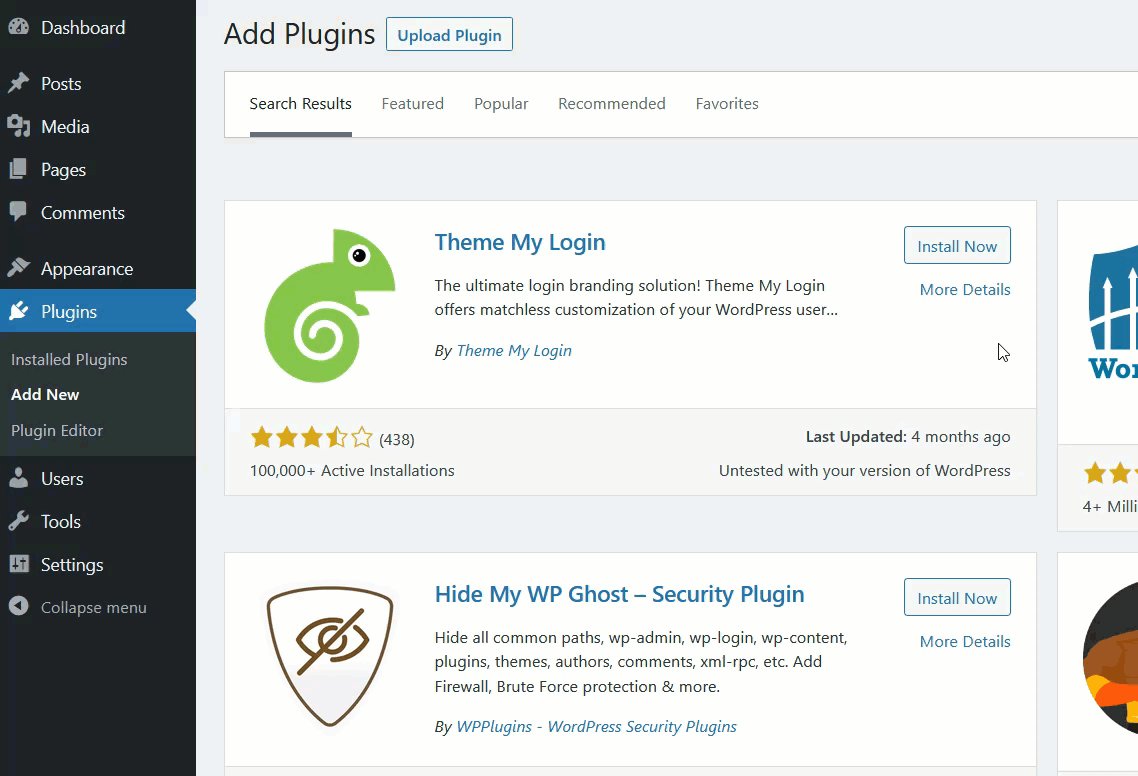
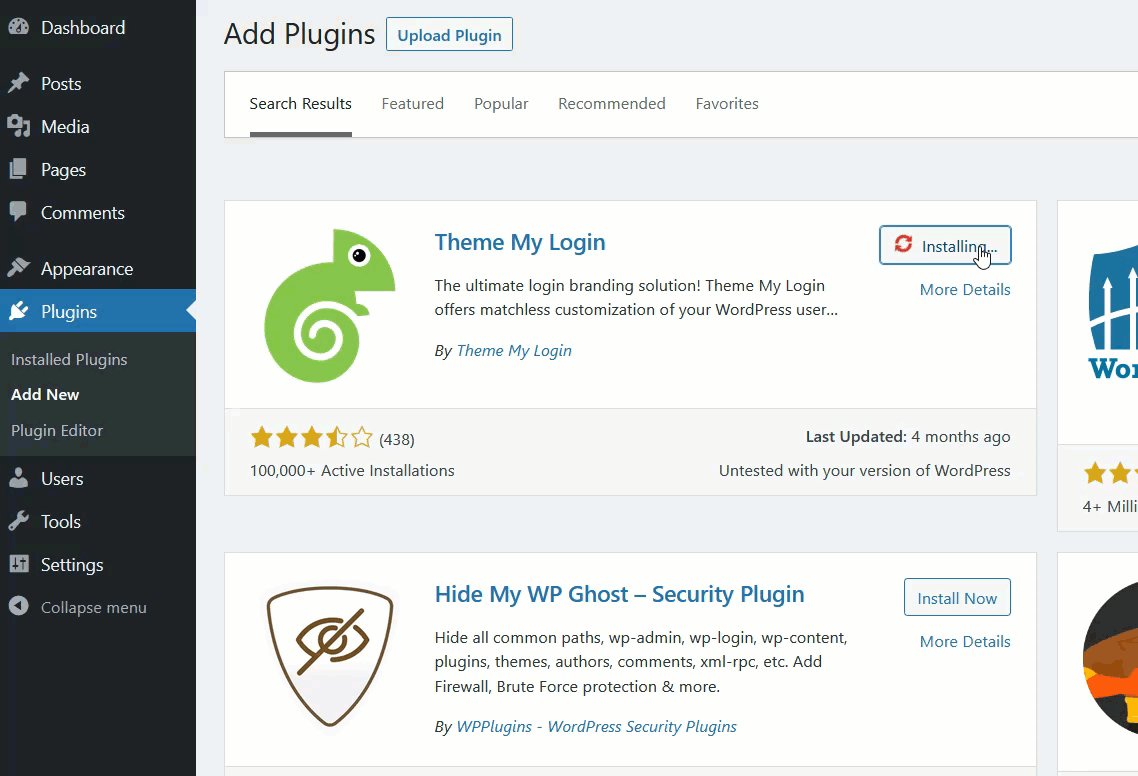
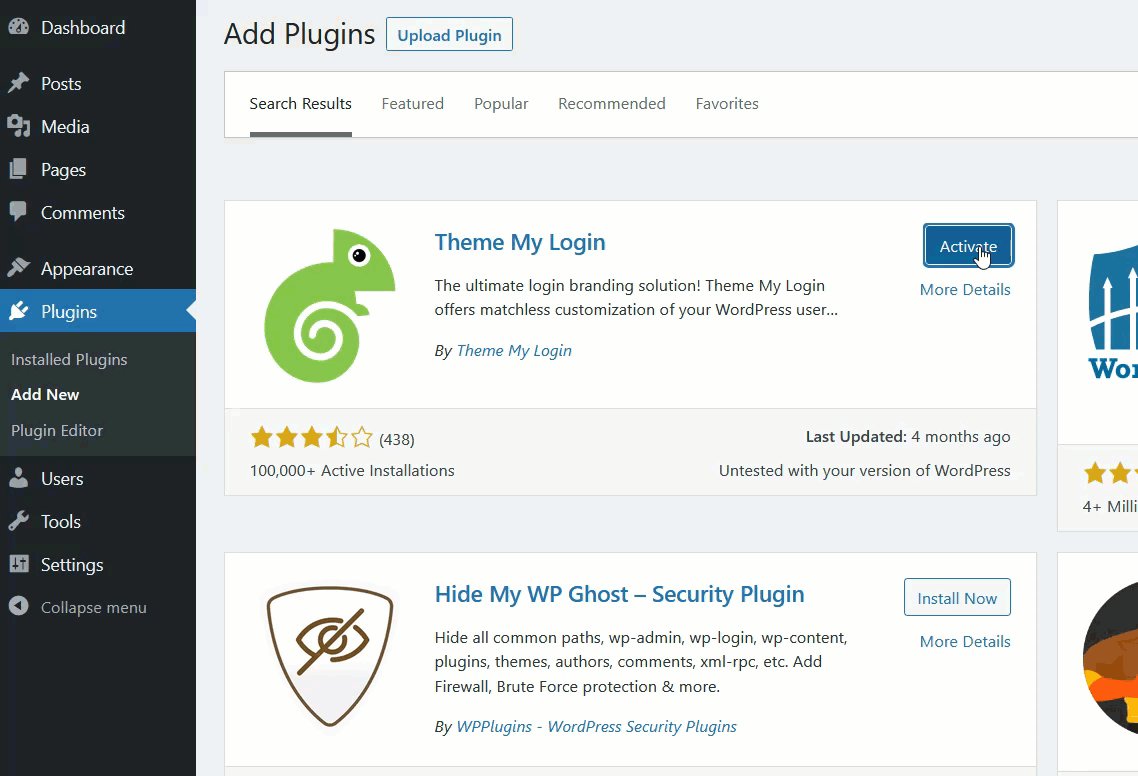
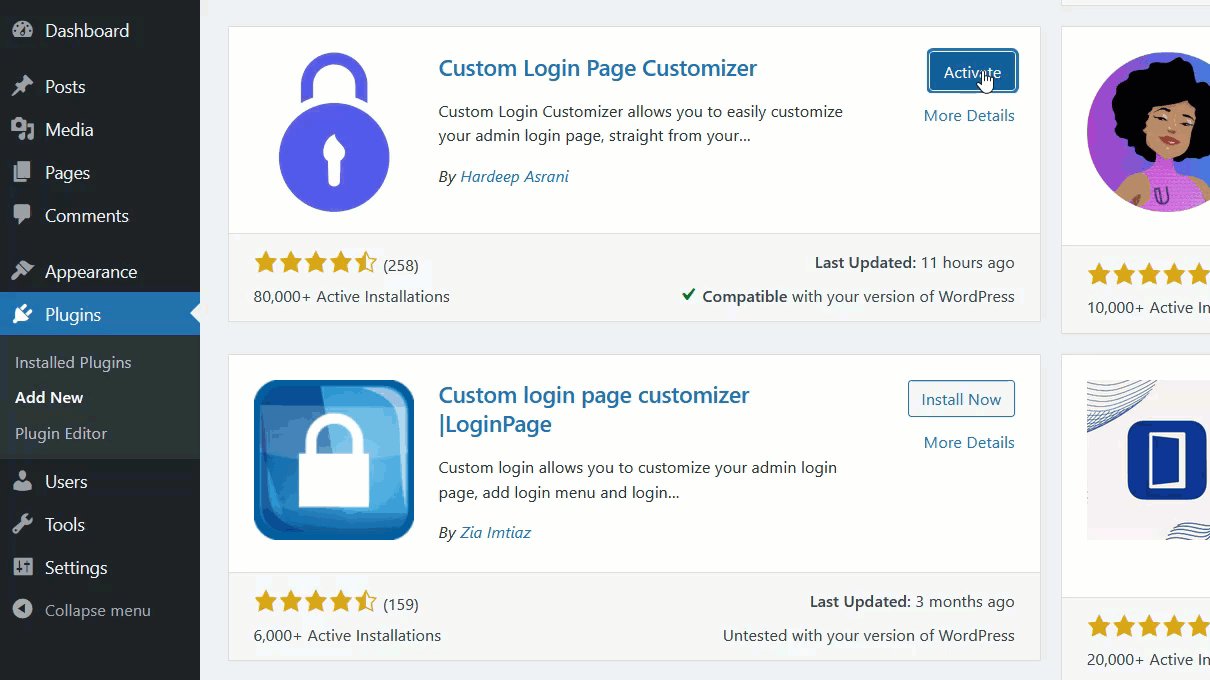
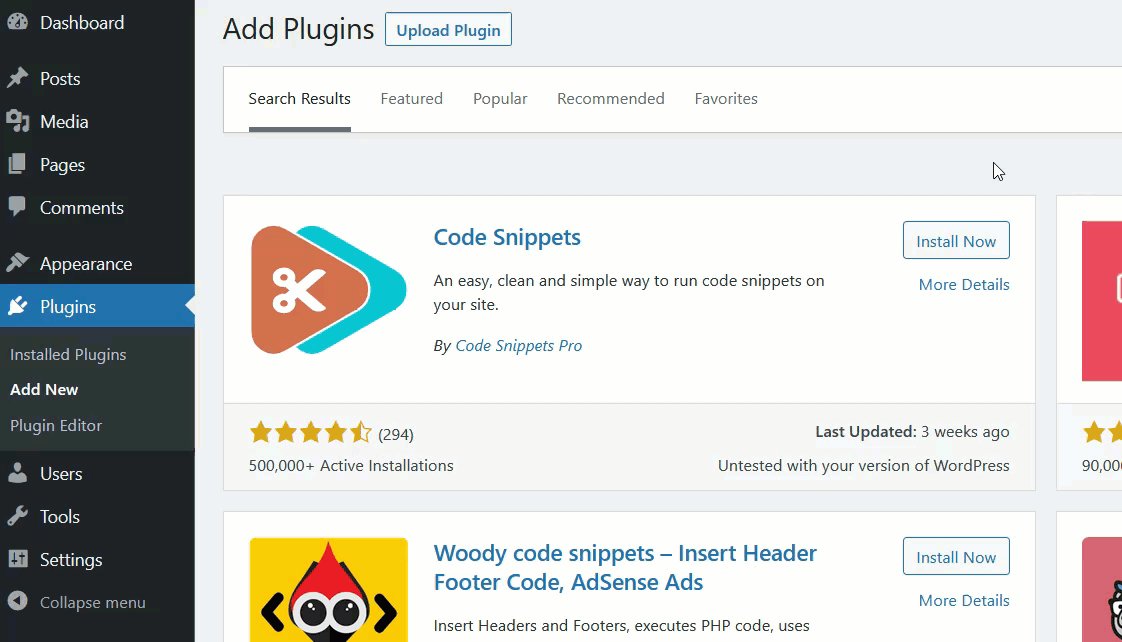
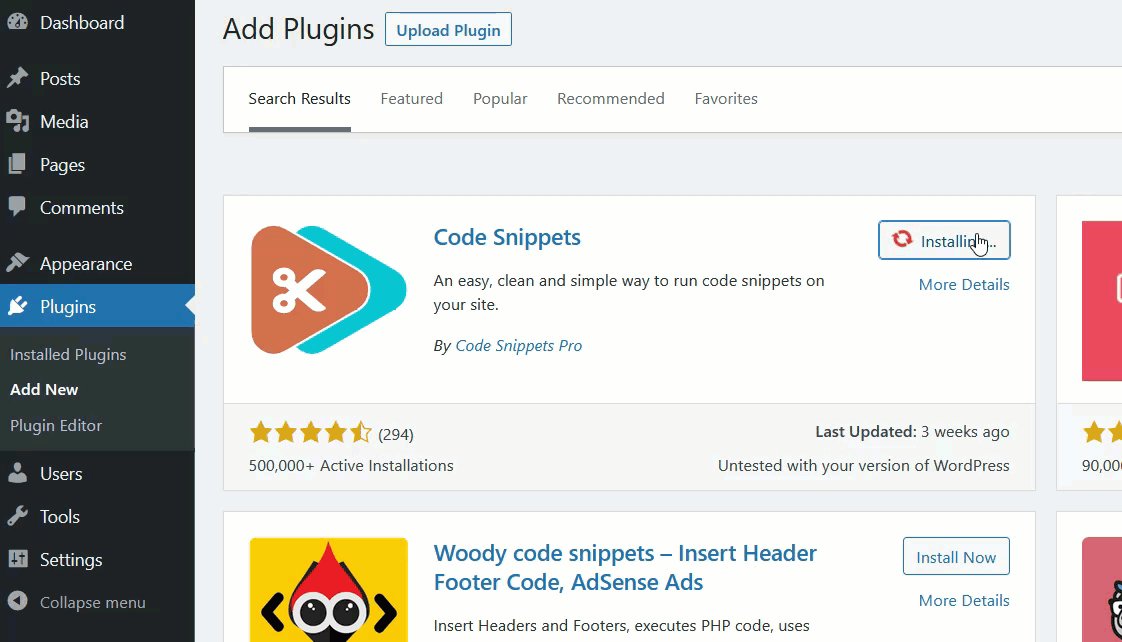
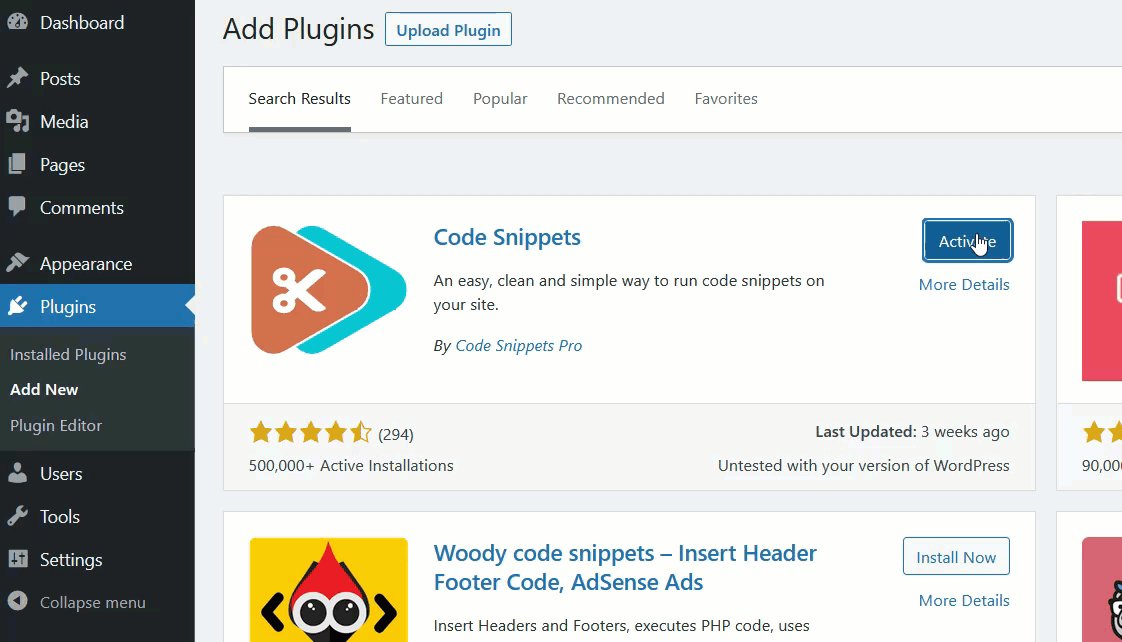
먼저 플러그인을 설치하고 활성화합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인을 찾아 설치합니다.

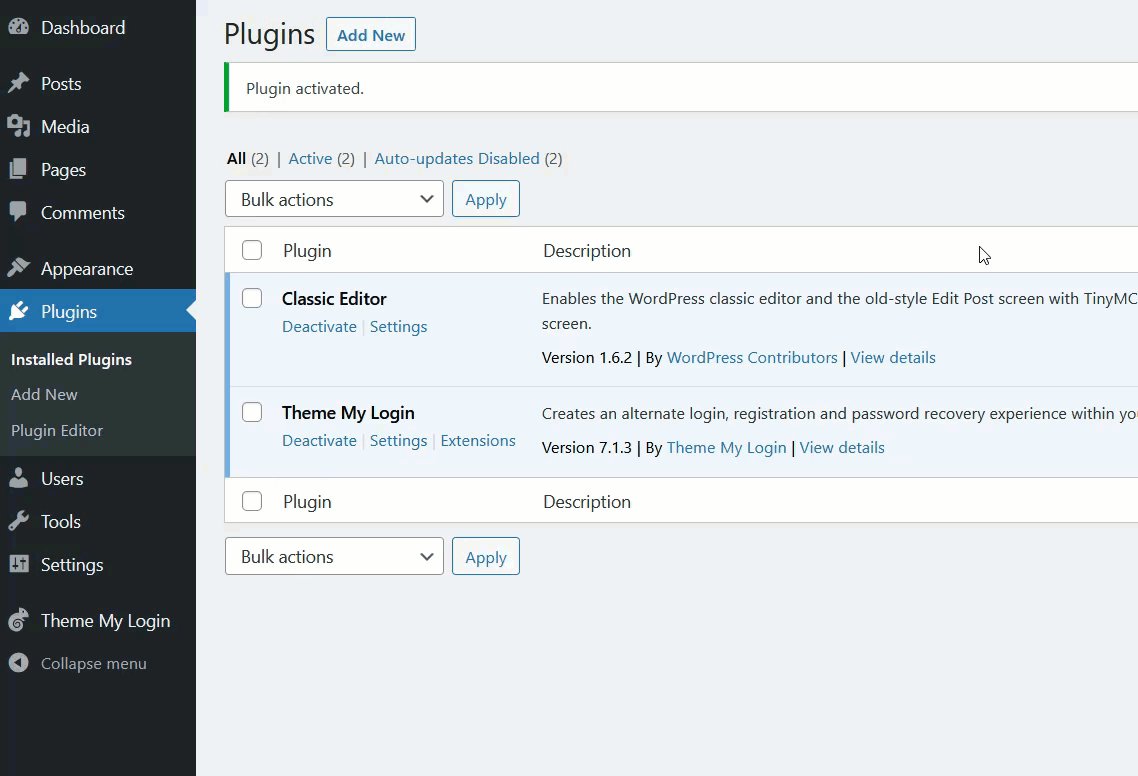
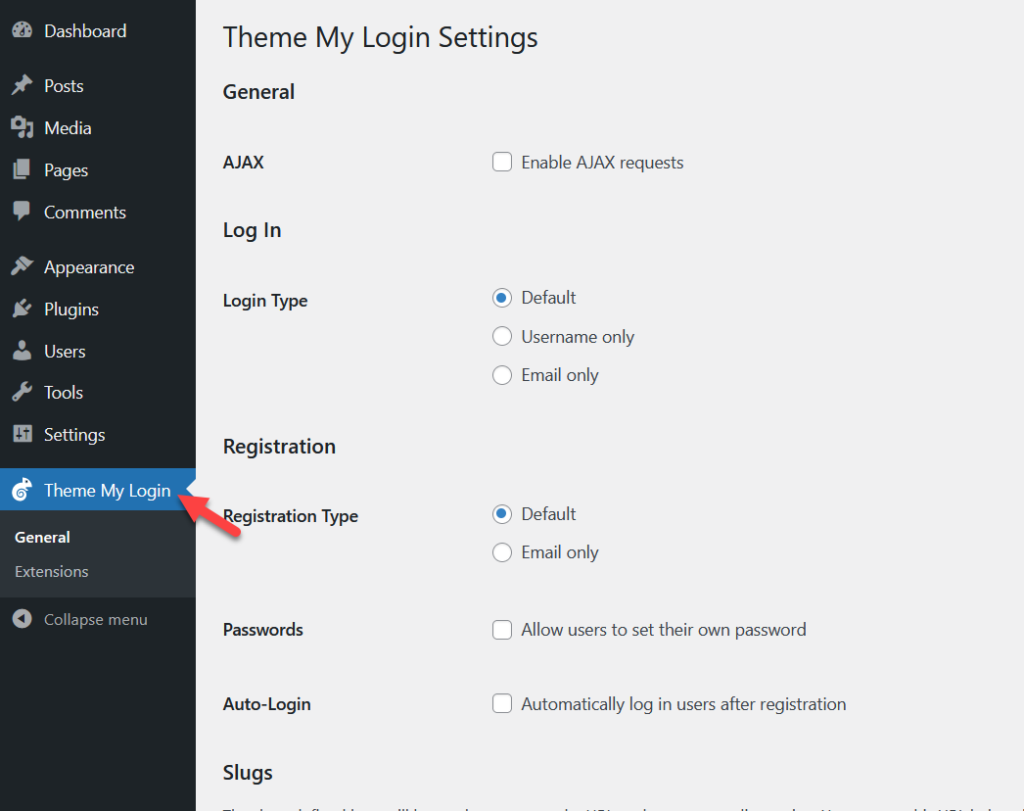
활성화하면 왼쪽에 플러그인 설정이 표시됩니다.

주요 구성은 다음과 같습니다.
- 일반적인
- 로그인
- 등록
- 민달팽이
해당 옵션 아래에 일부 하위 구성이 표시됩니다. 테마 내 로그인에는 많은 사용자 정의 옵션이 제공되지 않지만 몇 가지 기본적인 변경을 하려는 사람들에게는 충분합니다.
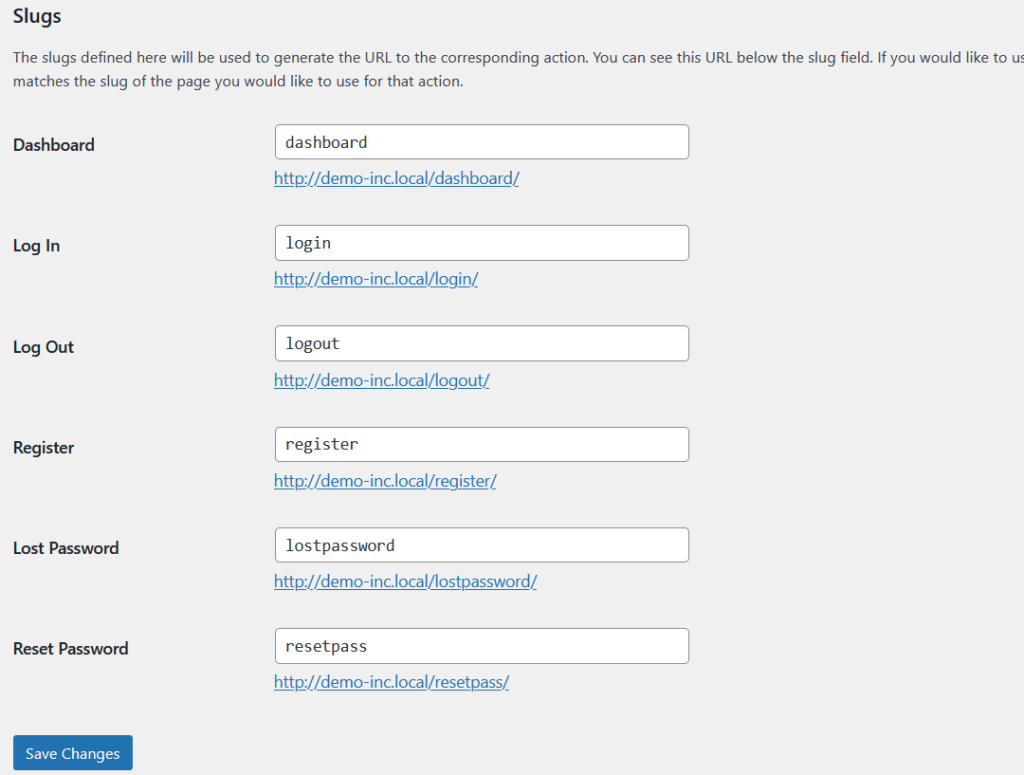
슬러그 섹션까지 아래로 스크롤하면 사용하고 변경할 수 있는 모든 영구 링크가 표시됩니다.

수정이 완료되면 변경 사항을 저장하고 프런트 엔드에서 로그인 페이지를 확인합니다.

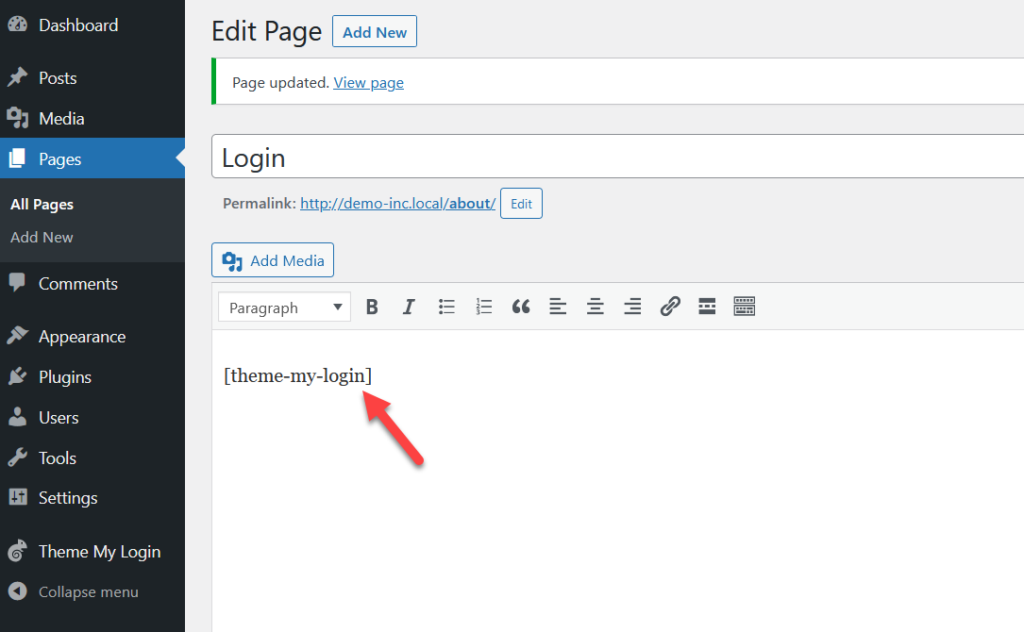
플러그인은 또한 WordPress 단축 코드에 최적화되어 있어 로그인, 등록, 대시보드 또는 분실한 비밀번호 페이지를 게시물/페이지에 포함할 수 있습니다.
사용 가능한 단축 코드는 다음과 같습니다.
- [theme-my-login] – 로그인 페이지
- [theme-my-login action="등록"] – 등록 페이지
- [theme-my-login action="lostpassword"] – 비밀번호 분실 페이지
- [theme-my-login action="resetpass"] – 비밀번호 재설정 페이지
클래식 편집기나 구텐베르크 편집기에서 원하는 단축 코드를 추가하고 페이지를 게시(또는 업데이트)하기만 하면 됩니다.

그게 다야! 이것이 테마 내 로그인으로 WordPress 로그인 페이지를 편집하는 방법입니다. 사용자가 자주 로그인해야 하는 경우 WordPress 메뉴에 로그인 페이지를 추가하는 것이 좋습니다.
1.2) 사용자 정의 로그인 페이지 사용자 정의
더 많은 고급 기능을 원하지만 여전히 무료 플러그인을 원하는 경우 Custom Login Page Customizer가 적합합니다. 코드를 사용하지 않고 WordPress 로그인 페이지를 편집할 수 있는 또 다른 전용 도구입니다.
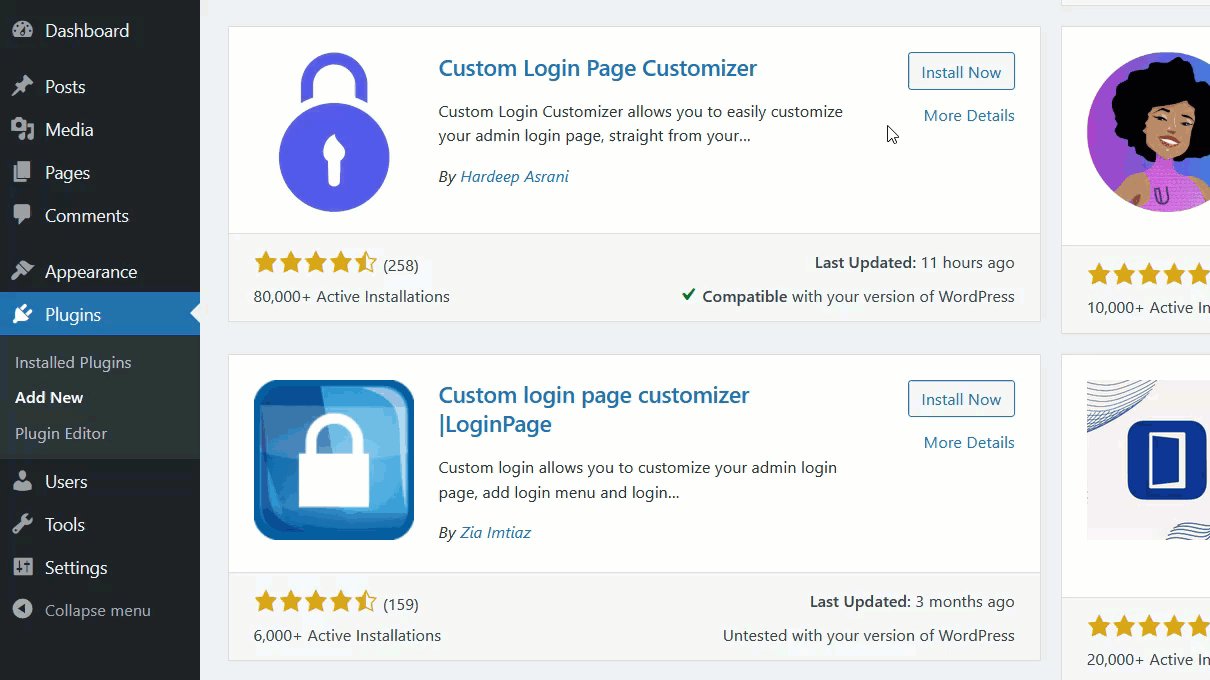
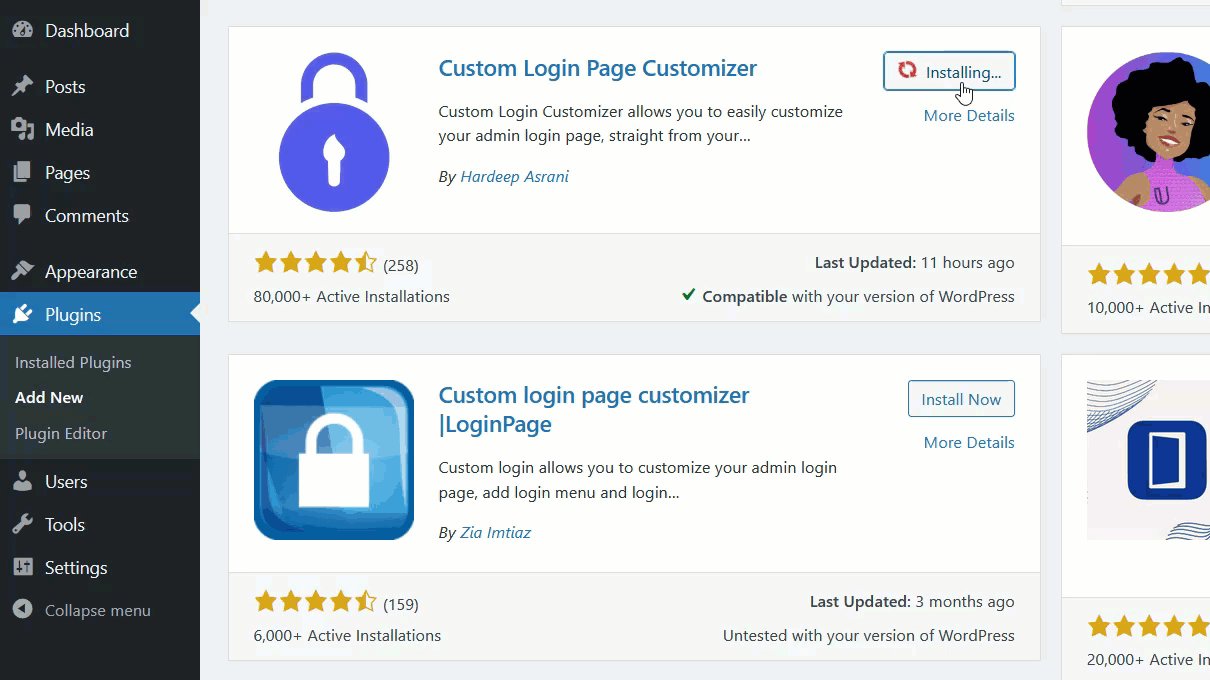
먼저 플러그인 > 새로 추가 로 이동하여 웹사이트에 플러그인을 설치하고 활성화해야 합니다.

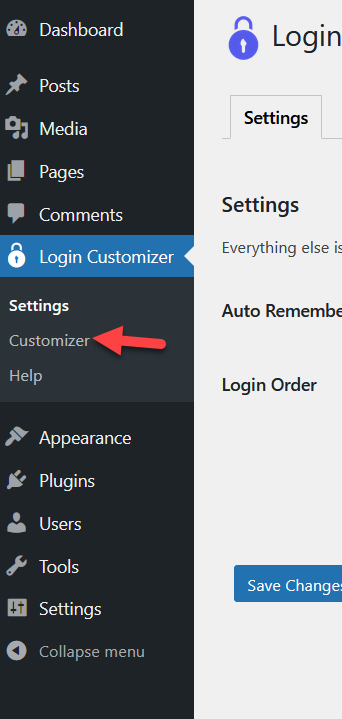
왼쪽에 설정이 표시됩니다. 사용자 지정 프로그램을 클릭하면 모든 것을 관리할 수 있는 WordPress 사용자 지정 프로그램으로 리디렉션됩니다.

또는 로그인 사용자 지정 옵션을 선택하여 모양 섹션에서 사용자 지정 프로그램에 액세스할 수 있습니다.

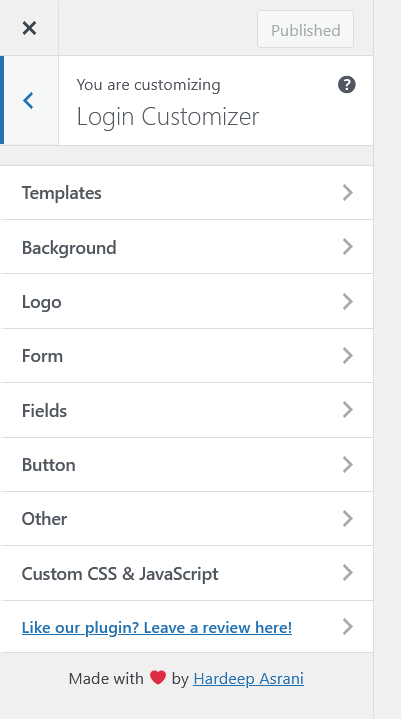
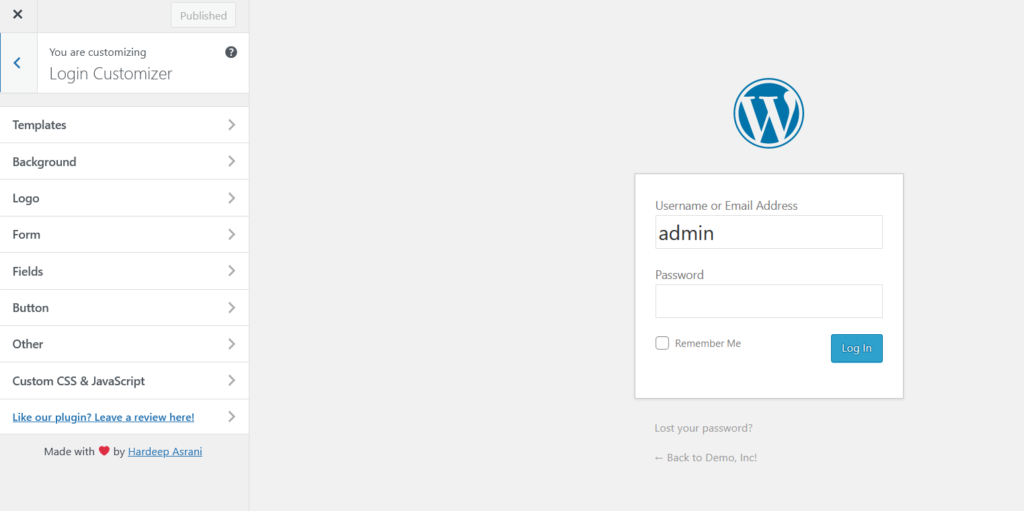
왼쪽에는 사용 가능한 모든 옵션이 표시되고 오른쪽에는 로그인 양식을 미리 볼 수 있습니다.

로그인 양식에서 사용자 정의할 수 있는 옵션은 다음과 같습니다.
- 템플릿
- 배경
- 심벌 마크
- 형태
- 필드
- 단추
- 다른
- 맞춤 CSS 및 자바스크립트
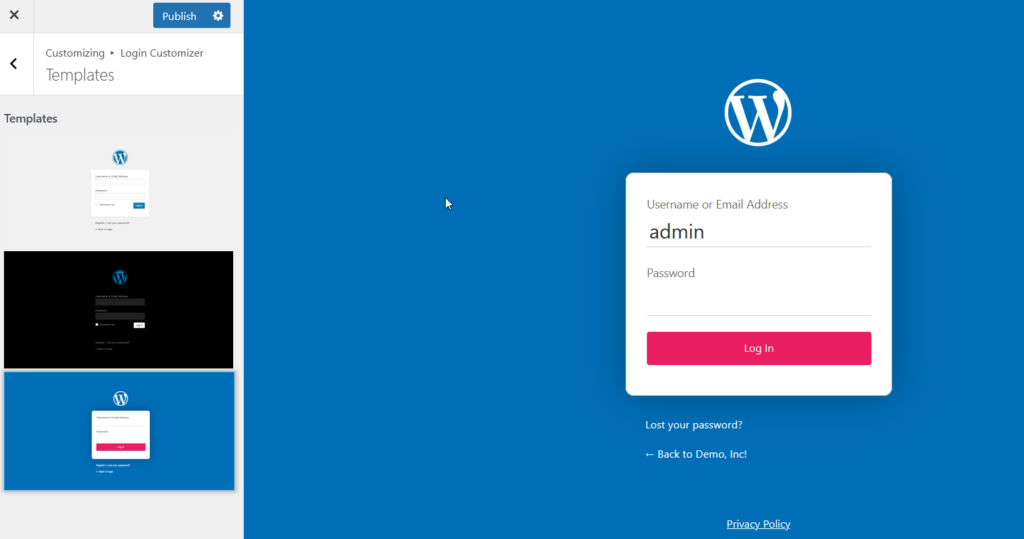
로그인 페이지를 처음부터 디자인하는 데 시간을 소비하고 싶지 않다면 템플릿 중 하나를 사용할 수 있습니다.

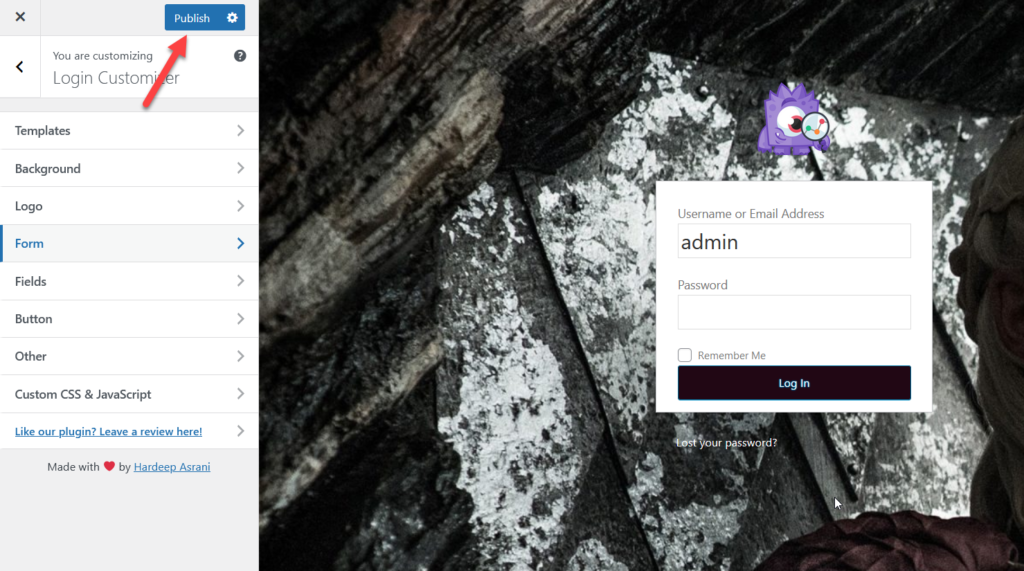
또는 다양한 옵션을 확인하고 원하는 대로 정확하게 로그인 페이지를 만들 수 있습니다. 이 튜토리얼에서는 로고, 색상을 변경하고 배경 이미지를 추가합니다. 디자인에 만족하면 업데이트를 저장합니다.

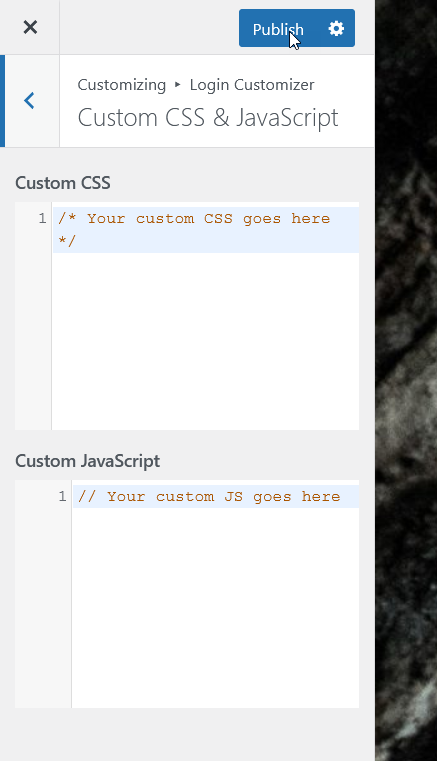
또한 로그인 페이지에 사용자 정의 CSS 또는 JavaScript 코드를 추가할 수 있어 코딩 기술이 있는 사람들에게 매우 흥미로운 옵션이 될 수 있습니다.

이제 프런트 엔드를 확인하면 사용자 정의 WordPress 로그인 페이지가 표시됩니다.

로그인 페이지를 편집하는 플러그인에 대한 자세한 내용은 이 게시물을 참조하세요.
보시다시피 플러그인으로 로그인 페이지를 편집하는 것은 쉽습니다. 그러나 코딩 방법을 알고 있다면 프로그래밍 방식으로 사용자 정의할 수 있습니다.
2) 프로그래밍 방식으로 WordPress 로그인 페이지 사용자 지정
타사 도구를 설치하지 않고 고유한 솔루션을 코딩하려는 경우 프로그래밍 방식으로 로그인 페이지를 편집할 수 있습니다. 테마의 functions.php 파일에 코드를 붙여넣거나 사이트별 플러그인을 사용할 수 있습니다. 이 데모에서는 코드 조각 플러그인을 사용합니다.
참고 : 시작하기 바로 전에 functions.php 파일을 편집하려는 경우 사이트의 전체 백업을 만들고 하위 테마를 만드는 것이 좋습니다.
먼저 웹사이트에 코드 조각을 설치하고 활성화합니다.

이제 사용할 수 있는 샘플 코드를 살펴보겠습니다.
기능 quadlayers_login_logo() { ?>
<스타일 유형="텍스트/css">
#login h1 a, .login h1 a {
배경 이미지: url(https://www.example.com/image.png);
높이:100픽셀;
너비: 300픽셀;
배경 크기: 300px 100px;
background-repeat: 반복 없음;
패딩 하단: 10px;
}
</스타일>
<?php }
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );코드를 빠르게 살펴보면 특정 치수의 로고가 추가되고 있음을 알 수 있습니다. 링크가 있는 것도 알 수 있습니다. 이것이 로고의 URL이므로 로고가 표시되도록 URL을 적절하게 조정해야 합니다.
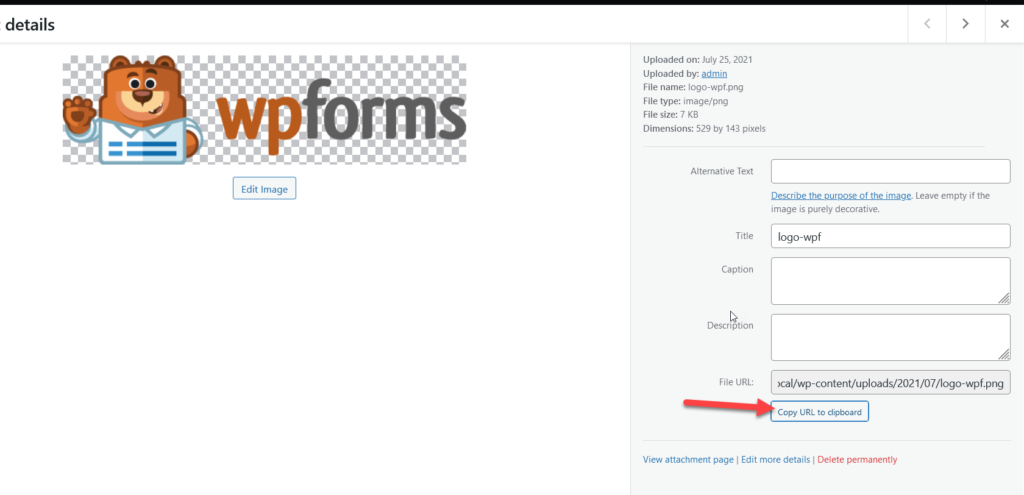
이미지 URL을 찾는 방법
이미지 URL을 찾는 것은 매우 간단합니다. 이미지를 웹사이트에 업로드했으면 미디어 라이브러리를 열고 이미지를 선택합니다. 오른쪽에 이미지 URL이 표시됩니다.

파일 URL을 복사하여 코드 안에 붙여넣습니다. 예를 들어 위 이미지를 사용하는 최종 코드는 다음과 같습니다.
기능 quadlayers_login_logo() { ?>
<스타일 유형="텍스트/css">
#login h1 a, .login h1 a {
배경 이미지: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
높이:100픽셀;
너비: 300픽셀;
배경 크기: 300px 100px;
background-repeat: 반복 없음;
패딩 하단: 10px;
}
</스타일>
<?php }
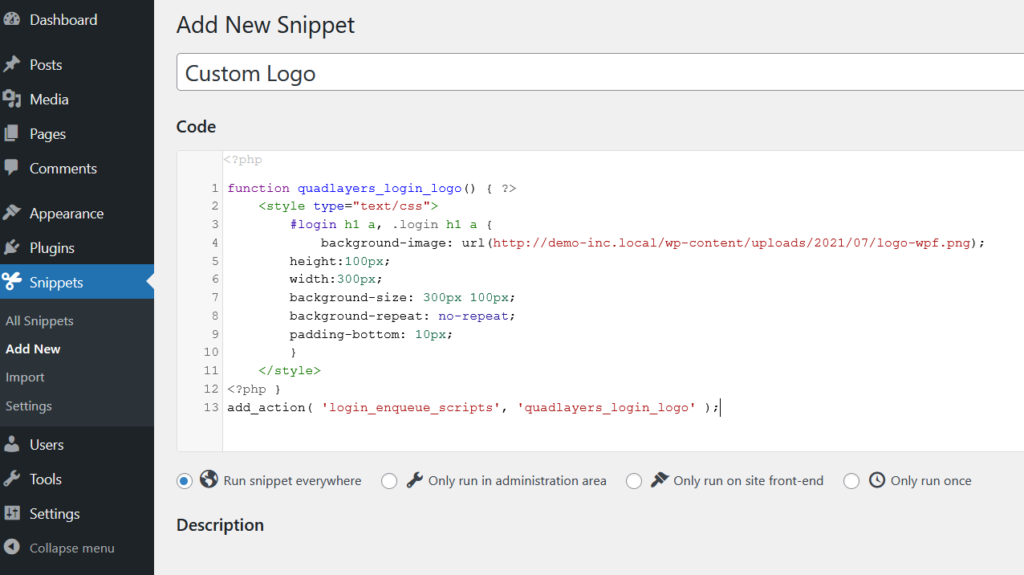
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );치수를 사용자 정의할 수도 있지만 지금은 고유한 이미지 URL을 사용하여 코드를 복사하기만 하면 됩니다. 이제 코드 조각 플러그인을 사용하여 새 조각을 생성해야 합니다. 스니펫 > 새로 추가 로 이동하여 코드를 붙여넣고 스니펫을 활성화합니다.

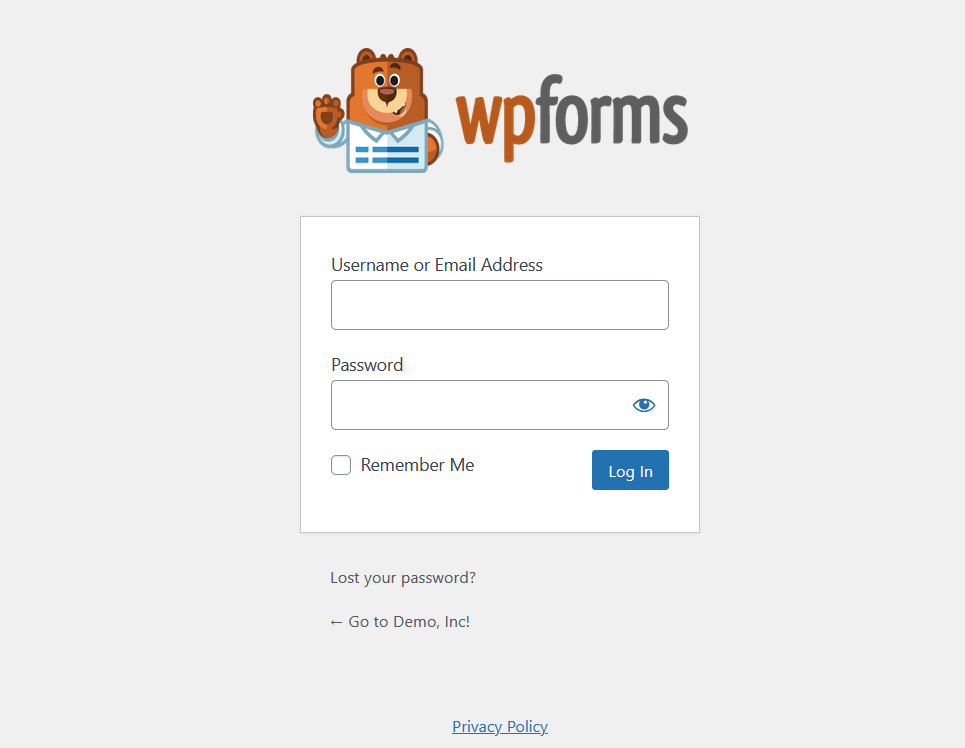
이제 시크릿 창을 사용하여 로그인 페이지를 확인하면 새 로고가 표시됩니다.

코드를 다시 한 번 확인하면 특정 스타일을 부여하는 약간의 CSS가 있음을 알 수 있습니다. 원하는 경우 <style type=”text/css”></style> 코드를 제거하고 아래 CSS 코드를 테마의 스타일시트나 맞춤설정 도구 내부에 추가할 수 있습니다.
#login h1 a, .login h1 a {
배경 이미지: url(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
높이:100픽셀;
너비: 300픽셀;
배경 크기: 300px 100px;
background-repeat: 반복 없음;
패딩 하단: 10px;
}요구 사항에 따라 CSS 코드를 편집해야 합니다. 작업해야 하는 수업은 다음과 같습니다.
#로그인 h1 a
그리고
.로그인 h1 a
WordPress 로고를 성공적으로 변경했지만 로고 URL이 여전히 WordPress.org 도메인을 가리키고 있습니다. 그러나 functions.php 파일에 작은 PHP 스크립트를 추가하거나 코드 조각을 사용하여 쉽게 변경할 수 있습니다.
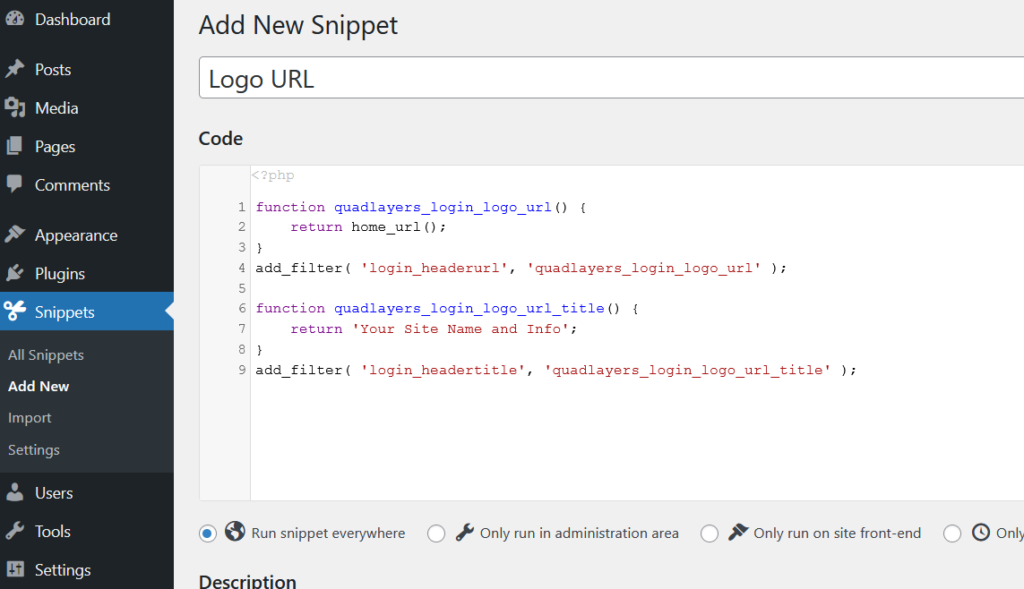
코드 조각 플러그인을 사용하여 새 조각을 만들고 아래 코드를 붙여넣습니다.
기능 quadlayers_login_logo_url() {
반환 home_url();
}
add_filter( 'login_headerurl', 'quadlayers_login_logo_url' );
기능 quadlayers_login_logo_url_title() {
'귀하의 사이트 이름 및 정보'를 반환합니다.
}
add_filter( 'login_headertitle', 'quadlayers_login_logo_url_title' ); 
PHP 스니펫을 활성화하면 로고 URL이 도메인 이름이 됩니다.
이것은 몇 가지 사용자 정의일 뿐이지만 더 많은 작업을 수행할 수 있습니다. 코드를 가지고 놀고 원하는 대로 정확하게 로그인 페이지를 편집하는 것이 좋습니다.
3) 페이지 빌더 사용
WordPress 로그인 페이지를 사용자 정의하는 또 다른 방법은 전용 페이지 빌더를 사용하는 것입니다. 사용할 수 있는 페이지 빌더가 많이 있지만 이 자습서에서는 SeedProd를 사용합니다.
SeedProd는 고품질 랜딩 페이지를 구축할 수 있는 프리미엄 도구입니다. 템플릿을 사용하려면 연간 39.50 USD부터 시작하는 프리미엄 버전을 받아야 합니다.
플러그인을 활성화한 후에는 라이센스 키를 확인해야 합니다.

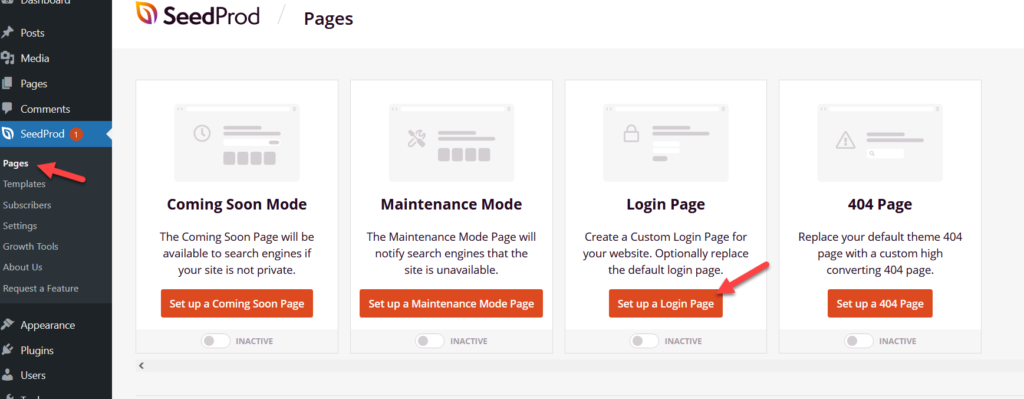
이렇게 하면 미리 만들어진 모든 템플릿에 액세스할 수 있습니다. 키를 확인한 후 SeedProd > 페이지 로 이동하여 로그인 페이지 옵션을 선택합니다.


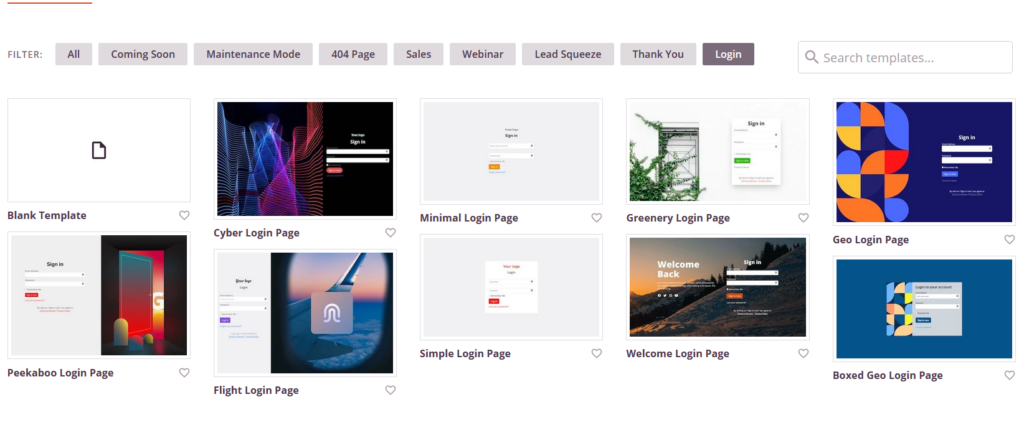
화면에 사용 가능한 모든 로그인 템플릿이 표시됩니다. 이러한 미리 만들어진 템플릿 중 하나를 선택하거나 처음부터 새 템플릿을 만들 수 있습니다.

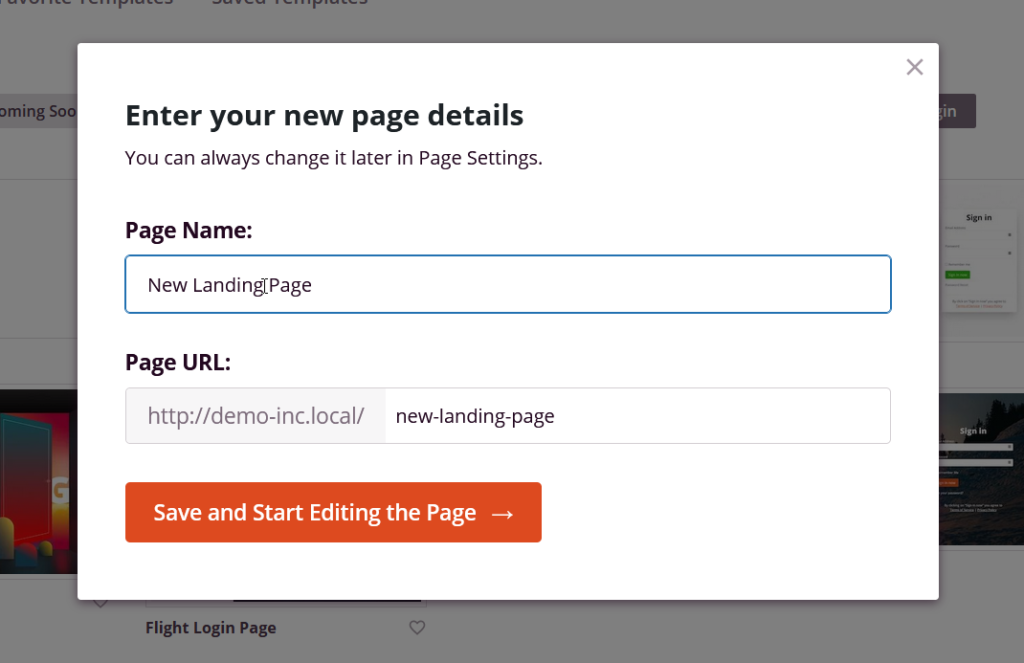
이 자습서에서는 템플릿 중 하나를 선택합니다. 템플릿을 선택했으면 이름을 지정합니다.

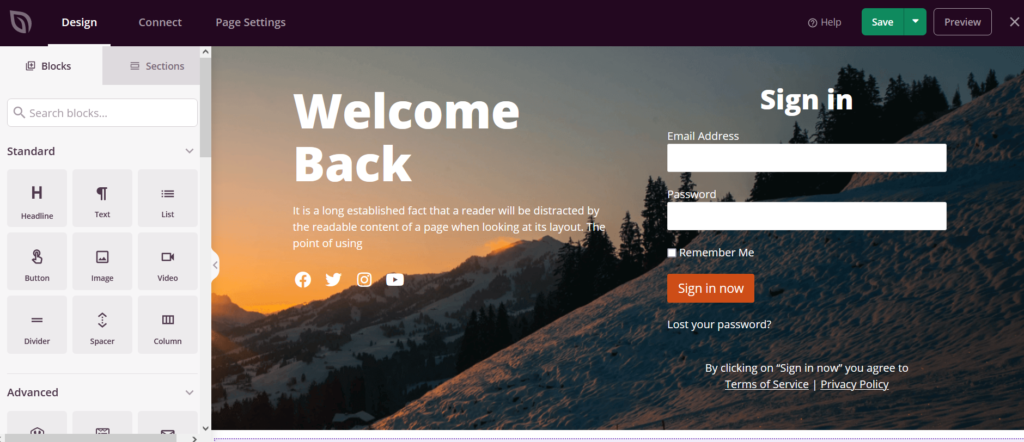
그런 다음 페이지 빌더로 리디렉션됩니다.

왼쪽에는 로그인 페이지를 편집하는 데 사용할 수 있는 모든 요소가 표시되고 오른쪽에는 페이지 미리보기가 표시됩니다. 요소를 추가하고 로그인 페이지를 사용자 정의하려면 왼쪽 열에서 요소를 끌어서 미리 보기 마법사에 놓기만 하면 됩니다.
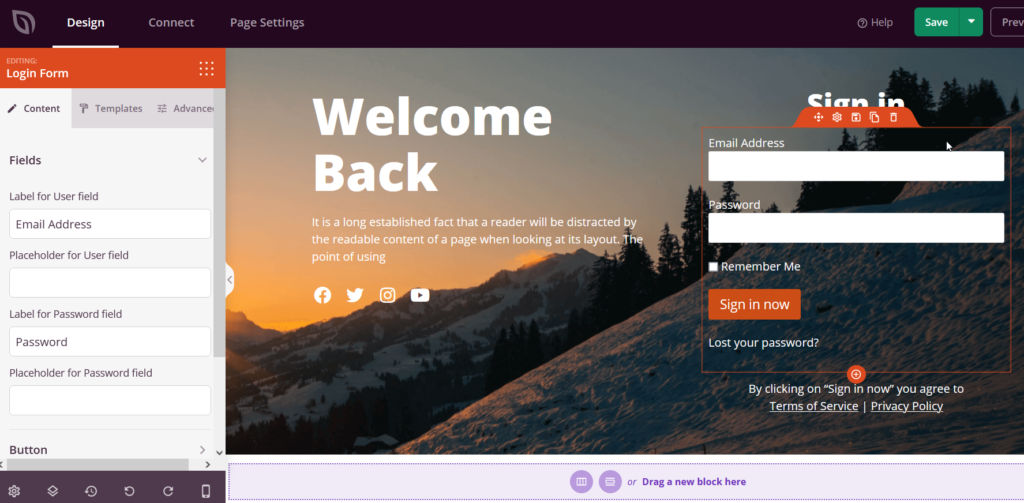
기본적으로 우리가 선택한 로그인 템플릿은 배경 이미지, 로그인 양식 및 일부 텍스트 콘텐츠와 함께 제공됩니다. 이러한 요소를 클릭하여 편집할 수 있습니다. 예를 들어 로그인 양식을 편집하려면 해당 양식을 선택하면 왼쪽 패널에 구성 옵션이 표시됩니다.

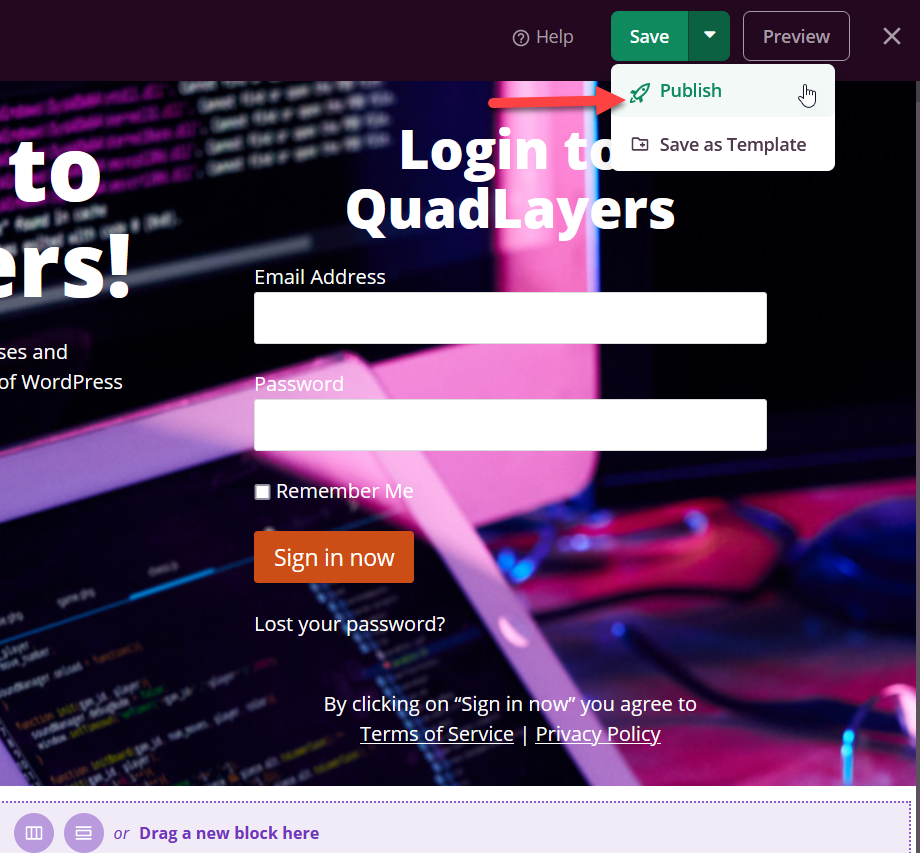
페이지를 수정한 후 게시합니다.

이제 프런트 엔드에서 페이지를 확인하면 새로 사용자 정의된 로그인 페이지가 표시됩니다.

사용자가 새 URL을 사용하여 로그인할 수 있도록 페이지 URL을 WordPress 메뉴 또는 사이드바 위젯에 추가해야 합니다.
대부분의 WordPress 페이지 빌더 플러그인에는 이 기능이 포함되어 있으므로 사용 중인 도구에 관계없이 이 기능을 사용할 수 있어야 합니다.
WordPress 로그인 페이지 URL을 찾는 방법
WordPress 로그인 URL을 찾는 것은 쉽습니다. 기본 WordPress 설치가 있는 경우 도메인 끝에 /wp-admin/ 을 추가하면 WordPress 대시보드로 리디렉션됩니다. 그렇지 않은 경우 도메인 이름 끝에 /wp-login.php 를 추가할 수 있습니다. 예를 들어 도메인 이름이 example.com 인 경우 브라우저에 www.example.com/wp-admin/ 또는 www.example.com/wp-login.php 를 입력합니다.
대부분의 경우 이 두 가지 방법이 작동합니다. 또는 도메인 이름 끝에 /admin/ 또는 /login/ 을 추가할 수도 있습니다.
웹 사이트 관리자가 사용자 정의 로그인 경로를 구성한 경우 해당 관리자에게 연락하여 요청해야 합니다.
로그인 페이지 URL을 찾았으니 로그인 URL을 변경하는 방법을 알아보겠습니다.
WordPress 로그인 URL을 변경하는 방법
WordPress는 세계에서 가장 인기 있는 CMS이므로 해커가 가장 좋아하는 플랫폼입니다. 로그인 페이지는 공격을 더 많이 받는 페이지 중 하나이므로 보안을 위해 로그인 페이지 URL을 변경하는 것이 좋습니다. 이렇게 하면 권한이 없는 사용자가 로그인 페이지에 액세스하여 임의의 사용자 이름과 암호 조합을 시도하는 것을 방지할 수 있습니다.
이 섹션에서는 기본 WordPress 로그인 URL을 변경하는 방법을 보여줍니다.
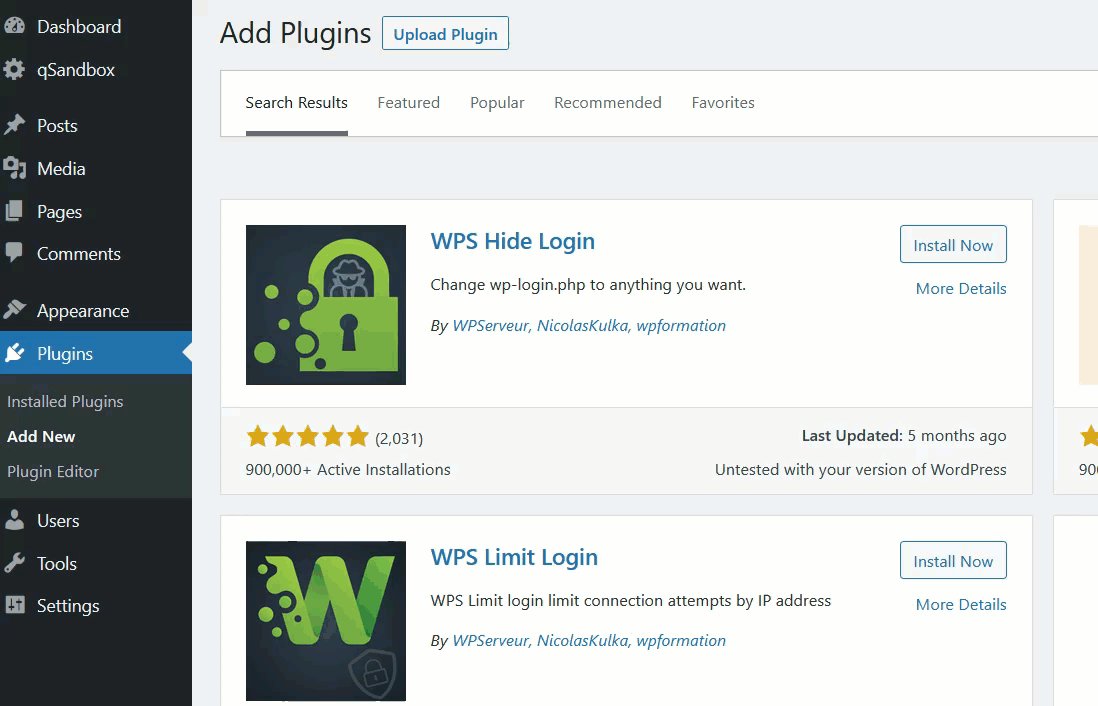
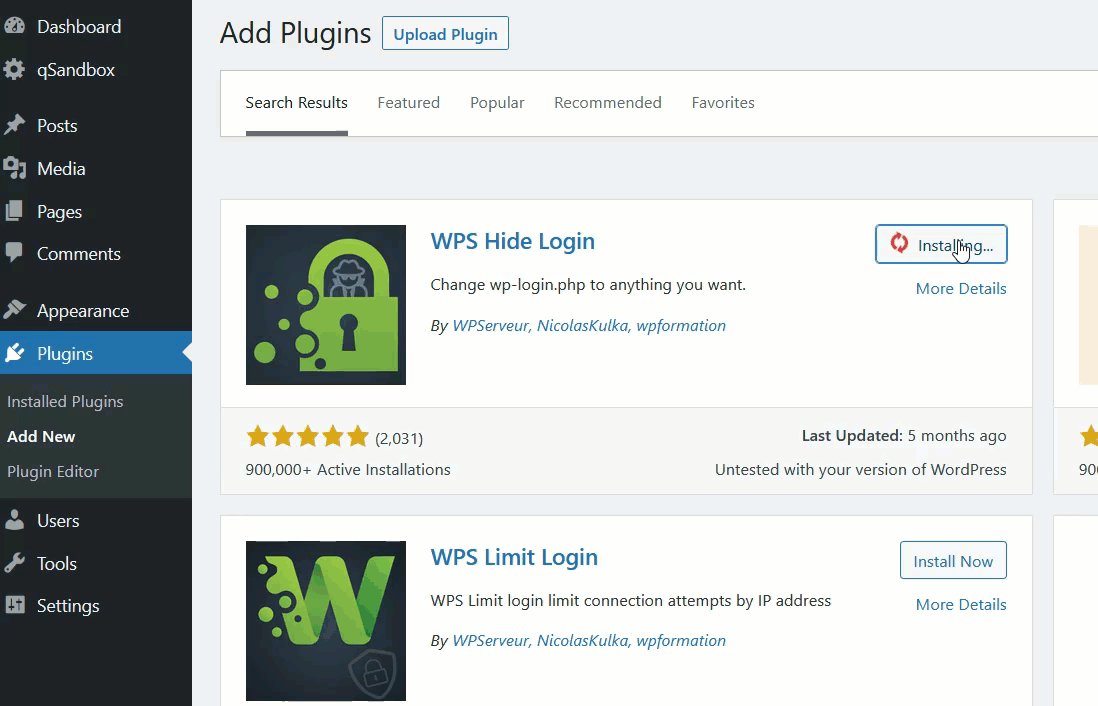
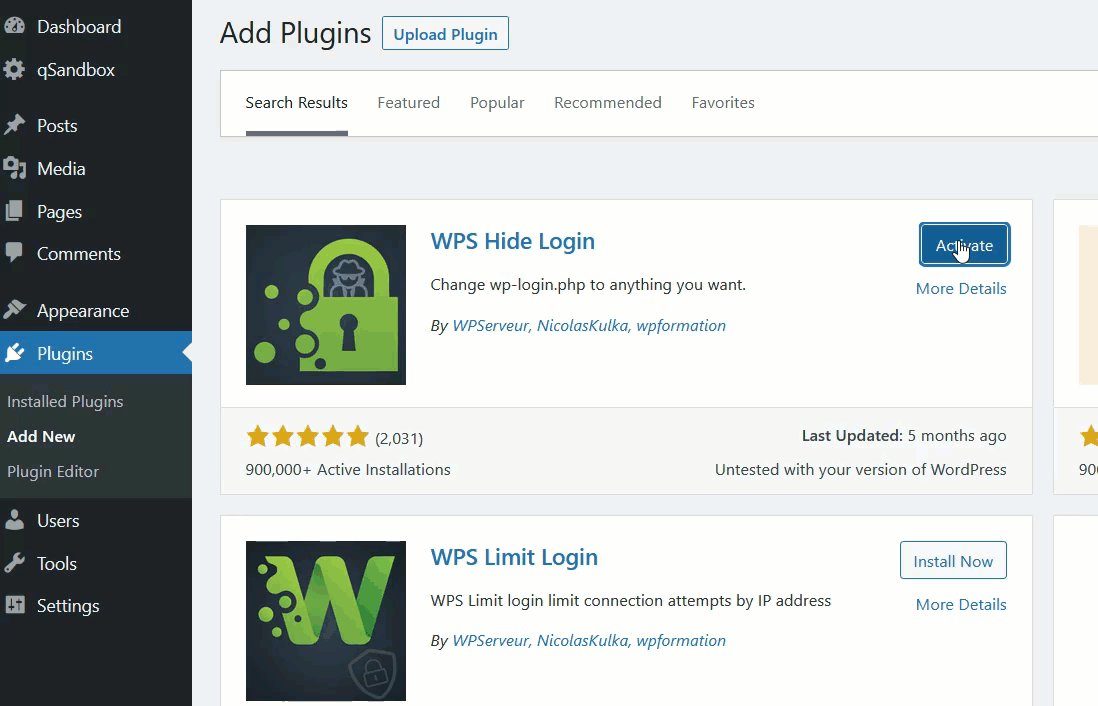
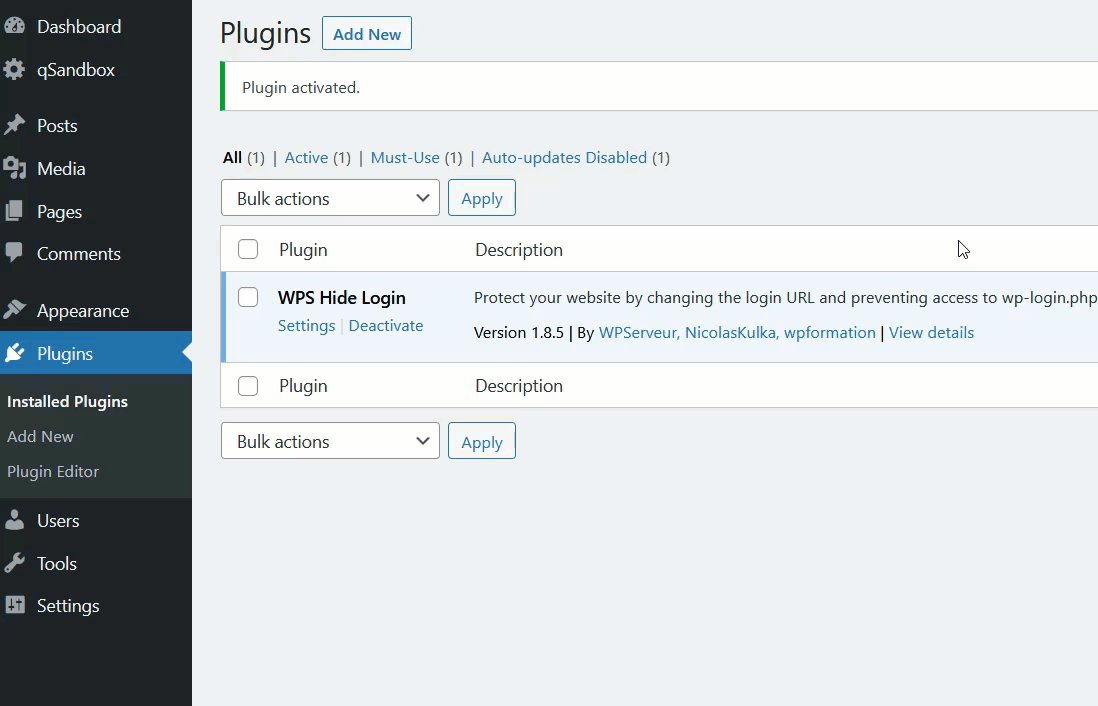
이 프로세스를 가능한 한 간단하게 만들기 위해 WPS 로그인 숨기기 플러그인을 사용합니다. 유명한 보안 도구 중 하나이며 100% 무료입니다. 먼저 웹사이트에 플러그인을 설치하고 활성화합니다.

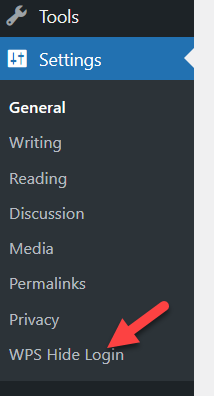
그런 다음 설정 섹션에서 플러그인 설정을 볼 수 있습니다.

새 로그인 페이지 URL 만들기
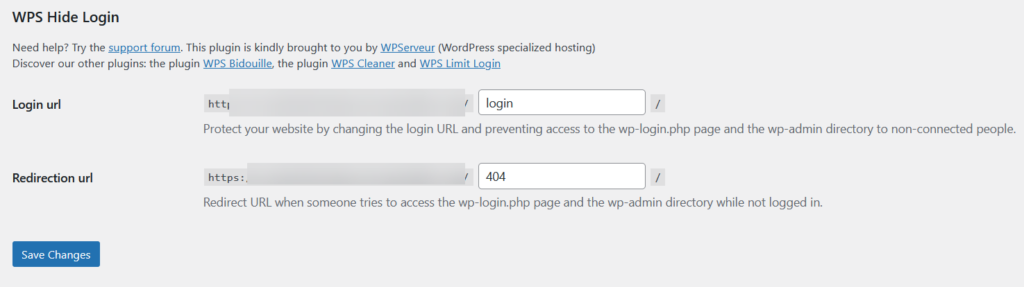
플러그인 설정을 열거나 일반 설정으로 이동하여 로그인 URL을 수정할 수 있습니다. 그러나 더 많은 사용자 지정 옵션을 제공하므로 플러그인 설정을 사용하는 것이 좋습니다.

- 로그인 URL: 이것은 새로운 WordPress 관리자 URL입니다. 기본적으로 플러그인은 로그인 을 영구 링크로 추가합니다. 이 경우 새 로그인 URL은 www.example.com/login 이 됩니다. 로그인 을 기본 WordPress 관리자 경로로 유지하는 것은 권장되지 않습니다. 대신 고유한 경로를 추가해야 합니다. 예를 들어 로그인 경로로 mainentry 를 추가하면 로그인 페이지 URL은 www.example.com/mainentry 가 됩니다.
- 리디렉션 URL: wp-admin 페이지에서 승인되지 않은 사용자를 리디렉션하기 위한 또 다른 유용한 옵션이 있습니다. 아시다시피 WordPress에는 로그인 페이지에 대한 wp-admin 영구 링크가 함께 제공됩니다. 비활성화하면 승인되지 않은 모든 트래픽이 해당 특정 페이지로 전달되도록 리디렉션을 설정해야 합니다. 예를 들어, 404 오류 페이지 또는 사용자 정의 블로그 게시물/페이지로 전달할 수 있습니다.
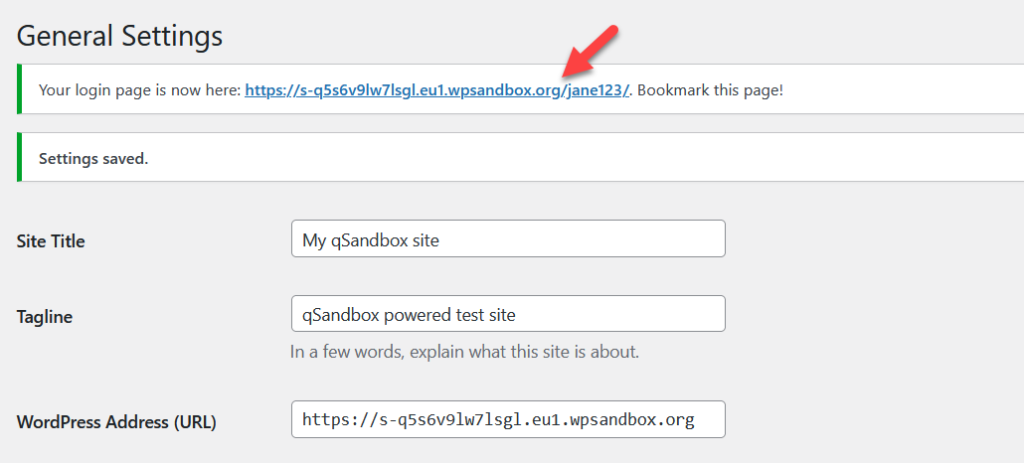
플러그인의 설정을 적절하게 변경하고 설정을 저장하기만 하면 됩니다. 새 로그인 URL에 대한 확인이 표시됩니다.

WordPress 기본 로그인 URL을 성공적으로 수정했습니다. 새 구성을 테스트하려면 시크릿 창을 열고 기본 WordPress 로그인 URL( www.yourdomain.com/wp-admin )을 입력하십시오. 모든 것이 올바르게 작동하면 리디렉션 URL로 구성한 404 페이지로 리디렉션됩니다. 로그인 페이지에 액세스하려면 방금 만든 새 로그인 URL을 입력해야 합니다.
로그인 페이지 URL을 사용자 정의하는 더 자세한 가이드를 찾고 있다면 이 전체 가이드를 확인하십시오.
로그인 URL 복구
로그인 URL을 변경했지만 잊어버리면 어떻게 됩니까? 좋은 소식은 쉽게 고칠 수 있다는 것입니다. FileZilla와 같은 FTP 클라이언트를 서버에 연결하고 WPS Hide Login 플러그인 폴더에 액세스하여 삭제하기만 하면 됩니다. 그 후에는 로그인 URL이 기본 URL( wp-admin )이 됩니다.
로그인 시도를 제한하는 방법
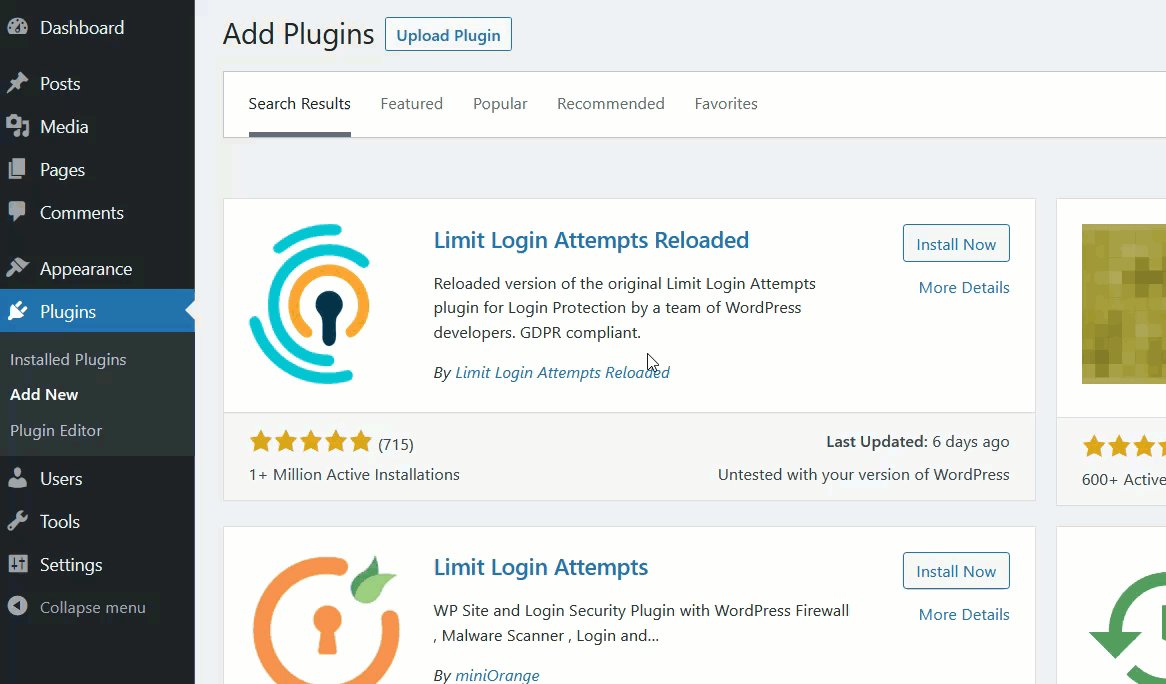
사이트 보안을 향상시키는 또 다른 흥미로운 옵션은 로그인 시도를 제한하는 것입니다. 기본적으로 WordPress는 무제한 로그인 시도를 허용하여 해커가 사이트에 액세스할 수 있는 좋은 기회를 제공합니다. 로그인 시도를 제한하는 내장 옵션이 없기 때문에 타사 플러그인을 사용해야 합니다. 이 섹션에서는 Limit Login Attempts Reloaded를 사용하여 로그인 시도를 제한하는 방법을 보여줍니다.
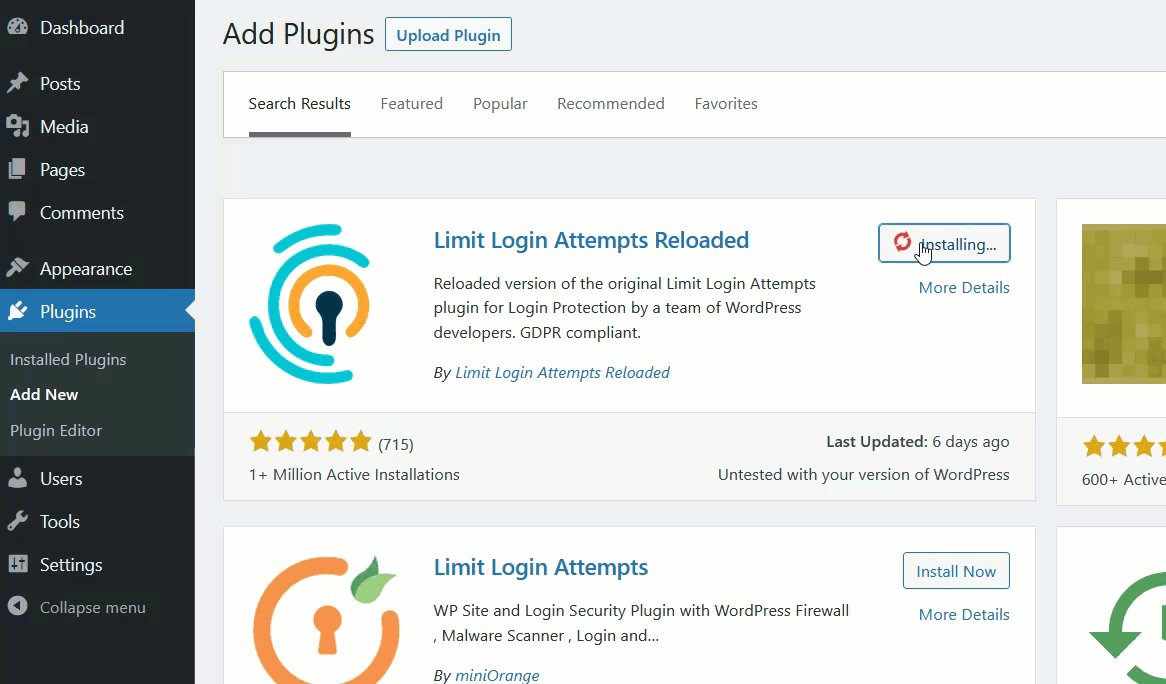
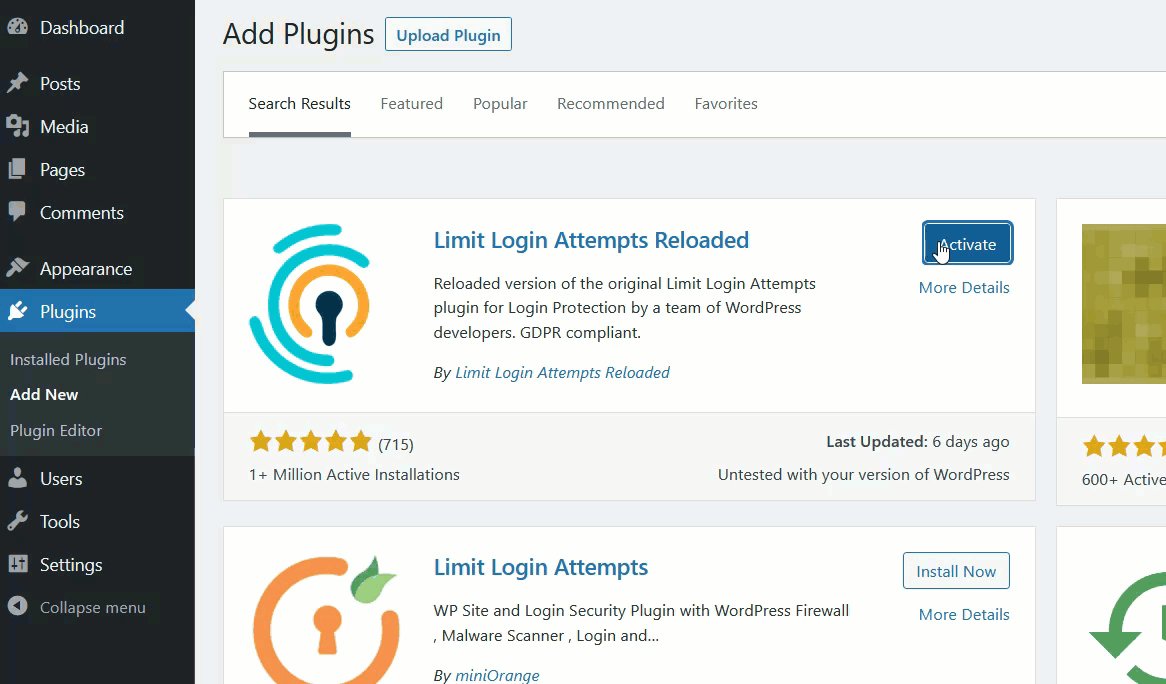
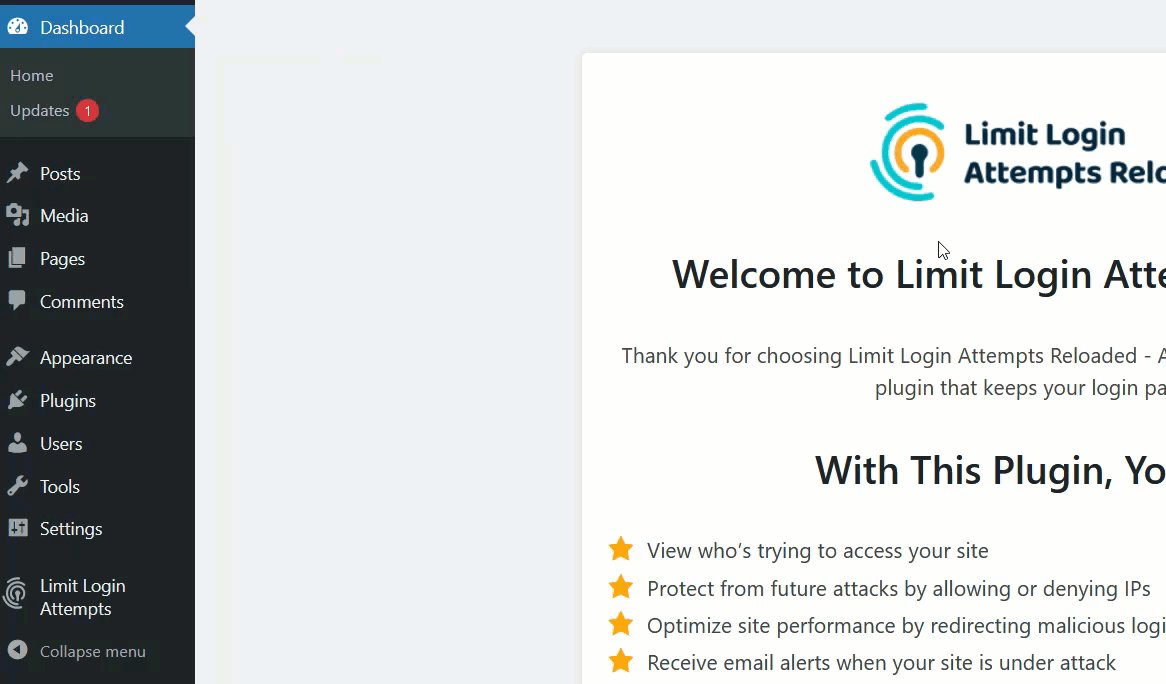
먼저 웹사이트에 플러그인을 설치하고 활성화합니다.

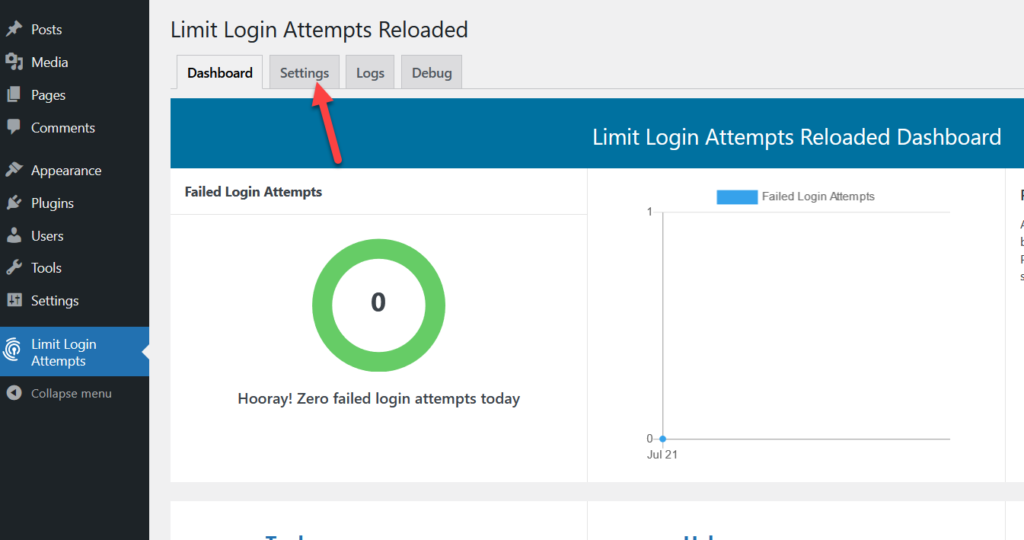
왼쪽에 플러그인의 구성 옵션이 표시됩니다. 그것을 열면 플러그인의 대시보드로 리디렉션되며 로그인 시도에 실패한 적이 없음을 확인할 수 있습니다. 플러그인을 더 효율적으로 만들기 위해 설정을 약간 수정하므로 설정 탭으로 이동합니다.

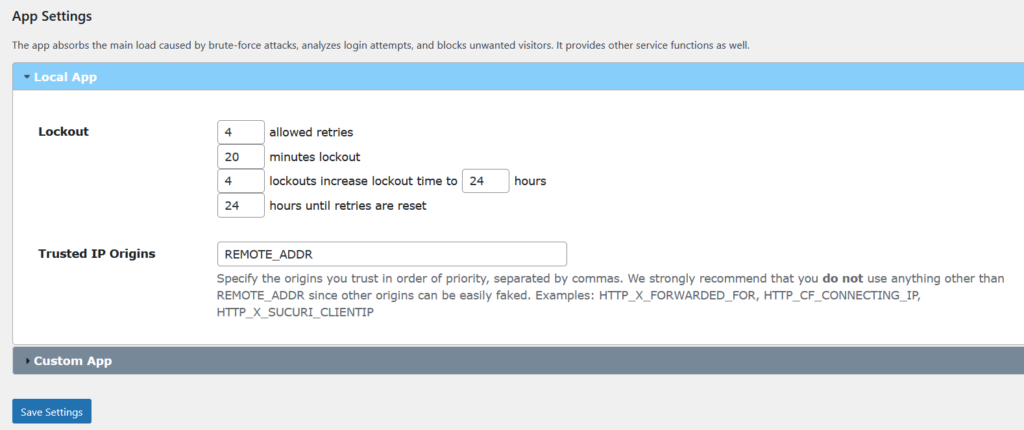
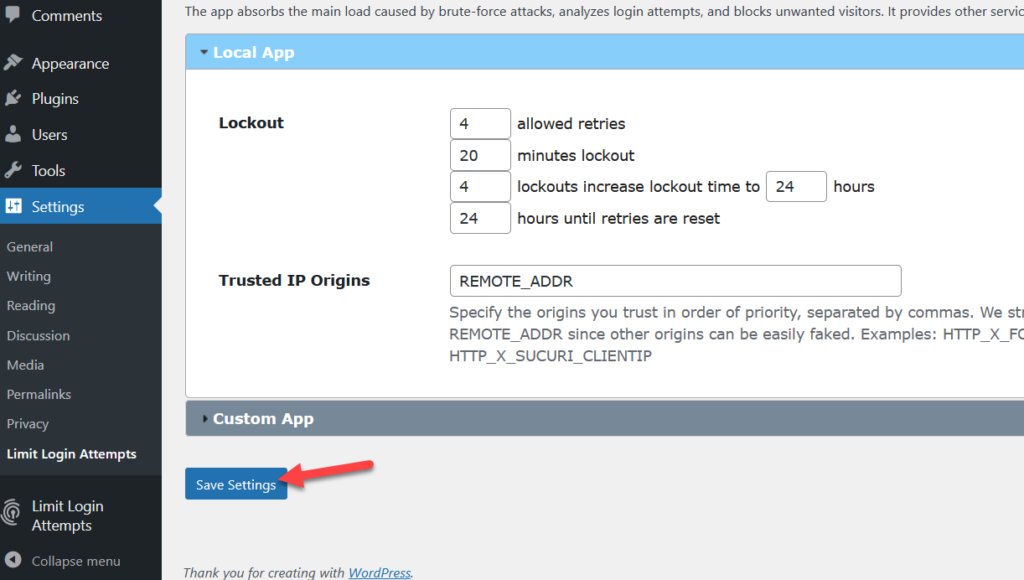
앱 설정 섹션까지 아래로 스크롤하면 다음과 같은 내용이 표시됩니다.

플러그인은 기본 구성과 함께 제공됩니다. 현재 구성에 따르면 4개의 잘못된 사용자 이름과 비밀번호 조합이 연속으로 발생하면 플러그인이 다음 20분 동안 사용자의 IP를 잠급니다. IP가 4회의 연속 잠금을 받으면 잠금 시간이 24시간으로 늘어납니다.
요구 사항에 따라 구성을 수정할 수 있습니다. 변경 사항에 만족하면 설정을 저장합니다.

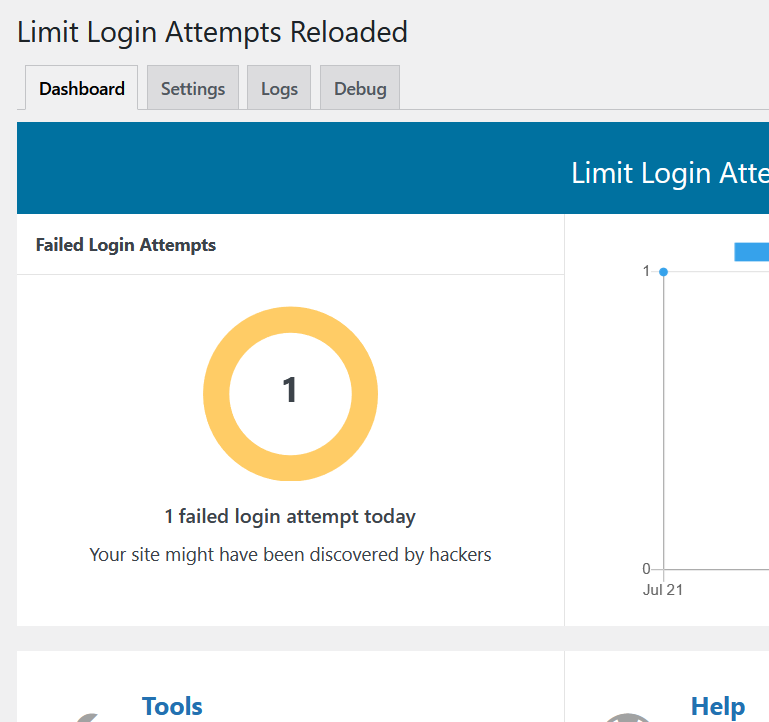
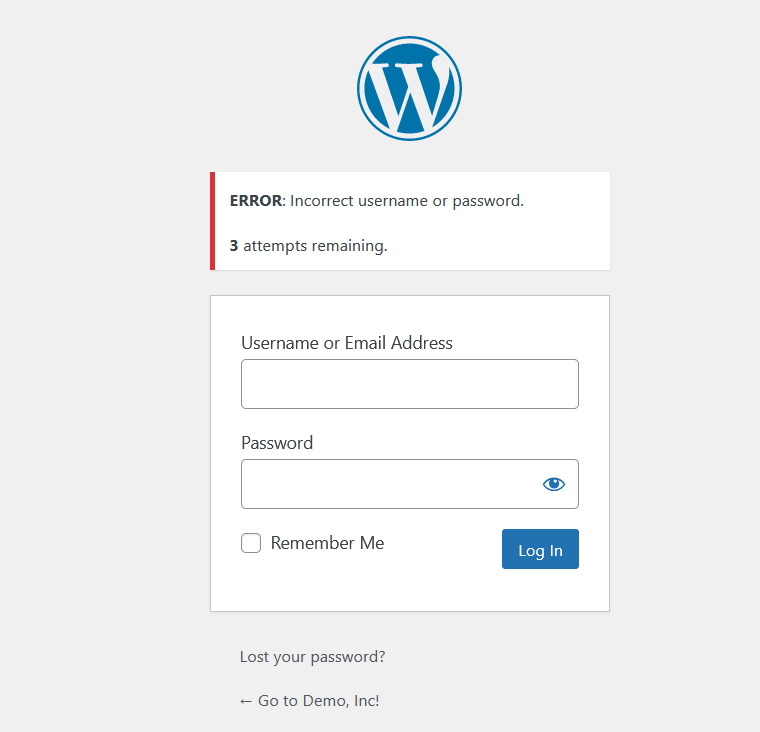
그게 다야 이제 누군가 로그인 페이지에 잘못된 사용자 이름과 비밀번호 조합을 입력하면 플러그인 대시보드에 알림이 표시됩니다.

또한 사용자는 프런트 엔드에서 남은 시도와 함께 오류 메시지를 보게 됩니다.

이것은 해커와 무차별 대입 공격으로부터 WordPress 사이트를 보호하는 좋은 방법입니다.
보너스: 기본 오류 메시지를 변경하는 방법
귀하의 사이트를 보다 안전하게 만들기 위한 몇 가지 옵션이 있습니다. 하지만 할 수 있는 일이 더 있습니다. 한 단계 더 나아가 WordPress의 기본 오류 메시지를 변경해 보겠습니다.
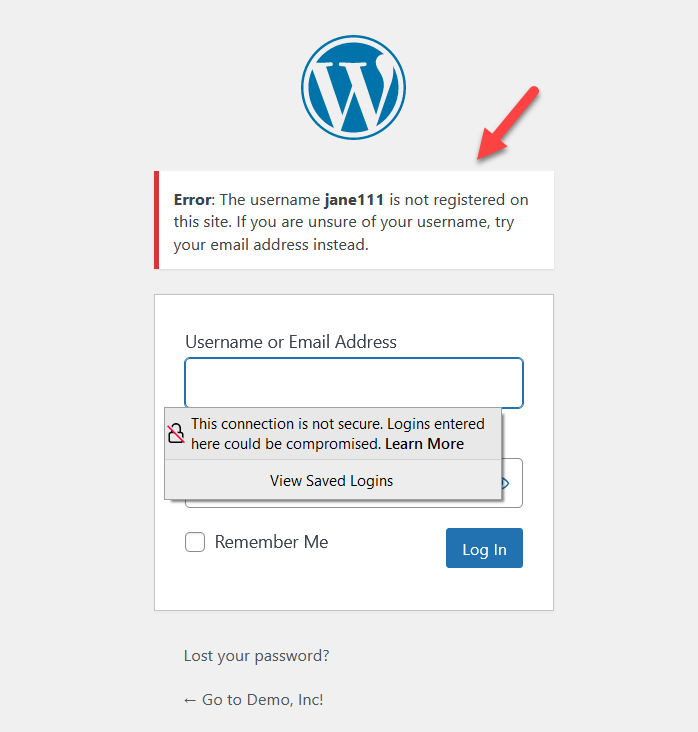
기본적으로 WordPress는 로그인 페이지에서 실제 오류가 무엇인지 알려줍니다. 예를 들어 누군가 존재하지 않는 사용자 이름을 입력하면 WordPress는 사용자 이름이 등록되지 않았다는 메시지를 표시합니다.

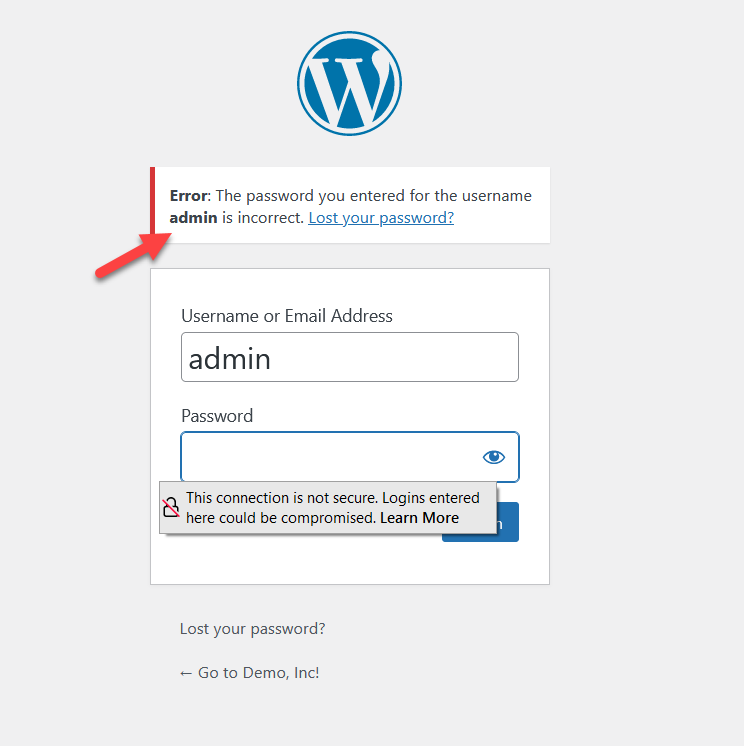
이렇게 하면 잠재적인 해커가 사용자 이름이 유효하지 않다는 것을 알게 되며 존재하는 사용자 이름을 찾을 때까지 다른 사용자 이름을 사용하여 다른 암호를 시도할 수 있습니다. 사용자 이름은 유효하지만 암호가 유효하지 않은 경우 WordPress는 로그인 화면에 다음 메시지를 표시합니다.

이것은 좋은 의도를 가진 조직의 누군가에게 유용할 수 있지만 해커에게는 귀중한 정보를 제공합니다. 따라서 사이트를 보다 안전하게 만들기 위해 기본 오류 메시지를 변경할 수 있습니다.
로그인 오류 메시지 변경
로그인 오류 메시지를 변경하려면 플러그인이 필요하지 않습니다. 몇 줄의 PHP 코드로 로그인 힌트/기본 오류 메시지를 비활성화할 수 있습니다.
참고 : functions.php 파일을 편집할 것이므로 시작하기 전에 사이트의 전체 백업을 수행하고 하위 테마를 설치해야 합니다.
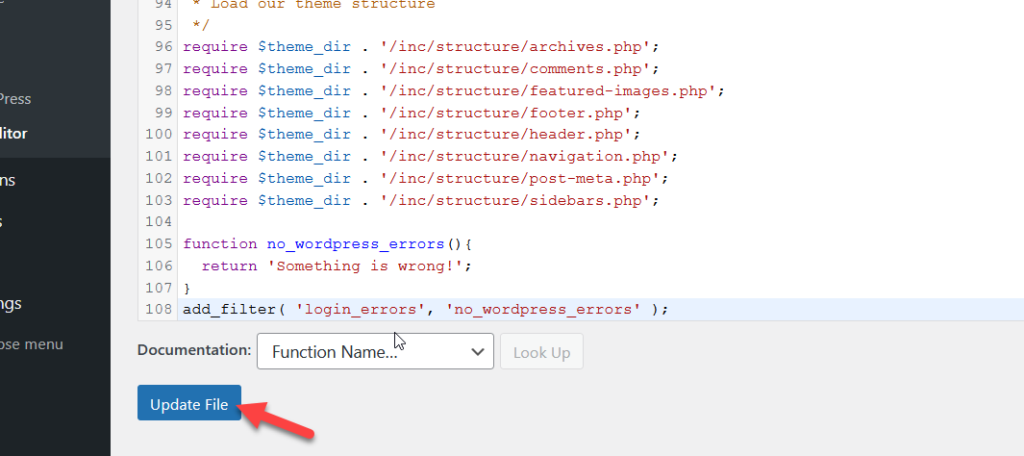
먼저 테마 편집기로 이동하여 자식 테마의 functions.php 파일을 엽니다. 그런 다음 아래 코드를 복사합니다.
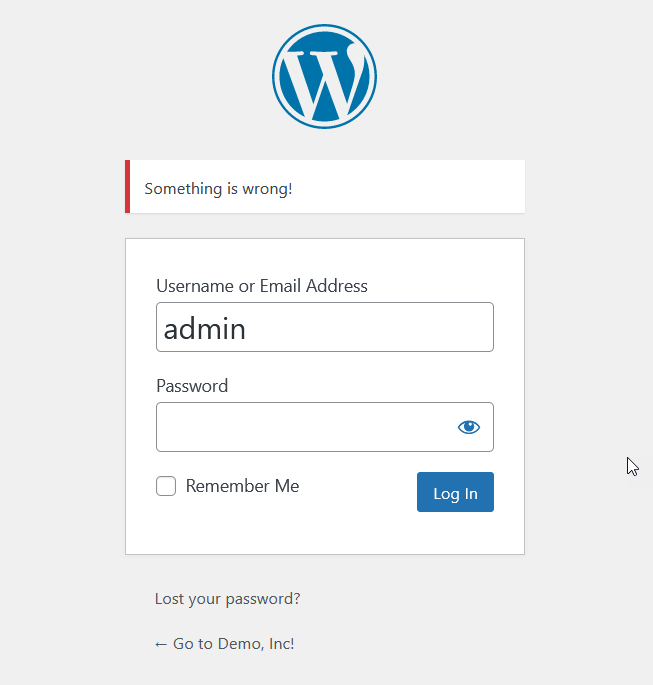
함수 no_wordpress_errors(){
return '뭔가 잘못되었습니다!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );보시다시피 코드는 “ Something is wrong! " 사용자 이름과 비밀번호 조합이 올바르지 않은 경우.
functions.php 파일 안에 붙여넣고 업데이트하십시오.

이제 시크릿 창을 열고 임의의 사용자 이름과 비밀번호를 사용하여 WordPress 관리 페이지에 액세스해 보십시오.

이렇게 하면 해커가 사용자 이름이나 비밀번호에 문제가 있는지 알지 못하므로 사이트를 보다 안전하게 보호할 수 있습니다.
로그인 페이지에 보안문자 추가
로그인 페이지를 사용자 정의하는 또 다른 방법은 보안 문자를 추가하는 것입니다. 이것은 로그인 보안을 개선하고 봇을 멀리하려는 사람들에게 탁월한 솔루션입니다.
프로그래밍 방식으로 또는 전용 플러그인을 사용하여 CAPTCHA를 추가할 수 있습니다. 이 데모에서는 플러그인을 사용하지만 이에 대한 자세한 내용은 WooCommerce 로그인에 CAPTCHA를 추가하는 방법에 대한 전체 가이드를 확인하세요.
이 섹션에서는 우수한 무료 CAPTCHA 플러그인인 BestWebSoft의 reCaptcha를 사용합니다.
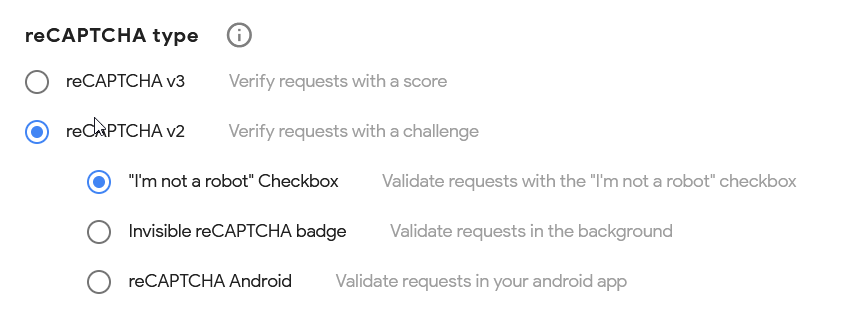
먼저 WordPress 대시보드에서 플러그인을 설치하고 활성화합니다. 그런 다음 Google reCAPTCHA 관리 콘솔로 이동하여 필수 정보를 입력하여 등록을 완료합니다. 사용하려는 보안 문자 유형을 선택해야 합니다. 우리의 경우 가장 일반적인 reCAPTCHA v2를 사용합니다.

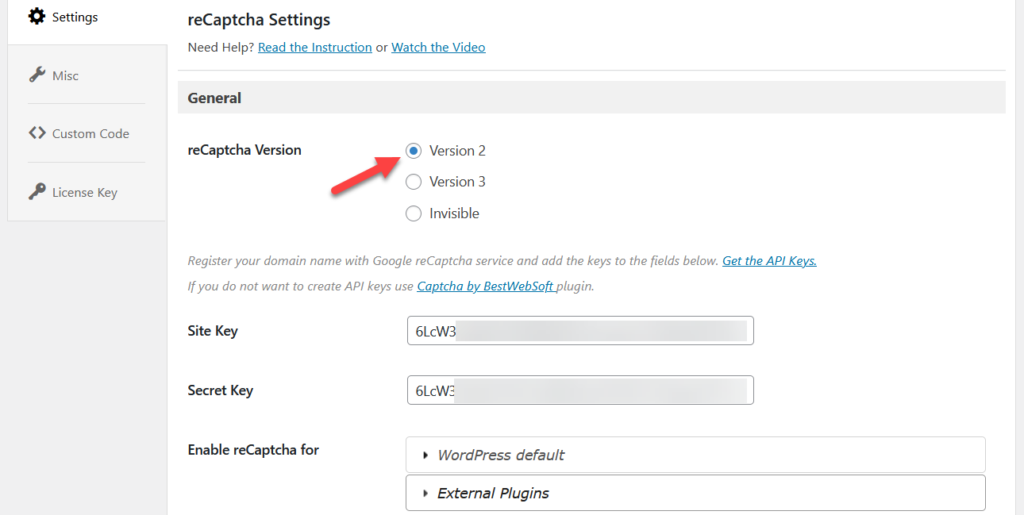
그런 다음 사이트 키와 비밀 키를 복사하여 WP 대시보드 의 reCAPTCHA 설정 에 붙여넣습니다. 이전에 선택한 것과 동일한 보안 문자 버전을 선택했는지 확인하십시오.

그런 다음 보안 문자를 표시할 페이지를 선택하고 설정을 저장하면 끝입니다! 귀하의 사이트는 이제 더 안전할 것입니다.
자세한 설명은 이 링크에서 전체 가이드를 확인하세요.
결론
결국 로그인 페이지 편집은 회원 사이트, 전자 상거래 상점 및 제휴 섹션이 있는 웹 사이트에서 필수입니다. 또한 로그인 페이지가 받는 공격 횟수를 고려하여 사이트 보안을 향상시키기 위해 개인화해야 합니다.
이 가이드에서는 WordPress 로그인 페이지를 사용자 지정하는 다양한 방법을 살펴보았습니다. 빠르고 쉬운 것을 원한다면 플러그인의 방법을 사용하는 것이 좋습니다. Custom Login Page Customizer는 많은 기능을 제공하며 사용하기 쉽습니다.
반면에 코딩 기술이 있는 경우 프로그래밍 방식으로 로그인 페이지를 편집하고 고유한 솔루션을 코딩할 수 있습니다.
마지막으로 페이지 빌더/랜딩 페이지 빌더를 사용하면 코드를 작성하지 않고도 로그인 페이지를 사용자 정의할 수 있습니다. 페이지 빌더 플러그인의 주요 장점 중 하나는 변경 사항을 실시간으로 볼 수 있고 미리 만들어진 여러 템플릿과 함께 제공된다는 것입니다.
사이트를 개인화하는 더 많은 방법은 다음 자습서를 참조하십시오.
- WordPress 로그인이 작동하지 않습니까? 그것을 고치는 방법
- WordPress 등록 양식을 사용자 정의하는 방법
- WooCommerce 감사 페이지 편집 방법 배우기
- WooCommerce 제품 페이지를 사용자 정의하는 방법
- WooCommerce에서 내 계정 페이지를 편집하는 방법
WordPress 로그인 페이지를 사용자 정의하는 다른 방법을 알고 있습니까? 어떤 방법을 사용하시겠습니까? 아래 의견에 알려주십시오.
