10분 안에 WordPress 로그인 페이지를 사용자 정의하는 방법
게시 됨: 2024-06-26WordPress 로그인 페이지를 사용자 정의하는 쉬운 튜토리얼을 찾고 있다면 올바른 위치에 있습니다. 오늘은 WordPress 사이트의 로그인 페이지를 단 10분 만에 사용자 정의하는 방법을 보여 드리겠습니다.
WordPress 로그인 페이지를 사용자 정의하는 것은 쉽습니다. 기본 WordPress 로그인 페이지 디자인을 개인화하면 사용자 경험이 향상되고 브랜딩이 강화됩니다. 또한 사이버 범죄자가 귀하의 사이트를 공격하는 것을 방지하는 데 도움이 되는 추가 보안 기능을 추가할 수 있습니다.
이 단계별 튜토리얼에서 모든 내용을 논의하겠습니다. 그럼 더 이상 고민하지 말고 시작해 보겠습니다!
WordPress 로그인 페이지를 사용자 정의해야 하는 이유
WordPress 로그인 페이지를 사용자 정의하면 사용자 경험과 보안을 모두 향상시켜 여러 가지 이점을 얻을 수 있습니다.
WordPress 로그인 페이지 사용자 정의를 고려해야 하는 몇 가지 이유는 다음과 같습니다.
- 전문적인 디자인 : 맞춤형 로그인 페이지는 색상, 로고, 전반적인 디자인 등 브랜드 아이덴티티를 반영하여 공개 웹사이트부터 로그인 인터페이스까지 원활한 경험을 선사합니다.
- 사용자 친화적인 인터페이스 : 로그인 페이지를 사용자 정의하면 보다 사용자 친화적이고 직관적이게 되어 혼란과 잠재적인 로그인 문제를 줄일 수 있습니다.
- 개인화 : 로그인 페이지를 다양한 사용자 역할에 맞춰 맞춤화하여 보다 개인화된 경험을 제공할 수 있습니다.
- 기본 URL 숨기기 : 기본 로그인 URL(일반적으로
wp-login.php)을 변경하면 기본 로그인 페이지를 표적으로 삼는 자동화된 봇과 악의적인 시도를 막을 수 있습니다. - 추가 보안 계층 : 로그인 페이지를 사용자 정의하면 CAPTCHA, 2단계 인증, 사용자 정의 오류 메시지와 같은 보안 기능을 추가하여 무차별 대입 공격을 방지할 수 있습니다.
WordPress 로그인 페이지를 사용자 정의하는 것은 사이트의 기능과 미학을 모두 향상하여 사용자에게 더 나은 경험을 제공하는 동시에 보안을 강화하는 전략적 조치입니다.
WordPress 로그인 페이지를 사용자 정의하는 방법

WordPress의 모든 항목에 대한 사용자 정의 프로세스는 이제 매우 쉽습니다. 무제한으로 제공되는 플러그인과 해당 기능을 통해 사용자는 모든 작업을 보다 신속하게 수행할 수 있습니다. 같은 맥락에서 WordPress 로그인 페이지를 사용자 정의하는 것도 쉬운 작업입니다.
따라서 이 섹션에서는 아무런 어려움 없이 WordPress 로그인 페이지를 사용자 정의할 수 있도록 쉬운 지침을 보여 드리겠습니다.
WordPress 로그인 페이지 사용자 정의를 위한 요구 사항
- 워드프레스
- WP 사용자 프런트엔드
좋아요, WordPress와 WP User Frontend를 모두 성공적으로 설치했다고 가정해 보겠습니다. 그러나 우리는 개인 블로그용 방법과 전자상거래 사이트용 방법의 두 가지 방법을 보여 드리겠습니다.
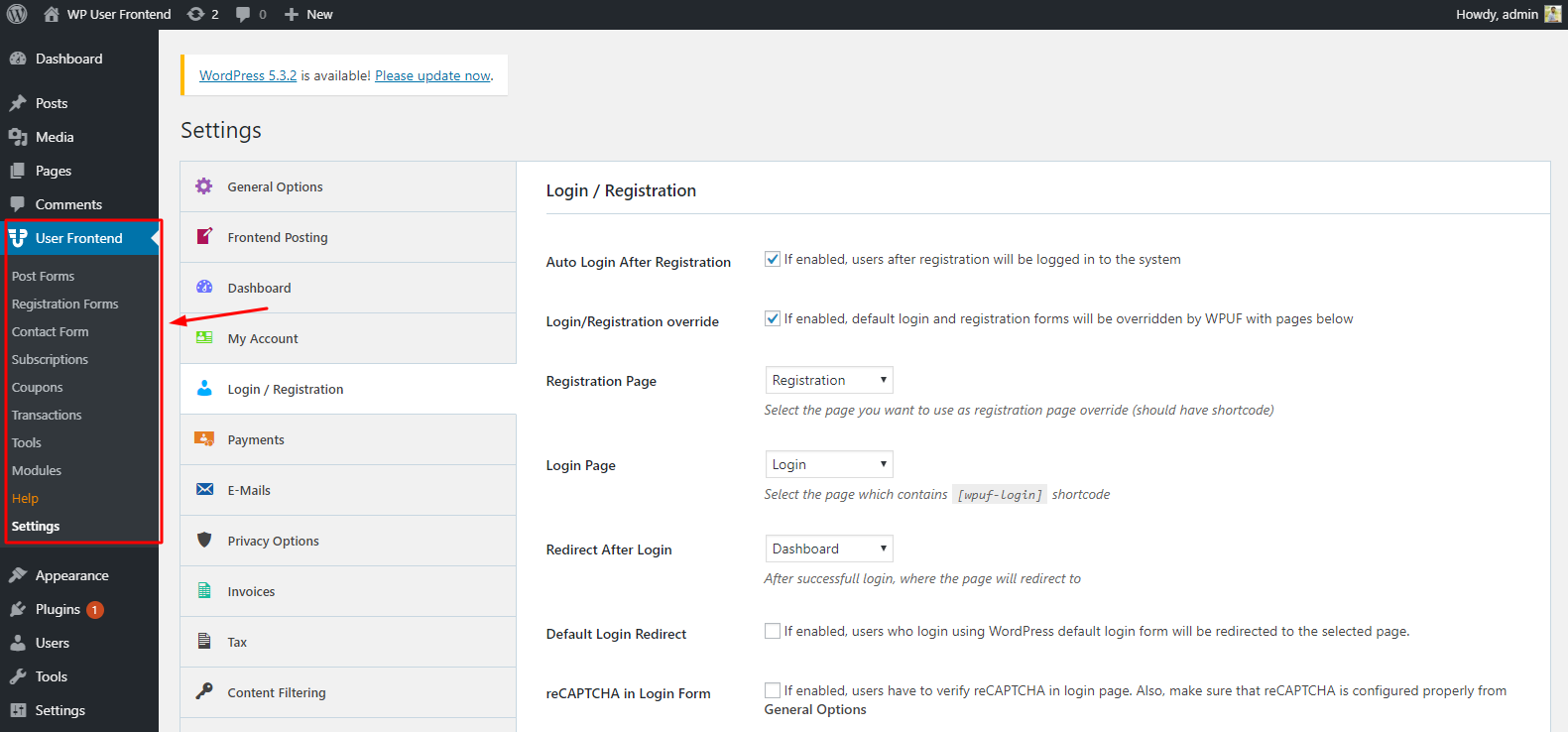
WP User Frontend를 설치하면 다음과 같은 옵션이 표시됩니다.

양식 추가
WP User Frontend를 사용하여 양식을 추가하는 것은 쉬운 작업입니다. WordPress 사이트에 문의 양식을 사용해 본 적이 있다면 매우 쉬울 것입니다. 그러나 양식을 추가하는 방법을 보여드리겠습니다.
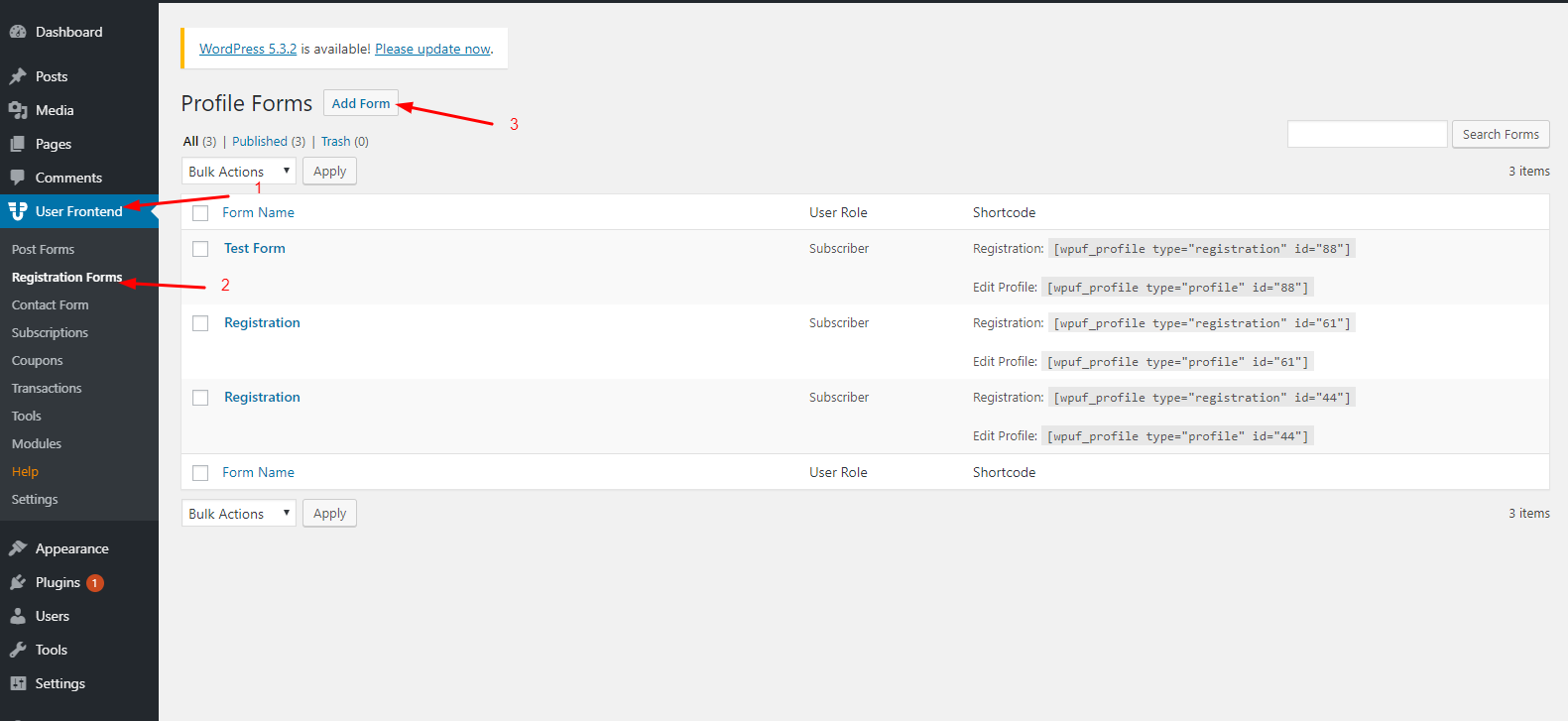
그렇게 하려면 WP 관리 대시보드 > WP 사용자 프런트엔드 > 등록 양식 > 양식 추가 로 이동하세요.

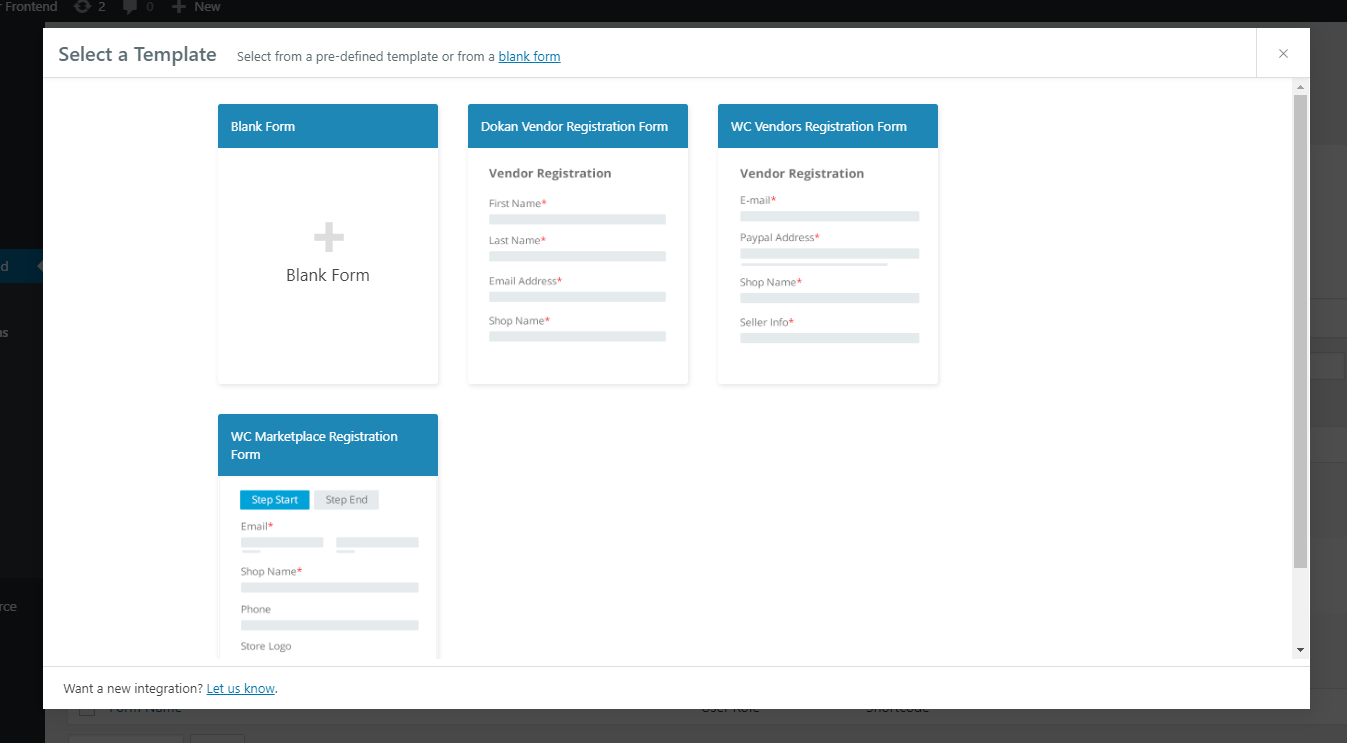
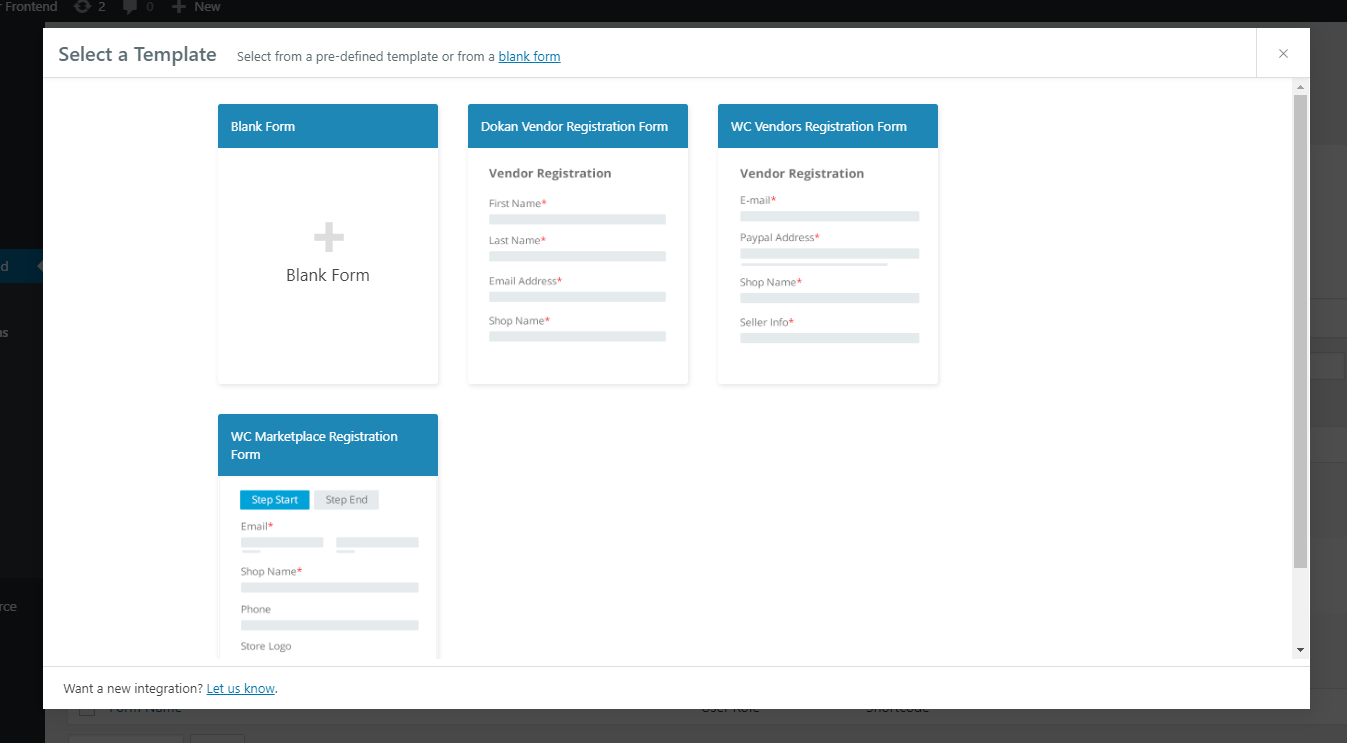
여기서는 네 가지 유형의 양식을 시작하게 됩니다. 그리고 등록 양식으로 하나를 선택해야 합니다. 등록 양식을 작성하고 올바르게 사용자 정의하는 방법을 보여 드리겠습니다.

내장된 템플릿을 사용하여 양식 만들기
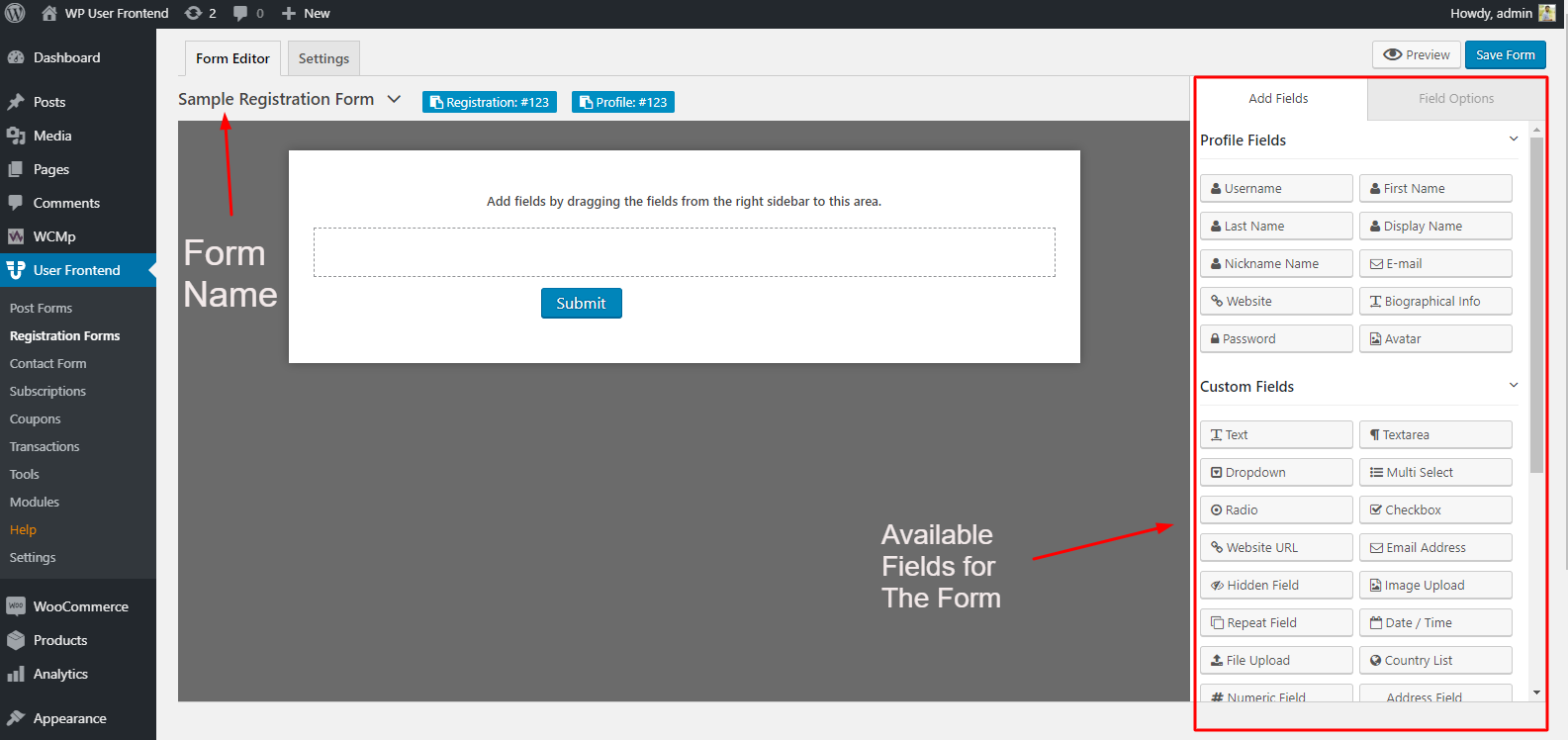
간단한 양식을 만들려면 첫 번째 '빈 양식'을 선택하세요. 여기서는 빈 캔버스 외에는 아무것도 얻지 못할 것입니다. 그리고 양식에 필드를 추가하라는 메시지가 표시됩니다. 원하는 대로 필드를 추가할 수 있습니다.

등록 양식에 필수 필드를 추가한 후 쉽게 게시할 수 있습니다. 하지만 게시하기 전에 단축 코드를 사용하여 페이지에 추가해야 합니다. 구텐베르그 블록을 선택하여 새로 생성된 양식을 추가할 수도 있습니다.
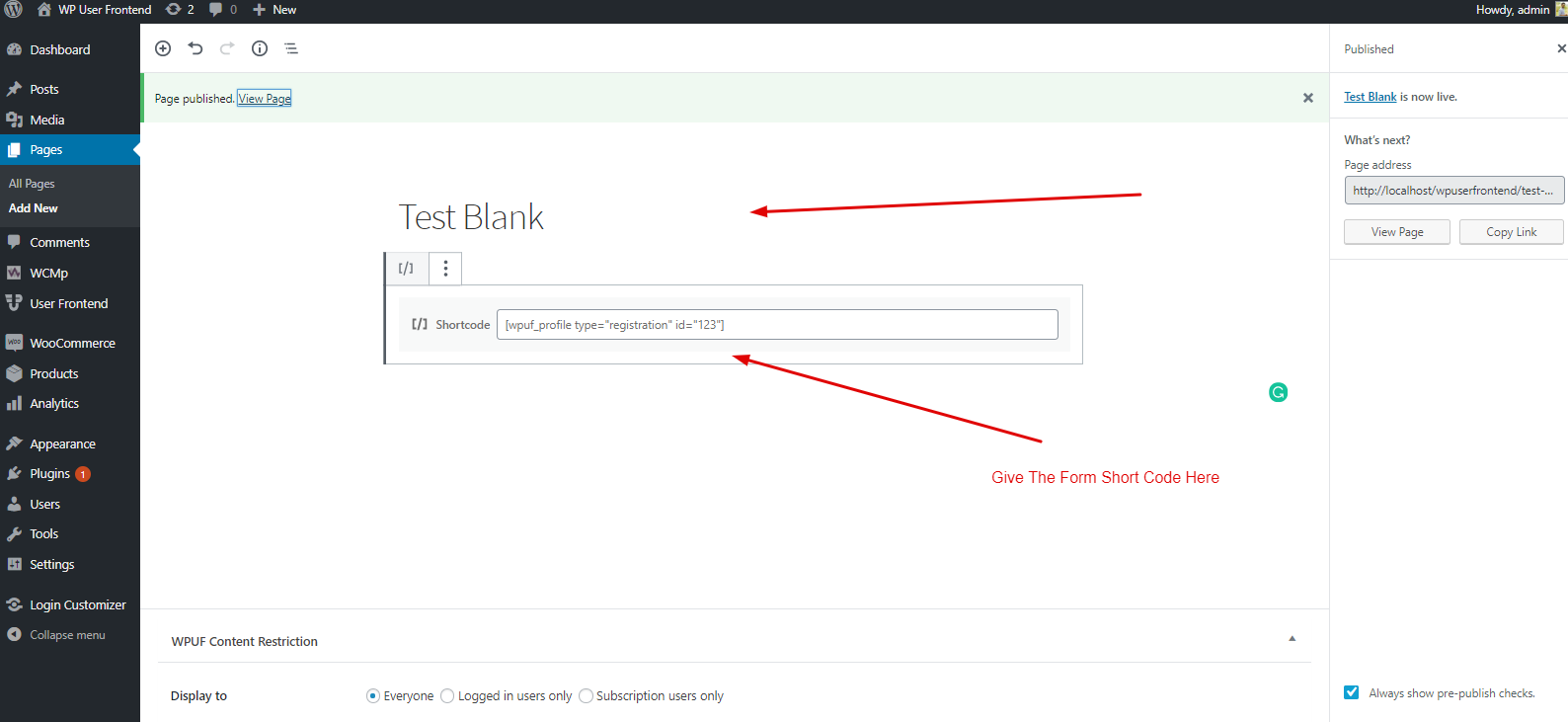
새 페이지 추가
먼저 페이지를 생성한 후 제목을 지정하세요. 그리고 가장 중요한 사실은 'Short Code'를 제공한다는 점입니다. 확인해 보자

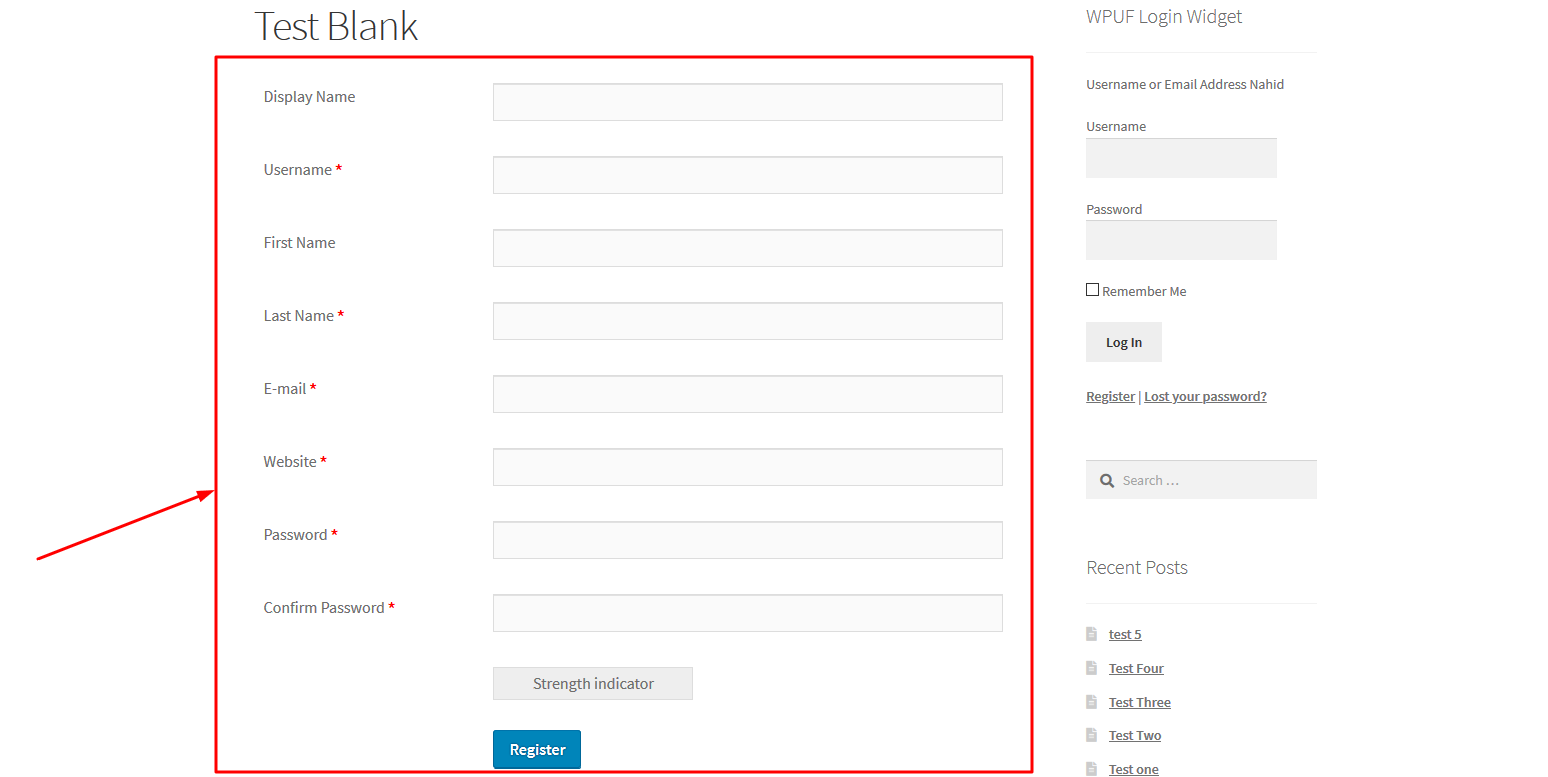
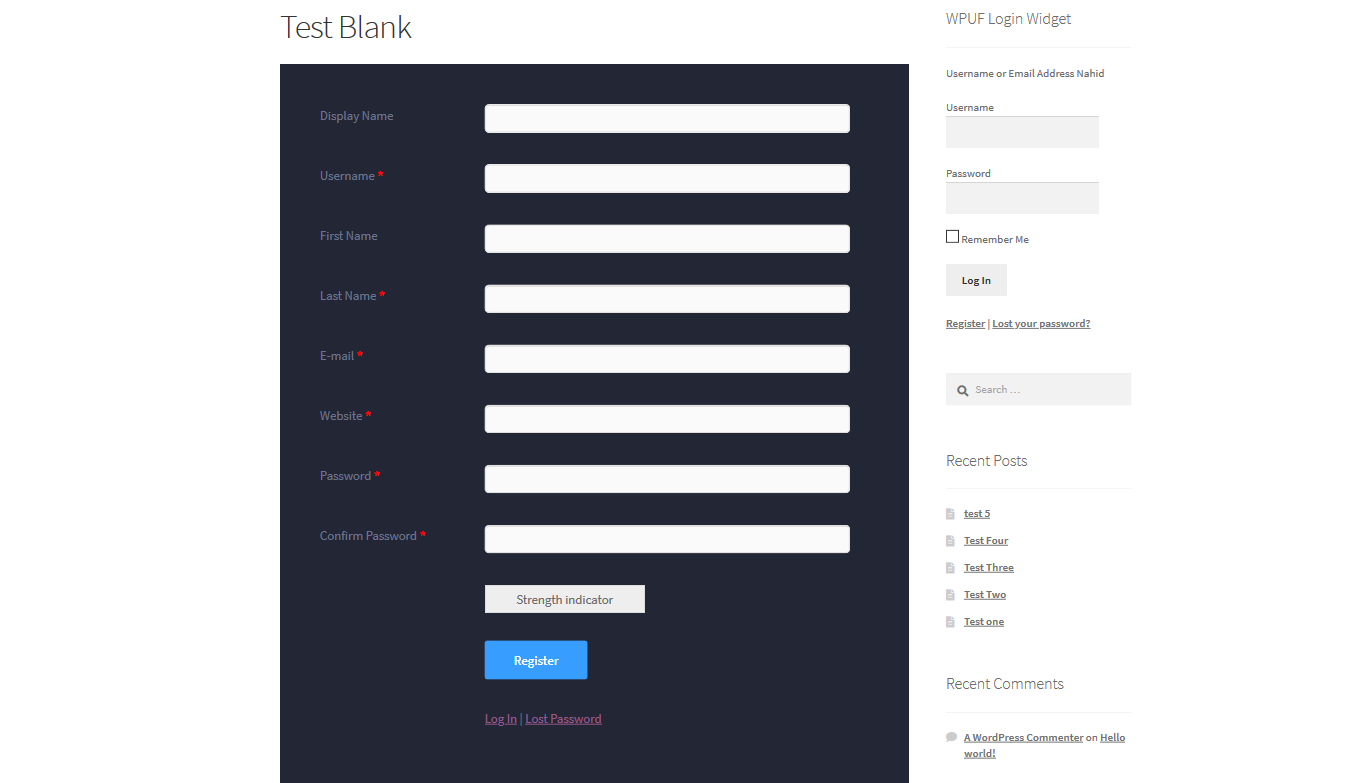
그런 다음 게시 버튼을 누르고 엽니다. 이 경우 더 나은 보기를 얻으려면 이 페이지를 다른 브라우저에서 엽니다. 다음은 이 양식의 최종 미리보기입니다. 여기에서 맞춤형 등록 페이지가 준비되었음을 쉽게 확인할 수 있습니다.

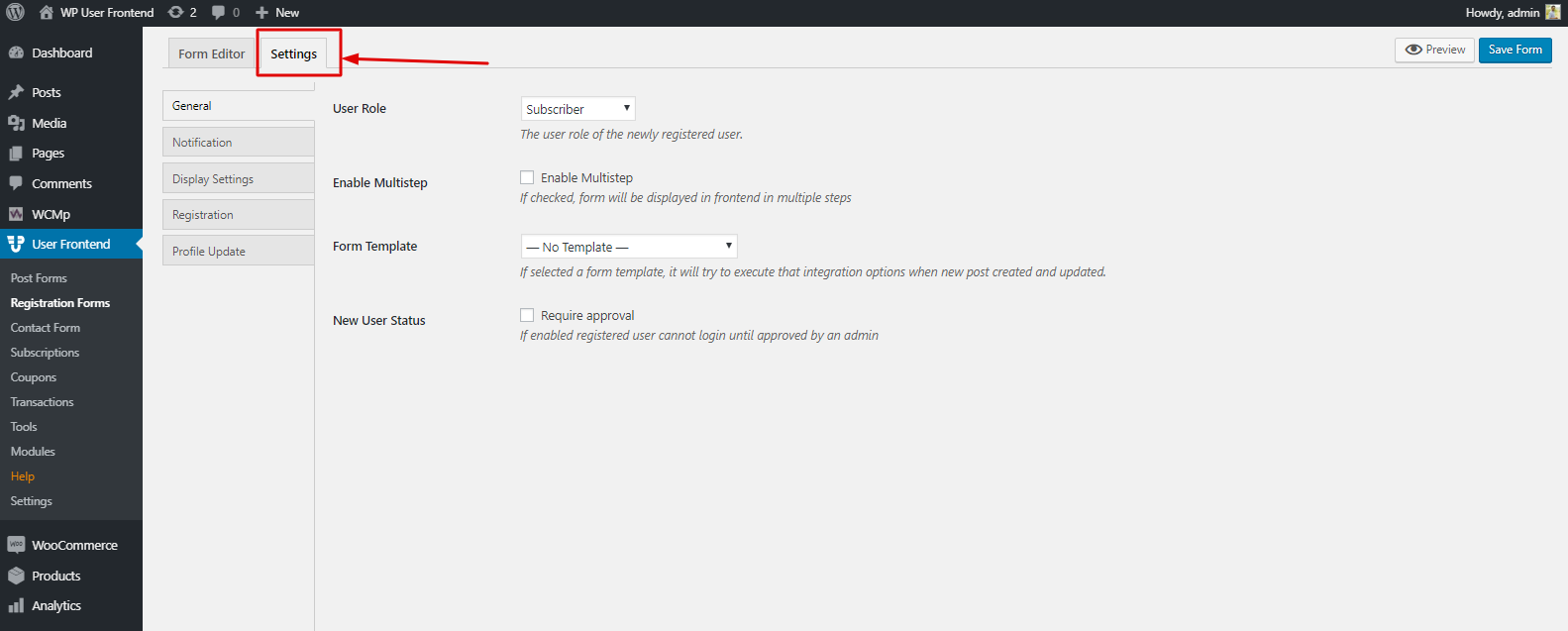
이 양식을 사용하면 더 많은 작업을 수행할 수 있습니다. 그렇게 하려면 방금 만든 양식을 선택하세요. 그런 다음 '설정' 옵션을 클릭하세요.
이 '설정' 옵션에서는 등록 양식을 사용자 정의할 수 있는 다양한 옵션이 제공됩니다. 여기에는 '일반', 'MailChimp 활성화', '양식 템플릿' 및 '새 사용자 상태'가 표시됩니다. 따라서 이러한 옵션은 WordPress 로그인 페이지를 사용자 정의하는 데 도움이 됩니다.

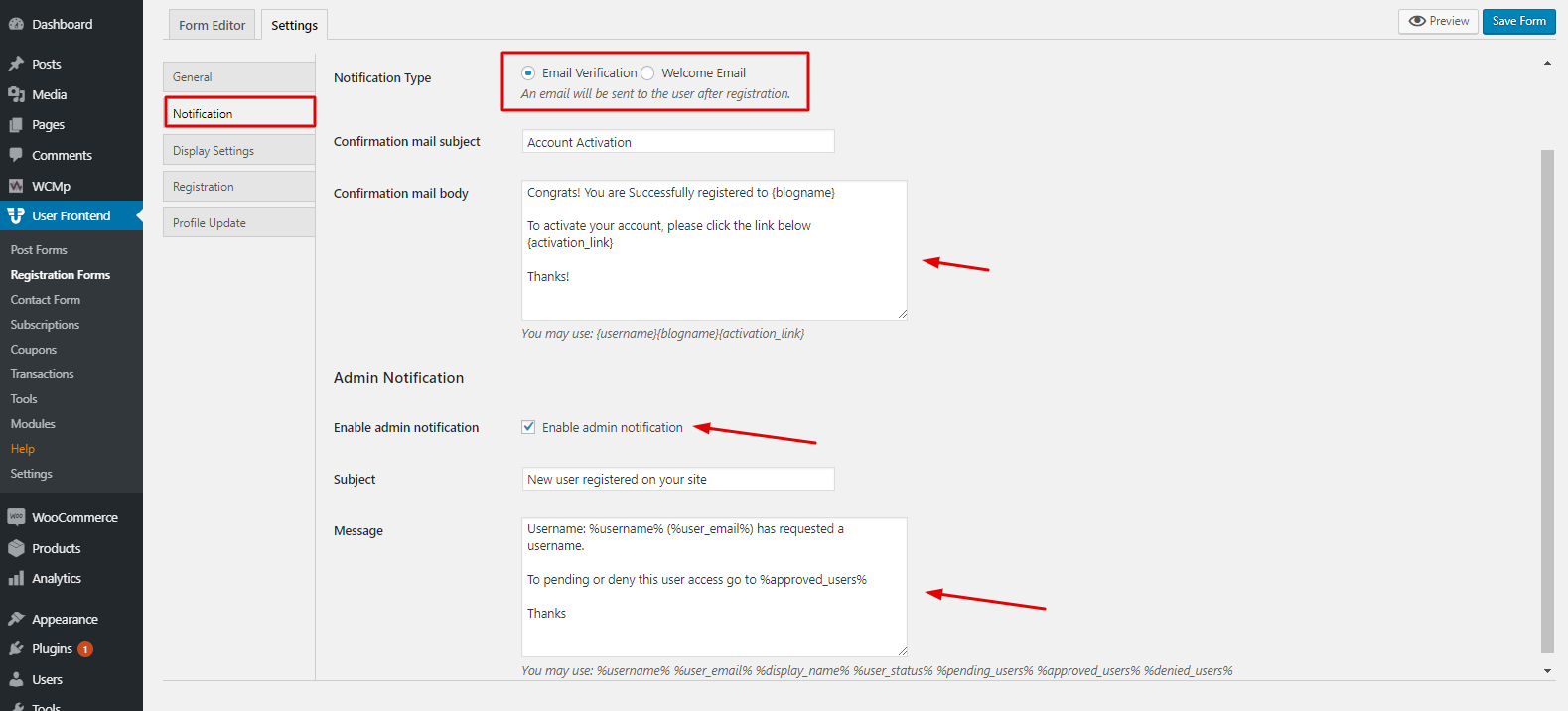
다음으로 여기에서 알림 프로세스를 편집할 수 있습니다. 즉, 알림 유형을 켜거나 끌 수 있습니다. 이메일 확인 메시지, 메일 본문, 관리자 알림, 제목, 메시지 등

양식 템플릿 사용
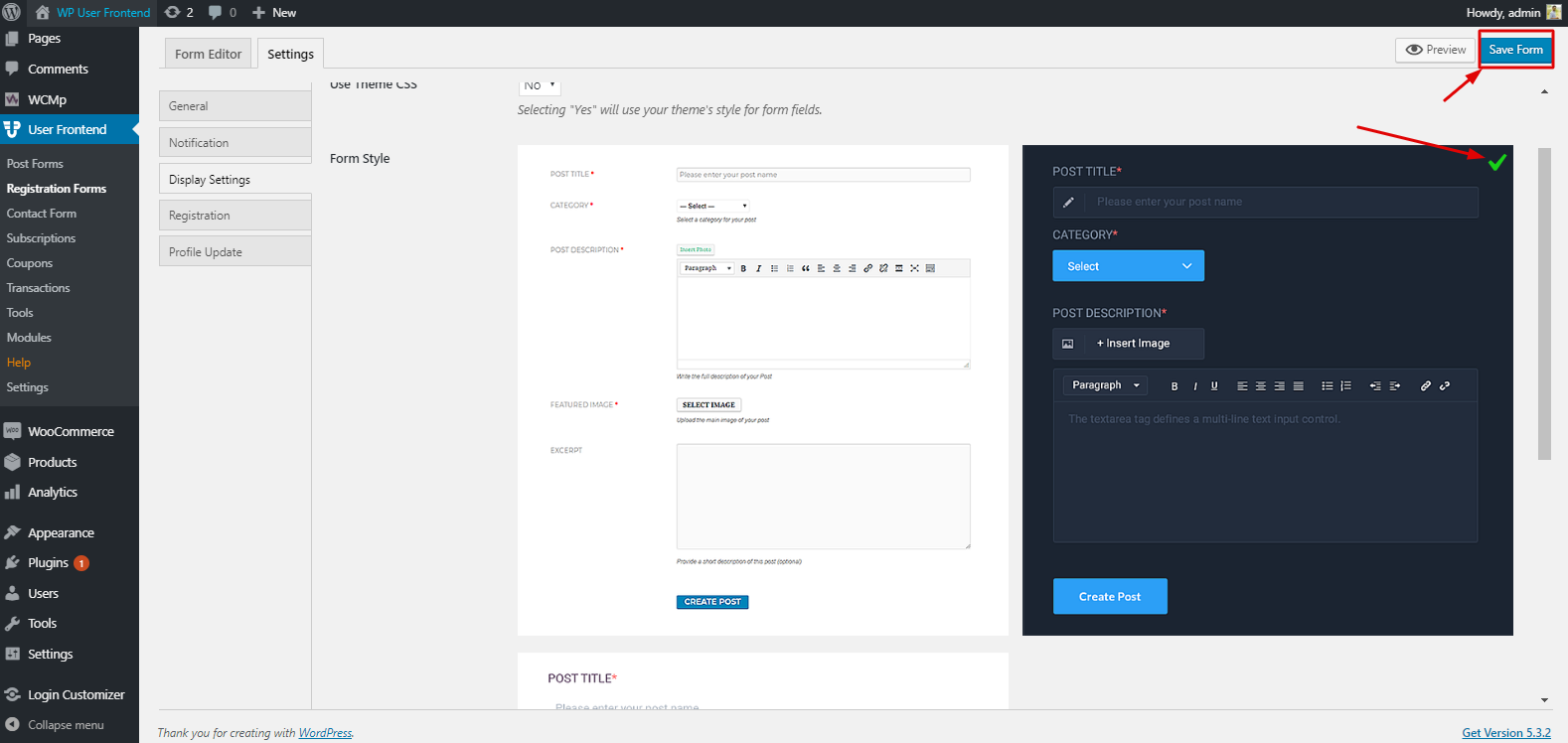
WP User Frontend를 사용하면 양식에 내장된 템플릿을 사용할 수 있습니다. 그렇게 하려면 '디스플레이 설정'을 클릭해야 합니다. 그리고 사용할 수 있는 세 가지 템플릿이 제공됩니다. 템플릿을 클릭하고 양식을 저장하기만 하면 됩니다. 그게 다야.

이 템플릿을 추가하면 작성한 페이지에서 볼 수 있습니다. 스크린샷을 확인해 보세요.


따라서 동일한 방법을 따르면 나머지 템플릿에도 동일한 프로세스를 수행할 수 있습니다.
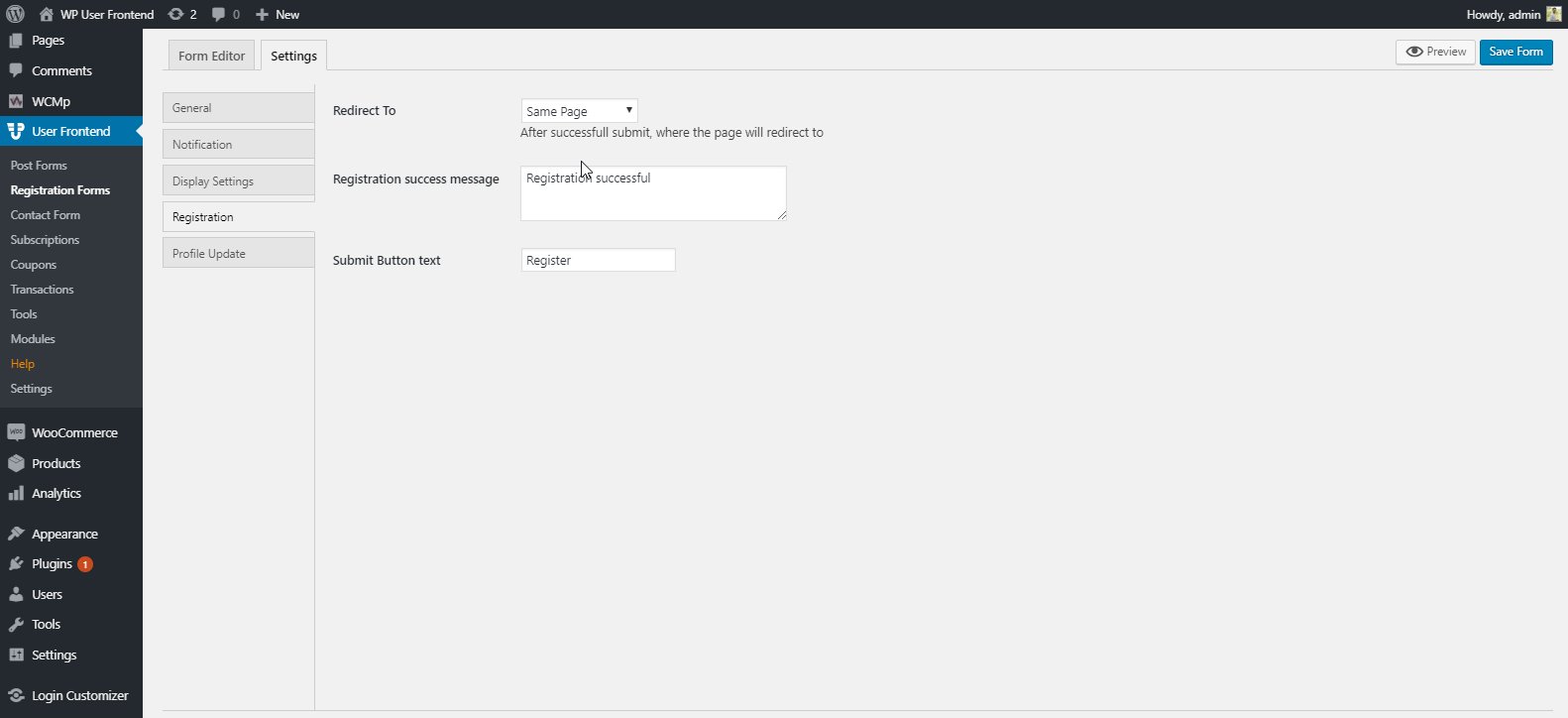
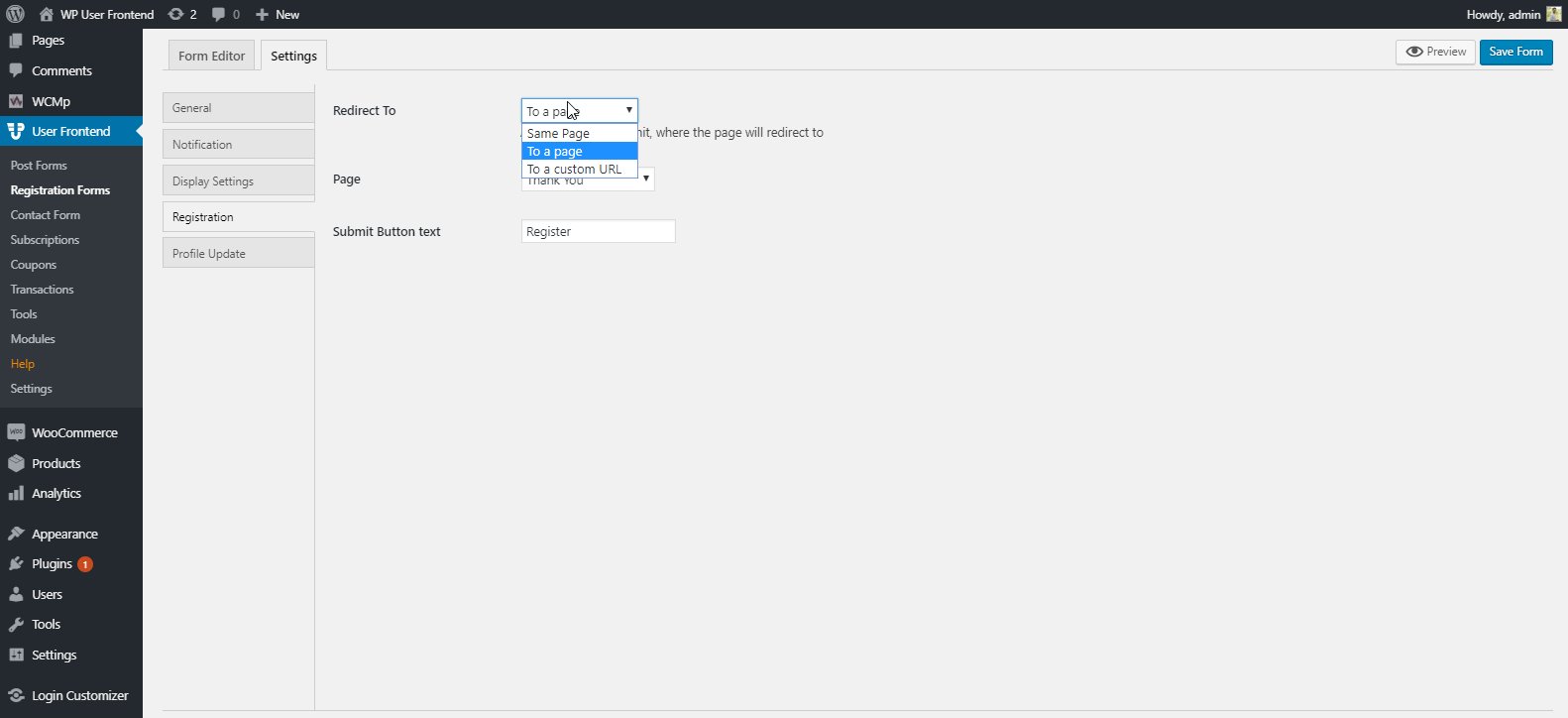
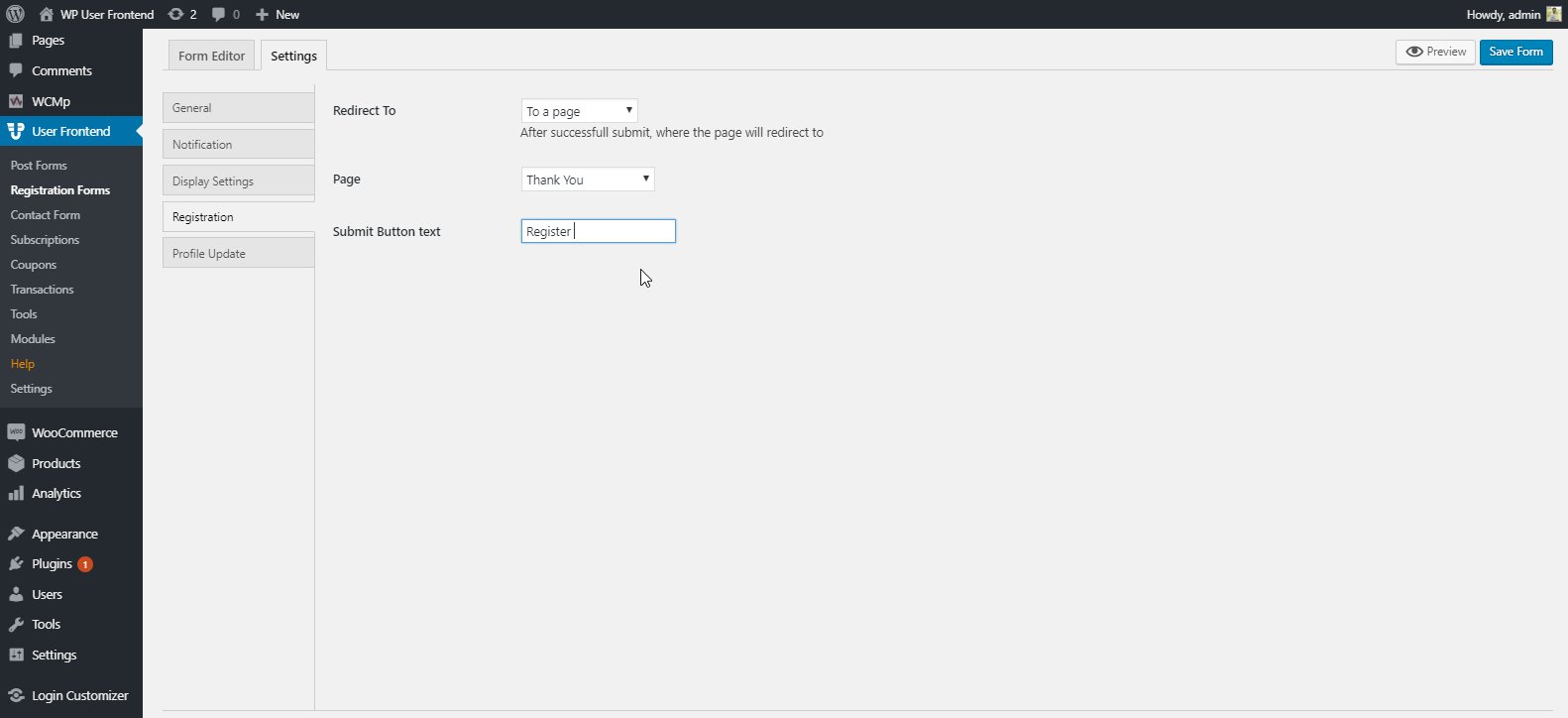
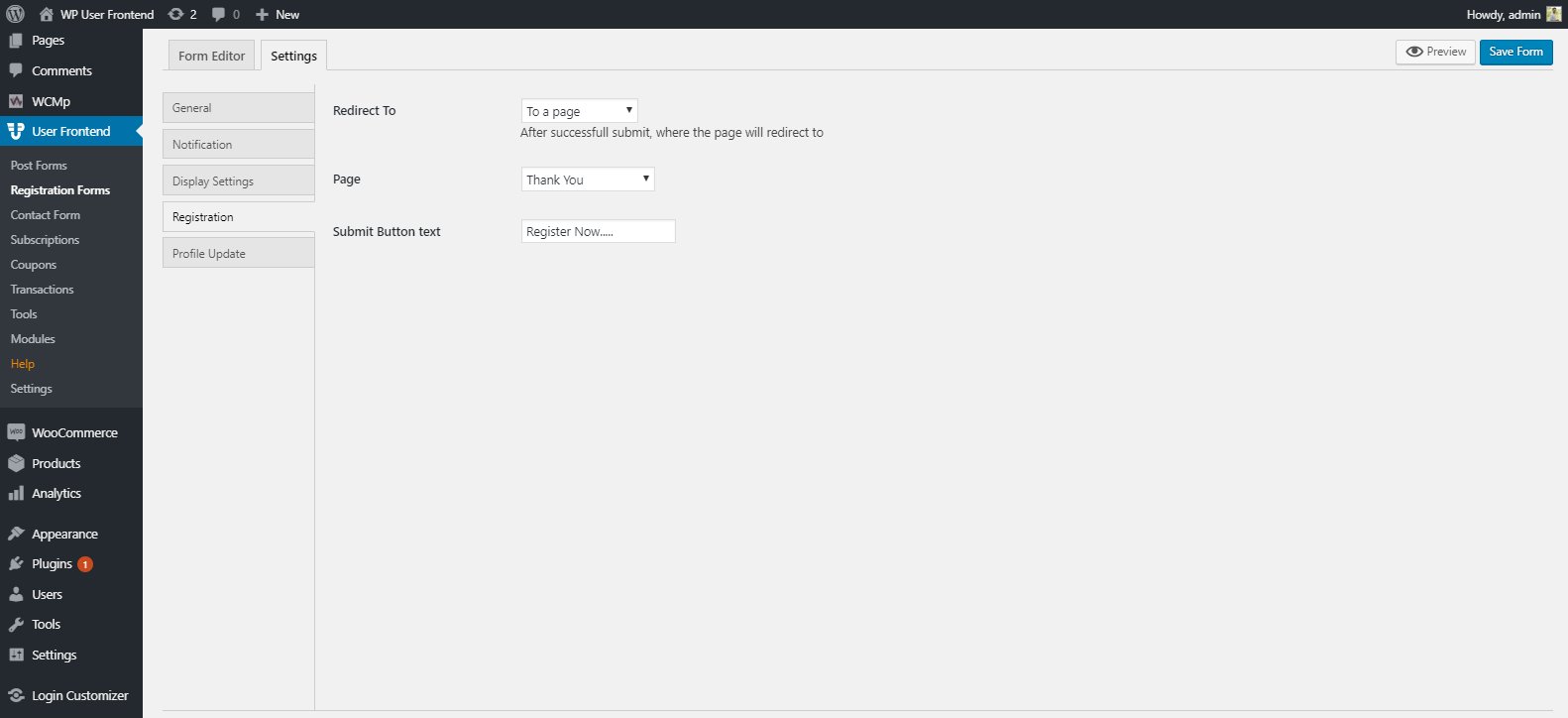
등록 및 프로필 업데이트
이 섹션에서는 구독 성공 후 사용자가 리디렉션될 페이지를 선택할 수 있습니다. 페이지나 맞춤 URL을 선택할 수 있습니다. 따라서 등록 및 프로필 프로세스는 모두 동일합니다.

따라서 블로그 사이트나 개인 사이트에서 이러한 기능을 사용하여 정보, 리드 및 기타 중요한 정보를 얻을 수 있습니다.
전자상거래 양식 템플릿 사용
보시다시피 양식에 대한 기본 제공 템플릿이 4개 있습니다. '빈 템플릿'을 선보였습니다. 이제 전자상거래 양식을 보여드리겠습니다. 그런 경우에는 'Dokan' 무료 템플릿을 사용하겠습니다.
하지만 '양식 템플릿'을 사용하기 전에 사이트에 Dokan을 설치해야 합니다. 그러면 해당 내용이 나타나며 이를 사용할 수 있습니다.

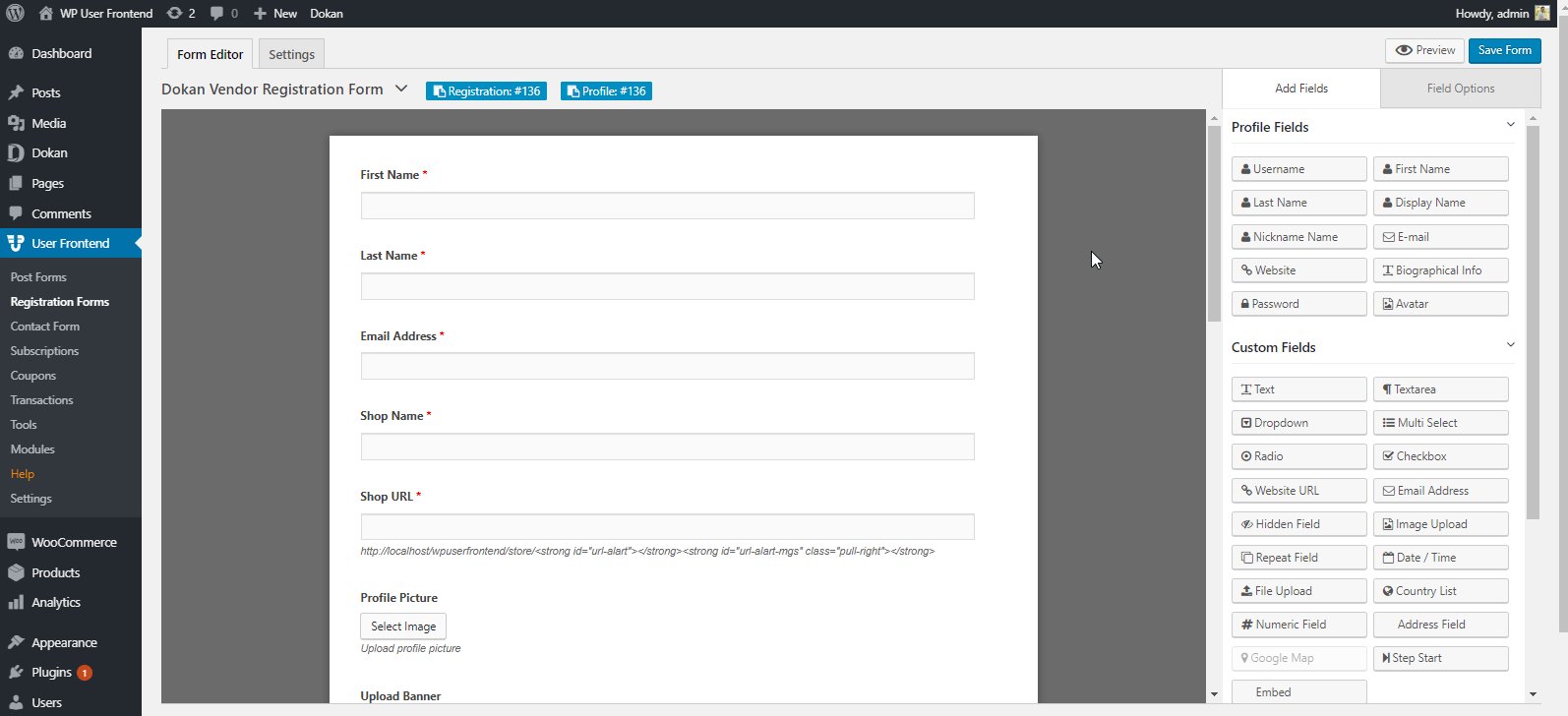
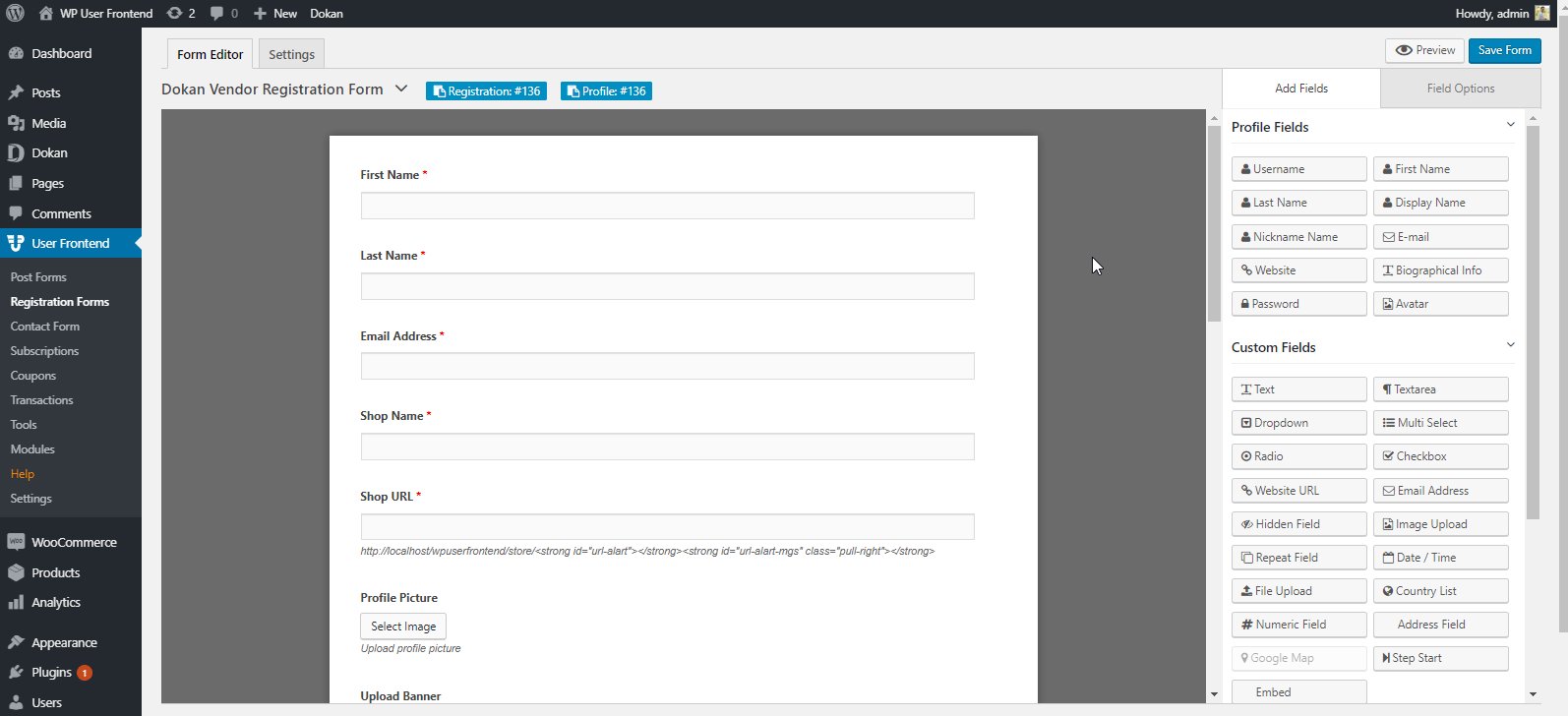
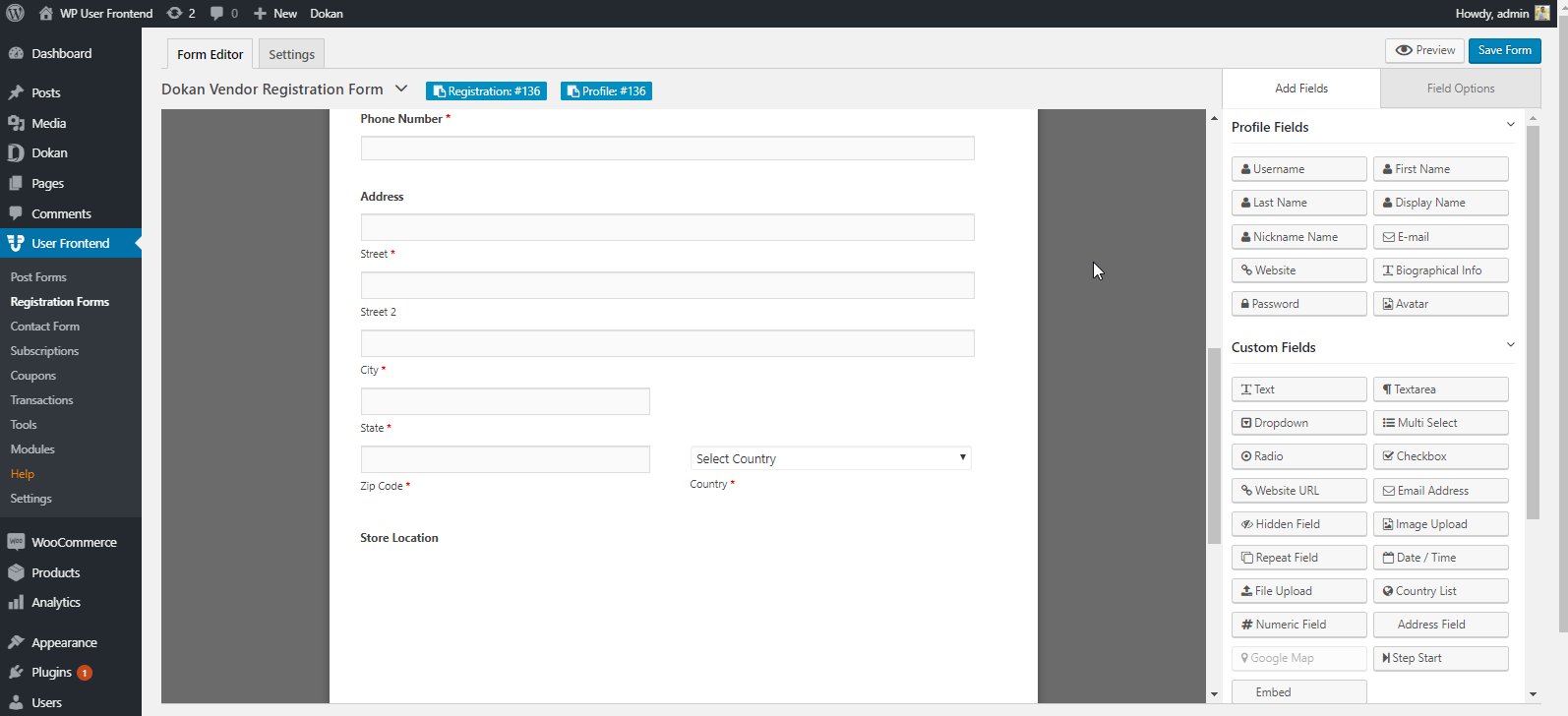
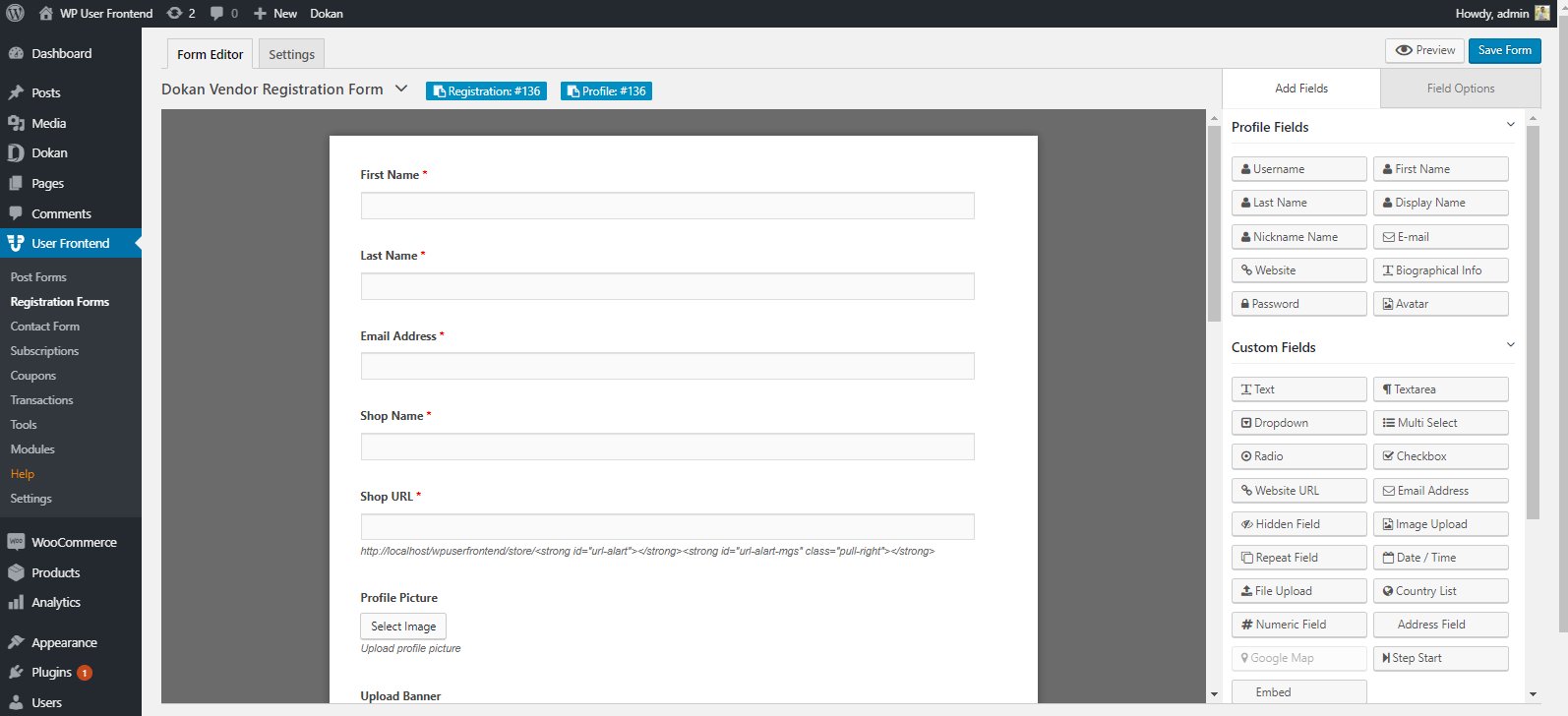
'도칸 등록' 양식을 추가하면 인터페이스가 표시됩니다. 기본적으로 나머지 과정은 동일합니다. 그리고 전자상거래 등록 양식에 있어야 할 모든 중요한 사항을 찾을 수 있습니다.

따라서 다음 단계에 따라 전자상거래 사이트에 대한 양식을 쉽게 추가할 수 있습니다. 그리고 당신은 모두에게 같은 일을 할 수 있습니다.
Wp 사용자 프런트엔드의 Ajax 로그인 위젯을 사용하는 방법
WP 로그인 위젯을 사용하면 원하는 페이지에 로그인/로그아웃을 위한 별도의 위젯을 쉽게 추가하여 생성할 수 있습니다. 이 튜토리얼의 지침은 다음과 같습니다.
WP User Frontend에 대한 더 나은 아이디어를 얻으려면 '사용자가 WordPress 사이트에 게시물을 제출하도록 허용하는 방법'에 대한 이 기사를 읽어보세요.
WP USER 프런트엔드: 완벽한 사용자 정의 로그인 페이지 위젯

WP User Frontend는 컴팩트 솔루션입니다. 예를 들어, 웹사이트, 뉴스 사이트를 만들고, 스패머에 대한 콘텐츠를 제한하고, 사용자 정의 필드를 사용하고, 게스트 블로그를 위한 웹사이트를 구축하는 등 놀라운 일을 할 수 있습니다.
따라서 WP User Frontend가 WordPress 사이트를 사용자 정의하는 데 얼마나 유익한지 짐작할 수 있습니다. 예, WP User Frontend는 핵심 기능과 함께 다양한 상황에서 다양한 작업을 수행할 수 있을 만큼 충분히 능력이 있습니다.
그러나 WP User Frontend가 WordPress 사이트 사용자 정의 측면에서 어떻게 도움이 되는지 알아 보겠습니다.
- 간편한 드롭 및 드래그 기능
- 실험을 위한 실시간 미리보기
- 필요한 경우 사용자 정의 필드
- 맞춤 분류
- 다단계 등록 기능
- 전자상거래 비즈니스에 활용할 수 있는 무제한 양식
- 게스트 게시 지원
- WooCommerce 지원
- SMS 및 보고서 모듈
- 그리고 더
이것이 WP User Frontend 플러그인에서 갖게 될 중요한 기능입니다.
WordPress 로그인 페이지를 보호하는 방법은 무엇입니까?
WordPress 로그인 페이지를 보호하는 것은 무단 액세스 및 잠재적인 공격으로부터 웹사이트를 보호하는 데 중요합니다.
WordPress 로그인 페이지의 보안을 강화하는 세 가지 효과적인 방법은 다음과 같습니다.
1. 2단계 인증(2FA) 설정
2단계 인증(2FA)은 사용자 이름과 비밀번호 위에 추가 보안 계층을 추가합니다. 누군가 귀하의 비밀번호를 추측하더라도 추가 코드나 정보 없이는 로그인할 수 없습니다. 이 코드는 다음과 같습니다.
- 시간 기반: 매분 변경되는 휴대폰의 앱에 의해 생성됩니다.
- SMS 기반: 문자 메시지를 통해 휴대폰으로 전송됩니다.
- 보안 키: 컴퓨터에 연결하는 물리적 장치입니다.
2FA를 사용하면 해커가 피싱 공격이나 악성 코드를 통해 귀하의 비밀번호를 도용하더라도 귀하의 사이트에 액세스하는 것이 훨씬 더 어려워집니다.
2. reCAPTCHA를 사용하세요
reCAPTCHA는 웹사이트에 로그인을 시도하는 사람과 봇을 구별하는 데 도움이 되는 Google의 무료 서비스입니다. 이는 일반적으로 이미지에서 개체를 식별하는 것과 같은 작은 과제를 제시하며, 이는 인간이 해결하기 쉽지만 봇에게는 어렵습니다.
reCAPTCHA는 해커가 액세스 권한을 얻기 위해 자동화된 프로그램을 사용하여 수백만 개의 서로 다른 비밀번호 조합을 시도하는 무차별 대입 공격을 방지하는 데 도움이 됩니다. reCAPTCHA는 봇이 로그인 프로세스를 완료하기 어렵게 함으로써 공격이 성공할 위험을 크게 줄입니다.
3. 최대 로그인 시도 횟수 줄이기
기본적으로 WordPress에서는 사용자가 다른 사용자 이름과 비밀번호를 사용하여 무기한으로 계속 로그인을 시도할 수 있습니다. 이로 인해 해커가 무차별 대입 공격을 시작하기가 더 쉬워졌습니다. 특정 기간(예: 1시간에 3회 시도) 내에 허용되는 로그인 시도 횟수를 제한하면 이러한 공격을 방지하는 데 도움이 됩니다.
로그인 시도를 제한하면 무차별 대입 공격을 막을 수 있습니다. 특정 횟수의 시도가 실패하면 해당 시도에 사용된 IP 주소가 설정된 기간 동안 잠겨 더 이상 자동화된 시도를 방지합니다. 이로 인해 해커가 시행착오를 통해 비밀번호를 해독하는 것이 훨씬 더 어려워집니다.
로그인 시도를 제한하는 방법에 대한 튜토리얼이 있습니다. 당사 블로그를 확인하여 귀하의 사이트에 대한 로그인 시도를 제한할 수 있습니다.
이제 결정을 내려야 할 때입니다
어쨌든, 정교한 토론 후에 이 블로그에서 몇 가지 유용한 팁을 얻을 수 있습니다. 요즘 고객은 웹 표면에 대화형 콘텐츠가 포함된 간편한 인터페이스를 선호할 가능성이 높습니다. 우리 모두는 사용자 제작 콘텐츠의 중요성을 알고 있습니다.
그리고 WP User Frontend를 사용하면 비즈니스를 위한 사용자 생성 콘텐츠를 쉽게 만들 수 있습니다.
따라서 온라인 비즈니스를 위한 컴팩트한 원스톱 솔루션을 찾고 있고 웹 사이트의 로그인 페이지를 사용자 정의하려는 경우 WP User Frontend가 완벽한 솔루션이 될 수 있습니다.
