WordPress 비밀번호로 보호된 페이지를 사용자 정의하는 방법
게시 됨: 2022-07-29무단 액세스로부터 프리미엄 콘텐츠를 보호하는 것은 도둑으로부터 집을 잠그는 것과 같습니다. 선택할 수 있는 잠금 장치가 많이 있습니다. 그러나 당신은 당신의 집 스타일에 가장 적합한 것을 선택할 것입니다.
콘텐츠를 보호하고 진입 게이트를 화려하고 웹 사이트 디자인과 일관되게 만드는 것도 마찬가지입니다.
WordPress의 기본 암호 보호 기능은 페이지를 보호하려고 할 때 가장 먼저 생각나는 것입니다. 이 내장 기능이 단일 암호로 단일 페이지를 보호하는 것과 같은 기본 요구 사항을 충족할 수 있다는 것은 의심의 여지가 없습니다. 그러나 사용자 지정에는 기술에 정통한 사람만 잘 처리할 수 있는 많은 제한 사항이 있습니다.
보호 및 사용자 지정을 더 높은 수준으로 끌어올리고 싶다면 필요한 모든 것을 달성하는 데 도움이 되는 수많은 플러그인을 사용할 수 있습니다. 언급해야 하는 것 중 하나는 PPWP(Password Protect WordPress) 플러그인입니다.
이 기사에서는 WordPress 내장 기능과 PPWP 플러그인을 사용하여 암호로 보호된 페이지를 설정하고 사용자 지정하는 방법에 대해 자세히 설명합니다.
시작하자!
- WordPress 기본 비밀번호 양식/a> 사용자 정의
- 페이지를 암호로 보호하는 방법
- WordPress 기본 암호로 보호된 페이지 사용자 지정
- PPWP 플러그인을 사용하여 비밀번호 양식 사용자 정의
- PPWP 플러그인으로 WordPress 콘텐츠 보호
- 단일 페이지
- 콘텐츠 섹션
- 전체 사이트
- PPWP 비밀번호 양식 사용자 정의
- PPWP 플러그인으로 WordPress 콘텐츠 보호
WordPress 기본 비밀번호 양식 사용자 정의
WordPress에는 편집 시 보호된 콘텐츠에 대한 액세스를 제어할 수 있는 콘텐츠 가시성 기능이 내장되어 있습니다.
이 섹션에서는 플러그인을 사용하지 않고 페이지를 보호하고 비밀번호 양식을 사용자 정의하는 방법을 안내합니다.
페이지를 암호로 보호하는 방법
관리 대시보드의 페이지 또는 게시물 섹션에서 보호하려는 페이지를 엽니다.
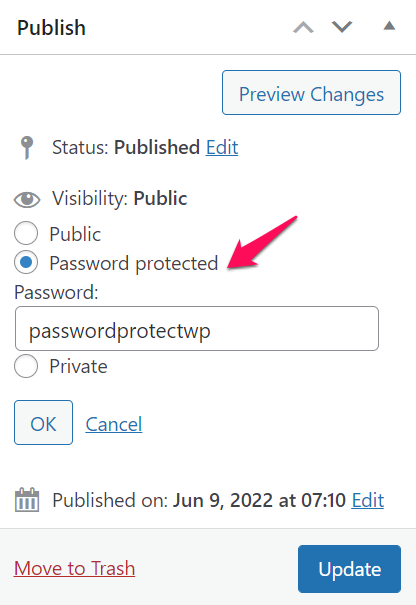
페이지 편집 화면의 오른쪽 상단 모서리에 있는 게시 섹션 아래에 가시성 옵션이 표시됩니다.
여기에서 "편집"을 클릭한 다음 "암호로 보호됨"을 선택하십시오.

"비밀번호:" 상자에 원하는 비밀번호를 입력한 다음 확인을 누릅니다.
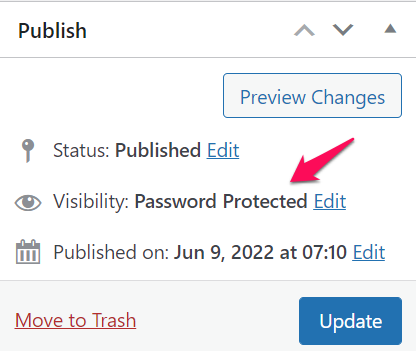
첨부된 스크린샷에 따라 콘텐츠 가시성이 비밀번호로 보호됨으로 변경됩니다.

모든 변경 사항이 저장되도록 편집이 끝나면 콘텐츠를 업데이트하는 것을 잊지 마십시오.
WordPress 암호 보호 페이지를 사용자 정의하는 방법
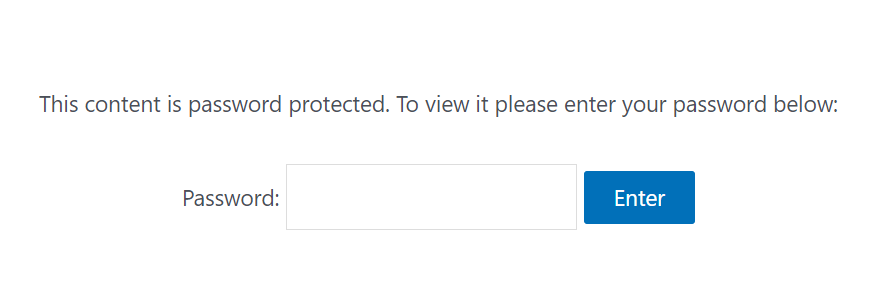
기본적으로 비밀번호 양식은 다음과 같습니다.

기본 텍스트를 변경하려면 (자식) 테마의 functions.php 파일이나 코드 조각 플러그인에 다음 코드를 추가하기만 하면 됩니다.
함수 my_custom_password_form() {
글로벌 $post;
$label = 'pwbox-' . ( 빈( $post->ID ) ? rand() : $post->ID );
$출력 = '
<div class="boldgrid-section">
<div class="컨테이너">
<form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" class="form-inline post-password-form" method="post">
<p>' . __( ' 이 콘텐츠는 암호로 보호되어 있습니다. 이것은 사용자 정의 메시지입니다. 보려면 아래에 암호를 입력하십시오: ' ) . '</p>
<label for="' . $label . '">' . __( ' 비밀번호: ' ) . ' <input name="post_password" type="password" size="20" class="form-control" /></label><button type="submit" name="Submit" class="button-primary" >' . esc_attr_x( 'Enter ', 'post password form' ) . '</버튼>
</form>
</div>
</div>';
반환 $출력;
}
add_filter('the_password_form', 'my_custom_password_form', 99);스타일 비밀번호 입력 필드
<input name="post_password" type="password"color: #ff0000">ffffff ; 테두리: 1 픽셀 솔리드 #999 ; 색상: # 333333 ; 패딩: 10 픽셀;" 크기 = 20 " />
제출 버튼 입력
.버튼 {
배경색: # 000 ;
색상:# fff ;
테두리: 0 ;
글꼴 패밀리: Impact, Arial, sans-serif ;
여백: 0 ;
높이: 33 픽셀;
패딩: 0 픽셀 6 픽셀 6 픽셀 6 픽셀
글꼴 크기: 15 픽셀;
커서: 포인터 ;
}PPWP 플러그인을 사용하여 비밀번호 양식 사용자 정의
WordPress는 기본 암호 보호 기능을 제공할 수 있지만 확장하기 어렵습니다. 좀 더 구체적으로 말하면 내장 함수는 다음 작업만 허용합니다.
- 하나의 비밀번호로 페이지를 보호하세요.
- 동일한 비밀번호로 다른 페이지를 보호할 수 있지만 여전히 하나씩 잠금을 해제해야 합니다.
- 전체 사이트 또는 콘텐츠 섹션을 보호할 수 없습니다.
- 모든 사용자 정의 작업은 코딩을 통해 수행해야 하며 이는 WordPress 초보자에게 적합하지 않습니다.
PPWP 플러그인이 유용할 때입니다. 플러그인은 다음을 포함하지만 이에 국한되지 않는 훨씬 더 고급 기능을 제공합니다.

- 전체 사이트, 단일 페이지 및 여러 암호로 콘텐츠 섹션과 같은 모든 유형의 콘텐츠를 보호합니다.
- 한 번에 여러 보호된 콘텐츠의 잠금을 해제합니다.
- WordPress Customizer와 잘 통합되어 비밀번호 양식을 매력적으로 만드는 많은 사용자 정의 옵션을 제공합니다.
다음 섹션에서는 PPWP 플러그인으로 단일 페이지, 콘텐츠 섹션 및 전체 사이트를 보호하는 단계를 안내합니다.
PPWP 플러그인으로 WordPress 콘텐츠를 보호하는 방법

Password Protect WordPress 플러그인은 모든 유형의 콘텐츠를 보호하는 포괄적인 솔루션을 제공합니다. 다른 목적을 위해 다른 플러그인을 설치할 필요가 없습니다.
이제 PPWP 플러그인을 사용하여 다양한 유형의 콘텐츠를 보호하는 방법에 대한 자세한 가이드를 살펴보겠습니다.
WordPress 단일 페이지 보호
PPWP Lite(무료) 버전을 사용하면 여러 개의 비밀번호로 단일 페이지를 보호할 수 있습니다.
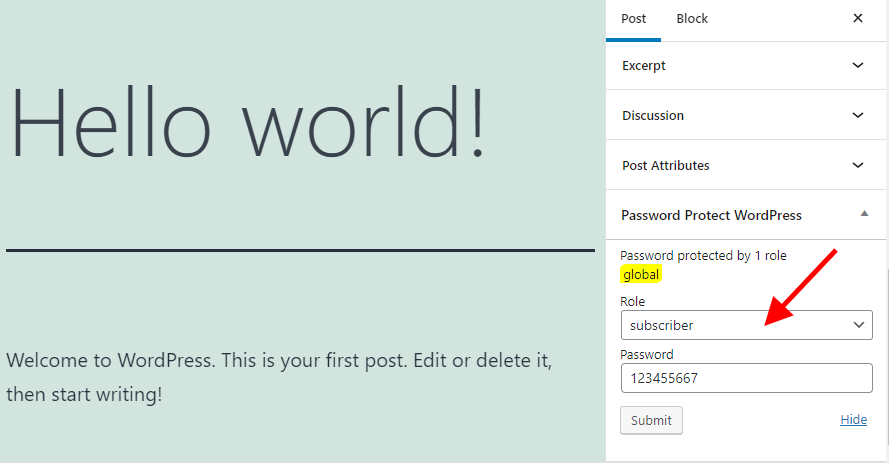
페이지 섹션으로 이동하여 페이지 편집 화면을 엽니다. 따라서 일반적으로 오른쪽 사이드바에 있는 "Password Protect WordPress" 섹션이 표시됩니다.
"비밀번호" 필드에 비밀번호를 추가한 다음 "제출"을 누르십시오.

이제 귀하의 페이지가 보호됩니다.
PPWP Pro 버전을 사용하여 동일한 위치에서 암호를 관리하고 다음과 같은 훨씬 더 고급 기능을 경험하는 것을 고려할 수 있습니다.
- 시간 또는 사용량에 따라 암호를 제한합니다.
- 부모-자식 페이지를 보호합니다.
보안 콘텐츠 섹션
PPWP 플러그인은 섹션 보호 기능을 제공하여 번거로움 없이 모든 콘텐츠를 보호할 수 있습니다.
PPWP Lite(무료) 플러그인을 활성화하면 관리 대시보드에서 Password Protect WordPress > 부분 보호 > 섹션 보호로 이동합니다.
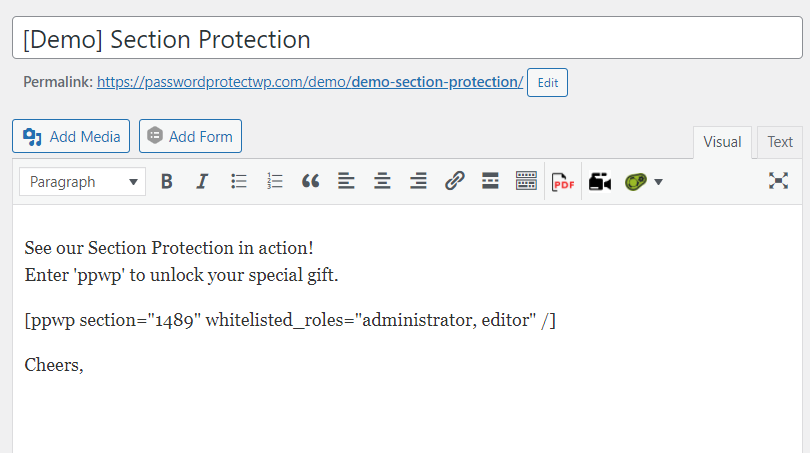
새 섹션 템플릿을 만들고 거기에 보호하려는 콘텐츠를 추가하고 암호를 만들어 보호된 섹션의 잠금을 해제합니다.
완료되면 생성된 섹션을 사이트의 페이지, 게시물 또는 사용자 정의 게시물 유형에 포함하기만 하면 됩니다.

클릭 한 번으로 전체 사이트 보호
공개 액세스에서 전체 사이트를 숨기려면 어떻게 해야 합니까?
PPWP Lite 플러그인으로도 가능합니다.
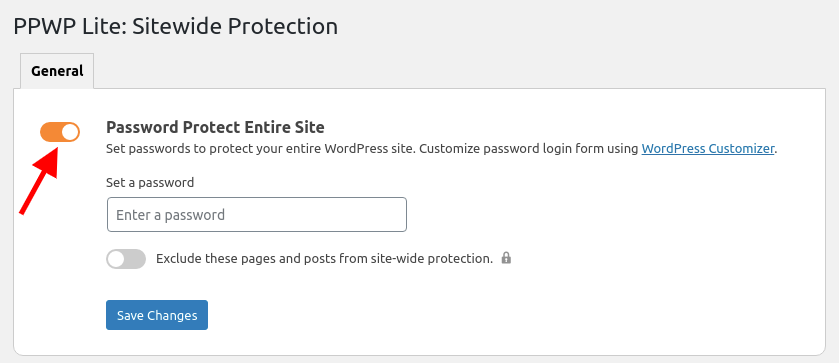
Password Protect WordPress > Sitewide Protection에서 "Password Protect Entire Site" 옵션을 켜기만 하면 됩니다.

Lite 버전에서는 하나의 비밀번호만 생성할 수 있습니다.
보호된 사이트에 대해 여러 암호를 생성하려면 프리미엄 버전을 설치하십시오.
PPWP 비밀번호 양식을 사용자 정의하는 방법
PPWP 플러그인을 사용하면 스타일이 지정된 비밀번호 양식을 만드는 것이 결코 쉬운 일이 아닙니다. 플러그인은 WordPress Customizer와 잘 통합되어 WordPress 암호로 보호된 페이지를 사용자 정의할 수 있는 사용자 친화적인 UI를 제공합니다. 실제로 코드 줄을 건드릴 필요가 없습니다.
비밀번호 양식을 사용자 정의하려면 아래의 단계별 가이드를 따르십시오.
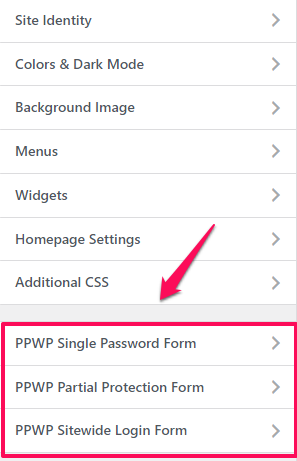
1단계: 관리 대시보드에서 모양 > 사용자 지정으로 이동합니다.
첨부된 스크린샷에 따라 표시된 페이지 하단에 3가지 옵션이 나열됩니다.

사용자 정의하려는 비밀번호 양식에 따라 하나를 선택하십시오. 이 예에서는 "PPWP 단일 암호 양식" 옵션으로 이동합니다.
2단계: "비밀번호 양식" 섹션을 클릭하여 비밀번호 양식을 사용자 정의하십시오.
이 옵션을 사용하면 아래 정보를 조정할 수 있습니다.
- 배경색
- 비밀번호 양식 제목
- 양식 위의 설명
- 양식 아래 설명
- 비밀번호 라벨
- 비밀번호 공개 버튼
완료되면 "게시"를 누르는 것을 잊지 마십시오.
3단계: PPWP Singe Password Form으로 돌아가서 "오류 메시지" 옵션을 선택합니다.
이 옵션을 사용하면 사용자가 다음과 같은 경우 자신의 메시지를 표시할 수 있습니다.
- 잘못된 비밀번호를 입력하세요
- reCAPTCHA 인증 실패
원하는대로 글꼴 크기, 텍스트 색상 및 배경색을 조정하십시오.
다시 말하지만, 모든 설정을 저장하려면 "게시" 버튼을 누르는 것을 잊지 마십시오.
변경 사항은 사이트의 모든 단일 비밀번호 양식에 적용됩니다. Divi 및 BeaverBuilder와 같은 모든 편집기 및 페이지 빌더와 원활하게 작동합니다.
Elementor 페이지 빌더를 사용하는 경우 Elementor 편집 페이지를 통해 부분 비밀번호 양식의 스타일을 직접 지정할 수도 있습니다.
전문가처럼 WordPress 보호 페이지를 사용자 정의하십시오!
WordPress의 기본 기능과 PPWP Lite 플러그인을 사용하여 콘텐츠를 보호하고 암호 형식을 사용자 지정하는 방법에 대한 자세한 가이드를 살펴보았습니다.
분명히 PPWP Lite는 다음과 같은 고급 기능을 제공합니다.
- 단일 페이지, 콘텐츠 섹션 및 전체 사이트를 보호하는 올인원 솔루션입니다.
- 비밀번호 양식을 사용자 정의하기 위한 사용자 친화적인 UI.
그리고 가장 중요한 것은 플러그인이 완전히 무료라는 것입니다.
고급 암호 보호 기능이 필요한 경우에만 프리미엄 버전으로 업그레이드해야 합니다.
PPWP 플러그인에 관심이 있으십니까?
비밀번호 보호 페이지를 사용자 정의하는 방법은 무엇입니까?
아래 의견 섹션에서 알려주십시오!
