WordPress 검색 결과 페이지를 쉽게 사용자 정의하는 방법
게시 됨: 2023-02-24WordPress의 많은 부분을 사용자 지정해야 한다는 좋은 주장이 있지만 검색 결과 페이지는? 그것을 변경해야 하는 이유는 무엇입니까? 이 페이지가 어떻게 다를 수 있습니까?
사실 WordPress 검색 결과 페이지는 기본적으로 그다지 흥미롭지 않습니다. 이를 통해 더 많은 관심을 받고 싶은 기사를 강조 표시하고 페이지를 좀 더 유용하게 만들 수 있습니다.
저와 함께 알아보시기 바랍니다. 이 게시물의 끝에서 우리 둘 다 이전보다 더 똑똑해질 수 있다고 상상해보십시오. 당신은 안에 있습니까?

WordPress의 검색 결과를 사용자 정의하는 이유는 무엇입니까?
좋습니다. 사이트의 검색 결과 페이지를 변경해야 하는 이유와 사용자 지정할 수 있는 항목부터 시작하겠습니다.
검색 결과 페이지의 목적
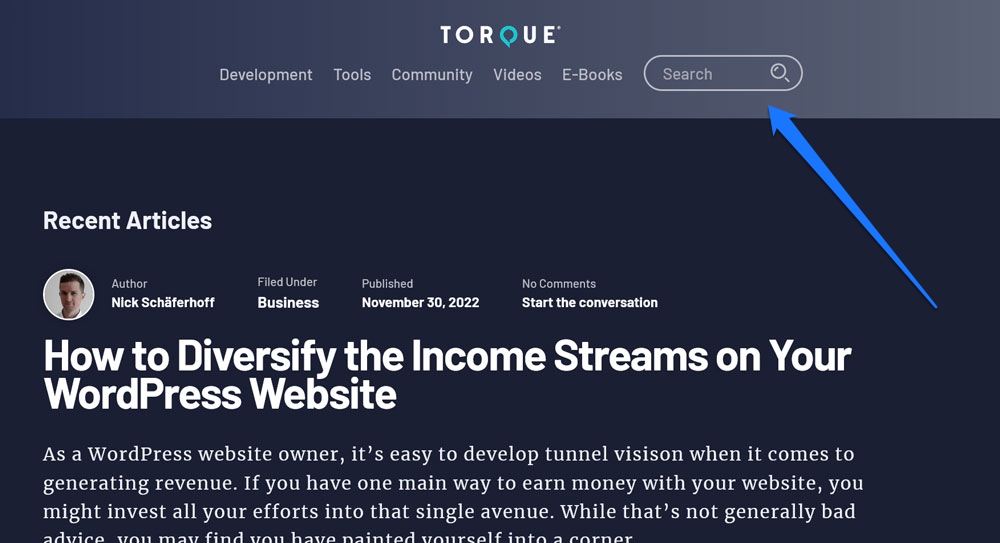
먼저 검색 결과 페이지의 기능이 무엇인지 명확히 합시다. 짐작할 수 있듯이 사용자가 원하는 콘텐츠를 찾는 데 도움이 됩니다. 이를 위해 사용자는 검색 필드에 검색어를 입력할 수 있습니다(귀하의 사이트에 표시되길 바랍니다. 자세한 내용은 아래 참조).

그런 다음 WordPress는 해당 쿼리와 관련하여 찾을 수 있는 모든 항목이 포함된 검색 결과 페이지를 제공합니다.

왜 이것에 관심을 가져야 합니까? 워드프레스가 이 부분을 자동으로 다루는 것 같죠?
검색 결과 페이지는 특히 전자 상거래 웹 사이트의 경우 사이트의 사용자 경험에 큰 영향을 미칠 수 있기 때문에:
Econsultancy에 따르면 전자상거래 방문자의 최대 30%가 내부 사이트 검색을 사용합니다. 검색자의 구매 의도 수준이 높아짐에 따라 평균 비사이트 검색 방문자보다 최대 5~6배 더 높은 전환율을 보이는 것으로 알려져 있습니다.
CXL
말이 되지 않나요? 온라인 쇼핑을 할 때 검색 기능을 얼마나 자주 사용하는지 생각해 보십시오. 정확히! 그러나 전자 상거래 기능이 없는 WordPress 사이트도 검색 결과 페이지를 사용자 정의하는 방법을 배우면 도움이 될 수 있습니다.
WordPress 검색에서 개선할 수 있는 사항은 무엇입니까?
조사하는 동안 기본 WordPress 검색 기능에 대한 다음과 같은 불만 영역을 찾을 수 있었습니다.
그 중 하나는 최근까지 검색 결과 페이지의 모양을 사용자 지정하는 코드가 아닌 방법이 없었습니다. PHP, CSS 및 코드 편집기에 대해 잘 알지 못하는 한 테마가 테마를 잘 표시하고 있다고 믿고 검색 페이지의 콘텐츠에 만족해야 했습니다.
둘째, 기본 WordPress 검색 기능이 항상 잘하는 것은 아닙니다. 실제로 일치하는 항목이 있는 검색에 대해 결과를 반환하지 않는 경우가 많습니다.
또한 다소 느릴 수 있습니다. 오래된 PHP 방식에서 WordPress 검색은 결과를 표시하기 위해 페이지를 새로고침해야 하는데 이는 작업을 수행하는 가장 빠른 방법이 아닙니다.
결과적으로 다음과 같은 개선 영역이 있습니다.
- 디자인 — WordPress 검색 결과 페이지의 모양과 표시되는 요소를 제어하는 방법을 살펴보겠습니다.
- 검색 결과 — 방문자가 검색 페이지에서 찾을 수 있는 결과가 적절하고 만족스러운지 확인합니다.
- 사용자 경험 — 검색 속도를 개선하고 사용하기 더 편안하게 만들고 방문자가 Google 또는 다른 검색 엔진에서 익숙한 WordPress 검색에 일부 기능을 추가합니다.
당신이 나에게 묻는다면 언뜻보기에 설득력있게 들립니다. 자, 사업을 시작합시다.
WordPress 웹사이트에 검색 양식 추가
당연히 WordPress에서 검색 결과 페이지로 작업하는 것은 사용자에게 액세스할 수 있는 기회를 제공하는 경우에만 의미가 있습니다. 즉, 사용자가 검색어를 입력할 수 있는 검색 양식을 제공합니다.

이를 위해 WordPress는 페이지 템플릿과 템플릿 부분의 원하는 위치에 배치할 수 있는 내장 검색 위젯을 제공합니다. 후자는 모든 페이지에서 동일한 헤더를 사용하는 경우 특히 좋은 생각입니다. 이 경우 템플릿 부분을 한 번만 편집하면 변경 사항이 모든 곳에 표시됩니다.
일반적으로 모든 페이지에 표시되는 요소인 머리글, 사이드바 또는 바닥글에 검색 양식을 추가하는 것이 좋습니다. 이렇게 하면 방문자가 귀하의 사이트에서 자신을 찾을 수 있는 모든 곳에서 찾고 있는 것을 검색할 수 있는 기회를 제공할 수 있습니다.
사이트에 검색 필드를 표시하는 방법은 블록 테마를 사용하는지 클래식 테마를 사용하는지에 따라 다릅니다.
블록 테마 및 사이트 편집기 사용
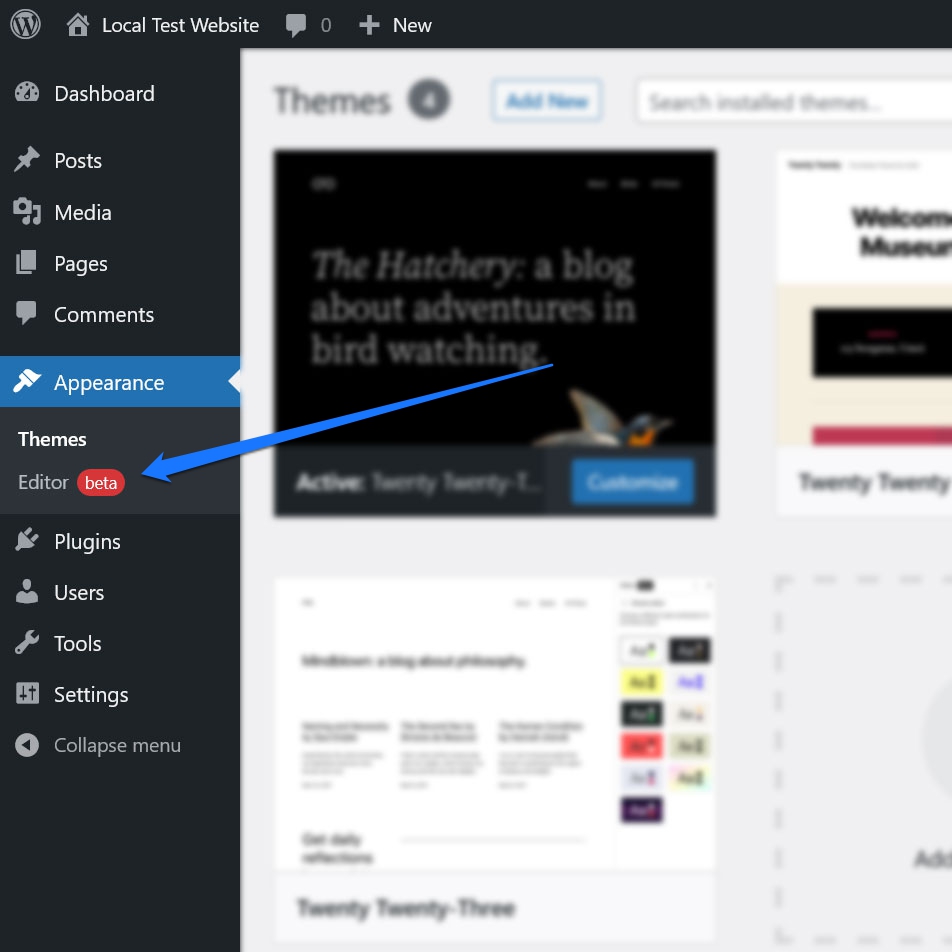
Twenty Twenty-Two와 같은 블록 테마를 사용하는 경우 사이트 편집기를 통해 이 작업을 수행할 수 있습니다. Appearance > Editor 에서 찾을 수 있습니다.

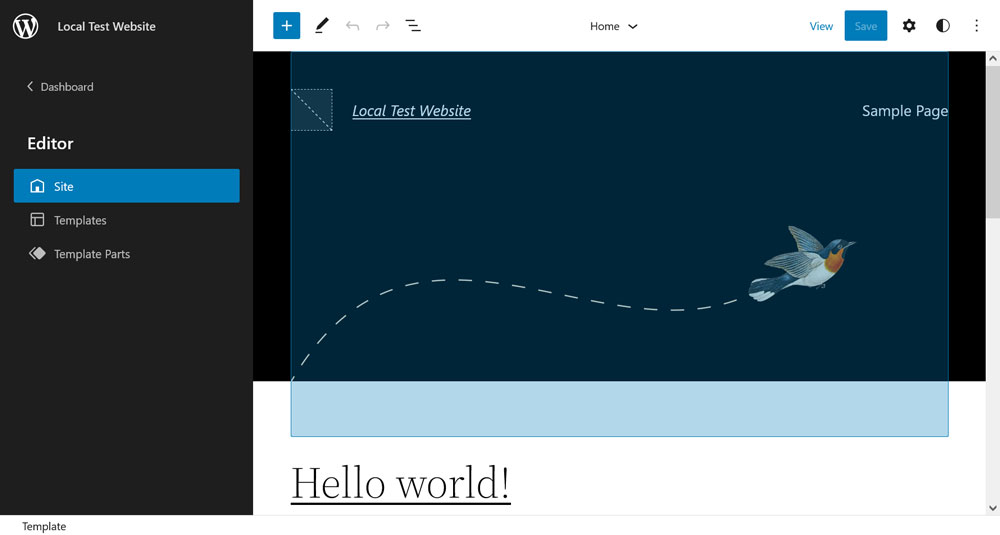
초기화면에서 홈페이지를 수정할 수 있습니다. 왼쪽 상단 모서리에 있는 로고를 클릭하면 템플릿 및 템플릿 부분 메뉴에 액세스할 수 있습니다.

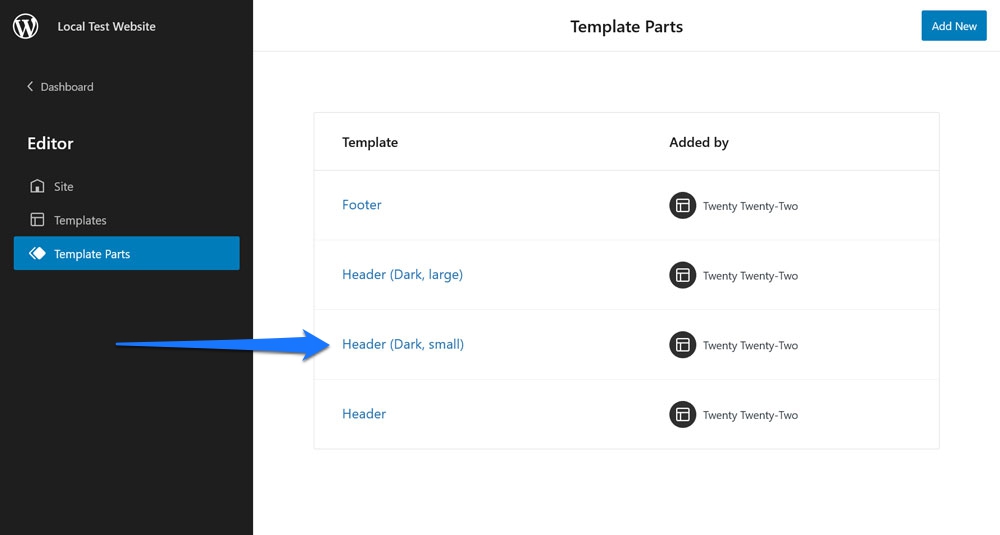
예를 들어 테마의 기본 헤더에 검색 양식을 추가한다고 가정해 보겠습니다. 이를 위해 Template Parts 로 이동한 다음 Header(Dark, small)를 클릭합니다.

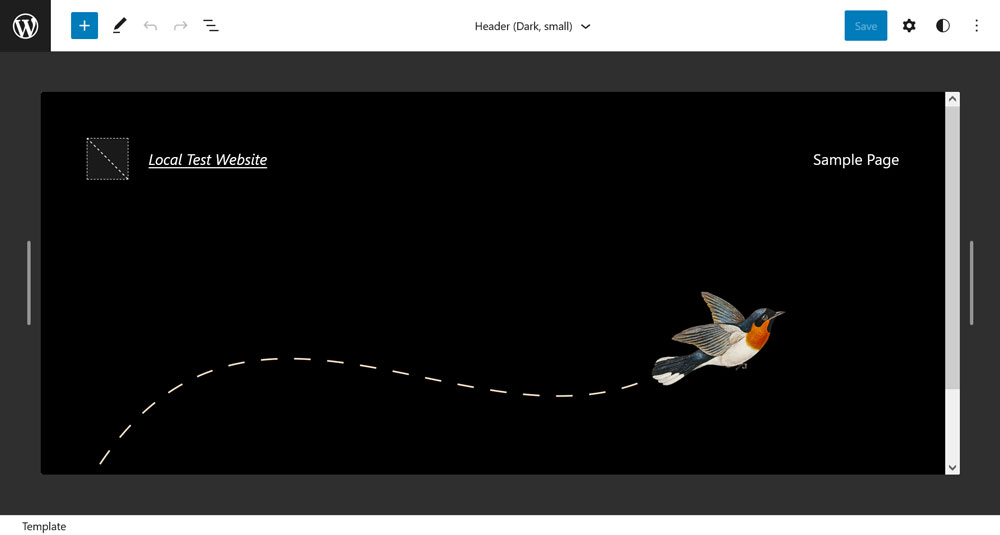
이렇게 하면 다음 화면으로 이동합니다.

여기에서 검색 양식을 추가하는 것은 매우 간단하며 여러 가지 방법으로 수행할 수 있습니다.
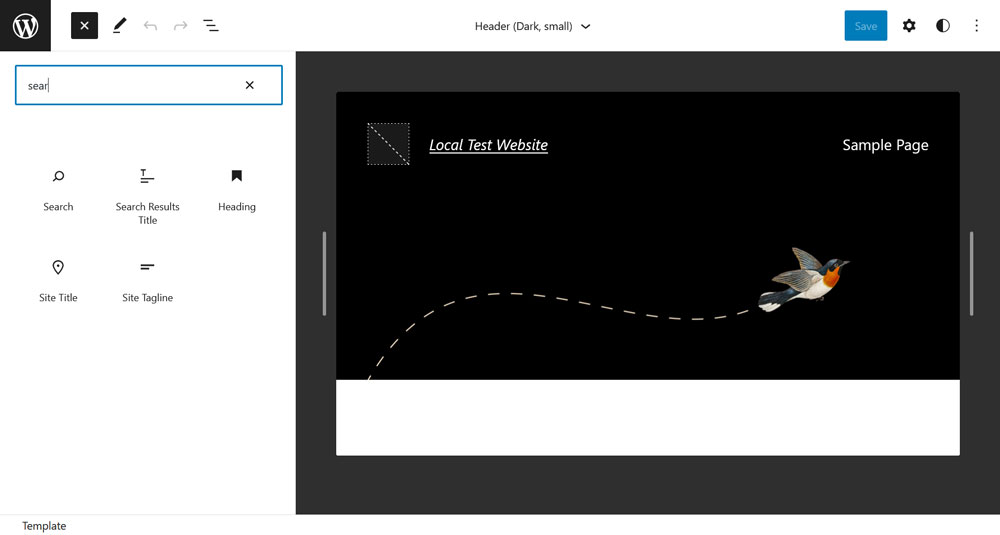
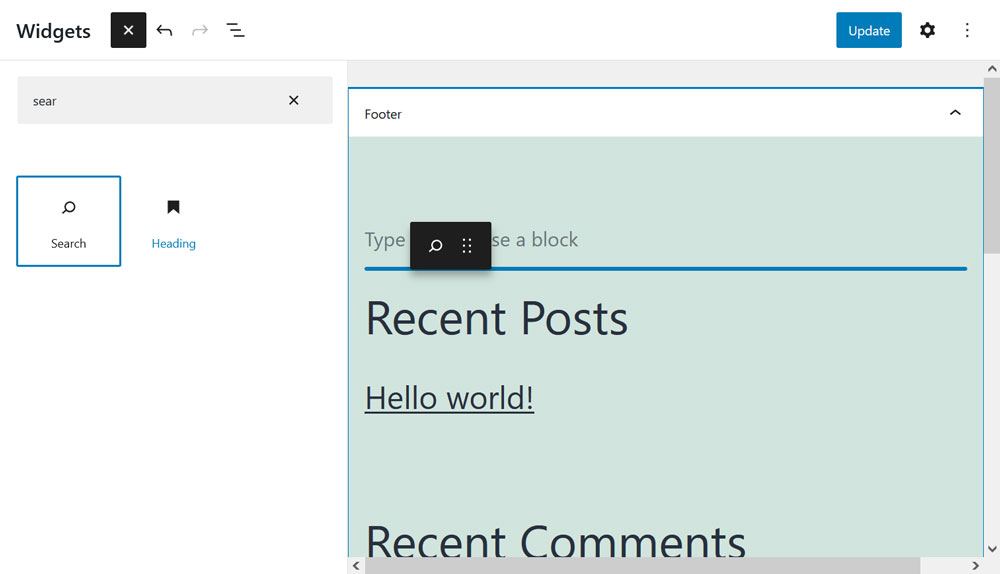
하나는 왼쪽 상단 모서리에 있는 더하기 기호를 사용하고 검색 위젯을 찾아 원하는 위치로 끌어다 놓는 것입니다.

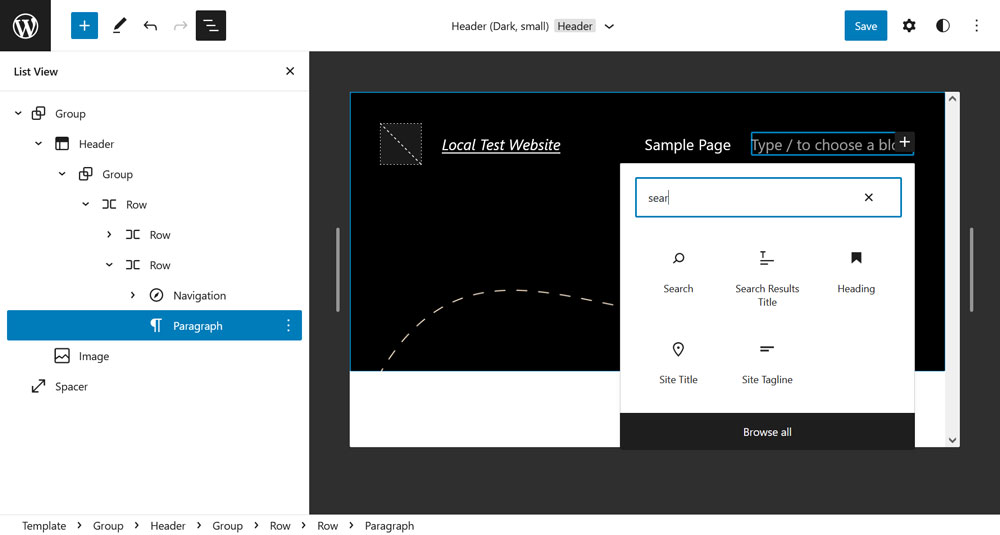
또는 편집기에서 빈 요소를 만들고(예: 기존 요소의 앞에 삽입 또는 뒤에 삽입을 통해) 편집기 페이지에서 더하기 기호를 클릭하고 검색 위젯을 찾거나 /search 를 입력하여 직접 추가합니다.

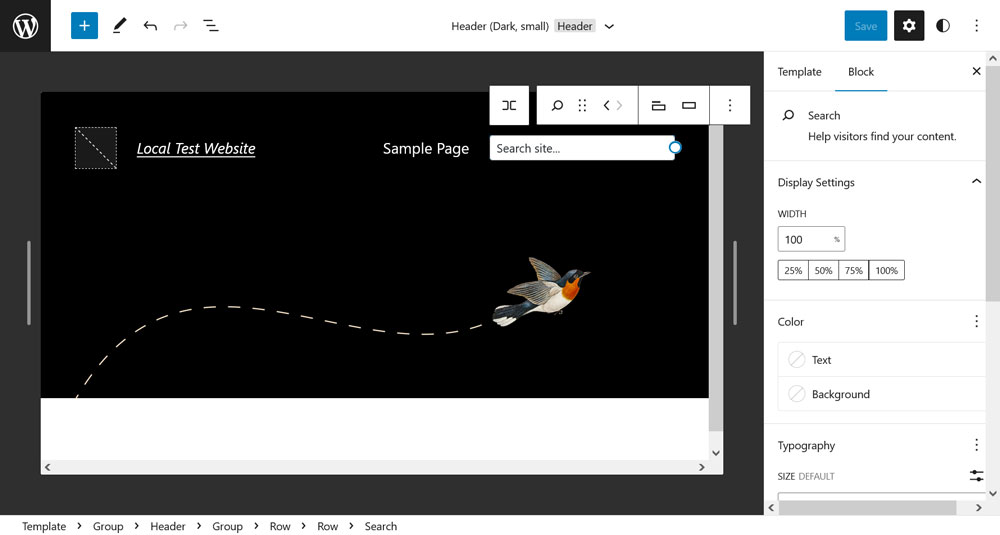
이러한 방법 중 하나를 사용하면 테마에 검색 양식이 나타나며 오른쪽의 차단 옵션과 상단의 설정 표시줄을 사용하여 사용자 지정할 수 있습니다.

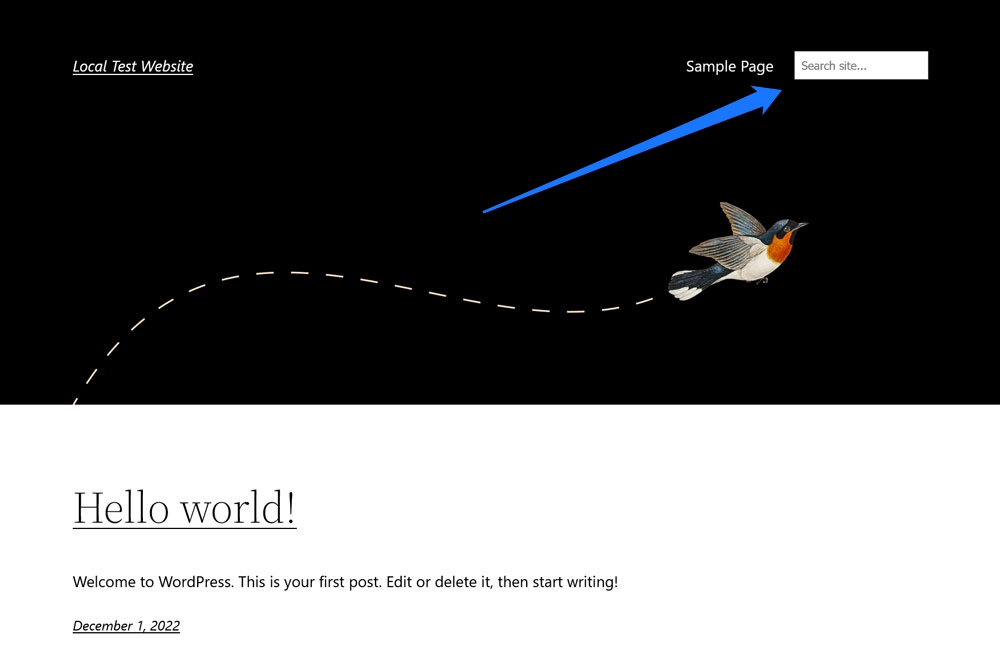
변경 사항을 저장하면 페이지에 표시됩니다.

클래식 테마의 동일한 프로세스
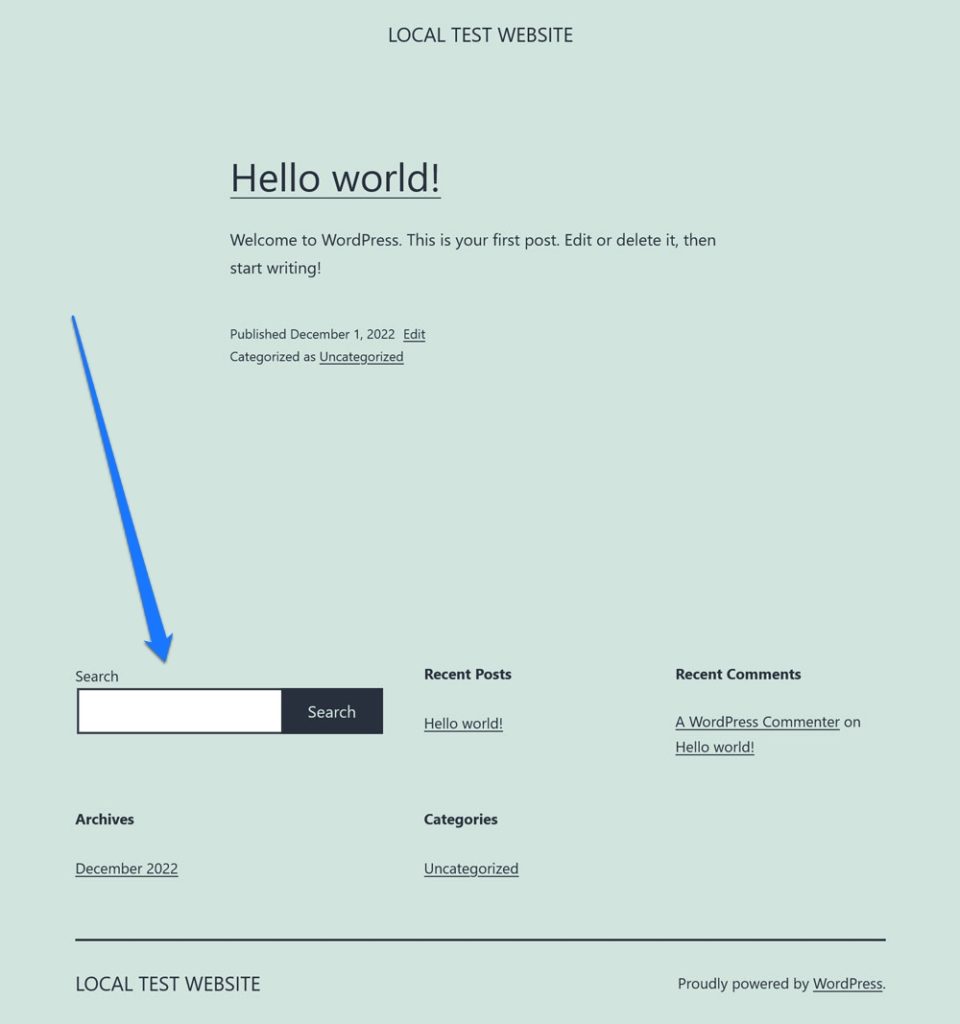
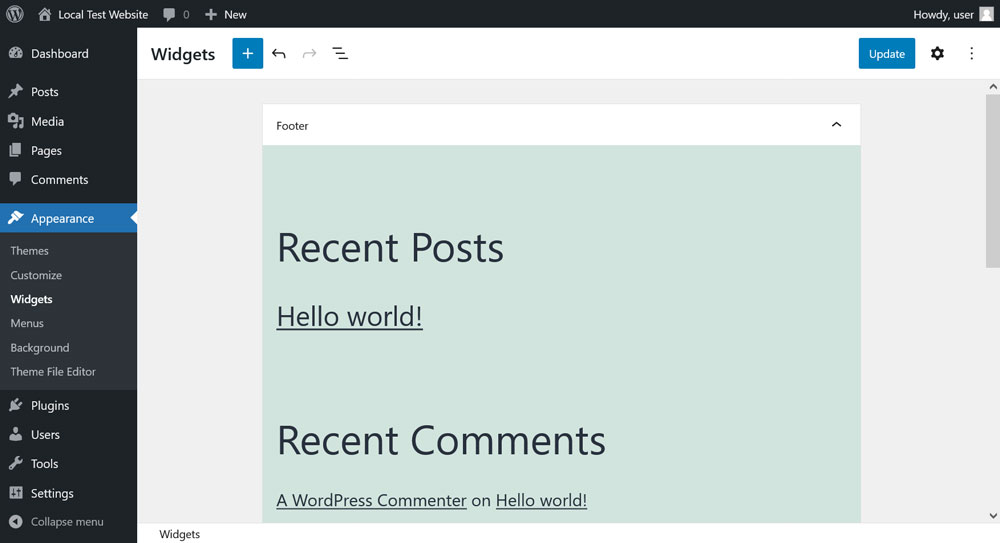
사이트가 클래식 테마에서 실행되는 경우 제공되는 모든 위젯 영역에 검색 위젯을 추가할 수 있습니다. 존재하는 옵션을 찾으려면 Appearance > Widgets 로 이동하십시오.

위젯 추가는 사이트 편집기와 동일한 방식으로 작동합니다. 왼쪽 상단 모서리 또는 위젯 영역 중 하나에서 더하기 기호를 클릭합니다. 그런 다음 검색 위젯을 검색하거나 찾아서 위젯 영역에 입력합니다.


선택 사항이 만족스럽지 않으면 테마에 더 많은 위젯 영역을 추가할 수도 있습니다.
또는 코드를 통해 검색 양식을 페이지 템플릿에 직접 추가할 수도 있습니다. 표시하려는 위치에 아래 스니펫을 붙여넣습니다.
<?php get_search_form( true ); ?>여기에서도 헤더와 같은 템플릿 부분으로 이동하는 것이 합리적이므로 각 템플릿에 대해 별도로 수행할 필요가 없습니다. 그러나 자식 테마에서는 항상 이와 같이 파일을 변경해야 합니다.
검색 결과 페이지의 디자인 변경
자, 이제 사이트에 검색 양식이 생겼으니 누군가 사용하면 WordPress 검색 결과 페이지의 모양을 사용자 정의할 차례입니다. 이 프로세스 역시 테마에 따라 많이 달라집니다.
다시 사이트 편집기 사용
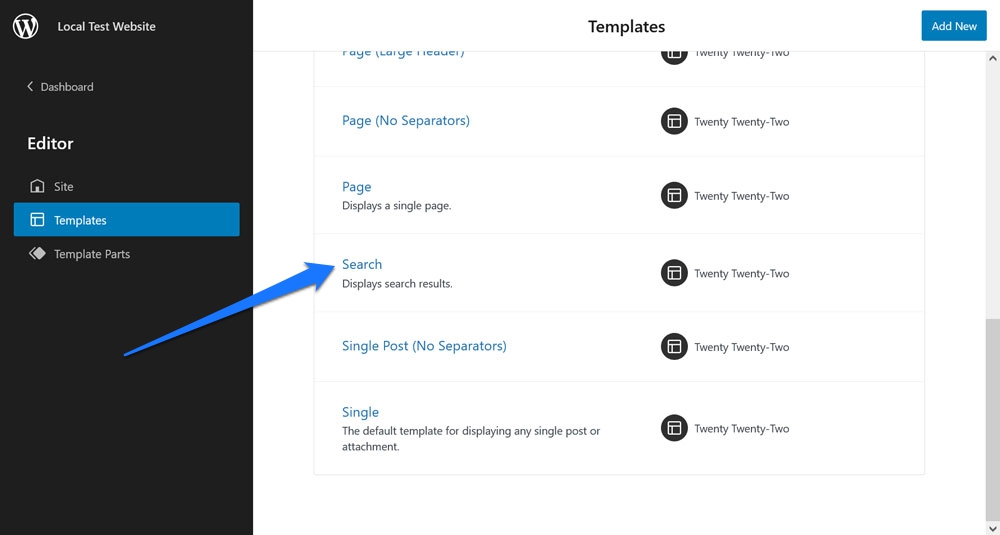
WordPress의 검색 결과 페이지 모양은 페이지 템플릿에 의해 제어됩니다. 우리가 사이트 편집기에서 찾고 있는 것은 검색 (누군가 생각했을 것입니다)이라고 하며 앞서 언급한 템플릿 메뉴에서 찾을 수 있습니다.

템플릿 편집기에 들어가려면 클릭하세요.

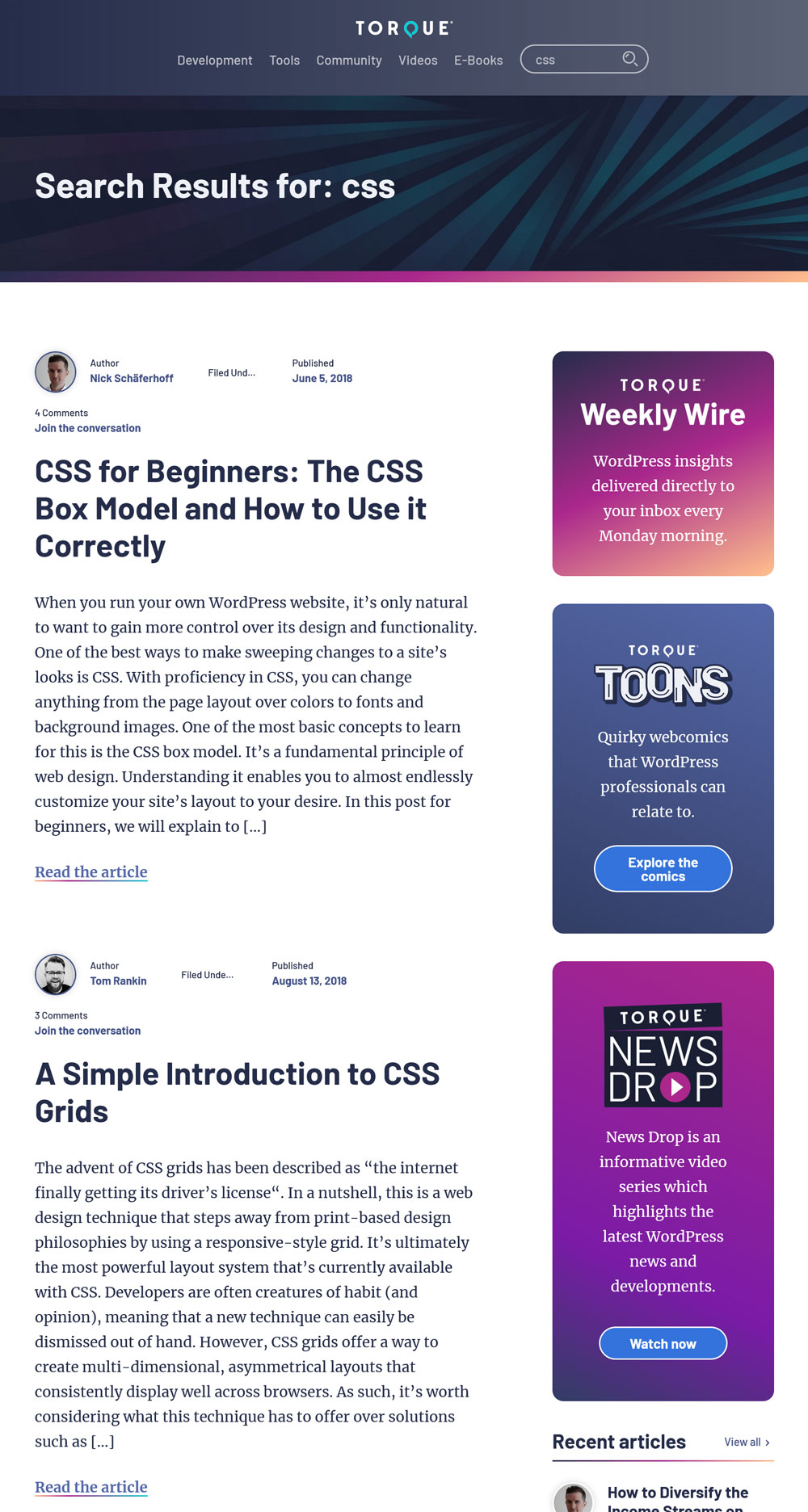
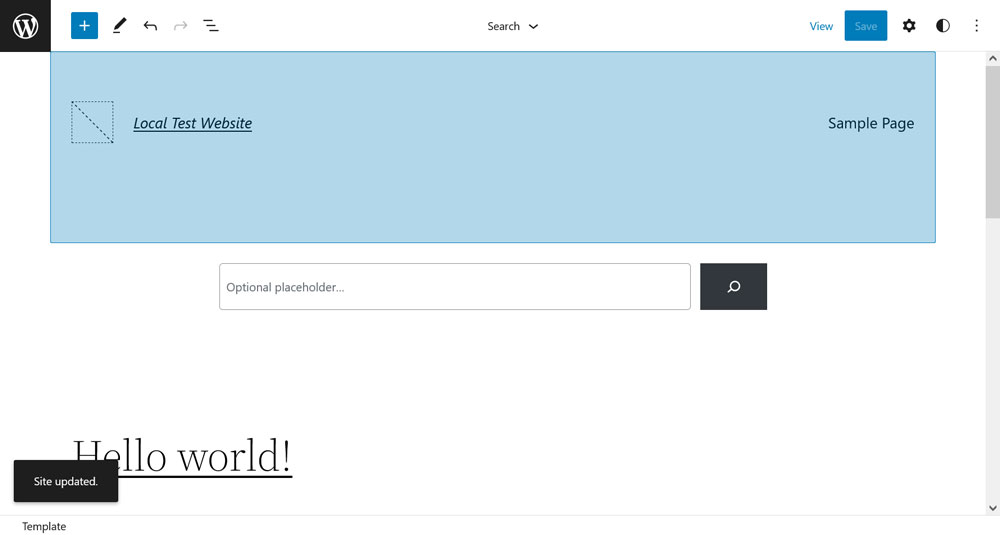
여기에서 원하는 모든 변경을 수행할 수 있습니다. 예를 들어 기본적으로 Twenty Twenty-Two에서 검색 결과 페이지는 다음과 같이 표시됩니다.

모양을 수정하기 위해 내가 할 수 있는 가장 쉬운 방법 중 하나는 기본 쿼리 루프 블록을 블록 패턴으로 교환하는 것입니다. 그 후에는 다음과 같이 표시됩니다.

꽤 다르다고 생각하지 않나요?
코드를 통해 검색 결과 페이지 사용자 지정
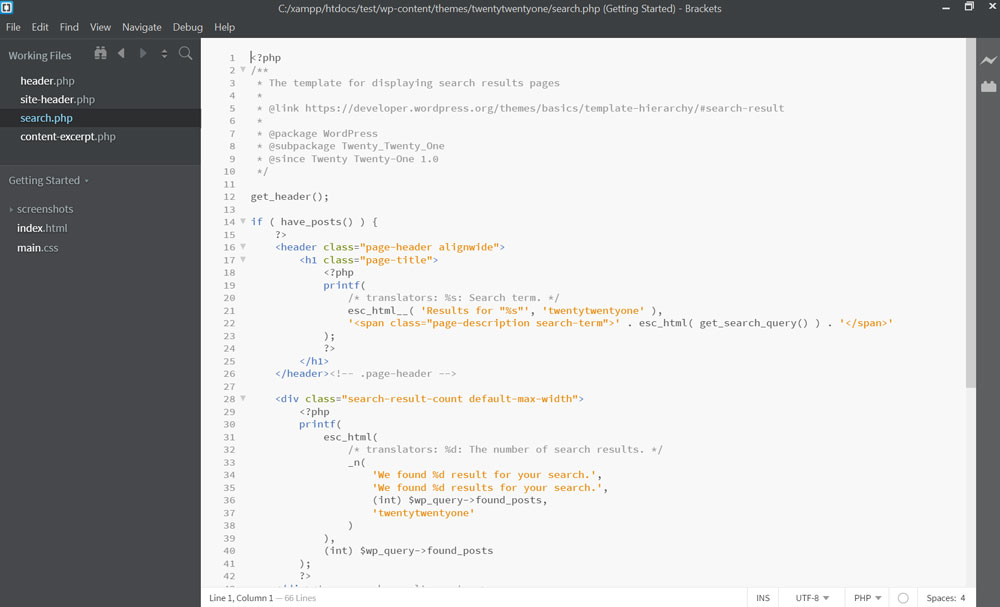
검색 결과 페이지를 시각적으로 사용자 정의할 수 있는 WordPress 테마를 사용하지 않는 경우 코드를 사용하여 수행할 수도 있습니다. 페이지를 렌더링하기 위해 테마는 search.php 가 있는 경우 이를 사용하거나 index.php 사용합니다(작동 방식을 이해하려면 WordPress 템플릿 계층 구조를 확인하세요).
자식 테마를 만든 후에는 부모 테마의 search.php 여기에 복사하거나 index.php 의 복사본을 만들고 이름을 search.php 로 바꾸고 자식 테마에 배치합니다. 그런 다음 즐겨 사용하는 코드 편집기로 열고 필요에 맞게 사용자 지정합니다.

물론 클래식 테마를 사용 중이고 코드를 모른다면 페이지 빌더 플러그인을 사용할 수도 있습니다.
WordPress 검색 결과를 개선하는 플러그인 옵션
검색 결과 페이지의 디자인을 다룬 후에는 콘텐츠를 사용자 정의하는 방법에 대해 이야기할 차례입니다. 이를 위해 우리는 플러그인 옵션에 집중할 것입니다. 우선, 거기에는 몇 가지 좋은 것들이 있기 때문이고, 두 번째로, 코드를 통해 검색 결과를 사용자 지정하는 것은 이 기사에서 다룰 수 있는 범위를 넘어서기 때문입니다.
1. 관련성

이 플러그인은 표준 WordPress 검색 기능을 완전히 대체하고 다음과 같이 변경합니다.
- 날짜가 아닌 관련성을 기준으로 검색 결과를 정렬합니다.
- 퍼지 일치를 활성화합니다. 즉, 검색 쿼리에 대한 부분 일치도 표시합니다.
- 정확한 일치 검색을 위한 따옴표뿐만 아니라 AND 및 OR 쿼리 한정자 사용 지원.
- 검색어를 클릭하면 발췌한 검색어와 결과에서 검색어를 강조 표시합니다.
- 분류, 댓글, WooCommerce SKU 및 고급 사용자 정의 필드 콘텐츠를 포함한 사용자 정의 필드를 검색하는 기능.
- 결과가 없을 때 검색 제안("...을(를) 원하셨습니까?").
무료 버전은 더 많은 기능을 제공하며 더 많은 기능을 갖춘 프리미엄 버전이 있습니다. 조심하세요: Relevanssi는 색인을 위해 많은 데이터베이스 공간이 필요하므로 플러그인을 설치하기 전에 호스팅에서 사용할 수 있는지 확인하세요.
2. 아이보리 검색

Ivory Search의 주요 기능 중 하나는 무제한 검색 양식을 만들고 원하는 곳에 표시할 수 있다는 것입니다. 사용 가능한 위치에는 사이트 머리글, 바닥글, 위젯 영역, 탐색 및 단축 코드를 배치할 수 있는 모든 위치가 포함됩니다. 필요에 따라 양식을 디자인하고 사용자 지정하거나 포함된 템플릿을 사용할 수 있습니다. 또한 각각이 정확히 어떤 콘텐츠를 검색할지 사용자 지정할 수 있습니다.
그 외에도 플러그인은 다음과 같은 방식으로 사이트의 검색 기능을 향상시킵니다.
- 색인 기반 검색 엔진을 통한 빠른 검색.
- 이미지, 파일 및 첨부 파일, 단축 코드 콘텐츠, WooCommerce 제품 등을 검색합니다.
- 라이브 검색 기능.
- 특정 콘텐츠를 검색하거나 결과에서 콘텐츠를 제외합니다.
- 검색 분석에서 사이트의 검색을 추적합니다.
- 다국어 검색.
추가 기능이 있는 프리미엄 버전을 사용할 수 있습니다.
3. 더 나은 검색

이 플러그인 역시 기본 WordPress 검색을 대체합니다. 게시물, 페이지 및 사용자 정의 게시물 유형의 제목과 내용에 따라 결과를 생성합니다. 또한 메타 필드, 작성자, 분류, 주석을 포함하여 플러그인이 검색하는 위치를 제어할 수 있습니다.
또한 Better Search는 관련성에 따라 결과를 표시하고 검색 출력을 사용자 지정하고 제목이나 콘텐츠에 더 큰 가중치를 할당하고 다른 필터와 작업을 제공할 수 있도록 합니다. 마지막으로 가장 인기 있는 검색 콘텐츠를 위젯 형태로 표시하고 나만의 템플릿과 맞춤 CSS로 검색 결과를 맞춤설정할 수 있습니다.
4. 유료 검색 플러그인
위의 플러그인 외에도 많은 유료 제안이 있습니다.
- WP 가장 빠른 사이트 검색 — WordPress 디렉토리에 있지만 실제로는 14일 평가 기간이 있는 유료 플러그인입니다. 유일한 무료 부분은 모바일에 유용한 음성 검색 기능입니다. 그 외에도 코드 없는 UI 사용자 지정, PDF 및 이미지 검색, 동의어 및 자동 완성 등이 함께 제공됩니다.
- SearchWP — 찾은 위치에 따라 결과를 정렬합니다. 플러그인은 사용자 지정 필드, 전자상거래 제품 및 세부 정보, 범주, 태그 및 기타 분류, 사이트의 문서 콘텐츠(예: PDF, docx) 등을 검색할 수 있습니다. 다양한 검색 속성에 부여된 중요도를 조정하고 분류를 제외할 수 있습니다. 동일한 회사에서 실시간 검색을 무료로 개선합니다.
- YITH WooCommerce AJAX 검색 — 특히 WooCommerce 사이트에서 검색을 개선합니다. 특정 범주 내에서, 공급업체 또는 SKU별로 검색할 수 있습니다. 검색 결과에 가격을 표시할 수 있으며 전체 화면을 포함하여 다양한 검색 양식 레이아웃을 사용할 수 있습니다.
5. 기타 검색 플러그인
마지막으로 다음은 WordPress 검색 기능을 약간만 변경하는 몇 가지 플러그인입니다.
- 검색 및 필터 — 검색자가 검색할 범주, 태그 또는 게시물 유형을 선택하여 검색을 세분화할 수 있는 무료 플러그인입니다. 또한 검색 페이지 상단에 검색어를 표시합니다. 이렇게 하면 비어 있는 것으로 나타나더라도 사용자는 검색이 완료되었음을 확인할 수 있습니다.
- Highlight Search Term — 한 가지 일만 하는 작고 가벼운 플러그인입니다. 검색 결과와 클릭 후 찾은 페이지에서 검색어를 강조 표시합니다. BuddyPress/bbPress와도 호환됩니다.
최종 생각: WordPress 검색 결과
WordPress 검색 결과 페이지를 사용자 정의하려는 이유와 수행 방법이 모두 있습니다. 나는 우선 좀 더 똑똑한 것 같은데 너는 어때? 위의 정보를 사용하여 WordPress 웹사이트의 중요한 부분을 개선하시기 바랍니다.
WordPress 검색 결과 페이지를 사용자 정의하는 다른 방법을 알고 있습니까? 추가할 사항이 있습니까? 댓글로 알려주세요!
