WordPress 테마를 손상시키지 않고 사용자 정의하는 방법
게시 됨: 2024-11-01WordPress 웹사이트를 새롭게 바꾸고 싶지만 실수로 웹사이트가 망가질까봐 걱정되시나요? 우리는 그것을 얻습니다! 테마를 개인화하는 것은 다소 긴장될 수 있습니다. 하지만 두려워하지 마세요. 이 가이드는 예상치 못한 재난을 일으키지 않고 WordPress 테마를 사용자 정의하기 위한 치트 시트입니다. WordPress 테마를 자신만의 것으로 만드는 안전하고 효과적인 방법을 안내해 드립니다.
WordPress 테마 이해
WordPress 테마는 사이트의 전체 디자인을 만들기 위해 함께 작동하는 파일 모음입니다. 이러한 파일에는 코드, 스타일 시트 및 그래픽이 포함됩니다. 테마를 선택하면 콘텐츠를 추가하기 전에 사이트의 기본 모양이 결정됩니다.
WordPress 테마는 모든 웹사이트의 중추로서 시각적 레이아웃과 디자인을 정의합니다. 각 테마에는 특정 요구 사항이나 브랜드 아이덴티티에 맞게 조정할 수 있는 고유한 스타일, 템플릿 및 기능 세트가 함께 제공됩니다.
WordPress 테마 사용자 정의의 중요성
WordPress 플랫폼은 소규모 기업, 사진가, 블로거, 심지어 회계와 같은 다양한 틈새 시장에 맞춰 미리 디자인된 다양한 테마를 제공하지만 이러한 템플릿은 매우 기본적인 경우가 많습니다.

WordPress 테마 사용자 정의를 사용하면 사용자 정의 로고, 브랜드 색상, 고유한 레이아웃, 맞춤형 타이포그래피 선택과 같은 개인화된 요소를 통합할 수 있습니다. 또한 탐색 메뉴, 위젯 배치 및 콘텐츠 표시를 최적화하여 사용자 경험을 미세 조정하는 데 도움이 됩니다.
이러한 구성 요소를 조정함으로써 더 많은 방문자를 유치하고 브랜드 충성도를 구축하는 응집력 있고 매력적인 온라인 브랜드를 만들 수 있습니다.
잠재적인 함정 이해하기
WordPress 테마를 사용자 정의하는 아이디어가 매력적으로 보일 수 있지만 이와 관련된 위험 가능성을 인정하는 것이 필요합니다. 테마는 웹 사이트의 핵심 기능에 깊이 뿌리박혀 있으며 때로는 하나의 변경으로 인해 다른 요소가 실수로 중단될 수 있습니다. 발생할 수 있는 가장 일반적인 문제는 다음과 같습니다.
- 핵심 기능 손상 – 테마를 변경하면 탐색 모음, 연락처 양식, 중요한 페이지 섹션 등이 손상되어 작동할 수 없거나 시각적으로 손상될 수 있습니다.
- 비활성화된 단축 코드 및 위젯 – 테마별 단축 코드 및 위젯이 올바르게 작동하지 않아 콘텐츠가 손상되거나 누락될 수 있습니다.
- 손상된 스키마 데이터 – 사용자 정의는 웹 사이트의 스키마 마크업을 방해하여 잠재적으로 SEO 및 사용자 경험에 영향을 미칠 수 있습니다.
맞춤화에 신중한 접근 방식 수용
테마 사용자 정의와 관련된 위험은 현실이지만 미리 계획하고 신중하게 작업하면 피할 수 있습니다. 이러한 모범 사례를 따르고 올바른 도구를 활용하면 큰 걱정 없이 자신 있게 WordPress 테마를 변경할 수 있습니다.
백업, 백업, 백업
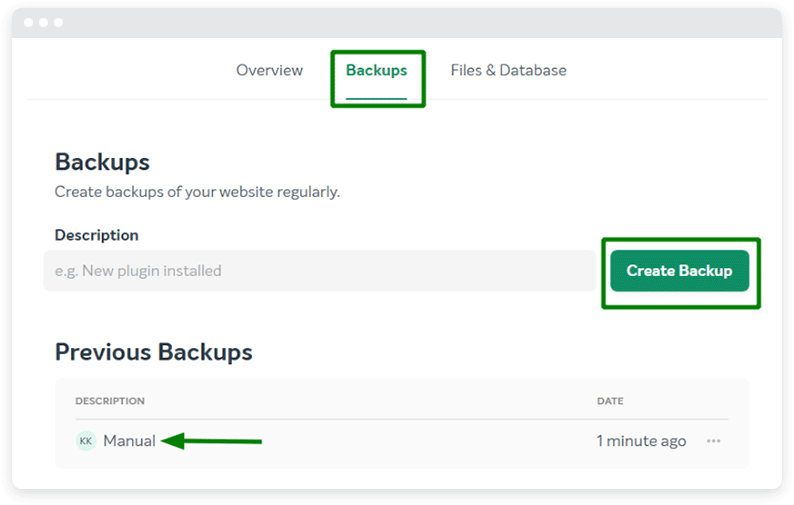
사용자 정의 여정을 시작하기 전에 WordPress 웹 사이트의 전체 백업을 만드는 것이 중요합니다. 정기적인 백업을 유지하는 것은 항상 좋은 생각이지만 테마를 크게 변경하려는 경우에는 더욱 중요해집니다.

이 기본 모범 사례에 대해 자세히 알아보려면 WordPress 백업에 대한 전체 가이드를 확인하세요.
스테이징 환경: 안전한 샌드박스
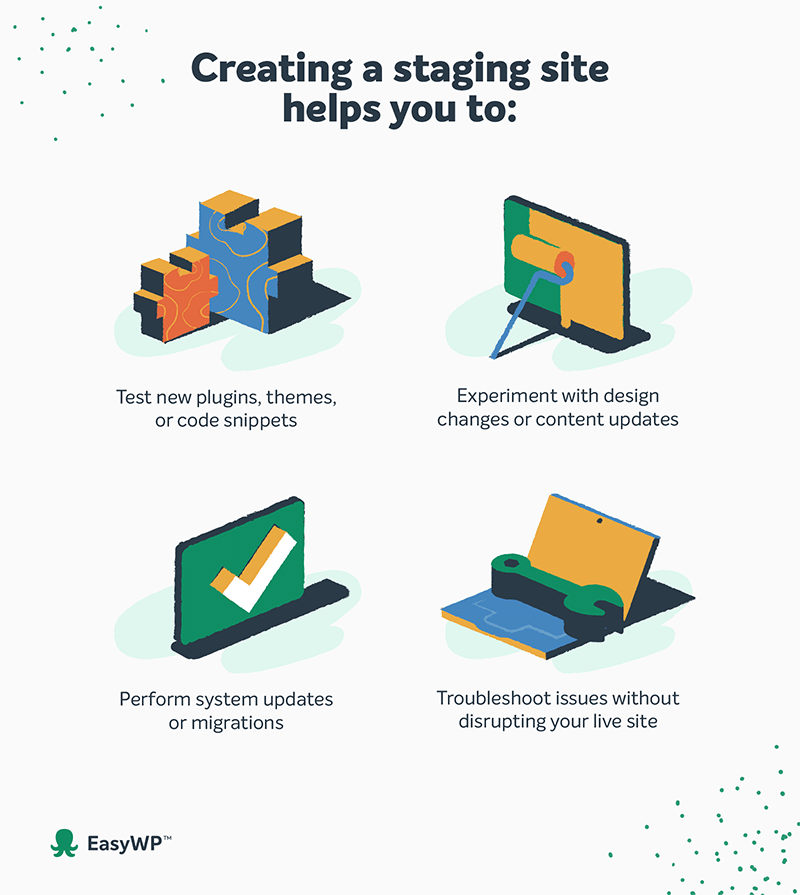
테마 사용자 정의와 관련된 위험을 완화하는 가장 좋은 방법 중 하나는 스테이징 환경을 설정하는 것입니다. 스테이징 환경은 변경 사항에 대한 테스트 장소 역할을 하는 라이브 웹 사이트의 별도의 격리된 복사본입니다.
스테이징 환경 내에서 작업하면 다양한 사용자 정의를 실험하고, 사이트의 UX에 미치는 영향을 테스트하고, 라이브 사이트에 영향을 주지 않고 잠재적인 문제를 식별할 수 있습니다. 스테이징 환경에서 테마 템플릿 파일에 대한 변경 사항을 테스트하는 것은 특히 중요합니다. 이러한 파일은 HTML, PHP 코드 및 템플릿 태그를 통합하여 WordPress 페이지 레이아웃을 형성하기 때문입니다.

심층 가이드를 통해 스테이징 플러그인을 통해 이 단계를 어떻게 쉽게 수행할 수 있는지 알아보세요.
문제를 조기에 파악하기 위한 미리보기 및 테스트
중요한 사용자 정의를 적용하기 전에 라이브 웹 사이트 또는 스테이징 환경 내에서 변경 사항을 철저하게 미리 보고 테스트해야 합니다. 대부분의 WordPress 테마는 영구적으로 커밋하지 않고도 수정 사항의 영향을 시각화할 수 있는 실시간 미리 보기 기능을 제공합니다.

또한 실제 사용자 테스트를 수행하여 사용자 정의가 대상 고객의 기대 및 선호도에 부합하는지 확인하는 것을 고려하십시오. 다양한 수준의 기술 전문 지식을 갖춘 사람들을 포함하여 친구와 웹사이트를 자주 방문하는 사용자로부터 피드백을 수집하세요. 이는 귀하가 놓쳤을 수 있는 문제를 찾아 수정하는 데 도움이 될 수 있습니다.
단계별 증분 변경
WordPress 테마를 사용자 정의할 때 한 번에 한 단계씩 작고 통제된 변경을 하면서 점진적인 접근 방식을 시도해 보세요. 이 느리고 꾸준한 프로세스는 각 변경 사항의 영향을 명확하게 이해하는 데 도움이 되며 손상된 부분을 수정하는 프로세스를 단순화합니다.
먼저 사이트 로고 및 색상 업데이트, 탐색 메뉴 및 문의 양식 등이 올바르게 작동하는지 확인하는 등 사이트 전반에 걸친 간단한 사용자 정의를 살펴보세요.
다음은 종종 사용자 정의가 필요한 WordPress 웹사이트의 잘 알려진 요소입니다. 이 목록을 순서대로 살펴보고 각 유형을 변경하고 다음 단계로 넘어가기 전에 테스트하는 것이 좋습니다.
- 사이트 로고
- 색 구성표 및 타이포그래피
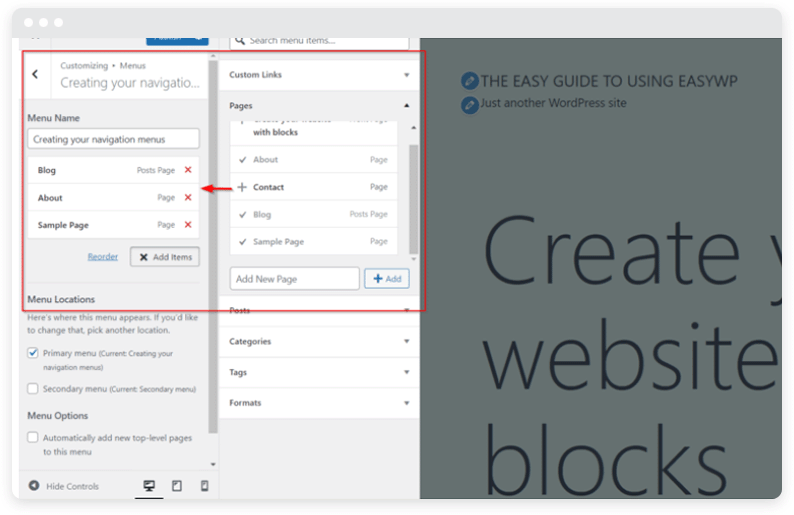
- 헤더 및 탐색 메뉴
- 홈페이지 레이아웃
- 다른 페이지의 레이아웃
- 바닥글 및 위젯 영역
- 맞춤 게시물 유형 사이트맵
이 프로세스 전반에 걸쳐 전후 스냅샷 또는 스크린샷을 포함하여 수정 사항에 대한 자세한 로그를 유지하십시오. 이 문서는 나중에 문제를 해결하거나 특정 변경 사항을 되돌려야 하는 경우 매우 유용할 것입니다.
WordPress 테마를 사용자 정의하기 위한 도구
WordPress는 사용자 친화적인 인터페이스부터 고급 코딩 솔루션에 이르기까지 테마를 사용자 정의하는 데 도움이 되는 다양한 내장 및 타사 옵션을 제공합니다. 이 섹션에서는 이러한 강력한 도구를 소개하고 이러한 도구가 WordPress 테마를 정확한 사양에 맞게 조정하는 데 어떻게 도움이 되는지 설명합니다.

WordPress 커스터마이저
기본 WordPress Customizer 도구는 가장 일반적인 변경 사항에 도움을 줄 수 있습니다. 테마의 모양과 설정을 실시간으로 변경할 수 있는 강력하고 사용자 친화적인 인터페이스입니다. 실시간 미리 보기 창을 사용하면 수정 사항이 미치는 영향을 시각화할 수 있으므로 영구적인 변경 사항을 적용하지 않고도 사용자 지정 사항을 실험하고 개선할 수 있습니다.

Customizer는 사이트 ID(로고, 파비콘, 태그라인), 색 구성표, 탐색 메뉴, 위젯 관리, 심지어 사용자 정의 CSS 코드 추가 기능을 포함한 광범위한 옵션에 대한 액세스를 제공합니다. 이러한 기능을 활용하여 테마의 시각적 요소, 콘텐츠 구성 및 전반적인 사용자 경험을 특정 기본 설정에 맞게 조정하세요.
전체 사이트 편집기
WordPress 5.9에서 전 세계적으로 도입된 FSE(전체 사이트 편집기)는 기존 게시물 및 페이지 편집을 뛰어넘는 고급 블록 기반 편집 환경을 제공합니다. FSE를 사용하면 머리글, 바닥글, 사이드바, 콘텐츠 영역 등 테마 템플릿의 모든 측면을 사용자 정의할 수 있습니다.
FSE는 비교적 새로운 기능이고 현재 모든 테마가 이를 지원하는 것은 아니지만 사이트 디자인과 레이아웃을 세부적으로 제어하려는 사람들을 위한 강력한 도구입니다. 더 많은 테마가 FSE 호환성을 채택함에 따라 이 기능은 테마 사용자 정의에 점점 더 중요해질 것입니다.
타사 페이지 빌더 및 테마 사용자 정의 도구
내장된 WordPress 도구 외에도 수많은 타사 페이지 빌더 및 테마 사용자 정의 도구를 사용할 수 있어 훨씬 더 광범위한 사용자 정의 기능을 제공합니다. 페이지 빌더 플러그인을 사용하면 기능이 향상되고 사용자가 코딩 없이 복잡한 레이아웃을 만들 수 있는 사용자 친화적인 드래그 앤 드롭 인터페이스가 제공됩니다.
이 카테고리의 인기 있는 옵션은 다음과 같습니다.
- 브리지
- SeedProd
- 비버 빌더
- 엘레멘터
일부 도구에는 추가 투자나 구독이 필요할 수 있지만 사용자 정의 프로세스를 크게 간소화하고 고급 디자인 가능성을 열어줄 수 있습니다.
테마 코드 편집
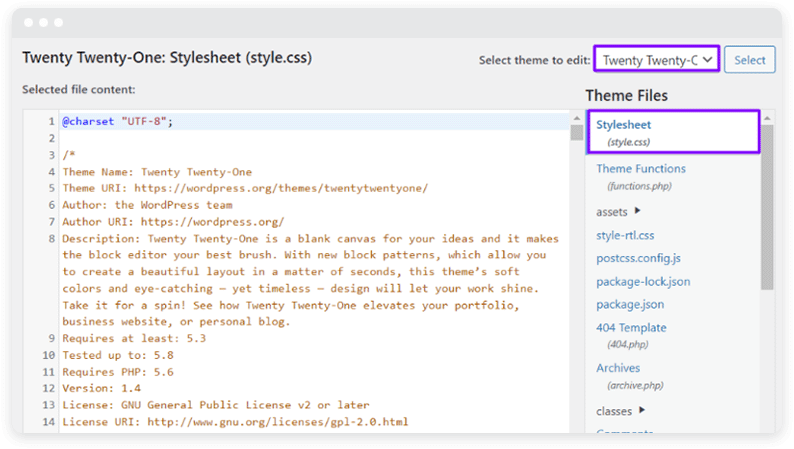
일부 숙련된 사용자의 경우 코드를 사용자 정의하는 것이 필요한 결과를 얻을 수 있는 유일한 방법입니다. 여기에는 스타일 변경을 위해 CSS를 조정하거나, 하위 테마를 생성하거나, 템플릿 파일을 살펴보는 작업이 포함될 수 있습니다. style.css 파일과 function.php 파일 편집은 탄탄한 독학과 코드 편집기를 통해 할 수 있습니다.

테마 코드를 편집할 때 구문 강조 기능이 있는 코드 편집기를 사용하는 것이 필수적입니다. 이렇게 하면 오류를 식별하고 보다 효율적으로 변경하는 데 도움이 됩니다. 또한 변경 사항을 상위 테마와 별도로 유지하려면 하위 테마를 만들어야 합니다. 이렇게 하면 원래 테마가 업데이트될 때 사용자 정의 내용이 유지됩니다.
피해야 할 일반적인 실수
WordPress 테마를 사용자 정의하는 것은 복잡한 과정이 될 수 있으며 실수하기 쉽습니다. 피해야 할 몇 가지 일반적인 실수는 다음과 같습니다.
- 다양한 기기에서 웹사이트를 테스트하지 마세요 – 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 기기에서 웹사이트를 테스트하세요.
- 반응형 디자인을 사용하지 않음 – 반응형 디자인을 사용하면 웹 사이트가 화면 크기나 해상도에 관계없이 모든 장치에서 잘 보이도록 보장합니다.
- 명확하고 간결한 탐색 메뉴를 사용하지 않음 – 방문자에게 웹사이트를 안내하려면 명확하고 간결한 탐색 메뉴가 필수적입니다.
- 눈에 띄는 클릭 유도 문구(CTA)를 사용하지 않음 – 눈에 띄는 CTA는 사용자 참여와 전환을 장려합니다.
- 웹 사이트의 접근성을 테스트하지 않음 – 웹 사이트의 접근성을 테스트하여 모든 사람이 사용할 수 있는지 확인하세요.
지속적인 모니터링 및 유지 관리
WordPress 테마 사용자 정의는 일회성 노력이 아니라 지속적인 모니터링과 유지 관리가 필요한 지속적인 프로세스입니다. 웹 사이트가 발전함에 따라 새로운 요구 사항이 발생할 수 있으며, 기존 수정 사항에 대한 추가 사용자 정의 또는 업데이트가 필요할 수 있습니다.
깨진 링크, 오래된 콘텐츠 또는 새로 설치된 플러그인과의 호환성 충돌과 같은 잠재적인 문제에 세심한 주의를 기울여 사용자 정의 테마의 성능을 정기적으로 확인하세요. 확인된 문제를 신속하게 해결하여 원활한 사용자 경험을 보장하고 사이트의 무결성을 유지하세요.
또한 새로운 테마 릴리스, 보안 업데이트 및 모범 사례를 포함하여 WordPress 생태계의 최신 개발 정보를 받아보세요. 다음은 최신 소식을 확인할 수 있는 몇 가지 장소입니다.
- EasyWP 블로그
- EasyWP 텔레그램 채널
- 공식 WordPress 뉴스 블로그
- WP 선술집
- WP 초급
테마 사용자 정의 가능성을 수용하세요
WordPress 테마를 사용자 정의하는 것은 타겟 고객의 공감을 불러일으키는 독특한 온라인 존재를 만들기 위한 강력한 도구입니다. 테마 사용자 정의가 제공하는 가능성을 받아들이고, 달성 가능한 한계를 실험하고 확장하는 것을 두려워하지 마십시오. 올바른 접근 방식, 도구 및 사고방식을 사용하면 WordPress 웹사이트를 정말 뛰어난 디지털 경험으로 탈바꿈시킬 수 있습니다.
WordPress 테마를 안전하게 사용자 정의하는 방법을 배웠으므로 이제 사이트를 안전하게 유지해야 할 때입니다. 종합 가이드에서 WordPress 보안 모범 사례를 알아보세요.
