Cwicly 리뷰: 이것은 2022년 최고의 구텐베르크 빌더입니다
게시 됨: 2022-07-21Cwicly는 WordPress의 Gutenberg Full Site Editor를 사용하여 완전히 맞춤형 웹사이트를 구축할 수 있는 Gutenberg입니다. 이 리뷰에서는 이 도구의 기능을 살펴보겠습니다.

Cwicly("Quickly"로 발음)는 단순한 플러그인이 아닙니다. 플러그인, 테마 및 ACF 통합을 사용하여 제작자가 Gutenberg 등을 사용하여 시각적으로 동적 WordPress 웹 사이트를 구축할 수 있도록 하는 툴킷입니다. 그 때문에 백엔드에서 사용하기가 매우 쉽고 부풀림이 없는 프론트엔드 코드를 생성합니다.
이제 2022년에는 빅 리그를 위한 준비만 된 것이 아닙니다. 실제로 사용하는 것이 즐겁고 Gutenberg의 전체 사이트 편집 기능이 되기를 바라는 모든 것입니다.

Cwily 기능
이 빌더와 관련하여 실행해야 할 많은 기능이 있습니다. Gutenberg를 사용한 웹사이트 제작을 위한 완벽한 툴킷이기 때문입니다. 테마와 플러그인을 함께 설치하면 머리글, 바닥글, 다양한 템플릿 및 WooCommerce 미니 카트와 같은 위젯을 포함하여 완전히 맞춤형 웹사이트를 처음부터 만들 수 있습니다.
어떤 테마로든 플러그인인 Cwicly를 사용할 수 있습니다. 보편적으로 호환되므로 설치한 테마에 관계없이 Gutenberg 내에서 빌드할 수 있습니다. 그러나 Cwicly에서 제공하는 테마를 사용하면 템플릿, 머리글 및 바닥글과 같은 웹사이트의 모든 측면을 100% 제어 할 수 있습니다.
이 리뷰에서는 플러그인과 테마를 모두 설치했습니다.
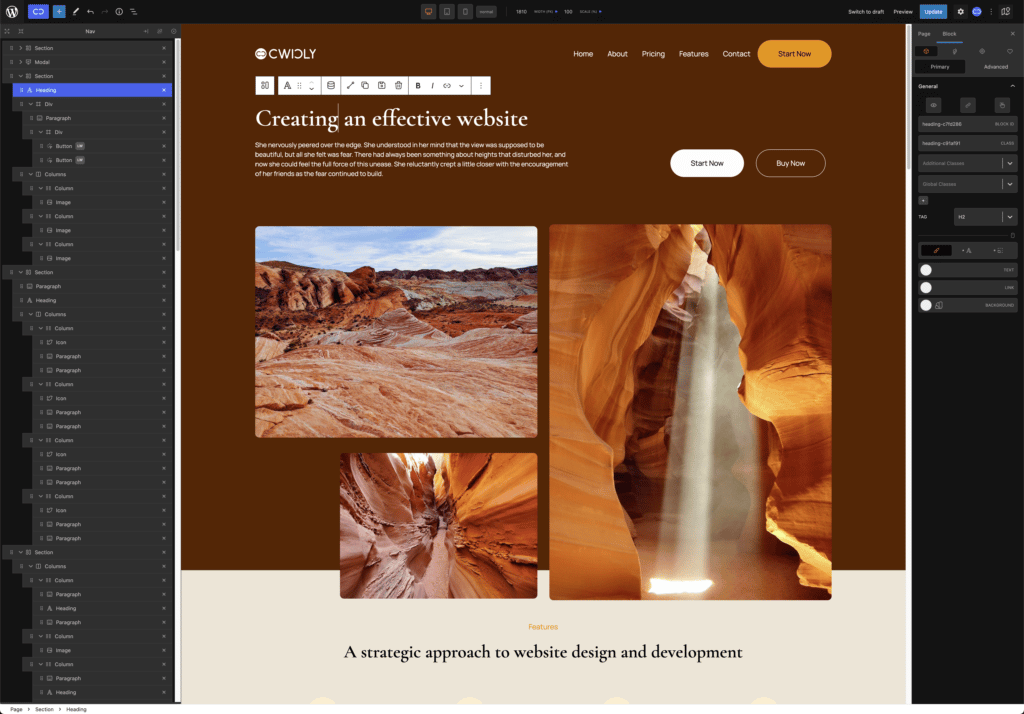
이것은 구텐베르크 기반의 편집기입니다. 기본 블록 편집기를 확장하도록 설계되어 완전한 웹 사이트를 만드는 데 필요한 기능을 제공합니다.
예를 들어 페이지와 같은 Gutenberg를 사용하여 콘텐츠를 만들면 레이아웃이 기존 WordPress 설치와 약간 다르다는 것을 알 수 있습니다.

블록 편집기, 패턴, 블록 등과 같은 구텐베르크의 핵심 기능이 있지만 이제 많은 추가 기능이 추가되었습니다. 각각을 실행해 보겠습니다.
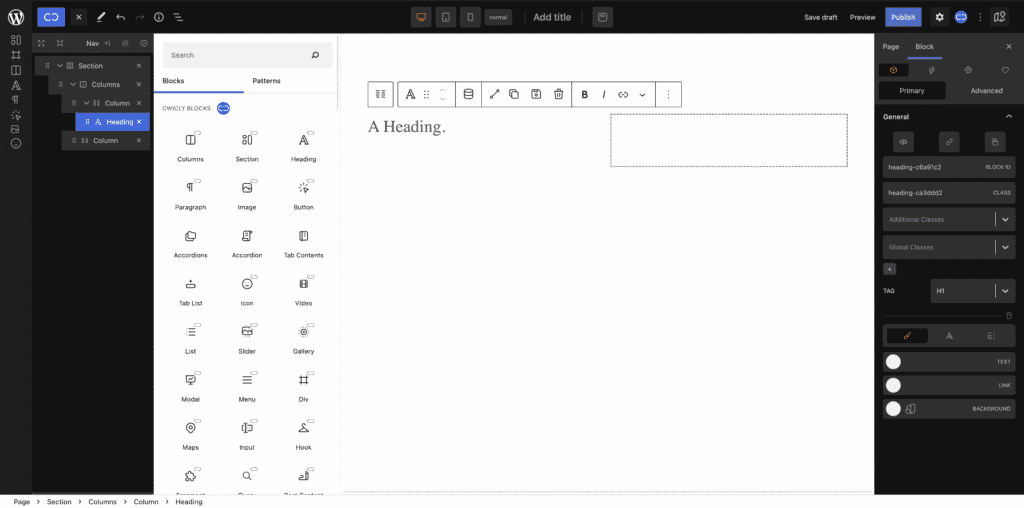
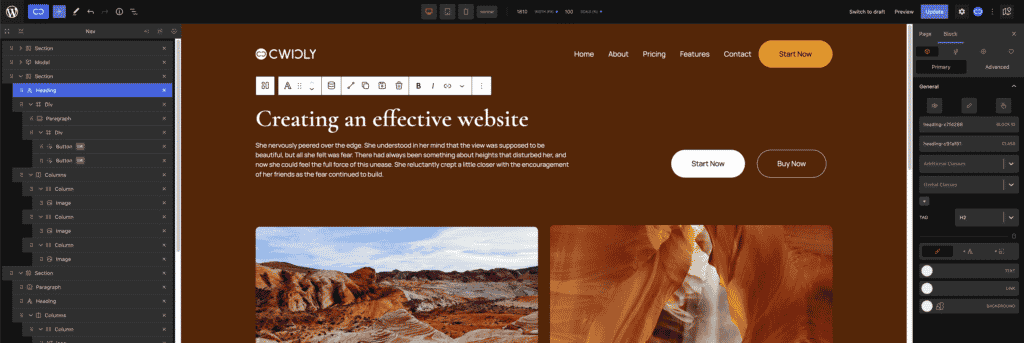
먼저 Cwicly가 Gutenberg에 자체 블록을 추가하는 것을 볼 수 있습니다. 여기에는 측면 이미지, 단락, 메뉴, 동적 데이터, 후크, 조각 및 반복기와 함께 섹션, 열 및 div와 같은 구조적 구성 요소가 포함됩니다.
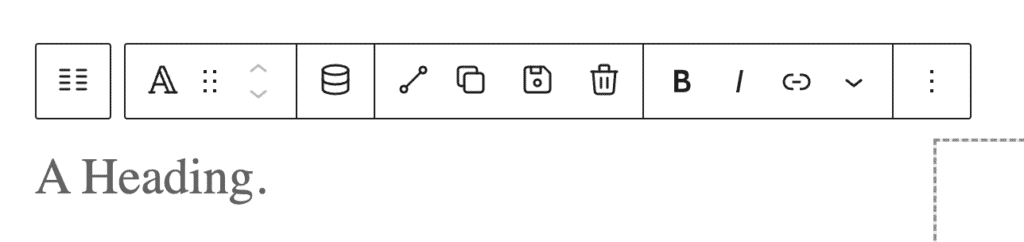
이러한 요소를 블록 편집기에 추가하고 끌어서 놓으면 페이지 구조와 내부 데이터가 생성됩니다. 왼쪽 패널을 통해 페이지의 구성 요소와 구성 요소가 서로 연결된 방식을 이해할 수 있습니다. 이 데모에서는 내부에 열 요소가 있는 전체 섹션이 있으며 첫 번째 열에 제목이 있습니다.

이 패널을 사용하면 페이지의 내용을 쉽게 이해할 수 있지만 요소를 페이지의 새 영역으로 직접 끌어다 놓을 수도 있습니다. 그것은 매우 잘 작동하며 필요한 경우 요소 내부의 구성 요소를 쉽게 이동할 수 있습니다.
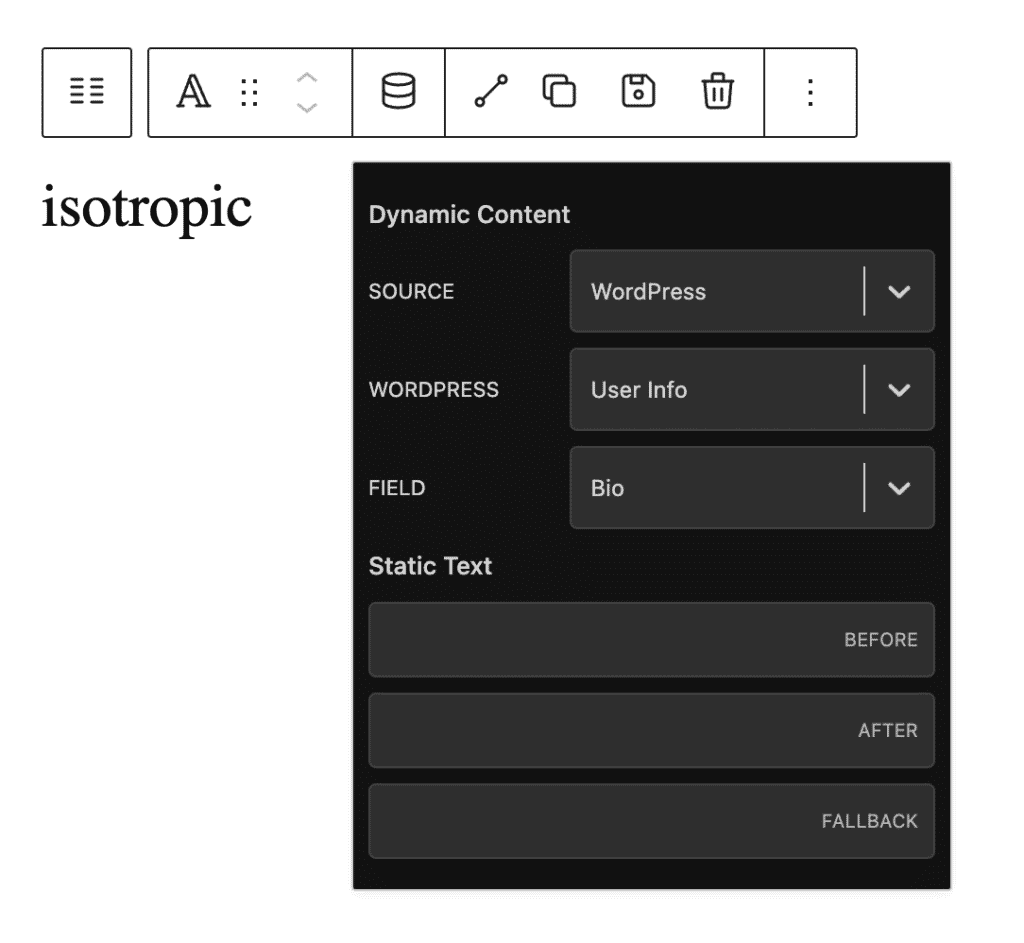
중앙 편집기의 블록에는 기본 Gutenberg 편집기와 비교할 때 추가 옵션이 있는 메뉴가 있습니다. 사용할 기본 옵션은 동적 데이터입니다. 이를 사용하여 다양한 소스에서 페이지에 데이터를 동적으로 채울 수 있습니다.

이 동적 데이터를 통해 PHP 개발자가 사용할 수 있는 기본 WordPress의 거의 모든 측면에서 요소를 채우도록 선택할 수 있습니다. 그러나 GUI를 사용하기 쉽게 제공하므로 Gutenberg에서 직접 완전히 동적인 WordPress 웹 사이트를 만들기 위해 코드를 알 필요가 없습니다.

또한 블록을 연결하고, 복사하여 붙여넣고, 복제하고, 저장하고, 삭제할 수 있습니다.
Cwicly 블록 만 사용해야 하는 것은 아닙니다. 편집기에서 사용 가능한 모든 블록을 사용할 수 있지만 Cwicly 블록은 스타일을 지정하기가 더 쉽습니다. 예를 들어 페이지에 동적 차트를 포함하려는 경우 함께 제공되는 Gutenberg 요소를 사용할 수 있습니다.
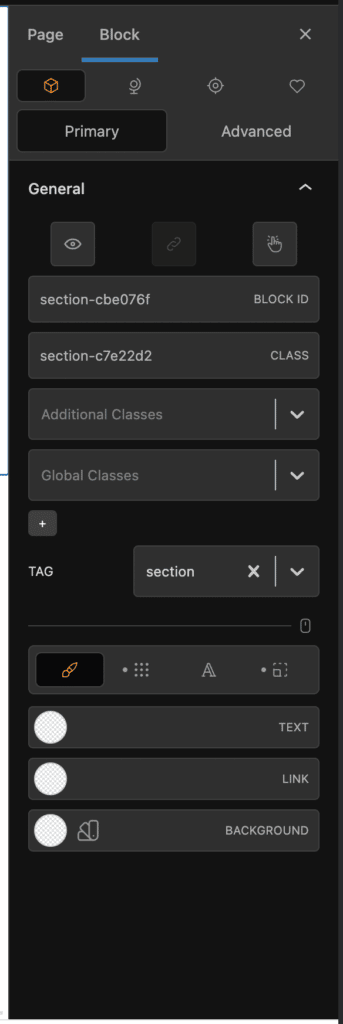
페이지의 오른쪽은 훨씬 더 복잡하며 여기에서 Cwicly를 사용하여 Gutenberg에서 구성 요소의 거의 모든 측면을 시각적으로 편집할 수 있습니다.

이 섹션은 Gutenberg 편집기의 블록별 탭 내용을 완전히 대체합니다.
이 패널에는 많은 옵션이 있으며 이것이 이 빌더를 매우 강력하게 만드는 이유입니다. 처음부터 요소에 추가 클래스를 추가하고, 블록 아이디어를 변경하고, 섹션의 태그(<header> 또는 <main>과 같은 것으로)를 변경할 수도 있음을 알 수 있습니다.
클래스에 쉽게 액세스할 수 있고 자동 채우기가 가능하기 때문에 빌더와 함께 완전한 CSS 프레임워크를 사용할 수 있습니다.
아래에서 특정 요소에 대한 가장 일반적인 스타일 옵션에 액세스할 수 있습니다. 여기에서 텍스트 색상, 배경 색상, 링크 색상, 타이포그래피 및 간격을 쉽게 변경할 수 있습니다.
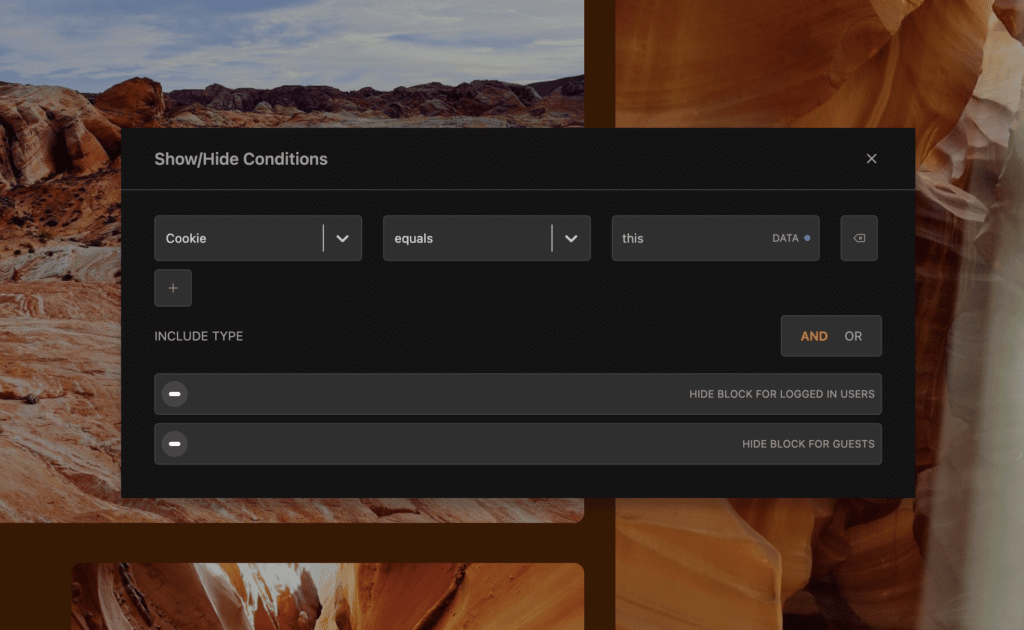
맨 위 세 개의 버튼을 사용하면 동적 가시성을 적용하고 요소를 연결하고 상호 작용을 추가할 수 있습니다.

여기에서 쿠키 또는 ACF 필드와 같은 추가 규칙과 함께 WordPress 웹 사이트의 동적 데이터를 사용하여 웹 사이트의 구성 요소를 표시하거나 숨길 수 있습니다.

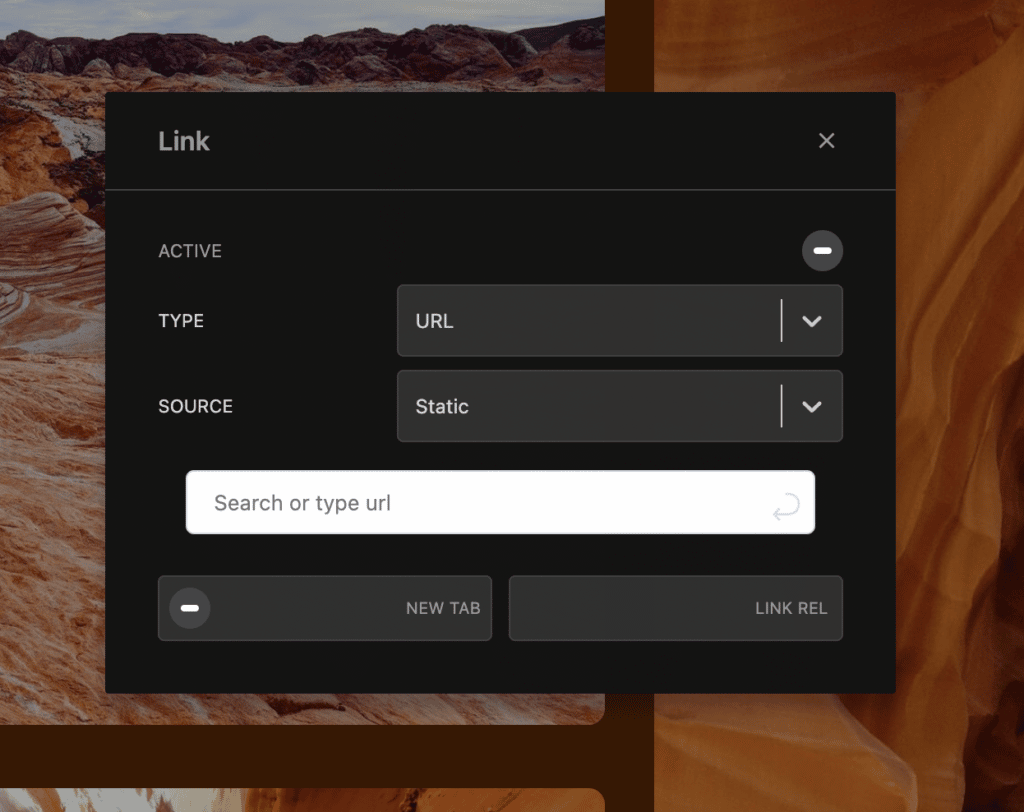
링크 UI입니다.

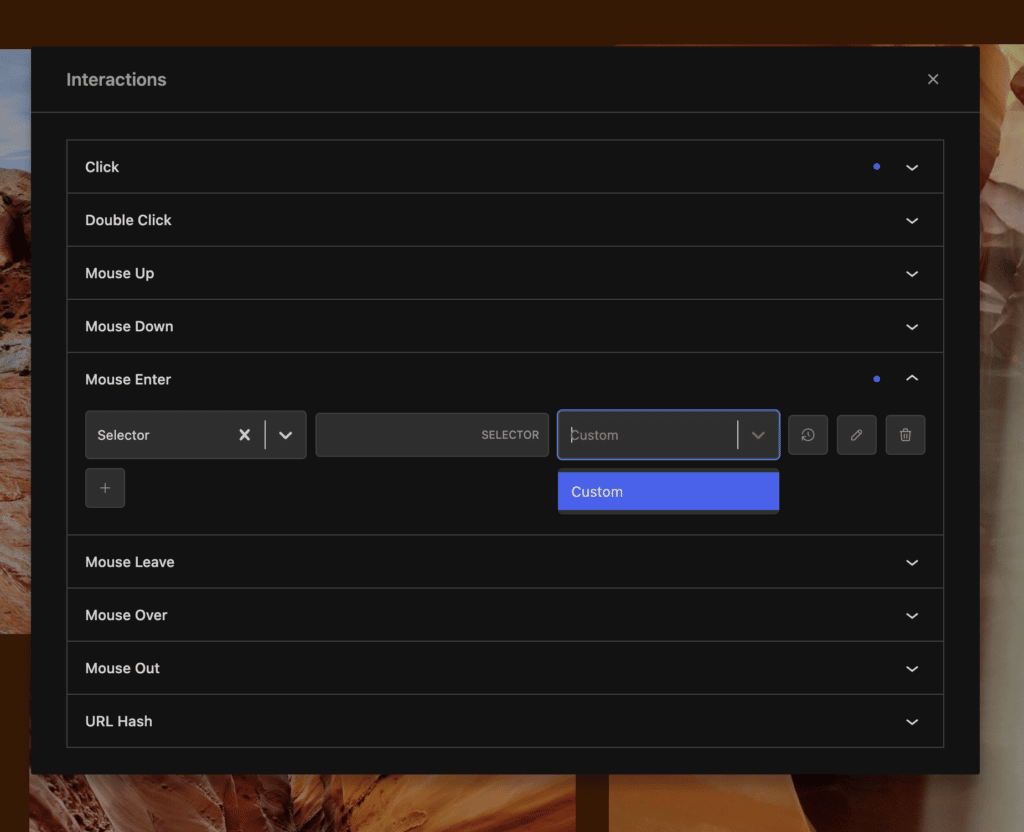
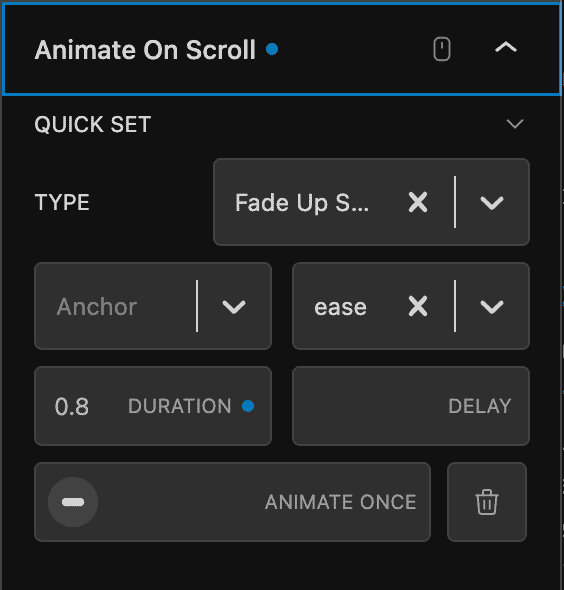
상호 작용은 강력하고 강력합니다. 그러나 클릭하거나 특정 요소로 이동하면 베리 효과를 쉽게 추가할 수 있습니다.
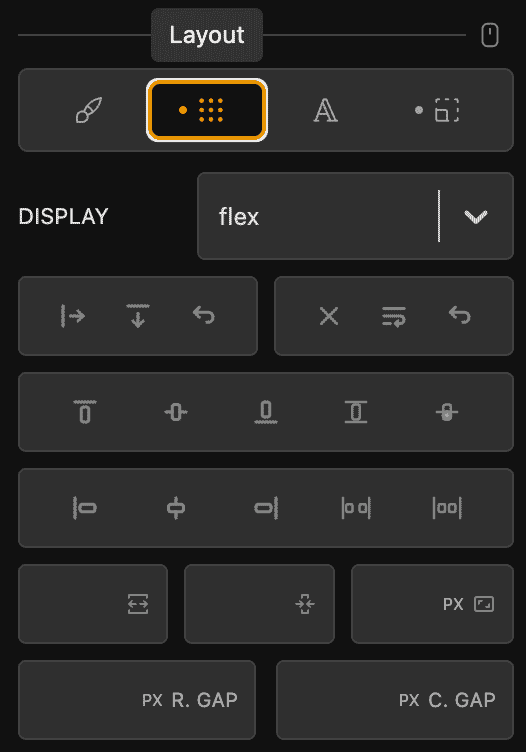
또한 섹션 또는 div와 같은 구조적 구성 요소의 경우 레이아웃과 관련하여 수많은 옵션이 있습니다. 여기에서 flex를 사용하여 섹션 내에서 요소를 배치하는 방법을 볼 수 있습니다.

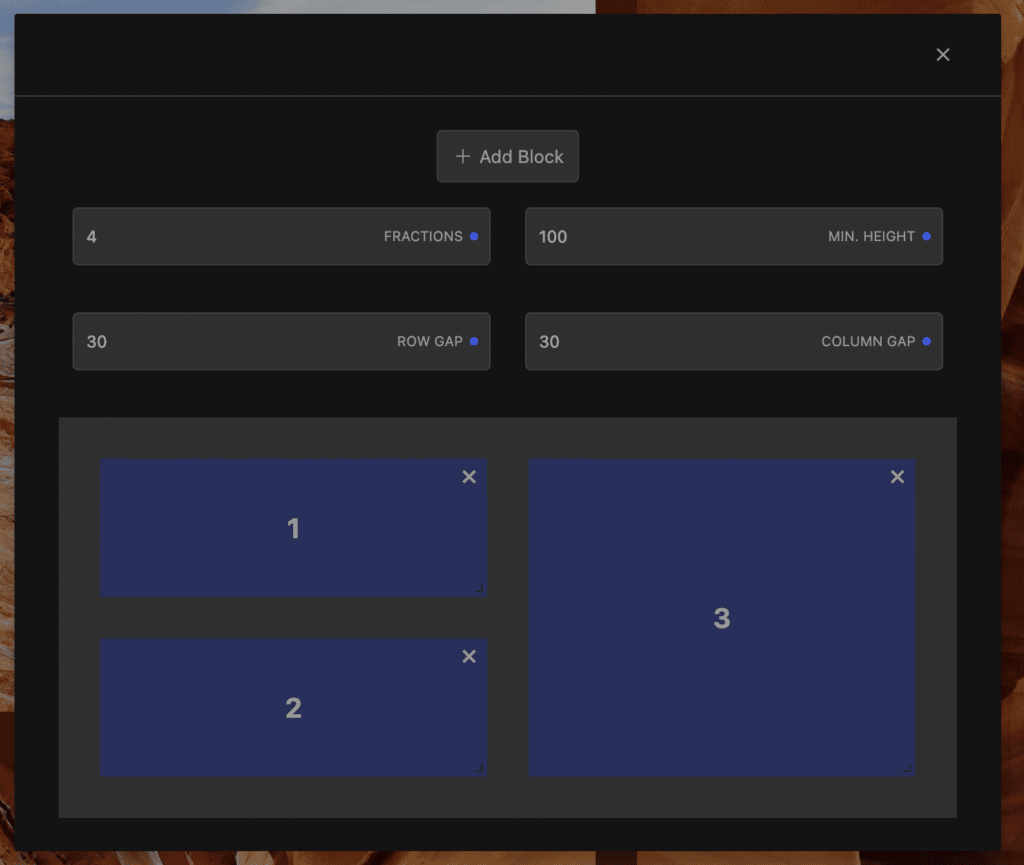
또한 매우 잘 구현된 시각적 CSS 그리드 편집기가 있어 다음과 같이 요소를 쉽게 배치할 수 있습니다.

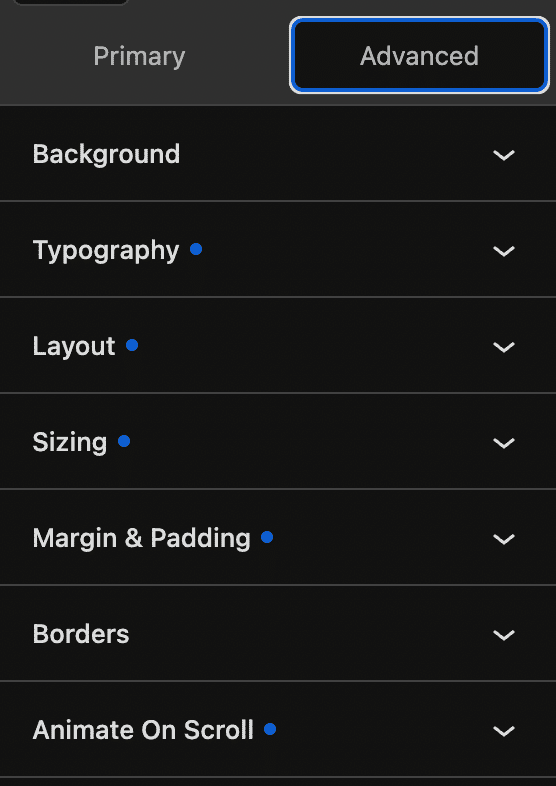
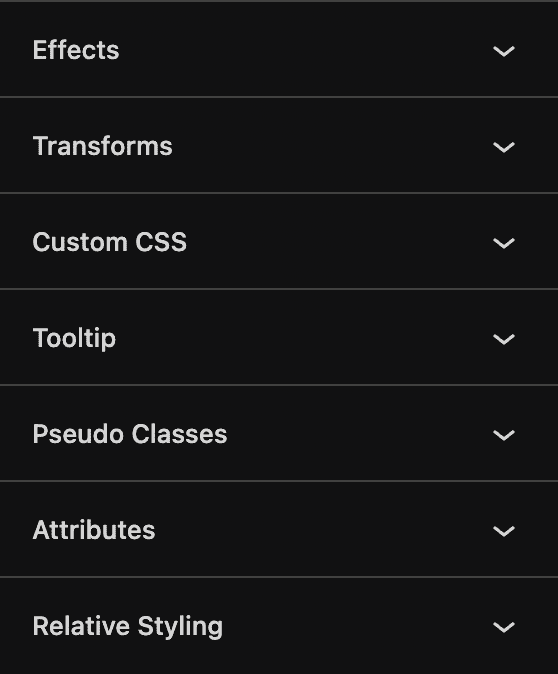
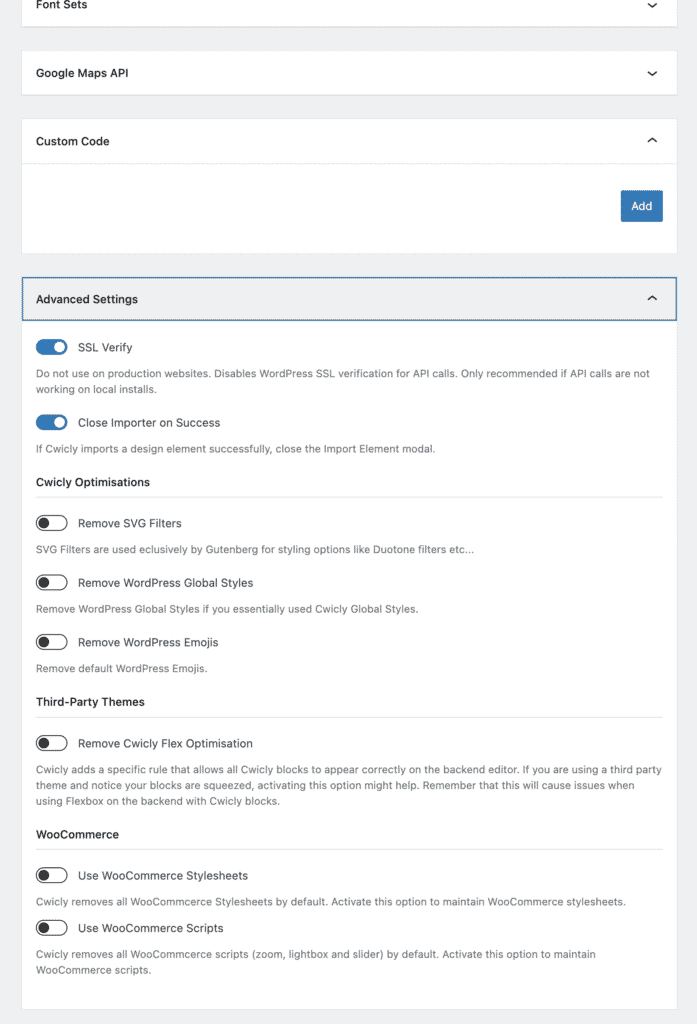
이제 이것은 오른쪽 패널의 초기 측면일 뿐입니다. 고급 섹션으로 이동하면 사용자 정의 CSS로 조작할 수 있는 거의 모든 속성에 액세스할 수 있습니다.


섹션을 사용하여 픽셀까지 요소를 사용자 정의할 수 있습니다.

다른 Gutenberg 페이지와 마찬가지로 콘텐츠를 게시, 편집 및 관리할 수 있습니다. 텍스트 요소를 직접 클릭하여 편집할 수 있고, 이미지를 쉽게 변경하고 업로드할 수 있으며, 페이지 간에 쉽게 복사하여 붙여넣을 수 있습니다.
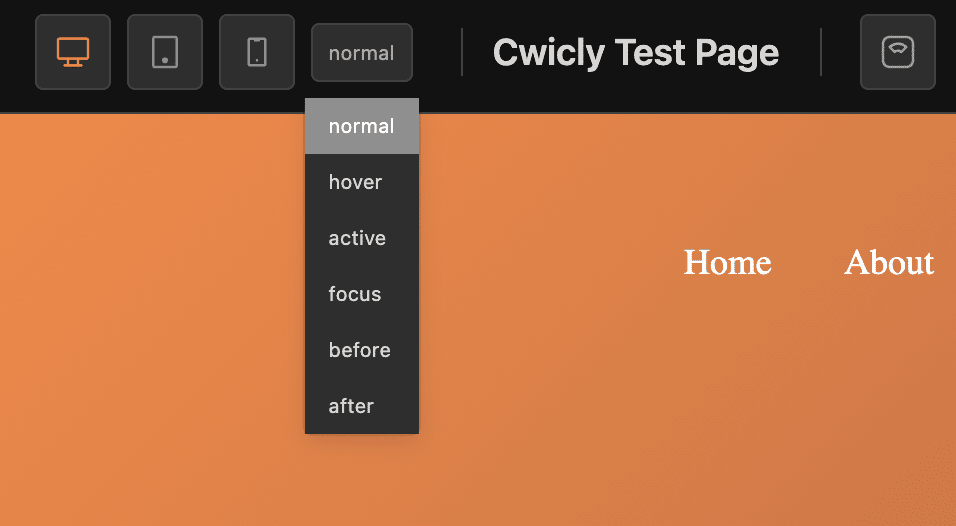
반응형 편집 및 변경도 쉽습니다. 캔버스 상단에 있는 컨트롤을 사용하기 위해 보기를 변경하고, 변경 사항을 설정하고, 특정 중단점 아래에 유일한 표시를 설정하기만 하면 됩니다. 따라서 완전한 반응형 웹사이트를 만들고, 화면 크기에 따라 요소를 숨기고, 기타 모바일 전용 변경을 수행할 수 있습니다.

이 빌더는 사용하는 기쁨 입니다. 그리고 버전 1.0이고 비교적 최근에 출시되었다는 점을 감안하면 놀라운 말씀입니다.
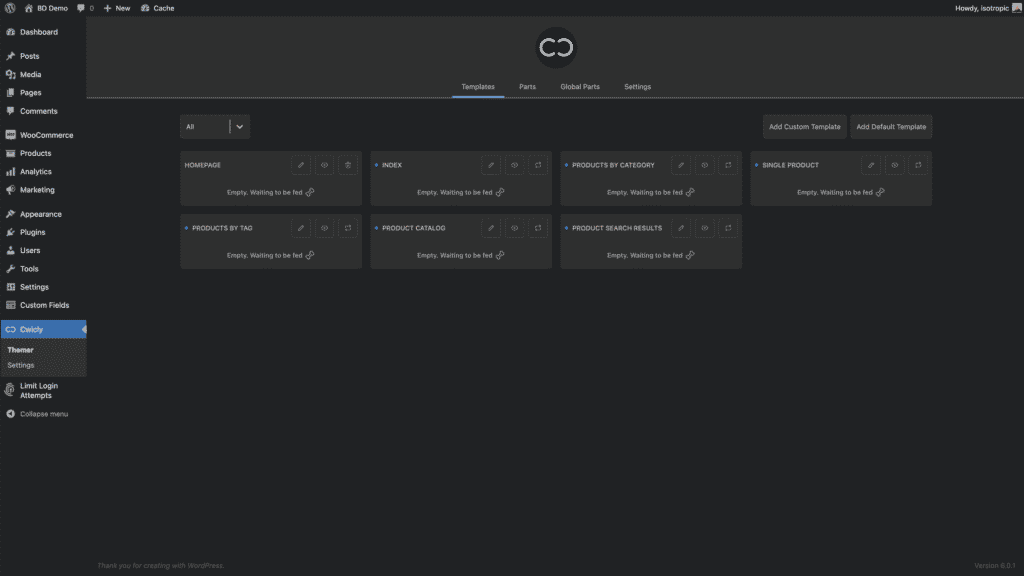
이제 Cwicly 대시보드를 살펴보겠습니다. 왼쪽 관리 메뉴를 통해 액세스할 수 있습니다.
이 대시보드를 통해 완전히 사용자 정의된 웹사이트를 만들 수 있는 기능에 액세스할 수 있습니다. 요소를 직접 클리핑할 수 있고, 전역 부품, 템플릿 및 다양한 설정을 포함하여 이미지를 변경하고 쉽게 업로드할 수 있습니다. 모든 템플릿은 위에서 소개한 빌더를 사용하지만 인덱스 또는 WooCommerce 웹사이트의 단일 제품과 같은 웹사이트의 동적 측면에 디자인을 적용할 수 있습니다.

4개의 탭이 있습니다. 템플릿, 부품, 전역 부품 및 설정을 위한 장소입니다.

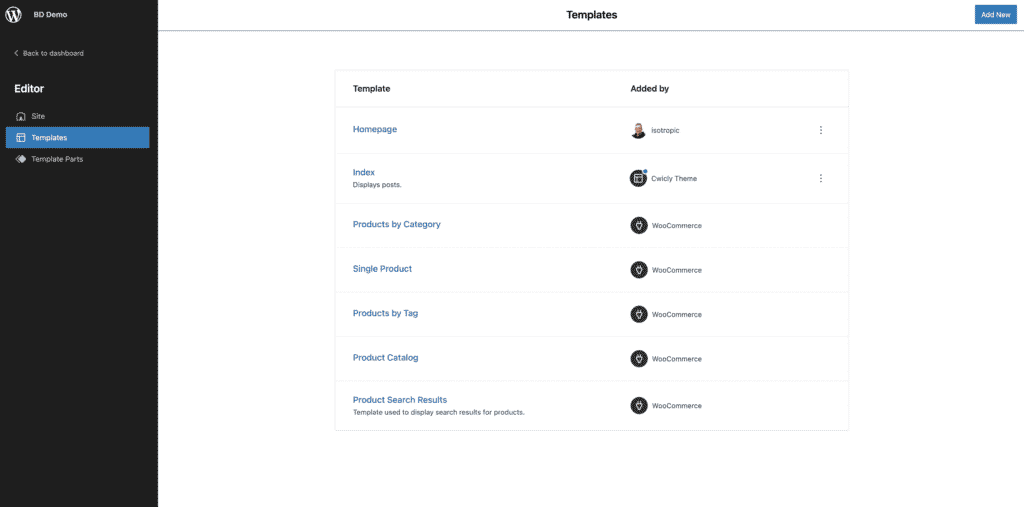
템플릿, 부품 및 전역 부품 페이지는 이 "대시보드" 페이지와 편집기 대시보드의 두 위치에 표시됩니다. 에디터 대시보드 는 Cwicly에서 콘텐츠 항목을 편집할 때마다 로드됩니다. 이 대시보드는 기본 WordPress 및 Gutenberg 스타일을 사용하여 워크플로에 직접 통합됩니다. 다음과 같이 보입니다.


Cwicly 리뷰의 이 섹션을 마무리하기 위해 리드 개발자 Lewis가 게시한 빌더의 전체 기능을 안내하는 유용한 비디오가 있습니다.
Cwicly UI / UX
이 빌더의 UI/UX는 업계를 선도합니다. 정말 사용하기 쉽고, 모든 것이 올바른 위치에 있는 것 같고, 섹션의 끌어서 놓기가 잘 작동하고, 완전히 새로운 경험 대신 구텐베르크의 확장처럼 느껴집니다.

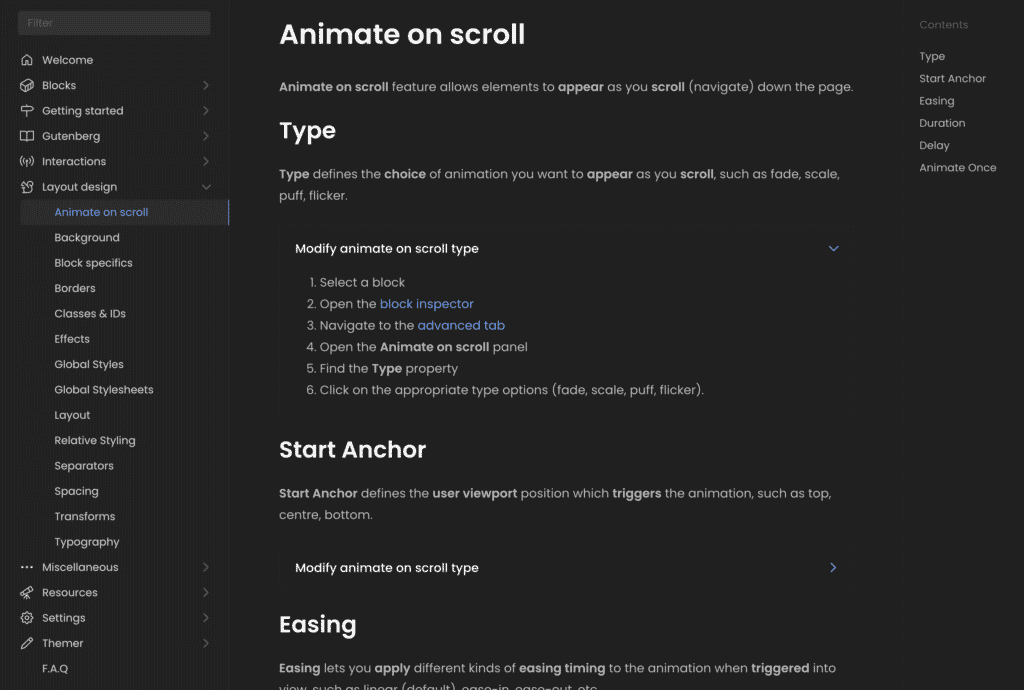
또한, 이 제품은 사용 및 학습을 더욱 쉽게 만들어주는 매우 잘 문서화된 제품입니다.

구성 요소("테마") 라이브러리
이 도구를 구입하면 구텐베르크를 위해 잘 설계된 빌더만 얻을 수 있는 것이 아닙니다. 또한 클릭 한 번으로 가져올 수 있는 구성 요소, 페이지 및 전체 웹 사이트의 방대한 라이브러리에 액세스할 수 있습니다.
왼쪽 상단에 있는 Cwicly 버튼을 클릭하면 전문가가 확실히 디자인하고 제작한 수백 개의 미리 제작된 섹션을 탐색할 수 있습니다. 클릭 한 번으로 가져오고, 필요한 변경 작업을 수행하고, 멋진 웹사이트를 몇 시간 만에 프로덕션 환경으로 푸시할 수 있습니다.
빌더에서 편집할 수 있는 모든 구성 요소가 있습니다.
ACF 동적 데이터
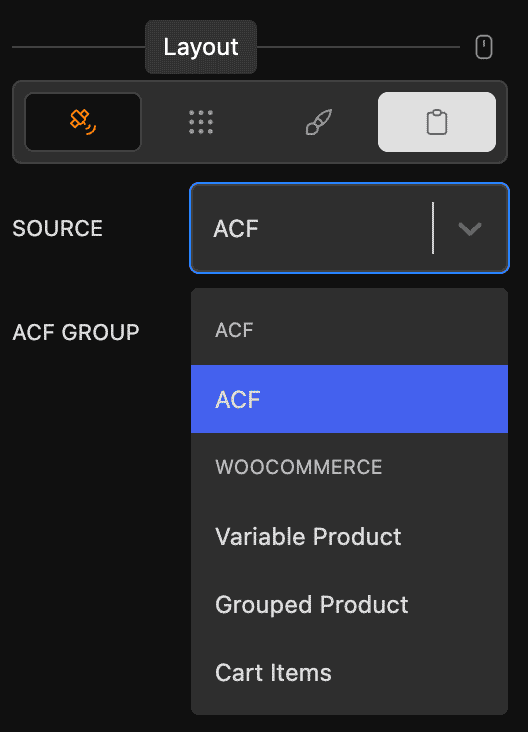
이전 섹션에서 다루었듯이 WordPress에서 동적인 데이터는 거의 무엇이든 가져와서 이 빌더를 사용하여 구텐베르그의 모든 위치에 채울 수 있습니다. 이 데이터를 활용하여 조건부로 요소를 표시할 수도 있습니다. 그러나 이 도구는 ACF를 구현하면 훨씬 더 강력해집니다.
과거에 ACF를 사용한 적이 있다면 이 사용자 정의 필드 플러그인의 힘을 이해할 것입니다. 이를 통해 고객과 클라이언트가 백엔드에서 웹 사이트 정보를 쉽게 편집할 수 있습니다. 또한 리피터, 그룹 등과 같은 강력한 필드가 많이 있습니다.
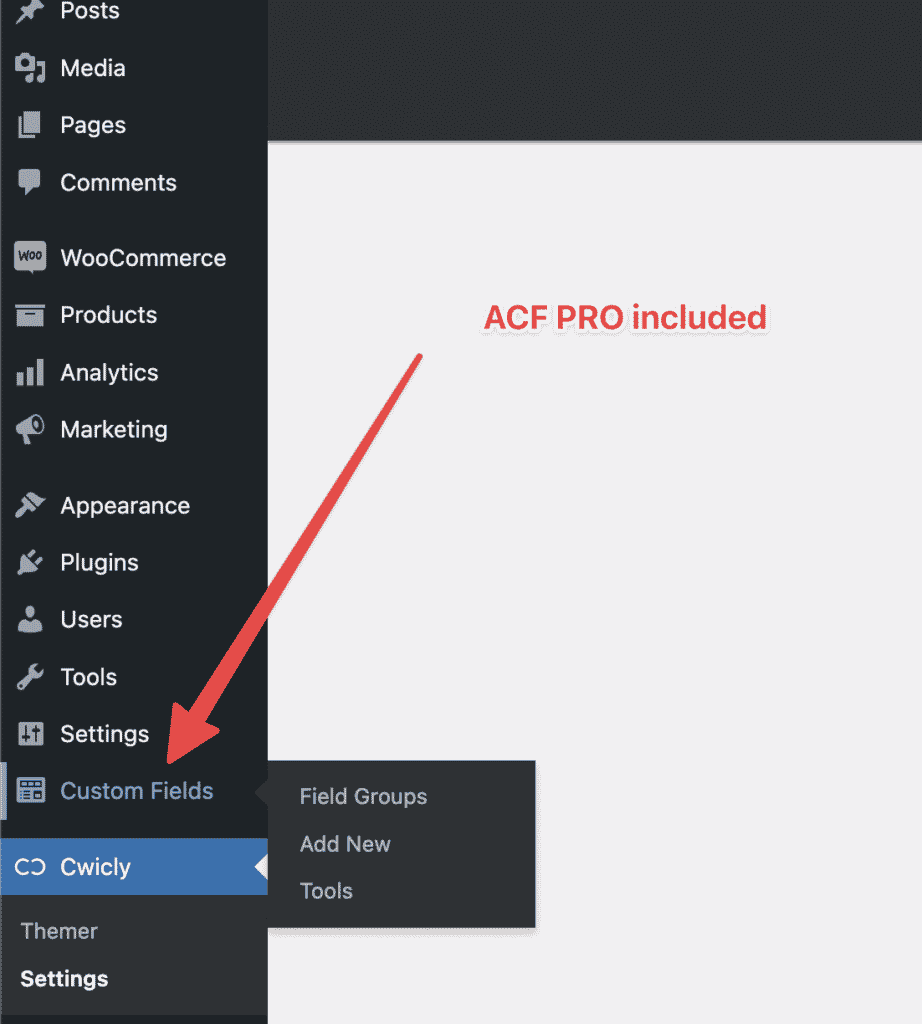
Cwicly는 ACF PRO와의 완벽한 통합을 제공하여 프런트 엔드에서 백 엔드까지 완전히 동적인 웹사이트를 만들 수 있을 뿐만 아니라 플러그인의 프로 버전도 포함합니다 . 따라서 Pro 버전을 구매할 필요 없이 클라이언트 프로젝트에 ACF를 통합하는 모든 이점을 경험할 수 있습니다.

모든 필드 유형에 대한 광범위한 지원이 있지만 repeater와 잘 작동하므로 백엔드에서 반복 데이터의 템플릿을 생성할 수 있습니다. 예를 들어, 얼굴 사진, 이름, 성, 전기 등을 수집하는 리피터를 구축할 수 있습니다. 그런 다음 repeater 요소를 사용하여 완전히 동적인 "팀" 페이지를 구축할 수 있습니다.
최종 사용자는 새 섹션을 만들고, 이미지를 업로드하고, 스타일 지정 규칙을 추가하는 등의 작업을 수행할 필요가 없으며 반복 레이아웃에 새 섹션을 추가하고 미리 정의된 필드 세트에 데이터를 채우고, 페이지를 저장합니다.

프론트엔드 코드 - 부풀림 없음
이 빌더가 출력하는 코드는 최대한 깔끔합니다. 데모 웹사이트의 프런트 엔드를 살펴보겠습니다.
Cwicly가 추가하는 구성 요소는 true, negative, Gutenberg 구성 요소이기 때문입니다.
다음은 이 도구로 만든 데모 섹션입니다.

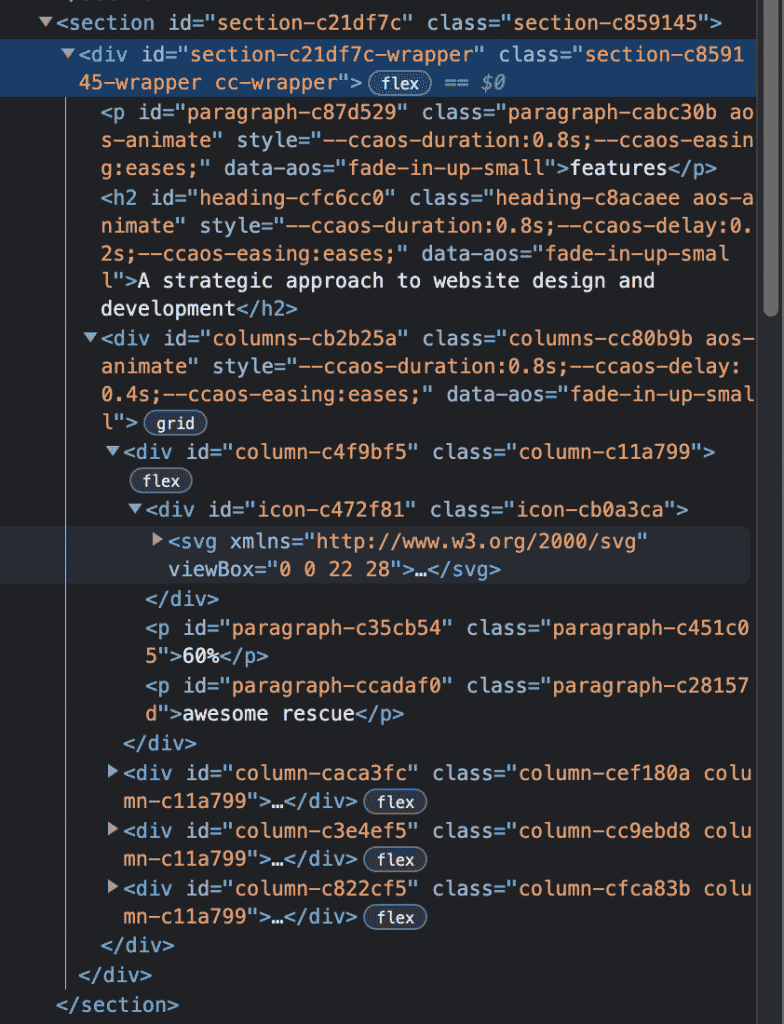
다음은 HTML 출력입니다. 어디에도 추가 div 또는 래퍼가 전혀 없으며 기본적으로 얻을 수 있는 것만큼 깨끗하고 출력이 좋습니다(하드코딩 포함).

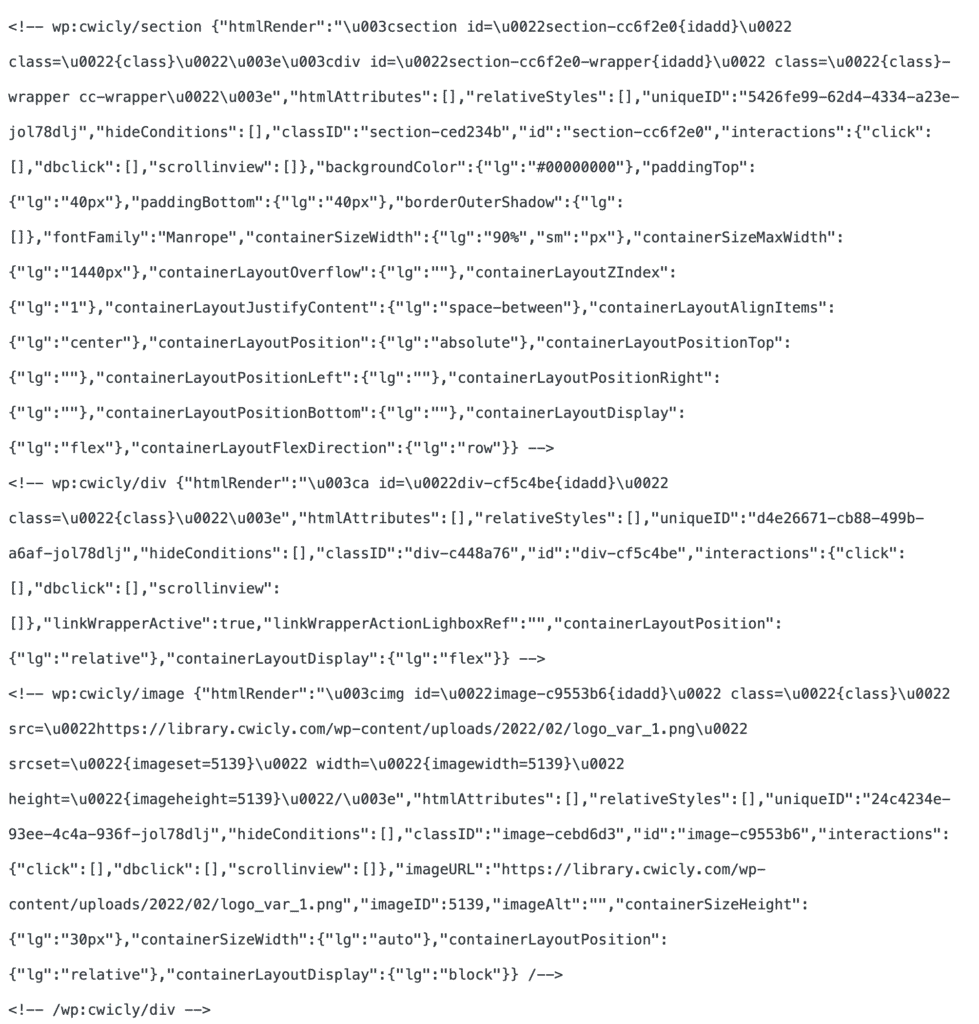
백엔드에서 코드는 사람이 읽을 수 있습니다(네이티브 구텐베르크 구문).

위에서 볼 수 있듯이 모든 스타일 지정 규칙이 블록에 추가됩니다.

내가 꽤 흥분하지만 이 리뷰의 발행 시점에서 아직 존재하지 않는 또 다른 것은 WordPress 외부의 모든 코드를 독립형 HTML 및 CSS로 내보내는 기능입니다.
새상품입니다
Cwicly는 2021년 2월에 출시된 지 1년 반 정도 되었습니다. 이 때문에 전문가들이 이 도구를 사용할 때 겪을 수 있는 몇 가지 제한 사항이 있습니다.
예를 들어 이 플랫폼을 둘러싼 강력한 생태계가 없습니다. 그러나 다른 많은 페이지 빌더와 접근 방식이 다르기 때문에 Gutenberg와 잘 작동하므로 무료 및 유료 Gutenberg 블록에 모두 액세스할 수 있습니다.
또한이 게시물을 작성하는 시점에서 woo commerce 통합은 매우 제한적입니다. 전자 상거래 솔루션을 맞춤형 방식으로 통합하려는 경우 당사와 함께 프로덕션 웹 사이트를 구축할 수 없었을 것입니다.
즉, 현재 상태에서 이 제품은 제작 준비된 브로셔 웹 사이트, 기업 웹 사이트, 블로그, 회원 사이트 등을 만들 준비가 되어 있다고 생각합니다. 동적 데이터 기능(요소를 채우고 표시/숨기기)은 강력하며 빌더가 제공하는 유연성을 통해 상상할 수 있는 거의 모든 레이아웃을 만들 수 있습니다.
Cwily 가격
가격은 2022년 다른 WordPress 페이지 빌더와 비교적 비슷합니다.

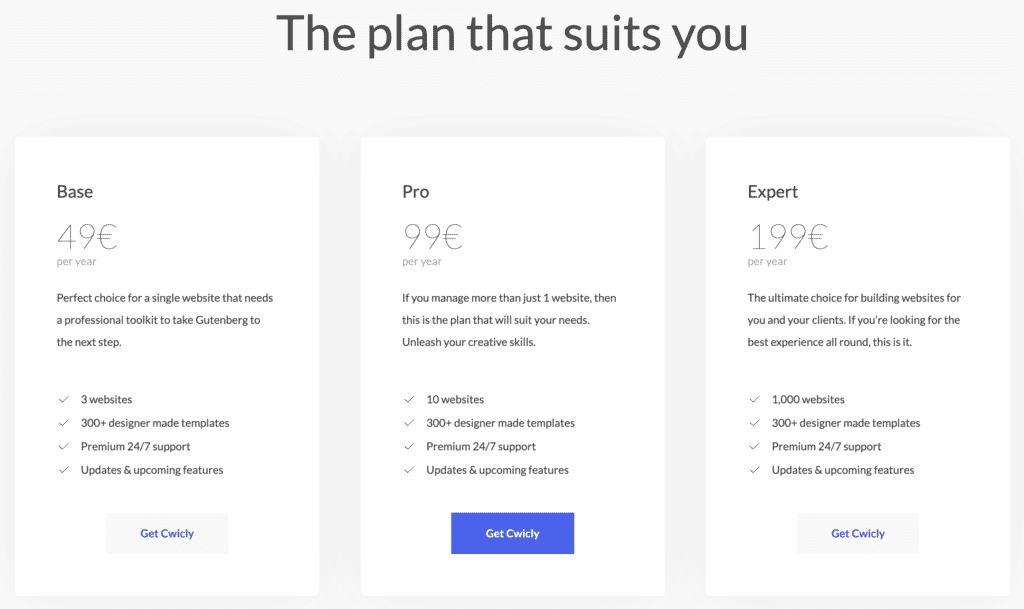
기본 라이선스를 사용하면 3개의 웹사이트에 설치할 수 있으며 연간 €49에 제공됩니다. 프로 라이선스를 사용하면 연간 €99에 들어오는 10개의 웹사이트에 설치할 수 있습니다. 마지막으로 전문가 라이선스를 사용하면 1000개의 웹사이트에 설치할 수 있으며 비용은 연간 €199입니다. 평생 계획은 없지만 지속적이고 지속 가능한 개발에 영감을 주기 때문에 좋은 일이라고 생각합니다.

30일 환불 보장이 있으므로 위험 없이 시도할 수 있습니다.
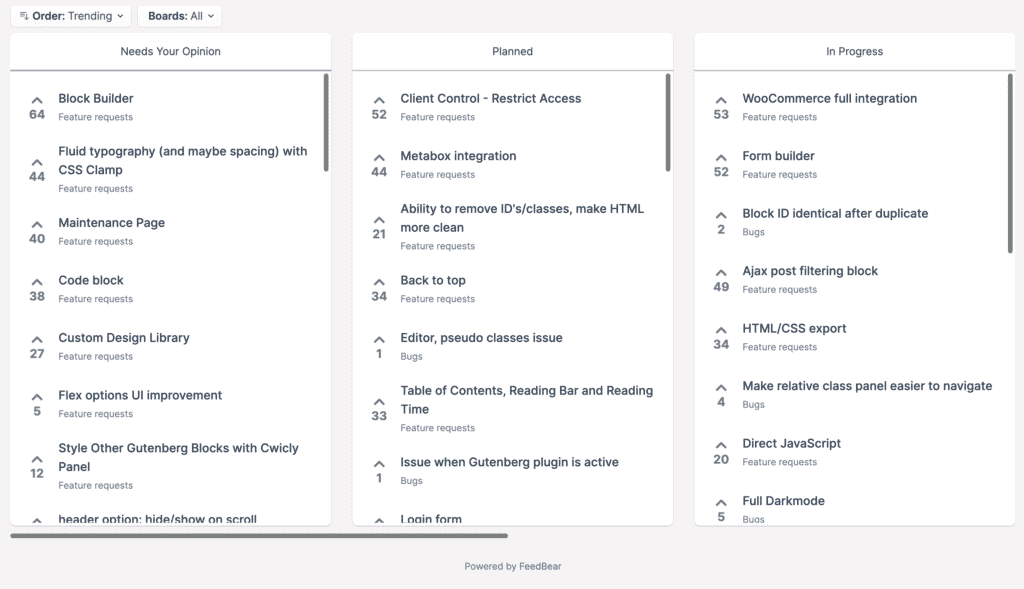
공개 로드맵도 인상적입니다.

그들이 이러한 요청의 일부를 구현할 수만 있다면 지속적인 개발에 대한 연간 비용은 그 이상의 가치가 있다고 생각합니다.
결론
이 시각적 구텐베르크 빌더는 정말 인상적입니다. 사실 2022년에 WordPress 웹사이트를 만드는 것이 제가 가장 좋아하는 제품 중 하나입니다. 단순함과 사용 편의성뿐 아니라 이 툴킷의 강력한 기능 때문입니다. Gutenberg 빌더에서 직접 가능한 가장 깔끔한 코드 출력으로 완전히 맞춤형 WordPress 웹사이트를 만들 수 있습니다.
300개 이상의 방대한 아이템 템플릿 라이브러리, 클래스 시스템, ACF 프로 통합, 유망한 로드맵, 빠른 개발 일정 등 파워 유저들이 좋아할 많은 기능이 있습니다. 이 도구가 계속 발전하는 모습을 보게 되어 매우 기쁩니다. 곧 출시될 양식 작성기, (완벽한) WooCommerce 통합, HTML/CSS 내보내기 및 삶의 질 개선이 계속해서 이 도구를 최고의 빌더 중 하나로 만드는 데 도움이 될 것입니다. 오늘 시장.
