WordPress 디버깅: 유용한 7가지 팁과 요령
게시 됨: 2022-04-11웹 개발자라면 웹 사이트 버그를 자주 다루죠? 웹사이트를 처음부터 코딩하든 이미 코딩된 소프트웨어 프로그램을 배포하든 버그가 발생하기 마련입니다. 워드프레스를 비롯한 모든 컴퓨터 프로그램에서 코딩 오류가 발생할 가능성이 높기 때문입니다.
그러나 모든 문제에는 해결책이 있고 버그도 있습니다. 사실, 웹 개발자로서 귀하의 주요 책임 중 하나는 버그 또는 코딩 오류를 디버깅하는 것입니다. 이 글이 WordPress 코딩 오류 디버깅 을 전체적으로 다룰 것이기 때문에 특히 WordPress 이름을 지정했습니다.
따라서 WordPress 개발자라면 이 블로그가 매우 유용할 것입니다. 이 블로그 전체에서 효과적인 디버깅 WordPress 팁과 트릭을 제공할 것입니다.
그러나 그 전에 디버깅이라는 용어를 정의하고 이에 대한 개요를 제공하겠습니다. 이렇게 하면 다음 사항을 더 잘 이해하는 데 도움이 됩니다.
디버깅 설명:
간단히 말해서 디버그 또는 디버깅은 소프트웨어나 컴퓨터 프로그램에서 코딩 오류를 감지하고 수정하는 것을 의미 합니다. 일반적으로 웹 개발자는 디버깅 작업을 수행하는 전문가입니다.
개발자는 여러 디버깅 도구를 사용하여 코드의 버그를 수정합니다. 일단 수정되면 버그가 프로그램에서 다시 나타나지 않는지 확인하기 위해 추가 테스트를 실행합니다. 디버깅은 소프트웨어 개발 프로세스의 지속적인 작업이라는 점에 주목하는 것이 중요합니다.

소프트웨어를 디버그하기 위해 단위 테스트, 코드 검토 및 쌍 프로그래밍을 포함한 여러 전술을 채택할 수 있습니다. 소프트웨어 프로그램이 출시되기 전에 소프트웨어 프로그램에 버그가 없는지 확인하는 것이 웹 개발자의 작업입니다.
그러나 버그는 명백한 버그를 수정한 후에도 소프트웨어 공식 출시 이후에 나타날 수 있습니다. 한 번에 제품의 모든 버그를 식별하는 것은 거의 불가능하기 때문입니다. 프로그램의 일부 버그는 사용자가 제품을 사용하기 시작한 후에 표시됩니다. 사용자로부터 버그에 대한 불만이 접수되면 개발자는 즉시 수정해야 합니다.
WordPress 사이트 디버깅이 중요한 이유:
WordPress 보안과 마찬가지로 WordPress 디버깅은 매우 중요합니다. WordPress 사이트를 디자인할 때 많은 타사 플러그인을 활용하여 사이트 기능을 향상시킵니다. 그러나 이러한 모든 플러그인은 예상한 결과를 얻지 못할 것입니다. 이러한 플러그인 중 다수는 서로 간에 코드 충돌을 유발하여 WordPress 사이트를 손상시킵니다.

WordPress에는 이러한 유형의 코드 충돌을 미리 감지할 수 있는 디버깅 모드 가 있습니다. 이렇게 하면 사이트가 게시되기 전에 이러한 문제를 해결할 수 있습니다. 결과적으로 사이트가 가동된 후 새로운 웹사이트 버그를 수정하는 데 필요한 시간과 노력이 줄어듭니다.
7 효과적인 디버깅 WordPress 팁 및 트릭:
이제 추적을 중단할 때입니다. 즉, WordPress 사이트 디버깅에 대한 가능한 솔루션을 제공합니다. 일반적으로 WordPress 사이트가 충돌할 때마다 활성 테마와 플러그인을 모두 비활성화하거나 제거하는 경향이 있습니다. 사실 이것이 우리가 하도록 요청받은 것입니다. 잘못된 방법을 채택한 것은 아닙니다.
그러나 사이트를 정상 상태로 되돌리는 것은 시간이 많이 걸리고 비효율적인 방법입니다. 이런 식으로 사이트의 실제 문제도 눈에 띄지 않을 수 있습니다. 따라서 진정한 게임 체인저를 제시해야 하며 이것이 바로 여기서 논의할 내용입니다.
해킹 된 WordPress 웹 사이트 복구에 대해 알고 싶다면 아래 링크를 참조하십시오.
해킹된 WordPress 사이트를 복구하는 방법은 무엇입니까?
WordPress 디버깅 플러그인 사용 가능:
플러그인은 WordPress 사이트의 기능 향상과 관련하여 항상 유용합니다. 예를 들어 소셜 미디어 기능으로 사이트를 풍성하게 만들고 싶다면 소셜 미디어 플러그인을 사용할 수 있습니다.
마찬가지로 WordPress 사이트에 대한 향상된 디버깅 기능 을 원하면 최고 수준의 WordPress 디버깅 플러그인을 사용할 수 있습니다. 2개의 디버깅 WordPress 플러그인(쿼리 모니터 및 디버그 표시줄)의 이름을 지정하고 권장합니다.
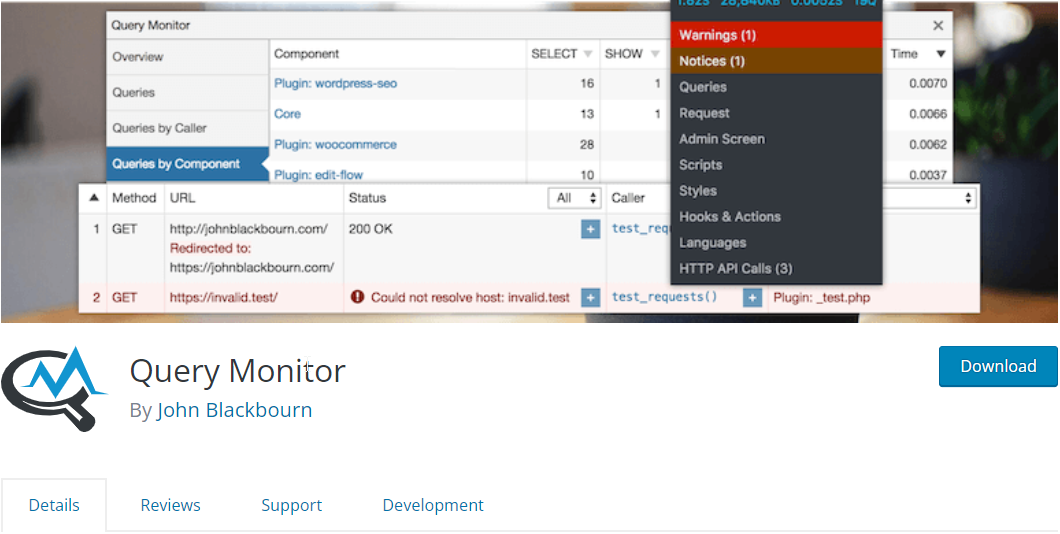
쿼리 모니터:
쿼리 모니터에는 놀라운 WordPress 디버깅 기능이 있습니다 . WordPress용 개발자 도구 패널이 있습니다. 이를 통해 데이터베이스 쿼리, PHP 오류, 블록 편집기 블록, 후크 및 작업, 언어 및 번역, 재작성 규칙, 대기열에 추가된 스크립트 및 스타일시트, HTTP API 호출 등의 문제를 해결하거나 디버그할 수 있습니다.

또한 Ajax 호출, REST API 호출 및 사용자 기능 검사의 디버깅과 같은 일부 고급 기능을 통합합니다. 플러그인의 놀라운 기능은 플러그인 및 테마별로 출력 범위를 좁혀 저급 플러그인 및 테마를 해독할 수 있다는 것입니다.
쿼리 모니터는 편리한 정보를 표시하는 것으로도 알려져 있습니다. 메뉴 항목을 선택하면 패널에 표시되는 디버깅 정보와 함께 현재 페이지 개요를 표시하는 관리 도구 모음 메뉴를 추가할 수 있습니다.
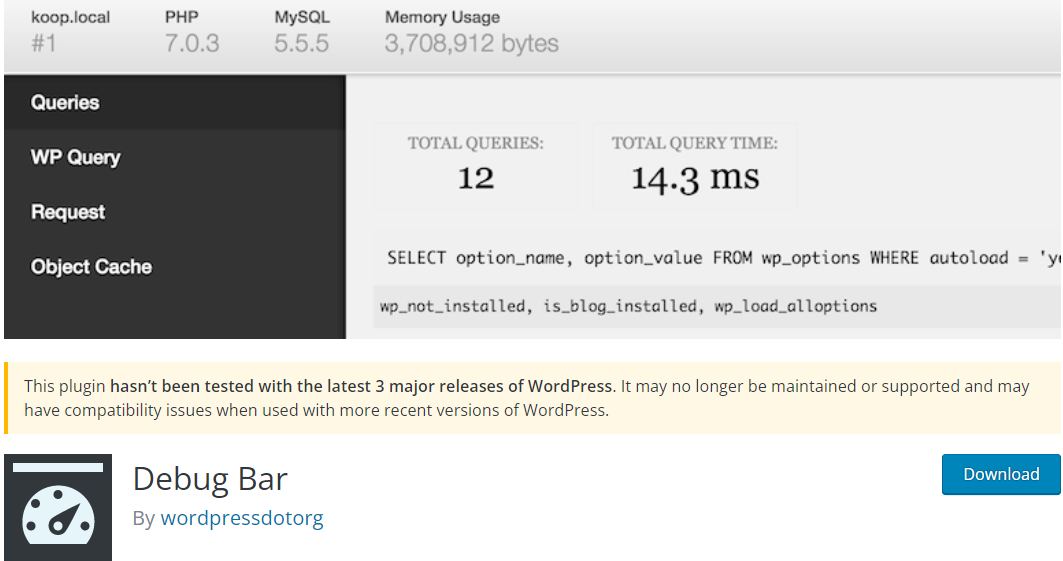
디버그 바:
Debug Bar는 WP admin에서 활용할 수 있는 매우 신뢰할 수 있는 WordPress 디버깅 도구입니다 . 이를 통해 캐시, 쿼리 등과 같은 다양한 유형의 디버깅 정보에 빠르게 액세스할 수 있습니다. 이 도구는 사이트의 관리 표시줄 상단에 표시되어 프런트 엔드와 백엔드 모두에서 정보를 쉽게 디버그할 수 있습니다.


디버그 막대 플러그인에는 코드의 문제를 식별하는 몇 가지 옵션이 있습니다. 예를 들어, WP_DEBUG를 활성화하여 PHP 경고 및 알림 추적을 활성화할 수 있습니다. 또한 사이트의 성능 문제를 파악하기 위해 MYSQL을 노출하고 추적하는 SAVEQUERIES를 활성화할 수 있습니다.
WP_DEBUG 활성화:
WordPress에서 문제를 기록하는 가장 간단한 방법은 wp-config.php 파일을 편집하여 수행할 수 있는 WP_DEBUG를 활성화하는 것입니다. WP_DEBUG 는 WordPress에 내장된 기본 디버깅 모드이며 2개의 하위 유형이 있습니다.
하나는 화면에 오류를 표시하는 WP_DEBUG_DISPLAY 이고 다른 하나는 wp-content/debug.log에 오류 메시지를 저장하는 WP_DEBUG_LOG입니다.
WP_DEBUG를 활성화하기 위해 웹사이트의 루트 디렉토리로 이동할 수 있습니다. 호스팅 제공업체의 파일 관리자를 통해 또는 FileZilla와 같은 FTP(파일 전송 프로토콜) 클라이언트를 사용하여 이 작업을 수행할 수 있습니다. wp-config.php 파일은 public_html 폴더 아래에 있습니다.
파일을 찾아 연 후 다음 단계는 다음 코드 조각을 복사하여 붙여넣는 것입니다.
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( 'SCRIPT_DEBUG', true );
주목해야 할 점은 "/* 그게 다야, 편집을 중지하십시오! 행복한 블로깅. */”. 완료되면 변경 사항을 저장하십시오.
WPDB 오류 보고 활성화:
WPDB 클래스를 사용하여 데이터베이스를 처리하는 경우 WPDB 오류 보고를 수행하는 것이 매우 중요합니다. 이 오류 보고를 통해 쿼리가 완벽하게 실행되고 있는지 확인할 수 있습니다. 그 위에 WordPress 디버깅에 대한 오류 메시지도 표시됩니다.
$wpdb 개체에는 $ show_errors 라는 변수가 있습니다. 이것을 true 로 설정하면 지정된 쿼리에 대해 화면에 SQL 오류를 출력하도록 WordPress에 프롬프트를 표시할 수 있습니다.
global $wpdb; // Before running your query: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELECT field_value FROM table_name"); if(! $result){ $wpdb->print_error(); // Or you can choose to show the last tried query. echo $wpdb->last_query; }이를 활성화하려면 /public_html/wp-includes/wp-db.php 로 이동하여 파일을 엽니다. wpdb 클래스 를 검색하고 $show_errors 변수를 true 로 변경하십시오.
WordPress 스테이징 사이트 배포:
"스테이징 사이트"라는 용어가 익숙하지 않습니까? 스테이징 사이트는 라이브 사이트의 정확한 복제본입니다. 공개 표시 없이 비공개 하위 도메인에서 스테이징 사이트를 호스팅할 수 있습니다. 그렇기 때문에 스테이징 사이트는 처음에 코드를 실행하기에 완벽한 장소입니다.
스테이징 사이트는 라이브 사이트에서 푸시하려는 모든 코드를 구현할 수 있는 개발 기반 역할을 합니다. 스테이징 환경은 사람과 검색 엔진에 보이지 않으므로 코드를 라이브 사이트로 이동하기 전에 테스트, 조정 및 미세 조정하기에 이상적인 플랫폼입니다.
PHP 오류 식별:
PHP에서는 자체 수준의 오류 보고와 함께 오류 로그를 유지할 수 있습니다. phpinfo 파일을 사용하면 스크립트 초기에 PHP 오류를 쉽게 감지할 수 있습니다. 이 phpinfo 파일은 PHP 현재 상태에 대한 정보를 출력할 수 있습니다.
정보 유형에는 컴파일 옵션 및 확장, 버전, 환경, OS 버전, HTTP 헤더 및 라이선스가 포함됩니다. 그렇게 하려면 PHP 오류 보고를 활성화하고 오류 로그를 저장할 위치를 지정하도록 php.ini 파일을 구성할 수 있습니다.
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.log그러나 Hostinger의 공유 호스팅 계획과 같은 일부 호스팅 계획에서는 이 옵션이 비활성화되어 있을 수 있습니다. 이 경우 코드에서 봇을 검토하는 도우미를 제공하는 PHP 코드 검사기 를 배포할 수 있습니다. 이 도구를 사용하면 철자가 잘못된 함수 또는 세미콜론 누락과 같은 구문 오류를 찾아 수정할 수 있습니다.
그러나 구문에 오류가 없으면 Eclipse 및 PHPStorm과 같은 IDE 를 제시해야 합니다. 이러한 도구는 코드를 깨고 이전에 문자열에 저장한 변수를 간과하는 것과 같이 논리적으로 잘못된 작업을 수행하고 있는지 여부를 확인할 수 있도록 합니다.
웹사이트의 서버 오류 로그를 검사합니다.
발생할 수 있는 일반적인 웹 사이트 오류 중 하나는 사이트를 탐색하는 동안 " 내부 서버 오류 "입니다. 이러한 유형의 오류는 최대 런타임을 초과하는 스크립트로 인해 발생할 수 있습니다. PHP도 WordPress도 이러한 유형의 코딩 오류를 감지할 수 없습니다. 따라서 이러한 오류에 대해 PHP 오류 메시지가 표시되지 않습니다.

여기에서 웹사이트의 오류 로그를 방문하고 검토하는 작업이 시작됩니다. 일반 로그 점검은 초보자와 고급 개발자 모두가 문제를 파악하는 데 도움이 될 수 있습니다. 오류가 PHP 코드에서 발생했거나 WordPress 설치 오류로 인해 발생한 경우 오류 로그에서 짐작할 수 있습니다.
또한 호스팅 서비스 제공업체에 전화를 걸어 오류 로그의 위치를 알 수 있습니다. 또한 내부 서버 오류를 일으킬 수 있는 가능한 원인에 대해 알려줄 수 있습니다.
SCRIPT_DEBUG 활성화:
로딩 시간과 대역폭 사용을 최소화하기 위해 WordPress는 기본적으로 CSS 및 JavaScript 파일의 축소 버전을 사용합니다. 축소 버전을 사용하면 활용하는 스크립트 또는 플러그인의 오류를 숨길 수 있습니다. 이 문제를 제거하기 위해 WordPress는 wp-config.php 파일에 추가할 수 있는 상수도 제공합니다.
정의( 'SCRIPT_DEBUG', true );
상수 " SCRIPT_DEBUG "가 "true"로 정의되면 WordPress는 CSS 및 JavaScript 파일의 축소되지 않은 버전을 자동으로 로드하여 모든 플러그인이 전체 버전을 사용하도록 합니다.
당신에게:
WordPress 디버깅 은 공원에서 걷는 것이 아니라 힘든 작업이며 때때로 지루합니다. 그러나 이 게시물에서 분류한 7가지 팁을 따르면 프로세스가 더 간단하고 쉬워질 것입니다.
사실 우리는 항상 기존 문제를 발견하고 수정하는 대신 백업 데이터에 의존하는 경향이 있습니다. 기존 문제를 수정하지 않으면 백업에서 동일한 문제나 버그가 다시 발생하므로 이는 바람직하지 않습니다.
따라서 열심히 일하고 WordPress 사이트 버그를 식별하고 위의 해킹을 따르고 WordPress 사이트를 디버그하십시오 . 이를 통해 코딩이 중단되고 WordPress 사이트를 디버깅할 수도 있습니다. 버그가 수정되면 WordPress 사이트에서도 더 나은 결과를 얻을 수 있습니다.
그러나 WordPress 사이트를 구축하기 위해 Elementor 애드온을 찾고 있다면 Elementor용 올인원 애드온인 ElementsKit에 의존할 수 있습니다.