WordPress에서 Javascript의 Defer Parsing [Defer 및 Async 사용]
게시 됨: 2023-04-19빠르게 로드되는 WordPress 사이트는 방문자의 사용자 경험을 향상하고, 검색 엔진에서 웹사이트 가시성을 개선하고, 사이트의 유기적 트래픽을 증가시키는 데 있어 상당한 이점을 제공합니다.
웹 페이지에는 HTML, CSS, Javascript 및 이미지가 포함되어 있으며 페이지 로드 시간을 줄이기 위해서는 각각을 최적화해야 합니다. 이미지는 페이지 크기에 가장 큰 영향을 미치므로 WordPress 이미지 최적화 플러그인을 사용하여 이미지 파일 크기를 줄이는 것이 중요합니다.
| 코드의 종류 | 용법 |
|---|---|
| HTML | 콘텐츠 및 페이지 구조에 사용 |
| CSS | 글꼴, 색상, 간격 및 기타 스타일 지정에 사용 |
| 자바스크립트 | 버튼, 양식, 비디오, 슬라이더 등에 사용 |
페이지 성능을 더 향상시키기 위해 WordPress에서 자바스크립트 구문 분석을 연기 할 수 있습니다. 즉, 자바스크립트가 로드되기 전에 페이지 콘텐츠와 이미지를 로드하도록 브라우저에 알릴 수 있습니다. 이 조치를 취하는 것은 양식 및 슬라이더와 같은 Javascript 요소를 로드하는 데 몇 초가 더 걸릴 수 있음을 의미하지만 페이지 로딩 시간이 크게 개선됨에 따라 지불할 작은 대가입니다.

Defer 및 Async 라는 두 가지 기술을 사용하여 나중에 Javascript 코드를 실행할 수 있습니다. 두 방법 모두 널리 사용되는 WordPress 캐싱 플러그인에서 지원되지만 전용 솔루션을 사용하면 나중에 로드되는 Javascript 파일을 좀 더 제어할 수 있습니다.
이 기사에서는 Javascript 파일의 로딩을 지연시키는 이점이 무엇인지 설명하고 다음과 같은 5가지 유용한 WordPress 플러그인을 보여줍니다. 당신을 위해 프로세스를 단순화합니다.
주제를 완전히 이해하려면 전체 기사를 읽어 보시기 바랍니다. 하지만 초보자인 경우 이 기사에서 빼야 할 한 가지는 Defer 및 Async가 웹 사이트의 페이지 로딩 시간을 크게 향상시킬 수 있다는 것입니다.
WordPress에서 Javascript 구문 분석을 연기하는 다양한 방법(Defer 및 Async 사용)
Javascript는 버튼, 양식, 미디어 갤러리, 오디오, 비디오, 카운트다운 타이머, 소셜 미디어 타임라인 등을 표시하는 데 사용되는 WordPress 웹사이트의 중요한 빌딩 블록으로 자리 잡았습니다.
안타깝게도 Javascript는 브라우저가 페이지의 HTML 마크업 구문 분석을 계속하기 전에 각 스크립트를 중지, 다운로드 및 실행해야 하므로 웹 페이지 로드 속도가 느려지는 주요 원인 중 하나이기도 합니다.
구문 분석은 브라우저가 페이지의 코드를 분석하고 실행할 수 있는 형식으로 변환하는 프로세스입니다. 이 프로세스를 중지하는 모든 코드는 방문자를 위한 페이지 렌더링 프로세스를 지연시키므로 "렌더링 차단"이라고 합니다.
렌더링 차단 리소스는 WordPress 웹사이트가 느리게 로드되는 일반적인 이유입니다. 렌더링 차단을 방지하기 위해 중요한 CSS를 인라인으로 표시할 수 있지만, Javascript 코드가 페이지 렌더링을 차단하지 않도록 Defer 또는 Async를 사용하여 나중에 Javascript 로딩을 연기하는 것이 좋습니다.
사용하지 않는 Javascript 코드를 제거하고 Javascript 실행 시간을 줄이는 것도 좋은 방법입니다. 이를 수행할 수 있는 한 가지 방법은 각 자바스크립트 파일에서 공백과 불필요한 코드를 제거하는 최소화 라는 프로세스를 통해 큰 자바스크립트 파일의 크기를 줄이는 것입니다.

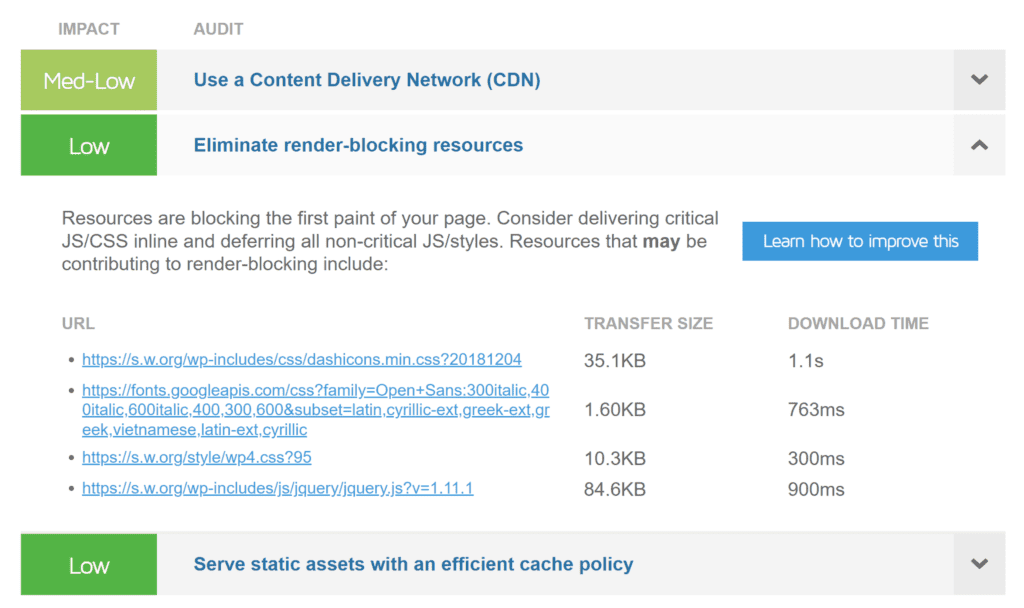
Google PageSpeed Insights 및 GTmetrix와 같은 웹사이트 벤치마킹 서비스에서 고려하는 가장 중요한 메트릭 중 하나는 방문자에게 첫 번째 콘텐츠가 표시되는 데 걸리는 시간인 First Contentful Paint입니다. Google은 0~1.8초의 FCP 시간이 양호하고 1.8~3초가 적당하다고 말합니다. 3초 이상이면 느린 것으로 간주됩니다.
페이지의 렌더링을 차단하는 Javascript 및 CSS 파일을 보려면 웹사이트 벤치마킹 서비스에 페이지의 URL을 입력하기만 하면 됩니다. 아래 스크린샷에서 볼 수 있듯이 렌더링 차단 CSS 및 Javascript 파일을 다운로드하는 데 몇 초가 걸릴 수 있으므로 이러한 리소스를 제거할 수 있으면 페이지가 훨씬 빠르게 로드됩니다.

렌더링 차단 Javascript 파일을 제거하는 가장 효과적인 방법은 defer 및 async 속성을 사용하는 것입니다. 이러한 부울 속성은 SRC 속성이 외부 파일을 호출하는 데 사용되는 경우에만 스크립트 HTML 요소와 함께 사용할 수 있습니다.
<script src="javascript.js"></script>자바스크립트 파일
<script defer src="javascript.js"></script>연기가 있는 자바스크립트 파일
<script async src="javascript.js"></script>비동기가 포함된 J avascript 파일
defer 또는 async 속성을 HTML 스크립트 요소에 추가하면 페이지가 구문 분석되는 동시에 파일을 다운로드하도록 브라우저에 알립니다. defer를 사용하면 페이지가 완전히 구문 분석되면 파일이 실행됩니다.
반대로 async 속성은 파일이 다운로드되는 즉시 파일을 실행하는 비동기 작업입니다. 따라서 브라우저가 파일을 실행하기 위해 HTML 구문 분석을 잠시 중단하므로 비동기로 페이지를 구문 분석하는 총 시간이 약간 더 길어집니다.
defer와 async를 모두 지정하는 경우 브라우저는 async를 사용합니다.
| 연기하다 | 비동기 |
|---|---|
| 페이지가 파싱되는 것과 동시에 파일 다운로드 | 페이지가 파싱되는 것과 동시에 파일 다운로드 |
| 페이지 구문 분석이 완료되면 파일을 실행합니다. | 파일을 사용할 수 있는 즉시 실행 |
| 파일은 순차적으로 실행됩니다. | 파일을 실행하기 위해 HTML 구문 분석을 일시 중지합니다. |
이해해야 할 중요한 표준은 종종 DOM이라고 하는 문서 개체 모델입니다. DOM은 XML 파일이나 HTML 페이지와 같은 전체 문서를 단일 개체로 나타냅니다. 헤드, 본문 및 헤더와 같은 중요한 요소는 DOM의 분기로 간주할 수 있습니다.
Javascript 파일이 다른 파일이나 DOM 자체의 정보를 필요로 하지 않는 경우 페이지의 중요한 요소가 더 빨리 표시되므로 async 메서드를 사용하는 것이 좋습니다. 파일이 아직 로드되지 않은 정보를 요청하는 경우 비동기가 웹 사이트에 오류를 일으킬 수 있다는 점에 유의하십시오.
Javascript 파일에 정보가 필요한 경우 파일이 실행되기 전에 모든 콘텐츠가 올바르게 검색되도록 하기 때문에 defer가 선호되는 옵션입니다.
지연 및 비동기의 목표는 페이지 렌더링 차단을 줄이는 것이며 어떤 방법을 사용하든 페이지 로딩 시간이 크게 개선되는 것을 볼 수 있습니다.
Zell Liew의 기사 "Async 및 Defer 속성을 사용하는 방법과 시기"에서 defer 및 async를 사용해야 하는 경우에 대한 보다 포괄적인 설명을 읽어볼 것을 권장합니다.
WordPress 플러그인을 사용하여 Javascript 구문 분석을 연기하는 방법
웹 사이트에서 대부분의 Javascript 호출은 WordPress 테마 및 활성화된 WordPress 플러그인에서 발생하므로 defer 및 async 속성을 스크립트 요소에 수동으로 추가하는 것은 비실용적입니다.
성능 WordPress 플러그인을 사용하여 WordPress에서 자바스크립트 구문 분석을 지연하고 웹 사이트 전체에서 지연 또는 비동기 적용 프로세스를 단순화하는 것이 좋습니다.
잘못된 구성 설정은 웹 사이트 디자인에 문제를 일으킬 수 있다는 사실을 염두에 두십시오. 예를 들어 올바른 구성 설정을 선택하거나 최적화에서 연락처 양식 파일을 제외하지 않으면 연락처 양식이 올바르게 표시되지 않을 수 있습니다.
따라서 웹 사이트에 적합한 구성 설정과 최상의 성능을 찾으려면 시행 착오가 필요합니다.
- 웹사이트 백업 – 최적화 WordPress 플러그인을 활성화하기 전에 웹사이트 백업
- 성능 테스트 – 웹 사이트에서 그리고 최적화 구성 설정을 변경할 때마다 주요 페이지의 성능을 테스트합니다.
- 웹사이트 검토 – 구성을 변경한 후 웹사이트의 어떤 부분도 손상되지 않았는지 확인하십시오.
자바스크립트 구문 분석을 연기할 때 큰 문제가 발생하면 플러그인의 기본 설정으로 되돌리십시오. 웹사이트와 조화롭게 작동하지 않는 경우 플러그인을 제거할 수도 있습니다.

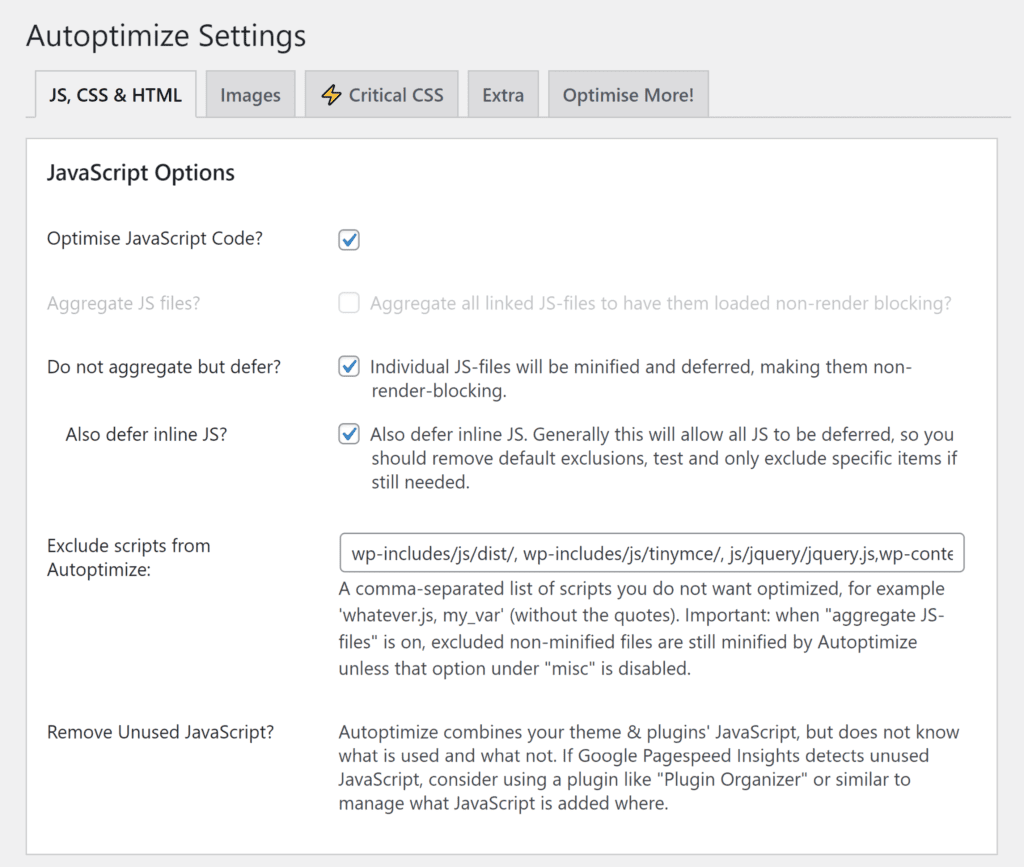
1. 자동 최적화

Autooptimize는 Javascript, CSS 및 HTML을 집계하고 축소할 수 있는 다목적 WordPress 최적화 솔루션입니다. 최적화된 콘텐츠는 성능 향상을 위해 캐시됩니다. 이 캐시는 금방 너무 커질 수 있으므로 Autoclear Autooptimize Cache를 사용하여 캐시를 자동으로 지우는 것이 좋습니다.
자동 최적화는 파일 집계로 알려져 있지만 렌더링 차단이 되지 않도록 Javascript 파일의 구문 분석을 연기하는 데 사용할 수도 있습니다. Javascript 및 CSS 코드도 인라인으로 표시할 수 있으며 이미지, Google 글꼴, 이모티콘 등에 대한 추가 최적화 옵션이 있습니다.

2. 비동기 JavaScript 플러그인

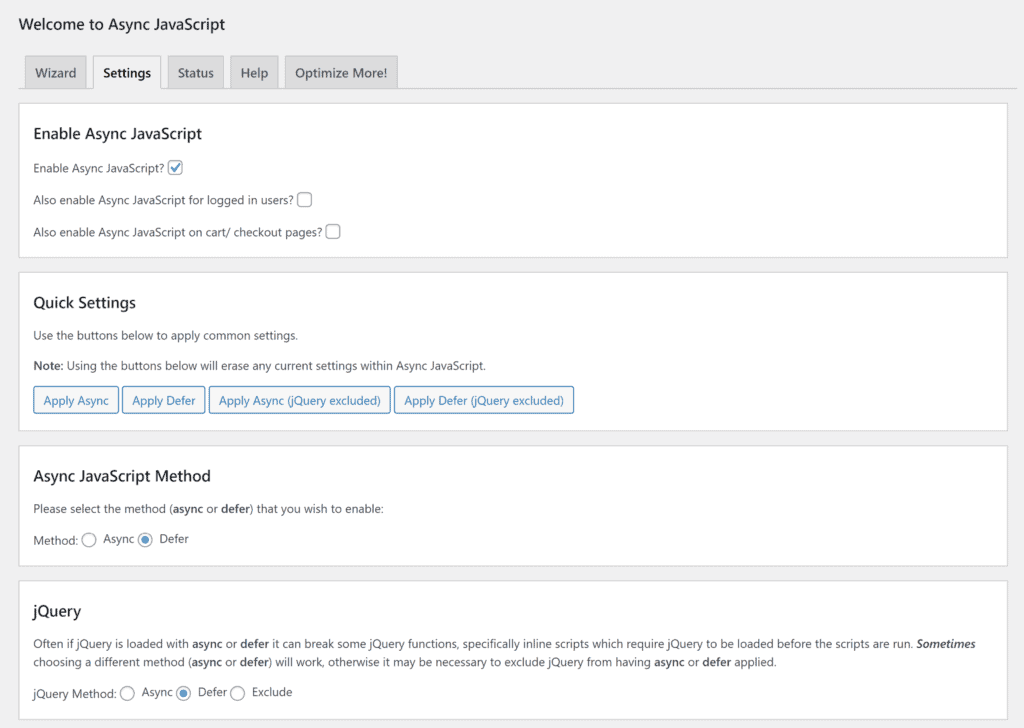
Autooptimize의 제작자가 개발한 Async JavaScript를 사용하면 웹 사이트 전체에서 비동기를 적용하고 Javascript 파일을 연기할 수 있습니다. 모든 Javascript 파일을 완벽하게 제어할 수 있으므로 jQuery, 특정 Javascript 파일, WordPress 플러그인 및 WordPress 테마를 제외할 수 있습니다. 원하는 경우 비동기화할 Javascript 파일과 연기할 Javascript 파일을 정확하게 지정할 수 있습니다.
Async Javascript의 가장 멋진 기능 중 하나는 웹 사이트에 대해 가능한 모든 구성 설정에 대해 GTmetrix에서 성능 테스트를 실행하는 설정 마법사입니다. 결과는 각 구성에서 웹사이트가 얼마나 빠른지 정확히 보여주므로 시간을 크게 절약할 수 있지만 웹사이트의 어떤 부분도 손상되지 않도록 매번 웹사이트를 확인해야 합니다.

3. 성과

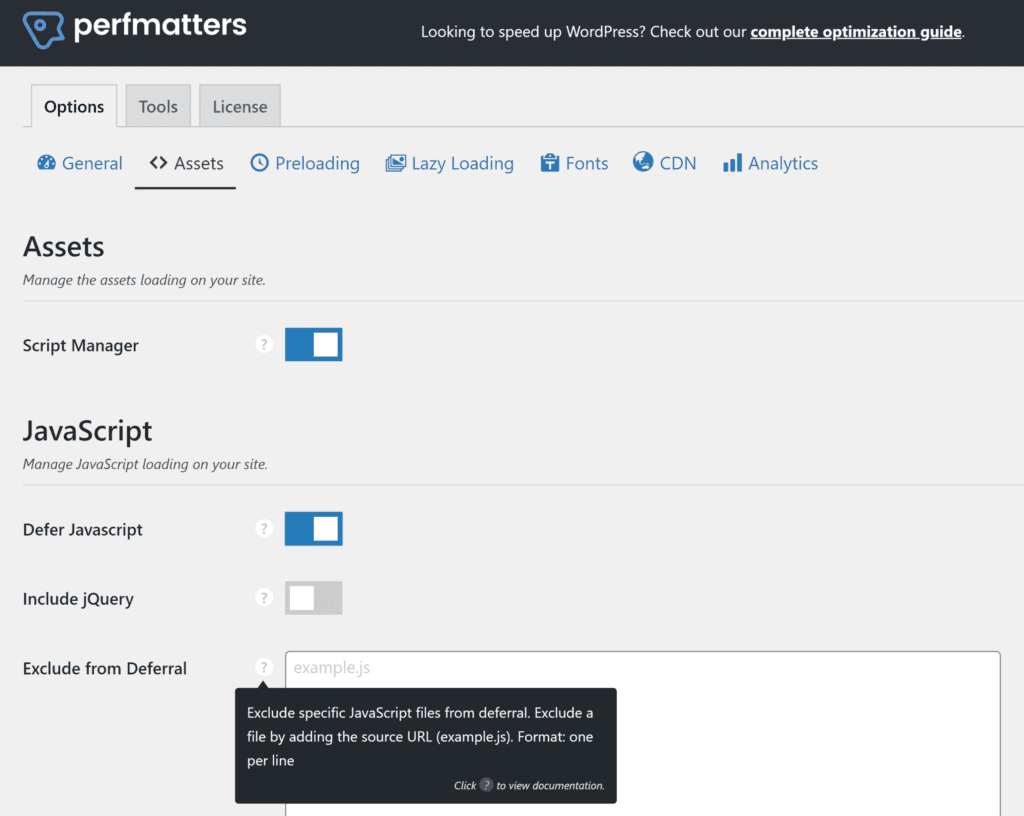
Perfmatters는 수십 가지 고유한 성능 기능을 자랑하는 프리미엄 WordPress 성능 도구 상자입니다. 연간 $24.95부터 시작하는 이 플러그인을 사용하면 웹 사이트에서 Javascript 파일(모든 JS 파일)의 구문 분석을 연기할 수 있습니다. jQuery 파일은 연기에 포함될 수 있으며 특정 Javascript 파일도 제외할 수 있습니다. 제공하는 또 다른 멋진 옵션은 Javascript Delay로, 사용자 상호 작용이 있을 때만 Javascript 파일을 로드합니다.
Perfmatters는 보안 및 성능을 향상시키기 위해 핵심 WordPress 기능을 비활성화하는 데 사용할 수 있습니다. 또한 사용자 지정 로그인 URL을 정의하고, 콘텐츠를 미리 로드하고, 이미지를 지연 로드하고, Google Analytics를 통합하고, Google 글꼴을 최적화하는 등의 작업을 수행할 수 있습니다.
내가 가장 좋아하는 기능은 웹사이트의 모든 페이지에 대해 Javascript 및 CSS 파일을 활성화 및 비활성화할 수 있는 스크립트 관리자입니다. 이렇게 하면 WordPress 개발자가 몇 페이지에서만 필요한 경우에도 웹 사이트 전체에 Javascript 및 CSS 파일을 로드하는 나쁜 습관이 있으므로 페이지 크기가 상당히 줄어듭니다.

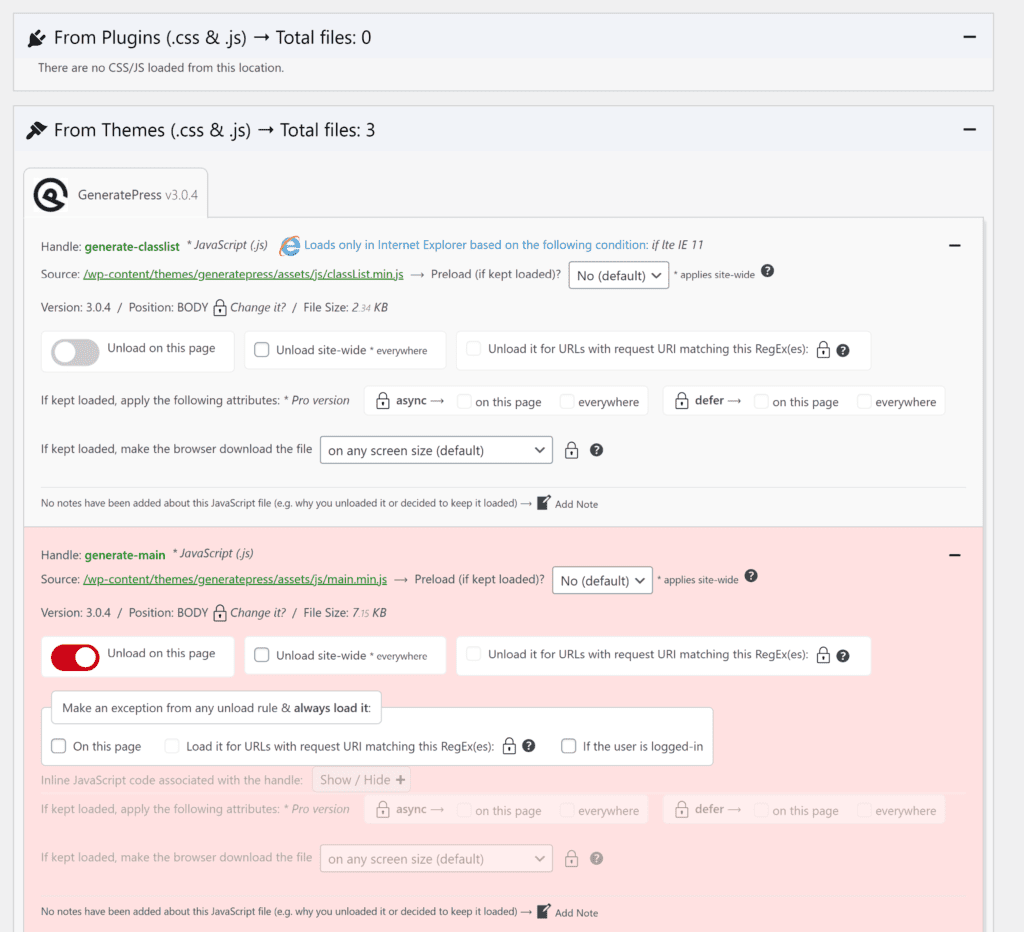
4. 자산 정리

Asset CleanUp은 기능이 풍부한 최적화 WordPress 플러그인으로 Javascript 및 CSS 파일의 구문 분석을 축소, 결합 및 연기할 수 있습니다. CSS 및 JS 관리자는 Perfmatter의 스크립트 관리자와 유사한 방식으로 작동하여 파일이 특정 페이지에 로드되는지 여부를 지정할 수 있습니다. 또한 핵심 WordPress 설정을 비활성화하고, HTML 코드를 정리하고, Google 글꼴을 최적화하는 등의 작업을 수행할 수 있습니다.
Asset CleanUp Pro의 단일 라이선스는 연간 42.36유로에 판매됩니다. 업그레이드하면 코드를 인라인에 배치하고 페이지별로 Javascript 파일에 대한 비동기 및 연기를 지정할 수 있습니다. 또한 플러그인 관리자의 잠금을 해제하고 웹 사이트에서 자산이 로드되는 방식을 더 잘 제어할 수 있습니다.

5. HTTP/2 푸시 사전 로드

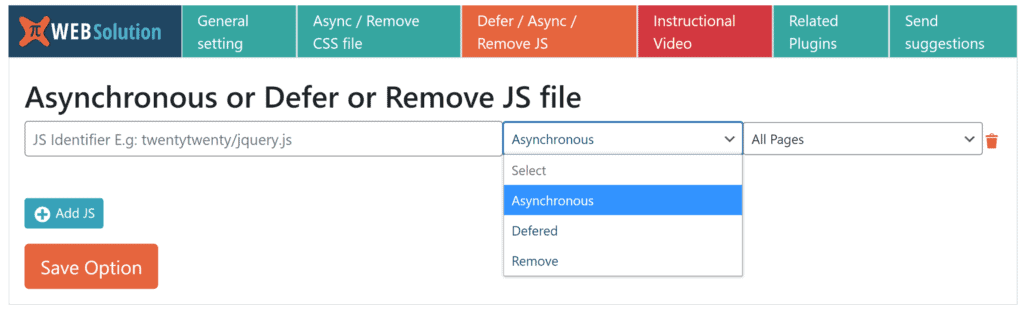
HTTP/2 푸시 사전 로드를 사용하면 대기열에 넣기 로드 기능을 사용하여 HTTP2 지원 서버에서 Javascript 및 CSS 파일을 푸시하고 사전 로드할 수 있습니다. 이는 모든 파일에 적용하거나 각 리소스를 개별적으로 구성하도록 선택할 수 있습니다. 리소스 유형에는 스크립트, 스타일, 오디오, 포함, 가져오기, 글꼴, 이미지, 개체 및 비디오가 포함됩니다.
Javascript 파일의 URL을 입력하면 비동기, 지연 또는 제거를 선택할 수 있습니다. HTTP/2 푸시 사전 로드를 사용하면 이 설정이 적용되는 시기에 대한 규칙을 정의할 수 있습니다. 모든 페이지, 모바일 또는 데스크톱, 특정 게시물 및 페이지, 카테고리, 검색 페이지, WooCommerce 페이지 등의 리소스에 대한 Javascript 규칙을 정의할 수 있습니다.

마지막 생각들
Javascript는 웹 사이트에 동적 콘텐츠 및 대화형 요소를 추가하는 데 계속 선호되는 방법입니다. 많은 워드프레스 테마와 플러그인이 자바스크립트를 사용하므로 워드프레스에서 자바스크립트 구문 분석을 연기 하고 지연 및 비동기를 사용하여 페이지 렌더링을 빠르게 하고 페이지 렌더링 차단을 줄이는 것이 중요합니다.
많은 WordPress 플러그인에서 지연 및 비동기를 적용하는 기능을 찾을 수 있지만 이 기사에서 언급한 솔루션을 통해 Javascript 파일을 더 잘 제어할 수 있습니다.
내 웹사이트에서는 파일 집계에 Autooptimize를 사용하고 Javascript 지연에 Async JavaScript를 사용합니다. HTTP/2 푸시 사전 로드는 최적화 설정이 적용되는 위치를 더 잘 제어할 수 있으므로 많은 웹사이트 소유자에게 더 나은 옵션일 수 있지만 Async Javascript에 만족했습니다.
Asset CleanUp과 Perfmatters는 유사한 기능을 제공하므로 함께 사용하지 않는 것이 좋습니다. Asset CleanUp Pro는 의심할 여지 없이 더 나은 제어 기능과 고급 기능을 제공하지만 WordPress를 정리하기 위해 내 웹사이트에서 Perfmatters를 계속 사용하고 있습니다. 사용하기 더 쉽기 때문입니다. 페이지 렌더링 차단을 줄이기 위해 자바스크립트 구문 분석을 연기하기 위해 다른 WordPress 플러그인을 사용하는 경우에도 두 솔루션 모두 WordPress 최적화 설정을 향상시킵니다.
이러한 모든 WordPress 플러그인을 테스트하여 자바스크립트 구문 분석을 연기하고 여러 테스트를 수행하여 최상의 구성을 갖도록 하는 것이 좋습니다.
행운을 빌어요.
케빈
