JavaScript 실행 지연을 사용하여 WordPress 사이트 성능을 최적화하는 방법
게시 됨: 2023-06-28WordPress 사이트의 성능을 더욱 최적화할 방법을 찾고 계십니까? 쉽게...Hummingbird의 새로운 JavaScript 실행 지연 기능을 켜십시오!
오늘날 대부분의 사이트에는 JavaScript 파일과 인라인 스크립트가 포함되어 있어 리소스를 많이 사용하고 사이트 렌더링 및 로드 시간과 같은 영역에서 사이트 성능 및 PageSpeed 점수에 영향을 미칠 수 있습니다.
이 기사에서 배우게 될 것처럼 더 중요한 요소의 로드를 우선적으로 처리하기 위해 JavaScript 파일의 실행을 지연하면 사이트의 전체 로드 시간을 확인하고 PageSpeed 점수를 높일 수 있습니다.
더 좋은 점은 WordPress 최적화 플러그인인 Hummingbird를 사용하여 클릭 한 번으로 전체 프로세스를 자동화하는 방법을 보여드리겠습니다.
이 문서에서는 다음을 살펴보겠습니다.
- JavaScript 실행 지연이 사이트 성능 최적화에 도움이 되는 이유
- PageSpeed 점수 권장 사항 개선
- JavaScript 실행 방법 지연
- Hummingbird의 지연 JavaScript 실행 기능을 사용하는 방법
바로 뛰어들자…
JavaScript 실행 지연이 사이트 성능 최적화에 도움이 되는 이유
앞서 언급했듯이 요즘 사이트에는 광고 제공, 참여 추적, 보안 확인 등을 위한 타사 스크립트가 로드되어 사용자 브라우저에서 페이지가 빠르게 렌더링되는 것을 차단하고 사이트의 사용자 경험과 검색 엔진 순위에 영향을 미칠 수 있습니다.
페이지와 실제 사용자 상호작용이 있을 때까지 이러한 스크립트가 사이트에 로드되지 않도록 보류하면 다음과 같은 사이트 성능 영역이 크게 향상될 수 있습니다.
1. 페이지 로딩 시간 단축
사용자가 페이지와 상호 작용할 때까지 JavaScript 파일의 실행을 지연하면 웹 페이지가 더 빨리 로드되어 사용자가 사이트에 더 빠르게 액세스하고 상호 작용할 수 있습니다. 이를 통해 사용자 경험을 개선하고 사용자 참여를 높일 수 있습니다.
2. 렌더링 성능 향상
브라우저 렌더링 엔진은 페이지 콘텐츠를 표시하기 전에 JavaScript를 처리해야 합니다. 사용자가 페이지 콘텐츠와 상호 작용한 후 로드될 때까지 JavaScript 실행을 지연하면 브라우저가 페이지를 더 빠르고 효율적으로 렌더링하는 데 도움이 됩니다. 이는 사용자가 웹 페이지를 더 빨리 보고 상호 작용할 수 있음을 의미합니다.
3. HTTP 요청 감소
JavaScript 파일을 결합하고 비동기식으로 로드하면 서버에 대한 HTTP 요청 수를 줄일 수 있으므로 페이지 로드 시간을 단축하는 데도 도움이 됩니다.
4. Google PageSpeed Insights 점수 증가
Google은 페이지 속도를 검색 결과의 순위 요소로 간주하며 JavaScript 실행을 지연하면 사이트의 PageSpeed Insights 점수가 향상되어 잠재적으로 검색 엔진 순위가 향상될 수 있습니다.
5. 서버 부하 감소
JavaScript를 비동기식으로 로드하고 파일을 결합하면 서버에 대한 요청이 줄어들어 작업 부하가 줄어들고 트래픽이 많은 상황에서 서버 충돌이나 느린 응답을 방지할 수 있습니다.
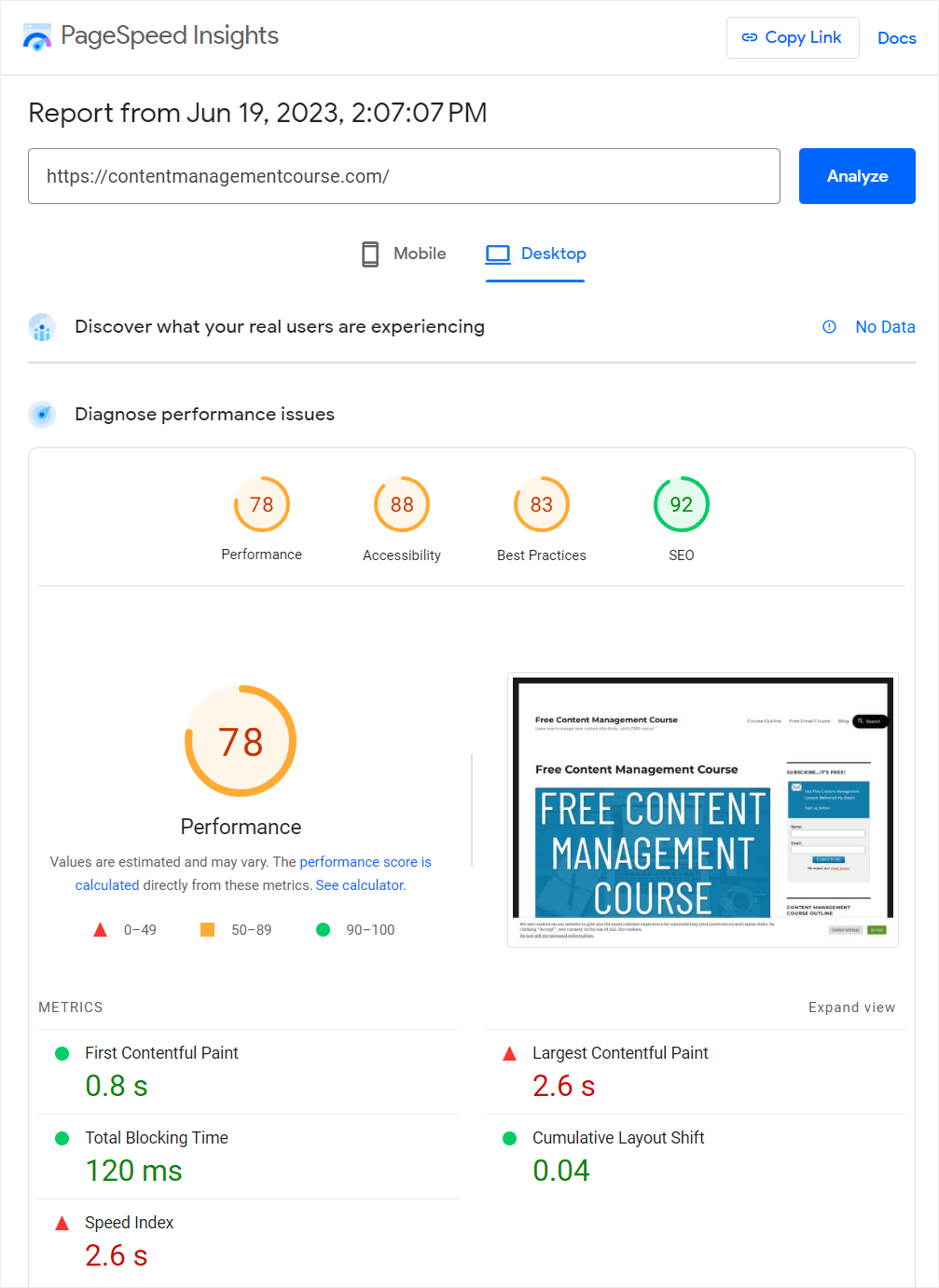
PageSpeed 점수 권장 사항 개선

사이트에서 JavaScript 실행을 지연하면 다음 권장 사항을 해결하여 Google PageSpeed 점수를 높일 수 있습니다.
사용하지 않는 JavaScript 제거
이 권장 사항은 웹 페이지에서 사용하지 않거나 불필요한 JavaScript 코드를 제거할 것을 제안합니다. 사용하지 않는 JavaScript는 브라우저가 코드를 다운로드, 구문 분석 및 실행해야 하므로 사용하지 않는 경우에도 페이지 로드 시간이 늘어날 수 있습니다.
사용하지 않는 JavaScript 코드를 제거하면 파일 크기를 줄이고 웹 사이트의 전반적인 성능을 향상시킬 수 있습니다.
총 차단 시간
총 차단 시간은 FCP(First Contentful Paint)와 TTI(Time to Interactive) 사이의 시간을 측정하는 메트릭으로, 입력 응답을 방지할 수 있을 만큼 충분히 오랫동안 기본 스레드가 차단되었습니다.
간단히 말해서 무거운 JavaScript 작업을 처리하여 페이지가 응답하지 않는 기간을 정량화합니다. 총 차단 시간을 낮추면 웹 사이트의 반응 속도가 빨라지고 사용자 경험이 향상됩니다.
메인 스레드 작업 최소화
기본 스레드는 웹 페이지를 표시하는 데 필요한 JavaScript, 스타일 계산, 레이아웃 및 기타 작업 실행을 담당합니다. 메인 스레드 작업 최소화는 코드를 최적화하고 메인 스레드가 무거운 작업에 소요하는 시간을 줄이는 프로세스를 말합니다. 이는 불필요한 JavaScript를 제거하고 긴 작업을 더 작은 청크로 분할하고 코드 실행을 최적화하여 수행할 수 있습니다.
기본 스레드의 작업 부하가 가벼워지면 페이지 로딩 속도가 빨라지고 렌더링이 향상되며 사용자 경험이 향상됩니다.
상호작용 시간(TTI)
이 성능 메트릭은 웹 페이지가 완전히 상호 작용하고 사용자 입력에 응답하는 데 걸리는 시간을 측정합니다. 기본 스레드에 무거운 작업이 없고 사용자가 버튼 클릭이나 스크롤과 같은 화면의 요소와 상호 작용할 수 있을 때 페이지는 대화형으로 간주됩니다.
JavaScript를 최적화하고, 대규모 작업을 분할하고, 렌더링 차단 리소스를 줄여 TTI를 개선하면 사용자가 페이지와 더 빠르게 상호 작용할 수 있으므로 더 나은 사용자 경험을 보장할 수 있습니다.
JS 실행 시간 단축
JavaScript 실행 시간을 줄이는 것은 더 빠르게 실행하고 더 적은 리소스를 사용하도록 코드를 최적화하는 것과 관련됩니다. 이는 코드 축소, 사용하지 않는 JavaScript 제거 및 알고리즘 최적화와 같은 기술을 통해 달성할 수 있습니다.
실행 시간을 줄이면 렌더링 속도가 빨라지고 총 차단 시간이 줄어들며 응답성이 향상되어 더 나은 사용자 경험을 제공합니다.
첫 번째 콘텐츠가 있는 페인트(FCP)
이것은 브라우저가 웹 페이지의 첫 번째 표시 요소(텍스트, 이미지 또는 기타 콘텐츠)를 렌더링하는 데 걸리는 시간을 측정하는 성능 메트릭입니다. 더 빠른 FCP는 더 빠른 초기 페이지 로드와 동일하여 페이지가 로드되고 있다는 시각적 피드백을 사용자에게 제공합니다. FCP를 개선하려면 중요한 렌더링 경로를 최적화하고, 중요하지 않은 JavaScript 실행을 지연하고, 보이는 콘텐츠 로드의 우선 순위를 지정해야 합니다.
더 빠른 FCP는 더 나은 사용자 경험과 향상된 웹 페이지 성능에 크게 기여합니다.
JavaScript 실행 방법 지연
더 빠른 페이지 로드 시간, 감소된 렌더링 차단 및 우선 순위가 지정된 콘텐츠 로드는 사용자에게 많은 이점을 제공하고 더 높은 PageSpeed 점수를 제공할 수 있지만 WordPress 사이트에서 JavaScript 실행을 지연시키는 데 사용할 수 있는 실제 방법은 기술 지식이나 웹 최적화 기술이 없는 사용자에게는 어려울 수 있습니다. .
예를 들어 이러한 방법에는 다음이 포함될 수 있습니다.

- 비동기 또는 지연 속성 구현 : 이렇게 하려면 HTML 헤더의 JavaScript 파일에 비동기 또는 지연 속성을 수동으로 추가해야 합니다. 이렇게 하면 JavaScript 파일을 처리하는 동안 페이지 렌더링을 차단하지 않도록 브라우저에 알릴 수 있습니다.
- JavaScript 파일 결합 : 온라인 도구 또는 WordPress 플러그인을 사용하여 여러 JavaScript 파일을 단일 파일로 결합하여 HTTP 요청 수를 줄이고 페이지 로딩 시간을 단축할 수 있습니다.
- JavaScript 파일 축소 : 온라인 도구 또는 WordPress 플러그인을 사용하여 JavaScript 파일 크기를 줄여 페이지 로딩 시간을 개선하는 데 도움이 됩니다.
- 중요한 JavaScript 우선 순위 지정 : 적절한 기능을 보장하기 위해 즉시 로드해야 하는 중요한 JavaScript를 식별한 다음 페이지 콘텐츠가 렌더링된 후 나머지 JavaScript 파일을 로드합니다.
이러한 작업 중 일부를 처리하고 JavaScript 실행을 지연하거나 연기하는 데 도움이 되는 몇 가지 WordPress 플러그인이 있지만 Hummingbird 플러그인은 버튼 클릭으로 위의 모든 작업과 그 이상을 수행합니다.
Hummingbird의 지연 JavaScript 실행 기능을 사용하는 방법
Hummingbird의 새로운 최적화 기능은 페이지에서 사용자 상호 작용(예: 마우스 이동, 키보드 동작 또는 화면 탭)이 있을 때까지 모든 JavaScript 파일 및 인라인 스크립트의 로드를 지연하고 앞에서 설명한 모든 PageSpeed 권장 사항을 개선합니다.
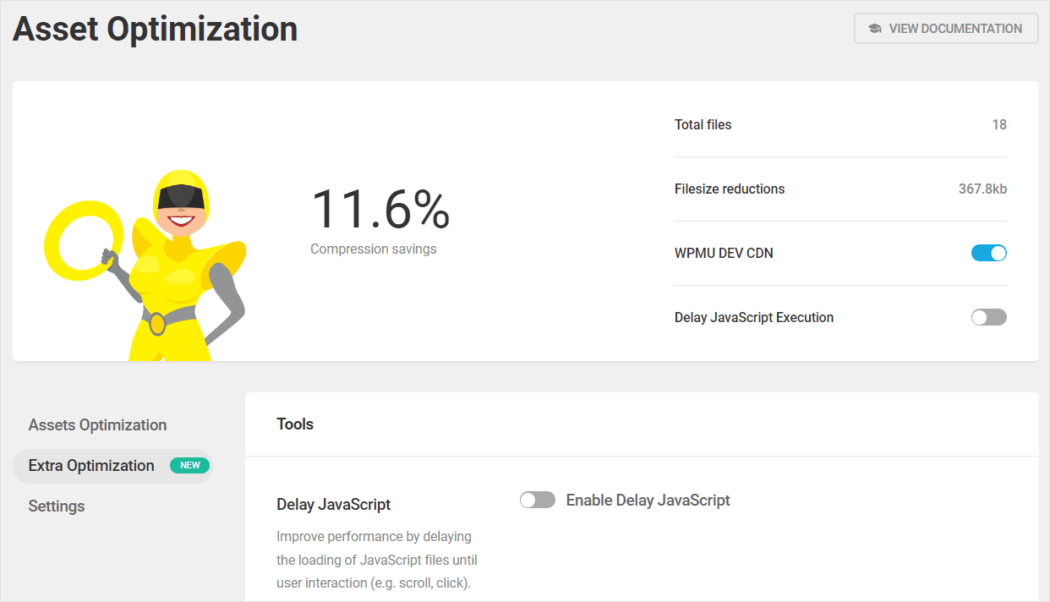
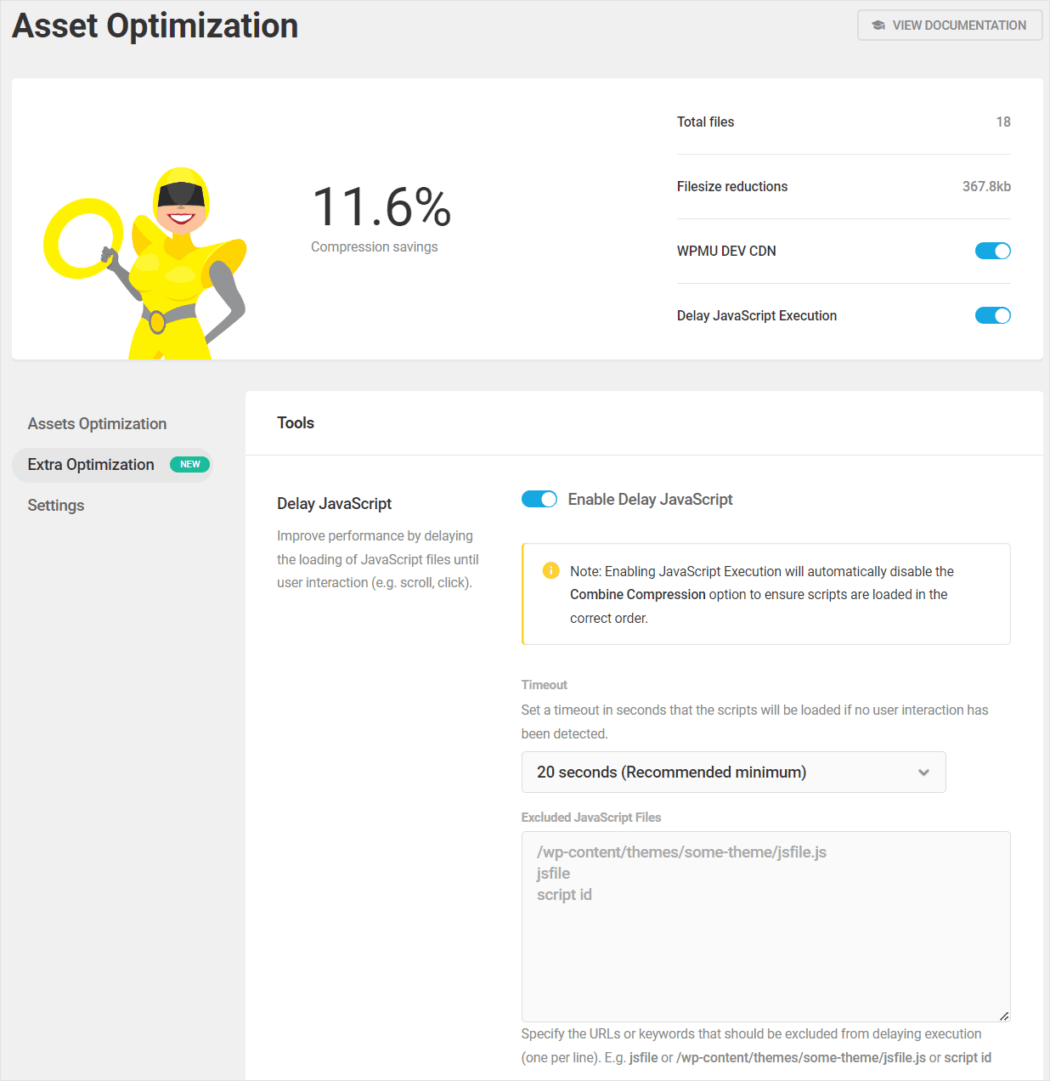
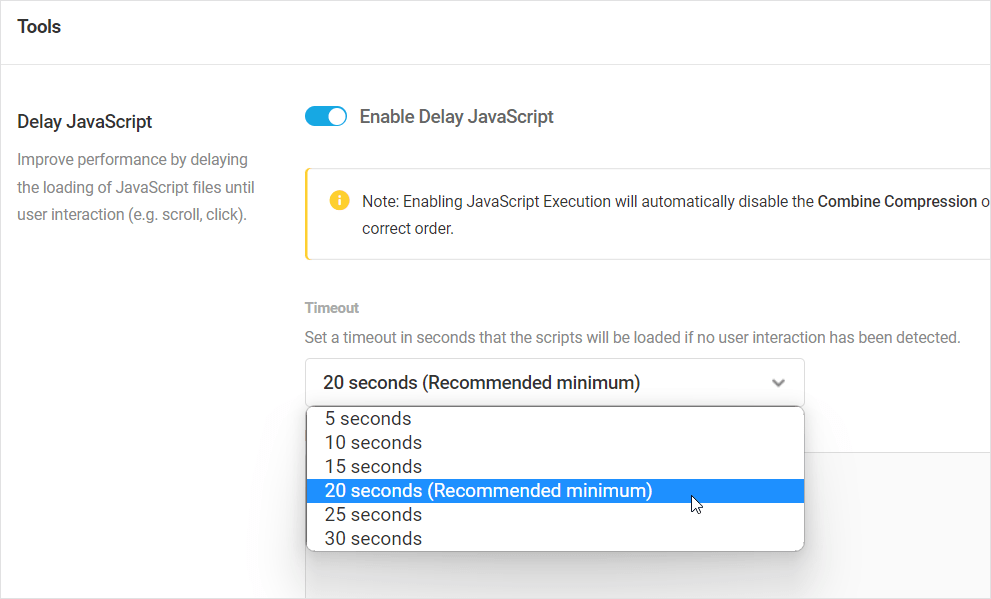
이 기능을 활성화하려면 사이트에 Hummingbird가 설치 및 활성화되어 있는지 확인한 다음 WordPress 관리자에서 Hummingbird > 자산 최적화 > 추가 최적화 로 이동하고 도구 > Javascript 지연 섹션에서 지연 Javascript 활성화 토글 버튼을 켠 다음 클릭합니다. 변경 사항 저장 .

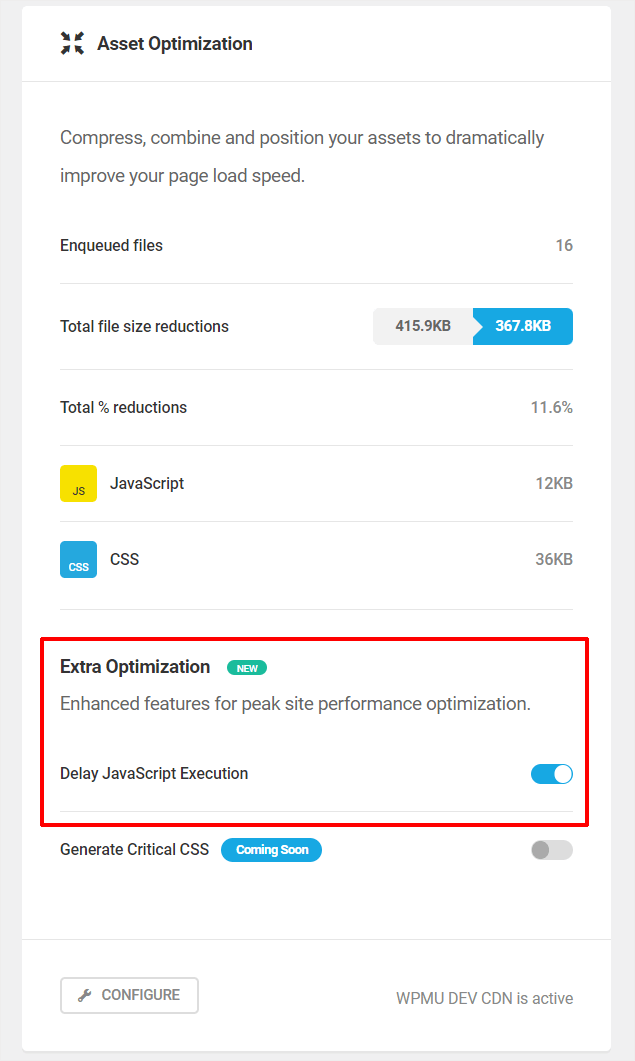
또는 플러그인의 기본 대시보드에서 기능을 활성화할 수 있습니다.

JavaScript 실행 지연 기능이 활성화되면 자동으로 작동하여 스크롤 없이 볼 수 있는 페이지에서 필요하지 않은 중요하지 않은 JavaScript 파일의 로드를 지연시킵니다.
이 기능의 설정을 사용하면 사용자 상호 작용이 감지되지 않는 경우 로드할 스크립트에 대한 시간 제한을 지정할 수 있는 옵션과 URL 또는 키워드를 지정하여 중요한 JavaScript 파일이 로드 시 지연되지 않도록 제외하는 옵션에 액세스할 수 있습니다.

이 기능을 활성화하면 사이트에서 무언가가 중단되고 페이지를 렌더링하는 데 필수적인 추가 중요 Javascript 리소스를 식별하는 경우 제외된 JavaScript 파일 영역에 추가하여 지연되지 않도록 제외하십시오.
페이지에서 설정된 임계값을 초과하는 사용자 상호 작용이 없으면 JavaScript 자산이 강제로 로드됩니다. 기본 제한 시간은 20초로 설정되지만 제한 시간 드롭다운 메뉴에서 다른 값을 선택할 수 있습니다(현재 범위는 5-30초).

노트
- JavaScript 실행을 활성화하면 사이트의 스크립트가 올바른 순서로 로드되도록 압축 결합 옵션이 자동으로 비활성화됩니다.
- 이 기능은 API에서 지속적으로 업데이트되는 미리 정의된 제외 목록을 가져오기 때문에 The Hub에 연결된 경우에만 작동합니다.
- 토글을 비활성화하고 저장을 클릭하기만 하면 이 기능으로 변경한 사항을 쉽게 되돌릴 수 있습니다.
JavaScript 지연 및 WordPress 속도 향상
Hummingbird의 Delay JavaScript 기능은 플러그인의 Pro 버전과 무료 버전 모두에서 사용할 수 있습니다. 이 기능을 활성화하고 PageSpeed Insights 도구를 사용하여 사이트를 테스트하는 것이 좋습니다.
Hummingbird를 사용하면서 문제가 발생하면 플러그인 설명서를 확인하거나 연중무휴 지원팀에 문의하여 즉각적인 전문가 지원을 받으세요.
