WordPress에서 스크립트 로드를 지연하는 방법
게시 됨: 2022-05-02WordPress에서 스크립트 로드를 지연하는 방법을 찾고 계십니까?
WordPress 사용자는 웹 사이트의 로드 시간을 개선하기 위해 항상 최첨단 기술을 찾아 헤매고 있습니다. 속도는 성공적인 온라인 인지도를 만드는 많은 요소에서 매우 중요합니다. WordPress 속도와 관련하여 두 가지 주요 항목은 방문자 경험과 검색 엔진 순위입니다.
WordPress 웹 사이트의 기능이나 가시성을 향상시키는 많은 타사 도구가 있습니다. 이러한 타사 도구는 JavaScript를 사용하여 WordPress 웹 사이트에 기능을 추가합니다.
이 추가된 타사 JavaScript의 단점은 대부분의 경우 스크립트가 존재하는 각 URL의 페이지 로드 시간이 증가한다는 것입니다.
즉, 페이지에 스크립트가 있고 방문자가 해당 페이지에 액세스하려고 할 때마다 스크립트로 인해 페이지를 완전히 로드하는 데 걸리는 시간이 늘어납니다.
아마도 귀하는 귀하의 웹사이트가 더 빠른지 느린지 확실하지 않을 수 있습니다. 아래 링크에서 사이트 속도를 식별하는 데 사용할 수 있는 무료 웹사이트 속도 테스트 도구에 대한 정보를 얻을 수 있습니다.
https://www.wpfixit.com/free-website-speed-testing-tools/
속도를 위해 기능을 교환해야 하는 것은 공정하지 않은 것 같습니까?
외부 스크립트는 사이트 페이지 로드 시 비용이 많이 듭니다.
타사 스크립트는 어디에나 있습니다. HTTP Archive의 자바스크립트 현황 보고서에 따르면 웹사이트에서 요청한 외부 스크립트의 중앙값은 20 개이고 전체 크기는 약 449KB 입니다.
웹 페이지의 무려 93.59% 에 하나 이상의 타사 리소스가 포함되어 있습니다. 동일한 데이터를 자세히 살펴보면 웹사이트의 76% 가 분석 스크립트를 사용하여 사용자를 추적하는 것으로 나타났습니다.
타사 스크립트의 최악의 영향은 중요한 렌더링 경로를 지연시키고 FID 등급부터 핵심 성능 평가 점수에 영향을 미치는 것입니다.
중요한 렌더링 경로는 HTML, CSS 및 JavaScript를 살아 있고 사용 가능한 웹 사이트로 조합하기 위해 브라우저에서 수행하는 일련의 작업입니다.
당연히 타사 스크립트의 페이로드 크기가 여기서 중요한 역할을 하지만 고려해야 할 또 다른 중요한 요소가 있습니다.
JavaScript는 실행하는 데 많은 CPU 리소스를 차지합니다. 렌더링 시간에 대한 영향을 줄이기 위해 타사 스크립트를 최적화하더라도 여전히 Time to Interactive 메트릭에 영향을 줄 수 있습니다. 사용자가 웹 페이지와 얼마나 빨리 상호 작용할 수 있는지 측정합니다.
속도가 느릴수록 사용자가 더 좌절하고 웹 사이트를 떠날 가능성이 높아집니다.
WordPress에서 가장 일반적으로 사용되는 외부 스크립트
다음은 WordPress 웹사이트에서 가장 일반적으로 사용되는 외부 스크립트의 목록입니다. 이들 중 대부분은 웹사이트에서 사용하고 있기 때문에 인식할 수 있습니다.
- 구글 애널리틱스
- 페이스북 픽셀 코드
- 라이브 채팅 위젯
- 비디오 삽입
- 포함된 양식
- 소셜 미디어 위젯
- 포함된 양식
WordPress에서 스크립트 로드를 지연할 때 위대함 달성
기능을 위해 속도를 희생해야 할 이유가 없습니다.
둘 다 가질 수 있다고 말하면 어떨까요?
타사 스크립트를 사용하여 WordPress 웹사이트의 기능과 가시성을 향상하고 웹사이트의 모든 페이지가 방문자에게 최대한 빨리 로드되도록 합니다.
가능하며 WordPress에서 스크립트 로드를 지연시키는 과정을 통해 수행됩니다.
웹사이트에서 내부 스크립트를 사용하는 일반적인 상황에서는 방문자가 사이트 URL 중 하나에 액세스할 때 페이지와 함께 로드됩니다.
WordPress에서 스크립트 로드를 지연하면 설정된 지연 시간이 만료될 때까지 외부 스크립트 로드가 시작되지 않습니다.
예를 들어 지연 시간을 4초로 설정하면 페이지가 완전히 로드된 후 4초까지 스크립트가 실행되지 않습니다.
이것은 페이지 로드가 스크립트가 완료될 때까지 기다리지 않는다는 것을 의미하기 때문에 매우 강력합니다. 페이지가 더 빨리 로드되고 웹사이트의 URL 중 하나를 테스트하는 데 사용하는 속도 테스트 도구가 더 나은 결과를 산출하므로 방문자 경험이 향상됩니다.
아래에서 일반 외부 스크립트 로드와 지연 스크립트 로드의 차이점을 살펴보겠습니다.
일반 외부 스크립트 로드
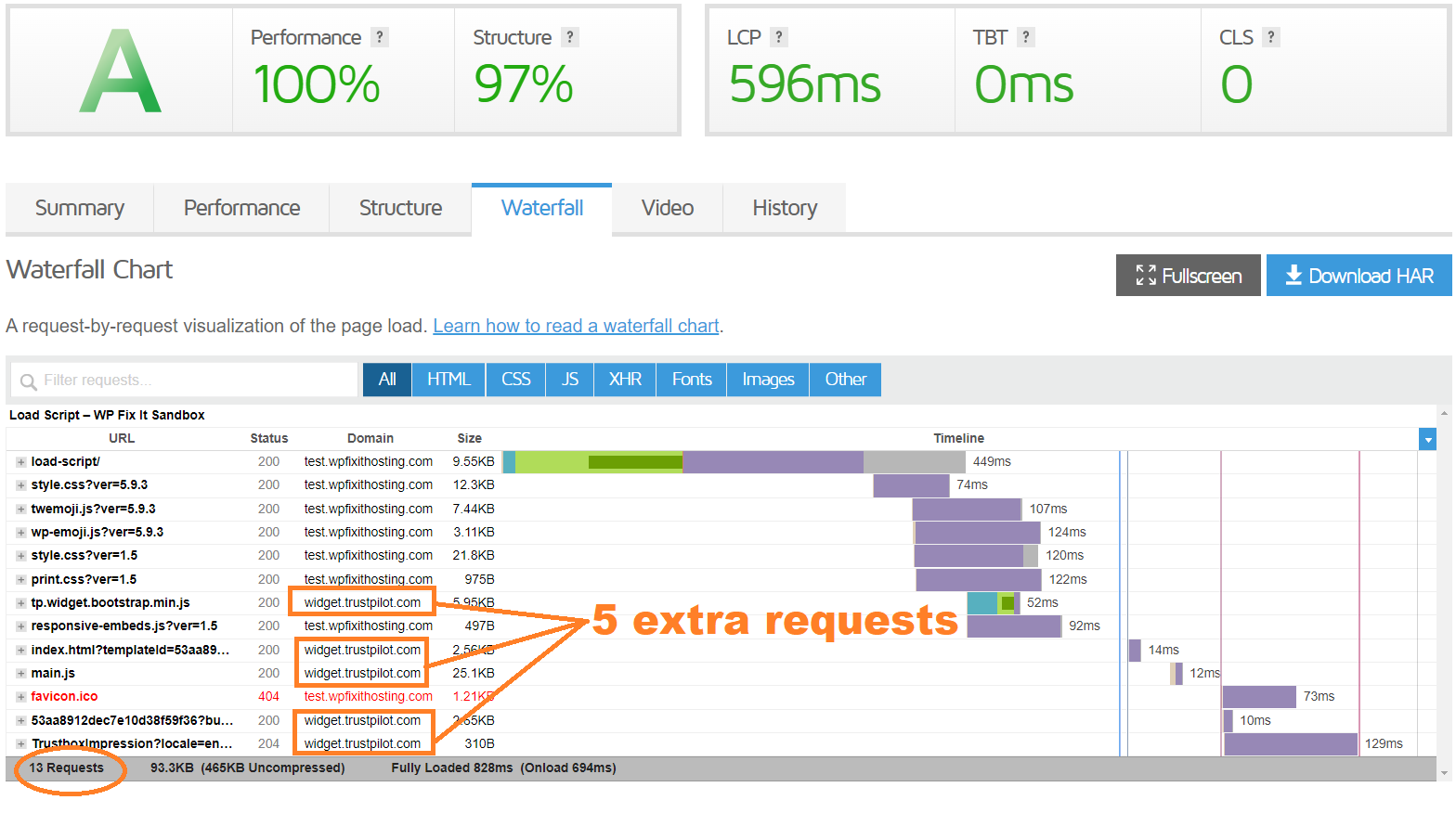
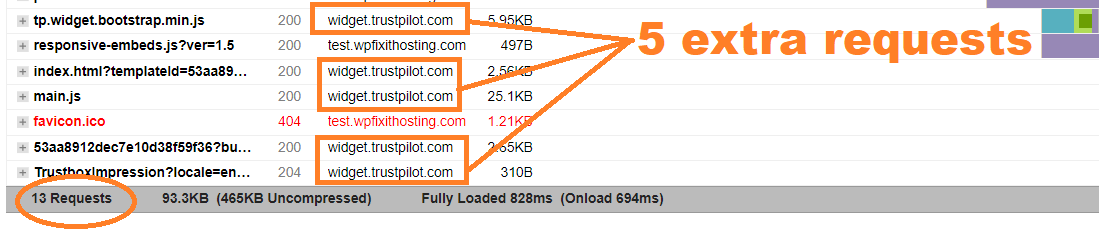
아래 이미지는 TrustPilot 평가 위젯이 포함된 URL의 워터폴 로드를 보여줍니다.
이미지에서 볼 수 있듯이 이 페이지에는 5개의 외부 요청이 로드되고 있습니다. 이러한 요청은 포함된 외부 스크립트에서 발생합니다.


외부 스크립트 로드 지연
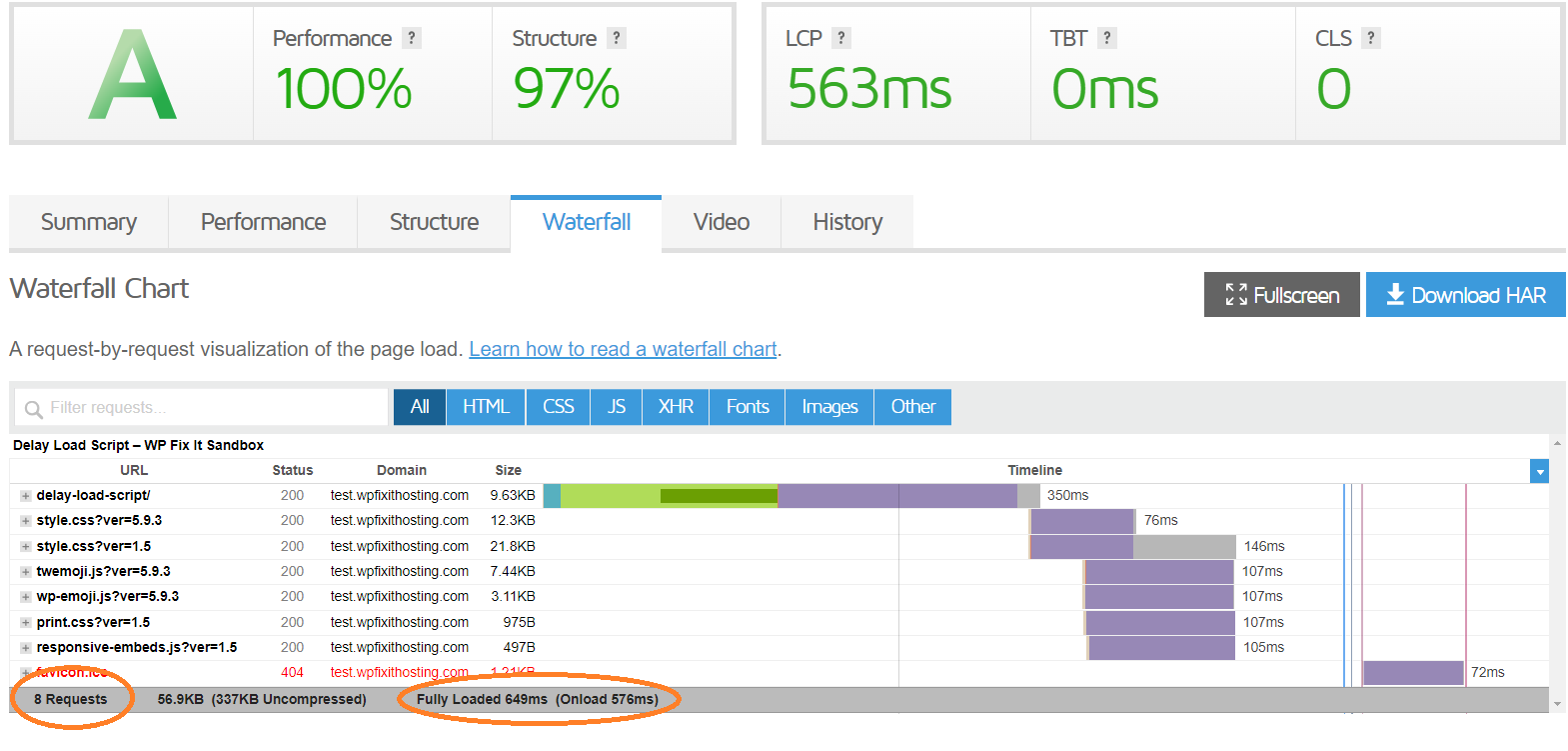
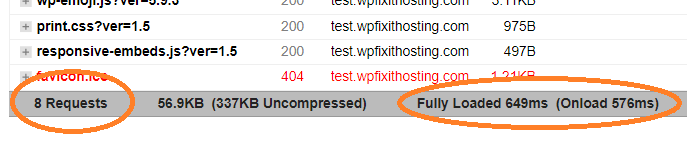
이제 WordPress에서 지연 스크립트 로드가 로드된 동일한 페이지를 살펴보겠습니다.
이 TrustPilot 평가 위젯은 여전히 페이지에 포함되어 있지만 페이지가 로드된 후 2.5초 후에 로드되도록 지연 시간을 설정했습니다.
요청량이 줄었을 뿐만 아니라 전체 로딩 시간과 로딩 시간도 감소한 모습을 볼 수 있습니다.
로드 시간 동안 스크립트가 페이지에 없는 것과 같습니다.


이제 외부 스크립트의 높은 로드 시간 비용과 속도 저하 없이 사용할 수 있는 방법을 설명했으므로 위대함을 달성하기 위해 구현해야 하는 정확한 코드를 보여드리겠습니다.
WordPress에서 원본 로드 스크립트 로드
아래 코드는 위의 속도 테스트에서 사용한 이 TrustPilot 위젯에 대한 기본 스크립트 임베드입니다.
<!-- TrustBox script --> <script type="text/javascript" src="//widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script> <!-- End TrustBox script --> <!-- TrustBox widget - Carousel --> <div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="light" data-stars="1,2,3,4,5" data-review-languages="en"> <a href="https://www.trustpilot.com/review/wpfixit.com" target="_blank" rel="noopener">Trustpilot</a> </div> <!-- End TrustBox widget -->WordPress에서 스크립트 로드 지연
아래 코드는 위의 속도 테스트에서 사용한 이 TrustPilot 위젯에 대한 지연된 스크립트 임베드입니다.
<!-- TrustBox script --> <script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js ';
head_ID.appendChild(스크립트 요소);
}, 2500 ); // 조정할 수 있는 시간 지연
</스크립트>
<!-- TrustBox 스크립트 종료 -->
<!-- TrustBox 위젯 - 캐러셀 -->
<div class="trustpilot-widget" data-locale="en-US" data-template-data-businessunit-data-style-height="140px" data-style-width="100%" data-theme=" 빛" data-stars="1,2,3,4,5" data-review-languages="en">
</div>
<!-- TrustBox 위젯 종료 -->WordPress에서 모든 사용 지연 스크립트 로드
아래 코드는 WordPress에서 스크립트 로드를 지연하는 데 사용할 수 있는 기본 템플릿입니다.
이 템플릿에는 변경해야 하는 항목이 두 개뿐입니다.
- 사용하려는 외부 스크립트의 URL
- 스크립트를 실행하려는 시간 지연
<script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' URL_FOR_EXTERNAL_SCRIPT ';
head_ID.appendChild(스크립트 요소);
}, 2500 ); // 조정할 수 있는 시간 지연
</스크립트>결론적으로
이 게시물이 WordPress에서 스크립트 로드를 지연하는 방법을 이해하고 도움이 되었기를 바랍니다.
WordPress 웹사이트에서 사용하는 타사 외부 스크립트에 이 스크립트를 사용해야 하며 페이지 로드 시간이 즉시 감소하여 검색 엔진 순위와 전반적인 방문자 경험에 도움이 됩니다.
이 게시물에서 읽은 내용을 구현하는 데 문제가 있는 경우 아래에 의견을 보내주시면 문제가 발생한 부분을 확인할 수 있습니다.

