Beaver Builder를 위한 치과 진료소 웹사이트 템플릿
게시 됨: 2024-07-12모든 Beaver Builder 제품 25% 할인... 서둘러 판매가 곧 종료됩니다! 자세히 알아보기


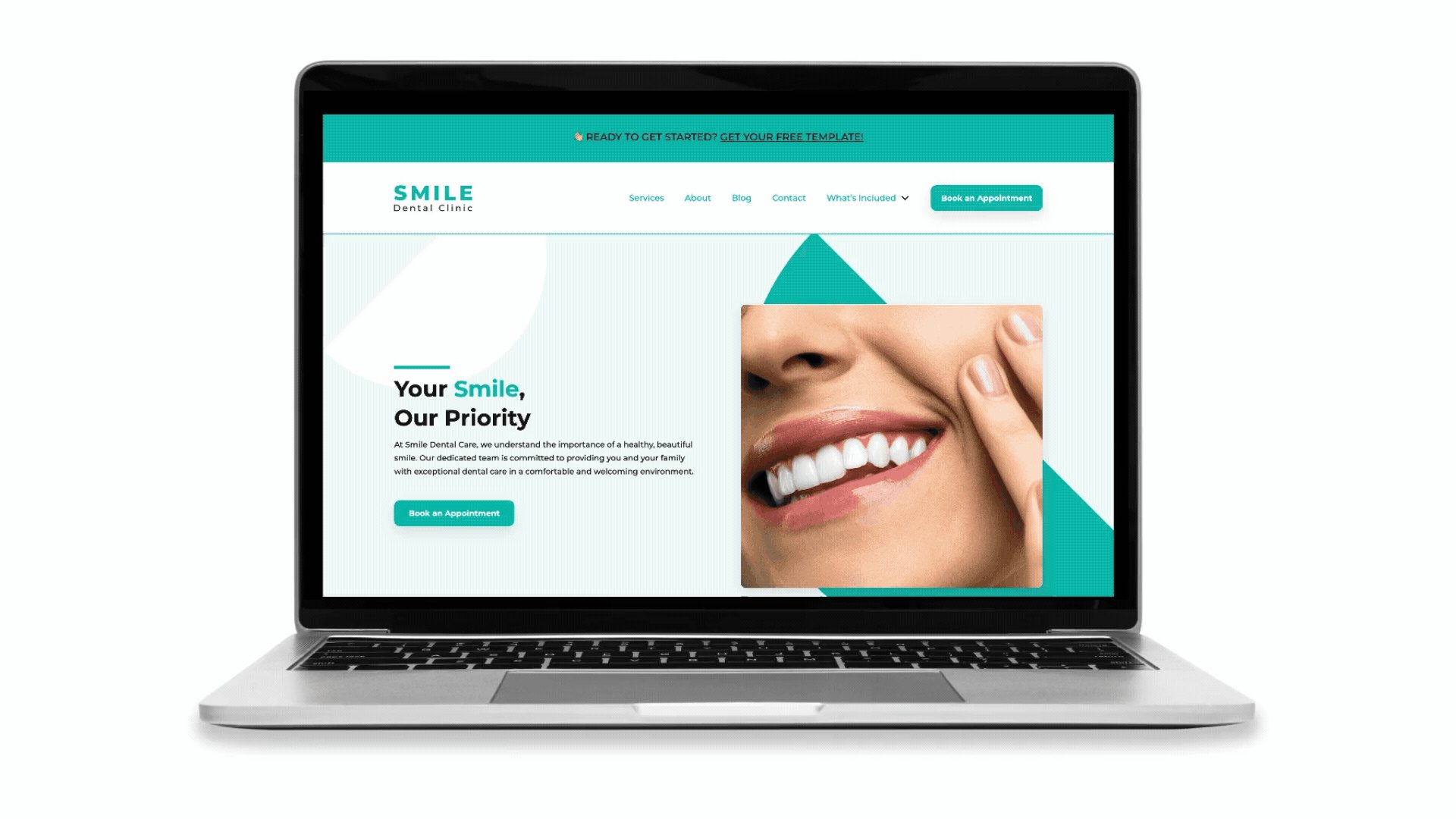
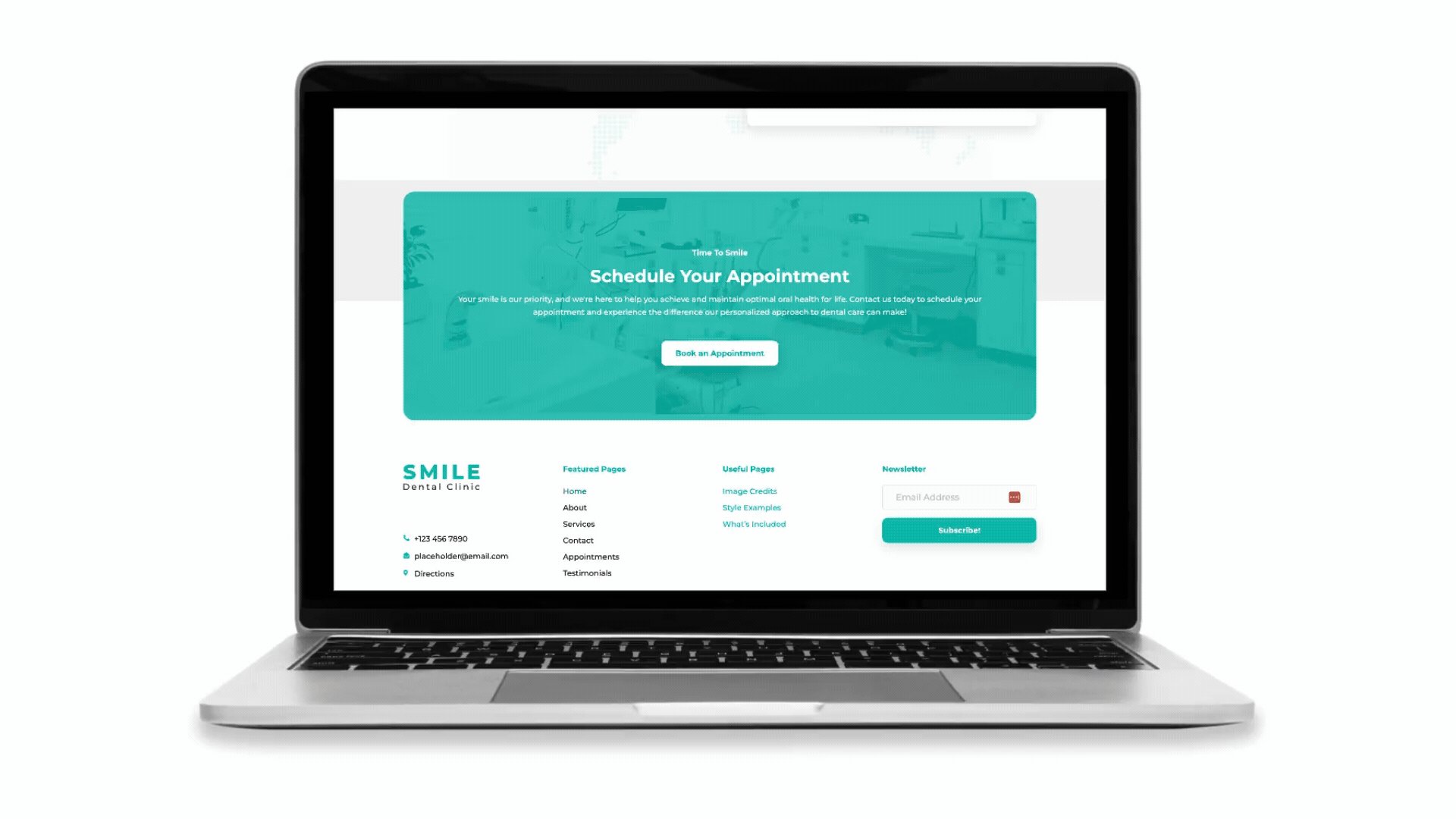
Beaver Builder의 새로운 치과 진료 시작 웹사이트 템플릿인 Smile Dental Clinic을 소개합니다! 세련되고 현대적이며 놀라울 정도로 사용자 친화적인 이 템플릿은 다음 WordPress 사이트에 딱 맞습니다. 전문적인 분위기와 환영하는 분위기의 적절한 균형을 유지하여 빠르게 시작할 수 있도록 도와줍니다.
완벽하게 사용자 정의 가능하고 반응성이 뛰어나며 Beaver Builder의 강력한 Box 모듈로 구축된 Smile Dental Clinic 템플릿은 눈에 띄는 세련되고 전문적인 웹 사이트를 만드는 데 도움이 됩니다.
이 글에서는 최신 스타터 웹사이트의 기능과 이점을 자세히 알아보고 다음 WordPress 프로젝트에 이를 활용하는 방법을 보여드리겠습니다.
Beaver Builder 스타터 웹사이트는 몇 번의 클릭과 무료 Assistant Pro 계정만으로 WordPress로 가져올 수 있는 사전 디자인된 템플릿입니다. 이러한 템플릿은 널리 사용되는 Beaver Builder 도구 모음으로 생성되어 특정 요구 사항에 맞게 쉽게 사용자 정의할 수 있는 사전 구축된 레이아웃과 데모 콘텐츠를 제공합니다.
다음은 당사의 시작 웹사이트가 제공하는 내용을 자세히 살펴보겠습니다.
전반적으로 Beaver Builder 스타터 웹사이트는 아름답고 기능적인 WordPress 사이트를 빠르고 효율적으로 만들려는 모든 사람을 위한 강력한 도구입니다. 노련한 개발자이든 완전 초보자이든 이 템플릿을 사용하면 웹 개발이 쉬워지고 시간과 노력을 절약하는 동시에 전문적인 결과를 얻을 수 있습니다.


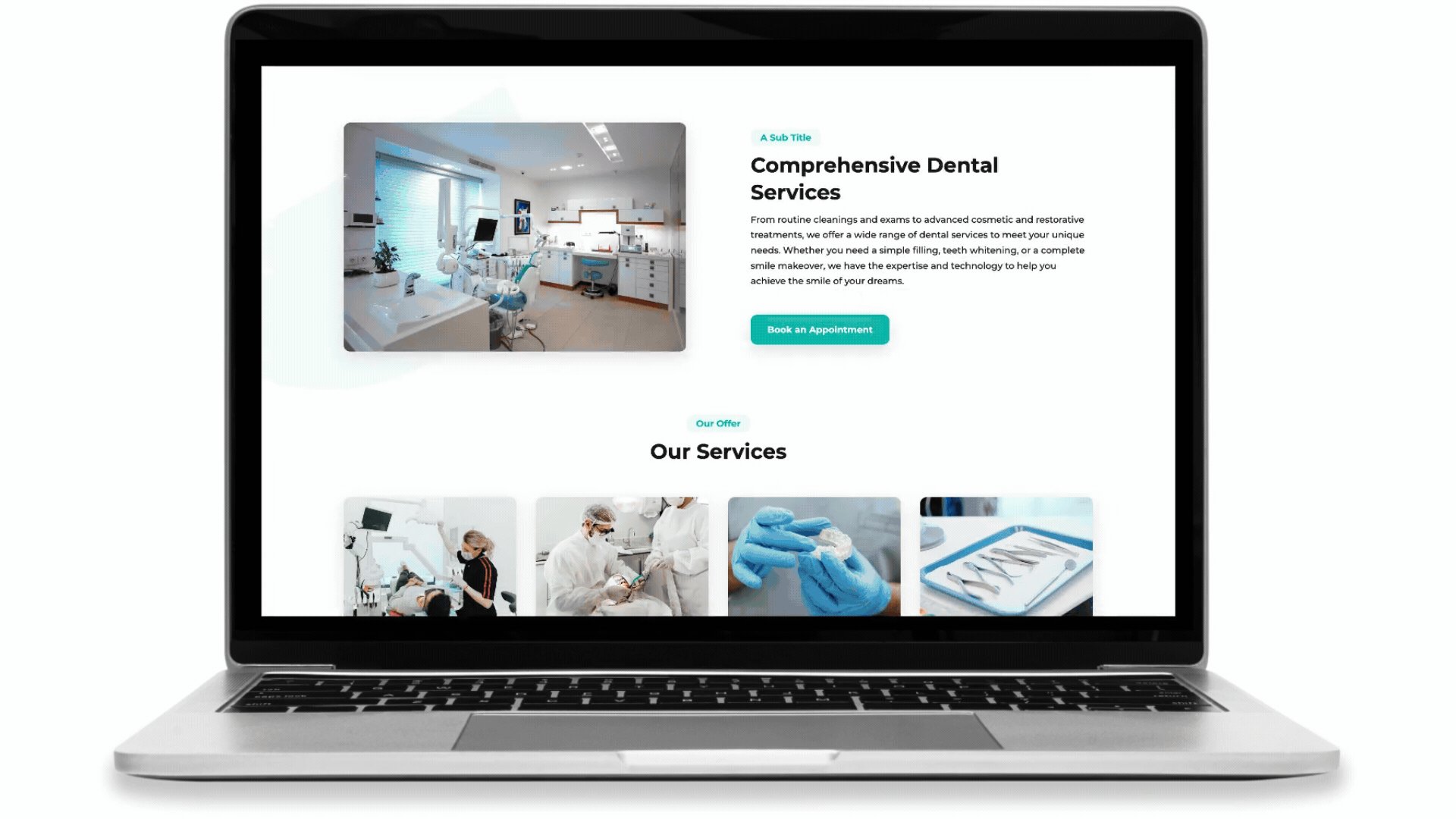
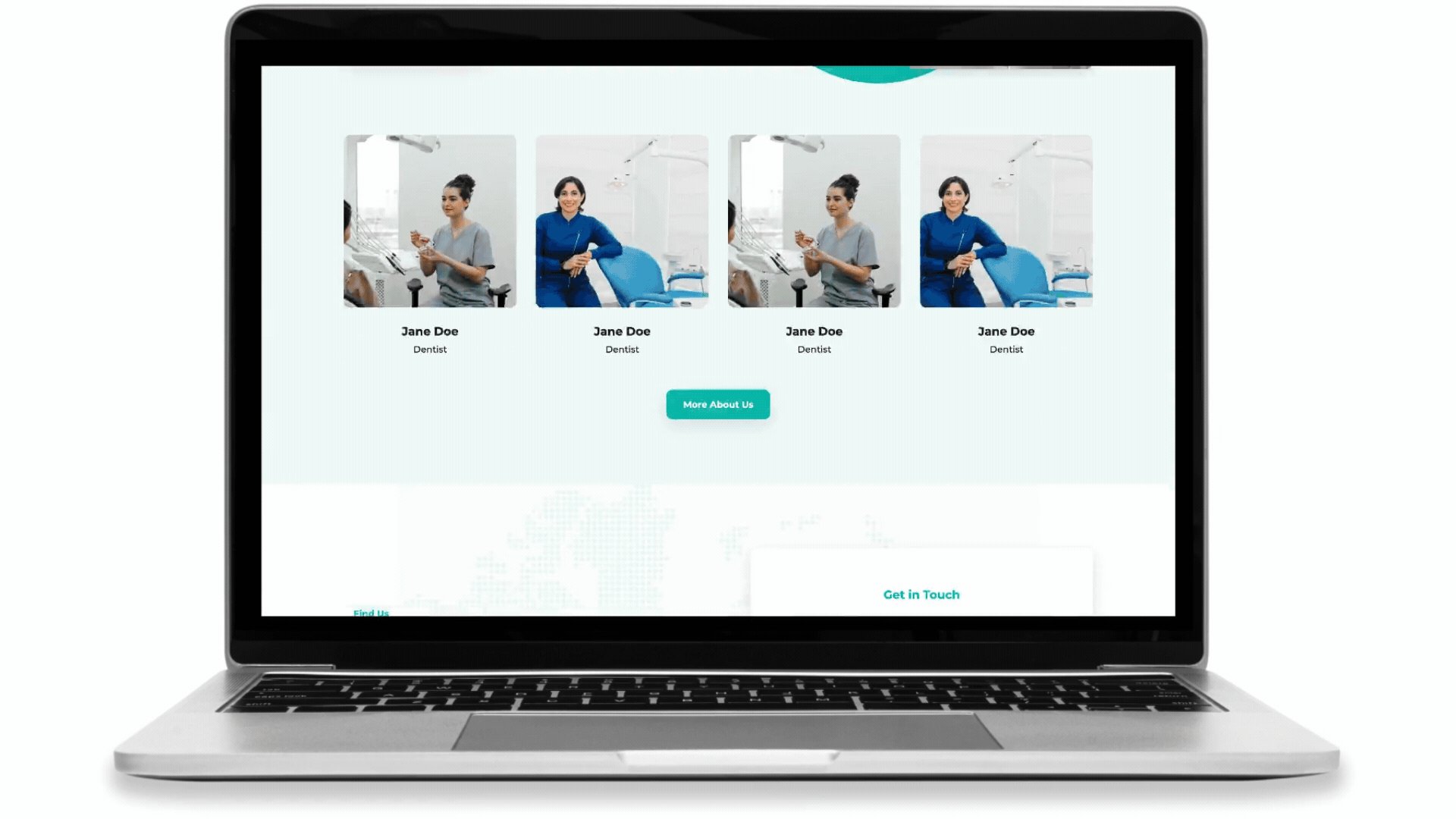
당사의 의료/치과 웹사이트 템플릿을 사용하면 모든 장치에서 환상적으로 보이는 완벽하게 사용자 정의 가능한 반응형 웹사이트를 얻을 수 있습니다. 세련된 디자인 요소부터 의료 행위에 맞춤화된 필수 페이지까지 필요한 모든 것을 갖추고 있습니다.
또한 이미지 크레딧, 타이포그래피 스타일 예 및 편리한 "포함 내용" 페이지에 대한 몇 가지 유용한 페이지도 포함되어 있습니다.
또한 Beaver Themer 사용자는 다음 Beaver Themer 레이아웃 및 부품을 활용할 수 있습니다.
Beaver Builder와 Assistant PRO 덕분에 치과 웹사이트 설정이 그 어느 때보다 쉬워졌습니다. 간단한 라이브러리 가져오기 기능을 사용하면 의료 산업에 적합한 WordPress 사이트를 빠르고 쉽게 만들 수 있습니다.
처음부터 시작하는 것은 잊어버리세요. 가져오고 원하는 대로 사용자 정의하기만 하면 바로 사용할 수 있습니다. 귀하의 웹 사이트가 처음부터 전문적이고 세련되게 보이도록 보장하여 궁극적으로 시간을 절약해 줍니다.
아직 설치하지 않았다면 새로운 WordPress 설치를 설정하여 시작하세요. WordPress 대시보드에서 외관 > 테마 로 이동하여 원하는 테마를 설치하세요. 최상의 결과를 얻으려면 Beaver Builder를 사용하는 것이 좋습니다. 그러나 Astra, GenePress 또는 Page Builder Framework와 같은 빈 캔버스 테마도 훌륭하게 작동합니다.
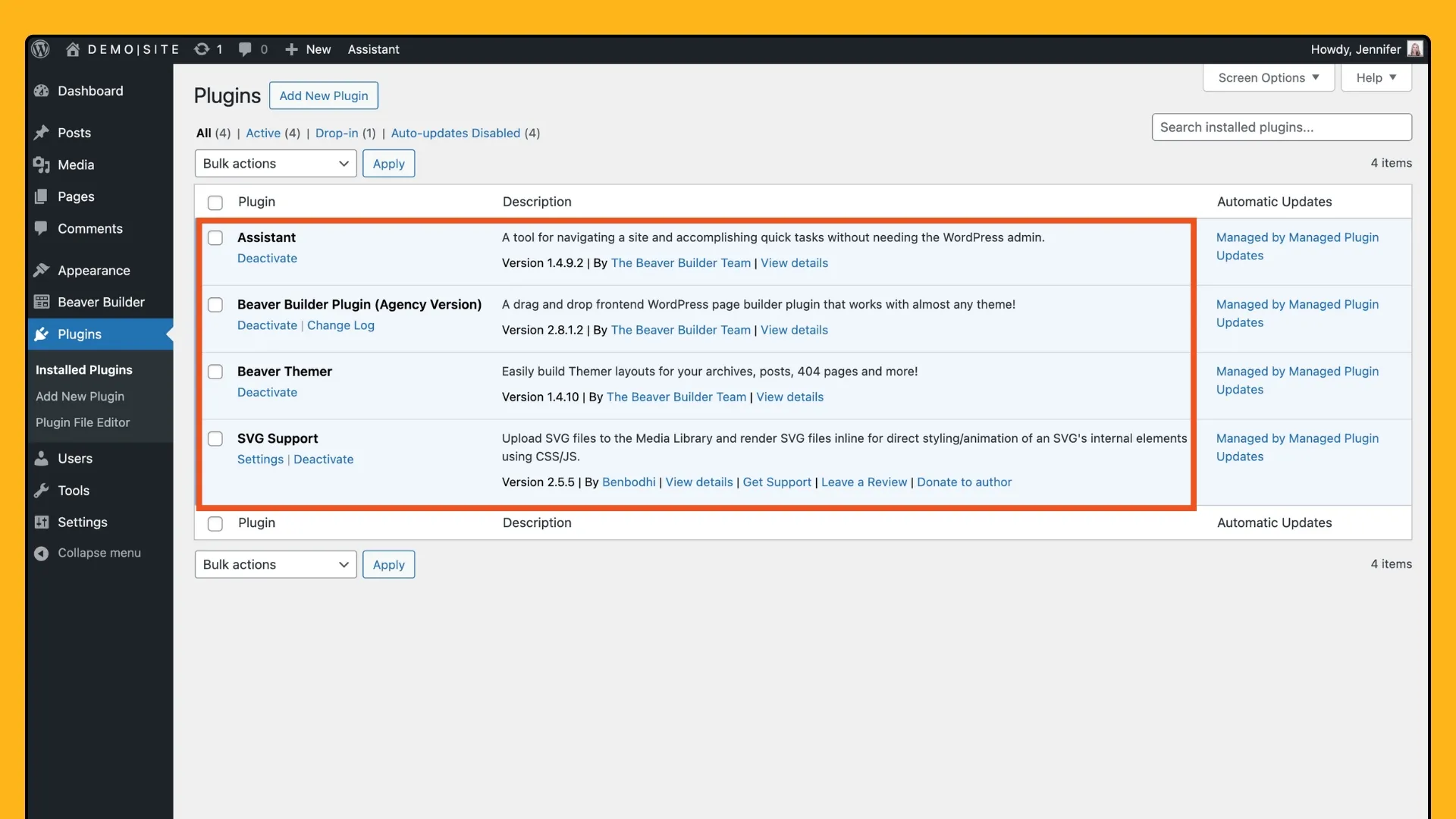
다음으로 몇 가지 필수 플러그인을 설치해야 합니다.

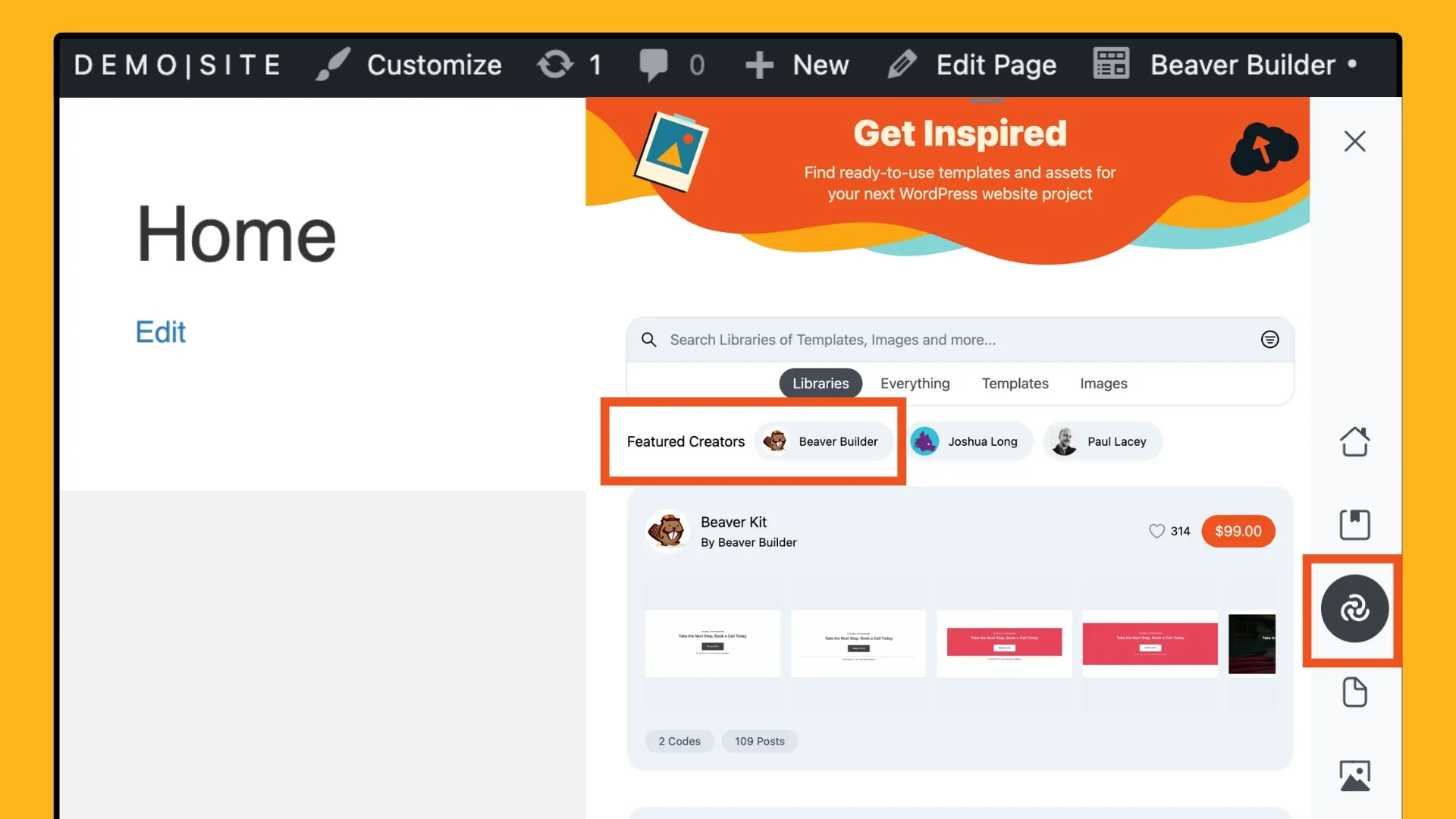
의료/치과 진료소 시작 웹사이트 라이브러리에 액세스하려면 WordPress 사이트의 프런트엔드에 사이드바를 추가하는 Assistant 플러그인을 사용하세요. 사이드바를 열려면 오른쪽 상단에 있는 부동 연필 아이콘을 클릭하세요.
여기에서 커뮤니티 앱 아이콘을 클릭하여 어시스턴트 커뮤니티 마켓플레이스를 찾아보세요. 다음 창에서 Beaver Builder 아이콘을 클릭하세요.

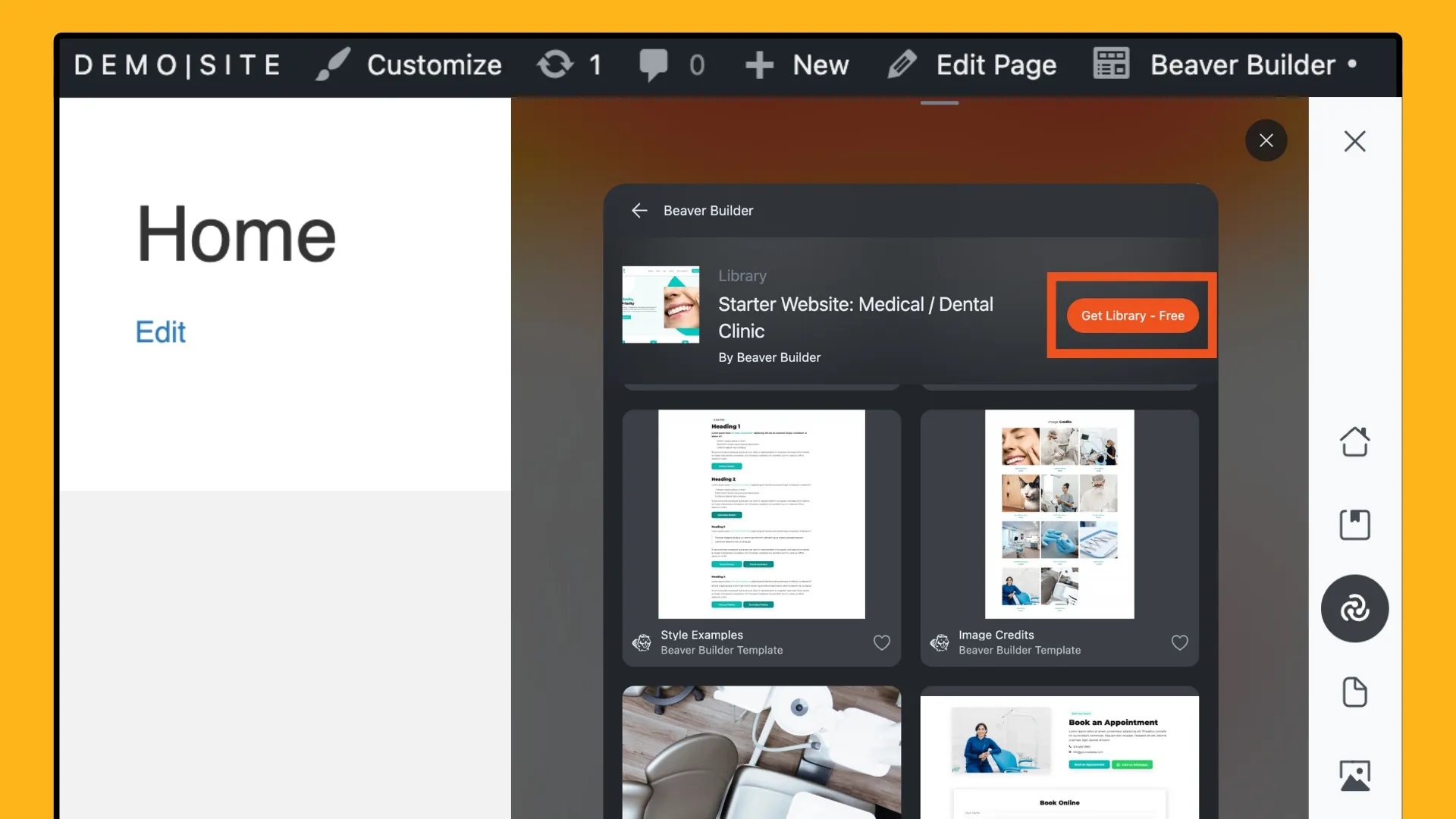
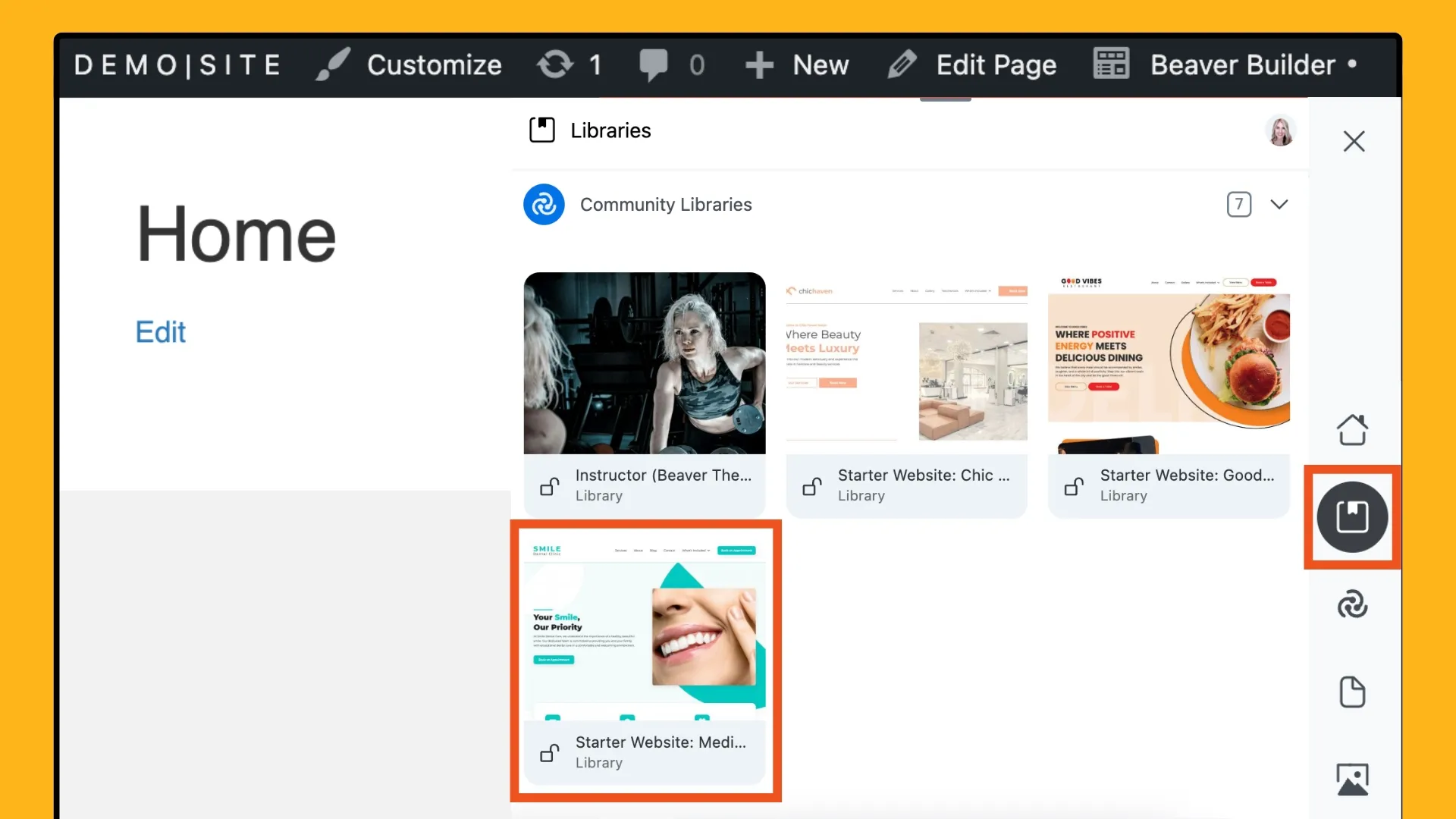
아래로 스크롤하여 의료/치과 진료소 라이브러리를 찾아 선택합니다. 다음으로 "라이브러리 받기 – 무료" 버튼을 클릭하세요:

계속하려면 로그인하거나 무료 계정을 등록해야 합니다.

이제 템플릿 라이브러리를 얻었으므로 이를 WordPress 사이트로 가져올 차례입니다. WordPress 사이트로 돌아가서 Assistant 사이드바를 다시 엽니다. 이번에는 라이브러리 앱 아이콘을 클릭하고 새로 추가된 라이브러리를 검색하세요.

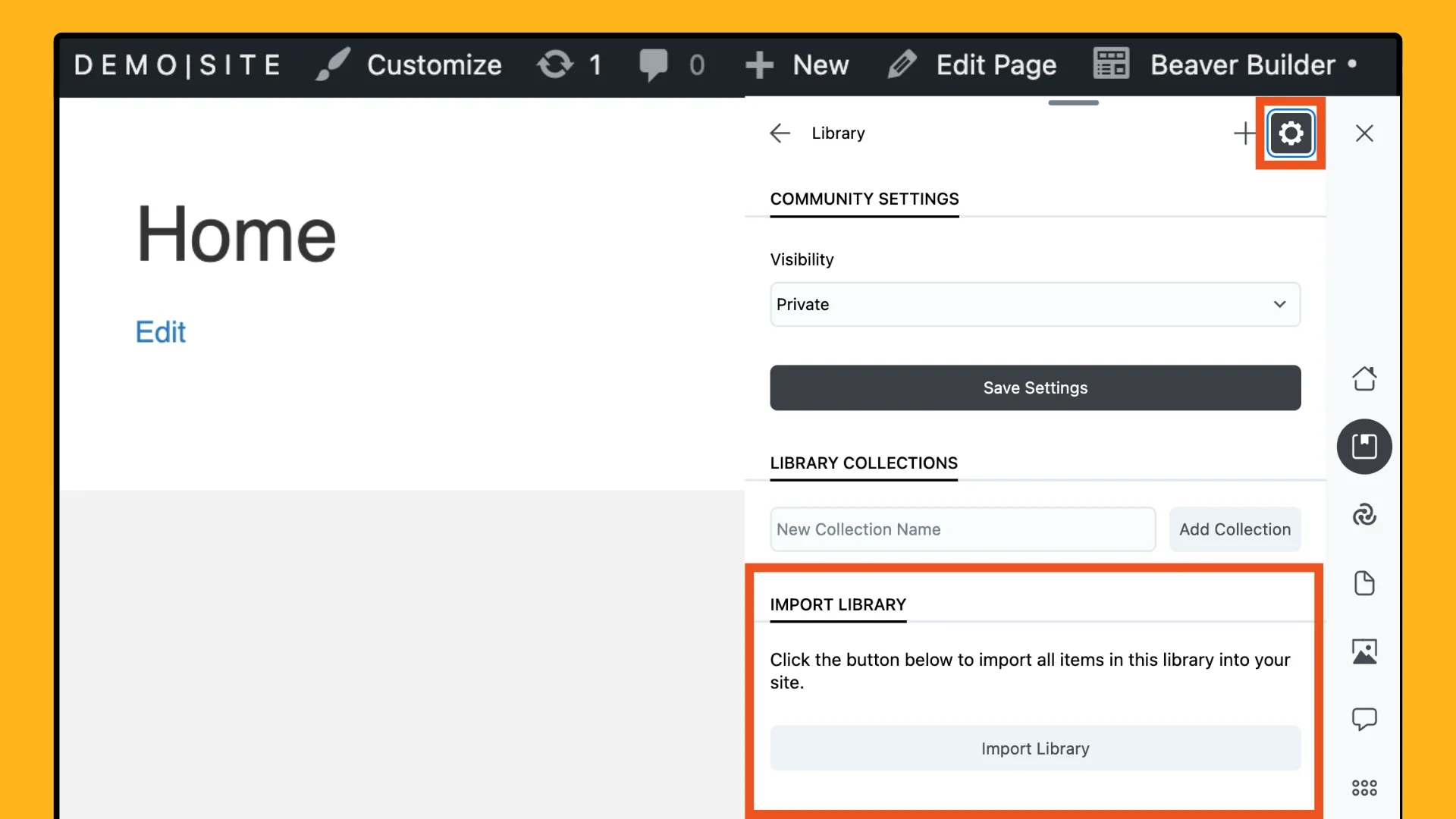
내부에는 페이지, 게시물, Themer 레이아웃, 색상 팔레트, 미디어 및 .txt 코드를 포함한 모든 자산이 있습니다. 전체 라이브러리를 가져오려면 오른쪽 상단에 있는 기어 아이콘을 클릭하고 '라이브러리 가져오기'를 선택하세요.

다음으로 전역 스타일 및 설정을 다운로드하여 가져옵니다. 초보자용 웹사이트 라이브러리에서 유형을 선택하고 코드를 선택합니다. 제공된 .txt 파일을 다운로드하세요.
이제 Beaver Builder 설정을 가져옵니다. Assistant 앱을 종료하고 WordPress 대시보드로 이동합니다. 설정 > BEAVER BUILDER > 가져오기/내보내기 로 이동한 다음 컴퓨터에서 .txt 파일을 선택하여 가져오기 프로세스를 시작하세요.
이제 템플릿을 가져왔으므로 사이트를 고유하게 만들 차례입니다.
이제 귀하의 사이트가 실제로 모습을 갖추기 시작했을 것입니다. 맞춤형 테마, 맞춤형 메뉴, 맞춤형 콘텐츠를 통해 귀하의 비전이 현실로 구현되는 모습을 확인하실 수 있습니다.
모든 것이 귀하의 브랜드와 완벽하게 일치하도록 세부적인 세부 사항을 다듬을 수 있는 단계입니다. 최적의 사용자 경험을 위해 레이아웃을 조정하고, 모든 링크와 버튼이 올바르게 작동하는지 확인하고, 콘텐츠가 매력적이고 유익한지 다시 확인하세요.
라이브로 전환하기 전에 웹사이트를 철저하게 테스트하여 모든 장치와 브라우저에서 멋지게 보이고 제대로 작동하는지 확인하세요. 반응형 디자인, 페이지 로드 시간, 전반적인 사용자 경험을 확인하세요.
설정과 사용자 정의가 만족스러우면 이제 새 웹사이트를 시작할 차례입니다. 이를 전 세계와 공유하고 새로운 환자 유치를 시작하세요! 소셜 미디어, 이메일 뉴스레터 및 기타 마케팅 채널을 통해 사이트를 홍보하여 도달 범위를 극대화하세요.
Beaver Builder용 치과 진료소 웹사이트 템플릿은 멋지고 기능적인 웹사이트를 빠르고 쉽게 만들고자 하는 WordPress 사용자를 위한 획기적인 제품입니다. 현대적인 디자인, 손쉬운 사용자 정의 및 시간 절약 기능을 갖춘 이 템플릿은 온라인 활동을 위한 완벽한 기반입니다. 귀하의 서비스를 소개하고, 환자 사용후기를 강조하고, 사이트를 쉽게 맞춤화하세요.
지금 Smile Dental Clinic 스타터 웹사이트를 탐색하고 Beaver Builder를 통해 치과 진료소의 웹 존재감을 한 단계 더 높이십시오. 행복한 건물!
와, 이 스마일 치과 템플릿이 정말 환상적이네요! 사전 제작된 페이지와 드래그 앤 드롭 편집이 마음에 듭니다. 코더가 아닌 사람에게도 적합합니다. 새로운 웹사이트를 구축하는 치과의사의 필수품! #BeaverBuilder #치과웹사이트
매우 유망해 보입니다… Beaver Builder를 사용하여 50개 이상의 치과 웹사이트를 구축한 사람으로서 저는 이 템플릿 사이트가 Flexbox/Grid CSS를 통합하는 방식을 정말 좋아합니다.