Next.js 앱을 cPanel에 배포하는 방법(가이드)
게시 됨: 2023-07-17- Next.js란?
- cPanel이란 무엇입니까?
- cPanel에 Next.js 앱 배포
- NextJ를 cPanel에 배포할 때의 장단점
- FAQ
- 기타 리소스
- 결론
원활하고 효과적인 방식으로 cPanel에 Next.js 애플리케이션을 배포하는 방법을 배웁니다. 이 과정에서 단계별로 안내해 드리겠습니다.
시작하기 전에 이러한 용어를 처음 사용하는 경우를 대비하여 Next.js 및 cPanel이 무엇인지 알아보겠습니다.
Next.js란?
Next.js는 React.js를 기반으로 하는 깔끔한 프레임워크입니다. 서버 측 렌더링(SSR) 앱을 구축할 때는 마법사입니다. React.js는 기본적으로 단일 페이지 애플리케이션(SPA)만 지원합니다. 그러나 Next.js는 매력적인 SSR 기능으로 도약합니다. 또 뭐? Next.js는 다른 특전 중에서도 파일 기반 라우팅 시스템으로 펀치를 포장합니다.
cPanel이란 무엇입니까?
cPanel로 이동합니다. 서버 관리를 단순화하는 소프트웨어라고 생각하십시오. 테이블에 다양한 도구를 제공합니다. 파일 관리자, 데이터베이스 관리자 및 도메인 이름 관리자는 몇 가지 예에 불과합니다.
이제 Next.js 및 cPanel과 친구가 되었으므로 주요 임무인 cPanel에 Next.js 앱 배포를 시작하겠습니다. Next.js 앱, cPanel이 있는 웹 호스트, 연결된 도메인 이름이 있다고 가정하고 계속 진행해 보겠습니다.
cPanel에 Next.js 앱 배포
1단계 : 사용자 지정 Next.js 서버를 설정하여 시작합니다. 프로젝트의 루트 디렉터리에 필요한 코드로 채워진 server.js 파일이 필요합니다. 도움이 필요하면 공식 Next.js 가이드를 찾아보세요.
const { createServer } = require('http') const { parse } = require('url') const next = require('next') const dev = process.env.NODE_ENV !== 'production' const hostname = 'localhost' const port = 3000 // when using middleware `hostname` and `port` must be provided below const app = next({ dev, hostname, port }) const handle = app.getRequestHandler() app.prepare().then(() => { createServer(async (req, res) => { try { // Be sure to pass `true` as the second argument to `url.parse`. // This tells it to parse the query portion of the URL. const parsedUrl = parse(req.url, true) const { pathname, query } = parsedUrl if (pathname === '/a') { await app.render(req, res, '/a', query) } else if (pathname === '/b') { await app.render(req, res, '/b', query) } else { await handle(req, res, parsedUrl) } } catch (err) { console.error('Error occurred handling', req.url, err) res.statusCode = 500 res.end('internal server error') } }) .once('error', (err) => { console.error(err) process.exit(1) }) .listen(port, () => { console.log(`> Ready on http://${hostname}:${port}`) }) })2단계 : package.json 파일을 조정합니다. 이 단계는 환경을 '생산 준비' 상태로 만들고 server.js 파일을 활성화합니다.
{ "scripts": { "start": "NODE_ENV=production node server.js" } }3단계 : Next.js 애플리케이션을 빌드할 시간입니다. 터미널에서 npm run build 또는 yarn run build 명령으로 이 작업을 수행할 수 있습니다.
4단계 : 빌드 후 파일 관리자에서 Next.js 프로젝트 파일을 찾습니다. 숨겨진 파일이 보이지 않으면 가시성을 켜십시오. node_modules 및 .git 폴더, README.md 및 .gitignore 파일을 피하십시오. 다른 모든 파일과 폴더를 선택하고 ZIP 파일을 만듭니다.
5단계 : 이제 cPanel 웹 호스팅에 로그인합니다. ZIP 파일을 도메인 이름의 루트 폴더에 업로드하고 압축을 풉니다.
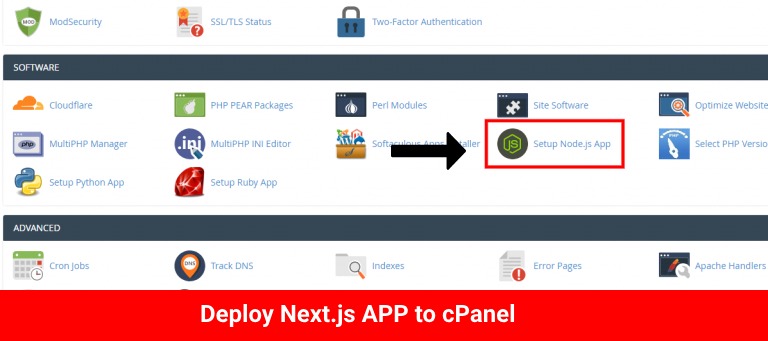
6단계 : 프로젝트 파일이 준비되었습니다. cPanel의 소프트웨어 섹션으로 이동합니다. Node.js 앱 설정을 클릭한 다음 + 애플리케이션 만들기 버튼을 클릭합니다. Node.js 버전, 프로덕션 애플리케이션 모드, 애플리케이션 루트, URL 및 시작 파일(server.js)을 염두에 두고 Node.js 앱을 설정합니다.

만들기를 클릭하여 완료합니다. 일단 생성되면 잠시 동안 중지하십시오. 탐지된 구성 파일 섹션까지 아래로 스크롤합니다. NPM 설치를 실행하여 모든 Node.js 패키지를 가져옵니다. 마지막으로 앱 시작을 클릭합니다.

자! 브라우저에서 도메인 이름을 엽니다. 이제 Next.js 앱이 활성화되었습니다. 성공적으로 배포했습니다!
cPanel에 Next.js 앱을 배포하는 이 방법을 공유하는 것은 즐거웠습니다. 행운과 행복한 코딩을 기원합니다!
NextJ를 cPanel에 배포할 때의 장단점
Next.js 애플리케이션을 cPanel에 배포하면 다양한 이점이 있습니다. 고려해야 할 몇 가지 장단점이 있습니다.
장점 :
- 사용자 친화적 : cPanel은 사용하기 쉬운 그래픽 인터페이스를 제공하여 배포 프로세스를 단순화합니다.
- 자동화 : cPanel에는 데이터베이스 생성, 웹사이트 파일 관리, 이메일 설정 등과 같은 작업을 처리할 수 있는 많은 자동화 도구가 포함되어 있습니다.
- 다양성 : cPanel은 Next.js로 구축된 것과 같은 Node.js 앱을 포함하여 광범위한 애플리케이션을 지원합니다.
단점 :
- 제한된 유연성 : cPanel은 사용하기 쉽지만 단순화된 인터페이스로 인해 때때로 서버 환경에 대한 유연성과 제어를 제한할 수 있습니다.
- 잠재적인 호환성 문제 : 일부 사용자는 공유 호스팅 플랫폼에 Next.js 애플리케이션을 배포할 때 빌드 프로세스 중 오류가 발생하는 등의 문제를 보고했습니다.
FAQ
cPanel에서 Next.js 웹사이트를 호스팅하면 비용 절감 및 Next.js 기능 유지와 같은 몇 가지 이점이 있습니다. 그러나 알아야 할 몇 가지 제한 사항이 있습니다. 예를 들어 cPanel은 서버리스 기능과 자동 정적 최적화를 지원하지 않습니다. cPanel에서 호스팅하기로 한 결정은 개인의 선호도와 비즈니스 요구 사항을 기반으로 해야 합니다.
.htaccess 파일 구성은 cPanel에 Next.js 애플리케이션을 배포하는 데 중요한 부분입니다. 이 파일은 특정 조건이 발생할 때 서버의 동작을 제어합니다. 예제에 제공된 특정 구성은 요청 및 리디렉션을 적절하게 처리하는 데 도움이 됩니다.
cPanel에 Next.js 앱을 배포할 때 충돌 또는 리디렉션 문제가 발생하는 경우 한 가지 해결책은 루트 폴더에 app.js라는 시작 파일을 생성하는 것일 수 있습니다. 이 시나리오에서는 애플리케이션을 Node.js 애플리케이션으로 실행해야 합니다.
cPanel에 Next.js 앱을 배포할 때 이미지 최적화를 비활성화할 수 있지만 제공된 정보에 정확한 지침이 포함되어 있지 않았습니다. 특정 단계는 공식 Next.js 문서 또는 관련 자습서를 참조해야 합니다.
기타 리소스
최고의 Next.JS 호스팅 제공업체
최고의 Node.js 호스팅 제공업체
결론
Next.js 애플리케이션을 cPanel에 배포하는 데 몇 가지 문제가 있을 수 있지만 종종 이점이 단점보다 큽니다. cPanel이 제공하는 단순성과 자동화 덕분에 프로세스를 처음 접하는 개발자도 배포 프로세스를 간단하고 쉽게 관리할 수 있습니다. 이 가이드를 통해 이제 Next.js 애플리케이션을 cPanel에 배포할 준비를 더 잘 갖추게 될 것입니다.
Codeless의 공동 창립자 중 한 명으로서 저는 WordPress 및 웹 애플리케이션 개발에 대한 전문 지식과 호스팅 및 서버를 효과적으로 관리한 실적을 제공합니다. 지식 습득에 대한 열정과 새로운 기술을 구축하고 테스트하려는 열정은 저를 끊임없이 혁신하고 개선하는 원동력이 됩니다.
전문적 지식:
웹 개발,
웹 디자인,
리눅스 시스템 관리,
SEO
경험:
Specular, Tower 및 Folie와 같은 가장 인기 있는 WordPress 테마를 개발 및 설계하여 웹 개발 분야에서 15년의 경험을 쌓았습니다.
교육:
저는 공학물리학 학위와 재료과학 및 Opto Electronics 석사학위를 가지고 있습니다.
트위터, 링크드인
