양식을 UX 친화적으로 만들기 위한 다음 팁으로 더 나은 양식 디자인
게시 됨: 2018-10-23사용자를 지루하게 만들지 않고 데이터를 수집하고 싶으십니까? 더 나은 형태를 디자인하십시오!
Form design UX는 웹사이트를 사용자 친화적으로 만드는 데 중추적인 역할을 합니다. 사용자 경험을 향상시키기 위한 조치를 이미 취했다면 양식도 간과해서는 안 됩니다. 디지털 채널을 통한 디지털 제품 디자인 및 마케팅의 경우 양식은 제품 성장, 최적의 전환 및 더 나은 참여를 위해 매우 중요합니다.
양식은 간단한 등록, 다단계 데이터 수집, 지원 티켓, 청구 정보 또는 등록과 같은 다양한 용도로 사용될 수 있습니다. 웹 사이트의 UX를 확인하는 것만으로는 충분하지 않습니다. 양식이 훌륭하게 작동하는지 확인하려면 이러한 통찰력을 확인해야 합니다. 다음 UX 양식 디자인 규칙은 최신 웹 양식을 보다 직관적이고 주의를 끌도록 만듭니다.
사용자 친화적인 양식을 만드는 것은 결코 쉬운 일이 아닙니다. 다양한 옵션이 있는 WordPress 양식 빌더는 훌륭한 솔루션이 될 수 있습니다. 코딩 기술이 필요하지 않고 설문 조사, 퀴즈를 만드는 데 사용할 수 있으므로 문의 양식을 만드는 것 외에도 WordPress 양식 플러그인을 사용하는 것이 좋습니다.
실행에? 이 문서를 즐겨찾기에 추가하고 빠른 개요가 필요한 경우 이 2분 요약을 참조하세요.
이 유용한 팁으로 더 나은 양식을 디자인하십시오
양식이 온라인 비즈니스에 없어서는 안 될 요소라고 생각한다면 지금 바로 양식을 처리하십시오. 이 기사에서는 더 나은 양식을 디자인하고 더 UX 친화적으로 만드는 15가지 모범 사례를 얻을 것입니다.
- 양식을 짧고 단순하게 유지
- 섹션 정렬 유지
- 단일 열 대 다중 열
- 점진적 응답을 위한 양식 조각화
- 도구 설명/도움말 메시지 배치 및 사용자 안내
- 필드별 제한사항
- 양식에 영감을 주는 제목 지정
- 균형이 잘 잡힌 입력 필드
- 설명 CTA
- 특정 데이터가 필요한 이유 지정
- 브라우저 자동 완성
- 양식 유효성 검사 필요
- 재미있게 만드세요
- 자동 초점 설정
- 사용자를 겁내지 마십시오
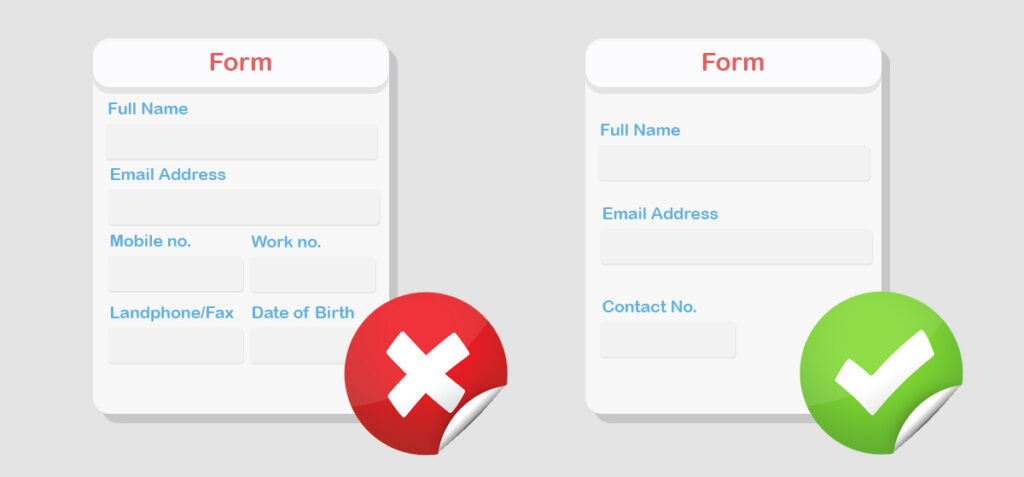
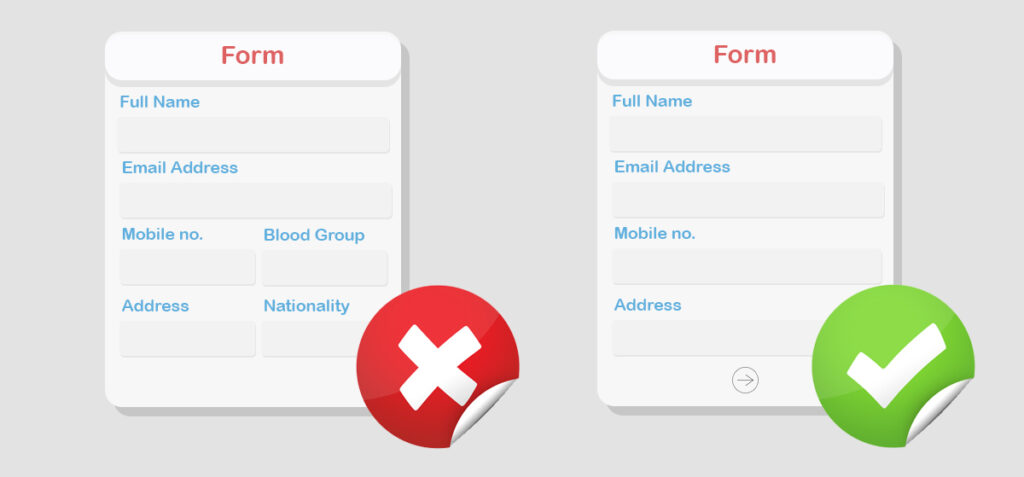
양식을 짧고 단순하게 유지
사용자에게 가능한 한 적게 묻습니다. 관련 정보만 수집하고 불필요한 입력 필드는 버리십시오. 예를 들어 암호 필드를 복제하지 말고 사용자가 만들 암호를 볼 수 있도록 하십시오. 양식 디자인 작업에서 "적을수록 좋다"는 완벽한 원칙입니다.
또한 한 번에 너무 많은 정보를 요구하지 말고 관련 없는 정보는 삭제하십시오. 호스팅 서비스가 있고 사용자의 아버지 이름이 필요하지 않다고 가정해 보겠습니다. 또 다른 예는 사용자의 전화번호가 필요하지 않으므로 그대로 두는 설문조사일 수 있습니다.

이 방법을 따르면 다음을 확인할 수 있습니다.
- 더 빠른 완료 시간
- 사용자가 좌절하지 않도록 유지
- 양식 제출 시 전환율 향상
전문가 팁: 가장 필수적인 필드만 포함
맨 위로 ️
섹션 정렬 유지
얼라인먼트가 눈에 잘 들어오고 구조를 개선하여 시각적으로 만족스럽게 만듭니다. 가장 최적화된 방식으로 텍스트와 미디어를 배열하면 디자인을 효율적이고 확장 가능하며 효과적으로 만들 수 있습니다. 이것이 바로 정렬의 아이디어입니다. 왼쪽, 가운데, 오른쪽 - 선택할 수 있는 여러 설정이 있습니다. 그러나 이러한 모든 정렬을 하나의 버킷에 혼합하지 않도록 하십시오. 획일성을 유지하려고 노력하십시오.
어떤 접근 방식을 따를 것인지는 디자인에 따라 다릅니다. 다른 위치 지정을 시도할 수 있지만 정렬이 없으면 양식 레이아웃이 엉망으로 보일 것입니다. 레이블 텍스트를 입력 필드에 가깝게 유지하면 사용자가 더 잘 이해할 수 있습니다.

그러나 적절한 정렬을 통해 다음과 같은 출력이 보장됩니다.
- 양식이 더 좋아 보일 것입니다.
- 사용자는 매력적인 경험을 얻을 수 있습니다
전문가 팁: 레이블을 왼쪽 정렬 상태로 유지
맨 위로 ️
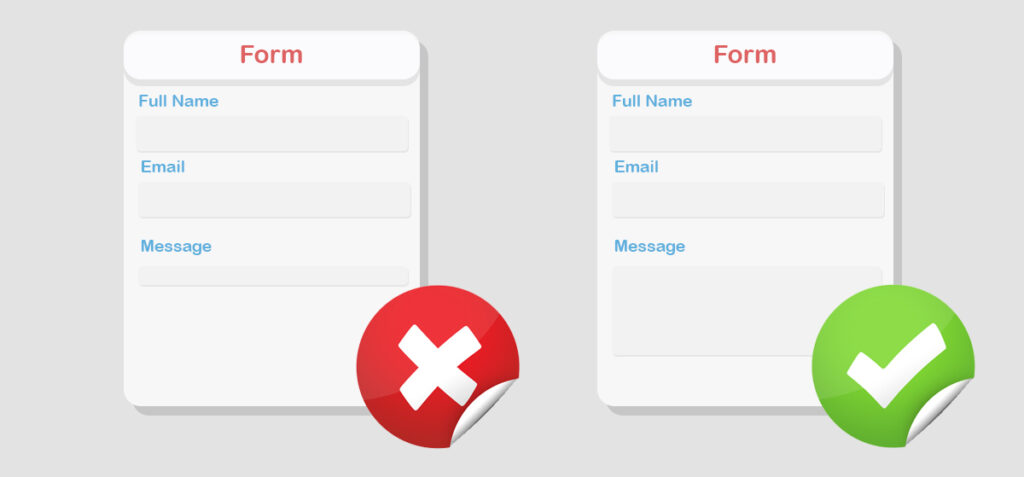
단일 열 대 다중 열
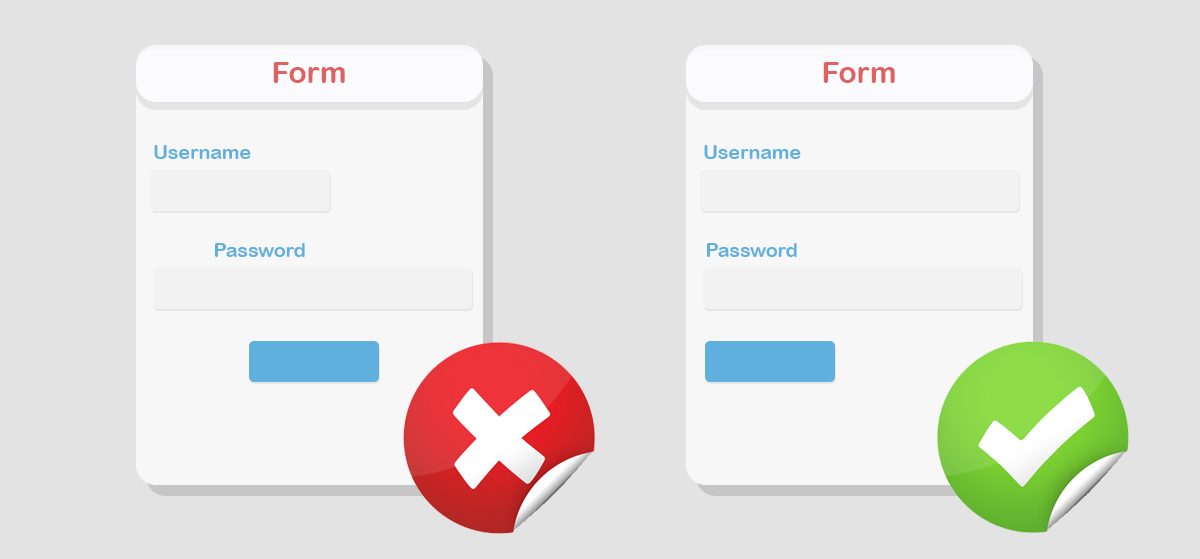
자연스러운 방향으로 눈은 위에서 아래로 움직입니다. 양식을 한 열로 유지하면 여러 열 레이아웃으로 보장할 수 없는 쉬운 흐름을 사용자에게 제공할 수 있습니다. 즉, 하나의 열로 디자인해야 하는 것은 아닙니다. 필요하다고 생각하시면 가능합니다.
한 열 또는 두 열 사이에서 혼란스럽다면 하나를 선택하는 것이 좋습니다. 연구에 따르면 참가자는 단일 열 양식으로 양식을 더 빨리 채울 수 있습니다. 사용자는 완료하는 데 너무 오래 걸리거나 복잡해 보이는 경우 양식을 포기할 가능성이 높습니다. 여기에서 딜레마가 발생합니다. 양식 입력 필드를 한 열에 유지하고 "길게" 보이게 하거나 여러 열(두 개 또는 세 개 이하)로 현명하게 정렬하여 사용자에게 양식의 환상을 제공해야 합니다. 작은 것. 이 결정은 전적으로 귀하에게 달려 있으며 요구 사항과 사용자의 이전 행동에 따라 현명하게 선택해야 합니다.

두 가지 이점이 아래에 언급되어 있습니다.
- 응답자는 양식을 쉽고 명확하게 볼 수 있습니다.
- 방해받지 않는 스크롤링
전문가 팁: 하나의 열은 몇 개의 필드(로그인)가 있는 양식에 가장 적합하고 긴 양식에는 여러 열이 필요합니다.
맨 위로 ️
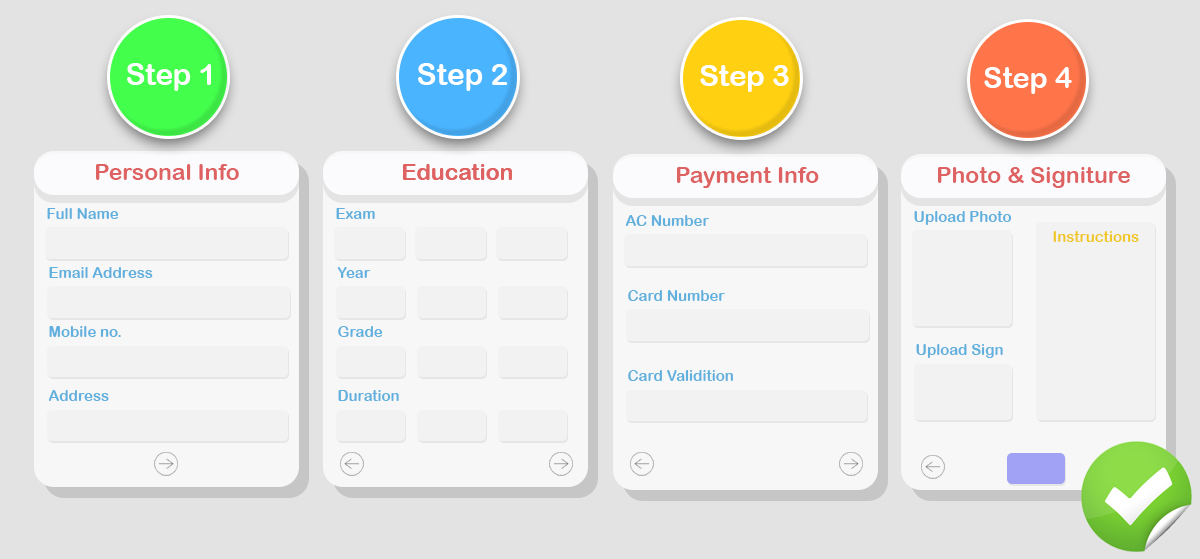
점진적 응답을 위한 양식 조각화
요점으로 뛰어 들기 전에 완전히 주제에서 벗어난 아이디어에 대해 이야기합시다. +18067442444 또는 +1 806-744-2444와 같은 전화번호 형식 중 기억하기 쉬운 형식은 무엇입니까? 나는 당신이 두 번째로 갈 것이라고 거의 절대적으로 확신합니다.
인간의 두뇌는 복잡한 프로세스보다 단순한 프로세스로 작업하는 것을 좋아합니다. 11자리 전화번호를 작은 조각으로 쪼개면 기억하기 쉬운 것도 바로 이 때문입니다. 결국, 당신은 실제로 같은 작업을 수행하고 있지만, 당신이 덜 하고 있다고 생각하거나 지름길을 택하도록 뇌를 속이는 것입니다.

다른 경우에도 마찬가지입니다. 사용자의 두뇌가 같은 생각을 하도록 속일 수 있다면 양식의 전환율은 급증하지는 않더라도 자체적으로 2배가 될 것입니다!
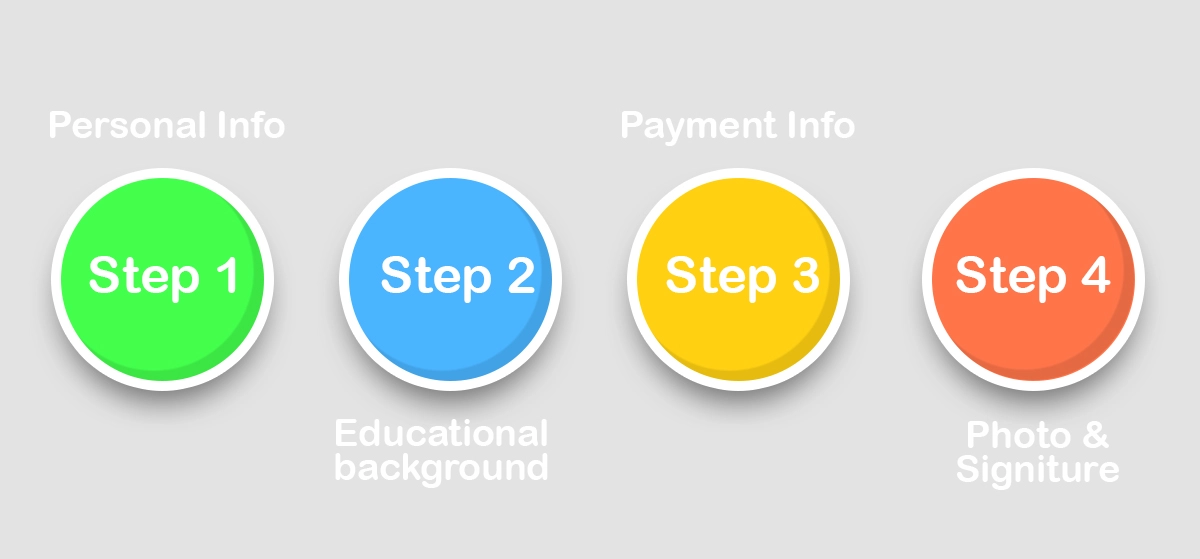
이 팁은 특히 대형 디자인을 위한 것입니다. 양식에 많은 필드가 있는 경우 추가 공백이나 섹션 나누기를 사용하여 의미론적 그룹으로 나눕니다. 이 접근 방식을 사용하면 응답자가 점진적으로 응답하는 느낌을 받을 수 있지만 다른 방식으로 유지하면 응답이 불완전할 수 있습니다.
첫 번째 섹션에서 참가자의 이름과 이메일 주소를 유지하고 개인 정보를 유지하고 다음 섹션에서 기타 정보를 유지할 수 있습니다. 사업자인 경우 청구서 수신 주소는 이름과 이메일 바로 뒤에 올 수 있습니다.

따라서 다음과 같이 그룹화하여 양식을 더 유용하게 사용할 수 있습니다.
- 사용자에게 긴 과정을 거치지 않고 당황하지 않고 진행되는 느낌을 제공합니다.
- 논리적 그룹을 포함하여 더 나은 의미를 갖습니다.
전문가 팁: 쉬운 것부터 어려운 것 순으로 정렬하세요. 기본 정보를 먼저 가져오세요.
맨 위로 ️
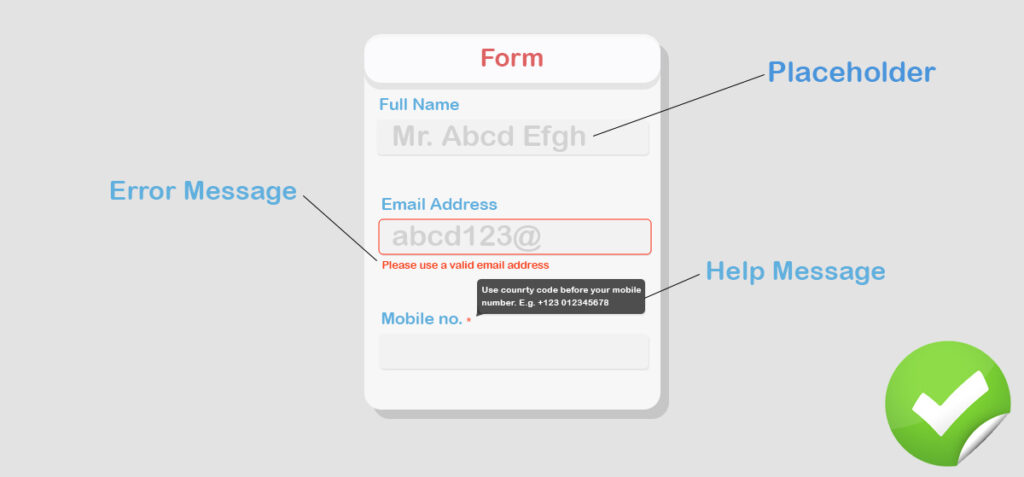
도구 설명/도움말 메시지 배치 및 사용자 안내
사용자가 정보를 입력할 때 "유효한 카드 번호를 입력하세요"와 같은 메시지가 표시된다면 훨씬 좋을 것입니다. 반면에 전체 양식 작성에 시간을 보낸 후 제출하기 전에 경고를 표시하면 피곤합니다.
필드를 유용하게 만들면 사용자는 더 나아가고 싶어할 것입니다. 그렇지 않으면 떠날 것입니다. 처음에 좋은 인상을 남기면 사용자가 다시 방문하게 됩니다. 간단히 말해서 인라인 유효성 검사는 사용자가 정보를 올바르게 입력하는 데 도움이 됩니다. 그렇지 않은 경우 누군가가 무엇을 잘못하고 있는지 알려주는 메시지가 나타납니다.

인라인 양식 유효성 검사는 두 가지 방법으로 편리할 수 있습니다.
- 그들이 실수를 하고 있는지와 그것이 무엇인지 즉시 알려줍니다.
- 시간과 노력을 절약할 수 있습니다
전문가 팁: 인라인 유효성 검사가 실시간으로 작동하도록 허용하지 마십시오. 사용자가 필드를 완성한 후에 오류 메시지를 표시하는 것이 더 실용적입니다.
맨 위로 ️
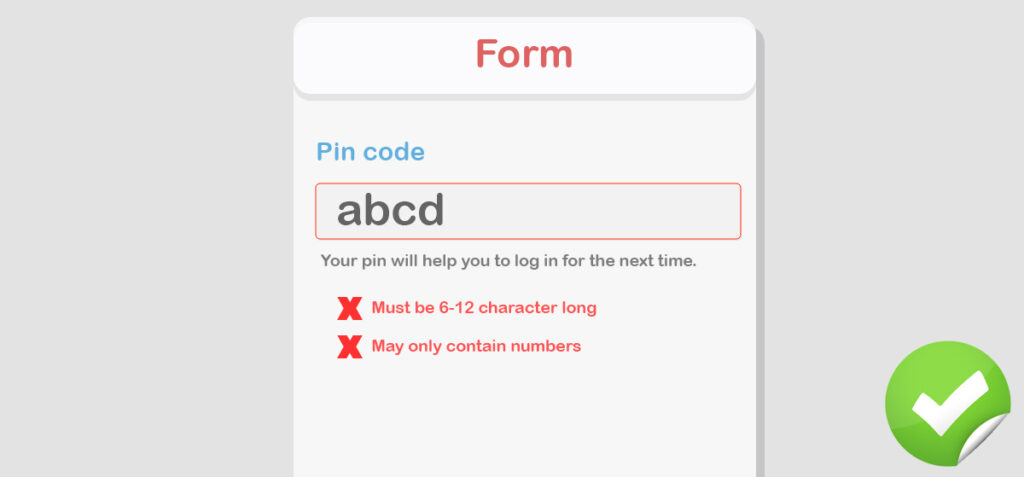
필드 데이터 입력에 대한 제한 사항
데이터 유형은 모든 필드에서 동일하지 않습니다. 일부에는 텍스트가 있고 다른 일부에는 숫자가 있으며 일부에는 영숫자가 필요합니다. 입력 유형에 따라 사용자가 잘못된 데이터를 입력하지 못하도록 제한해야 합니다. 실수와 지속적인 바운스를 줄이려면 이러한 제약 조건이 필수적입니다.
예를 들어 이름 필드는 숫자로 구성되지 않습니다. 마찬가지로 전화 번호는 알파벳 문자로 구성되지 않습니다. 반대로 비밀번호를 생성하려면 영숫자 필드가 필요할 수 있습니다. 게다가 최소 및 최대 길이도 도움이 됩니다. (미국 전화번호는 10자리, 사회보장번호는 9자리입니다.)

- 사용자가 올바른 데이터를 통합하도록 지원
- 제약 조건은 사용자에게 권한을 부여함을 의미합니다.
전문가 팁: 숫자 필드, 특히 알파벳 문자를 허용하지 않는지 확인하십시오.
맨 위로 ️
양식에 영감을 주는 제목 지정
간단한 제목으로 양식을 유지해도 됩니다. 그리고 연구에서 양식에 제목이 있는 경우 가입 전환율을 높이는 동안 계속 그런 식으로 유지하는 것은 옳지 않습니다. 질문: "가입" 또는 "앞서 해보기" 중에서 어떤 양식을 작성하기가 더 쉽다고 생각하십니까?
사람들의 심리에 영향을 미치는 언어는 큰 역할을 합니다. 그 외에도 양식에 그것이 무엇인지 말하면 사용자는 더 많은 기회를 가질 것입니다. 특정 정보는 사용자가 결정을 내리는 데 도움이 되며 귀하의 양식은 경쟁업체보다 훨씬 돋보입니다.

적절한 제목을 지정하여 사용자에게 다음을 알립니다.
- 양식 제출 후 얻을 수 있는 것
- 완료 및 전환율 모두 더 높을 것입니다
전문가 팁: "가입"을 "가입하고 20% 할인 받기"와 같은 보다 직관적인 텍스트로 바꾸세요.
맨 위로 ️
균형이 잘 잡힌 입력 필드
입력 필드의 크기는 데이터 유형을 나타내야 합니다. 이것이 왜 중요한가? 양식의 입력 필드가 예상 데이터와 일치하지 않으면 사용자가 예기치 않게 넓은 공간에 빠져들 수 있습니다. 예를 들어 주소 필드는 전화 번호 입력 필드보다 큽니다.
데이터가 요구하는 대로 입력 필드의 크기를 유지하십시오. 비대칭 상자는 디자인에 영향을 줄 뿐만 아니라 나쁜 사용자 경험을 유발할 수 있습니다. 그러나 필드를 사용자 정의 방식으로 표현하면 사용자는 "감동"을 받을 것입니다.

이 모범 사례의 이점을 간단히 언급하면
- 사용자는 얼마나 써야 하는지 알 수 있습니다.
- 공간 낭비 없이 깔끔한 형태를 만드는 최소한의 방법
전문가 팁: 양식이 멋지게 보이는 경우 UI 디자이너의 도움을 받아 제3의 시선으로 보기
맨 위로 ️
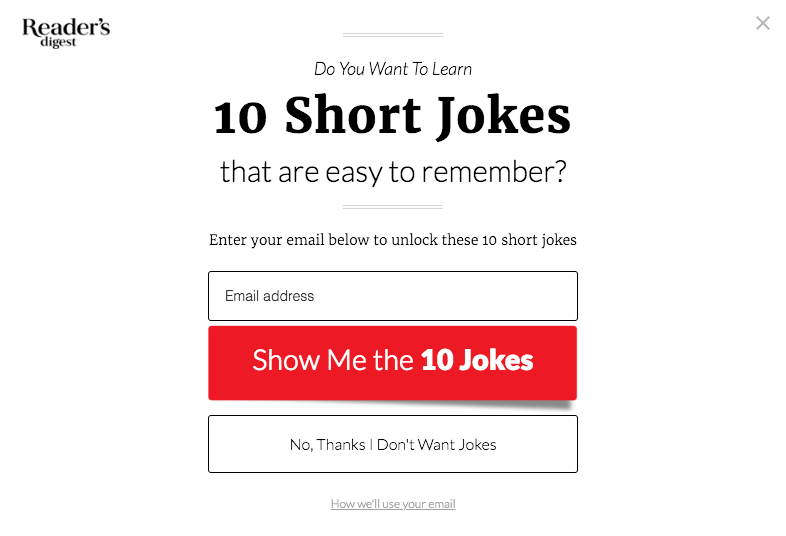
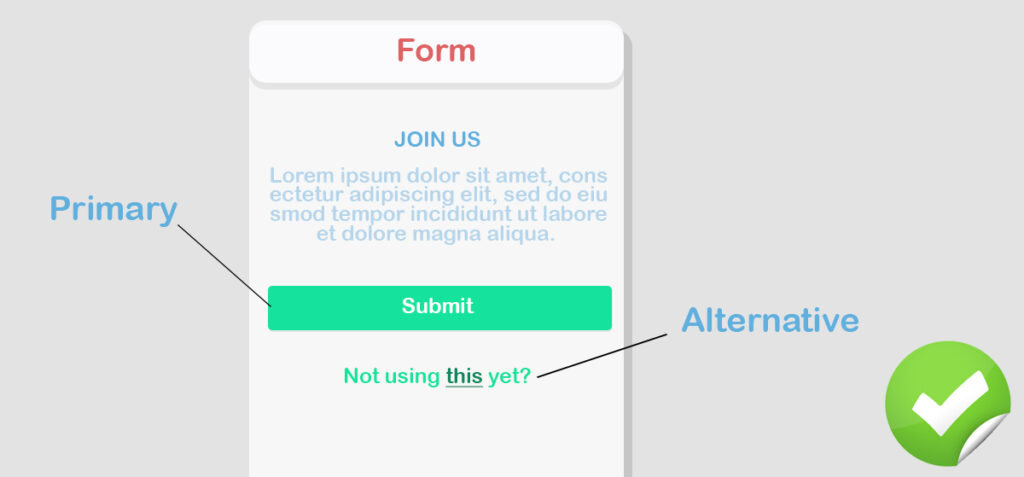
설명 CTA
"제출" 버튼이든 "계속" 버튼이든 모든 양식은 클릭 유도문안으로 끝납니다. CTA는 다음에 일어날 일의 의도를 설명해야 합니다. 예를 들어, “Submit”보다 “Sign Up”이 목적을 더 명확하게 명시하고 있어 사용자가 보다 편안하게 결정할 수 있습니다.
행동 유도에 더 집중할 수 있다면 전환율이 높아질 것입니다. 대부분의 경우 양식은 기본 및 대안의 두 가지 클릭 유도문안으로 구성됩니다. 기본 버튼은 사용자가 계속 진행하도록 하고 다른 버튼은 취소하거나 다른 작업을 수행하도록 합니다.

명료한 텍스트가 포함된 CTA에는 몇 가지 이점이 있습니다.
- 행동을 보다 효과적으로 보장할 것입니다.
- 그들이하는 일을 쉽게 이해할 수 있습니다.
전문가 팁: 하나 이상의 버튼이 있는 경우 하나의 버튼이 눈에 잘 띄는지 확인하십시오.
맨 위로 ️
특정 데이터가 필요한 이유
특정 정보가 필요한 이유를 사용자에게 알리는 것이 가장 좋습니다. 사용자에게 개인 정보와 민감한 정보를 요청할 때 사용자가 이를 제공해야 하는 이유를 알려주십시오. 정보가 무엇이든 기밀로 유지되도록 하십시오.
의심의 여지가 없도록 하고 특정 데이터가 필요한 이유를 설명하십시오. 예를 들어 인증 코드를 보내기 위해 전화번호가 필요할 수 있습니다. 사용자에게 알립니다. Facebook에 가입하려면 생일 필드 옆에 귀하의 생일이 필요한 이유를 설명하는 링크가 표시됩니다.
도움말 메시지를 제공하여 사용자에게 다음을 알립니다.
- 특정 목적을 위해 특정 정보가 필요합니다
- 그들은 그 개인 데이터 때문에 결국 이익을 보게 될 것입니다.
전문가 팁: 사용자가 마우스를 가져가면 쉽게 알림을 받을 수 있도록 툴팁을 사용하세요.
맨 위로 ️
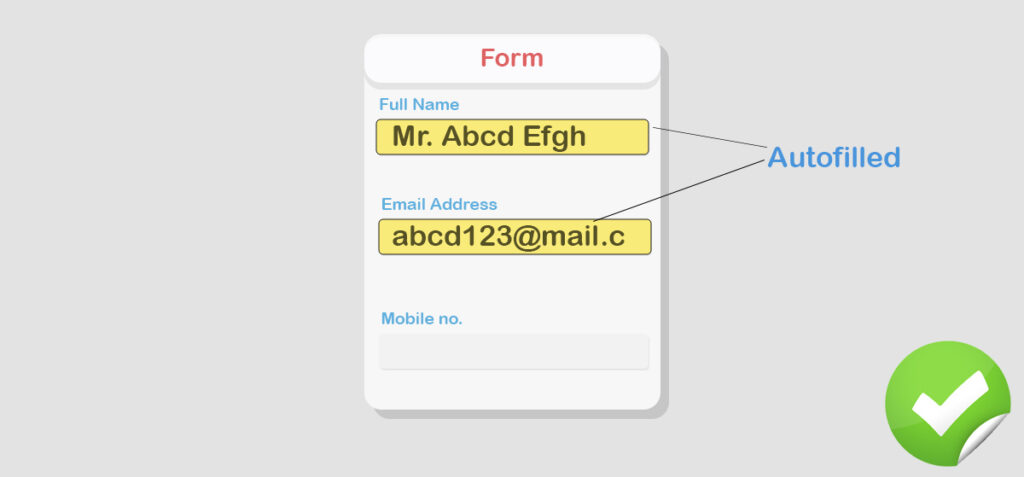
브라우저 자동 완성
브라우저가 자동 완성할 수 있으면 사용자가 양식을 더 빨리 완성하는 데 도움이 됩니다. Google Chrome과 같은 브라우저는 우리 중 많은 사람들에게 양식을 채우고 특히 긴 양식의 경우 시간을 매우 절약해 줍니다. 최신 브라우저에는 자동 완성 기능이 있지만 열쇠는 당신의 손에 있습니다. 브라우저가 해당 작업을 수행하도록 하려면 필드를 쉽게 인식할 수 있도록 지정해야 합니다.
브라우저는 이름, 휴대폰 번호 및 유사한 정보와 같은 단서를 기반으로 양식을 채웁니다. 컨텍스트를 쉽게 구별할 수 있는 경우 자동 완성이 작동합니다. 가장 좋은 방법은 브라우저에서 즉시 식별할 수 있도록 각 필드의 제목을 공통 용어로 유지하는 것입니다.

유익한 이유는 무엇입니까?
- 양식을 작성하는 빠른 방법
- 또한 이미 작성되어 있기 때문에 일부 단계를 건너뛸 수 있으므로 실수를 방지합니다.
전문가 팁: 공통 필드 이름으로 양식을 디자인하십시오. 복잡한 용어를 피하십시오.
맨 위로 ️
양식 유효성 검사 필요
유효성 검사는 양식의 필수적인 부분이며 양식을 채우는 동안 잘못된 내용이 있으면 사용자가 오류 메시지를 받아야 합니다. 오류가 발생한 경우 여러 가지 이유로 인해 발생할 수 있습니다. 다른 색상(빨간색 권장)으로 오류를 표시하고 필드를 강조 표시하여 오류 메시지를 즉시 표시합니다.
어느 쪽이든 목표는 명확해야 하며, 이는 모든 종류의 혼란을 피하는 것입니다. 사용자는 오류를 수정할 수 있는 방법을 알아야 합니다. 그렇게 하려면 누군가가 실수를 했을 때 표시되는 메시지를 첨부하세요. "특수 기호가 허용되지 않음"과 같은 메시지는 사용자가 이름 필드에 오류가 표시되는 이유를 이해하는 데 도움이 됩니다.
그리고 요점은 다음과 같이 언급할 수 있습니다.
- 사용자는 압도되지 않을 것입니다
- 검증은 제공된 데이터가 올바른지 확인합니다.
전문가 팁: 양식 유효성 검사에 오류가 있는 동안 최대한 혼동을 줄입니다. 명확한 메시지를 추가하세요.
맨 위로 ️
재미있게 만드세요
양식을 작성하는 것은 지루합니다. 사람들은 그것이 그들의 삶에 가치를 더하지 않는다면 기꺼이 노력하지 않을 것입니다. 그런 다음 사용자가 작성해야 하는 빈 양식이 있습니다. 당신이 그것을 완료하도록 강요하고 있다고 느끼게 하지 마십시오. 거기에 실생활의 재미를 더하세요. ?
진지한 방식으로, 물론 재미있는 방식으로 정보를 수집할 수 있습니다. 위에 나열된 규칙을 따르면 여기에서 몇 가지 특이한 작업을 수행할 수 있습니다. 특히 입력 필드에 일반 자리 표시자 대신 재미있는 텍스트를 추가할 수 있습니다.

이런 식으로 사용자는 복잡함을 염두에 두지 않고 양식을 작성하는 것을 즐길 수 있습니다. 당신은 또한 :
- 영감과 참여를 유도하는 양식 만들기
- 사용자가 예상대로 데이터를 제공하도록 동기 부여
전문가 팁: 아이디어가 없으면 단순하고 평범하게 유지하십시오. 사용자가 신뢰할 수 없도록 음색을 망치지 마십시오.
맨 위로 ️
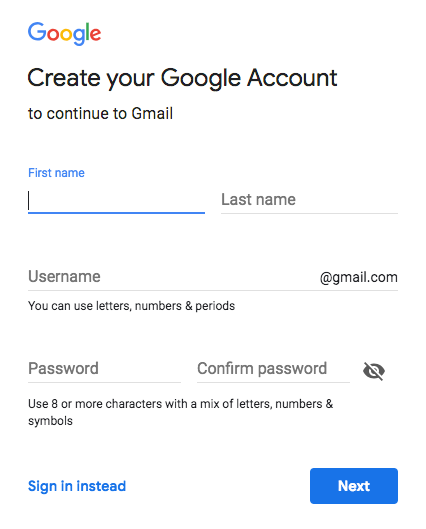
자동 초점 설정
첫 번째 입력 필드에 자동 초점을 맞추는 것은 사용자가 양식을 통과하도록 주의를 집중시키는 앵커처럼 작동합니다. 응답자가 양식에 처음 오면 수동으로 시작 필드를 찾아 탭하여 활성화해야 합니다. 반면에 첫 번째 필드를 활성화된 상태로 유지하여 사용자에게 "이미 시작되었습니다"라는 느낌을 줄 수 있습니다.
그런 식으로 시작 위치에 대한 힌트를 사용자에게 제공하면 등록 프로세스가 빨라집니다. 이 간단한 트릭으로 혼란 단계를 줄일 수 있습니다. 프로세스를 향상시키려면 이 아이디어를 양식에 삽입하십시오. Google이 계정 생성 양식에서 이 UX 친화적인 개념을 어떻게 활용하는지 확인하세요.

그리고 상속된 장점은 다음과 같습니다.
- 응답자는 출발점을 찾을 필요가 없습니다
- 추가 클릭과 많은 중복 추측으로부터 사용자를 구할 수 있습니다.
전문가 팁: 강조 테두리 색상 또는 배경 색상을 사용하여 활성 커서로 첫 번째 필드를 강조 표시하십시오.
맨 위로 ️
사용자를 놀라게 하지 마십시오
고객이 양식 작성을 주저하는 이유를 찾는 것은 어렵지 않습니다. 신용 카드 정보 및 기타 민감한 개인 데이터를 제공하는 것은 위협적인 것으로 간주될 가능성이 높습니다. 그리고 사용자가 취소할 수 없는 엄격한 양식(예: 연간 계약)이 있는 경우 완료하기 전에 떠날 수 있습니다.
평가판 기간 동안 "신용카드 필요 없음" 또는 "14일 환불 보장"이라는 양식을 본 적이 있을 것입니다. 고객이 큰 안도감을 느끼고 두 번 생각하지 않고 진행할 수 있는 형식입니다. 사용자가 함정으로 생각하는 어떤 것도 비밀로 유지하지 마십시오.
이 관행의 두 가지 중요한 결과를 언급하면 다음과 같습니다.
- 고객은 걱정할 필요가 없습니다. 숨겨진 비용이나 까다로운 비즈니스 없음
- 양식 작성 시간이 단축되고 변환이 확대됩니다.
전문가 팁: 도움말 텍스트, 힌트 등을 사용하여 사용자가 최대한 편안하게 양식을 만드세요.
맨 위로 ️
다음 시간까지
이것이 문의 양식을 디자인하는 동안의 "모범 사례"입니다. 양식에 적용하면 뛰어난 사용자 경험을 보장하면서 변환을 확장할 수 있습니다. 웹 양식에 포함된 내용과 누락된 내용을 찾기 위해 웹 양식의 몇 가지 사용자 인터페이스 디자인 예제를 보지 않으시겠습니까?
귀하의 양식은 특정 청중을 대상으로 해야 합니다. 향상된 UX를 확인하려면 시장 조사를 수행하고 A/B 테스트를 실행하고 동일한 목적을 위해 다른 사람들이 어떻게 하고 있는지 확인하십시오. 기존 양식에서 영감을 얻고 청중에게 적합하도록 만드십시오.
"단순할수록 더 좋다"는 이 원칙은 양식을 고도의 대화형 양식으로 바꾸는 데 매우 강력합니다. 또한 다른 빠르고 직관적인 수정을 통해 사용자는 유연한 방식으로 작업을 완료할 수 있습니다. 사용자의 방식으로 효율적으로 작동하지 않으면 디자인이 충분하지 않다는 것을 명심하십시오.
마지막으로 다음 링크는 WordPress 플러그인으로 양식을 만드는 데 도움이 됩니다.
- 직관적인 WordPress 양식 빌더인 WP Fluent Form에 대한 문서 읽기
- WP Fluent Form을 돋보이게 하는 기능
WordPress 관련 팁과 요령을 얻으려면 YouTube 채널을 구독하십시오. 또한 Twitter와 Facebook에서 우리를 팔로우하십시오.
WP Fluent Forms Pro
지금 Fluent Forms를 사용해 보고 직접 확인하십시오!
