WordPress에서 한 페이지 비즈니스 웹 사이트를 디자인하는 방법
게시 됨: 2023-05-05귀하의 목표와 포함해야 하는 콘텐츠의 양에 따라 귀하의 비즈니스를 위한 웹 사이트를 디자인할 수 있는 여러 가지 방법이 있습니다. 때로는 여러 페이지와 방대한 양의 콘텐츠가 포함된 복잡한 사이트를 만드는 것이 합리적일 수 있지만 비용이 많이 들고 복잡해질 수도 있습니다.
대신 단일 페이지만 포함하는 웹 사이트를 만드는 것을 고려할 수 있습니다. 필요한 정보와 기능을 모두 담기에 충분하지 않은 것처럼 들릴 수도 있지만 놀랄 수도 있습니다. 단일 페이지 웹사이트는 실제로 전환을 유도하고 사용자에게 가치를 제공하는 매우 효과적인 방법이 될 수 있습니다.
이 기사에서는 한 페이지 웹 사이트를 사용하려는 이유에 대해 논의하는 것으로 시작합니다. 그런 다음 좋아하는 WordPress 비즈니스 테마 중 하나를 사용하여 회사를 위해 함께 사용하는 과정을 안내합니다. 갑시다!
한 페이지 웹사이트가 비즈니스에 도움이 되는 방법
예상하셨겠지만 한 페이지 웹사이트는 단순히 한 페이지로만 구성된 사이트입니다. 이러한 사이트의 대부분은 방문자가 스크롤할 수 있는 일련의 섹션으로 설계되었습니다. 그리고 Co의 사이트는 이에 대한 좋은 예입니다.

직관적이지 않은 것처럼 보일 수 있지만 한 페이지 사이트를 만드는 것은 특히 비즈니스에 매우 유용할 수 있습니다. 예를 들어 단일 페이지 비즈니스 사이트를 사용하면 다음을 수행할 수 있습니다.
- 회사의 이야기를 들려주세요. 단일 페이지를 사용하면 선형 내러티브를 생성하여 경험하기를 원하는 대로 정확하게 비즈니스와 서비스를 제공할 수 있습니다.
- 메시지를 단순화하십시오. 비즈니스의 가장 중요한 측면에 초점을 맞추면 방문자가 핵심 메시지를 더 쉽게 파악할 수 있습니다.
- 사용자 참여를 개선하고 전환율을 높입니다. 한 페이지 사이트는 방문자를 하나의 특정 목표로 안내하도록 구성할 수 있습니다.
- 웹사이트 유지 관리에 소요되는 시간을 줄이십시오. 단일 페이지 사이트의 단순성으로 인해 시간이 지남에 따라 훨씬 쉽게 관리하고 작업할 수 있습니다.
- 보다 반응이 빠른 사이트를 만드십시오. 모든 콘텐츠를 같은 페이지에서 사용할 수 있으므로 사용자가 콘텐츠를 스크롤하기만 하면 되기 때문에 사이트가 모바일 장치에 이상적입니다.
한 페이지 디자인을 사용하면 잠재적인 단점도 있다는 점에 유의해야 합니다. 예를 들어 사이트에 많은 정보가 포함되어야 하고 멤버십 옵션과 같은 복잡한 기능이 필요한 경우 단일 페이지로는 충분하지 않습니다.
사용자가 사이트에 액세스할 때마다 전체 사이트를 로드해야 하므로 성능이 저하될 수도 있습니다. 그러나 속도를 위해 사이트를 최적화하고 고성능 테마를 사용하고 있는지 확인하면 이를 방지할 수 있습니다.
한 페이지 비즈니스 웹사이트를 디자인하는 방법(4단계)
이제 한 페이지 비즈니스 사이트의 이점을 살펴보았으므로 실제로 사이트를 만드는 방법에 대해 논의해 보겠습니다. 이 예에서는 WordPress를 사용하므로 먼저 완전히 새로운 설치가 설정되어 있는지 확인하십시오. Local과 같은 로컬 개발 도구를 사용하여 라이브 사이트를 손상시키지 않고 새로운 테마를 테스트할 수도 있습니다. 그런 다음 작업을 시작할 수 있습니다!
1단계: 한 페이지 비즈니스 테마 찾기 및 설치
첫 번째 작업은 올바른 WordPress 테마를 찾는 것입니다. 테마는 사이트의 모양과 레이아웃을 변경합니다. 다행스럽게도 한 페이지 사이트를 쉽게 디자인하는 데 도움이 되는 몇 가지 WordPress 비즈니스 테마가 있습니다.
전용 비즈니스 테마를 사용하면 여러 가지 이점이 있습니다. 예를 들어 비즈니스 사이트용으로 특별히 제작된 테마에는 WooCommerce 지원과 같은 유용한 기능이 많이 포함될 수 있습니다. 또한 CTA(Call To Actions) 생성 및 제품 또는 서비스 강조와 같은 비즈니스 요구 사항에 맞게 조정될 것입니다.
어떤 테마를 사용하기로 결정하느냐는 전적으로 개인적 선호도와 전문적인 요구 사항에 달려 있습니다. 그러나 한 페이지 사이트의 기반으로 사용하는 테마에서 찾아야 할 몇 가지 기본 사항이 있습니다. 가장 중요한 것은 트래픽이 많은 경우에도 원활하게 실행되도록 반응성이 뛰어나고 최적화되어야 한다는 것입니다.
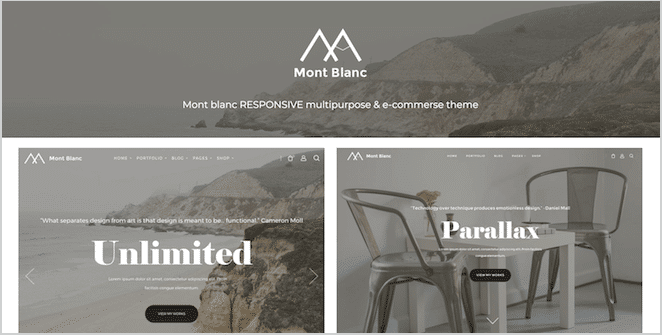
예를 들어 Montblanc 테마를 확인할 수 있습니다. 이것은 페이지 빌더 도구도 포함하는 깨끗하고 전문적이며 다재다능한 비즈니스 테마입니다. 즉, 멋진 사이트를 빠르게 구성할 수 있습니다.

연습의 나머지 부분에서 이 테마를 사용하겠습니다. 동일한 작업을 수행하려면 사이트에 설치하기 전에 구입하고 다운로드해야 합니다. 이 작업을 마치면 사이트가 실제로 어떻게 보일지 생각하기 시작할 때입니다.
2단계: 사이트 구조 계획
한 페이지 사이트를 디자인할 때는 구조가 가장 중요합니다. 사람들이 사이트를 위에서 아래로 읽을 것이기 때문에 사이트를 이야기로 생각할 수 있습니다. 각각의 새 섹션은 더 많은 정보를 제공하여 방문자가 페이지를 아래로 스크롤할 때 관심과 욕구를 형성해야 합니다.
무엇보다 단순함이 핵심이라는 점을 기억하십시오. 너무 많은 콘텐츠로 사이트에 과부하가 걸리는 것을 원하지 않으므로 가장 중요한 세부 정보에 집중하세요. 또한 관련 없는 주제로 독자의 주의를 분산시키고 싶지 않으므로 추가하는 모든 섹션이 동일한 전체 목표를 향해 작동하는지 확인하세요.
섹션을 구성하는 방법에 관해서는 '역 피라미드' 기법을 사용하는 것이 가장 좋습니다. 이 방법을 사용하면 콘텐츠를 더 쉽게 소비하고 더 매력적으로 만들 수 있습니다. 사이트의 상단은 더 일반적인 정보를 포함하는 가장 광범위한 섹션이 될 것이며, 각 후속 섹션은 더 집중되고 더 구체적인 세부 정보를 포함합니다.
3단계: 페이지 만들기
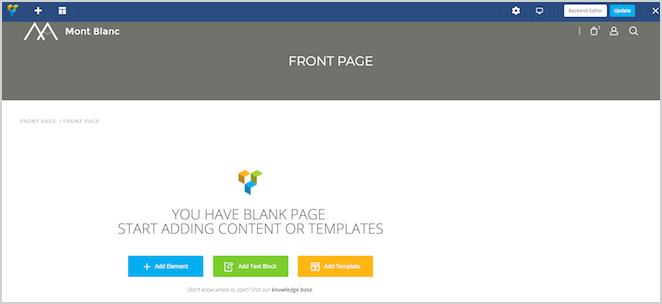
계획을 세웠으면 실행에 옮겨야 할 때입니다. 사이트를 시작하고 새 페이지를 만들고 사이트의 정적 홈 페이지로 설정합니다. 테마에 따라 이 단계에서 모양을 사용자 지정할 수도 있습니다. 예를 들어 몽블랑 테마는 전용 일반 설정 섹션을 통해 많은 옵션을 제공합니다.
이 예에서는 기본 모양을 유지하고 콘텐츠에 중점을 둡니다. 따라서 새 페이지로 돌아갑니다. 선택한 테마에 포함된 Visual Composer를 사용하지만 원하는 경우 모든 페이지 빌더(또는 표준 편집기)를 사용할 수 있습니다.


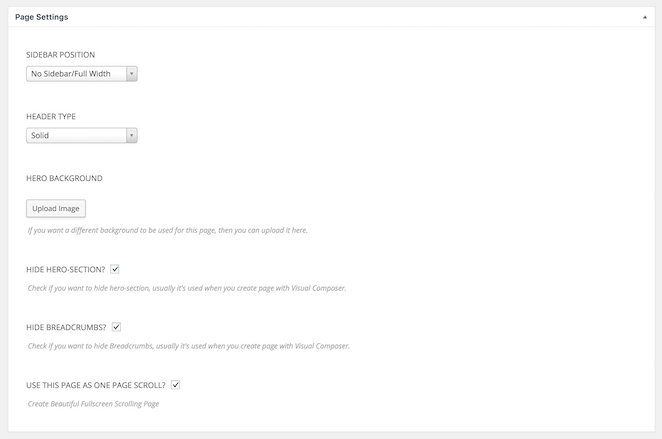
레이아웃이 전체 너비로 설정되고 단일 페이지 사이트에 필요하지 않은 사이드바가 없는지 확인하여 시작하는 것이 좋습니다. 페이지에서 필요하지 않을 수 있으므로 '영웅' 섹션을 제거할 수도 있습니다.
Visual Composer를 사용하는 경우 페이지를 편집하는 동안 아래로 스크롤하고 다음 옵션을 설정하여 이 작업을 수행할 수 있습니다.

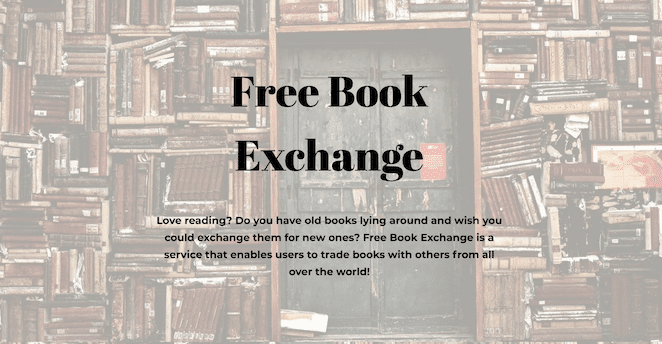
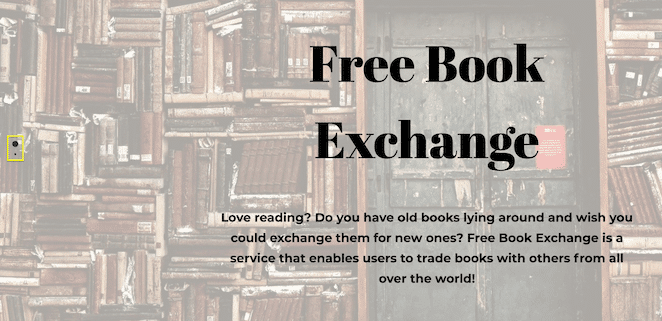
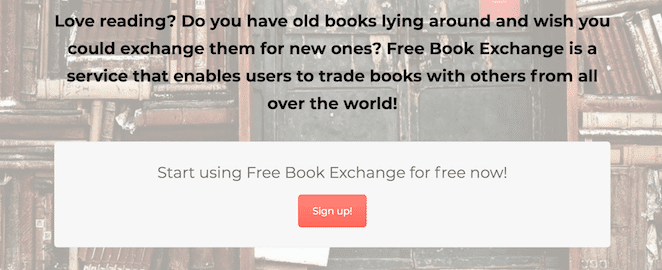
완료하면 콘텐츠 추가를 시작할 수 있습니다. 간단한 설명과 함께 이미지로 시작하겠습니다.

여기에서 우리가 한 것은 이미지 배경이 있는 새 행을 추가한 다음 머리글과 텍스트 블록을 추가하는 것뿐입니다. 이것은 방문자의 관심을 끌고 더 많은 것을 알아보고 싶어하게 만드는 좋은 방법입니다.
다음 섹션에서는 비즈니스의 특정 제품에 대한 추가 정보를 제공해야 합니다.

여기에서는 비즈니스가 실제로 수행하는 작업을 설명하기 위해 아이콘과 텍스트를 사용했습니다. 이러한 방식으로 멀티미디어를 사용하는 것은 현명한 조치입니다. 이미지가 사용자의 전환 가능성을 높일 수 있기 때문입니다.
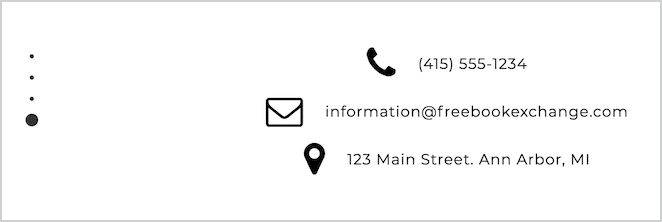
또한 모든 새 행이 별도의 섹션으로 나타납니다. 화면 왼쪽에 있는 점을 사용하여 둘 사이를 탐색할 수도 있습니다.

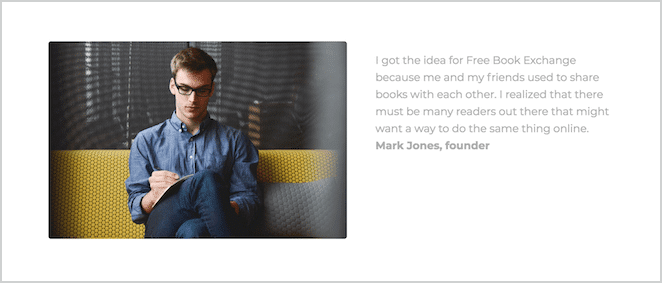
다음으로 비즈니스에 대한 추가 정보를 포함할 수 있습니다. 페이지 아래로 내려갈수록 점점 더 자세한 내용이 표시됩니다.

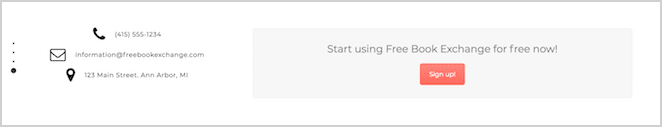
독자가 페이지 맨 아래까지 스크롤할 만큼 귀하의 서비스에 충분히 관심을 가질 수 있기를 바랍니다. 이때 연락처 세부 정보와 같이 다음에 필요한 정보를 찾아야 합니다.

또한 그들이 취해야 할 명확한 조치를 제시하고 싶을 것입니다. 그것은 우리를 마지막 단계로 인도합니다.
4단계: 강력한 CTA(Call to Action) 추가
사이트에서 전환을 생성하려면 효과적인 클릭 유도문안(CTA)이 필요합니다. [twitter_link]강력한 CTA를 만드는 것은 그 자체의 예술 형식입니다.[/twitter_link] 가장 중요한 것은 페이지의 나머지 부분에서 눈에 띄게 만들고 메시지가 명확한지 확인하는 것입니다.
따라서 CTA를 만들어 두 개의 서로 다른 영역에 배치해 보겠습니다. 먼저 방문자가 사이트에 액세스할 때 즉시 표시되도록 버튼을 만들고 첫 번째 섹션에 추가합니다.

그런 다음 맨 마지막 섹션에 동일한 버튼을 추가해 보겠습니다.

이것은 모든 관련 정보를 읽고 귀하의 서비스에 관심을 갖게 된 방문자에게 CTA가 표시되도록 하기 위한 것입니다.
이것으로 튜토리얼이 끝났습니다! 당연히 이것은 한 페이지 사이트가 함께 제공되는 방식을 보여 주는 매우 기본적인 예일 뿐이므로 다양한 콘텐츠와 시각적 개체로 실험해 보는 것이 좋습니다.
결론
때로는 가장 간단한 옵션이 실제로 가장 좋은 옵션입니다. 비즈니스 웹 사이트의 경우 여러 페이지와 복잡한 사이트 구조가 필요하지 않을 수 있습니다. 귀하의 이야기를 전달하고 사용자가 전환하도록 유도하는 단일 페이지 사이트를 제공하는 것이 더 나을 수 있습니다.
이 기사에서는 한 페이지 비즈니스 웹 사이트 사용의 이점에 대해 논의했습니다. 또한 WordPress 비즈니스 테마를 통해 하나를 만드는 과정을 안내했습니다.
귀하의 비즈니스를 위한 효과적인 한 페이지 웹사이트 구축에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
