COVID-19 발생에 집에 있는 것이 지루하십니까? Elementor로 꿈의 웹사이트를 무료로 구축하세요!
게시 됨: 2020-04-09' 코로나 발병 시 해야할 일 ', 뭐, 처음에는 우리가 바이러스에 관한 몇 가지 건강 팁이나 트릭을 공유할 것이라고 생각할 수도 있습니다. 그러나 그것이 바로 오늘 우리가 논의할 내용입니다. 오히려 우리는 완전히 다른 주제에 대해 이야기할 것입니다. 그리고 Elementor 페이지 빌더를 사용하여 웹 사이트를 디자인하여 지루할 때 집에서 여가 시간을 활용하는 방법입니다.
그러나 계속하기 전에 COVID-19의 파괴적이고 파괴적인 재난에 대해 간단히 상기해 보겠습니다. 예, 우리 모두는 그것이 1920년대 스페인 독감 이후 가장 위험한 발병이 되었다는 것을 압니다. 또한 이 생명을 위협하는 바이러스 발생은 사람들이 재택근무를 하는 주된 이유가 되었습니다. 현재 거의 모든 국가에서 집밖으로 나가는 것이 엄격히 금지되어 있습니다.
그러나 전 세계 사람들이 집에 갇혀 있는 이 중대한 상황에서 지금 당신은 무엇을 해야 할까요? 예, 집에 앉아서 지루하더라도 이 자유 시간에 창의적인 작업을 할 수 있습니다. 그리고 확실히, 모든 것이 정상으로 돌아올 때를 대비하여 기술과 지식을 개발하는 데 도움이 될 것입니다. 따라서 패닉의 이 시기에 먹고 자고 낭비하는 것보다 여가 시간을 효율적으로 활용해야 할 때입니다.
이제 무료로 웹사이트를 디자인하기 위한 Elementor 페이지 빌더에 대해 이야기하고 있습니다. 이것은 기본 WordPress 편집기를 라이브 프론트엔드 편집기로 대체하는 올인원 WordPress 사이트 구축 플러그인입니다. 따라서 이를 올바르게 구현하면 집에서 여가 시간에 정말 마법 같은 웹 디자인 콘텐츠를 디자인할 수 있습니다. 또한 빠른 시간 내에 웹 사이트를 디자인, 재설계, 편집, 업데이트 또는 재구성하는 데 도움이 됩니다.
어쨌든 소개로 충분합니다! Elementor와 강력한 애드온을 사용하여 집에서 편안하게 웹사이트 구축 경험을 즐겁게 만드는 방법을 살펴볼까요?
코로나 발발 동안 집에 머물면서 웹 사이트 디자인을 개선하는 방법

음, WordPress 사이트 또는 웹 페이지를 디자인할 때마다 분명히 Elementor가 가장 먼저 떠오르는 도구입니다. 사람들이 이 플러그인을 신뢰하는 데에는 여러 가지 이유가 있습니다. 분명히 대답은 매우 쉽습니다. 쉬운 끌어서 놓기 옵션과 세부적인 사용자 지정 기능으로 인해 대부분의 기본 선택이 됩니다.
따라서 WordPress 사이트를 디자인하거나 전문적인 모습을 보여주려는 경우 이 섹션에서는 Elementor를 사용하여 손쉽게 이를 수행할 수 있는 방법을 보여줍니다.
웹사이트 디자인 드릴을 시작하는 데 필요한 것이 무엇인지 살펴보겠습니다.
- 워드프레스
- 엘리멘터
WordPress와 Elementor를 모두 성공적으로 설치했는지 확인하십시오. 이미 완료했다면 아래 지침을 단계별로 따르십시오.
이제 초보자를 위해 오늘은 간단한 포트폴리오 웹 사이트를 빠르게 만드는 방법을 보여 드리겠습니다.
먼저 웹 사이트를 디자인하는 데 사용할 수 있는 Elementor의 기본 사항을 알아보겠습니다.
헤더 추가
Elementor로 머리글이나 바닥글을 만드는 것은 매우 쉽습니다. 여러 가지 방법으로 만들 수 있습니다. 그러나 더 쉬운 방법을 고려해야 합니다. 그러나 다음 자습서를 확인하여 Elementor 웹 사이트의 헤더를 만드는 방법을 찾을 수 있습니다.
첫 번째 템플릿 사용
웹사이트나 페이지를 만드는 동안 원하는 템플릿을 선택해야 합니다. 수동으로 사용자 정의하거나 직접 삽입할 수 있습니다. Elementor 템플릿 라이브러리에는 많은 기본 제공 템플릿이 있습니다.
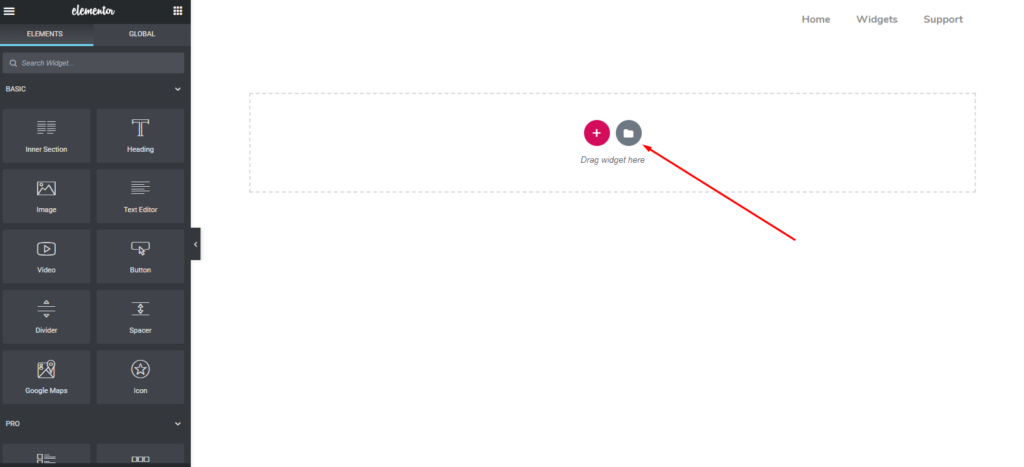
그러나 포트폴리오나 다른 웹사이트를 디자인하기 위한 템플릿을 추가하려면 '폴더' 좋아요 버튼을 클릭하십시오.

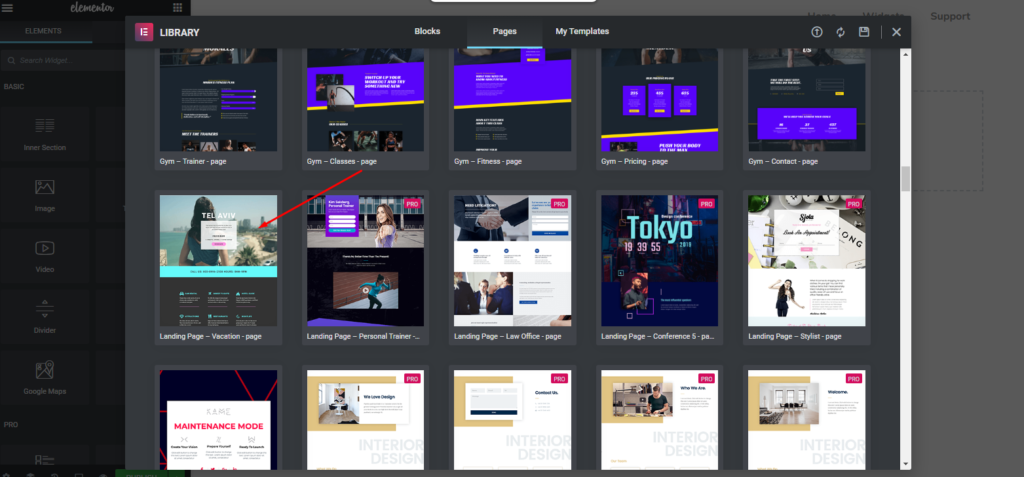
여기에서 많은 내장 템플릿을 얻을 수 있습니다. 그리고 당신은 당신에게 적합한 것을 선택할 수 있습니다. 이 경우 아래에 표시된 것을 선택했습니다.

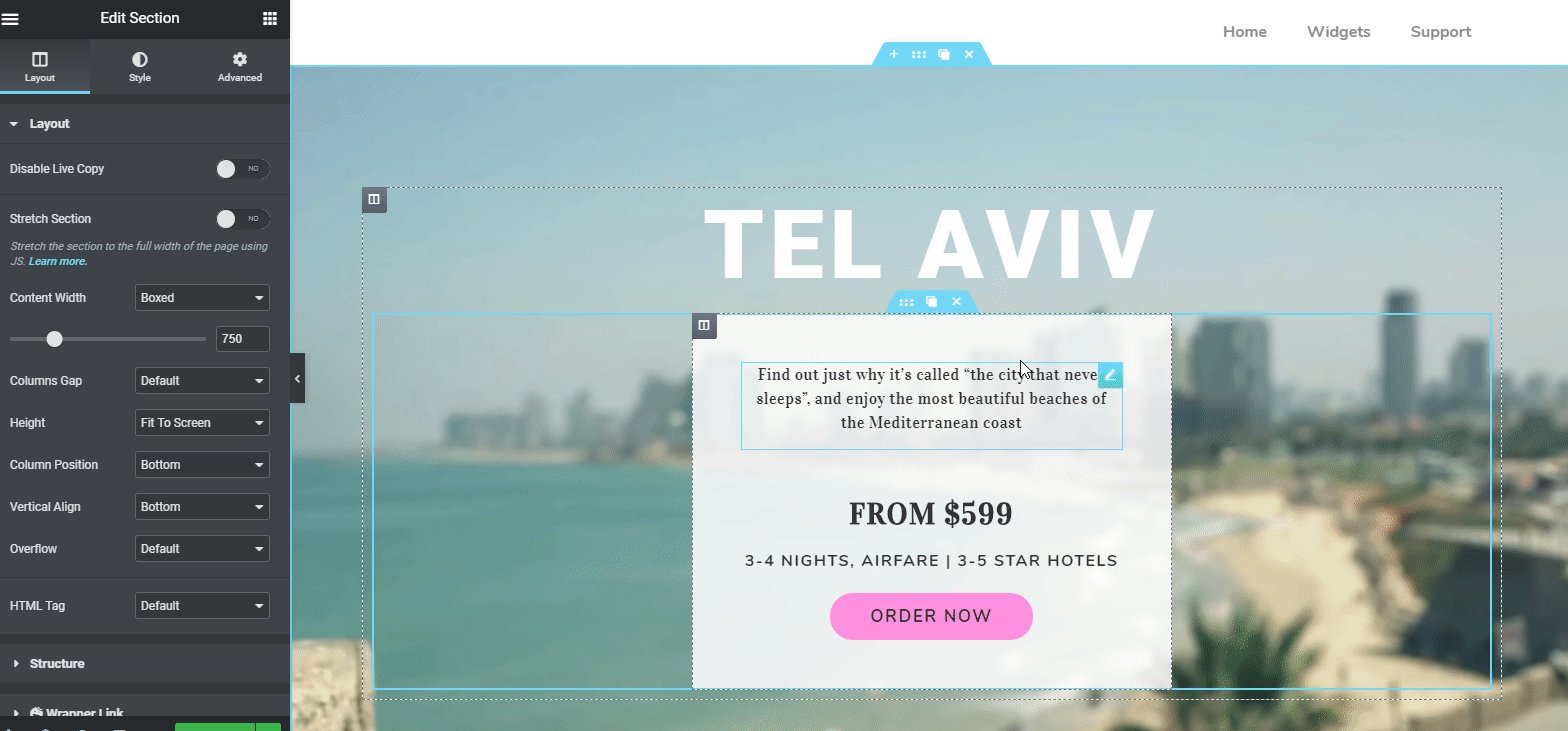
템플릿을 선택하면 자동으로 화면에 나타납니다. 그러면 다음 단계를 위한 준비가 된 것입니다. 그것은 다음과 같이 보일 것입니다.

관련 기사: 웹사이트에 가장 적합한 Elementor 템플릿 선택
헤더 부분 사용자 정의
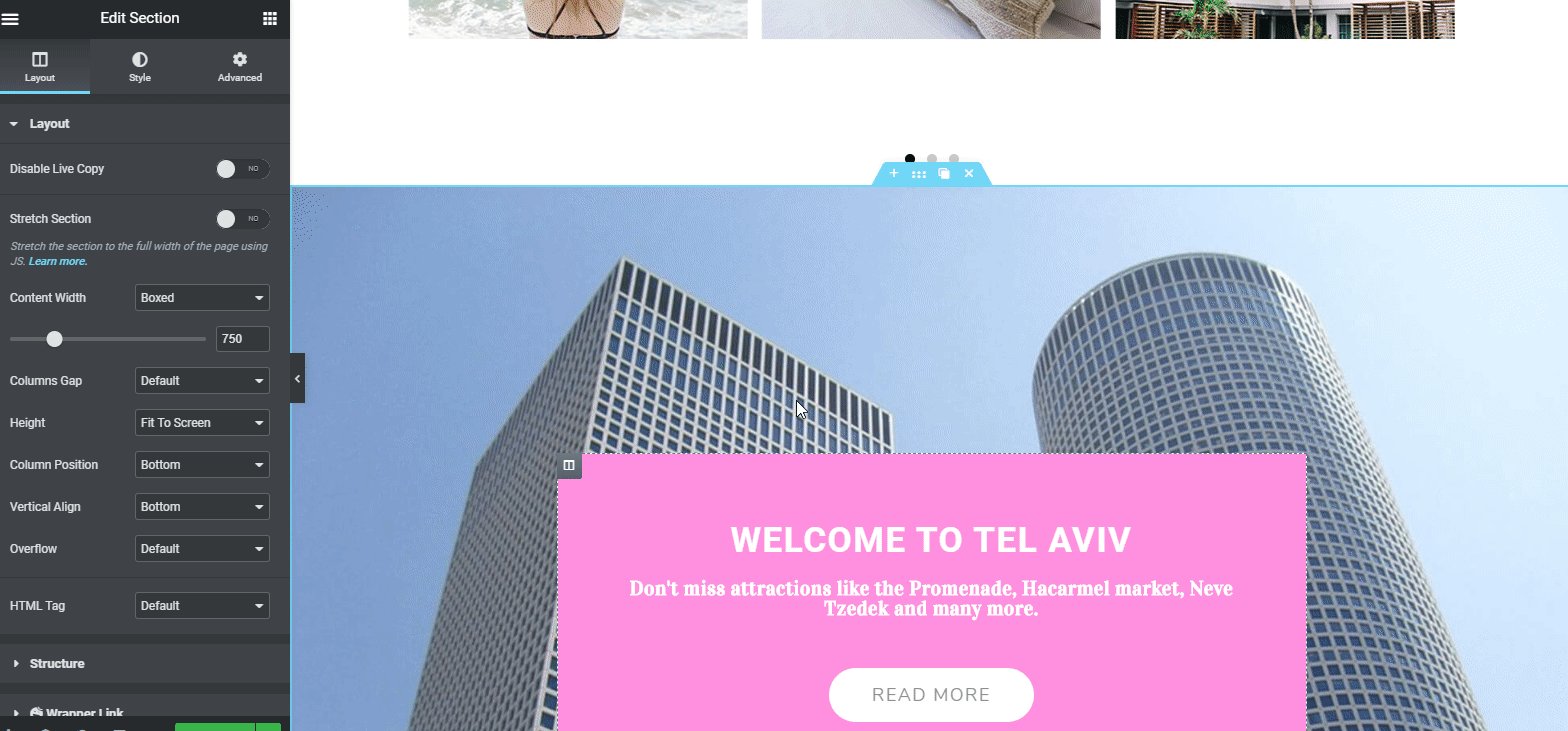
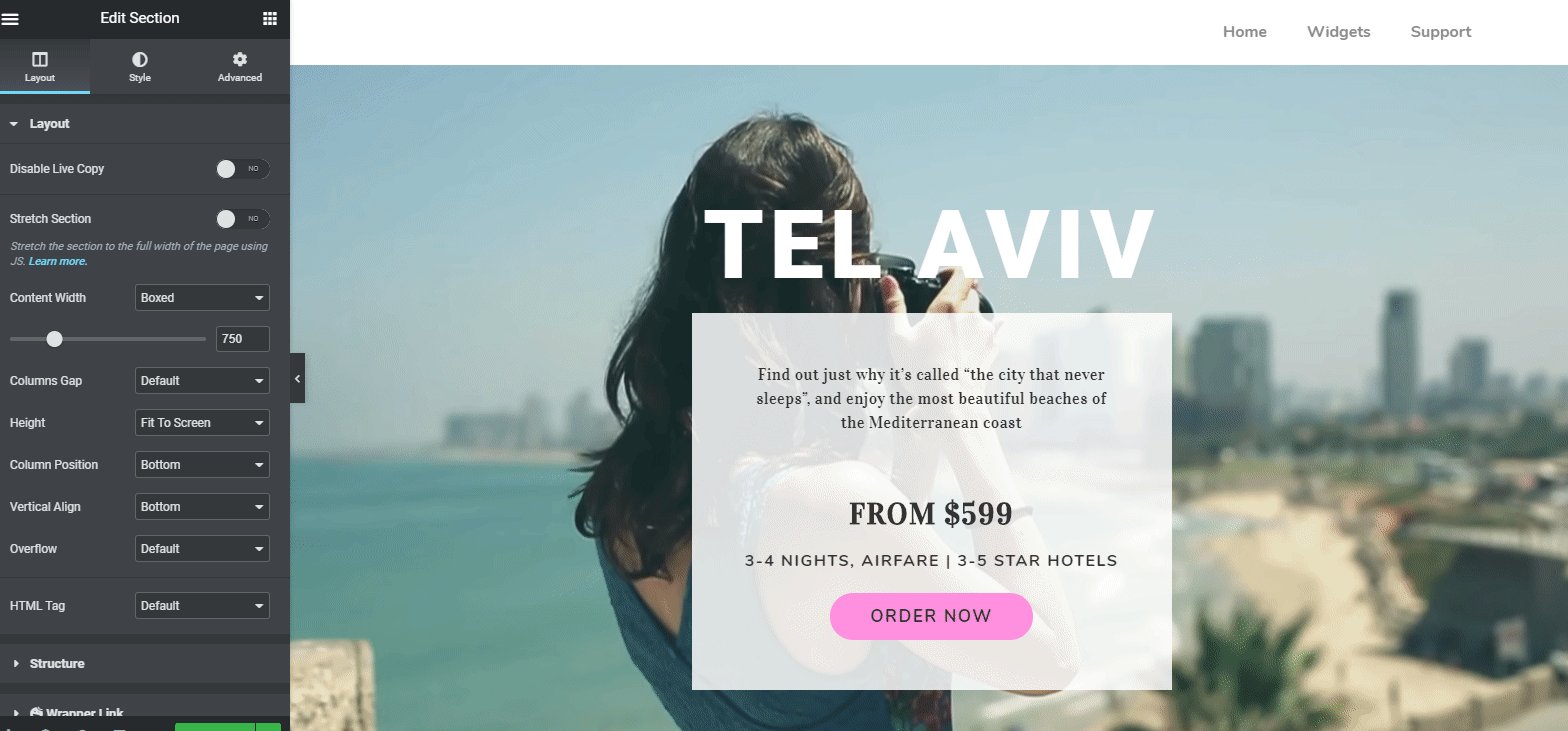
이제 템플릿을 사용할 준비가 되었습니다. 현재 템플릿을 그대로 사용하거나 디자인 요구 사항에 따라 사용자 지정할 수 있습니다.
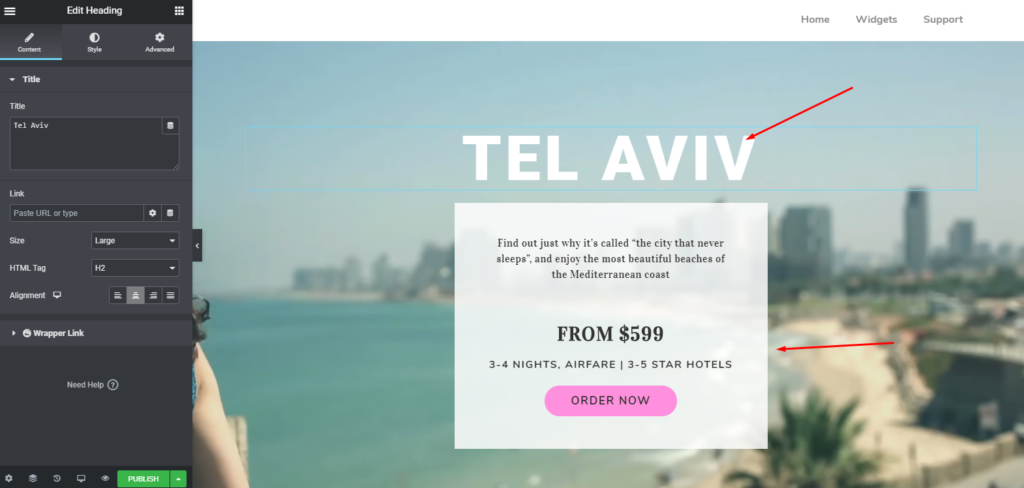
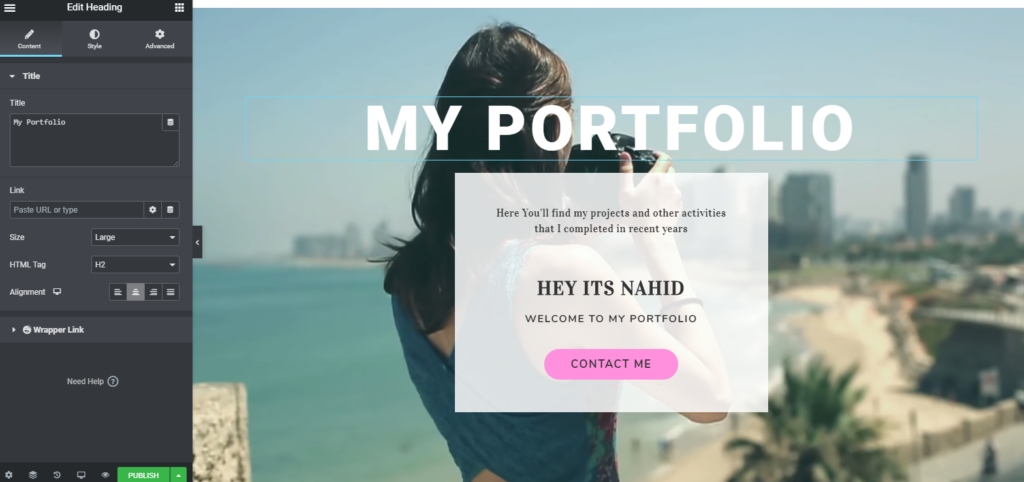
먼저 헤더 텍스트를 변경해야 합니다. 그렇게 하려면 '헤더 텍스트'를 클릭하십시오. 그런 다음 원하는 헤더 텍스트를 입력합니다.

헤더 부분을 사용자 정의하면 다음과 같이 보일 것입니다.

카운터 위젯 추가
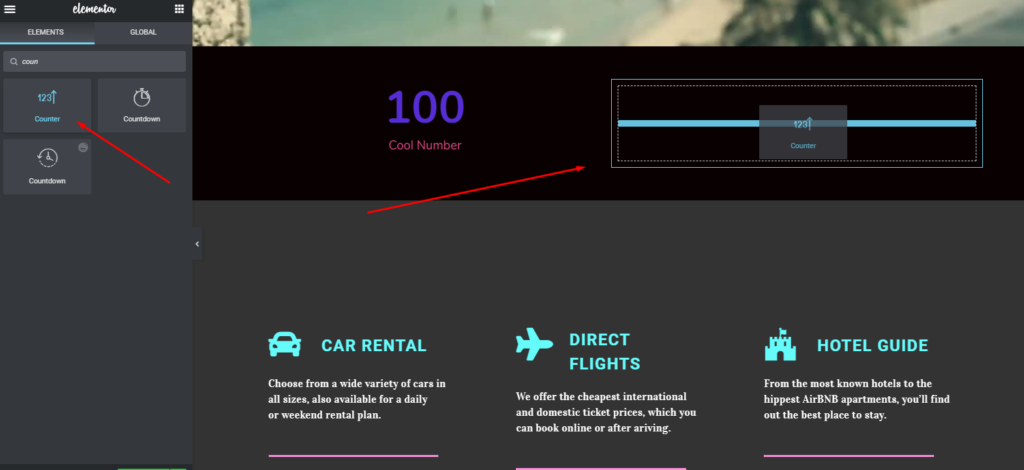
웹 페이지 미화 과정의 일부로 ' 카운터 위젯 '을 추가할 수 있습니다. 포트폴리오를 그 어느 때보다 놀랍고 전문적으로 보이게 할 것입니다. 추가하는 방법을 알아보겠습니다.
왼쪽 사이드바에서 위젯을 선택하고 표시된 영역으로 드래그하기만 하면 됩니다. 그런 다음 시간을 절약하기 위해 복제합니다.

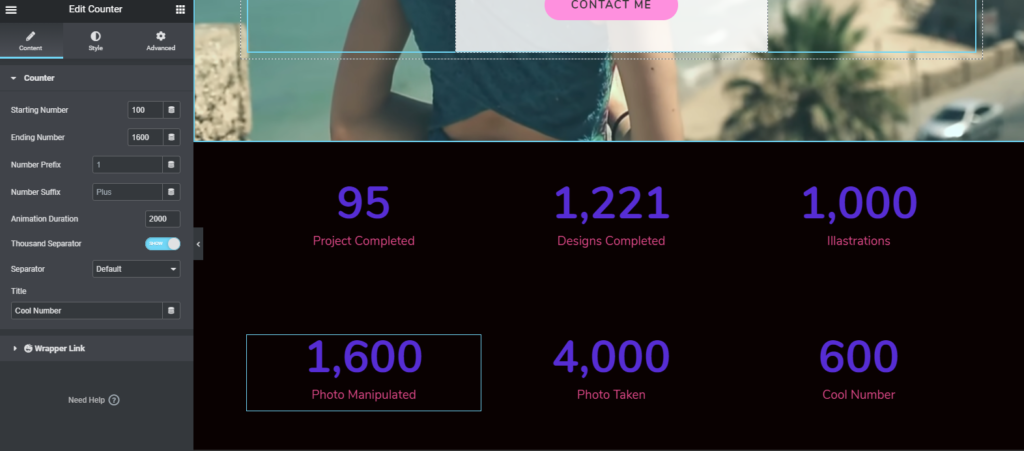
섹션 안에 카운터 위젯을 추가하면 전체 디자인이 아래와 같이 보일 것입니다.

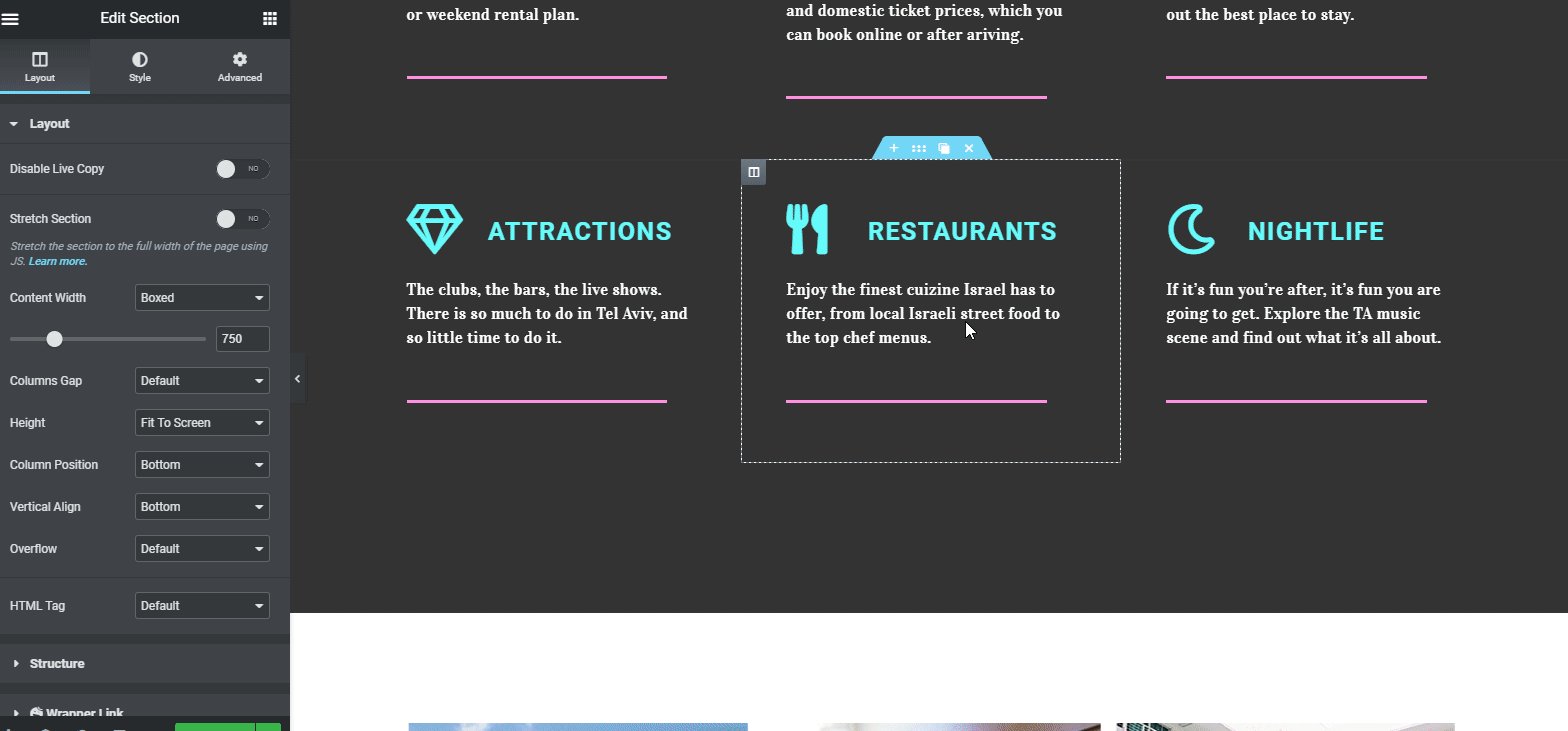
'내 소개' 섹션 사용자 지정
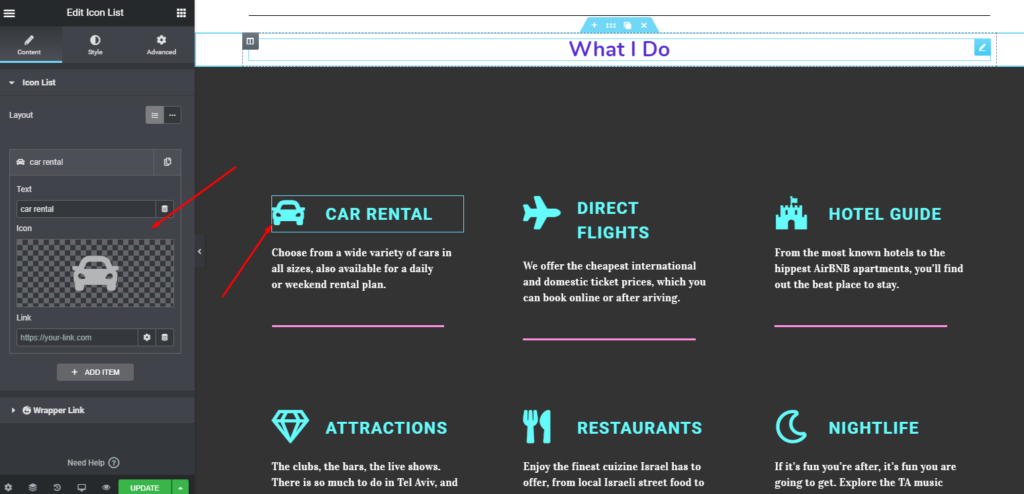
이전 부분과 마찬가지로 여기에서도 동일한 프로세스를 수행할 수 있습니다. 그렇게 하려면 먼저 헤더 위젯을 추가합니다. 그런 다음 제목을 지정합니다.
이 경우 선택한 템플릿의 기존 섹션을 사용자 지정합니다.

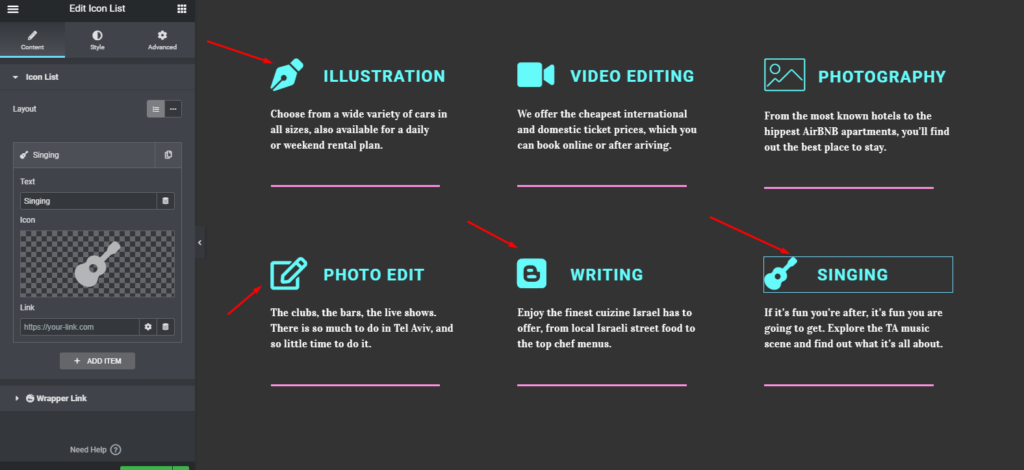
포트폴리오 웹 페이지 요구 사항에 따라 아이콘을 클릭하기만 하면 Elmentor 아이콘 라이브러리에서 아이콘 목록을 얻을 수 있습니다. 여기에서 포트폴리오 웹 페이지 구축에 적합한 아이콘을 선택할 수 있습니다.

스킬바 추가(선택사항)
누가 그들의 웹사이트를 매력적으로 보이게 만들고 싶지 않습니까? 웹 페이지 내의 스킬 바를 사용하면 특히 포트폴리오 웹사이트에서 웹사이트 모양을 완전히 향상시킬 수 있습니다.
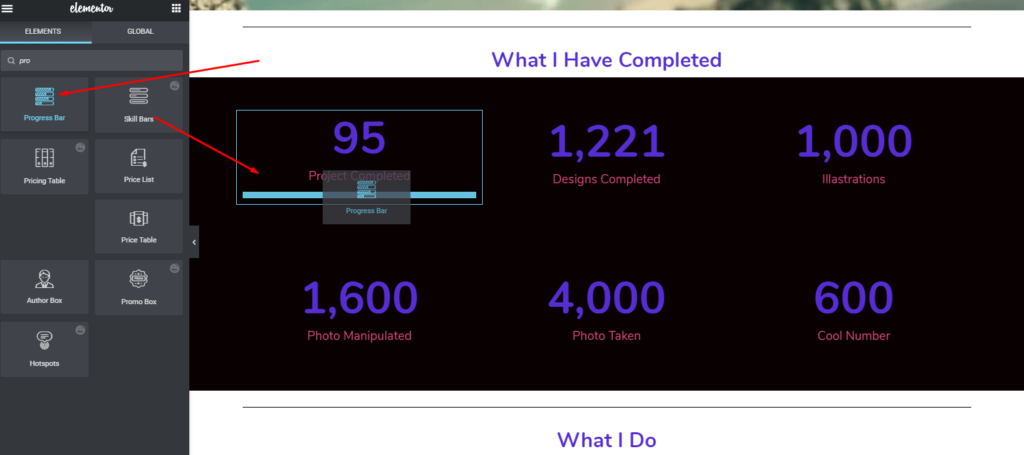
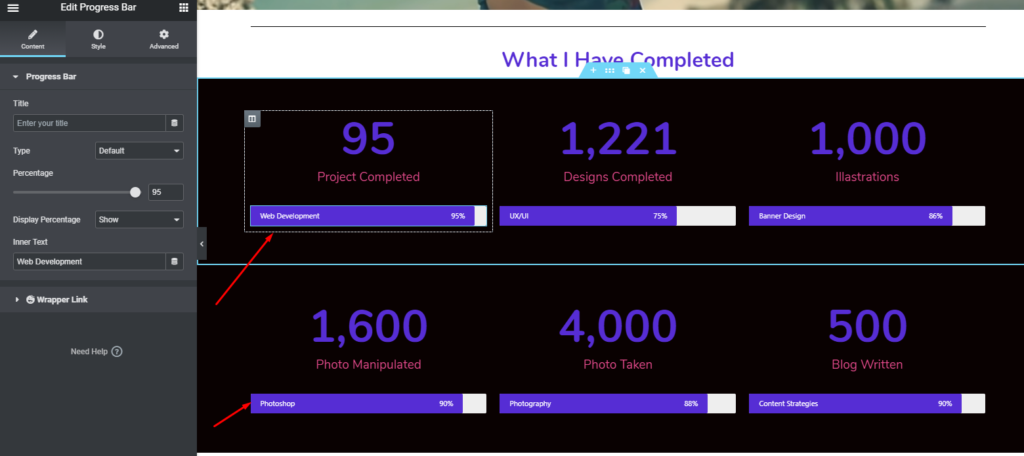
어쨌든 어떻게 활용할 수 있는지 살펴보겠습니다. 먼저 이전 섹션으로 이동한 다음 카운터 섹션 내부에 섹션을 추가합니다. 왼쪽 사이드바에서 진행률 표시줄 위젯을 선택합니다. 그런 다음 표시된 영역으로 끕니다. 단순한!
참고: 카운터 위젯에 직접 추가하거나 별도의 섹션을 만든 다음 추가할 수 있습니다. 이 경우 위젯을 직접 추가했습니다.

그런 다음 첫 번째 카운터 위젯 영역 아래에 나타납니다. 같은 방법으로 나머지 부분에 대해 수행하십시오.

사진 갤러리 사용자 정의
글쎄요, 웹사이트 디자인은 오늘날 모든 연령대의 사람들에게 큰 매력이 되었습니다. WordPress와 풍부한 기회는 작업을 더 쉽게 만듭니다. 경쟁이 치열해지면서 독창적인 방식으로 작품을 선보여야 합니다.
따라서 작업의 일부를 포트폴리오에 넣어야 하지만 매우 전문적인 방식으로 해야 합니다.
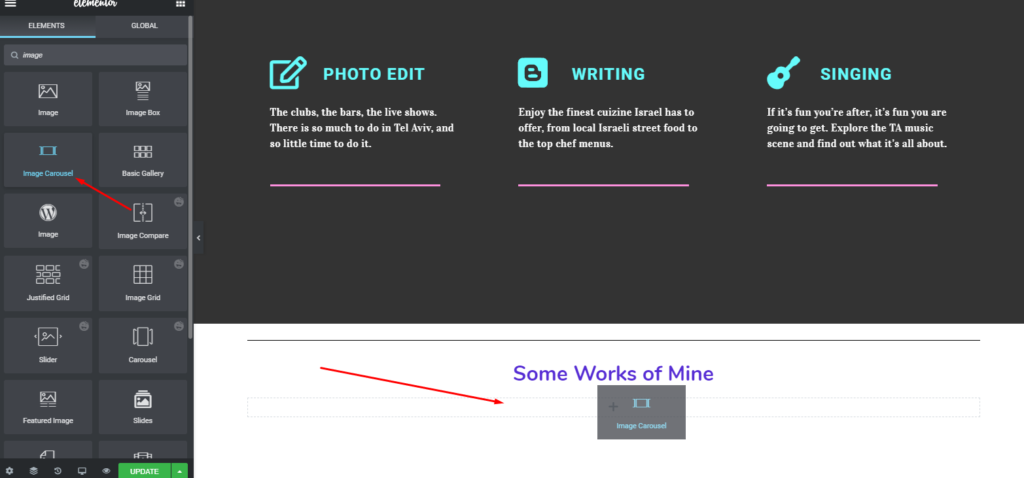
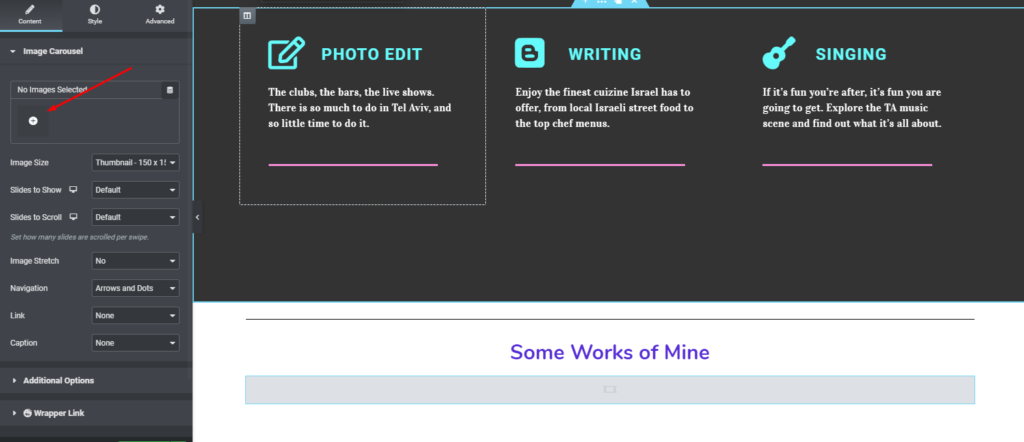
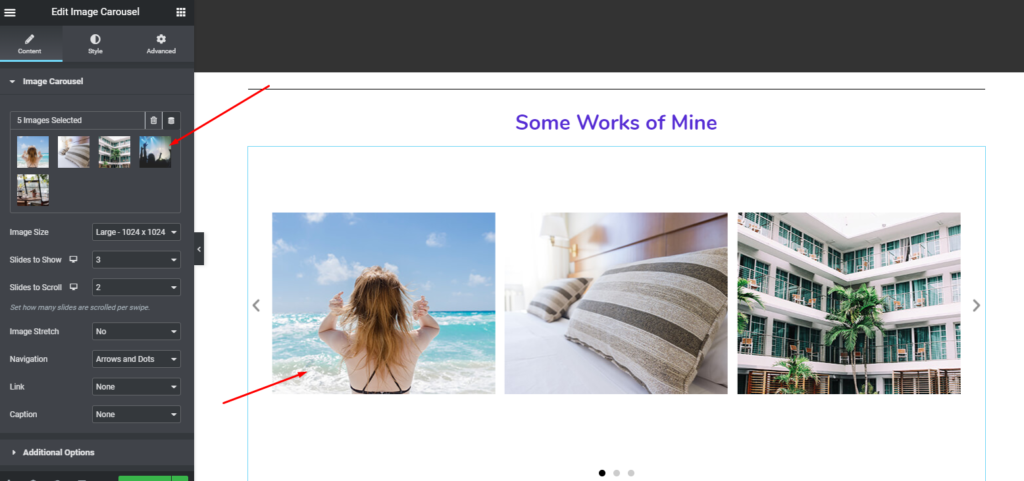
그렇게 하려면 이미지 캐러셀 위젯 을 선택한 다음 표시된 영역으로 드래그하면 됩니다. 또는 기존 부품을 사용자화할 수 있습니다.

다음으로 여기에 작업 이미지를 추가합니다.

이미지를 추가하면 화면에 멋지게 나타납니다. 그러나 이미지의 올바른 비율을 사용하고 있음을 명심하십시오. 그렇지 않은 경우 항상 설정에서 조정할 수 있습니다.


'연락처' 파트 커스터마이징
웹사이트에서 가장 중요한 부분입니다. 대부분의 상호작용 또는 전환은 여기에서 생성됩니다. 따라서 사용자 정의할 때 각별히 주의해야 합니다. 단순하고 쉽게 탐색할 수 있으며 사용자 친화적입니다.
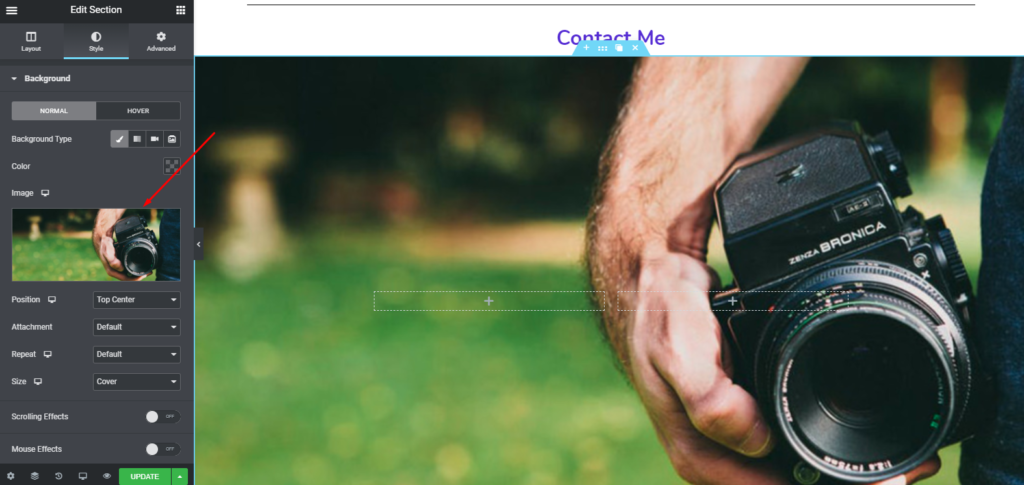
추가하거나 사용자 정의하는 방법을 살펴보겠습니다. 먼저 웹 페이지로 스크롤합니다. 그런 다음 제목을 지정합니다(필요한 경우). 왼쪽 사이드바에서 연락처 페이지 위젯을 추가합니다. 그 전에 연락처 페이지에 배경 이미지를 추가하십시오.

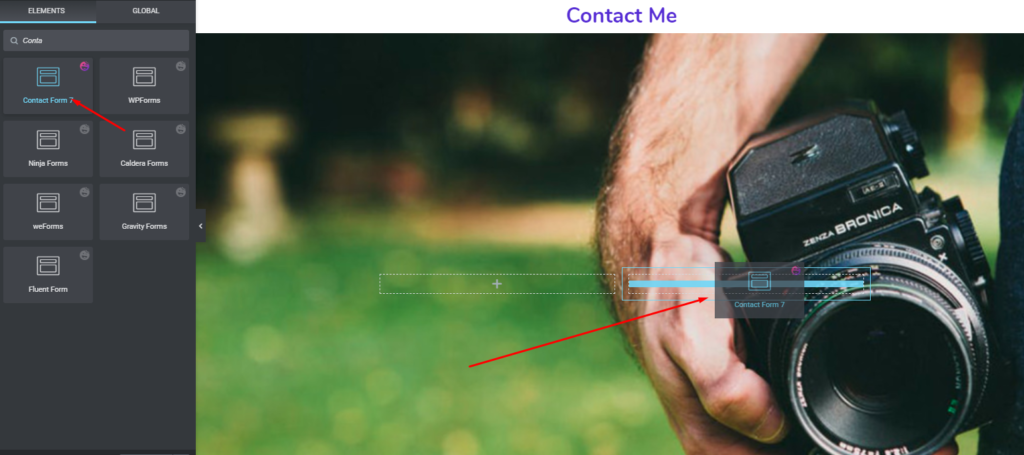
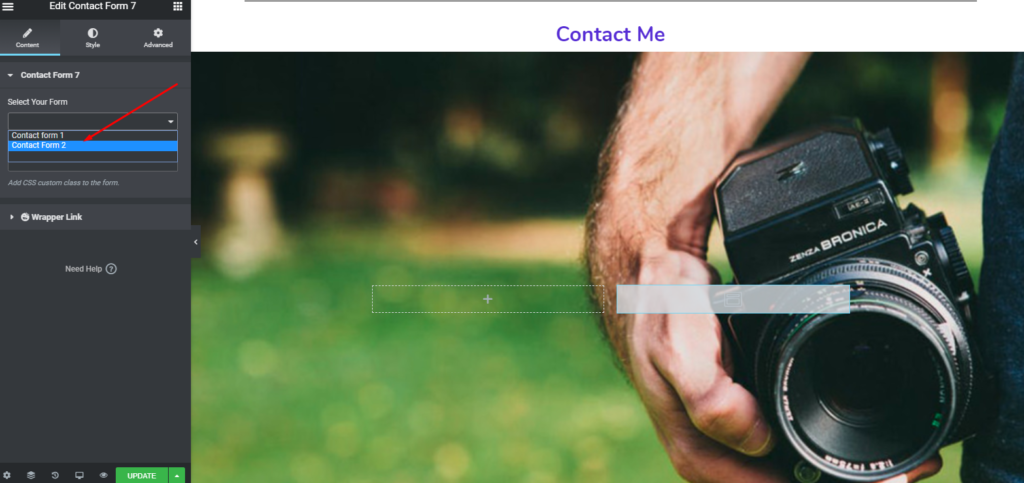
그런 다음 왼쪽 사이드바에서 '연락처 페이지 위젯'을 추가합니다.

그런 다음 여기에서 양식 유형을 선택합니다.
관련 문서: 문의 양식을 만드는 방법

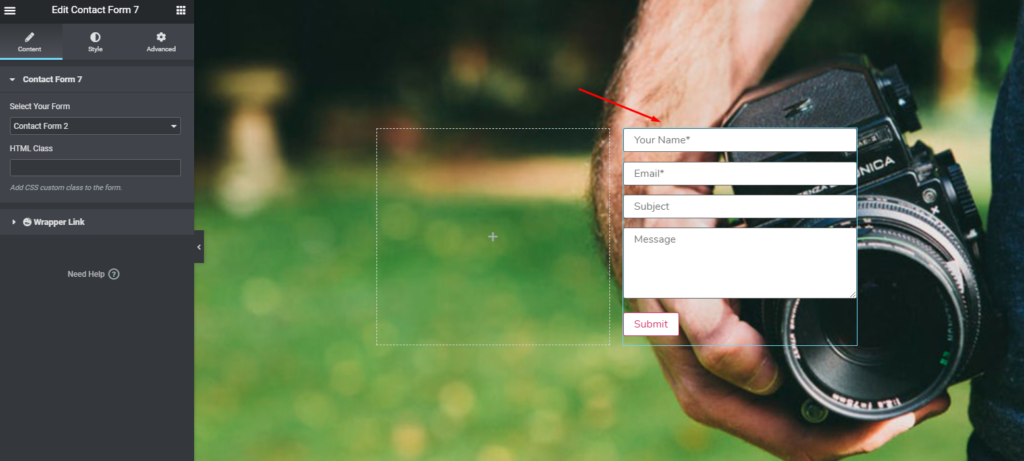
화면에 나타납니다. 그게 다야

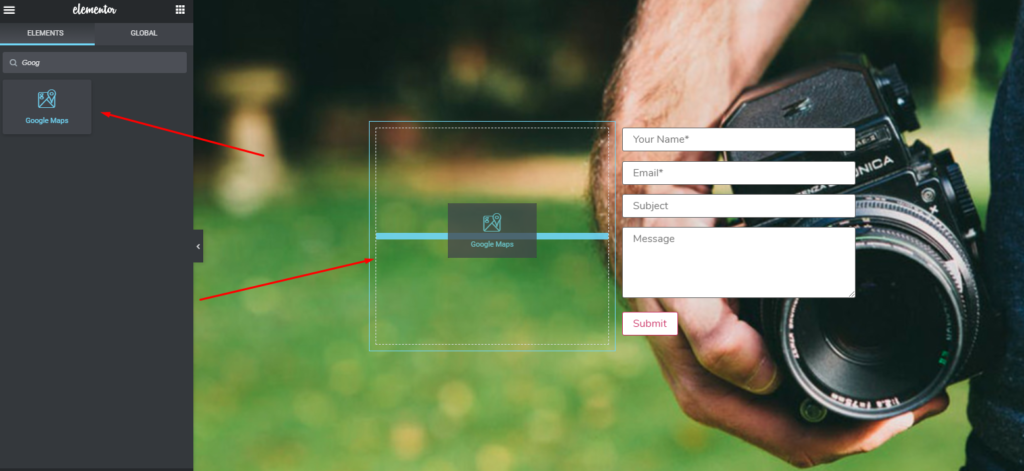
그러나 프리미엄 버전의 Elementor를 사용하면 더 놀라운 일을 할 수 있습니다. 예를 들어 문의 양식 옆에 Google 지도를 추가할 수 있습니다. 그리고 '구글 지도 위젯'을 추가하는 과정도 동일합니다.
위젯을 선택하고 섹션으로 드래그하기만 하면 됩니다.

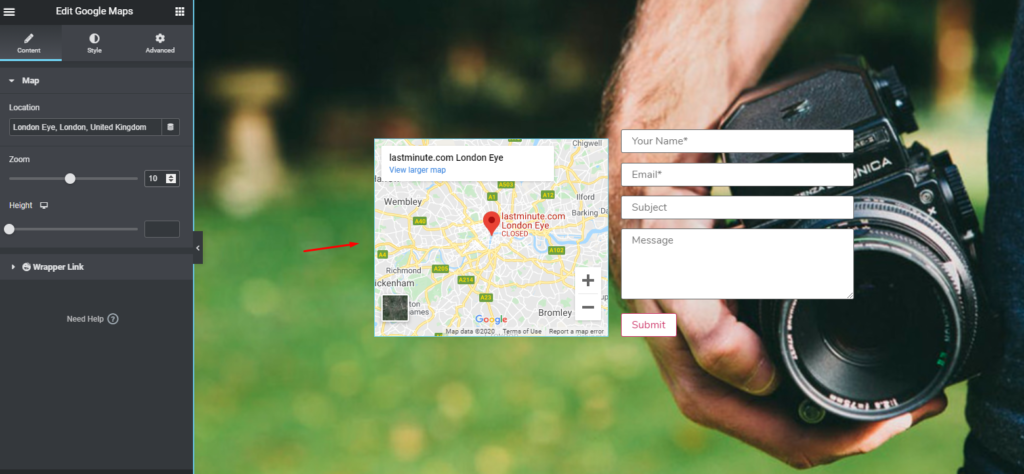
그러면 이전과 같이 화면에 표시됩니다. 필드 안에 정보를 입력하기만 하면 됩니다. 그게 다야

커스터마이징 후 최종 미리보기
따라서 모든 절차를 완벽하게 활용한 후 아래와 같이 최종 작업을 미리 볼 수 있습니다.

사용할 수 있는 확장 웹사이트 디자인 자료(Elementor 애드온 및 기능)

웹사이트를 디자인하는 것은 더 이상 어려운 일이 아닙니다. 특히 이 디지털 세상에서는 짧은 시간 안에 어떤 유형의 웹사이트도 쉽게 만들 수 있습니다. 그리고 우리 모두는 Elementor가 WordPress 사용자가 한 줄의 코드도 모르는 웹사이트를 구축하도록 장려하는 데 큰 역할을 한다는 것을 알고 있습니다.
그러나 이 섹션에서는 Elementor 애드온 및 기능의 형태로 유용한 웹사이트 디자인 자료에 대해 논의할 것입니다. 여기에서 Elementor 및 추가 기능을 사용하여 웹 사이트를 디자인하는 방법에 대해 더 나은 아이디어를 얻을 수 있기를 바랍니다.
웹사이트 디자인을 위한 Elementor 애드온 및 기능
몇 가지 예를 들면, 다음은 가장 인기 있는 Elementor 애드온입니다. 그들에 대해 간단히 알아보자.
- 궁극의 애드온
- 필수 애드온
- 해피 애드온
궁극의 애드온

'궁극의 애드온'은 Elementor가 보다 적절하게 작동할 수 있도록 해주는 멋진 기능의 모음입니다. 이 애드온은 놀라운 디자인과 가장 빠른 로딩 속도로 웹사이트를 만드는 데 도움이 됩니다.
몇 가지 고유한 기능과 옵션을 살펴보겠습니다.
- 사용자 정의 및 조합을 위한 끝없는 옵션
- 최고의 UX 접근 방식으로 구축
- 개발자, 디자이너 및 초보자에게 동등하게 친숙함
- 완전 반응형
- 번역가 가능
- 14일 환불 보장
필수 애드온

'필수 애드온'을 사용하면 준비된 블록으로 웹사이트를 구성할 수 있습니다. WordPress 페이지와 게시물을 간단하게 디자인하는 데 도움이 되는 57개 이상의 요소가 있습니다.
몇 가지 기본 기능과 옵션을 살펴보겠습니다.
- 200,000개 이상의 활성 설치
- WordPress 버전 4.0 이상과 호환
- 100개 이상의 기성품 블록
- 초경량 및 즉시 로드 가능
- 완전히 사용자 정의 가능
- 로딩 시간을 최소화하는 요소 제어 옵션
해피 애드온

HappyAddons는 유용하고 잘 정리된 강력한 위젯 모음입니다. Elementor Page Builder와 공동 작업하도록 특별히 설계되었습니다.
Elementor를 위한 이 눈에 띄는 추가 기능은 다음과 같은 전문 분야에 도움이 될 수 있습니다.
- 고급 탭: Elementor로 더 고급 디자인을 수행하려면 Happy Addons의 이 기능을 선택할 수 있습니다. 그리고 당신은 단순히 그것으로 특별한 일을 합니다.
- 무제한 섹션 중첩: 섹션 내에서 더 깊이 사용자 정의하거나 편집할 수 있습니다. 내장 옵션으로 무엇이든 할 수 있지만. 이 경우 Happy Addons의 이 기능을 사용하면 섹션을 분류하고 편집할 수 있습니다.
- 막대 차트 위젯: 이 사용자 정의 기능을 사용하여 웹사이트에서 멋진 차트를 효과적으로 생성할 수 있습니다.
- 이미지 스크롤: '이미지 스크롤' 기능을 사용하면 제품, 로고, 프로젝트를 수직 및 수평 애니메이션 스타일로 쉽게 선보일 수 있습니다.
- 기능 목록: 이 세련된 목록 위젯을 사용하여 제품 기능을 스타일로 분배할 수 있습니다.
이것들은 최고 수준의 Elementor 애드온 중 세 가지와 그 기능입니다. 따라서 Elementor 및 웹 디자인 워크플로를 향상하려면 웹 사이트에서 이러한 기능을 사용하여 보다 우아하고 전문적으로 보이도록 할 수 있습니다.
관련 기사: 알아야 할 12가지 Elementor 애드온
Happy Elementor 애드온 소개

확립된 바와 같이, 오늘날 모든 유형의 웹사이트를 디자인하는 것은 쉽습니다. 비즈니스 유형이 무엇이든, 비즈니스, 블로깅 또는 원하는 모든 웹사이트를 빠르게 만들 수 있습니다. WordPress의 도움과 Elementor 페이지 빌더와의 협업을 통해 사용자가 작업을 더 즐겁게 할 수 있습니다.
그러나 우리는 이 기사의 앞부분에서 Elementor와 그 기능에 대해 이야기했습니다. 이제 우리는 Happy Elementor Addons에 대해 조금 더 이야기하고 이 애드온이 빠른 시간에 놀라운 웹사이트를 만드는 데 어떻게 도움이 되는지 알아보겠습니다.
기본적으로 Happy Addons는 Elementor의 인핸서로 작동합니다. 즉, Elementor와 그 기능을 지원하여 웹페이지 구축을 향상시킵니다. 이는 실제로 웹사이트 디자인 경험을 한 단계 끌어올리는 데 도움이 됩니다.
이제 독점적인 Happy Addons 기능 중 일부를 살펴보겠습니다.
- 사전 설정: 사실 웹사이트를 디자인할 때 시간이 많이 걸립니다. 그러나 이미 사전 제작된 설계를 시작했다면 어떨까요? 물론 많은 도움이 될 것입니다. 예, 사전 설정을 사용하면 사전 구축된 디자인 옵션으로 웹사이트 디자인을 시작할 수 있습니다. 결과적으로 시간과 노력을 절약할 수 있습니다.
- Live Copy: Happy Addons의 또 다른 유용한 기능입니다. Live Copy 기능을 사용하면 번거로움 없이 디자인을 직접 복사하여 웹사이트에 붙여넣을 수 있습니다.
- 사용자 정의 열 제어: 이 기능을 사용하면 모든 데이터가 포함된 위젯을 눈 깜짝할 사이에 다른 사이트로 복사할 수 있습니다. 복사해서 붙여넣기 하시면 됩니다!
- 표시 조건: 조건부 표시는 필요에 따라 다양한 유형의 콘텐츠를 표시하기 위해 정확한 규칙이나 조건을 설정하는 데 도움이 되는 고유한 기능입니다.
- Happy Clone: 이 기능을 사용하면 Elementor Finder에서 원하는 게시물/페이지를 즉시 복제할 수 있습니다.
이것은 Elementor를 사용하여 웹 사이트를 디자인하는 동안 더 많은 작업을 수행하는 데 쉽게 도움이 될 수 있는 Happy Addons의 가장 독특한 기능 중 일부일 뿐입니다.
그렇다면 언제 자유 시간에 웹 사이트를 디자인할 예정입니까?
그래서 이미 자신의 웹사이트를 구축하는 데 관심이 있습니까? 이 기사를 통해 집에 머무르는 힘든 시기에 자유 시간에 Elementor를 활용하여 전문적인 웹 사이트를 구축하는 방법을 보여주려고 노력했기 때문에 정말 희망합니다. 그리고 이 기사에서 웹사이트 디자인에 대한 동기를 부여하는 흥미로운 정보를 얻으셨기를 바랍니다.
따라서 지금 이 순간에 무엇을 해야 할지 확신이 서지 않고 집에 머무르는 것이 지루하다면 이 기사는 확실히 당신을 격려하고 Elementor & Happy Addons를 사용하여 전문적으로 웹사이트를 디자인하는 더 나은 아이디어를 제공할 것입니다.
